开发语言
spring
慈善捐赠管理
深度学习
夺旗赛
lamda表达式
XXL-JOB
人脸识别
pdf
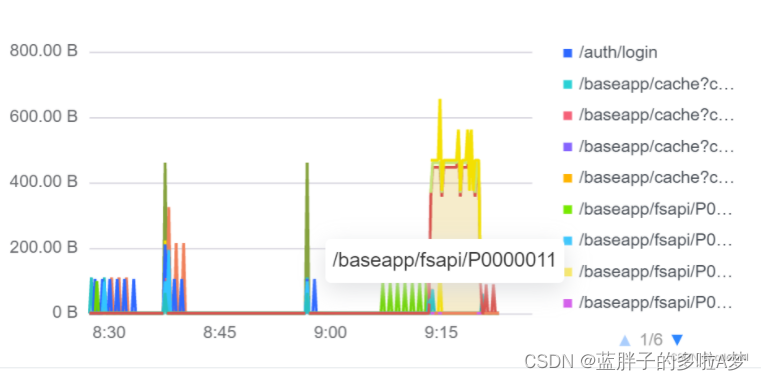
服务监控
select函数
时间尺度
python自动化测试
OKR
mybase
AI换脸
双向链表
工业智能网关
图书商城小程序
志愿服务
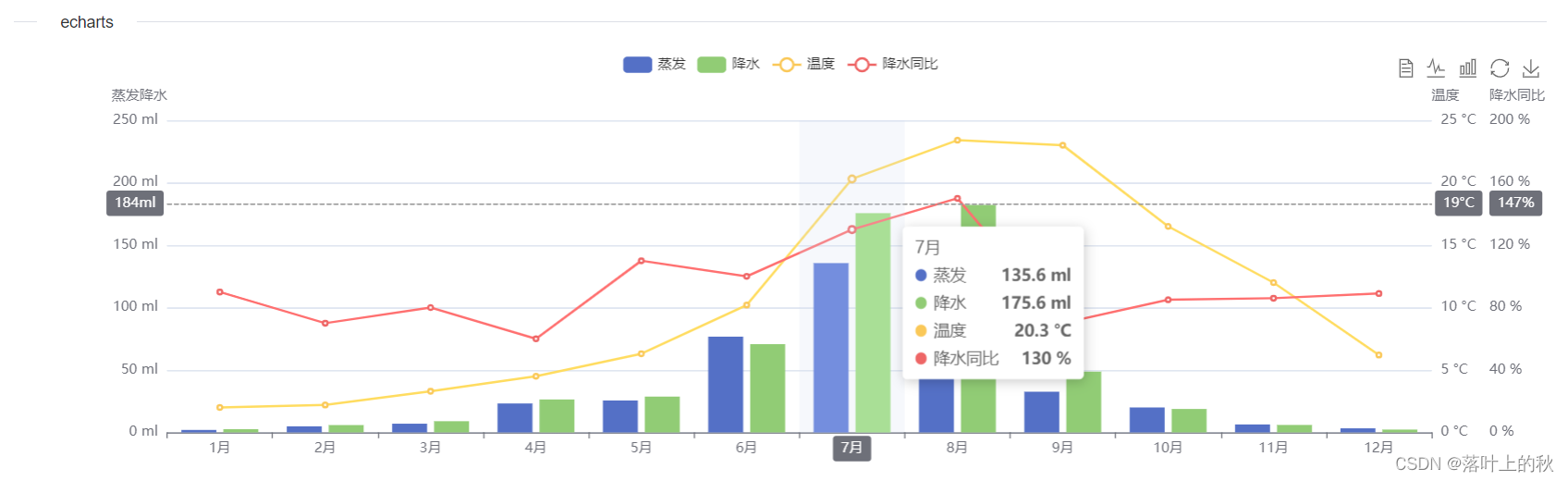
echarts
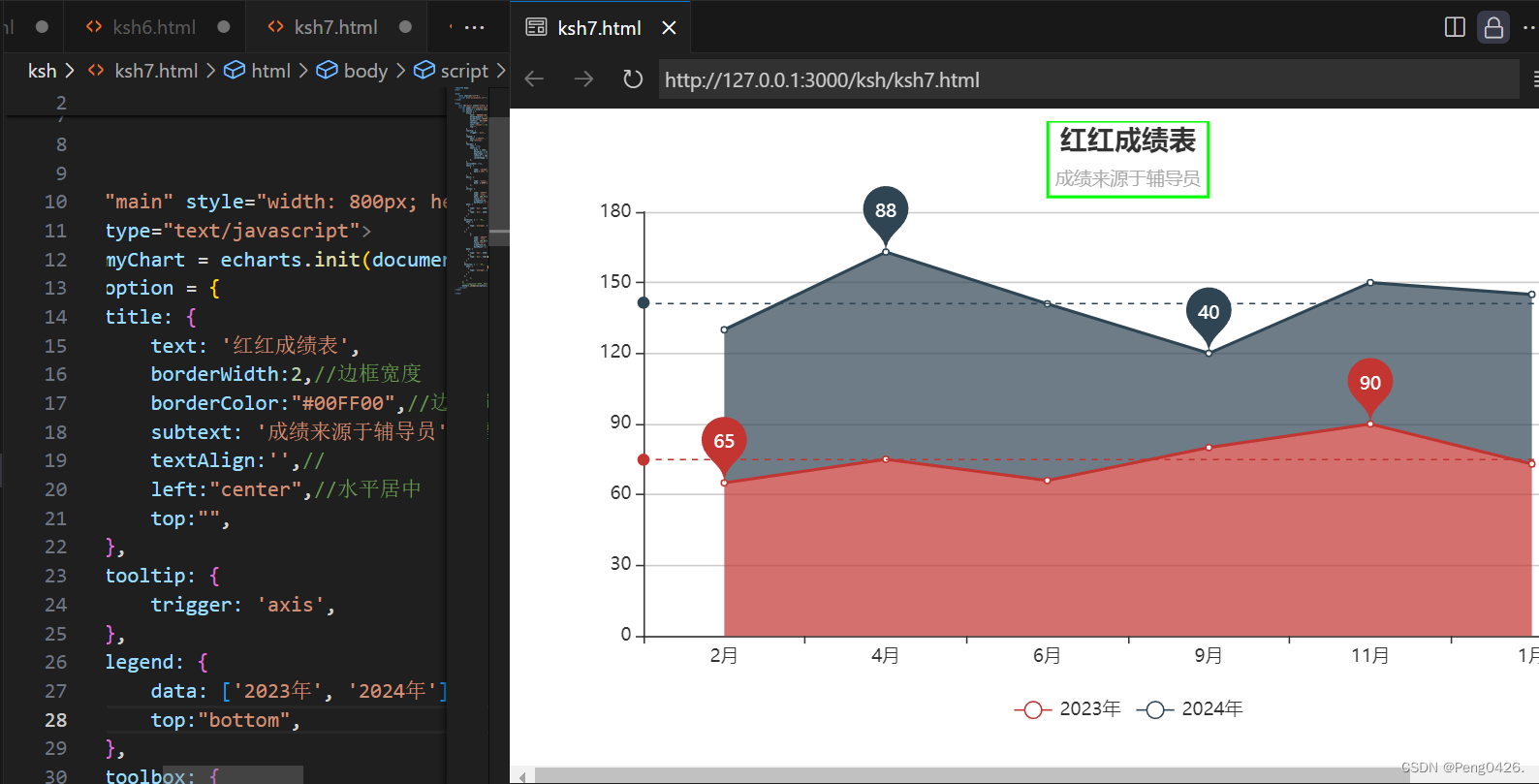
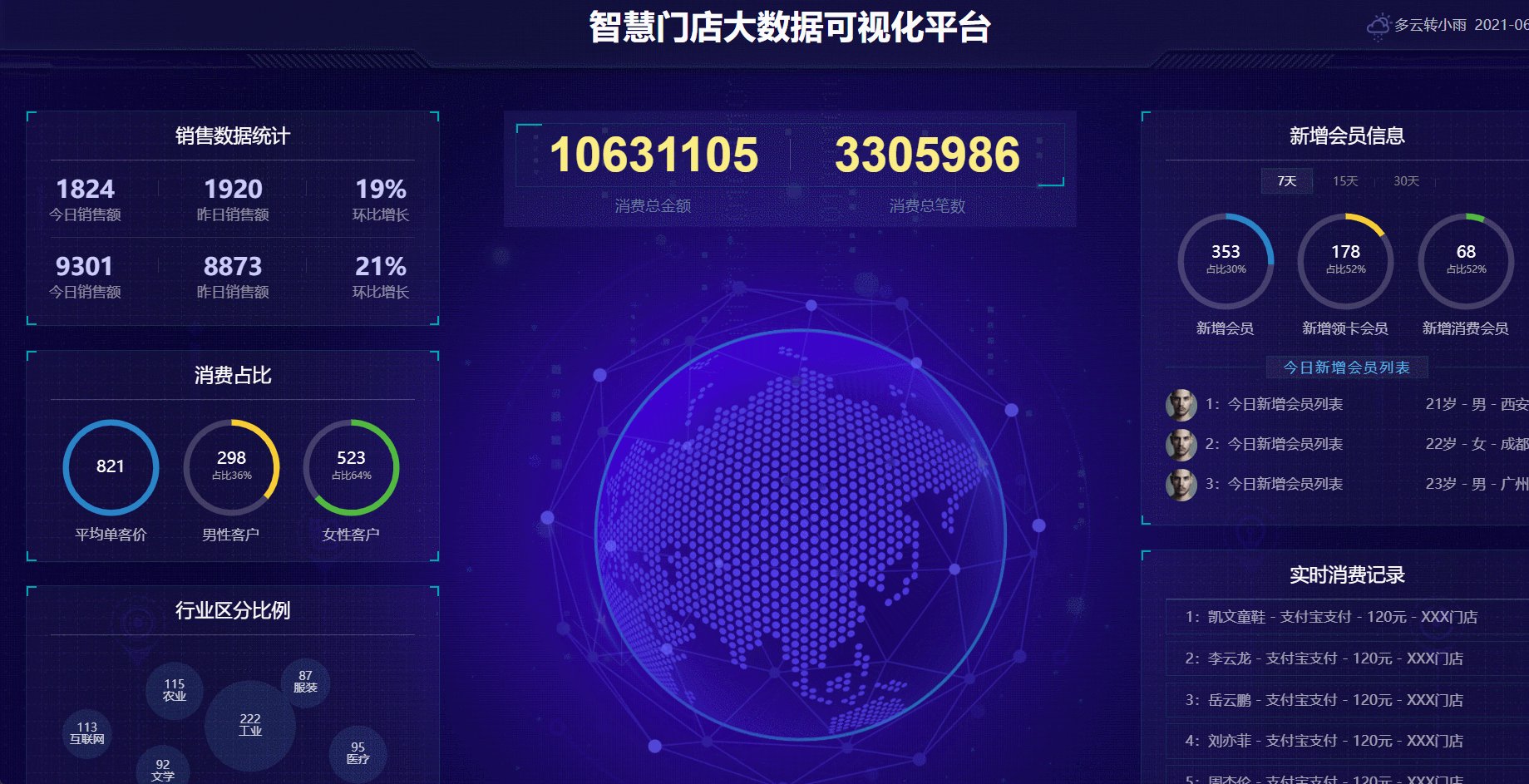
2024/4/11 14:50:12ECharts可视化图表库之初使用
目录
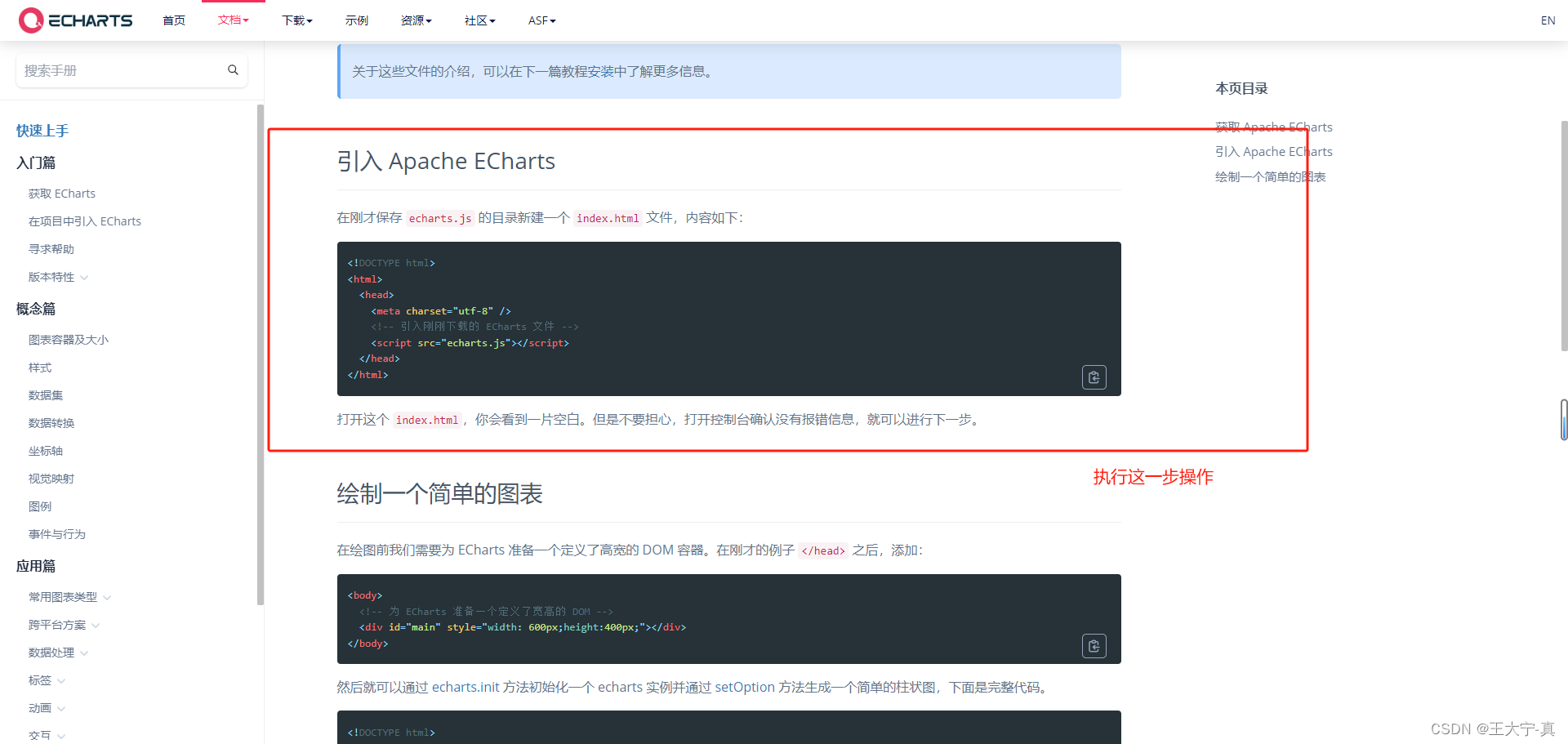
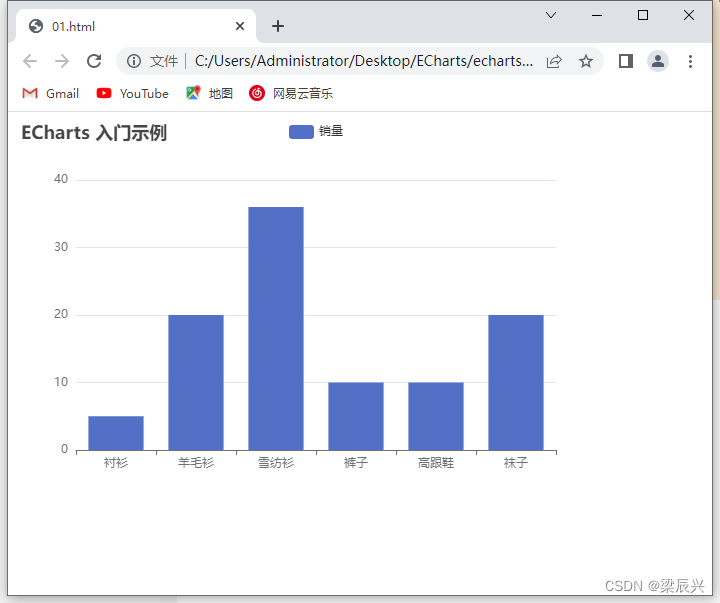
1、引入 ECharts
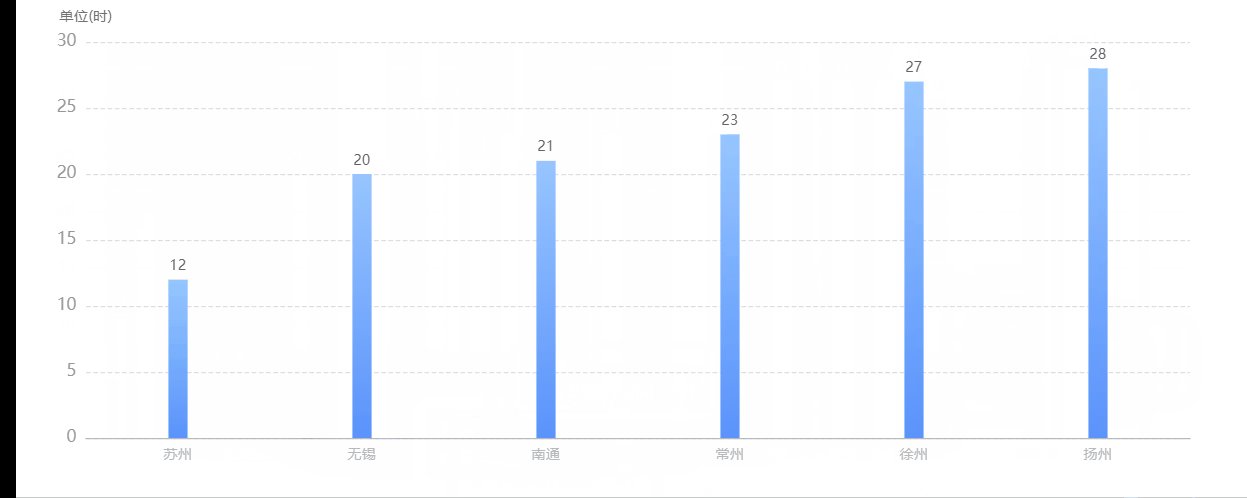
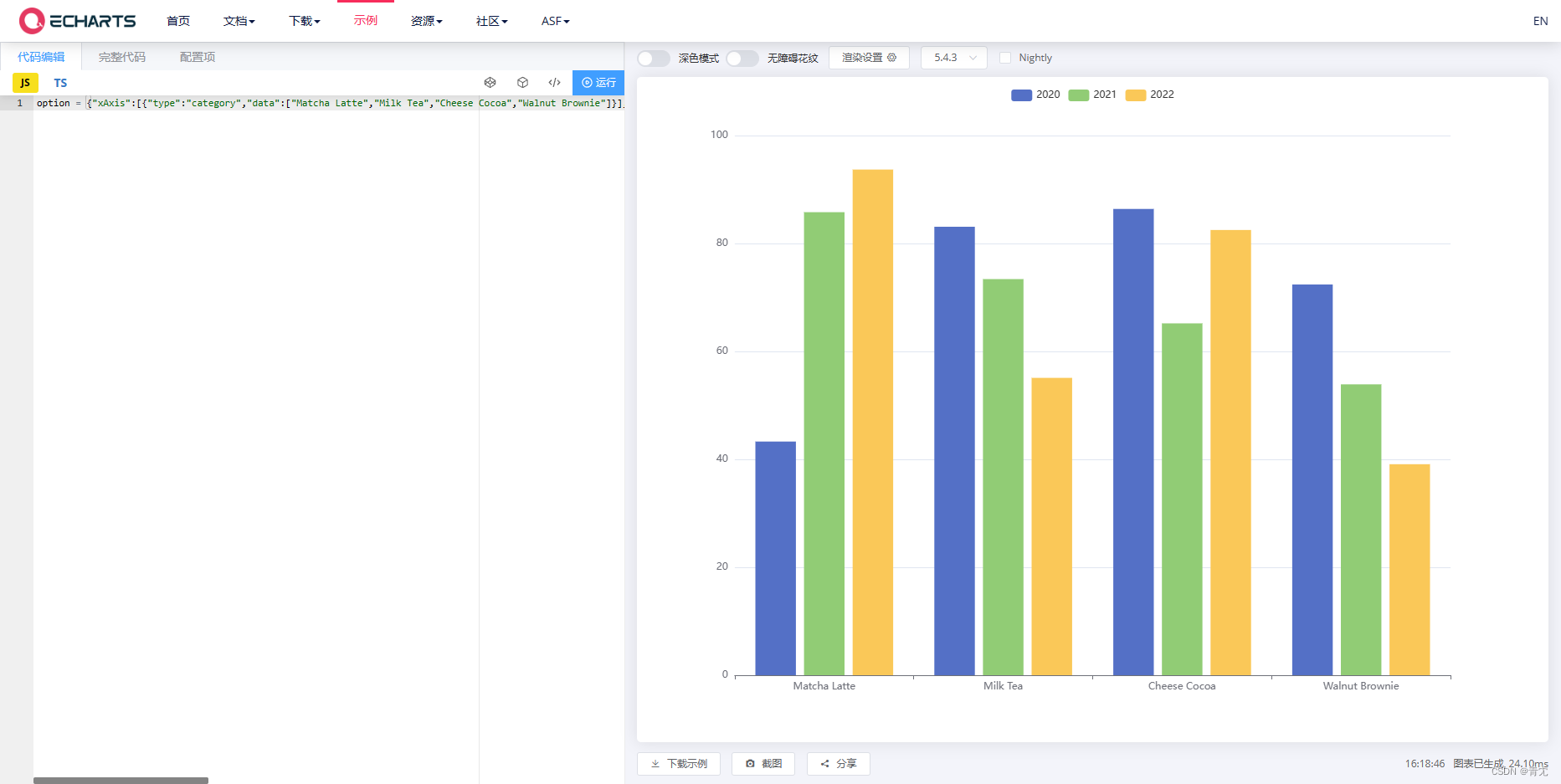
2、基本柱状图
3、多列柱状图
4、柱状图样式设置
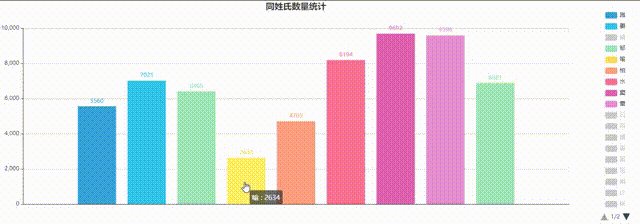
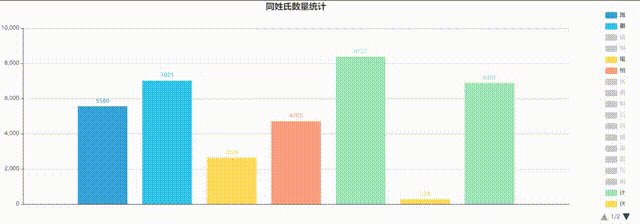
5、动态排序柱状图
6、总结
封装 Echarts 图表
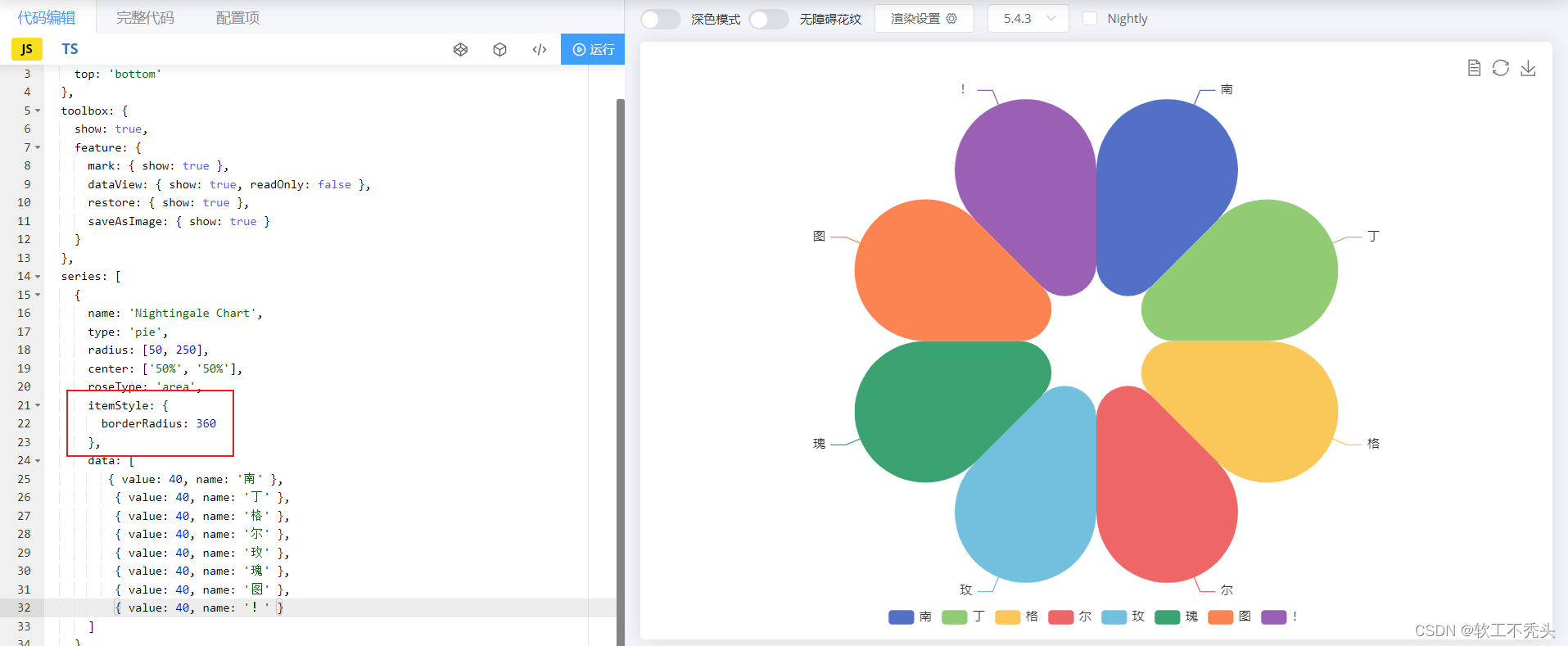
零碎使用记录 :
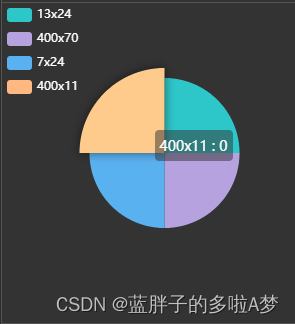
修改饼状图矩形图例的样式 1、引入 ECharts
1.1 安装
使用如下命令通过 npm 安装 ECharts npm i -S echarts npm ins…
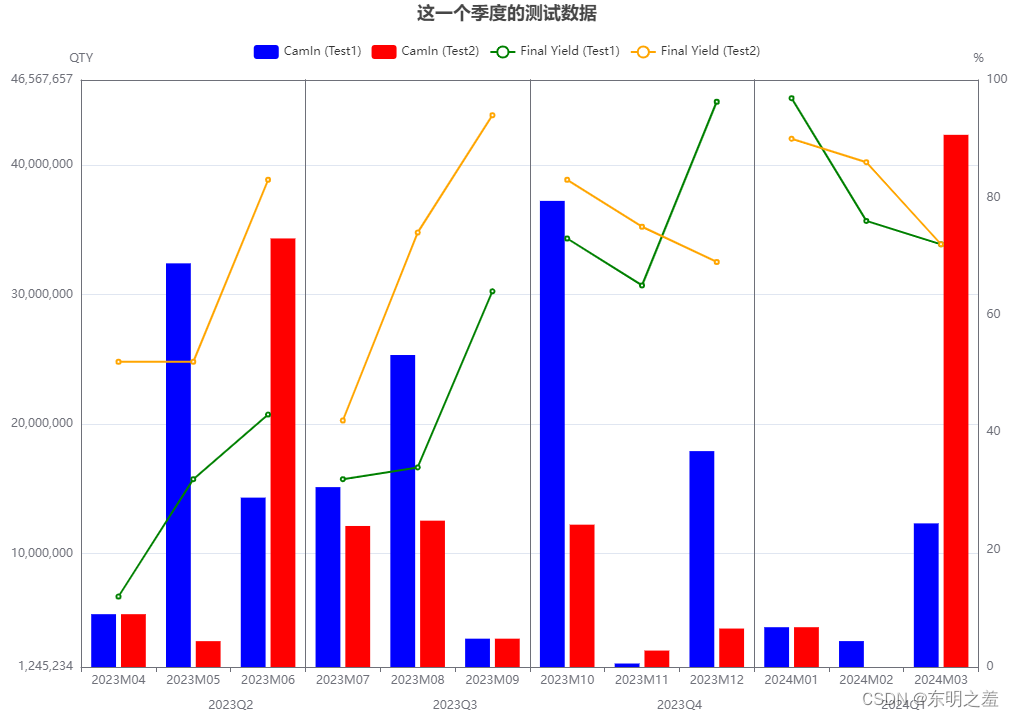
ChatGPT AIGC 实现动态组合图的用法
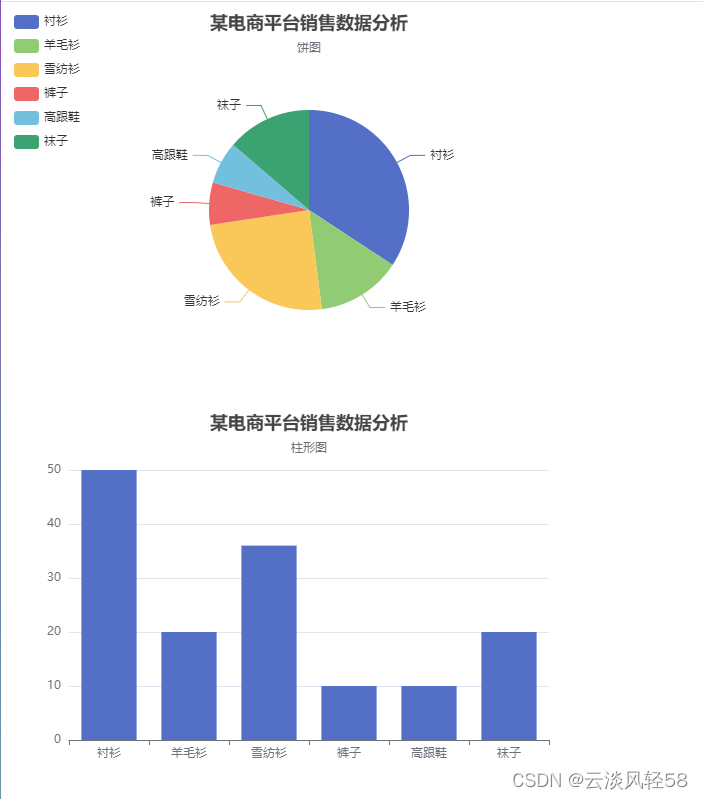
数据分析组合图,即在一张图表中组合使用多种图形类型(如柱状图、折线图、饼图等),可以在同一视图中展示多个维度或多个量度的数据,帮助数据分析师或决策者更好地理解和解释数据。
组合图的功能和作用主要包括: 提供信息视角:组合图可以对比不同类型的数据,展现数据间的…
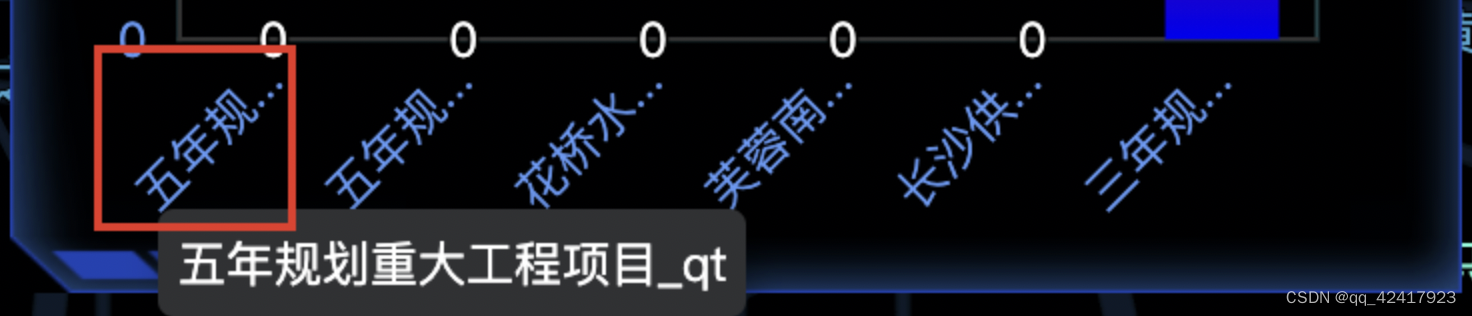
【echarts】柱状图X轴底部文字显示不全的解决方案
柱状图X轴底部文字显示不全的解决方案 在使用echarts图表框架开发的过程中,遇到这样的一个问题,当柱状图底部X轴文字过多时,将会出现文字显示不全的问题。 解决方案,在添加以下代码 var option {
//.....其他属性 gr…
Angular7 + echarts 柱状图比例(1)
1、效果图 2、代码
<div id"try" style"height:26px;"></div>
import {Component, Input, OnInit} from angular/core;
import * as echarts from echarts;
import {DataSet} from antv/data-set;
import {IndexService} from ../../../serv…
Angular6如何引入第三方插件和Angular6如何使用echarts--如china.js
如何引入第三方插件以jquery为例
1.安装
npm install --save jquery2.angular.json 配置
"styles": ["styles.css"
],
"scripts": ["../node_modules/jquery/dist/jquery.js"
]3.$是javaScript的AppCompoment是TyptScript的ÿ…
Vue3 Element-UI中使用ECharts(前端数据展示开发)
前端数据展示(数据可视化、数据大屏等)可使用的工具比较多,很多第三方都提供了在线平台,比如阿里云,只需数据接口,在线配置一下界面即可使用。 阿里云的使用:利用阿里云物联网平台(I…
vue2 -- 封装 echarts 基础组件
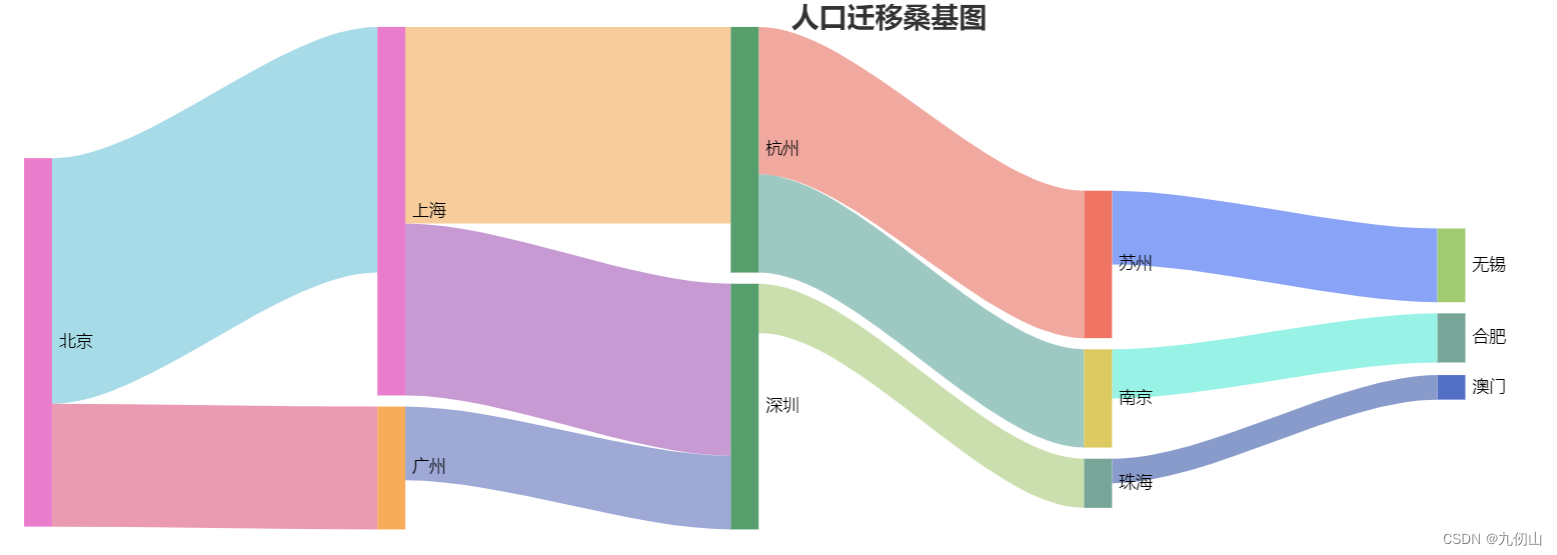
文章目录 🍉1:传递 option 方式🍍1.1 开发环境🍍1.2 创建基础文件🍍1.3 页面使用 -- 桑基图🍍1.4 旭日图🍍1.5 图形组件 graphic🍍1.6 富文本 rich🍉1:传递 option 方式
🍍1.1 开发环境 echarts^5.0.1vue~2.6.10nodev12.14.0🍍1.2 创建基础文件 创建 sr…
vue循环v-for遍历图表
循环遍历图表
index.vue主页面 <view v-if"powerPage"><view v-for"(item, index) in powerDetailsData.addMap" :key"index"><PowerEChartsCity:echartData"powerDetailsData.addMap[index]"></PowerEChartsC…
Echarts饼状图grid设置
饼状图不能设置grid,而是center
{type: "pie",radius: ["30%", "70%"],center: ["50%", "25%"],
}center 圆心:控制圆的位置 radius 饼图的半径 控制显示尺寸
参考文章
Echarts饼状图设置
ECharts之折线图
前言
ECharts是一个纯JavaScript的图表库,用于数据可视化。它提供了丰富的图表类型,如折线图、柱状图、散点图、饼图、盒形图,以及用于地理数据可视化的地图、热力图等。ECharts支持多个坐标系,包括直角坐标系、极坐标系和地理坐标系。使用ECharts可以方便地进行数据过滤、…
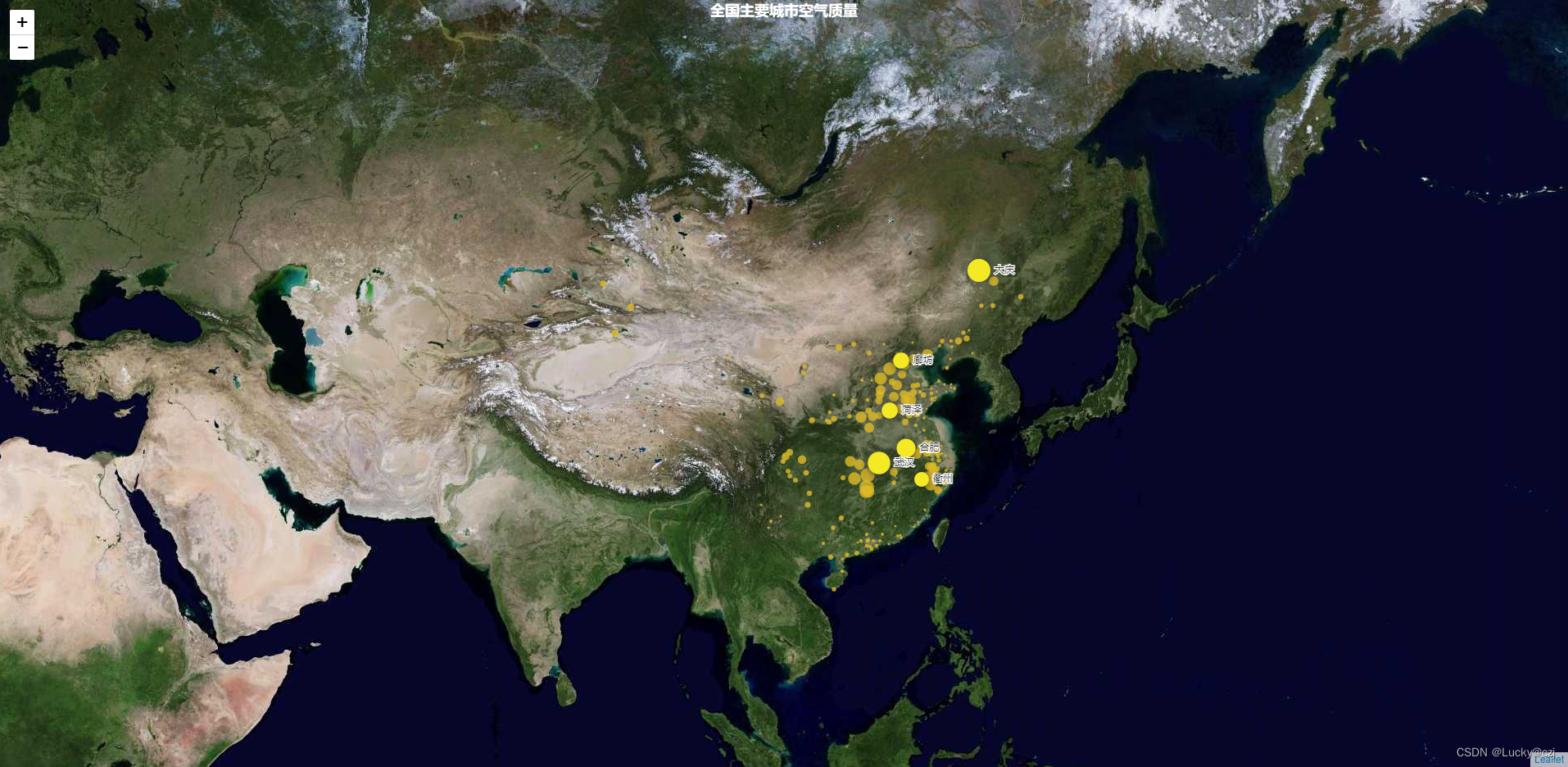
ECharts实现全国空气质量查询
ECharts实现全国空气质量查询
ECharts实现全国空气质量查询 项目简介 效果展示 主要技术 主要流程 环境配置Python Flask框架建立项目Python 爬虫爬取空气质量数据Echarts实现空气质量查询网页全国空气质量查询程序说明和下载
说明:此文章源于…
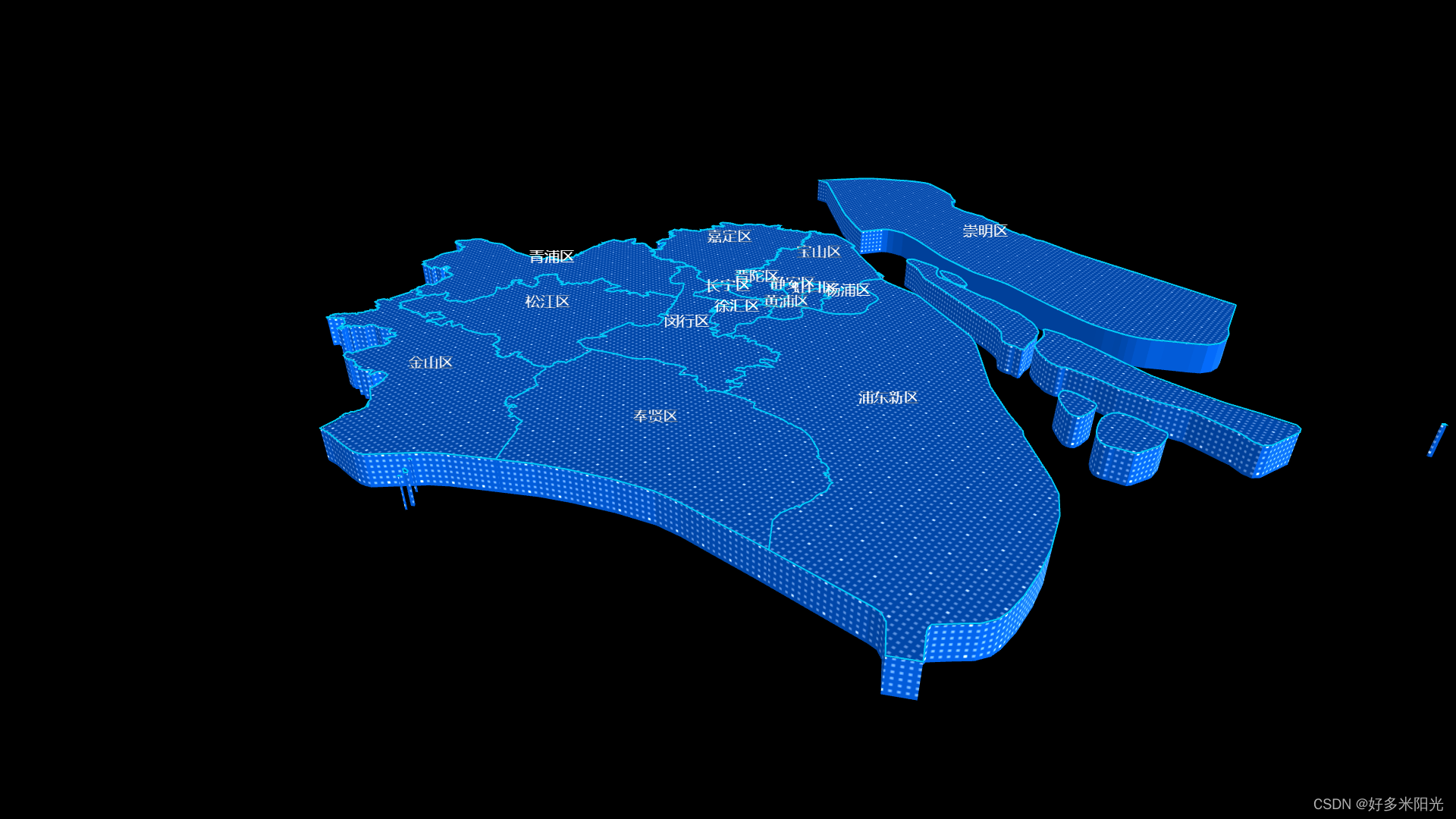
菜鸟也能在10分钟内开发出3D数字化城市,这份干货教程请收好!
朋友被老板要求在2周内负责一个监控用的的3D全景地图项目,他每天能盯着程序员加班加点的干,可按照进度仍然赶不上ddl。我听了他的诉求,联想到之前参加过的一个宣讲会里提到的新软件,把东西推荐给他后,他让同事跑了一下…
Echars学习笔记(后续接着更新)
Vue引入Echars
vue2
全局引入
首先进行Echars安装
npm install echarts --save然后在需要的文件中引入 / 或者直接main.js中挂载到Vue原型链上
// 1. 使用的文件中引入
import * as echarts from echarts // 2. mian.js 直接把echarts挂载到vue实例上
import * as ech…
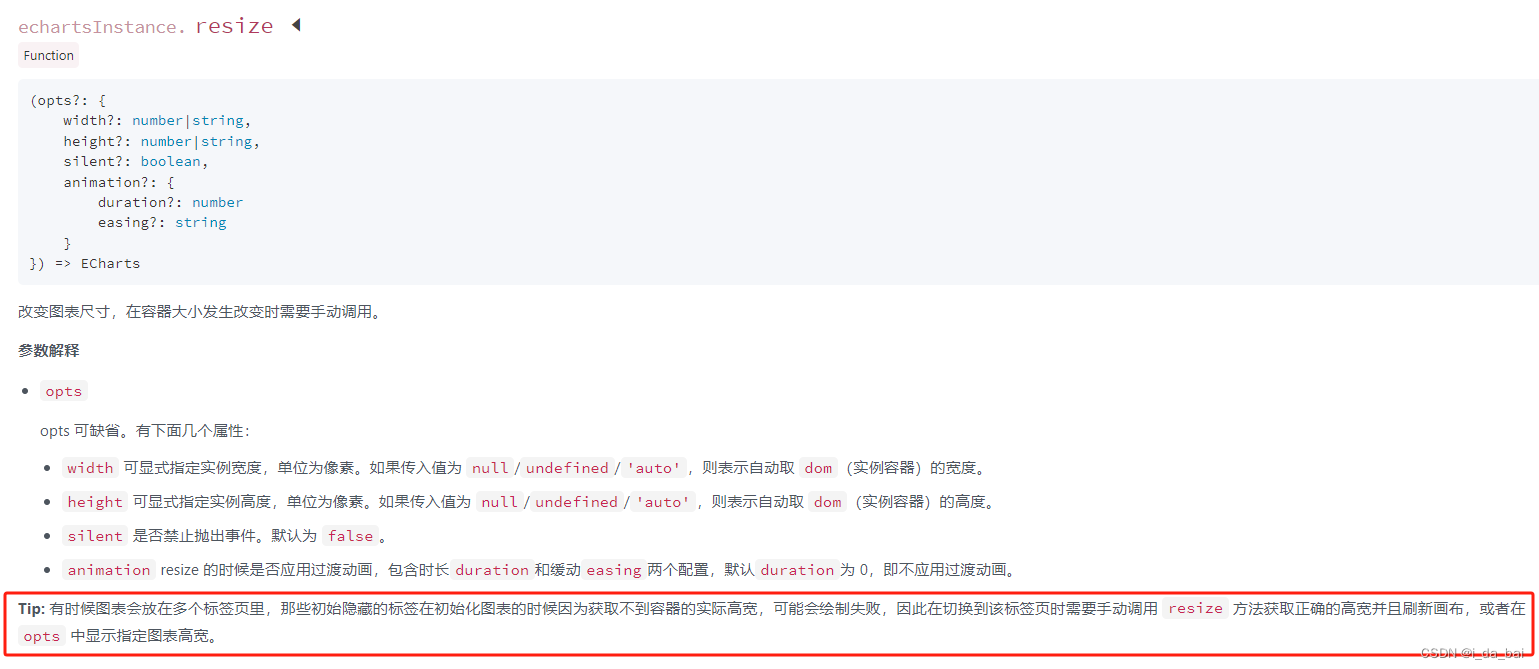
echarts:切换页面图表延迟显示的问题
问题描述:
从A页面(该页面通过定时器刷新图表)切换到B页面,停留一段时间,再回到A页面,图表要过一会才能显示出来。
问题分析:
仅仅是A页面发生延迟显示,但是B页面表现都是正常的,究其原因&am…
vue echarts中引入中国地图
5.0好像没有map文件夹,4.9可以(4.8引入词云wordCloud会有问题)
npm install echarts4.9 --save
引入china并使用
import china from echarts/map/json/china.json
import * as echarts from echartsthis.drawCharts(){var myChart echarts.init(document.getEle…
Vue3使用Echarts导致tooltip失效
版本 vue3.2.47 echarts5.4.1 使用响应式对象存储 echarts 实例,导致 tooltip 功能失效;
原因:Vue3 使用 proxy 对象代理,而 echarts 则使用了大量的全等(), 对比失败从而导致了bug。
解决方法࿱…
ECharts周围空白的地方太多了,如何解决
grid
直角坐标系内绘图网格
名称默认值描述{number} zlevel0一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议…
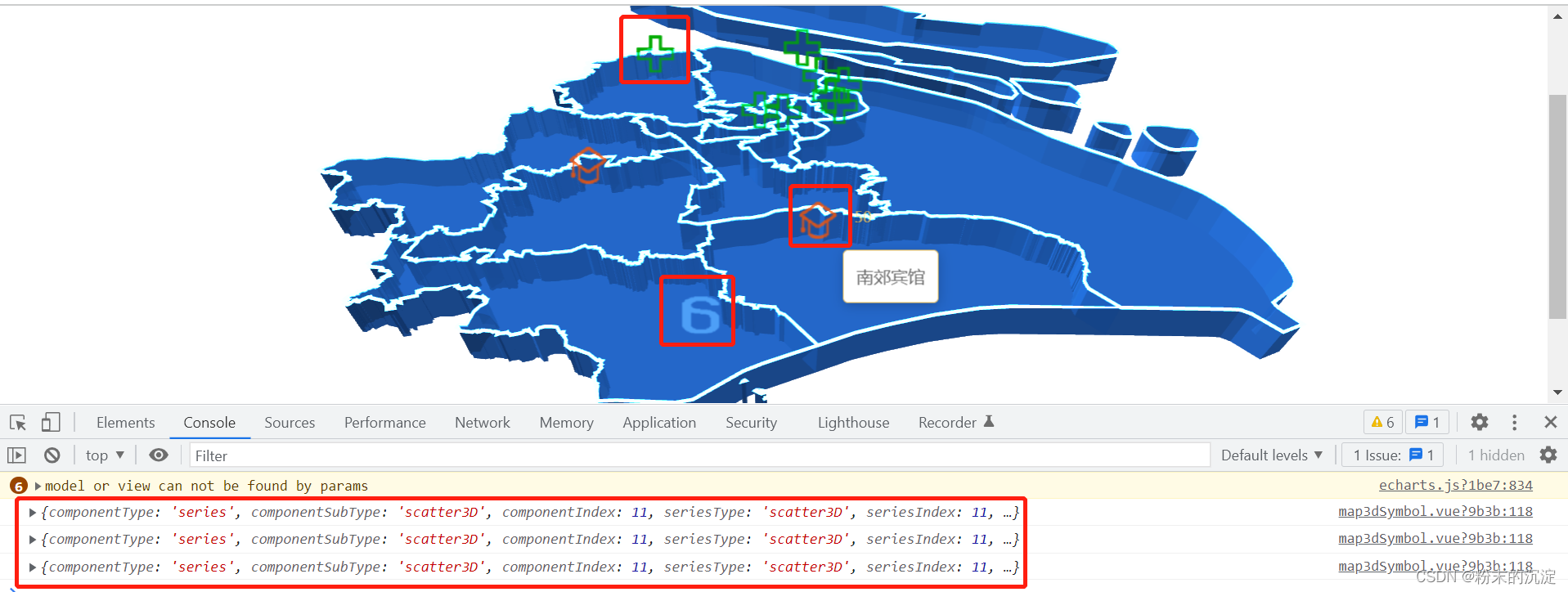
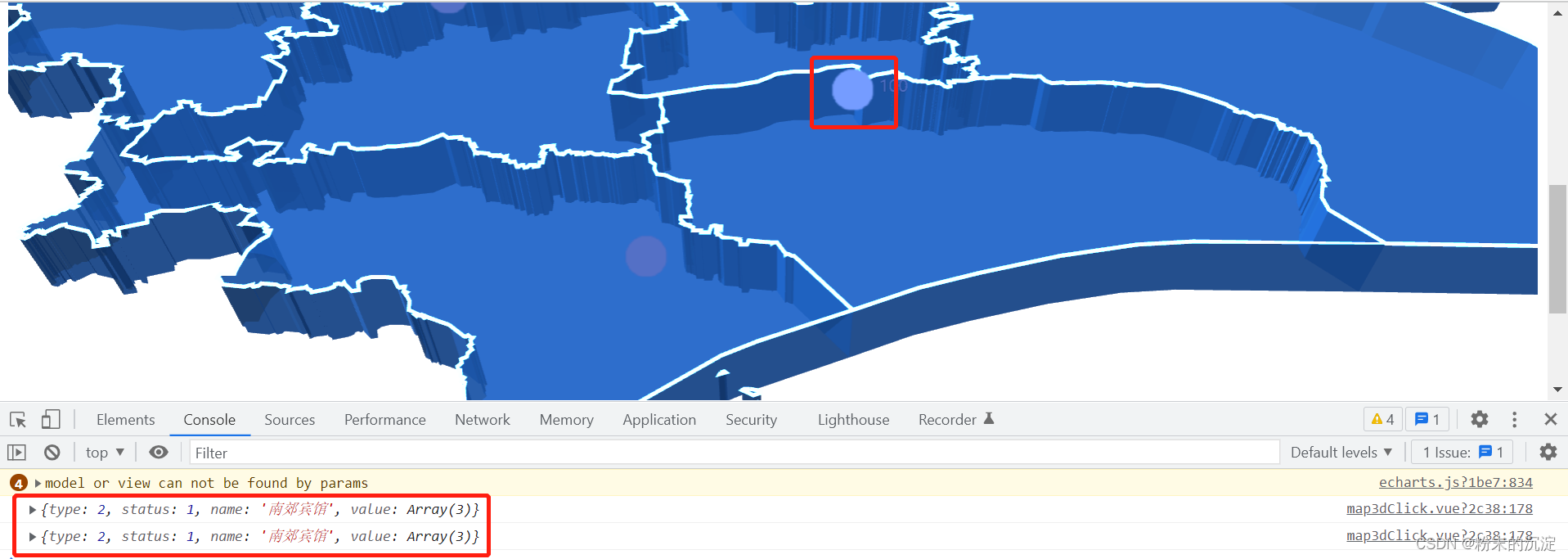
echarts:map3D如何设置不同的symbol
上篇文章我们处理了map3D散点图的点击问题,发现只有一个散点的时候,点击会失效,把所有数据放在一个散点图里就可以了,那么新的问题又来了,所有数据都放一块了,该如何根据数据设置不同的symbol,这…
echarts:把水球图放到地图上
B站看到这张图,很想学习一下,给up发了私信,可是截止到现在还没有回复,我打算自己先动手研究一下,也是一个学习知识的好机会。 实现思路:
刚开始的思路是,底图是3D地图,然后上面放水…
vue项目中echarts自适应问题高级解决方案
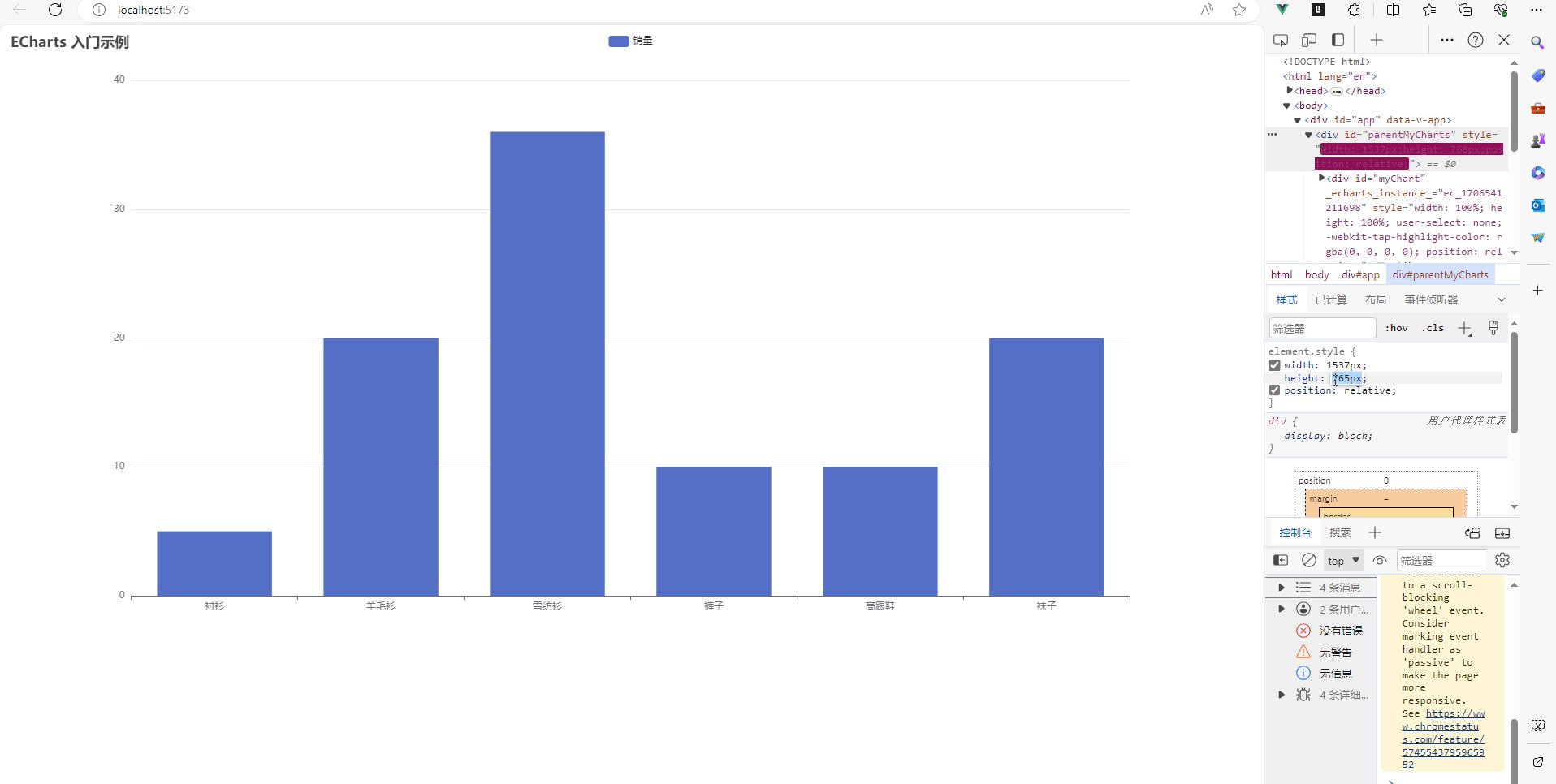
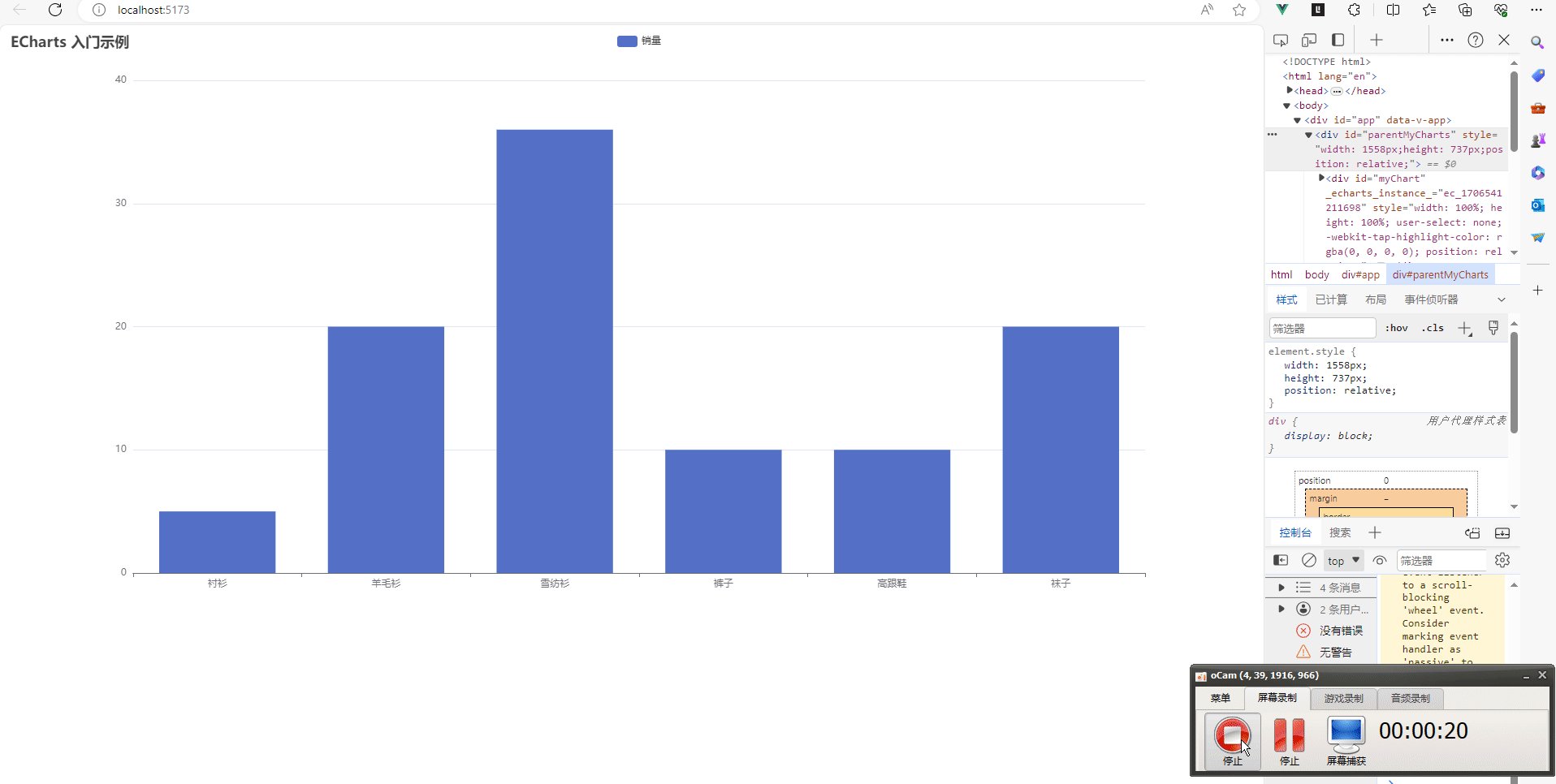
一、问题描述
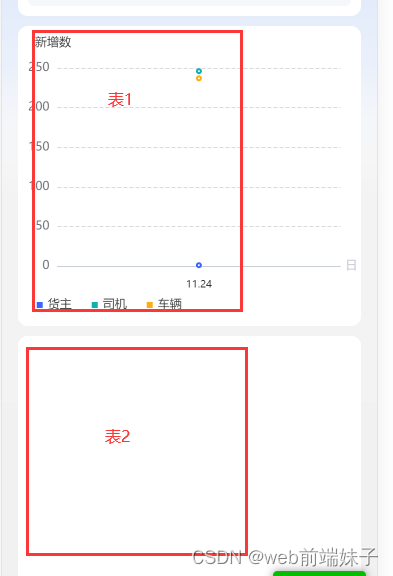
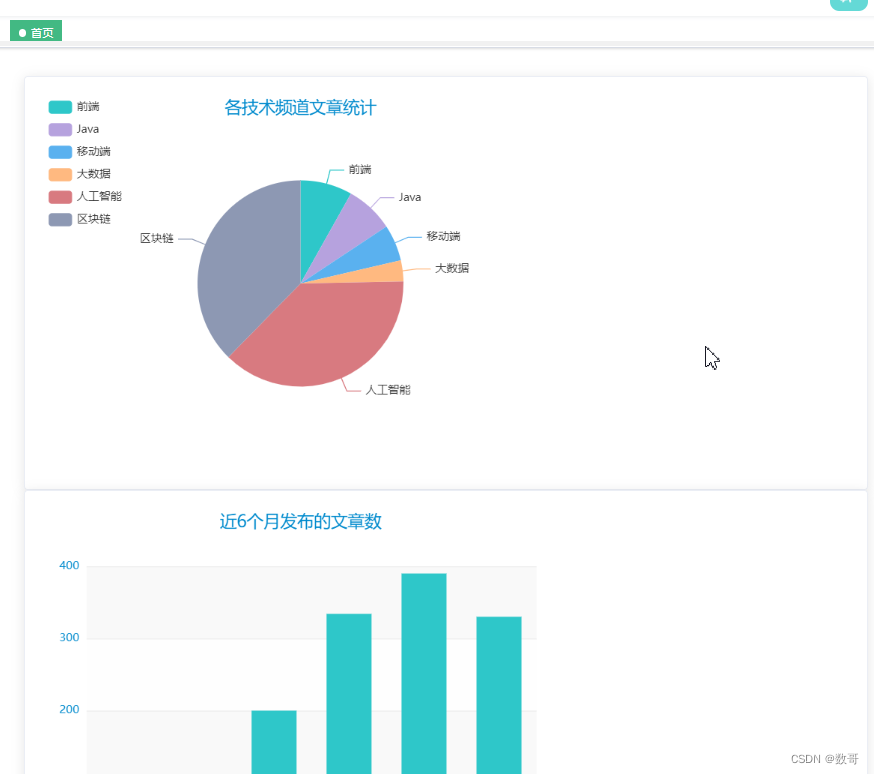
1.1 页面布局
项目首页中有多个echarts图表,如下图所示: 页面布局如下: index页面(绿框)是父页面,父页面中包含A页面(红框)和B页面(橙框)&…
echarts实现双y轴,并且实现制定数据使用y轴
在使用echarts中,我们经常会用到双y轴去展示数据,有时候,我们可能需要自己去设置,具体使用某一个y轴去展示某一个具体的数据。需要的效果如下: 1、那么需要配置多y轴,如下: 2、然后,…
ECharts圆环图(详细示例——满满的注释)
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>圆环图案例</title><!-- 引入 ECharts 文件 --><script src"js/echarts4.0.js" type"text/javascript" charset"utf-8">&…
vue2中使用echarts
1,安装echarts
npm install --save echarts
2,具体页面
<template><div class"app-container"><div class"aa" id"main" style"width: 500px; height: 400px;"></div></div>
</te…
ECharts图表整合封装----折线图、柱状图、扇形图
基于echarts实例封装的组件,用于需要echarts比较多的时候,将他进行封装,哪个页面需要直接引用就好 1、安装
npm i v-charts echarts -S
2、完整引入
// main.js import Vue from ‘vue’ import VCharts from ‘v-charts’ import App fro…
Echarts自定义legend图例
legend: {icon: rect, // 形状itemHeight: 4, // 高度itemWidth: 18, // 宽度itemGap: 15, //设置图例的间距......
},
效果:
【图表】echart
文章目录 概述基础概念属性使用简单入门使用柱状图的中间显示数据 来源 概述
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2…
echarts主题属性设置
theme {
// 全图默认背景
backgroundColor: rgba(0,0,0,0),
// 默认色板
color: [#ff7f50,#87cefa,#da70d6,#32cd32,#6495ed,#ff69b4,#ba55d3,#cd5c5c,#ffa500,#40e0d0,#1e90ff,#ff6347,#7b68ee,#00fa9a,#ffd700,#6699FF,#ff6666,#3cb371,#b8860b,#30e0e0],// 图表标题
titl…
H5(uniapp)中使用echarts
1,安装echarts
npm install echarts
2,具体页面
<template><view class"container notice-list"><view><view class"aa" id"main" style"width: 500px; height: 400px;"></view></v…
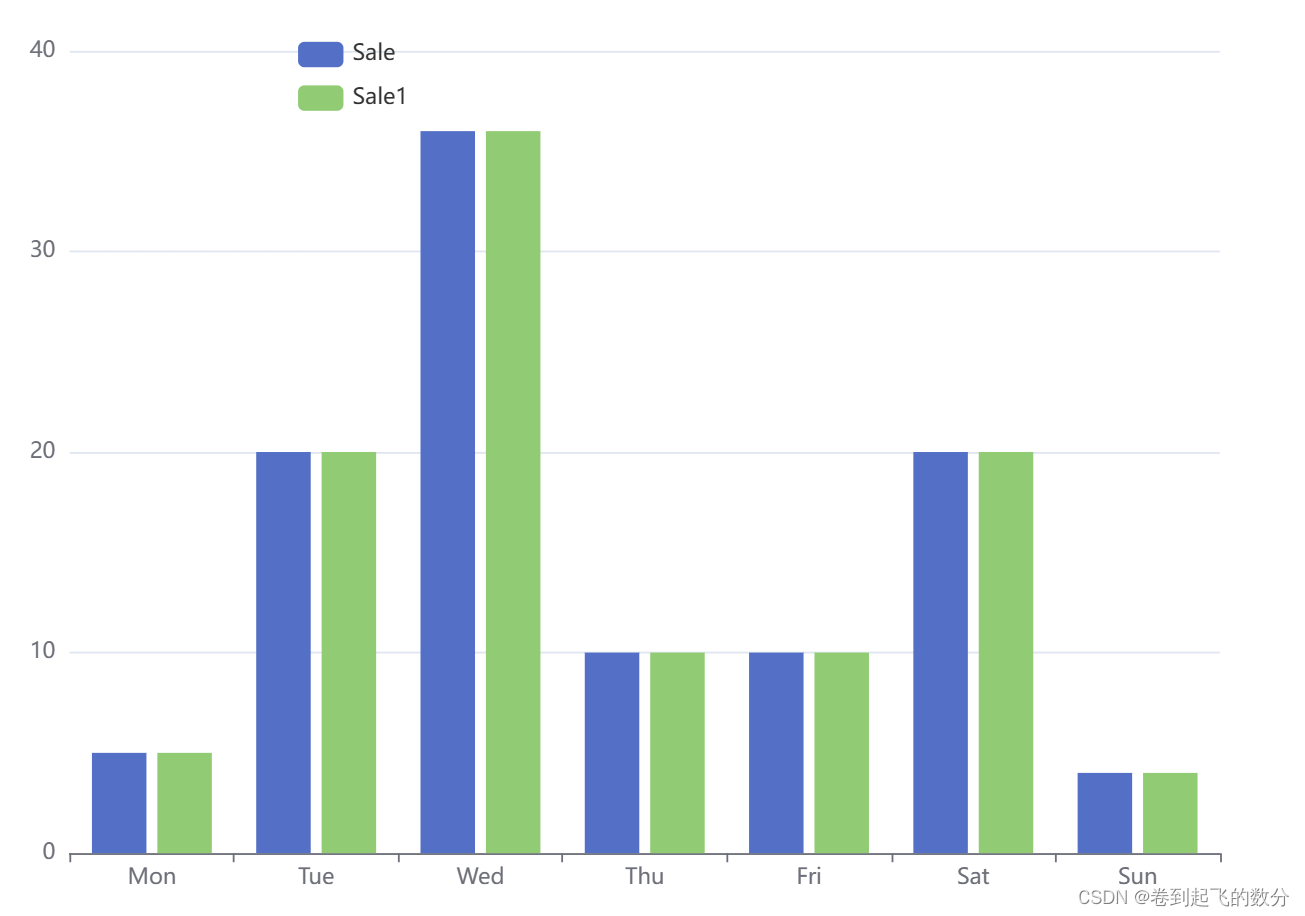
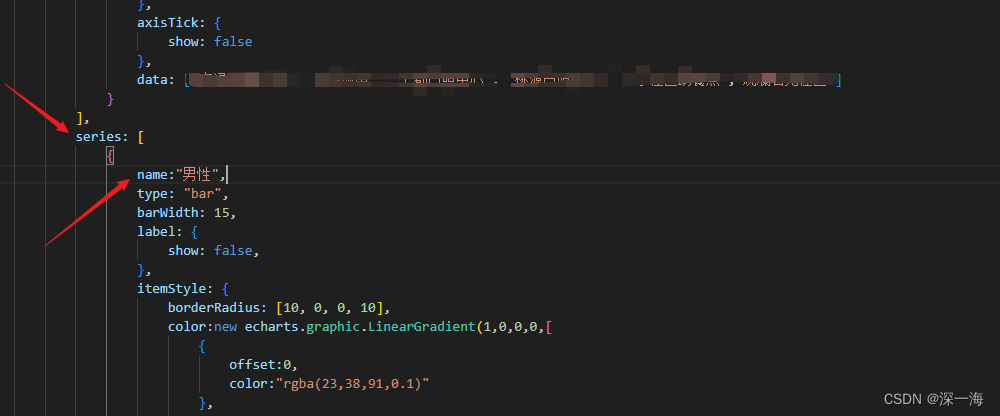
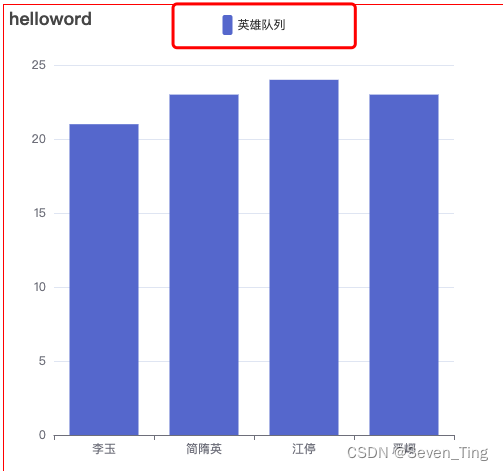
echarts的双向柱形图的legend图例不显示的原因是,sereies里的数据,没有写name属性,必须要写,图例才会出现
echarts柱状图 双柱状图基本用法_echarts双柱状图_崽崽有点笨的博客-CSDN博客
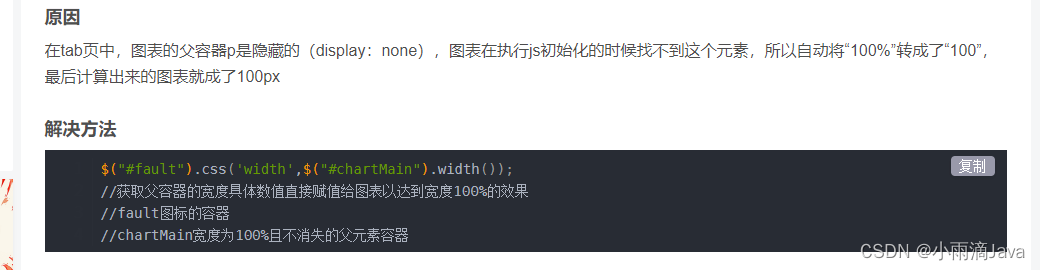
echarts设置容器宽度设置为100%只显示100px宽度
在使用echarts时,写在tab页中的图表宽度明明设成了100%,但是在页面上实际却只有100px宽
原因很简单,在tab页中,图表的父容器div是隐藏的(display:none),图表在执行js初始化的时候找…
Echarts多条折线图 y轴与实时值提示框数值不一致解决方法:
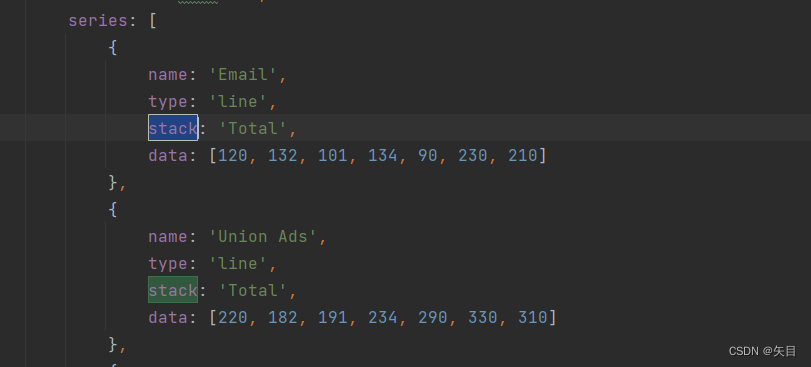
Echarts多条折线图 y轴与实时值提示框数值不一致解决方法: 删除stack属性即可
stack看官网就是数据堆叠
发现这个bug,特此记录
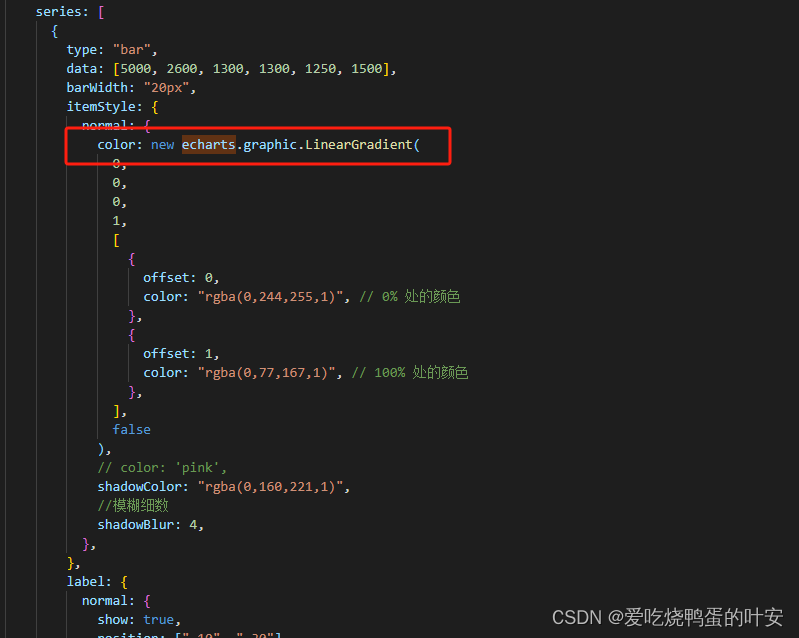
echarts和v-chart柱状图颜色渐变
echarts柱状图颜色渐变
series: [{type: bar,barWidth: 10,stack: total,data: this.seriesData,itemStyle: {normal: {color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: #4d76ff}, {offset: 1,color: #80aaff}]),}},}
],
v-chart柱状图颜色渐变 {…
uni-app使用echarts数据不更新
问题描述
uni-app使用echarts图表,接口请求数据更新后,图表不刷新。
解决方案
更新option前先调用clear()
clear():清空当前实例,会移除实例中所有的组件和图表。
initChart() {this.gaugeChart echarts.init(document.getE…
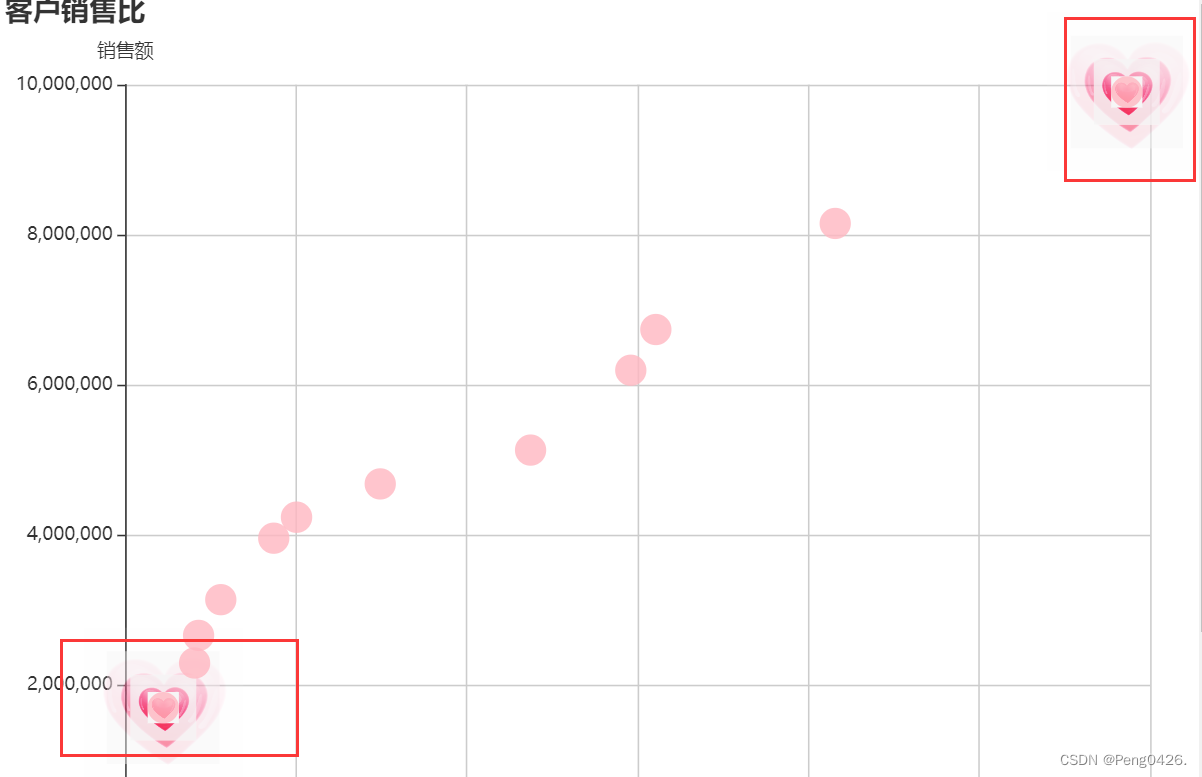
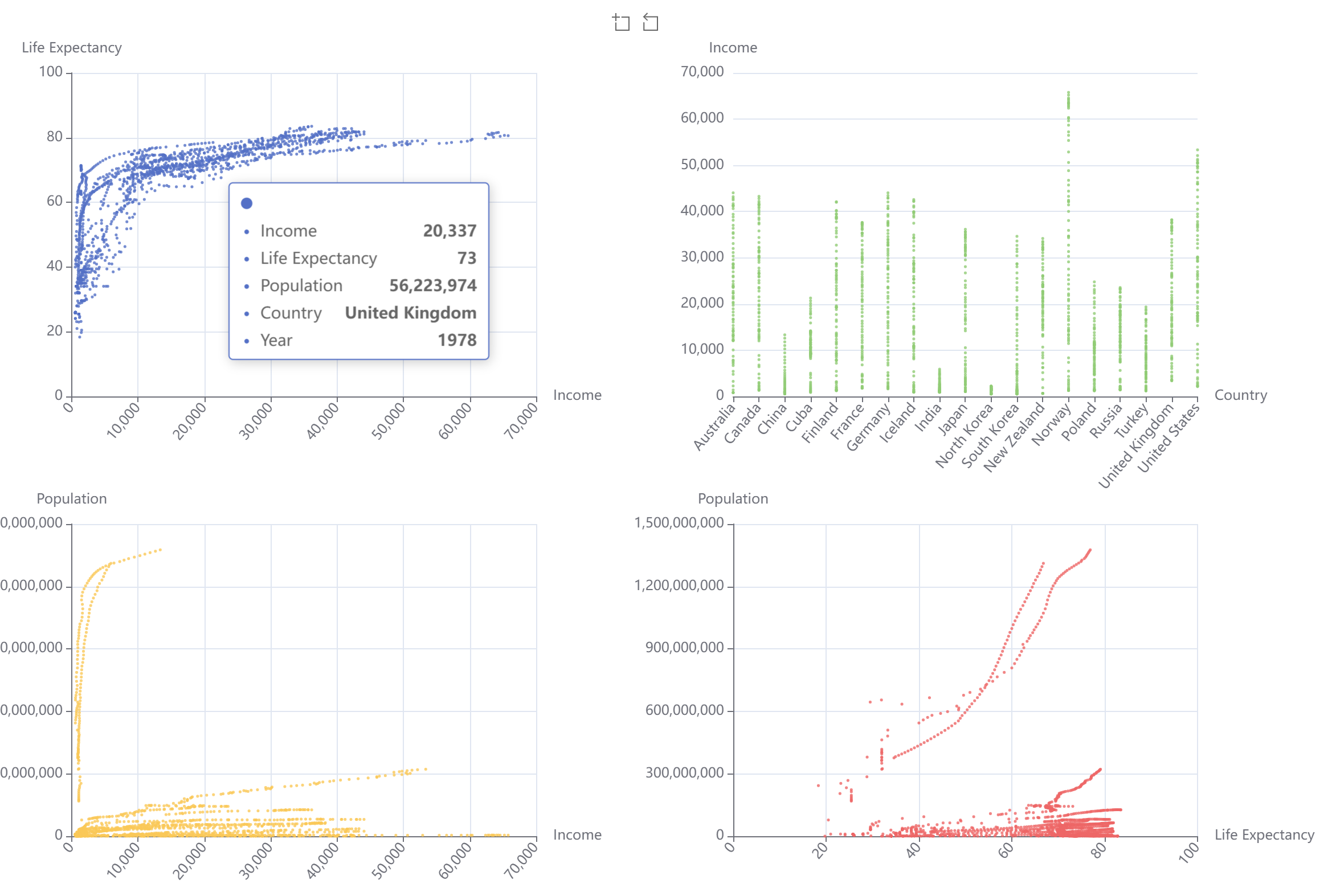
极致呈现系列之:Echarts散点图的数据魔力
目录 什么是散点图散点图的特点及应用场景散点图的特点散点图的应用场景 Echarts中散点图的常用属性Vue3中创建散点图美化散点图样式 在数据分析和可视化过程中,散点图是一种常见且重要的工具。散点图可以帮助我们直观地观察两个变量之间的关系,并发现其…
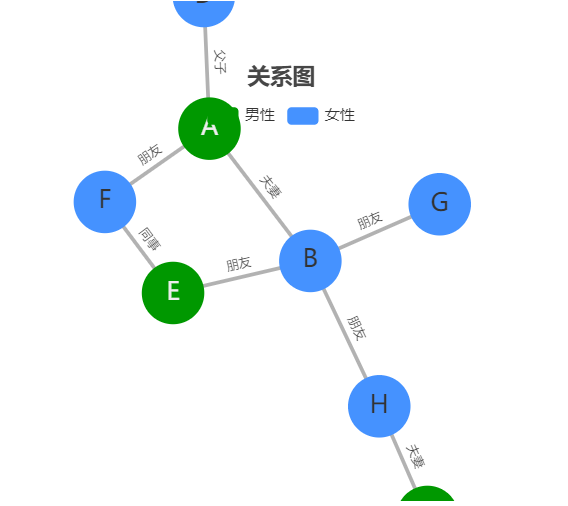
echarts 力向导图_关系图_知识图谱
Echarts 常用各类图表模板配置 注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览; 图标模板目录 Echarts 常用各类图表模板配置一、力向导图二、环形图…
修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示
一、引入echarts
这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用
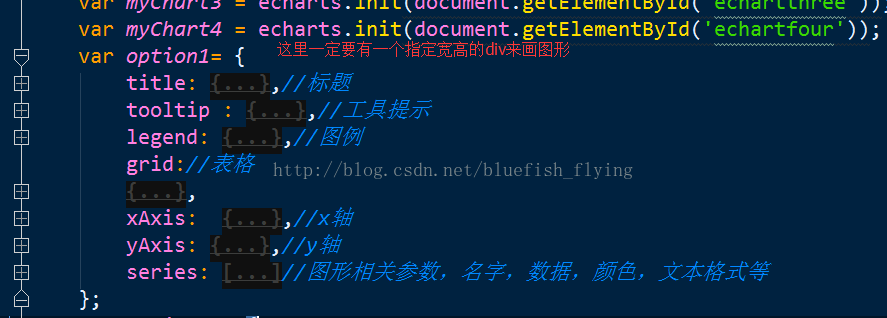
二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…
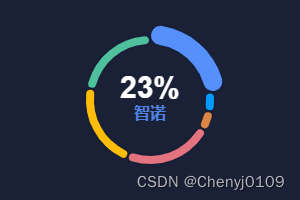
echarts环形饼图
效果示例 代码汇总 pieCharts() {let data [];const providerResult [{name: 智诺, value: 23},{name: 海康, value: 5},{name: 大华, value: 5}, {name: 云科, value: 23},{name: 四信, value: 22},{name: 九物, value: 22}]let charts echarts.init(document.getElemen…
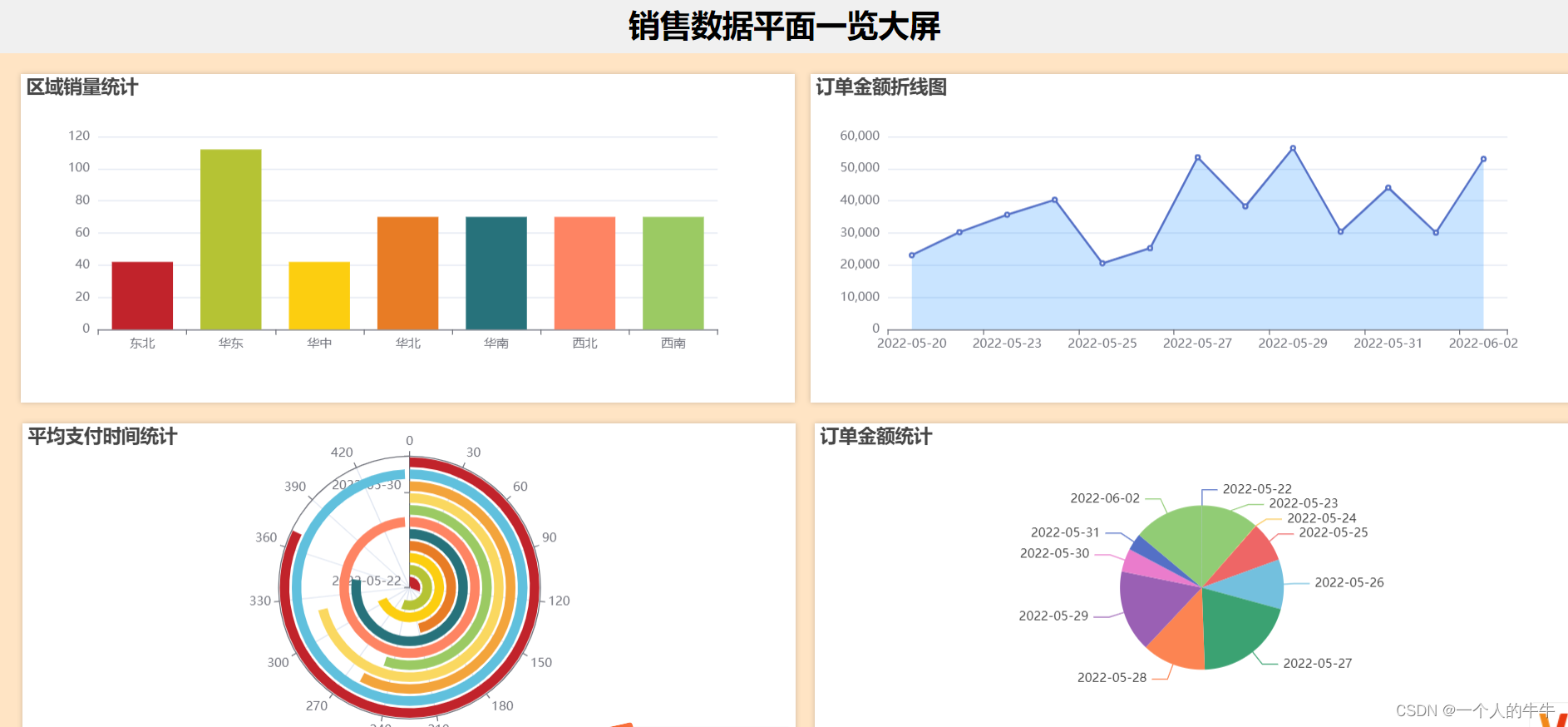
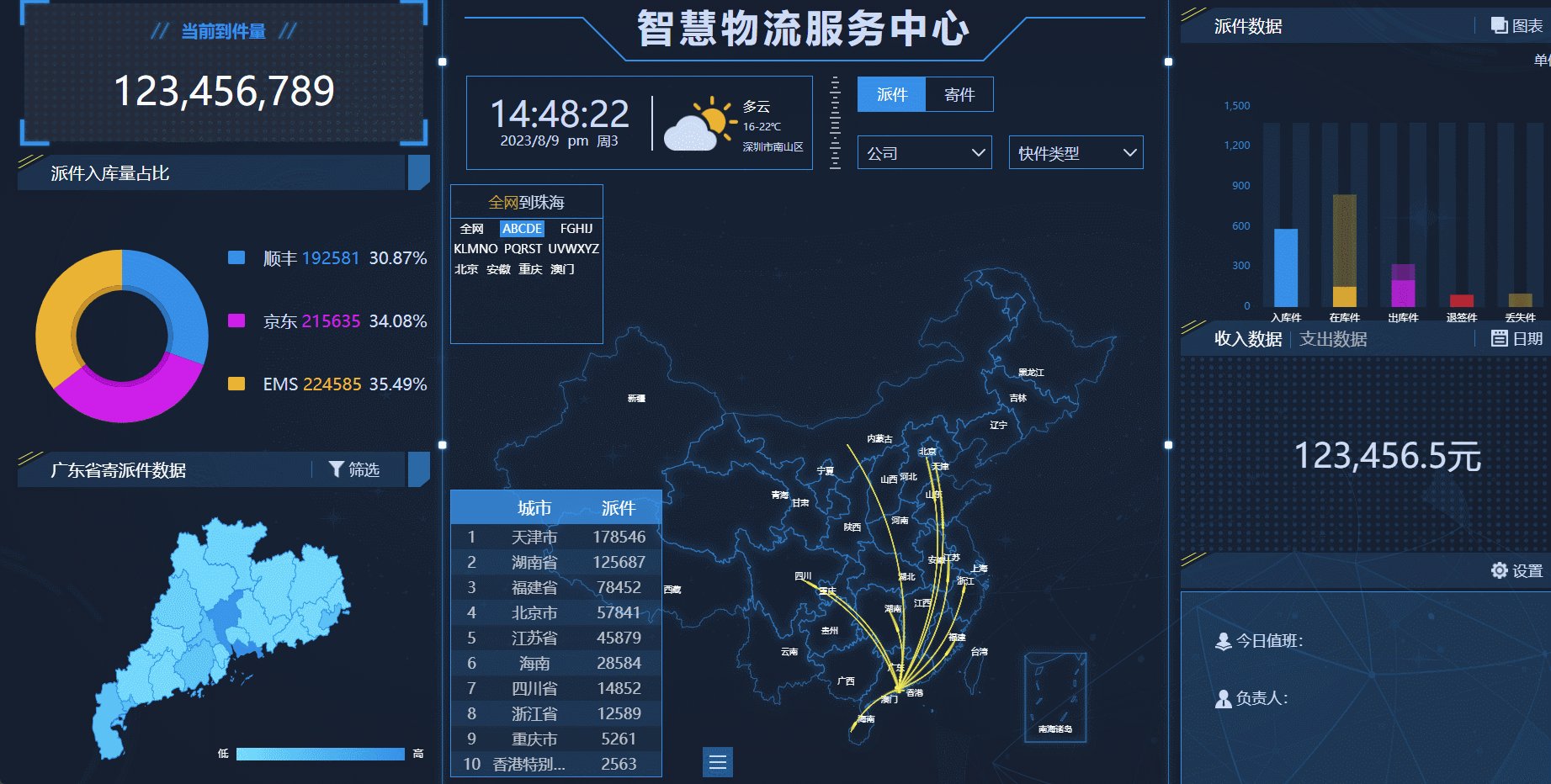
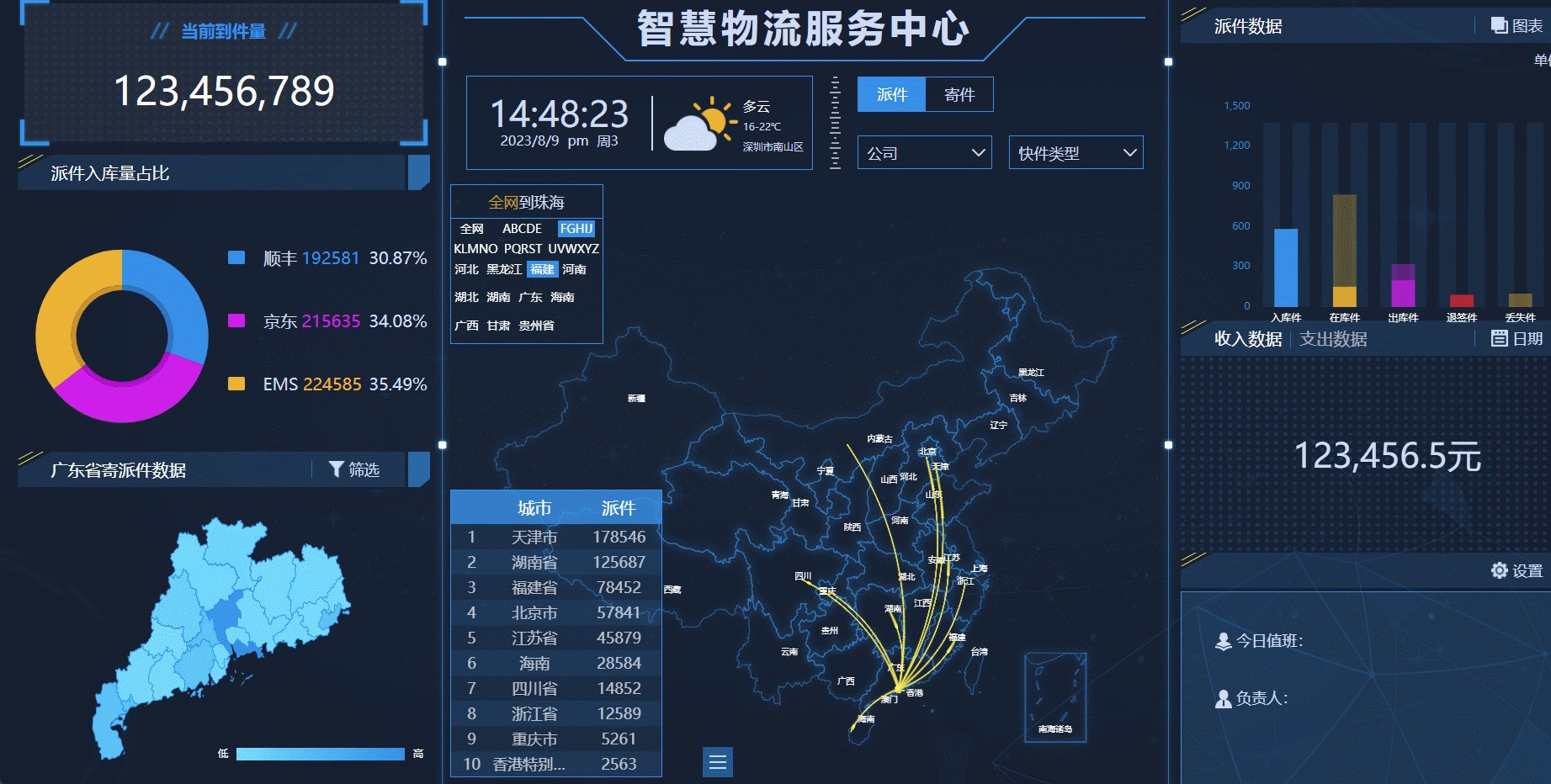
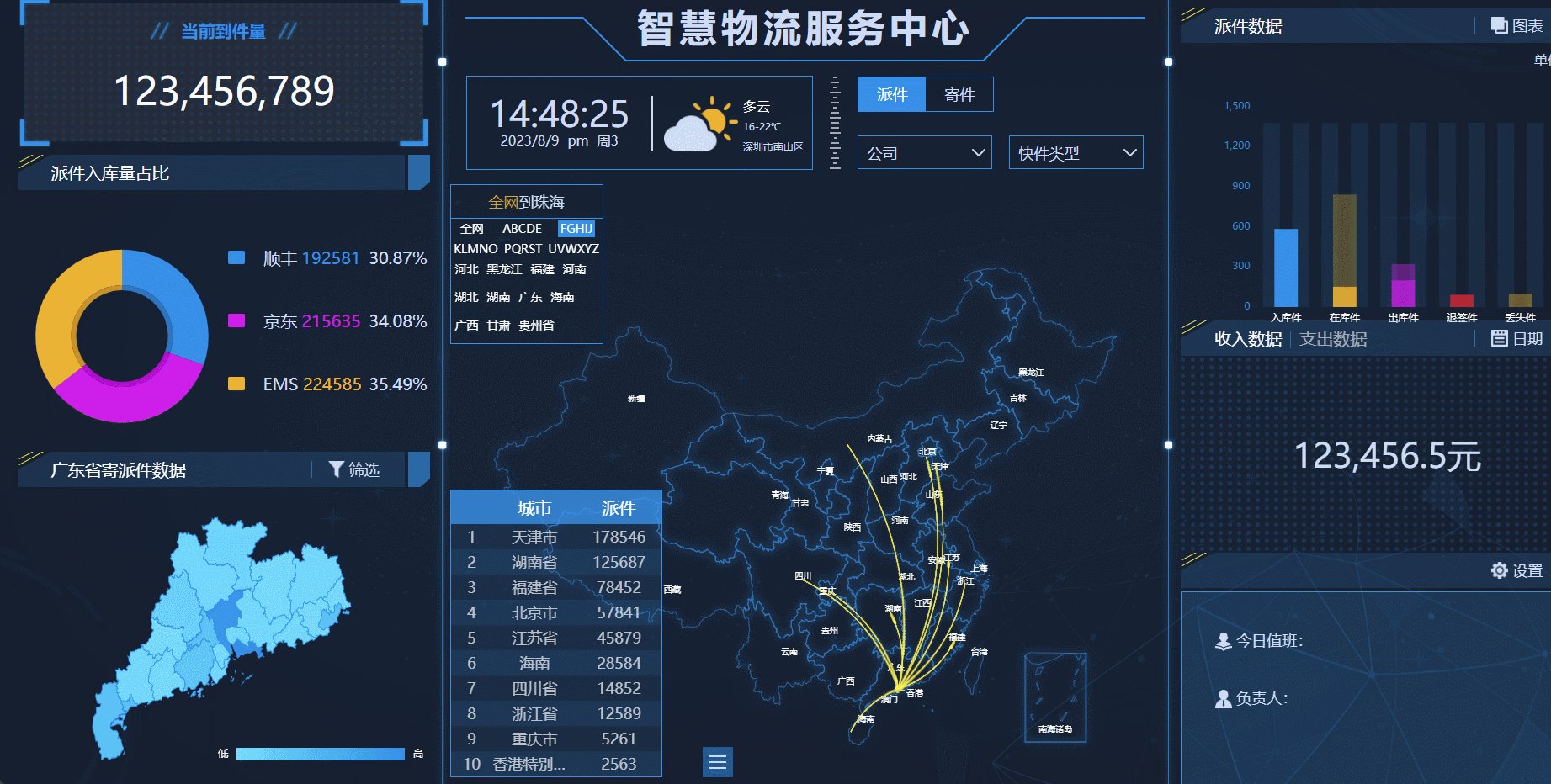
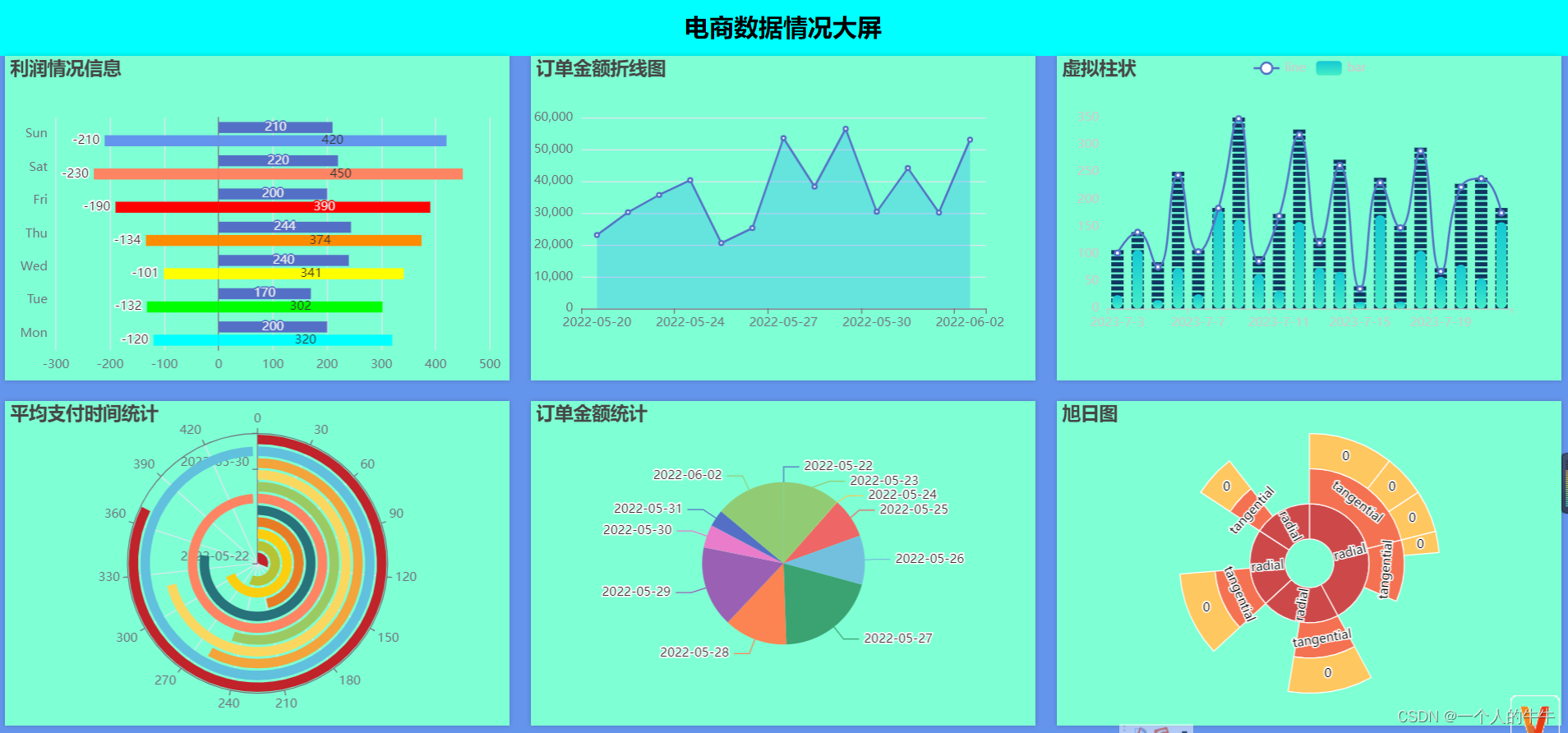
基于Echarts的数据可视化大屏
本项目学习于b站up主(视频链接)
up主分享的资料,gitee仓库: 其中有笔记,笔记链接 项目总结
项目主要分为前端页面的布局和Echarts图表的嵌入,页面主要就是css较为繁琐,图表毕竟官网有模板&…
【echarts】echarts图表自适应屏幕
echarts图表自适应屏幕 echarts如何自适应屏幕?只要加上两句话就可以啦! // 基于准备好的dom,初始化echarts图表var ch_credit_in_major echarts.init(document.getElementById(ch_lack_credit_major));//图表大小自适应window.addEventListe…
【Echarts】echarts饼图、圆环图配置代码详解
前言
简介:本文将从头开始,带你快速上手 echarts最常用图例—饼图 准备:请自行先将echarts图例引入你的项目,本文不多介绍。(引入 echarts教程:http://t.csdn.cn/mkTa4) 心得:echar…
echarts如何给柱形图的每个柱子设置不同颜色
有时候echarts柱状图中只显示一个序列的值的时候默认柱子的颜色是一样的,想给每个柱子定义不同的颜色,那么具体的实现方式是定义itemStyle的normal中的color属性,具体定义如下:
var option {xAxis: {data: ["苹果",&q…
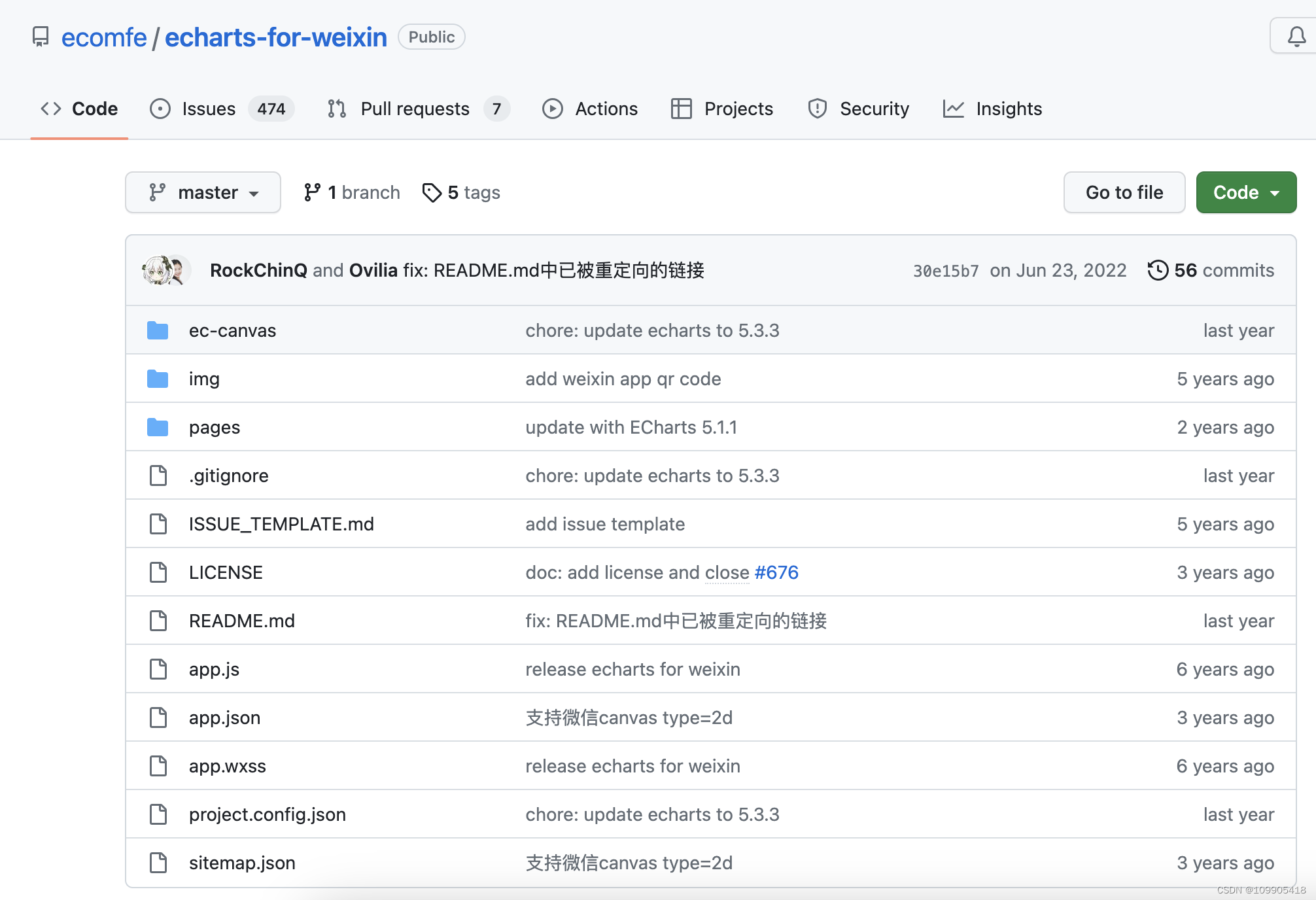
微信小程序echarts图表
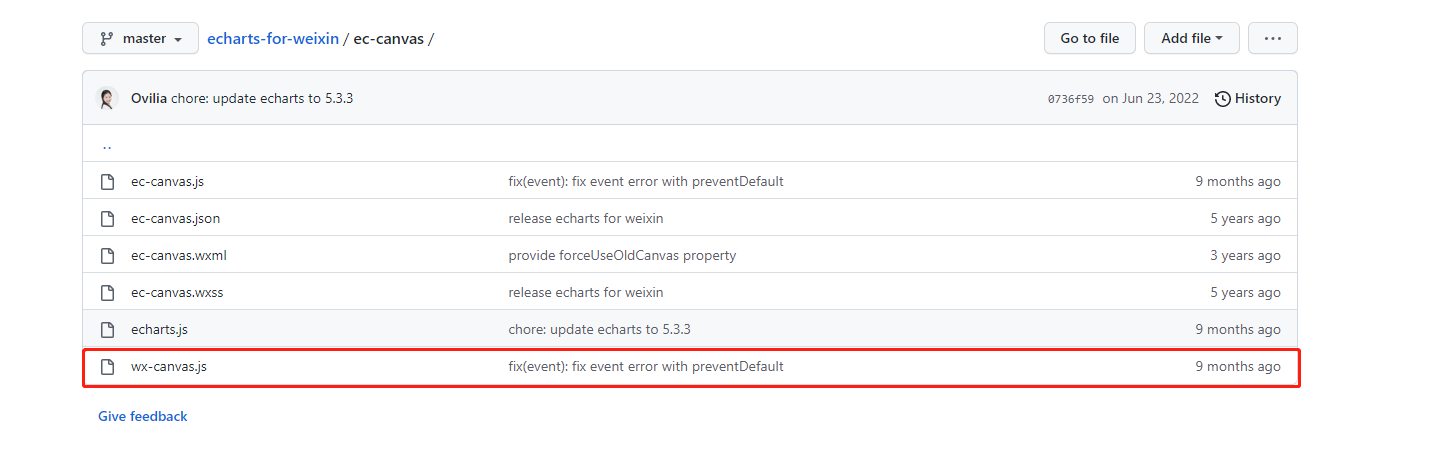
下载echarts微信版,github地址将下载文件中的ec-canvas目录放入微信小程序项目(page同级即可)页面.json文件引入{"usingComponents": {"ec-canvas": "../../ec-canvas/ec-canvas"}
}页面.wxml文件使用<ec-c…
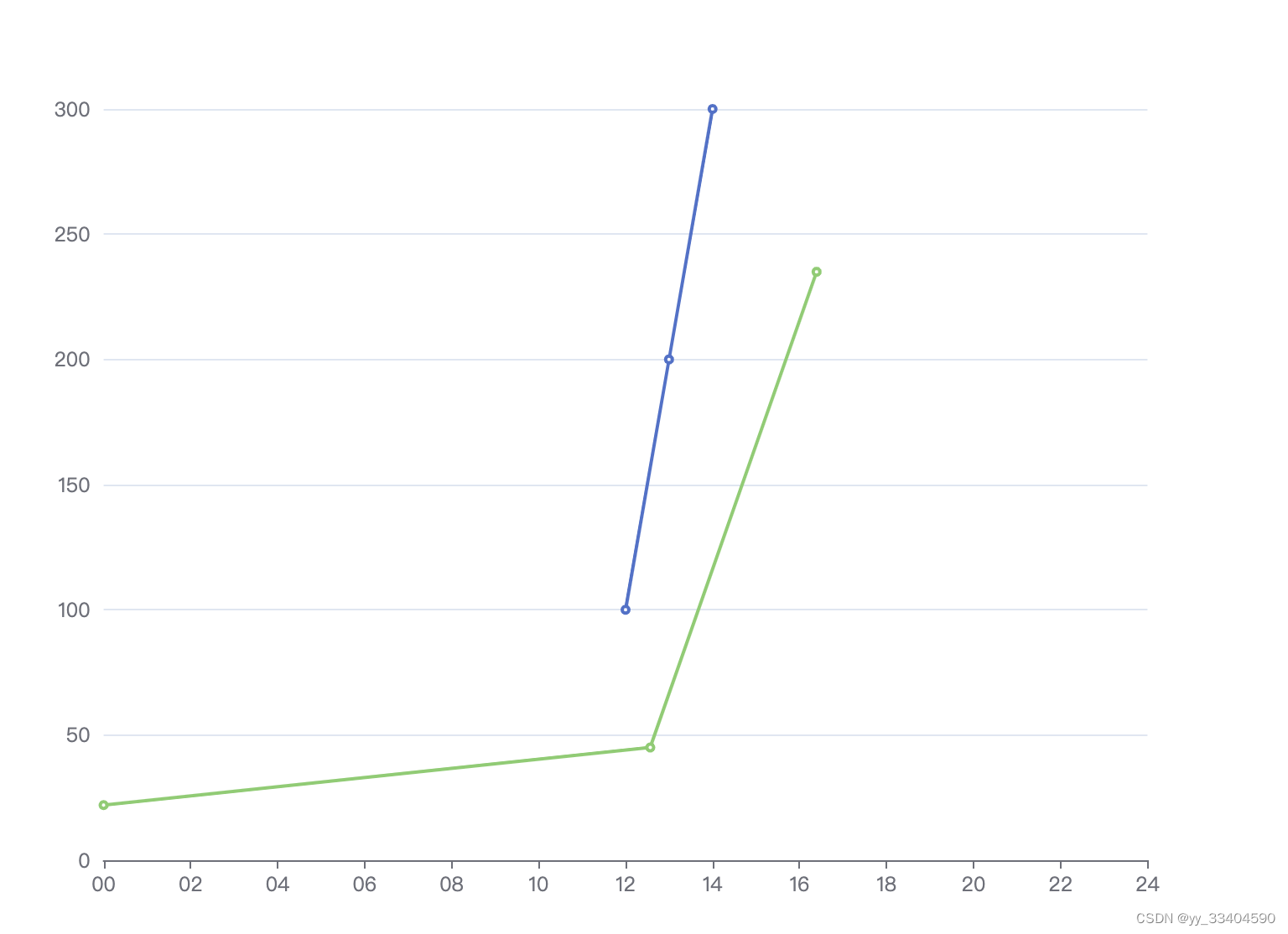
echarts折线图多条折线x轴不同,以及vue中引用
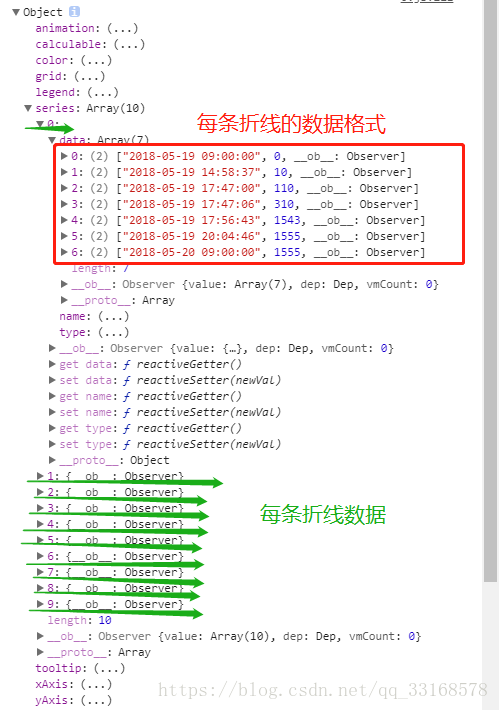
需求:echarts绘制多条折线,x轴间隔不同。
效果图:数据格式
分析:因为每条线的x轴不同,所以普通的渲染方式无法实现。解决办法是series的数据格式 -- [ [x,y],[x,y] ].
核心代码:
1)小技巧--js时…
数据可视化工具 - ECharts饼形图的编写
1 饼形图 1年龄分布模块制作
1.1 官网找到类似实例, 适当分析,并且引入到HTML页面中 <!DOCTYPE html>
<html>
<head><meta charset"utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件…
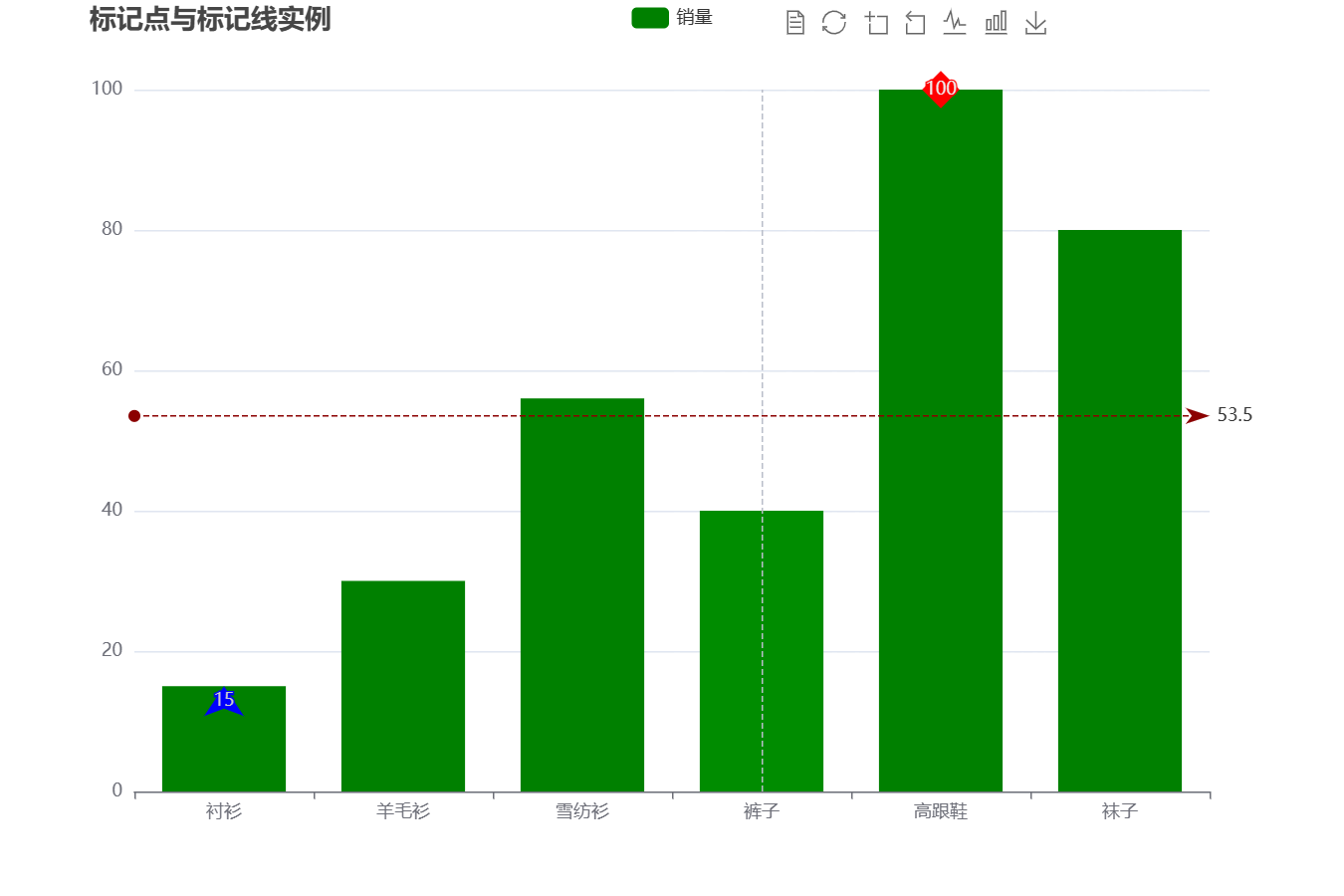
echarts:去掉markLine
需求:当markline的值为0的时候不显示,不为0的时候则显示。我的图里有多条markline,如下定义。markLine: {tooltip: {formatter: {b}:{c},},label: {position: end,formatter: {b}:{c},silent: true},symbol: "none",data: [// UCL和…
Taro3+Vue3使用echarts
先上图,无图言吊一.taro支持echarts官方说明:https://taro-docs.jd.com/blog/2018-09-18-taro-1-0-0#支持引用小程序端第三方组件库二.引入echarts-for-weixin插件github地址: https://github.com/ecomfe/echarts-for-weixin只引入ec-canvas文件夹下的wx…
多个legend对应多个name的echarts图形
有人说,不就是个图嘛,复制粘贴就使用不就完了,哈哈哈哈,好像也不是不可以,不过echars难点不在于用,而在于根据UI设计的图行来造,这里就说几个最近我常用的点。1.legend的修改如果是想对legend进…
antd 全局修改默认属性方法
直接在main.js里面修改就行 例如modal遮罩层默认关闭
import regenerator-runtime/runtime
import Vue from vue
import App from ./App.vue
import ./registerServiceWorker
import router from ./router
import store from ./store
import /utils/permission/permission
imp…
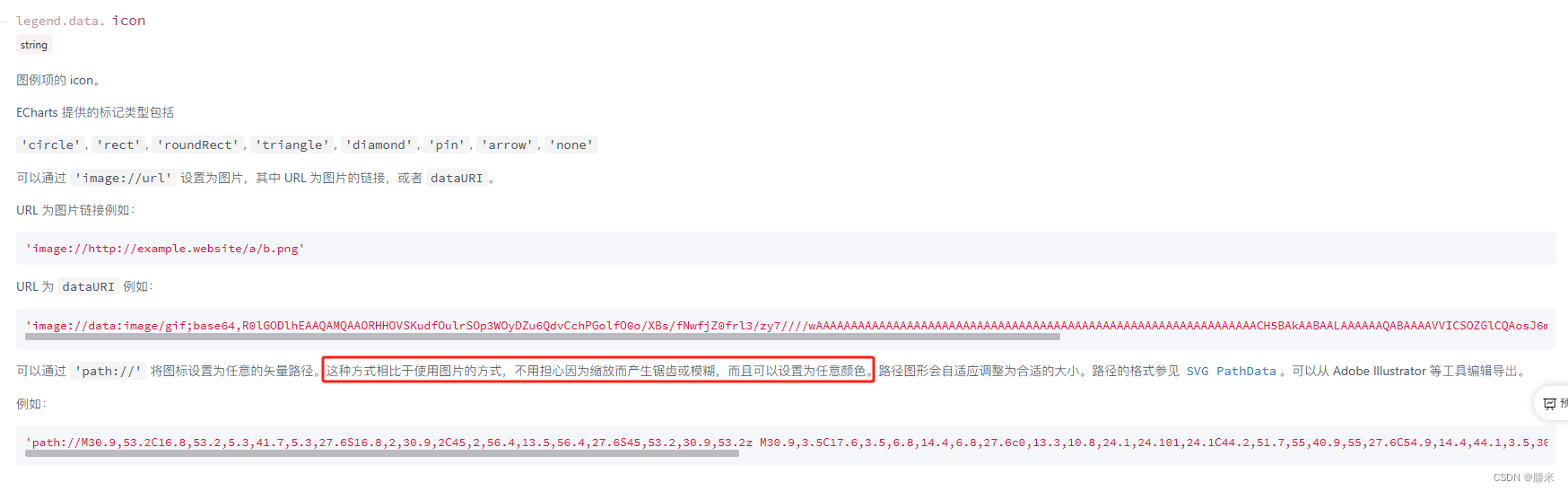
echarts legend修改形状
legend: {icon: "circle", // 字段控制形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,noneitemWidth: 10, // 设置宽度itemHeight: 10, // 设置高度ite…
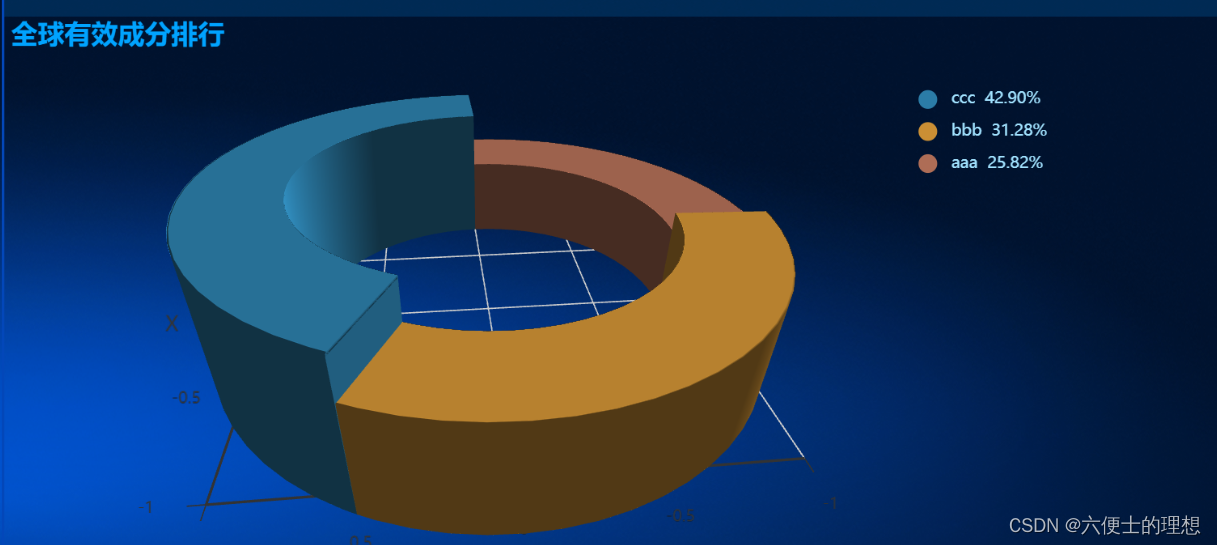
echarts:3D图旋转后如何恢复初始状态
1、我们需要知道,旋转角度由option.grid3D.viewControl.alpha、beta来控制。 2、我们需要一个事件来触发旋转角度恢复,比如点击画布空白处的时候,旋转角度恢复到初始值,这里有一个难点是如何判断到底点的是空白区还是画布区。
切…
当多条折线数据渲染在一个echarts里,这些折线的x轴数据是不统一的,处理方法
文档中series可以写成[[x轴值,y轴值],[x轴值,y轴值],[x轴值,y轴值]] 这种形式,
如果写成这样那么x轴会以series数组第一个子数组的x轴值的范围来定义,所以大家可以在给series赋值之前排个序,将子数组最多的…
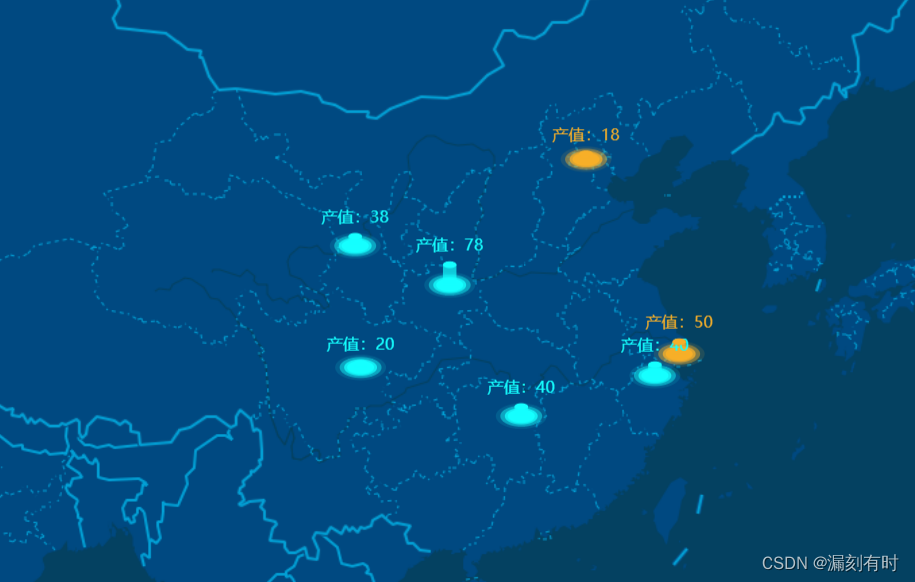
漏刻有时数据可视化Echarts组件开发(31):geomap伪3D配置示例
echarts.registerMap("丹东", getData());let data = getData().features.map((item) => {return {name: item.properties.name,};});const points = [[116.289929,40.265374],[116.754101,40.063877],[116.229504,39.764735],[115.883434,39.899721]]let option …
Echarts 柱状图逐条加载动画
展示效果: 相关代码:
let xAxisData = [];
const data1=[];
const data2=[];
const year = [2000
Echarts实现空气质量仪表盘网页
Echarts实现空气质量仪表盘
ECharts实现全国空气质量查询Python Flask框架建立项目Python 爬虫爬取空气质量数据Echarts实现空气质量查询网页 全国空气质量查询网页设计 城市空气质量查询网页设计全国空气质量查询程序说明和下载 前端的文件是在“static”和“templat…
简要讲下ECharts
ECharts是一个使用Javascript实现的开源可视化库,兼容性强,底层依赖于矢量图ZRender,提供直观,交互性强的图标类型。 包括:折线图、柱状图、饼状图、k线图等 对数据的支持:key-value、二维表 对流数据的支持…
Vue2中使用echarts,并从后端获取数据同步
一、安装echarts
npm install echarts -S
二、导入echarts
在script中导入,比如:
import * as echarts from "echarts";
三、查找要用的示例 比如柱状图
四、初始化并挂载 <template><div id"total-orders-chart" s…
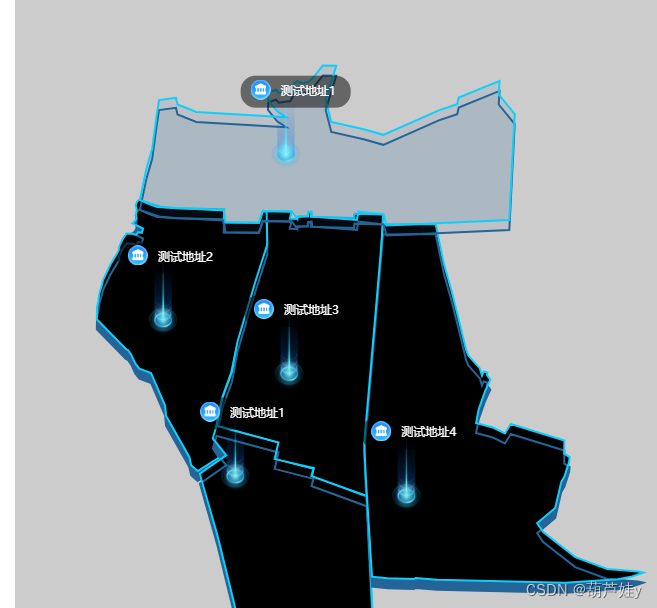
AIGC ChatGPT 制作地图可视化分析
地图可视化分析是一种将数据通过地图的形式进行展示的方法,可以让人们更加直观、快速、准确的理解和分析数据。以下是地图可视化分析的一些主要好处: 加强数据理解:地图可视化可以将抽象的数字转化为直观的图形,帮助我们更好地理解…
Echats-自定义图表1
效果图: 代码:
<!DOCTYPE html>
<html lang"zh-cmn-Hans"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>…
【echarts 】设置datazoom 允许使用鼠标滚轮滚动图表
PS:以下代码示例的配置中,包含了X轴和Y轴(默认只有2个轴,>2个轴的需要自行修改配置)
关键代码:
{type: inside,xAxisIndex: 0,zoomOnMouseWheel: false, // 滚轮是否触发缩放moveOnMouseMove: true, /…
ECharts与DataV:数据可视化的得力助手
文章目录 引言一、ECharts简介优势:劣势: 二、DataV简介优势:劣势: 三、ECharts与DataV的联系四、区别与选择五、如何选择根据需求选择技术栈考虑预算和商业考虑 结论我是将军,我一直都在,。! 引…
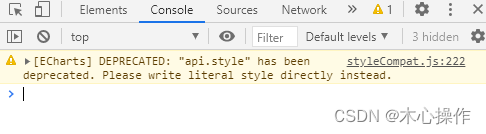
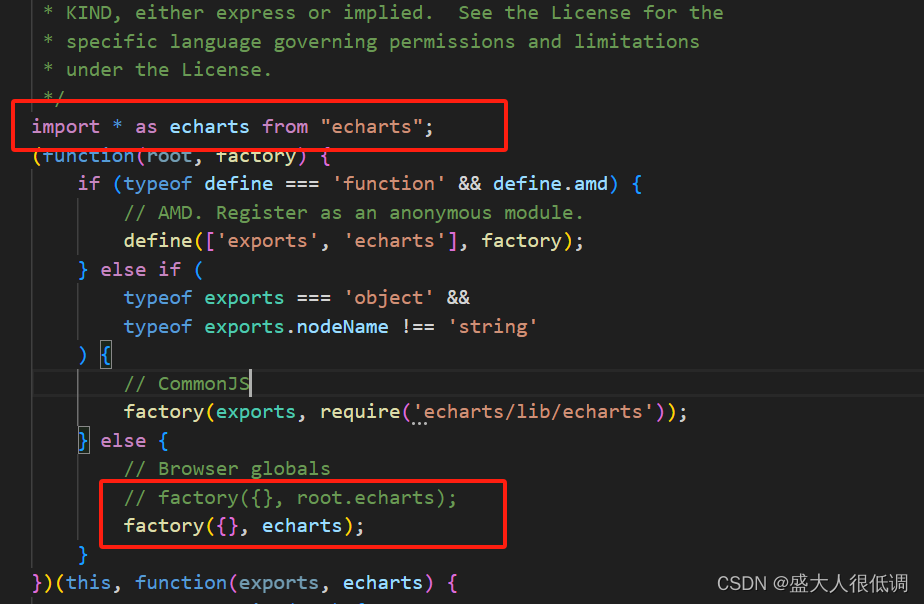
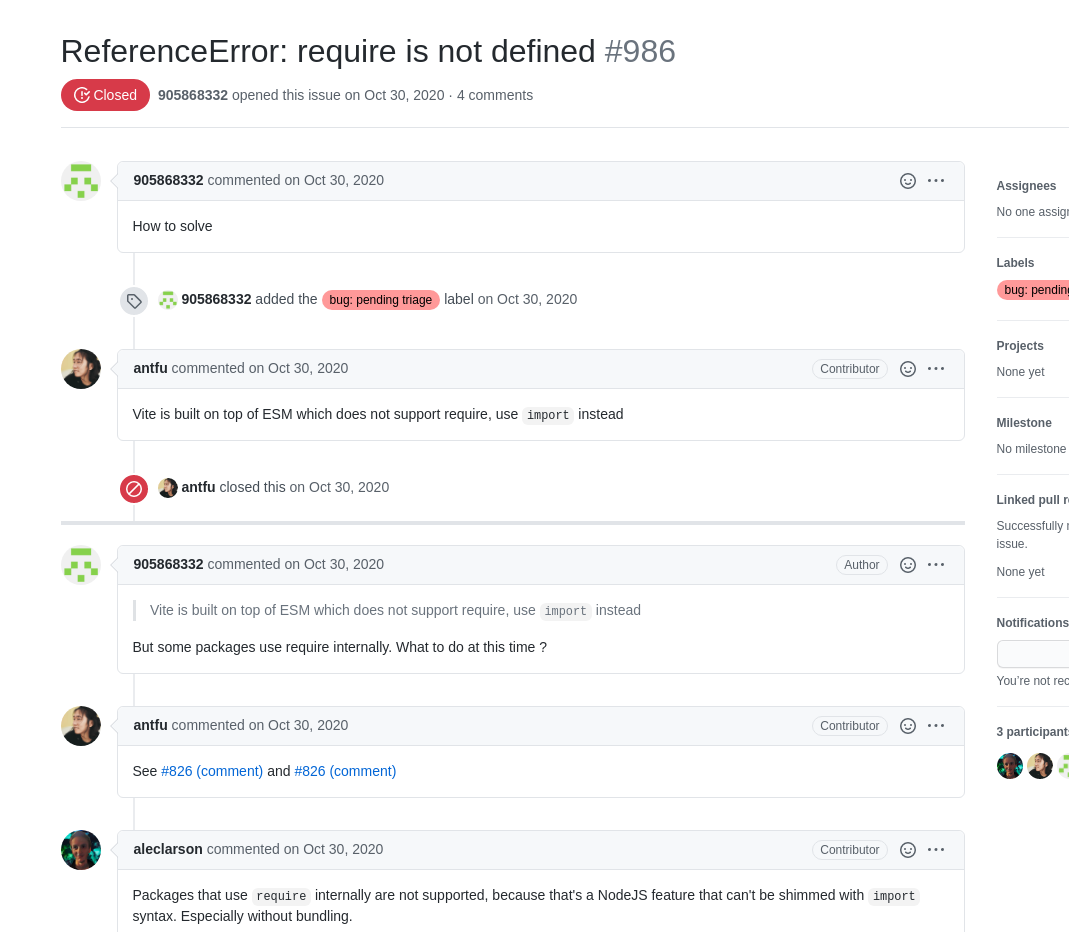
echarts报错 “export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
echarts报错 "export ‘default’ (imported as ‘echarts’) was not found in ‘echarts’
## 原因: 使用了echats5.0的版本,在import echarts from ‘echarts’;会出现这种问题
解决: 引入的地方改为
import * as echarts from ec…
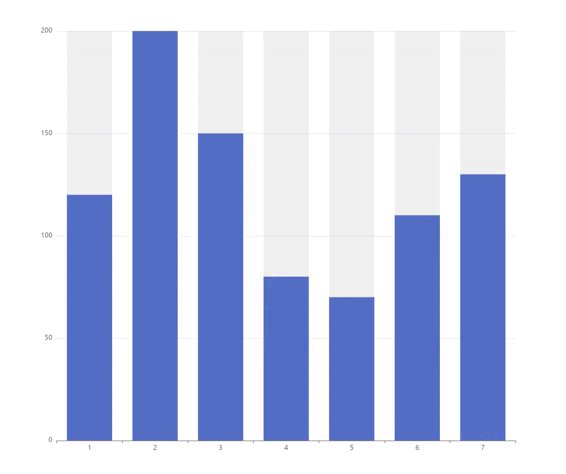
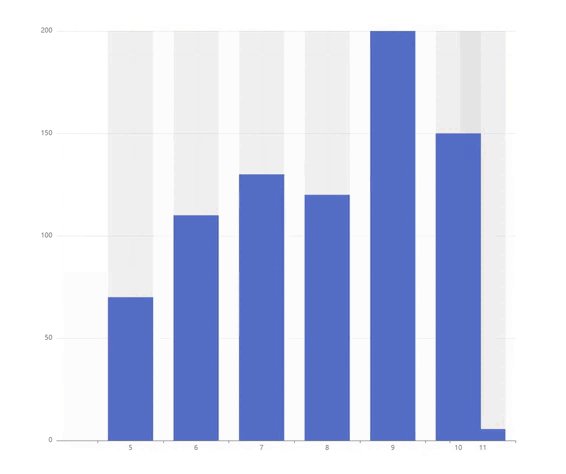
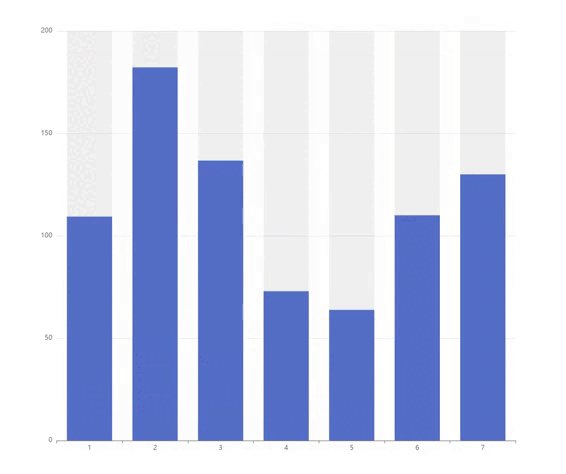
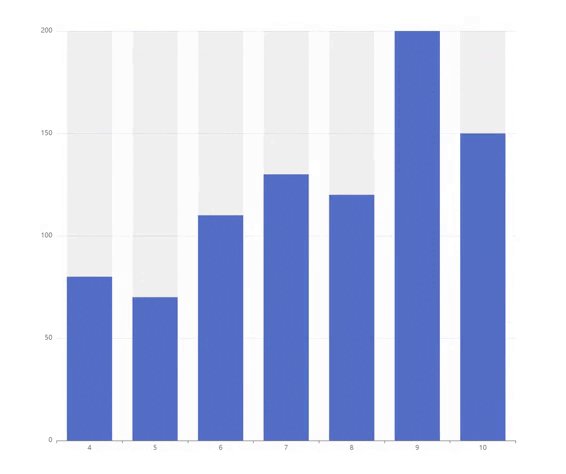
ECharts 横向柱状图自动滚动
核心代码
const seriesList [120, 200, 150, 80, 70, 110, 130, 120, 200, 150, 120, 200];
const xAxisList [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
const dataZoomEndValue 6; // 数据窗口范围的结束数值(一次性展示几个)
dataZoom: [{show: false, // 是否显示滑动…
echarts使用(2) 散点图
这里展示的是在vue框架中,使用echarts去实现多图例的散点图。
假如有数据:
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
且data[x,y,z,a],我们需要表示出x,y,z,a两两之间的关系。则代码如下://处理x,y,z,a数据,…
echarts柱状图鼠标移入柱子突然消失了
这个是个比较坑的问题 我之前这样写的
series: [{barWidth:20,name: 部门,type: bar,data: ydata,color: rgba(69,114,167)
}]其中color: rgba(69,114,167)是不规范的 要写成color: ‘rgba(69,114,167,1)’ 简单说 就是如果你用的RGB 那就要在后面写明透明度 简单说 就是后面…
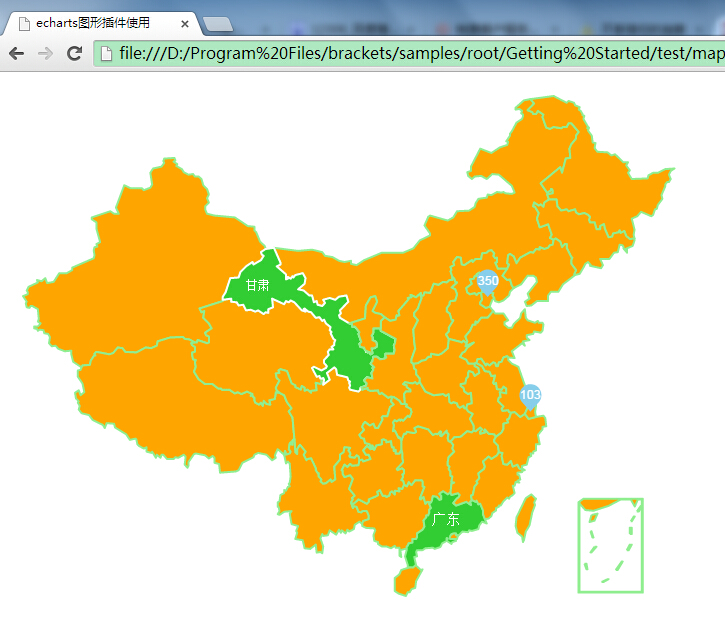
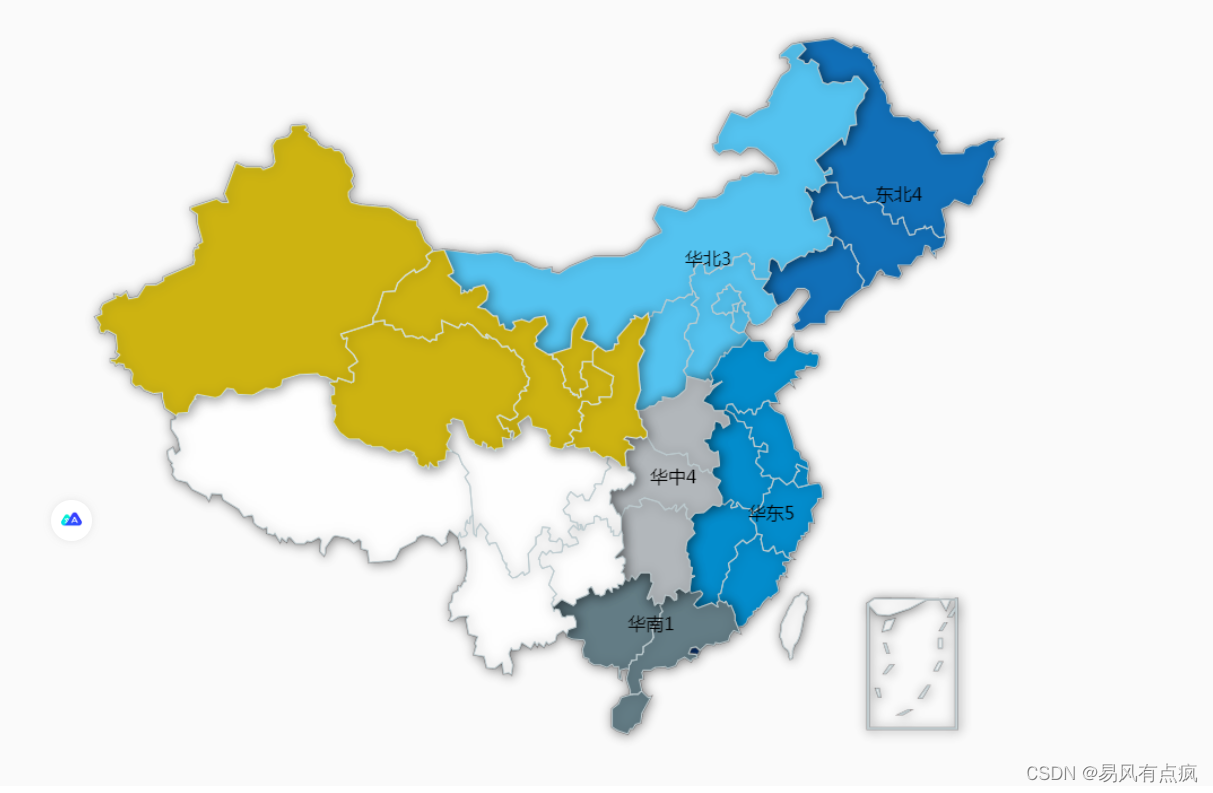
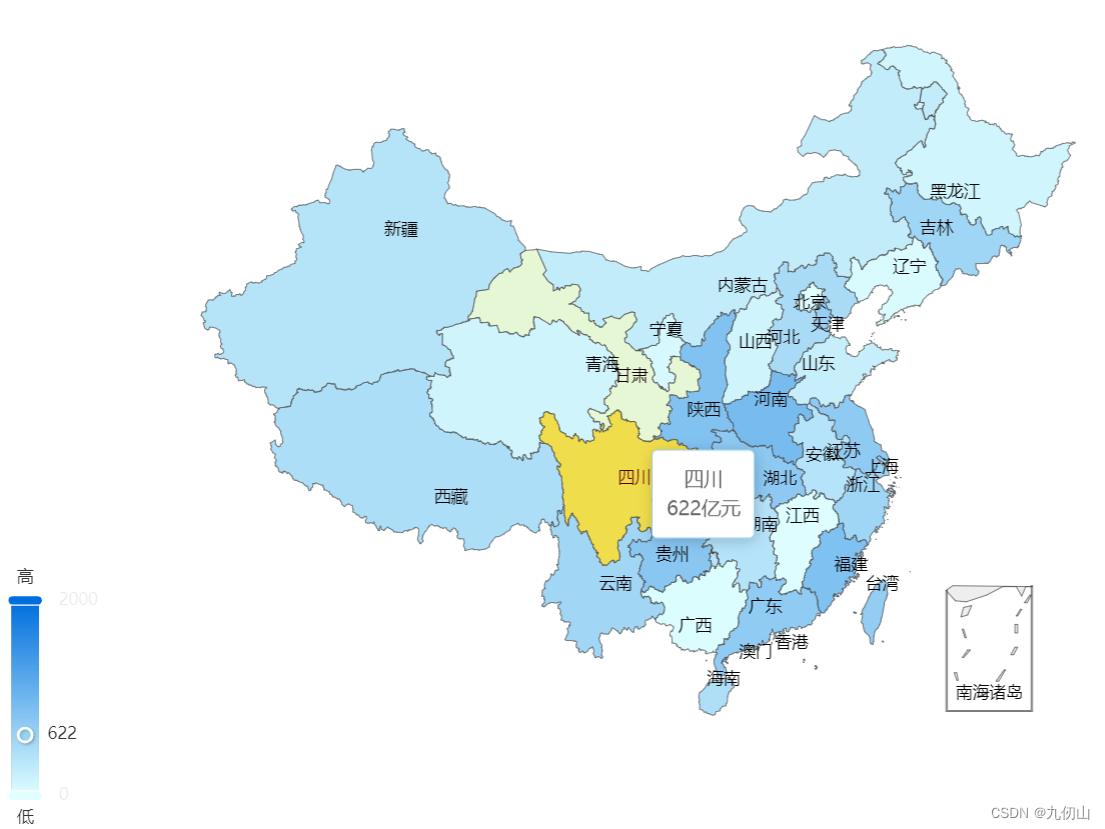
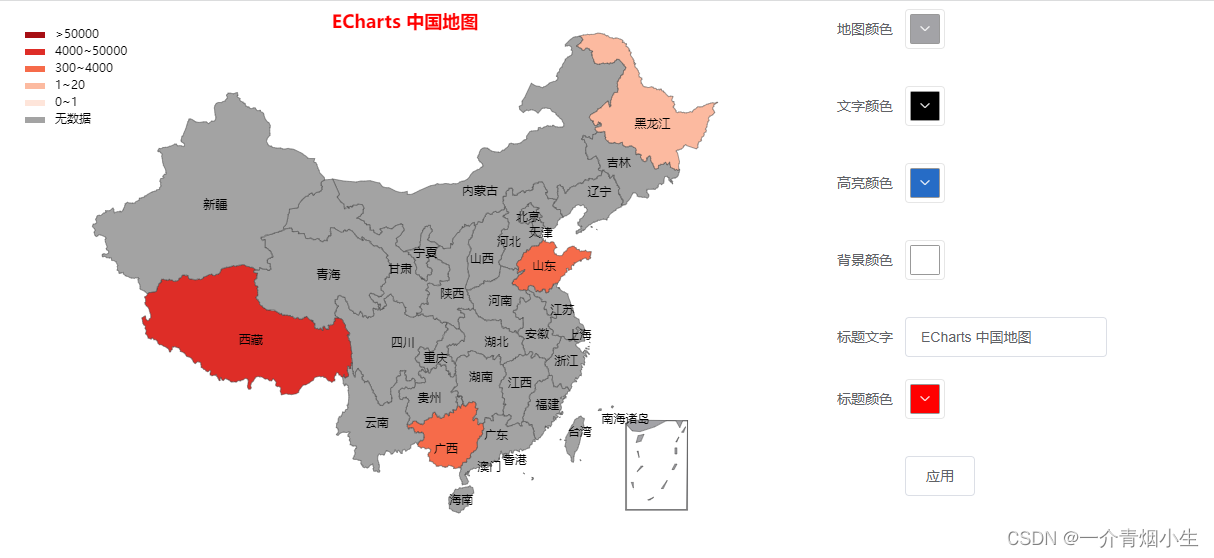
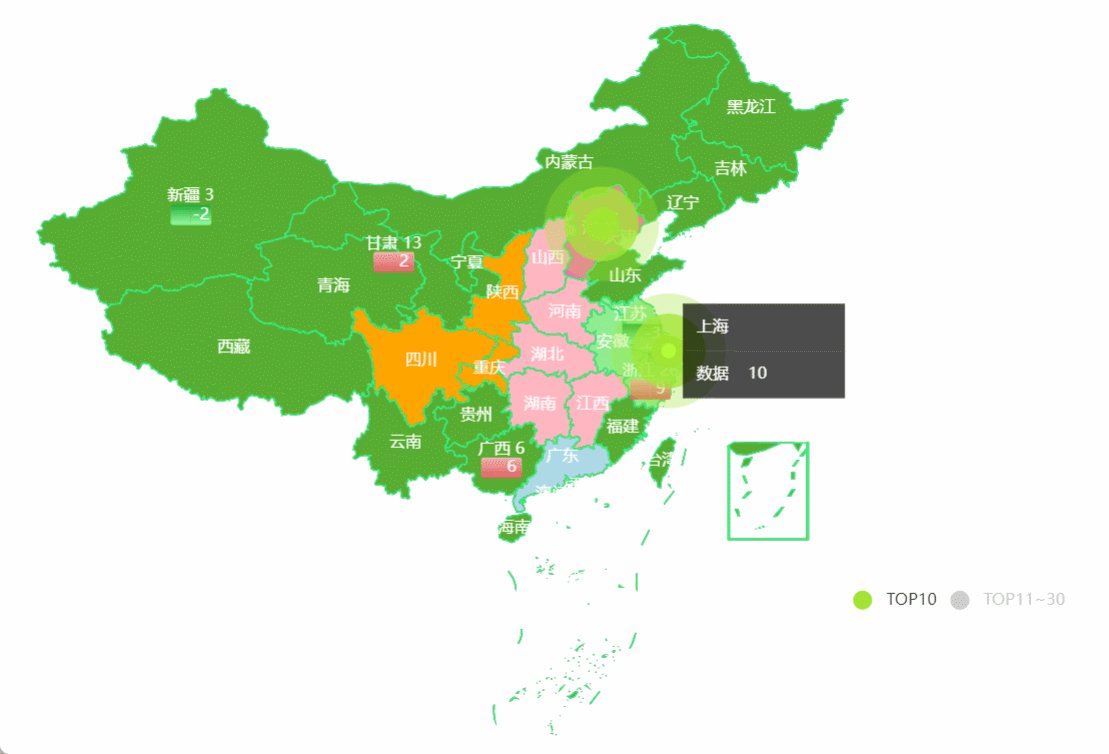
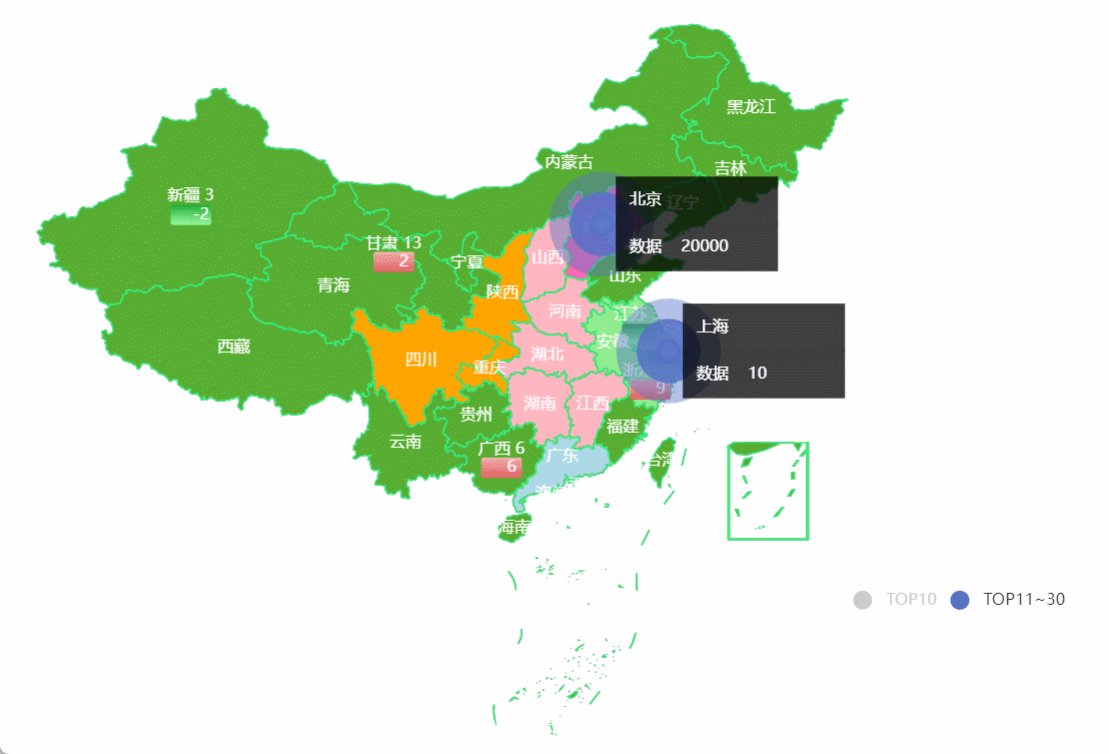
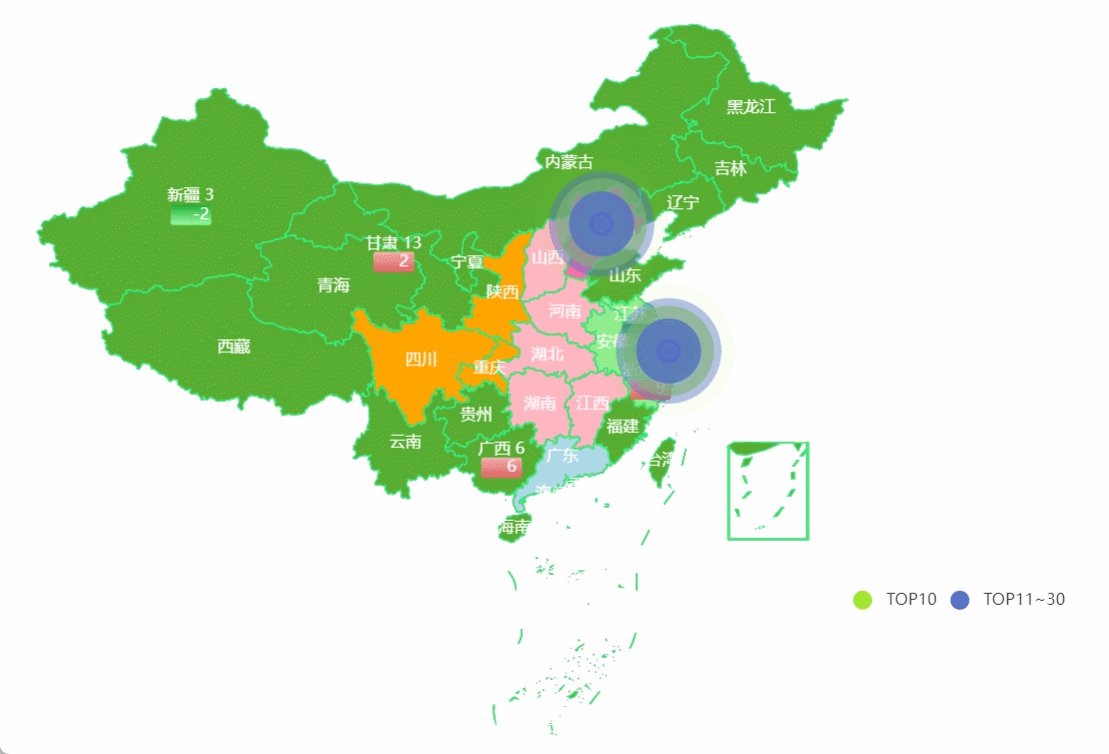
使用Echarts.js绘制中国地图
使用Echarts.js绘制中国地图
一、页面效果 二、功能描述
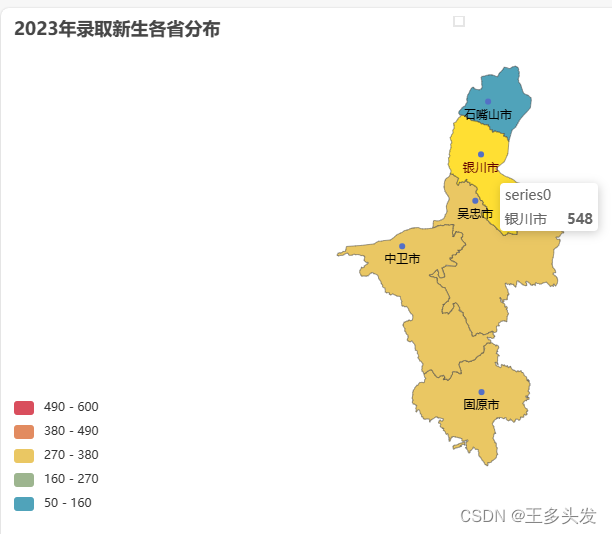
1、展示中国所有省份,包括南海诸岛,确保领土完整,中国领土神圣且不可侵犯。
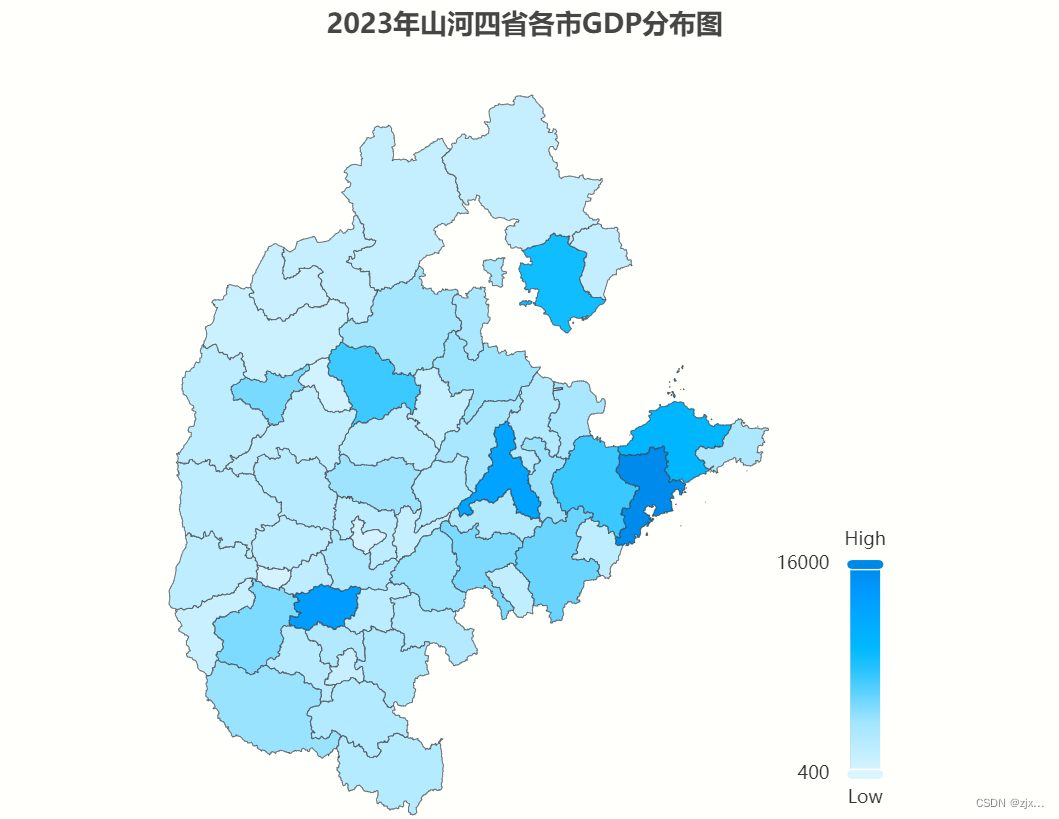
2、每个省份根据对应数据的不同渲染不同的颜色,根据数据从小到大,对应底部…
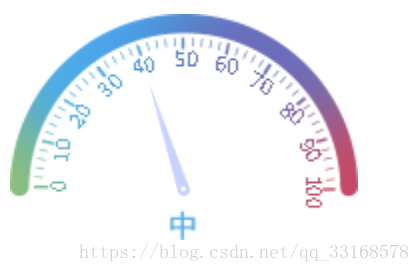
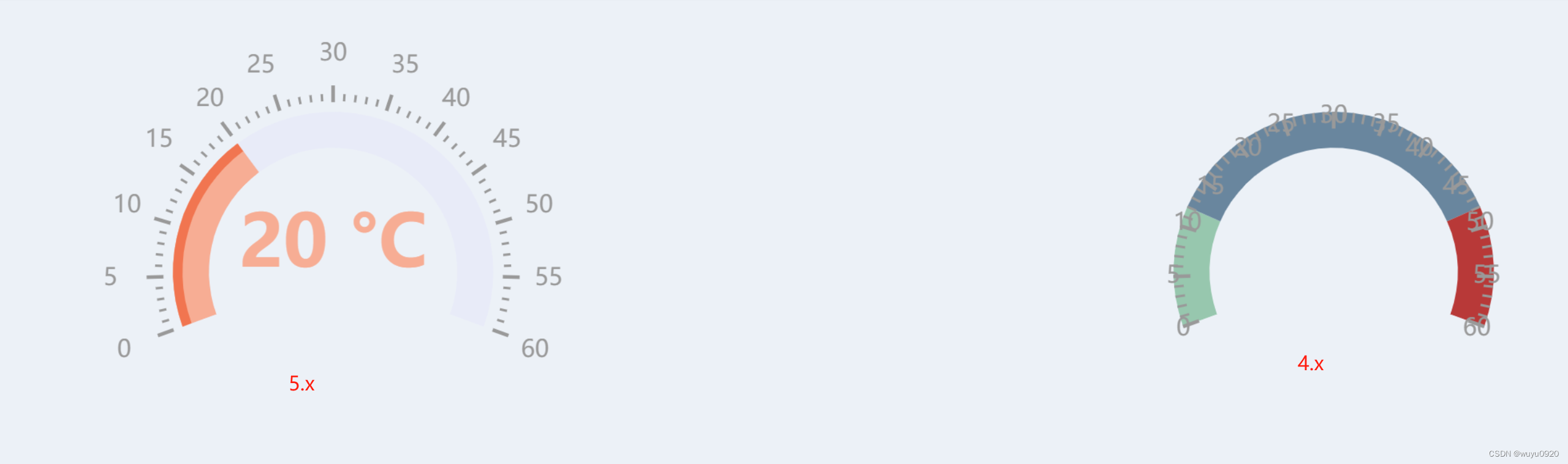
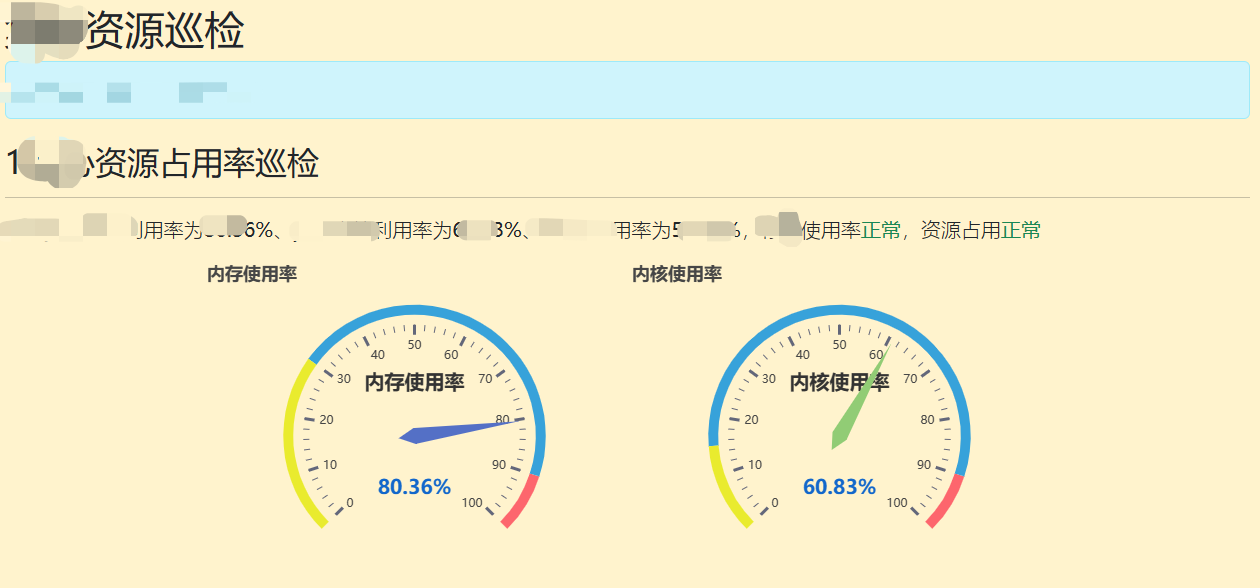
【echats应用】---gauge仪表盘篇
目的:对echarts图表进行封装调用--仪表盘篇。
基础的仪表盘有两种方式都可以实现,一是echarts图表,一是css3的方式也可以实现。主要讲解echarts的方式
法一:echarts方法 普通样式 …
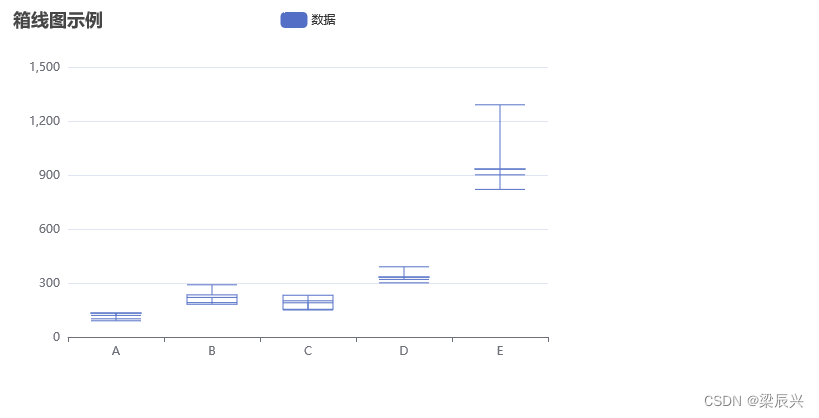
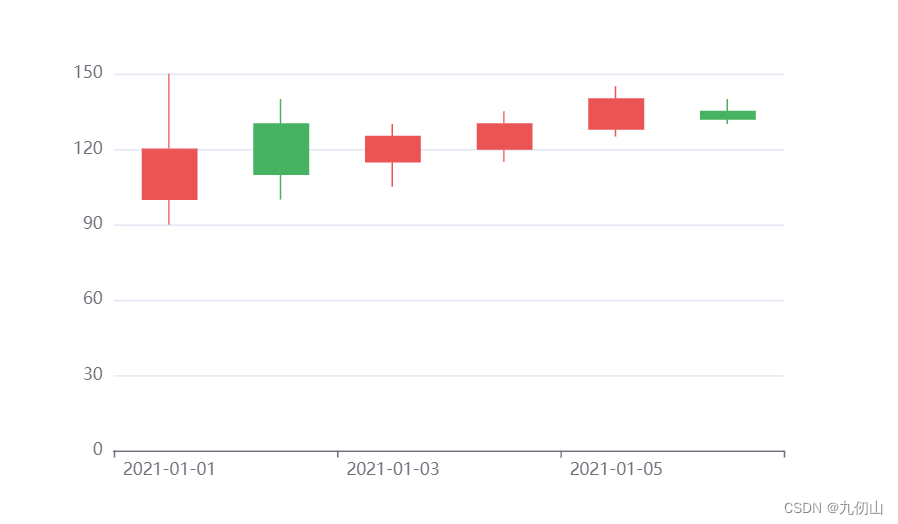
echarts使用(4)k线图/箱线图
在vue框架中,下面将展示如何使用echarts画k线图
假如我们有数据,
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
我们需要实现它们对应的k线图var chartDom document.getElementById("echarts_xyza_k");
var myChart echar…
Pyecharts 输出到 html 白屏?终极解决方案来了。
问题起因
公司内部网络,想要做个饼图输出到 html 。
找了教程:https://pyecharts.org/#/zh-cn/quickstart 我看教程写得这么规范,直接 CtrlC,CtrlV,百度来的代码怎么可能会有问题嘛! 人生处处有惊喜。 样…
vue中下载多个版本的echarts
这两天在使用echarts的时候遇到了问题,记录一下。
问题描述:echarts中的世界地图和词云,应用的是不同版本的echarts,世界地图用到的版本是4.2.1,词云是5.3.0。这种情况下,就需要安装多个echarts版本。
解决方案&…
vue父组件多次调用同一个echarts组件,只渲染一个echarts组件的问题
问题:父组件多次调用同一个echarts组件,这样就会产生id同样的问题,导致只能渲染一个echarts组件。
解决方案:
之前的echarts初始化
<div id"echarts" />
echarts.init(document.getElementById(echarts))
改成…
Echarts图表添加蒙层 (拖拽、拉伸)
图表支持区域拖动和拉伸 文章目录 图表支持区域拖动和拉伸前言背景(个人经历)简单例子的效果图如下(本次大致就是下面的功能) 一、具体代码如下:1. HTML部分如下2. JS部分如下3. 具体效果图如下 二、完善方法和时间可以…
echarts:如何在 Vue 项目中使用echarts
1、安装:npm install echarts --save
2、main.js 中全局引入 echarts
import echarts from echarts Vue.prototype.$echarts echarts
3、初始化实例
这部分在echarts官网都有例子,写法也都类似。
echarts:实现水球图
1、安装插件
npm install echarts --save
npm install echarts-liquidfill --save
2、main.js中引入
import * as echarts from echarts
import echarts-liquidfill
3、组件初始化
option: {series: [{type: liquidFill,radius: 200px,data: [0.6],shape: circle,label…
Echarts多曲线数值与Y周刻度不符合
发现问题: 在展示多曲线图表的时候,发现图表曲线数值相差不大,但是图表展示的曲线相差很大,仔细观察之后发现是展示有问题(其实这并不能算是错误,只是由于忽略,导致的配置与预期不符合)。
问题复现&#x…
layui 使用 echarts
layui项目,需要展现图表相关功能,官网默认使用的echarts图表库,但是免费下载的组件中,并不包含echarts组件,我们需要自己扩展组件。
去echarts下载 echarts.js,链接:
https://echarts.apache.…
echarts随屏幕大小改变大小滚轮缩放
最近再用echarts写个统计图,之前没用过,现在直接上手用,还是出现许多问题,对属性的不熟悉。 如图下 这个伸缩图给人感观和体验总归是不好的,所以我想去掉它,找了半天,查官网,才发现这…
echarts相同代码相同的数据,在不同环境展示的形状不同的解决办法
1.近期接手了同事的项目,遇到一个问题:开发环境和生产环境的代码是相同的,数据也是相同,但是在开发环境中展示的形状是正确的(图1),生产环境就出现了分歧(图2)。 图1 图…
echarts柱状统计图
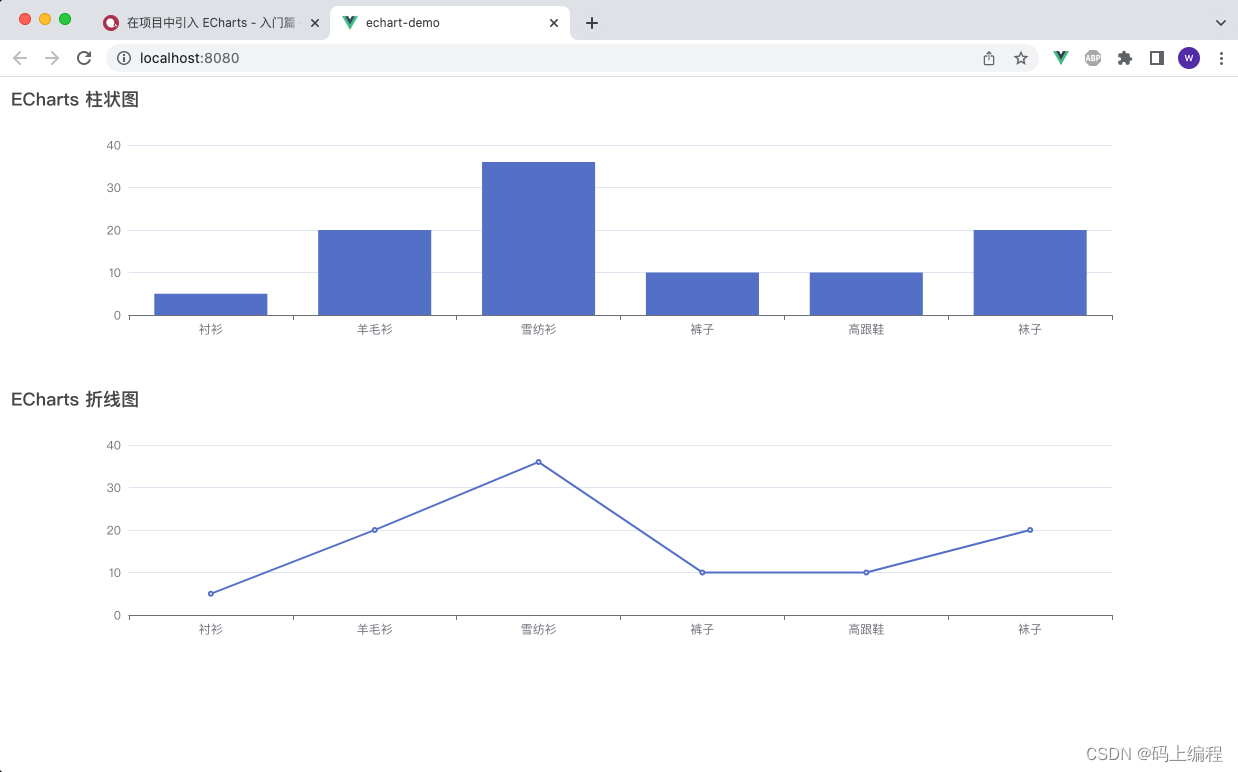
目录
一、简单的echarts柱状统计图
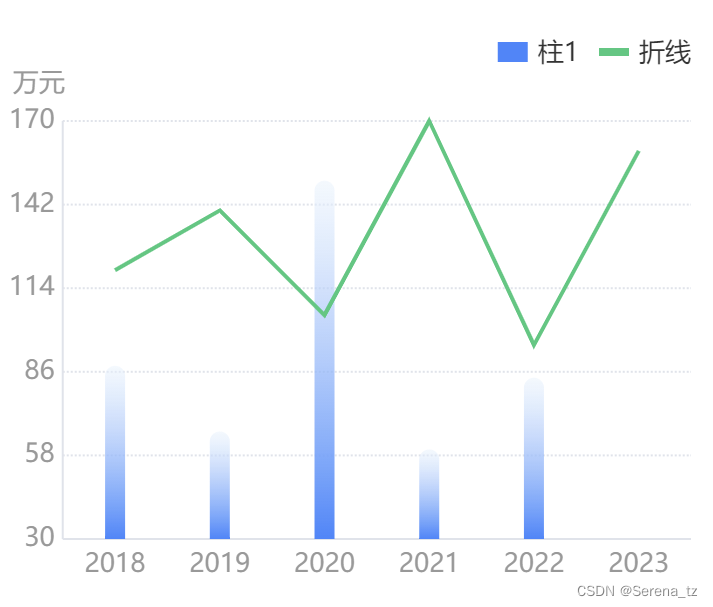
二、柱状图和折线图混搭
三、一个项目里同时用不同版本的echarts画图 一、简单的echarts柱状统计图
1、首先映入echarts所需的依赖包:echarts.js和echarts.min.js,以及jQuery.js; echarts官网下载:ht…
前端开发之Echarts 图表渐变两种实现方式和动态改变图表类型
前端开发之Echarts 图表渐变两种实现方式 前言效果图一、echarts中存在两种渐变方式1、color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{},{},{}])简单案例 2、{type: linear,x: 0,y: 0,x2: 0,y2: 1, [{},{},{}]}案例 二…
全国空气质量查询程序说明和下载
全国空气质量查询程序说明和下载
ECharts实现全国空气质量查询Python Flask框架建立项目Python 爬虫爬取空气质量数据Echarts实现空气质量查询网页全国空气质量查询程序说明和下载 至此整个项目的简介就完成了,其中还有base_fun里面有两个函数,分别是获…
vue3之echarts渐变柱状图
vue3之echarts渐变柱状图
效果: 核心代码:
<template><div class"abnormal"><div class"chart" ref"chartsRef"></div></div>
</template><script setup>
import * as echa…
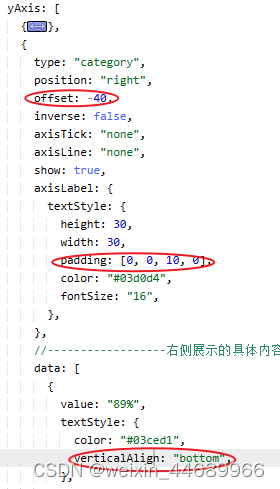
ECharts 使用yAxis.axisLabel.formatter自定义Y轴刻度标签--两种方法(字符串模板和函数模板)
1 使用详解
yAxis.axisLabel.formatter
说明:刻度标签的内容格式器,支持字符串模板和回调函数两种形式。
默认:{value} 。
参数类型:string,Function
可选值:请参考以下博客。 ECharts formatter属性设…
根据 vue-grid-layout 动态设置Echarts尺寸大小
文章目录 前言一、vue-grid-layout 是什么?二、正文1.引入vue-grid-layout2.myEcharts组件3. Utils中的debounce防抖函数 总结 前言
此文背景是根据 vue-grid-layout 动态拖拽组件大小里面包含 Echarts 组件情景,也可以单独把监听动态设置Echarts 尺寸抽…
Echarts 大屏注册自定义地图解析文件流报错问题解决
效果图: 1、首先通过后台接口获取到SVG图片的文件流,postman能够正确解析出文件流,前端调用api时需要设置返回的响应格式为image/svg+xml格式,否则解析失败 拿到文件流后是这样的 <?xml version="1.0" encoding="utf-8"?>
<!-- Generator: …
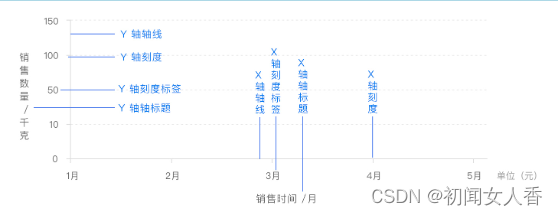
ECharts x坐标轴(xAxis)使用详解
xAxis
说明:直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,多于两个 x 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。
1 xAxis.show
说明:是否显示 x 轴。
默认值:true…
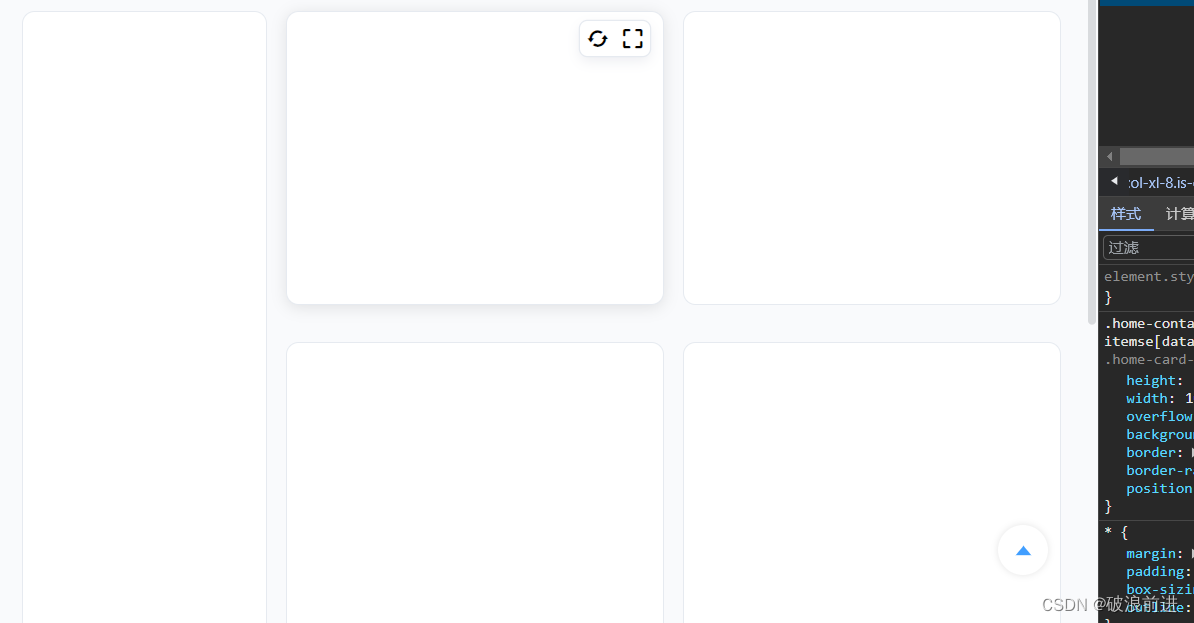
前端042_图表展现_自适应
自适应 当缩小窗口时,饼图和柱状图不会自动自适应,会被遮挡住。因为 ECharts 本身并不是自适应的,当你父级容器的宽度发生变化的时候需要手动调用它的 .resize() 方法。 其中 vue-element-admin项目中已经实现了自适应效果,只要将对应代码拷贝引用即可。将 vue-element-adm…
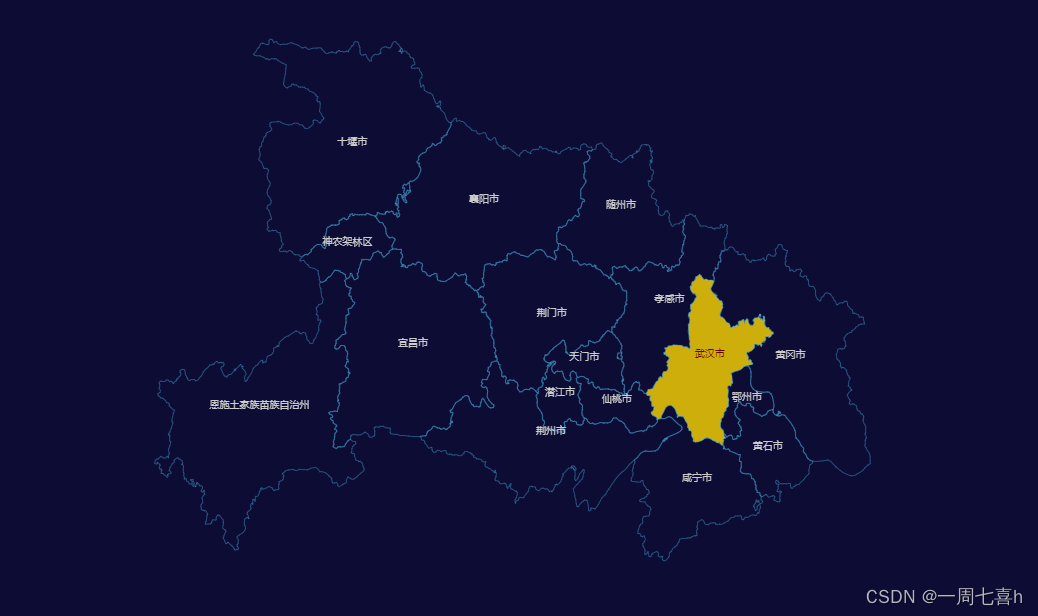
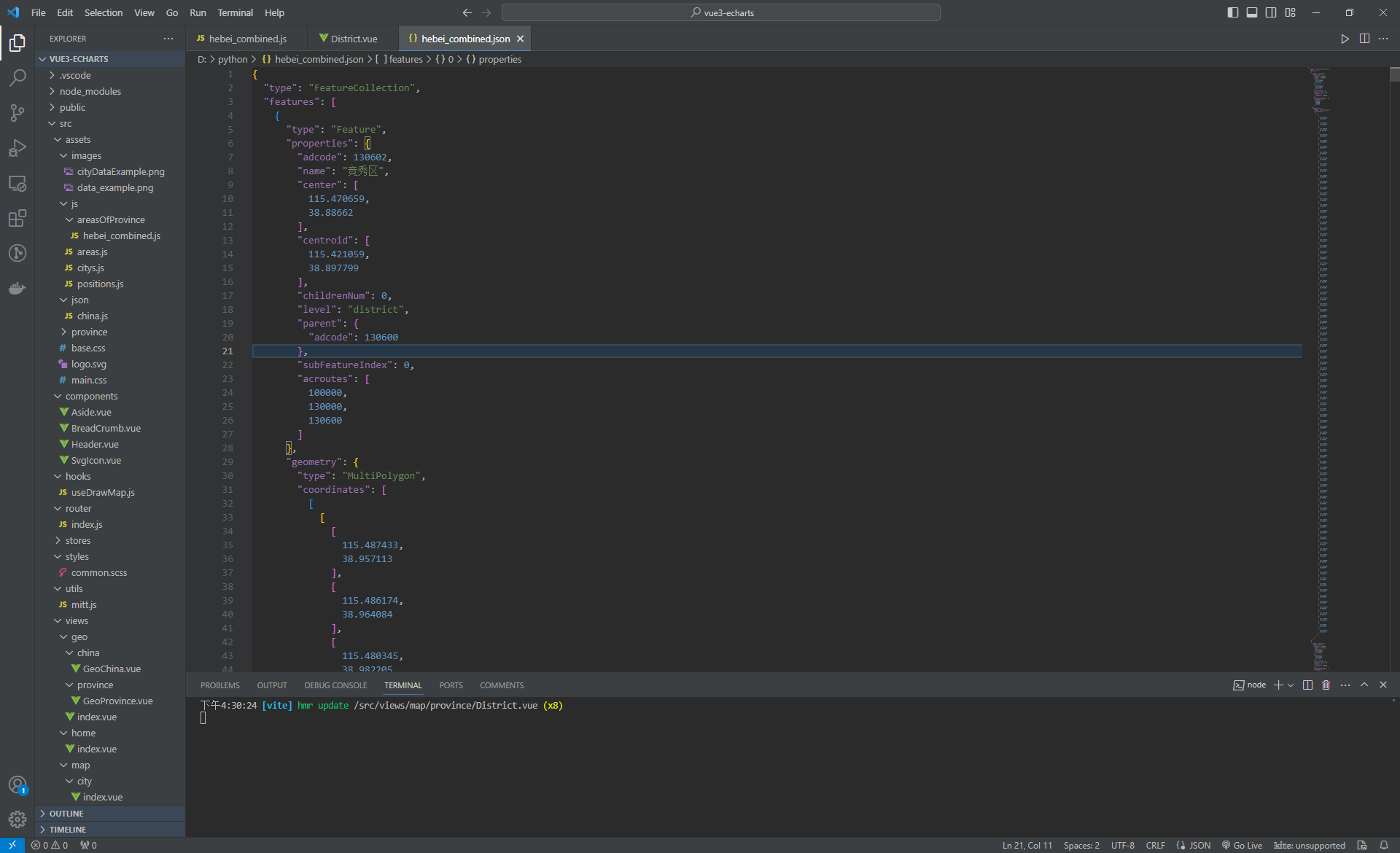
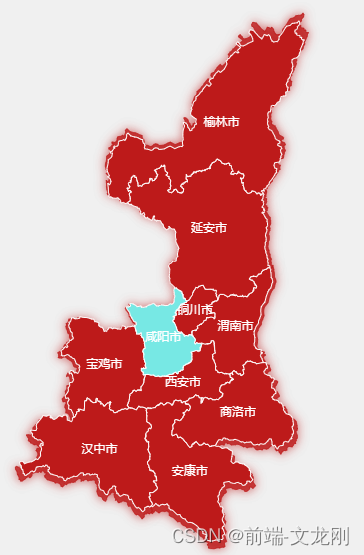
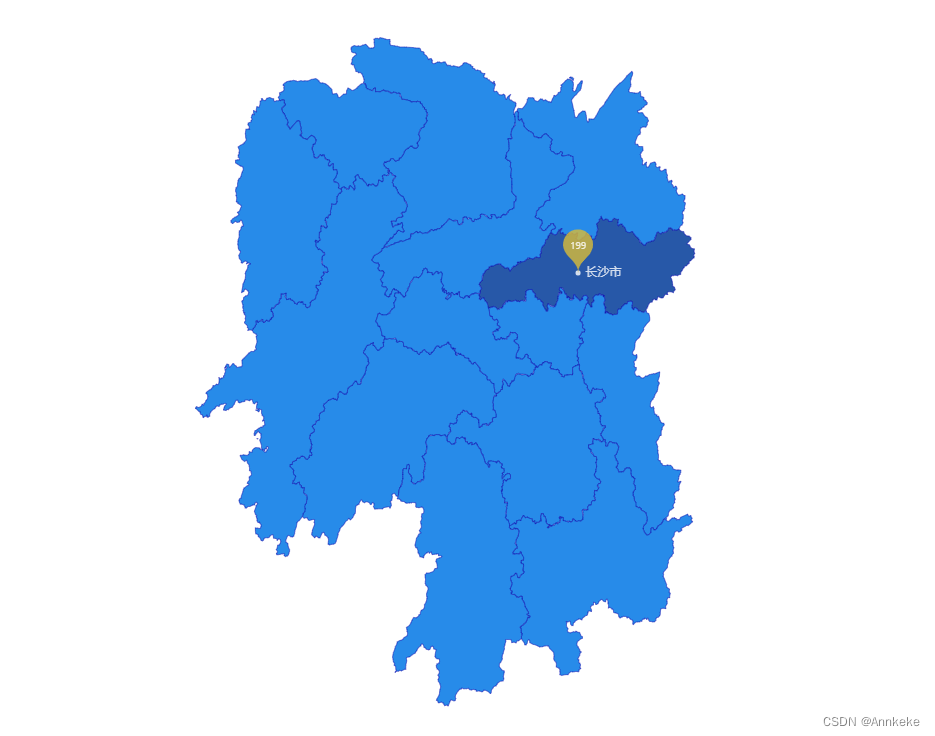
Echarts构建指定省份的地图
1. 自行准备好Echarts环境
Echarts官网:https://echarts.apache.org/zh/index.html
2. 下载需要的省份或者城市的json地理信息文件
下载我们需要显示地区的Json数据,这个Json数据用于Echart的地图显示 例如我这里是下载的:湖南、湖北、四川…
微信小程序使用echarts遇到的问题
1.问题:图例不更新,点击按钮后才会更新,且位置不会随页面滚动刷新
解决:在ec-canvas标签内加: force-use-old-canvas"true"
echarts看完这篇就会了
echarts属性大全
// 全图默认背景
// backgroundColor: ‘rgba(0,0,0,0)’,
// 默认色板
color: [#ff7f50,#87cefa,#da70d6,#32cd32,#6495ed,#ff69b4,#ba55d3,#cd5c5c,#ffa500,#40e0d0,#1e90ff,#ff6347,#7b68ee,#00fa9a,#ffd700,#6699FF,#ff6666,#3cb371,#b8860b,#30e0e0],//…
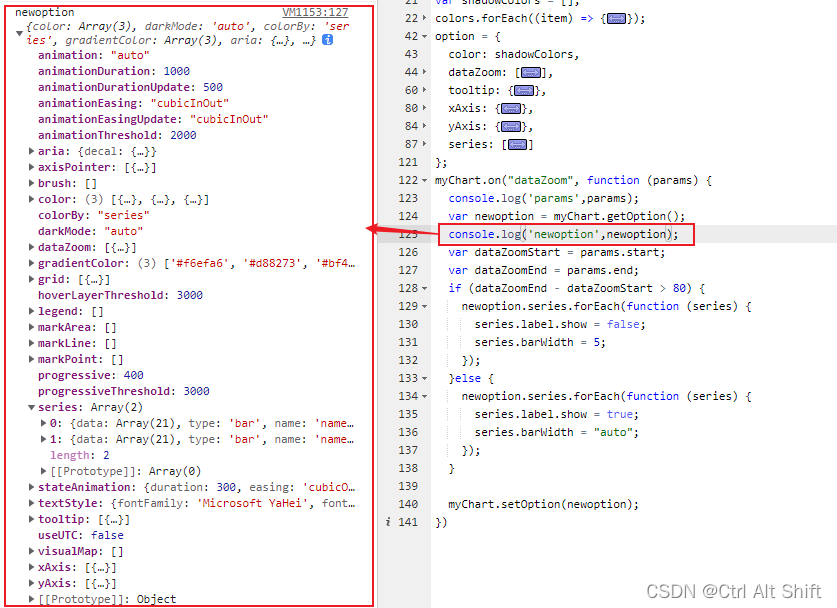
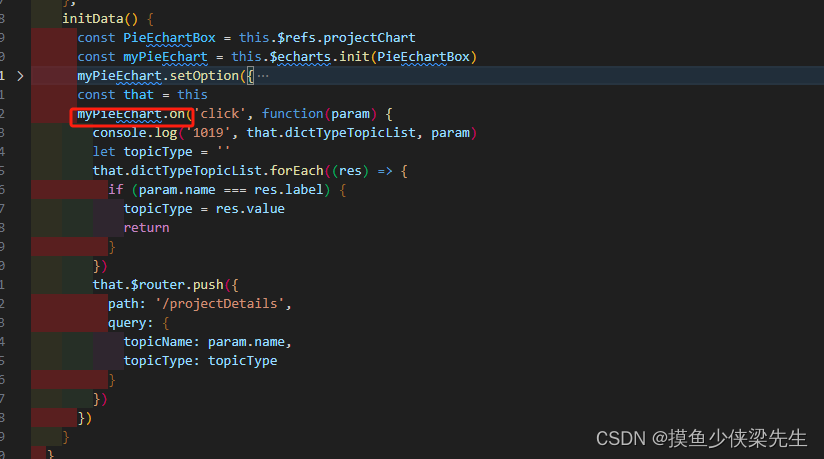
【ECharts】maChart.on()点击一次事件调用多次问题解决
一、maChart.off()解绑
myChart.off(click).on(click, function (params) {});
// 解决点击事件调用n次的问题// 1、清除画布myChart.clear()// 2、调用setOptionmyChart.setOption(option)///3、在渲染点击事件之前先清除点击事件myChart.off(click)// triggerEvent为true时…
echarts首次使用总结
文章目录1 前提步骤1.1 图中图表的html部分1.2 引入echarts文件2、bar柱状图(条形图)2.1 init初始化图形标签2.2 配置项options2.3 配置setOption3 盒子WAN宽带利用率分布统计3.1 init初始化3.2 配置项及其配置setOption4 pie饼状图4.1 init4.2 配置项及…
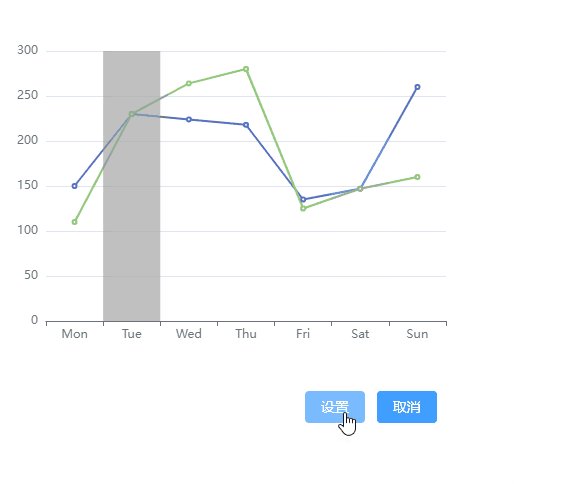
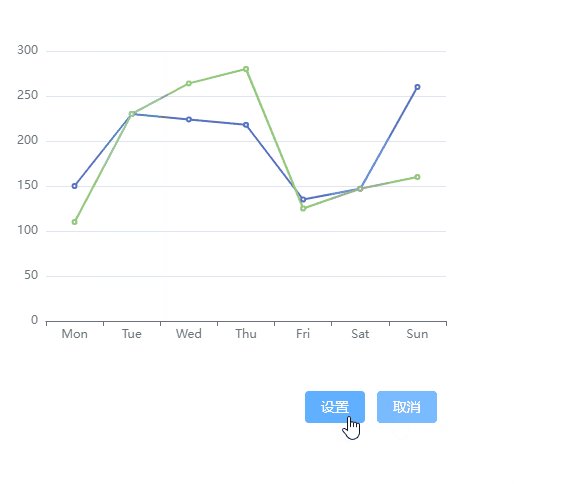
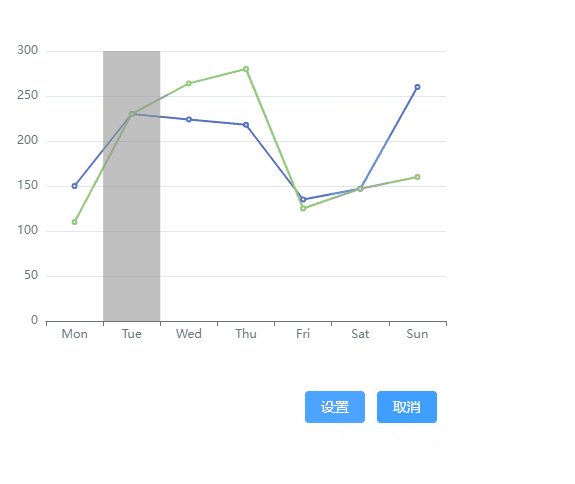
ECharts的颜色渐变
目录 一、直接配置参数实现颜色渐变 二、使用ECharts自带的方法实现颜色渐变 一、两种渐变的实现方法
1、直接配置参数实现颜色渐变
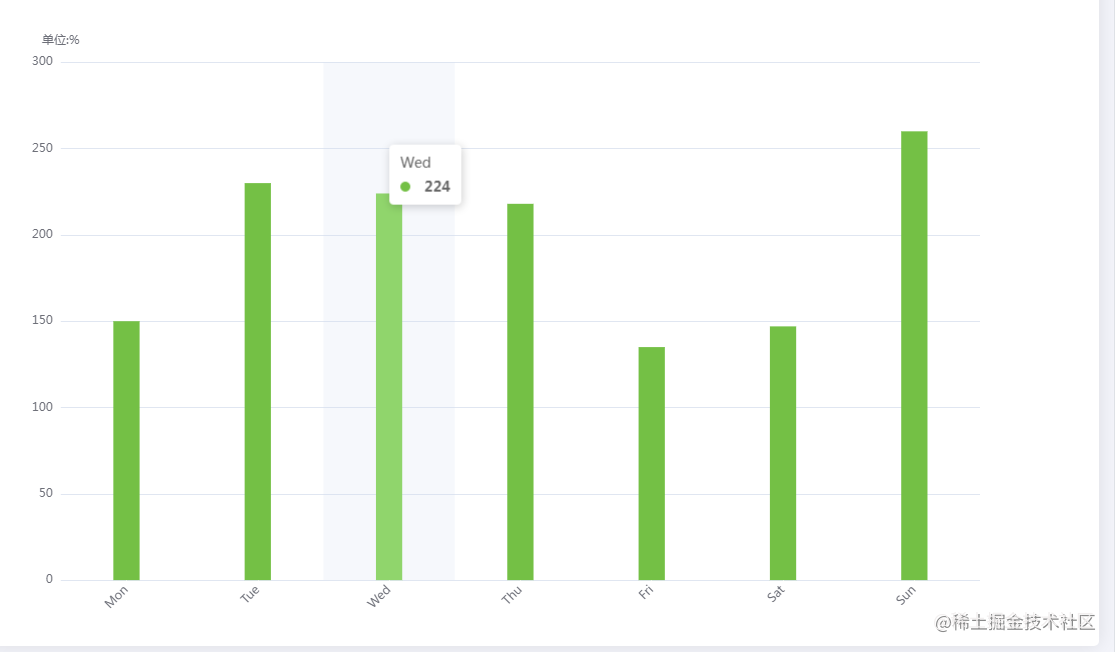
横向的渐变:
//主要代码
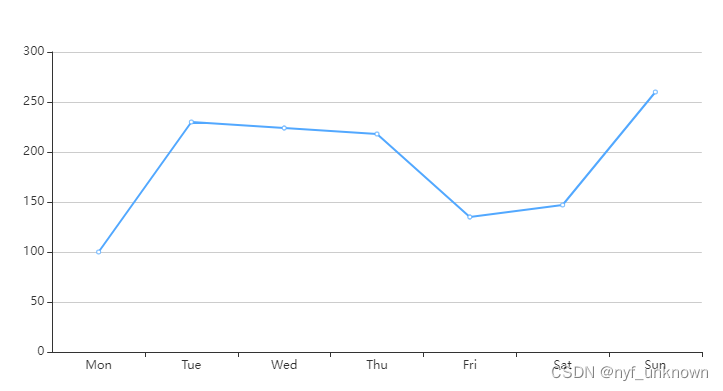
option {xAxis: {type: category,boundaryGap: false,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yA…
vue中使用echarts(vue+vue-cli+axios+jsonp+echarts)
一、安装echarts:
cnpm i echarts -S
二、在vue-cli的main.js文件中引用echarts:
import charts from echarts
Vue.prototype.$echarts charts
问题
引入 echars 5.0 遇到报错 "export ‘default’ (imported as ‘echarts’) was not found …
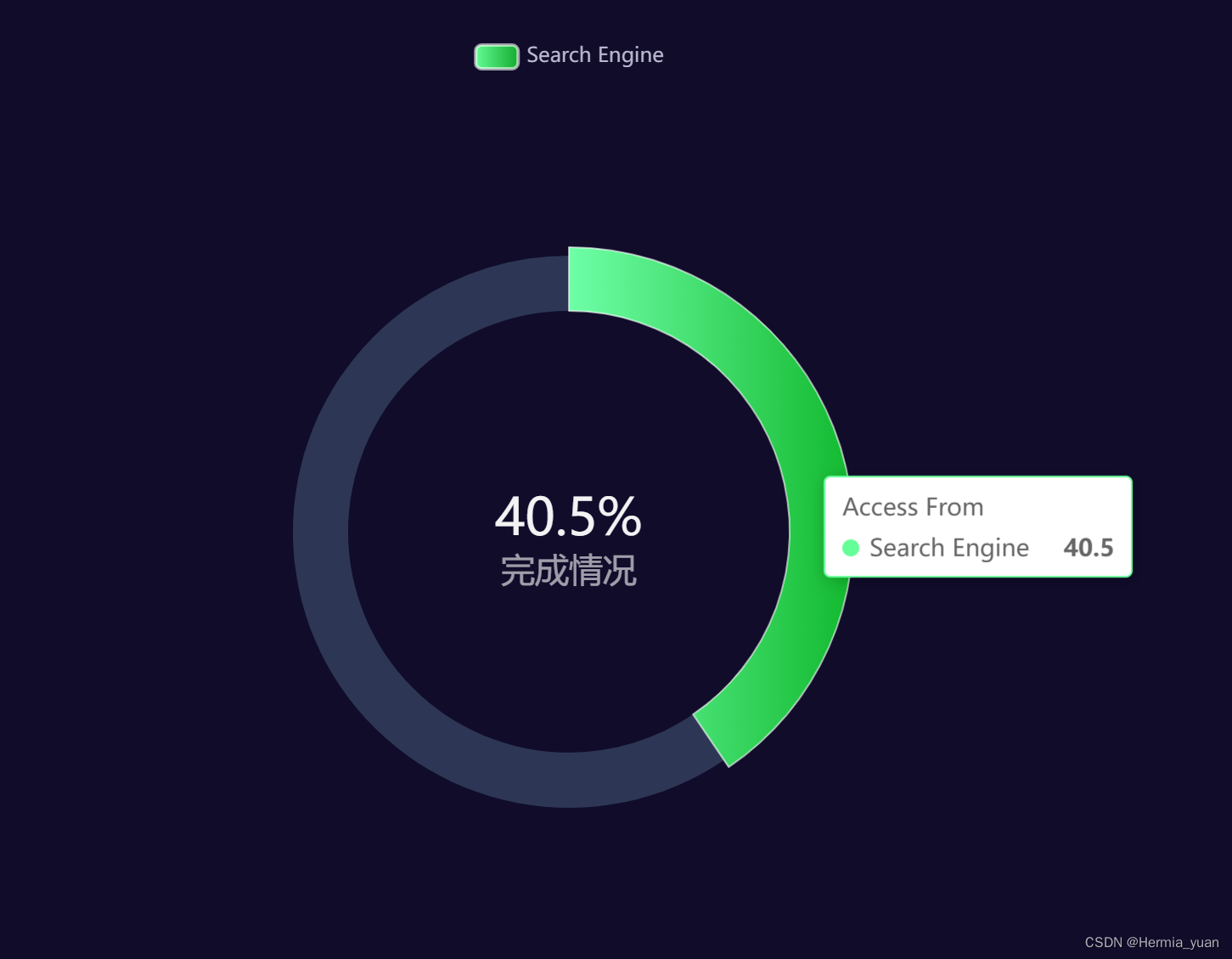
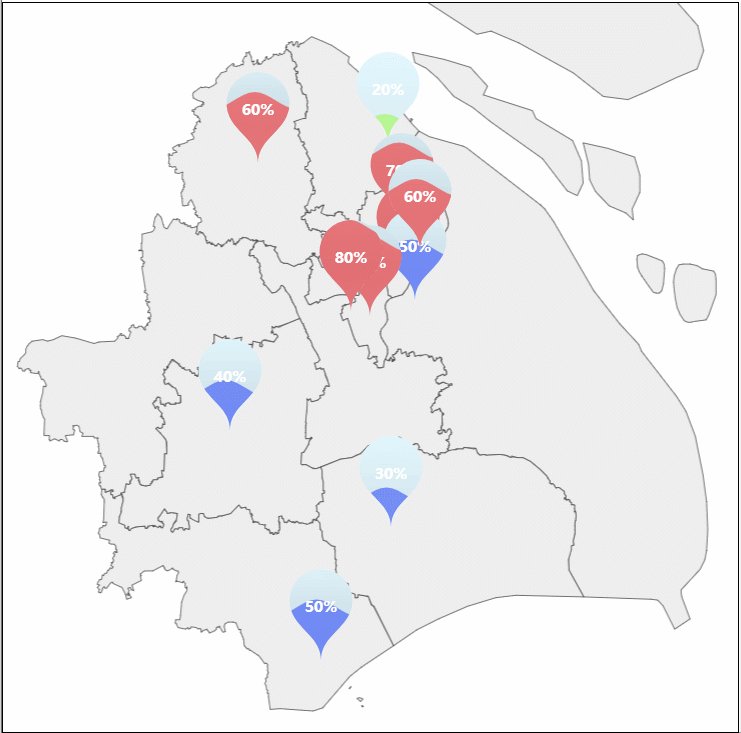
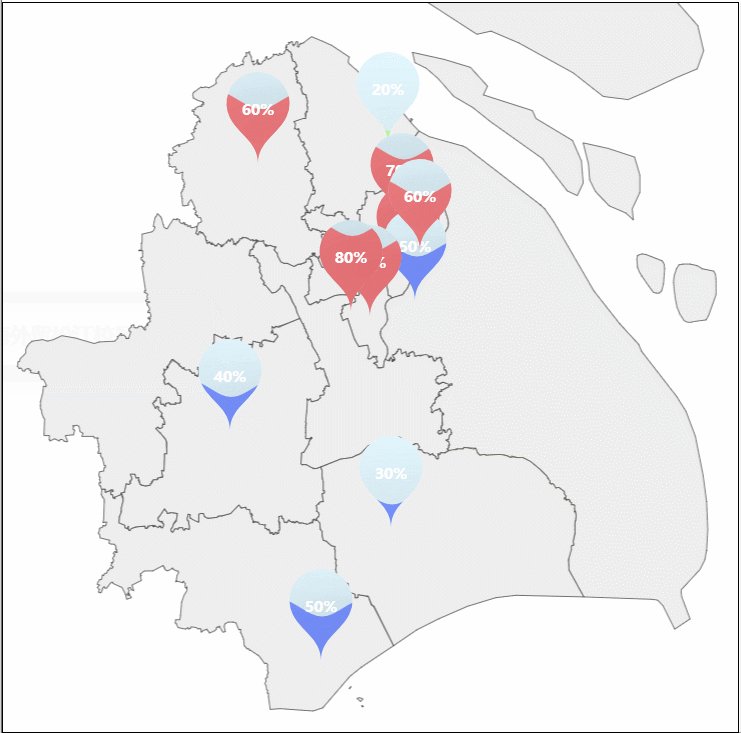
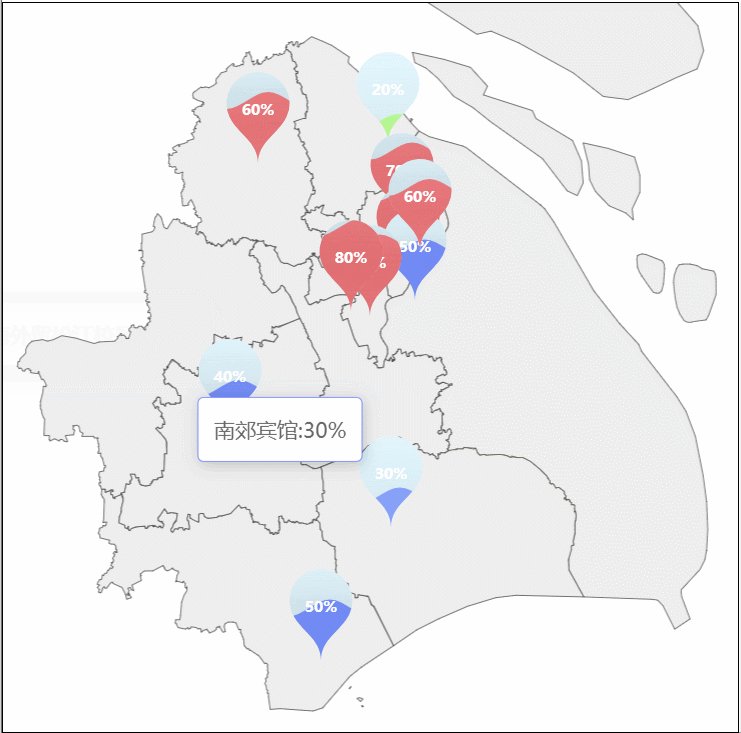
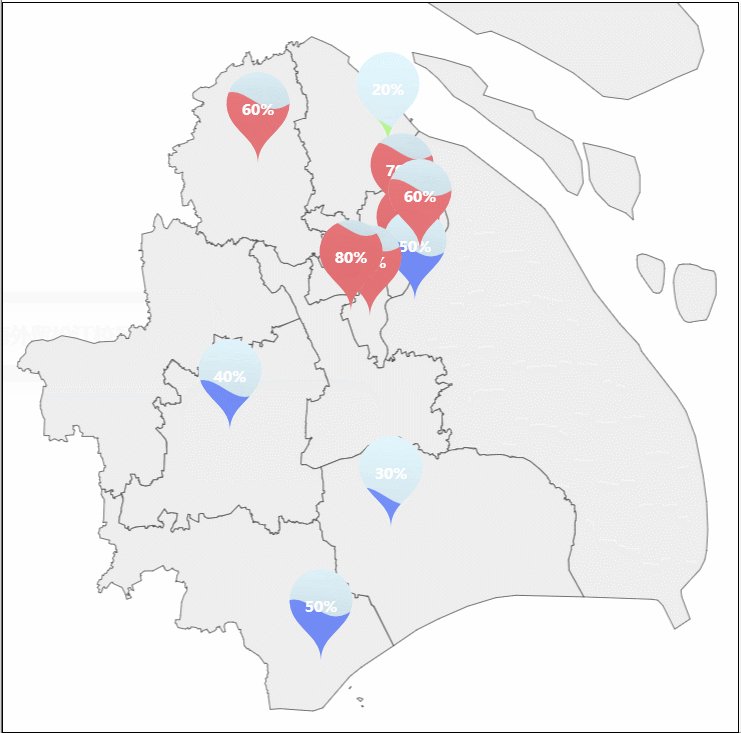
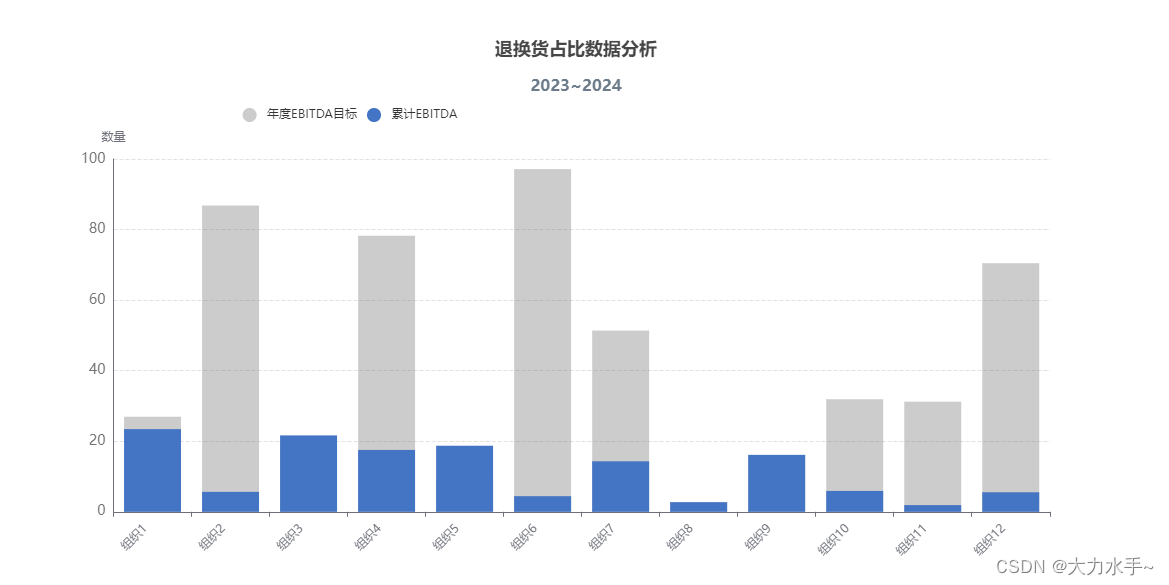
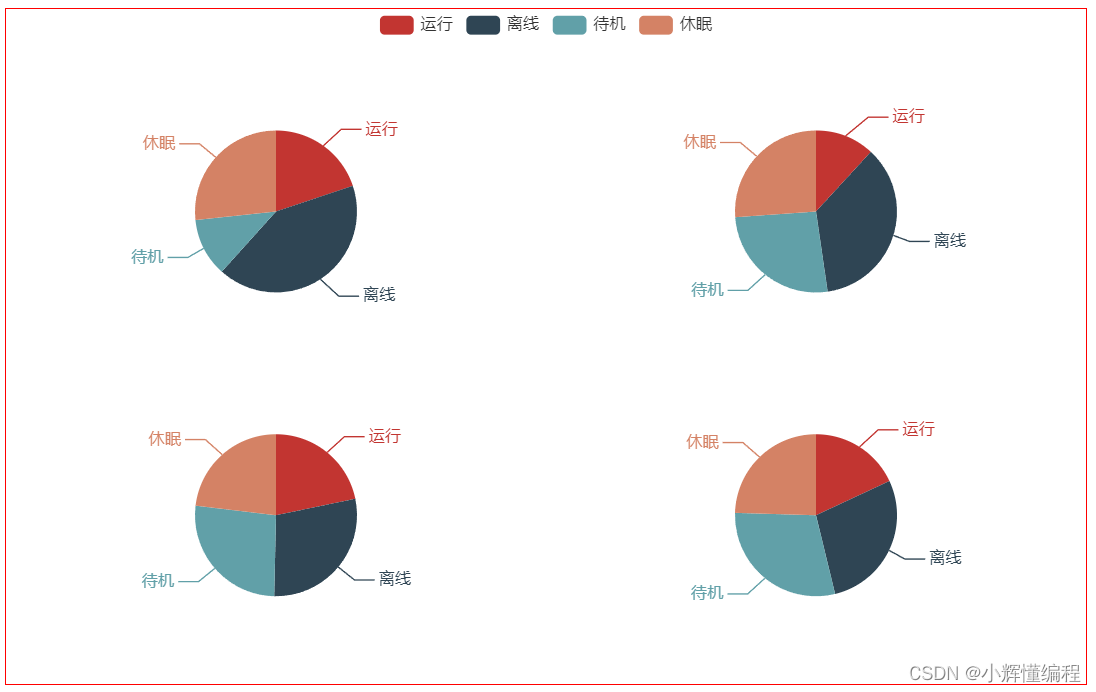
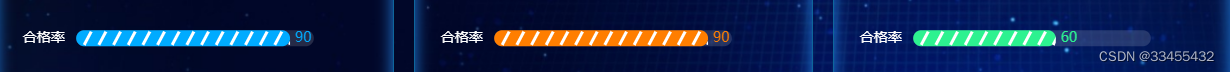
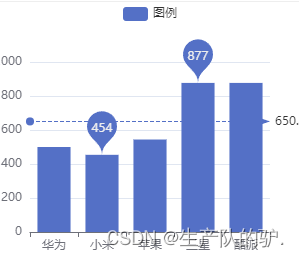
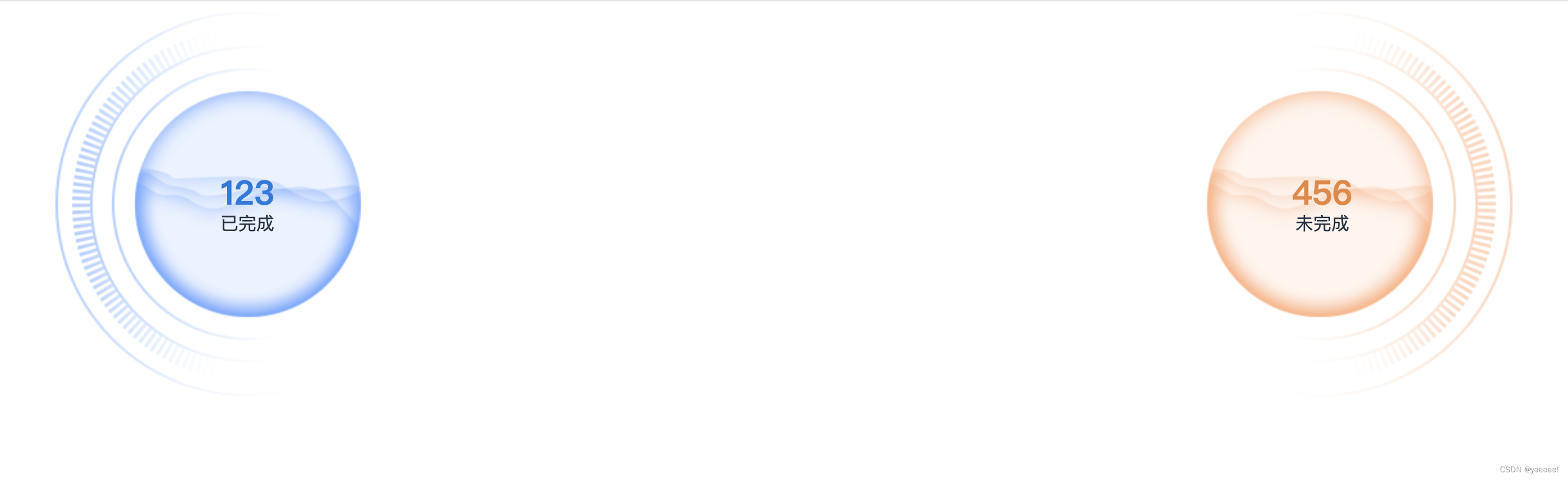
AIGC ChatGPT 完成多仪表盘完成率分析
各组完成率的统计与分析的这样一个综合案例
可以使用HTML ,JS,Echarts 来完成制作
我们可以借助于AIGC,ChatGPT 人工智能来帮我们完成代码的输出。
在ChatGPT中我们只需要发送指令就可以了。
例如:请使用HTMl与JS,…
react antd,echarts全景视图
1.公告滚动,40s更新一次 2.echarts图标 左右轮播 60s更新一次 3.table 表格 import { useState, useEffect } from react;import Slider from react-slick;
import slick-carousel/slick/slick-theme.css;
import slick-carousel/slick/slick.css;import Layout fro…
vue前端项目中实现Echarts
一、vue搭建前端项目 详细过程如下 1、新建文件夹,此处打开cmd,安装vue-cli
npm install vue/cli -g安装时报错。。。 避坑: 1.1安装淘宝境像
npm install -g cnpm --registryhttps://registry.npm.taobao.org1.2切换淘宝镜像
npm config set regist…
echarts的地图json文件使用cdn
在main.js中全局引入echarts并注册地图
// main.js
import echarts from echarts
import china from echarts/map/json/china.json
import world from echarts/map/json/world.json Vue.prototype.$echarts echarts
echarts.registerMap(china, china)
echarts.registerMap(…
Echarts 资源记录
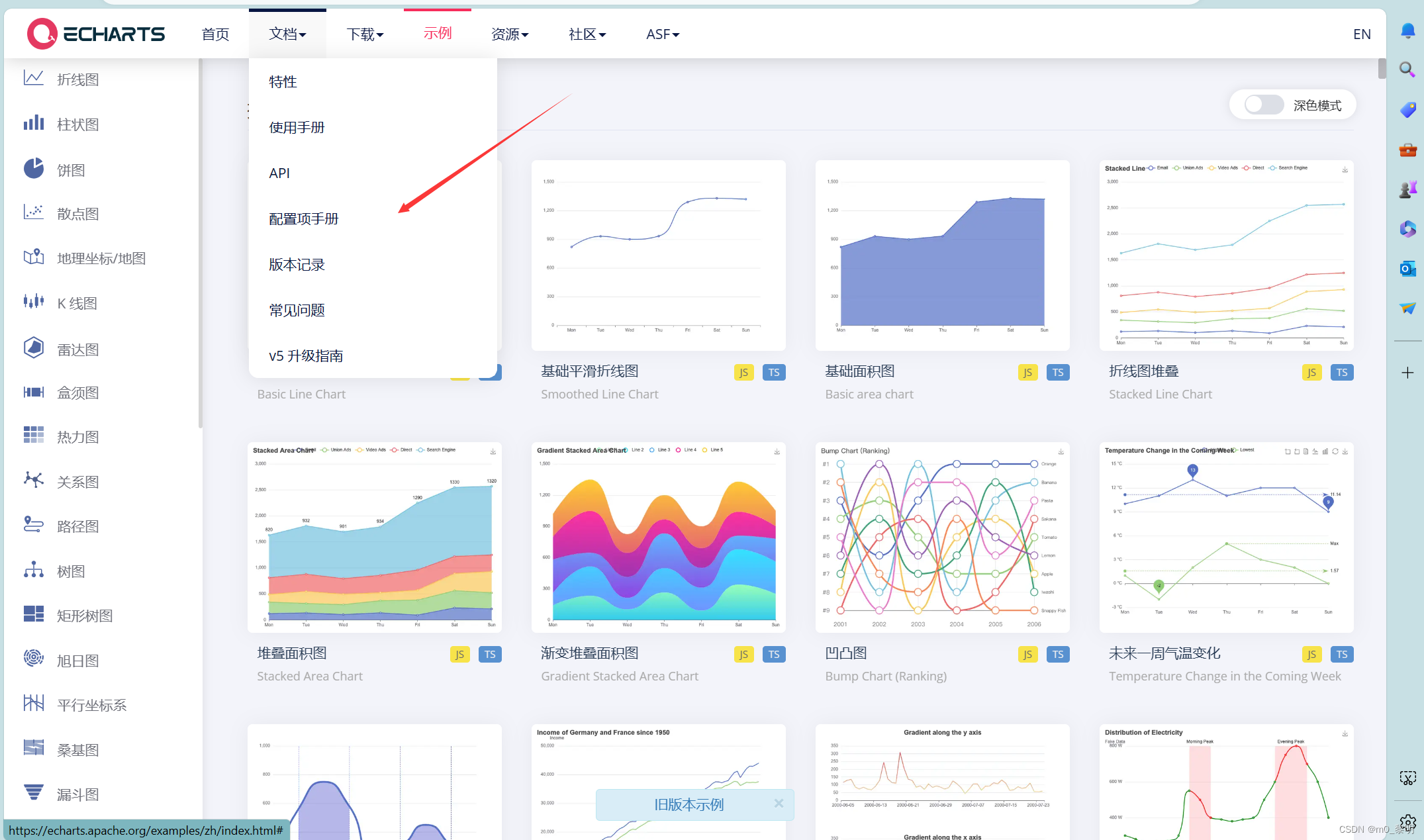
Echarts 官网:
新版本(v5):Examples - Apache EChartsECharts, a powerful, interactive charting and visualization library for browserhttps://echarts.apache.org/examples/zh/index.html
旧版本(v4)…
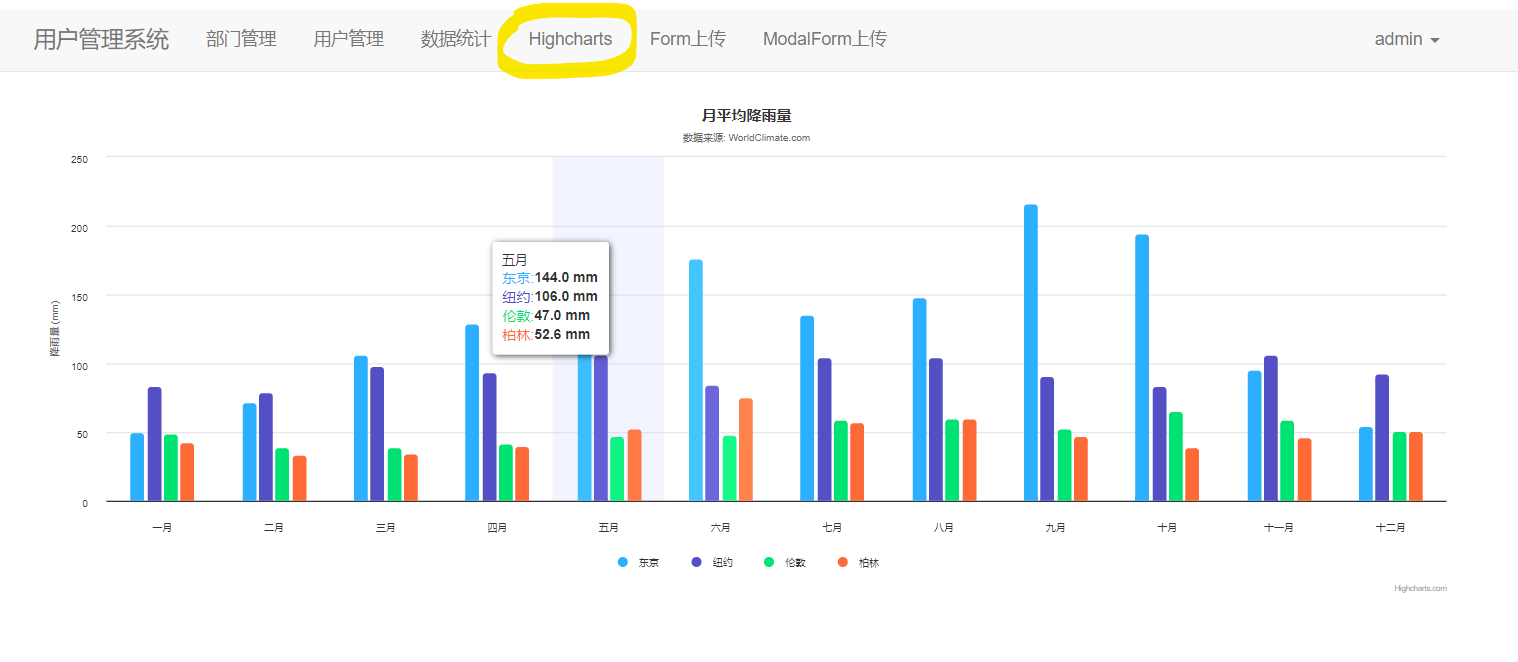
Highcharts之配置说明
Highcharts配置选项详细说明一、参数了解(属性事件)1、Chart:图表区选项2、Color:颜色选项3、Title:标题选项4、xAxis:X轴选项5、Series:数据列选项6、plotOptions:数据点选项7、Too…
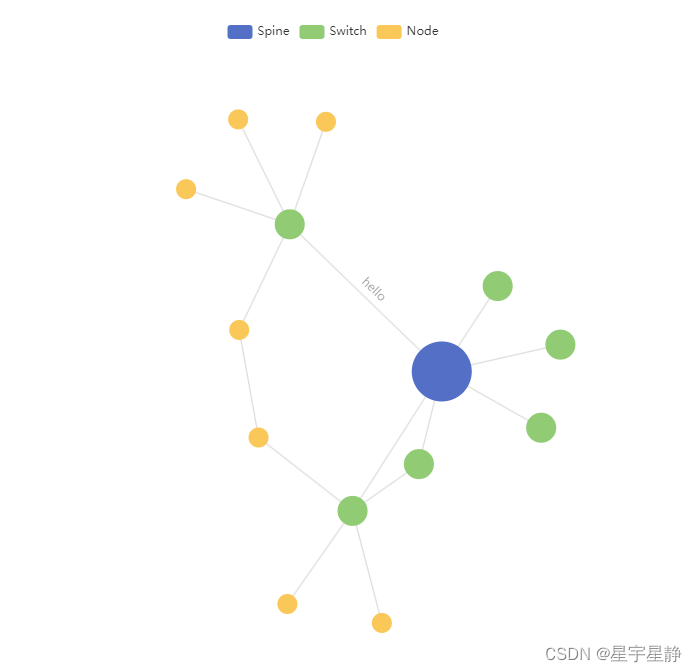
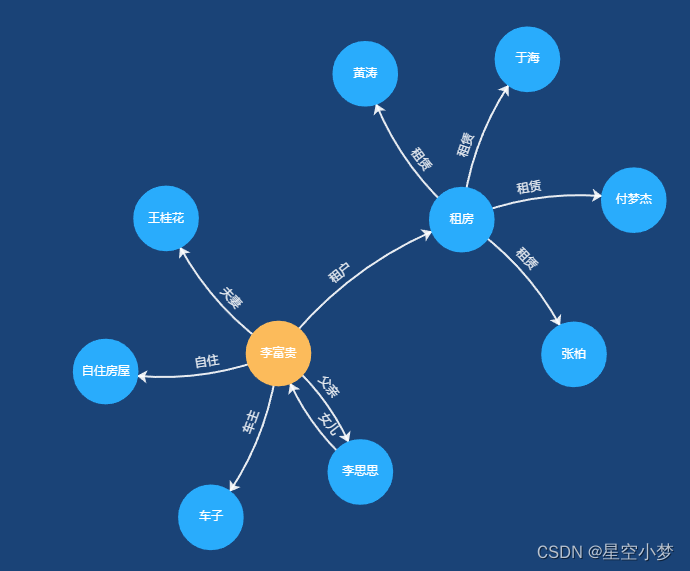
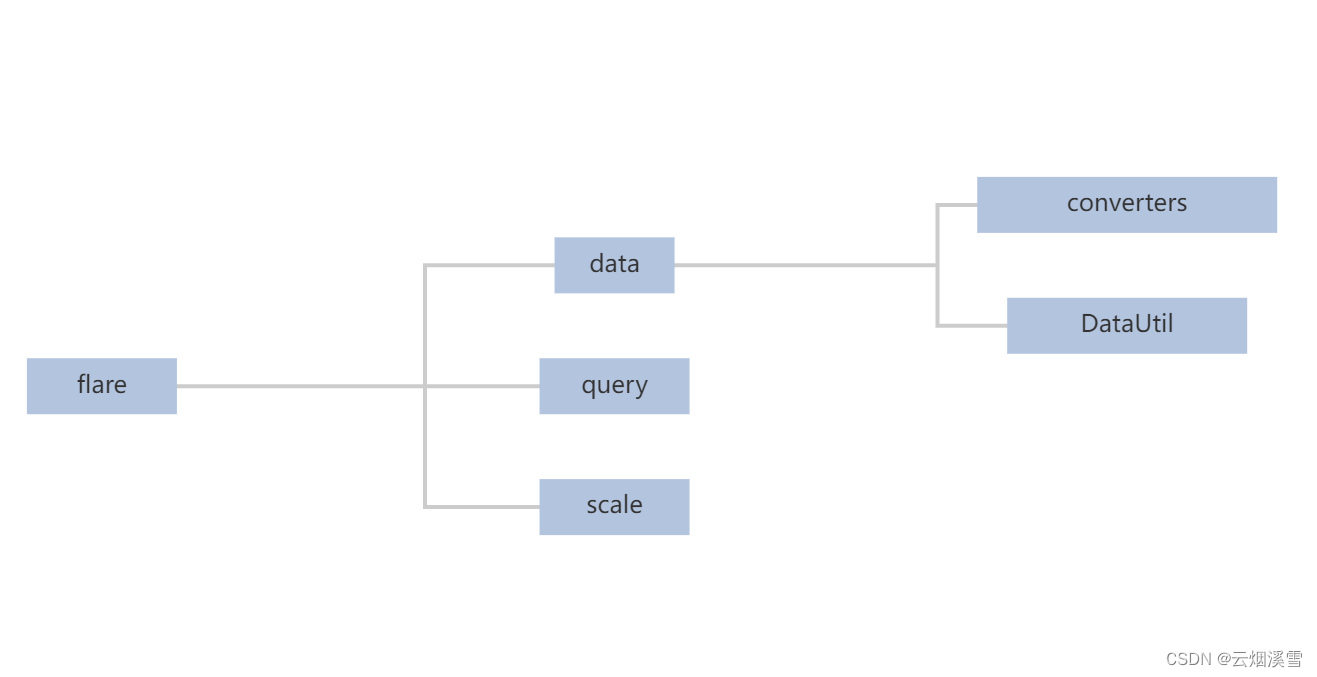
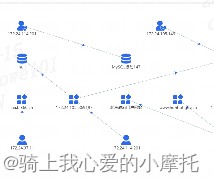
vue+echarts实现依赖关系无向网络拓扑结图节点折叠展开策略
目录 引言
一、设计
1. 树状图(不方便呈现节点之间的关系,次要考虑)
2. 力引导依赖关系图
二、力引导关系图
三、如何实现节点的Open Or Fold
1. 设计逻辑
节点展开细节
节点收缩细节
代码实现
四、结果呈现
五、完整代码 引言
我…
前端面试 --- 杂烩(Echarts、Uni-APP、Webpack、Git)
Echarts
echarts有用过吗? 常用的组件有哪些? title标题组件:show text link toolbox工具栏:导出图片 数据视图 切换 缩放 show orient featuretooltip tigger 触发类型 markPoint 标注点 markLine图标的标线
Uni-APP
uni-app有没有做过分包? 优化…
VUE:echarts如何适应宽度【附封装的简单柱状图组件页面参数设置】
简介
在使用echarts时,发现它不是自适应的。 比如浏览器全屏时打开了有echarts的页面,加载完后,缩小窗口,就会很奇怪,所以研究了一下怎么实现主动适应。
具体实现
在app.vue中通过window.onresize事件进行实时存储…
echarts 关系调用高亮示例 dispatchAction及其遇到的问题
如图所示 <template><div class"Chart"><div class"main_box"><div class"diagram_box" v-if"activeChart diagram"><div class"drawer"><drawer:drawer.sync"drawer":cusStyl…
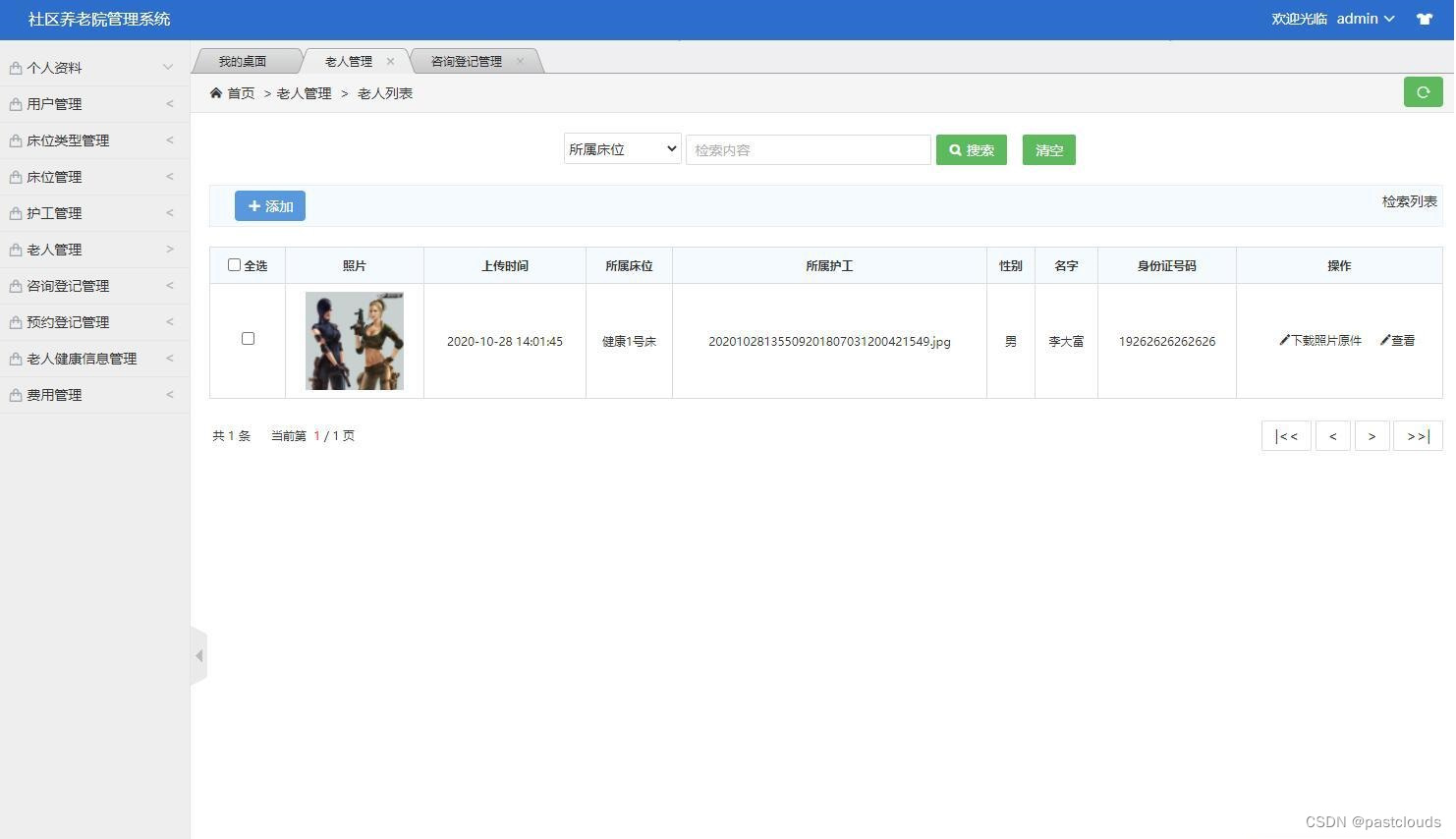
Java项目:养老院综合服务系统(java+SSM+JSP+jQuery+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为后台管理项目,分为管理员与护工两种角色; 管理员角色包含以下功能: 管理员登录,个人资料密码管理,用户管理,床位类型管理,床位管理,护工管理,老人管…
Java项目:家具商城系统(java+SSM+JSP+bootstrap+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登录,类目管理,用户管理,商品管理,订单管理,发货管理…
uniapp中使用ucharts图表,饼状图,柱状图,折线图
好久没写笔记了,总结下最近在项目中遇到的问题,首先就是如何在uniapp中构建图表,之前做pc端用的Echarts, 后来Echarts为了满足微信小程序,也出了小程序ECharts组件。之前做过在小程序里面实现图表,大家有需要的可以看下…
echarts使用(3) 曲线图
在vue框架中,我们可以使用echarts来实现图表。
假如我们有x,y,z,a随着时间变动的数据,
x[1,2,3,4,5,6]
y[1,2,3,4,5,6]
z[1,2,3,4,5,6]
a[1,2,3,4,5,6]
xyza_time["2014","2015","2016","2017","2018&quo…
echarts 关于折线统计图常用的属性设置--超详细(附加源码)
文章目录 折线统计图设置x轴字体大小及字体颜色设置y轴字体大小及字体颜色设置背景颜色及设置折线颜色设置折线效果图显示阴影折线图位置及标签位置设置鼠标悬浮折线弹出窗口显示对应的数据设置自动横向滚动 总结 大家好!近期我会分享几篇关于echarts方面的技术点&a…
echarts地图钓鱼岛赤尾屿和南海诸岛内部岛屿问题
echarts china.js地图显示不符合国家要求问题
方法一 先从下面地址下载中国地图的json文件 地图选择器 修改该文件中各省name,去掉“X族自治区”、“特别行政区”等 使用echarts先注册再使用
//注册
$.getJSON("js/mapJson/china.json", function (d…
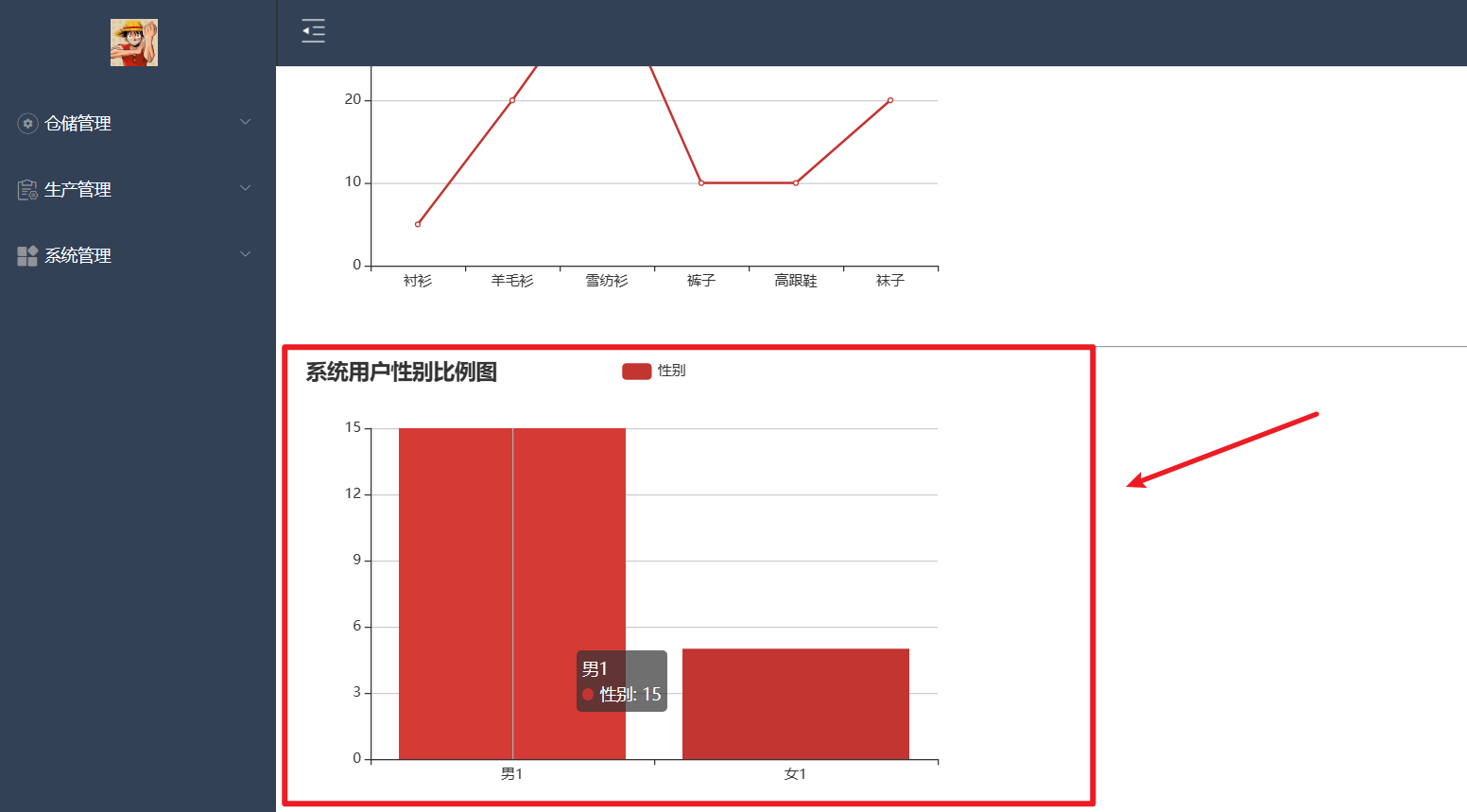
Echarts实现男女比例图表
实现用 Echarts 图表库完成一个展示 男女比例 的效果图 : 示例 代码如下 :
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"…
echarts词云库的使用
echarts在升级到2.0版本之后,不再支持词云库的使用,在最新版本的echarts(5.2.0)情况下控制台会出现如下报错 解决方法:
下载npm install echarts-wordcloud 【注:版本号:2.0.0】
下载成功之后ÿ…
echarts 饼图 中间定位
直接复制到官网可以查看 echarts官网地址
option {tooltip: {trigger: item,},legend: {top: center,left: 51%,orient: vertical,itemGap: 8,itemWidth: 12,itemHeight: 12,selectedMode: false,itemStyle: {borderCap: butt,borderColor: rgba(121, 121, 121, 1),borderTyp…
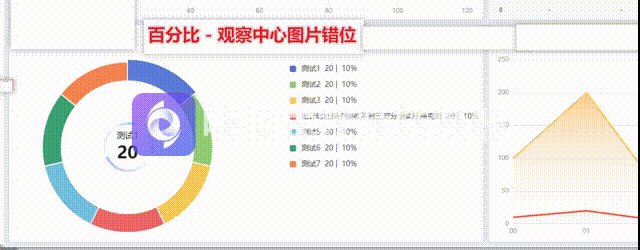
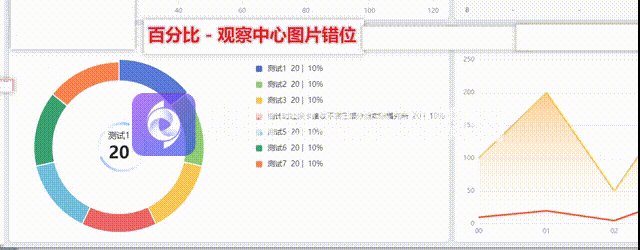
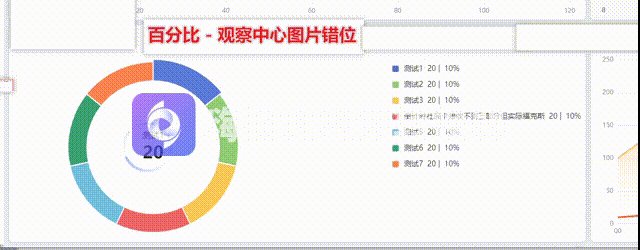
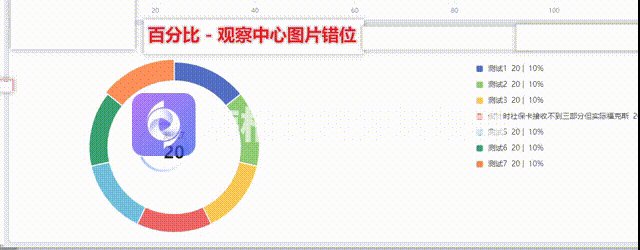
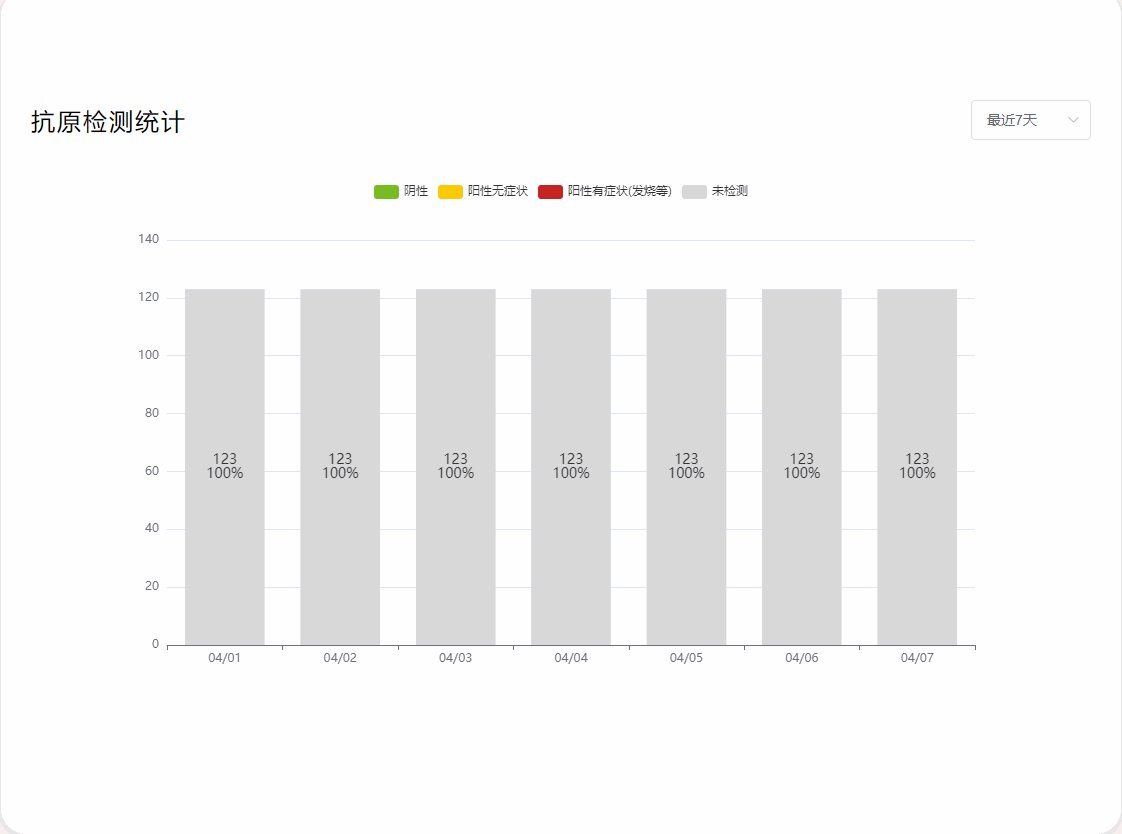
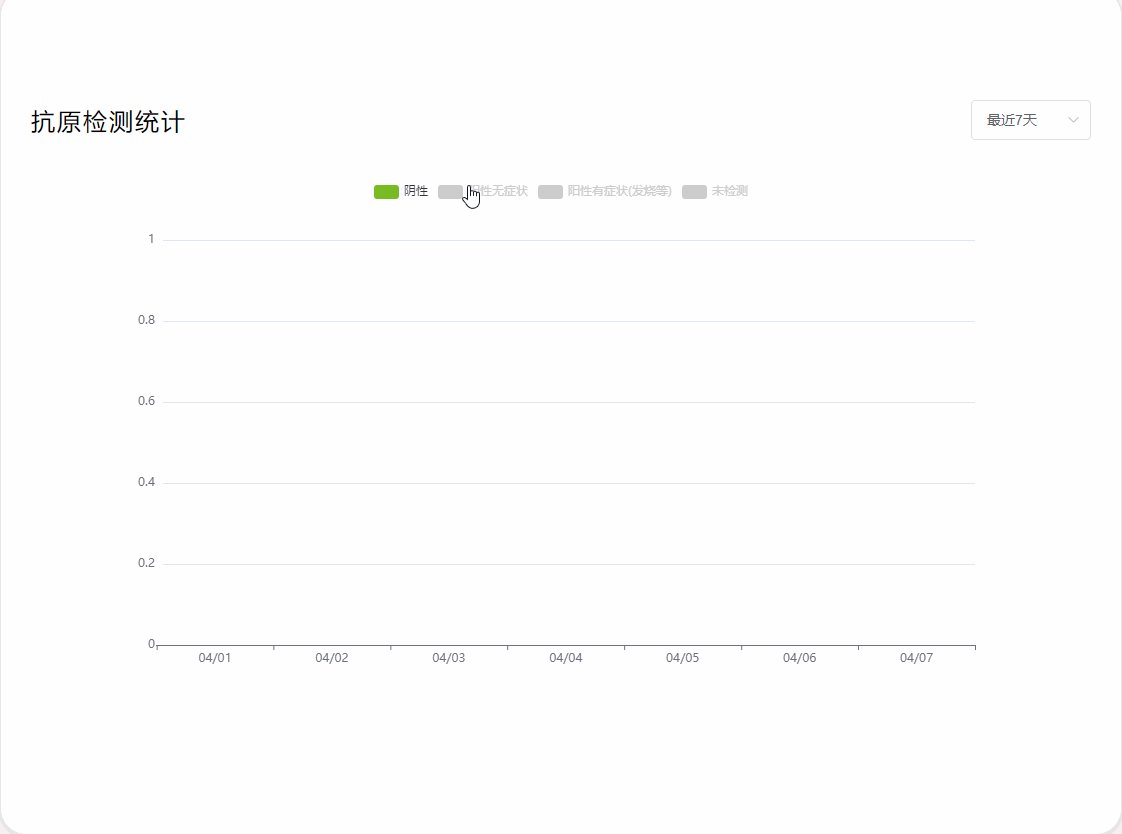
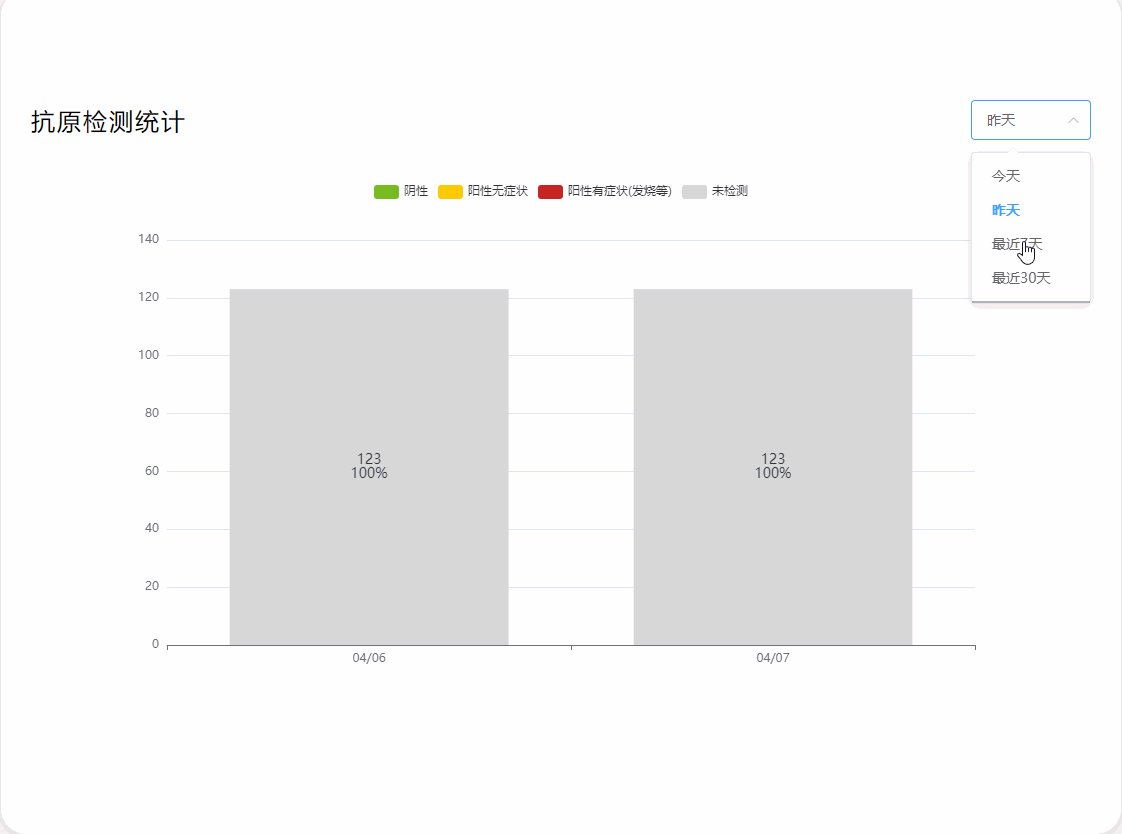
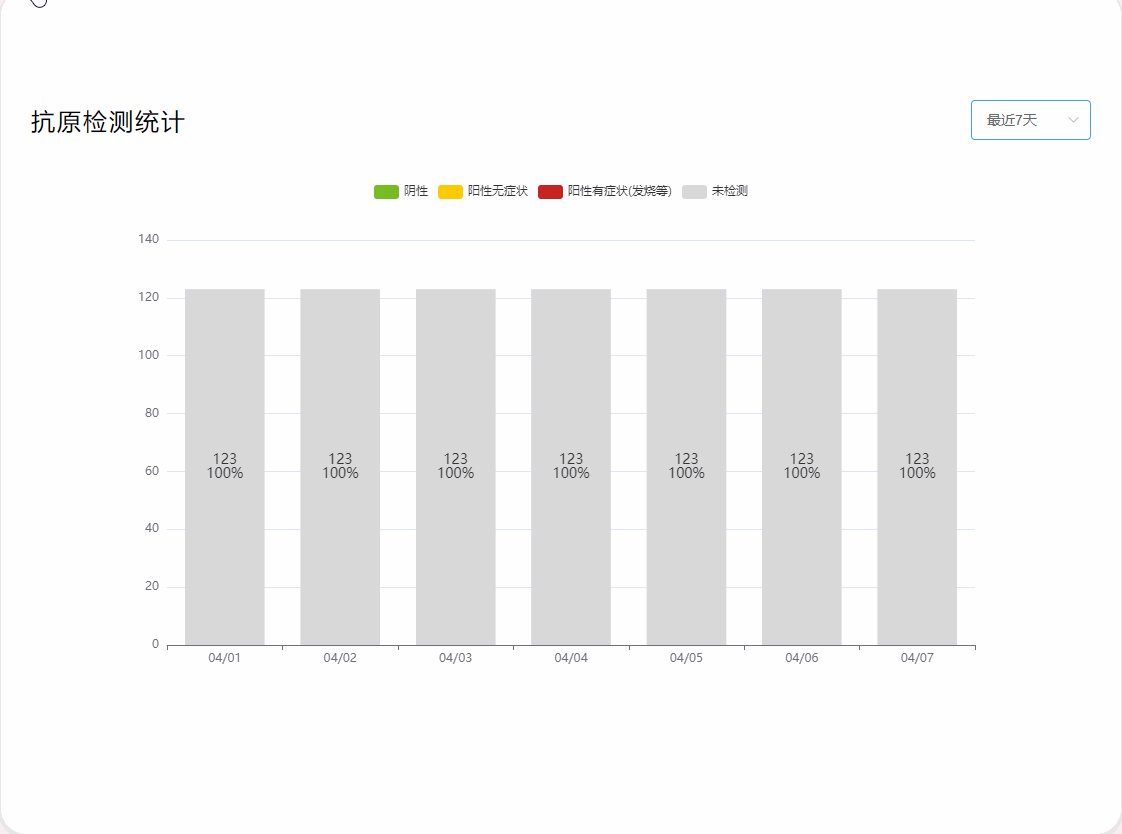
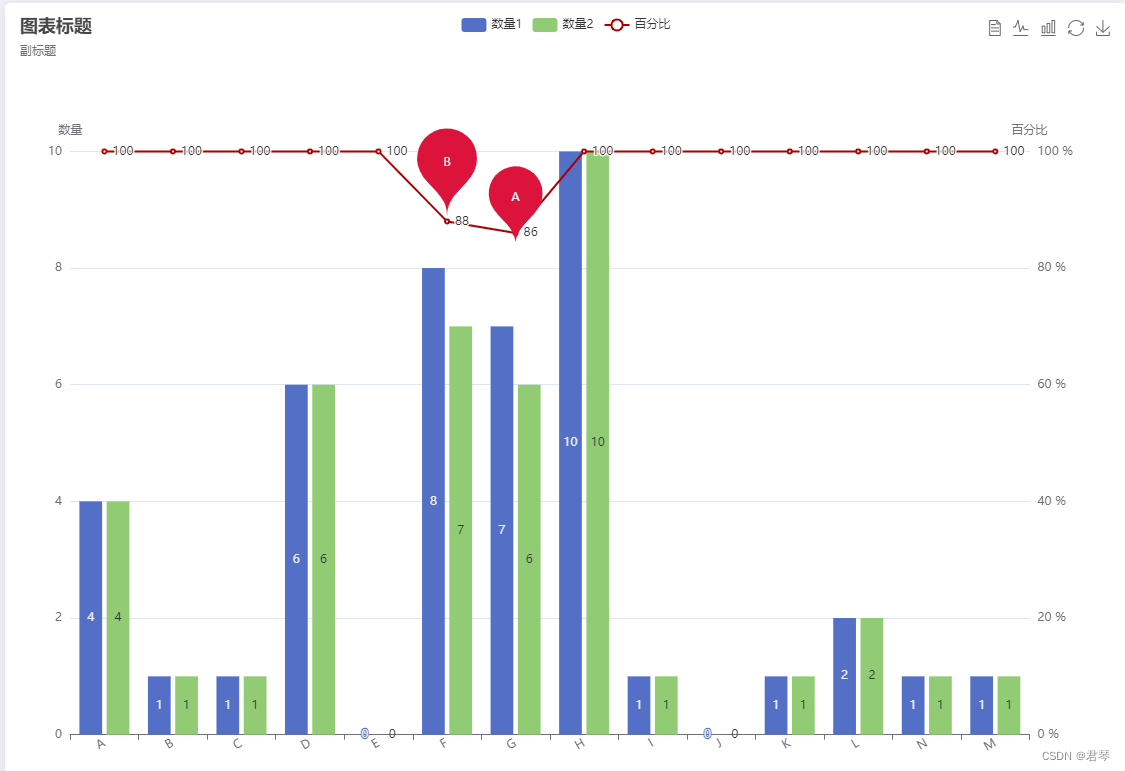
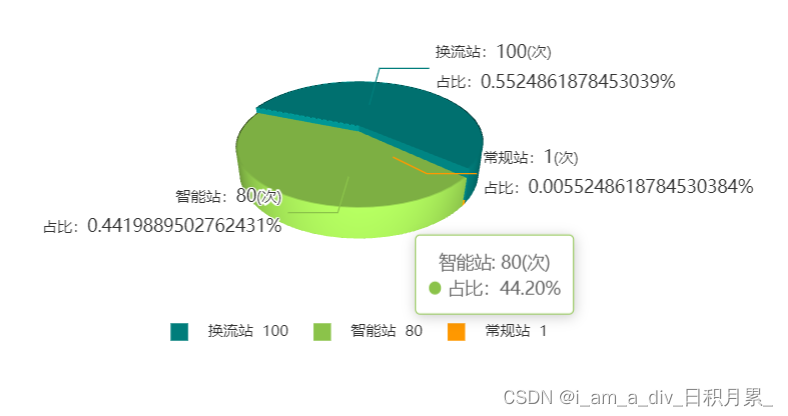
echarts奇葩的个性化需求(一)真心想打人(建议收藏,避免采坑) 实现 echarts 插件中 柱状图label中显示每个柱状图的值占总值(所有柱状图值)的百分比
如何实现如上图的echarts图表,代码如下:
echarts option对象中series[]中设置label的数据展示格式,利用formatter自定义一个数据处理函数,首先通过遍历option.series[0].data也就是我们的y轴上显示的数据,计算出所有的…
ECharts学习(持续更新中)
一、Echarts介绍 1.特点:丰富的可视化类型,折线图,柱状图,饼图,K线图 多种数据格式支持,key-value数据格式,二维表,TypedArray格式 流数据的支持,流数据的动态渲染,增量渲…
echarts:map3D上的散点点击失效
问题描述:
网友求助说他用echarts做map3D图,想要点击散点,然后获取散点里的信息,但是点击失效,困扰好几天了。发了项目给我,仔细研究了一下结构,地图是geo3D,然后利用for循环&#…
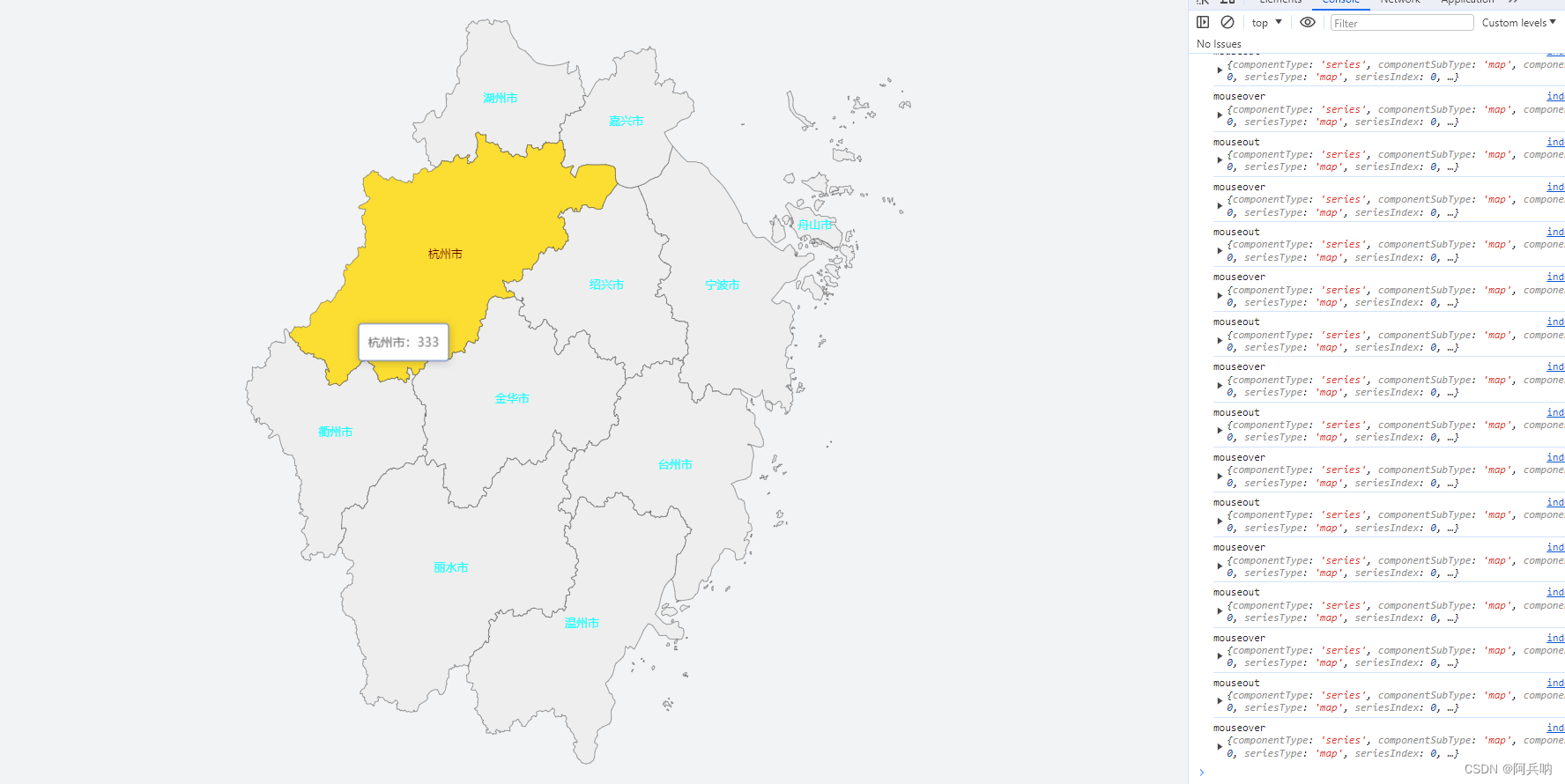
echarts:点击地图跳转到指定页面
给chart添加click监听。
initEchartMap() {let mapDiv document.getElementById(china_map);let myChart this.$echarts.init(mapDiv);myChart.setOption(this.options);myChart.on(click,function(args){console.log(args.data);if(args.data.name湖北){location.href htt…
echarts:x轴文字竖排显示
xAxis: {type: category,data: [宜城, 襄城, 樊城, 襄州, 高新区],axisLabel:{formatter: function(value) {return value.split().join(\n)},}},
效果图:
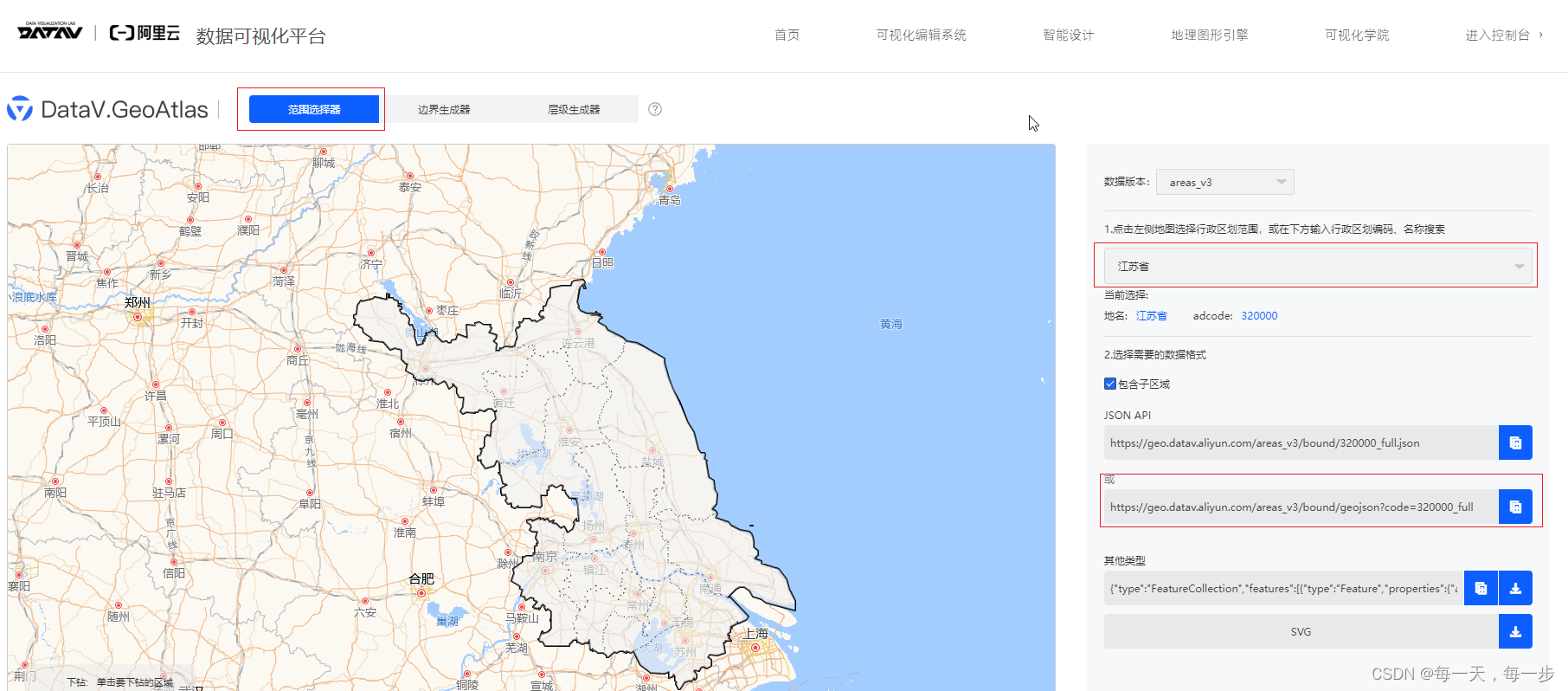
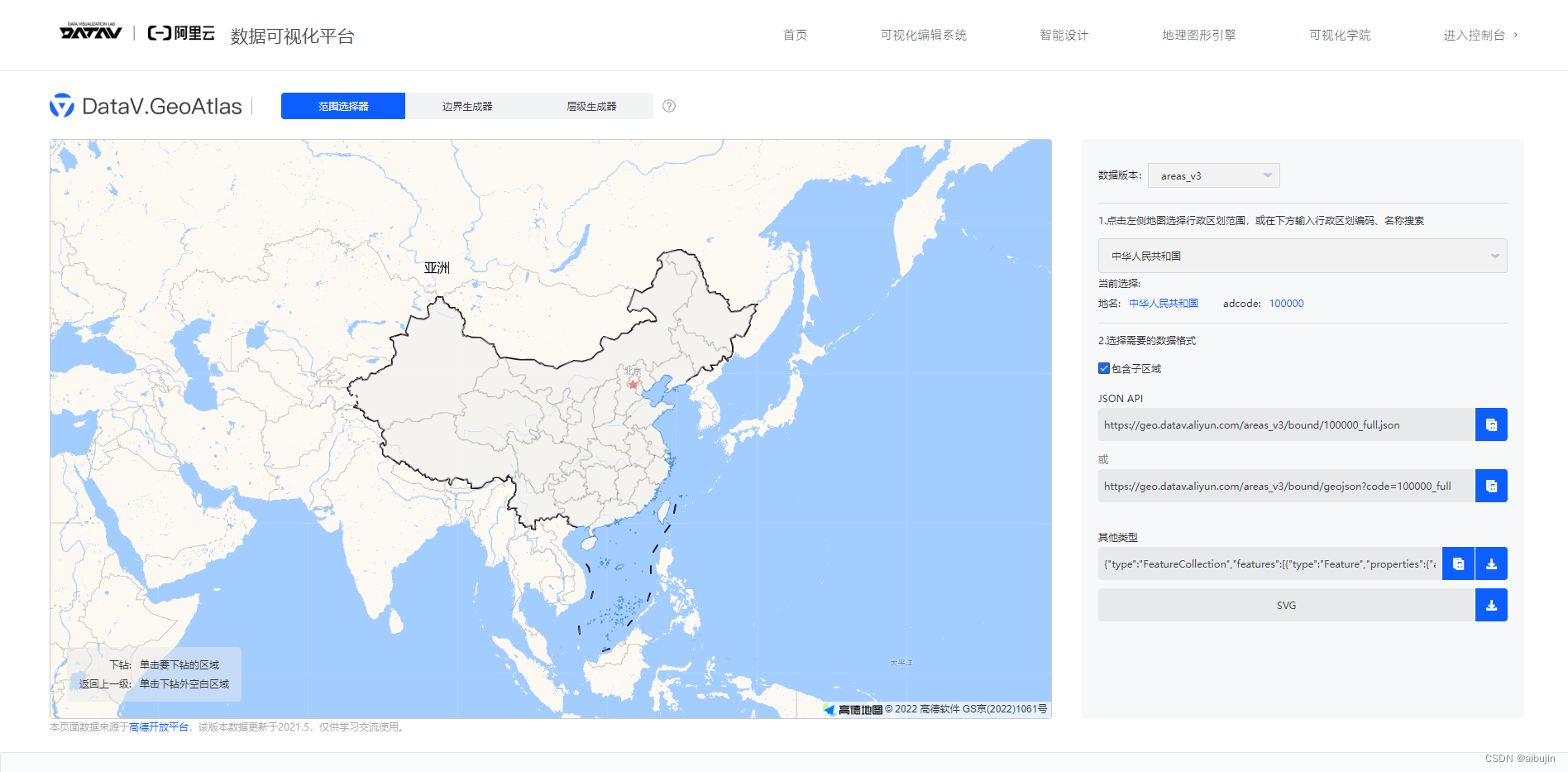
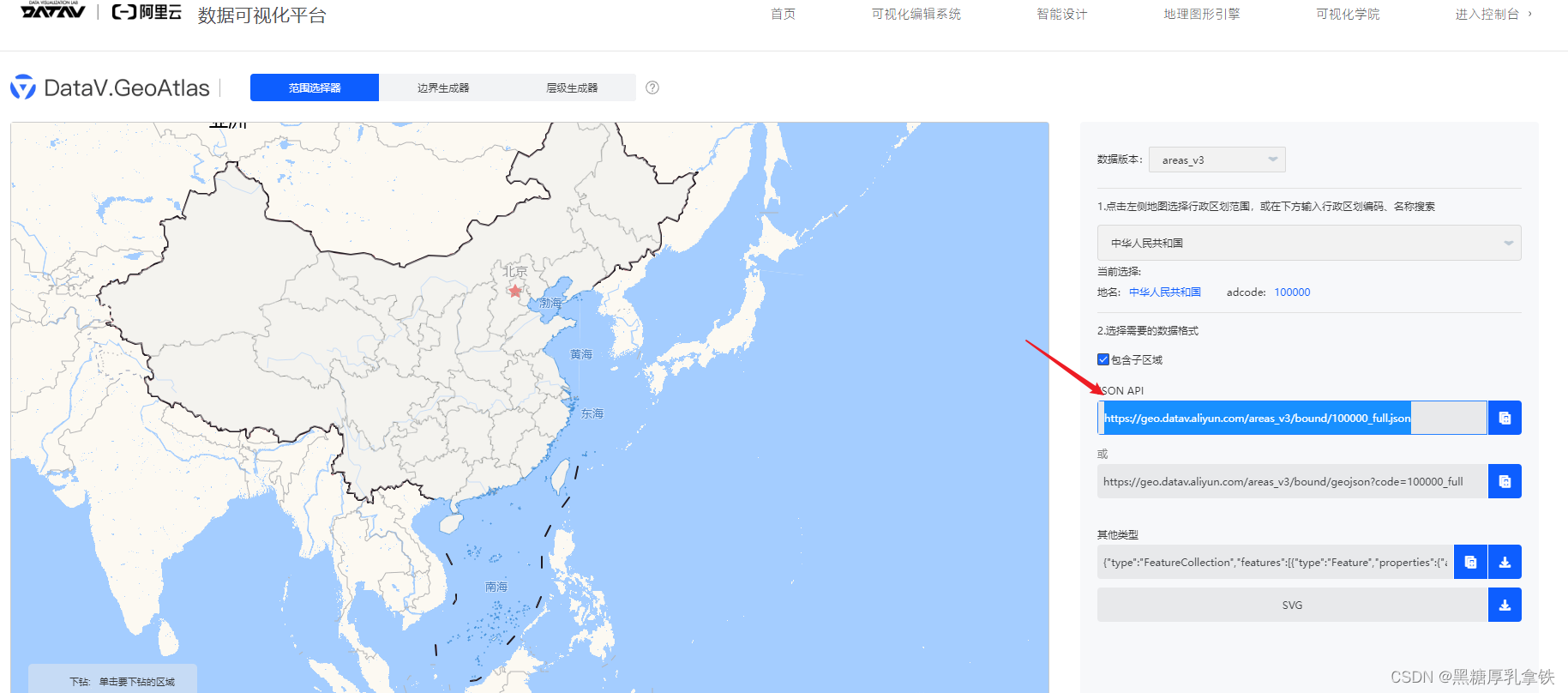
echarts:城市地图的实现
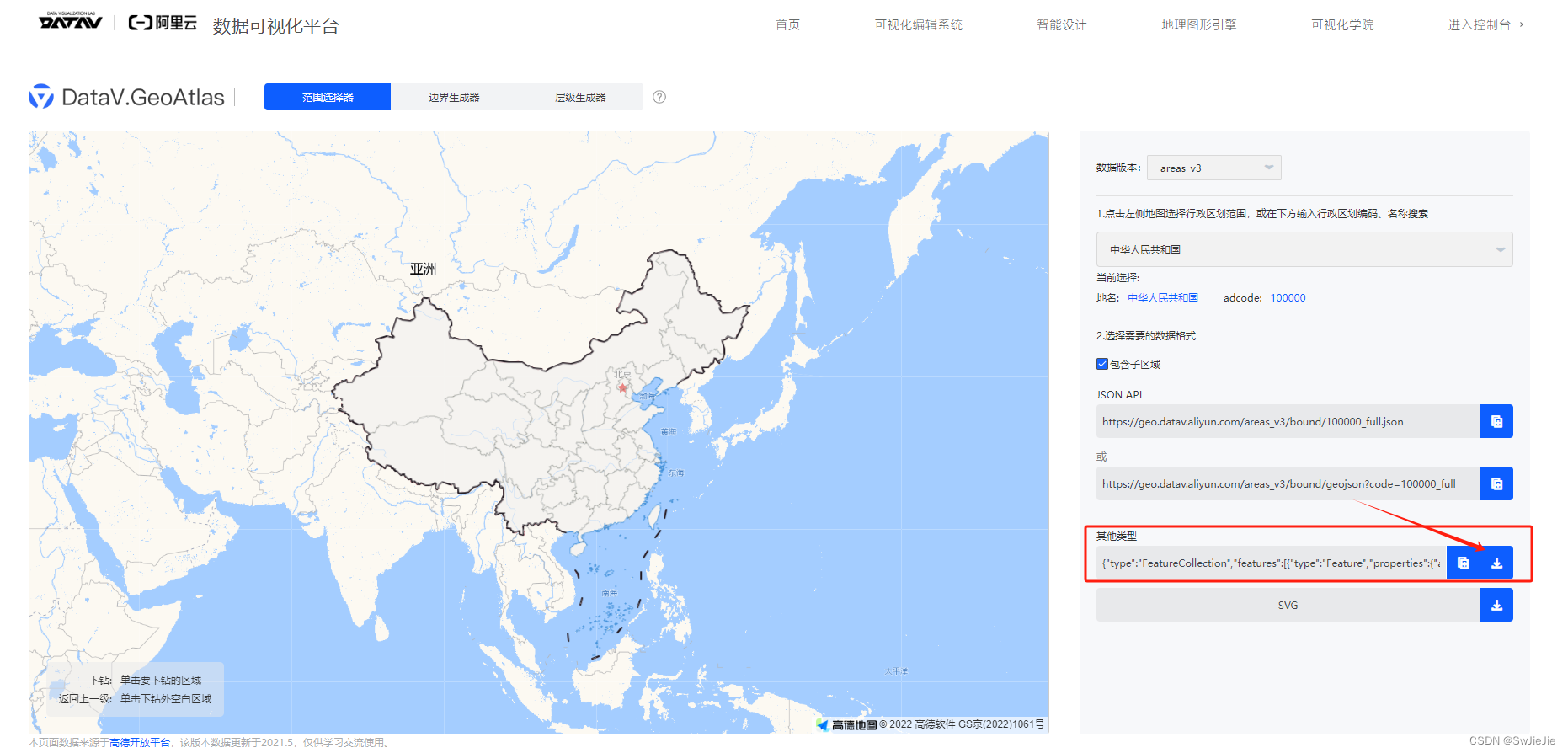
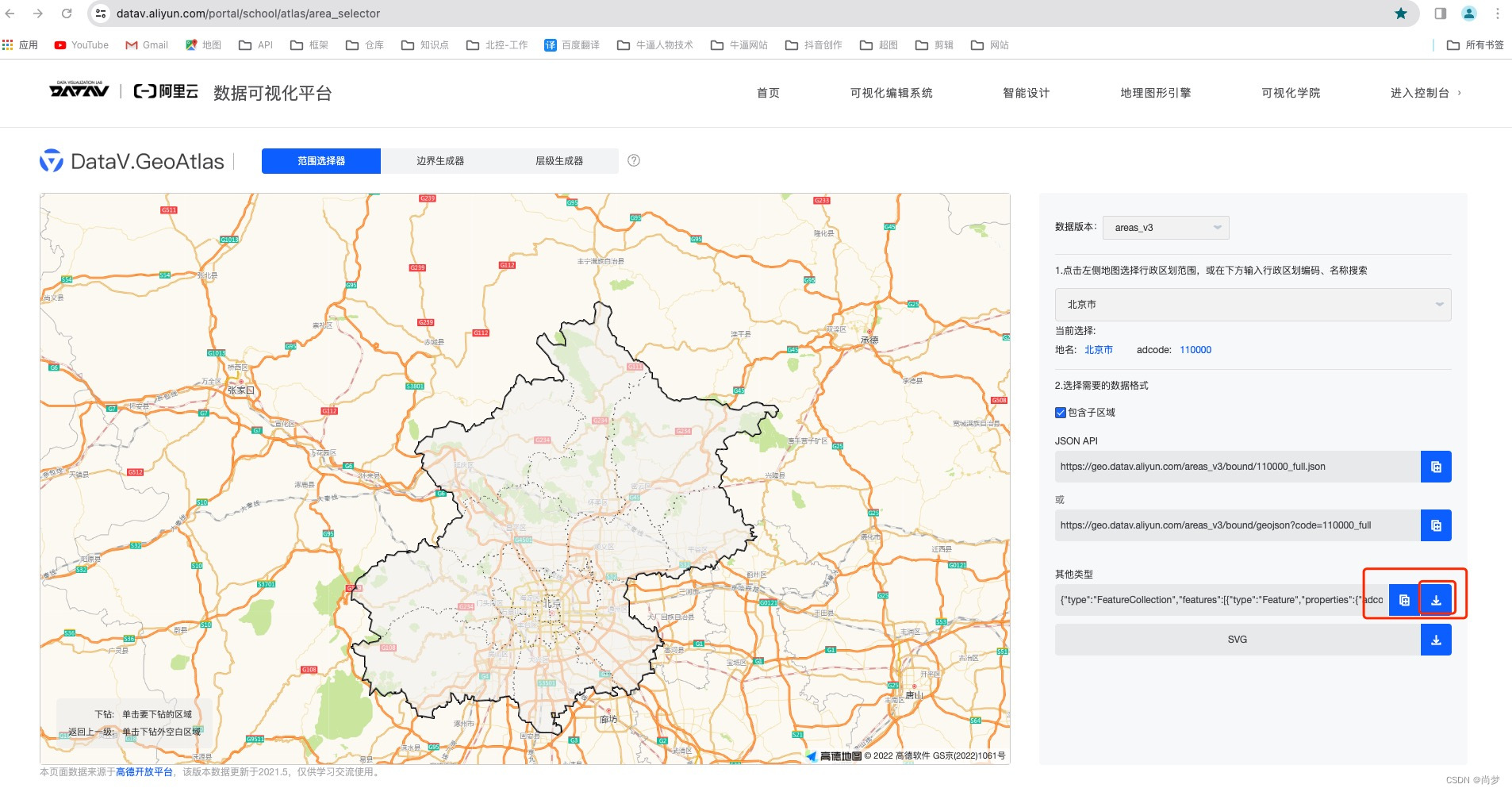
首先,到datav下载自己需要的城市json文件,datav地址如下:
阿里云 DataV - 数据可视化平台 <template><div id"map_chart" style"width: 100%;height: 600px;"></div>
</template><script>…
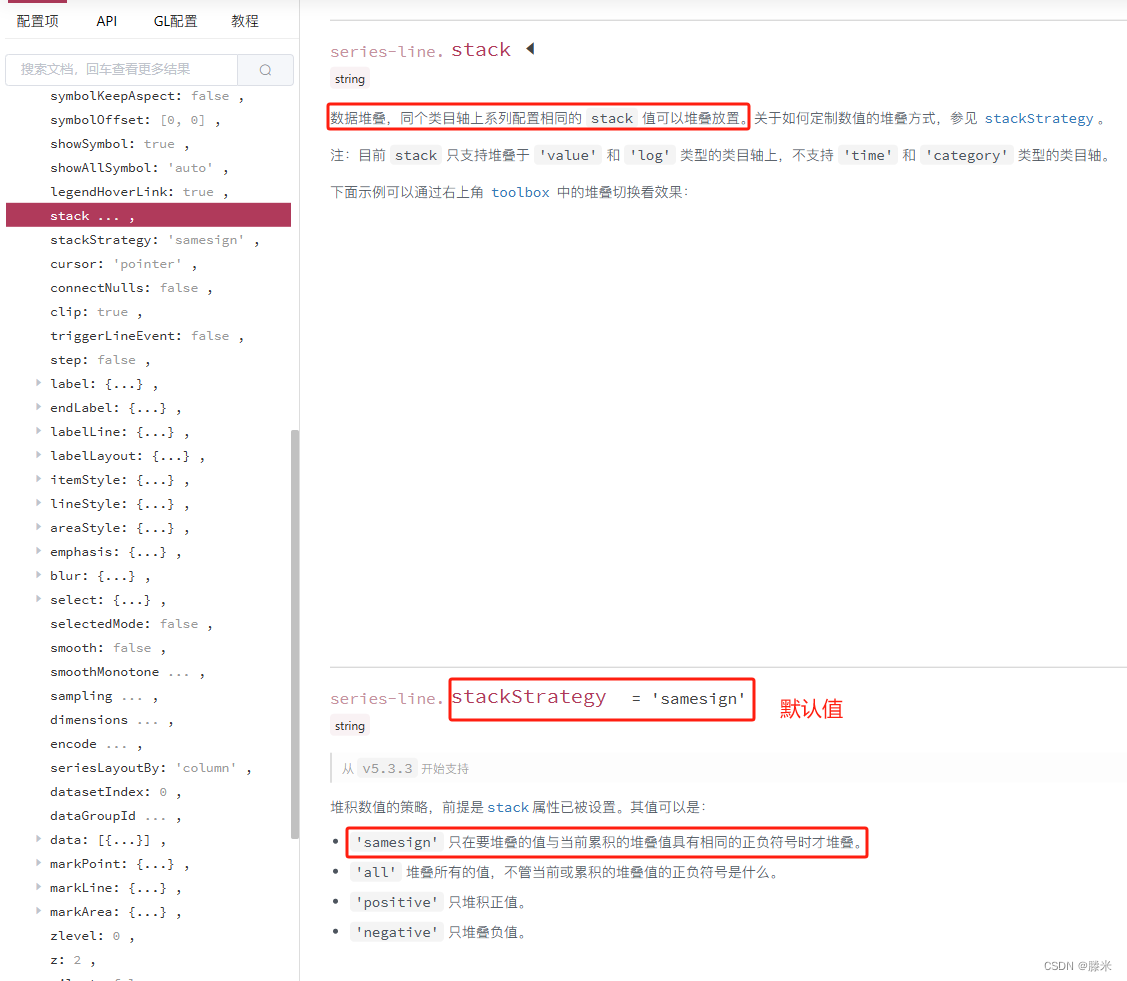
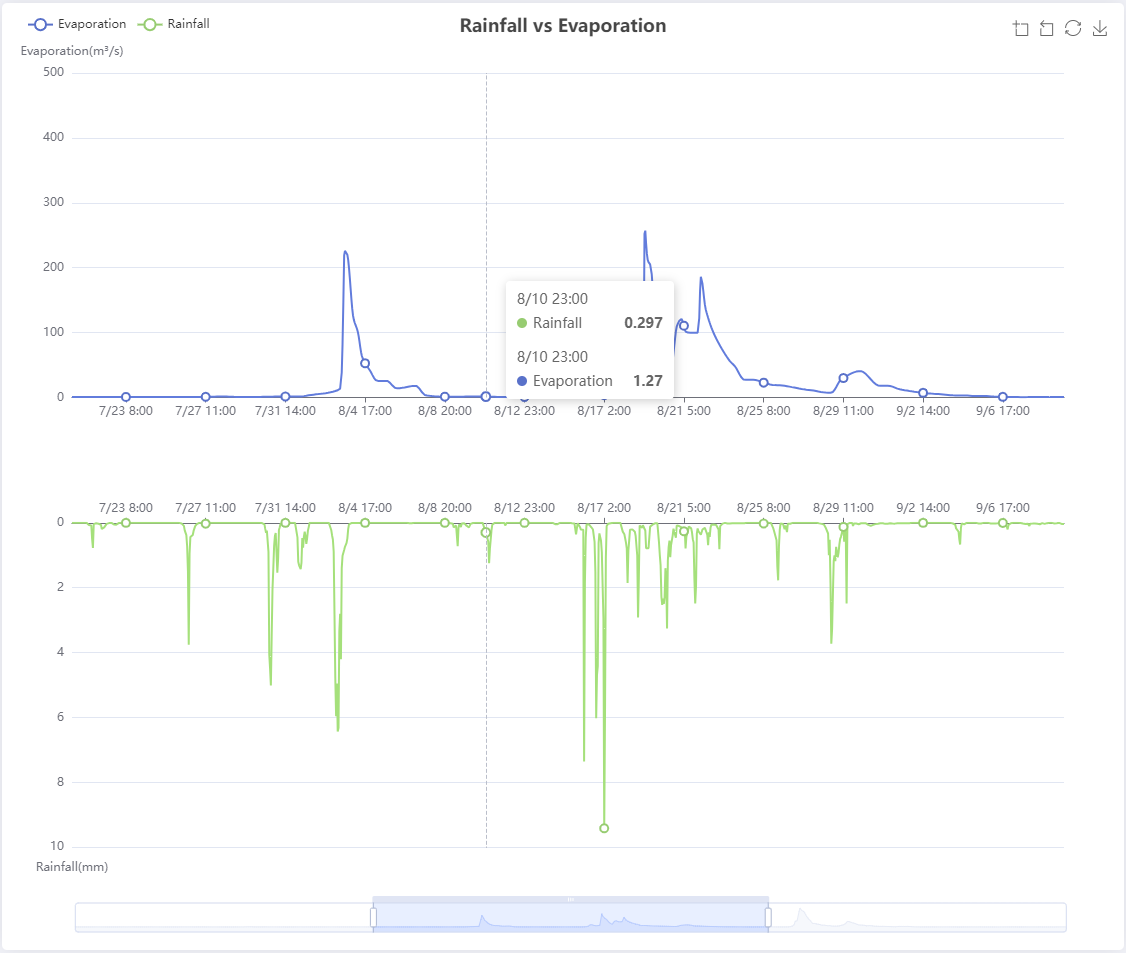
echarts仅作个人临时笔记 stack属性防止堆叠颜色 symbol: ‘none‘取消折点圆圈
注意:如果将stack设为一致的名字虽然颜色不会堆叠,但面积会堆叠,例如第一层颜色某x轴点对应的y为10,第二次为20,则第二层面积高度应为102030
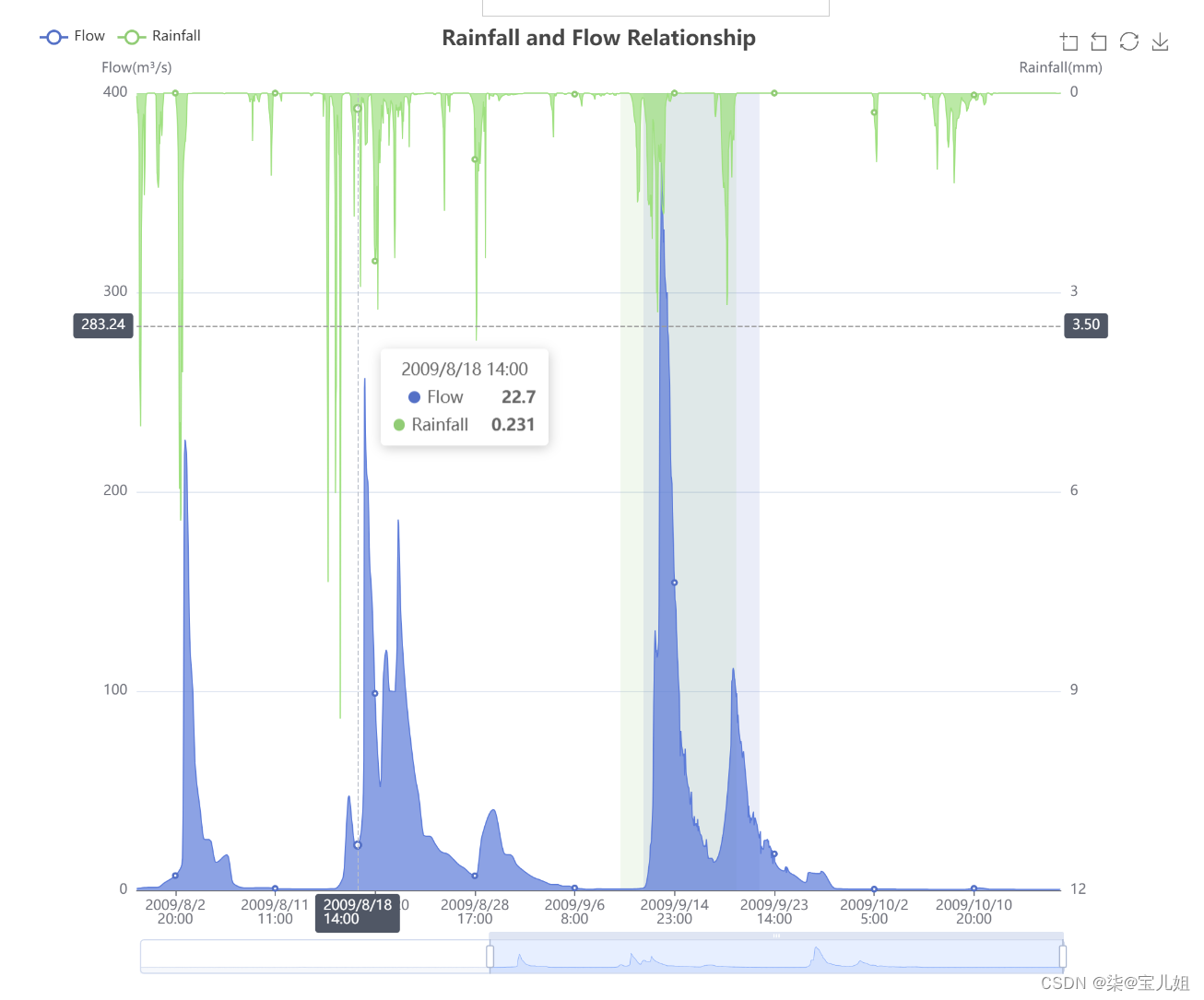
option {title: {text: Rainfall and Flow Relationship,left: center},g…
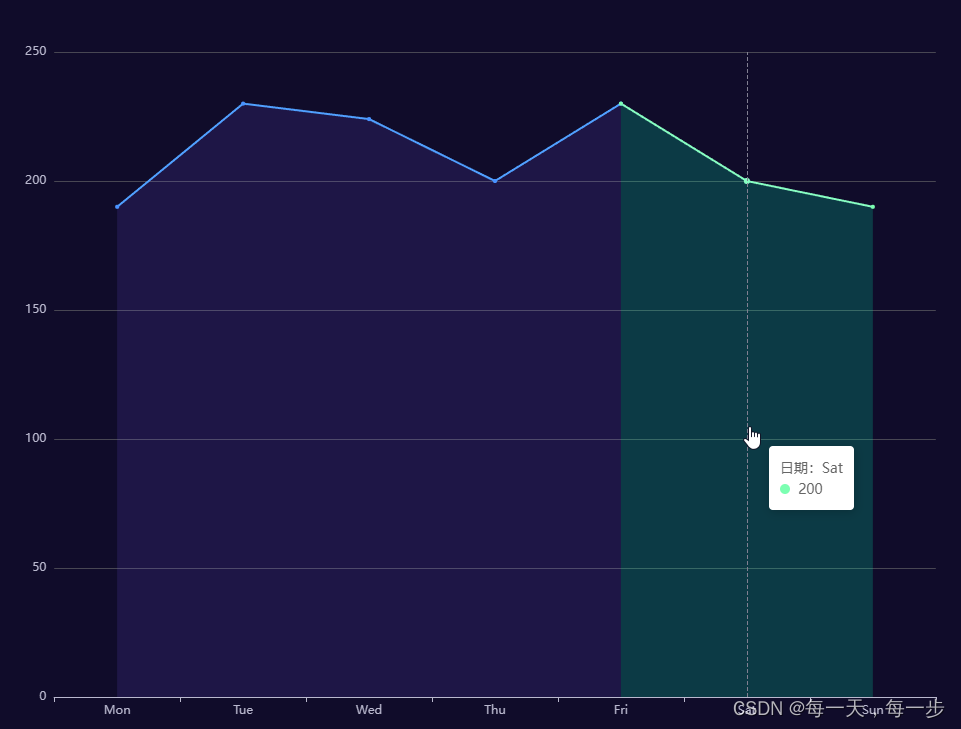
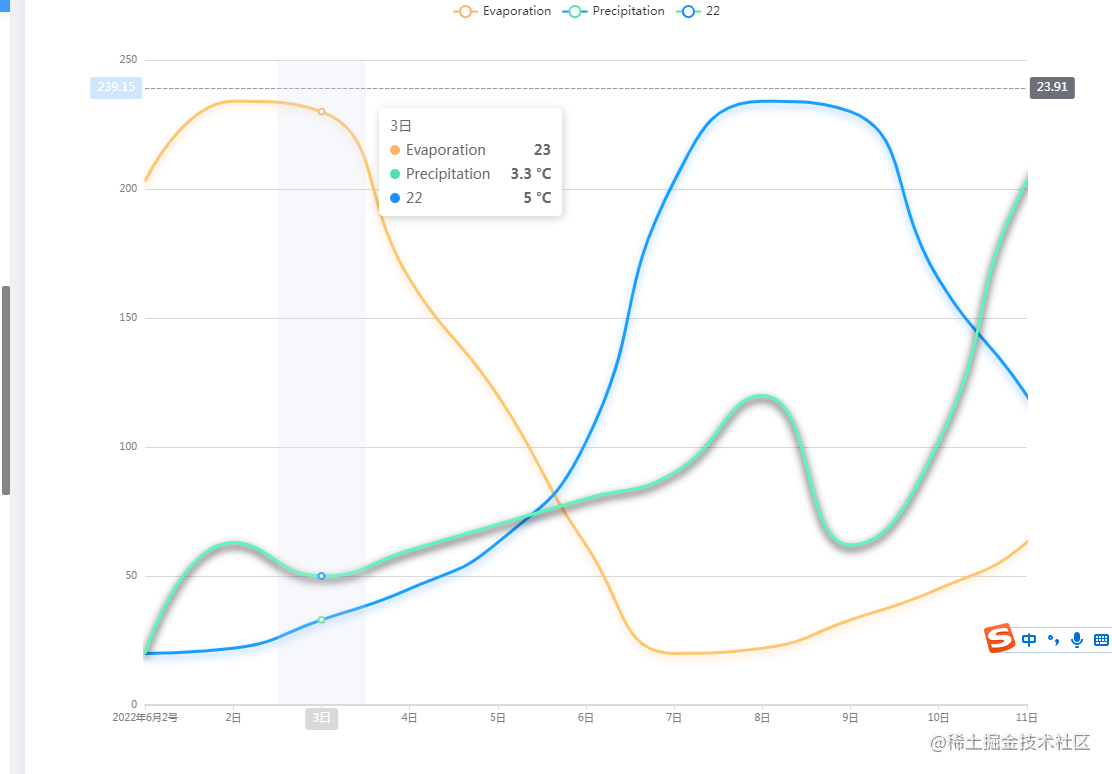
Echarts拼接折线图,左右两部分设置不同的样式及formatter的处理
option {tooltip: {trigger: axis,formatter: (params) > {console.log(params);if (params && params.length 2) {if (params[0].value ! -) {return 日期:${params[0].name}<br>${params[0].marker} ${params[0].value};} else {return 日期&a…
解决echarts图表宽度偶发初始化只有100px
一、需求 根据筛选条件动态展示在tab页签中。为了自适应PC端设置了宽度100%,在调用接口之后重新渲染数据时,偶发100px的展示状态。 二、解决办法 获取浏览器的可视宽度,根据该tab所占宽度比例,动态赋值给echarts。
let clientWid…
vue项目中eachars实现水球图(echarts-liquidfill)
最近ui设计了水球图,然后第一眼看着没有做过,所以感觉不好实现,但是做的时候,网上一查发现有相似案例,就找到了 专门的插件,先上最终页面图。 先安装插件(此插件也需要eachars,不过这…
[echarts]看起来是直线的曲线
problem
显示:usedPercent肉眼看是直线 实际数据:每条线的数据都不同,不是直线
reason
以为是数据问题,查看传给echarts的数据,数据其实是正常的 因为usedPercent数据太小和其他曲线相差太大导致呈直线 如果两个数据…
学完 Canvas 接着干!!
以 JavaScript 语言为主。
物理引擎:matter.js
开源仓库: https://github.com/liabru/matter-js 了解过时物理引擎:Box2DWeb,虽然 JS 语言没有在更新维护,但是 C 版还在,https://github.com/erincatto/bo…
Vue实战之 1. 项目概述
1. 电商项目基本业务概述
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式。 2. 电商后台管理系统的功能
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能。 3.电商后台管理系统…
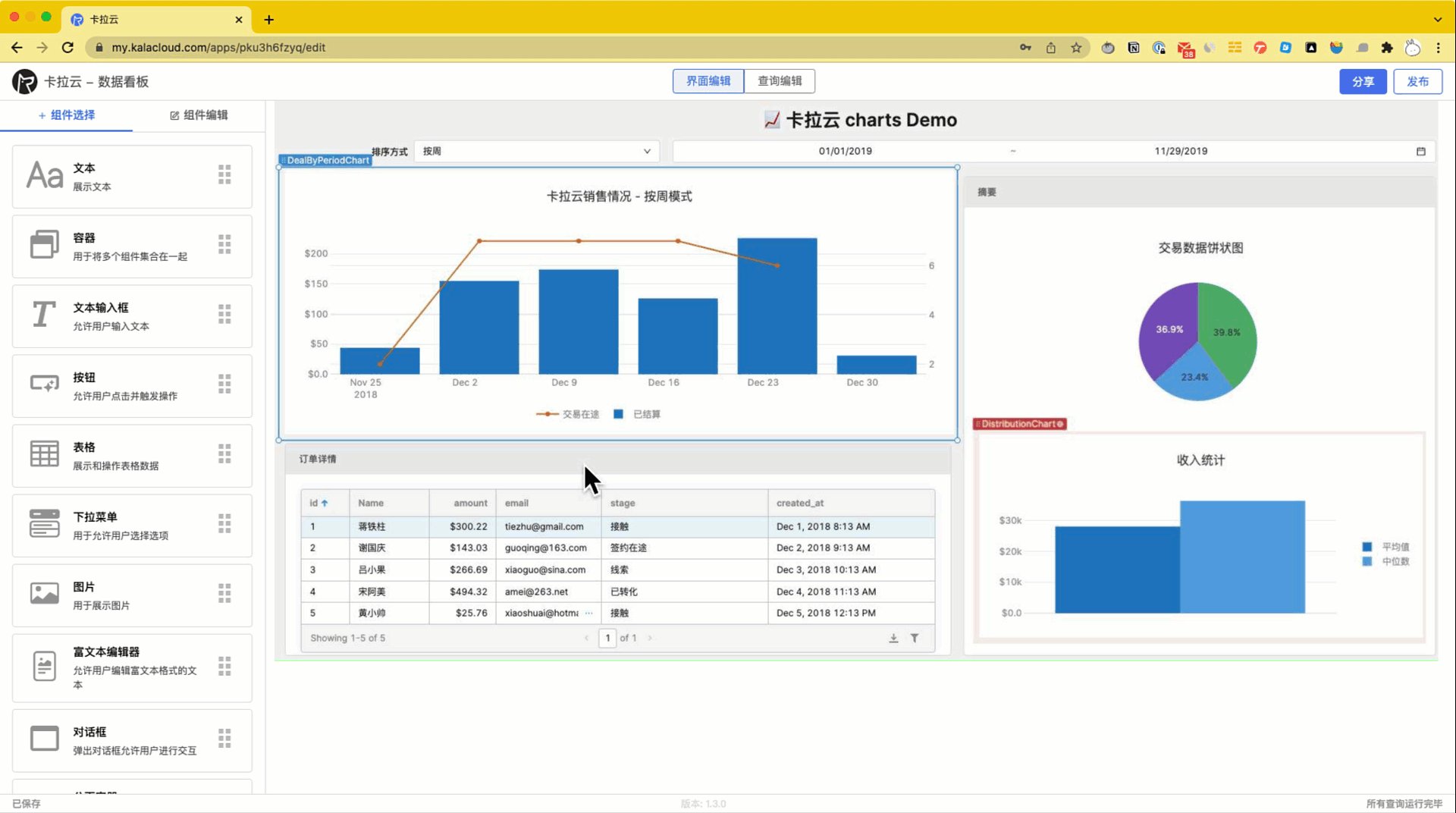
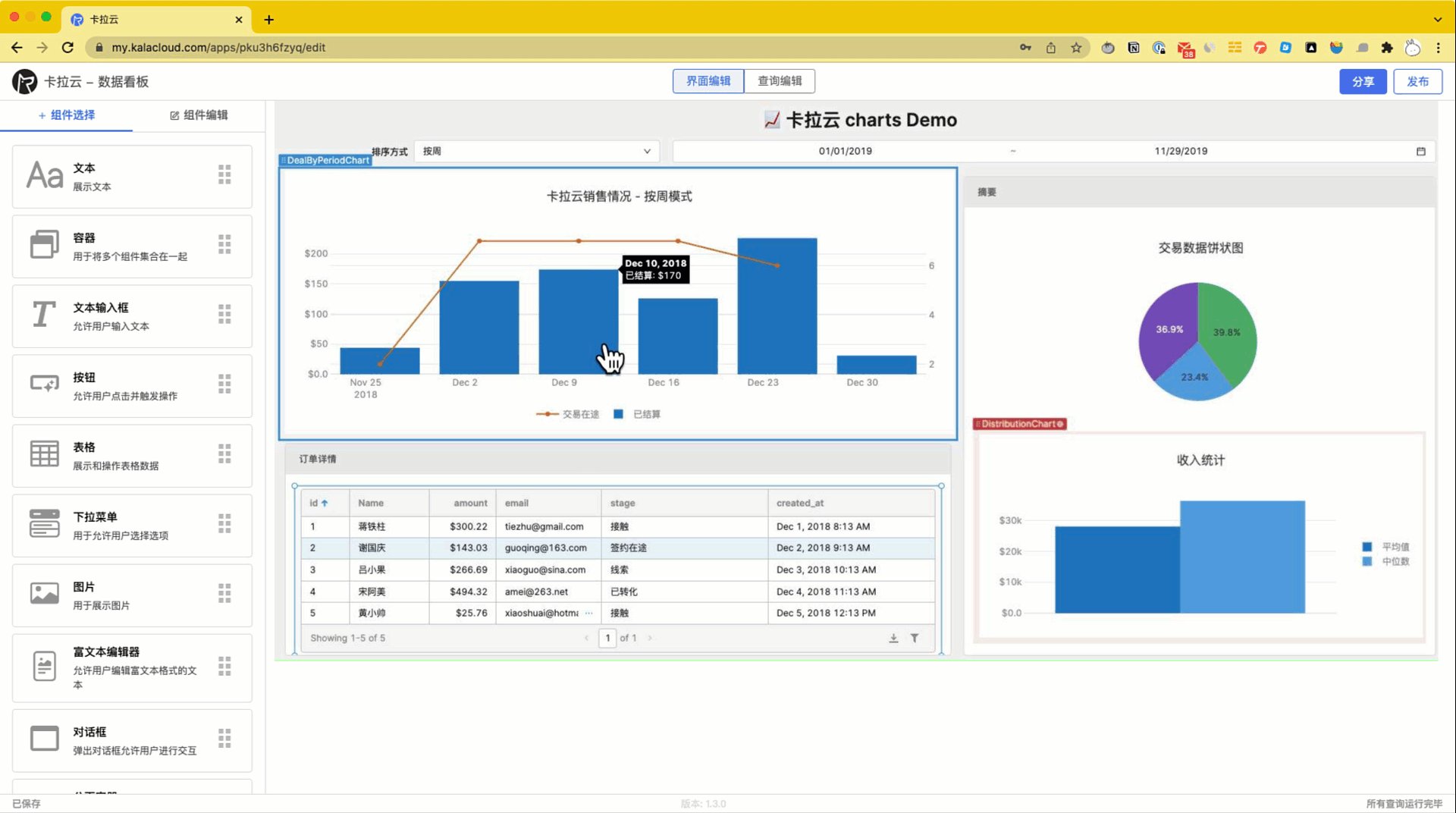
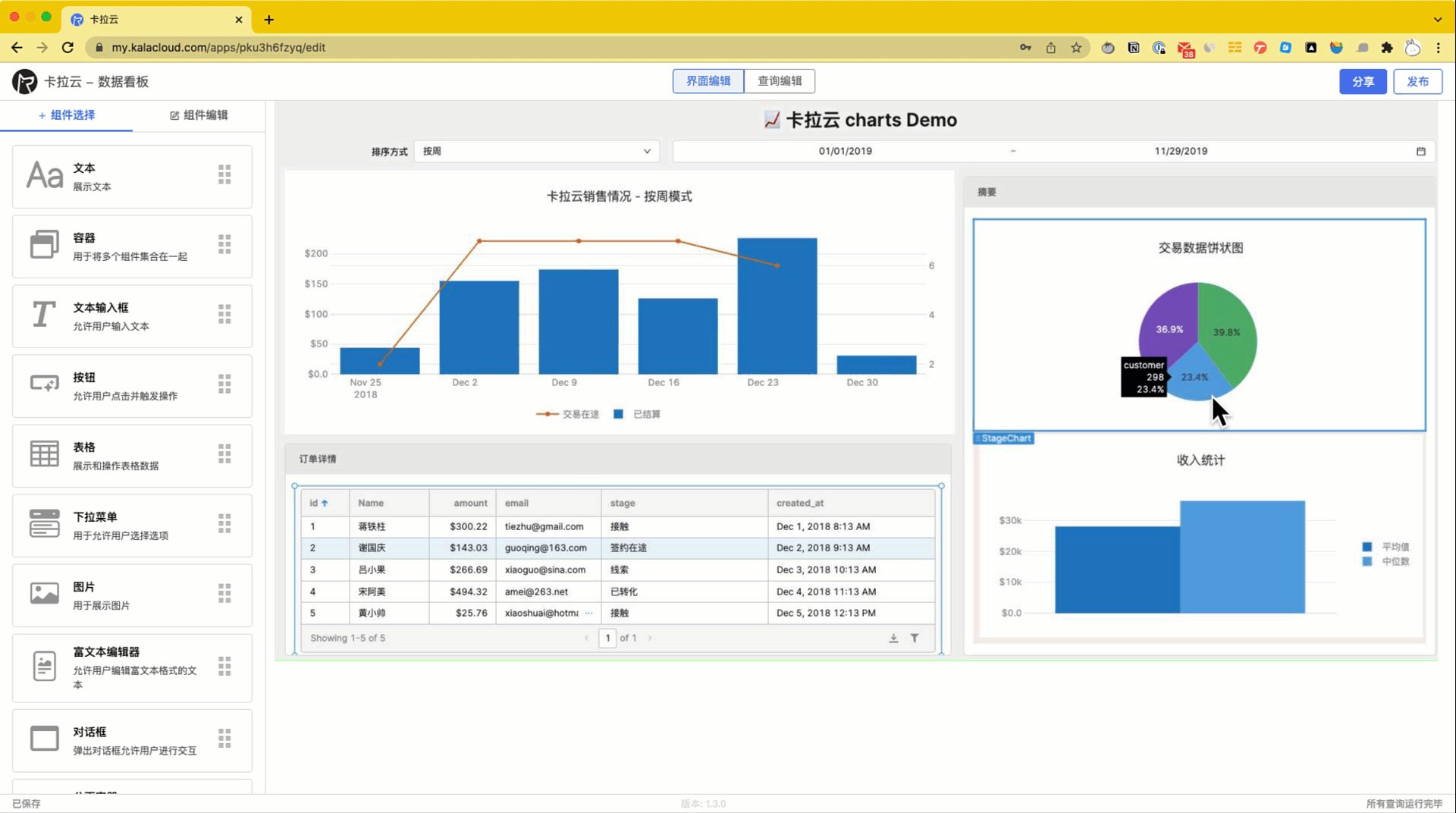
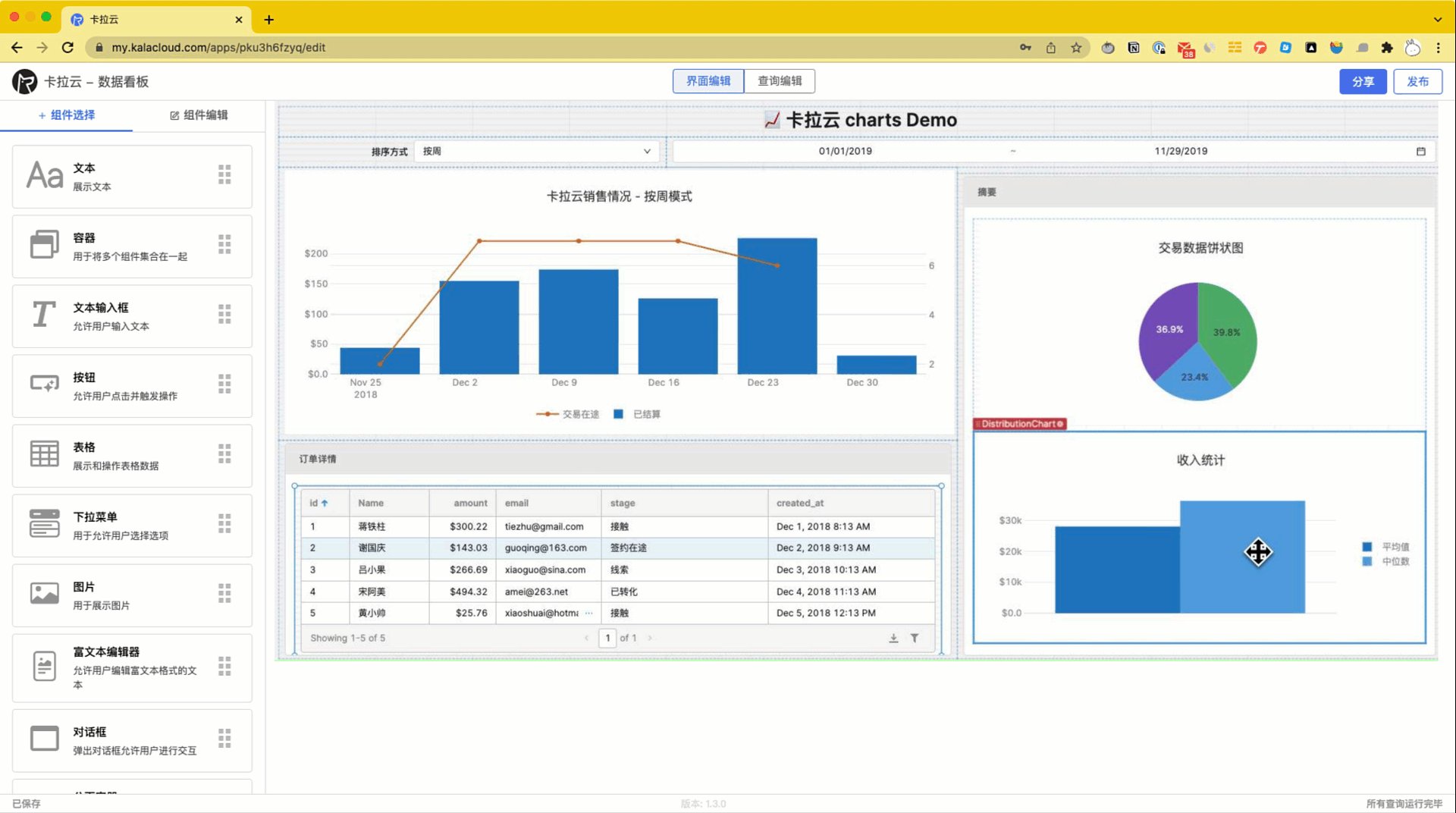
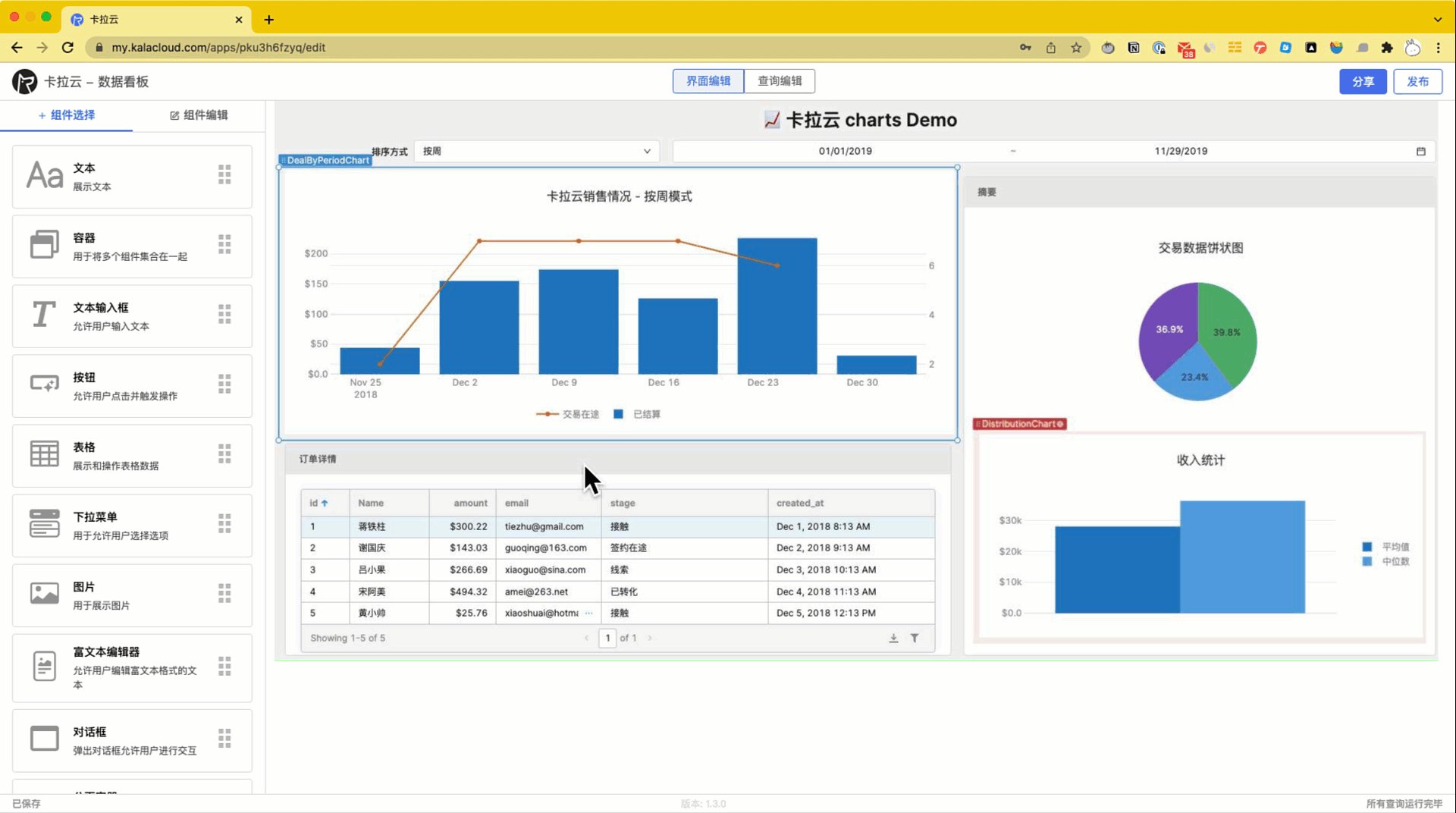
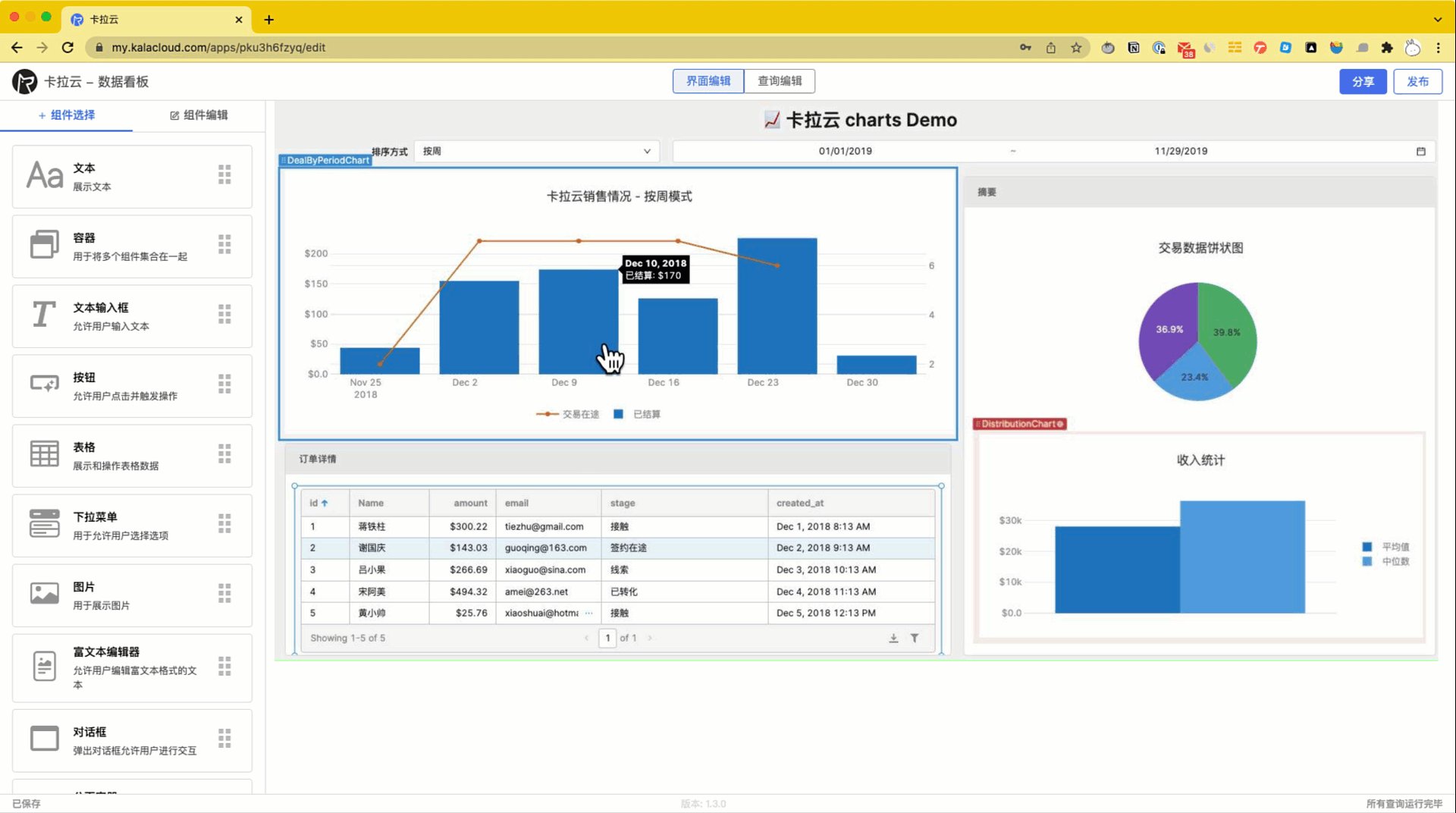
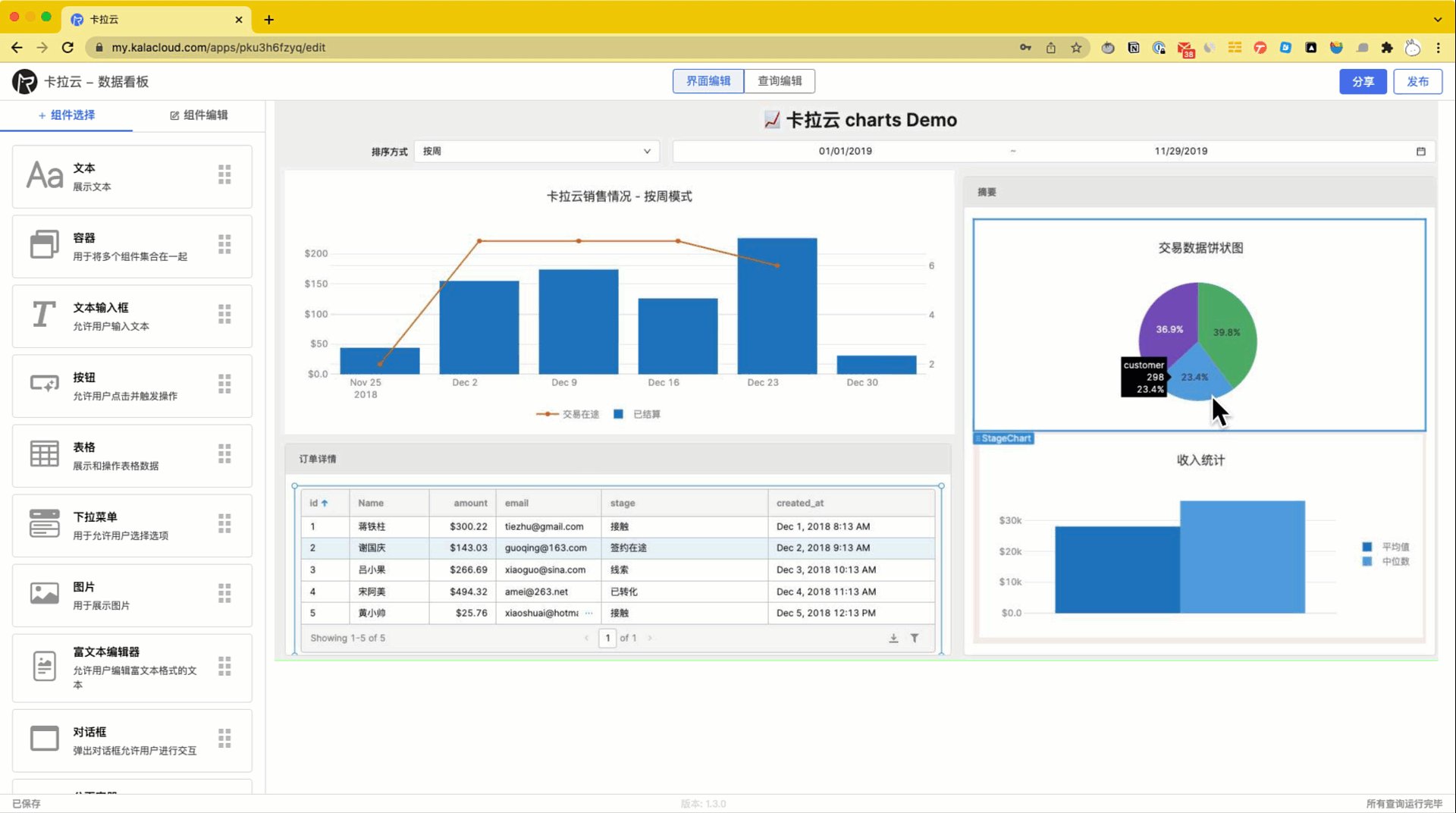
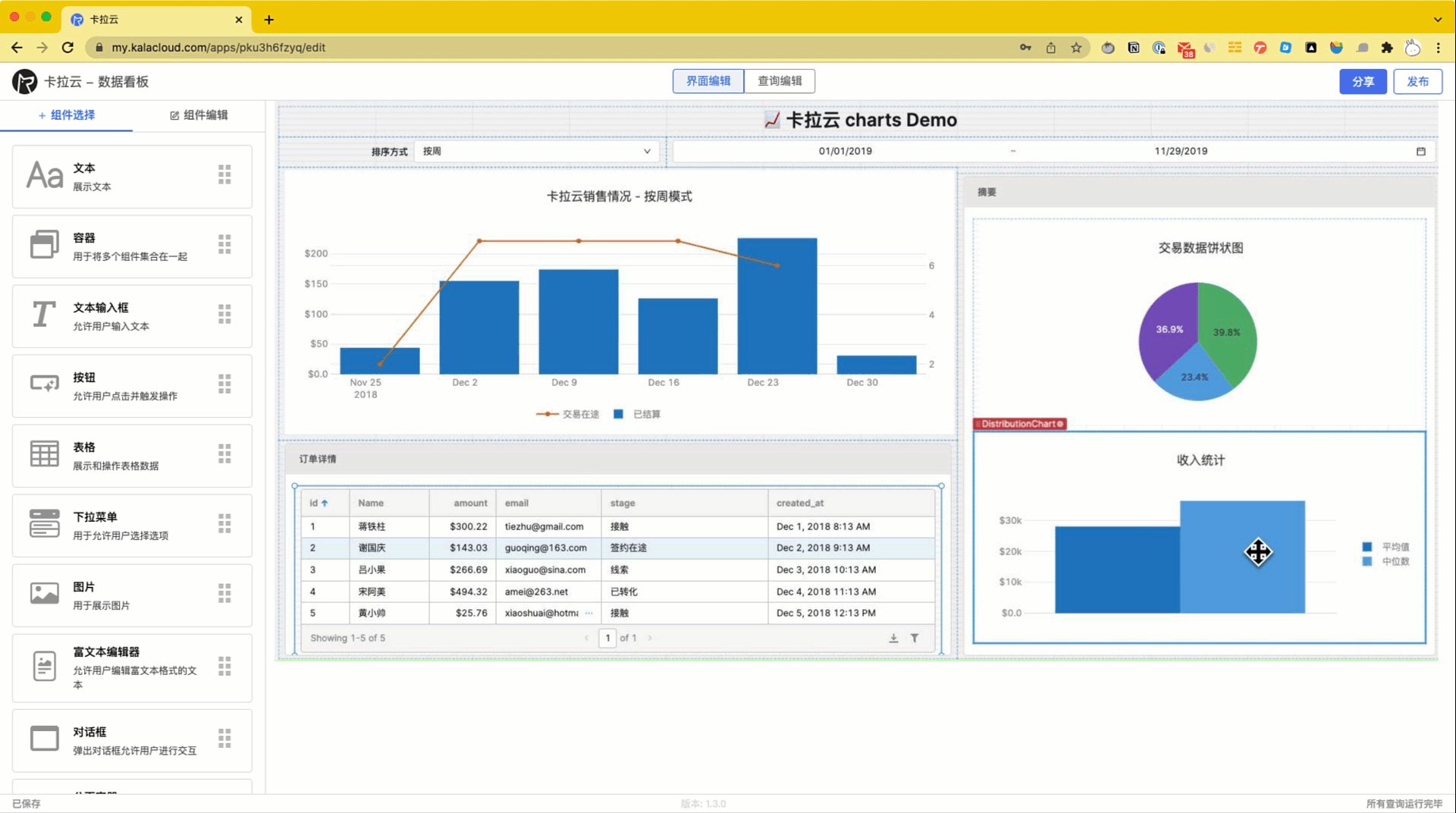
如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云
文章首发:《如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云》
在 Vue 搭建的后台管理工具里添加炫酷的图表,是所有数据展示类后台必备的功能,本教程手把手教大家如何在 Vue 中加入 Echarts ,一个基于 JavaScript 的开源…
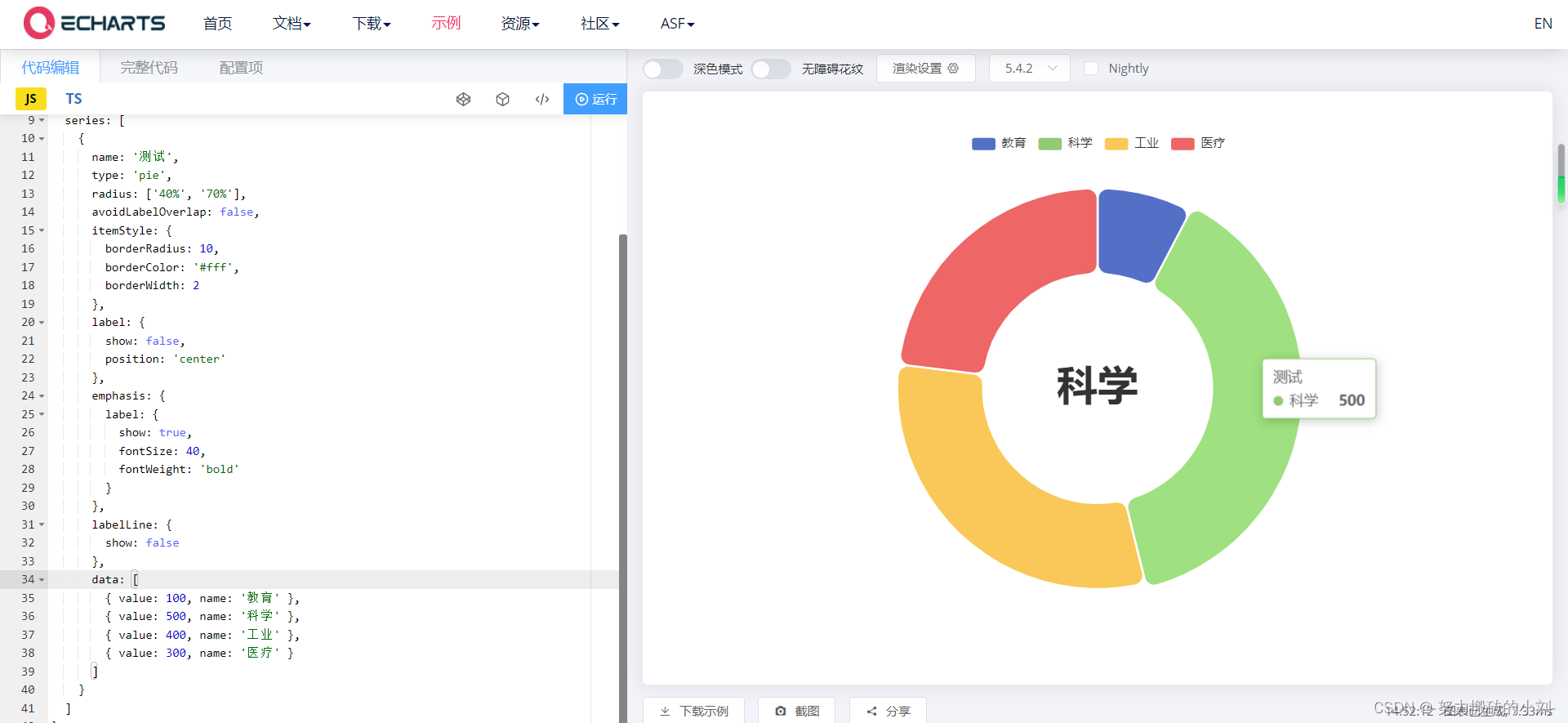
ECharts 饼图颜色设置教程 - 4 种方式设置饼图颜色
本文首发:《ECharts 饼状图颜色设置教程 - 4 种方式设置饼图颜色》 ECharts 饼状图颜色设置教程方法一:在 series 内配置饼状图颜色方法二:在 option 内配置饼状图颜色方法三:在 data 内配置饼状图颜色方法四:配置 ECh…
echarts:在vue中使用渐变色
1、线性渐变
1.1、垂直方向的渐变
以柱形图为例,如果设置柱子垂直方向渐变,只需要设置x0,y1即可,本案例从下往上颜色从蓝色变为红色,如果想要颜色从上往下渐变,改变offset的值即可,比如将下面的offset改为…
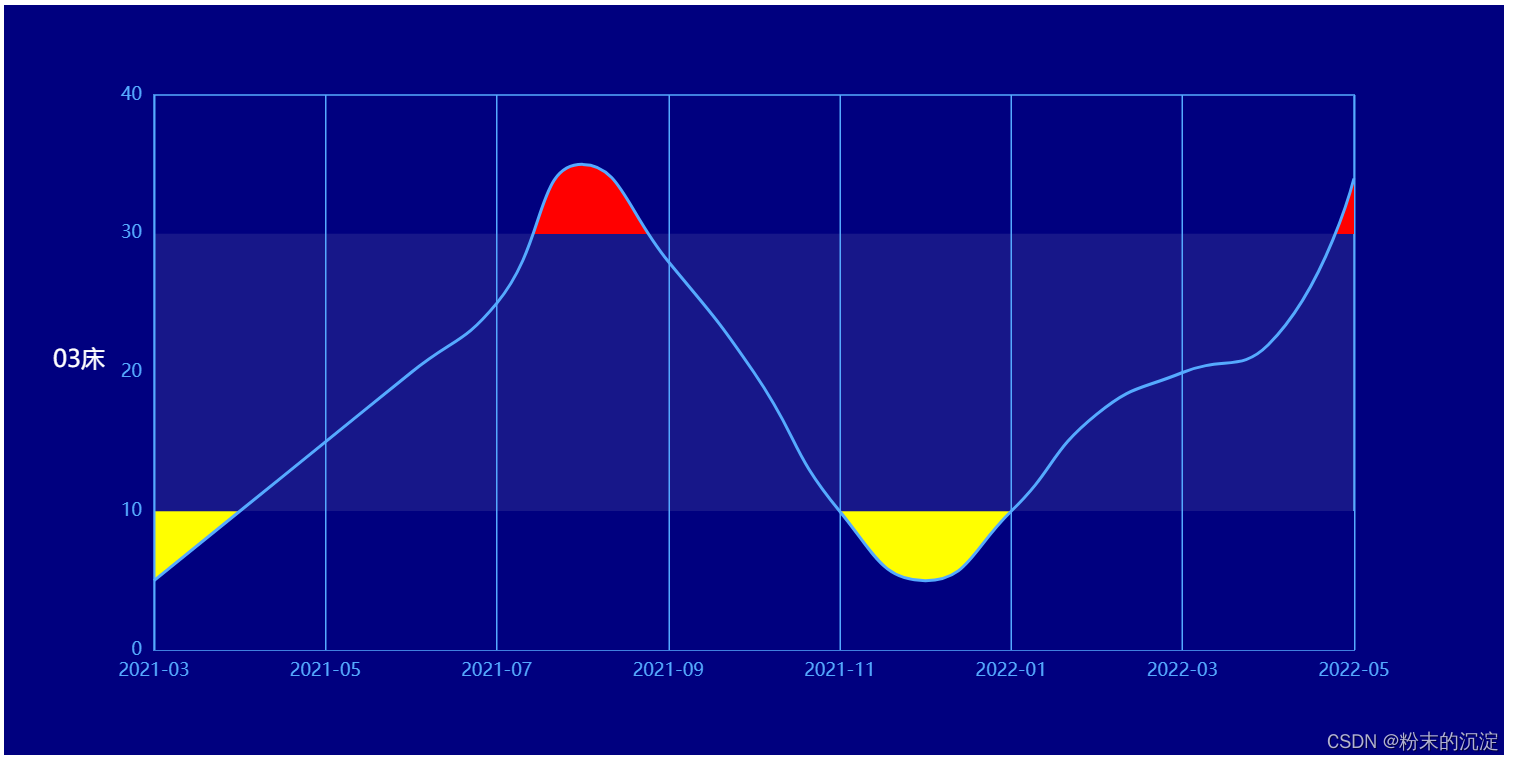
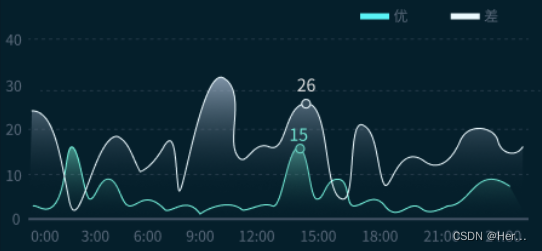
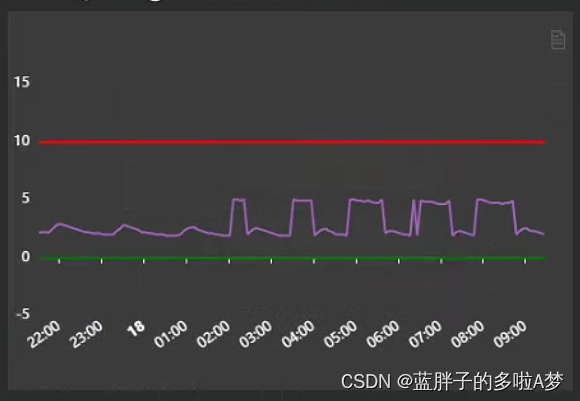
echarts:面积图按照数值标记颜色
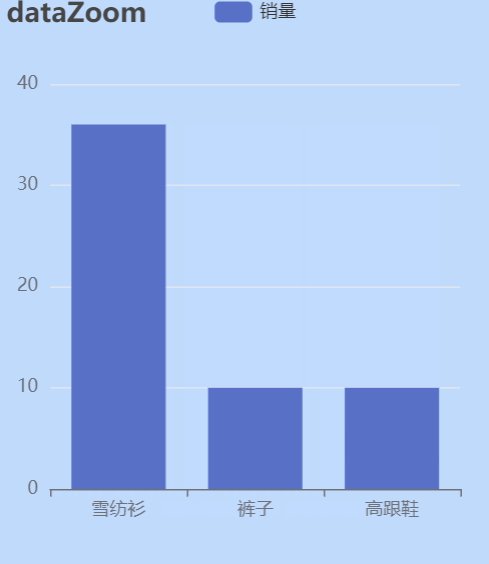
网友求助,要做如下echarts图,分析一下,这是一个基础面积图,然后超过30就标红,低于10就标黄,中间10-30的markarea区域是浅灰色,难点在于标黄的区域,它在折线上边,如果在折…
echarts地图阴影效果
效果图: 主要代码:
option.geo.itemStyle: { normal: {areaColor: #0e1c47,borderWidth: 1,//设置外层边框borderColor:#1e9ce7,//shadowColor: #fff,shadowColor: #ccc,shadowBlur: 15,opacity:0.8}}
完整代码: const sactterMapOpt {tit…
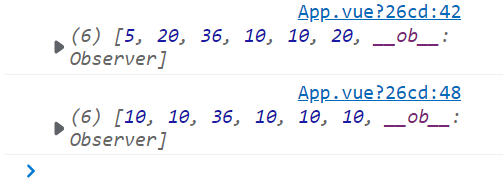
echarts柱状图重叠去除点击最大值覆盖最小值的样式和实现最小值排列在最前面
效果图: // 从大到小排序sortList(arr) {return arr.sort((a, b) > {return b.value - a.value})},initBar() {// 数据处理const aList [5, 25, 13, 5]const bList [10, 20, 49, 15]const cList [15, 10, 23, 35]const dList [25, 7, 18, 33]const aBar []c…
python跑批模拟、深度遍历、echarts时序图
记一次跑批优化
目录
工作背景;报表层表依赖关系梳理;调度系统跑批模拟器;理论上的最短耗时;echarts输出时序图;
1. 工作背景
因今年的项目需将原有报表工具上的一些报表迁移至新的报表平台,因此涉及到这些报表的取数脚本梳理。厂商在梳理过程中发现一张报表取数…
Echarts 柱状图的 itemStyle的normal中label如何format?
在 Echarts 中,可以通过设置 formatter 属性来对柱状图的标签进行自定义格式化。例如:
itemStyle: {normal: {label: {show: true,formatter: function(params) {return params.value.toFixed(2); // 将标签内容保留两位小数}}}
}
在上面的例子中&…
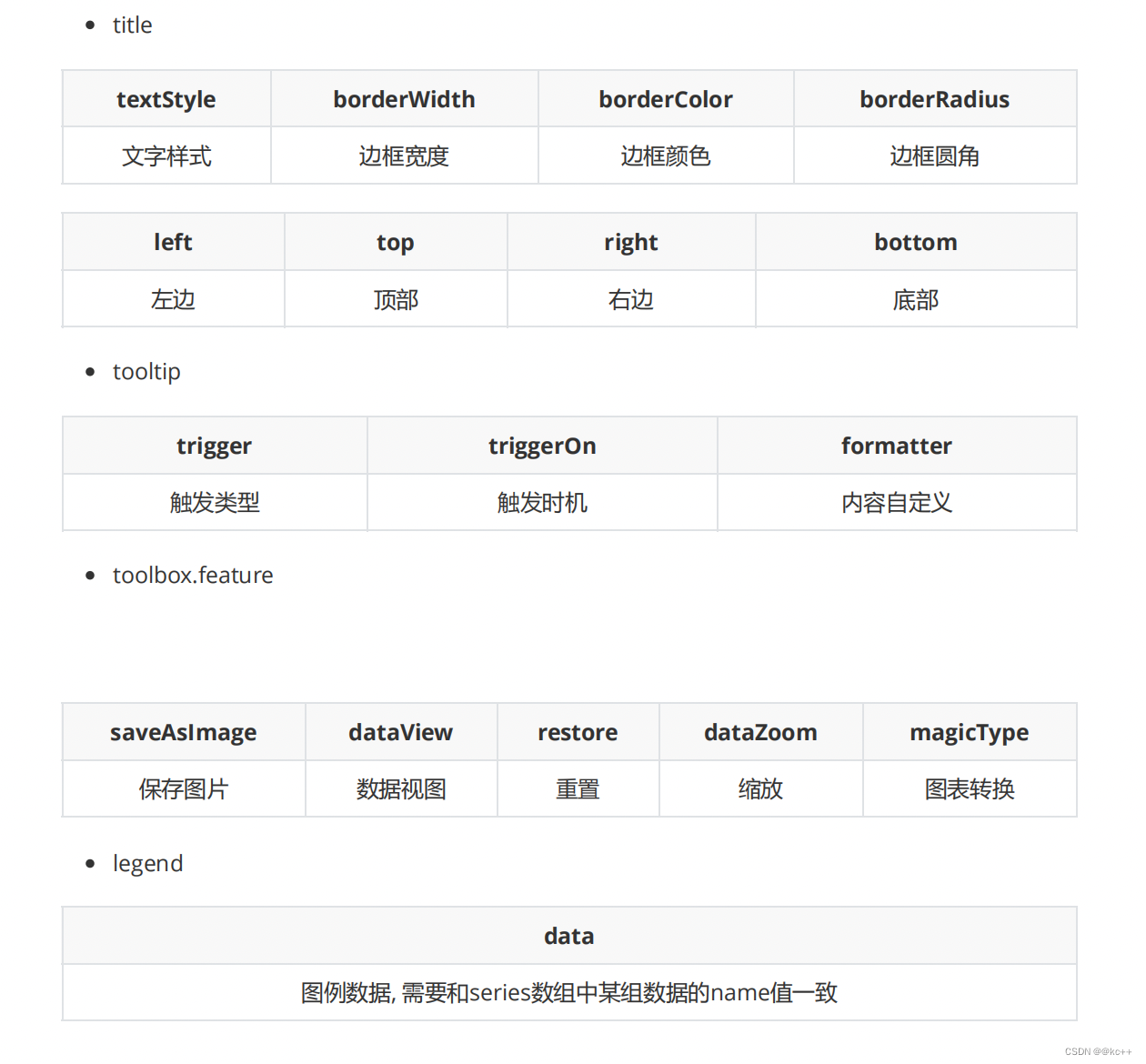
前端数据可视化之【title、legend、tooltip、toolbox 】配置项
目录 🌟Echarts配置项🌟Echarts配置项之 title组件🌟Echarts配置项之 legend组件🌟Echarts配置项之 tooltip组件🌟Echarts配置项之 toolbox组件🌟写在最后 🌟Echarts配置项
ECharts开源来自百度…
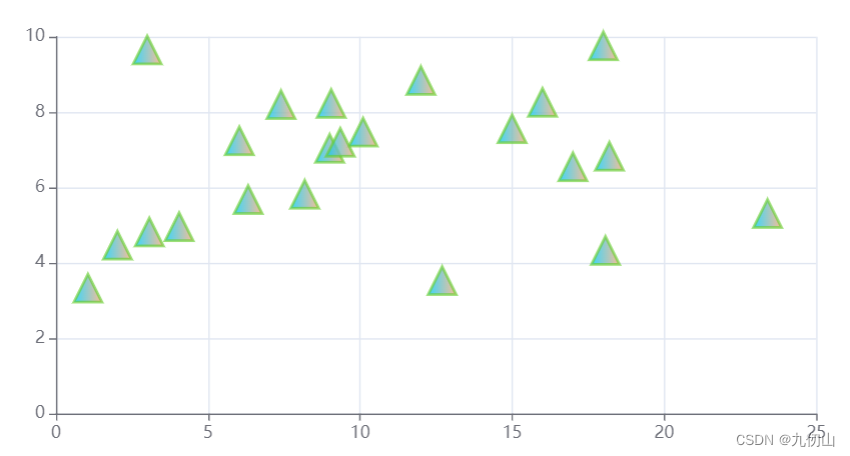
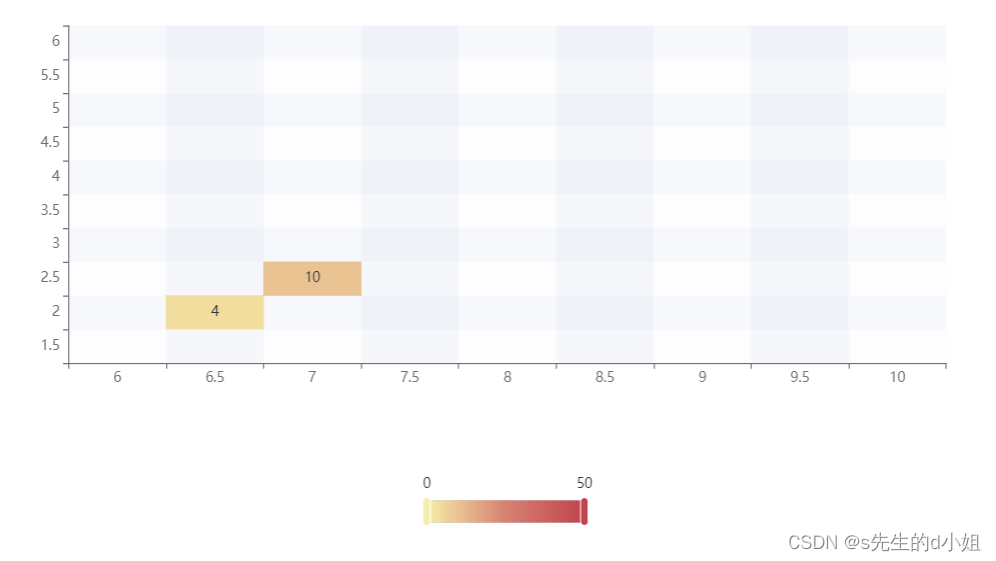
echarts笛卡尔坐标系热力图当坐标及数据为小数时
// X坐标轴
const xValue [6,6.5,7,7.5,8,8.5,9,9.5,10];
//Y坐标轴
const yValue [1.5,2,2.5,3,3.5,4,4.5,5,5.5,6];
// 需要展示的值【X坐标,Y坐标,展示的数值】
const data [[6.5,2,4], [7, 2.5, 10]] ;
// 坐标轴及数值存在小数时,需要进行转化,否…
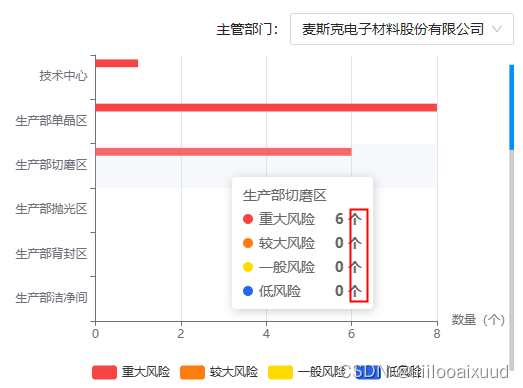
echarts tooltip提示框加单位
效果: 1.比较简单的方法
series: [{name: "重大风险",type: "bar",data: data2,color: ExtremeRiskColor,tooltip: {valueFormatter: function (value) {return value 个;}},},{name: "较大风险",type: "bar",data: dat…
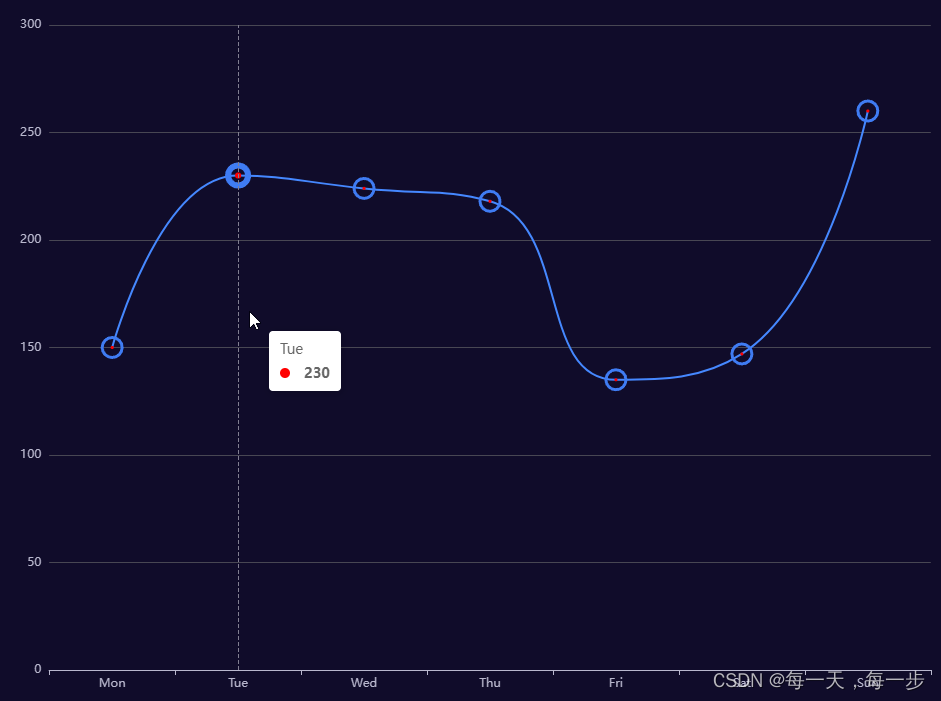
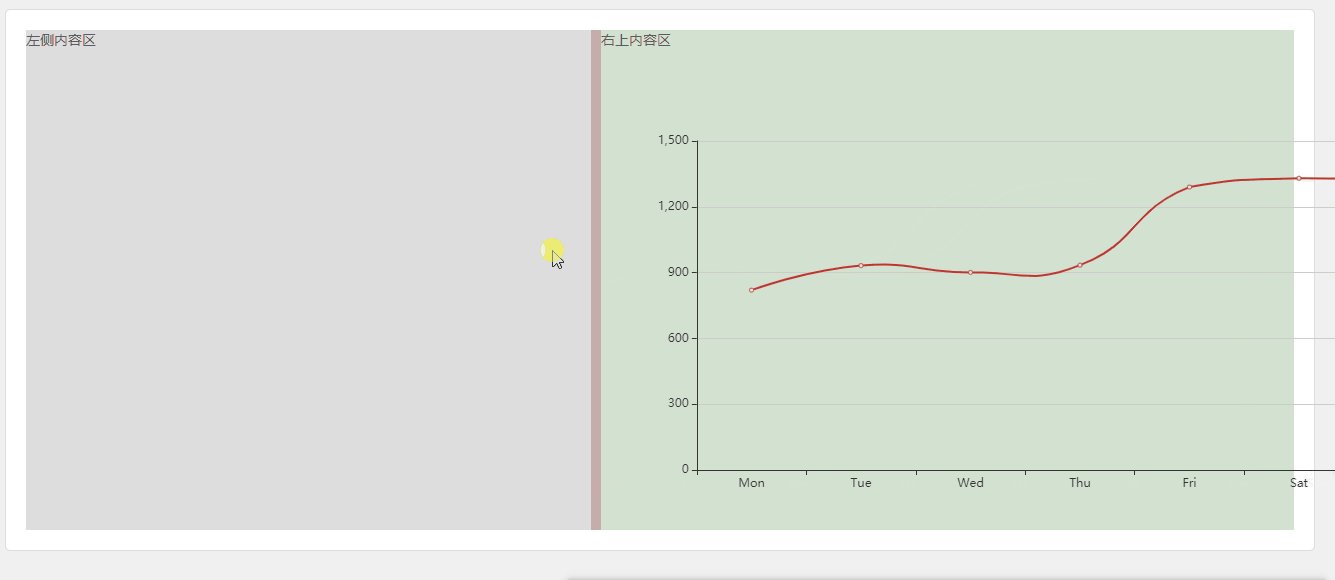
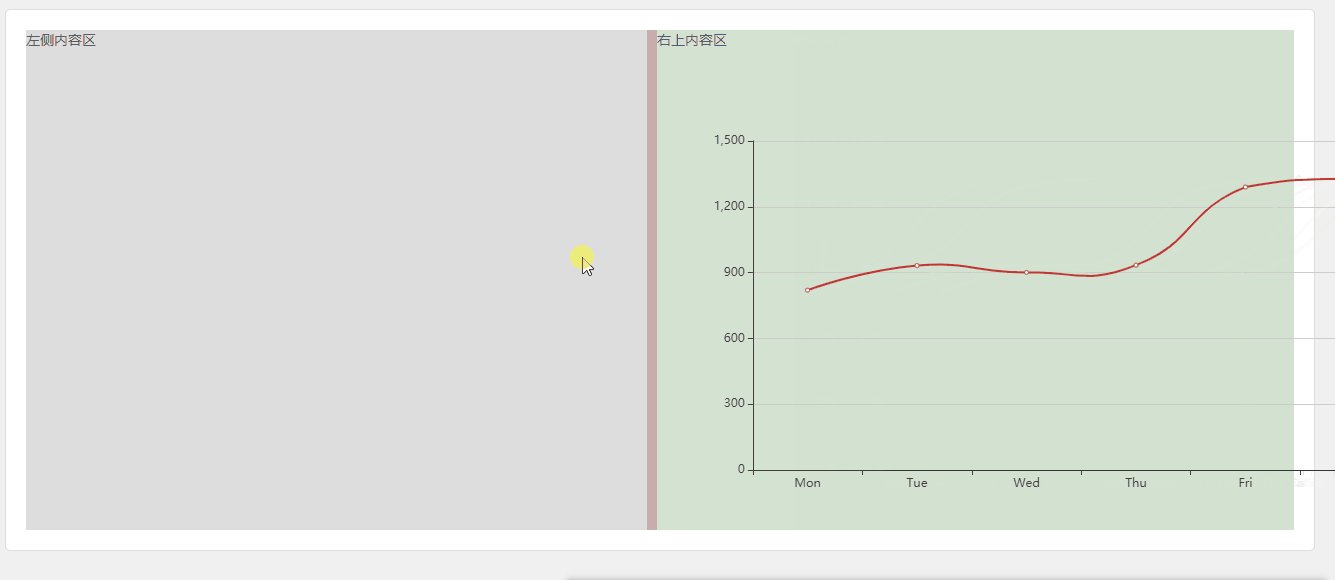
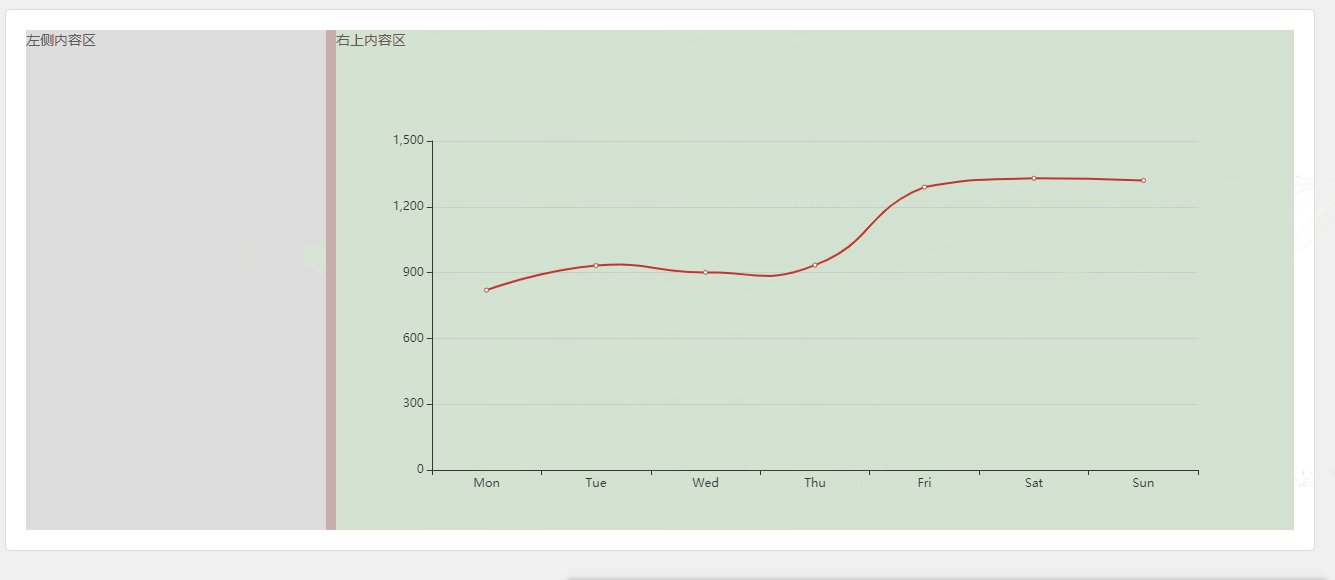
Echarts折线图交点呈现为圆点加圆环的效果实现
series中的symbolSize设置圆点大小,itemStyle中的color设置圆点颜色,外圆环使用边框属性实现即borderWidth、borderColor:
option {tooltip: {trigger: axis},xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {…
在vue3中用echarts库画表格
先下载echarts
npm install echarts --save再建立组件TestChart.vue 还得onMounted
<template><div id"main" style"width: 750px; height: 400px;">{{ myChart }}</div>
</template>
<script setup>
import {ref, onMoun…
【dataZoom 详细参数】渐变柱状图可移动
【dataZoom 详细参数】渐变柱状图可移动配置项代码渐变柱状图可移动https://www.makeapie.com/editor.html?cxG3rZAFEqu 配置参考https://www.cnblogs.com/wangweizhang/p/echartsdatazoom.html 实现功能:滚动进度条,移动显示的数据 通过设置第二个y轴显…
ECharts如何在pycharm中运行
这篇文章主要介绍“ECharts如何在pycharm中运行”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ECharts如何在pycharm中运行”文章能帮助大家解决问题。
ECharts在pycharm中运行的方法 1…
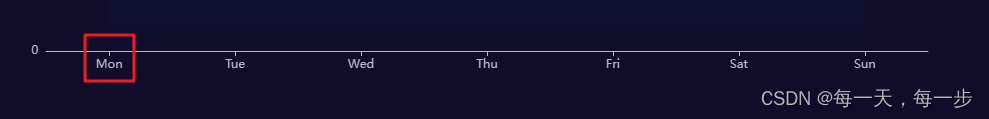
Echarts X轴label标签文本和刻度线对齐显示,而不是呈现在两个刻度线之间
如下图所示X轴标签文本Mon位于两个刻度线中间: 想要的效果是如下图,刻度线正下方是标签文本Mon: 只需要在xAxis中添加axisTick的alignWithLabel属性,属性值设为true即可:
option {xAxis: {type: category,axisTick: …
echarts一个legend同时控制柱状图和折线图
其实只要他们的name相同就可以,即使是不同图之间也可以
option {tooltip: {trigger: axis,axisPointer: {type: cross,crossStyle: {color: #999}}},toolbox: {feature: {saveAsImage: { show: true }}},legend: {data: [Evaporation, Precipitation, Temperatur…
vue3使用echarts
首先我们需要下载
npm install echarts --save下载好了之后引入
<template><div class"promotion-page"><div class"promotion-box"><div class"title">通证估值</div><div ref"chart" style"…
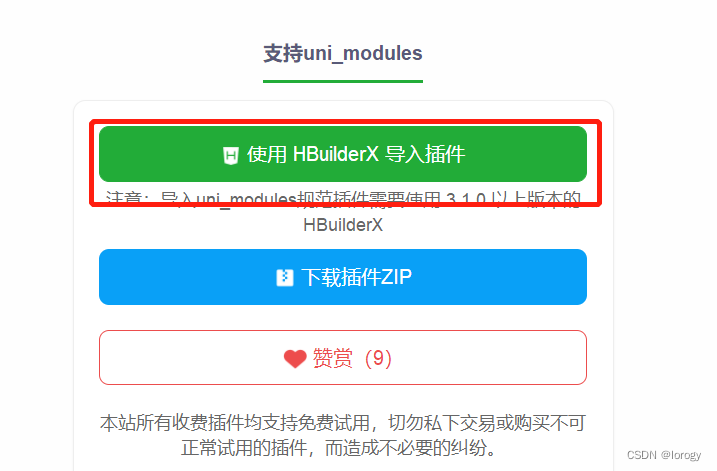
uniapp+echarts开发APP版本教程
需求
需要在uniappecharts展示图表功能,是APP版本,不是小程序。找了好多教程都乱七八糟的,无法实现。以下是效果图 教程
1、安装插件
HBuilder安装echarts插件,插件地址如下。安装完成后在uni_modules/lime-echart文件夹下
ht…
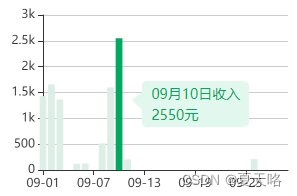
echarts柱状图加单位,底部文本溢出展示
刚开始设置了半天都不展示单位,后来发现是被挡住了,需要调高top值
// 基于准备好的dom,初始化echarts实例var myChart echarts.init(document.getElementById("echartD"));rankOption {// backgroundColor: #00265f,tooltip: {…
Day_11 传智健康项目-图形报表、POI报表
第11章 图形报表、POI报表
1. 套餐预约占比饼形图
1.1 需求分析
会员可以通过移动端自助进行体检预约,在预约时需要选择预约的体检套餐。本章节我们需要通过饼形图直观的展示出会员预约的各个套餐占比情况。展示效果如下图: 1.2 完善页面
套餐预约占…
echarts图表中有些点没有标注出来,但是鼠标放上去却显示数据解决方案
最近在做项目的过程中发现图表有些数据没有标注在图形中,如下: 2019-01-14明明有数据,但是在图表中却没有标注点,将 calculable : false,设置为true是可以显示出来的,但是设置为true有个问题,没有数据的点会…
echarts 折线图,无数据时不显示灰色线条
当折线图所使用类目轴axis.data对应的series.data数据不存在时,series.data数组可用-表示,无数据在折线图中表现为折线在该点断开。如果对于一个图前半部分有数据,后半部分无数据,后半部分上方能否不显示一条粗的灰色线条…
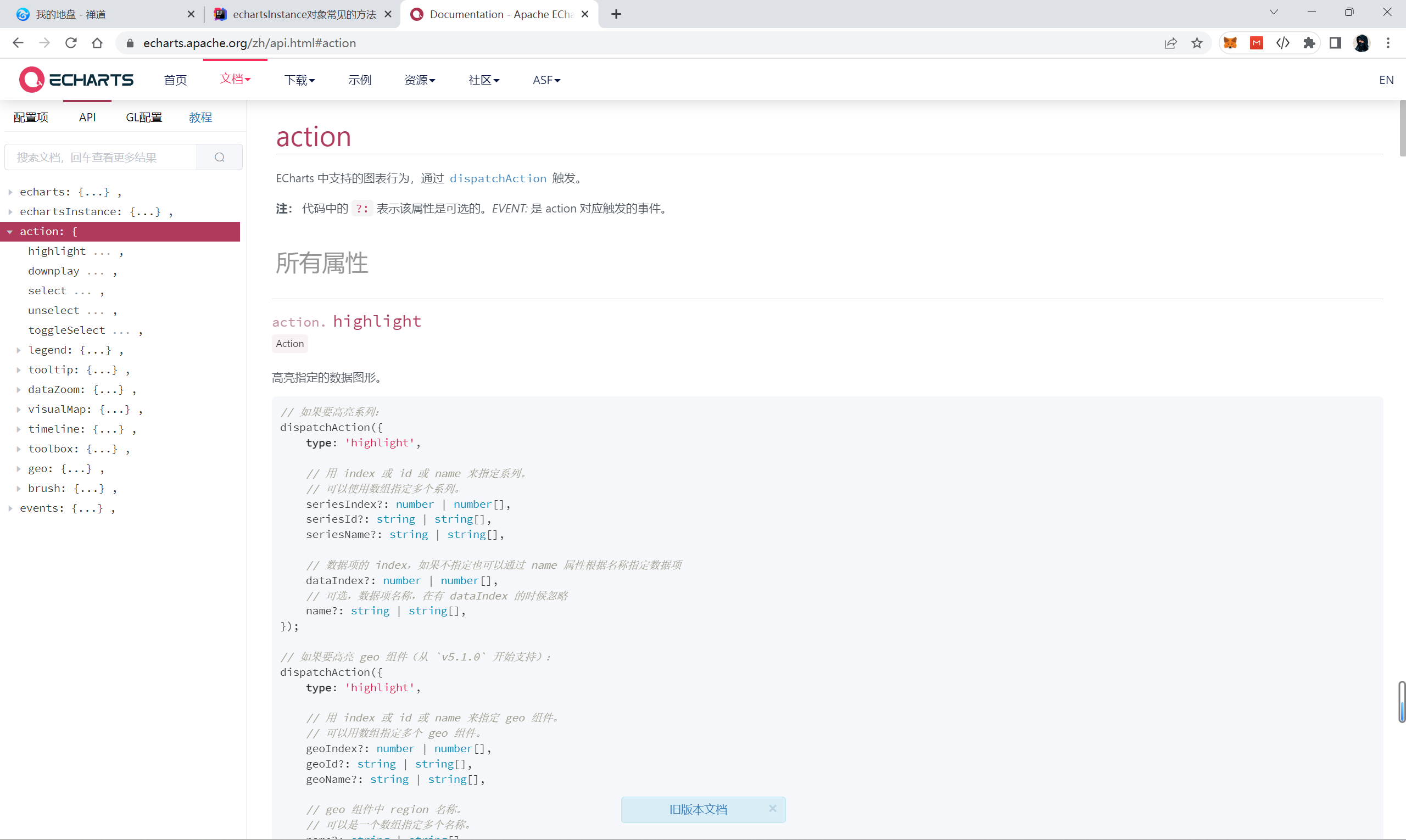
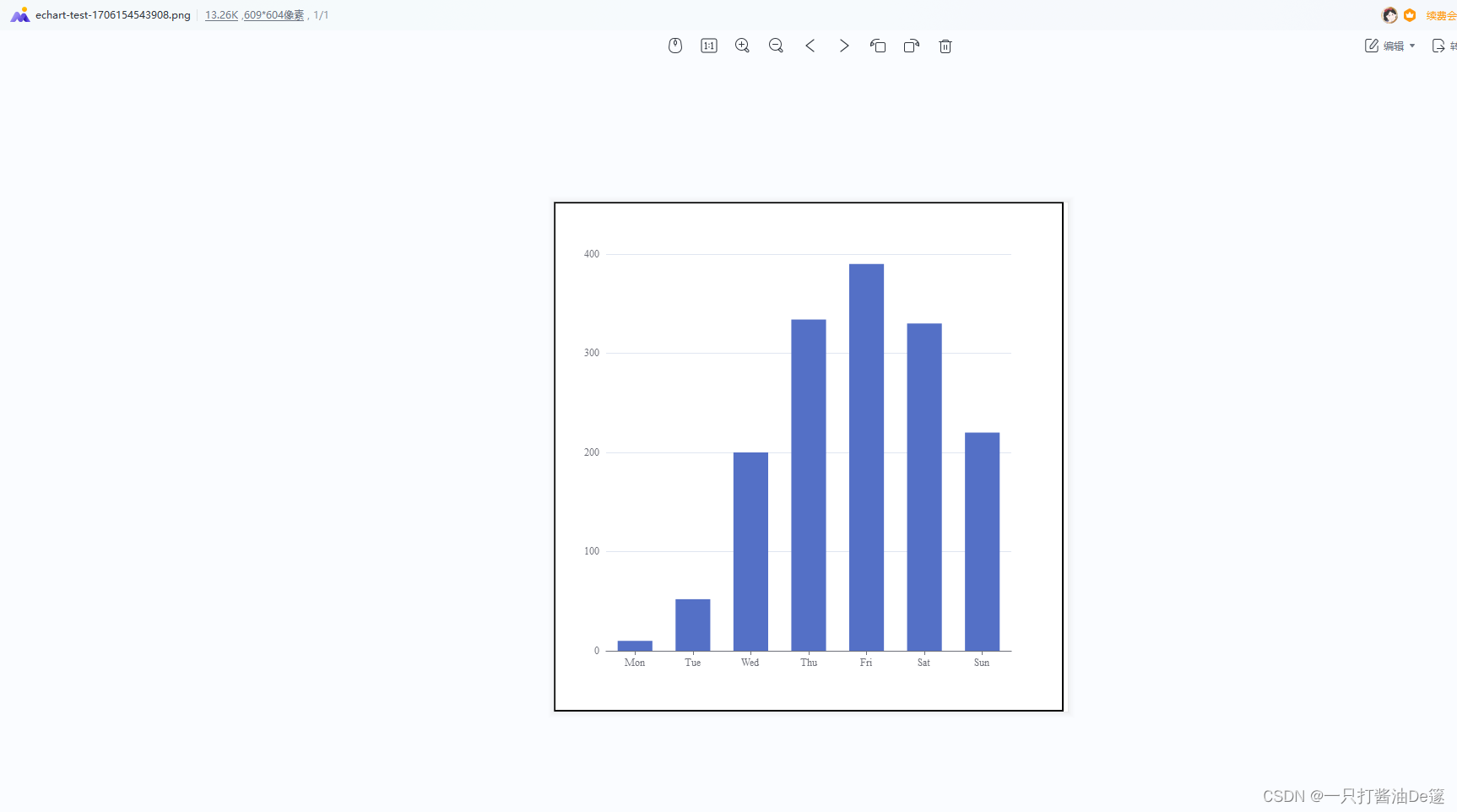
将ECharts图表保存为图片并发送至服务端
1、获取图片的base64值
Function:echartsInstance. getDataURL
(opts: {// 导出的格式,可选 png, jpg, svg// 注意:png, jpg 只有在 canvas 渲染器的时候可使用,svg 只有在使用 svg 渲染器的时候可用type?: string,// 导出的图…
echarts 学习网址
1、PPChart 网址:PPChart - 让图表更简单 2、YX-Chartlib 网址:http://chartlib.datains.cn3、isqqw 网址:echarts图表集4、makeapie 网址:makeapie echarts社区图表可视化案例5、Chart.Top 网址:chart.top - 让图…
echarts的区间图例实现方法
在项目过程中要实现数字区间的图例,例如 0-30 30-40……>75这种的图例,可以用以下方法: var option {legend: {data: [point_name],//图例是站点名称,数据格式是数组right: center},tooltip: {trigger: axis,formatter: "站点 : {…
echarts环图配置
echarts环图配置
1、安装echarts
npm install echarts4.9.02、页面引入echarts
import echarts from echarts;3、应用
template片段
<div class"chart-wrap"><div id "treeChart" style "width: 180px; height:180px;" ><…
【React】echarts-for-react 的使用
文章目录 echarts-for-react :一个简单的 Apache echarts 的 React 封装配置项手册:https://echarts.apache.org/zh/option.html#title 安装依赖
$ npm install --save echarts-for-react# echarts 是 echarts-for-react的对等依赖,您可以使用自己的版本…
vue echarts k线图添加交易量副图
1. echarts图 区域分隔 // 图像位置配置grid: [{left: "10%",right: "10%",height: "50%"},{left: "10%",right: "10%",top: "65%",height: "18%"}],
2. 设置x轴 y轴参数 xAxis:[{第一个图x},{第二个…
Vue3.0+Echarts (可视化界面)
Vue3.0Echarts (可视化界面) 1. 简介2. 安装2.1 下载安装Node.js2.2 全局下载项目脚手架2.3 创建项目 1. 简介
2. 安装
2.1 下载安装Node.js
2.2 全局下载项目脚手架
以管理员身份执行
npm install -g vue/cli
vue --version2.3 创建项目
vue crea…
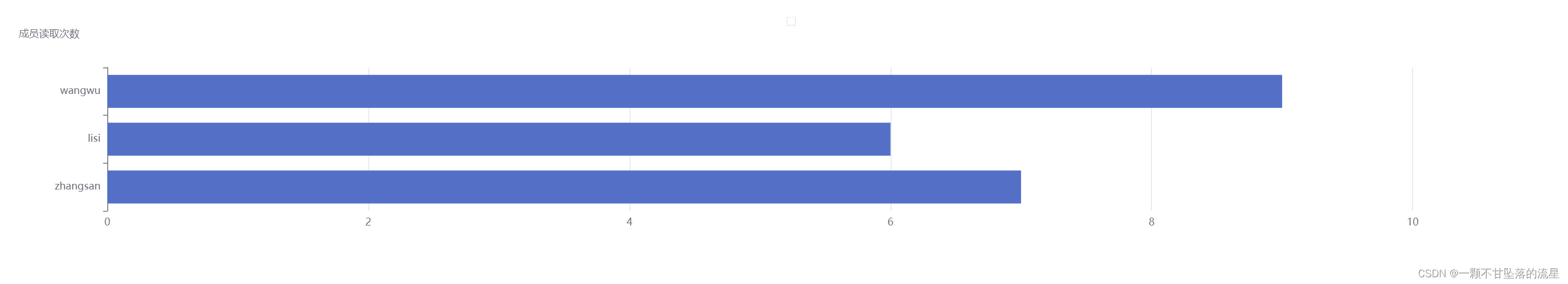
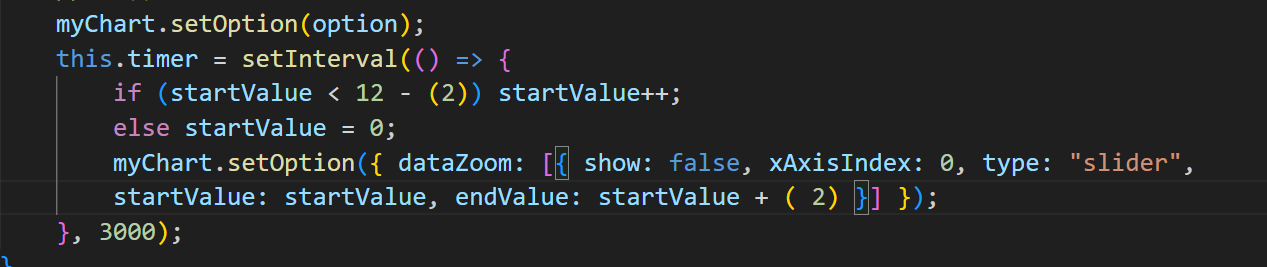
echarts 柱状图数据过多时自动滚动
当我们柱状图中X轴数据太多的时候,会自动把柱形的宽度挤的很细,带来的交互非常不好,我们可以用dataZoom属性来解决 简易的版本,横向滚动。
option.dataZoom [{type: "slider",show: true,startValue: 0, //数据窗口范…
tooltip 给单个数据设置
option {backgroundColor: #1a4377,tooltip: {},toolbox: {feature: {saveAsImage: {},},},series: [{type: graph,layout: force,force: {repulsion: 1500,edgeLength: 120,layoutAnimation: true,},symbolSize: 70,nodeScaleRatio: 1, //图标大小是否随鼠标滚动而变roam: tr…
echarts:Y轴名称如何竖排显示?
name: 均\n值,
nameLocation: left,
nameTextStyle: {fontSize: 14,padding: [0, 90, 0, 0]}
在name里加\n换行,nameLocation设置为left,再通过padding来做一些微调。
最终效果:
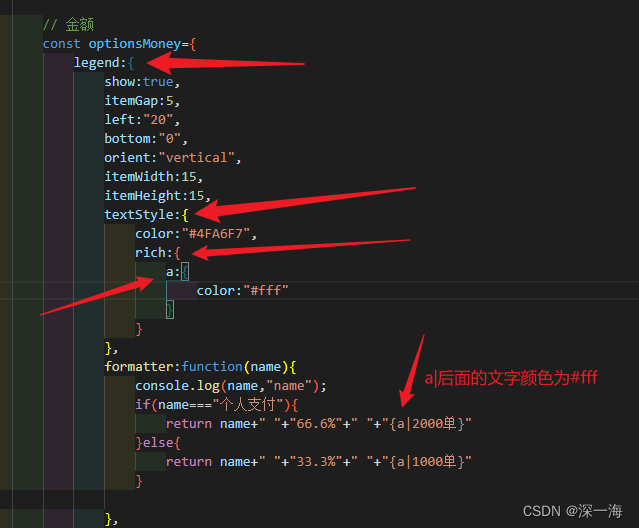
echart:legend中显示value+自定义文字样式
实现效果: 1、legend的icon设置为circle(圆形) 2、legend的文字分为两行,并且name和value已经后面的单位(家)文字样式都分别设置,利用富文本设置这样的效果 3、legend的icon需要跟第一行对齐&am…
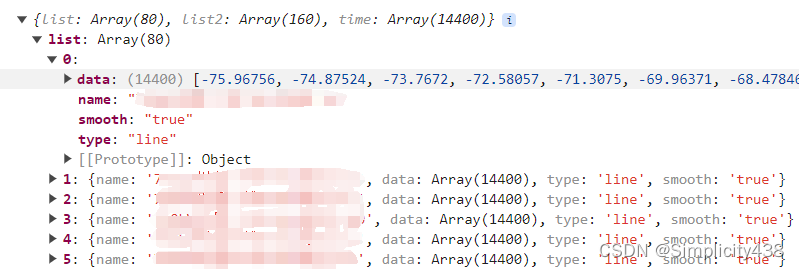
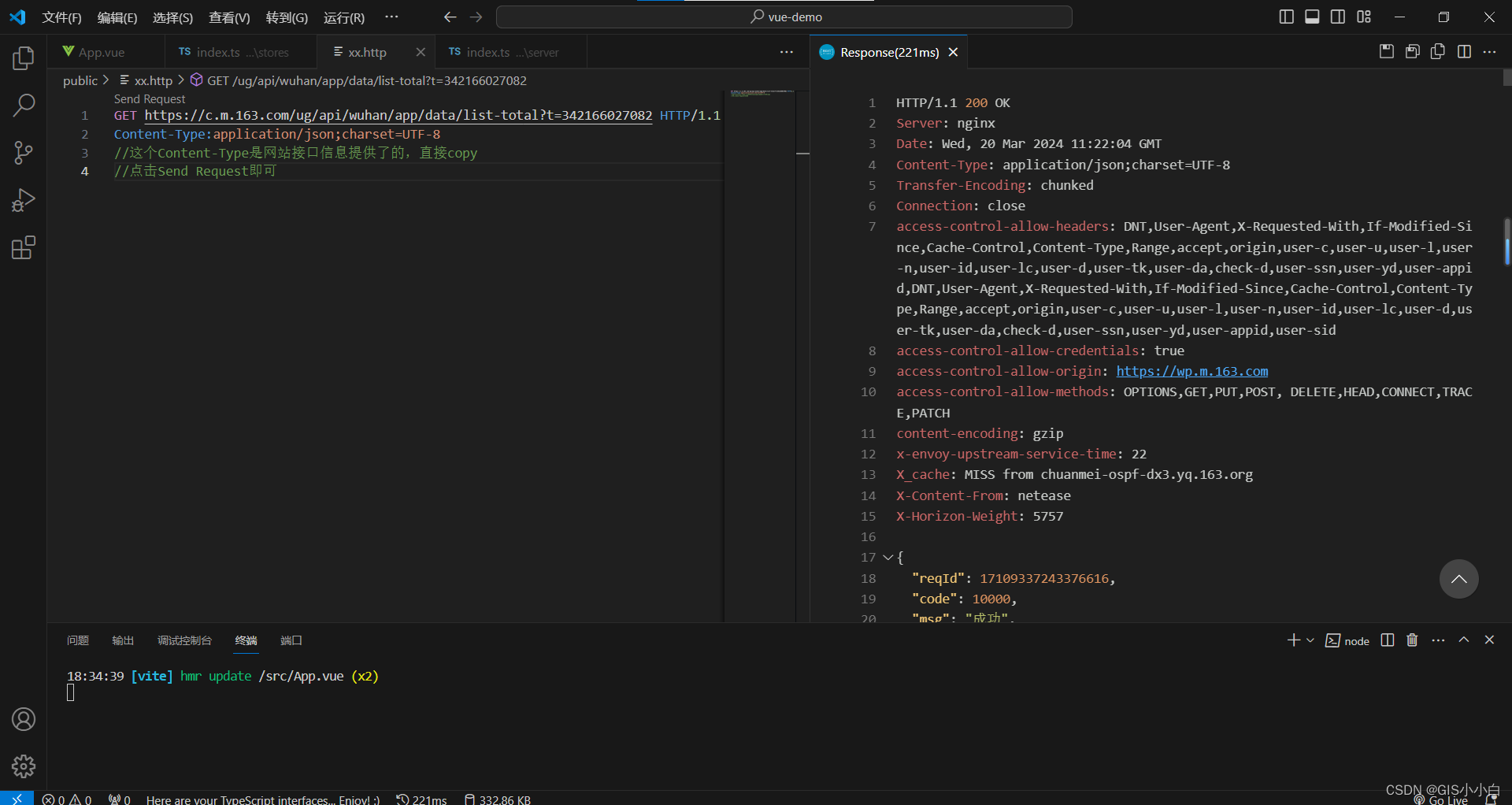
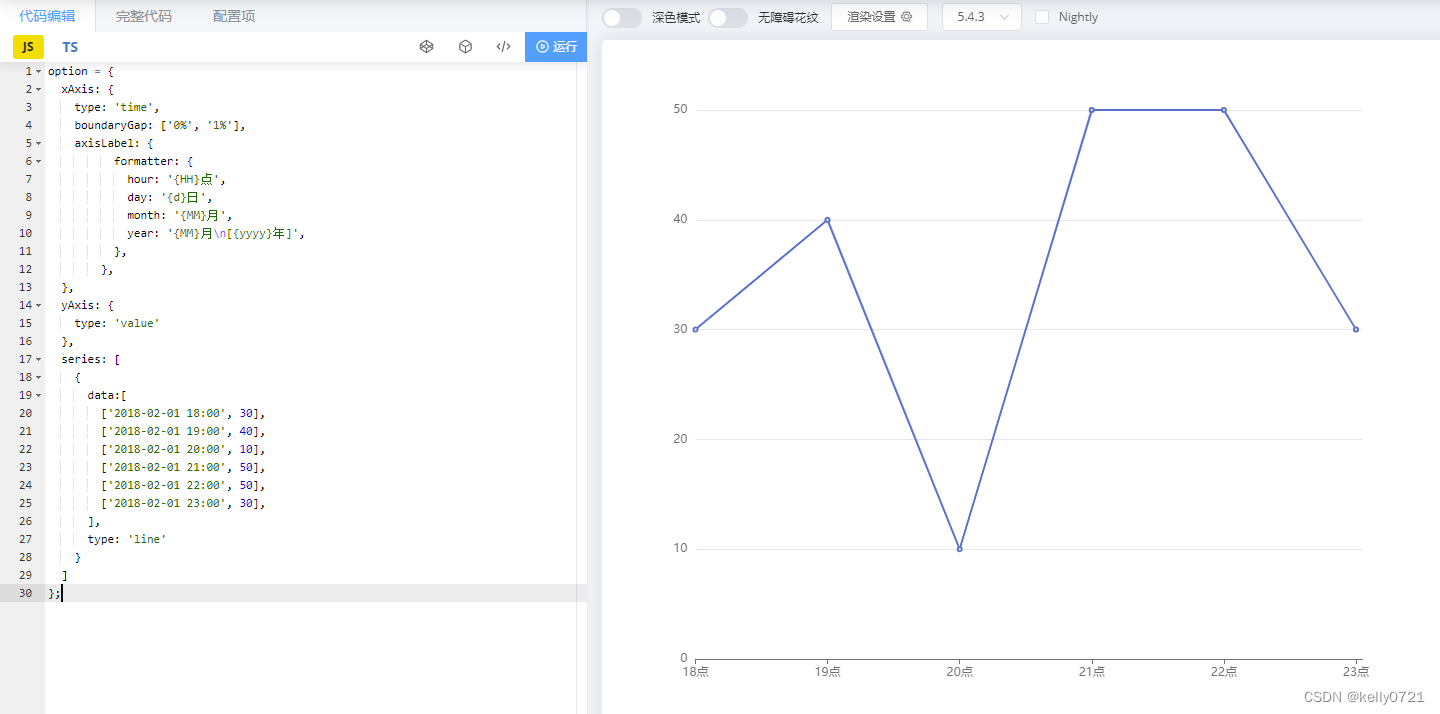
echarts中横坐标显示为time,使用手册
需求: 后端传递(两段数据,不同时间间隔)的24h实时数据,前端需要根据24小时时间展示,要求:x轴为0-24h,每个两小时一个刻度 误区: 刚开始通过二维数据的形式秒点ÿ…
echarts:如何动态设置Y轴的min和max?
min: function (value) {return Math.floor( value.min);},
max: function (value) {return Math.ceil(value.max);},
【echarts】三环环形图,在环形图的每个扇形之间加空隙
代码还有很多的优化空间,主要也就是环形图的几个配置比较重要,毕竟官方文档太长了(难找),还是记录一下。 配置
1. 实现环形图不同区域之间的空隙itemStyle: { normal: { borderColor: "#FFFFFF", borderWi…
uni-app项目使用uCharts高性能跨全端图表组件
前言:
uCharts全新图表组件,全端全平台支持,开箱即用,可选择uCharts引擎全端渲染,也可指定PC端或APP端单独使用ECharts引擎渲染图表。支持极简单的调用方式,只需指定图表类型及传入符合标准的图表数据即可…
echarts实现各省市地图、中国地图
之前写过单独的省市地图,好多朋友都问各省市的地图怎么写,今天我就简单的写了个demo。仅供大家参考。不足之处望大家多多指正。 首先我们还是先看下效果图 鼠标滑过各个省市的效果如下: 其实写法和之前我写过的省市地图基本一致,…
echarts 设置legend的样式
legend: {icon: circle,itemWidth: 10,itemHeight: 10,itemGap: 15, // 每一个item之间的间距width: 400,top: center,left: 62%,orient: vertical,formatter: (name, value) > {let dats name.split(-);return {name|${dats[0]}}\t\t\t{percent|${dats[1]}}},textStyle: {…
echarts设置支持用户保存为图片
echarts目前已支持用户将图表导出为图片 只需要在参数中配置如下代码
toolbox: {feature: {saveAsImage: {}}
},界面效果如下 也是非常的简单且实用
vue全家桶+Echarts+百度地图,搭建数据可视化系统
本文章篇幅略长,内容有点多大佬可根据目录选择性查阅新人可一步步来阅读1 前言
1.1 业务场景
突然接到产品说要做一个数据监控的系统。有线图、柱状图、地图,类似于数据可视化的方式。
本人之前从未接触过Echarts,然后需要2周拿出成果&…
【uniapp】微信小程序迁移至uniapp以及echarts图表
目录代码迁移云开发迁移代码细节调整uniapp配置文件uniCloud云存储图片显示uniCloud云数据库uniapp获取openidradio点击后需要取消点击uniapp使用echarts图表插件海报生成需要对微信小程序开发和uniapp开发都有了解 目标: 微信小程序原生开发转为uni-app开发微信小程…
微信小程序canvas画图,保存页面为海报
目录思路wxml与wxss绘制相关js宽高设置点击按钮后开始绘制绘制函数echarts图表临时文件路径获取保存至相册相关js用户点击保存图片按钮判断是否授权保存到相册保存至相册,提示分享,全屏显示图片canvas踩坑canvas随页面滑动问题思路
暂时还没找的好的快速…
Echarts使用感受
目录 数据处理
遇到的问题
更换echart主题
Y轴数字后添加百分比号
eCharts饼图显示百分比
echarts自定义主题的手把手教学
查看UI图
点击下方链接页面的定制主题按钮
点击下载主题
点击主题下载的JSON版本,点击复制
编辑 新建js文件,把复制的…
echarts 触发点击节点事件
myChart.on(click,function(params){console.log(myChart----click---:,params.data)
});
vue3+JS引入echarts
首先安装echarts
npm install echarts --save可以直接在组件中引入也可以在main.js中引入,我就在组件中引入啦
<template>
<div id"main" style"width:500px;height:500px;"></div>
</template>
<script>
import { reacti…
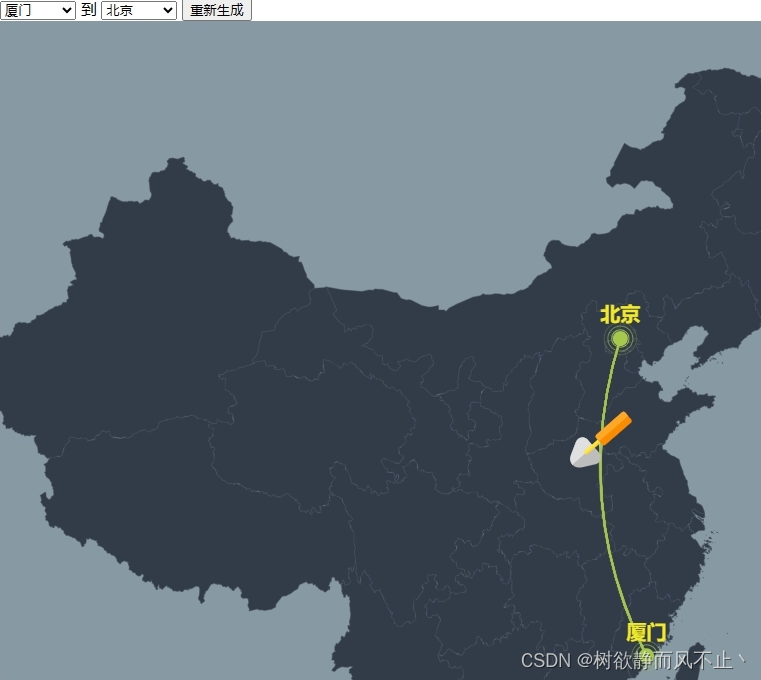
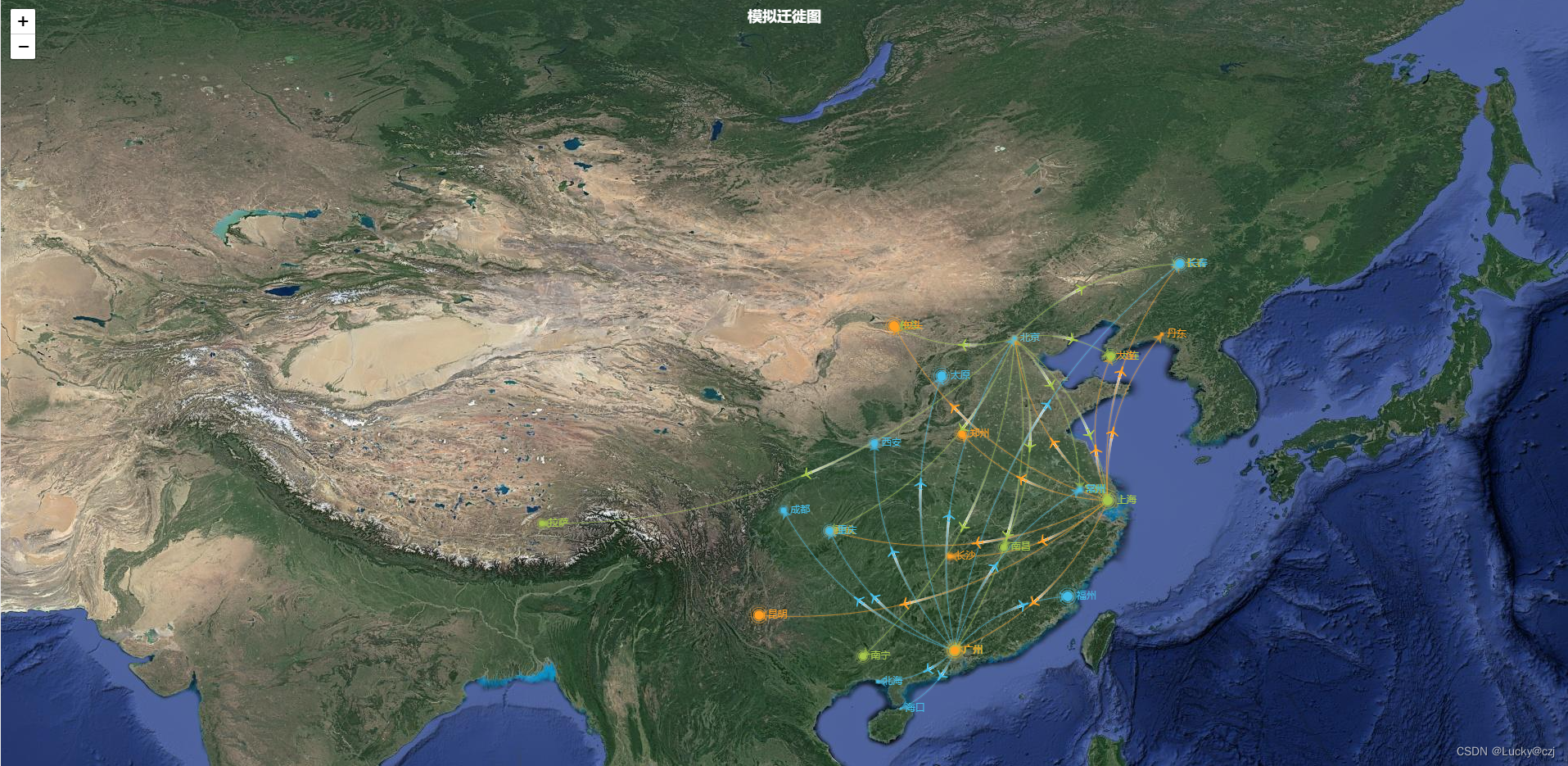
echart一键生成迁徙图
echart_move
介绍
echart迁徙图,选择起点和目的地生成迁徙图
软件架构
html echarts js
使用说明
将文件放到同一目录下打开index.html即可
默认是小飞机图标,如果想修改图标,将图片放到同一目录,如1.svg 代码修改为对应位…
漏刻有时数据可视化Echarts组件开发(39)splitLine网格线效果
splitLine设置坐标轴网格线的样式
show:是否显示网格线。默认为true。lineStyle:线条样式,包括类型(type)、颜色(color)、宽度(width)等。例如,可以设置为da…
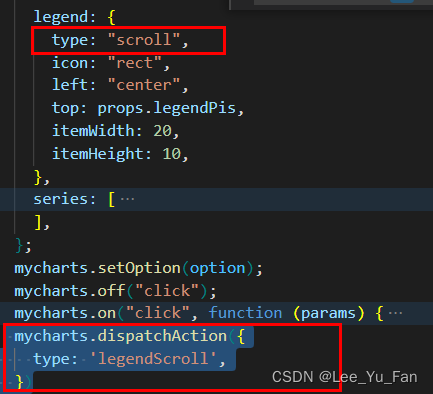
解决legend数据过多,使用滚动,但进行后图形样式发生变化
前言: 滚动前: 滚动后: 滚动前后,饼状图中的内容除了“城市规划”和“城市管理部件”两个分类进行了位置的交换,没有其他的变化,数据也没有增加,但是,样式就是不知道为啥发生了变化。…
PhantomJS+java 后端生成echart图表的图片
PhantomJSjava 后端生成echart图表的图片 前言源码效果实现echarts-convertPhantomJS实现echarts截图得到图片java延时读取base64数据 参考 前言
该项目仅用作个人学习使用
源码
地址 docker镜像: registry.cn-chengdu.aliyuncs.com/qinjie/java-phantomjs:1.0
…
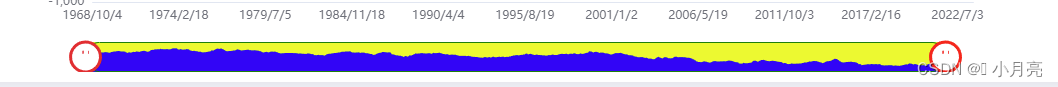
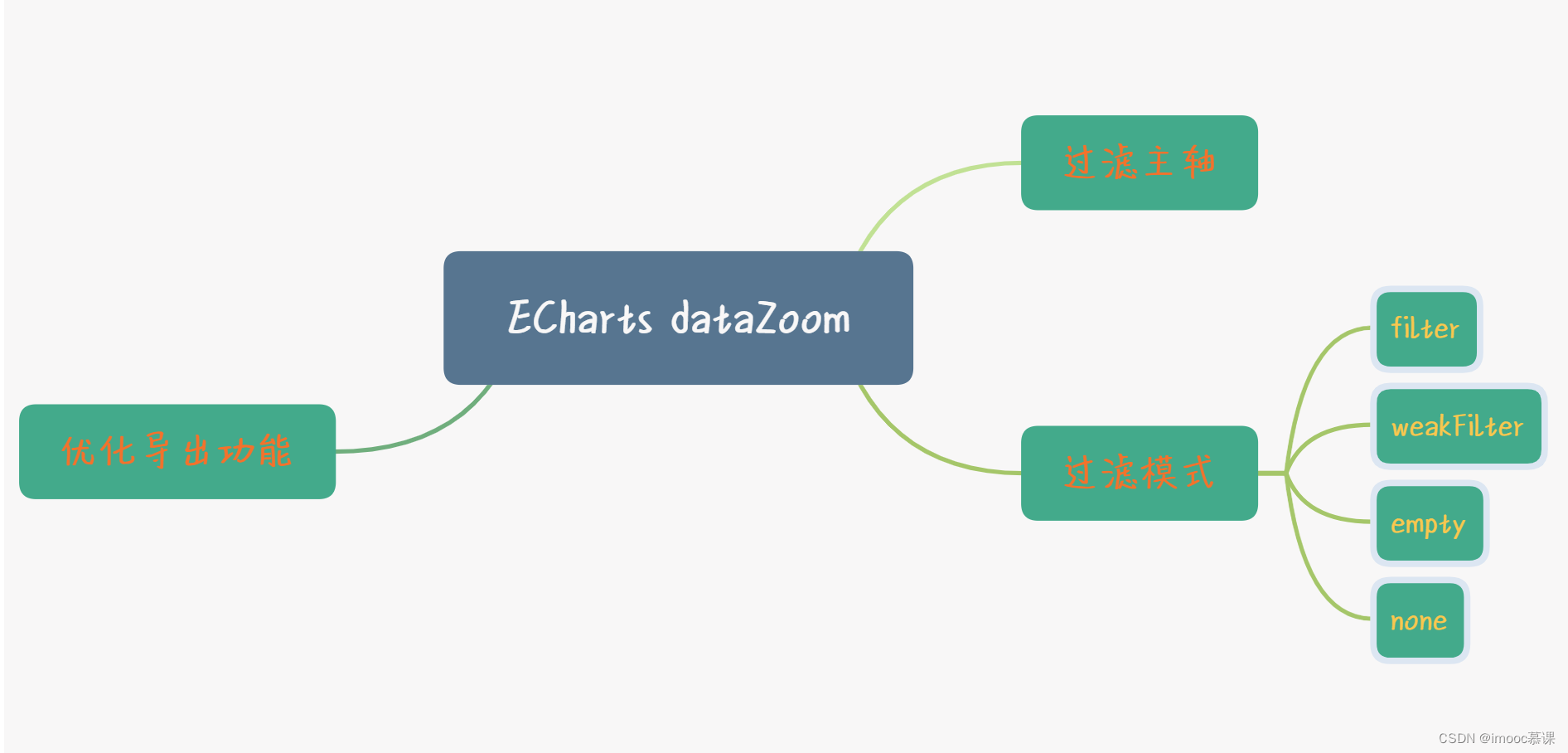
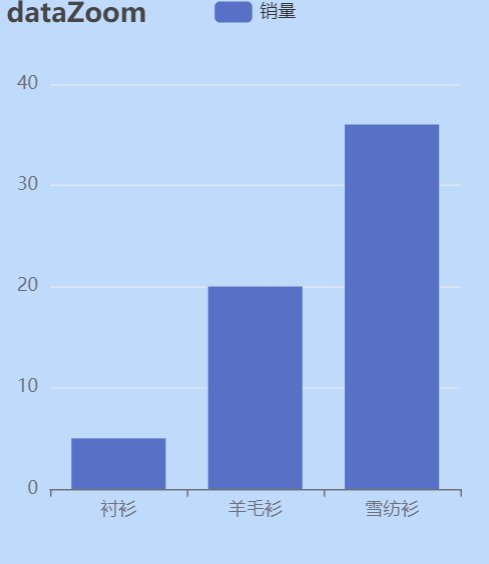
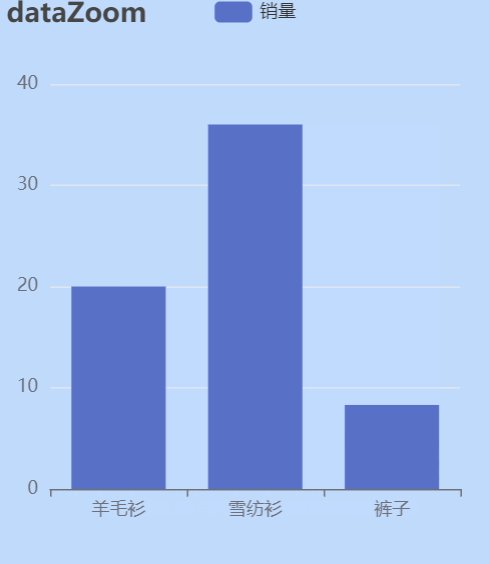
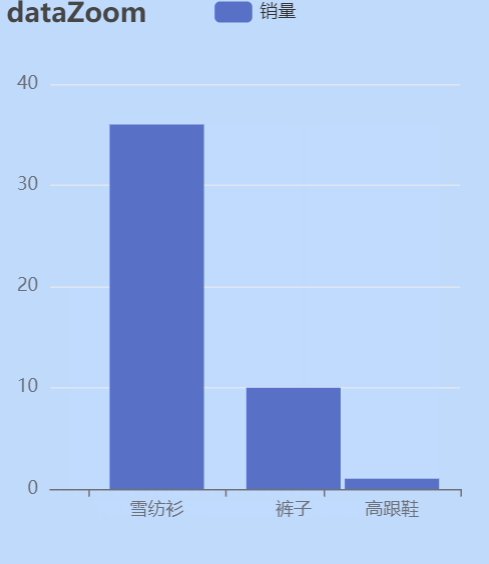
Echarts dataZoom x轴横坐标缩放
https://echarts.apache.org/zh/option.html#dataZoom
Echarts dataZoom x轴横坐标缩放
把 dataZoom 房子 option下的第一级, 和 xAxis , yAxis , series 等 同级;
dateZoom 可以是一个Object, 也可以是Object数组
dataZoom的type 有两种值
"slider" 游标, 为默…
echarts x轴 y轴设置
一、背景介绍: 1.柱状图和折线图并存; 2.柱状图背景颜色为渐变; 3.折线图改变颜色,拐点设置大小; 4.设置图例的展示位置; 5.设置图标与边距之间的距离; 6.去掉x轴的刻度; 7.自定义y轴…
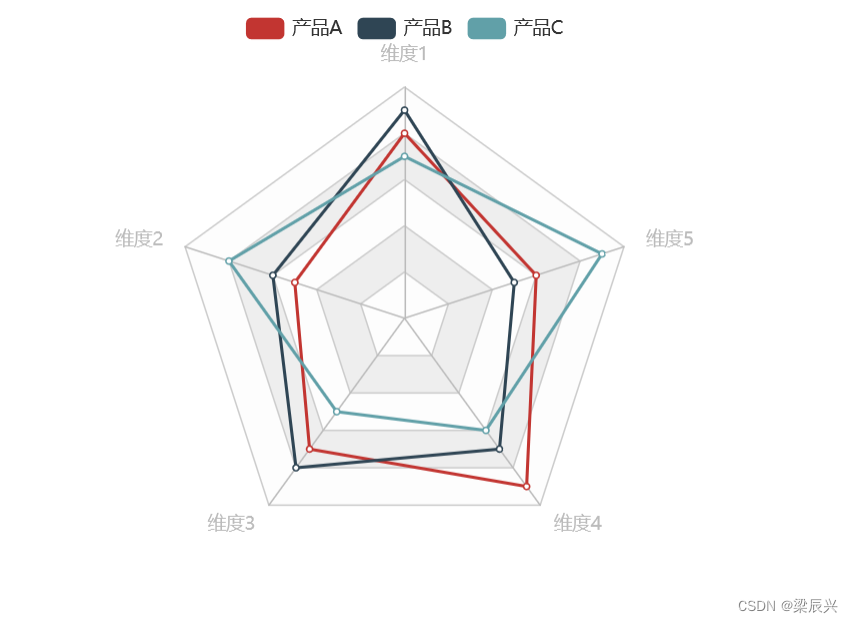
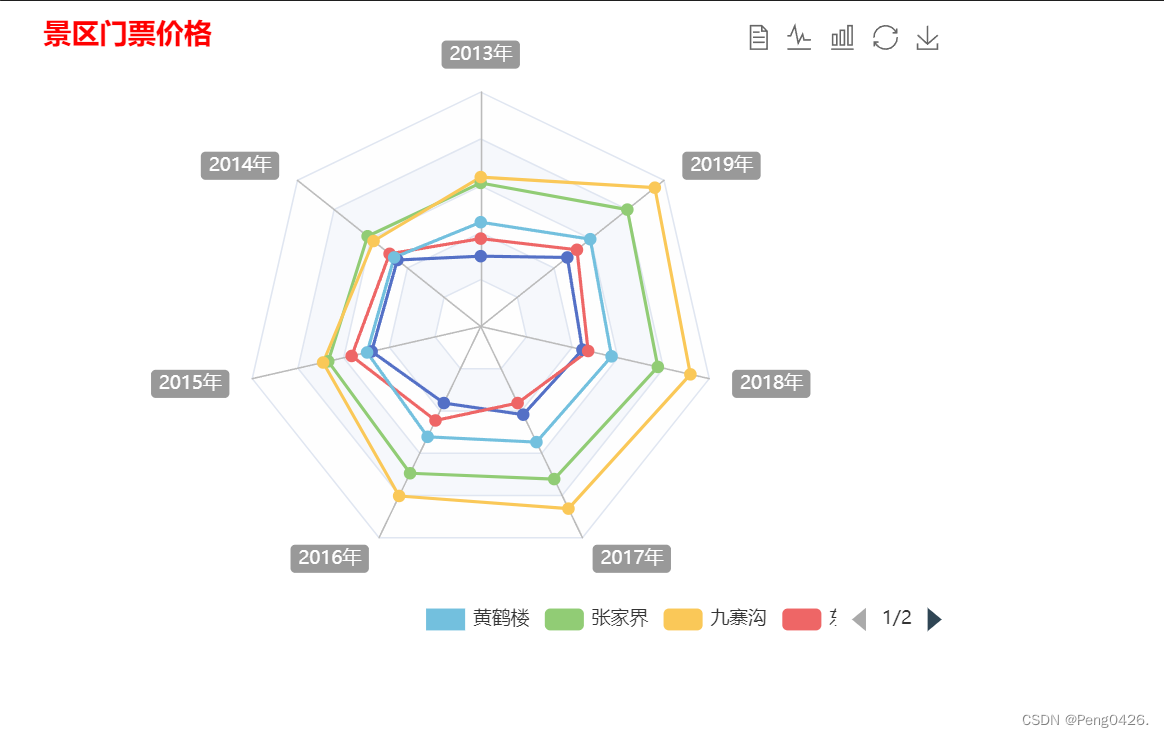
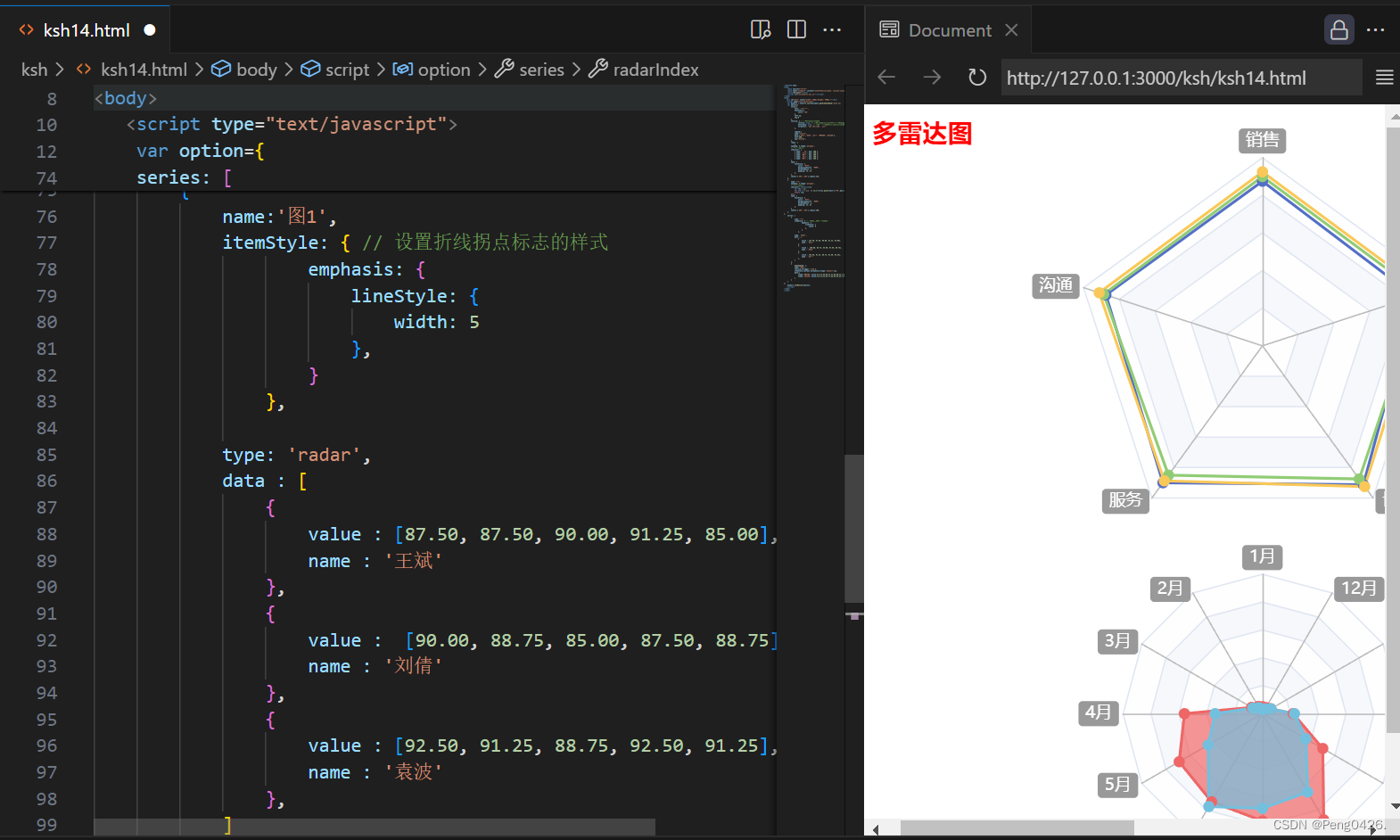
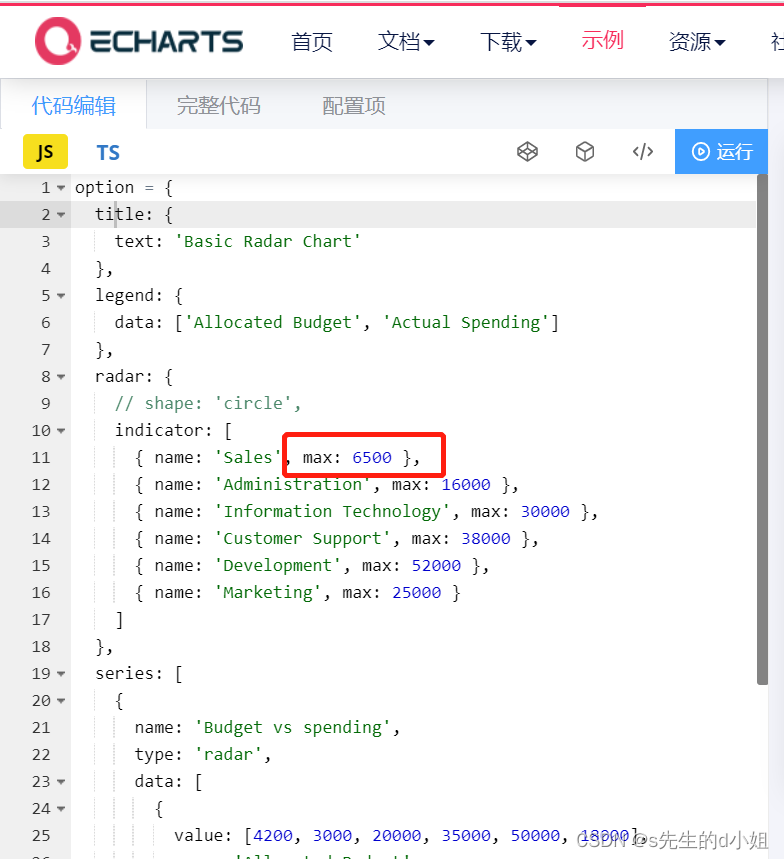
【Vue3】 echarts雷达图 [文字标题过长显示不全]
1、代码
<template><!-- 双预防运行结果 --><div style"width: 1400px; height: 1000px; display: flex; padding: 0 10px"><v-chart :option"option" autoresize style"width: 85%;margin-right: 30px;" /></div&g…
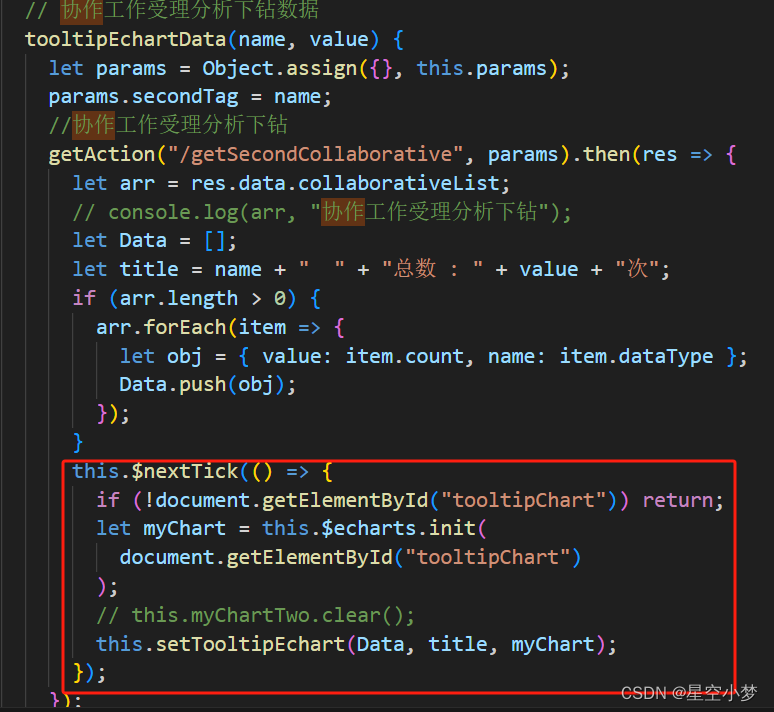
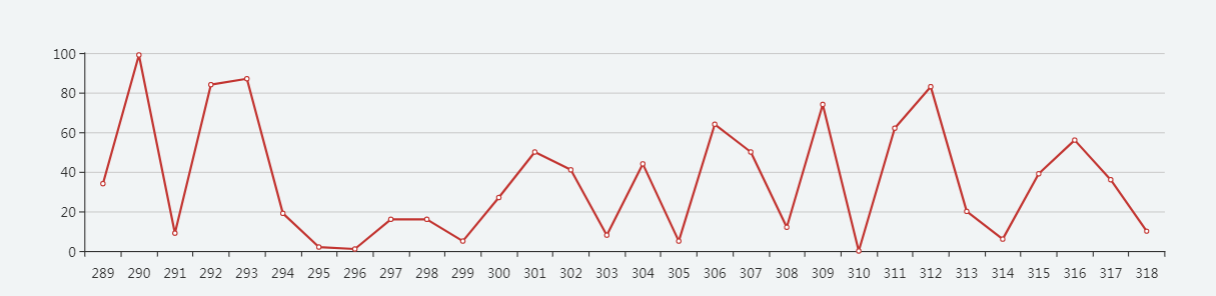
tooltip里面画echarts图
第一步: 第二步; 完整代码: //协作工作受理分析圆柱形workLineChart(xData, yData) {let that this;let option {backgroundColor: "#061326",grid: {top: "10%",bottom: "5%",left: "5%",right: "5%",containLabel: true…
echarts x轴字数溢出隐藏
xAxis中:
axisLabel: {margin: 8,formatter: function (params) {var val "";// 超过四个字隐藏if (params.length > 4) {// 截取四个字val params.substr(0, 4) ...;return val;} else {return params;}}
}
echarts柱状图上方显示数值
series: [{name: "计划",type: "bar",// stack: "Total",data: [],barWidth: 30,itemStyle: {normal: {color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "rgba(13, 183, 211, 0.6)",},{offset: 1,co…
echarts实现数据刷新时折现随时间变化的动态效果(从右至左移动)
<div id"main" style"height:300px;"></div>
var myChart echarts.init(document.getElementById(main));var date [];
var randomData [];for(var i 0; i<30; i){date.push(第 (i1) 天);randomData.push(Math.floor(Math.random()*…
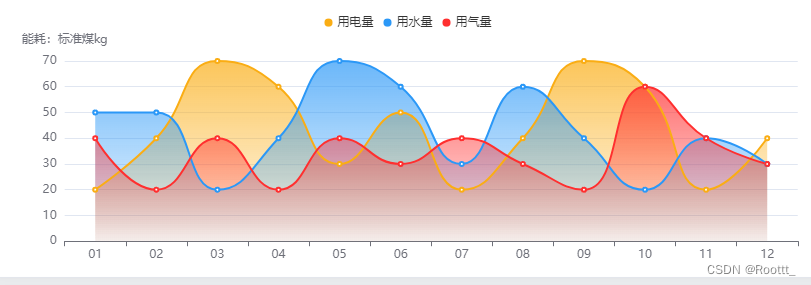
echarts 简单渐变折线图
渐变颜色多个折线图
import * as echarts from echarts/core // 看个人项目echart引入方式
options: {tooltip: {trigger: axis},yAxis: {type: value,name: 能耗:标准煤kg},legend: {icon: circle,itemHeight: 8,itemWidth: 8,top: 1%,left: center// selectedMo…
实时疫情数据+echarts地图+自定义背景
目前需求是在地图上展示全国各省的地图并展示实时疫情数据,以重庆为例展示各地前往重庆的数据迁移图
效果如下
1、引入echart与china.json数据
//最新版echart必须要以此种方式引入
import * as echarts from echarts
let uploadedData require(./china.json)
…
ChatGPT 随机动态可视化图表分析
动态可视化图表分析实例如下图: 这样的动态可视化图表可以使用ChatGPT OpenAI 来实现。 给ChatGPT发送指令:
你现在是一个数据分析师,请使用HTML,JS,Echarts,来完成一个动态条形图,条形图方向横…
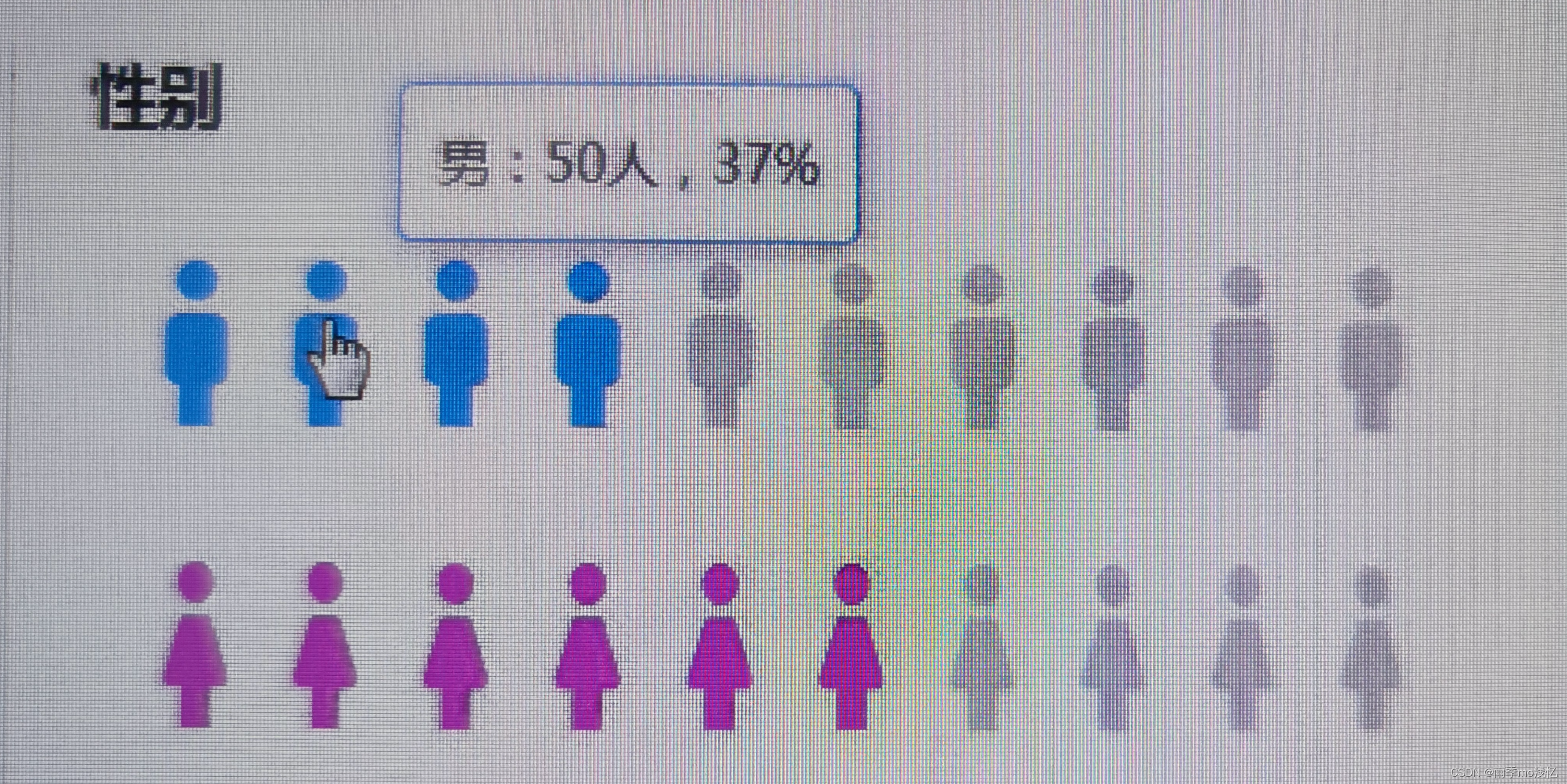
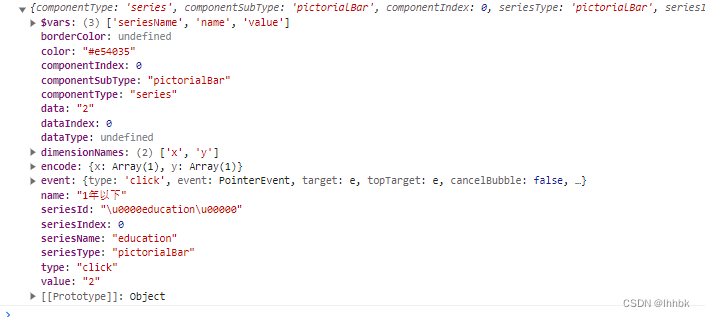
漏刻有时数据可视化Echarts组件开发(42)炫酷的pictorialBar象形柱图代码分析
核心代码
var data [];
for (let i 0; i < 5; i) {data.push(Math.round(Math.random() * 10));
}
var xData2 ["A", "B", "C", "D", "E"];
var data1 [100, 100, 100, 100, 100];
// var data2 [50, 32, 55, 65, …
vue3+ts 之echarts 仪表盘 gauge 的使用 之 让图表动起来的使用以及踩坑记录
vue3ts 之echarts的使用 之 让图表动起来 --- 仪表盘前言一、实现效果二、使用步骤1.实现思路2.上代码 ! ~3.代码分析总结前言
项目中需要展示一个仪表盘,仪表盘的数据来源是动态获取的,根据获取到的数据变化,仪表盘动态展示当前的数据 在之前的一篇文章中介绍了如何在 vue3 …
echart toolbox全屏显示
方案一:F11式的全屏
自定义toolbox工具: toolbox:{show: true,feature: {myFull: {show: true,title: 全屏查看,icon: "path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.…
可视化Echarts中title、tooltip、legend、grid属性的常用设置
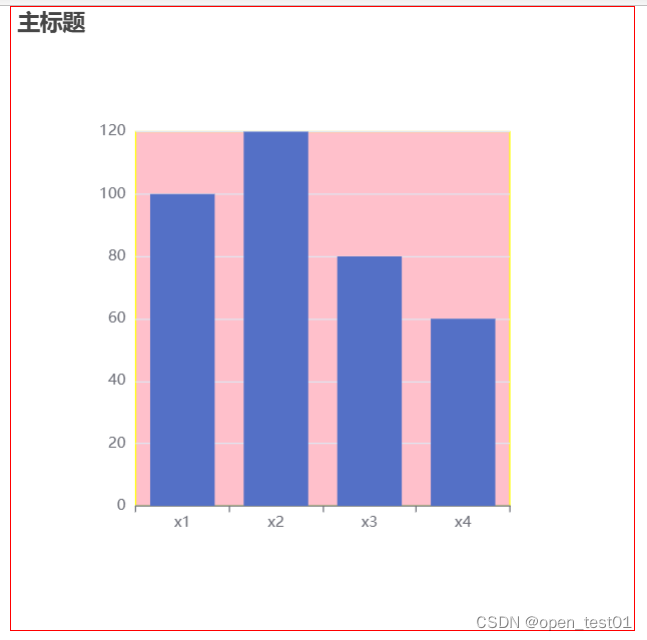
title中常用的设置
配置项--tooltip
编辑
配置项--legend
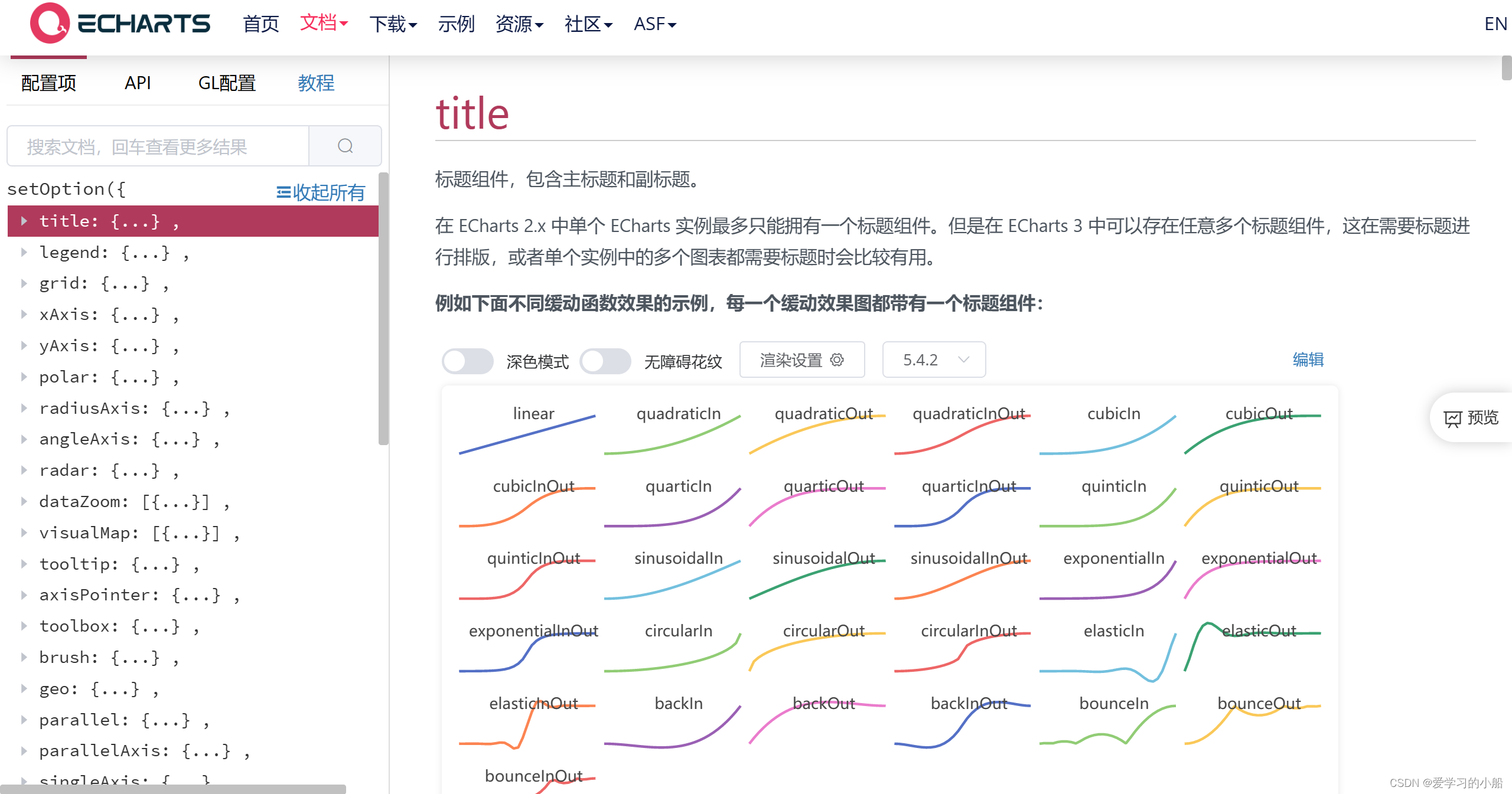
配置项--grid title中常用的设置 title 标题组件,包含主标题和副标题。 以下是常用的对标题的设置
title:{//设置图表的标题text:"主标题",link:"baidu.com", //设置标题超链接…
echarts 折线图绘制 + y轴文字过长被遮挡解决方案
问题:
echarts y轴文字过长被遮挡 解决方案:
//图表位置设置 grid: { left: ‘1%’, // 与容器左侧的距离 right: ‘2%’, // 与容器右侧的距离 top: ‘10%’, // 与容器顶部的距离 bottom: ‘10%’, // 与容器底部的距离 borderWidth: 10, containLab…
动态可视化图表:“城市居民与农民生存大解析!消费指数狂飙,究竟是福是祸?
地址
https://www.bilibili.com/video/BV1W64y1N7oV/?share_sourcecopy_web&vd_source494dad6ec7cce090ffcc05c1b6a83c00
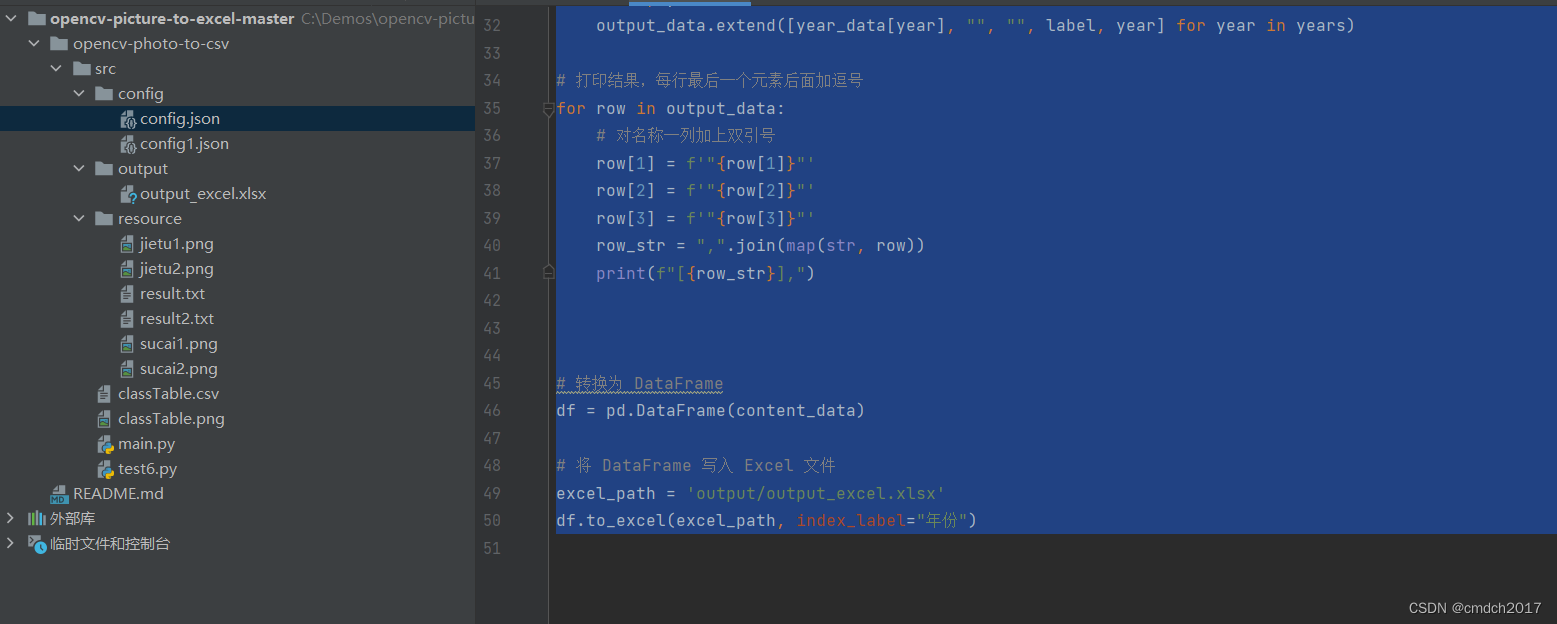
图片 源代码 main.py
import json
import pandas as pd# 此处修改!!!!!!&a…
day54_echarts
一、Echarts介绍 ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。 …
Echarts通过Jquery添加下拉列表动态改变展示的数据和图表
前言 在项目中,有时候我们会一些需求,比如要用Echarts绘制一个饼状图,并且要设置一个下拉列表,当我点击某个选项的时候,饼状图里面的数据会改变,图表样式也会发生改变。我们可以配合Jquery来实现这个功能。…
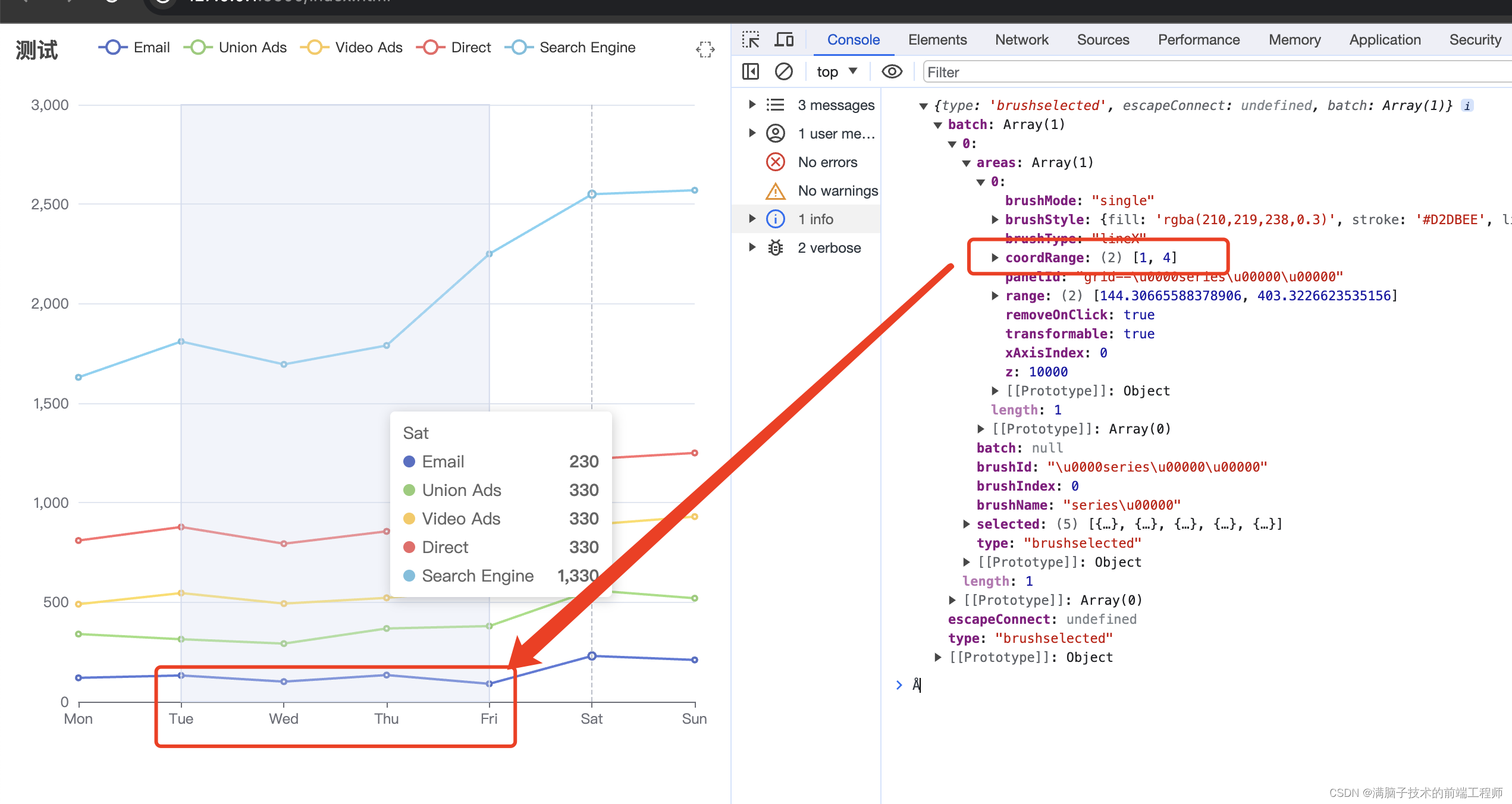
vue echarts dataZoom 选中区域数据获取
vue echarts dataZoom 选中区域数据获取 echarts 中选中区域数据获取
<div id"detectLineBox" style"width: 98%;height: 300px;margin-top: 8px"></div>// 这个数据太麻烦了,我就不写json了,基本写到dataZoon 肯定数据这边没问题了
this.cha…
echarts实现横向和纵向滚动条(使用dataZoom)
1、横向滚动条
dataZoom: [{// 设置滚动条的隐藏与显示show: true,// 设置滚动条类型type: "slider",// 设置背景颜色backgroundColor: "rgb(19, 63, 100)",// 设置选中范围的填充颜色fillerColor: "rgb(16, 171, 198)",// 设置边框颜色borderC…
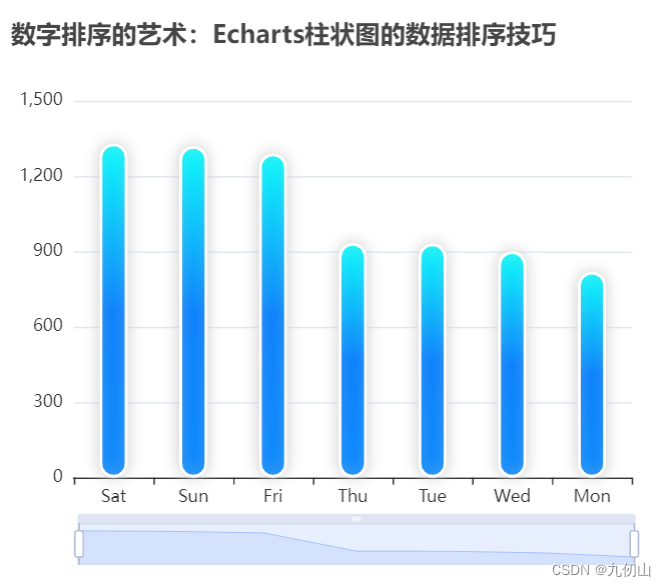
极致呈现系列之:Echarts柱状图的创意设计与数字美学的完美平衡
先看下最终效果 目录 数字之美:Echarts柱状图的基础应用形色俱佳:Echarts柱状图的样式美化与创意设计独具匠心:Echarts柱状图的柱体形状自定义动感十足:Echarts柱状图的交互动画实现数字排序的艺术:Echarts柱状图的数…
echarts中国地图使用整理
一、echarts中国地图使用案例
1.准备地图数据china.json ; 需要的添加微信:tianma104,我发你
2.引入jquery,引入eachars 库
<script src"http://xx/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script s…
Echarts实时监控(动态排序折线图)
吾之初為,記之以便後日視資。 效果展示
示例代码
<template><div class"app-container"><el-row><el-col :span"24"><b>Echarts实时监控</b><el-card style"height: 600px" id"realT…
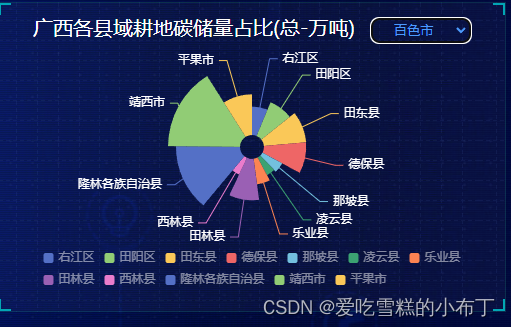
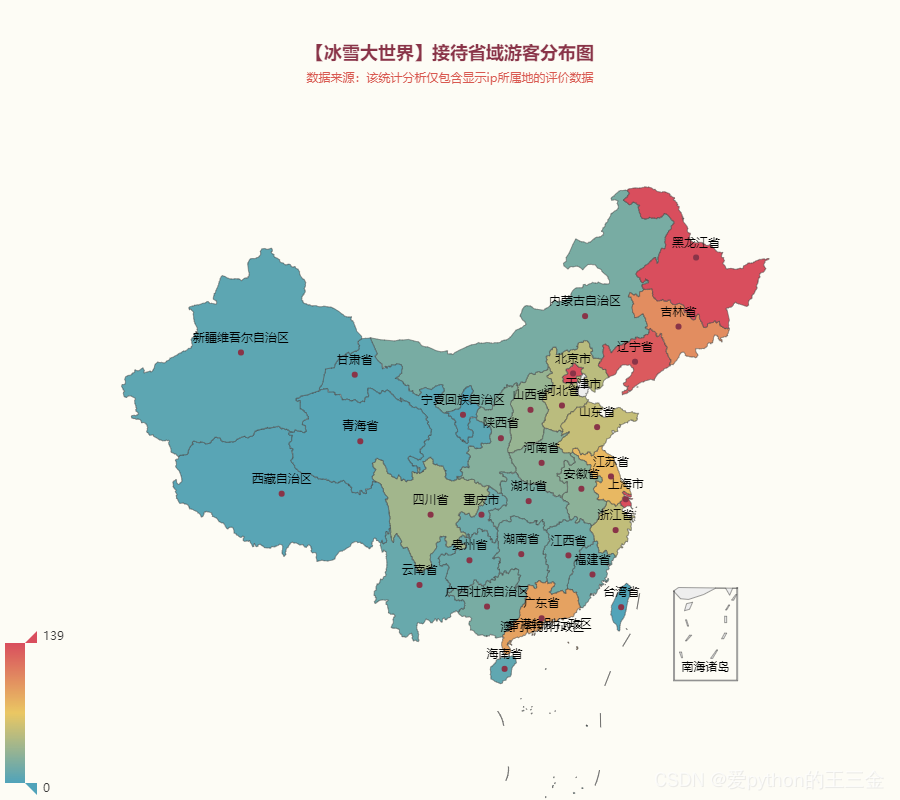
【数据分析实战】冰雪大世界携程景区游客客源分布pyecharts地图
文章目录 引言数据集展示Python代码可视化展示本人浅薄分析 写在最后 今年冬天,哈尔滨冰雪旅游"杀疯了",在元旦假期更是被南方游客"包场"。据哈尔滨市文化广电和旅游局提供大数据测算,截至元旦假日第3天,哈尔…
echarts实现双x轴并且分组滚动效果
var myChart echarts.init(document.getElementById(allOutPut1));var option {legend: {itemHeight: 10, // 图例icon高度itemWidth: 16, // 图例icon宽度icon:rect,//设置为矩形top:2%,right:10%,},tooltip: {trigger: axis,axisPointer: {type: shadow},textStyle: {fontS…
echarts内px转化为rem可适应单位
//echartPxToRem.tsexport function fontSize(res: number) {const clientWidth window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;if (!clientWidth) return;const designWidth 1920; // 设计稿宽度const minWidth 1024; // 最小适配…
ECharts formatter属性设置3种方式(字符串模板,函数模板,回调函数)
1 字符串模板
1.1 x坐标轴、y坐标轴
示例:
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: {value} kg
1.2 饼图
模板变量:
(1){a}:系列名,series.name。
(2&…
echarts刷新页面图表溢出盒子,以及图表点击事件点击一次触发多次问题
问题1, // 防刷新溢出父盒子,使用setTimeout setTimeout(()>{ this.drawLine(dataBar, this.echart_procuratorate_option); }); },20);
问题2, let myChart echarts.init(document.ge…
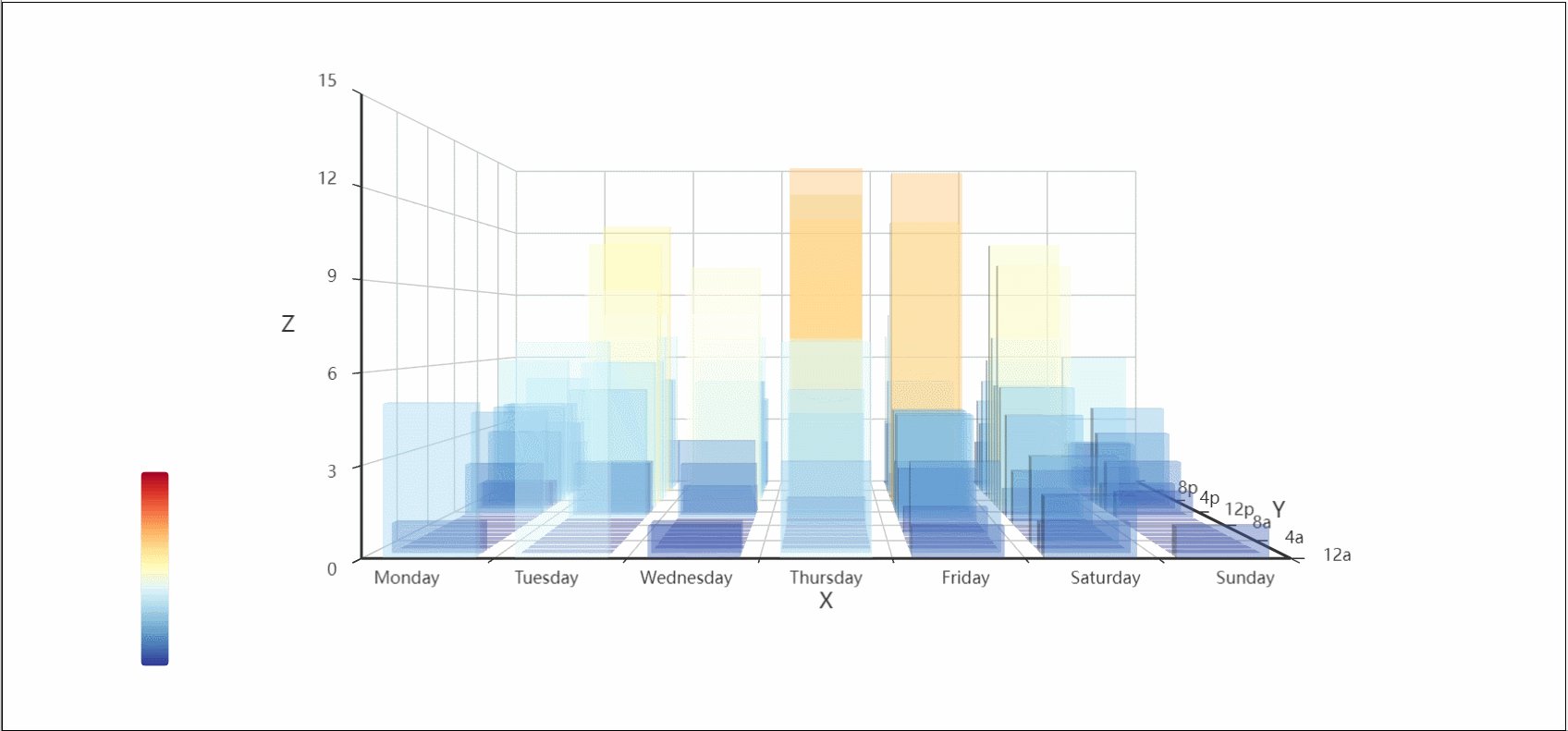
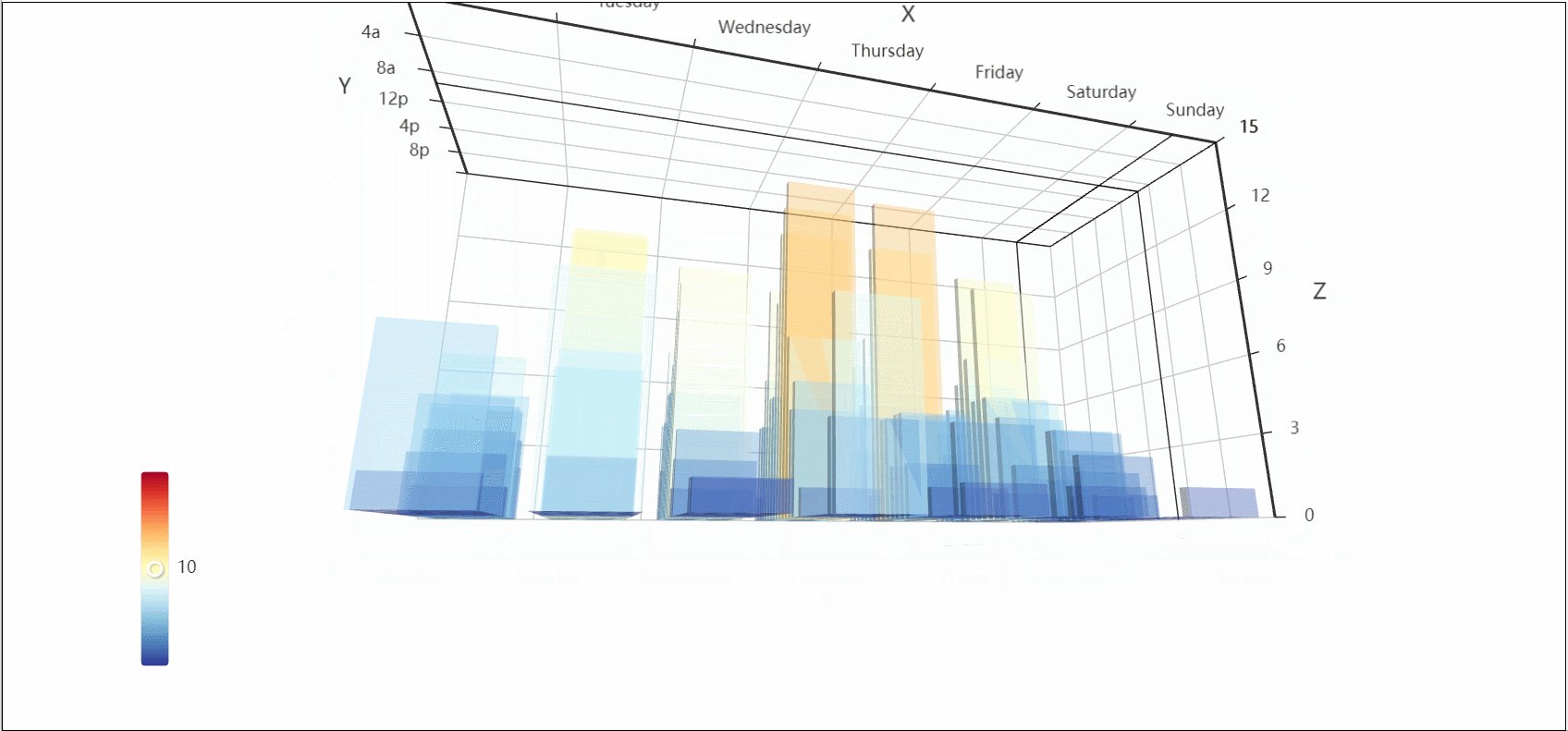
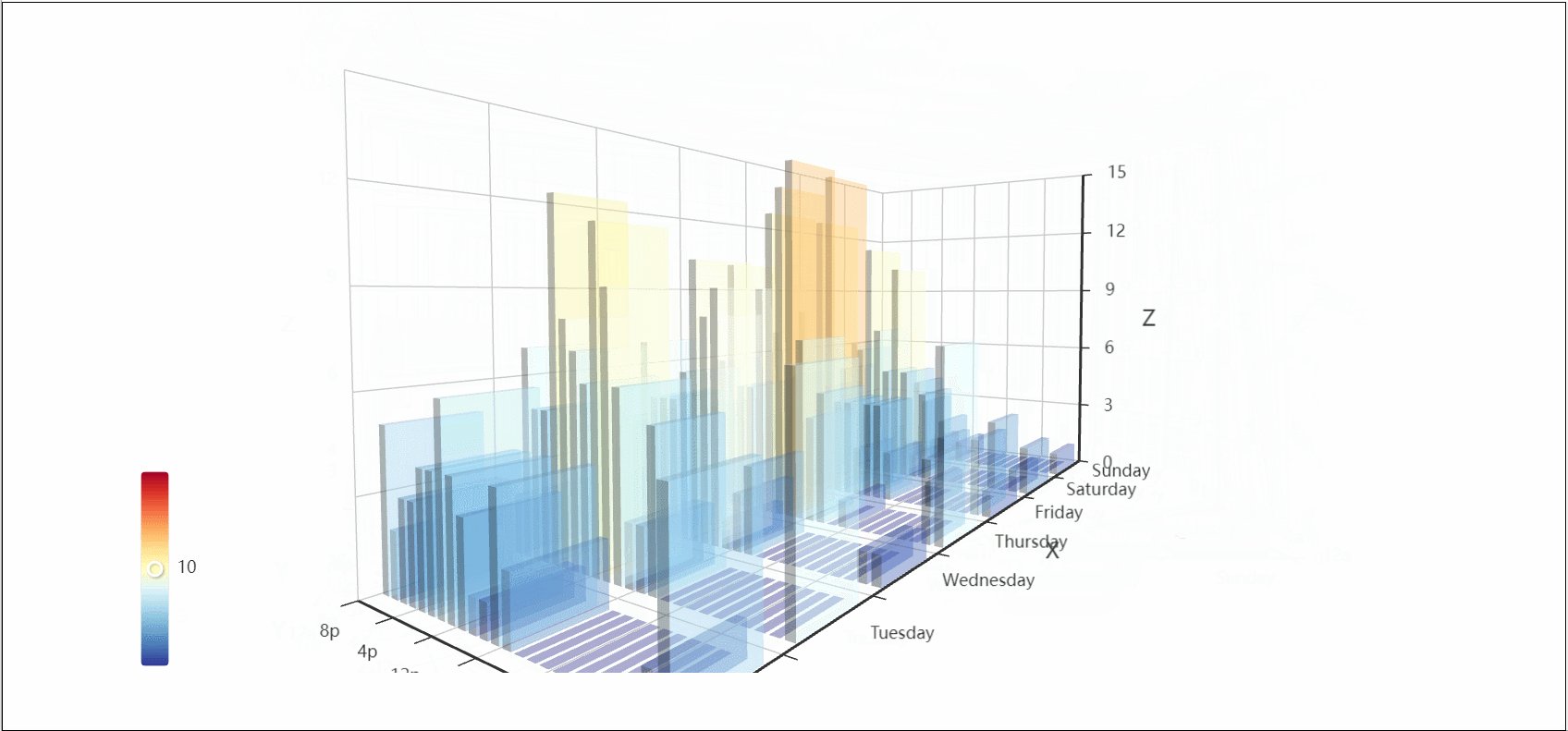
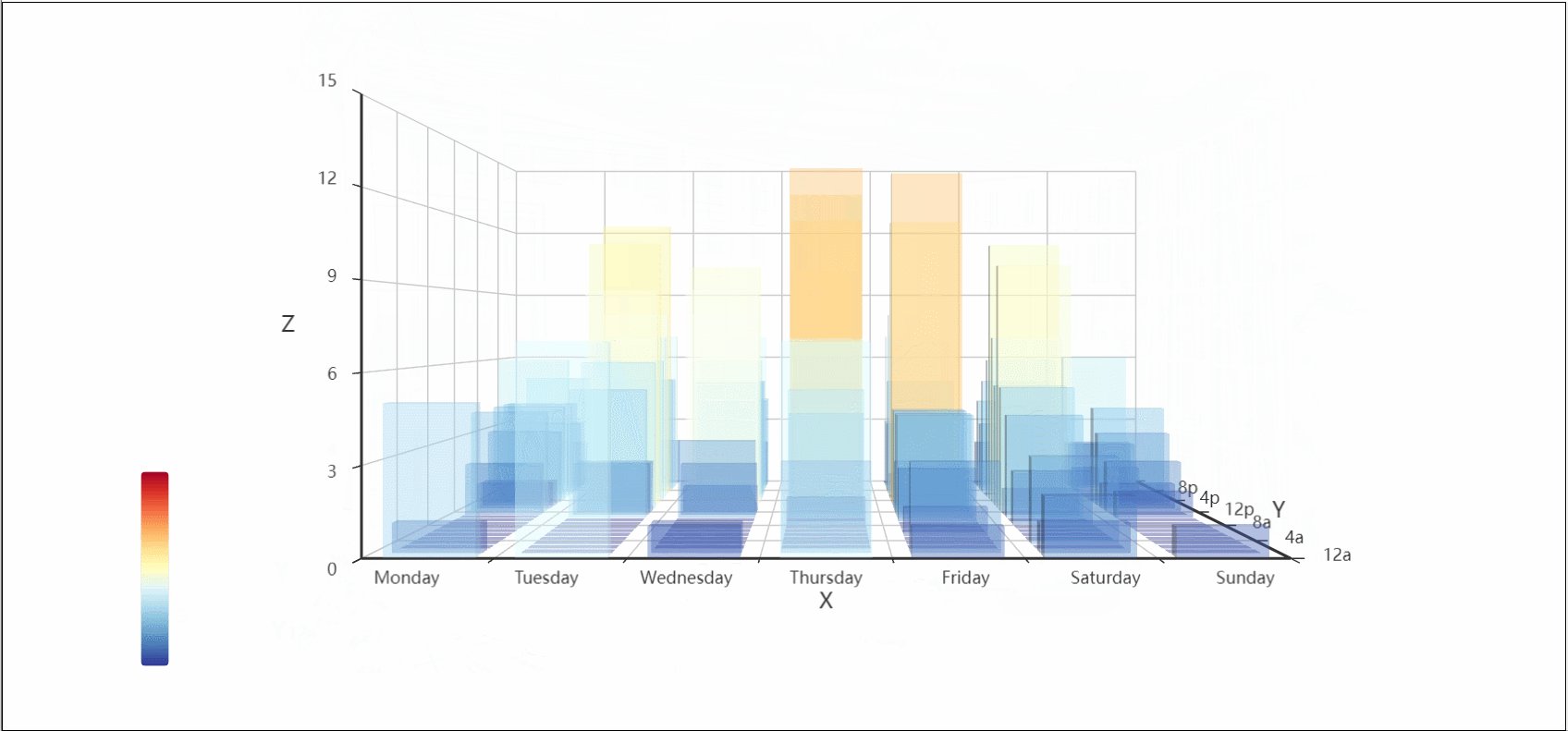
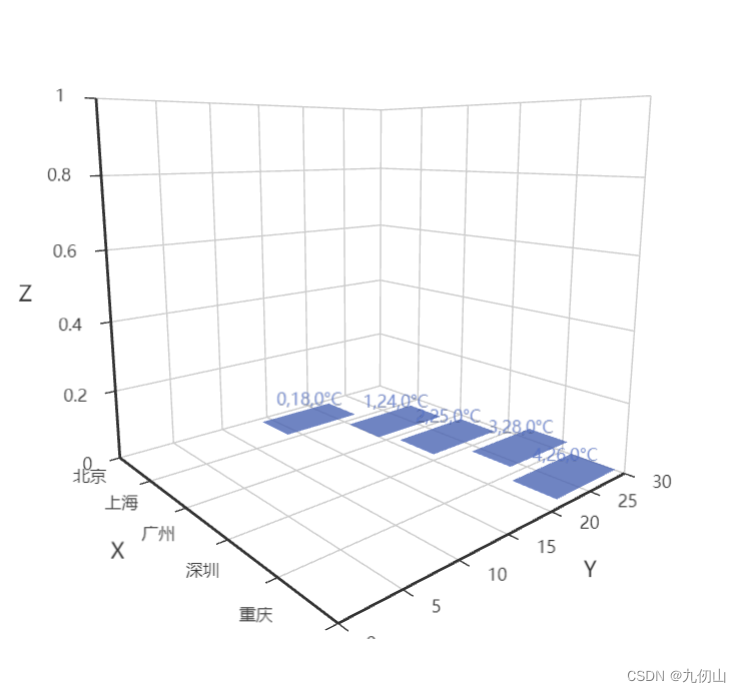
极致呈现系列之:ECharts3D柱状图的维度穿梭
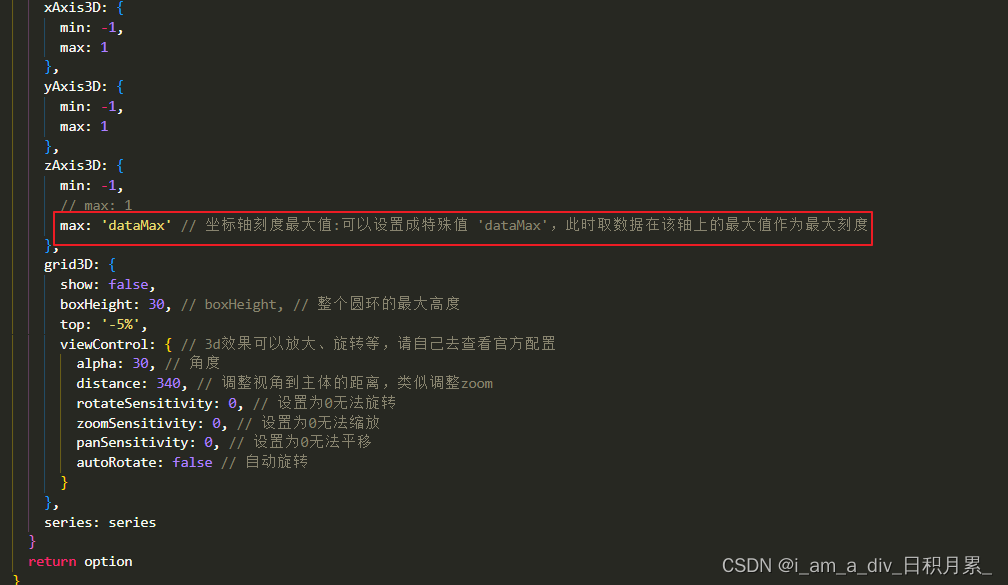
目录 ECharts 3D柱状图的特点ECharts 3D柱状图的应用场景3D 柱状图与二维柱状图的优缺点3D 柱状图的优点:3D 柱状图的缺点:二维柱状图的优点:二维柱状图的缺点: ECharts 3D柱状图的常用配置项xAxis3D 配置项yAxis3D 配置项zAxis3D…
Echarts 箱线图的详细配置过程
文章目录 Echarts 简介 Echarts 简介
ECharts(百度开源的数据可视化库)提供了丰富的图表类型,其中包括箱线图。箱线图是一种用于展示数据分布情况的图表类型,它可以显示数据的中位数、四分位数、最大值、最小值和异常值等信息。下…
前端数据可视化之【Echarts下载使用】
目录 🌟下载🌟浏览器引入🌟模块化引入 🌟使用🌟基本使用步骤 🌟绘制一个简单的图表🌟写在最后 🌟下载
🌟浏览器引入
官网下载界面:官方网站 或 Echarts中文…
前端 图表 ECharts
教程官网:Documentation - Apache ECharts
图表案例:https://www.makeapie.com/explore.html
新图表案例:https://www.isqqw.com/
uniapp echarts x轴 支持html标签
在 UniApp 中使用 ECharts,也可以通过自定义渲染函数来支持在 x 轴标签中使用 HTML 标签。以下是一个示例代码,展示如何在 UniApp 中使用 ECharts 并支持 x 轴标签中的 HTML 标签:
在 template 中引入 ECharts 组件,并为其设置一…
jQuery使用echarts循环插入图表
目录
jQuery动态循环插入echarts图表
y轴显示最大值和最小值
x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…
Echarts 柱状图配置圆角
效果: 在option中的series中配置barBorderRadius属性:
弧度分别为 【左上,右上,右下,左下】
series: [{name: 结构化数据量(万),type: bar,barWidth: 12,data: this.data2,z: 100000,color: #4499e9,itemStyle: {// …
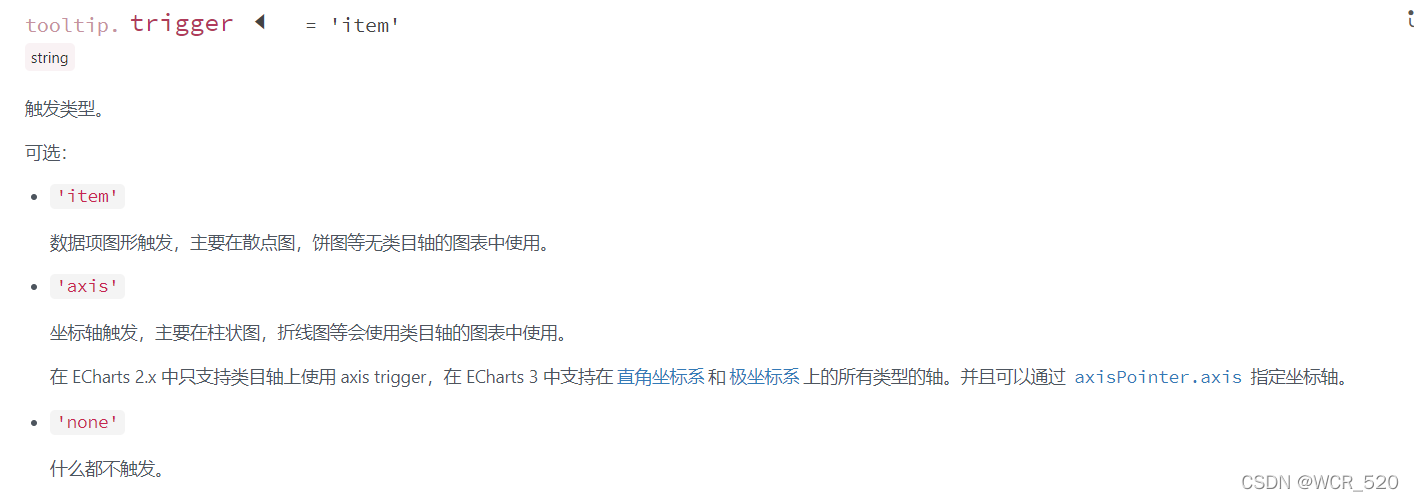
vue3中使用echarts:tooltip的trigger为axis tooltip不显示问题
vue3中使用echarts时,tooltip的trigger设置为axis时formatter不触发
tooltip: {trigger: "axis",formatter: function (params) {console.log("params", params);},axisPointer: {type: "shadow", // 阴影指示器},
},解决办法&#…
vue中使用echarts
vue中使用echarts 项目中经常会应用到echarts图表,这里再次记录下、方便使用。 echarts官方文档
众所周知echarts是非常强大的插件,千万级数据可视化渲染能力,涵盖各行业图表等等。
效果图 如何使用?
安装及引入echarts
安装 …
在Uniapp中使用Echarts创建可视化图表
在uniapp中可以引入echarts创建数据可视化图表。
1. 安装Echarts
使用npm安装echarts插件,命令如下:
npm install echarts --save2. 引入Eharts
在需要使用Echarts的页面引入:
import *as echarts from echarts3. 创建实例
创建画布元素…
Echarts源码修改、定制编译
1、在线构建 2、自定义修改、构建
1、下载:https://gitee.com/echarts/echarts/tags ,比如这里下载5.3.3
2、解压并执行:npm install
3、修改源码:一般修改src文件下面的源码,这里需要执行:npm run releas…
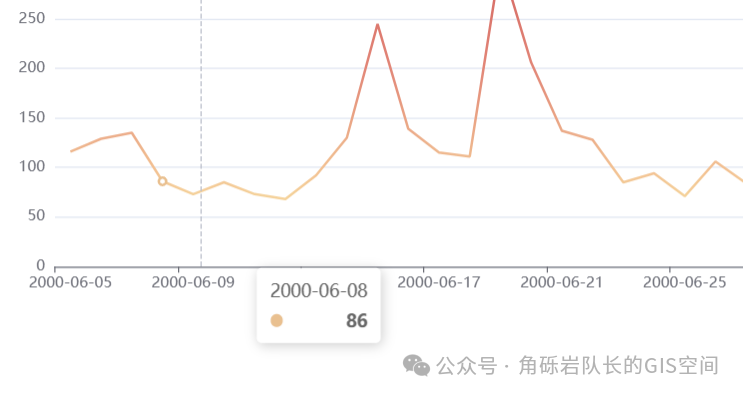
echarts 的 一个图表容器,使用grid存放多个折线图,并配置x轴联动
效果图 配置参数
// prettier-ignore
const data [["2000-06-05", 116], ["2000-06-06", 129], ["2000-06-07", 135], ["2000-06-08", 86], ["2000-06-09", 73], ["2000-06-10", 85], ["2000-06-11",…
echarts 饼图中心添加图片
需求 问题 - 暂时无法解决(如果图标居中不存在该问题) 由于此处饼图位置不处于当前 echarts 图表容器的中心位置,而是偏左一点,我们需要设置: 中心图片所在靠左位置【见 - 主要代码1】官方手册 https://echarts.apache…
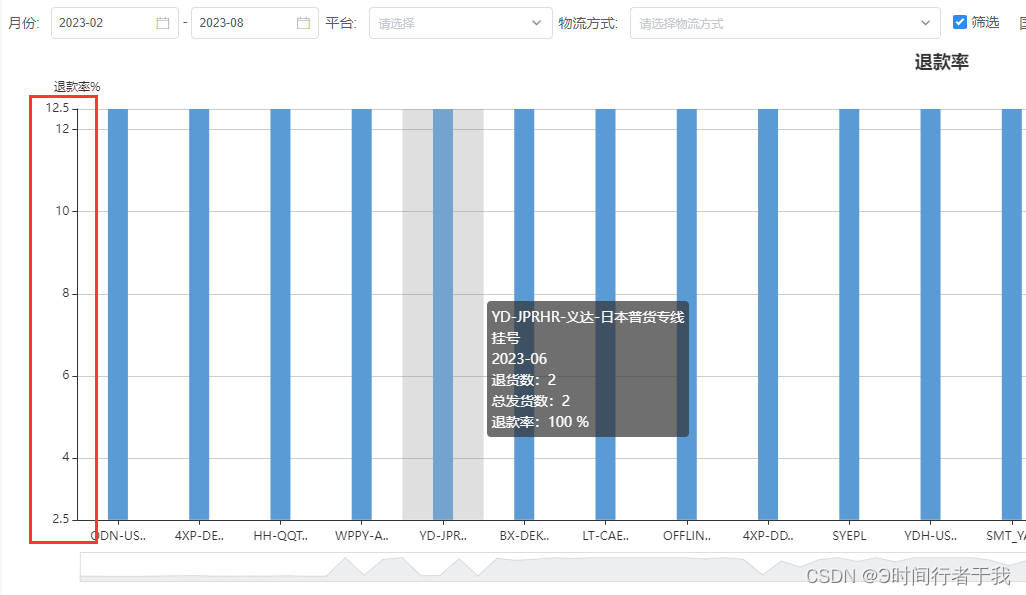
echarts图表中Y(y)轴间距固定,等间距,刻度固定,设置最大值、最小值
echarts图表中Y(y)轴间距固定,等间距,刻度固定,设置最大值、最小值
正确的写法interval: 2.5指定刻度间隔,我的间距2.5 、5、7.5、10、12.5,所以需要改成这种。如果你是
yAxis: {name: 退款率%,type: value,min: 2.5,max: 12.5,interval: …
JavaScript:使用slice(0)复制数组
本来avgX里只有25个数据,为了不污染avgX,我们使用了中间变量arr,然后在arr里添加了5个数据,打印原数组的时候会惊奇地发现avgX也变成了30个数据!这是因为数组之类引用数据类型,如果直接相等,相等…
ECharts position属性设置(外部、内部、自定义位置)
1 外部
1.1 top(外部正上方)
可应用于:series.label.position。
position:top
1.2 bottom(外部正下方)
可应用于:series.label.position。
position:bottom
1.3 left(外部左边)
可应用于:series.label.position。
position:left
1.…
echarts多次渲染更细报错的问题(There is a chart instance already initialized on the dom)
同一个echarts数据变化或需要重新渲染的时候会报错 解决的办法就是先在页面卸载这个chart图表,再重新渲染一次
let myChart
//卸载原有的chart
this.$echarts.init(document.getElementById("chartName")).dispose();
myChart this.$echarts.init(d…
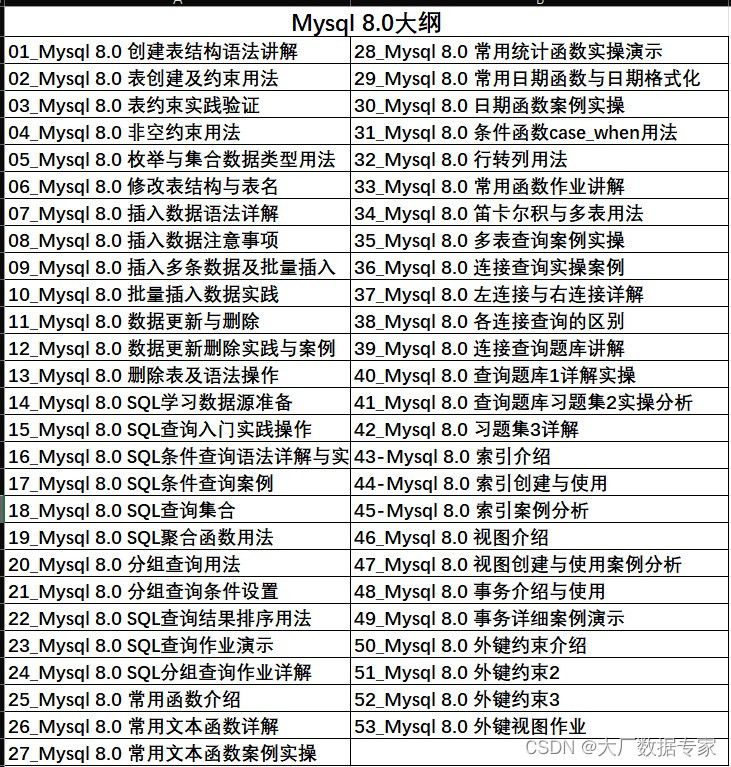
ChatGPT 一条命令总结Mysql所有知识点
想学习Mysql的同学,可以使用ChatGPT直接总结mysql所有的内容与知识点大纲
输入 总结Mysql数据库所有内容大纲与大纲细分内容 ChatGPT不光生成内容,并且直接完成了思维导图。
AIGC ChatGPT ,BI商业智能, 可视化Tableau, PowerBI, FineReport, 数据库Mysql Oracle, Offi…
❤echarts柱状图的使用及详细配置
❤ echarts柱状图的使用及详细配置
一、Echarts 柱形图详细配置
1、 简单引入
import * as echarts from echarts;// 5.4区别4引入方式
// 结构
<div id"echartzhu" style"width: 100%;height: 200px;"></div>// 渲染
this.echartzhu(echa…
javaScript蓝桥杯-----全球新冠疫情数据统计
目录 一、介绍二、准备三、⽬标四、代码五、完成 一、介绍
新冠疫情席卷全球,在此期间有很多免费的 API 和⽹站为⼈们提供了各个国家疫情数据的查询功能,这些免费公开的数据体现出了互联⽹作为信息媒介的优越性,帮助全球⼈⺠更好的了解⼀线疫…
关于echarts使用的常见问题总结
关于echarts使用的问题总结 1.legend图例不显示的问题: 在legend中的data为一个数组项,数组项通常为一个字符串,每一项需要对应一个系列的 name,如果数组项的值与name不相符则图例不会显示; 2.图表位置无法紧贴画布边缘的问题: 在grid绘图网格里,containLabel(grid …
echarts饼图中间有间隔
var chartPieState echarts.init(document.getElementById(chartPieState));在需要间隔的部分 加一个 selected:true 即可
option {tooltip: {trigger: item},legend: {orient: vertical,left: left},series: [{type: pie,radius: 50%,label: {normal: {position: inner,sho…
vue echarts5.0版本使用appendData大数据量分片加载60万个GPS点
需求:将大量GPS数据点渲染在中国地图上 (后续数据量可达百万级,目前未实验,国庆节以后再进行测试) 数据格式: [[118.17681,39.66119], [117.88331, 33.195477], ...] echarts版本:5.0.2 效果&am…
echarts:为tooltip添加链接
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>ECharts</title><script src"js/echarts.js"></script><style>/* 去掉链接下划线 */a {text-decoration:none}</style></hea…
vue echarts k线图 标记点根据条件设置颜色
1. 数据格式{属性1, 属性2, 属性3, 属性4{属性4.1, 属性4.2, 属性4.3}} {symbol: circle, symbolSize: 0,xAxis: 2023-01-01 08:36:00, yAxis: 0.06968924, label: {fontStyle: normal, fontSize: 13, color: blue}
}
2. 自定义局部function 拼装数据
// data 是 自定义标记点…
Echarts图表显示不完全(多种图表解决方案)
前言
在使用Echarts画图的时候,有时候图表在固定大小的盒子模型(dom容器)中会显示不完全,因此我们需要对图表进行相关的调整使得图表内容显示完全。结合最近遇到的情况,提出一些解决方向 (比较片面&#x…
小程序小程序中使用echarts图表显示模糊
解决方法:初始化函数加入dpr参数,完美解决
function initChart(canvas, width, height,dpr) {const chart echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr});canvas.setChart(chart);
}
echarts在legend中显示百分比或value值
所占百分比: formatter:function (name) {var total0;for (var i0;i<option.series[0].data.length;i){totaloption.series[0].data[i].value;}for (i0;i<option.series[0].data.length;i){var dpercent(option.series[0].data[i].value/total*100).toFixed(2…
echarts面积图颜色渐变的实现
之前经常使用echarts来实现常见的折线、柱形、饼状等图表。今天做做数据大屏的时候,ui小姐姐问我可以实现渐变面积图形吗? 小哥哥表示男人不能说不行,这都是小场面。接下来我们看下如何使用echarts实现渐变面积图。
option {grid:{//设置图…
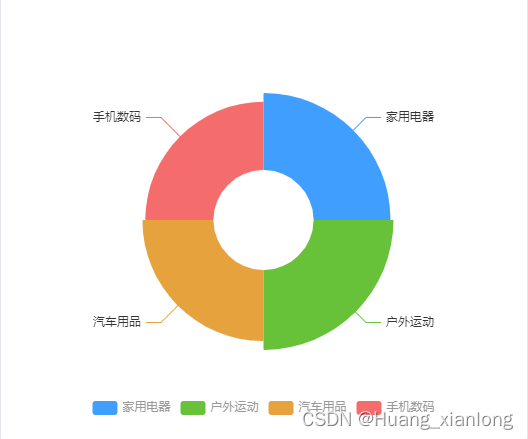
uni-app:通过ECharts实现数据可视化-如何引入项目
效果 引入文件位置 代码
<template><view id"myChart"></view>
</template>
<script>
import echarts from /static/js/echarts.js // 引入文件
export default {mounted() {// 初始化EChartsconst myChart echarts.init(document…
vue3 封装ECharts组件
一、前言
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。
ECharts图表大家应该用的都比较多,基础的用法就不细说了ÿ…
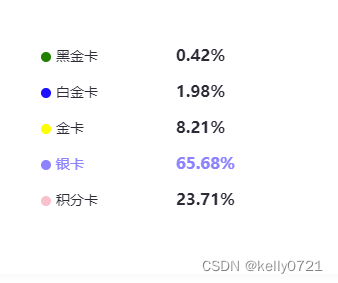
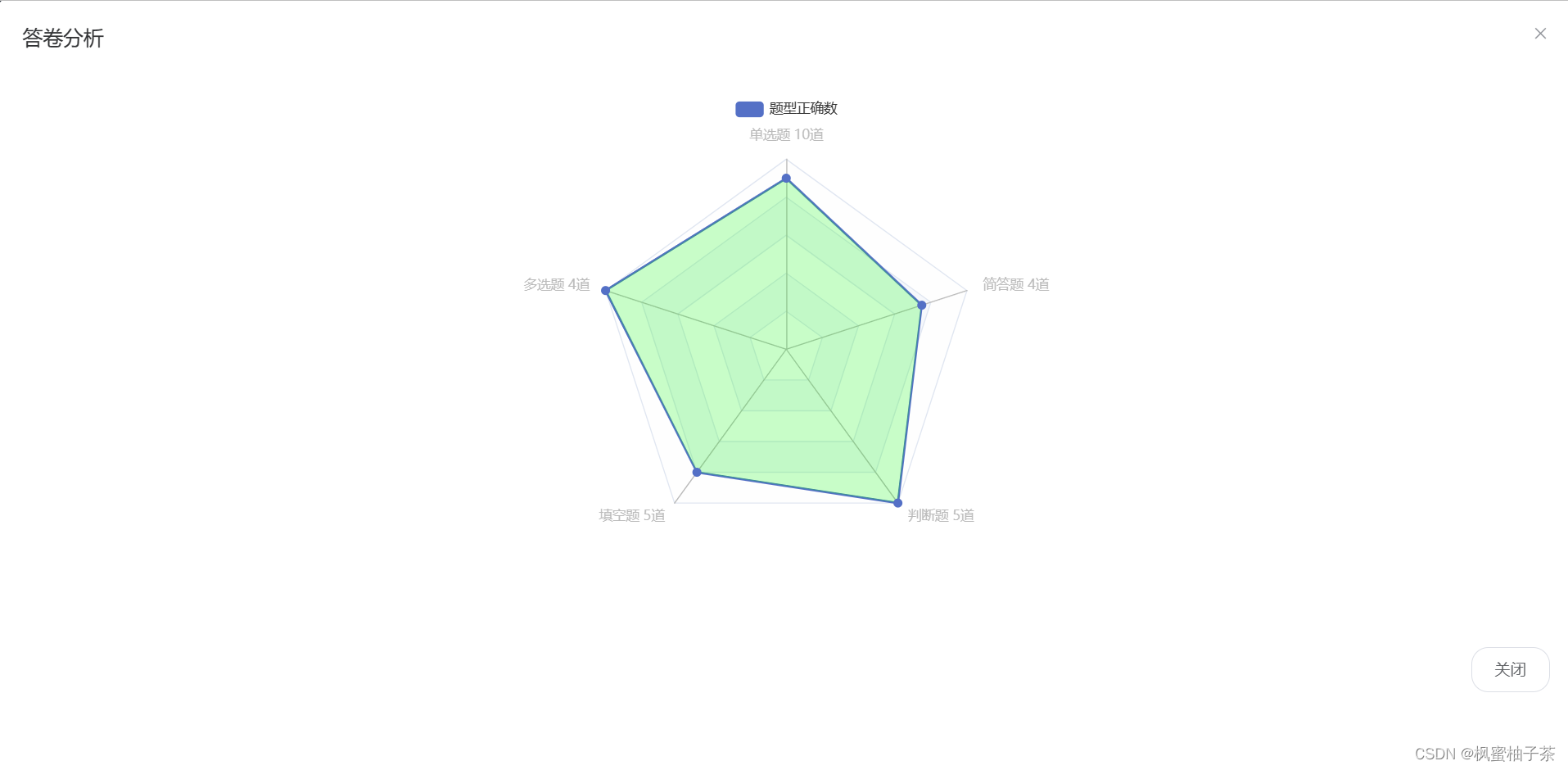
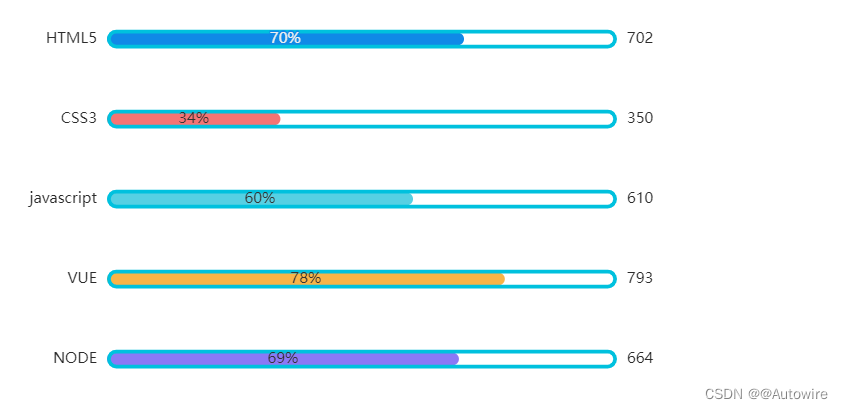
【开发实践】在线考试系统(二) 五边形战士——正确题目数统计
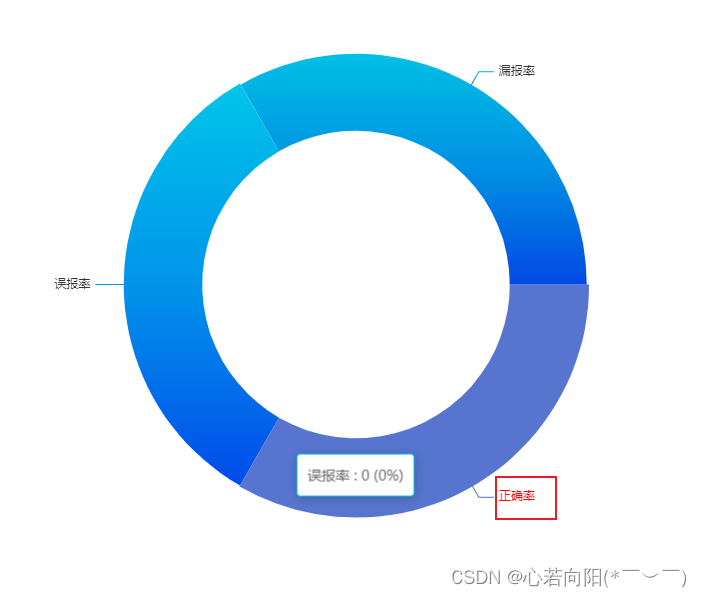
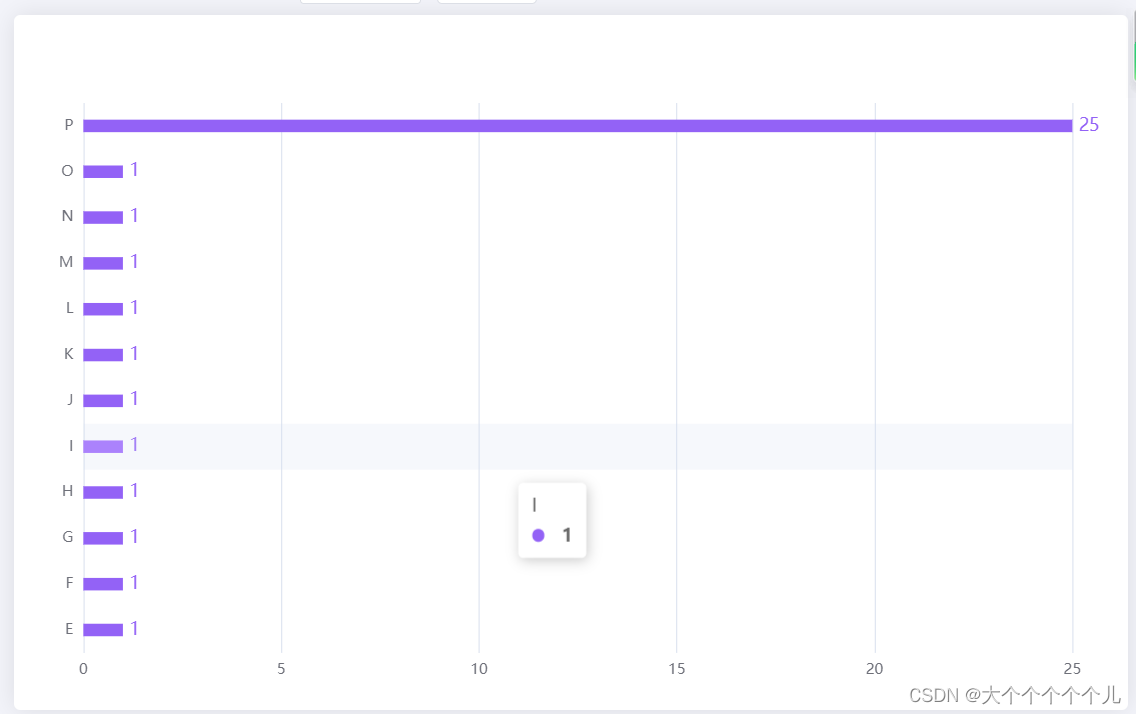
一、需求分析
【需求】:笔者最近开发了一个在线考试系统,指导教师提出一个需求:统计一下正确题目数在各类题型中的占比情况。
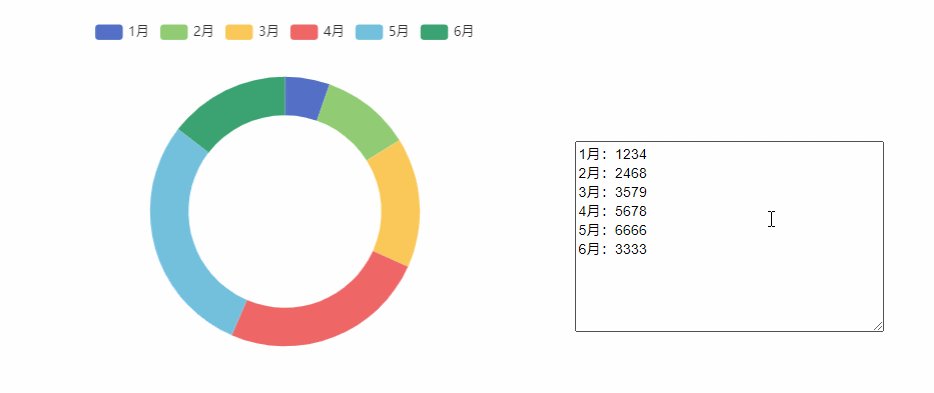
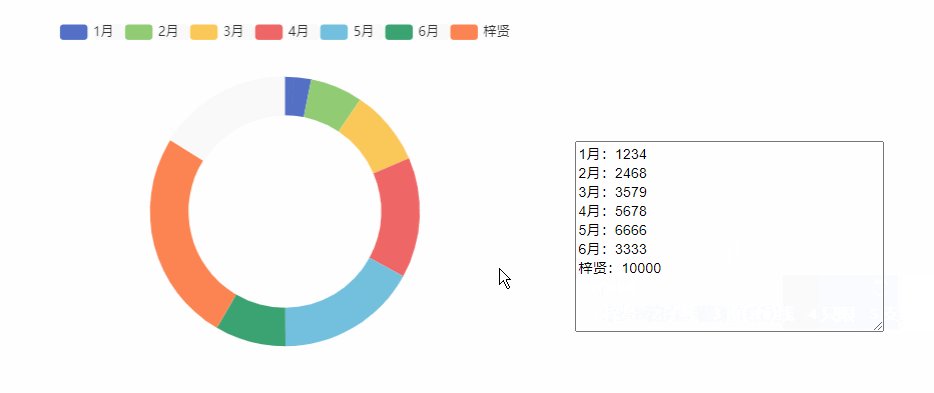
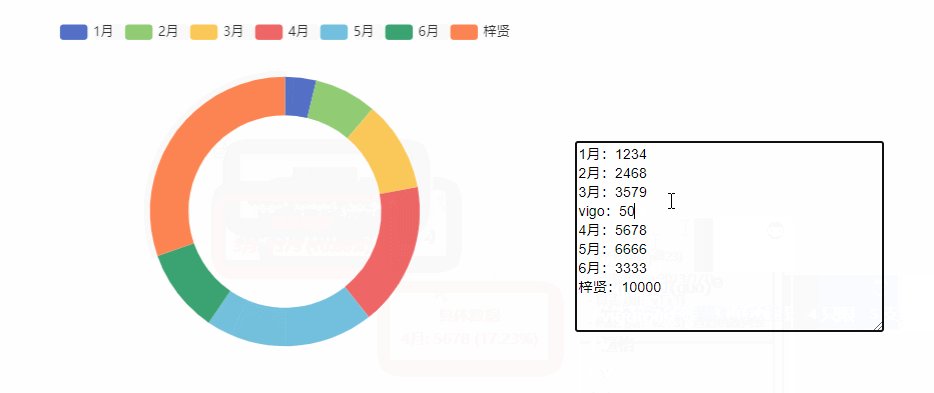
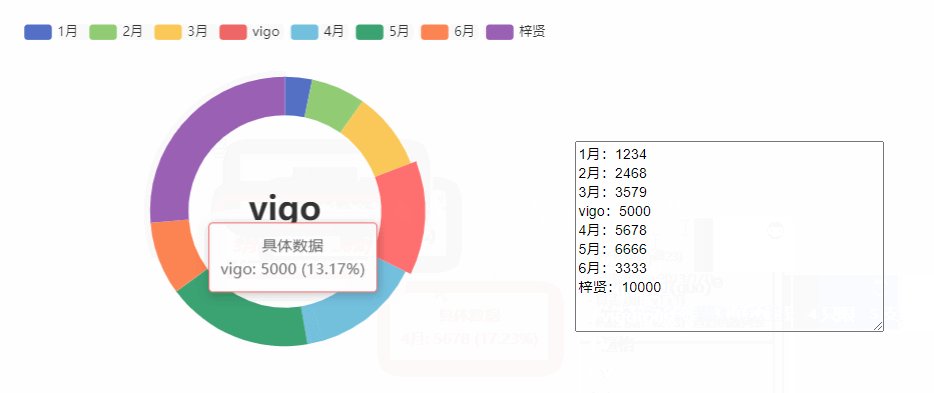
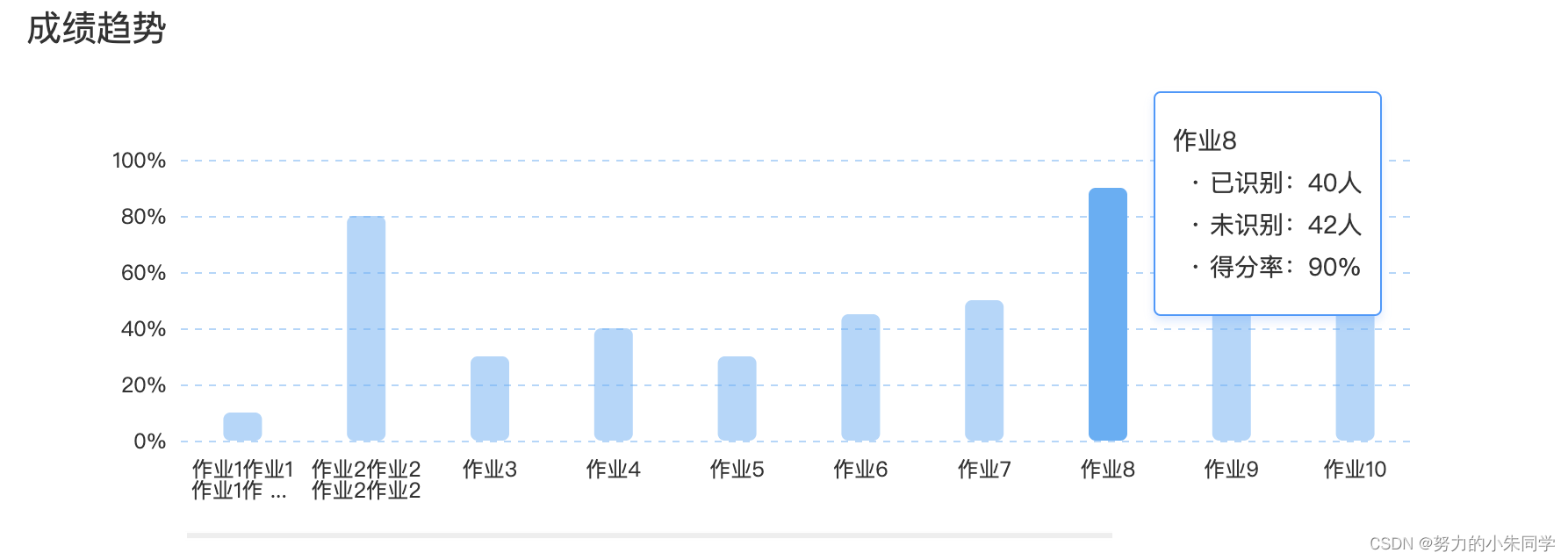
多种类型统计数据展示出来,当然表格也能实现,但是视觉效果就相对普通。不妨换种其他的图…
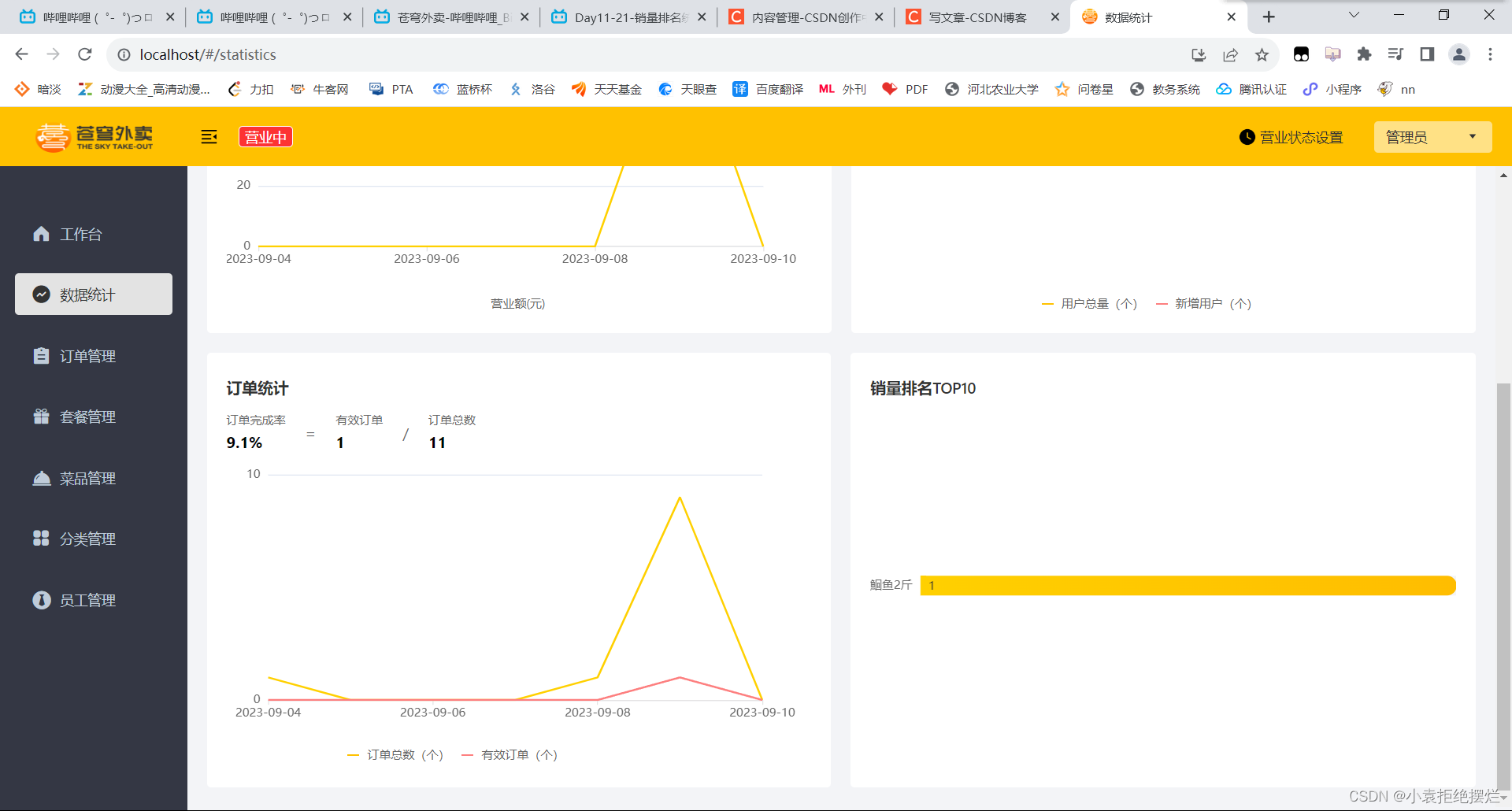
echarts副标题类似卡通显示框
title: [{ text: 流程, left: 0px, textStyle: { color: "#3E8FD2", fontSize: 18, }, top: -2px }, { subtext: 有效订单数, subtextStyle: { color: "white", fontWeight: "bold", textBorderColor: #3E8FD2, textBorderWidth: 9 }, left: 19.…
echarts自定义图例位置
legend: [{ orient: horizontal, x: 66%, y: -1%, align: left, data: [订单总量], }, { orient: horizontal, x: 82.%, y: -1%, align: left, data: [有效订单量], }, { orient: horizontal, x: 66%, y: 5%, align: left, data: [物流数], }, { orient: horizontal, x: 82%, y…
Python基础(二十四、JSON和pyecharts)
文章目录 一、JSON1.JSON介绍2.JSON格式数据转化3.示例 二、pyecharts1.安装pyecharts包2.查看官方示例 三、开发示例 一、JSON
1.JSON介绍
JSON是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串)…
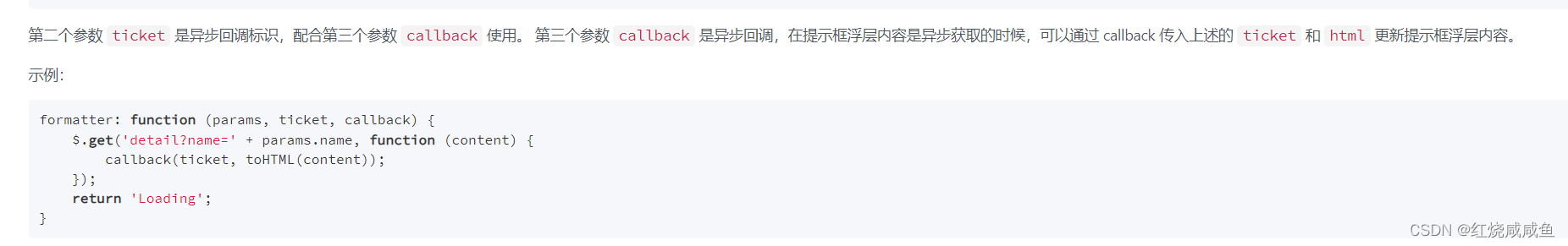
echarts:silent:true去掉markline label的tooltip
当鼠标经过markline的label时,出现了tooltip,但是,这里面的信息其实跟markline无关,显示的是折线图上点的信息,为了避免错误信息显示,需要去掉markline label的tooltip显示。 在markline的label里设置silen…
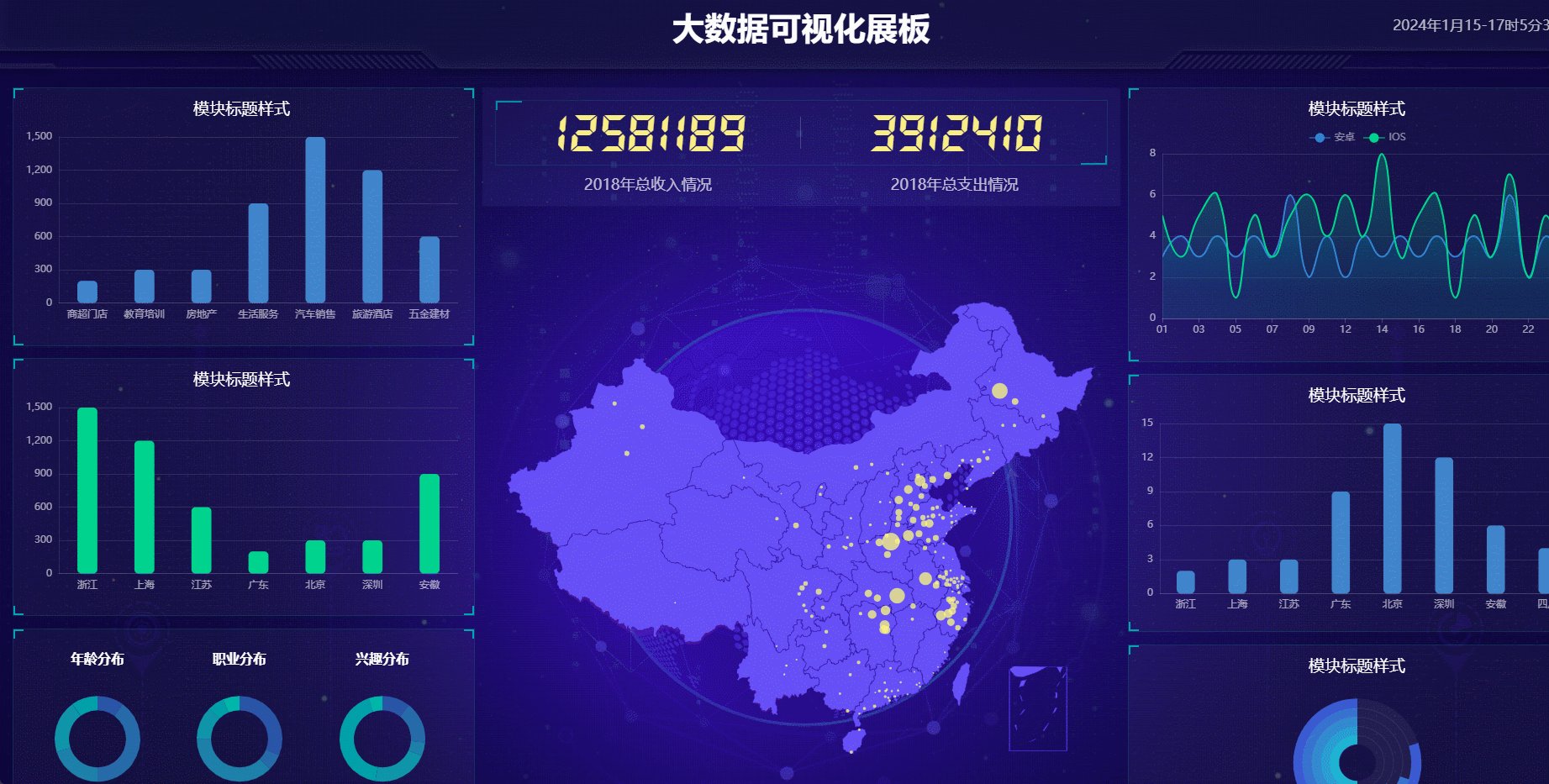
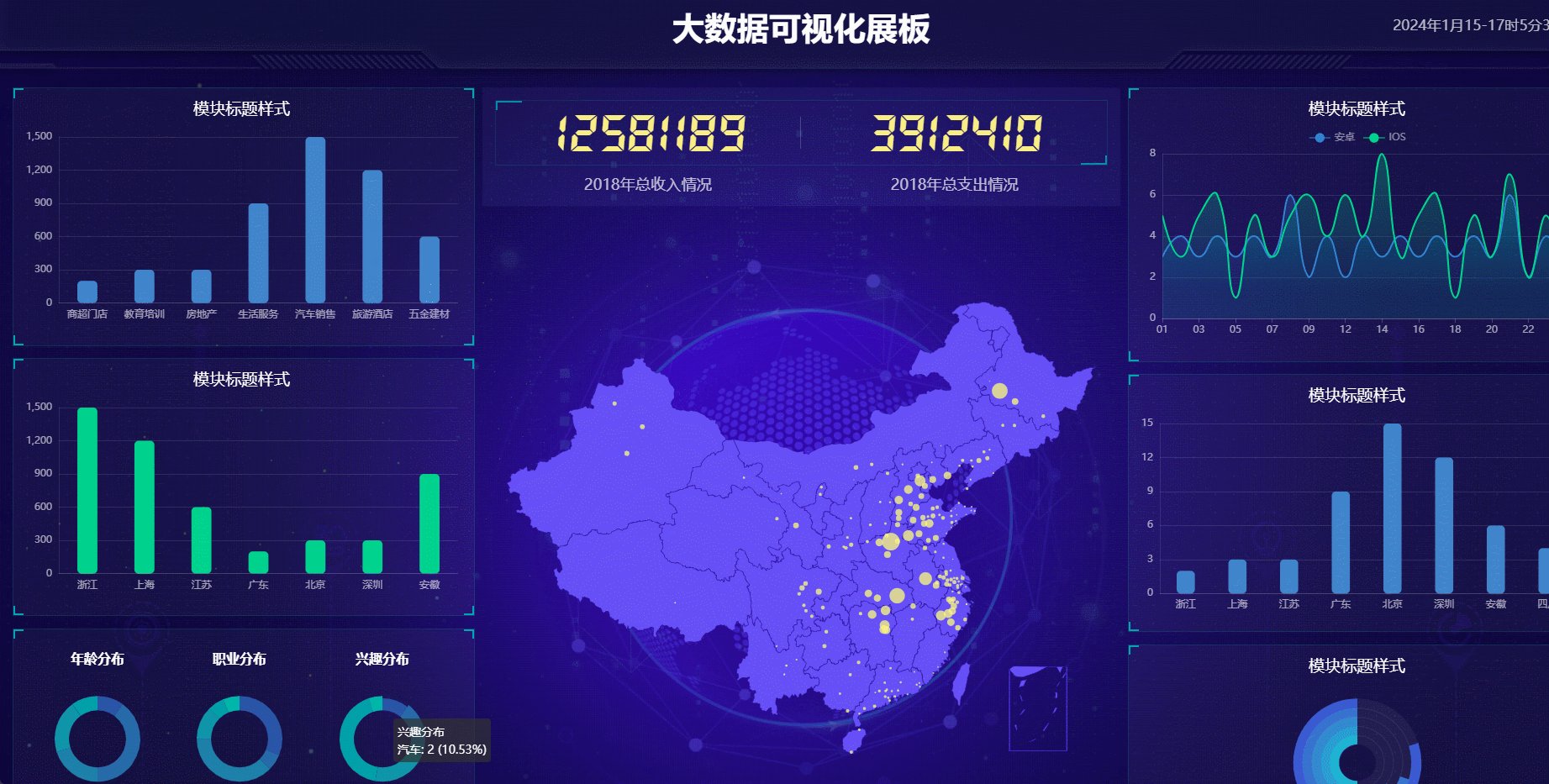
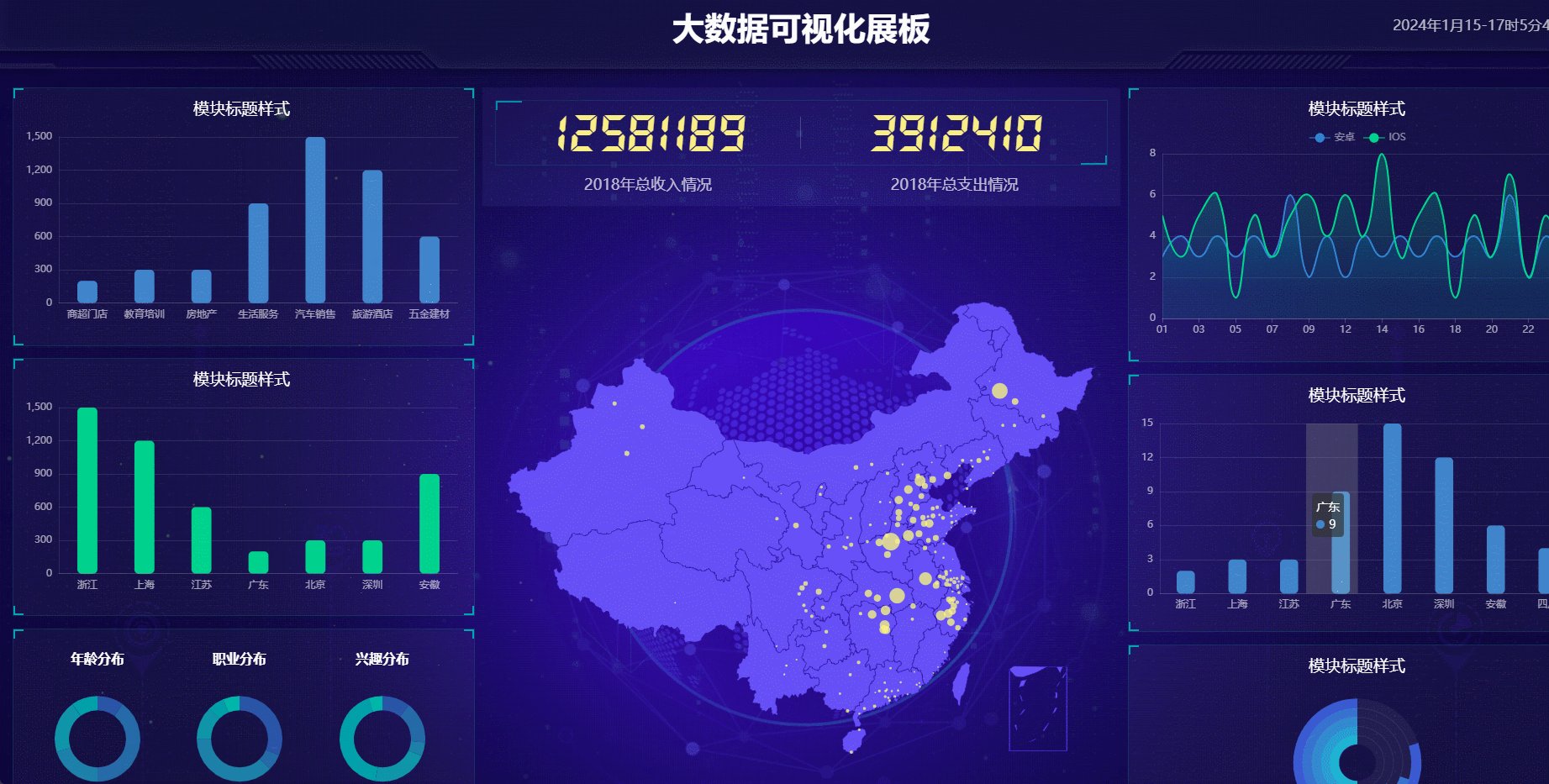
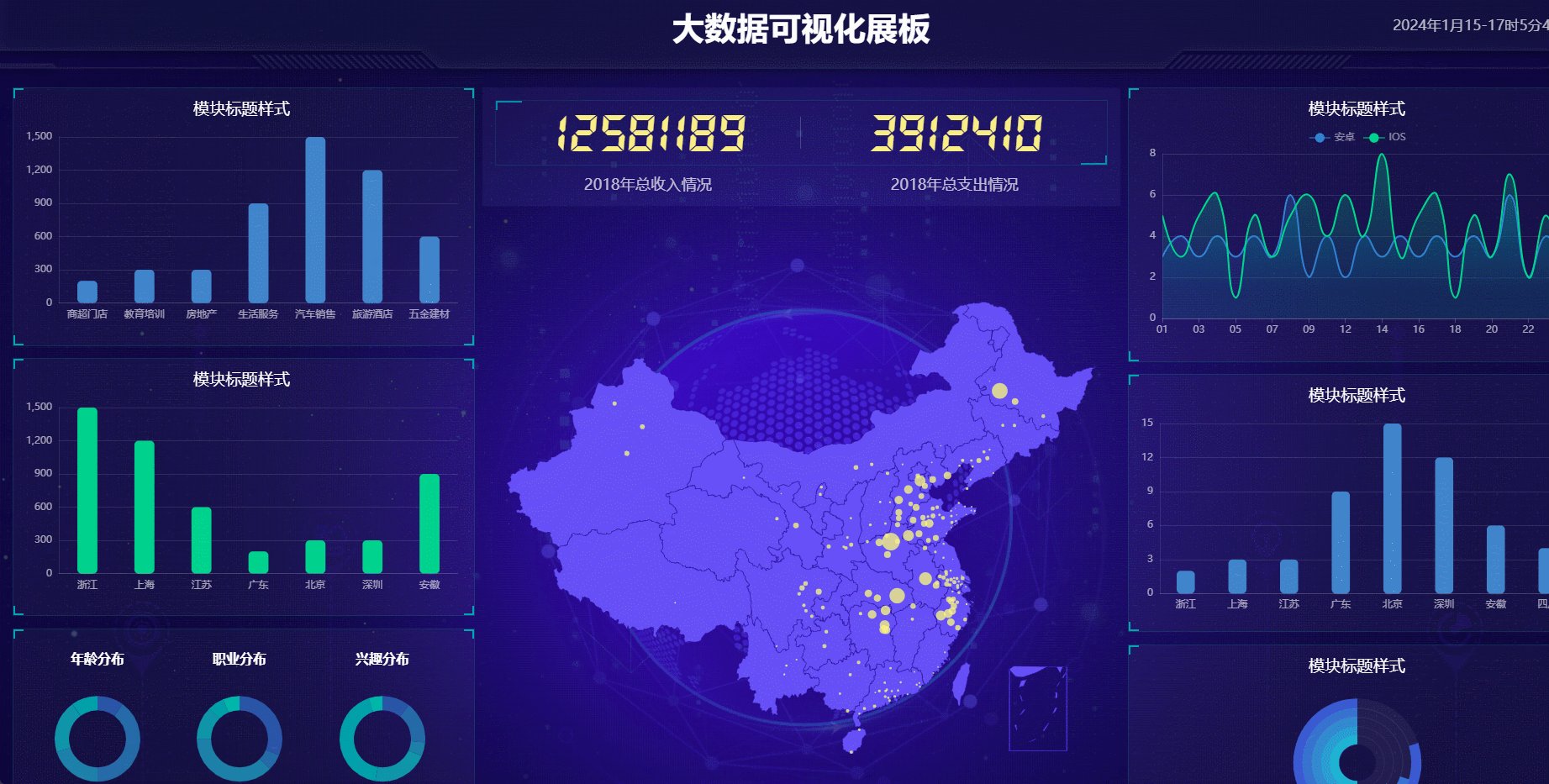
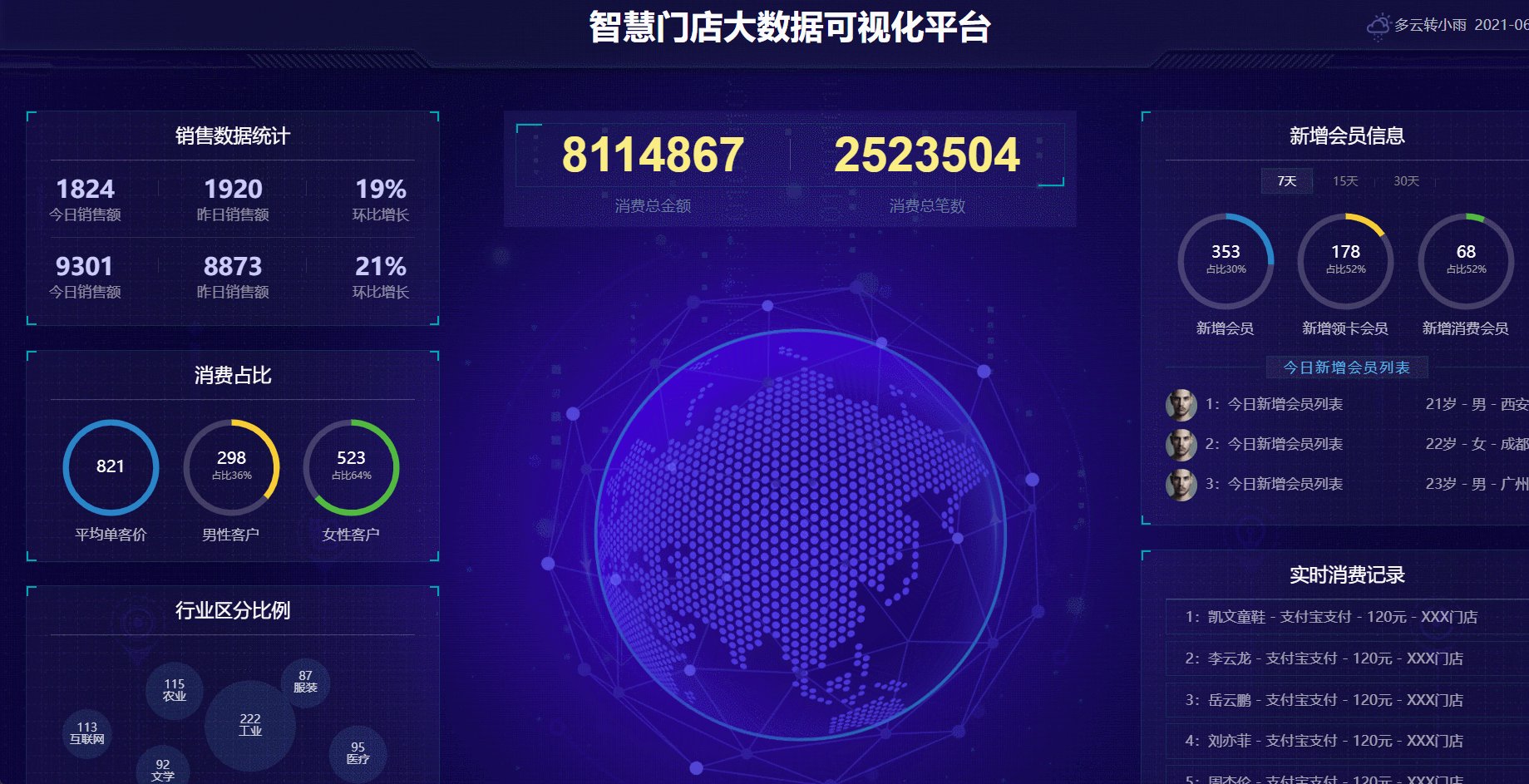
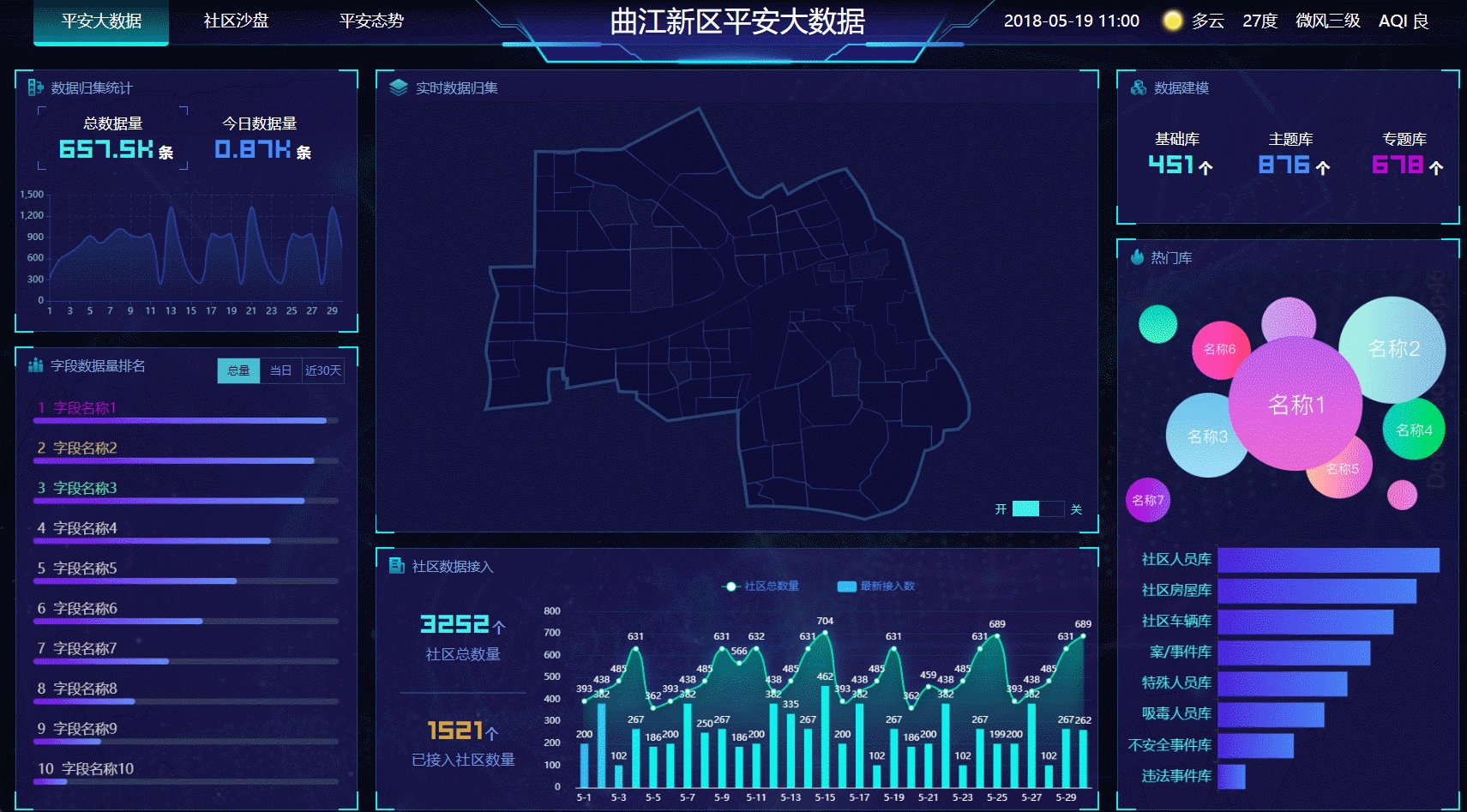
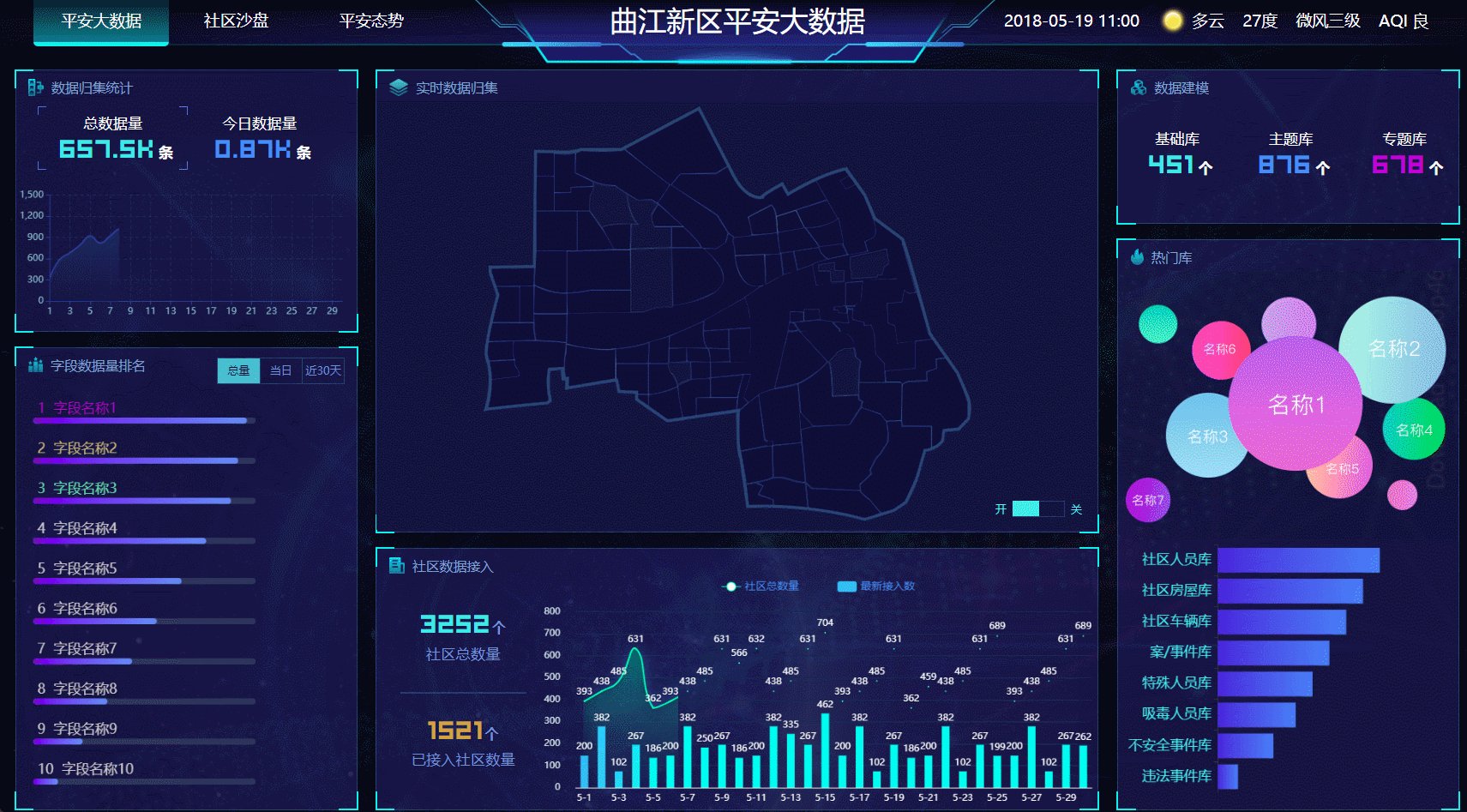
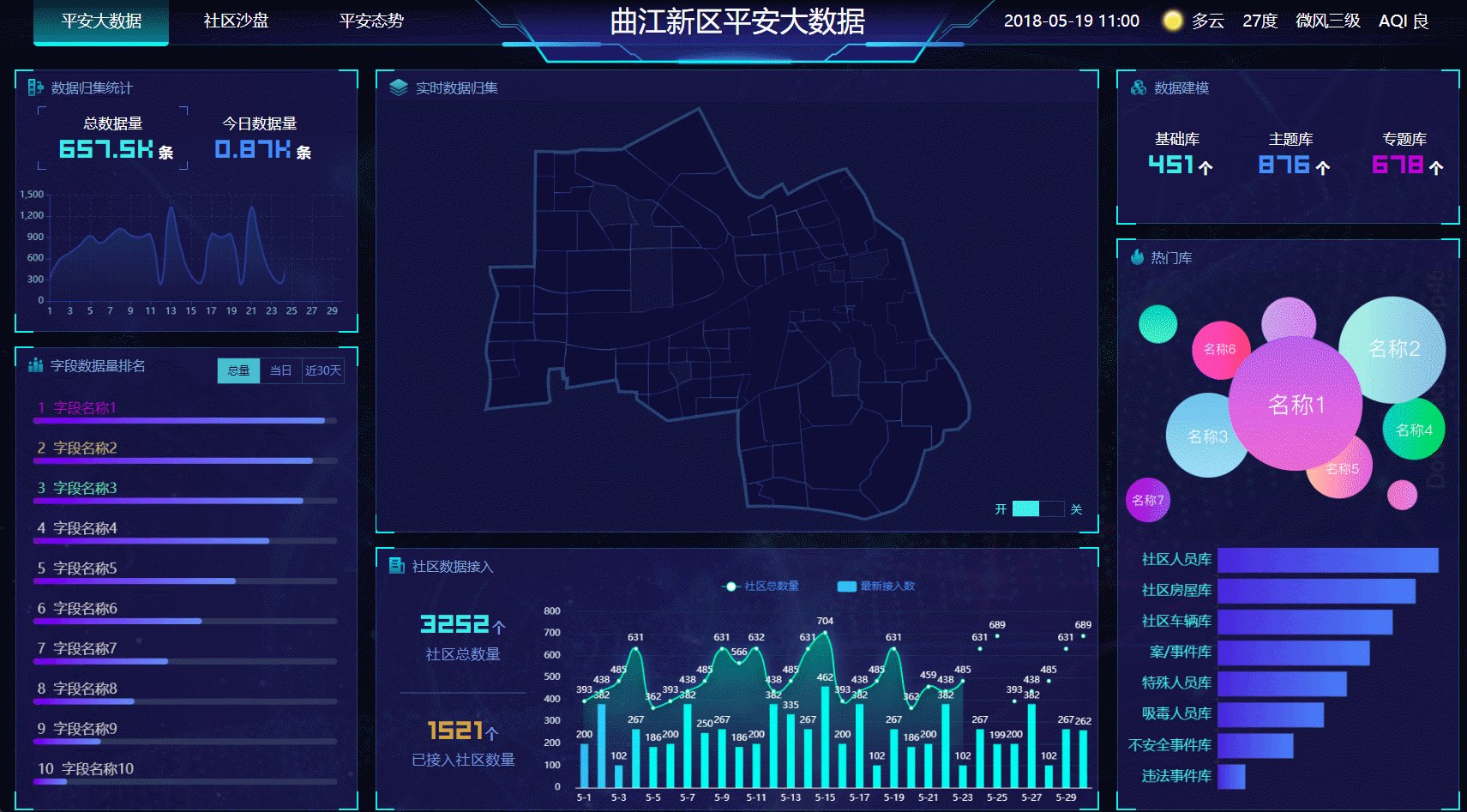
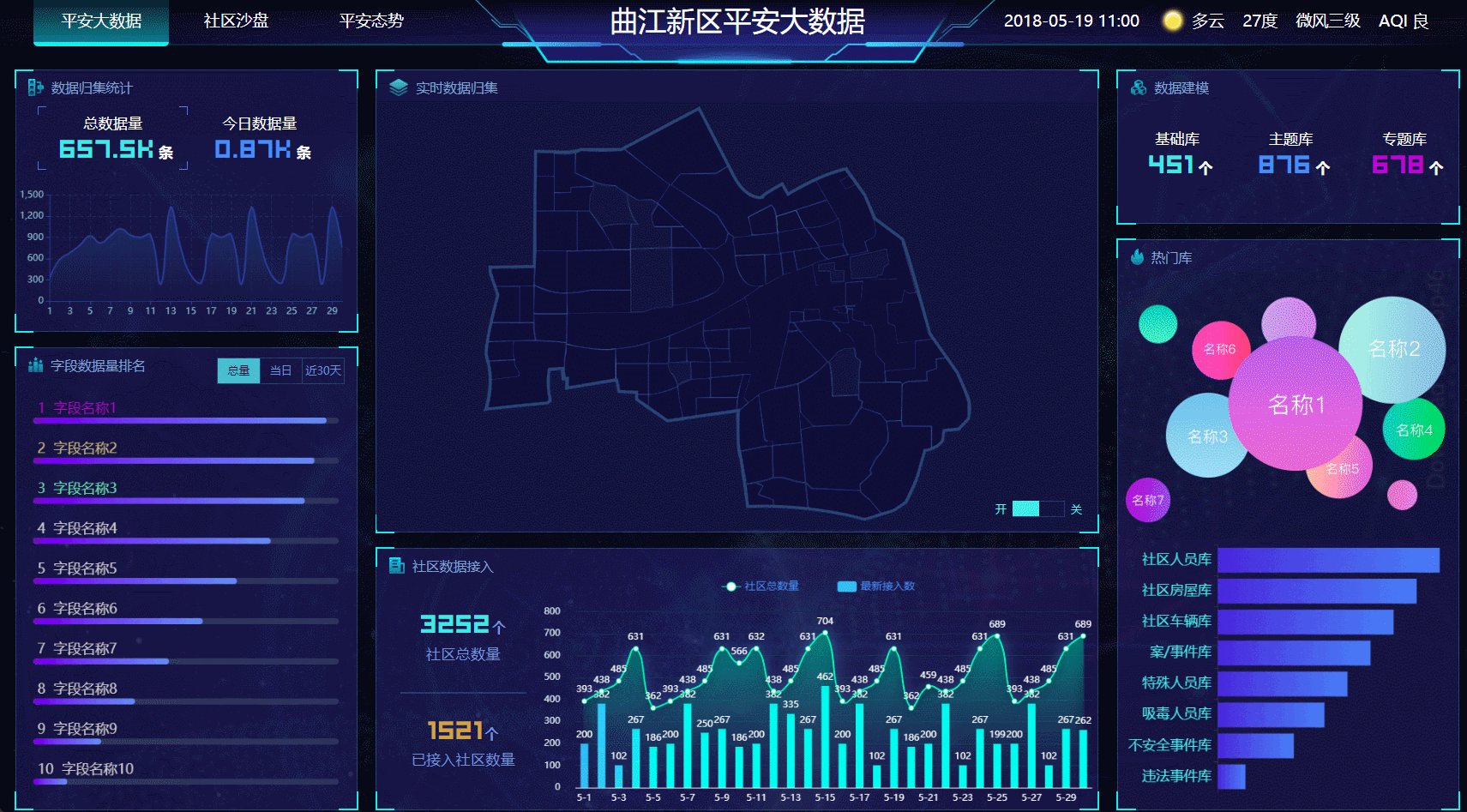
基于Echarts的大数据可视化模板:大数据可视化展板
目录 引言背景介绍可视化展板的重要性数据可视化的基本原则数据可视化的定义数据可视化的基本原则Echarts的应用场景商业分析与决策支持大数据监控与实时展示Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理的特定需…
【eCharts】echarts饼状图数据重叠导致指示线及显示文字重叠解决
1. 解决前 2.解决后 3.代码
function makePie(id, title, name, data, show) {if (!show) {show false;}var myChart echarts.init(document.getElementById(id));var option {title: {show:false,text: title,top: 2,left: 20,textStyle: {fontSize: 14,color:#767676,fon…
Echarts坐标轴如何实现log对数轴
背景
最近开发一个loss曲线图,x轴和y轴都要求用log对数轴,刚开发的时候x轴用的类目轴(category)图表,设置axisLabel返回值,强制转化成对数,以及最小值最大值等,实现x轴刻度间隔为10的指数,但这样series的data数据渲染总是感觉很奇怪。当把x轴设置成log时,图标走线也…
echarts设置tooltip的层级
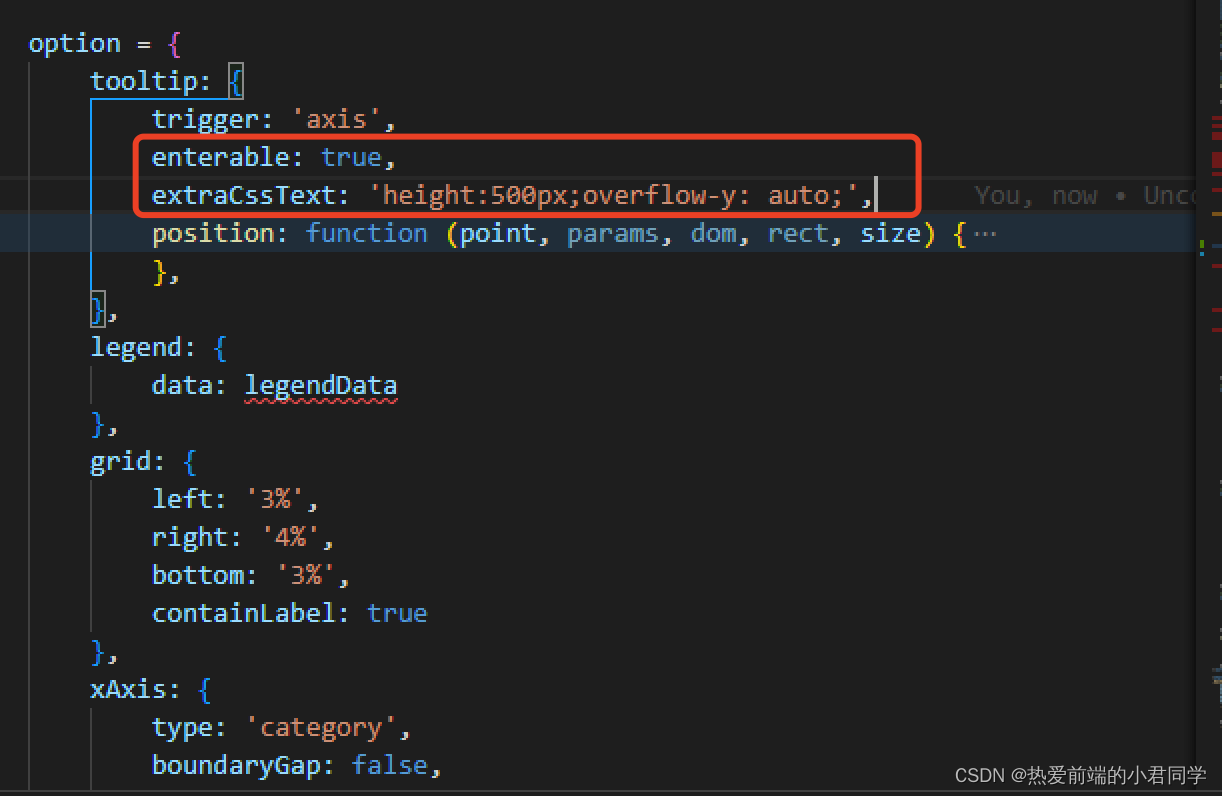
echarts设置tooltip的层级 tooltip: {trigger: "axis",extraCssText: z-index:3, // 修改层级borderColor: "rgba(0, 170, 255)",}, 完整的option示例如下:
option {tooltip: {trigger: "axis",extraCssText: z-index:3,axisPoin…
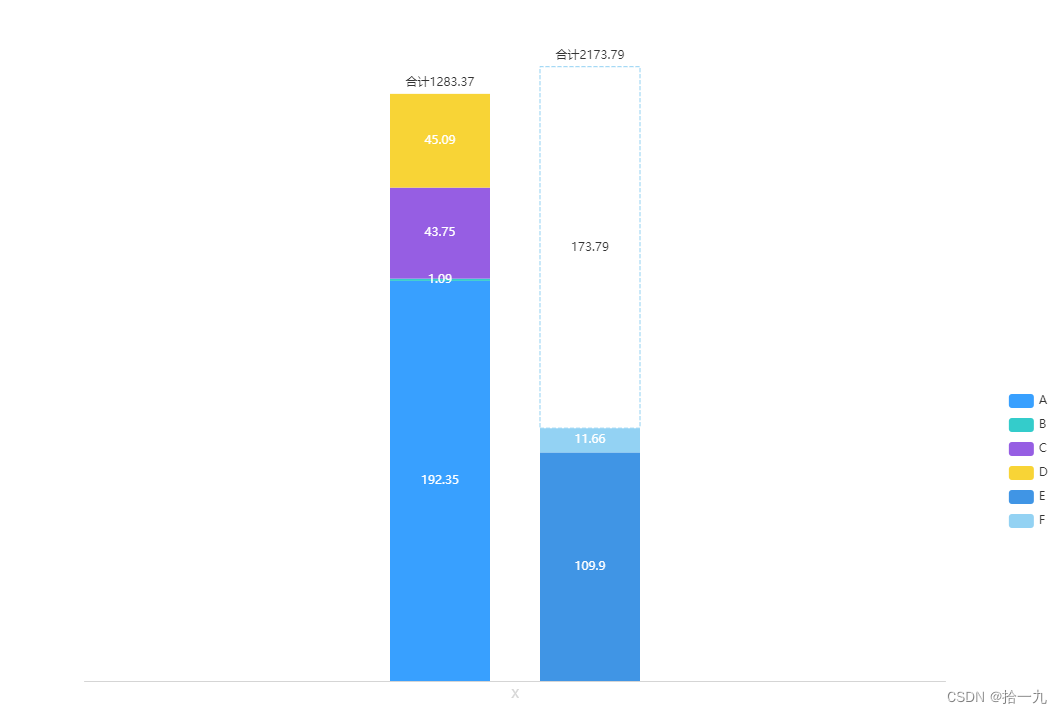
[echarts] 两侧堆叠柱状图
http://echarts.zhangmuchen.top/#/detail?cidxOQSXIOQiK
const myData [福田区, 罗湖区, 南山区, 盐田区, 宝安区, 龙岗区, 坪山区, 龙华区, 光明区, 大鹏区];
// 全彩屏,双基色屏,简易屏,条形屏
const offLine [[20, 40, 60, 60, 10, 2…
react使用echarts图表
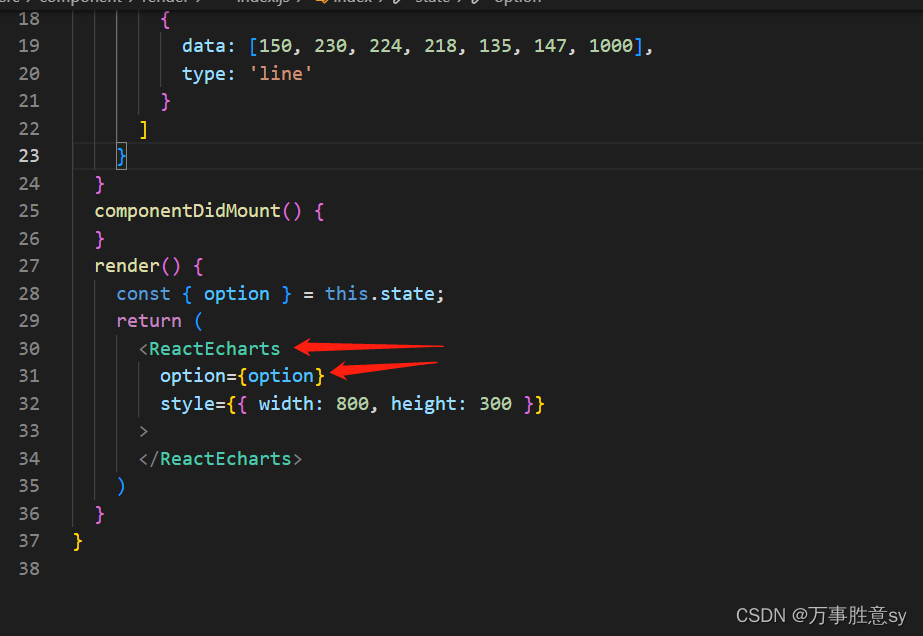
要在React中使用Echarts图表库,可以按照以下步骤进行操作:
首先,确保你的React项目已经安装了Echarts库。可以通过运行以下命令来安装Echarts npm install echarts --save在你的组件文件中,导入Echarts库: import ech…
前端数据可视化之【Echarts介绍】
目录 🌟前言🌟丰富的可视化类型🌟多种数据格式无需转换直接使用🌟移动端优化🌟多渲染方案,跨平台使用!🌟写在最后 🌟前言
ECharts开源来自百度商业前端数据可视化团队&a…
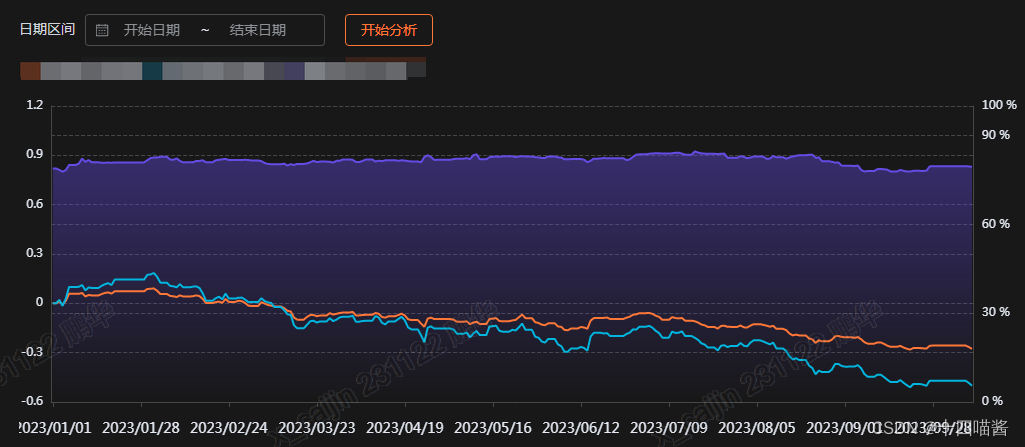
第二证券:机构策略:市场预期改善 把握底部机会
第二证券指出,数据显现,比照前史同期,当时盈利增速水平相对较低,但从年内趋 势来看,本年三季报全A非金融盈利同比较半年报已有所上升。可比口径 下,全A非金融三季报营收同比增加0.9%,净利润同比…
博乐信息与工信部教考中心深度合作 打造元宇宙人才培养平台
推进数字经济高质量发展离不开数字科技人才,也离不开职业技能培训的持续完善,根据《“十四五”数字经济发展规划》和国家发展改革委等部门关于印发的《职业教育产教融合赋能提升行动实施方案(2023—2025年)》通知指示,…
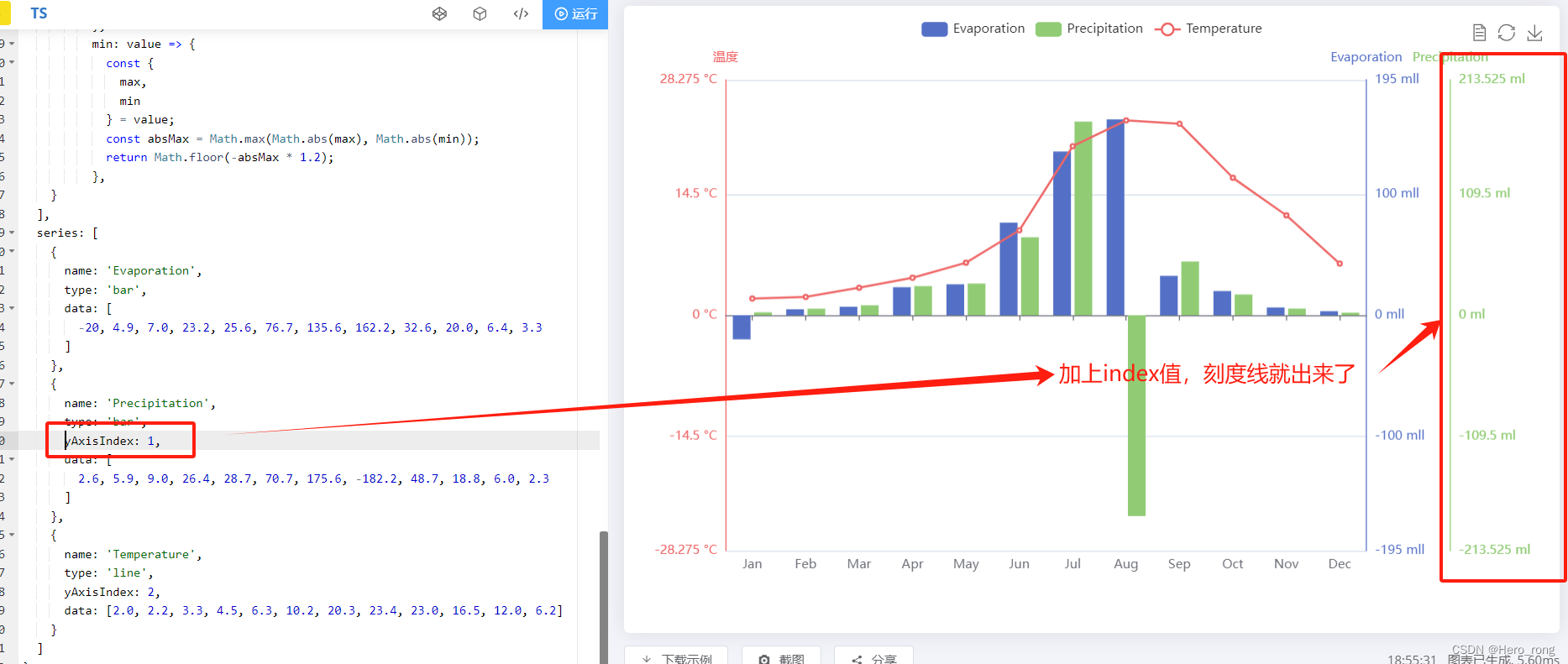
TS使用echarts柱状图鼠标放上去并弹出
效果 代码
<template><div><Chart style"width: 100%; height: 344px" :option"chartOption" /></div>
</template><script lang"ts" setup>import { ref } from vue;import { ToolTipFormatterParams } f…
小程序使用echarts图表-雷达图
本文介绍下小程序中如何使用echarts 如果是通过npm安装,这样是全部安装的,体积有点大 我这边是使用echarts中的一个组件来实现的,下边是具体流程,实际效果是没有外边的红色边框的,加红色边框的效果是这篇说明
1.echa…
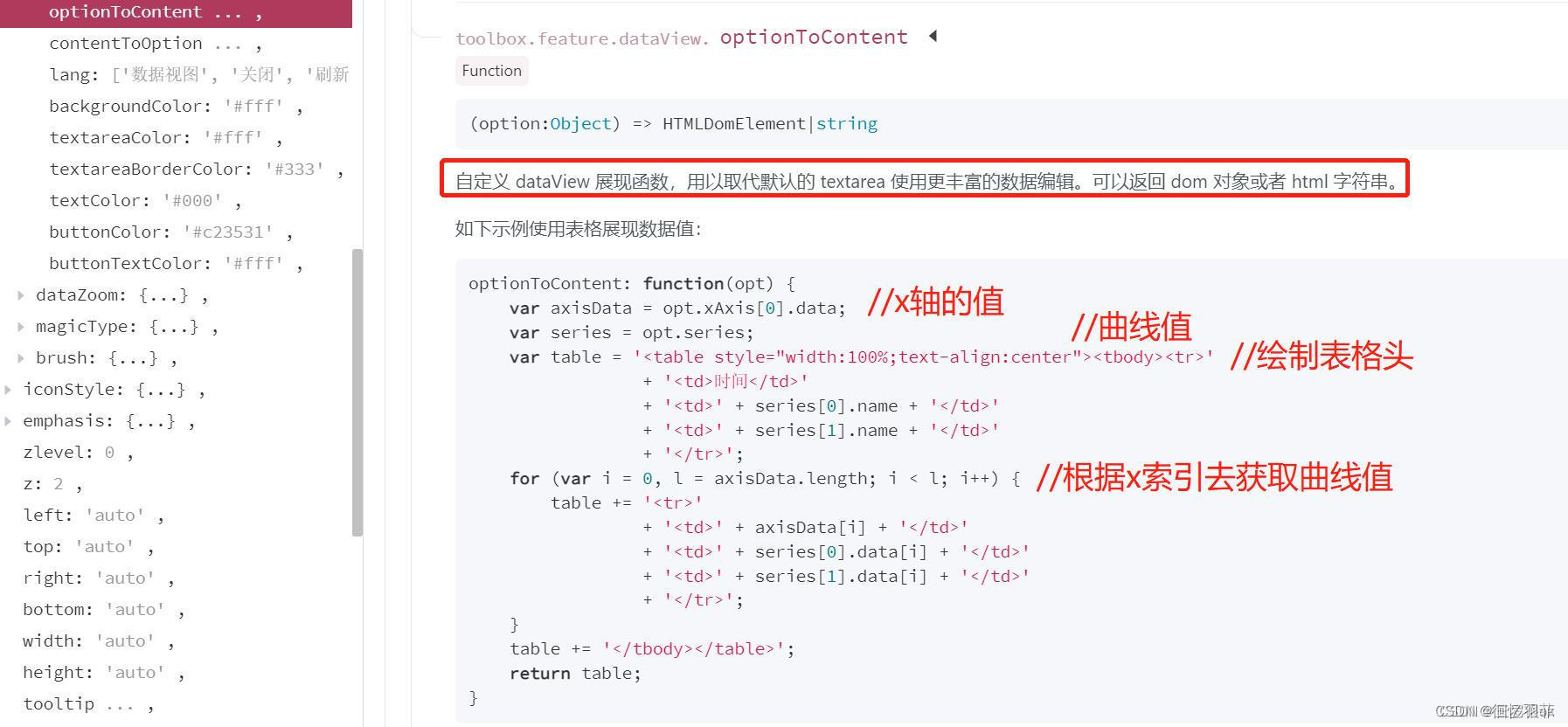
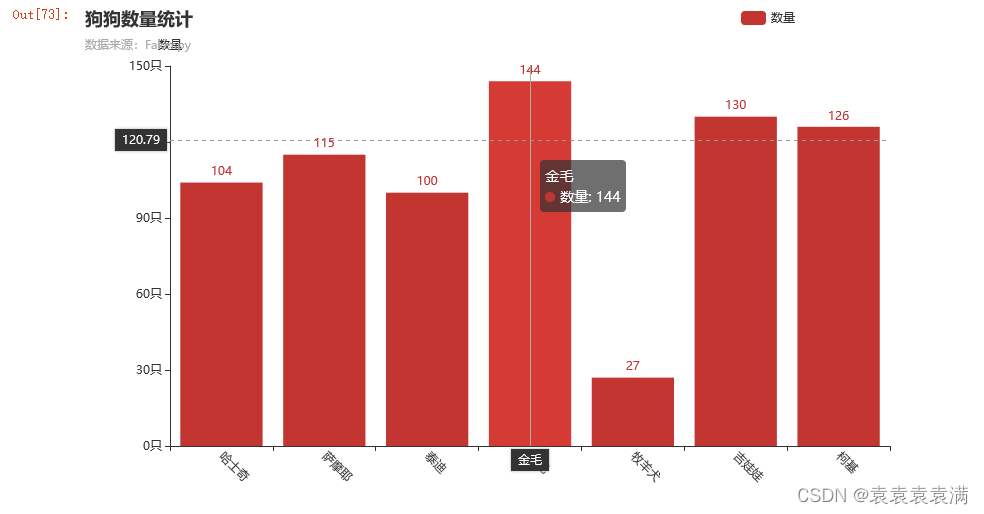
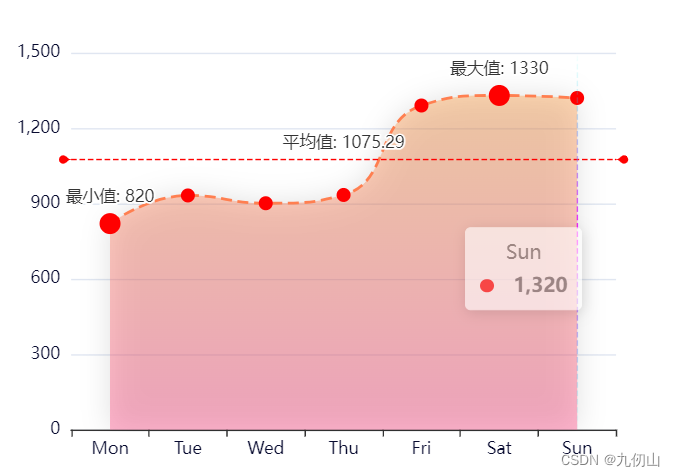
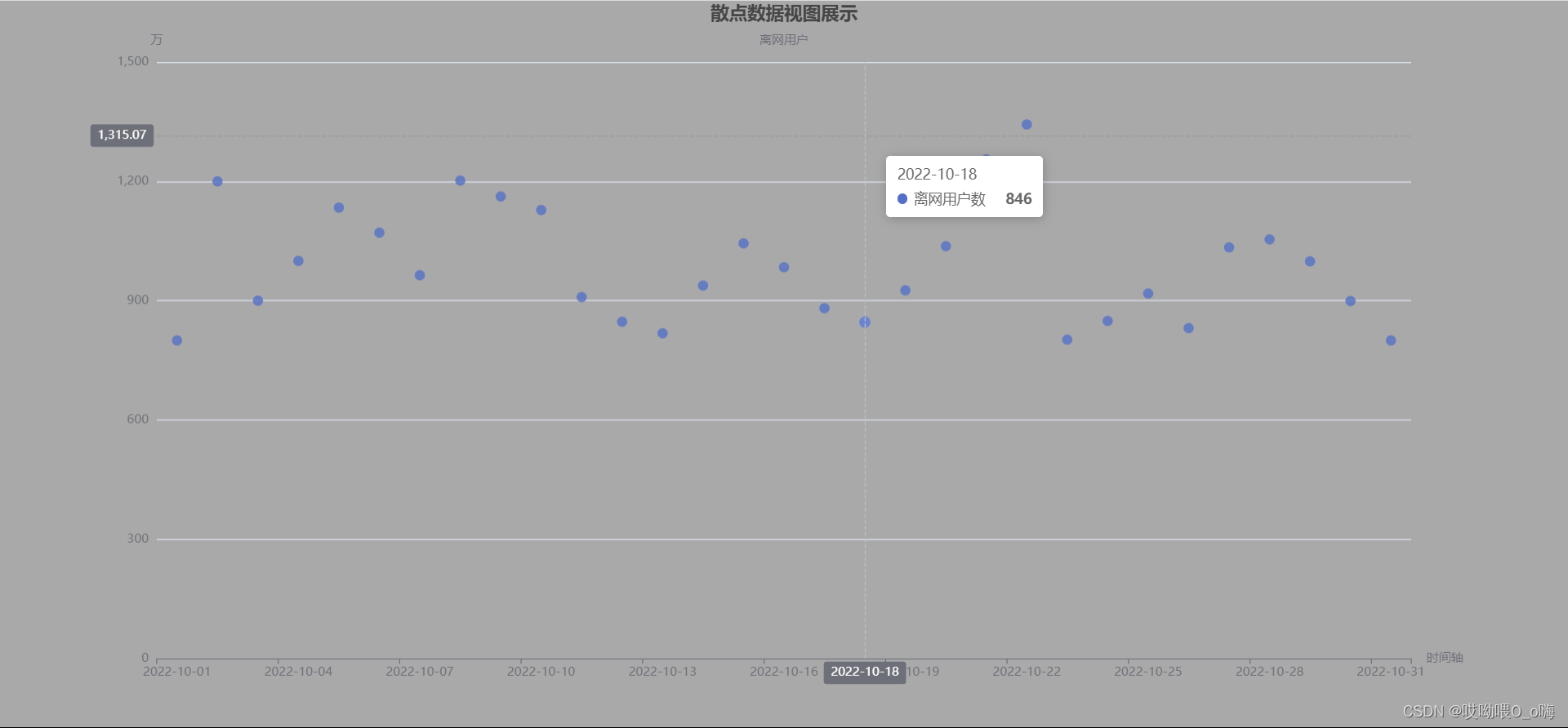
学习在echarts中优化数据视图dataView样式带表格样式,支持复制功能
学习在echarts中优化数据视图dataView样式 带表格样式 toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下: 像这种标题跟数据没有整齐对应上,看起来乱
改问题解决方案为,option 》…
100天精通Python(可视化篇)——第90天:Pyecharts可视化神器基础入门
文章目录 专栏导读一、pyecharts 介绍1. 简介2. 版本说明 二、pyecharts 特点三、pyecharts 安装四、基本步骤五、快速开始1. 数据准备1)类别数据2)时间数据3)颜色数据4)地理数据5)世界人口数据6)选择数据7…
uniapp引入插件市场echarts图表(l-echart)实现小程序端图表,并修改源码简化使用
使用的uniapp插件:l-echart
https://ext.dcloud.net.cn/plugin?id4899
注意事项
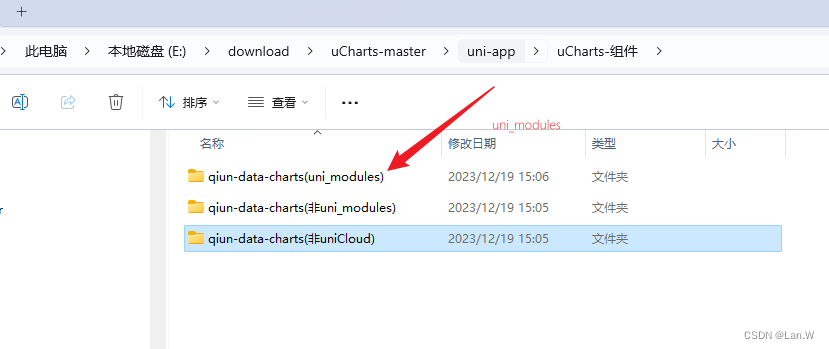
1.因为小程序有主包分包大小限制,并且uni_modules中的包也会算在主包体积中,而我项目中的图表是在分包中使用的,所以我移动uni_modules中的l-echart图表组件…
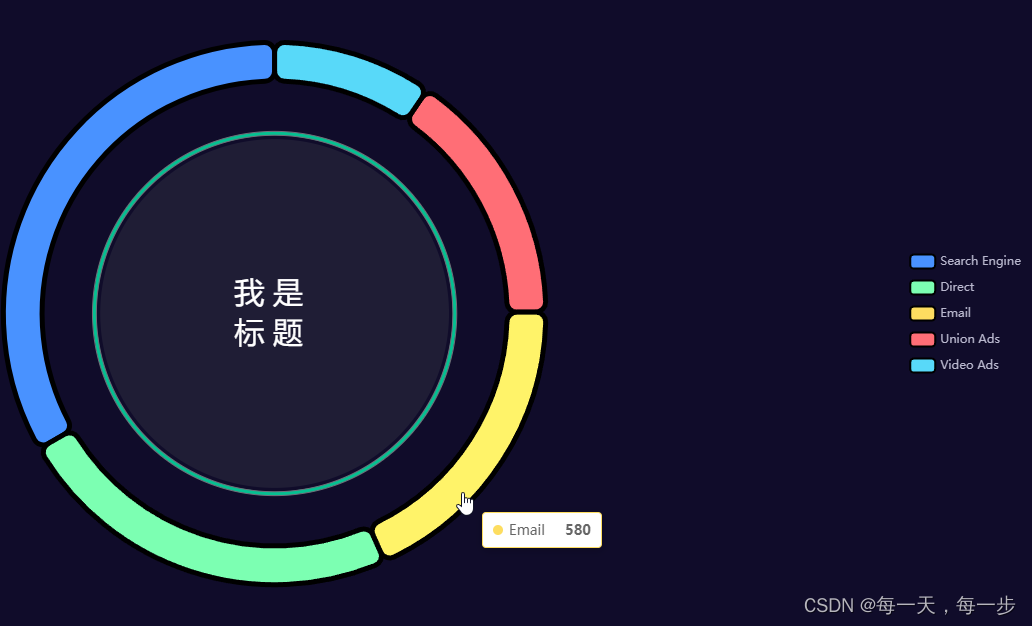
修改echarts饼状图鼠标样式
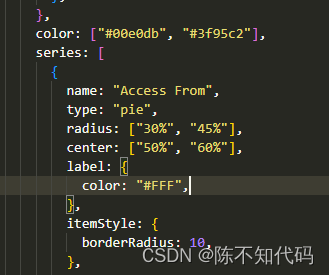
在echarts图表的 series里面加上两个属性
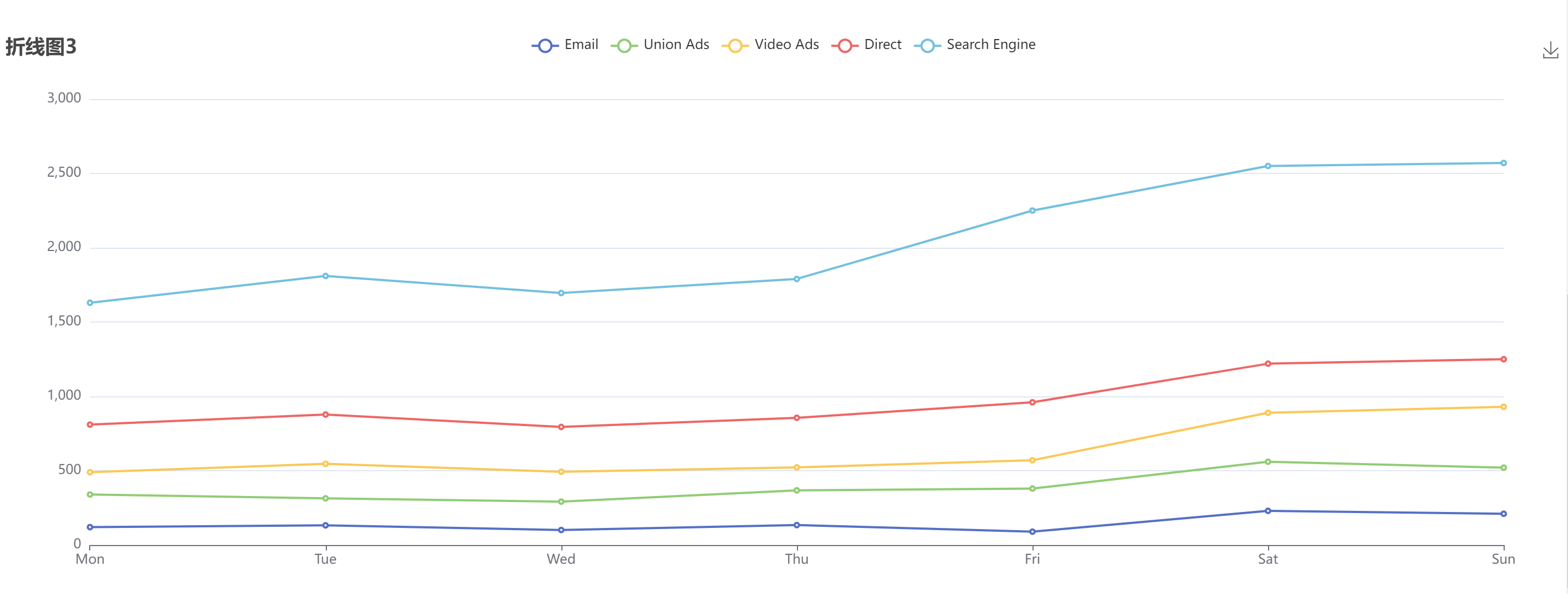
series: [{name: Access From,type: pie,radius: 50%,data: [{ value: 1048, name: Search Engine },{ value: 735, name: Direct },{ value: 580, name: Email },{ value: 484, name: Union Ads },{ value: 300, name: Video Ads }],…
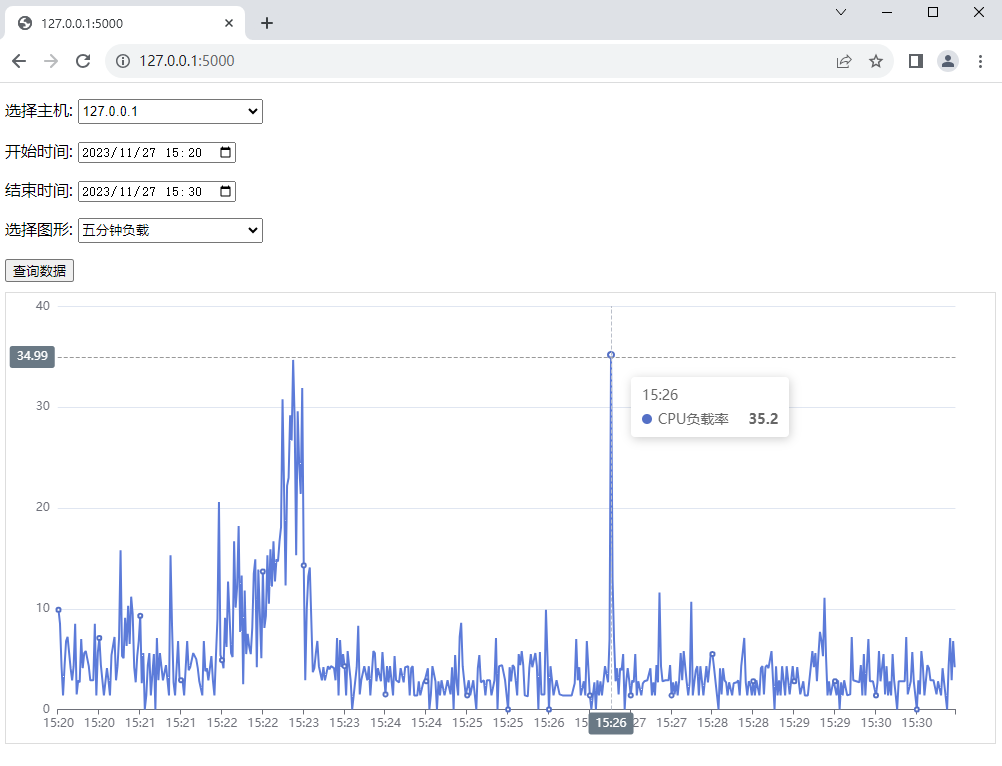
Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅
Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅 背景数据集来源技术选型功能介绍创新点总结 背景
随着工业化的不断发展,Nx市工业数据的收集和分析变得愈发重要。本博客将介绍如何利用Flask、MySQL和Echarts等技术,从统计局获取的数据…
Echarts 鼠标移入出现滚动条及抖动
问题复现:这个问题是加载完页面首次移入的时候会复现 出现原因:是由于tooltip引起的,因为过长超出容器导致的,而tooltip中有这么个属性 transitionDuration,默认为0.4秒,0.4秒过后又恢复,就出现…
极致呈现系列之:Echarts折线图的视觉冲击力
目录 认识折线图折线图的创建折线图的美化修改折线的样式修改坐标轴的样式修改折线图上点的样式将折线设置为平滑曲线设置渐变色面积给折线图添加标记线给折线图添加标记点 折线图的交互添加鼠标悬停提示添加数据区域选择与缩放 认识折线图
折线图是一种常用的数据可视化图表&…
Layui + Echarts 5.0
Layui 怎么整合最新版本的 Echarts 5.0,Echarts 4 升级到 5后,有了很大改变,新的配置项4是无法兼容的,所以想要使用新的功能,都需要升级! 新建一个echarts.js文件
layui.define(function (exports) {// 这…
ECharts配置个性化图表:圆环、立体柱状图
ECharts配置个性化图表:圆环、立体柱状图 圆环图双纵轴多数据面积图折柱混合图3D立体圆环饼图3D立体饼图参考文章 官网调试地址:点击跳转调试
圆环图
效果图: 配置:
option {color: [#29BEFF, #A2DC00, #FFC400, #FF7F5C, #C…
vue3 + TS + vite 搭建中后台管理系统(完整项目)
vue3 TS vite 搭建中后台管理系统(完整项目) 前言1、搭建步骤及方法2、集成多种插件功能,实现中后台按需使用3、新手学TS如何快速进入状态、定义TS类型4、layout搭建四款常见风格6、大屏搭建效果5、vue3Ts运营管理系统总结: 前言…
vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小
目录如下 我的项目环境如下利用element-resize-detector插件监听元素大小变化element-resize-detector插件的用法完整代码如下:结果如下 在做项目的时候,经常会使用到echarts,特别是在做一些大屏项目的时候。有时候我们是需要根据div的大小改…
【ECharts+Vue】学习笔记(快速入门版)
一、ECharts 1.1 什么是Echarts ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。提供了丰富的可视化图标,帮助你轻松实现大屏展示。 官网地址:Apache ECharts 1.2 ECharts的安装 直接下载 下载官…
在react中引用echarts
如何在react中引用echarts?请往下看:
首先在项目终端去安装 npm install echarts --save 然后在import里面输入 import echarts from echarts/lib/echarts; import echarts/lib/chart/bar; import echarts/lib/component/tooltip; import echarts/lib/c…
uniapp页面使用多个echarts出现数据渲染错乱问题解决
首先,uniapp当中使用echarts是在通过使用renderjs的script模板的前提下实现的,在官方提供的案例当中,核心代码是这一部分: 但如果将其封装为组件,并在一个页面当中引用多次来生成多个charts图标,那么这个时…
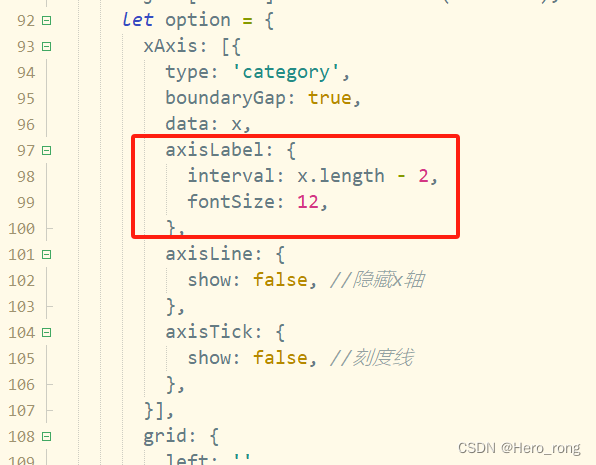
echarts类目轴数据显示不全问题解决(设置了axisLabel:{interval:0 } 也不起作用)---解决办法
问题图: 原因分析: 因为x轴的数据位置不够,所以会间隔显示 解决办法: 方法一:把x轴的数据长度拉长 方法二:使用rotate: number 度角是倾斜的控制所在
Echarts 设置折线图线条样式(虚线+粗细+阴影)
第012个点击查看专栏目录Echarts折线图的lineStyle属性可以设置折线的颜色,粗细,类型,线段末端类型,阴影,透明度,偏移等属性。文章目录示例效果示例源代码(共128行)相关资料参考专栏…
【uniapp微信小程序】跨平台使用echarts的方案选择踩坑
一、前言
使用Uniapp(vue)开发微信小程序,想用echarts图表实现类似github热力图的效果。 简要列一些可行或不可行的方案。
二、方案对比
1. 【应用】:微信小程序原生开发
有echarts官网提供的跨平台方案:在微信小程…
Vue+Echarts 项目演练(中)后台数据接口的创建
全局引用Echarts与axios
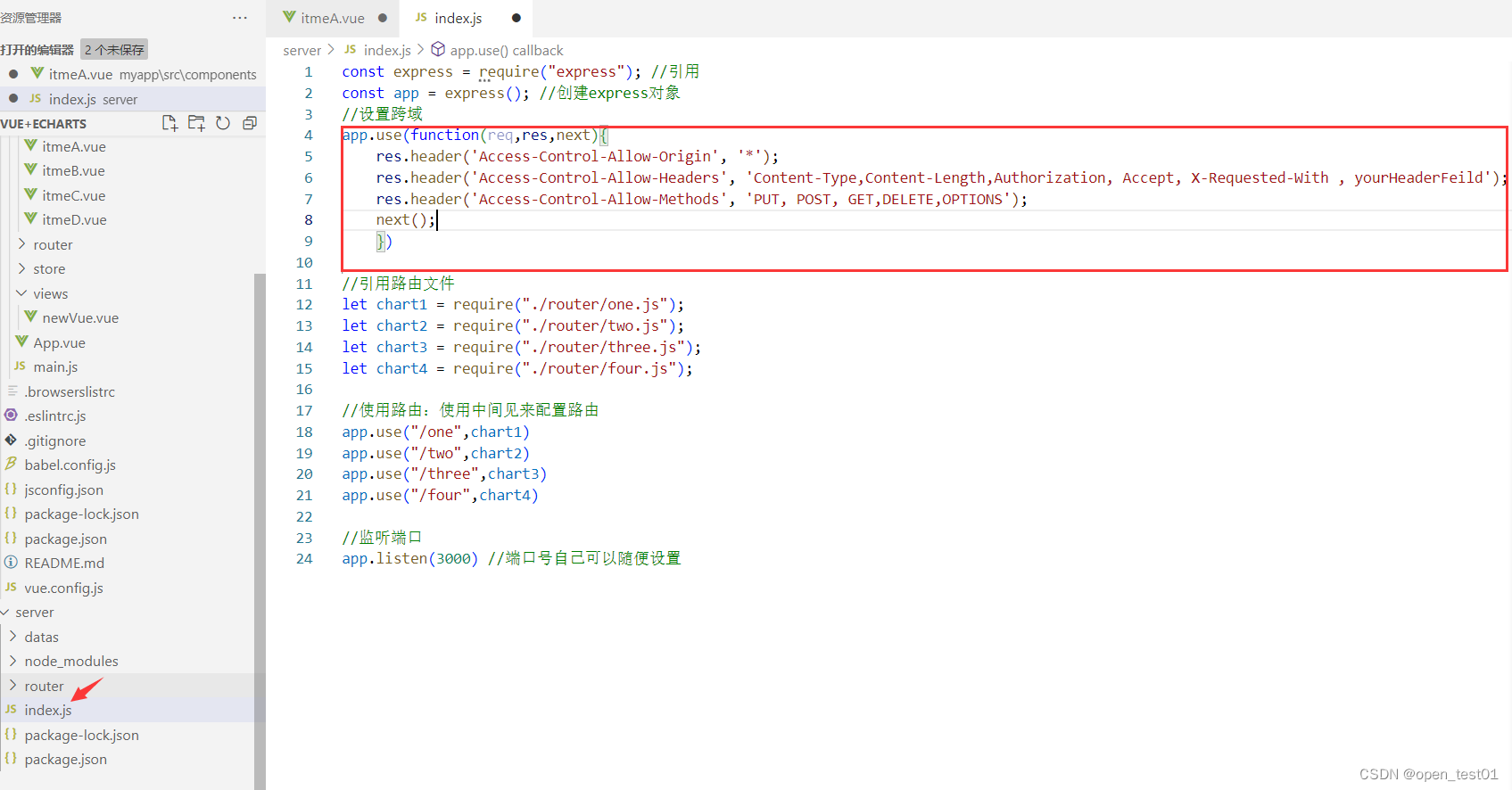
后台接口创建express路由
api接口数据创建
解决跨域问题 全局引用Echarts与axios vue3.0的挂载方式:使用Provide/Inject依赖注入,将替代vue2中在原型链上挂载一些属性在app.vue中使用provider来给后代们提供数据 <script&…
Echarts隐藏右上角按钮
Echarts隐藏右上角按钮
参数配置:https://echarts.apache.org/zh/option.html#toolbox.feature.saveAsImage 隐藏前 toolbox: {show: true,feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: [line, bar] },restore: { show: t…
Echarts折线图折线呈现为渐变线条
想要如图所示的折线图,折线线条为渐变颜色,两边颜色接近区域面积的颜色,中间颜色亮度高一些,在series中使用lineStyle,将其color设置为渐变色:
option {xAxis: {type: category,data: [Mon, Tue, Wed, Th…
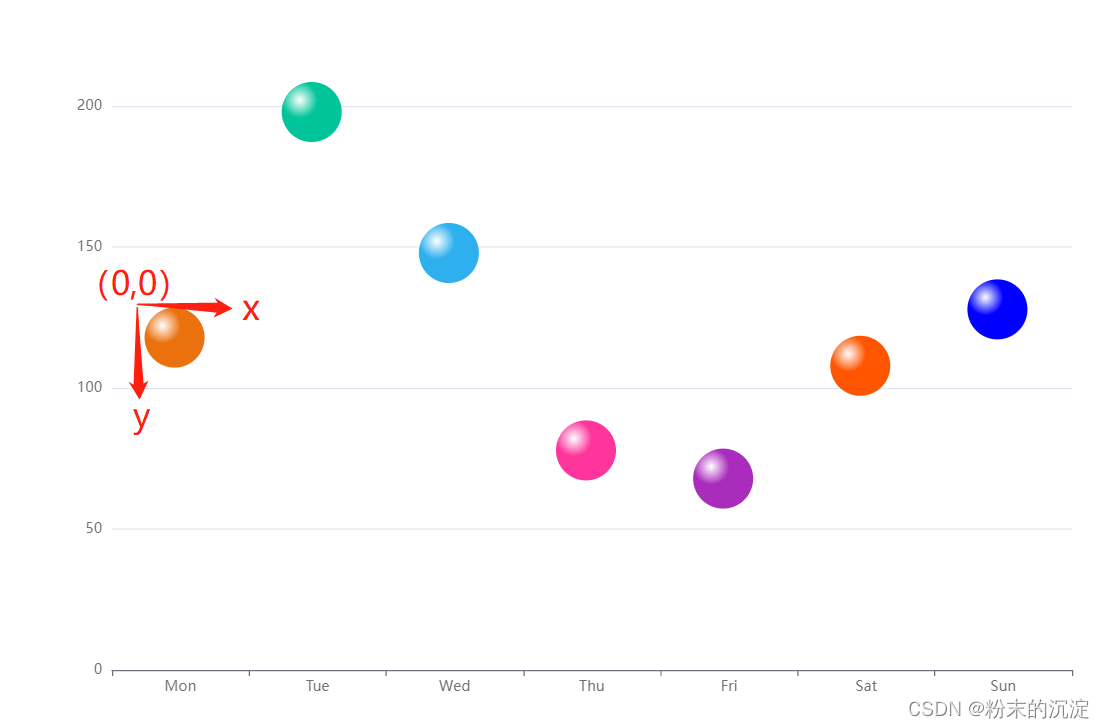
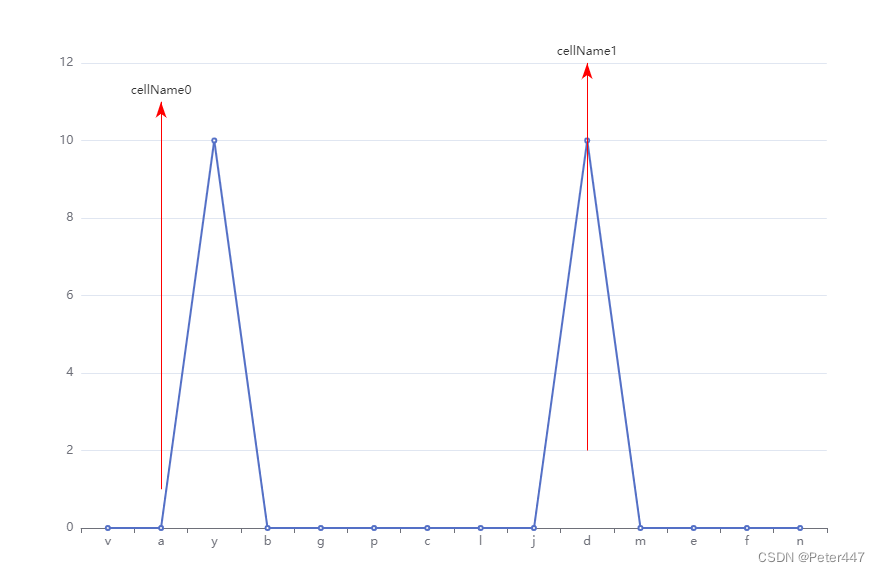
echarts 画散点图, x周,y周在指定位置标志一下
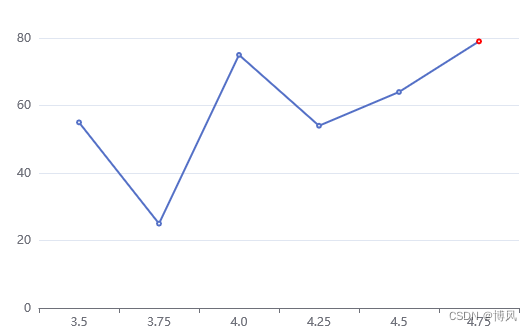
文章目录 echarts 画散点图, x周,y周在指定位置标志一下示例一例子二示例三 echarts 画散点图, x周,y周在指定位置标志一下
示例一 let scatterData {data: [[[-0.2, -0.6],[0.4, 0.3],[0.1, 0.4],[0.3, 0.5],[0.09, 0.1],[0.7,…
echarts柱状图点击阴影部分触发click事件
在项目中遇到的需求是,数据相差大的时候,数据少的不好点击,也因此不太好看到下钻的数据,所以想到了点击阴影部分。 这里使用的是getZr() mychart.getZr().on("click", (params) > {var pointInPixel [params.offs…
ECharts 横坐标倾斜设置的实现方法详解
系列文章目录 文章目录 系列文章目录前言一、使用 rotate 属性调整横坐标标签倾斜角度二、使用 formatter 属性自定义横坐标标签显示内容总结 前言
在使用 ECharts 进行数据可视化时,有时候需要调整横坐标的显示方式,使其倾斜以适应较长的标签或增加可读…
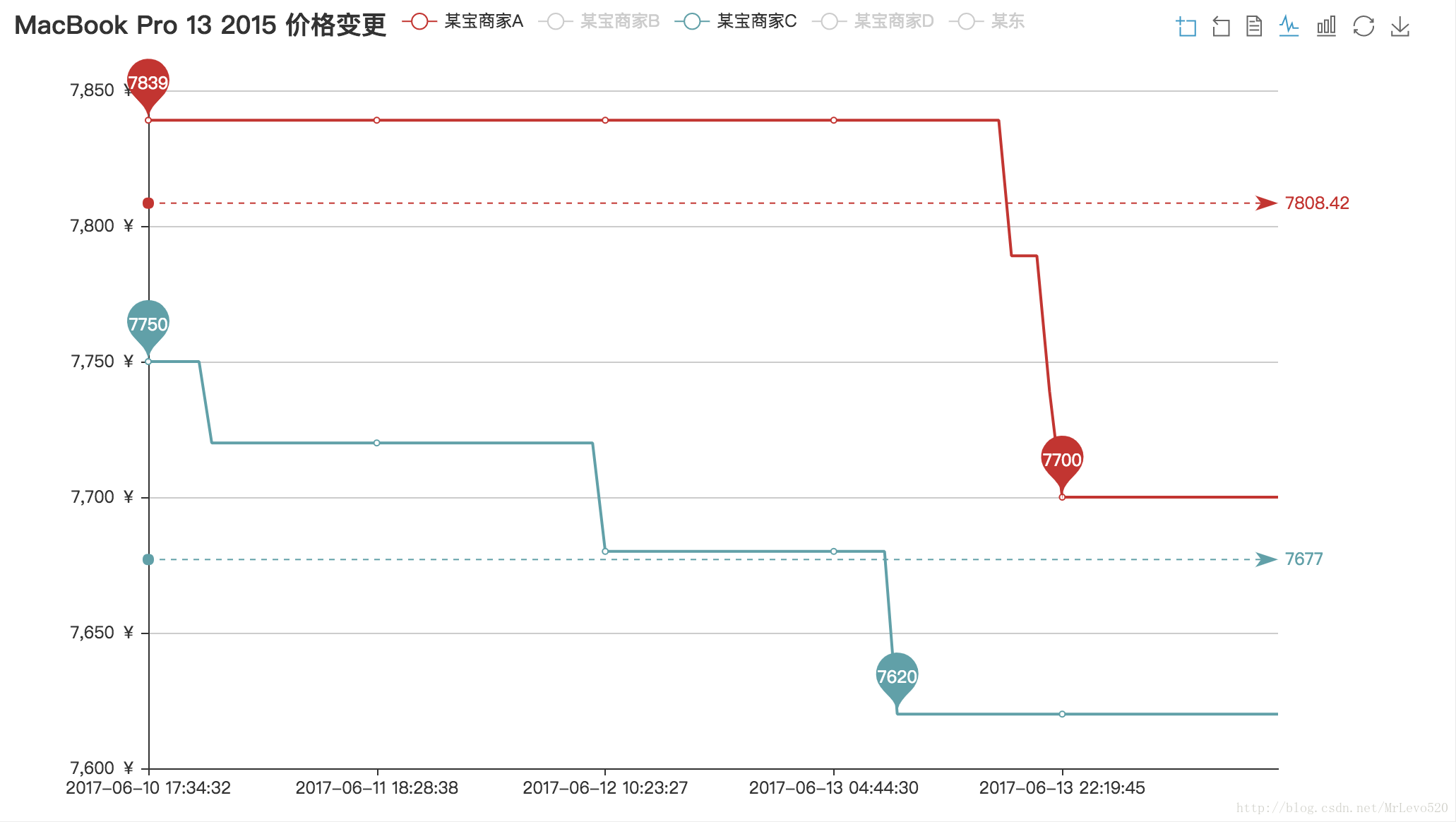
数据向:618价格到底~到底是不是最低?
云服务器:ESC Ubuntu 16.04 x64 PhantomJS:beta-Linux-ubuntu-xenial 2.1.1 Python 2.7.12 前言 好久没玩点有意思的了,这次借618这个购物节,自己也要搞台mbp,顺便搞一波大新闻。 内容 对某宝的其中四家店࿰…
echarts@5 动画失效
原因:使用了resize之后,动画失效,这是echarts5的bug,echarts4不会
解决办法:https://github.com/apache/echarts/pull/14553
在resize中添加动画
onResize() {this.myChart.resize({animation: {duration: 2800,eas…
ECharts 触发click点击事件
1 实现代码
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id"main" style"width: 600px;height:400px;"></div><script type"text/javascript">// 基于准备好的domÿ…
飞火龙在天解说百度Echarts的应用,如何从后台获取动态数据并生成图表的
百度echarts的应用,从后台获取动态数据,并生成图表--梁晓磊jsp页面:
<script src"./scripts/dataAnalysis/rainpic.js"></script>
单文件引入: <script src"./scripts/echarts-2.2.7/build/dist…
ECharts基本使用
文章目录Echarts概述Echarts初体验ECharts基础配置Echarts社区介绍Echarts-map使用Echarts概述
常见的数据可视化库:
D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)ECharts.js 百度出品的一个开源 Javascript 数据可视化库Highcharts.js 国外的前…
微信小程序使用echarts图表
微信小程序的图表插件,自认为echarts还是比较方便的 程序码 组件案例 安装使用 下载代码,链接 ec-canvas 目录是需要的组件,pages里各案例代码 ec-canvas 直接复制添加到小程序文件内 json文件 "usingComponents": {"ec…
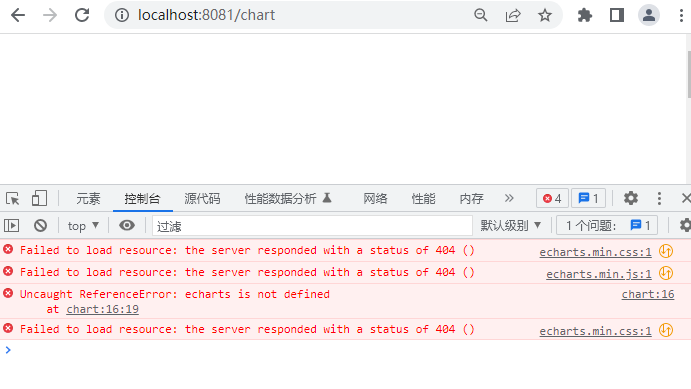
Uncaught TypeError: echarts.init is not a function”错误-layui整合echarts
最近用echarts 首先就是遇到这个错误 引入官网案例,页面啥都没得。 原来是版本问题5.x版本太高
https://gitcode.net/mirrors/apache/echarts/-/archive/master/echarts.zip下载压缩包解压后。dist目录下面的echarts.js就可以了
layui整合echart 我看这个老哥整的…
echarts 饼图Pie常用配置,饼图大小、图例位置样式、指示文字样式等
最近项目中使用echarts来实现饼图,其中样式都需要自己来设置,下面就分享一下代码,里面包含很多各种个性化的设置:
myChart.setOption({//鼠标移动到饼图某一块时突出显示tooltip: {trigger: item,formatter: {b} : {c}, // b为na…
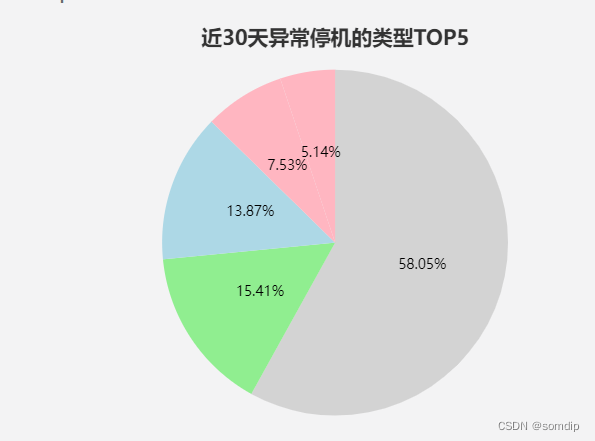
eacharjs饼状图带百分比
var myChart1 echarts.init(document.getElementById(main1));
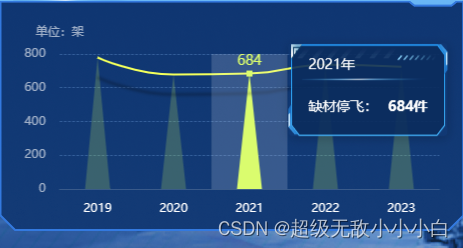
myChart1.setOption({title:{text:近30天异常停机的类型TOP5,x:center,y:10px,// textStyle:{// fontSize:12// }},tooltip: {trigger: item//提示 鼠标移动上去},// legend: { // 上面的提示// top: 25%…
ECharts与Excel的结合实战
引言:本文是一篇ECharts和Excel实战的记录。将Excel与ECharts产生火花,从Excel读取数据然后在ECharts上展示。
1.柱状图前端代码 2.饼图前端代码 3.后端通用代码
3.1生成Excel表格 3.2Excel表格数据导入ECharts
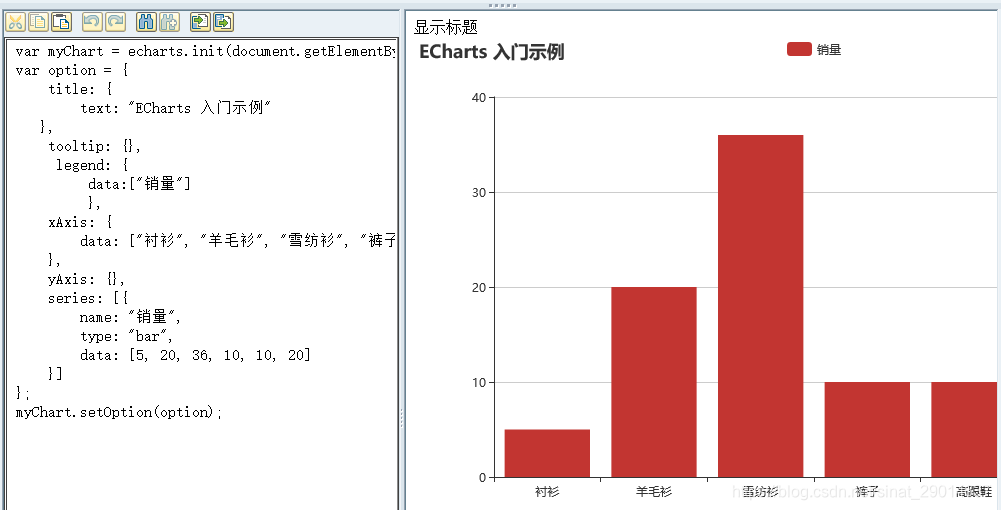
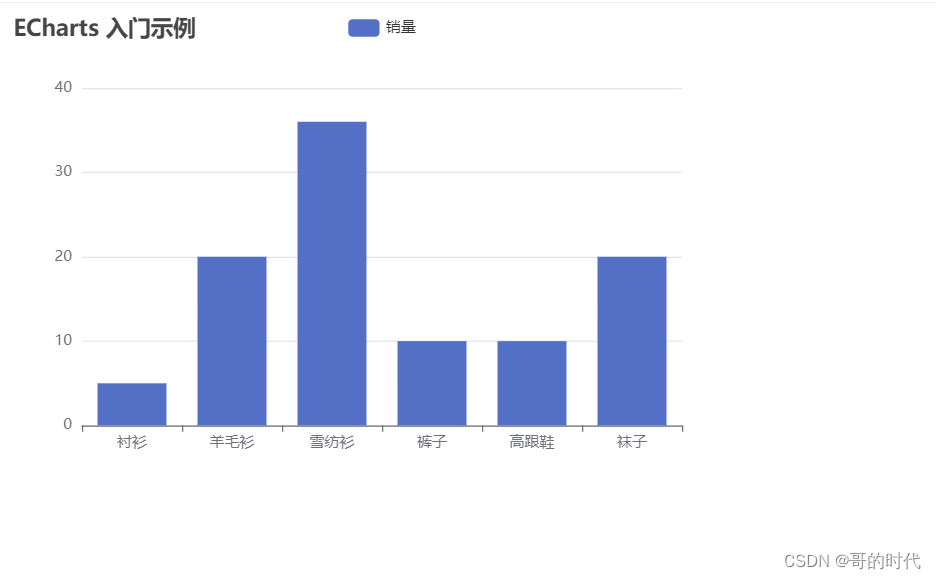
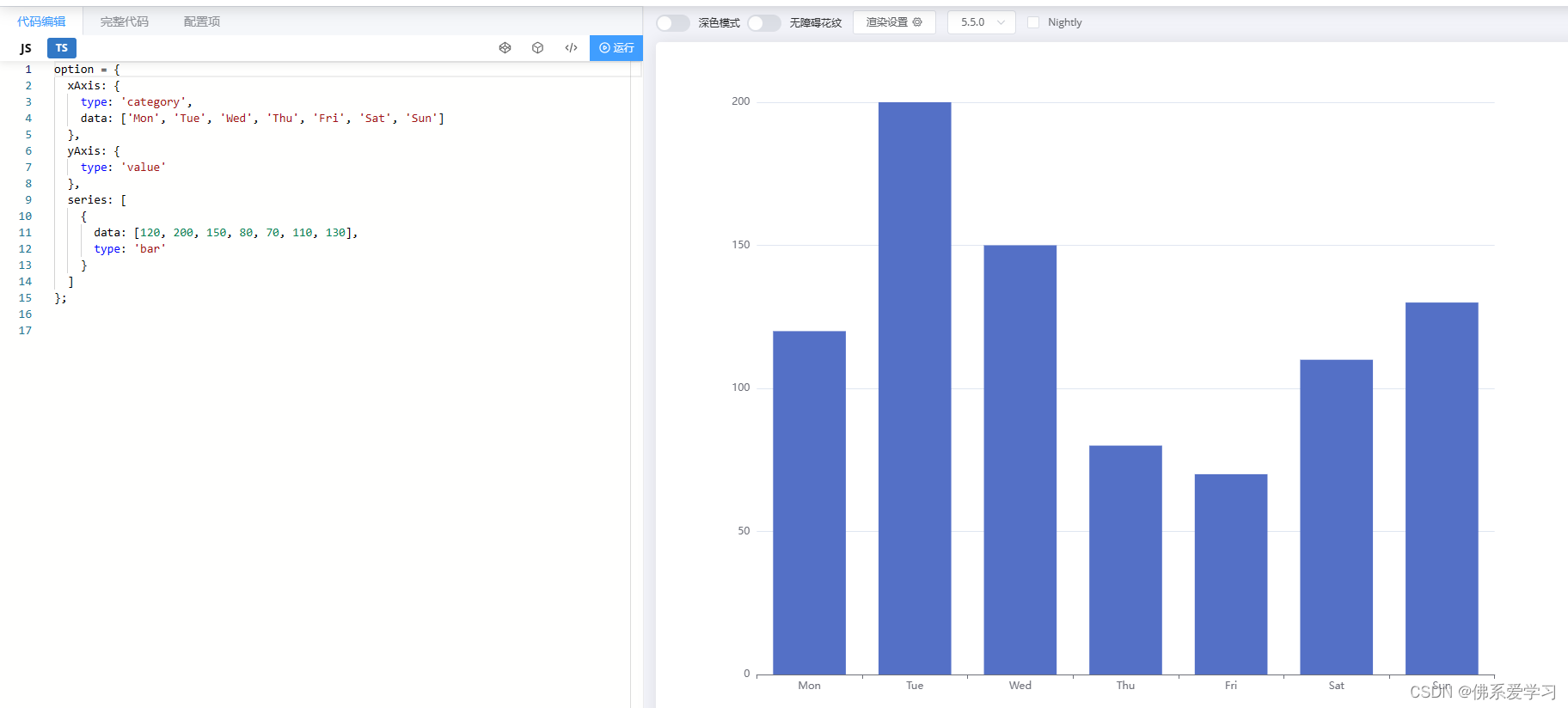
数据可视化工具 - ECharts以及柱状图的编写
1 快速上手
引入echarts 插件文件到html页面中
<head><meta charset"utf-8"/><title>ECharts</title><!-- step1 引入刚刚下载的 ECharts 文件 --><script src"./echarts.js"></script>
</head>准备一个…
echarts 绘制地图
例图: var uploadedDataURL "/asset/get/s/data-1528971808162-BkOXf61WX.json";
var geoGpsMap [121.4648, 31.2891];
var t 1;
var r 1;
//所有地点坐标
var geoCoordMap {江苏: [118.8062, 31.9208],黑龙江: [127.9688, 45.368],内蒙古: [110.34…
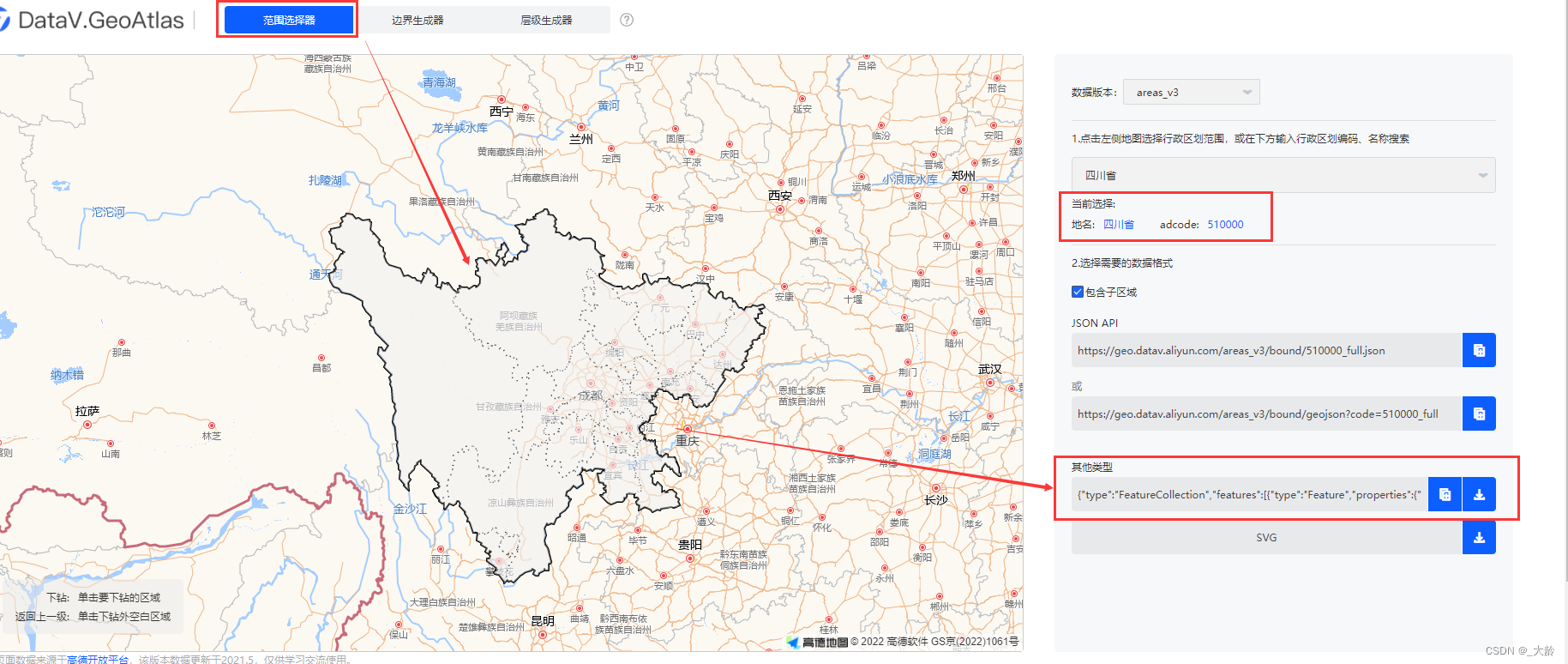
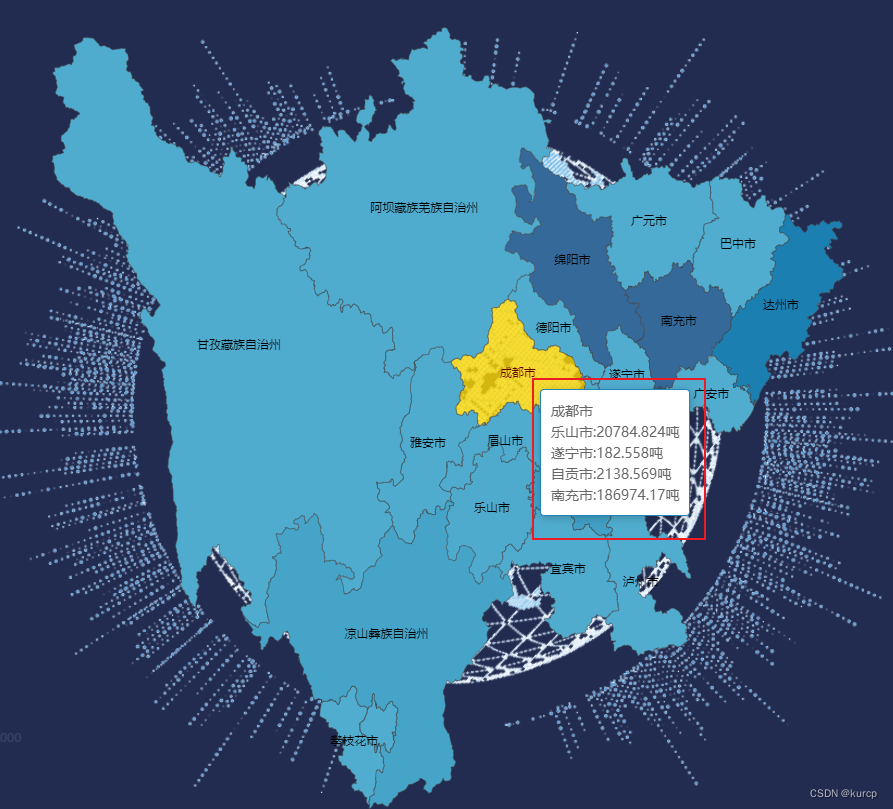
echarts画四川地图并交互
先看成果,点击地图中间点位做相应交互(如弹框详细信息等,这里不做演示) 具体步骤如下
一、具体在DataV.GeoAtlas地理小工具系列 (aliyun.com)这个地址获取数据如图即可下载出对应地址的json数据 二、vue中template里相关代码
&l…
微信小程序中使用Echarts(折线图)
一、微信中使用 Echars 1.找到GitHub上的DEMO下载链接,官网有详细的使用步骤 官网:http://echarts.baidu.com/ github:https://github.com/ecomfe/echarts-for-weixin
2.下载完成后将解压好的ec-canvas文件夹放到项目根目录里或者components…
大运新能源强势登陆粤港澳大湾区车展 呈现品牌硬核实力
曾经,大运集团一句“风驰天下,大运摩托”广告语风靡全国。如今,大运集团创新前行,攻克难关,风雨兼程30多载,实现了从摩托到重卡再到新能源乘用车领域的转型升级。凭借长达30多年的造车经验,驻足…
微信小程序开发21__Echarts的应用
Echarts 是一个使用JS实现的开源可视化库, 其官网是 https://echarts.apache.org . 它提供了常规的折线图、柱状图、散点图、饼图、K线图等, 还支持图与图之间的混搭。 Echarts 的微信小程序版本的Github为
https://github.com/ecomfe/echarts-for-…
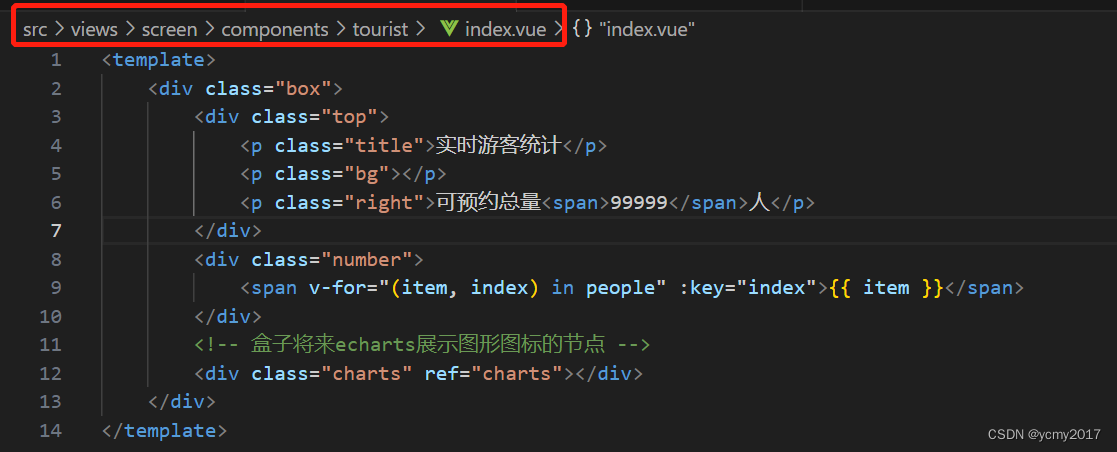
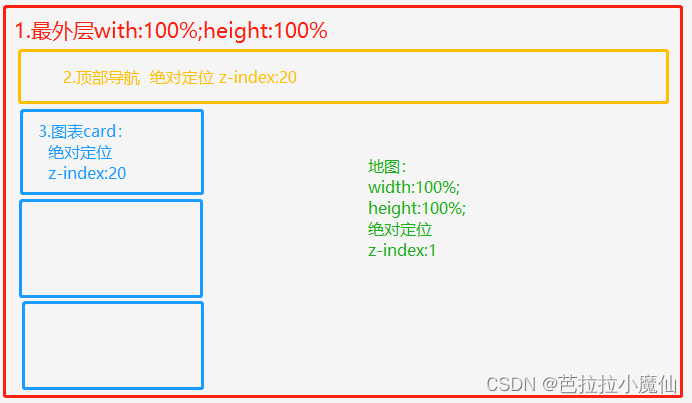
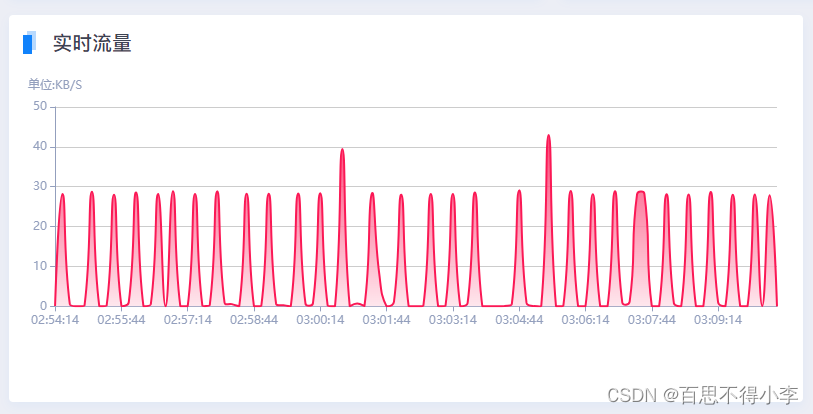
vue3-实战-13-管理后台-数据大屏解决方案-顶部组件搭建-实时游客统计
目录
1-数据大屏解决方案vw和vh
2-数据大屏解决方案scale
3-数据大屏原型需求图
4-数据大屏顶部搭建
4.1-顶部原型需求
4.2-顶部模块父组件的结构和逻辑
4.3-顶部模块子组件结构和逻辑
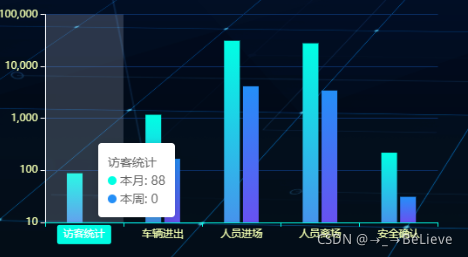
5-数据大屏游客统计
5.1-原型需求图分析
5.2-结构样式逻辑开发 1-数据大屏解决方…
vite 静态资源打包配置,echart 主题引入,build上线问题,vue3-echart5使用
文章目录前情提要原因分析实战解析最后前情提要
在经历了vite打包实战后,我入手了echart实战,线下运行一切正常,但是打包上线后出现了异常 TypeError: Cannot create property series onstring <IDOCTYPE html>,挑战又来了,…
js中ECharts的显示相关、动画、交互API、Koa2
文章目录一、显示相关1.1主题的使用1.2调色盘和颜色渐变1.3样式1.4图表自适应二、动画的使用2.1图表加载动画的实现2.2图表增量动画2.3图表动画的配置项三、交互API3.1全局echarts对象的常用方法3.2echartsInstance对象四、Koa24.1Koa2介绍4.2Koa2的快速上手一、显示相关
1.1主…
解决Echarts图表不显示的问题和Echarts展示大量数据时页面卡顿或者无响应的问题
以下是一些常见问题的Echarts解决方案代码示例:
解决Echarts图表不显示的问题:
确保已经正确引入Echarts的JS文件,并设置一个具有宽度和高度的DOM元素。例如:
<div id"chart" style"width: 600px; height: 4…
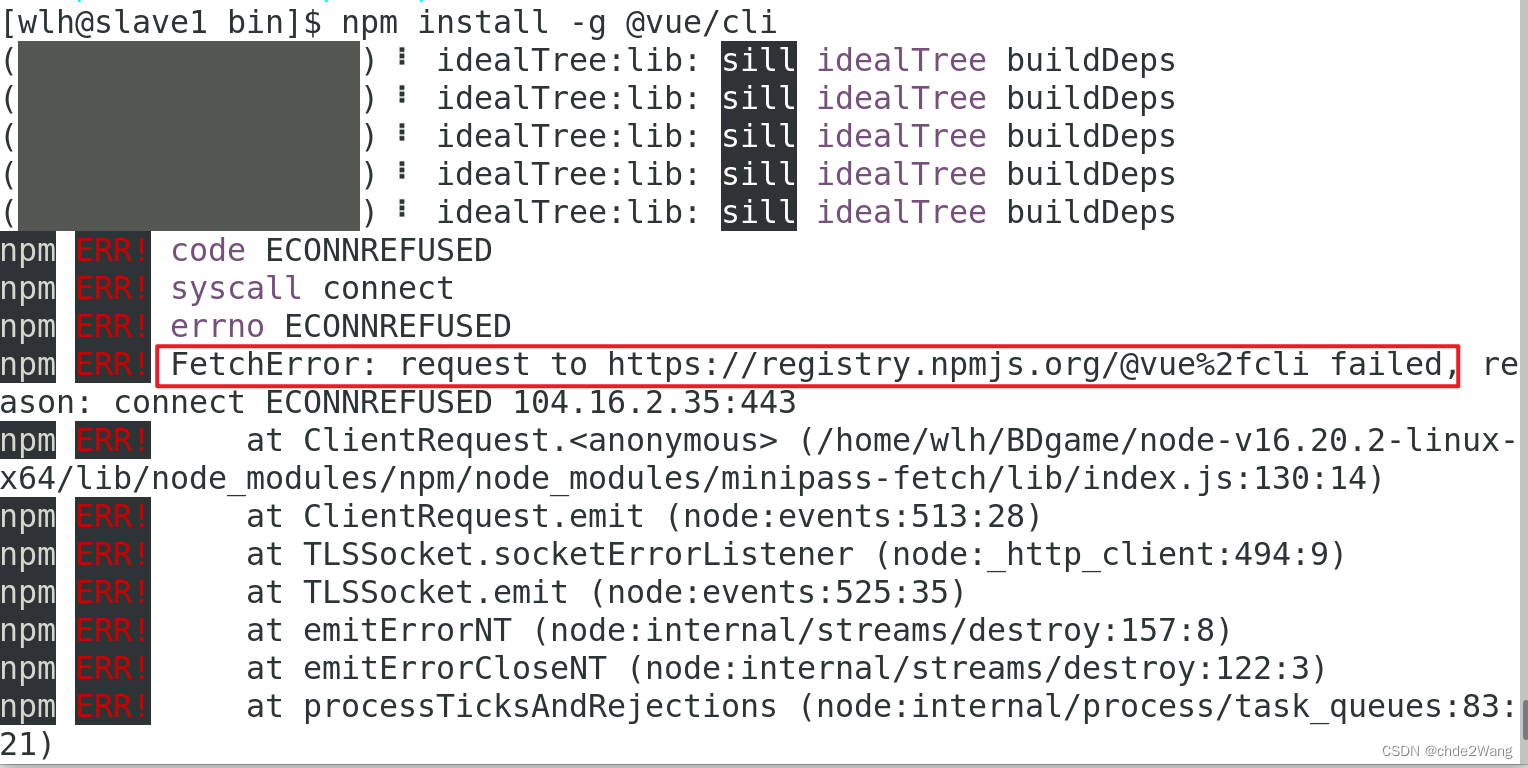
vue想引入echarts,直接卡在安装失败 如何解决
如果您在Vue项目中安装echarts时遇到了问题,以下是一些常见的解决方法: 1. 确保您已经安装了npm或者yarn。
这些工具是用于管理依赖项的常见工具,您需要确保它们已经正确安装在您的开发环境中。
2. 检查您的网络连接。
有时候安装过程可能…
echart 图表 柱状图设置圆角,图例设置为圆形,图例距离
效果:
设置圆角: 圆角: borderWidth:宽度
itemStyle: {normal: {//这里设置柱形图圆角 [左上角,右上角,右下角,左下角]barBorderRadius: [10, 10, 0, 0],},},图例形状圆形: icon:…
学会ECharts 数据缩放组件
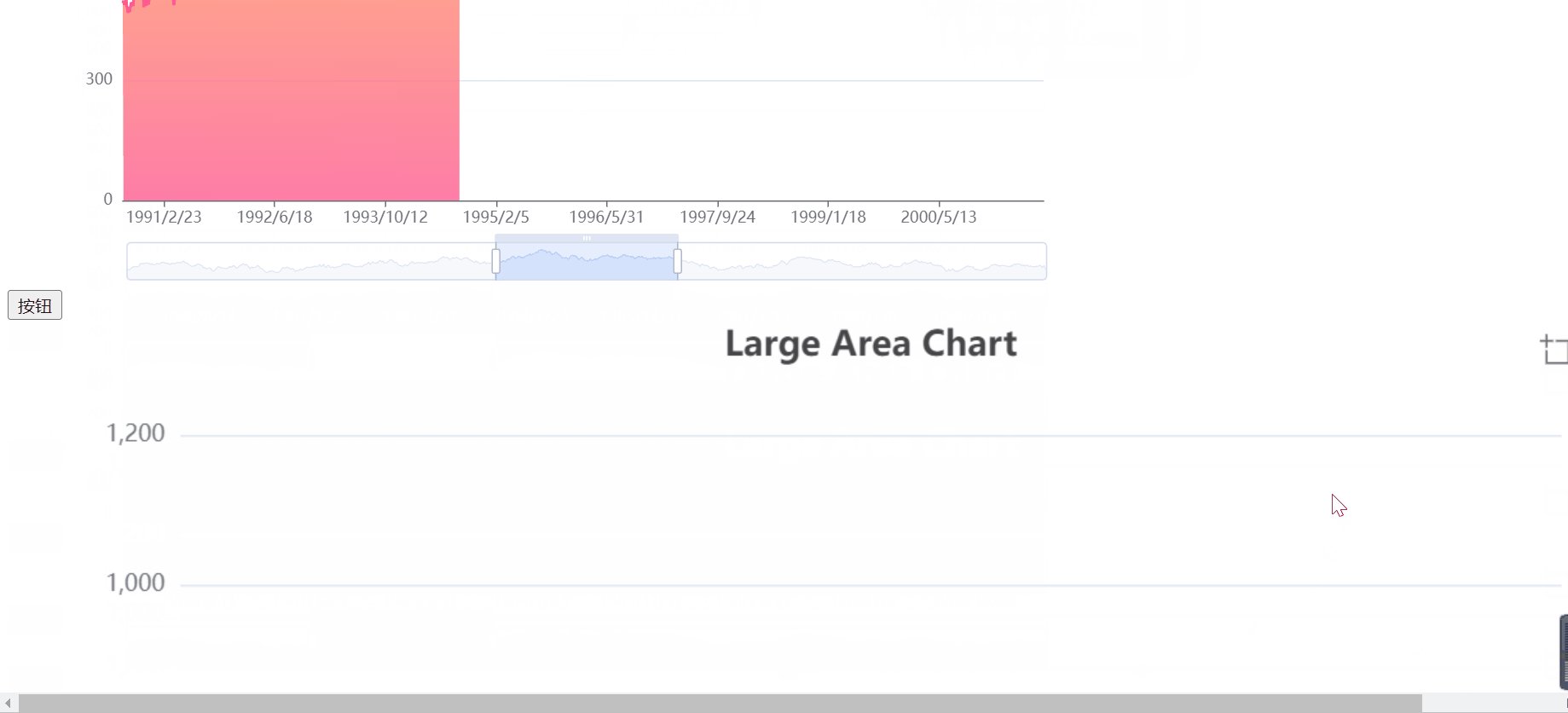
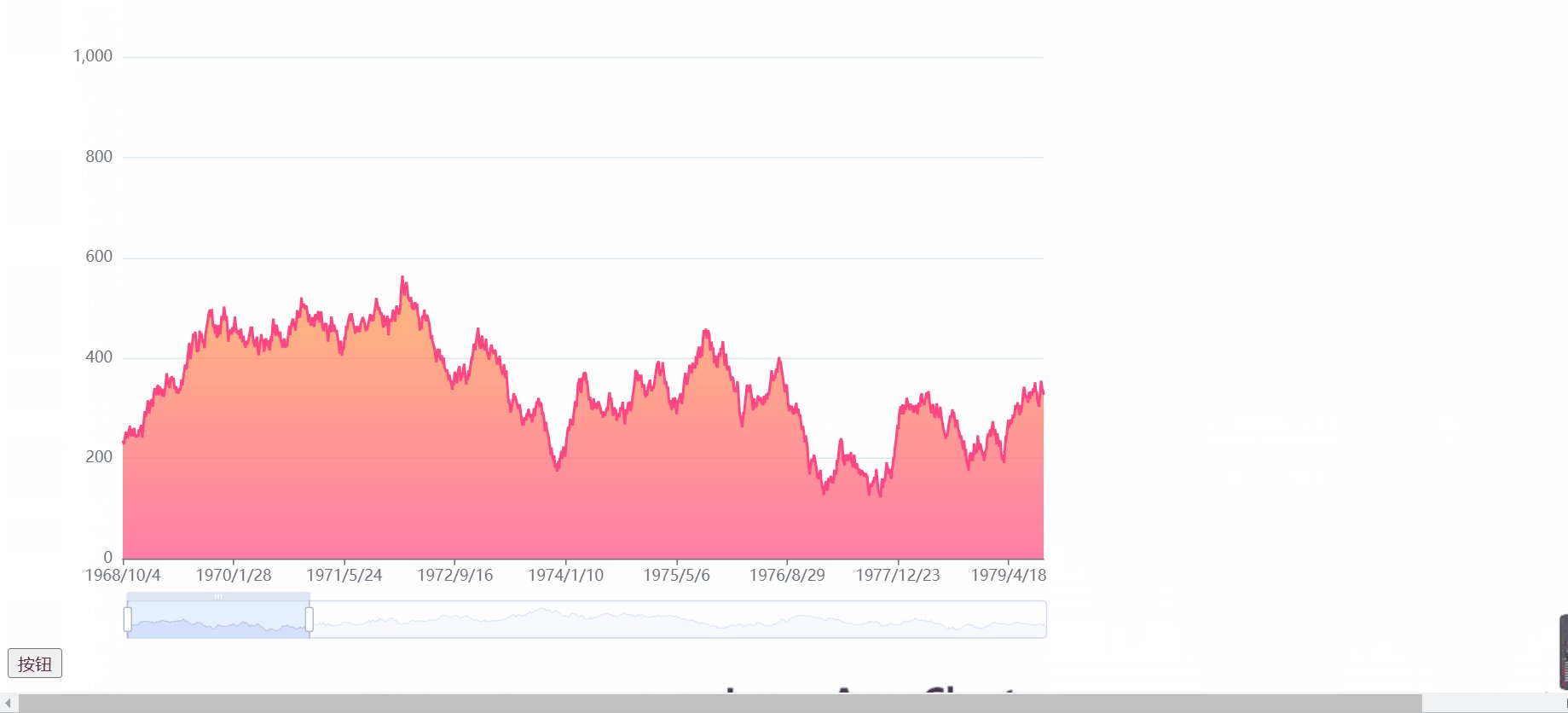
本文首发自「慕课网」(imooc.com),想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"或慕课网公众号! 作者:范文杰_fe|慕课网讲师 在一个数据图表中,可能由于数据所表…
数据可视化-Echarts
Echarts
Echarts是一个基于JavaScript的开源可视化库,可以用于创建各种复杂的数据可视化图表。Echarts提供了一系列API,可以方便地操作数据和图表,实现各种数据可视化效果。
绘制图表的步骤
<!DOCTYPE html>
<html><head&g…
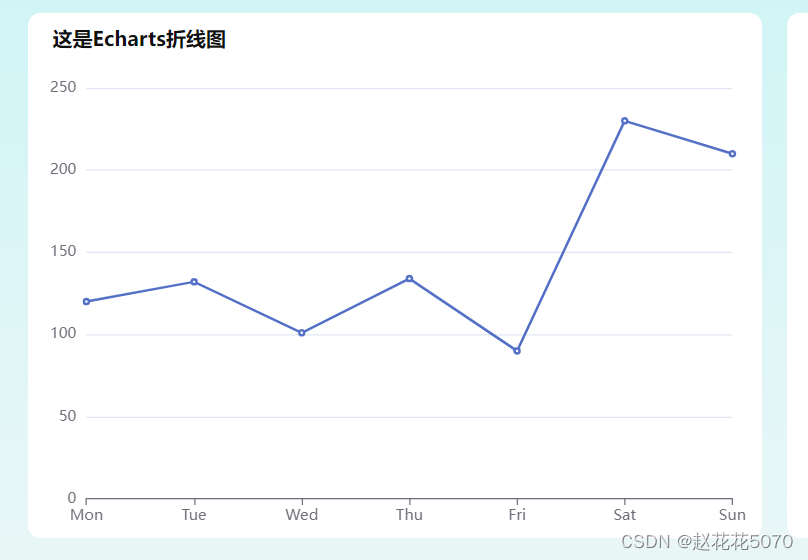
Echarts绘制折线图,超简单,源码点击即可运行!【文末源码地址】
文章目录 前言Apache Echarts绘制基础折线图绘制带标记的折线图绘制多条折线图绘制带标签的折线图完整源码地址 前言
本文包含的代码仅为部分片段,完整源码有详细注释,可在文末领取!
在当今数字化时代,数据可视化已成为一种必不…
用echarts绘制的柱状图、折柱结合图,源码文末免费拿!
文章目录 Apache EchartsNPM 安装 ECharts在线定制 ECharts使用 Echarts 绘制基础柱状图绘制带背景的柱状图绘制带背景的柱状图绘制多条柱状图绘制条形柱状图绘制带标记的柱状图绘制折线图和柱状图绘制多轴折线图和柱状图源码地址 Apache Echarts
本文中的所有代码,…
微信小程序使用echarts 折线图分段显示不同的颜色
实现效果: index.json文件:
{"component": true,"usingComponents": {"ec-canvas":"../../components/ec-canvas/ec-canvas"}
}index.wxss 文件: <view class"pie-charts"><vi…
分享一下如何使用echarts绘制散点图
文章目录 散点图源码地址 散点图
今天我来分享一下如何使用echarts绘制散点图 首先,我们需要引入echarts库。可以通过以下代码在HTML文件中引入:
<script src"https://cdn.jsdelivr.net/npm/echarts5.2.0/dist/echarts.min.js"></s…
vue中echart的tooltip自定义显示内容
vue中echart的tooltip自定义显示内容
目的:让tooltip显示自定义格式数据,甚至是显示横纵坐标以外的数据。
1.先介绍一下常用情况。
option:{title: {text: 温度信号对比图},tooltip: {trigger: axis},legend: {data:[室内温度,信号质量],textStyle:{f…
vue 使用Echarts 图表自适应问题
<template><div:class"className":style"{ height: height, width: width }"ref"Echart"id"myChart"/>
</template>methods: {init() {const self this; //因为箭头函数会改变this指向,指向windows。所…
echarts-柱状,动态
echarts-柱状,动态 代码
<template><div style"width:100%;height:100%;" id"issues"></div>
</template><script>import echarts from echartsexport default {mounted() {this.drawLine()},methods: { drawLi…
【node学习】koa2搭建简单的服务器,读取json文件打开图表项目
需求:用koa2搭建一个简单的服务器,能够读取json文件打开echarts图表项目。我们知道,不能直接打开图表文件,可以使用hbuilder这种自带内置服务器的编辑器,或者vscode的live-server插件打开。如果不想在电脑上下载很多编…
【echarts应用】---pie饼图篇
目的:对echart 图表进行封装调用--饼图篇。下面是基础的样式,可以改成自己需要的样式。(找个地方保存,以后用到的时候方便复制粘贴,哈哈) 1.页面中引入echarts、jquery文件
<script src"./js/jque…
vue中使用echarts,自动切换选中目标动画
vue中使用echarts,自动切换选中目标动画
第一步新建js文件,将一下代码复制进去
(function (global) {global.tools global.tools || {};/*** echarts tooltip轮播* param chart ECharts实例* param chartOption echarts的配置信息* param options obj…
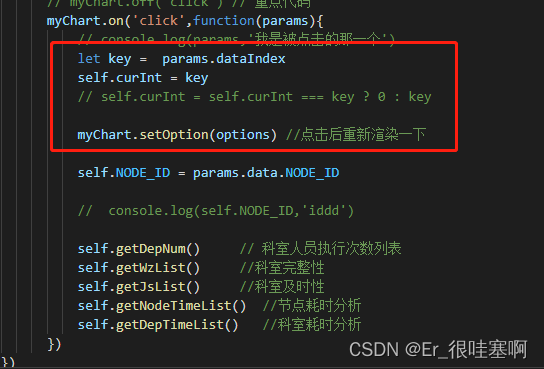
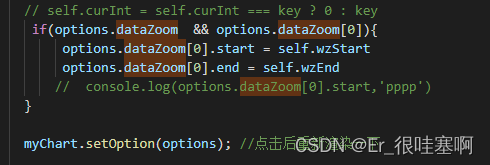
【echarts图表更改配置】vue-echarts图表修改series配置并且不再从新请求后台数据刷新图表【包含echarts循环图表,详细注释】
前言: 今天遇到的一个要求,让在页面上添加一个按钮,点击的时候所有的图表会显示节点数据,然后再点击一次就全部隐藏。这里就把各个方法详细的告诉大家,希望以后如果有同样的人遇到这种类似的需求可以看了我的帖子直接搞…
Vue 使用echart实现柱状图
安装echarts依赖 npm install echarts -S 或者使用淘宝的镜像 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 全局引入
在main.js中 import * as echarts from echarts Vue代码
<template><div ref"chart" sty…
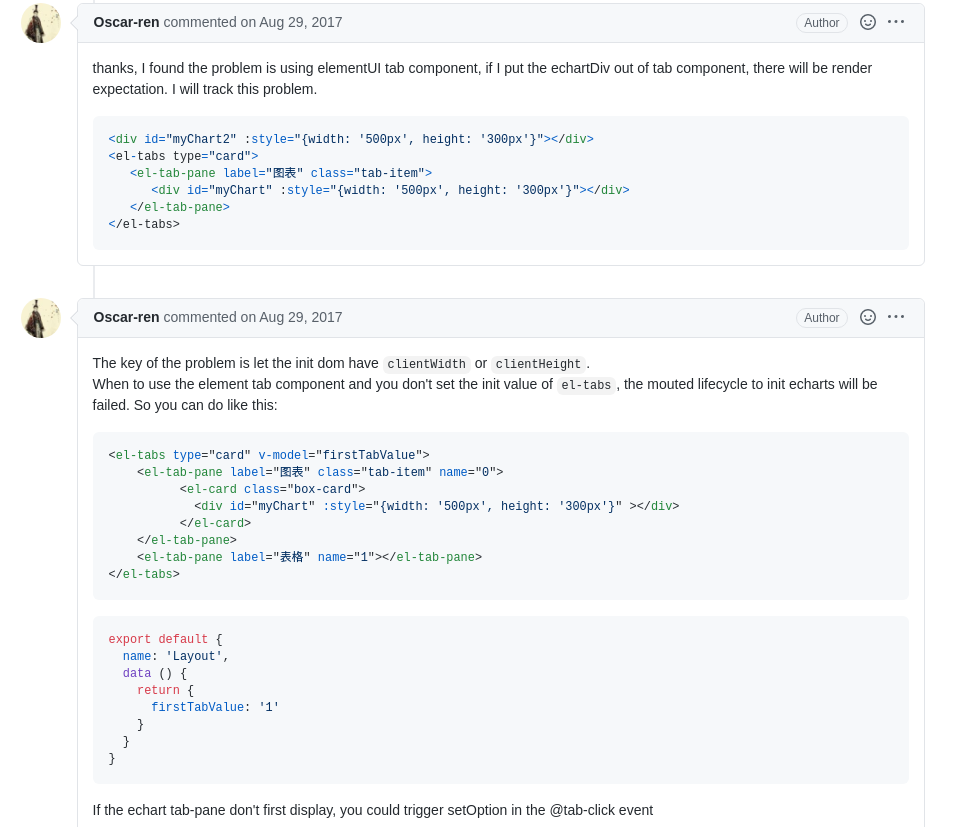
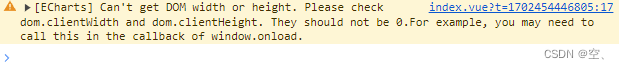
解决Echarts+<el-tab-pane>的警告:Can‘t get DOM width or height
1 问题描述
环境:
Chrome 87Element-PlusVue3.0.5<el-tab><el-tab-pane>中使用Echarts
警告如下: 2 代码
<el-tabs type"border-card"><el-tab-pane label"xxx"><div id"main" style"…
vue中组件注册及使用
全局注册
1、Vue.prototype 在多个地方都需要使用但不想污染全局作用域的情况下,这样定义,在每个 Vue 实例中都可用。$ 表示这是一个在 Vue 所有实例中都可用的属性 常用于方法、变量等
vue.prototype:实例上挂载属性/方法
每一个vue组件…
echarts的一些技巧
echarts的一些技巧
自适应echart组件封装
<template><div class"chart-container"><divref"chartRef"style"width: 100%":style"{height: height px}"></div></div>
</template><script se…
Echart可视化学习(十)
官网找到类似实例, 适当分析,并且引入到HTML页面中 代码也简单改一下 效果如下 在index.html中添加容器 在index.js中,完成立即执行函数 实例化对象 指定配置,将准备好的代码粘贴过来 把配置给实例对象 让图表跟随屏幕自动的去适应…
vue2使用echarts做中国地图
如何在vue组件中引入中国地图
1、将echarts安装到vue中 1.1在组件中引入import *as echarts from ‘echarts’ 1.2在组件中准备一个盒子(有宽高)用于放置地图
2、使用地图必须要china.js引入到组件里面 import ‘…/地图js/china.js’ 2.1china.js到网…
echarts--提示框显示不全问题记录
最近接手一个同事之前做的网页,发现里面使用echarts来绘制各类图表;有2个问题一个是提示框显示不全,另一个就是绘制总是有部分数据显示不全。后者就是div宽度问题。。。无语,说下前面一个问题吧,记录一下。
tooltip组…
vue3中使用swiper及遇到的问题
vue3中使用swiper 一、安装swiper二、使用swiper三、echarts+swiper一、安装swiper
使用npm install swiper安装swpier插件
npm install swiper -s // @9.2.0
// 或者安装指定版本
npm install swiper@8.4.7 -s二、使用swiper
直接按照官网的引用方法,项目会报错 解决方法:…
echarts地图设置某一区域颜色
在geo-》regions中添加相关配置即可 option {... ...,geo: {regions: [{name: 要定义颜色的map_name,itemStyle: {normal: {areaColor: #E18A1FFF}}}]},... ...}myChart.setOption(option, true);
echart图表渲染合并策略
目录
调用方式
notMerge
普通合并
规则
例子
替换合并
规则
例子 echarts渲染函数setOption
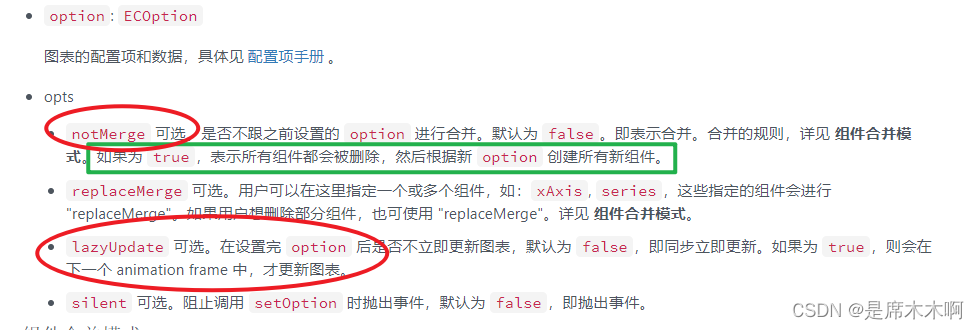
调用方式
chart.setOption(option, {notMerge: boolean;replaceMerge?: string | string[];lazyUpdate: boolean;
});
notMerge
false (默认) 如果…
开发感悟20230426
一、element-ui样式设置
1. 可以直接在css中写个样式文件,把对应的类名改写样式,然后在main.js中引用,可以覆盖上面的,如果想给element-ui设置样式,不用设置deep了
2.可以直接修改引入的element-ui的样式,…
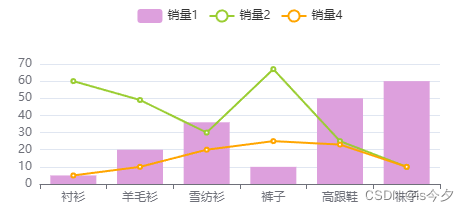
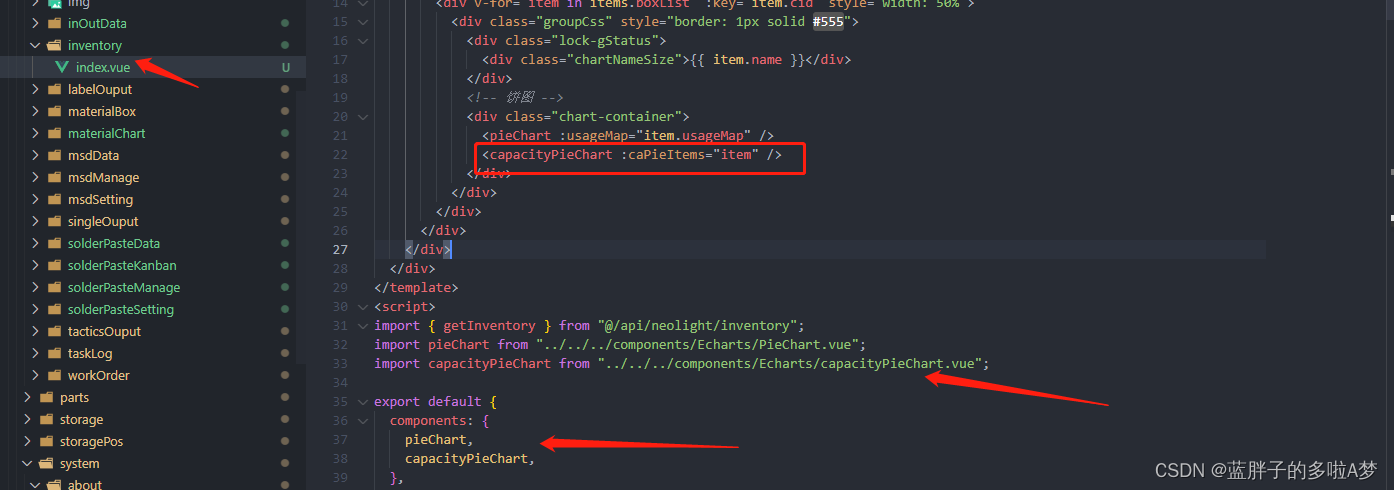
vue echarts饼状图内部显示百分比
实现效果: 1.首先 在components下面新建一个capacityPieChart.vue 组件页面 注意:因为我这边饼图需要自适应以及饼图是有多个 需要循环展示 所以引入了两个方法~
//饼状图
<template><div:class"className" :style"{ height:…
2023年全国职业院校技能大赛-大数据应用开发-数据可视化
可视化题目与以往相同,做法类似,我这里展示得到语句后处理优化以后的代码,以函数式来写可视化,比以前400-500多行代码简洁到100多行。其他题目见本栏目,那里面的代码都是没有优化后的,这次主要以效率和精简…
【uniapp】踩坑日记核心重点
一、scroll-view内部使用弹出层问题 在uniapp中使用scroll-view标签,其内部如果调用了poup等类似全局的弹出层,弹窗后引发相关的问题(弹出层始终仅在scroll-view内部),难以察觉找到问题所在。(h5端一般是正…
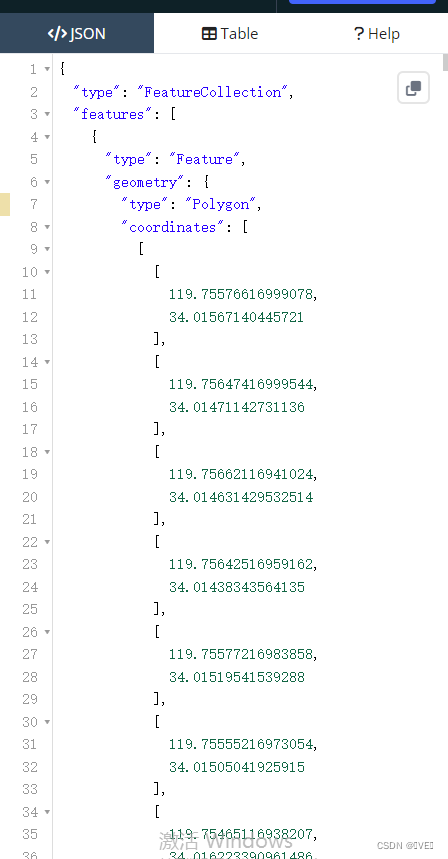
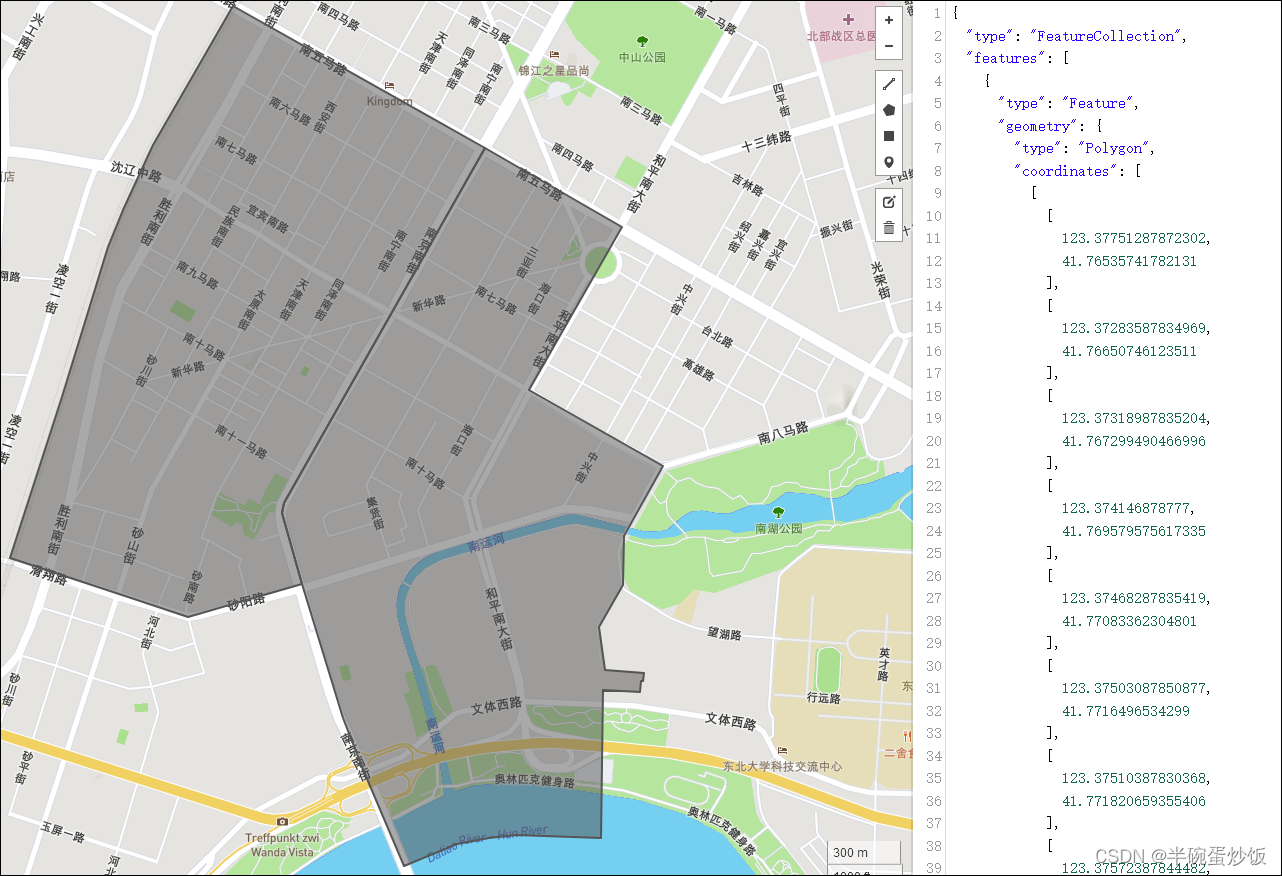
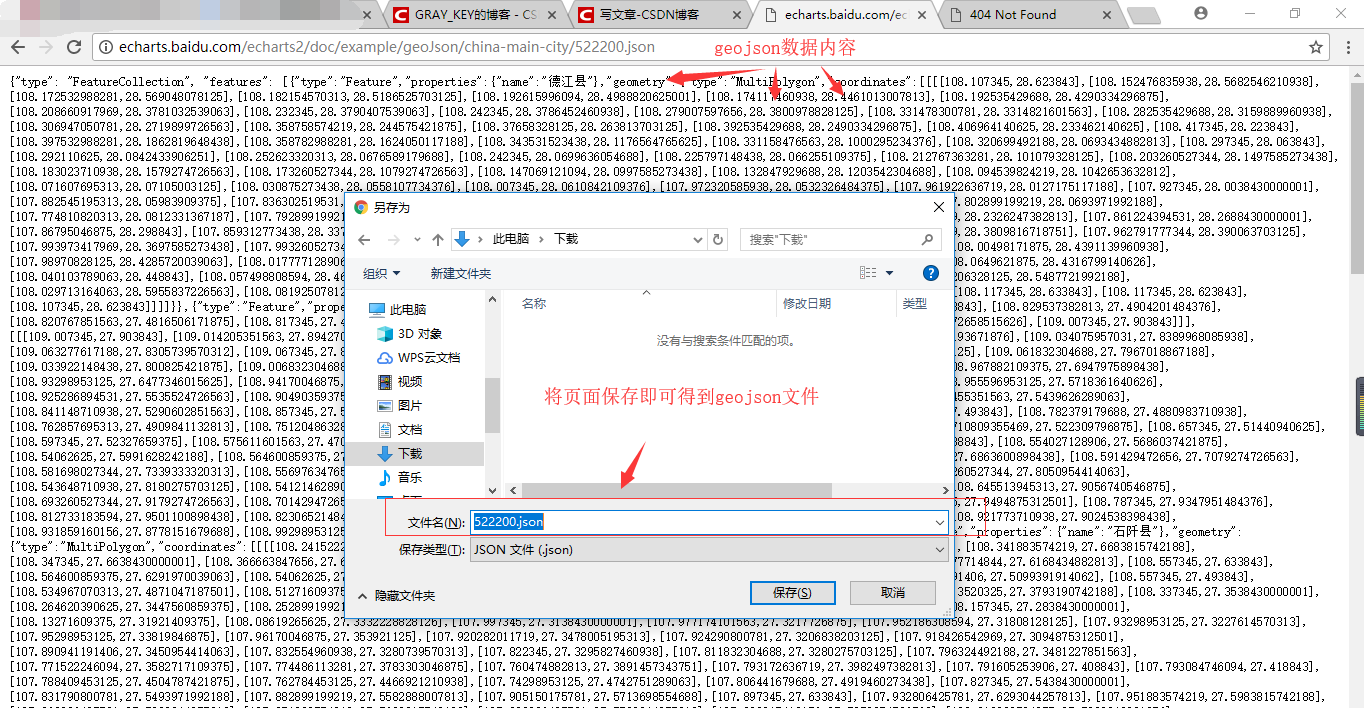
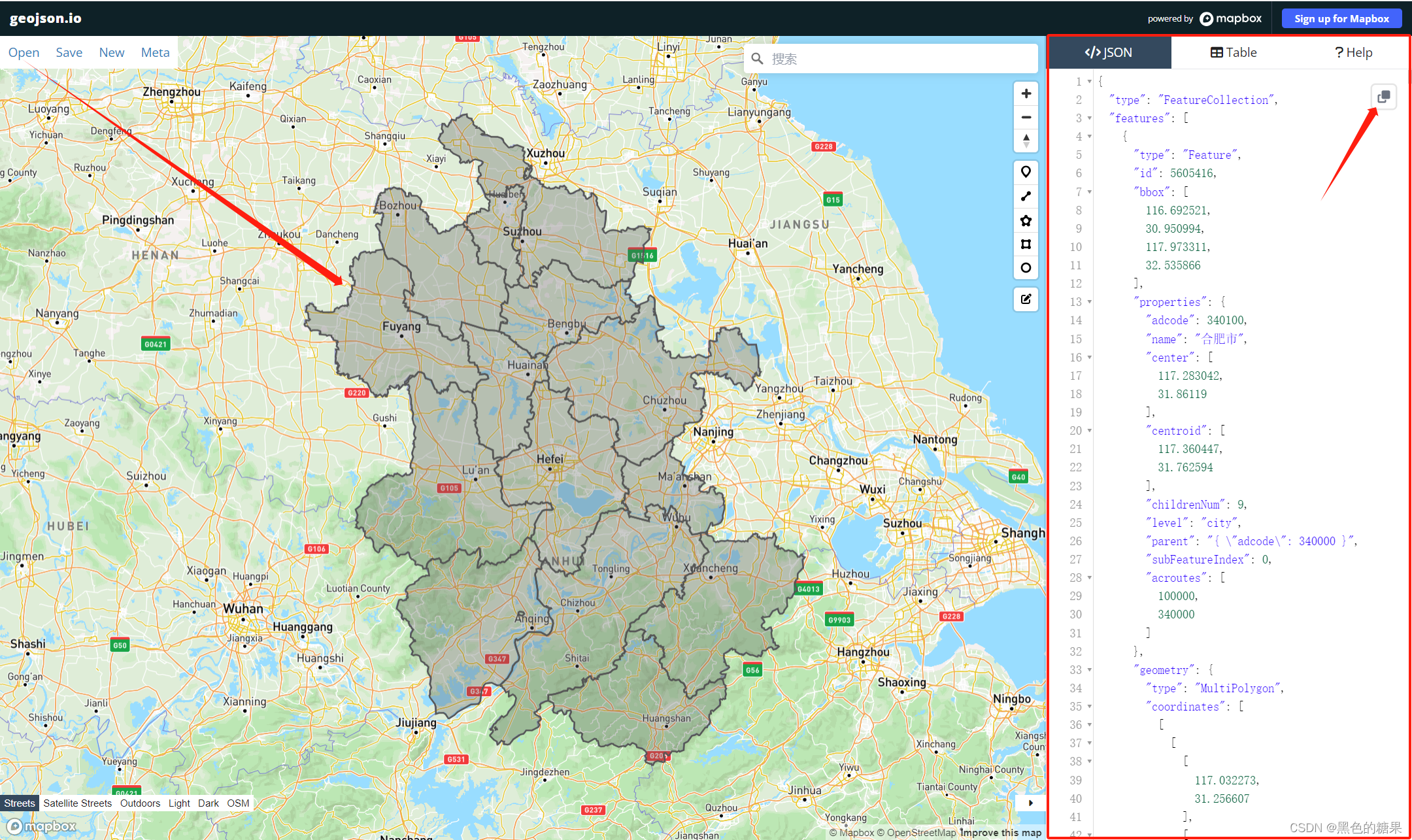
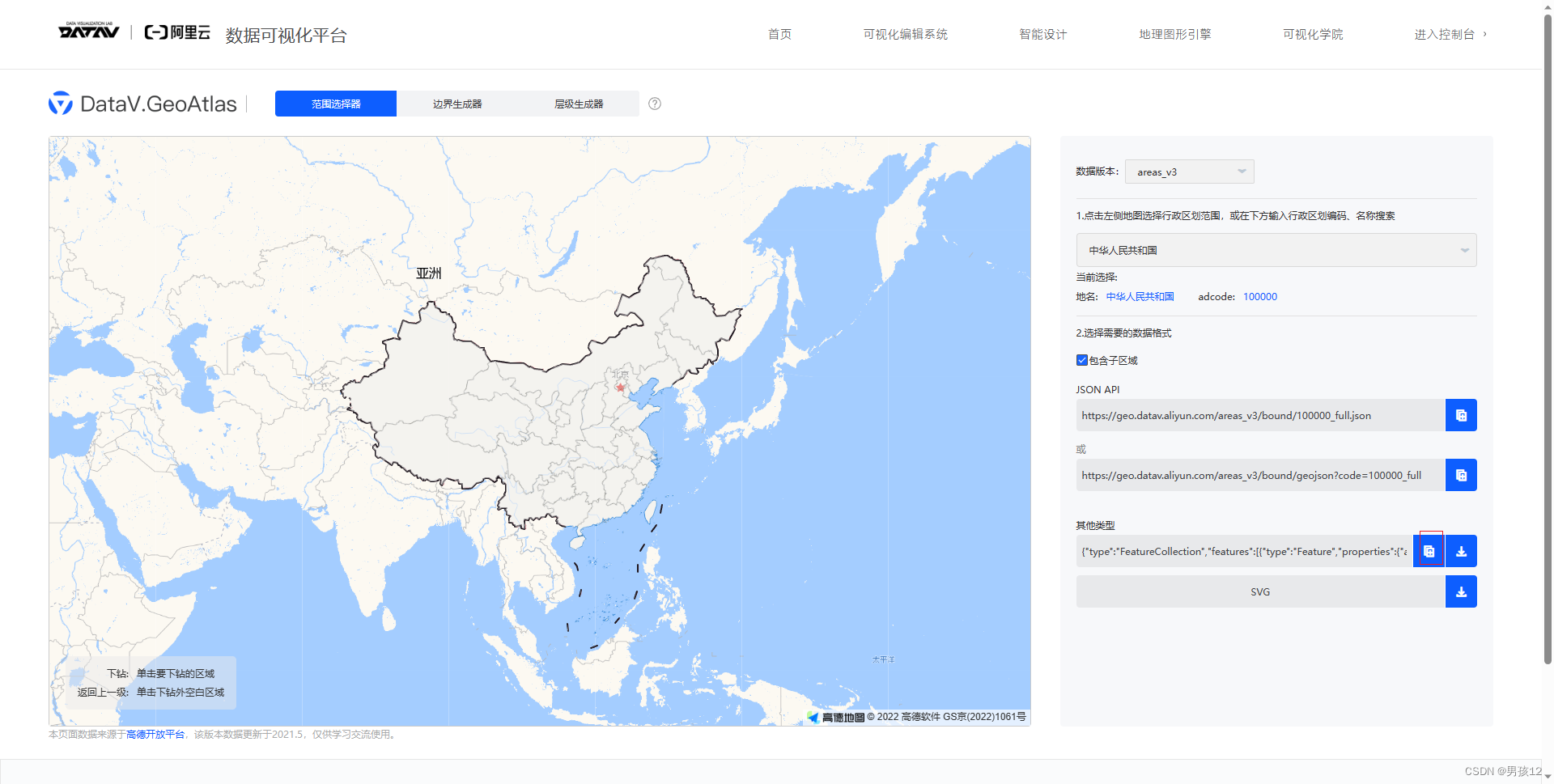
用于ECharts的全国省市区县乡镇街道级的行政区划边界数据(GeoJSON格式)
https://map.vanbyte.com 提供了免费的省市县3级行政边界数据(GeoJSON格式)、省市县乡4级联动数据。
至于行政区划边界数据的来源,网络上有各种教程。授人以鱼不如授人以渔,下面记录一下各类方法的具体步骤。
来源1:阿里云的数据可视化平台…
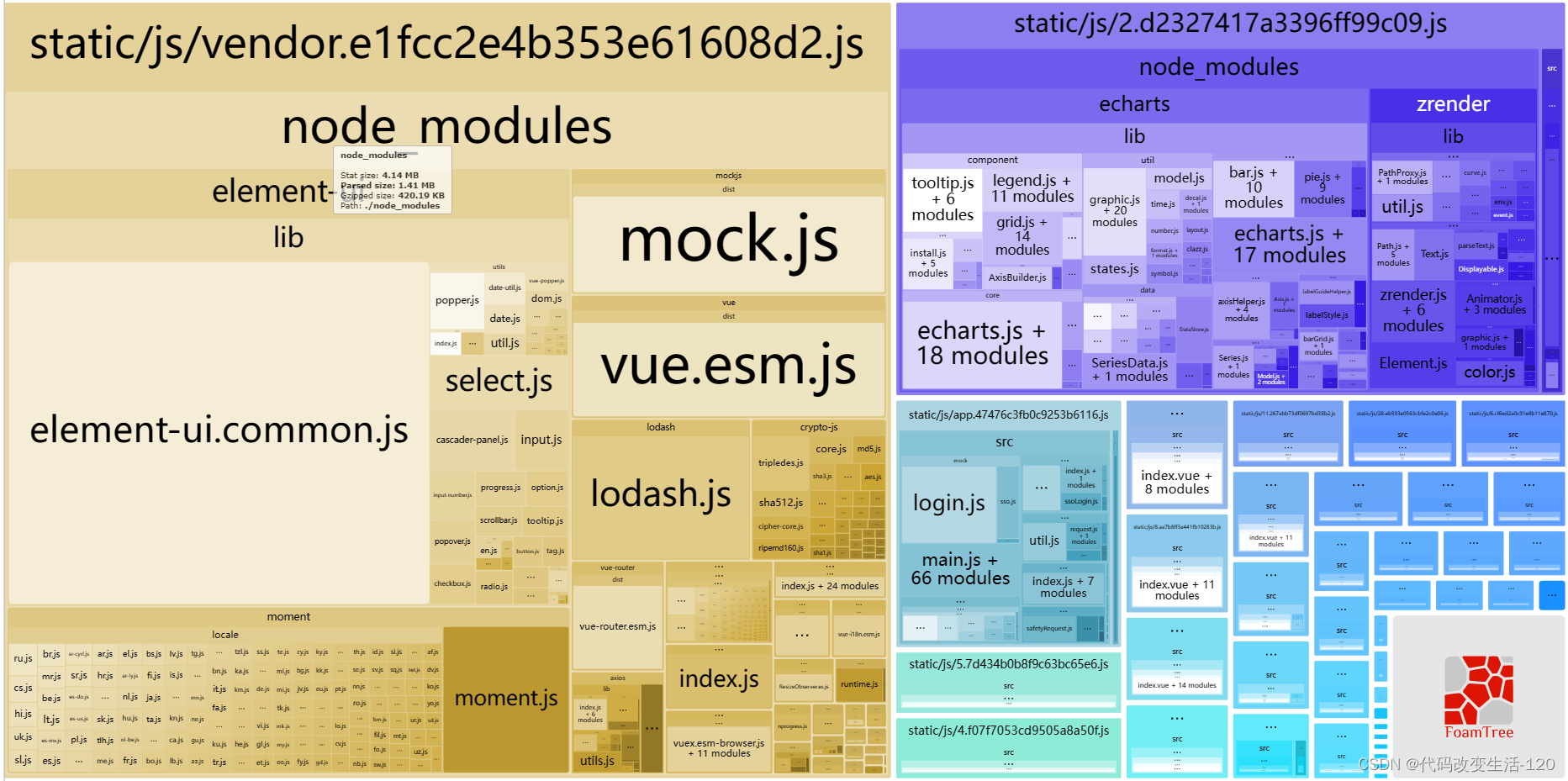
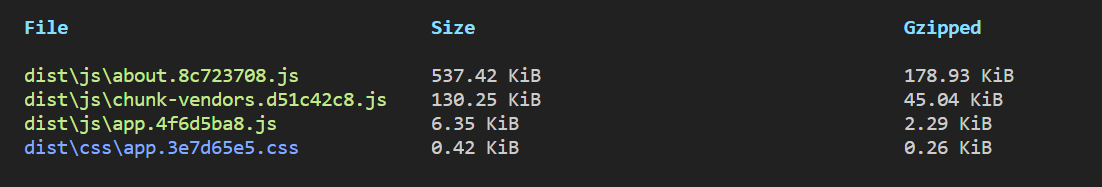
echarts 按需引入解决打包体积过大问题
问题:由于服务器网速特别慢大概100kb打包文件过大导致第一次加载静态文件时特别慢,优化echarts
原先引入的方式和使用(导致体积过大):
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口…
[VUE2/VUE3]基于echarts的动态折线图组件
[VUE2/VUE3]基于echarts的动态折线图组件
时间格式化代码
export default function formatSecond(value: number) {let millisecond: string | number value % 1000; // 秒let second: string | number Math.floor(value / 1000); // 秒let minute 0; // 分let result ;i…
[vue3]vue3中使用echarts的tooltip不显示问题
vue3中使用echarts的tooltip不显示问题
看了网上一些解答,降低echart版本的也有,换Node版本的也有…
后来我才发现,是因为vue3中的数据对象是用的proxy监听的,要取值需要用value等方法取出来。那解决方法就有了,直接…
echart 柱状图+折线图重叠+虚线、点样式调整
需求需要,第一次使用echart,记录一下,先看一下最终效果图直接看代码及注释吧。
html
<div id"x_count_echart">
</div>
css
#x_count_echart{height: 460px;width: 500px;
}
js,设置的有点多哈,…
VUE+Echarts调用天气API显示近日天气情况
VUEEcharts显示天气一、引入依赖1.npm安装2.Echarts的模板二、操作页面1.引用Echars.vue2.具体方法3.数据渲染4.调用api总结一、引入依赖 在这里你可以使用很多前端框架调用echarts,我的项目是vue端app程序,所以在这里就用vue方式引入echarts
1.npm安装…
Echart可视化学习(十一)
官网找到类似实例, 适当分析,并且引入到HTML页面中 代码整理
去掉标题 去掉工具箱 去掉一个图 查看效果 Index.html中的组件 在index.js中立即执行函数 实例化对象 指定配置 把配置给实例对象 让图表跟随屏幕自动的去适应 查看效果 根据需求定制图表
需…
Echart可视化学习(九)
官网找到类似实例, 适当分析,并且引入到HTML页面中 去掉一些不需要的 数据留2个就可以了 查看效果 在index.js中编写立即执行函数 对应的index.html中 实例化对象 指定配置,将前面准备官方实例代码复制过来 把配置给实例对象 让图表跟随屏幕自…
python的数据可视化
python画图1.使用pyecharts画图1.1 画地图1.1.1 画2D中国地图1.1.2 画2D世界地图1.1.3 画3D世界地图1.2 pyecharts的三种图片渲染工具1.2.1 snapshot_selenium1.2.2 snapshot_phantomjs1.2.3 snapshot_pyppeteer1.3 词云图1.3.1依据图片渲染出指定形状的词云图1.3.2渲染出指定大…
【数据可视化】第五章—— 基于PyEcharts的数据可视化
文章目录1. pyecharts数据可视化介绍2.pyecharts安装与使用3.全局配置项和系列配置项3.1 全局配置项3.1.1 基本元素配置项3.1.2 坐标轴配置项3.1.3 原生图形配置项3.2 系列配置项3.2.1 样式类配置项3.2.2 标记类型配置项3.2.3 其它类配置项4.…
ECharts数据可视化(上)
ECharts数据可视化
一、数据可视化
1.1 什么是数据可视化
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
它…
Echart的使用初体验,Echarts的基本使用及语法格式,简单图表绘制和使用及图例添加【学习笔记】
Echart? ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome…
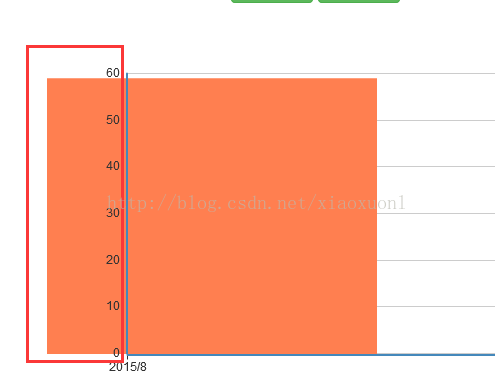
echarts 柱状图异常-第一个柱超出y轴
问题 :echarts 柱状图异常-第一个柱状超出y轴 原因:echarts插件中参数 boundaryGap为false的问题(初始化为柱状图)
(boundaryGap 类目起始和结束两端空白策略,默认为true留空,false则顶头 )
解决办法 &am…
echarts 圆环图
echarts 圆环图 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"widthdevice-…
Echars学习笔记(后续接着更新和完善)
九大系列图解
Vue引入Echars
vue2
全局引入
首先进行Echars安装
npm install echarts --save然后在需要的文件中引入 / 或者直接main.js中挂载到Vue原型链上
// 1. 使用的文件中引入
import * as echarts from echarts // 2. mian.js 直接把echarts挂载到vue实例上
…
echarts 数据转换成千位符,坐标轴文字折行显示
相信大家都做过大屏,我理解的大屏大部分都是一些图表和地图及数据列表等,今天刚收尾了大屏的项目,现在总结下在开发大屏的时候遇到的echarts一些细节的问题。
echarts 数据转换成千位符 项目中遇到的第一个问题就是要把堆叠柱形图上的数据加…
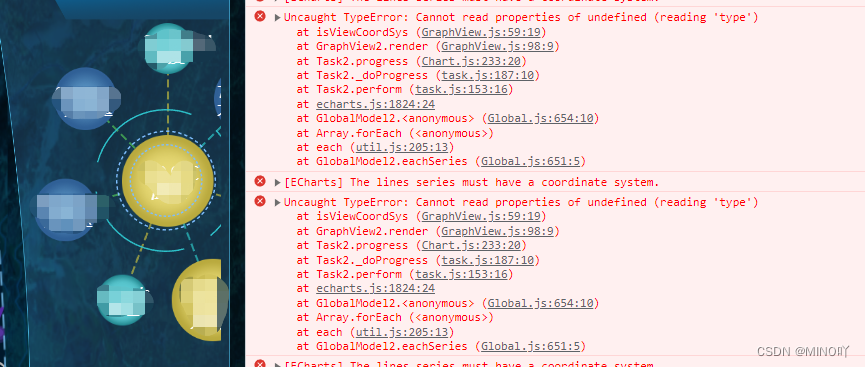
vue echarts k线图添加交易量副图时 axis.getAxesOnZeroOf is not a function
问题原因: xAxis, yAxis, series 三个值必须一次设置为,缺少series 就会报这个错误
vue echarts k线图添加交易量副图
https://mp.csdn.net/mp_blog/creation/success/131491946
Echarts 配置折线面积图
效果: 在option中的series中配置itemStyle:
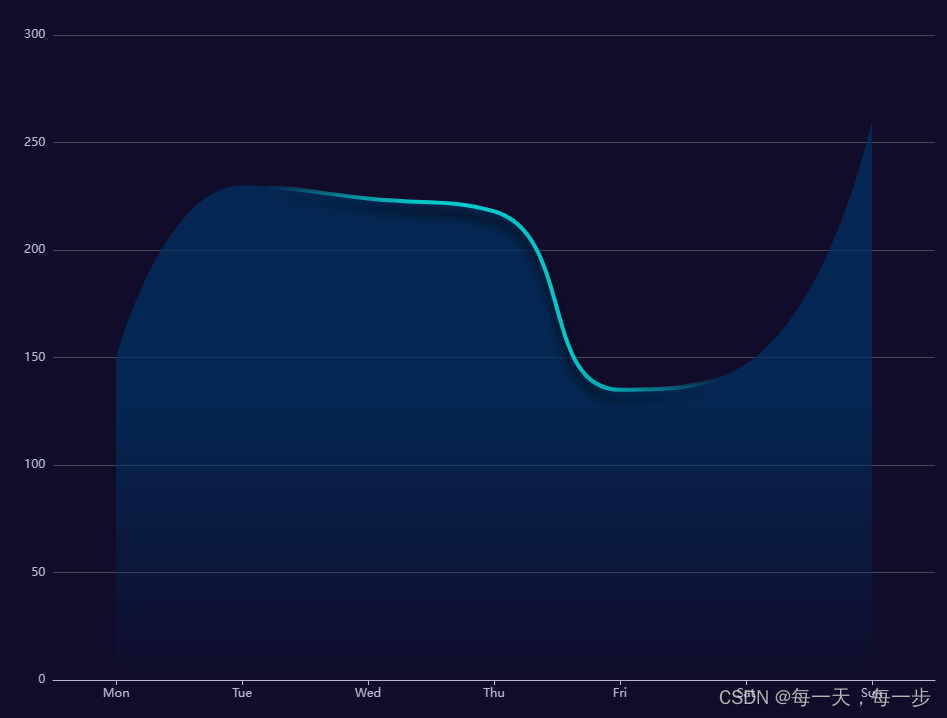
series: [{{name: 非结构化数量(千),type: line,smooth: true, // 曲线symbolSize: 0,data: [20, 40, 60, 80, 50, 60, 30],itemStyle: {normal: {color: #48d0aa,borderColor: #48d0aa,areaStyle: {type: de…
echarts x轴超过字数换行
xAxis中:
axisLabel: {show: true,color: "#90CFFF",fontSize: 24,formatter : function(params){var newParamsName "";// 最终拼接成的字符串var paramsNameNumber params.length;// 实际标签的个数var provideNumber 4;// 每行能显示的字…
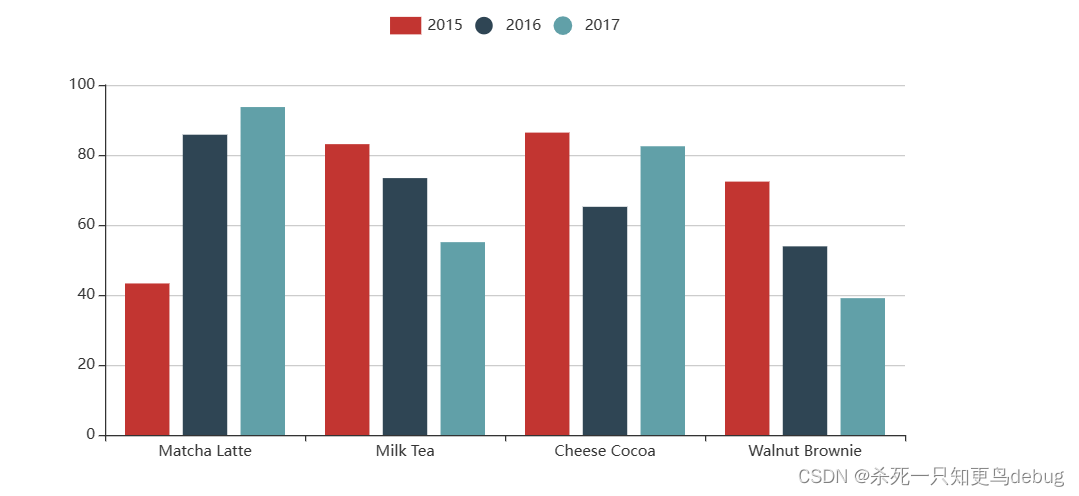
echarts柱状图
1、先展示效果图 2、直接上代码,copy代码进行调试便会懂(导入echarts插件看之前的文章)
<template><div class"antigen-container"><div class"top-content"><span class"top-title"&g…
《代码实例》Element-Ui树形菜单和echarts图
前端代码 EchartsDemo.vue
<template><div ><div style"with:800px;height:500px" ref"bar"></div></div></template><script>export default {data(){return {}},methods:{echartsInit(){//初始化容器debugge…
vue-piechart-饼形图
vue代码
<template> <div :class"className" :style"{height:height,width:width}" />
</template>
<script>
import echarts from echarts
require(echarts/theme/macarons) // echarts theme
import resize from ./mixins…
echarts绘图区与容器间隔、空值、刻度线标签不对齐、y轴从负值开始等问题
1.echarts绘图区与容器间隔
问题:默认的图表大小不占据整个canvas的大小,即绘图区和容器有很大间隔 解决:设置grid偏移属性,设置x,y,x2,y2都为0(默认不为0),使得绘图区占据整个canvas大小
my…
微信小程序——Echarts使用(保姆式教程)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…
修改 Echarts 折线图中线的颜色
要修改 Echarts 折线图中线的颜色,可以在 option 对象中的 series 属性中设置 lineStyle 属性的 color 属性值。例如:
option {// 其他配置项series: [{type: line,data: [10, 20, 30, 40, 50],lineStyle: {color: red // 设置线的颜色为红色}}]
};
上…
【echarts实用技巧】echarts图表常用功能总结,折线图柱状图折柱混合【持续更新中】
主要用折线图和柱状图举例
1,X轴刻度信息日期自动排开:
我们获取一个日期的开始时间和结束时间,放上去会自动生成中间每一天的日期放在X轴上 把这两个函数放methods内。
getAll(begin, end) {let arr1 begin.split("-"); //这…
Echarts 设置 tooltip 背景框颜色文字颜色
Echarts 设置 tooltip 背景框颜色文字颜色
设置前 vs 后: // 自定义气泡样式tooltip: {trigger: "axis",backgroundColor: "#2D8CF0", //设置背景颜色textStyle: {color: "white" //设置文字颜色},borderColor: "#2D8CF0"…
[echarts]曲线上面出现回路
problem
曲线上面出现回路
reason
推测是x轴时间点的问题 拿到x轴的数组,目测是倒叙的时间点,然后遍历时间点,看看那个点不是倒序 发现在 360和720的点 时间不连续,实际绘图曲线划分成了3端,0-359,360-7…
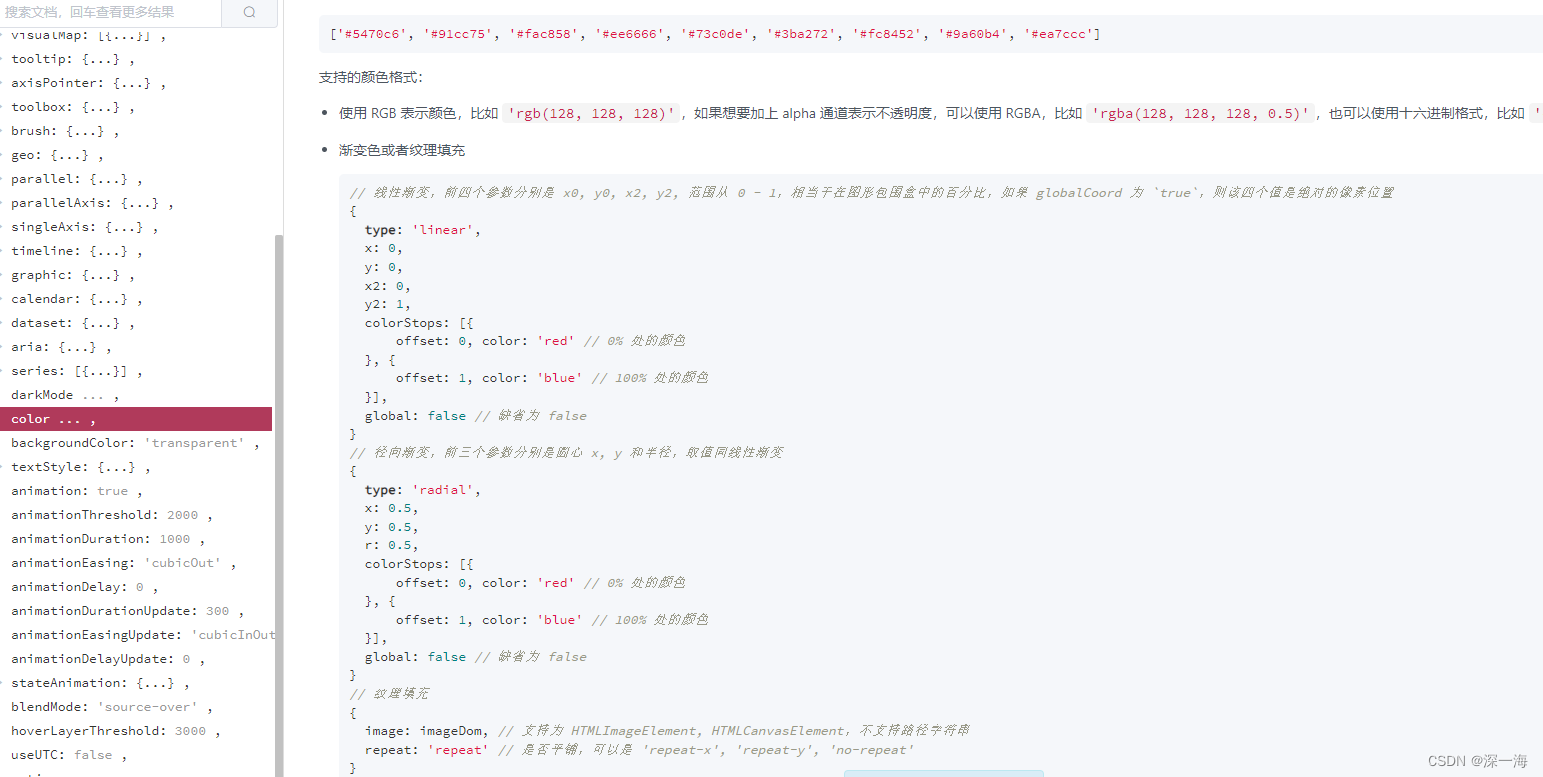
ECharts color属性设置(不透明度,透明度,线性渐变,径向渐变,扇形渐变,纹理填充)
1 不透明度
1.1 颜色英文名
示例:
color:red
1.2 十六进制格式
有两种表示方式。
第一种为#6位十六进制数,前2位表示红色,中间2位表示绿色,后2位表示蓝色。
第二种为#3位十六进制数,第1位表示红色,第…
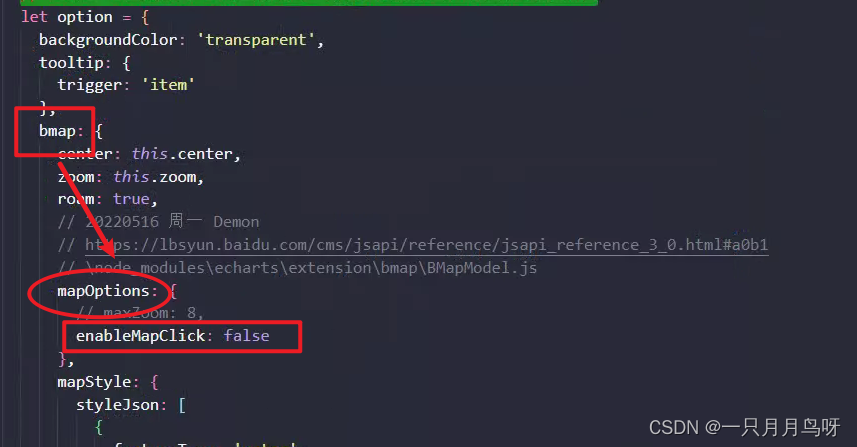
ECharts百度地图BMap禁用地图导航
在开发ECharts百度地图时,不需要显示百度地图自带的点击位置后的信息弹窗,如下图: 查看ECharts官方文档没找到在ECharts配置中能够禁止该配置,但是百度地图api中有一项MapOptions中的enableMapClick配置项,表示是否开启…
echarts饼状图legend 图例对齐
legend: {bottom: "bottom",formatter: function (name) {return "{a|" name "}";},textStyle: {color: "rgba(255,255,255,.5)",fontSize: "12",// 文字块背景色,一定要加上,否则对齐不会生效back…
echarts图表图片下载
解决:在option中加代码:
toolbox: {//echart保存为图片show: true,feature: {mark: {show: true},restore: {show: true},saveAsImage: {show: true,pixelRatio: 1,title: 保存为图片,type: png,lang: [点击保存]}}
},
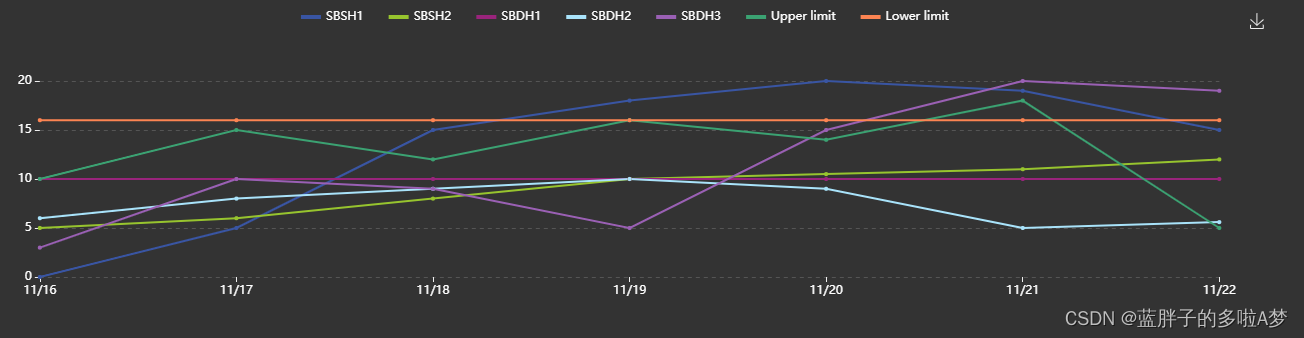
Echarts 深色模式图表背景透明
深色模式:
创建chart实例的时候指定dark
var myChart echarts.init(document.getElementById(myChart), dark);图表背景透明:
var optionTemp {backgroundColor:, //设置无背景色}
Echarts 饼图中hover图形不会影响中间数据
效果: 在series中把label变成false,再单独在data中配置想要展示的label
series: [{// name: "Access From",type: pie,radius: [55%, 66%],// center: ["50%", "40%"],center: [40%, 45%],avoidLabelOverlap: false,labe…
ECharts 下载与安装教程
文章目录ECharts 简介一,ECharts 下载二,ECharts 安装三,ECharts 入门案例(一)引入 ECharts(二)准备容器(三)使用 Echarts 绘制一个简单的图表ECharts 简介
ECharts是一…
vue脚手架中使用echarts
vue脚手架中使用echarts
官网使用文档:https://echarts.apache.org/handbook/zh/get-started/一,安装echarts
npm install echarts --save二,在main.js 中引入
import * as echarts from echarts;
Vue.prototype.$echartsecharts三&#x…
echarts使用(1)
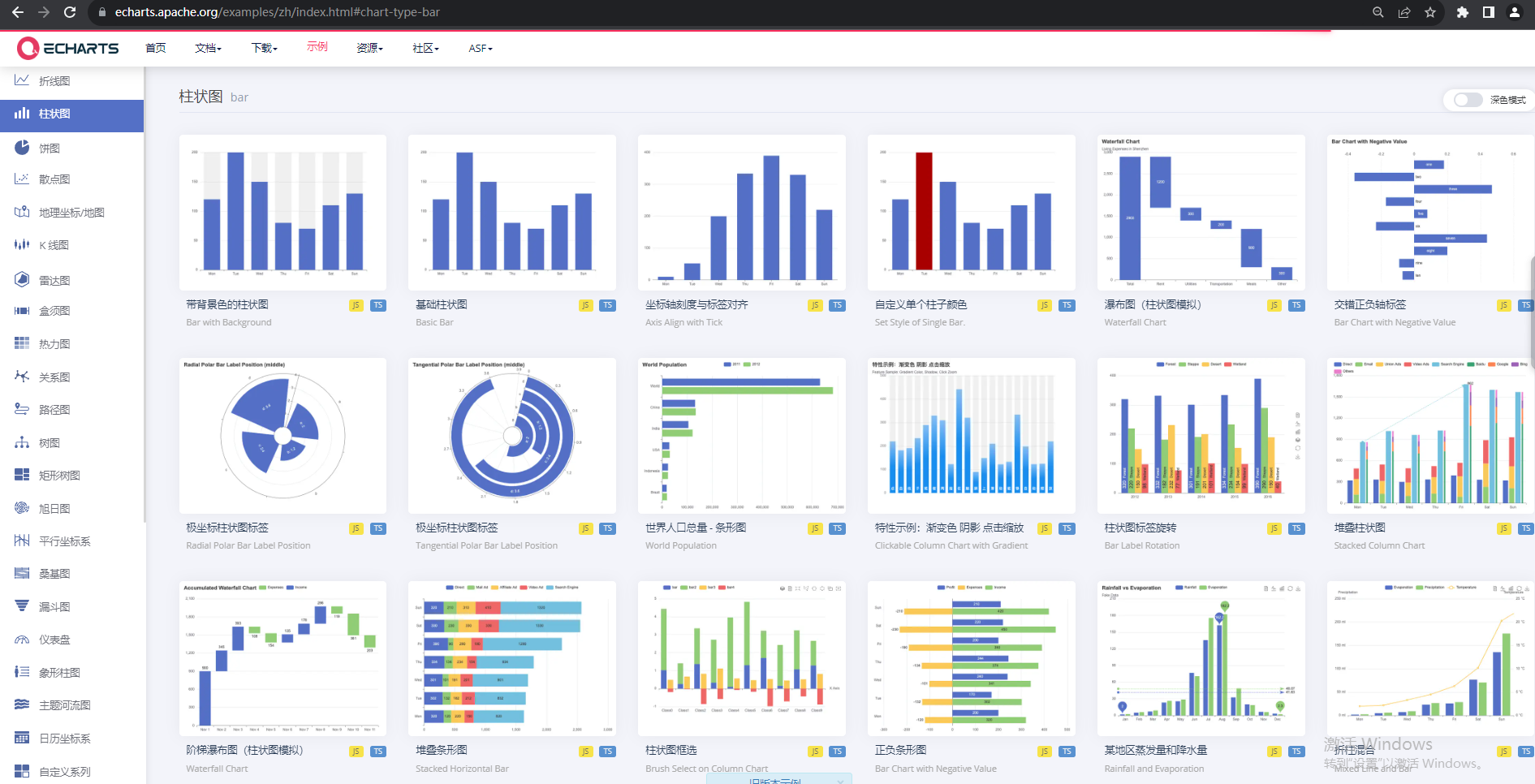
echarts示例:https://echarts.apache.org/examples/zh/index.html#chart-type-bar
这一节,主要讲解关于echarts的基本理解:
echarts的基本结构如下:
var chartDom document.getElementById(id);
var myChart echarts.init(ch…
vue+echarts实现3d地图——引入3d地图,加点,加点击事件
先看效果图: 1,获取相当于的json文件,推荐一个获取各个市县的json文件地址点击前往 将下载好的josn文件重命名,简短点. 一共就三个文件 第一个就是json文件,
第二个是myMap.js
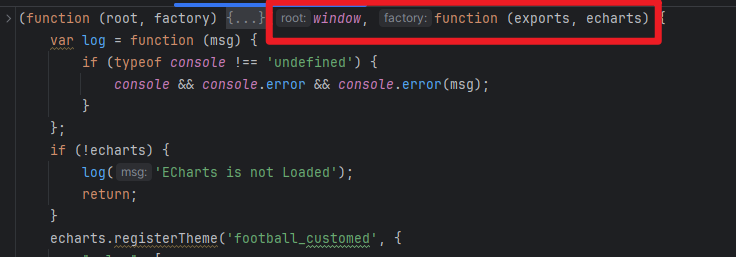
(function(root, factory) {
Echarts子组件封装以及多个Echarts子组件随窗口变化而变化!
1、目标效果 源码在下方,复制并npm install echarts 便可运行 将echarts封装成子组件,传入对应的option即可展示数据报表! 随着窗口大小变化而改变数据报表大小! 全屏 缩小窗口情况下 2、封装echarts子组件 echarts使用三部曲…
echarts圆形统计图与柱状图结合
1、先展示效果图 2、直接上代码,copy代码进行调试便会懂(导入echarts插件看之前的文章)
<template><div class"employee-container"><div class"top-content"><span class"top-title"&…
echarts datazoom 显示位置与坐标系会有重叠部分解决方案
echarts中使用datazoom发现会与横坐标的值有重叠部分,如下: 仔细查阅echarts的配置项,发现了里面有个grid属性,可以控制绘制的图表和容器之间的距离,尝试设置: 发现成功了,效果如下:…
echarts中tooltip提示框位置控制
使用echarts时,有时tooltip由于内容太多,可能会导致提示框超出外层div的范围,无法完整显示。此时可以在自己通过代码控制提示框显示的位置,代码如下:
option {title: {text: 折线图堆叠},tooltip: {trigger: axis,po…
symbolType.indexOf is not a function
这个报错是上篇文章里面的, 首页看看你的数组里面的数据格式 没猜错肯定是第一种,字符串格式吧。是需要转成Number格式才能正常显示的 字符串数组转数字数组: arr.map(Number) 📢没了,结束了,是不是很简单…
利用ECharts实现winform中的可视化图表
利用ECharts实现winform中的可视化图表 背景思路第一步(先搞一个能展示图表的html文件)第二步(封装到winform中)第三步 写代码第四步 winfrom与html交互在html中增加方法 如下在winfrom中增加调用方法数据文件代码 完整的运行效果…
echarts中配置图例形状、图标宽高、图标和文字间距、图例位置、文字颜色、字体大小等基础配置
代码及注释
var option {legend: {bottom: 5%,//图例距离整个容器底部的距离left: center,//图例距离整个容器左边data: [完成, 较好, 一般, 较差, 无进展],//图例文字内容icon: "circle",//设置图例图标的形状为实心圆,这个不填,默认是矩形i…
echart 半环渐变仪表盘
实现效果如图: op配置项代码:
let Chart this.$echarts.init(document.getElementById(dashboard-1));let option {// backgroundColor: #040d2e,series: [// 中间灰色轴线{type: gauge,radius: 150%, // 位置center: [50%, 90%],startAngle: 180,end…
【Echarts】配置项 之 series
【Echarts】配置项 之 series 一、line二、bar三、pie四、scatter五、effectScatter六、radar七、tree八、treemap九、sunburst十、boxplot十一、candlestick十二、heatmap十三、map十四、parallel十五、lines十六、graph十七、sankey十八、funnel十九、gauge二十、pictorialBa…
springboot+echarts+mysql制作数据可视化大屏(滑动大屏)
作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_559…
Echarts入门(SpringBoot + Vue)
一、Echarts简介
代码已上传至码云:echarts_boot: echarts使用demo
ECharts是一个使用 JavaScript 实现的"数据可视化"库, 它可以流畅的运行在 PC 和移动设备上
什么是数据可视化?
也就是可以将数据通过图表的形式展示出来,
Echarts官网:Apache ECh…
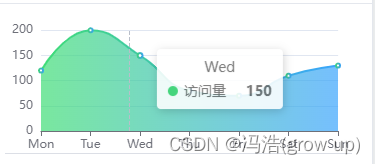
Echarts折线图默认不显示数据圆点,鼠标hover时折线图上才显示圆点
option {......tooltip: {trigger: axis,},series: [{symbol: circle,symbolSize: 5,showSymbol: false, // 只有在 tooltip hover 的时候显示symbolitemStyle: { // symbol样式normal: {color: rgb(255, 255, 255),borderColor: rgba(255, 255, 255, 0.2), // symbol边框颜色…
Echarts常用配置与组件封装
Echarts常用配置、样式、对组件进行封装实现缩放自适应一、常用配置公共部分柱形图(Bar)折线图(Line)扇形图(Pie)二、封装Echarts组件1.定义组件2.自适应3.食用一、常用配置
以下是个人汇总的常用配置
公…
Spark项目---- 模拟互联网网站用户行为实时分析系统(第三部分)
1)使用IDEA创建springboot项目 2)创建Spring boot启动类 WebApplication,配置端口等信息,然后测试 3)修改pom文件,增加echart, hdfs, hbase 等依赖 4)创建展示页面的文件 echarts.html 5&#x…
There is a chart instance already initialized on the dom
There is a chart instance already initialized on the dom翻译一下就是dom上已初始化一个图表实例,大概就是条件查询的时候重复初始化echarts图表了 解决方法: 单个图表使用:
var mychartTag this.$echarts.getInstanceByDom(document.getElementById("mychart")…
echarts折线图一条线展示多个数据,tooltip中显示多个数据,鼠标移入图表tooltip展示多个数据.
效果图: 实现方法:
methods:{updateEcharts(params){searchEcharts(params).then(data > {let dataObj data.data.result;let dataTimes [];dataObj.map(v >{dataTimes.push(v.createDt);let keymap {max: value}Object.keys(v).map(k >{let newKey keymap[k]if…
解决echarts图表随窗口宽度变化而改变图表的大小
文章目录 前言一、演示前后对比效果二、解決方法1.在代码结尾加上监听方法2.示例 三、总结扩展问题 前言
很多同学在使用echarts时遇到了浏览器窗口大小发生变化时,图表大小没有自适应窗口的宽度,下面我将对比演示随着窗口大小变化,echarts图…
echarts 图例属性设置
legend: {show: true, //是否显示type: "plain", // 图例的类型 plain:普通图例 scroll:可滚动翻页的图例zlevel: 1, // 所有图形的 zlevel 值。icon: "circle",top: "5%", // bottom:"20%" // 组件离容器的距离right: "5%"…
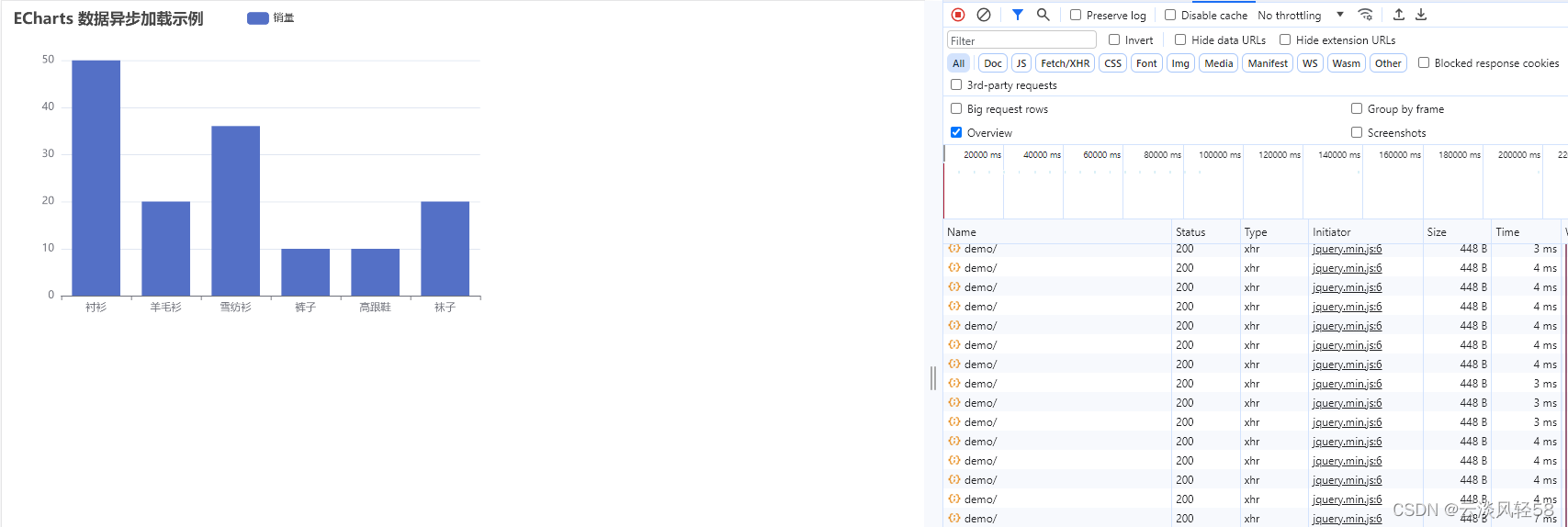
解决报错model.js?e0d3:494 Uncaught TypeError: Cannot read properties of undefined(reading ‘getAttribute‘
报错 右侧console 控制台向拖动 会报这个错误
原因
原因是html的执行顺序是从上到下,在标签还没有加载的时候该方法就被调用了 加载顺序的问题
修改前: 修改后: this.init() : 是 echart图根据窗口大小进行渲染的方法 this.in…
echarts折线图多条折线展示数据错乱(已解决)
使用echarts折现多跟线图直接用官方案例的时候,就是数据和绘制图对不上的问题: stack: “Total”,//把这个stack去掉或者设置不同数值
series: [{name: "异常",type: "line",stack: "Total",//把这个stack去掉或者设置不…
echarts重复加载
最近项目中用到 echarts,我们从数据库中得到数放到echarts中展示,一开始都是请求后直接放入数据,展示。没有问题,后来我们要求利用echarts根据图上的每一次点击事件,局部更新请求后台的数据,然后再展示&…
2023年6月最新|大屏可视化
大屏可视化
一、可视化适配
大屏下显示一般都是16:9尺寸 1920*1080 ,做适配也就是在这个比例的基础上进行的
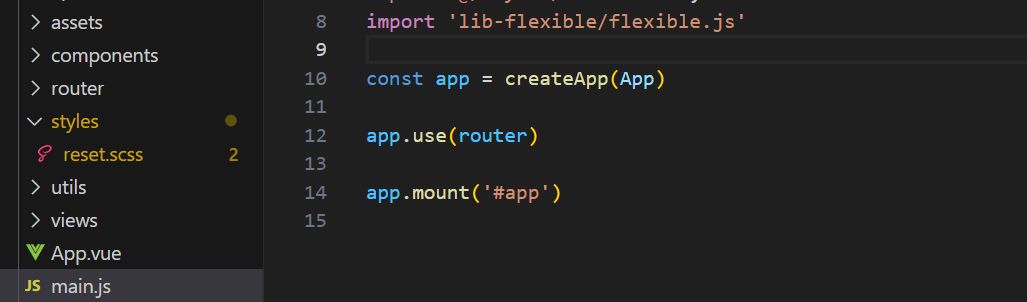
方案一:打开VSCode终端,下载flexible
npm i lib-flexible修改源码
要修改的源码的路径: 项目/mode_modules/lib-fl…
echarts点击按钮排序
const rootData 你的参数var sort [false, false];setTimeout(() > {initChart(rootData)});function initChart(res) {// 根据排序条件处理数据if (sort[0]) {res ([].concat(rootData)).sort((a, b) > {return a.indicatorTree - b.indicatorTree})} else if (sort[…
ECharts x轴文本标签全部显示
如果echarts显示标签的时候没有全部显示 代码如下: xAxis: {axisLabel: {interval: 0, //设置文本标签全部显示rotate: 5, //如果内容重叠最好设置一下旋转,就不会重叠了formatter: function(value) { //如果再不行就用formatter自己来截取换行return va…
DataGear 4.5.1 发布,数据可视化分析平台
DataGear 4.5.1 发布,严重 BUG 修复,具体更新内容如下:
修复:修复SQL数据集对于DB2、SQLite等数据源预览时会报错的BUG;修复:修复系统对于MySQL、MariaDB等数据源中无符号数值类型有时报错的BUG࿱…
echarts根据系统颜色换肤,echarts自定义icon,echarts发光效果
官网定义颜色网址 效果 代码
<template><div :id"id"></div>
</template>
<script>
import echarts from echarts;
import theme from ./theme.json; // 定义颜色的json
import { mapGetters } from vuex;
export default {props: […
饼图双圈圈与图例双行排列布局,上下对齐
刚开始学习echart遇到了许多麻烦,图例组件对不齐,感觉很乱 刚接触echart遇到的问题写的学习总结,希望对初学者有所帮助 如果不会配置,或者刚学习不知道怎么下手,可以看我上一篇文章 链接 开始我自学查看文档时,以为…
把echarts做成通用component
新建一个组件的vue,例:\components\graph\BarGraph.vue 内容:
<template><div><div ref"barGraph" class"graph" /></div>
</template><script>
import * as echarts from echarts…
echarts点击右上角还原按钮(restore)图表空白问题
初始图: 初始图是完整可以显示的,点击右上角几个按钮都没问题,唯独点了还原按钮就出了以下问题:
啥也没有了. 不要慌,打开编辑器的终端看看: 是不是报这个错了.echarts没有到处, 再看看你的package,json里面的echarts的版本是多少,是不是5点多. 解决方法 1.就是echarts的版…
Echarts图表根据浏览器窗口缩放进行动态缩放,多个echarts同时缩放
更改之前的效果图: 更改之前浏览器窗口放大缩小图表都不会进行动态的缩放, 更改之后的效果图: 更改之后图表就会根据浏览器窗口大小实时监听进行缩放 代码: topChart.setOption({series: [{name: 最大值,type: line,stack: 最大值,data: data…
使用echarts简单制作省份地图
引入echarts.min.js文件,http://echarts.baidu.com/download.html下载地址
引入对应省份的js文件 可以在http://echarts.baidu.com/download-map.html?qq-pf-topcqq.c2c生成省份的json格式文件,
然后再将其转化成henan.js文件
var henanJson下载的json数据:<!doctype ht…
Ant Design Charts 仪表盘配置属性结合案例详细说明
本次案例为仪表板,最终成品样式如下,案例种用到仪表盘分大部分属性,每个属性都注释说明作用。成品效果如下 使用方法如下
import { Gauge, G2 } from "ant-design/plots";const { registerShape, Util } G2; // 自定义指针 Shape…
Java项目:销售团队后台管理系统(java+SpringBoot+FreeMarker+bootstrap+echarts+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
该项目为后管系统,主要功能包括:
看板、业务机会管理、客户管理、联系人管理、我的日报、团队日报、主数据管理:组织架构管理;系统管理:…
react中echarts让两个或多个图联动
前言:
最近在做一个react项目,涉及到统计模块,让两个折线图一起联动,拖动一个,另一个跟着动。
实现过程:
效果图: 就是拖动底下的滑块(echarts专业术语dataZoom),上下两个图一起动…
nclude could not find XXX\leftside\node modules\app-builder-lib\templates\nsis\inclu
这个问题是在vue中引入Electron然后执行npm run electron:build打包指令时可能会发生 这个就不是所有人都会遇到的问题了 因为这个问题是因为 本机的用户名设置的是中文的则会出现这个问题 但电脑的用户名 是不太好改 也是大家不太想改的 那么 我们就要在项目中作配置 打开项目…
使用echarts实现四象限做位置管理
好久没更新,以下是用echarts做的一个实时位置更新,照例先上成品图。 如果要做成纯四象限的 可以把x轴、y轴和遮罩层tooltip都打开; option其他的参数都正常设置,只有在series中需要注意一下,上代码咯
<div class&q…
关于echarts套娃柱状图(嵌套柱)的实现
嘻嘻嘻先上图看效果:是不是有一种套娃的感觉。
这个图表的实现其实就是多个柱状图叠在一起,然后个别设置宽度,重点看 xAxis 和 series -> xAxisIndex 的对应。
注意:由于有多个 xAxis,所以对于 tooltip -> form…
springboot使用ECharts、ECharts html中文乱码、直接引用CDN资源文件和引用本地资源文件哪个好
springboot使用ECharts、动态地引用版本 1.添加依赖2.创建图表引入ECharts文件方式直接引用CDN资源文件和引用本地资源文件哪个好 3.映射4.添加配置加载ECharts资源5.测试访问6.升级版本号问题7.ECharts html中文乱码 如果想在Spring Boot应用程序中使用ECharts,则可…
echarts 如何保存为图片时,如何同时保存滚动条隐藏的数据
echarts 如何保存为图片,如何保存滚动条隐藏的数据 效果展示上代码内容讲解面临的问题解决思路(当前代码的思路) 效果展示
这是直接将保存的图片显示在网页下方了
上代码
<!DOCTYPE html>
<html><head><meta charse…
【项目实战】基于Vue3+TypeScript+Pinia的后台管理系统(coderwhy)
是基于Vue3、Pinia、VueRouter、Vite、ElementPlus、TypeScript、Echarts等后台系统
效果
项目地址
https://gitee.com/yangyang993/vue3_ts_cms_admin.git
超级管理员
登录 系统总览
侧边栏是动态形成的:动态路由加载。路由地址路径和菜单相匹配。 注意&…
ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)
ChatGPT工作提效系列文章目录
ChatGPT工作提效之初探路径独孤九剑遇强则强ChatGPT工作提效之在程序开发中的巧劲和指令(创建MySQL语句、PHP语句、Javascript用法、python的交互)ChatGPT工作提效之生成开发需求和报价单并转为Excel格式ChatGPT工作提效之小鹅通二次开发批量API对…
济南中医风湿病医院受邀参加北坦街道“学习二十大 奋进新征程”主题党日活动
为学习贯彻党的二十大精神,中共天桥区北坦街道工作委员会于近日特组织开展“学习贯彻二十大精神 凝心聚力奋进新征程”联合主题党日活动,济南中医风湿病医院党支部预备党员卢雪梅同志受邀参加。 活动第一站,参观济南黄河文化展览馆。这是一部…
解决页面等比缩放问题
近些年可视化数据大屏技术早已成熟,在市场上相关技术也是五花八门;通常情况是自行开发,要不找技术比较成熟大厂定制,或者使用较成熟的低代码平台实现。 技术门槛比较低,不过在数据大屏项目实施过程中会发现,…
echarts barEchart柱状图边框、透明、文字靠左展示
效果一 先上效果图 说明: 给柱状图加上 边框,改变柱状图颜色并透明,改变 X,Y轴字体颜色,改变 轴线颜色,将所有的轴线全都改成一致效果 echarts 的代码 javascript
const renderBarEcharts (ele: HTMLDivElement) >…
【uniapp】中 微信小程序实现echarts图表组件的封装
插件地址:echarts-for-uniapp - DCloud 插件市场
图例: 一、uniapp 安装
npm i uniapp-echarts --save 二、文件夹操作
将 node_modules 下的 uniapp-echarts 文件夹复制到 components 文件夹下 当前不操作此步骤的话,运行 -> 运行到小…
九宫格方式显示9个echarts效果
功能: 创建了一个简单的Web浏览器应用程序,使用wxPython库创建了一个主窗口,并在窗口中嵌入了九个Web浏览器面板。用户可以选择一个文件夹,并通过点击按钮打开多个网页,每个网页将在一个单独的Web浏览器面板中显示。这…
php+echarts实现数据可视化实例2
效果: 代码
php
<?php
include(includes/session.inc);
include(includes/SQL_CommonFunctions.inc);
?>
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible"…
Echarts地图-全国主要城市空气质量【亲测有效】
参考:
Echarts官网实例
效果: 需要通过ajax的方式获取json数据:
{"code":100,"msg":"处理成功!","extend":{"items":[{"name":"三亚","value":52},{&qu…
vue3中的各种引入及其使用
main.js
import { createApp } from vue
import App from ./App
import store from ./store
import router from ./routerimport element-plus/theme-chalk/index.css
import ElementPlus from element-plus//引入饿了么组件
import * as echarts from echarts// 引入echartsc…
echarts 添加警戒线markline
Make A Pie
markLine: {data: [{xAxis: 13, name: 最低警戒值},//{xAxis: 27, name: 最高警戒值}],label:{color:#ffff},lineStyle:{color: #006dd4}},
JavaScript:向上取整和向下取整
var min Math.floor(min);var max Math.ceil(max);
向上取整和向下取整,在echarts中用来设置Y轴的min和max非常有用,虽然我们用scale:true也能脱离 0 值比例,但是如果遇到Y轴的最大值和最小值非整数,显示上就不够美观ÿ…
echarts图表的应用
1、echarts的简介
echarts 是国内的一个图表应用插件,只需要下载echarts的js 在js中引入。 echarts 的官网:https://echarts.apache.org/zh/index.html 进去之后点击这里, 点击下载按钮,下载文件,下载后解压…
vue echarts中按钮点击后修改值 watch数据变化后刷新图表
1 点击按钮
{feature: {myBtn1: {show: true,title: 反转Y轴,showTitle: true,icon: path://M512 0A512 512 0 1 0 512 1024A512 512 0 0 0 512 0M320 320V192h384v128zM128 416V288h256v128zM320 704V576h384v128zM128 800V672h256v128z,onclick: () > {dataSetting.rever…
ECharts介绍及使用方法
聊五分钱的天吗?|ω・)و ̑̑༉ 今天我们来聊一聊ECharts图表 首先简单介绍一下,ECharts是一个纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,基于BSD开原协议,是一款非常优秀的可视化前端框架…
echarts地图 省-市-县
// 直接用就行,已经是组件了
// 数据来源地址
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat31.769817845138945&lng104.29901249999999&zoom4
// 例面的china.geo.json文件见https://geo.datav.aliyun.com/areas_v3/bound/100000_…
基于Echarts的大数据可视化模板:智慧门店管理
目录 引言智慧门店管理的重要性Echarts在智慧门店管理中的应用智慧门店概述定义智慧门店的概念和核心智慧门店的关键技术智慧门店的发展趋势与方向智慧门店管理的作用Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理…
React Draggable 实现拖拽 - 最详细中文教程 - 卡拉云
本文首发:《React Draggable 实现拖拽 - 最详细中文教程 - 卡拉云》
React Draggable 是 react 生态中,最好用的拖拽实现库之一。如果你的应用中需要实现拖拽功能,可以尝试用 react-draggable,它可以满足多数情况下的拖拽需求&am…
Echarts广东省福建省地图修正
Echarts广东省福建省地图修正
--------------------------------------------------
福建省
let FJGeoData [{name: 福州市,value: [119.31, 26.08]
}, {name: 厦门市,value: [118.13, 24.59]
}, {name: 泉州市,value: [118.27, 25.08]
}, {name: 莆田市,value: [119.01, 25.…
echarts中的treemap矩形树图下的nodeClick属性
可以判断点击矩形树图的节点,是否进入下一级
data(){
return{isClick:false
}
},
methods:{drawCharts(){let option{nodeClick: that.isClick? zoomToNode : false, //点击节点后的行为,false无反应,//这里的that是因为我写option的方法最外面写了let that this…
echarts如何修改数据视图dataView中的样式
做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格。 在表格中遇到的一点小问题,解决方案如下:
1、场景重现 这是一个显示两个折线图的图表,一切看起来都很顺利。 但是点击红色箭头所指的图标&#…
Echarts 实现 hover 状态下,坐标轴文字高亮
一、需求说明
Echarts 图中的柱状图和坐标文字皆可点击触发相对应的事件,希望用户鼠标 hover 状态有颜色高亮的效果。如图:
二、实现思路
Echarts 的柱状图 hover 状态已默认有高亮状态,不作叙述;难点在于坐标轴文字如何实现 …
基于Echarts的图表绘制
我们在做管理平台的时候,难免会做各式各样的可视化图表,当前市场上已经有很多开发好的js框架,我们今天来学习echart.js绘图。 首先将下载好的echart.js放入目录 然后在我们的前端页面style模块导入echart.js 接下来就是开始绘图了ÿ…
springboot+echarts +mysql制作数据可视化大屏(四图)
作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_559…
【vue2+echarts】关系图谱的简单使用
前言
需要实现一种类似思维导图、拓扑图的功能 主要的需求是:数据中心分布、共三层数据(不同的样式)、数据可以点击跳转、节点使用虚线连接
方案选型
jsmind–pass:思维导图,样式比较简单,属于比较标准的思维导图。…
echarts的基本使用及其插件下载
echarts的基本介绍
ECharts是一个免费的、功能强大的、可视化的一个库。它可以非常简单的往软件产品中添加直观的、动态的和高度可定制化的图表。它是一个全新的基于zrender的用纯JavaScript打造完成的canvas库。
echarts的简单使用
1.需要在官网下载echarts.js文件 echarts…
vue2 通过EventBus 引入echarts
首先项目终端引入第三方依赖
npm install echarts --save然后在main.js中引入echarts 并将其定义在vue的EventBus 中
import echarts from echarts
Vue.prototype.$echarts echarts然后就可以在组件中使用啦 参考代码如下
<template><div id"myChart" :…
echarts 自定义事件交互方式修改
需求: 1.点击某个图例,图例高亮,只显示并选中当前的图例,同时展示数据。 再次点击这个高亮的图例,则全部图例选中
2.点击其他置灰图例,则此图例高亮,再次点击后,全部选中。 实现的方…
mui 关于echarts 的使用
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>ECahrt 示例</title><meta name"viewport" content"widthdevice-width, initial-scale1,maximum-scale1,user-scalableno"><meta name&…
微信小程序实现Echarts图的动态实时刷新
在微信小程序绘制折线图时,选择Echarts。官网如下:https://echarts.apache.org/zh/index.html 效果如下:(由于为截取动态图,只有实时图片结果)
微信小程序中的应用,就看在微信小程序中使用Ech…
js获取任意两个数之间随机数
Math.random()方法或取(0-1)随机数,不包含1
获取m—n之间任意数方法,不包含n,如果需要包含n,则需要把Math.foor向下取整替换为Math.ceil向上取整 function getRndInteger(m, n) { return Math.floor(Math.random() * (n- m) ) min; …
Vue项目融合Echarts图表技术
一、Echarts介绍 Echarts是百度开源的一款基于JavaScript的数据可视化库,它提供了丰富的图表类型和交互功能,可以帮助开发者快速构建各种各样的图表。Echarts支持响应式布局和动态数据更新,非常适合在Vue项目中使用。
二、使用步骤指导 1. 安…
ECharts的geojson地图数据下载(根据城市区划代码的前六位查询)
查询链接:http://echarts.baidu.com/echarts2/doc/example/geoJson/china-main-city/522200.json
想要对应城市的geojson地图数据文件,直接用对应城市的区划代码的前六位替换掉链接后面的区划代码即可。
城市区划代码查询网址:http://www.syxcn.com/
…
【Echarts】问题汇总
bug汇总点击整个图表事件点击title事件echarts宽度100%变成了100pxecharts双y轴右侧坐标轴轴线position设为right,仍然显示在左边页面刷新或切换后echart地图不显示问题点击整个图表事件 myChart.getZr().on("click", params > { ...
});点击title事件…
uniapp 使用 echarts实现图表
之前使用uniapp来做项目的时候遇到过图表,当时也是使用的echart和uchart,当时echart在uniapp官方插件中说停止维护。 后来就了解到了ucharts,当时使用ucharts还是免费的,现如今ucharts也开始收费了。 因为之前做pc端项目的时候用echarts次数…
使用Echars实现水滴状、环形图、分割图、堆叠、组织架构图、地图轮廓等图表
百度Echarts水滴状图表横向柱形图分割块柱形图曲线面积图横向堆叠柱形图环形进度图饼状图饼状图多个标题组织架构图省市轮廓地图新疆省地图全国地图折线图阴影效果柱形折线混合图带日期轴图表大小自动适配相信大家对百度Echarts一点也不陌生,几乎每个项目中都会用到…
echarts 动态数据动画效果
在做项目时,当我们用到echarts图表时,大部分产品经理都会要求我们给图表加上一些动画效果,让页面看起来更加炫酷。其实给图表加上动画效果不难,如果数据是实时数据这样做动画效果会更简单点,就怕数据不是实时数据还非要…
echarts实现省市地图
使用Echarts实现省市区的地图,今天有时间写个北京地图demo。先看下效果图: 1、首先先引入echarts.min.js文件,然后改造下beijing.json文件,改造后把json改成js文件。各省的json文件大家可以在网上搜下,如果要先成的文…
Java项目:车险理赔管理系统(java+SSM+JSP+echarts+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
车险理赔管理系统源码,分为三个用户,一个管理员,一个工作人员,一个普通人员 管理员功能:登录、发放赔偿金、赔偿金发放列表、申请理…
Java项目:企业人事管理系统(java+SSM+JSP+h-ui+echarts+zTree+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员与用户角色;
管理员角色包含以下功能: 管理员登录,修改管理员资料,用户管理,公告管理,部门管理,职位管理,员工管理,薪资管理,出勤管理等功能。
用户角…
Java项目:CRM客户关系管理系统(java+Layui+echarts+JSP+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 功能介绍
该项目未使用spring框架,实现了用户登录,权限控制,数据统计,以及市场活动、线索、客户、联系人、交易管理的CRUD, 使用Proxy实现Ser…
初次接触echarts感想
今天找了半天资料感觉收获甚少,但是还是想将自己的思路理一下,日后看的时候希望能记住更多,理得更清 刚开始看的时候,直接到官网看了教程,前面还基本认真后面就有点马虎了;看完教程大概知道怎么布置环境&am…
Java项目:校园帮跑腿管理平台(java+SSM+JSP+LayUI+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员与学生两种角色;
管理员角色包含以下功能:
管理员登录,院校管理,任务管理,用户维护,用户余额充值,添加管理员等功能。
学生用户角色包含以下功能&am…
Java项目:药品管理系统(java+SpringBoot+html+layui+bootstrap+echarts+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
本项目属于前后端分离的项目,分为两个角色药品管理员和取药处人员 药品管理员: 登录、退出、药品信息录入、药厂信息录入、采购员信息录入、药品信息浏览、药厂信息浏览、采…
将echarts生成的图表变为图片保存起来
一:echarts
echarts官网:https://echarts.apache.org/zh/index.html
echarts.js地址:https://cdn.jsdelivr.net/npm/echarts5/dist/echarts.min.js
二:将echarts生成的图表变为图片示例
1:html
<div style&quo…
基于node.js中的serialport模块实现无线传感网上位机功能
半个月前的无线传感网课设上位机的实现遇到了很多困难,特写此文章给有需要的朋友一些帮助,欢迎私信探讨 文章目录 前言一、node.js中的serialport模块二、express框架三、echarts实现拓扑图四、实现下行数据五、成果展示总结 前言
本文所要实现的功能以…
在html中引入的echarts调用接口并渲染数据
如果后台给接口,你可以使用JavaScript中的Ajax或者Fetch等方法来调用接口获取数据。然后,你可以使用echarts提供的setOption方法将获取到的数据渲染到图表中。
首先,你需要在页面中引入echarts.min.js文件。然后,你可以在JavaScr…
饼图的属性和南丁格尔双图并列显示
刚开始学习echart遇到了许多麻烦,饼图怎么在一个box中并列显示 初学,总是认知不全,很多都不知道怎么回事,知识拿着自己的经验乱布局,我是把box又分了两份,可怜的饼图在二分之一的地方还要居中对齐ÿ…
Echarts创建动态图表
偶然的机会,发现echarts可以制作比较精美的图表,进而小小学习了一下,也算知道了一些基本的常识,现与大家进行分享。 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,…
Echarts动态生成sin曲线
陈拓 2020/12/03-2020/12/04
1. 动态生成sin曲线
1.1 HTML页面和js程序
<!DOCTYPE html>
<html style"height: 100%"><head><meta charset"utf-8"></head><body style"height: 100%; margin: 0"><div…
ECharts事件处理并和对返回params对象的内部参数分析
ECharts 通过 on 方法来监听用户的行为,例如监控用户的点击行为。 ECharts 中的事件分类ECharts 中事件分为两种类型:一、用户鼠标点击如’click’、‘dblclick’、‘mousedown’、‘mousemove’、‘mouseup’、‘mouseover’、‘mouseout’、‘globalout’、‘cont…
vue 中echarts使用
vue 中echarts使用 通过 npm 获取 echarts,npm install echarts --save, 下载好echarts以后在main.js中全局引入 使用少的话可以早某个vue页面引入即可
import echarts from echarts
Vue.prototype.$echarts echarts//在template中创建div
<templat…
Echarts图例legend选中select状态动态更新(踩坑)
今天计划实现一个小功能,但是却在细节上浪费了大量的时间,特此记录。
想要实现的功能是这样的,如下一个ECharts图,后台会一次性接收85条曲线的数据,但在初始化的时候只显示前7条曲线。 官方文档 给出了 legend. sele…
java后端使用phantomjs生成echarts图片
很多时候需要自动生成一些文档,并在文档中插入一些图片,一般B/S系统中图片由Echarts生成,但文档在java后台生成,这时怎样在后台调用Echarts的功能呢?答案是phantomJS。 文章目录1.安装phantomJS2.下载EchartsConvert3.运行phanto…
elementui中main容器height显示为0,不能充满余下的整个页面(解决方法)
问题图: 原因:外部div限制了el-main的高度,把div换成el-container即可 (外部标签html,body的height为100%)
Vue实战之 11. 数据统计
1. 数据统计概述
数据统计模块主要用于统计电商平台运营过程中的各种统计数据,并通过直观的可视化方式展现出来,方便相关运营和管理人员查看。 2. 用户来源数据统计报表
1. Echarts 第三方可视化库的基本使用 详细代码可以去 菜鸟教程 进行复制 2. 实现…
echarts中柱状图横向显示__柱状图横向显示带有边框__胶囊柱状图,有背景(完整代码)
效果图: 完整代码:
<div id"capsuleBarChart" style"width:100%;height:350px"></div>mounted(){this.drawCapsuleBar();},methods: {//胶囊柱状图,有背景drawCapsuleBar(){//柱条的颜色,每个柱…
echarts中环形扇形图的写法__legend图例格式化显示__legend显示所占百分比__环形图内部显示文字并自定义样式
效果图: 直接上代码:
<template><el-container><div id"pieChart" style"width:500px;height:200px"></div></el-container>
</template><script>
export default {
mounted(){this.dr…
系统数据大屏开发适配方案。
原理:通过css样式transform的属性scale实现展示盒子的缩放实现适配。
直接上干货:
监听屏幕的缩放: mounted() {this.$nextTick(() > {this.changeScale()})window.addEventListener(resize, this.changeScale); //监听屏幕的缩放},be…
Echarts动态卡尔曼滤波
陈拓 2020/12/08-2020/12/19
1. 概述
在正弦波上叠加高斯白噪声,再用卡尔曼滤波滤除噪声。 相关文档: 《Echarts动态生成sin曲线》https://blog.csdn.net/chentuo2000/article/details/110622403 《Echarts动态产生高斯白噪声》https://blog.csdn.net/…
点击echarts柱状图动态改变数据项颜色样式
首先附上参考文章连接:https://blog.csdn.net/weixin_42870683/article/details/103528254添加链接描述 今天来实现点击echarts柱状图,动态改变柱状图数据项颜色样式的案例。只要认真做,很容易学会~
首先引入ECharts.js文件
<!-- 引入 …
echarts 图表设置 滚动条
效果图: 代码实现:
第一种方式:
通过 dataZoom 属性缩放进行配置滚动条。
//给x轴设置滚动条
dataZoom: [{start:0,//默认为0end: 100-1500/31,//默认为100type: slider,show: true,xAxisIndex: [0],handleSize: 0,//滑动条的 左右2个滑…
QChart学习汇总(1)——QChart基础
效果示例 注意事项
1、addSeries必须写在坐标设置setAxisX、setAxisY之前,否则会引起坐标异常。
QChart常用类说明 QChart使用步骤
1、实例化序列series 2、初始化序列series,包括append数据,名称,标注点是否显示等 3、实例化Q…
pyecharts的平行坐标图(以iris数据为例)
数据集是经典的鸢尾花数据集iris,需要使用平行坐标图来进行绘制。
数据展示 考虑使用pyehcrts可以做出可以交互的图片,觉得效果很不错,因此,最终还是选择了pyecharts作为这次的绘图工具。
根据官方的绘制案例,没有找…
小程序中Echarts实现隐藏x轴,y轴,刻度线,网格
参考了大佬的链接
首次在小程序中使用echarts踩了一些小坑做个记录,希望可以帮到同样踩坑的同学
这里以柱状图作为例子,扁扁的柱状图什么线都没有了 xAxis: {show:false, // 不显示坐标轴线、坐标轴刻度线和坐标轴上的文字axisTick:{show:false // 不显…
【echarts】stack实现堆叠柱状图
效果: 配置项:
1、 stack: total, 同个类目轴上系列配置相同的 stack 值可以堆叠放置,stack 只支持堆叠于 ‘value’ 和 ‘log’ 类型的类目轴上
2、指定柱子颜色:itemStyle: { color:pink },
代码:
option {tool…
echarts —— 显隐切换图表显示有误
记录项目中遇到的echarts显隐问题
一般vue显隐使用v-if/v-show,区别
v-if: dom结构完全消失,v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件, 且运用比较灵活,配合v-if v-els…
学了这个,不怕项目没有好的图表展示
学了Highcharts,不怕项目没有好的图表展示一、Highcharts了解1、Highcharts介绍2、特点3、图表类型二、Highcharts环境配置1、安装jQuery2、安装Highcharts三、Highcharts配置语法1、创建HTML页面2、创建配置文件3、创建json数据四、实例展示(曲线图&…
【Echarts】柱状图渐变两种实现方式
效果展示 两种写法
方法一:color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{},{},{}]) 方法二:避开new echarts,color: {x: 0, y: 0, x2: 0, y2: 1,colorStops: [{},{},{}]}
option…
Echarts动态产生高斯白噪声
陈拓 2020/12/04-2020/12/06 1. 高斯白噪声
百度百科,高斯白噪声:如果一个噪声,它的瞬时值服从高斯分布(正态分布),而它的功率谱密度又是均匀分布的,则称它为高斯白噪声。
2. 用Box-Muller变换…
前端echarts在项目中使用技巧总结
仅为个人记录所用,仅供参考 条形图
1、红框内的设置 legend: {textStyle:{fontSize:15,color:#fff,padding:[0,60,0,0],},},
2、设置图表的前后左边的边距 grid:{top: 12%,left: 5%,right: 0%,bottom: 20%,
},
3、设置横坐标字段名的颜色
xAxis: {type: categor…
小白也会的最简单的ECharts下载方法
最近毕设需要用到ECharts画出关系图谱,讲道理在网上找了半天也没教会我怎么在ECharts官网下载ECharts,后来知道要点击Dist而不是其他什么东西,踩了不少坑。
个人认为小白下载ECharts应该一步到位
1、移步到它的GitHub下载 2、点击echarts.min.js 3、右…
echars使用(5)直方图
在vue框架中,我们将展示如何使用echars实现直方图。
假如我们一组数据keys,value,
其中keys,value表示关键值及其频数,我们要将它们展示为统计直方图。var chartDom document.getElementById(id);
var myChart echa…
echart图表折线图的学习
echart图表折线图的学习
echart图表折线图的学习 首先需要引入Echart Echart需要一个有宽高的正常容器 *我们接下来要在js中获取DOM然后进行下一步操作 ehcart.init() *获取了DOM我们要开始设置Echart内容,然后放在DOM中 var option {} 这个对象就是我们来设置e…
echarts使用心得
前言
第一次参加工作,公司使用图表很频繁,我之前会highcharts,但是公司基本上都是使用的echarts,于是自己开始琢磨echarts,使用起来却颇费了一番工夫。所以就把使用中的一些心得体会跟大家分享一下。
插件的下载
以…
小程序echarts折线图去除圆圈
如图,默认的折线图上面是有圆圈的,鼠标放上去或者手指触摸的话会有对应的文字出现,但很多时候我们不需要这个圆圈,怎么办呢,其实很简单,只要在 series 中设置属性 showSymbol 为false 就好啦 symbol: none,…
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全
如图: 解决办法1:xAxis.axisLabel 属性
axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置。(当然yAxis也是一样有这个属性的) axisLabel: {interval:0,rotate:40…
echarts在中国地图上绘制各省指标
先看效果图: 下面看实现方法: html中主要代码
<script src"../static/js/jquery-3.3.1.min.js" ></script>
<script type"text/javascript" src"../static/js/echarts.min.js" ></script>
<…
Echarts图中datazoom的相关配置
dataZoom[ //区域缩放{id: dataZoomX,show:true, //是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。backgroundColor:"rgba(47,69,84,0)", //组件…
echarts鼠标悬停tooltip显示内容的位置自适应
在echarts中的option中添加如下代码即可:
tooltip:{formatter: function(obj) {let value obj.value;return <div style"border-bottom: 1px solid rgba(255,255,255,.3); font-size: 18px;padding-bottom: 7px;margin-bottom: 7px"> value[0] &l…
基于python 利用pyecharts作图,实现图表随数据变化实时更新
基于python 利用pyecharts作图,实现图表随数据变化实时更新
利用vue和echarts可以设置定时获取数据渲染页面,但pyecharts做的图在前端页面上为JS中的一个对象数据,(利用Python搭建服务器定时返回新作的图表太麻烦目前不想这样做&…
vue从后端接口获取数据(前端使用push添加进数组),当前端进行展示的时候,没有数据展示。但控制台输出了数据__ob__: Observer
问题:__ __ob__ __: Observer无法显示数据问题解决:1.使用同步,等加载完再取值2.设置setTimeout,当取完值之后再赋值3.设置监听器,watch(可行)4.使用插值表达式{{}},直接使用得到的值…
Echarts图表渐变的使用
我有尝试着使用官方提供的案例来使用渐变,但事实上是在我这个场景中并不适用,并且网上很多都是跟官方的这个例子相差无几,所以我从配置手册中换了另一种方式。
// 目前官方示例中这个方式在我这里是无法使用的!所以就换了下面的方…
echarts设置圆环饼状图中字体的样式__formatter无法设置圆环中文字样式(有用)
设置圆环饼状图中字体的样式 1.使用series/label/formatter中使用html进行样式设置,无效解决办法:使用富文本格式rich1.使用series/label/formatter中使用html进行样式设置,无效
百度到的原因是因为该位置的formatter不支持html格式 效果图…
echarts柱状图X轴增加table列表显示数据,多y轴
效果图 完整配置
data(){return{chart1:null,chartType1:1,data:{years:{date:[2015,2016,2017,2018,2019,2020,2021,2022,2023],business:[10,23,26,33,43,58,50,45,66],profit:[3,4,6,7,8,5,7,8,12],proportion:[12,8,15,20,12,16,13,15,9]},months:{date:[1月, 2月,3月, 4月…
python停车场可视化数据大屏
目录 步骤一:项目设置和准备步骤二:数据获取和处理步骤三:UI设计和组件开发步骤四:运行项目 当涉及到停车场数据可视化面板时,可以使用
Vue.js和一些可视化库(如
ECharts)来创建一个具有实时停…
第八章:Echarts统计功能【基于Servlet+JSP的图书管理系统】
Echarts统计 1.图书统计 通过Echarts根据不同的数据类型统计数据的数量。并且通过柱状图来展示 实现的步骤:
引入echars的js文件 然后定义柱状图展示的div 然后是基础的js代码
<script type"text/javascript">// 基于准备好的dom,初始…
ChatGPT 与前端技术实现制作大屏可视化
像这样的综合案例实分析,我们可以提供案例,维度与指标数据,让ChatGPT与AIGC 帮写出完整代码,并进行一个2行2列的布局设置。
数据与指令如下:
商品名称 销量 目标 完成率 可乐 479 600 79.83% 雪碧 324 600 54.00% 红茶 379 600 63.…
vue使用echarts-liquidfill水球图不生效
水球图官方链接:
https://www.npmjs.com/package/echarts-liquidfill 安装命令:
npm install echarts --save
npm install echarts-liquidfill --save
main.js引用:
import * as echarts from echarts;
import echarts-liquidfill
Vue…
使用Echarts绘制折线与圆柱图
Echarts官网示例:https://echarts.apache.org/examples/zh/index.html
属性参考:https://www.cnblogs.com/1996zy/p/8963385.html
效果图
<template><div id"line" class"pie" style"width: 100%; height: 100%&q…
【echarts】柱状图上方显示数值
使用官网的例子,只不过加了itemStyle属性
<!DOCTYPE html><head><meta charset"utf-8"><title>ECharts</title>
</head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom -->&l…
echarts树形结构实现组织架构图
好久没写笔记了,今天总结下前几天遇到类似组织架构图的功能,当看到原型图的时候,第一时间查看了下echarts文档,发现有类似的,拿过来就直接改成自己的。对echarts的一些配置还算熟悉点,由于之前用echarts写过…
Echarts中tooltip添加单位
案例:
代码:
tooltip: {trigger: axis,axisPointer: {type: cross,crossStyle: {color: #999}},formatter: function (params) {var relVal params[0].namefor (var i 0, l params.length; i < l; i) {relVal <br/> params[i].marker …
快速上手ECharts,让你的数据不再冷冰!
前言
这次博主给大家分享一个既好用又能快速上手的数据可视化库——ECharts.
先来给大家看看它所能呈现出来的效果,你们一定会震撼的! 当然不只是让你们光震撼的,相信看完我的博客,你们每个人都能学会了! ECharts 使用五步曲⭐ …
基于Echarts的大数据可视化模板:智慧物流管理
目录 引言物流管理的重要性大数据可视化在解决物流管理挑战中的作用智慧物流概述定义智慧物流的概念和特点智慧物流的关键技术和平台风险管理和预测:交通拥堵情况和风险预警Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满…
【Echart地图】jQuery+html5基于echarts.js中国地图点击弹出下级城市地图(附完整源码下载)
文章目录 写在前面涉及知识点实现效果1、实现中国地图板块1.1创建dom元素1.2实现地图渲染1.3点击地图进入城市及返回 2、源码分享2.1 百度网盘2.2 123云盘2.3 邮箱留言 总结 写在前面
这篇文章其实我主要是之前留下的一个心结,依稀记得之前做了一个大屏项目的时候&…
❤echarts折线图完整使用及详细配置参数
❤echarts折线图完整使用及详细配置参数 进入echarts官网 查看案例,下面说说一些echarts图的调节 一、配置echarts具体参数 01 基础版本的折线图 option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{data…
【echarts】图表配置tooltip 的formatter,附示例
这里写目录标题tooltip是什么?formatter 怎么配置?①字符串模板字符串模板示例:②回调函数回调函数示例:tooltip是什么?
tooltip为提示框组件,实际上就是鼠标移到图表上后展示的类似数据点详情的一个说明。 在option…
【Axure高保真原型】通过输入框动态控制折线图
今天和大家分享通过输入框动态控制折线图的原型模板,在输入框里维护项目数据,可以自动生成对应的折线图,鼠标移入对应折点,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…
微信小程序 echarts 画多个横向柱状图
然后是json
{"usingComponents": {"ec-canvas": "../../common/ec-canvas/ec-canvas"},"navigationBarTitleText": "主题活动"
}
ec-canvas获取方式 在链接里下载代码 然后copy ec-canvas文件夹到自己的项目
https://gi…
Echarts面积图2.0(范围绘制)
代码:
// 以下代码可以直接粘贴在echarts官网的示例上
// 范围值
let normalValue {type: 内部绘制,minValue: 200,maxValue: 750
}
// 原本的绘图数据
let seriesData [820, 932, 901, 934, 1290, 1330, 1320]
let minData Array.from({length: seriesData.len…
解决vue中改变浏览器大小时其他页面的echarts不渲染了
1、在页面中加入ref
<div class"echart_income" ref"echartsWaring"></div>
2、去掉echarts渲染出来的属性_echarts_instance_
initChart() {//移除图表中_echarts_instance_属性this.$refs.echartsWaring.removeAttribute(_echarts_insta…
Echarts区域面积areaStyle用图片进行纹理填充
React DOM结构代码:
import fillImg from xx/fillImg.png; // 填充纹理图片......
{/* 趋势图填充纹理图片 */}
<img id"fillImg" src{fillImg} style{{ width: 0 }} />
<div id"line" style{{ width: 100%, height: 300 }}></…
echarts 之 科技感进度条
1.图片展示 2.代码实现
/* ng qty 进度条 */
<template><div class"ngqty-progress"><div class"ngqty-info"><span>X4</span><span>50%</span></div><div :id"barNgQtyProgress index" c…
syslog日志系统——框架选型
syslog日志系统——框架选型
sysog概述
syslog日志系统主要作用是采集有价值的日志信息,然后进行日志的汇总以及数据分析,最后展现分析结果报告为决策提供数据支撑。 本系列文章将逐一讲述syslog日志系统的设计与开发思路。
syslog的开发环境
IDEA&a…
使用jQuery实现echars智能图表面板(附代码)
1、实现效果 2、核心思路
主要使用echars.js的库来实现所有图表布局采用display:flex布局,通过px to rem将px转换为rem单位,让页面变化时,字体大小,盒子大小也跟随变化地图引用了china.js,不过都是基于echars.js来做的…
Vue 项目使用 ECharts 切换页面回来图表不显示
问题描述
问题1:
解决方案对应方案1在 Vue 项目中使用 ECharts 时,一开始图表能渲染出来,当切换到其他页面再回来的时候,图表就不显示了
问题2:
解决方案对应方案2Echarts 图表在子组件中,父组件通过传…
【echarts报错】Component series.line not exists. Load it firsrt和Cannot read property ‘init‘ of undefined
【折线图堆叠示例效果】
【echarts版本升级之后正确写法】
<!-- html -->
<a-card-grid style"width:70%;height:611px;text-align:center"><div id"lineChart" :style"{ width: 600px, height: 500px, padding: 30px }">&…
【App端】uni-app使用echarts和百度地图api
目录 前言获取百度地图AK选择并使用合适的echarts示例完整使用代码 前言
近期的app项目中想加一个功能,展示全国各地的某一数据统计情况,想来想去,用echarts做地图数据可视化直观且美观。于是就去研究了如何使用,其实在移动端使用…
Echarts中无法还原区域缩放问题处理
<ReactEchartsref{echartsInstance}onEvents{onEvents}option{myOptions}
/>// 获取到echarts实例
const echartsInstance React.useRef();// 引入数据区域缩放组件后
const myOptions { ... };// 事件处理
const onEvents {// 点击重置触发restore: () > {const {…
vue3+ts+vite项目引入echarts,vue3项目echarts组件封装
概述
技术栈:Vue3 Ts Vite Echarts 简介: 图文详解,教你如何在Vue3项目中引入Echarts,封装Echarts组件,并实现常用Echarts图例 文章目录 概述一、先看效果1.1 静态效果1.2 动态效果 二、话不多数,引入 …
Java 通过RestHighLevelClient 使用ES的date_histogram 根据年月日做统计
只写了后台,前端请求带上dateType给后台,后端返回封装了json字符串的map
GsonUtil.getJsonStringByObject()是封装的Gson.toJson的方法
前端接受解析结果 并设置echatrs参数 即可完成图表绘制
/*** 消息趋势统计 dateType由前端传递 包括年月周* 按年…
【Vue2+Element ui通用后台】Echarts使用
文章目录Echarts使用折线图柱状图饼状图Echarts使用
折线图
Echarts官网
Echarts API
首先我们在项目中安装 npm i echarts5.1.2,然后参考 快速上手 章节的内容
数据我们使用的是上节mock数据中的 orderData,然后组装成快速上手示例中的对应格式的数…
vue Echarts饼图指定颜色与数据对应
需求:一般自定义颜色是按照数据的顺序依次对应,现在想要指定字段对应某个颜色
因为是直接在返回数据中做操作,所以直接写这部分的代码
数据格式 cdata: {xData: ["水文", "森林", "气象", "地质",…
Echarts-实现3D效果柱状图(非3d)
效果图显示 代码如下
可分为3部分。顶部小菱形,中部普通2维柱子,底部小三角
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content&qu…
【echarts】如何将iconfont转换成echart所需的path路径 echarts折线图、柱状图如何设置自定义svg图标
步骤
下载iconfont图标到本地,用浏览器打开,右键查看源代码,或者用开发IDE软件打开,找到path d...,这个就是我们要传递给echart的icon的值。 代码示例:
legend: {data: data?.map((item) > item.comp…
【vue2+echarts】树状图(标签显示不全、节点文本过长换行等问题解决)
前言
树状图的使用。官方文档
正文
关于根节点标签显示不全问题解决
一开始的series->边距设置的如下。所以根节点的标签只显示了一半多出来。 top: "1%",left: "7%",bottom: "1%",right: "20%",后面修改成 top: "1%"…
echarts常用参数详解汇总(饼图,柱形图,折线图)持续更新中
常用配置: X/Y轴线的基础设置《通用》 细微的差距只能去官网查看了,基本一致 这里只是做了个汇总方便查看 xAxis/yAxis: {show:false, // 不显示坐标轴线、坐标轴刻度线和坐标轴上的文字axisTick:{// 不显示坐标轴刻度线show:false, alignWithLabel: tru…
Echarts 散点图的详细配置过程
文章目录 散点图 简介配置步骤简易示例 散点图 简介
Echarts散点图是一种常用的数据可视化图表类型,用于展示两个或多个维度的数据分布情况。散点图通过在坐标系中绘制数据点的位置来表示数据的关系。
Echarts散点图的特点如下: 二维数据展示ÿ…
echarts柱状图上方的数值为0时设置不展示
未去掉0的效果图 series: [{data: this.barData.y,type: "bar",barWidth: 20,itemStyle: {normal: {// 设置柱子圆角barBorderRadius: [2, 2, 0, 0],},},label: {show: true,position: top,color:#fff,formatter: function (params) {if (params.value > 0) {retu…
基于ECharts+flask的爬虫可视化
项目效果。 本案例基于python的flask框架,通过爬虫程序将数据存储在csv文件中,在项目运行时会通过render_template映射出对应的页面,并且触发一个函数,该函数会读取csv文件的数据将之交给echarts渲染 ,echarts将之渲染…
ChatGPT 总结数据分析的所有知识点
ChatGPT功能非常多,特别是对某个行业,某个方向,某个技术进行总结那是相当专业的。
如下图。 直接用一个指令便总结出来数据分析当中的所有知识点内容。
AIGC ChatGPT ,BI商业智能, 可视化Tableau, PowerBI, FineReport, 数据库Mysql Oracle, Office, Python ,ETL Ex…
echarts 折线组件
echarts 折线组件 <template><div class"lineChartsTemplate" :id"chartsId"></div>
</template><script>
export default {name: "lineChartsTemplate",components: {},props: {xData: {type: Array,default: ()…
ChatGPT 总结前端HTML, JS, Echarts都包含哪些内容
AIGC ChatGPT ,BI商业智能, 可视化Tableau, PowerBI, FineReport, 数据库Mysql Oracle, Office, Python ,ETL Excel 2021 实操,函数,图表,大屏可视化 案例实战 http://t.csdn.cn/zBytu
ECharts图表动态修改series显示隐藏
文章目录 1、前言2、思路3、实现 1、前言 最近做的大数据平台,里面很多部分用到了ECharts,其中有个功能,要求将图表分组,根据用户选择的组,来确定ECharts要显示那些线条和柱子,也就是动态的显示option.seri…
echarts笔记-上下左右部分显示比例(解决Y轴显示不全)
主要就是option里面的grid如下:
grid: {top: 18%,left: 20%,//原来是10%,修改为20%right: 2%,bottom: 24%,
},比如y轴显示不全就可以这样设置:
grid: {left: 25%,//原来是10%,修改为20%right: 0%,
},
漏刻有时数据可视化Echarts组件开发(43)水球图svg温度计动画
SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。具体来说,SVG图形是可伸缩的矢量图形,其图像质量不会因放大或改变尺寸而损失。
在SVG中,可以创建和修改图像、对图像进行搜索和索引、对其进行脚本化或压缩。此外&am…
在uni-app中使用ECharts - 配置四种不同的图表
👨🦰博主:小猫娃来啦 👨🦰文章核心:在uni-app中使用ECharts - 配置四种不同的图表 文章目录 前言安装ECharts插件引入ECharts库创建Charts实例和图表容器配置和渲染图表配置柱状图配置折线图配置饼图配…
echarts条形图实现颜色渐变
eCharts——柱状图中的柱体颜色渐变_echarts 柱状图渐变_小美同学的博客-CSDN博客
【Echarts】柱状图渐变两种实现方式_echarts柱状图渐变_芳草萋萋鹦鹉洲哦的博客-CSDN博客
ECharts数据可视化项目
Echarts 可视化面板介绍01-使用技术02- 案例适配方案03-基础设置04-header 布局05-mainbox 主体模块06-公共面板模块 panel07-柱形图 bar 模块(布局)08-中间布局09-Echarts-介绍10-Echarts-体验11-Echarts-基础配置12- 柱状图图表(两大步骤)13-柱状图2定…
JavaScript 数组手册 – 通过示例和备忘单了解 JS 数组方法如何工作
在编程中,数组是包含元素集合的数据结构。数组非常有用,因为您可以在单个数组中存储、访问和操作多个元素。
在本手册中,您将学习如何在 JavaScript 中使用数组。我们将介绍创建数组时需要遵循的特定规则,以及如何使用数组方法根…
记录Echarts双Y轴左右刻度不一致问题
根据项目需要,echarts实现双Y轴图表。因为两边数据不同,所以会出现左右Y轴刻度不一致。
增长率暂时是0,在X轴上,懒得改了。 修改之前: 修改之后: 根据数据找出最大值,分为6份向上取整,得到的每份就是间隔。 // dataAr…
动态渲染 echarts 饼图(vue 2 + axios + Springboot)
目录 前言1. 项目搭建1.1. 前端1.2. 后端 2. 后端数据渲染前端2.1 补充1:在 vue 中使用 axios2.2. 补充2:Springboot 处理跨域问题2.3. 修改前端代码2.3.1 修改饼图样式2.3.2 调用后台数据渲染饼图2.3.3 改造成内外两个圈 前言
因为上文中提到的需求就是…
echarts 地图 visualMap 图例点击事件监听
一、切换位置 二、切换监听
// 切换事件监听
this.myChart.off(datarangeselected); // 为了不触发两次
this.myChart.on(datarangeselected,(e) > {// visualMap change
});// 配置如下
visualMap: {type: piecewise,showLabel: true,inverse: true,pieces: [{value: 1,…
Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)
注意:记得加上这个,触发事件, triggerEvent: true,重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例
// 渲染echartsfirstBarChart() {const that thislet columnar echarts.init…
vue中echart-gl 3D地图纹理实例
1. 安装
npm install echarts
npm install echarts-gl2. vue组件
html部分 <template><section class"chartapp"><div class"map-chart" ref"mapChart"></div></section>
</template>JS引入
import * as…
vue 使用 创建二维数组响应数据 渲染 echarts图标
目前我遇到的情况就是用动态的二维数组数据渲染echarts图标,我们从后端收到的接口一般是个一维数组,需要手动构建并且保证响应式。接下来我做了个案例 一、案例总逻辑 1. 先创建一个vue项目 2. 添加 echarts依赖 3. 模拟数据请求,构建二维数组…
vue3 中使用 echarts 图表——准备篇
我们常常在项目中使用图表来表示数据,而目前最常用的图标就是echarts,接下来我们就开始学习在vue中使用echarts图标。 一、准备一个vue项目(一般通过vite来构建,而不是vue-cli) 1.找到打开vite官网
2. 运行创建命令
…
解决Vue2封装组件含有echarts时多次调用出现id重复问题
解决Vue2封装组件含有echarts时多次调用出现id重复问题 1、前言2、解决方法 1、前言
封装组件中使用echarts时,多次调用导致id重复,出现页面不渲染、数据覆盖等问题。
2、解决方法 把id改成动态传参(这里就不作代码展示了) 把i…
Vue引入Echarts图表的使用
第一步:安装Echarts
npm install echarts 1.1也可以使用命令行通过 npm 安装 ECharts
npm install echarts --save 第二步:在项目里引入Echarts
import * as echarts from echarts;// 基于准备好的dom,初始化echarts实例
var myChart ech…
echarts的折线图,在点击图例后,提示出现变化,不报错。tooltip的formatter怎么写
在点击图例的年后,提示框会相应的变化,多选和单选都会响应变化。tooptip的重度在formatter tooltip:{show:true,trigger:"axis",alwaysShowContent:true,triggerOn:"mousemove",textStyle:{color:"#fff"},backgroundColor…
定时刷新echart,让echart重新渲染
echarts图表显示代码
function initChart2() {var option; // 定时刷新需要let newPromise new Promise((resolve) > {resolve()})//然后异步执行echarts的初始化函数newPromise.then(() > {// 此dom为echarts图标展示domlet chart myEcharts.init(document.getElemen…
vue2和vue3封装echarts的比较(vue3深度监听)
vue2和vue3封装echarts的比较vue2封装echarts无法监听到option的变化添加一个echarts_data数据监听来解决问题vue3封装echarts使用deep:true深度监听直接解决问题总结附录:代码B站视频地址vue2app.vueecharts.vuevue3app.vueecharts.vuevue2封装echarts
无法监听到…
echar3D地图+3D柱形图
echar 3D地图柱形图第一次写,因为项目用到所以就顺手做一下简单的记录,当然这只是echar代码片段。因为这是用到动态数据的渲染。这下面是刚开始没数据的时候。用到的是ecahr 的 geo3D这是动起来的效果还是很流畅的,废话不多说 直接上代码
这…
记录一次可视化大屏开发
版本:echarts5.3.0 - echarts-gl2.0.8 echarts大部分问题都是版本原因,4.x和5.x区别很大,推荐^5.3.0,因为有些api需要这个版本以上才支持。另外5.1支持svg地图数据格式,与之前的一些用法截然不同,同时拓展性…
Vue2 大屏适配插件 vue2-scale-box
vue2大屏适配缩放组件
vue3版本:https://www.npmjs.com/package/vue3-scale-box
安装:
npm install vue2-scale-box
or
yarn add vue2-scale-box使用:
<template><div id"app"><ScaleBox:width"1920"…
vue中更好的按需引入echarts
echarts很大。
如果项目中直接全局引入,在不开启gzip的情况下,打包的体积会增加1M。
以下未引入之前 引入之后
import echart from echarts
Vue.prototype.$echart echart;实际上,有个简单的按需引入方式,比如你的项目是vue-…
vue3+ts引入echarts并实现自动缩放
第一种写法(不支持随页面大小变化而缩放)
统一的HTML页面 <div class"content_box" ref"barChart" id"content_box"></div>TS语法
<script setup lang"ts">import * as echarts from echar…
echarts中横向柱状图的数字在条纹上方
实现效果: 数字在条纹的上方 实现方法:这些数字是用新添加一个坐标轴来实现的 直接添加坐标轴数字显示是在条纹的正右边 所以需要配置一下偏移 完整代码
var option {grid: {left: "3%",right: "4%",bottom: "3%",cont…
Echarts遇到Vue3时遇到的问题
将vue2的Echarts代码迁移到了vue3项目上,引发的问题 问题描述:
1. 点击图例legend时刻度轴偏移,图像不展示,以及报错 初始chart正常.图 点击图例后的chart和报错.图
2. 调用resize()不生效且报错 初始正常.图 修改屏幕尺寸调用r…
echarts 多y轴 数据有负数导致0刻度线不对齐
修改前:
let y1Data = [2.0, 4.9, 7.0, 23.2, 25.6, -76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
let y2Data = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
let rowNum = 6;
let max1 = y1Data.length != 0 ? Math.max(...y1Data) : 1;
let …
echarts横向柱状图 双y轴滚动
滚动代码 dataZoom: [{width: 5,type: "slider",// type: "inside",show: true,yAxisIndex: [0, 1],showDataShadow: false,backgroundColor: "rgba(0,0,0,0)",borderWidth: 0,endValue: 5, //从0开始的相当于8个handleIcon:"path://M306.1…
abap实现大数据-echar调用
abap实现大数据-echar调用前言一、echart代码获取二、abap实现1.定义HTML控件2.构建option3.完整ABAP代码总结前言
最近做了个bwsmart bi项目,smartbi虽然好,但感觉不是sap系列,总有非我族者其心必异的感觉。考虑smart bi软件原理也是使用ec…
Vue echarts 饼图 引导线加小圆点,文字分行展示
需求 重点代码 完整代码 initChart() {// 创建 echarts 实例。var myChartOne this.$echarts.init(this.$refs.Echart);myChartOne.setOption({tooltip: {trigger: "item",},title: {top: center,text: [{name| this.chartTitle.name },{value| this.chartTitle.…
(echarts)折线图封装相关总结及使用
(echarts)折线图封装相关总结及使用 一、封装组件lineCharts.vue
<template><div :id"id" :class"className" :style"{ height: height, width: width }" />
</template><script>
import echarts from "echarts&q…
Vue3+Ts+Vite项目(第十二篇)——echarts安装与使用,vue3项目echarts组件封装
概述
技术栈:Vue3 Ts Vite Echarts 简介: 图文详解,教你如何在Vue3项目中引入Echarts,封装Echarts组件,并实现常用Echarts图例 文章目录 概述一、先看效果1.1 静态效果1.2 动态效果 二、话不多数,引入 …
Java项目-苍穹外卖-Day11-Apache ECharts数据统计
文章目录 前言Apache ECharts介绍入门案例 营业额统计需求分析代码开发功能测试 订单统计需求分析代码开发功能测试 销量排名统计需求分析代码开发功能测试 前言
主要是以下四项的统计,以不同形式的图形进行展示
Apache ECharts
介绍 入门案例 自己去网站上看一…
Vue + Echarts(v5.版本)的简单组件封装(折线图、柱状图、散点图、饼/环形图、仪表盘、雷达图)
项目中展示图表的地方很多,不想每次都写一长串的 options配置,就整合了一下常用的配置项,简单封装了一下,也能保证整个系统的图表风格统一,需要调整样式的时候也不用改很多地方 2022-11-07:legendData 改为…
【echart 】legend.icon传递svg图标,图标不显示的原因。
问题描述:
echart的折线图设置legend.icon传递自定义的svg图标,由于线条图标太细,itemWidth,itemHeight设置不够大(30px以下)导致看不到图标。
解决:
让UI帮忙把细图标加粗上传到自家的字体图…
使用echarts如何实现双y轴且实现指定数据使用y轴呢?
在项目中经常使用echarts,我们经常会用到双y轴伸直多y轴去展示数据,默认所有数据都是使用左边y轴去展示数据的 , 我们需要自己去设置,具体使用某一个y轴去展示指定的某一个具体的数据。
一、实现echarts双y轴
1、只有一个y轴时,…
echarts柱状图和折线图双图表配置项
{tooltip: {trigger: axis,axisPointer: { // 坐标轴指示器,坐标轴触发有效type: cross // 默认为直线,可选为:line | shadow}},legend: {data: [新增客户数, 新增客户两年内回款情况],type: scroll,selectedMode: false // 控制是否可以通过…
uniapp h5 echarts 打包后图表点击失效/及其他失效
文章目录 期望效果实际效果环境引入echarts方式解决方法:注意 原因多说一句在h5打包的时候将 history 改为 hash 不然在浏览器打开后刷新会404 期望效果 实际效果 环境
pc端 window11 hbuilderx版本 3.8.12 echarts版本 5.4.3
引入echarts方式
npm install echar…
【ECharts】仪表盘指针自定义形状
这里我把指针改为扇形图,如下 主要是通过如下代码实现自定义形状的指针:
var option {series: [{pointer: {icon: image://data:image/png;base64,iVBORw0KGgoAAAANSU...,},}]};
完整代码如下:
var chartDom document.getElementById(my…
一些ECharts配置
基于vue3,EChart5.4.3版本
Line
<script setup lang"ts">
import {onBeforeUnmount, onMounted, ref, watch} from "vue"
import {useEcharts, type ECOption} from "/composables"
import * as echarts from "echarts/…
ECharts配合Node.js爬虫实现数据可视化
数据可视化简介
可视化技术是将数据和信息以图形化的方式展示出来,以便更好地理解和分析。可视化技术通常使用各种图表、图形、动画和交互式效果来呈现数据。可视化技术有以下几个基本概念: 数据:可视化技术的基础是数据。数据可以是数字、文…
echart 雷达图
详细信息 // 图表
var myChart echarts.init(document.getElementById(echart));
var option {radar: {radius: 60%,axisLabel: {//坐标轴刻度标签的相关设置。fontSize: 12//文字的字体大小},splitLine: {// 是否显示网格线show: true,lineStyle: {//分隔线颜色,…
Echarts 实现 设备运行状态图(甘特图) 工业大数据展示
let option{tooltip: {formatter: function (params) {let startTime new Date(params.value[1])let endTime new Date(params.value[2]);//北京时间/时间戳转成日常时间function convert(date){var y date.getFullYear();var m date.getMonth() 1;m m < 10 ? "0…
看完才发现饼图插入图片so easy!
一、此案例基于Vue3ts,效果展示: 二、单个属性的值:
series.radius:[ 百分比 , 百分比 ] 第一个值设置内圈的大小,第二个值设备外圈的大小 两个值配合可以设置圆圈的粗细 series.center:[ 百分比 , 百分比 ] …
echarts案例之仪表盘如何单独设置指针颜色?
一、此案例基于Vue3ts,效果展示: 二、单个属性的值:
1、单独设置指针的颜色 series:[ ...... { ...... itemStyle: { color: rgba(161, 255, 249, 1), }, ...... } ...... ] 2、设置最外圈数值的样式 series:[ ......…
2023年 python结合excel实现快速画图(零基础快速入门)
目录
1.适用人群
2.环境配置
3.基本用法
3.1 数据读取 3.2 数据分析
3.3 数据组装
3.4 制表:
4.快速提升
5.效果展示 1.适用人群
电脑有python环境,会python基本使用,需要短时间内完成大量画图任务的数据分析的人群。(有…
springboot+echarts +mysql制作数据可视化大屏(六图)
作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_559…
智慧银行:数字化金融时代的引领者
在当今数字化的时代,金融行业正经历着一场前所未有的变革。传统的银行模式已经不再适用,取而代之的是智慧银行的新兴概念。智慧银行不仅仅是数字化的银行,更是一个全新的金融服务范式,将科技与金融相结合,为客户提供更…
数据可视化 -- ECharts 入门
文章目录 引言1. ECharts的基本使用1.1 ECharts的快速上手1.2 相关配置讲解 2. ECharts常用图表2.1 图表1 柱状图2.1.1 柱状图的实现步骤2.1.2 柱状图的常见效果2.1.3 柱状图特点2.1.4 通用配置 2.2 图表2 折线图2.2.1 折线图的实现步骤2.2.2 折线图的常见效果2.2.3 折线图的特…
自定义echarts多折线图tooltip显示内容
function formatterTip(params) {var tip ;for (var i 0; i < params.length; i) {//这里是自己定义样式, params[i].marker 表示是否显示左边的那个小圆圈console.log("获取名称",params[i].seriesName.substring(params[i].seriesName.length-5))i…
echarts图表toolbox工具箱配置
toolbox:{y: 20, // 工具箱样式配置iconStyle: {color: "white",borderColor: "#1890ff"},show: true,feature: {saveAsImage: {show:true,}, myFull: {show: true,title: 全屏查看,icon: path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,…
Pyecharts数据可视化
Pyecharts数据可视化 1、Pyecharts模块2、柱状图3、折线图4、饼图5、散点图6、图表合并7、词云8、地图1、Pyecharts模块 ECharts是百度提供的基于JavaScript的开源可视化库,主要用于Web端数据可视化
Echarts是通过JS实现的,Pyecharts则可以使用Python来调用里面的API
Pyech…
Echarts 教程一
Echarts 教程一 可视化大屏幕适配方案可视化大屏幕布局方案Echart 图表通用配置部分解决方案1. titile2. tooltip3. xAxis / yAxis 常用配置4. legend5. grid6. series7.color Echarts API 使用全局echarts对象echarts实例对象 可视化大屏幕适配方案 rem flexible.js 关于flex…
echarts-进度条
echarts-进度条 option {title: {text:"xxxx统计",left: 1%,top: 0%,textStyle: {color: "#2E3033",fontSize:18,},},tooltip: {axisPointer: {type: "shadow",},},grid: {top: 9%,left: "12%",right:"22%",bottom:"0…
Echarts 漏斗图的详细配置过程
文章目录 漏斗图 简介配置步骤简易示例 漏斗图 简介
Echarts漏斗图(Funnel Chart)是一种常用的数据可视化图表类型,用于展示数据在不同阶段的流转和转化情况。漏斗图通过不同大小的梯形图形来表示各个阶段的数据量,从而形成一个逐…
Axure设计之引入ECharts图表
ECharts是一款基于JavaScript的可视化图表库,它提供了丰富的图表类型和交互功能,可以轻松地创建各种类型的图表,如折线图、柱状图、饼图、散点图等。 想要通过Axure实现ECharts示例中的某些图表效果,单纯靠Axure自带的功能是很难实…
css实现渐变电量效果柱状图
我们通常的做法就是用echarts来实现
比如
echarts象形柱图实现电量效果柱状图 接着我们实现进阶版,增加渐变效果
echarts分割柱形图实现渐变电量效果柱状图 接着是又在渐变的基础上,增加了背景色块的填充
echarts实现渐变电量效果柱状图 其实思路是一…
uni-app:引入echarts(使用renderjs)
效果 代码
<template><view click"echarts.onClick" :prop"option" :change:prop"echarts.updateEcharts" id"echarts" class"echarts"></view>
</template><script>export default {data()…
vue3使用echarts实现地图撒点、飞线等功能
echarts地图配置参考链接 链接2 vue3使用echarts map.vue
<template><div class"echart-demo" id"demo"></div>
</template><script setup lang"ts">
//引入echart和json数据
import * as echarts from echarts…
echarts重叠柱状图(非堆叠柱状图)
1.生产总数和销售总数的直观柱状图(非堆叠),重叠柱状图 2.代码: const option {backgroundColor: #fff,title: {text: 退换货占比数据分析,textStyle: {rich: {a: {fontSize: 16,fontWeight: 600,},},},subtext: "2023~2024…
三步完成echers展示离线地图
1.首先要去阿里云提供的地图选择器网站选择你需要下载的地图矢量数据。链接
以湖北省为例: 2.复制上图中的JSON API,在浏览器输入json api链接,可以看到数据格式是很规整的json数据,在浏览器中右键保存为json格式数据,…
echarts实现横轴刻度名倾斜展示,并且解决文字超出部分消失问题
需求背景:
xAxis.axisLabel. interval如果不手动设值的话,默认就是‘auto’,会采用标签不重叠的策略间隔显示标签。当数据量特别大的时候,展示出来的刻度标签就会很少,导致用户体验不好。如下图所示: 如果…
Echarts实现散点图
效果图如下: <html><head><meta charsetutf-8><link rel"stylesheet" href"js/leaflet1.7.1/dist/leaflet.css"/><script src"js/leaflet1.7.1/dist/leaflet.js"></script><script src"…
3d环形图开发(vue3+vite+ts)
开发效果(待完善): 技术支持:
Echarts echarts-gl 安装:
注:echarts与echarts-gl版本需对应,可参考官网 pnpm add echarts4.9.0 echarts-gl1.1.2 组件封装: <template><…
echarts案例之日历
一、此案例基于Vue3ts,效果展示: 二、单个属性的值:
1、visualMap.pieces 根据值自定义每个小块的颜色 pieces: [ { min: 0, // 最小值 max: 20, // 最大值 label: 未统计, color: rgba(27, 61, 71,1), }, { min: 20, max: 50, label: 优, …
echart5.x地图下钻和地图标点(vue3+ts)
地图下钻的独立组件,引入即用 在echart地图上踩了太多坑了,记录下吧 使用:
<CityMap :list"mapList" params"changeParams" />// 地图标点
let mapList [{FarmID: "337207bb-5abe-42ea-949c-e034a3ae6377&q…
echarts的bug,在series里写tooltip,不起作用,要在全局先写tooltip:{}才起作用,如果在series里写的不起作用就写到全局里
echarts的bug,在series里写tooltip,不起作用,要在全局先写tooltip:{show:true}才起作用,如果在series里写的不起作用就写到全局里
series里写tooltip不起作用,鼠标悬浮在echarts图表上时不显示提示 你需要…
echarts画一个简单的饼图 中间是空的 环有两种颜色一种是底色 一种是百分比的颜色
<div class"pie_single" id"correctRate"></div>
.pie_single {width: 100px;height: 100px;
}//dom打印出来大概是什么样子下方有个图可以作为参考
ecInit(correctRate, processAnalysisVO.correctRate, (100-processAnalysisVO.correctRate)…
Echarts柱状图渐变色问题变通
问题背景 设计稿中给出了如下图的效果,在柱状图的最上面给出了一个白色的小块,起初我一直在思考亦或者搜索相关的问题:如何在Echarts柱状图顶部实现一个24*4的白色矩形块。始终不得其解,在一个吃饭的瞬间冒出来一个想法是否可以用…
uni-app:实现页面效果4(echarts数据可视化)
效果 代码
<template><view><view><view class"title">概况</view><view class"line_position"><view class"line1"><view class"item"><view class"one">今日销售…
vue使用echarts图表
Vue.js 和 ECharts 都是非常流行的前端库,可以很容易地将它们结合起来创建图表。以下是如何在 Vue.js 中使用 ECharts 的简单步骤:
安装 ECharts
你可以通过 npm 或 yarn 将 ECharts 安装到你的项目中:
npm install echarts --save
# 或
y…
echarts修改图例legend样式:正方形、矩形、圆形、圆角
ECharts 提供的标记类型有 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
legend: {icon: circle
}参考文章
echarts 图例修改legend中icon的形状及大小
漏刻有时数据可视化Echarts组件开发(41)svg格式地图应用
1.定义SVG文件
var svg ;2.注册地图函数
Echarts.registerMap是Echarts图表库中用于注册地图的函数。它可以将第三方地图或自定义地图数据与Echarts进行集成,使用Echarts的API进行绘制。使用方法如下: echarts.registerMap(mapName, geoJson) 参数map…
VUE echarts 柱状图、折线图 双Y轴 显示
weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴 jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据 cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图…
港联证券:哪家证券公司开户好?
在现代社会,出资理财已经成为了一个不可或缺的部分。出资者在进行股票生意时,不可避免地需求选择一家证券公司进行开户。可是,哪家证券公司开户好?这是每个出资者都需求考虑的问题。本文将从多个角度分析,为您供给一些…
vue3使用 echarts - 饼图、折线图
下载安装
npm install -S echarts使用
饼图 - 带中心图形 - graphic - elements
import { onMounted, ref, reactive, unref, nextTick } from "vue";
import * as echarts from "echarts";
import circle from "/assets/panel/circle.png"
i…
echarts中,X轴名称过长隐藏,鼠标hove显示全称
echarts中,X轴名称过长隐藏,鼠标hove显示全称: <div id"main" :style"{ width: 100%, height: 100% }"></div>option: {title: {text: 重点物料库存预警,left: center},tooltip: {trigger: axis,axisPointer…
echarts 提示框 自动轮播(解决getZr is not a function)
(需要实现柱状图部分轮播,可点击:柱状图/折线图 定时自动轮播)
echarts-auto.js
(function (global) {global.tools global.tools || {};/*** echarts tooltip 自动轮播* author liuyishi* param chart* param chartOption…
Vue中使用Echarts实现数据可视化
文章目录 引言一、安装Echarts二、引入Echarts三、创建图表容器四、初始化Echarts实例五、配置图表选项和数据六、实现图表更新七、Vue实例代码结语我是将军,我一直都在,。! 引言
接着上一篇内容,我将继续分享有关数据可视化的相…
web前端之vue和echarts的堆叠柱状图顶部显示总数、鼠标悬浮工具提示、设置图例的显示与隐藏、label、legend、tooltip
MENU 效果图htmlJavaScripstyle解析 效果图 html
<template><div><div><div id"idStackedColumnChart" style"width: 100%; height: 680px"></div></div></div>
</template>JavaScrip
export default {…
vue3实现chart水球图
代码如下
<template>
<div>
<div ref"test" style"width:400px";height"400px"></div>
</div>
</template>
<script>
import * as echarts from echarts;
import echarts-liquidfill;
export defaul…
echarts 通用线性渐变堆叠面积图
echarts 通用线性渐变堆叠面积图 getLineData2() {const myChart echarts.init(this.$refs.chartDom);const option {tooltip: {trigger: axis,},legend: {show: false,textStyle: {fontSize: 14, //字体大小color: #ffffff, //字体颜色},data: [AAA, BBB],},grid: {show: tr…
echarts 各个配置项详细说明总结
theme { // 全图默认背景 // backgroundColor: rgba(0,0,0,0), // 默认色板 color: [#ff7f50,#87cefa,#da70d6,#32cd32,#6495ed, #ff69b4,#ba55d3,#cd5c5c,#ffa500,#40e0d0, #1e90ff,#ff6347,#7b68ee,#00fa9a,#ffd700, #6699…
利用Vue+Echarts完成可视化任务
文章目录 任务一:用柱状图展示消费额最高的省份(一)提出任务(二)准备工作1、利用postman访问接口数据2、安装node.js3、输入更换镜像源为淘宝源4、清除npm缓存5、安装vue脚手架6、创建vue项目7、启动vue项目 任务一&am…
【科研绘图】将echarts中的散点地图和热力地图融合到同一个地图上
将echarts中的散点地图和热力地图融合到同一个地图上 散点地图热力地图散点热力地图散点地图
官网示例代码
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.faker import Faker
from pyecharts.globals import ChartTypec = (Geo
echarts的markline警标线(一条/多条)的使用
echarts之markLine(可以设置特定阈值线(警戒线))
一条线写法 series: [{name: Fake Data,type: line,showSymbol: false,data: data,markLine: {symbol: [none, none], // 去掉箭头label: {show: false,position: start,formatter: {b}},data: [{name: 阈值,yAxis: 200}],line…
echarts的柱状图的重叠和堆叠实现两个柱体的显示和之前的差值显示
效果图
主要思路
准备三个柱体(原计划,实际进度,差值) 原计划和实际进度设置成重叠 {barWidth: 20,// yAxisIndex: 1,z: 1,name: 原计划,type: bar,stack: ab,emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label…
【vue2绘制echarts环状图】vue2使用echarts绘制环状图
效果图:
鼠标悬浮的效果图: 1:安装echarts
yarn add echarts5.3.2
或
npm install echarts5.3.2 --save2.局部引入使用
在vue页面引入
<template><div><divref"myChart"style"{width: 400px;height: 350…
vue echarts图表自适应屏幕变化
在Vue中使用ECharts图表实现自适应屏幕变化,可以按照以下步骤进行操作: 安装ECharts和vue-echarts库。 npm install echarts vue-echarts在需要使用图表的组件中导入相关库并注册图表组件。 import ECharts from vue-echarts;
import echarts/lib/char…
Pyecharts绘图教程(1)—— Pyecharts可视化神器基础入门
文章目录 🎯 1. 简介1.1 Pyecharts 是什么1.2 Pyecharts 特性 🎯 2. 安装2.1 Pyecharts 版本2.2 常用安装方式2.3 安装地图文件(可选) 🎯 3. 图表类型3.1 直角坐标系图表3.2 基本图表3.3 树形图表3.4 地理图表3.5 3D图…
大数据可视化Echarts基础快速入门
目录
一、什么是Ehcarts?
二、如何使用Echarts
(1)引入Echarts的js文件
(2)查看文档,根据文档编写代码 一、什么是Ehcarts?
首先我们要知道什么数据可视化。什么是数据可视化?…
echart 设置 legend.type=“scroll“ 翻页时,中文上面被截取,显示不完整,解决办法
问题如图:
修复后的样子: 设置 legend 的 padding height 和 grid 都没有效果,最终找到办法:
legend: {itemHeight: 10, // 截取原因是这里设置的太小textStyle: {fontSize: 20,// 行高设置会改变文本区域的高度,不…
echarts 实现tooltip自动轮播显示,鼠标悬浮时暂停
在ECharts中,可以通过设置 tooltip.trigger"axis" ,来显示数据轴上的提示框。 实现tooltip的自动轮播显示,结合使用 setInterval()和 dispatchAction()方法。 获取chart DOM 实例,监听鼠标事件,悬浮时清空定…
Echarts渲染不报错但是没有内容
🔥博客主页: 破浪前进 🔖系列专栏: Vue、React、PHP ❤️感谢大家点赞👍收藏⭐评论✍️ 问题:在开发项目的时候使用了Echarts但是好端端的忽然就不渲染了 感觉很无语啊,毕竟好好的就不渲染了&am…
uniapp中APP端使用echarts用formatter设置y轴保留2位小数点不生效
uniapp使用echarts,在内置浏览器中,设置保留2位小数能正常显示(代码如下),但是在APP端这个设置不起作用。
yAxis: {type: value,axisLabel: {formatter: function (val) {return val.toFixed(2); //y轴始终保留小数点…
echarts 中如何添加左右滚动条 数据如何进行堆叠如何配置那些数据使用那个数据轴
左右滚动条的效果 此项的具体配置可参考 https://echarts.apache.org/zh/option.html#dataZoom-inside.moveOnMouseWheel dataZoom: [{id: dataZoomX,type: inside,// start: 0,// end: this.xAxis.length > 5 ? 10 : 100,startValue: this.xAxis.length > 5 ? 5 : 0,/…
echarts图表显示不全以及图表右上角标签颜色设置
图表显示不全解决办法 option中添加 grid属性 { left: ‘72px’,//左边距72px right: ‘4%’, bottom: ‘14%’, top: ‘16%’, containLabel: false }, 右上角标签设置
option中添加属性 legend: { textStyle: { color: ‘red’ // 设置标签的字体颜色 } },
echarts 圆环图 高亮事件 切换 中心文字
createEcharts() {let chartDom this.$refs.echartsthis.Echarts echarts.init(chartDom)let option {title: {text: 128, //主标题文本subtext: 总数, //副标题文本left: center,top: 32%,textStyle: {fontFamily: Montserrat-MediumItalic,fontSize: 30,color: #fff,align…
echarts 中国地图效果,并附上小旗子
地图的基础部分 使用echarts开发中国地图,并修改地图默认颜色,以及hover效果以及背景色 可以放大缩小 以此文章记录 首先安装echarts npm install echarts 并引入 import * as echarts from echarts 然后去下载中国地图的 json数据 import * as echarts…
Echarts 各种点击事件监听
目录 一、鼠标事件1.1、左击1.2、双击1.3、右击1.4、右键双击1.5、中轴滚动二、时间轴2.1、时间轴监听三、拖动3.1、拖动事件一、鼠标事件
1.1、左击 chart.on(click, function(params)
ChatGPT AIGC 完成超炫酷的大屏可视化
大屏可视化一直各大企业进行数据决策的重要可视化方式,接下来我们先来看一下ChatGPT,AIGC人工智能帮我们实现的综合案例大屏可视化效果: 像这样的大屏可视化使用HTML,JS,Echarts就可以来完成,给ChatGPT,AIGC发送指令的同时可以将数据一起发送给ChatGPT。
第一段指令加数…
ehcart散点图x轴不按照顺序排列的问题
如图所示,一开始我x轴用的type为category,所以导致x轴的顺序是乱的,如下所示: 后来去官网看了下文档,才知道只需要type改成value就可以了!!!差点就去写for循环排序了呀
Echart图表收起/展开后无法重新渲染实现自适应(亲测有效)-开发bug总结5
问题描述:
后台管理系统,左侧的菜单栏是可以展开/收起的,默认是展开,此时页面上的图表加载正常,如果收起后再展开,页面底部就会出现滚动轴,图表没有重新绘制。
网上也查了很多方法。基本都是通…
(echarts)热度图封装相关总结及使用
(echarts)热度图封装相关总结及使用 一、封装组件heatChart.vue <template><div :id"id" :class"className" :style"{ height: height, width: width }" />
</template><script>
import echarts from "echarts&quo…
Echarts柱状图配置代码详解,含常用图例代码
一、初识柱状图
从echarts官网引入基础的柱状图后,可以看到他有如下的配置项。我们可以改变各个配置项的属性,将图例调整为我们期望的效果。 二、常用配置项
因为引入echarts图例后,改变图例的东西都在option配置项中,所以其他部…
ECharta雷达图 样式调整
预期效果:
<template><div id"operationalRisk-radar-chart" class"h-290 w-385"></div>
</template><script>export default {name: radarChart}
</script>
<script setup>import { onMounted, r…
【echarts】如何修改折线图X轴每个刻度的间隔宽度,让拥挤的空间变大,所有坐标点的文案可以显示得下,Echarts x轴文本内容太长的几种解决方案
Echarts 如何修改折线图X轴每个刻度的间隔宽度,让拥挤的空间变大,所有坐标点的文案可以显示得下,Echarts x轴文本内容太长的几种解决方案 有以下几种方案,堪称最全方案:
1、dataZoom进行坐标的比例缩放 通过调整dataZ…
如何在组合式vue3风格项目里面使用EChart
最近对图标比较感兴趣,就入手了EChart
参考链接:Vue 项目如何使用Echarts , 手摸手带你入门 - 掘金 (juejin.cn)
1.引入项目组件
实际上我们只需要一个能初始化的对象即可
下面是main.ts里面的内容
/** Author: LiuQidong 254818216qq.c…
我做了一个世界杯的可视化网站...
好吧我是标题党,标题用的是完成时,但是事实上我这个还没完成。
这学期有个数据可视化的作业,遂决定做一个世界杯主题的可视化网站。基于Python、Flask和Echarts。
大概思路可以用下图表示: 因此网站也将分为3个大块,…
Vue+Echarts 图表 x轴y轴添加单位字段
需求 代码
两个选择其中一个即可,Y轴也是如此设置
xAxis:{name: 月,// 这个设置只在末尾添加单位axisLabel: {formatter: {value}月 // 在每个x轴坐标都添加了单位}
}yAxis:{name: 月,// 这个设置只在末尾添加单位axisLabel: {formatter: {value}月 // 在每个x轴坐…
echarts 饼图标注 字体修改
option {grid: {// 四周留白区域设置top: 20,right: 20,left: 20,bottom: 20,containLabel: true,},tooltip: {trigger: item,formatter: {b} : {c} ({d}%) // 展示百分比},series: [{type: pie,radius: [40%, 60%],avoidLabelOverlap: false,startAngle: 0, //起始角度data: …
ECharts 特性
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢…
vue3+ts+vite项目引入echarts
概述
技术栈:Vue3 Ts Vite Echarts 简介: 图文详解,教你如何在Vue3项目中引入Echarts,封装Echarts组件,并实现常用Echarts图例 文章目录 概述一、先看效果1.1 静态效果1.2 动态效果 二、话不多数,引入 …
爱写bug的小邓程序员个人博客
博客网址: http://www.006969.xyz
欢迎来到我的个人博客,这里主要分享我对于前后端相关技术的学习笔记、项目实战经验以及一些技术感悟。
在我的博客中,你将看到以下主要内容:
技术文章 我将会分享我在学习前后端技术过程中的一些感悟&am…
关于Echarts柱状图监听点击事件的实现方法
开发过程中,我们经常会碰到这样的需求:在柱状图上,点击某条柱形,调用相应的方法或跳转相应的界面
接下来就详细介绍如何实现柱状图的点击事件,其中chart是绘图对象
一、简单的点击事件
chart.on(click, function (p…
echarts实现圆形进度图
echarts实现圆形进度图
效果图
话不多说,代码如下
option {title: {text: 本月功率因数,textStyle: {color: #666666,fontSize: 14},subtext: 0.95,subtextStyle: {color: #161616,fontSize:30,fontWeight:700},itemGap: 15, // 主副标题距离left: center,top:…
echarts的图表立体感——实现立体柱状图和立体饼图的详细教程
😂博主:小猫娃来啦 😂文章核心:使用echarts实现立体柱状图和立体饼图的详细教程 文章目录 简单介绍立体柱状图和立体饼图环境配置实现立体柱状图实现立体饼图总结 简单介绍立体柱状图和立体饼图
立体柱状图和立体饼图是数据可视化…
vue基于Echarts、百度地图MapVGL实现可视化大屏数据展示
一、布局 常见的大屏数据展示布局,一般会将地图作为整个屏幕的背景,在地图上以九宫格布局展示各类数据图表。实现这一效果可以使地图的z-index1,在地图上的图表等z-index>1,下面会详细描述这种设计该如何实现:
<div style"width…
ECharts折线图去掉图例和线段上的小圆点
官方的初始效果
折线图的图例有小圆点,并且图表中也有小圆点
最终效果
去掉图例和图标中的小圆点 并且柱状图和折线图的图例要不同
代码实现 去掉图例小圆点 官方文档 itemStyle: { opacity: 0 } 折线图中的小圆点去掉 官方文档 两个代码二选一就行&#x…
echarts的legend图例,要给图例中的不同文字设置不同颜色
可以用rich,先创建样式a,然后在formatter中用{a|文字}的形式使用,就能将文字使用a样式了
Echarts-3D柱状图
通过Echarts的echarts.graphic.extendShape实现真正的3D柱状图 思路就是通过调整顶部面(CubeTop)、左侧面(CubeLeft)、右侧面(CubeRight)来决定柱状图的宽窄 建议优先调整顶部面,一般c1不需要动
// echarts-3D-bar-config.js
import Vue from "vue";cons…
学习使用JS实现Echarts的图表保存为图片功能:saveAsImage和getDataURL
学习使用JS实现Echarts的图表保存为图片功能 接口getDataURL实现思路 需求分析
实际项目开发过程中经常会有图表展示功能,同时为了满足用户需要,会附带着图表导出功能,主要形式就是保存为图片。在Echarts中本身就提供这种配置项,…
C++ Qt 学习(五):Qt Web 编程
1. Chrome 技术介绍
大多数 web 技术都是基于 chrome,例如 CEF、QCefView 以及 QWebEngineView,这些都是在 native 界面里用来显示 html 网页,并且可以与 web 交互 例如常见的登录窗口、优酷的视频区域、WPS 的稻壳商城等,这些都…
百度echarts区域阴影实现
1.实现这样的一个图 2.主要代码
option {title: {text: Stacked Line},tooltip: {trigger: axis,axisPointer: {type: shadow},},legend: {data: [Email, Union Ads, Video Ads, Direct, Search Engine]},grid: {left: 3%,right: 4%,bottom: 3%,containLabel: true},toolbox:…
ECharts常用配置
1.使用:
(1).下载引入
npm install echarts(版本号) --save
import * as echarts from "echarts";
(2).准备一个DOM容器
(3).初始化echarts实例对象
echarts.init(document.getE…
echarts关于一次性绘制多个饼图 (基于vue3)
在echarts中,dataset 和 source 是用来配置数据的选项。 dataset 是一个包含数据相关配置的对象,用于指定数据的来源和格式。它可以包含多个维度的数据集,每个维度都可以有自己的名称和数据。 source 是 dataset 中的一个子项,用于…
uniapp+uviewPlus+vue3+ts+pinia+vite+echarts 开发基础模板,开箱即用,非常顺手
github仓库地址:https://github.com/Sjj1024/uniapp-vue3
使用 uniapp vue3 ts pinia vite echarts 开发基础模板,拿来即可使用,不要删除 yarn.lock 文件,否则会启动报错,这个可能和 pinia 的版本有关࿰…
Vue简单使用Echart图表柱形图 vue使用柱形图 vue使用 echart图表柱形图 vue使用柱形图
Vue简单使用Echart图表柱形图 vue使用柱形图 vue使用 echart图表柱形图 vue使用柱形图 1、安装依赖2、页面Demo使用3、效果图 1、安装依赖
官方文档:https://echarts.apache.org/zh/option.html#title
官方在线示例:https://echarts.apache.org/exampl…
Echarts柱状体实现滚动条动态滚动
当我们柱状图中X轴数据太多的时候,会自动把柱形的宽度挤的很细,带来的交互非常不好,因此就有一个属性来解决:dataZoom 第一种简易的版本,横向滚动。 dataZoom: {show: true, // 为true 滚动条出现realtime: true, // 实…
echarts 图表文字大小自适应 字体大小自适应
将文字大小自适应方法挂载到全局
//main.js
Vue.prototype.fontSize function(res) {// 获取视口宽度const clientWidth window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;if (!clientWidth) return; // 如果获取不到视口宽度…
echarts中地图使用的地图数据格式GeoJSON
GIS坐标系:WGS84,GCJ02,BD09,火星坐标,大地坐标等解析说与转换 从GeoJSON模板速记GeoJSON规范
GEOJSON标准格式学习
GeoJSON格式规范说明
【echarts】实现单线与多线滚轮联动、隐藏拖拽、关闭动画
单线滚轮联动
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><title>ECharts DataZoom</title><script src"https://cdn.jsdelivr.net/npm/echarts5.2.0/dist/echarts.min.js"></script>
</hea…
element ui + echarts点击表格显示对应的图形
一、vue封装饼图、树状图、雷达图等组件
目录 resize.js需要utils.js utils.js
import { parseTime } from ./yunhis/*** 表格时间格式化*/
export function formatDate(cellValue) {if (cellValue null || cellValue "") return "";var date new Da…
Echarts之柱状图
前言
本文总结ECharts柱状图,可视化展示数据时,常遇到的一些问题。在此梳理记录下,希望对你有所帮助。如若还有其他问题留言一起讨论。 【梳理不易,你的鼓励,是我创作最大的动力】
ECharts是一个纯JavaScript的图表库,用于数据可视化。它提供了丰富的图表类型,如折线图…
ECharts之饼图
前言
本文总结ECharts饼图,可视化展示数据时,常遇到的一些问题。在此梳理记录下,希望对你有所帮助。如若还有其他问题留言一起讨论。 【梳理不易,你的鼓励,是我创作最大的动力】
ECharts是一个纯JavaScript的图表库,用于数据可视化。它提供了丰富的图表类型,如折线图、…
React使用echarts并且修改echarts图大小
React使用echarts
引入
npm install --save echarts-for-react
npm install --save echarts使用
<ReactEChartsoption{option}notMerge{true}lazyUpdate{true}style{{"width": "100%","height": "800px"}}theme{"theme_nam…
04 ECharts基础入门
文章目录 一、ECharts介绍1. 简介2. 相关网站3. HTML引入方式4. 基本概念 二、常见图表1. 柱状图2. 折线图3. 饼图4. 雷达图5. 地图 三、应用1. 动画2. 交互 一、ECharts介绍
1. 简介
ECharts是一个使用JavaScript实现的开源可视化库,用于生成各种图表和图形。 EC…
echarts绘制一个柱状折线图
效果:
代码:
<template><div class"wrapper"><!-- 柱状图 --><div v-if"type new_bar" ref"barChart" id"barChart"></div><!-- 柱状图加折线图 --><div v-else ref…
使用React 18、Echarts和MUI实现温度计
关键词 React 18 Echarts和MUI
前言
在本文中,我们将结合使用React 18、Echarts和MUI(Material-UI)库,展示如何实现一个交互性的温度计。我们将使用Echarts绘制温度计的外观,并使用MUI创建一个漂亮的用户界面。 本文…
17- Echarts 配置系列之:单轴 singleAxis
singleAxis:
用于展示只有一个数据维度的数据。它通常用于展示时间序列数据或者数值序列数据。
对于单轴的应用和绘制,其实就相当于我们平时的直角坐标系少一个 X 或者 Y ,然后进行图形绘制。
注意:
1.在使用单轴时࿰…
echarts绘制一个饼图
其他echarts:
echarts绘制一个柱状图,柱状折线图
echarts绘制一个环形图
echarts绘制一个环形图2
效果图: 代码:
<template><div class"wrapper"><div ref"pieChart1" id"pieChart…
vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
1. 直接上代码(复制可直接用,请根据自己的文件修改引用地址,图表只是简单封装,可根据自身功能,进行进一步配置。) …
echarts修改tooltip默认的圆点图标为其他样式
业务需求,默认是圆点,需要把线的由圆点改为线 红色线是理论,点是历史理论,绿色线是实际, 点是历史实际,在series里的顺序也是这样排的。 打印出来的params里的marker就是圆点,改这段代码就可以了…
vue使用echarts中国地图
需求:Vue3 vite TS 项目内使用 Echarts 5 绘制中国地图。鼠标悬浮省份上面显示指定的数据,地图支持缩放和拖拽的功能,页面放大缩小支持自适应,window.addEventListener(‘resize’, resize); 添加防抖动函数debounce。
一、安装…
echarts堆叠柱状图显示总量与标题
代码如下:
option {title: {text: {a|变更请求数量} {b|26},// x: left,top: 15,textStyle: {rich: {a: {fontWeight: 600,fontSize: 16},b: {color: #0B53FD,fontWeight: 600,fontSize: 20},}}},tooltip: {trigger: axis,axisPointer: {// Use axis to trigger t…
echarts双轴右边的轴刻度不显示
图表单轴的时候,yAxis 和 series 是一个对象,但是当双轴显示的时候,yAxis 和 series 就都是一个数组里面包含两个对象,如果是多轴,就是多个对象 看下代码,关键代码 yAxisIndex: 1, 多轴的时候需要指定ind…
vue中使用echarts实现省市地图绘制,根据数据显示不同区域颜色,点击省市切换,根据经纬度打点
一、实现效果
使用echarts实现省市地图绘制根据数据不同显示不同区域颜色实现省市地图点击切换效果实现地图上根据经纬度打点
二、实现方法
1、安装echarts插件
npm install echarts --save2、获取省市json数据
https://datav.aliyun.com/portal/school/atlas/area_select…
echarts 三角锥形柱状图 + 带阴影的折线图示例
该示例有如下几个特点: ①三角锥形折线图 ②折线图自带阴影 ③三角锥形鼠标放置时颜色改变 ④数据随着鼠标移动而展示 ⑤鼠标放置时tooltip样式自定义(echarts 实现tooltip提示框样式自定义-CSDN博客)
代码如下:
this.options …
echarts折线图修改特定点的颜色
$.ajax({url:"/plc1672Ctrl/selectPage2.ctrl",dataType:"json",type:"POST",cache:false,data:{"serNo":$("#search").val().trim()},success:function(data){var list data.list;// x坐标var x new Array();// y坐标var…
echarts 多toolti同时触发图表实现
需求背景解决效果ISQQW代码地址energyChart.vue 需求背景
需要实现同x轴,4个图表的的多图表联动效果,且滑动会触发各个图表的tooltip,即一个图表拥有4个tooltip(目前echarts不支持,我这里绕过了这个问题)
解决效果
ISQQW代码地…
Echarts+vue+java+mysql实现数据可视化
一、折线图,柱状图 https://echarts.apache.org/zh/index.html echarts 官网 更多配置项可以去官网查看 在开始项目之前,确保您已经安装了以下工具和技术:
MySQL 数据库:用于存储和管理数据。Java 后端:用于创建后端应…
Leaflet结合Echarts实现迁徙图
效果图如下: <!DOCTYPE html>
<html><head><title>Leaflet结合Echarts4实现迁徙图</title><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0">…
Echarts+Vue+dataV 首页大屏静态示例Demo
效果图:
<template><div class="content bg"><!-- 全屏容器 --><!-- 第一行 --><div class="module-box"><div style="flex: 0 1 30%"><dv-decoration-10 style="height: 5px" />&…
Echarts 创建饼状图-入门实例
安装 npm install echartsmain.js 引入
import *as echarts from echarts
Vue.prototype.$echarts echarts定义容器 <div ref"myChart" style"width: 500px; height: 500px;"></div>option 为配置项 成品
<script>export default {na…
Echarts 最简单创建柱状图
设置容器
<div ref"myChart" style"width: 500px; height: 500px;">
</div>mounted() {//document渲染完成this.draw()}draw() {const myChart this.$echarts.init(this.$refs.myChart)//初始化对象myChart.setOption({ //参数配置项title: …
Echarts大屏-数据可视化
使用原生htmljavascript实现大屏展示,较为麻烦的为边框的四个小角使用伪元素生成,其余echarts使用如下快速上手 - Handbook - Apache ECharts
效果如下:
echarts 地图
效果图 业务组件
<template><mapEcharts :itemStyle"mapProps.itemStyle" :emphasisLabelStyle"mapProps.emphasisLabelStyle":emphasisItemStyle"mapProps.emphasisItemStyle" :labelInfo"mapProps.labelInfo":rippleEffec…
echarts 数据过多时展示滚动条
【echarts官网地址:Documentation - Apache ECharts】 针对echarts图数据过多的情况,echarts官网有专门的属性dataZoom:用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响…
Echarts大屏可视化_05 折线图的定制开发
继续跟着pink老师学习Echarts相关内容!!!!!!!!! 折线图1
1.引入 折线图选取示例地址 标题没有用到就给他删了 直接引入 注意这里是line下面的chart 获取dom元素一定不…
echarts使用之地图(五)
1 基本使用 百度地图 API : 使用百度地图的 api , 它能够在线联网展示地图 , 百度地图需要申请 ak 矢量地图 : 可以离线展示地图 , 需要开发者准备矢量地图数据。本文使用该方式。 json格式的数据如下:
格式参照:GeoJSON <!DOCTYPE html&…
Echarts+Vue 首页大屏静态示例Demo 第三版
效果图:
源码:
<template><div class="content bg" style="height: 100vh;overflow-y: auto" :class="{ fullscreen-container: isFullScreen }"><div class="reaDiv" style="height: 10vh"><div…
Vue---Echarts
项目需要用echarts来做数据展示,现记录vue3引入并使用echarts的过程。 1. 使用步骤 安装 ECharts:使用 npm 或 yarn 等包管理工具安装 ECharts。 npm install echarts
在 Vue 组件中引入 ECharts:在需要使用图表的 Vue 组件中,引入…
unaipp引入echarts图表,小程序端能正常显示打包
使用的uniapp插件:l-echart
https://ext.dcloud.net.cn/plugin?id4899
注意事项
1.因为小程序有主包分包大小限制,并且uni_modules中的包也会算在主包体积中,而我项目中的图表是在分包中使用的,所以我移动uni_modules中的l-echart图表组件…
Echarts地图案例及常见问题
前言
ECharts 是一个使用 JavaScript 实现的开源可视化库,它可以帮助用户以简单的方式创建复杂的时间序列、条形图、饼图、地图等图形。
Echarts绘制地图的案例
展示了中国各省份的人口数量
var myChart = echarts.init(document.getElementById(main)); var option = {t…
使用 React 和 ECharts 创建地球模拟扩散和飞线效果
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。
最终效果 准备工作
首先,确保你已经安装了 React,并…
【基于Flask、MySQL和Echarts的热门游戏数据可视化平台设计与实现】
基于Flask、MySQL和Echarts的热门游戏数据可视化平台设计与实现 前言数据获取与清洗数据集数据获取数据清洗 数据分析与可视化数据分析功能可视化功能 创新点结语 前言
随着游戏产业的蓬勃发展,了解游戏销售数据对于游戏从业者和游戏爱好者都至关重要。为了更好地分…
微信小程序开发之wepy 引入echarts统计图方法 亲测可用
切图网在做wepy小程序开发的时候,也会遇到一些状况,以此来记录,微信小程序开发的图表用到的是echarts-for-weixin,是针对微信开发的专用echarts组件,也是目前小程序下图表的一种主流的组合,用法和网页下使用…
Echarts 设备状态 甘特图
在做工厂智能化生产看板时,绝对会有设备状态看板,展示设备当天或者当前状态,设备状态数据一般是有mes 系统设备管理模块对设备信息进行采集,一般包括过站数据,设备当前状态,是否在线是否故障、检修、待生产…
Flask Echarts 实现历史图形查询
Flask前后端数据动态交互涉及用户界面与服务器之间的灵活数据传递。用户界面使用ECharts图形库实时渲染数据。它提供了丰富多彩、交互性强的图表和地图,能够在网页上直观、生动地展示数据。ECharts支持各种常见的图表类型,包括折线图、柱状图、饼图、散点…
Echarts legend图例配置项 设置位置 显示隐藏
Echarts 官网完整配置项 https://echarts.apache.org/zh/option.html#legend 配置项
legend:
{
}设置图例为圆形 icon: circle,//设置图例为圆形设置图例位置 top: 20%//距离顶部百分之20//y:bottom 在底部显示设置图例 宽度 高度
itemWidth: 10,//设置图例宽度
itemHeight: …
axios+echarts
axiosecharts
1.axiosecharts案例1
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&q…
将ECharts图表插入到Word文档中
文章目录 在后端调用JS代码准备ECharts库生成Word文档项目地址库封装本文示例 EChartsGen_DocTemplateTool_Sample 如何通过ECharts在后台生成图片,然后插入到Word文档中? 首先要解决一个问题:总所周知,ECharts是前端的一个图表库…
echarts实际开发中遇到的问题
当tooltip内容过高时,增加滚动条
enterable:true,
extraCssText: height:500px;overflow-y:auto;
echarts图表滚动条带动页面窗口滚动条的问题
网上搜了很多方法不管用,后来发现每次滚动echarts或者左右滑动echarts下方都会报错,报错提示如下,看看你们的图表是否这样报错:
报错信息如下:Unable to preventDefault inside passive event listener invocation
原…
echarts x轴y轴添加单位
function evaluationDistributionBar(data,id) { //data.series[0].data [1,31,1,1]//data.series[1].data [1,1,1,1]if(!data || data.series.length 0) returnfor(let i in data.series){//给柱状图动态修改颜色if(data.series[i].name 男){data.series[i].itemStyle {c…
uniapp引入插件市场echarts图表(l-echart)实现小程序端图表,并修改源码实现watch监听option
使用的uniapp插件:l-echart
https://ext.dcloud.net.cn/plugin?id4899
注意事项
1.因为小程序有主包分包大小限制,并且uni_modules中的包也会算在主包体积中,而我项目中的图表是在分包中使用的,所以我移动uni_modules中的l-echart图表组件…
基于Echarts的大数据可视化模板:智慧交通管理
目录 引言智慧交通管理的重要性ECharts在智慧交通中的作用智慧交通管理系统架构系统总体架构数据收集与处理Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理的特定需求模板功能与特性深入解析模板提供的各项功能模板…
echarts笔记-GeoJSON河北数据下并裁剪为冀北地图并使用echarts加载
首先找个网站把河北的GeoJSON数据下载下来,我用的是这个,理论上任意一个都可以
DataV.GeoAtlas地理小工具系列 将json数据下载后,进行裁剪,仅保留冀北数据。
如下,我裁剪的数据:
{"type": &qu…
uniapp 使用echarts做折线图条形图。
提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前…
01-echarts如何绘制三维折线图
echarts如何绘制三维折线图 一、相关依赖包1、下载依赖2、引入依赖 二、创建图表盒子1、创建盒子2、定义数据3、编写方法1、初始化盒子2、设置配置项3、修改数据格式4、设置颜色数组4、设置name数组5、设置线三维和点三维6、添加配置项7、设置图表自适应 4、调用方法 三、整体代…
带【科技感】的Echarts 图表
Echarts脚本在线地址 https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js 引入Echarts 脚本后粘贴代码 vue2 代码:
<template><div><div ref"col-2-row-2" class"col-2-row-2"></div></div>
<…
Java服务端使用freemarker+wkhtmltoimage生成Echart图片
目录
1.通过 freemarker 将ftl转成html
1.1 freemarker 手册:
1.2 添加freemarker maven依赖
1.3 添加 echart-test.ftl 模版文件
1.4 添加 FreemarkerTool 工具类
1.5 添加测试main方法
1.6 运行,生成echart-test-时间戳.html 文件
2. 通过wkhtmltoimage将html 转为p…
vue3+echarts绘制某省区县地图
vue3echarts绘制某省区县地图
工作中经常需要画各种各样的图,echarts是使用最多的工具,接近春节,想把之前画的echarts图做一个整合,方便同事和自己随时使用,因此用vue3专门写了个web项目,考虑之后不断完善…
使用antdesign3.0、echarts制作固定资产后台管理系统原型
学了半个月Axure,周末用半天时间,照着网上的模板做了一个固定资产后台管理系统的原型。重点是内联框架的使用,和对echarts表格js代码的调试。原型链接:https://qoz5rv.axshare.com 资产管理系统
大屏图表汇总echarts圆环
圆环效果示例 代码如下
storageStaChart() {let color [#009976,#15E6B5]let charts echarts.init(document.getElementById(storageStaChart));let option this.getPieOption(color);charts.setOption(option, true);},
getPieOption(color) {let data [];data.push({val…
vue+echarts实现桑吉图的效果
前言: 在我们项目使用图形的情况下,桑吉图算是冷门的图形了,但是它可以实现我们对多级数据之间数据流向更好的展示的需求,比如,我们实际数据流向中,具有1对多,多对多的情况下,如果用…
echarts图之 底部滚动横轴 缩放图形大小
//折线图-堆叠面积图function pileLineChart(odata, dom){//放大缩小的代码startvar dataZoom [],y240;if(odata.xData.length > 7){dataZoom [{show: true,realtime: true,startValue:0, endValue:5,left:"center",top:"auto",right:"auto"…
【Vue+Python】—— 基于Vue与Python的图书管理系统
文章目录 🍖 前言🎶一、项目描述✨二、项目展示🏆三、撒花 🍖 前言
【VuePython】—— 基于Vue与Python的图书管理系统 🎶一、项目描述
描述: 本项目为《基于Vue与Python的图书管理系统》,项目…
Echarts运用之柱状图常见问题及案例代码
前言
ECharts 是一个开源的 JavaScript 可视化库,用于生成各种类型的图形和图表。其中,柱状图(Bar chart)是一种常见的图表类型,用于表示不同类别之间的数值比较。 初学者,可参考下我的另外一篇文章,从基础到深入,解读柱状图的运用。 Echarts之柱状图
常见问题及案例…
vue使用echarts显示中国地图
项目引入echarts以后,在页面创建canvas标签
引入一个公共js文件(下面这段代码就是china.js文件)
(function (root, factory) {if (typeof define function && define.amd) {// AMD. Register as an anonymous module.define([ex…
echerts 循环图 显示获取不到id
报错:Uncaught TypeError: Cannot read properties of null (reading getAttribute), 我所出现的问题是 1,我在循环方法的时候 id没有从0开始,把id变成从0开始循环 2,设置myChart 全局属性 呈现效果 代码 html 动态绑…
echarts地图marker自定义图标并添加点击事件
symbol如果引用https图片链接会报403,直接引用本地 series: [{type: scatter, // 使用散点图系列 coordinateSystem: geo, // 设置坐标系为地理坐标系 zlevel: 100,data: [{name: 上海,value: [121.48, 31.22], // 上海的经纬度坐标 symbol: image:// require(/…
Echarts Y轴自定义设置图片
如图Y轴有文字和图片,1-3的图片不同,后面的是特定的css 样式;实现代码 yAxis: {type: category,inverse: true,boundaryGap: false,axisTick: { show: false }, // 是否展示标记点axisLine: { show: false },axisLabel: {// 坐标轴的标签// f…
Echarts 热力图与折线图的结合
热力图与折线图结合使用(文末含源码)
这种需求并不多见,遇到后第一时间翻看了Echars官方文档,并没有发现类似的例子。于是自己动手合并了双轴,后发现折线图会被遮盖。经过排查发现了一个关键参数:visualMap的配置。这个配置在热力…
vue 使用 Echarts做地图及飞线效果
前言: 效果图 一. 项目中安装以及引入Echarts
1.1 npm 命令安装echarts库
npm install echarts --save
1.2 yarn命令安装echarts库
yarn add echarts
1.3 引用 a. 在使用页面上引入 在Vue组件的script标签中引入echarts库 使用 echarts
import * as echarts f…
echarts 柱形图、折线图点击事件
echarts 柱形图、折线图点击事件 第一种第二种 第一种
// echarts 万能点击事件
this.myChart.getZr().on(click, params > {let pointInPixel [params.offsetX, params.offsetY]if (this.myChart.containPixel(grid, pointInPixel)) {//点击第几个柱子let pointInGrid t…
Echarts 环形图配置 环形半径(radius) 修改文本位置(label) 南丁格尔图(roseType)
数据 const data [{ name: 华为, value: 404 },{ name: 小米, value: 800 }, { name: 红米, value: 540 }, { name: 苹果, value: 157 }]设置南丁格尔图 roseType: area设置标签位置 label: {show: true,position: center // center 中间展示 outside 外侧展示 inside 内侧…
echarts地图的常见用法:基本使用、区域颜色分级、水波动画、区域轮播、给地图添加背景图片和图标、3d地图、飞线图
前言 最近几天用echarts做中国地图,就把以前写的demo:在vue中实现中国地图 拿来用,结果到项目里直接报错了,后来发现是因为版本的问题,没办法只能从头进行踩坑了。以下内容基于vue3 和 echarts 5.32
基本使用
获取地…
格式化Echarts的X轴显示,设置显示间隔
业务需求:x轴间隔4个显示,并且末尾显示23时 x轴为写死的0时-23时,使用Array.from data: Array.from({ length: 24 }).map((_, i) > ${i}时) 需要在axisLabel 里使用 interval: 0, // 强制显示所有刻度标签,然后通过 formatter …
uniapp 导入ucharts图表插件 H5项目, 使用echarts eopts配置
先下载ucharts H5示例源码:
uCharts: 高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台&#…
echart图表之温度计 bar 温度计超出范围颜色爆红
效果展示: 代码:
//首页温度计
export const tempBar (props) > {let TP_max props.TP_max ? props.TP_max : 0;let TP_min props.TP_min ? props.TP_min : 0;var TP_value props.TP_value ? props.TP_value : 0;var kd [];// 外圈的颜色let…
vue3使用echarts漏斗,根据数据计算比例大小
需求:我们在开发过程中会遇到漏斗图的使用,如果用echarts里面自带的算法绘制渲染漏斗图时候,如果后端给的数据相差不大很接近时候,漏斗图渲染的结果不明显看不出来变化的。
优化之前的漏斗图:
优化之后的漏斗图&…
【已解决】使用fastjson返回给echarts的时候怎么不忽略null值?
问题复现:
在使用fastjson的将对象序列化成json字符串的时候,如果对象属性为null的话,会被忽略掉的。有时候,这些null值还是很有用的。比如我们在使用echarts的时候,返回给前端就不能因为null而忽略,如果忽…
大数据毕业设计可视化大屏前后端项目分享
1、前言
很久没有分享过可视化大屏的项目了,距离上次分享基于Echarts的数据可视化大屏系统设计分享这篇可视化系统已经过去了整整一年有余。当时分享这篇博客没想到会收获这么多的阅读量,并且在刚发布的时候,还上了CSDN的博客热搜2ÿ…
Echarts随机生成颜色
Echarts生成随机颜色,并且不要黑色、灰色、棕色等难看的颜色,暖色系并且颜色亮丽, 可以通过修改saturation 和lightness 的随机数值,提高颜色饱和度和亮度
function generateWarmColor() {let hue Math.floor(Math.random() * 3…
ECharts零基础使用思路 图表案例网站推荐
1、用npm安装echarts npm i echarts -S 2、引入 (1)可以在mian.js里全局引入 import echarts from ‘echarts’ Vue.prototype.$echarts echarts 将echarts挂载在Vue原型上 用时直接this.$echarts即可
(2)也可以在组件中按需引入…
echarts入门图表可视化(基本介绍+示例代码)
一、基本介绍
ECharts(百度 ECharts)是一个开源的可视化库,用于在网页上创建丰富、交互式的图表和数据可视化。它由百度前端团队开发和维护,采用 JavaScript 编写,提供了丰富的图表类型,包括折线图、柱状图…
漏刻有时数据可视化Echarts组件开发(46)散点图颜色判断
series组件
series: [{name: Top 5,type: scatter,coordinateSystem: bmap,data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: 20,encode: {value: 2},showEffectOn: render,rippleEffect: {brushType: stroke},label: {fo…
echarts 树形图
用echarts 实现树形图,图节点为矩形,线为直线,节点可以点击并实现跳转页面。
<!DOCTYPE html>
<html>
<body>
<div>
<div id"chart" style"width: 80%;height: 700px;"></div>
<…
echart地图的小demo12.27
图形: DataV.GeoAtlas地理小工具系列
点击以上链接进入--》 再点击箭头---》复制坐标到文件: 取名为 china.json中 (文件名自定义) <template><div class"map" ref"chartMap">地图</div>…
echarts条纹进度条
drawmonthqualified(){this.monthqualified echarts.init(document.getElementById(monthqualified));this.monthqualified.setOption({grid: {top: "15%",left:"20%",right:20%,bottom: "0%" //也可设置left和right设置距离来控制图表的大小},…
微信小程序使用echarts报错 ReferenceError: Image is not defined 解决
报错 ReferenceError: Image is not defined
在用uni-app开发微信小程序时,使用到了echarts(V4.6.0)配置项中的icon属性,微信开发者工具报错如下:
定位问题
定位问题到了压缩echarts文件中的new Image 使用非压缩…
实现区域地图散点图效果,vue+echart地图+散点图
需求:根据后端返回的定位坐标数据实现定位渲染
1.效果图 2.准备工作,在main.js和index.js文件中添加以下内容
main.js
app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M…
大数据数据可视化工具ECharts,从入门到精通!
介绍:ECharts是一个强大的数据可视化图表库,它基于JavaScript开发,并具有丰富的特性和灵活性。 多平台支持:ECharts可以在PC和移动设备上流畅运行,它对移动端进行了优化,确保在不同设备上都有良好的展示效果…
vue3之echarts3D环柱饼图
vue3之echarts3D环柱饼图
效果:
版本 "echarts": "^5.4.1", "echarts-gl": "^2.0.9"
核心代码:
<template><div class"content"><div ref"eCharts" class"chart&…
vue3之echarts3D环柱图-间隔版
vue3之echarts3D环柱图-间隔版
效果:
版本 "echarts": "^5.4.1", "echarts-gl": "^2.0.9"
核心代码:
<template><div class"content"><div ref"eCharts" class"c…
Methodot低代码实战教程(一)——熟悉可视化Echart组件
一、产品介绍:
Methodot是行云创新旗下一款面向研发使用的一站式云原生开发及应用托管平台,产品内有大量开箱即用的服务和开发工具,例如:
支持开发团队进行微服务架构设计(例如一个袜子商店管理系统)&…
大数据平台-可视化面板介绍-Echarts
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
目录
01-使用技术
02- 案例适配方案
03-基础…
echarts中绘制3D三维地球
简介
echarts中的三维地球,需要用到世界地图json数据,我把json文件放到我的资源中,有需要的自行下载。
安装插件
// 安装echats
npm install echarts --save
npm install echarts-gl --save
项目中引用
1,引入安装的echarts…
Vue ECharts 散点图上画一个圆形 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。 效果 一、介绍 1、官方文档:Apache ECharts
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可…
关于npmlink的问题
深入浅出关于Npm linl的问题
关键词: vue3报错 Uncaught TypeError: Cannot read properties of null (reading ‘isCE‘) at renderSlot
npm link 无法实现热更新
我的开发环境是
“vue”: “^3.2.13”
今天在使用 rollup搭建组件库的时候我发现我的组件库不能…
echats 时间直方图示例
需求背景
某订单有N个定时任务,每个任务的执行时间已经确定,希望直观的查看该订单的任务执行趋势
查询SQL:
select UNIX_TIMESTAMP(DATE_FORMAT(exec_time,%Y-%m-%d %H:%i)) execTime, count(*) from order_detail_task where order_no 2…
Vue3 遍历echats图表
1.导入echart
import * as echarts from echarts2.主要实现代码 这里使用动态id方法实现遍历 <div v-for"(item,index) in showData" :key"index"><div style"width:100%;height:55%;"><div :id"lineRefindex" style&…
echarts series中的data属性添加动态数据后不显示问题,一处儿异步细节问题
当从后端获取到数据后,发现饼图并没有顺利加载数据出来,使用console.log()测试先后执行顺序,会发现饼图的方法会比请求先执行 此时就可以把饼图的方法放入到请求执行结束后
以下为修改前: 修改后: 一处儿异步的细节问…
开源图表库Echarts 简介与基本使用
ECharts 是一个使用 JavaScript 实现的开源可视化图表库,由百度团队开发。它提供了丰富的图表类型,如折线图、柱状图、饼图、地图、雷达图等,并且可以轻松地与其他前端框架和库集成。ECharts 的设计目的是为了满足复杂数据的可视化需求&#…
ECharts实现数据可视化入门教程
ECharts介绍 Apache ECharts ECharts是一个使用 JavaScript 实现的开源可视化库 入门教程
第一步:下载echarts.js文件 下载地址:下载 - Apache ECharts 点击Dist 点击echarts.min.js并保存 将下载好的.js文件引入到项目的js文件中 第二步:…
赛效:广告文案自动生成器有哪些
1:在电脑浏览器上打开即时工具,登录自己的账号后,在“智能文本”菜单里点击“广告文案”。 2:在输入框里输入产品类型、产品特性,然后点击下方“生成”。 3:生成广告文案后,点击文案右上角的复制…
【前端素材】推荐优质后台管理系统Dashy平台模板(附源码)
一、需求分析
后台管理系统(或称作管理后台、管理系统、后台管理平台)是一种专门用于管理网站、应用程序或系统后台运营的软件系统。它通常由一系列功能模块组成,为管理员提供了管理、监控和控制网站或应用程序的各个方面的工具和界面。以下…
Echarts的地图实现拖拽缩放同步功能(解决多层geo缩放、拖动卡顿问题)
项目场景:
大屏项目显示云南省3D的地图,可拖拽缩放、地图打点、点击图标弹框等等功能 问题描述
多图层拖拽时会上下层会分离,延迟卡顿 原因分析: 1、拖拽时不同图层的中心坐标没有保持一致, 2、卡顿是数据更新动画时…
漏刻有时数据可视化Echarts组件开发(27):端午地图粽情之你的家乡吃甜还是吃咸?
端午地图粽情之你的家乡吃甜还是吃咸? 前言Echarts创意来源Echarts核心代码1.引入外部文件2.构建HTML容器3.Echarts组件开发预置各省数据初始化DOM配置选项geo组件series组件自适应浏览器完整option选项配置代码 前言
中国各地对粽子的口味偏好存在一定的差异&…
极致呈现系列之:Echarts仪表盘的光影奇迹
目录 仪表盘介绍仪表盘的基本结构Echarts仪表盘的常用数据配置项Echarts仪表盘的常用样式配置项创建基本的仪表盘自定义仪表盘样式应用场景 仪表盘介绍
仪表盘通常模拟了传统汽车仪表盘的样式,包括刻度、指针、表盘等元素,用于显示单一指标或数据。它能…
极致呈现系列之:Echarts桑基图的流动旋律
目录 什么是桑基图桑基图的特点及应用场景Echarts中桑基图的常用属性Vue3中创建桑基图美化桑基图 在各种复杂系统中,我们经常需要了解不同流量之间的关系和流动情况。这种信息的可视化呈现对于我们理解系统的结构和转移过程至关重要。桑基图作为一种强大的可视化工具…
ECharts数据可视化
目录
第一章 什么是ECharts
第二章 搭建环境
2.1 Echarts的下载
2.2 Visual Studio Code下载
第三章 一个简单的可视化展示
第四章 Echarts组件
4.1 标题
4.2 提示框
4.3 工具栏
4.4 图例
4.5 时间轴
4.6 数据区域缩放
4.6.1 滑动条型数据区域缩放
4.6.2 内置型…
【前端素材】推荐优质后台管理系统Salreo平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 结构层次
在结构层次上,后台管理系统可以分为以下几个部分:
a. 辅助功能模块&#…
vue里echarts的使用:画饼图和面积折线图
vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts//main.js里引入挂载到原型上
import echarts from echarts
Vue.prototype.$echarts = echarts最终我们实现的效果如下: 头部标题这里我们封装了一个全局公共组件common-he…
echarts-折线图,动态
echarts-折线图,动态 代码
<template><div style"width: 100%; height: 100%" id"chartsR"></div>
</template><script>
import echarts from "echarts";
export default {mounted() {this.drawLine(…
【 某景点舆情分析:Python、Echarts、Flask、文本处理技术的应用】
某景点舆情分析:Python、Echarts、Flask、文本处理技术的应用 前言技术栈数据获取与准备景点数据统计分析评论数据处理与分析词频统计分词与文本处理情感分析 数据可视化Web应用搭建结语 前言
随着旅游行业的蓬勃发展,越来越多的人通过网络平台获取关于…
vue中使用echarts绘制双Y轴图表时,刻度没有对齐的两种解决方法
文章目录 1、原因2、思路3、解决方法3.1、使用alignTicks解决3.2、结合min和max属性去配置interval属性1、首先固定两边的分隔的段数。2、结合min和max属性去配置interval。 1、原因
刻度在显示时,分割段数不一样,导致左右的刻度线不一致,不…
vue中使用echarts刷新可以正常渲染,路由跳转不显示
在 Vue 中使用 ECharts 组件时,遇到路由跳转后图表不显示的问题可能是因为组件销毁和重新创建的原因。当你从一个页面切换到另一个页面时,旧页面上的组件会被销毁,并在新页面上重新创建。
要解决这个问题,你可以尝试以下方法&…
vue中echarts柱状图点击x轴数据复制
例如柱状图如下: 步骤:
一、数据处理的时候需要在 xAxis 对象中添加:triggerEvent: true 这个键值对,以增加x轴在 click中的事件响应
二、在图表上添加点击事件 <v-chart ref"echarts"
:auto-resize"true&qu…
Blazor 向 ECharts 传递 option
目标 将ECharts封装为Blazor组件,然后通过jsRuntime向ECharts传递参数,即设置option。
封装ECharts
步骤:
1. 在index.html中引入echarts.min.js;
2. 创建blazor组件,将ref传递给js用于初始化echarts; …
vue3使用echarts绘制地图
vue3使用echarts绘制地图
安装echarts
npm install echarts下载地图的json数据【我这里是把json数据单独粘出来然后新建了一个文件china.json】 下载中国及各个省份的地图数据引入
import chinaJson from ./china.json绘制地图
<template><div ref"myChart&q…
Echarts可视化-数据请求-代码实现和思路
需求:为前端可视化图表提供数据支持。
实现: 时间戳获取优化(细化到秒) 根据时间获取数据(SQL编写) 前端需求数据返回(数据VO) 内容 Apache ECharts 营业额统计 用户统计 订单…
新能源汽车产业架构设计与实现:引领未来出行新风向
随着环保意识的增强和能源结构的转型,新能源汽车产业正迅速崛起成为汽车行业的新宠。构建一个完善的新能源汽车产业架构对于推动产业发展、提升竞争力至关重要。本文将从设计原则、关键技术、产业生态等方面,探讨如何设计与实现新能源汽车产业架构。
##…
ECharts百度地图世界地图隐藏区县、乡镇和村庄
在百度地图个性化编辑器中找到区县、乡镇和村庄的配置如下: // 区县{featureType: district,elementType: labels,stylers: {visibility: off}},// 乡镇{featureType: town,elementType: labels,stylers: {visibility: off}},// 村庄{featureType: village,elementT…
echarts地图map鼠标移入区域颜色(渐变)
鼠标移入透明 itemStyle下 emphasis属性
itemStyle: {// # 在未设置dataRange或 visualMap时设置有效normal: {// borderColor: rgba(12, 222, 255, 1),// borderWidth: 0.8,areaColor: {type: linear-gradient,x: 0,y: 300,x2: 0,y2: 0,colorStops: [{offset: 0,color: rg…
echarts自定义鼠标移上去显示,自定义图例,自定义x轴显示
提示:记录一下echarts常用配置,以免后期忘记
1.自定义鼠标移上去效果 tooltip: { show: true, trigger: "axis", axisPointer: { type: "shadow",//默认自定义效果 }, // //自定义鼠标移上去效果 formatter: (v) > { console.log("打印…
使用echarts的bmap配置项绘制区域轮廓遮罩
示例图 代码
<template><div id"map" style"width: 100%; height: 100vh"></div>
</template><script>
import * as echarts from "echarts";
import "echarts/extension/bmap/bmap";
export default…
echarts自定义图例(legend)样式
1、图例宽度固定,文字超出部分以“…”代替,鼠标悬浮在单个图例(legend)时以tooltip的方式展示全当前name。 2、图例数量过多时可滚动翻页 配置
legend: {show: legend.show, // 展示图例x: "right", // 水平居右y: &q…
学习调整echarts中toolbox位置toolBox工具栏属性
学习调整echarts中toolbox位置toolBox工具栏属性 toolbox工具栏属性介绍示例代码代码参数说明 toolbox工具栏属性介绍
参考网址:https://echarts.apache.org/zh/option.html#tooltip 属性类型说明toolbox.showbooleanboolean 默认值为true,是否显示工具…
vue echarts折线图加背景颜色 值区域对应的右侧加上文本
mounted() {this.lineEcharts();},lineEcharts() {const option { tooltip: {trigger: axis,transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动},title: {text: 得分,left: 25,textStyle:{color: #333,fontSize: 12,fontWeight: 400}, },legend:…
vue3环境下,三方组件中使用echarts,无法显示问题
问题描述:
vue3中,使用了三方组件primevue的侧边栏Sidebar,在其中注册echarts dom节点,无法显示,提示dom不存在
问题分析:
使用原生div,通过document.getElementById(),将echarts…
echarts -- 柱状图之柱状条如何显示白色侧阴影且鼠标移入时高亮
有个图表是要求柱状条的右下侧显示一个白色的侧阴影,一直没找到合适的方法, 加border或者shadowColor都达不到需求的效果。 因为柱状图 中series里可以包含多组数据,有几组就代表一个系列中有几个数据。这就代表series里要写七组数据。 对于上…
修改Echarts图表的标题和副标题的内容
直接上代码 var graphicConfig [ { type: "text", left: "center", top: "center", style: { text: "包日", // 初始化为空字符串 textAlign: "center", fill: "#000", fontSize: 14, fontWeight: "bold&qu…
ECharts 多季度连续显示到一个图中。
效果图 二.相关option 以下option可以复制到 echarts的编辑器 进行查看修改 const site test1;
const site2 test2;const qtrlyOption function (data: any, titleText: string): any {//获取最大值 。最大最小值的目的是:使左右里边的所有bar使用同一个指标let …
在vue中使用echarts渲染地图,geo点击某个区域可高亮,取消
一、安装echarts
npm install echarts --save二、main.js引入注册
import Vue from "vue";import * as echarts from "echarts";Vue.prototype.$echarts echarts;三、vue文件中使用echarts
<template><div class"page-warp"><…
vue项目下npm或yarn下安装echarts多个版本
最近在大屏展示的时候,用到了百度的echarts图表库,看完效果图后,又浏览了一下echarts官网案例,大同小异。但是搬砖过程中发现实际效果和demo相差甚远,一番折腾发现,项目中安装的是echarts4.x版本࿰…
Echarts 柱状图添加标记 最大值 最小值 平均值
标记 最大值 最小值
series: [//图表配置项 如大小,图表类型{name: 图例,type: bar,//图表类型data: [{value: 500,time: 2012-11-12},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}] …
【Vue】监听div宽高的变化(动态渲染echarts宽高案例)
在Vue.js中,要监听一个div元素的宽度和高度的变化,你可以使用ResizeObserver。ResizeObserver是一个现代的JavaScript API,它允许你监听元素的大小变化。以下是一个简单的Vue组件示例,演示如何使用ResizeObserver监听div宽高的变化…
Django实践-06导出excel/pdf/echarts
文章目录Django实践-06导出excel/pdf/echartsDjango实践-06导出excel/pdf/echarts导出excel安装依赖库修改views.py添加excel导出函数修改urls.py添加excel/运行测试导出pdf安装依赖库修改views.py添加pdf导出函数修改urls.py添加pdf/生成前端统计图表修改views.py添加get_teac…
蓝桥杯第十三届Web组国赛天气趋势A详细题解
蓝桥杯第十三届Web组国赛天气趋势A详细题解
介绍
日常生活中,气象数据对于人们的生活具有非常重要的意义,数据的表现形式多种多样,使用图表进行展示使数据在呈现上更加直观。
本题请实现一个 Y 城 2022 年的天气趋势图。
准备
开始答题前…
Vue3项目中使用ECharts图表并实现自适应效果
文章目录 一、Vue3项目安装ECharts二、引入、使用ECharts1.创建图表组件,并在父组件中引入使用2.引入ECharts3.ECharts图表自适应 总结 一、Vue3项目安装ECharts
在项目中输入如下代码:
npm install echarts --save安装完成可以在package.json中看到&a…
uni-app使用echarts绘制数据可视化图
先打开项目 然后选择 使用命令行窗口打开所在目录(U) 在弹出的终端中输入指令来引入依赖
npm install echarts然后 我们 打开echarts的官网 点击这里这个 示例 找一个自己喜欢的案例点进去 我这里就用一个最简单的吧 代码看着不会乱 将他这个 option中的内容复制出来 然后…
Android使用echart展示图表
Android使用echart展示酷炫的图表
最近开发的时候,遇到了柱状图,刻度图等各种图表的展示。查资料发现,Android用的的最多的是MPAndroidChart,我也尝试了,一般的柱状图和饼状图都可以实现,但是刻度图就不行…
echarts中柱状图添加点击事件并且选中点击的高亮
最近项目中遇到了好多使用echarts图表展示的,其中一个需求就是需要点击选中柱状图并且高亮来区分,以便观察数据展示。话不多说,直接上代码吧。
首先高亮展示,echarts官网中分为老版本和新版本,大家注意看使用的echart…
ECharts y坐标轴(yAxis)使用详解
yAxis
说明:直角坐标系 grid 中的 y 轴,一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。
1 yAxis.id
说明:组件 ID。默认不指定。指定则可用于在 optio…
echarts图中,点击高亮,滑动条位置不需要更新配置的问题
首先要监听一下echarts中滑动的事件,代码如下:echarts图中,点击高亮,滑动条位置不需要更新配置的问题 这样可以监听到滑动块的start的位置和end的位置,然后记录一下start和end的值。
接着在点击事件的时候,…
【ECharts】echarts可切换数据-柱状图
option {//timeline基本配置都写在baseoption 中baseOption: {timeline: {axisType: category,show: true,autoPlay: true,playInterval: 1000,data: [2016, 2017, 2018, 2019, 2020],},grid: {containLabel: true,},xAxis: [{type: category,axisLabel: {show: true,interval…
【Angular】如何在angular的组件里面引入外部(局部)js文件
echarts 5.0之map使用,echarts报错‘regions‘undefined:
原因是:echarts版本太高了不支持map中国地图
解决方法:
方法一:降低echarts版本(4.9及以下)
方法二:在局部引入4.9及以下的js版本 定义一个变量接收文件路…
使用echarts简单制作中国地图
网站需要一张中国地图,并且鼠标经过某个省份,该省份的省份名字显示,而且该省份的地区会变色显示。
第一种方法:
将每个省份的图片定位(先隐藏),拼合成一张中国地图,然后再定位省份…
echarts4组柱状图颜色按小值排最前面大值排最后面
// 从大到小排序sortList(arr) {return arr.sort((a, b) > {return b.value - a.value})},initBar() {// 数据处理const aList [5, 25, 13, 5]const bList [10, 20, 49, 15]const cList [15, 10, 23, 35]const dList [25, 7, 18, 33]const aBar []const bBar []const …
echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)
目录
第一章 echarts基本使用
第二章 echarts实践——柱状图 效果展示 第一章 echarts基本使用 Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客 第二章 echarts实践——柱状图
最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需…
在Echarts中的tooltip上添加点击按钮
需求: 在Echarts的tooltips中添加点击按钮并可以鼠标悬停点击该按钮 功能实现: 在option中的tooltip添加enterable: true的属性,表示鼠标可以移入tooltip中再在formatter中添加 <button onclick"onTooltipsFun()" stylecursor:…
【vue后台管理系统】基于Vue+Element-UI+ECharts开发通用管理后台(上)
文章目录项目所用技术栈项目效果图Vue-CLI搭建Element-UI结合脚手架全部引入按需引入Vue-router的安装和配置首页框架搭建左侧菜单栏的引入左侧菜单栏的基本实现一级菜单实现二级菜单实现菜单样式优化与less引入菜单点击跳转功能实现第一种实现方法第二种实现方法header组件的实…
第十四届蓝桥杯(Web应用开发)模拟赛1期-大学组
数据类型检测
请看这篇数据类型检测
渐变色背景生成器
html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name&…
【蓝桥杯web】第十四届蓝桥杯(Web应用开发)模拟赛1期-大学组
数据类型检测
请看这篇数据类型检测
渐变色背景生成器
html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name&…
Python Flask+Echarts+sklearn+MySQL(评论情感分析、用户推荐、BI报表)项目分享
Python FlaskEchartssklearnMySQL(评论情感分析、用户推荐、BI报表)项目分享
项目背景:
随着互联网的快速发展和智能手机的普及,人们越来越倾向于在网上查找餐厅、购物中心、酒店和旅游景点等商户的点评和评分信息,以便做出更好的消费决策。…
使用 wxPython和ECharts生成和保存HTML图表
使用wxPython和ECharts库来生成和保存HTML图表。wxPython是一个基于wxWidgets的Python GUI库,而ECharts是一个用于数据可视化的JavaScript库。 C:\pythoncode\blog\echartshow.py 参考网址:https://echarts.apache.org/v4/examples/zh/index.html
安装…
Vue2集成Echarts实现可视化图表
一、依赖配置 1、引入echarts相关依赖 也可以卸载原有的,重新安装
卸载:npm uninstall echarts --save
安装:npm install echarts4.8.0 --save 引入水球图形依赖
npm install echarts-liquidfill2.0.2 --save
水球图可参考文档࿱…
数据可视化-canvas-svg-Echarts
数据可视化
技术栈 canvas
<canvas width"300" height"300"></canvas>当没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素。切记不能通过样式去设置画布的宽度与高度宽高必须通过属性设置,…
echarts——实现3D地图+3D柱状图 效果——粗糙代码记录——技能提升
最近看到同事在弄下面的这个图,这个图是从网上看到的,是某个网站的收费项目:
收费模板:¥29.9元购买,且必须是高级版尊享版才能够购买这个。。。 死贵!!!
所以…
d3.js与echarts对比
D3.js 和 ECharts 是两种常用的数据可视化工具,它们有着不同的优缺点:
D3.js:
优点: 功能强大,提供了极高的灵活性和定制性,支持多种图表类型,如柱状图、饼图、散点图、树图、网络图等。 可以…
Echarts 设置折线图拐点的颜色,边框等样式,hover时改变颜色
第014个点击查看专栏目录上一篇文章我们讲到了如何设置拐点大小,图形类型,旋转角度,缩放同比,位置偏移等,这篇文章介绍如何设置拐点的颜色、边框大小颜色等样式。hover轴线时候,拐点的填充颜色改变文章目录示例效果示例…
Spring Boot开发实战——echarts图标填充数据
echarts模块的导入
先看看成品吧! 有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。 ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般…
echarts修改饼图,环形图的圆环宽度,大小
echarts修改环形图的圆环宽度,大小
环形图圆环的大小需要通过series-pie. radius属性来修改
radius 饼图的半径。
Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。
把数组的第…
echarts图表-实现中国地图的绘制
第一步:引入中国地图的json数据,初始化echarts的dom结构,使用registerMap方法加载地图数据(注:echarts5.X版本后删除了中国地图的JSON,需自行下载JSON或降低echarts版本) 第二步:传输…
echarts tooltip自定义线条样式及数据提示框内容
option {......tooltip: {trigger: axis,borderWidth: 0, // 去除数据提示框默认的边框axisPointer: {lineStyle: { // 设置hover时竖线样式color: {type: linear,x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: rgba(128,200,244,0) // 0% 处的颜色},{offset: 1,colo…
Spring + ECharts数据可视化
Apache ECharts是一个基于 JavaScript 的开源可视化图表库,在网页上实现数据的可视化,非常好用,来简单写一个demo,实践一下。
目录
一、成果
二、数据准备 三、具体实现
某年每个学生各科分数的柱状图
后端
前端
后端代码 …
echarts 实现3D饼图
2023.6.30今天我学习了如何使用echarts渲染一个3d的饼图,效果如下: 相关代码如下:
<template><div ref"pie3d"/>
</template>
<script>mounted() {this.myChart this.$echarts.init(this.$refs.pie3d);…
echarts数据可视化模板相互影响
问题
echarts数据可视化模板相互影响
详细问题
echarts数据可视化模板相互影响,笔者使用由CSSJavaScriptHTML实现的echarts数据可视化模板,对于其中的子图(图A,位于boxA.js下与图B位于boxB.js下)进行数据下钻,更改option配置后,…
EChart如何实现中国地图和省份下钻
由于项目需要,做一个地图相关的需求研究了一波,分享出来,希望对大家有所帮助 效果图如下: 代码如下: 前台jsp代码 <% page language"java" contentType"text/html; charsetutf-8"%>
<%…
Echarts 更改K线图颜色,解释K线图4个数字意义
第019个点击查看专栏目录本示例修改K线度的颜色,方法参考源代码。 这里面讲一下K线图的四个数字,如[20, 34, 10, 38], 第一位:20代表开盘价格, 第二位:34代表闭盘价格, 第三位:10代表最低价&…
Echarts 模拟汽车速度和油量的仪表显示,两个仪表盘同图
第025个点击查看专栏目录本示例的目标是模拟汽车速度和油量的仪表显示,这里两个仪表盘同图,并倾斜一定的角度。 文章目录示例效果示例源代码(共115行)相关资料参考专栏介绍示例效果 示例源代码(共115行) /*…
解决 echarts 层级太高 cover-view无效的问题
前言 🐤常见的是需求是:顶部固定,其他内容可以滚动 ,这时你会发现绘制的图形是会穿透所固定的顶部。并且无论你怎么给顶部区域设置css的z-index都是无效的,网上搜都是叫使用cover-view组件,然鹅我使用起来没…
echarts多种图形使用
echarts 图形使用分享,写得不好,请各位大神多多指教… 饼图 pie折线图 line柱形图 bar 文章目录效果图1:效果图2:参数说明及数据格式饼图封装方法折线图封装方法柱状图封装方法使用指南1. 静态html2. 初始化echarts 获取Dom元素3.…
echarts 刻度线
解决: yAxis: [{type: value,name: ,position: left,boundaryGap: false,axisTick: { // 刻度线show: false, },}],注意: 1、boundaryGap 默认值:true。 参数类型:boolean,Array。 可选值: ࿰…
移动端使用echarts不显示提示框
原本我用的是echarts最新的版本5.3.1发现在PC端功能一切正常到了移动端就会丢失该功能 安装echarts版本为3到4的版本即可实现该功能,为了有更好的兼容性我选择安装的是3系列的最高的版本3.8.4
npm install echarts3.8.4 如果你没不想让这些字和线条显示 在echarts版…
ECharts绘制图例动态变化的柱状图
ECharts绘制图例动态变化的柱状图
或许想要 柱状图 实现下面这样的效果?👇 👉官方饼图案例
获取 ECharts
1 👉从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
2 👉在 ECharts 的 GitHub 获取…
SpringBoot整合Echarts实现用户人数和性别展示
一、背景
在Web应用开发中,经常需要使用图表来展示数据,而Echarts是一个非常优秀的图表库。SpringBoot是一个非常流行的Java Web框架,它可以快速搭建Web应用。本文将介绍如何使用SpringBoot集成Echarts,实现展示用户人数和性别的…
Echarts 的 dispatchAction
一、Echarts中的action
echarts中支持的图表行为,通过dispatchAction触发。
1.highlight 高亮指定的数据图形 dispatchAction({ type: highlight, // 可选,系列 index,可以是一个数组指定多个系列 seriesIndex?: number|Array…
angular6使用Echarts插件
angular6使用Echarts插件 1、在angular6项目下,使用npm安装echarts npm install echarts --save 安装查看angular.json文件,会出现引入了echart.min.js 2、在相应的html文件里面写
<div echarts [options]"chartOption" class"chart…
Echarts—X轴鼠标滑动或者缩放/多列柱状图中某一列数据为0时不占位
这里写目录标题 需求背景图表展示X轴鼠标滑动或者缩放设置多列柱状图中某一列数据为0时不占位图表代码展示 需求背景
用柱状图展示12个月的项目对应的供应商数据;每个月有多个项目不确定,1-50之间,也就是说,12个月,每…
Echarts柱状图解决数据差距过大不美观,处理数据为0时y轴只显示0~10的情况
问题一:数据差距过大不美观 解决方法:设置yAxis.type log ,使用log轴可以解决这个问题 把yAxis下的type属性设为log就可以调整数据差距过大的问题,我们可以看到y轴的数值呈现对数递增
问题二:久而久之,…
echarts绘制图表,切换页面后返回,默认刷新数据图表不显示问题(有用)
这个问题在我发布到线上的时候是没有问题的,在自己的电脑上执行时有问题的 ,可使用下面的方法解决
document.getElementById("gaugeChart").removeAttribute(_echarts_instance_);部分代码
watch: {gaugeData: {handler: function () {docum…
【Vue】ElementUI、ECharts使用 cdn引入
【Vue】ElementUI、ECharts使用 cdn引入 文章目录【Vue】ElementUI、ECharts使用 cdn引入1、修改 public/index.html:2、vue.config.js3、main.js4、使用参考:
https://juejin.cn/post/68989077713626071181、修改 public/index.html:
head里…
ECharts给自定义tooltip(此处为给最后一个加百分号%)
ECharts给自定义tooltip(此处为给最后一个加百分号%) 效果
tooltip: {trigger: axis,axisPointer: {type: cross,crossStyle: {color: #999}},formatter: (params) > {var html params[0].name <br>;// params[i].marker:对应数…
解决:ECharts数据更新后,图表没有更新显示为0的问题
this.line_option.xAxis.data data.listDate;this.line_option.series[0].data data.listTaskRunningNum;this.$nextTick(() > {this.line.setOption(this.line_option,true);})
ECharts实现折现图的拐点为空心圆圈
效果: let option {tooltip: {trigger: axis,axisPointer: {type: cross,crossStyle: {color: #999}},formatter: function (params) {return ;}},grid: {left: 10,right: 40,bottom: 10,top: 45,containLabel: true},legend: {top: 30,right: 40,itemWidth: 10,it…
Vue使用Echarts统计图随浏览器窗口变化大小
在 Vue 中使用 echarts 时,可以在 mounted 钩子函数中初始化 echarts 实例,并在 window 的 resize 事件中调用 echarts 实例的 resize 方法来重新渲染图表。具体实现如下
在 mounted 钩子函数中初始化 echarts 实例,并将图表渲染到指定的元素…
echarts实现中国地图下钻进入下一级行政区(地图钻取)
获取geo数据: 可以使用node爬虫获取数据 最好多爬几遍,因为有时候会获取错误
实现逻辑
拥有geo数据后
请求geo数据注册地图 registerMap配置echarts增加事件监听(点击事件)
如果点击了,回到第一步。功能就是循环以…
echarts 横向柱状图
<template><div ref"chart" style"height: 100%"></div>
</template><script>
import * as echarts from "echarts";
var cate ["质量通病1", "质量通病2", "质量通病3", "质…
Echarts的legend的特殊图例展示
问题描述 如图的红框中(上图是设计稿),默认总发行和总到期都是矩形,即默认的情况下图例是25*14的,但是设计稿要求前两世正方形的。
问题复现: 默认的情况下,柱状图的图例是矩形(长方形),不是设计稿中的正方形。
演示…
echarts雷达图中的点击事件indicator
问题:echart雷达图的坐标轴标签默认是不响应点击事件的 知识:
解决:
this.chart.setOption({tooltip: {trigger: axis,axisPointer: { // 坐标轴指示器,坐标轴触发有效type: shadow // 默认为直线,可选为ÿ…
解决echarts和v-show一起使用canvas宽高改变
本来是想没有数据显示暂无数据的,结果显示成了这样 1.把V-show改成v-if
<template><divclass"chart1"ref"chart1"v-if"!nodata"style"width: 100%; height: 100%"></div><el-empty description&quo…
【Axure高保真原型】通过输入框动态控制环形图
今天和大家分享通过输入框动态控制环形图的原型模板,在输入框里维护项目数据,可以自动生成对应的环形图,鼠标移入对应扇形,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…
echarts-convert.js使用
echarts-convert.js demo 点击下载
1、本地安装phantom.js插件
点击下载
2、更改文件路径
(D:\phantomjs-2.1.1-windows\bin)改为本地项目文件路径
3、打开cmd命令行,并格式化语言
运行以下命令 将命令行语言改为中文简体
chcp 65001…
AIGC ChatGPT 实现动态多维度分析雷达图制作
雷达图在多维度分析中是一种非常实用的可视化工具,主要有以下优势:
易于理解:雷达图使用多边形或者圆形的形式展示多维度的数据,直观易于理解。多维度对比:雷达图可以在同一张图上比较多个项目或者实体在多个维度上的…
vue中实现echarts三维散点图
需要安装 echarts 同时引入 echarts-gl
我安装的版本:
"echarts": "^5.3.2",
"echarts-gl": "^2.0.9", import Vue from "vue";
import * as echarts from "echarts";
Vue.prototype.$echarts echa…
25-Vue之ECharts-基本使用
ECharts-基本使用前言ECharts介绍ECharts快速上手ECharts配置说明前言
本篇开始来学习下开源可视化库ECharts
ECharts介绍
ECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形 库 ZRender ,提供直…
构建数据可视化(基于Echarts,python)
构建数据可视化(基于Echarts,python) 本文目录:
一、写在前面的题外话
二、数据可视化概念
三、用Python matplotlib库绘制数据可视化图
四、基于Echarts构建大数据可视化
4.1、安装echarts.js
4.2、数据可视化折线图制作
4.2.1、基础折线图
4.2…
Js插件ECharts,HighCharts学习网址整理
Js图表插件ECharts,HighCharts学习网址 Js插件ECharts,HighCharts学习网址整理: (1) Highcharts动态曲线图(使用jna监视cpu使用率) http://www.open-open.com/lib/view/open1326209267828.html (2) HighCharts 后台加载数据…
导入excel数据给前端Echarts实现中国地图-类似热力图可视化
导入excel数据给前端Echarts实现中国地图-类似热力图可视化
程序文件:
XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject xin麒/XinQiUtilsOrDemo - 码云 - 开源中国 (gitee.com)
https://gitee.com/flowers-bloom-is-the-sea/XinQiUtilsOr…
【App端】uni-app使用百度地图api和echarts省市地图下钻
目录 前言方案一:echarts百度地图获取百度地图AK安装echarts和引入百度地图api完整使用代码 方案二:echarts地图和柱状图变形动画实现思路完整使用代码 方案三:中国地图和各省市地图下钻实现思路完整使用代码 前言
近期的app项目中想加一个功…
车间作业分析重点分析的内容是哪些?
我们通常所说的车间作业分析,就是为提高作业效率和消除浪费而充分了解作业内容的构成因素和区分作业,并了解其组合是否有浪费现象,为提高分析要素作业的方法。 经过作业分析,可以查漏补缺,能发现平时正常作业时不易觉察…
Echarts 修改雷达图背景分割面,分割线颜色,设置数据线颜色
第016个点击查看专栏目录Echarts的雷达图背景可以是圆形的,也可以是多边形的,背景颜色,线条颜色都可以做个性化设置,这里是改变背景灰色,设置为浅红色。分割线也变成浅蓝色。同时数据线的颜色也变成了亮色。参考源代码…
Echarts鼠标悬浮显示数据详细介绍
Echarts是一款流行的数据可视化库,它提供了丰富的交互功能,包括鼠标悬浮显示数据。下面是关于Echarts鼠标悬浮显示数据的详解: Tooltip(提示框):Echarts通过Tooltip组件实现鼠标悬浮显示数据的功能。当鼠标…
ChatGPT HTML JS Echarts实现热力图展示
热力图是一种常用的数据可视化图表,主要用于展示数据的分布和密度情况。它通过使用不同颜色的热点来表示数据在地理或二维空间上的分布情况,从而直观地显示出数据的密集程度和趋势。
热力图的功能和作用如下:
1. 数据分布展示:热力图可以将大量数据以热点的形式展示在地理…
vue echarts实现多轨迹图展示
需求: 在一张地图上使用不同图标显示机票和火车票的轨迹图,并对线路和城市进行标注。 效果如图所示:
具体代码的实现:
<template><div class"development-history"><div class"echarts-chart&qu…
获取街道、乡镇级的地图geoJson数据,使用echarts绘制地图
在此以泰州靖江市为例为例,记录一下实现过程
1、整体完成后实现的效果如下
2、获取数据
(1)DataV.GeoAtlas
第一个能想到的获取数据的网站就是它, 是阿里推出的一个用于获取全国、各省、各市以及个县级市详细地图信息的json文…
vue2.X 中使用 echarts5.4.0实现项目进度甘特图
vue2.X 中使用 echarts5.4.0实现项目进度甘特图
效果图: 左侧都是名称,上面是时间,当中的内容是日志内容
组件: gantt.vue
<template><div id"main" style"width: 100%; height: 100%"></…
如何用echarts画一个好看的饼图
前言
最近有个需求,需要绘制一个饼图,为此我根据这次需求来整理了一下关于 echarts 饼图绘制的一些知识点,在这次需求中我需要用到的属性我会详细讲解,其他的属性我会粗略地说一下(并加入其他博主的文章的跳转&#x…
可视化工具推荐 推荐一个比echarts更适合高端开发者的工具highcharts
官网:https://www.highcharts.com/ 教程:https://www.runoob.com/highcharts/highcharts-tutorial.html 两者的场景对比:我个人比较喜欢用echarts来做大屏和联动,但是对于需要高级一点的用法,hightcharts会更加合适。
echarts 全国地图视觉映射组件
今天优化了之前开发好的地图功能,增加了视觉映射组件及地图上显示数据。 接下来我们看下代码:
视觉映射组件:
visualMap: {min: 0, //最小值max: 1000, //最大值orient: "vertical", //图例模式left: 26,bottom: 26,showLabel: …
echarts 对于数据差值较大,导致显示图形差异很大(甚至无法显示)
问题描述:
echarts 对于数据差值较大,导致显示图形差异很大。
例如:
柱状图: options配置如下:
option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{d…
vue3+百度 echarts 高度和宽度自适应的优化
echart在切换table签或者视窗放大和缩小的时候echart不能实时的变更尺寸,那么我们只需要在dom变化的时候调用echart.resize()就行了 onMounted(() > {myEchar echarts.init(document.getElementById(state.chartId));setOptions();domChange();
})
/*** 监听元素变化*/
con…
echarts饼状图百分比算法--最大余额法 百分比加起来超过100%
var getPercentValue function (valueList, idx, precision) {// 判断是否为空if (!valueList[idx]) {return 0;}// 求和var sum valueList.reduce(function (acc, val) {return acc (isNaN(val) ? 0 : val);}, 0)if (sum 0) {return 0;}// 10的2次幂是100,用于…
.net C# 前端使用 echarts图表 不显示的问题
今天在开发的时候,出现了这样的问题,如下如: 然后我就开始排查问题:
1.确认数据源是否正确
2.echarts使用方法是否正确(当然这个方法我是很确定的,因为只有在标签切换的时候才会出现这样的问题࿰…
具体项目下解决Echarts多端同步开发和维护的问题
具体问题场景 PC端和移动端需要同时上线图表功能(没有多余工时) 之后的版本迭代(功能、样式、配置等)默认双端同步,开发人员只希望维护一套代码 Echarts在移动端有部分功能不兼容不支持 Echarts在移动端的坑 ① 移动端…
Echarts 折线图的详细配置过程
文章目录 折线图 简介配置步骤简易示例 折线图 简介
Echarts是一款基于JavaScript的开源可视化库,由百度开发和维护。它提供了丰富多样的图表类型,其中折线图是其中一种常用的图表类型。
折线图通过连接数据点所形成的折线来展示数据的变化趋势。在折线…
当ECharts碰到TWaver
百度公司的ECharts发展迅速,已经成为HTML5 Chart的佼佼者,这让大家骄傲:中国人终于也有世界级的开源通用UI产品了。正如其网站所说,它是百度的,是中国的,也是世界的。想想那些年,我们追逐感慨过…
【echarts】在柱状图上方显示数值
series: [{type: bar,data: value,label: {show: true, // 开启显示rotate: 70, // 旋转70度position: top, // 在上方显示distance: 20, // 距离图形元素的距离。当 position 为字符描述值(如 top、insideRight)时候有效。verticalAlign: middle,textSt…
在项目中,关于前端实现数据可视化的技术选择
前言 在项目中,数据可视化以图表、报表类型为主。 需求背景
技术框架是Vue2.x版本,组件库是Ant Design of Vue能够支撑足够多的图表类型开发图表大小/位置能够随意变动图表样式需要支持丰富多样的用户配置强大、开放的图表语法支持复杂的数据可视化场景…
el-drawer中使用echarts图不展示
场景:
echarts图放在el-drawer中,这个el-drawer放在子组件中,被父组件使用
问题:
在父组件中控制子组件中的el-drawer显示,el-drawer正常显示,echarts无法展示
解决方式:
1、 在子组件中的…
echarts制作关系图谱
<!DOCTYPE html>
<html>
<head><meta charset"utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src"https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"&…
漏刻有时数据可视化Echarts组件开发(28):异形柱图、pictorialBar和dataZoom组件的使用
构建容器 var dom document.getElementById(container);var myChart echarts.init(dom, null, {renderer: canvas,useDirtyRect: false});模拟数据 var dataList [{name: 班级一, value: 120, max: 120, min: 20},{name: 班级二, value: 183, max: 200, min: 20},{name: 班级…
Selenium + Django + Echarts 实现亚马逊商品数据可视化爬虫项目
最近完成了1个爬虫项目,记录一下自己的心得。
项目功能简介
根据用户输入商品名称、类别名称,使用Selenium, BS4等技术每天定时抓取亚马逊商品数据,使用Pandas进行数据清洗后保存在MySql数据库中.
使用Django提供用户端功能,显…
echarts-liquidfill水滴球效果
npm案例: https://www.npmjs.com/package/echarts-liquidfill?activeTabreadme
echarts-liquidfill水滴球效果
import { useRef } from react;
import * as echarts from echarts;
import echarts-liquidfill;const chartRef useRef<any>();
const chartI…
echarts多个折线图共用X轴,实现tooltip合并和分离
echarts共享X轴案例:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</…
echarts三柱图叠加三柱图解法
需求如图所示。
解决思路1:实际展示柱体魏三叠加柱的和,那么把每个和计算出来作为一个柱的数组(此柱实际展示),为了tootip方便自定义取数据且不用每个都查询原始数据,做叠加柱为一般、严重、危急ÿ…
小程序 词云图 echarts-for-weixin-wordcloud
GitHub - clydee-geng/echarts-for-weixin-wordcloud: echarts词云微信小程序版
这个是适配与小程序版的词云图,之前有找到ucharts来代替,但是ucharts的词云图功能有两个缺点:1.无法根据值的大小显示词云图的大小;2.显示的顺序是…
引入echarts环形图及显示后端数据
实现效果: 1.下载echarts 并引用
npm install echarts --save 或 pnpm install -S echarts
项目中引用:
在项目main.ts中 import * as echarts from "echarts"; //引入echarts 3.页面中使用
<div id"main" class&quo…
uniapp 使用renderjs引入echarts
效果图: 1.1renderjs引入echarts
组件zmui-echarts.vue:
<template><view class"zmui-echarts" :prop"option" :change:prop"echarts.delay"></view>
</template><script>export defaul…
javascript中依次输出元素并不断循环实现echarts柱图动画效果
循环来遍历数组并输出其中的元素
在JavaScript中,你可以使用循环来遍历数组并输出其中的元素。如果你想要依次输出6个元素并不断循环,可以使用如下的代码:
let arr [/* 你的数组 */];for (let i 0; i < arr.length; i) {console.log(a…
用echarts在vue2中实现3d饼图
先看效果,再看文章: 一、安装插件
3d的图不仅用到echarts,还用到了echarts-gl,因此都需要安装一下哦~
npm install echarts
npm install echarts-gl2.0.9 //可以指定版本,也可不指定二、在main.js中引入
import * …
Echarts图表介绍
目录
简介:
常见图表类型:
ECharts的特性:
作用是什么: 简介:
ECharts(Enterprise Charts)是一款开源的JavaScript图表库,由百度开发和维护。它用于创建各种交互式、动态和美观的图表,适用于数据可视化和数据分析…
echarts实现柱状重叠展示(背景是浅白色壮壮图,数据采用其他柱状图展示)
重点 {name: ,type: bar,barWidth: 30,z: "-1",barGap: -100%, itemStyle: {color: rgba(255,255,255,0.1)},data: [100, 100, 100, 100, 100, 100]},initProgressChart() {this.progressChart echarts.init(document.getElementById(progressChart))var option {…
echarts 实现双Y轴刻度对齐
话不多说,直接上代码: min: min2,
max: max2,
splitNumber: 5,
interval: (max2 - min2) / 5,
const min1 this._getMinValue(dataArr1),min2 this._getMinValue(dataArr2),max1 this._getMaxValue(dataArr1),max2 this._getMaxValue(dataArr2); _g…
echarts案例之双折线渐变图
一、此案例基于Vue3ts,效果展示: 二、单个属性的值:
1、tooltip中的trigger属性 值: 1.axis是鼠标hover到一条柱状图显示全部数据 2.item是鼠标hover到折线点显示相应数据 2、tooltip中的type属性 不写这个属性,默认为…
echarts插件-liquidFill(水球图)
echarts插件-liquidFill(水球图) 1.下载2.引入:3.使用 1.下载
echarts.js下载:https://cdnjs.com/libraries/echarts echarts-liquidfill.js下载:https://github.com/ecomfe/echarts-liquidfill
2.引入: …
Apache ECharts简介和相关操作
文章目录 一、Apache ECharts介绍二、快速入门1.下载echarts.js文件2.新建index.html文件3.准备一个DOM容器用于显示图表4.完整代码展示5.相关配置 三、演示效果四、总结 一、Apache ECharts介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观…
【Echarts】玫瑰饼图数据交互
在学习echarts玫瑰饼图的过程中,了解到三种数据交互的方法,如果对您也有帮助,不胜欣喜。
一、官网教程
https://echarts.apache.org/examples/zh/editor.html?cpie-roseType-simple
(该教程数据在代码中) import *…
【vue3/echarts】vue3中使用echarts/饼图/双轴双数据柱状图
npm下载echarts
引入使用
<script>
import Box from "/components/box.vue";
import { onMounted } from vue;
import { init } from echarts;
export default {components: {Box: Box},setup() {onMounted(() > {// 饼图const charEle document.getElem…
ECharts:显示暂无数据
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求,实现各种炫酷的统计图表效果。 如上图所示,有数据的时候固然好看,但是当它没有数据的时候,就是光秃秃的一片,所…
数据可视化图表库 Apache ECharts
一、介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表 官网地址:https://echarts.apache.org/zh/index.html 二、使用
1、使用步骤
引入 echarts.…
Apache ECharts简介
二十九、Apache ECharts
29.1 介绍
Apache ECharts 是一款基于 JavaScript 的数据可视化图表库,提供直观、生动、可交互、可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html 常见效果展示:
1). 柱形图 …
Echarts -- 实现动态加载series
一、需求说明
1.1具体说明 根据每天的订单,查询出券码(title字段)的核销情况,如下单成功,已核销,取消订单,订单失败,
title字段又分大概七八种,最后数据进行整合完毕之后,前端使用Echarts进行堆叠柱状图显示每天数据。
1.2 需求拆解
查询数据 根据时间范围查询出每天的订单…
Vue2—Echarts 相同页面、相同组件、显示不同数据
HTML: <div class"charts_div" v-loading"loading"><div :id"uid" :style"{ width: 100%, height: 400px }"></div><el-empty :description"title 暂无数据" class"empty_div" …
怎么在echarts图上左右滑动切换数据区间
说在前面 不管前端还是后端,大家或多或少都了解使用过echarts图表吧,很多时候我们只是需要展示指定区间的数据,但有时我们希望在图表上能够轻松地切换数据的展示区间,以便更清晰地观察特定时间段或区域的变化。在本文中࿰…
ECharts 实例2
之前做过一个 ECharts 例子;再做一个看一下;
<!DOCTYPE html>
<html>
<head><meta charset"gb2312"><title> 多bar 实例</title><!-- 引入 echarts.js --><script src"https://cdn.static…
echarts实现如下图功能代码
这里写自定义目录标题 const option {tooltip: {trigger: axis},legend: {left: "-1px",top:15px,type: "scroll",icon:rect,data: [{name:1, textStyle:{color: theme?"#E5EAF3":#303133,fontSize:14}}, {name: 2, textStyle:{color: theme…
echarts的横向柱状图文字省略,鼠标移入显示内容 vue3
效果图
文字省略 提示
如果是在x轴上的,就在x轴上添加triggerEvent: true,如果是y轴就在y轴添加,我是在y轴上添加的 并且自定义的方法(我取名为extension)
// echarts 横向省略文字 鼠标移入显示内容
export const extension…
【echarts】图表清空,重新渲染数据
需求: 笔者在echarts图型中,随着点击不同按钮,echarts图型里的数值随着变化 问题 点击不同按钮,echarts图型里的数值进行了替换,奇怪的是,有的按钮可以,有的就不行(点击按钮后&#…
echarts 折线图根据x轴时间渲染不同颜色的折线
footIm 如上图所示一条折线多种颜色 后端数据返回"data": [ { “dateTime”: “2023-10-11 00:02:10”, “pos”: 6, “curr”: 104.6 }, { “dateTime”: “2023-10-11 00:02:39”, “pos”: 7, “curr”: 104.6 }, …] 我们拿到后端返回的res.data传递给…
vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图 2.前期准备
main.js
app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL,// v:3.0, // 默认使用3.0// type: WebGL // ||API 默认API (使用此模式 BMapBMapGL)
});i…
echarts X轴数据过多导致重叠展示不全问题(已解决)
问题
x轴数据过多导致坐标轴数据重叠
修改后
List item
interval为0代表每个标签都显示,即间隔为0!
将其设置为我们想要的数值即可。
xAxis: {type: "time",splitLine: {show: false,},axisLine: {show: false,lineStyle: {color: &qu…
vue-使用echarts+echarts-gl实现某个省份地区地图3d可视化
前言 最近在开发中遇到一个需求,需要把一个地区地图变成3d感觉悬浮在大屏中间配合业务需求 其实echarts配合三方库就可以实现这个效果,具体细节需要自己调整
代码实现
1.下载各省份各地区地图数据-json文件-根据需求下载对应地图json数据引入即可
最…
echarts - xAxis.type设置time时该如何使用formatter的分级模板
echarts 文档中描述了x轴的多种类型
一、type: ‘value’ ‘value’ 数值轴,适用于连续数据。 此时x轴数据是从零开始,有数据大小的区分。 【注意】 因为xAxis.data是为category服务的,所以xAxis.data里面设置的数据无效。
二、type: ‘ca…
Echarts图表如何利用formatter自定义tooltip的内容和样式
在展示多数据图表的时候 有的时候需要图例也展示出一些内容来,例如官方这样子:鼠标悬停的时候展示该点数据 但是,官方提供的样式有时不适用所有的开发场景
我的项目需要实现鼠标悬停在某一点的时候,只展示该条线的数据࿰…
Vue中使用echarts@4.x中国地图及AMap相关API的使用
一、此 demo 实现的基本功能 1.中国地图的显示 2.地图点击下钻的功能 3.地图相关组件的使用,例 tooltip… 二、实现思路 初始使用下载本地的中国 geo 格式的 json 数据来绘制地图,点击某一区划(例:山东省)时࿰…
vue3 echarts 各省地图展示
效果: 1.在src下新建utils文件夹添加各省地图的json文件(下载各省地图的网址 DataV.GeoAtlas地理小工具系列) 2.安装echarts
npm install echarts
3.在项目文件中中引入json
<template><div class"back"><div id…
Echarts运用之饼状图常见问题及案例代码
前言
ECharts 是一个使用 JavaScript 实现的开源可视化库,它可以帮助用户以简单的方式创建复杂的时间序列、条形图、饼图、地图等图形。
初学者,可参考下我的另外两篇文章,从基础到深入,解读饼状图的运用。 ECharts初始案例(入门) ECharts之饼图
常见问题及案例代码 数…
echarts 没画出来图形,dom报错宽高未识别
当echarts 刷新时,画不出图形 控制台 报错 应当是你画布,父级使用了flex布局,找成了画布的宽高失效 解决方法:画布class上加上一句
flex-shrink: 0;
echarts自定义tooltip位置和内容
tooltip: {trigger: item,backgroundColor: none,position: function (pos, params, dom, rect, size) {//我这个是每次显示30条数据 所以这么判断var obj params.dataIndex < 15 ? "right" : "left"return obj;},formatter: (params) > {//收入和…
Django、Echarts异步请求、动态更新
前端页面
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>echarts示例</title> <script src"jquery.min.js"></script><script type "text/javascript" src "echarts.m…
地图自定义省市区合并展示数据整合
需求一:将省级地图下的两个市合并成一个区域,中间的分割线隐藏。 1、访问下方地址,搜索并下载省级地图json文件。 地址:https://datav.aliyun.com/portal/school/atlas/area_selector
2、切换到边界生成器,上传刚刚下…
学习使用echarts漏斗图的参数配置和应用场景
学习使用echarts漏斗图的参数配置和应用场景 前言什么是漏斗图漏斗图的特点及应用场景漏斗图的特点漏斗图常见的的应用场景: echarts中漏斗的常用属性echart漏斗代码美化漏斗图样式1、设置标题字体大小2、设置标签样式3、设置漏斗图为渐变颜色4、设置高亮效果5、设置…
基于vue+element-plus+echarts制作动态绘图页面(柱状图,饼图和折线图)
前言
我们知道echarts是一个非常强大的绘图库,基于这个库,我们可以绘制出精美的图表。对于一张图来说,其实比较重要的就是配置项,填入不同的配置内容就可以呈现出不同的效果。
当然配置项中除了样式之外,最重要的就是…
漏刻有时数据可视化Echarts组件开发(43)纹理填充和HTMLImageElement知识说明
在 ECharts 中,纹理填充可以通过自定义系列(series)的 itemStyle 属性来实现。itemStyle 属性用于设置系列中每个数据项的样式,包括填充颜色、边框颜色、边框线宽等。
纹理填充
// 纹理填充
{image: imageDom, // 支持为 HTMLIm…
漏刻有时数据可视化Echarts组件开发(45)机场流程导航线和指示点的开发记录
路径线
ECharts中的路径线是指用于连接起点和终点的线。在ECharts中,路径图主要用于带有起点和终点信息的线数据的绘制,如地图上的航班、路线等。路径线可以用于展示数据点之间的连接关系,以及数据点之间的相对位置。
{//路径图name: 路线图…
实现el-table操作列点击弹出echarts
代码:
<el-table-column :width"90"><template #default"scope"><el-popover placement"left-end" width"550" trigger"click"><div><div style"font-size: 18px; margin-left…
大屏适配方案(vw、vh)
开发大屏主要是两方面的工作:
大屏之关键-前期的自适应适配根据 ui 稿绘制图表,调细节
方案实现方式优点缺点vw vh1.按照设计稿的尺寸,将px按比例计算转为vw和vh1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕…
Echarts相关配置
title:标题组件 tooltip:提示框组件 legend:图例组件 toolbox:工具栏 grid:直角坐标系内绘图网格 xAxis:直角坐标系grid中的x轴
yAxis:直角坐标系grid中的y轴
series:系列列表。每个系列通过type决定自己的图表类型
color:调色…
uniapp整合echarts(目前性能最优、渲染最快方案)
本文echarts示例如上图,可扫码体验渲染速度及loading效果,下文附带本小程序uniapp相关代码 实现代码
<template><view class="source
Vue 封装echarts柱状图(Bar)组件
目的:减少重复代码,便于维护 显示效果 组件代码
<template><div class"ldw-data-content-box"><div class"ldw-chilren-box"><div class"title" v-if"title">{{ title }}</div>…
在 Node-RED 中引入 ECharts 实现数据可视化
Node-RED 提供了强大的可视化工具,而通过引入 ECharts 图表库,您可以更直观地呈现和分析数据。在这篇博客中,我们将介绍两种在 Node-RED 中实现数据可视化的方法:一种是引入本地 ECharts 库,另一种是直接使用 CDN&…
Echarts——使用graphic组件在一个option内同时设置两个饼图的背景图
使用echarts的graphic原生图形元素组件,为两个饼图设置对应背景。 <template><div id"app"><div class"charts" ref"charts"></div></div>
</template><script>
import * as echarts from…
业务项目中Echarts图表组件的封装实践方案
背景:如果我们的项目是一个可视化类/营销看板类/大屏展示类业务项目,不可避免的会使用到各种图表展示。那在一个项目中如何封装一个图表组件既能够快速复用、UI统一,又可以灵活扩充Echarts的各种复杂配置项配置就变得极为重要。 封装目标
符…
Apache ECharts | 一个数据可视化图表库
文章目录 1、简介1.1、主要特点1.2、使用场景 2、安装方式一:从下载的源代码或编译产物安装方法二:从 npm 安装方法三:⭐定制安装echarts.js 3、使用 官网: 英语:https://echarts.apache.org/en/index.html 中文&a…
Vue+Element UI+Echarts
Vue文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) 一个简单的基于vue.js的无缝滚动 vue-seamless-scroll (chenxuan0000.github.io) Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element - 网站快速成型工具 ECharts …
js+echarts画图:代码没报错,但是图表不显示
背景 想用 jsecharts 画图,图表布局大致如下: 父盒子下面有2个盒子并排分布,其中左边盒子是数字模块,右边盒子是图表模块: 核心代码: css文件:
html文件:
但是运行完html页面…
【根据返回数据 添加最大值】echarts折线图改变y轴刻度
需求:y轴刻度 最大值取接口返回的 最大值数据 方法一: data() {return {yAxisMaxNum: 49};},initChart() {// 创建 echarts 实例。this.myChartOne this.$echarts.init(this.$refs.Echart);let maxNum this.yAxisMaxNumvar option {tooltip: {trigger…
Echarts与后台(mongoose)交互
Echarts引入地址可参考
echarts组件引入
<template><div><div id"main" style"width: 600px;height:400px;"></div></div>
</template><script setup>
import { onMounted, ref } from vue;
import * as echa…
uniapp 如何使用echarts 以及解决tooltip自定义不生效问题
使用的是echarts-for-wx插件; 正常写法案例:给tooltip数值加个%
<template><view><uni-ec-canvas class"uni-ec-canvas"id"uni-ec-canvas"ref"canvas"canvas-id"uni-ec-canvas":ec"ec&quo…
Django教程第5章 | Web开发实战-数据统计图表(echarts、highchart)
专栏系列:Django学习教程
前言 highchart,国外。 echarts,国内。
本项目集成 hightchart和echarts图表库实现数据统计功能。
包括:折线图,柱状图,饼图和数据集图。
效果图
echats Highcharts 源代码…
入侵检测系统的设计与实现
入侵检测系统(Intrusion Detection System,简称IDS)是一种能够监视网络或计算机系统活动的安全工具,旨在识别并响应可能的恶意行为或安全事件。这些事件可能包括未经授权的访问、恶意软件、拒绝服务攻击等。入侵检测系统通过不同的…
在vue2中使用饼状图
1.引入vue2和echarts <script src"https://cdn.jsdelivr.net/npm/vue2.7.14/dist/vue.js"></script> <script src"https://cdn.jsdelivr.net/npm/echarts5.4.0/dist/echarts.min.js"></script> 2.1 补充基本的body内容 <div id…
echarts dataZoom实现左右滑动与放大缩小 并精确控制显示几条数据
//Xdata是横轴的长度(若x轴80条数据,默认显示最新的20条) var start Xdata.length - 20; var end Xdata.length - 1; dataZoom: [ type: slider, show: true, startValue: dataZoomStart, endValue: dataZoomEnd, dataBackground: { ar…
python:pyecharts 画基金净值 月K线图
pip install pyecharts1.9.1 pyecharts-1.9.1-py3-none-any.whl
我想在本地(PC) 画出 基金净值 月K线图,不想每次看图都需联网。
cd my_dir mkdir echarts cd echarts curl -O https://assets.pyecharts.org/assets/echarts.min.js
修改一下开源代码 …
React多个echarts图表在一个页面的使用
前景 很多情况下图标都是一个,我们大概率会像下面代码一样的做法 大概流程就是获取到数据后执行初始化,因为先初始化后异步请求再设置state里面的数据回导致无法正常显示echarts(除非再次调用setOption)下面就记录下自己解决过程源码 https://github.com/superBiuBiuMan/react-…
echarts象形柱图实现电量效果柱状图
首先听到象柱形图pictorialBar,你会不会觉得很陌生?
然后,看看官网的示例,显示效果很抽象,觉得很不实用,真的有人会用到吗? 但是,我再让你看看下图,类似电量格效果的柱状…
Django教程|数据统计图表(echarts、highchart)
前言 highchart,国外。 echarts,国内。
本项目集成 hightchart和echarts图表库实现数据统计功能。
包括:折线图,柱状图,饼图和数据集图。
效果图
echats Highcharts 源代码 编写模板(Template&#x…
小程序中使用echarts实现带边框雷达图
小程序中怎么使用echarts的流程在这边文章,点击去观看
我们项目需要实现一个带边框的雷达图,看了API之后没有发现怎么去实现这个边框,所以想到了画两个雷达图来实现这个边框,具体效果如上,代码如下 // 初始化雷达图i…
echarts-wordcloud词云
echarts-wordcloud是基于echarts的一个插件,所以我们要首先安装echarts包,然后再安装echarts-wordcloud的包,这里我的练习项目安装的版本;当然,你可以随意安装你需要的版本; “echarts”: “^5.3.3”, “ec…
JS-ECharts-前端图表 多层级联合饼图、柱状堆叠图、柱/线组合图、趋势图、自定义中线、平均线、气泡备注点
本篇博客背景为JavaScript。在ECharts在线编码快速上手,绘制相关前端可视化图表。 ECharts官网:https://echarts.apache.org/zh/index.html
其他的一些推荐: AntV:https://antv.vision/zh chartcube:https://chartcub…
学习可视化比较好用的网站Apache ECharts
Apache ECharts 是一个基于 JavaScript 的开源可视化图表库,它提供了直观、交互丰富且可高度个性化定制的数据可视化图表。这个库最初由百度团队开源,并在 2018 年初捐赠给了 Apache 基金会,成为 ASF 的孵化级项目。在 2021 年 1 月 26 日&am…
Echarts折线图中数据根据正负数显示不同区域背景色-配置
示例 Echarts折线图中数据根据正负数显示不同区域背景色 Piecewise 分段类型Continuous 连续类型 Echarts配置
option {backgroundColor: "#030A41",xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun],axisTick: {show: false,},axisLabel: { /…
vue3 + Element-plus + Echarts 5.2 切换不更新、导出PDF不显示 解决方案
vue3 Element-plus Echarts 5.2 切换不更新、导出PDF不显示 解决方案 1、使用 el-tabs 切换导致 Echarts 不显示问题2、折线图 Echarts 不更新问题3、异常抛出: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘type‘)4、Echa…
【Rxjava详解】(二) 操作符的妙用
文章目录 接口变化操作符mapflatmapdebouncethrottleFirst()takeconcat RxJava 是一个基于
观察者模式的异步编程库,它提供了丰富的操作符来处理和转换数据流。
操作符是 RxJava 的核心组成部分,它们提供了一种灵活、可组合的方式来处理数据流…
Rtrofit+Rxjava网络请求封装
好几年前封装的框架一直没上传,趁现在升级写下。 简介Retrofit是android的网络请求库,是一个RESTful的HTTP网络请求框架的封装(基于okhttp)。它内部网络请求的工作,本质上是通过OkHttp完成,而Retrofit仅负责…
Echarts多图表动态更新示例
前端框架(html、echarts、jquery)
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>echarts多图表动态更新示例</title><script src"jquery.min.js"></script><script type"text/java…
【数据可视化】Pyecharts的实际使用
Pyecharts的实际使用 前言正文环境分析Prometheus数据处理Gauge图Bar图-横向如何整合进Flask中 附录 前言
一个多月前参加公司的一个产品会的时候,有和同事聊到日常巡检报表的一些东西,现在虽然项目上搭建的有监控平台、数据稽核平台、调度平台等业务系…
2024年实时获取地图边界数据方法,省市区县街道多级联动【附实时geoJson数据下载】
首先,来看下效果图 在线体验地址:https://geojson.hxkj.vip,并提供实时geoJson数据文件下载
可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据࿰…
echarts:设置折线图线条和端点的颜色
1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>Echarts折线图</title>
</head>
<body>
<div id"main" style"width: 600px;height:400px;"></div>
<sc…
8款大数据后台分析html页面模板
【引言】 相比于传统图表与数据仪表盘,可视化监控大屏的出现,可以打破数据隔离,通过数据采集、清洗、分析到直观实时的数据可视化,能够多方位、多角度、全景展现各项指标,实时监控,动态一目了然。 …
React + Echarts 封装及使用
Echarts封装
src/component/chart 封装Chart组件,在里面完成Echart实例的初始化和点击事件的绑定。
index.tsxexport const Chart observer((props: IChartProps) > {const { option, loading, onClickEvent } props;const chartContainerRef useRef<HTM…
数据可视化-ECharts Html项目实战(4)
在之前的文章中,我们学习了如何创建圆环图、嵌套圆环图、蓝丁格尔玫瑰图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Htm…
Echarts 添加多个 Y 轴并可对 Y 轴的最大最小值进行自定义编辑
文章目录 需求分析1. 多个Y轴2. 对Y轴的展示范围进行可自定义编辑需求 Echarts 添加多个 Y 轴并可对 Y 轴的最大最小值进行自定义编辑 分析
1. 多个Y轴
多个Y轴就会生成Y主轴和Y次轴,这时候只需要我们对接到的数据进行处理就可以,判断是否含有次轴,如果包含次轴,就展示次…
echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤:
1、引入echarts,直接安装或者cdn引入
npm i echarts
https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js
2、封装 option方法,第一个数据是折线数据&a…
在react项目用echarts绘制中国地图
文章目录 一、引入echarts二、下载地图json数据三、编写react组件四、组件使用 一、引入echarts
安装:npm i echarts --save
二、下载地图json数据
由于echarts内部不再支持地图数据,所以要绘制地图需要自己去下载数据。建议使用阿里云的。 地址&…
echarts地图自定义label属性以及引入china.js
效果图: 要点1:calc函数
重点:在于mapChart的height可以写成函数以便适配不同尺寸; <div class"content-map"><div class"wai-top-box" style"width: 100%; height: 100%"><div id"mapChart" s…
vue3+echarts:echarts地图打点显示的样式
colorStops是打点的颜色和呼吸灯、label为show是打点是否显示数据、rich里cnNum是自定义的过滤模板用来改写显示数据的样式 series: [{type: "effectScatter",coordinateSystem: "geo",rippleEffect: {brushType: "stroke",},showEffectOn: &quo…
echarts 地图 自己圈地图 乡镇街道
这个是方式是我实在不愿意做的!
如果有现成的最好,没有办法的情况下再用这个东西。
今天公司有一个项目,地方划分了一块区域,但是国家没有审核,但是项目里面用到了一个地图展示数据!然后就需要我们自己把…
jsp实现增删改查——(三)用Echarts图表统计学生信息
学生信息CRUD——Echarts显示生活费
目录结构 创建一个js文件夹,将echarts.min.js放到里面。
功能实现
与之前我们写的jsp文件(含有html代码、Java代码)不同的是,实现Echarts对生活费的显示,需要调用echarts.min.js…
echart 仪表盘实现指针的渐变色及添加图片
需求: 在仪表盘中设置指针为渐变色,并在仪表盘中间添加图片。 实现重点: 1、仪表盘指针渐变色的实现 渐变色通过设置pointer的itemStyle属性内的color实现,重点是echart版本,这个原本使用4.8.0的版本不起作用ÿ…
echarts图表自适应和其他问题
1.使用 eCharts 提供的 resize()方法,监听图表容器的大小并改变图表大小
// 监听 resize 事件
window.addEventListener("resize", function () {this.chart.resize();
}); 报错如下:Uncaught TypeError: Cannot read properties of undefine…
Echarts 利用多X轴实现未来15天天气预报
Echarts 利用多X轴实现未来15天天气预报
UI 设计图 Echarts 实现效果 代码实现
代码分解
echarts 图表上下均显示数据
通过设置 grid.top 和 grid.bottom 设置白天和夜间天气展示区域 grid: {top: 36%,bottom: 36%,left: 5%,right: 5%},
天气图标的设置
由于 axisLabel 的…
H5实现Web ECharts教程:轻松创建动态数据图表
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…
数据可视化-ECharts Html项目实战(7)
在之前的文章中,我们学习了如何设置漏斗图、仪表盘。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
数据可视化-ECharts Html项目实战(6…
Element Plus的el-table表格中单元格内容过多显示省略号,并修改弹框样式
11el-table表格中内容超出单元格的宽度会自动换行,会使整个表格看起来显得不太美观,此时可以使用el-table-column 自带的 show-overflow-tooltip"true" 属性来设置 <el-table-column prop"address" label"地址…
echarts条形图添加滚动条
效果展示: 测试数据:
taskList:[{majorDeptName:测试,finishCount:54,notFinishCount:21},
{majorDeptName:测试,finishCount:54,notFinishCount:21},
{majorDeptName:测试,finishCount:54,notFinishCount:21},
{majorDeptName:测试,finishCount:54,notFinishCount:21},
{maj…
2024年2月份实时获取地图边界数据方法,省市区县街道多级联动【附实时geoJson数据下载】
首先,来看下效果图 在线体验地址:https://geojson.hxkj.vip,并提供实时geoJson数据文件下载
可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据࿰…
eCharts图表点击事件(柱形、label),获取选择项的下标及值
获取选则项的值的话,打印params就能找到了,故主要说明找到对应下标的情况。
柱形点击事件
简单代码
this.myChart echarts.init(this.$refs.chartbox1);
this.myChart.off("click");
this.myChart.on("click", (params) > {c…
漏刻有时数据可视化Echarts组件开发(40)pictorialBar象形柱图
pictorialBar象形柱图
type:必须在ECharts 5.0以后的版本中设置,值为’pictorialBar’。name:系列名称,用于tooltip的显示,legend的图例筛选,在setOption更新数据和配置项时用于指定对应的系列。legendHov…
【前端素材】推荐优质后台管理系统Minia平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
前端数据可视化:ECharts使用
可视化介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。 数据可视化主要目…
【前端素材】推荐优质后台管理系统Sneat平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
【前端素材】推荐优质后台管理系统Vuesy平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。下面详细分析后台管理系统的定义和功能:
1.…
【前端素材】推荐优质后台管理系统Dashmin平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种具有多层次结构的软件系统…
【前端素材】推荐优质后台管理系统Space平台模板(附源码)
一、需求分析
综上所述,后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
当我们从多个层次来详细分析后台…
Apache Echarts介绍与入门
介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html
入门案例
Apache Echarts官方提供的快…
web开发:如何用Echarts来自动给网页设计各种统计图
很多时候web开发也会需要用到统计图,如果单纯靠我们自己那点拙劣的css和js水平设计的话,又耗时间又做得跟史一样,这时候就需要引入别人设计师为我们设计好的动态统计图——echarts Echarts的官网是:Apache ECharts
1、第一步&…
记录vue3导入并使用echarts自定义主题文件设置统一图表样式
在做数据可视化网站时,有时需要用到多个图表,这时就需要对图表的样式做一个统一的设计使网站外观更整齐。具体步骤如下:
第一步:在echarts官网定制好主题,并下载js文件 第二步:在index.html文件引入该文件…
echarts如何实现3D饼图(环形图)?
一、实现的效果 二、具体步骤
1.安装依赖 npm install echarts 2.引入echarts import * as echarts from echarts; 注意:这里需要用到echarts-gl,必须单独引入才可以 import echarts-gl; 3.echarts部分代码
我知道这部分内容很多,但只要cv…
echarts 实现分割型柱状图示例
该示例有如下几个特点: ①实现数据过多时滚动展示(echarts 数据过多时展示滚动条-CSDN博客) ②实现tooltip自定义样式(echarts 实现tooltip提示框样式自定义-CSDN博客) ③鼠标放置时柱状图颜色更改
代码如下ÿ…
使用Echarts绘制中国七大区地图
先上效果图(文字是否显示,显示什么字,各种颜色之类的,都能随便改) 直接上完整代码
<!DOCTYPE html>
<html style"height: 100%"><head><meta charset"utf-8" /></hea…
极致呈现系列之:Echarts地图的浩瀚视野(一)
目录 Echarts中的地图组件地图组件初体验下载地图数据准备Echarts的基本结构导入地图数据并注册展示地图数据结合visualMap展示地图数据 Echarts中的地图组件
Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持…
Vue中如何进行数据可视化大屏展示
Vue中如何进行数据可视化大屏展示
在现代数据驱动的应用程序中,数据可视化大屏已经成为了非常重要的一环。通过对海量数据进行可视化展示,可以帮助用户更好地理解和分析数据,从而做出更加明智的决策。在Vue中进行数据可视化大屏展示也变得越…
可视化 | 【echarts】渐变条形+折线复合图
文章目录 📚html css📚js🐇总体框架🐇option配置项 📚html css
html:在这主要是用于整合,将html、css、js连接在一块,虽然单个模板代码量不大,但还是先分开࿰…
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core";
// 引入用到的图表…
极致呈现系列之:Echarts水球图的灵动魅力
目录 水球图简介什么是水球图水球图的特点和用途水球图的安装和引入水球图的常用配置项创建基本的水球图自定义水球图样式水球图中的shape属性使用SVG代码自定义水球图水球图简介
什么是水球图
水球图是一种通过一个圆形的容器来展示数据的图表类型。它以水球作为图形的基本元…
极致呈现系列之:Echarts漏斗图的流光溢彩
目录 什么是漏斗图漏斗图的特点及应用场景漏斗图的特点漏斗图常见的的应用场景: Echarts中漏斗的常用属性Vue3中创建漏斗图美化漏斗图样式 在数据分析和可视化中,我们经常需要比较不同阶段的数据比例或流程的渐进筛选过程。漏斗图作为一种专门用于展示这…
day60_echarts
Echarts ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。 2021年1月…
Echarts+Vue 首页大屏静态示例Demo 第四版 支持自适应
效果: 源码: <template><ScaleScreenclass="scale-wrap":selfAdaption="true":autoScale="true":class="{ fullscreen-container: isFullScreen }"><div class="bg"><dv-loading v-if="loading&…
Vue | 使用 ECharts 绘制折线图
目录
一、安装和引入 ECharts
二、使用 ECharts
2.1 新增 div 盒子
2.2 编写画图函数
2.3 完整代码结构
三、各种小问题
3.1 函数调用问题
3.2 数据格式问题
3.3 坐标轴标签问题
3.4 间隔显示标签 参考博客:Vue —— ECharts实现折线图
本文是在上…
数据可视化-ECharts Html项目实战(1)
在之前的文章中,我们学习了如何安装Visual Studio Code并下载插件,想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
安装 Visual Studio…
前端大屏展示可视化——地图的绘制(持续更新)
一、ECharts 1、安装
npm install echarts2、引入
import * as echarts from echarts;3、渲染
3.1、前期准备,基础配置
// 地图实例
const myChart ref(null);
// 地图配置
const option reactive({tooltip: {trigger: item,formatter: function (params) {re…
Echarts图——饼图动态
Echarts图——饼图动态 代码
<template><div style"width: 100%; height: 100%" id"chartsL"></div>
</template><script>
import echarts from "echarts";
export default {mounted() {this.drawLine();},metho…
Vue3+Echarts实现实时曲线及开始与暂停功能
最近做电力项目中,遇到这样一个需求: 用户选择设备的属性后(多选情况,可以选择不同设备的属性),然后请求各自的数据,使用折线图的形式实现趋势展示,同时要支持暂停和开始功能&#x…
Vue3+Vite引入Echarts5.0图表库
1 概述
环境Vue3Vite,需要引入ECharts库。
2 尝试
目前ECharts已更新到5.0版本,在Vue中引入并不难,npm/cnpm安装后在需要的组件中引入:
import echarts from echarts即可。
但,
问题是这是以前的版本可行的&…
Echarts自定义样式实现3D柱状图-长方体-圆柱体,两种样式
Echarts自定义样式实现3D柱状图-长方体-圆柱体,两种样式 效果图代码series配置项目 效果图
长方体 柱状体
代码
<!--此示例下载自 https://echarts.apache.org/examples/zh/editor.html?cbar3d-dataset&gl1
-->
<!DOCTYPE html>
<html lang…
echarts折线图单位为Bit/s的数据展示
需求:单位为Bit/s的数据需要换算y轴、legend和tooltip的单位; 显示数据时需要换算单位是因为数据以比特每秒(Bit/s)的形式返回,但是在实际展示中,可能更方便和易读的是使用其他单位,例如Gb/s、M…
jq配合Echarts省级地图的各种配置
最近做了一个需求:利用Echarts做一个单独省份的地图,并配置它的背景颜色以及选中效果,这里以陕西为例 效果图: 第一步:导入JQ和Echarts库 <script type"text/javascript" src"assets/js/jquery.min.…
【前端素材】推荐优质后台管理系统Airmin平台模板(附源码)
一、需求分析 系统定义
后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。后台管理系统是网站或应用程序的控制中心,管理员可以通过后台系统进行各种管…
【ECharts】折线图
文章目录 折线图1折线图2折线图3示例 参考: Echarts官网 Echarts 配置项
折线图1
带X轴、Y轴标记线,其中X轴是’category’ 类目轴,适用于离散的类目数据。
let myChart echarts.init(this.$refs.line_chart2);
let yList [400, 500, 6…
ECharts封装及配置整理
1 认识ECharts
ECharts,一个基于 JavaScript 的开源可视化图表库
ECharts官网
国内Echarts使用手册网站: https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-d5b128yu.html
示例网站: https://www.isqqw.com/ http://chart.ma…
Vue 封装echarts饼状图(Pie)组件
目的:减少重复代码,便于维护 效果显示: 组件代码
<template><div class"ldw-data-content-box"><div class"ldw-chilren-box"><div class"title"><div>{{ title }}</div>…
【Echarts】使用echarts和echarts-wordcloud生成词云图
一、下载echarts和echarts-wordcloud
地址:https://download.csdn.net/download/qq_25285531/88663006
可直接下载放在项目中使用
二、词云数据
词云数据是对象的格式,可以从后端获取,这里以下面数据为例
$list3 array(array(name >…
echarts使用饼图之自定义饼图图例的排列方式,水平,垂直,两端排列
1,引入饼图 这一步大多数应该都会,官网有例子,直接cv就可以用,简单提一下吧
<template><div class"box"><div id"mycircle"></div></div>
</template>
<script>
export default {data(){return{option: {toolt…
Echarts折线图多个图表的警戒线设置,超出标红显示、警戒线标签的样式
效果图: 项目需求:在警戒线之内的线段显示正常颜色,低于警戒线或者高于警戒线的线段显示红色。 1,警戒线。 其实就是markLine属性。
series: [{markLine:{data:[{yAxis:100,label:{padding: [0, 0, 0, -75],position: "end…
学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法
学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法 代码效果图 代码
<!--此示例下载自 https://echarts.apache.org/examples/zh/editor.html?cline-stack&langjs
-->
<!DOCTYPE html>
<html lang"en" style"height: 10…
词云组件(随机颜色,设置颜色,设置字体大小,设置词云形状)
依赖 yarn add echarts5.4.2 yarn add echarts-wordcloud2.0.0 词云组件 <template><div ref"wordCloud"></div>
</template><script>
import * as echarts from echarts
import echarts-wordcloud
import props from ./props
export …
vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
一、实现效果
使用echarts实现省市地图绘制根据数据在地图显示柱状图根据数据显示数据,涟漪效果
二、实现方法
1、安装echarts插件
npm install echarts --save2、获取省市json数据
https://datav.aliyun.com/portal/school/atlas/area_selector
通过 阿里旗下…
echarts手动触发气泡的显示和隐藏
点击echarts图表后将点击的那个进行突出显示
<template><div id"demo"> </div><el-button type"primary" click"set">设置</el-button><el-button type"primary" click"cancel">取消&…
DataGear 4.7.0 发布,数据可视化分析平台
DataGear专业版 1.0.0 正式发布,欢迎试用! http://datagear.tech/pro/
DataGear 4.7.0 发布,严重漏洞和BUG修复,具体更新内容如下:
新增:HTTP数据集新增【编码请求地址】支持,可用于解决请求…
Echarts—词云库(echarts-wordcloud)使用
echarts-wordcloud是基于echarts的一个插件,所以我们要首先安装echarts包,然后再安装echarts-wordcloud的包,这里我的练习项目安装的版本;当然,你可以随意安装你需要的版本; “echarts”: “^5.3.3”, “ec…
eCharts配置title(标题)字体颜色样式属性修改
title:{//1.标题居中//left的值为left, center, rightleft:center,//默认为10//2.主副标题之间的间距itemGap:20,3.标题文本样式 text:标题文本,textStyle:{//文字颜色color:#ccc,//字体风格,normal,italic,obliquefontStyle:normal,//字体粗细 normal,bold,bolder,lighter,1…
echarts折线图例子
1、先展示效果图 2、直接上代码,copy代码进行调试便会懂(导入echarts插件看之前的文章)
<template><div class"antigen-container"><div class"top-content"><span class"top-title"&g…
echarts 画中国地图
数据可视化平台,中国各省数据和坐标
阿里云可视化
效果 使用echart画中国地图,步骤如下
1.安装依赖 npm i echarts4 创建一个js文件 当你可以访问https请求的时候则使用,如下代码
import axios from "axios";
export default a…
实现echarts的y轴自适应,而不从0开始
原始echart
即使取值区间为15-30之间,但y轴的值依旧从0开始,不能实现自适应。 可以看到如果数值接近,那么曲线就不会很明显,最后找到个属性。
scale:true //y轴自适应
加上之后就可以自由伸展了。 实现细节 在yAxis配置项添…
蓝桥杯——web(ECharts)
ECharts 初体验
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><script src"echarts.js">&l…
echarts绘制柱状图
<template><div><div>【大区数据信息】</div><div ref"target" class"w-full h-full" ></div></div>
</template><script setup>
import { ref, onMounted, watch} from "vue";
import *…
鸿蒙操作系统 HarmonyOS 3.2 API 9 Stage模型通过ArkTS接入高德地图
用鸿蒙ArkTS语言开发地图APP应用时,很多地图厂商只接入了鸿蒙Java,ArkTS版本陆续接入中,等一段时间才能面世,当前使用地图只能通过鸿蒙的Web组件,将HTML页面嵌入到鸿蒙APP中。具体方法如下:编写HTML
<!…
数据可视化-ECharts Html项目实战(3)
在之前的文章中,我们学习了如何创建堆积折线图,饼图以及较难的瀑布图并更改图标标题。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
…
uniapp使用Echarts图表H5显示正常 打包app显示异常
uniapp使用Echarts在H5页面调试 调试完在H5正常显示 然后通过安卓机调试的时候 发现直接空白了 还有这个爆错 Initialize failed: invalid dom 我有多个图表、图表是通过v-for循环出来的
解决方案
原来是yarn直接安装Echarts 然后改成本地JS文件引入 gitbub文件地址 — dist/…
ECharts5 概念篇2
数据转换 数据转换基础使用 在 echarts 中,数据转换是依托于数据集(dataset)来实现的. 我们可以设置 dataset.transform 来表示,此 dataset 的数据,来自于此 transform 的结果。下面是上述例子的效果,三个饼…
echarts绘制一个环形图
其他echarts:
echarts绘制一个柱状图,柱状折线图 echarts绘制一个饼图
echarts绘制一个环形图2
效果图: 代码:
<template><div class"wrapper"><!-- 环形图 --><div ref"doughnutChart…
echarts如何设置平均线
echarts如何设置如何设置平均线
echarts作为一款外观精美且能对数据进行有效展示的框架为WEB工程师们所熟知,那么echarts如何设置平均线呢,下面凡玉就带大家一起看一下。 线找到一个自己心仪的echarts图表 然后我们需要取到data值的总和 现在sum已经累…
十四.PyEcharts基础学习
目录 1-PyEcharts介绍
优点:
安装:
官方文档:
2-PyEcharts快速入门
2.1 第一个图表绘制
2.2 链式调用
2.3 opeions配置项
2.4 渲染图片文件
2.5 使用主题
3-PyEcharts配置项
3.1 初始化配置项InitOpts
InitOpts
3.2 全局配置项set_global_o…
数据可视化-ECharts Html项目实战(10)
在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错&…
echarts 利用 dataZoom 做x轴数据轮播
dataZoom 区域缩放
假设 X 轴数据过多,利用 dataZoom 实现滚动条展示数据
<script lang"ts" setup>
import * as echarts from echartsdefineOptions({ name: EchartsView })const myChart shallowRef()
const echartsRef ref(null)
function …
echarts 柱形图多个legend值 同一个柱形图分不同颜色展示
多个legend值 同一个柱形图分不同颜色展示
效果图: 如何实现: 原理:主要通过 series-bar 里面的 stack 数据堆叠来实现 series: [{name: Income,type: bar,stack: Total, //设置堆叠label: {show: true,position: top},data: [900, 345, 3…
【echart】数据可视化
什么是数据可视化?
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
如何绘制?
echarts 图表的绘制,大体分为三步:…
【全栈老魏-前端】Vue3引入echarts
1.先上代码,直接用
1.1.全局引入方式echarts
//main.ts
import * as echarts from "echarts";const app createApp(App);app.config.globalProperties.$echarts echarts;//你的vue文件
<template><div ref"echartsRef" style"width: 600…
Echarts 基础柱状图,实现柱体设定颜色且带有图例
摘要:柱状图的最初要求很简单,4个柱体高低显示不同分类的值,逐渐增加的要求有:自定义特定分类颜色、增加图例展示、点击图例控制分类显示和隐藏。记录下遇到的问题和一些不熟悉的属性的使用。 大致的显示结果如上图,下…
uniapp echarts 适配H5与微信小程序
文章目录 前言一、修改 ec-canvas组件1.1 在ec-canvas组件methods中定义一个initChart方法1.2 用initChart全局替换this.ec.onInit1.3 监听数据变化1.4 ec-canvas完整代码参考 二、H5 echarts组件三、供外部调用的组件外部调用组件 uni-chart代码使用uni-chart 前言 接上文&…
【数据可视化】Echarts的高级功能
个人主页 : zxctscl 如有转载请先通知 文章目录 1. ECharts的图表混搭及多图表联动1.1 ECharts的图表混搭1.2 ECharts的多图表联动 2. 动态切换主题及自定义ECharts主题2.1 ECharts 4.x/5.x中动态切换主题2.2 自定义ECharts主题 3. ECharts中的事件和行为3.1 EChart…
react+vite+antD+reduce+echarts项目完整记录
reactviteantDreduceecharts项目完整记录
之前写前端项目,都是用的vue,从最开始的vue2到后来的vue3,断断续续写了3年,打包工具也从webpack转到了vite,全局数据管理工具从vuex转到了pinia。总体而言,vue3对…
echarts绘制雷达图
<template><div><div>【云端报警风险】</div><div ref"target" class"w-full h-full" stylewidth:200px;height:300px></div></div>
</template><script setup>
import { ref, onMounte…
基于Echarts的超市销售可视化分析系统(数据+程序+论文)
本论文旨在研究Python技术和ECharts可视化技术在超市销售数据分析系统中的应用。本系统通过对超市销售数据进行分析和可视化展示,帮助决策层更好地了解销售情况和趋势,进而做出更有针对性的决策。本系统主要包括数据处理、数据可视化和系统测试三个模块。…
echarts 3D示例 echart, echarts-gl
echarts官网有很多的炫酷的3D模型 来尝试实现下,使用原本的柱状图或者折线图代码创建echarts示例,使用cdn的方式引入echarts
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewp…
vue3+echarts 立体柱状效果
vue3echarts 立体柱状效果
废话不多说,直接上代码 就两步,直接复制粘贴一手 <div id"main" class"chart" ref"chartDom"></div>import * as echarts from echarts;
type EChartsOption echarts.EChartsOpti…
数据可视化-ECharts Html项目实战(8)
在之前的文章中,我们学习了如何设置散点图涟漪效果与仪表盘动态指针效果。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
今天的文章,会…
vue echarts 记录一个带tab切换的echarts页面 切换的时候如果有一个tab里的echarts没有数据 该如何清空echarts图的数据的问题
<template><div class"app-container"><el-form :model"queryParams" ref"queryForm" size"small" v-show"showSearch" label-width"85px"><el-form-item label"园所名称" prop&q…
vue3+echarts绘制折线图鼠标悬浮时不显示tooltips问题
经排查,设置trigger: item时,可以正常显示,只有trigger: axis,异常。
是因为创建实例的时候,使用了ref(null)
解决方法:
const chartLine shallowRef(null);
echart实例不能赋值给ref响应式proxy对象,…
Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )
在项目原有vue(例如首页)基础上引入html页面 1、存放位置 vue3原有public文件夹下 我这边是新建一个static文件夹 专门存放要用到的html文件 复制拖拽过来 index为html的首页
2、更改路径引入到vue中 这里用到的是 iframe 方法 不同于vue的 component…
echart 饼图,value值没有显示在图上(已解决)
如果所示:value并没有显示出来,只有name值显示出来了 饼图 数据格式: this.optionData [{value: 0,name: "13x24",},{value: 0,name: "400x70",},{value: 0,name: "7x24",},{value: 0,name: "400x11&qu…
【Web开发】Node实现Web图表功能(ECharts.js,React)
🎈🎈🎈Python实现Web图表功能系列:🎈🎈🎈1🎈【Web开发】Python实现Web图表功能(D-Tale入门)🎈2🎈【Web开发】Python实现Web图表功能&a…
ECharts实现简单饼图和柱状图
1.饼图
前端使用vue,后端使用SpringBoot
<template><div><div class"card" style"padding: 15px">数据可视化分析:图书类型销量</div><div style"display: flex; margin: 10px 0"><di…
echarts 关于柱状图鼠标滑过背景时柱子消失问题
最近遇到一个很有头疼的问题,当我的鼠标触摸柱状图的时候他就消失问题。
改了关于 tooltip的属性,发现,只有悬浮的样式的改变,并没无法解决悬浮消失的问题,后来经过各种改动,测试,发现&#x…
echart实现地图展示
最近做的页面中需要展示省级地图精确到市级且悬浮到地区上时会显示一些信息
然后参考了网址:
“绿色金融” - 江西省 - category-work,geo地理坐标,legend,series-map地图,series-scatter散点图,title标题,tooltip提示框,visualMap视觉映射 - makeapie echarts社区…
ECharts 多 Y 轴时如何处理零刻度线对齐
系列文章目录 文章目录 系列文章目录前言一、问题的背景二、解决方案1.设置 Y 轴的 min 和 max 值2.调整 Y 轴的分割数3.使用 offset 属性调整 Y 轴的位置4.添加辅助线 总结 前言
ECharts 是一款强大的前端数据可视化库,支持多种图表类型和丰富的交互功能。当我们在…
极致呈现系列之:EchartsK线图的数据量化
目录 什么是K线图K线图的特性及应用场景K线图的特性K线图的应用场景 Echarts中K线图的常用属性Vue3中创建K线图 什么是K线图
K线图是一种用于展示金融市场中股票、期货、外汇等交易品种价格走势的图表形式。它由一根根的垂直线条和水平线组成,能够直观地显示出一段…
Pyecharts | 《白蛇2:青蛇劫起》20000+数据分析可视化
文章目录🏳️🌈 1. 导入模块🏳️🌈 2. Pandas数据处理2.1 读取数据2.2 数据大小2.3 查看索引、数据类型和内存信息🏳️🌈 3. Pyecharts数据可视化3.1 评分等级分布3.2 每日评论量3.3 每小时评论量3.4…
echarts散点图demo
<!DOCTYPE html>
<html lang"zh-CN"><head><meta charset"utf-8"><title>散点图</title>
</head>
<style>* {margin: 0;padding: 0;}#chart-container {position: relative;height: 100vh;overflow: hidd…
【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图、柱状图、饼状图
文章目录目标代码数据改写为动态Echarts引入与html结构折线图:orderData柱状图:userData饼状图:videoData总效果总代码:Home.vue上一篇:【前端】VueElement UI案例:通用后台管理系统-Echarts图表准备:axios…
vue项目中实际构建echarts拓扑关系图业务
vue项目中实际构建echarts拓扑关系图业务前言一、关系拓扑是什么?二、需求梳理三、封装关系图组件1.父组件引用2.测试数据引入3.封装关系子组件4.关系组件完整代码总结前言
由于现在echarts的利用率增强,需要用到拓扑图的设计,如果单纯针对e…
关于echarts柱状图颜色渐变设置
我做的这个需求是两个Y轴显示,对柱状颜色的设置在series 的 itemStyle 里面,itemStyle: {normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: #ba7ef3}, {offset: 1,color: #965df2}]),}},
先上效果图:直接…
Echarts:惊艳的Map
大家在网上看天气预报的时候应该就看到过在中国地图上显示不同省份的温度,并根据温度的高低显示不同的颜色,又或者看到各个省份的新冠肺炎新增人数,根据不同的新增人数显示不同的颜色之类的图像。这些,使用echarts中的map就可以实…
【JavaScript】用echarts绘制饼图
🙋 哈喽大家好,本次是JavaScript专栏echarts板块第一期 ⭐本期内容:用echarts绘制饼图 🏆系列专栏:JavaScript 👍一起学习,一起加油! 文章目录前言效果图思路准备一个dom基于准备好…
数据可视化大屏Echarts高级开发散点图实战案例分析(地图扩展插件bmap.min.js、散点图、百度地图控件、柱图、涟漪动图、条件判断颜色)
系列文章目录
燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据…
Echarts 设置折线拐点大小、类型等,默认下不显示拐点
第013个点击查看专栏目录Echarts的折线图可以设置拐点大小,图形类型,旋转角度,缩放同比,位置偏移,是否显示等属性。属性名称默认值参数说明symbolemptyCircle‘rect’,‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diam…
Echarts 雷达图设置拐点大小和形状,tooltip后文字不居中对齐
第017个点击查看专栏目录Echarts的雷达图的拐点大小和形状是可以设置的,在series中设置symbol 相应的属性即可。 使用tooltip的时候,默认状态文字是居中对齐的,不好看。需要在tooltip属性中设置一下,如图所示,效果比较…
vue3 封装一个通用echarts组件
实现这个组件需要引入echarts和vue-echarts插件,使用vue-echarts是因为它帮我们封装了一些很常用的功能,比如监听页面resize后重新渲染功能,本次组件只使用到了autoresize配置,其它可以根据官方文档按需选配
https://github.com/…
echarts:迁徙图
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>echarts迁徙图</title><script src"js/echarts.js"></script><script src"js/map/js/china.js"></script></head&…
echarts: legend自定义icon
1、引入图片。
import iconUrl from ../assets/gas_station.png; 2、在legend里面定义icon
legend: {data: [审批完成, 待审批, 驳回],icon: (image:// iconUrl ),itemWidth: 20,itemHeight: 20}, 因为我这个图片是32*32像素的正方形,所以要设置itemWidth和item…
JavaScript:把数组变成对象,添加动态key
<template><div>把数组变成对象,添加动态key</div></template><script>export default {name: "",props: {dataSource: {}}, data() {return {data1:[11,22,33,44,55,66,77,88],data2:{}}},created() {},mounted() {this.d…
Echarts 配置横轴竖轴指示线,更换颜色、线型和大小
第018个点击查看专栏目录本示例是描述如何在Echarts上配置横轴竖轴指示线,更换颜色、线型和大小。方法很简单,参考示例源代码。 文章目录示例效果示例源代码(共85行)相关资料参考专栏介绍示例效果 示例源代码(共85行&a…
echarts:解决“TypeError: Cannot read property ‘init‘ of undefined”报错
解决办法:main.js中的import echarts from echarts改为import * as echarts from echarts
DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。
本文基于Vue2、Element UI前端框架的<el-container>、<el-head…
使用ECharts打造一个数据可视化面板
使用ECharts打造一个数据可视化面板1. 使用技术2. 案例适配方案3. 基础设置4. header 布局5. mainbox 主体模块6. 公共面板模块 panel7. 柱形图 bar 模块(布局)8. 中间布局9. ECharts 介绍10. ECharts 体验11. ECharts 基础配置12. 柱状图图表࿰…
“大数据时代下的地理信息可视化:ECharts地图和数据面板实践“
数据可视化是一种数据分析技术,它通过将数据转化为图形或图表等可视化方式,以便更好地理解和解释数据。在实际应用中,数据可视化被广泛用于数据监控、业务分析、决策支持等领域。而ECharts是一款优秀的数据可视化工具,它具有丰富的…
echarts折线图颜色-折线图颜色设置-线条设置
原图:
需要实现的效果:
开始修改
1.首先 去掉x轴以及y轴刻度线及坐标线,留下刻度值
需要设置xAxis和yAxis里的axisLine 以及axisTick
xAxis xAxis: {//设置x轴type: "category",boundaryGap: false, //坐标轴两边不留白data…
最简洁的矩阵图 方块图表 无点击事件 下转事件
复制下面代码直接在官网打开 echarts 官网地址 option {grid: {show: true,left: 0%,top: 0%,width: 100%,height: 100%,borderWidth: 1,},series: [{left: 0%,top: 0%,right: 0%,bottom: 0%,width: 100%,height: 100%,// squareRatio: 0.5,// leafDepth: 1,roam: false,bread…
【微信小程序-原生开发】实用教程22 - 绘制图表(引入 echarts,含图表的懒加载-获取到数据后再渲染图表,多图表加载等技巧)
最终效果预览 实现流程 微信小程序中使用 echarts 需使用官方提供的 ec-canvas 组件
1. 下载 ec-canvas 组件
点击下方链接,下载 ec-canvas 组件 https://gitcode.net/mirrors/ecomfe/echarts-for-weixin/-/tree/master 将其中的 ec-canvas 文件夹拷贝到微信小程序…
vue封装echarts组件,数据动态渲染
需求:显示默认时间为当前时间至7天之前时间 去请求数据
实现效果: 1.安装Echarts
cnpm install echarts -S2.在vue项目中使用Echarts 父组件使用子组件的代码 template区的使用 <BarChart:labelList"chartData.labelList":checkOutValu…
Vue+Echart实现利用率表盘效果【组件已封装,可直接使用】
效果演示 当利用超过70%(可以自行设置),表盘变红
组件
里面对应两个图片资源,panelBackground_red.png 和 panelBackground_green.png,请前往百度网盘进行下载。如果喜欢其他颜色,可以使用.psd来修改导出…
Vue3 手把手按需引入 Echarts
背景:新项目采用 Vue3 作为前端项目框架,避免不了要使用 echarts,但是在使用的时候,出现了与 Vue2 使用不一样的地方,所以特别记下来,希望给到有需要的同学一些帮助。 下载Echarts依赖
# 自己使用的yarn
y…
Apache ECharts 一个基于 JavaScript 的开源可视化图表库
一: ECharts 特性
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等)&a…
Vue+ElementUI+Echarts的地图DOM
地图图表的开发在我们开发的过程中就很常见,特别是在开发大屏的时候,最近在进行地图图表的开发,就单独用引入的方式来记录一个DOM,让大家一起学习下。
示例图 从上图可以看到,这个主要是就是对地图做个一个展示&#…
Echarts折线图设置折线阴影
series中lineStyle添加阴影相关的属性:
option {......series: [{......lineStyle: {normal: {width: 4,shadowColor: rgba(0,0,0,1), shadowBlur: 10,shadowOffsetY: 10,shadowOffsetX: 0,......}},......}]
};未添加阴影效果: 添加阴影效果…
【Echarts系列】— echarts饼图、圆环图配置代码图文详解
前言
简介:本文将从头开始,带你快速上手 echarts最常用图例—饼图 准备:请自行先将echarts图例引入你的项目,本文不多介绍。(引入 echarts教程:http://t.csdn.cn/mkTa4) 心得:echar…
Echarts X轴文本显示不全 axisLabel设置旋转角度进行展示
option {xAxis: {......axisLabel: {rotate: 45},......},......
};效果:
EChart饼图文字大小调整
原文:https://blog.csdn.net/xuaner8786/article/details/79241689
一、EChart图中的文字调整(以饼图为例) 1.图中‘1’的文字大小调整在‘legend’对象下的‘textStyle’属性里 2.图中‘2’的文字大小调整在‘tooltip’对象下的‘textStyl…
vue-super-flow使用
Vue-Super-Flow是一个基于Vue.js的流程图组件库,可以用于创建各种类型的流程图,包括工作流、状态机、决策树等等。
以下是使用Vue-Super-Flow的步骤:
1. 安装Vue-Super-Flow 可以通过npm或yarn安装Vue-Super-Flow: npm install …
echarts写渐变柱状图完整代码
效果图: 下面直接上代码:
<template><el-container><div id"barChart" style"width:400px;height:200px"></div></el-container>
</template>
<script>
export default {mounted(){th…
echarts柱状图渐变颜色,new echarts报错__this.$echarts会出现覆盖_(解决办法,有用)
效果图:
事前配置 我只在main.js中引入了echarts 上面两个问题解决办法: 可直接使用new this.$echarts 写渐变柱状图解决方案1.直接使用new echarts报错,2.使用this.$ echarts出现效果覆盖1.直接使用new echarts报错,
原因: 我只在main.js中引入了echarts,在该页…
echarts如何实现词云
问题
echarts如何实现词云
详细问题
笔者需要使用echarts实现词云,但是echarts官网并没有提供关于词云的实现代码
解决方案
1、游览器搜索https://github.com/ecomfe/echarts-wordcloud 2、该项目提供了详细的使用说明以及使用示例
参考文献
https://github.com/ecomfe/…
Echarts-饼图
Echarts-饼图 代码
const colors [#2EC7C9, #B6A2DE, #D87A80, #FFB980, #00c6ff, #2EC7C9].reverse()
var data [{name: 户外大屏,value: 10},{name: 广告条屏,value: 20},{name: 其他,value: 30},{name: 公共交通,value: 40},{name: 广播,value: 50}
]
var total data.re…
echarts中画垂直的标识线
话不多说,先看效果: 代码如下:
option {xAxis: {type: category,data: [v, a, y, b, g, p, c,l, j, d, m, e, f, n]},yAxis: {type: value,min : 0,max : 12},series: [{data: [0, 0, 10, 0, 0, 0, 0,0, 0, 10, 0, 0, 0, 0],type: line,//这里就是添加…
【Echarts文字挡住】纵坐标的单位跟纵坐标最上一个数字重叠解决方法
解决方法如:
第一步: //padding的bottom改大成30nameTextStyle: {//坐标轴名称样式color: "#EFF6FF",fontSize: 40,padding: [0, 0, 30, -30],},第二步: //grid的top改大成90
tooltip:{show: true,textStyle: {fontSize: 40},
},
…
echarts或vcharts的X轴设置
vcharts vcharts就是基于vue对echarts进行封装后的图表组件,其配置有两个参数settting和extend,settings的参数格式参照vcharts的官方文档(https://v-charts.js.org/#/),extend参照echarts的官方文档,如果同时存在两个参数,extend会覆盖掉set…
SpringBoot学习笔记【part17】集成Echarts统计图表
一、Echarts 简介
ECharts 是用于图表展示,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视…
Axure原型创建折线、柱状等图形,引用echarts
1、在echarts网站选择对应的统计图形:
网址:Examples - Apache ECharts 2、对代码进行编辑,使其适配自己的业务。
3、在Axure中创建一个基本元件矩形。命名为:test 4、选择交互--载入时--打开连接--Fx 5、在插入变量中增加如下…
Echarts 配置项
Echarts 配置项代码效果图echarts.min.js 文件需要另外下载
代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta na…
echarts甘特图 一个值多条线
先看图 这里我们用到的是 series :type:custom 自定义,但是这里我遇到一个问题,就是不过你在series里push多少数据,图表上显示的都是在同一水平线,用了好多方法都不好使,
renderItem: (params, api) >…
在vue项目使用数据可视化 echarts ,柱状图、折线图、饼状图使用示例详解及属性详解
官网地址:Apache ECharts 一、下载插件并在页面中引入 npm install echarts --save 页面导入: import * as echarts from echarts 全局导入: main.js 中,导入并注册到全局 import echarts from echarts Vue.prototype.$echart…
vue左右div结构手动拉伸并且echarts图表根据拉伸宽高自适应
需求:
左右结构的div,可以根据数据抬起按下进行拉伸修改容器宽度的操作给左右结构某一图表设置拉伸自适应左右结构都设置个最小宽度,只能到一定区域内拉伸解决echarts的bug(重复加载chart实例):[ECharts] …
Echarts 基本使用五大步骤
Echarts 基本使用的五大步骤
引入 Echarts 文件创建一个容器(必须有宽高)获取 DOM 元素(容器),初始化 Echarts 实例指定图表的配置项和数据使用配置项和数据渲染图表(渲染到容器中)
代码&…
Echarts 更改图例(legend)颜色
1 原始效果图 2 实现代码
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id"main" style"width: 600px;height:400px;"></div><script type"text/javascript">// 基于准备好…
echarts多条折线图
代码
<template><div><!-- 折线图 --><div id"average-score1" class"risk-percent" /></div>
</template><script>
import * as echarts from "echarts";export default {name: "StrategicRis…
echarts 柱状图-折线图-饼图的基础使用
上图示例图表展示相关配置: var myChart echarts.init(this.$refs.firstMain);myChart.setOption({legend: { // 图例设置top: "15%",type: "scroll",orient: "vertical",//图例列表的布局朝向。left: "right",pageIconCo…
基于百度地图与echarts的飞线数据图
<html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>飞线</title><style type"text/css">body {margin: 0;border: 0…
Echart可视化学习集合
一、基本介绍:ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级…
终-Echart可视化学习(十二)
进入官网寻找 里面可以搜素很多 这里直接使用下面这个示例
gallery.echartsjs.com/editor.html?cx0-ExSkZDM 可以看到源码 实现步骤:
第一需要下载china.js提供中国地图的js文件
第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入
使…
DataGear 4.5.0 发布,数据可视化分析平台
DataGear 4.5.0 发布,带来数据集计算属性新功能,具体更新内容如下:
新增:数据集属性新增计算表达式功能,可对原始数据进行二次计算处理;新增:HTTP接口数据集新增文本、XML请求体类型支持&#…
echarts自定义刷新方法
myTool: {show: true,title: "刷新",icon: "path://M3.8,33.4 M47,18.9h9.8V8.7 M56.3,20.1 C52.1,9,40.5,0.6,26.8,2.1C12.6,3.7,1.6,16.2,2.1,30.6 M13,41.1H3.1v10.2 M3.7,39.9c4.2,11.1,15.8,19.5,29.5,18 c14.2-1.6,25.2-14.1,24.7-28.5",onclick: ()…
Vue使用ECharts
Vue简介
Vue文档
vue是一款用于构建用户界面的JavaScript框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
ECharts简介
快…
echarts 柱形图 Y轴数据多,鼠标滚动显示数据,不缩放
坐标轴数据太多,只能滚动显示,滚动的时候,不想缩放,单纯平移就好。 滚动后第二屏的截图 没滚动的,第一屏的截图 option {title: {// text: World Population,},tooltip: {trigger: axis,axisPointer: {type: shadow,}…
Echarts基本的实用属性
大家也可以去Echarts官网查看相关属性:echarts官网,下面都是我在官网中提炼和平时工作中所用到的基本常见属性以及一些特殊属性。 基本结构
<html><div id"container" style"width:100px;height:100px"><div>
&l…
echarts 配置大全
echarts x轴的所有配置项基本都在这了(y轴同理)
axisLine:坐标轴轴线相关设置。
axisTick:坐标轴刻度相关设置。
axisLabel:坐标轴刻度标签的相关设置。
splitLine: 坐标轴在 grid 区域中的分隔线设置。…
计算机毕业设计之SpringBoot+Vue.js校园疫情防控系统 疫情管理系统
功能
1.角色以及对应的权限 2.登录功能
输入用户ID和密码登录,学生ID为学号,教职工(包括辅导员)的ID为教职工号,管理员ID任意,ID为一串数字。
3.每日健康填报功能:
3.1所有用户均可进行每日…
Vue echarts tooltip添加点击事件
原文链接
设置tooltip enterable: true, //允许鼠标进入提示悬浮层中,triggeron:‘click’,//提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 mousemove|click’同时鼠标移动和点击时触发 tooltip: {// 提示框组件show: true, // 显示提示框组件tr…
vue封装的echarts组件被同一个页面多次引用无法正常显示问题(已解决)
问题:第二张图显示空白,折线图并没有展示出来 当我们在封装了echarts组件之后,需要在同一个页面中引入多次时,会出现数据覆盖等一系列问题 当时我是修改了id也无济于事,达不到我需要的效果
解决方案
将我们封装的组件…
蓝桥杯备赛——Echarts学习
文章目录前言学习 ECharts 的方法快速上手基础知识option 配置选项可选配置title 标题组件tooltip 提示框组件axisPointer 坐标轴指示器legend 图例组件toolbox 工具栏坐标轴xAxis和yAxisseries ([ ]用数组表示,数组里是一个个数据对象)饼状图散点图交互…
【Echarts】全国大学信息可视化
文章目录写在前面Stacked Area Chart(堆叠面积图)Stacked Horizontal Chart(堆叠条形图)Chinese Distribution Map(中国分布地图)Basic Bar Chart(基础柱状图)Positive and Negative…
在 echarts折线图中添加一个自定义的 html元素
遇到一个需求:折线图上最后一个点做成一个动态水波纹的点。。。 一开始想让 UI小哥做一个 gif动态图,直接加到 echarts折线图的拐点上,但是小哥说 gif的画质太差,不给用,切成了一系列的静态图,让自己组装成…
echarts超好用的可视化图表库 在react中使用
下载
npm install echarts --save在下载,用于和react连接
npm install --save echarts-for-react在上方引用
import ReactEcharts from echarts-for-react;import React, { Component } from react
import ReactEcharts from echarts-for-react;
export default…
vue中eCharts的基本使用
//vue的原型上挂载echarts
//在main.js文件中
import * as echarts from echarts;
Vue.prototype.$echarts echarts;
//在组件template中
<div class"content"><div class"w100 h100" ref"echarts1"></div>
</div>
e…
uniapp 微信小程序使用echarts
本文目的:通过分包的方式,尽可能在微信小程序中使用最新的echarts。 当然你也可以直接使用现成的uchart或者市场里别人封好的echarts. 准备工作 下载echarts-for-weixin源码。 复制ec-canvas文件夹以及下属文件,在uniapp项目中与pages同级的地…
`resize` should not be called during main process 和 “Error: xAxis “0“ not found“
错误1:resize should not be called during main process 错误2: “Error: xAxis “0“ not found“ 前言:echart升级之后这两个错误频繁出现,并且报错数量持续增长累积 解决方案:从 import echarts from echarts/li…
vue实现echarts防抖自适应+
防抖 用户如果频繁操作浏览器窗口大小时 以N秒后最后一次操作执行 封装看1 不封装看2 1.封装自适应文件
echartsResize.js
// 防抖函数
export default function debounce(fn, delay) {let timer nullreturn function () {// 获取函数的作用域和变量const context thiscons…
echarts双折线问题
问题描述:
光滑的双曲线斜率存在不同,造成如下图问题。按照逻辑来说双曲线在2023-08-29和2023-08-30这段时间范围内,两根曲线应该是重合的,不应该出现红比蓝高的现象。 解决方式:
添加:smoothMonotone属性…
使用echarts中markLine来实现图表标线
新年开工了,上班第一天就是写代码写代码。之前写了和总结了不少关于echarts的图表,今天产品给告诉我在折线中添加平均值,那就加吧。还是老规矩看下效果图。 var dom document.getElementById("lineUnit");
var myChart echarts.i…
Java项目:健身房管理系统(java+HTML+bootstrap+servlet+echarts+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
角色:管理员、吧台、前台、收银员、店长,可动态添加
功能如下:权限管理 商品管理 会员管理 消费收银 统计 权限管理 商品列表 商品增加 商品分类 会员登记…
前端数据可视化之Echarts初体验
今天在面试的时候面试官问到了有没有Echarts的开发经验,后来了解到面试官所在的部门主要就是负责数据可视化平台的搭建,以Echart和HighCharts为基础。 虽然Echarts诞生的时间已经挺久了,但是随着最近数据分析等岗位越来越热门,很多…
Echarts-折线图-设置线条颜色以及线条以下区域显示渐变颜色
首先,先看折线图效果。 1.设置线条颜色: 在series中,数组项设置lineStyle属性。 lineStyle: { // 设置线条的style等normal: {color: red, // 折线线条颜色:红色},},
2.设置线条上点的颜色(也是图例的颜色) 在series中…
Echarts地图实现散点配置
关于Echarts地图添加散点,以及地图label的显示,记录如下: 需求:
关于这个地图的需求:
地图label上体现对比效果,差值大于0 红色,小于0 绿色散点图要求涟漪效果,并默认只展示TOP10不…
Echarts入门(零基础小白教程)
前言 适合0前端基础的小白,什么配置啊,不会啊,我就想画个图先,没问题,按照步骤做,先来实现第一个图,之后官方教程会教会你更多的。 下载echarts 小白建议,直接下完整版,先…
echarts绘制折线图__纵坐标为虚线__折线下方区域有阴影__折线下方渐变色__调整折线颜色__提示框内容自定义设置__提示框文字前显示小圆点
效果图:
下面直接上代码:
<template><el-container><el-main><div id"lineChart" :style"{width:400px,height:260px}"></div></el-main></el-container>
</template><scri…
Echarts pc端、移动端自适应方案-resize使用及注意点
1.ECHARTS动态设置宽高RESIZE()
今天在项目中遇到了Echarts宽高自适应问题,几经波折终于把问题解决了,下面直接上代码:
// 基于准备好的dom,初始化echarts实例var myChart echarts.init(document.getElementById("main&qu…
Java后台生成ECharts图片
前言 通过echarts的jar包,Java后台生成一张图片,并把图片插入到word中。关于word插图片的代码在下一章。 需要用到的工具PhantomJS,Echarts-convert.js,jquery.js,echarts.js。
1.PhantomJS 介绍
PhantomJS是一个不需要浏览器的富客户端。
官方介绍&…
echarts设置竖向不同区间范围颜色,并且x轴自定义轴线刻度范围
需求:设置竖向范围区间,不同范围区间颜色不同并且提示信息不同,之后修改x轴的固定间距范围,让0-200-400-600改为0-340-476-754这种,在这我是markLine的方式实现的,这边我还用到x轴的翻转所以显示的是镜像的…
基于Echarts的大数据可视化模板:智慧园区管理
目录 引言智慧园区管理的背景和重要性大数据可视化在解决园区管理挑战中的作用Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理的特定需求模板功能与特性深入解析模板提供的各项功能模板的创新之处,交互性、多维度展…
Vue 中使用 Echarts 实现项目进度甘特图
Vue 中使用 Echarts 实现项目进度甘特图 参考:echarts实现甘特图(项目进度/任务进度) 简易版
1. 项目中安装 echarts
npm i echarts2. 实现甘特图
<template><div id"app"><!-- Echarts 图表 --><div ref&…
Echarts 让饼图中间文字居中并自适应图表
背景: 产品提出需求在饼图中间放两行文字且居中 “简单,劈劈啪啪写完了” 产品再提出你这个没有自适应啊,屏幕放大、缩小你这个就没有居中了,甚至会和饼图重叠 “emmmmm…" UI图如下:
方案一:使用ti…
echarts 图表饼状图 实例
效果图: 代码:
draw(data1, data2) {var option {// backgroundColor: rgb(10,36,68),color: [#F19611 ,#0095FE,#162D86,#0096FF,#05F8FF,#FFD985,#FACDAA,#F4A49E,#EE7B91,#E85285,#BE408C,#942D93,#171E6D,#1E3388,#27539B,#3073AE,#3993C2,#42B3D…
ECHARTS实际应用-一个接口,单一页面,多个表格
echarts是一个比较好用的表格展示。通过不同的配置,就可以实现饼图,柱图以及折线图等。 方便数据展示。下面就是在同一个页面,通过配置文件创建四个表格的例子。
<!-- 编写HTML文件-->
<!-- 引入你下载的min.js文件-->
<scri…
在html中使用Echarts.js绘制柱状图
一、需求描述
最近在工作中,遇到了一个需求,让我实现一个柱状图,本来想的是一个柱状图能有多难,echarts.js 随便搞搞不就出来了?结果在做的时候发现,需求确实不难,但是我实在是太菜了,第一次使…
【无标题】echarts pieChart legend 图例文字颜色与图例一致
先看成图效果 首先是封装一个公用的函数 const renderPieEcharts (ele: HTMLDivElement,data: Record<string, any>[],color: string[],titleText: string,
) > {const legendData data.map((item, i) > ({name: item.name,textStyle: {color: color[i],},}))co…
echarts加钓鱼岛赤尾屿(vue)(亲测有效)
1.首先引入json文件,node_modules/echarts中就有 import chinaData from "../../node_modules/echarts/map/json/china.json" 2.初始化地图,在初始化地图的时候加入钓鱼岛和赤尾屿的数据,在chinaData下的features中加入即可&#x…
基于HTML+CSS+Echarts大屏数据可视化集合共99套
基于HTMLCSSEcharts大屏数据可视化集合共99套 一、介绍二、展示1.大数据展示系统2.物流订单系统3.物流信息系统4.办税渠道监控平台5.车辆综合管控平台 三、其他系统实现四、获取源码 一、介绍
基于HTML/CSS/Echarts的会议展览、业务监控、风险预警、数据分析展示等多种展示需求…
php+echarts实现数据可视化实例3
效果 全部代码
<?php
include(includes/session.inc);
include(includes/SQL_CommonFunctions.inc);
?>
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" …
vue中使用echarts三维的项目
需要安装 echarts 同时引入 echarts-gl 我安装的版本:
"echarts": "^5.3.2",
"echarts-gl": "^2.0.9",
效果 : 安装后main.js引入
import Vue from "vue";
import * as echarts from "echart…
解决echarts x轴最后一个label的名称被加粗的问题
echarts版本 4.6.0,从官网的示例来看,5.0及以上版本不存在该问题,经过测试发现,是因为设置了 axisLabel的interval:0的属性导致的,最后一个名字出现了重复渲染,如果x轴的名称无需全部显示,将该属性注释即可…
echarts的click事件
目录 前言 一、click事件 前言
在使用echarts的过程中,最常用的则是不同系列所对应的click返回参数的不同
一、click事件
在以下图中,其实是两个不同系列的数据,一个是图中的钟表,一个是下面的图 const option {grid: {left: …
基于Springboot实现的Echarts图表
概述
ECharts是百度开源的一个前端组件。它是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)&…
解决echarts tooltip在最右侧时部分被遮挡
tooltip.position:提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。
参数: point: 鼠标位置,如 [20, 40]。 params: 同 formatter 的参数相同。 dom: tooltip 的 dom 对象。 rect: 只有鼠标在图形上时有效,是一个…
【DataV/echarts】vue中使用,修改地图和鼠标点击部分的背景色
引入:使用 DataV 引入地图的教程是参考别人的,主要介绍修改地图相关的样式; 引入地图 是参考别人的,这里自己再整理一遍,注意需要安装 5 版本以上的 echarts; DataV 网址:https://datav.aliyun.…
JavaScript 设计模式 – 通过示例进行解释
大家好!在本文中,我将解释什么是设计模式以及它们为何有用。 目录 什么是设计模式? 创意设计模式 单例模式 工厂方法模式 抽象工厂模式
vue 把echarts封装成一个方法 并且从后端读取数据 +转换数据格式 =动态echarts 联动echarts表
1.把echarts 在 methods 封装成一个方法mounted 在中调用
折线图 和柱状图
mounted调用下边两个方法 mounted(){//最早获取DOM元素的生命周期函数 挂载完毕console.log(mounted-id , document.getElementById(charts))this.line()this.pie()},methods里边的方法
line() {// …
echarts 多个堆叠柱状图 在顶部显示总数、合计、自定义合计值
1、效果图 2、代码实现
import * as echarts from echarts;var chartDom document.getElementById(main);
var myChart echarts.init(chartDom);
var option;let xAxisData [X];
let data1 [192.35];
let data2 [1.09];
let data3 [43.75];
let data4 [45.09];
let dat…
pyecharts导演人物关系图
目录前言一、pyecharts是什么?二、操作步骤1.导入包2.数据预处理3.生成json数据信息4.生成json5.生成关系图数据集前言
帮别人做了一个小作业,需要根据豆瓣TOP250的电影信息,提取需要人物关联关系,并生成节点链接网格图绘制需要的…
Flask配合Echarts写一个动态可视化大屏
ch
技术
后端:flask 可视化:echarts 前端:HTMLJavaScriptcss
大屏布局
大屏拆分 案例项目中大屏可按版块进行拆解,会发现这里大屏主要由标题、折线图、柱状图、地图、滚动图和词云等组成,整体可切分为8个版块&…
Echarts散点图筛选新玩法dataZoom
目录 前言
一、引入Echarts5.4.3
二、新建index.html
三、绑定Echarts展示元素
四、初始数据绑定
五、option设置
六、效果展示
七、参数说明
总结 前言 如果您在日常的工作当中也会遇到如下场景,需要在线对已经展示出来的图表进行进一步的筛选,…
echarts学习总结
一、新建一个简单的Echarts
首先新建一个vue2的项目,项目中安装Echarts
cnpm install echarts --save1、title标题组件,包含主标题和副标题。 2、tooltip提示框组件 3、 legend图例组件 4、 series
Axure RP9 引入eCharts图表
一、 ECharts
地址:https://echarts.apache.org/zh/index.html 概述:一个基于 JavaScript 的开源可视化图表库 提供了很多图标样式案例
二、 Axure引入eCharts图表步骤
步骤一:打开Axure,添加矩形元素,调整矩形所…
$nextTick解决echarts宽度固定为100%的问题
问题描述:vue+element项目中使用到了tab切换选项卡,其中有一个tab下的内容是echarts,出现了echarts宽度缩减为100px无法继承100%属性。 问题: echarts渲染时tab选项卡display为none,所以width:100%没有可继承项,被echarts自带方法切割成100px。 我他喵的解决这个问题还是…
Web 基于ECharts数据可视化
基于ECharts数据可视化
代码下载
Echarts-介绍 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Saf…
vue js 实现页面在浏览器全屏切换
需求: 在浏览器中点击按钮实现页面的全屏与非全屏的切换。 如图: 全屏前: 全屏后:
具体实现代码如下: html:
<template><div class"development-history" id"echarts-wrap&quo…
使用echarts绘制3DChart图表
使用3DChart需要安装echarts和echarts-gl。否则图标不显示。 版本要对应 “echarts”: “^5.2.2”, “echarts-gl”: “^2.0.9”, main.js
// main.js 引入echarts方式如下
import echarts-gl //如果使用3DEchart图标需要下载个引入对应版本的
import * as echarts from echa…
uniapp上echarts地图钻取
1: 预期效果
通过切换地图 , 实现地图的钻取效果
2: 实现原理以及核心方法/参数
一开始是想利用更换地图数据的形式进行地图钻取 , 这就意味着我们需要准备全国30多个省份的地图数据 , 由于一开始考虑需要适配小程序端 , 如此多的地图文件增加了程序的体积 , 如果使用接口调…
vue实现echarts中 9种 折线图图例
let datas [{ DivideScore: 7, UserScore: 7.2, Name: 目标制定 },{ DivideScore: 7, UserScore: 7, Name: 具体性 },{ DivideScore: 7, UserScore: 7.5, Name: 可衡量性 },{ DivideScore: 7, UserScore: 7, Name: 可实现性 },{ DivideScore: 7, UserScore: 7, Name: 时间限定…
Echarts 环形图图例内容+数据+换行
由于legen.formatter return的数据并不支持直接换行所以只能用/n进行换行。但是使用\n后的内容并不能很好的进行对齐,刚开始也是困扰了我很久,毕竟UI图已经定稿只能硬着头皮上了。
说一下我的方法:
1.使用formatter 先拿到想要的数据然后用\n进行换行 …
echarts画电压线
ChartLibhttp://chartlib.datains.cn/detail?idx0R9f3tOqMExamples - Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。https://echarts.ap…
解决echarts配置滚动(dataZoom)后导出图片数据不全问题
先展现一个echarts,并配置dataZoom,每页最多10条数据,超出滚动
<div class"echartsBox" id"echartsBox"></div>onMounted(() > {nextTick(() > {var chartDom document.getElementById(echartsBox);…
[ECharts]——快速入门
数据可视化
目的: 借助图形化的手段,直观的展示有效信息
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,底层依赖矢量图形库 ZRender,提供直观,交互丰富…
VUE整合Echarts实现简单的数据可视化
文章目录 前言 一、Echarts的安装 二、可视化渲染 1.柱状图 2.饼图 3.主题的下载 总结 前言
ECharts是一款功能强大的前端数据可视化库,支持多种图表类型和统计图表、地理数据可视化、关系型数据展示、多维数据处理和商业智能功能。通过广泛的图表类型、统计分析…
通过循环生成多个echarts图表并实现自适应
不推荐使用grid布局,不清楚为什么左边一列的不会自适应,换成flex布局就可以了 主要方法借助中的getInstanceByDom方法 完整代码:
<template><div class"statis"><div class"content" ><!-- v-for …
Vue3 + Echarts(5.x) 实现中国地图
Echarts展示地图
效果图 安装
npm install echarts默认安装的是 5.x 版本
在这个版本中的引入方式必须是下面这种方法
import * as echarts from echarts源码
在echarts5.x版本中,已经不再提供地图数据,所以需要我们自己手动下载,我这里…
前端数据可视化之【series、series饼图配置】配置项
目录 🌟Echarts配置项🌟series🌟饼图 type:pie🌟写在最后 🌟Echarts配置项
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观&…
ChatGPT 与 Python Echarts 完成热力图实例
热力图是一种数据可视化方式,它通过颜色的变化来表示数据的差异和分布。以下是使用热力图的一些作用和好处:
数据可视化:热力图可以将复杂的数据集转化为更直观、更易理解的形式。这对于很多人来说,尤其是那些没有深入统计学或数…
Echats-自定义图表2
效果图: 代码:
<!DOCTYPE html>
<html lang"zh-cmn-Hans"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>…
echarts 实现分组和显示总数
echart 除了能显示坐标轴外,还可以对坐标轴进行分组,可以更直观的观察数 据,本博文记录一下关于分组的探索,先展示一下效果图: // 直接复制到echarts官方示例中查看效果
let xAxisData [];
let data1 [];
let data2 …
【Vue基础-实践】数据可视化大屏设计(林月明螺蛳粉文化公司单量数据大屏)
目录 一、知识整理
1、页面自适应
2、下载插件px to rem & rpx
3、关于padding与margin
4、下载echarts
5、下载axios
6、experss官网接口创建
7、创建路由
8、api接口创建
9、设置基准路径 10、跨域设置
11、图表设置 12、地图数据引用
13、设置地图效果
二、…
echarts的y轴上面的数字过长导致无法完全显示的问题
解决办法
少量的遮挡可以使用grid grid: { top: “15%”, left: “2%”, right: “2%”, bottom: “2%”, containLabel: true },
大量的遮挡还是改变单位吧 如果y轴长度是自适应的,那么只需要改变数据即可 ,从后端获取数据之后直接全部除以10000&…
echarts地图固定位置提示
需求
在使用地图标记的时候需要标注不同颜色对应的状态信息 需要添加一个png图片进行提示
解决
使用相对定位
注意
组件的poision的属性值默认是static ,在这个状态下, 设置 zindex、 top, bottom, left, right等都是没有效果的
echarts选项卡切换效果,并且自适应随着窗口大小变大变小。
首先先来个效果图: 这个是缩小后的窗口: 切换效果: 下面是代码:我用的是echarts3.0的,首先要去官网把echarts.min.js下载下来 我写的是bootstrap的网页 HTML: <div class"row"><div c…
HTML常用图表(柱状图,折线图,饼图,关联图,表格)的绘制
目录
一:柱状图/折线图的绘制
二:柱状图、折线图、数据等的转换
三:饼图的绘制
四:关联图的绘制
五:本地文件的读取
六:表格的展示
七:图片的展示
八:首页index的代码 一&am…
echart:如何调整legend和pie之间的距离?
之前我们学习了使用grid来设置图表的边距(https://blog.csdn.net/lilycheng1986/article/details/119570518),
但是我发现grid是相当于把legend和pie当一个整体来移动了,如果想要调整legend和pie之间的距离,可以分别给…
Echarts圆环图设置title及其背景色和边框颜色
需求:
圆环的legend设置在圆环左侧,垂直显示。
问题:最初才用的方法是使用title中的padding属性设置title的背景宽度,但是发现位置不能自适应居中。
解决办法:使用3个pie实现想要的效果:
option {tool…
RxJava/RxAndroid的基本使用方法(一)
文章目录 一、什么是RxJava二、使用前的准备1、导入相关依赖2、字段含意3、Upstream/Downstream——上/下游4、BackPressure5、BackPressure策略6、“热” and “冷” Observables7、 基类8、事件调度器9、操作符是什么? 三、RxJava的简单用法1、Observable——Obse…
vue echarts地图
下载地图文件:
DataV.GeoAtlas地理小工具系列
范围选择器右侧行政区划范围中输入需要选择的省份或地市,选择自己想要的数据格式,这里选择了geojson格式,点右侧的蓝色按钮复制到浏览器地址栏中,打开的geojson文件内容…
echarts中 对seriesLayoutBy的理解
https://echarts.apache.org/handbook/zh/concepts/dataset/
‘row’: 系列被安放到 dataset 的行上面。 这里x轴是目录轴,那么一列就是一个系列 ‘column’: 默认值。系列被安放到 dataset 的列上面。 用自己的话总结就是: 当 seriesLayoutBy 为行时&…
echarts 类目轴设置xAxis.interval不起效果
情景:在xAxis.typecategory;设置xAxis.interval不起效果; 解决方案:通过设置xAxis.axisLabel.interval属性
Echarts仪表盘自定义数值样式
需求描述
原图样式 需求样式
解决方案
{name: 数值,type: gauge,startAngle: 180,endAngle: 0,radius: 30%,center: [50%, 55%], // 默认全局居中 min: 0,max: 4,zlevel: 2,splitNumber: 0,axisLine: { // 坐标轴线 lineStyle: {color: [[1, ]], // 属性lineStyle控制线…
RxJava/RxAndroid的操作符使用(二)
文章目录 一、创建操作1、基本创建2、快速创建2.1 empty2.2 never2.3 error2.4 from2.5 just 3、定时与延时创建操作3.1 defer3.2 timer3.3 interval3.4 intervalRange3.5 range3.6 repeat 二、过滤操作1、skip/skipLast2、debounce3、distinct——去重4、elementAt——获取指定…
vue3+echarts:Vue中使用echarts从后端获取数据并赋值显示
//由于前后端交互,所以使用axios发送请求
const Count ref(null); //设备种类数值
const Name ref(null); //设备种类名称
//设备种类 饼图
const pieChart () > {const getpieChart echarts.init(document.getElementById("deviceKind"));// 创建图标getpieC…
echarts图表插件
图表组件
ECharts,全称为Enterprise Charts,是一个使用JavaScript实现的开源可视化库。它主要用于数据可视化领域,能够方便地创建出直观、交互性强的图表。ECharts由百度团队开发,目前是Apache的顶级项目之一。ECharts支持的图表…
使用Vue+ ECharts进行动态图表展示
文章目录 一、Vue项目引入ECharts二、CDH搭建,为动态图提供数据三、Vue+ ECharts常见问题四、热门文章一、Vue项目引入ECharts
Vue是一个用于构建用户界面的渐进式JavaScript框架,可以轻松构建单页面应用程序(SPA)。ECharts是一个基于JavaScript的数据可视化库,可以通过简单…
Vue2.6+Echarts+Bmap构建地图
Vue2.6EchartsBmap构建地图
在你的页面中引入 你的echarts库中的bmap库
// 引入依赖库 在echarts中使用bmap进行创建地图
import "echarts/extension/bmap/bmap"然后直接开始写你的地图组件 搭建页面
<template><div class"wrapper"><di…
echarts 曲线图自定义提示框
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>曲线图</title><!-- 引入 ECharts 库 -->…
使用Apache ECharts同时绘制多个统计图表
目录
1、介绍
2、相关知识
3、代码
4、效果 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。 …
echart宽度100px原因(解决el-tabs里的echarts图表宽度不自适应,只有100px问题)
目录 问题描述产生原因处理方法1.使用echart 的API —— resize()2.使用 v-if 总结 问题描述
项目中在el-tabs下面使用了图表,发现图表的宽度始终只有100px
产生原因
首先echart初始化的组件宽度设置了width: 100%,那么本来这个时候,echar…
在VS2019使用ECharts
目录后记准备阶段最近想要使用ECharts在网页中画图,但看了教程后想安装使用ECharts时才发现不知道怎么用,最后经过自己的尝试,最终成功在VS2019中的HTML文件中引用了,现在分享一下过程。 其实在其他软件里也是类似的步骤引用EChar…
Echarts——vue+echarts 简单使用折线图
折线图
<div class"power-echart"><div id"stationEchart"><qz-charts style"width: 100%; height: 100%" :options"lineAll"></qz-charts></div></div>import { lineAll} from ./config.js;
da…
echarts静态饼图
<div class"cake"><div id"cakeChart"></div></div> import * as echarts from "echarts";mounted() {this.$nextTick(() > {this.getCakeEcharts()})},methods: {// 饼状图getCakeEcharts() {let cakeChart echart…
vue3后台管理系统之数据大屏适配解决方案
1:scale 方式 我们整个大屏的尺寸设置和设计图一样,只是通过css的scale放大缩小属性,来控制实际展示的大小。 通过监听浏览器窗口的大小,来改变scale的比例,从而实现数据大屏适配。(百度、网易等大数据适配…
Echarts 雷达图的详细配置过程
文章目录 雷达图 简介配置步骤简易示例 雷达图 简介
Echarts雷达图是一种常用的数据可视化图表类型,用于展示多个维度的数据在同一坐标系下的分布情况。雷达图通过不同的坐标轴表示不同的维度,数据点的位置表示了各个维度的数值大小。
Echarts雷达图的…
vue中使用echarts渐变柱状图 Cannot read properties of undefined (reading ‘graphic‘)解决方法
在使用渐变颜色时报错,Cannot read properties of undefined (reading ‘graphic’) echarts也下载了,引入了,就是报错,用不了new charts, 结果换了一个版本号就可以了,本来用的"echarts": "…
44、echarts图形自动轮播tooltip提示,并显示高亮
自动轮播方法
参数myChart代表echarts的实例名称, options指定图表的配置项和数据, num类目数量(原因:循环时达到最大值后,使其从头开始循环), time轮播间隔时长
//自动轮播显示高亮--tooltip提示
export function autoHover(myChart, option, num, ti…
【Echarts】Echarts在不同屏幕分辨率下不同配置
目录 1、图表横坐标:分辨率低的情况下,刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。2、图表图例:在 legend 文字超过6个字的时候对文字做裁剪并且开启 tooltip 参考文章:1、使…
React中封装echarts图表组件以及自适应窗口变化
文章目录 前言环境代码接口使用效果后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,…
vue3之echarts区域折线图
vue3之echarts区域折线图
效果: 核心代码:
<template><div class"abnormal"><div class"per">单位:{{ obj.data?.unit }}</div><div class"chart" ref"chartsRef"&g…
echarts 实现3D立体柱状图示例
该示例有如下几个特点: ①实现tooltip自定义样式(echarts 实现tooltip提示框样式自定义-CSDN博客) ②数据为0时,顶部四边形不展示 ③legend图标设置为自定义图片
【第②也是一个难点,我没有找到其他解决办法ÿ…
echarts 几千条分钟级别在小时级别图标上展示
需求背景解决效果ISQQW代码地址strategyChart.vue 需求背景
需要实现 秒级数据几千条在图表上显示,(以下是 设计图表上是按小时界别显示数据,后端接口为分钟级别数据)
解决效果 ISQQW代码地址
链接
strategyChart.vue
<!--/**
* author: liuk
*…
在Spring Boot中使用ECharts绘制数据图表
使用ECharts来完成一些花里胡哨的图表吧,一般这种需求我们在我们的客户端不太常见,但是,我们在后端进行各种数据统计的时候就会发现ECharts的优点了,比如我们常常做的柱状图,折线图,雷达图等可视化形式&…
Echarts title标题配置项的使用 更改颜色 副标题
title配置项主要是对图表的标题进行配置 title配置项所有属性文档
title:
{
......
}设置标题 副标题
text: 简单创建柱形图,//图表标题
subtext: 副标题,如果想对副标题设置 超链接 边框 颜色 宽度…等 比如:设置超链接 sublink:‘…’, 设置标题位置…
echarts 通用线性图
echarts 通用线性图 getLineData() {const myChart echarts.init(this.$refs.chartDom);const option {tooltip: {trigger: axis,},legend: {show: false,textStyle: {fontSize: 14, //字体大小color: #ffffff, //字体颜色},data: [AAA, BBB],},grid: {show: true,left: 10%,…
关于V5版本的echarts的引导线标签文字存在描边问题
1.如果存在描边:(如图所示,炒鸡难受好吧,也不知道官方为什么这样初始化)
2.只需在series的label中配置color:#FFF即可
echarts柱状图可鼠标左击出现自定义弹框,右击隐藏弹框并阻止默认右击事件
每项x轴数据对应有两条柱图和一条阴影效果是学习其它博客得到的效果,这个是学习的原文链接:echarts两个合并柱体(普通柱状图象形柱图)共享一个柱体阴影
因为这次情况比较特殊,不仅需要自定义弹框内容,而且…
echarts 自定义提示样式
在setOption中添加自定义样式 tooltip: {trigger: axis,formatter: (params)> {// console.log(params);var result if(params[0] && params[1]){result 发电量对比<div style"background:#F4F7FC;padding:5px;margin:5px 0px;border-radius:6px"&…
Echarts大屏可视化_02 球体模块制作
继续跟着b站大佬pink老师学大屏可视化 球体模块制作
1.球体模块布局
HTML <div class"column"><div class"no"><div class"no-hd"><ul><li>125811</li><li>104563</li></ul></div&g…
echarts 对数坐标轴
echarts 对数坐标轴
描述
Echarts 柱状图数据大小差距过大,例如一个值是100000,一个值是5,值小的柱子就不会显示出来。
解决,使用对数坐标轴
option {tooltip: {trigger: axis,},xAxis: {type: category,data: [Mon, Tue, We…
Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐)
let yData [{value: 500,time: 2012-11-12,itemStyle: //设置数据条颜色{normal: { color: red }}},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}]…
echarts词云图echarts-wordcloud使用方法
1、echarts5.0以下的版本使用 echarts-wordcloud 1.0 的词云
1. 安装 wordCloud 1.0 依赖包npm install echarts-wordcloud12. man.js 注入import echarts-wordcloud
2、echarts5.0及以上的下载 echarts-wordcloud 2.0 版本
注意:npm install echarts-wordcloud …
echarts更改工具栏图标为本地图片
1、首先将需要的本地图片导入进来
import save from ../../../assets/images/save.png2、利用React字符串连接变量的语法
icon: image://${save}这样就可以了,注意两端是反引号不是单引号。使用单引号就不好使了
Echarts图表title使用富文本
rich中有配置的话(如a)使用该样式,没有配置样式的话(如b)使用外层textstyle的样式,textstyle没有样式的话使用默认样式 const option1 {tooltip: {trigger: "item",},title: {text: ["{a|1…
使用Echarts.js绘制环形图(指定触发高亮事件)
一、页面效果
默认tab为不限,正常渲染所有数据: 数据图形hover时,弹框展示相关信息: 切换tab时,高亮放大突出对应数据项的图形区域,并降低其他图形区域的透明度: 二、功能描述
1、tab选中不限…
微信小程序ec-canvas(echarts)显示地图【以甘肃省为例】
文章目录 一、效果图二、实现1、下载echarts插件2、定制图形,生成 echarts.min.js 文件3、小程序中使用(1)下载甘肃地图(2)使用 参考文档《微信小程序使用echarts显示全国地图》《如何在微信小程序开发中使用echarts以…
漏刻有时数据可视化Echarts组件开发(42)动态创建DIV容器
效果展示 引入外部文件 <script src"js/jquery.min.js"></script><script type"text/javascript" src"js/echarts.5.4.3.min.js"></script>CSS层叠样式表
实现一行3列效果,自动换行; .ecbox {he…
漏刻有时数据可视化Echarts组件开发(44)提示框组件与返回多边形
CSS样式表
#lock_box {padding: 0;margin: 0;height: 100%;width: 100%;}.tipsBox {background: transparent url("images/tipsbg.png") top center no-repeat;width: 260px;height: 203px;box-shadow: none;}.tipsBox > p:first-child {padding-left: 35px;font…
Echarts饼图tooltip渐变色,内部legend百分比保留整数方法
业务场景:1、tooltip的背景需要渐变色,写 html 标签, 2、饼图内部的百分比需要保留整数 ,使用formatter, export function genChartPieOption(pieData) {const res {replaceMerge: [series,], // 解决刷新之后y轴丢失…
使用vue3实现echarts漏斗图表以及实现echarts全屏放大效果
1.首先安装echarts 安装命令:npm install echarts --save 2.页面引入 echarts
import * as echarts from echarts;
3.代码
<template>
<div id"main" :style"{ width: 400px, height: 500px }"></div>
</template>
…
UCharts配置个性化图表:折柱混合、条状图、渐变
UCharts配置个性化图表:折柱混合、条状图、渐变 折线圆滑折线柱状图饼图条状图折柱混合渐变 折线
效果图: 配置:
const opts {color: ["#B7E55D", "#78DAE6", "#FF432A", "#FF9641", "#FFD…
DataGear专业版 1.0.0 发布,数据可视化分析平台
DataGear专业版 1.0.0 正式发布,欢迎大家试用!
http://datagear.tech/pro/
DataGear专业版 基于 开源版 开发,新增了诸多企业级特性,包括:
MySQL、PostgreSQL、Oracle、SQL Server以及更多兼容部署数据库支持OAuth2…
websocket: 了解并利用nodejs实现webSocket前后端通信
目录
第一章 前言
1.1 起源
1.2 短轮询与长轮询
1.2.1 短轮询
1.2.2 长轮询
1.2.3 长连接(SSE)
1.2.4 websocket
第二章 利用Node以及ws创建webSocket服务器
2.1 创建ws服务器(后端部分)
2.1.1 了解一下
2.1.2 代创建W…
echarts - legend设置宽度不生效
如图,想要这样的设计,文字和百分比都各自垂直对齐。 本来想要设置 legend.width ,但是设置了不生效,后来找到了原因。 orient“horizontal” 的时候,只有width会起作用,height为auto;orient“v…
vue+echarts 几个案例
普通柱状图
<template><!-- 容器默认宽高是0 如果不设置 页面不显示--><div ref"mychart" id"mychart"></div>
</template><script>
import * as echarts from "echarts"
import axios from axiosexport …
可视化 | 【echarts】金字塔图
文章目录 📚js🐇总体框架🐇option html和css同可视化 | 【echarts】渐变条形+折线复合图,主要是js的差别。
📚js
🐇总体框架
使用echarts.init方法初始化了一个 ECharts 实例,指定…
vue3之echarts3D环柱图
vue3之echarts3D环柱图
效果:
核心代码:
<template><div class"container"><div ref"chartRef" class"charts"></div></div>
</template><script lang"ts" setup&g…
echarts:获取省、市、区/县、镇的地图数据
目录
第一章 前言
第二章 获取地图的数据(GeoJSON格式)
2.1 获取省、市、区/县地图数据
2.2 获取乡/镇/街道地图数据 第一章 前言
需求:接到要做大屏的需求,其中需要用echarts绘画一个地图,但是需要的地图是区/县…
基于 Echarts 的 Python 图表库:Pyecahrts交互式的日历图和3D柱状图
文章目录 概述一、日历图和柱状图介绍1. 日历图基本概述2. 日历图使用场景3. 柱状图基本概述4. 柱状图使用场景 二、代码实例1. Pyecharts绘制日历图2. Pyecharts绘制2D柱状图3. Pyecharts绘制3D柱状图 总结 概述
本文将引领读者深入了解数据可视化领域中的两个强大工具&#…
echarts step line
https://ppchart.com/#/ <template><div class"c-box" ref"jsEchart"></div>
</template><script>
import * as $echarts from echarts
// 事件处理函数
export default {props: {// 需要传递的数据data: {type: Array,defa…
layui-tab加载echarts宽度丢失
主要是设置div的样式为:width:100%;height:100%;display: block;
<style>.layui-tab-item{width:100%;height:480px;}
</style><div class"layui-tab layui-tab-brief" lay-filter"component-tabs-brief"><ul class"…
【前端素材】推荐优质后台管理系统Xoric平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 功能层次
a. 用户管理功能:
用户注册和登录:管理用户账户的注册和登录过程。权限管…
Echarts图表跟随父容器的变化自适应
如果页面中有多个图表 隐藏/展开左边侧边栏echarts图表自适应 <div class"line"><div class"title">制冷站关键参数</div><div id"chartLine1" style"width: 100%;height:85%;"></div></div><…
vue3 + ts + echart 实现柱形图表
首先封装Echart一个文件 代码如下
<script setup lang"ts">
import { ECharts, EChartsOption, init } from echarts;
import { ref, watch, onMounted, onBeforeUnmount } from vue;// 定义props
interface Props {width?: string;height?: string;optio…
uniapp+vue3+ts+vite+echarts开发图表类小程序,将echarts导入项目使用的详细步骤,耗时一天终于弄好了
想在uniapp和vue3环境中使用echarts是一件相当前卫的事情,官方适配的还不是很好,echarts的使用插件写的是有些不太清晰的,这里我花费了一天的时间,终于将这个使用步骤搞清楚了,并且建了一个仓库,大家可以直…
vue + ECharts 柱状图,条形图,折线图,扇形图的使用说明和代码实现
ECharts具有丰富的图表类型,包括线图、柱状图、散点图、饼图、雷达图等,可以适应不同需求的数据可视化。对于柱状图,它利用柱子的高度反映数据的差异,肉眼对高度的差异很敏感,但局限在于只适用中小规模的数据集。折线图…
echarts点击事件、柱状图设置区间颜色
实现echarts柱状图标记区域,并在单击柱状条时触发点击事件切换标记区域
//html
<div id"main" style"width: 600px;height:400px;"></div>//js
let _chart null;
letselectInfo {};//选择的柱状条信息,可用于信息的获…
【前端素材】推荐优质后台管理系统Acara平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种用于管理和控制网站、应用程序或系…
【web开发】10、数据统计(echarts)--柱状图、折线图、饼图
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、echarts是什么?二、使用步骤1.引入CDN2.设置高度&宽度3.后端4.前端 前言
提示:这里可以添加本文要记录的大概内容:…
echarts多y轴样式重叠问题
1、主要属性设置
yAxis: [{//y轴1nameTextStyle: {align: "right",padding: 0}},{//y轴2nameTextStyle: {align: "left",padding: 0}},{//y轴3axisLabel: {margin: 50},nameTextStyle: {align: "left",padding: [0, 0, 0, 50]},axisPointer: {l…
echarts在线样式
makeapie echarts社区图表可视化案例makeapie echarts图表可视化案例, 分享你的可视化作品https://www.makeapie.cn/echarts
小程序中使用echarts地图
一、下载并安装echarts 1、下载echarts-for-weixin组件 echarts-for-weixin项目提供了一个小程序组件,用这种方式可以在小程序中方便地使用 ECharts。 下载ec-canvas项目(下载地址) 注意:下载的 ec-canvas 中的echarts的版本…
基于 ECharts的Python 数据可视化库,它允许用户使用 Python 语言生成各种类型的交互式图表和数据可视化
pyecharts 是一个基于 ECharts 的 Python 数据可视化库,它允许用户使用 Python 语言生成各种类型的交互式图表和数据可视化。
ECharts 是由百度开发的一款强大的开源数据可视化库,而 Pyecharts 则是 ECharts 的 Python 封装,使得在 Python 中…
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
文章目录 ⭐前言💖vue3系列文章 ⭐html数据解析💖 html字符串转为html对象💖 深度遍历html对象内容 ⭐echarts 树图的渲染💖 处理html内容为树状结构💖 渲染树状图💖 inscode代码块 ⭐总结⭐结束 ⭐前言
大…
在vue3中使用及封装echarts
在vue3中使用及封装echarts
1.获取ECharts
从npm获取
npm install echarts2.在项目中引入ECharts(父子组件无通信)
导入echarts
import * as echarts from echarts创建DOM结构
<template><div ref"myChart" style"width: …
echarts vue 动画效果的水球图、波浪图教程
1、安装插件
前提是已经安装了echarts(我的版本是4.2.1) npm install echarts-liquidfill --save 我安装了3.1.0版本的,结果运行时报错"TypeError: wave.ensureState is not a function" 原因:echarts版本和echarts-l…
折线图实现柱状阴影背景的demo
这个是一个由官网的基础折线图实现的流程,将涉及到的知识点附上个人浅薄的见解,源码在最后,需要的可自取。 折线图 成果展示代码注解参数backgroundColordataZoomlegendtitlexAxisyAxisgridseries 源码 成果展示
官网的基础折线图ÿ…
大屏可视化项目示例--基于Vue3+vite2+echart+mock+axios+dataV
图例: 项目环境: Vite、Echarts、Npm、Node、axios、mock、vue3、dataV。 项目地址: IofTV-Screen-Vue3: 🔥(IofTV-Screen Vue3版本)一个基于 vue3、vite、Echart 框架的物联网可视化(大屏展示)模板&…
Apache ECharts-数据统计(详解、入门案例)
简介:Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 1、介绍
图 1.1 Apache ECharts 功能、运行环境 功能: EChartsÿ…
React|Echarts|Antd|在Modal中展示echarts不显示的问题
打开modal时echarts部分空白:
解决方法:使用ref绑定div,dom存在时再draw <divid"quintuple"style{{width: "450px",height: "350px",}}ref{modalRef}/>const modalRef (obj) > {if (obj) {drawChar…
layui框架实战案例(26):layui-carousel轮播组件添加多个Echarts图标的效果
在Layui中,使用layui-carousel轮播组件嵌套Echarts图表来实现多个图表的展示。
css层叠样式表
调整轮播图背景色为白色;调整当个Echarts图表显示loading…状态;同一个DIV轮播项目添加多个Echarts的 .layui-carousel {background-color: #f…
Echarts 自适应宽高,或指定宽高进行自适应
文章目录 需求分析 需求 有一个按钮实现对Echarts的指定缩放与拉长,形成自适应效果 拉长后效果图 该块元素缩短后效果图
分析
因为我习惯使用 ref 来获取组件的 DOM 元素,然后进行挂载
<div ref"echartsRef" id"myDiv" :sty…
使用echarts生成颜色渐变曲线图
效果图:
1、安装echarts
npm install echarts --save2、全局注册组件
import * as echarts from echarts;
Vue.prototype.$echarts echarts3、结构 附: 计算显示日期的工具文件
/** 计算月份显示* param {} * returns {}*/export function getLastFiveMonths() {let date…
(echarts)X轴缩放功能
(echarts)X轴缩放功能 效果: 解决方案:option配置里添加dataZoom属性 代码: option {tooltip: {trigger: "axis",},xAxis: {type: "category",data: this.echartsData.data,},yAxis: {type: "value",},//X轴…
Echarts版本v5弃用的normal和api.style
Echart新版本v5弃用的一些方法警告解决方案 normal警告 [ECharts] DEPRECATED: normal hierarchy in itemStyle has been removed since 4.0. All style properties are configured in itemStyle directly now. 原写法 const types [...]
let data []
for (let i 0; i < …
echarts绘制 联系词(关键字)
<template><div><div>【关键词条】</div><div ref"target" class"w-full h-full" stylewidth:300px;height:300px></div></div>
</template><script setup>
import { ref, onMounted,watch } from …
echarts 如何设置(dataZoom)多个图形的数据区域一起联动缩放响应
数据区域联动缩放需要用到 dataZoom 的专属事件 dispatchAction 实现多个数据区域联动缩放功能 <div style"width:100%;height:320px;" id"test01"></div>
<div style"width:100%;height:320px;" id"test02"></…
vue通过echarts实现数据可视化
1、安装echarts
cnpm install echarts -Sechart官方图表示例大全:https://echarts.apache.org/examples/zh/index.html#chart-type-line 2、代码实现
<template><div><div class"box" ref"zhu"></div><div class&…
Echarts-实现地图并轮播地图信息
目录 ./map-geojson/jinhua.json./CenterMap.vue./center.vue 使用地图组件效果 ./map-geojson/jinhua.json
{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"adcode":330…
echarts坐标轴、轴线、刻度、刻度标签
坐标轴 x、y轴
x 轴和 y 轴都由轴线、刻度、刻度标签、轴标题四个部分组成。部分图表中还会有网格线来帮助查看和计算数据 普通的二维数据坐标系都有x轴和y轴,通常情况下,x轴显示在图表底部,y轴显示在左侧,一般配置如下…
Vue3 + TS 按需引入和全局引入 Echarts#记录
一、安装echarts
npm install echarts --save
或
npm --registryhttps://registry.npmmirror.com install echarts -s二、在utils文件夹下创建一个echarts.ts文件
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from …
数据可视化-ECharts Html项目实战(11)
在之前的文章中,我们学习了如何在ECharts中特殊图表的双y图以及自定义形状词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECh…
【ECharts】调用接口获取后端数据的四种方法
使用eacharts做大屏,需要使用后端数据,下面的方法是自己试过有效的,有什么不对的,望各位大佬指点。
目录
方法一:在mounted中使用定时器调用eacharts方法(定时器可以获取到data中的数据)
方法…
Pink老师Echarts教学笔记
可视化面板介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
01-使用技术
完成该项目需…
Vue + Echarts页面内存占用高问题解决
Vue Echarts页面内存占用高问题解决
1.问题描述
目前使用的是Vue2 Echarts4.x的组合,页面如下所示。
就是一个类似于神策的数据看板页面,左侧是一个导航栏,右侧看板页面中包含很多个报表图片,其中报表页面中对Echarts图表进…
vue+Echarts实现多设备状态甘特图
目录 1.效果图
2.代码
3.注意事项 Apache ECharts ECharts官网,可在“快速上手”处查看详细安装方法
1.效果图
可鼠标滚轮图表和拉动下方蓝色的条条调节时间细节哦
(注:最后一个设备没有数据,所以不显示任何矩形)…
pyecharts操作一
pyecharts 是一个用于生成Echarts图表的Python库。Echarts是百度开源的一个数据可视化JS库,可以生成一些非常酷炫的图表。 环境安装 pip install pyecharts 检查版本
import pyecharts print(pyecharts.version) 2.0.3
柱状图绘制
from pyecharts.charts impor…
Vue3+Element Plus+TS开发企业管理后台(二)
使用vite初始化项目
确保你的开发环境中已经安装了Node.js,而且有npm,yarn等包管理工具,然后可以按照vite官方提供的方式初始化项目:
yarn create vite跟随提示选择即可:
或者可以直接克隆下面的仓库 https://gith…
Echarts实现高亮某一个点
背景
接口会返回所有点的数据,以及最优点的数据。产品要求在绘制图形后,高亮最优点,添加一个红色的样式,如图。点击select选择器时,可选择不同指标和花费对应的关系。 以下介绍实现思路
1、自定义配置选择器的数据源…
Echarts 配置项 series 中的 data 是多维度
文章目录 需求分析 需求
如下图数据格式所示,现要求按照该格式进行绘制折线图 分析
在绘制折线图时,通常我们的 series 中的 data 数据是这样的格式
option {title: {text: Stacked Area Chart},tooltip: {trigger: axis,axisPointer: {type: cross…
vue管理系统封装echarts
创建个echartsComponent文件
<template><div :class"[chart, {img-chart: hasImgBase64}]"><div :id"uuid1" :class"[chart-show, {img-chart-show: hasImgBase64}]"></div><div v-if"hasImgBase64" :id&…
大数据可视化项目——基于Python豆瓣电影数据可视化分析系统的设计与实现
大数据可视化项目——基于Python豆瓣电影数据可视化分析系统的设计与实现
本项目旨在通过对豆瓣电影数据进行综合分析与可视化展示,构建一个基于Python的大数据可视化系统。通过数据爬取收集、清洗、分析豆瓣电影数据,我们提供了一个全面的电影信息平台…
ECharts 简要介绍及简单实例代码
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 提供了丰富的图表类型和交互能力,使用户能够通过简单的配置生成各种各样的图表,包括但不限于折线图、柱状图、散点图、饼图、雷达图、…
Echarts+Vue 首页大屏静态示例Demo 第四版
效果: 源码: <template><ScaleScreenclass="scale-wrap":selfAdaption="true":autoScale="true":class="{ fullscreen-container: isFullScreen }"><div class="bg"><dv-loading v-if="loading&…
(自用笔记)每天一点vue3——defineEmits / 生命周期钩子 / echarts
我是想做一个vue3echarts的账单数据展示项目,因为有vue2的基础,打算直接在这个项目上熟悉掌握vue3的新特性。这系列笔记就按照遇见问题解决问题的思路更新,不按照官方快速上手的章节,特此说明。 defineEmits 子父通信 子组件
<…
echarts 甘特图
图形覆盖 zlevel, z
柱状图所有图形的 zlevel 值。zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zleve…
【Echarts】曲线图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握…
【React】基于Echarts实现关系图(图谱graph)
效果 环境
echarts: ^5.5.0lodash: ^4.17.21next: 14.1.3react: ^18
目录
仅包含涉及到的文件
| - app|- page.tsx
| - components|- echarts|- graph|- echarts.ts|- index.tsx实操
创建EchartsGraph组件
components/echarts/graph/index.tsx
"use client"im…
echarts vue里画一个简单的环状饼图
<!--观察记录--><div class"teach-plan observe-record"><div class"title-common"><div class"title-common-left">观察记录</div></div><div class"teach-plan-cont"><div class"…
【已解决】echarts 折线图datazoom缩放时出现线条残留
1、问题描述
最近做折线图时发现折线图缩放后,再回到缩放回全部数据时,会残留上次绘画的部分(如下图),且最后一个点的连线会跟残留的第一个点连接,初步猜测有可能是数据存在null导致的,网上查了…
酒店客房管理系统设计与实现(论文+源码)_kaic
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本酒店客房管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息…
echarts tooltip提示组件框自定义浮窗内容
echarts tooltip提示组件框自定义浮窗内容 tooltip提示组件框 有三种浮窗展示方法 第一种:默认展示 第二种:字符串模板 第三种:回调函数 第二种 formatter(字符串模板) 模板变量有 {a}, {b},{c}࿰…
数据可视化-ECharts Html项目实战(2)
在之前的文章中,我们学习了如何创建简单的折线图,条形图,柱形图并实现动态触发,最大最小平均值。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下…
【四 (5)数据可视化之 Pyecharts常用图表及代码实现 】
目录 文章导航一、介绍[✨ 特性]二、安装Pyecharts三、主题风格四、占比类图表1、饼图2、环形图3、玫瑰图4、玫瑰图-多图5、堆叠条形图6、百分比堆叠条形图 五、比较排序类1、条形图2、雷达图3、词云图4、漏斗图 六、趋势类图表1、折线图2、堆叠折线图3、面积图4、堆叠面积图 七…
uniapp中怎么引入echarts(最简单)
目录 引言
echarts.vue 文件代码
echarts-config 文件代码
在需要引入echarts图表的页面(.vue)中进行导入该文件(echarts.vue)
使用该组件(echarts) 引言
在uniapp中需要引入echarts时的时候,需要引入两个配置文件.分别是 echarts.vue 以及 echarts-config 放在你项目中…
echarts散点图自定义tooltip,鼠标放上去展示多行数据
先放效果图 如图,就是鼠标悬停在散点上(这里的散点我替换成了图片,具体做法参考这篇文章:echarts散点图的散点用自定义图片替代-CSDN博客)时,可以展示多行数据。之前查找资料的时候,很多用字符串…
【数据可视化】Echarts最常用图表
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 前言2. 准备工作3. 柱状图3.1 绘制堆积柱状图3.2 绘制标准条形图3.3 绘制瀑布图 4. 折线图4.1 绘制堆积面积图和堆积折线图4.2 绘制阶梯图 5. 饼图5.1 绘制标准饼图5.2 绘制圆环图5.2 绘制嵌套饼图5.3 绘制南丁格尔…
【数据可视化】Echarts官方文档及常用组件
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 前言2. Echarts官方文档介绍3. ECharts基础架构及常用术语3.1 ECharts的基础架构3.2 ECharts的常用术语3.2.1 ECharts的基本名词3.2.2 ECharts的图表名词 4. 直角坐标系下的网格及坐标轴4.1 直角坐标系下的网格4.2…
前端开发使用 Vue 3 + TypeScript + Pinia + Element Plus + ECharts
简介
本文档旨在介绍使用 Vue 3 结合 TypeScript、Pinia 状态管理、Element Plus UI 组件库以及 ECharts 图表库进行前端开发的技术细节和最佳实践。
技术栈概述 Vue 3: 一款流行的 JavaScript 框架,提供了响应式和组件化的开发方式,使得构建用户界面更…
echarts多个折线图共用一个x轴和tooltip组件
实现效果
根据接口传来的数据,使用echarts绘制出,共用一个x轴的图表 功能:后端将所有数据传送过来,前端通过监听选中值来展示对应的图表数据
数据格式: 代码:
<template><div><div clas…
echart trigger 为 axis 的时候不显示 tooltip 解决办法
echart trigger 为 axis 的时候不显示 tooltip 解决办法
在项目 vitetsvue3 中使用 echart 显示了一个曲线图: 但当把图表的 trigger 设置成 axis 的时候,鼠标扫过并不显示具体的数值,如上图所示。 但 trigger item 的时候是正常的。
解决…
ECharts5 概念篇1
图表容器及大小 初始化 在 HTML 中定义有宽度和高度的父容器(推荐) 通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认…
>>Vue3+pinia+echarts等实现疫情可视化大图
一.>>前言 1.这个项目是在小满实战篇可视化(第九章-饼图)_哔哩哔哩_bilibili 这一系列课程为基础来做的,真的很感谢小满老师,讲的内容干货满满,暂时解决了手上没有项目的难题。大家可以去观摩一下他的优质课程。…
vue3封装echarts图表数据无法渲染到页面
问题是后端的数据已经成功返回到前端了,但是Echarts图表一直不能被渲染,卡了一个多小时,最后问gpt才解决(gptyyds!!!) methods: {loadGet() {this.$axios.get(this.$httpUrl /goods…
vue3+datav+echarts可视化数据大屏 (适配各种尺寸屏幕!)
屏幕适配放弃了rem 方案,使用更通用的 css3:scale 缩放方案,项目的基准尺寸是 1920px*1080px,所以支持用比例屏幕 100% 填充,如果非同比例则会自动计算比例居中填充,不足的部分则留白。得适配方案不能试图您…
【数据可视化】Echarts中的其它图表
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 前言2. 绘制散点图2.1 绘制基本散点图2.2 绘制两个序列的散点图2.3 绘制带涟漪特效的散点图 3. 绘制气泡图3.1 绘制标准气泡图3.2 绘制各国人均寿命与GDP气泡图3.3 绘制城市A、城市B、城市C三个城市空气污染指数气…
ECharts 饼图-环形进度图
option {tooltip: {trigger: item,},legend: {top: 5%,left: center},title:[{text: "40.5%",x: "center",y: "46%",itemGap: 5, // 文本间距textStyle: {color: "rgba(255, 255, 255, 0.95)",fontFamily: "PingFang SC",f…
echart 圆形图表点击某扇形区域的click事件
问题描述:项目使用的是自己封装的echart,所有就存在几层组件嵌套的情况,导致父级组件加载时,父级组件的mounted先调用,再调用封装的echart组件,echart的click时在父组件的mounted里先调用的所以导致一直报错…
echarts图表动态监听dataZoom滑动,控制柱条的宽度以及数值的显示隐藏
当数值过多时,显示所有柱条看着会很凌乱且文字会挤在一起,于是就需要监听datazoom的滑动,拿到对应的阈值后做出相应的配置。 “dataZoom” 事件通常用于响应用户对图表进行数据缩放的操作。 这里是datazoom官网api地址:点击跳转至…
Echarts中手柄样式更改
代码:
dataZoom: [{start: 0,end: 100,left: 100,bottom: 0,right: 140,backgroundColor: yellow,borderRadius: 15,borderColor: green,dataBackground: {lineStyle: {width: 0},areaStyle: {color: black,opacity: 1,}},selectedDataBackground: {lineStyle: {wi…
大数据-数据可视化-环境部署vue+echarts+显示案例
文章目录 一、安装node.js1 打开火狐浏览器,下载Node.js2 进行解压3 配置环境变量4 配置生效二、安装vue脚手架1 下载vue脚手架,耐心等待。三、创建vue项目并启动1 创建2 启动四、下载echarts.js与axios.js到本地。五、图表显示demo【以下所有操作均在centos上进行】
一、安…
数据可视化-ECharts Html项目实战(5)
在之前的文章中,我们学习了如何设置滚动图例,工具箱设置和插入图片。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
数据可视化-ECharts…
数据可视化高级技术(Echarts)
目录
(一)数据可视化概念及Echarts基础知识
数据可视化的好处:
数据可视化的目标
数据可视化的基本流程
(二)数据图表
类别比较图表:
数据关系图表:
数据分布图表:
时间序列…
数据可视化高级技术Echarts(快速上手柱状图进阶操作)
目录
1.Echarts的配置 2.程序的编码
3.柱状图的实现(入门实现)
相关属性介绍(进阶):
1.标记最大值/最小值
2.标记平均值
3.柱的宽度
4. 横向柱状图
5.colorBy
series系列(需要构造多组数据才能实现…
Vue3 + TS 按需引入和全局引入 Echarts
一、安装echarts
npm install echarts --save
或
npm --registryhttps://registry.npmmirror.com install echarts -s二、在utils文件夹下创建一个echarts.ts文件
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from …
数据可视化高级技术Echarts(折线图)
目录
一、什么是折线图
二、如何实现
1.基本折线图
2.如何变得平滑只需要定义:
smooth
3.如何定义线条的样式
color:设置线的颜色 width:设置线宽 type:设置线的类型
4.如何定义节点样式
symbol
symbolSize:…
VS Code引入ECharts
Charts是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,提供了丰富的图表类型和交互能力。(摘自菜鸟教程)
下面我们来介绍一下VS Code引入ECharts的相关操作 检查电脑是否已经安装了Java语言的软件开发工具包 ECharts…
用Echarts词云数据可视化热词表白
目录
1、使用前准备
2、准备工作
3、盒子搭建 4、整体展现 1、使用前准备 找到表白对象(重中之重!),不要一见钟情(个人觉得:一见钟情属于见色起意!),因为数据可视化需…
数据可视化-ECharts Html项目实战(9)
在之前的文章中,我们学习了如何在ECharts中编写气泡图,词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Ht…


























































































![[echarts]看起来是直线的曲线](https://img-blog.csdnimg.cn/img_convert/bb3f6b6582a21d8c2fe9c8fd5df4deb7.png)



























































































![[echarts] 两侧堆叠柱状图](https://img-blog.csdnimg.cn/8f4ecb451db649a5a8769b4402b47395.png)






























































![[vue3]vue3中使用echarts的tooltip不显示问题](https://img-blog.csdnimg.cn/img_convert/f83f5f3965641faade091c19a082e535.png)



















![[echarts]曲线上面出现回路](https://img-blog.csdnimg.cn/img_convert/36c06b3089071ae9f841abd98e881bbd.png)






















































































































































































































































































































































































































































































































































































![Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )](https://img-blog.csdnimg.cn/direct/becfb6e45b47419ab7abae46a4aa4c9e.png)




































































































![[ECharts]——快速入门](https://img-blog.csdnimg.cn/20210311233428926.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3N1bmdvb2RsdWNrNjY2,size_16,color_FFFFFF,t_70)