ui
python教程
鸿蒙系统
电池
信号量
activity7
ChatGPT国内
java毕业设计
程序员40
kali
安卓
51单片机
abaqus
数组
scrapy
bypassav
天际线启发式
小世界网络
工业智能网关
芯片
element
2024/4/11 19:09:07Java基于springboot+vue的家用电器销售购物商城系统 前后端分离
开发背景和意义
随着人们生活的改变,家电基本在家家户户都存在,常用的家电例如冰箱,洗衣机,电视机,空调等设备可以让人们的生活方式变的更加快捷舒适,通常情况下人们购买家电的话都是到指定的家电销售场所…
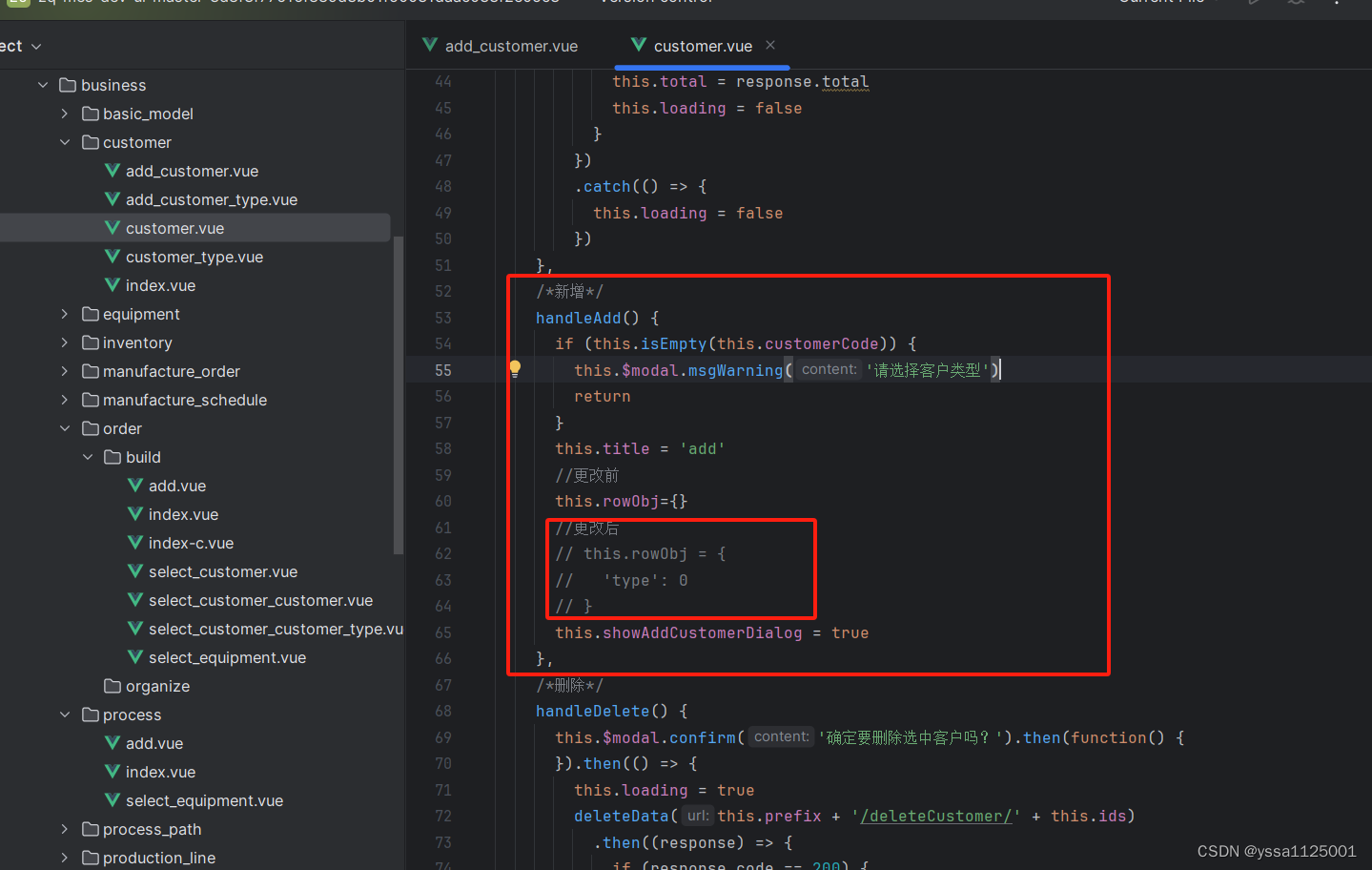
vue弹出的添加信息组件中 el-radio 单选框无法点击问题
情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换 原因如下:
单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值 结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切…
Java基于springboot+vue的儿童玩具销售购物网站 多商家
爱玩儿是所有孩子的天性。尤其是在婴幼儿阶段。选择一个好的玩具,不仅能够让孩子玩儿的开心,而且有助于孩子智力的开发。很多家长在选择玩具的时候,不知道选择什么样的玩具。且当前玩具市场的玩具鱼目混杂,种类繁多,而…
Vue2.0 + Element-ui2实现分页
当我们向服务端请求大量数据的时候,并要在页面展示出来,怎么办?这个时候一定会用到分页。
本次所使用的是vue2.0element-ui2.12实现一个分页功能,element-ui这个组件特别丰富,它给我提供了很多Pagination分页方式&…
自定义客户管理系统开发过程中遇到的问题总结
element 组件手动控制dropdown组件的显示隐藏
看dropdown的源码封装有hiden()和show()方法,直接给el-dropdown加个ref再通过ref运行组件内的方法即可
<el-dropdown trigger"click" ref"messageDrop"></el-dropdown>this.$refs.me…
vue-cli3.0安装element-ui组件及按需引入element-ui组件
在VUE-CLI 3下的第一个Element-ui项目(菜鸟专用)
上面这个链接是vue-cli3.0安装element-ui的详细过程,如果想要按需引用看下面的
1.引入vue add element
How do you want to import Element? -->选择 Import on demand (关…
element Table 展开行功能 (设置点击行可展开功能)
element Table 展开行功能 官方使用: 通过设置 type"expand" 和 Scoped slot 可以开启展开行功能,el-table-column 的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的 Scoped slot 相同。 但这种设置&…
el-popover怎么挂载在父元素,而不是body上;以及设置样式问题
正文:
为el-popover添加配置项:
:append-to-body"false"
:popper-options"{boundariesElement: body,gpuAcceleration: true,positionFixed: true,preventOverflow: true
}"此时如果你使用了scoped并需要添加样式,只需…
【原创】基于vue。简单、优雅的评论插件(包含颜文字表情、滑动验证)。
主要功能
支持颜文字emoji表情(╮( ̄▽ ̄)╭)支持滑动验证。评论为空不允许提交。封装了几个常用的方法。
在线浏览
1、用户已登录 2、用户未登录 使用方法
<template><b_comment ref"my_comment" :placehol…
报错h is not defind
表现:
尝试使用数据驱动页面,希望将formmater以变量的形式定义储存,但是遇到了报错。 代码如下: 再循环这个数组来渲染el-table-column。 此时会给我们报错
原因:
所谓的h()就是createElement方法,vue…
vue-cli 3.x配置跨域代理
写在前面
vue-cli 3.x 的beta版本已经发布了一段时间,很早就像体验一番一直找不到时间。这些日子刚好有空就想着依照网上的一些例子练下手,刚一上手就踩到坑了。 3.x 版本对整个项目的构建都有很大的改动,项目的默认配置整个都转移到CLI ser…
Vue ElementUI el-pagination报错 Invalid prop: custom validator check failed for prop “pagerCount“
应该认真看官网 API Pagination 分页 错误设置如下:
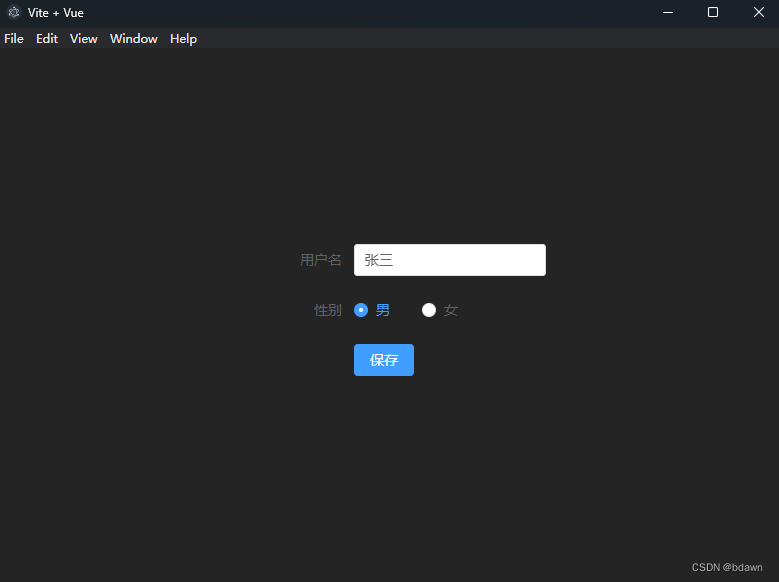
electron实战之Electron+Vue+Vite+ElementPlus操作本地配置文件
ElectronVueViteElementPlus 实战
electron集成vue的介绍可以看之前的文章。 最终实现的功能,使用VueViteElementPlus搭建页面,然后通过electron将页面的表单信息保存到本地config.properties文件中。
properties类型文件的读写
本来使用properties-p…
【Vue基础】element快速入门
一、知识点整理
1、安装Element UI组件库,在当前目录下,在命令行执行指令:
npm install element -ui2.15.3
如果无法安装,执行以下指令:
npm install --legacy-peer-deps element-ui --save 2、引入Element组件库 …
jsoup 框架的使用指南
概述
参考:
官方文档jsoup的使用JSoup教程jsoup 在 GitHub 的开源代码
概念简介
jsoup 是一款基于 Java 的 HTML 解析器,它提供了一套非常省力的 API,不但能直接解析某个 URL 地址、HTML 文本内容,而且还能通过类似于 DOM、CS…
【Vue基础】Vue路由,实现页面跳转
一、需求说明
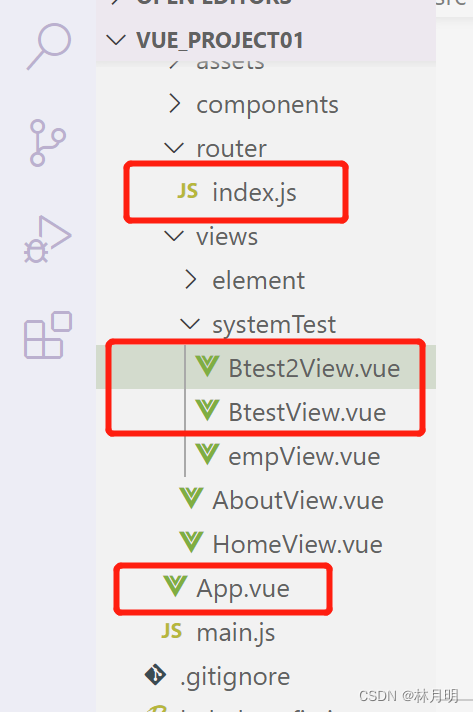
点击不同的模块实现页面跳转,如下点击“员工管理”右侧会显示员工管理页面,如下图1;点击“入住信息”右侧会显示入住信息,如下图二 二、涉及文件 1、 主要上图在这几个文件中修改相关代码
2、知识点整理
1&#x…
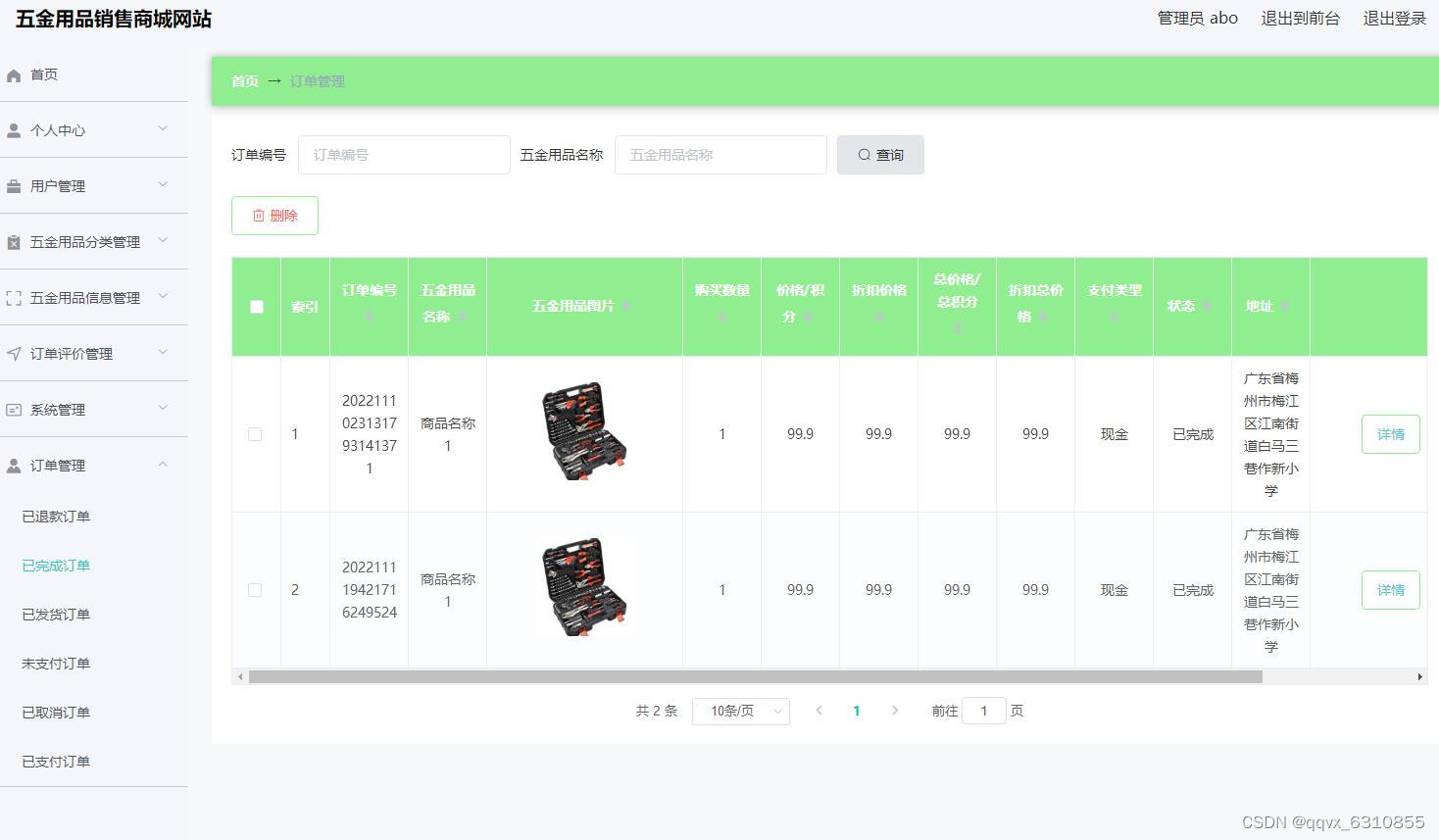
Java基于springboot+vue的五金用品销售购物商城系统 前后端分离
五金用品是当前很多家庭和维修人员必备的工具,他们可以让维修变的更加简单,甚至有很多维修必须有配套的专业工具才能够完成,但是很多时候人们在五金店购买这些五金用品的时候不是价格昂贵就是缺少一些想要的工具,这个是通过开发一…
使用element UI非必填字段校验的效果修改
必填字段应该达到的效果是:
不填-> 提示应该要填写
填写-> 对了 -> 框变绿 -> 错了 -> 框变红 提示错误原因 非必填字段应达到的效果是:
不填-> 不校验
填了-> 校验 -> 正确绿框 错误红框
填了删除-> 不校验 方法一、自…
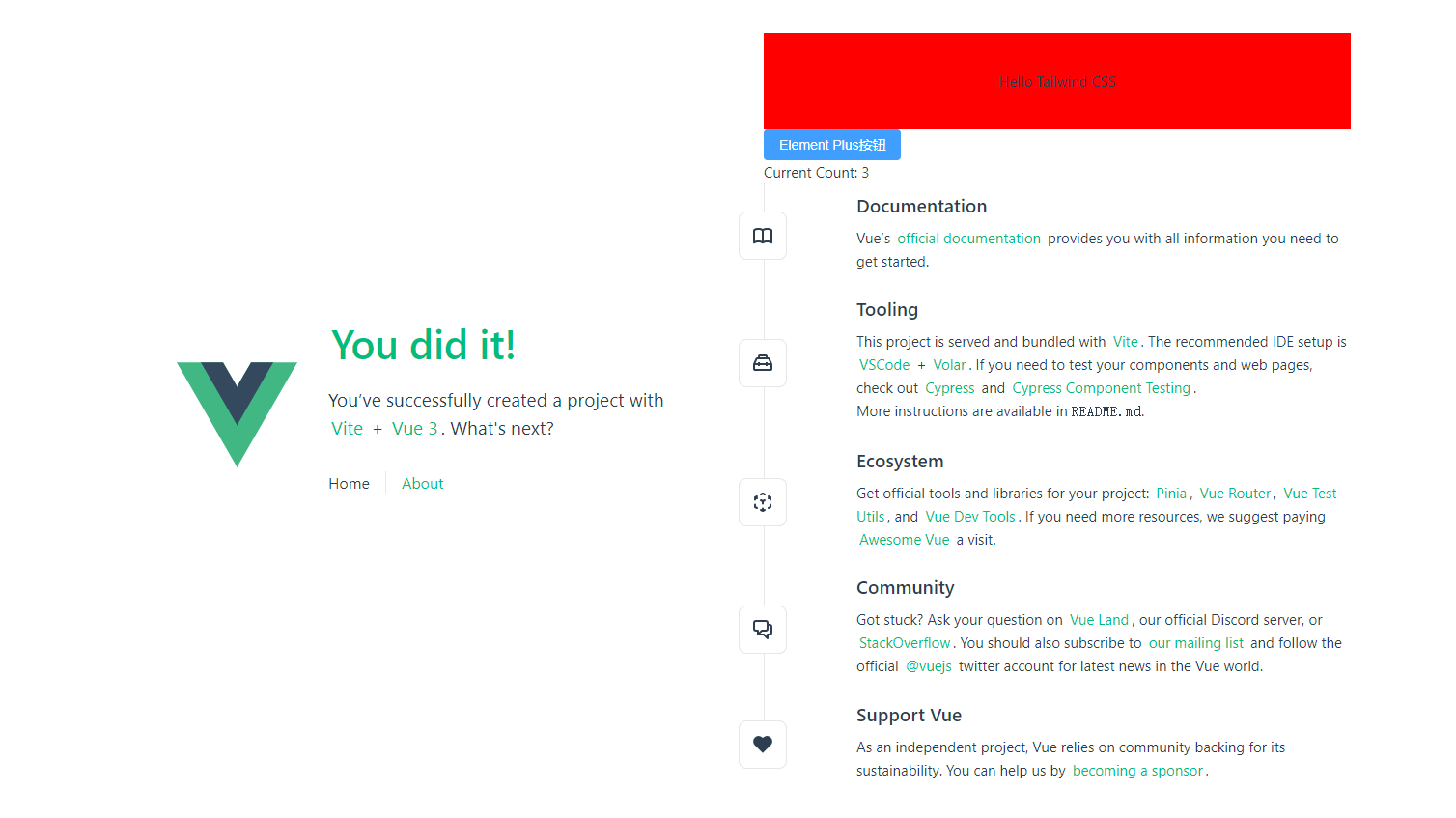
从零搭建Vue3 + Typescript + Pinia + Vite + Tailwind CSS + Element Plus开发脚手架
项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/vue-ts-scaffold 文章目录 前言脚手架技术栈简介vue3TypeScriptPiniaTailwind CSSElement Plusvite 详细步骤Node.js安装创建以 typescript 开发的vue3工程集成Pinia安装pinia修改main.ts创…
vue+element+axios+axios拦截+ajax请求抽离+less项目搭建
样本在我的下载
//使用淘宝镜像
npm install -g cnpm --registryhttps://registry.npm.taobao.orgvue init webpack vue-pc // 创建项目cnpm i // 装包cnpm i element-ui -D // 安装elementcnpm install babel-plugin-component -D //element按需引入src/main.js
import ./c…
JavaWeb 学习笔记 10:Element
JavaWeb 学习笔记 10:Element
Element 是一个基于 Vue 的前端组件框架,使用它可以快速构建美观的前端页面。
1.快速开始
创建一个简单的 JavaWeb 应用。
添加一个 Html 页面,并在<head>标签中加入 Element 和 Vue 的相关 js 引用&a…
[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署
目录
一 什么是Vue 1.1 Vue快速入门
1.2 常用指令 1.2.1 v-bind && v-model 1.2.2 v-on 1.2.3 v-if && v-show
1.2.4 v-for
1.2.5 案例
1.3 生命周期
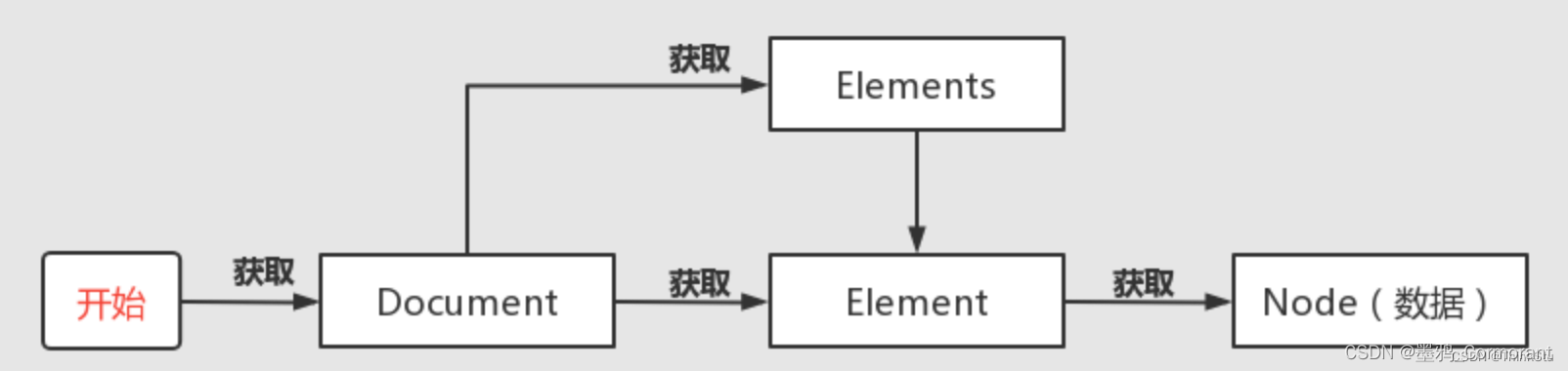
二 Ajax
2.1 Ajax介绍 2.2 同步与异步 2.3 原生Ajax(繁琐,过时了)…
【Element】实现基于 Element UI el-tabs 的左右滑动动画
实现基于 Element UI el-tabs 的左右滑动动画
引言
在构建现代 web 应用时,为用户提供平滑的动画效果是提升用户体验的关键。本篇博客将详细介绍如何在使用 Vue 以及 Element UI 时,实现一个具有左右滑动效果的 tab 切换动画。
使用 el-tabs 创建 tab…
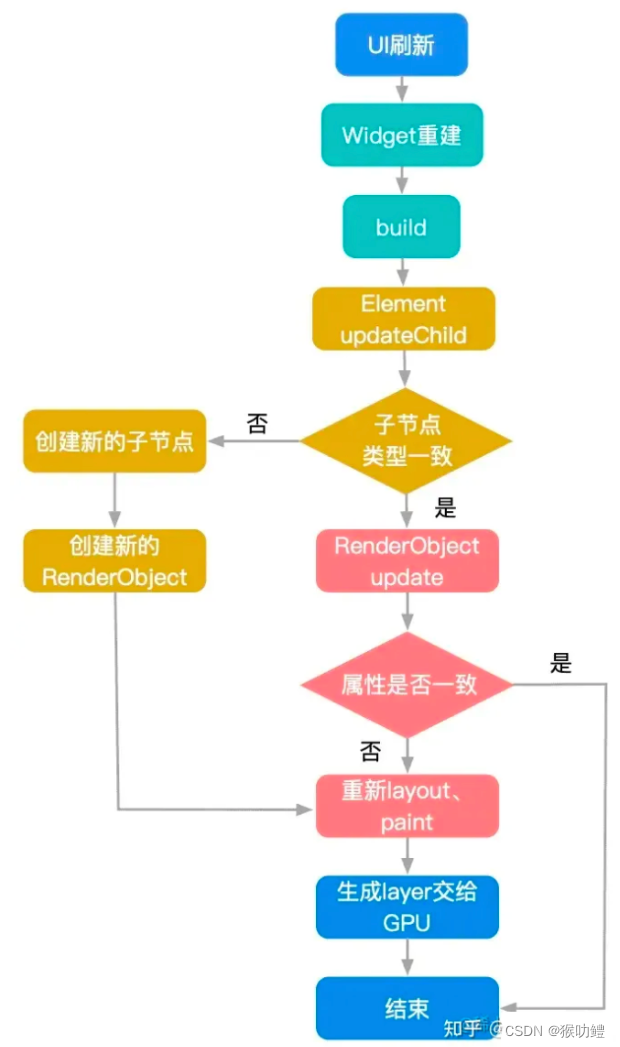
Flutter中的三棵树
Widget Tree: 页面配置信息。 Element Tree: Widget tree的实例化对象,创建出renderObject,并关联到element.renderobject属性上,最后完成RenderObject Tree的创建。 RenderObject Tree:完成布局和图层绘制…
获取不到element对话框dialog里的dom元素
当要对dialog进行dom操作时(比如用echarts做个图表),发现控制台报错,找不到节点???真让人头大。
原来这个dialog它竟然是懒加载的!!!!
婊担心&a…
layui框架学习(44:常用元素操作模块)
layui中的常用元素操作模块element主要支撑页面元素实现layui样式效果(如选项卡交互、导航交互等,只需加载element模块即可),同时提供函数处理元素事件、操作选项卡及进度条等元素,便于通过代码操作页面元素。 ele…
基于Vue+ELement搭建登陆注册页面实现后端交互
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …
vue3 之 商城项目—详情页
整体认识 路由配置 准备组件模版
<script setup></script><template><div class"xtx-goods-page"><div class"container"><div class"bread-container"><el-breadcrumb separator">">&…
element表格el-table对指定行设置背景颜色
示例:对当天(星期几)的数据设置背景色
使用 :row-class-name 实现
<el-table :data"tableData" style"width: 100%" border :row-class-name"tableRowClassName"><el-table-column prop"week&…
【element】【移动端】点击表格行添加点击事件
方法:
<el-table:data"tableData"style"width: 100%"row-click"clickData" // 当某一行被点击时会触发该事件></el-table>
-----------------------------------------------
methods: {clickData(row, even…
解决vue-element-admin安装报错
在安装vue-element-admin的npm install的时候报错
npm ERR! code 128 npm ERR! An unknown git error occurred npm ERR! command git --no-replace-objects ls-remote ssh://gitgithub.com/nhn/raphael.git npm ERR! gitgithub.com: Permission denied (publickey). npm ERR!…
element-ui简单学习+基于springboot实现增删改查
element-ui简单学习基于springboot实现增删改查 文章目录 element-ui简单学习基于springboot实现增删改查 样例演示 element -ui提供的图标element ui 里面的button按钮element-ui的超链接(linked)的使用radio单选框使用CheckBoxinput输入框 如何修改我们…
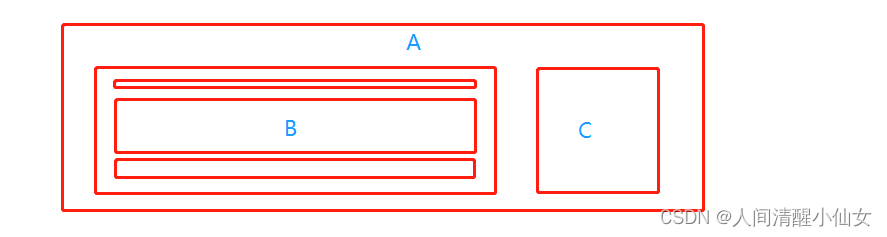
CSS布局,表格按钮无线延长
C有时候有有时候没有,如下样式会导致B在ctrl滚轮放大缩小中的表格会无限加宽 .A{ display: flex; width: 100% } .B{ flex: 1 } 解决方案:
1.如果C一直在
.A{display: flex; width: 100% justify-content: space-between;
}
.B{width: calc(100% - 200…
element ui 添加自定义方法
今天在修改 el-table 源码过程中遇到一个头大的问题,原本修改编译后,将 element的子目录lib下的文件复制到项目的响应目录里就可以了,但是,这次不知为何,编译老是出问题,实在没有办法,我就直接修…
web前端之拖拽API、vue3实现图片上传拖拽排序、拖放、投掷、复制、若依、vuedraggable
MENU vue2html5原生dom原生JavaScript实现跨区域拖放vue2实现跨区域拖放vue2mousedown实现全屏拖动,全屏投掷vue3element-plusvuedraggable实现图片上传拖拽排序vue2transition-group实现拖动排序原生拖拽排序 vue2html5原生dom原生JavaScript实现跨区域拖放
关键代…
vue+element 自定义主题
element ui 相信大家都很熟悉了,好多小伙伴估计也是在开发后台管理系统时认识的它。
当我们对它越来越熟悉的时候,便不在仅仅满足它提供的主题样式。那么如何自定义样式呢?
新建element-variables.scss
Element 的 theme-chalk 使用 SCSS …
element 日期组件 daterange,右侧显示当前月份
element ui 的 el-date-picker组件应该都使用过,以及picker-options属性,禁用时间范围 基本代码
<template><el-date-pickerv-model"date"type"daterange"value-format"yyyy-MM-dd"start-placeholder"开始…
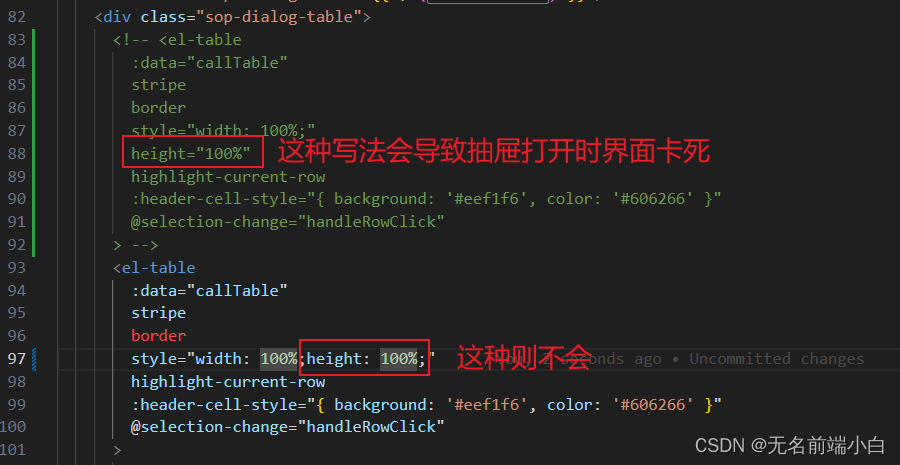
element-ui table height 属性导致界面卡死
问题: 项目上,有个点击按钮弹出抽屉的交互, 此时界面卡死
原因分析: 一些场景下(父组件使用动态单位/弹窗、抽屉中使用), element-ui 的 table 会循环计算高度值, 导致界面卡死
github 上的一些 issues 和解决方案:
Issues ElemeFE/element GitHub
官方讲是升…
el-upload调用内部方法删除文件
从Element UI 的官方文档中, Upload 上传组组件提供了on-remove和before-remove的文件删除的钩子属性(回调方法名),但如何调用组件删除方法(让该方法删除本地上传文件列表以及触发这两个钩子)并无相关说明。…
前端框架Vue学习 ——(六)Vue组件库Element
文章目录 Element 介绍快速入门常见组件表格分页Dialog 对话框组件表单 Container 布局容器 Element 介绍
Element:是饿了么团队研发的,一套为开发者、 设计师和产品经理准备的基于Vue 2.0的桌面端组件库。 组件:组成网页的部件,…
vue全家桶+Echarts+百度地图,搭建数据可视化系统
本文章篇幅略长,内容有点多大佬可根据目录选择性查阅新人可一步步来阅读1 前言
1.1 业务场景
突然接到产品说要做一个数据监控的系统。有线图、柱状图、地图,类似于数据可视化的方式。
本人之前从未接触过Echarts,然后需要2周拿出成果&…
el-dialog关闭卡顿的问题
el-dialog关闭卡顿的问题
问题表现:
测试环境一切正常的dialog弹窗,到了正式环境下关闭时出现了两秒多的卡顿,即触发关闭事件后页面无响应,大概2秒后才关闭。
问题分析:
结合上图的性能分析,是在关闭弹…
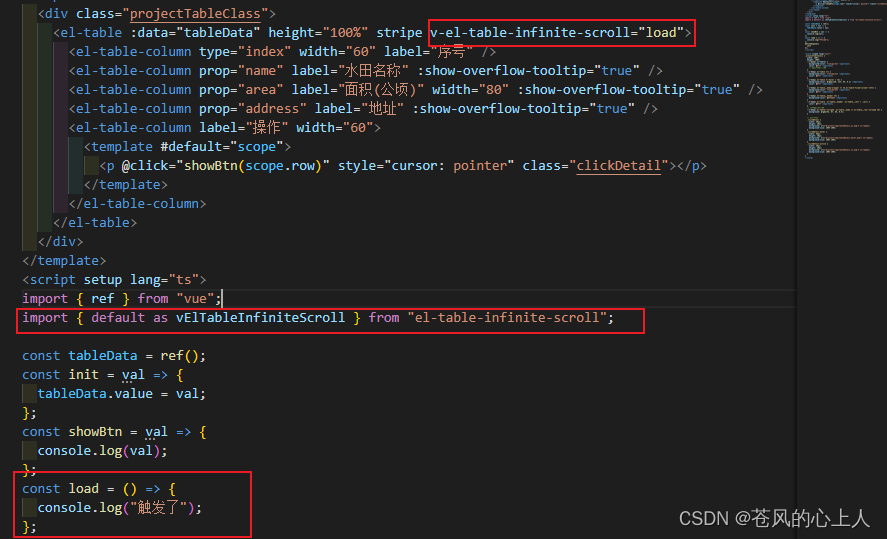
element table滚动到底部加载数据(vue3)
效果图 使用插件el-table-infinite-scroll
npm install --save el-table-infinite-scroll局部导入
<template><div class"projectTableClass"><el-table v-el-table-infinite-scroll"load"></el-table></div>
</temp…
vue + element 使用 iframe
vue element 使用 iframe
技术难点: 1、iframe重新设置src不会重新加载的问题! 2、iframe所在的页面中通知父页面关闭模态框以及其他操作的问题(父子通信)! 解决思路:
1、iframe重新设置src后不会重新加载的问题: …
CSS命名规范之BEM
What is BEM?
BEM:Block(块) Element(元素) Modfier(修饰符),是由Yandex团队提出的一种前端命名方法论。根据这个规范,能够创建出可以复用的前端组件和前端代…
springboot+vue+element实现前后不分离的应用开发
springboot和vue是当前比较流行的前后端技术,也是部分大厂的主流架构。二者实现结合有三种方式:
前后不分离,通过引入的方式使用vue,也就是本文实现的方式前后半分离,前后端项目写在一个项目里,分别搭建工…
vue/element表格拖动排序的实现——sortablejs
目的 实现页面上的表格,能够拖动排序 实现
npm install sortablejs --save引入sortablejs
import Sortable from sortablejs;保存sortablejs示例
data() {return {sortable: {}}
},
mounted() {this.rowDrop();
}
methods: {rowDrop() {const tbody document.q…
el-select数据过多的解决(纯前端)
前言
el-select数据过多这个问题应该很多人都遇到过,在生产环境中数据几百、几千条是比较常见的。当数据过多时,就会造成浏览器卡顿,如果客户电脑性能不行,浏览器直接卡死也有可能。
解决
先说一下现在项目中遇到的两种解决方案…
表格数据根据数值大小选择性标红
指标值超30%标红
<el-table-columnlabel"较日常"><template slot-scope"scope"><div :class"{red: scope.row.valueOver}"><span>{{ scope.row.compare }}</span></div></template>
</el-table-…
vue3 之 商城项目—二级分类
二级分类功能描述 配置二级路由 准备组件模版
<script setup></script><template><div class"container "><!-- 面包屑 --><div class"bread-container"><el-breadcrumb separator">"><el-bre…
el-dialog destroy-on-close的坑(关闭弹窗时触发了子组件的mounted)
表现:
设置了destroy-on-close为true的一个el-dialog,在关闭时候,触发了子组件的mounted。
查找原因:
在element的源码中,找到了destroy-on-close的实现原理: 当visible改变为false,即关闭…
修改element中的一些固有文本
问题:
我想修改element Pagination的固有文本 共xx条修改为>共xx条数据,但是element文档上没有提供这种功能。
寻找解决办法
查看element源码后了解到其实现 文本的处理用到了一个t()方法,这个方法没有再这个文件中声明,而…
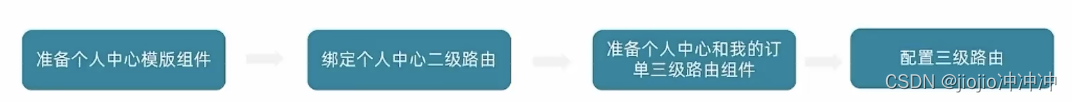
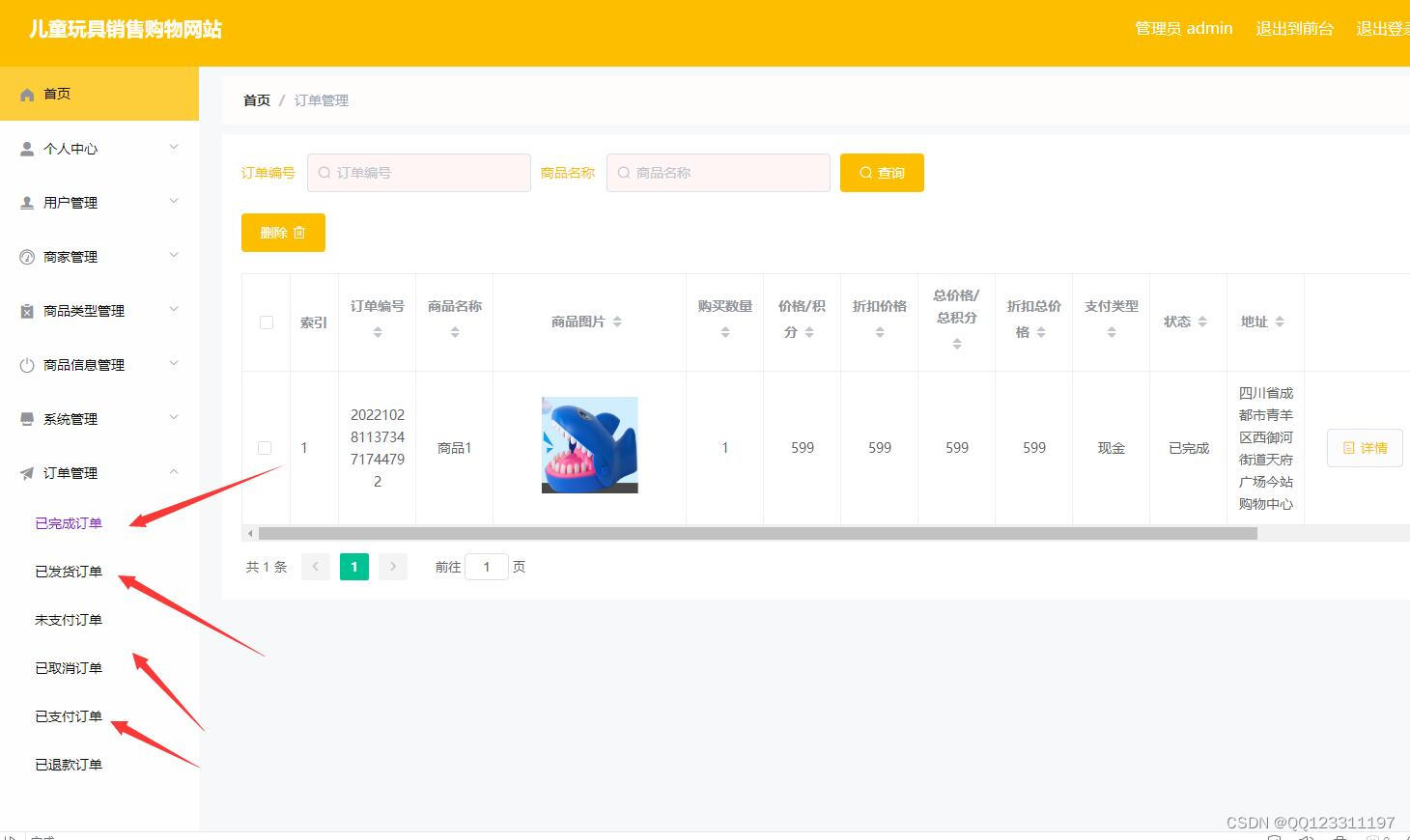
vue3 之 商城项目—会员中心
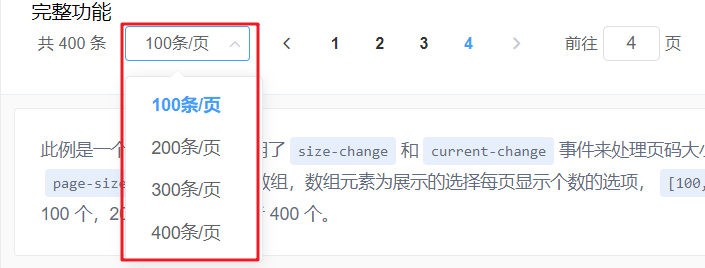
整体功能梳理 1️⃣个人中心—个人信息和猜你喜欢数据渲染 2️⃣我的订单—各种状态下的订单列表展示
路由配置(三级路由配置) 准备模版member/index.vue
<script setup> </script><template><div class"container">…
后端工程师快速使用vue和Element
文章目录 Vue1 Vue概述2 快速入门3 Vue指令3.1 v-bind和v-model3.2 v-on3.3 v-if和v-show3.4 v-for3.5 案例 4 生命周期 Element快速使用1 Element介绍2 快速入门3 当前页面中嵌套另一个页面案例代码案例截图 Vue
1 Vue概述
通过我们学习的htmlcssjs已经能够开发美观的页面了…
vue3 之 商城项目—登陆
整体认识
登陆页面的主要功能就是表单校验和登陆登出业务
路由配置
模版
<script setup></script><template><div><header class"login-header"><div class"container m-top-20"><h1 class"logo"&g…
element plus Message方法手动关闭,close方法使用
欢迎点击关注-前端面试进阶指南:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜 vue3.x setup写法是没有this的指向的;而element plus ui组件库也是没有的;近期的需求涉及到轮询接口,需要使用Mess…
Element属性与方法整理
属性/方法名描述accessKey为元素指定获取焦点的快捷键align?ariaAtomic指示辅助技术是否根据aria-relevant定义的通知显示全部或部分更改区域ariaAutoComplete反映了 aria-autocomplete属性的值,指示输入文本是否可触发自动完成功能ariaBusy反映了 aria-…
vue3 之 商城项目—一级分类
整体认识和路由配置 场景:点击哪个分类跳转到对应的路由页面,路由传对应的参数
router/index.js
import { createRouter, createWebHashHistory } from vue-router
import Layout from /views/Layout/index.vue
import Home from /views/Home/index.vu…
【vue】element el-table怎么实现跨页勾选
【vue】element el-table怎么实现跨页勾选
需求
由后端提供分页接口,每一次翻页el-table的数据都会被刷新一次,这种情况下怎么实现跨页的勾选
代码
<el-tableref"multipleTable"v-loading"loading":data"operationList&…
vue3 之 倒计时函数封装
理解需求
编写一个函数useCountDown可以把秒数格式化为倒计时的显示xx分钟xx秒 1️⃣formatTime为显示的倒计时时间 2️⃣start是倒计时启动函数,调用时可以设置初始值并且开始倒计时
实现思路分析 安装插件 dayjs
npm i dayjs倒计时逻辑函数封装
// 封装倒计时…
Vue的element UI,Loading加载框更改显示文字。
1、初始化载入框
const options {text: "载入中...",customClass: login_loading,spinner: el-icon-loading,lock: true,
};
this.loadingInstance Loading.service(options);2、更改文字
this.loadingInstance.setText(新的文字);
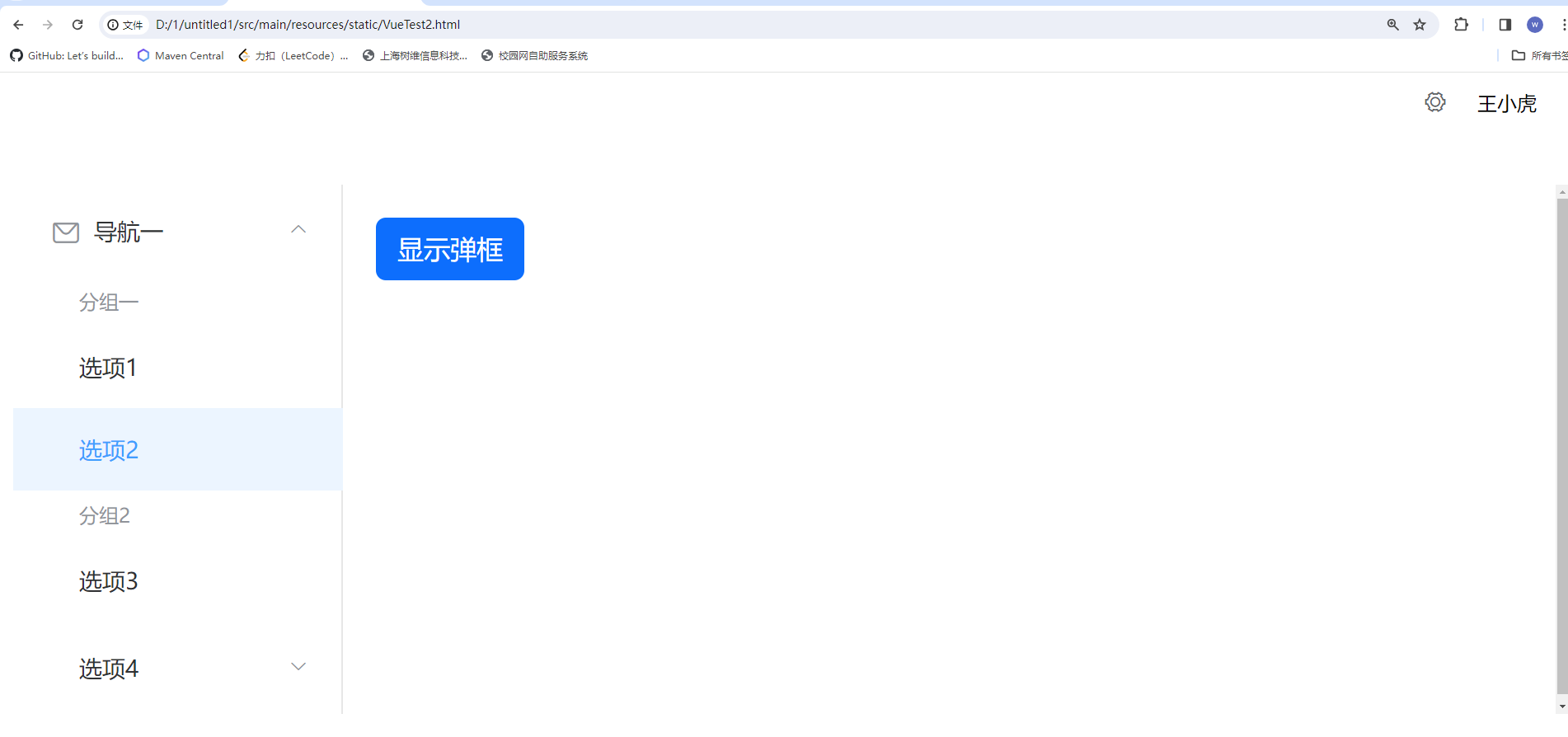
elementUI点击el-card选中变色,且点击别的空白处不变色
1. <script>的data中添加属性:
selectIndex: 0
2.<template>中添加el-card元素:
click.native调用原生click方法。 click.native是在vue中,避免vue父模块调用成了vue成子模块中的this.emit(click, value)的方法,而…
IDEA项目实践——Element UI概述
系列文章目录
IDEA项目实践——JavaWeb简介以及Servlet编程实战
IDEA项目实践——Spring当中的切面AOP
IDEA项目实践——Spring框架简介,以及IOC注解
IDEA项目实践——动态SQL、关系映射、注解开发
IDEWA项目实践——mybatis的一些基本原理以及案例
文章目录 …
【项目实践】使用Vue.js和ElementUI快速实现后台管理系统的界面布局
前言
大家都知道,后台管理界面不需要很酷炫的动画效果,也不需要花里胡哨的界面布局,只需要简洁易用、清爽明了的界面以便于管理数据。而现在普遍的后台管理系统的界面布局都差不多,上中下结构,然后左边是导航栏。随便…
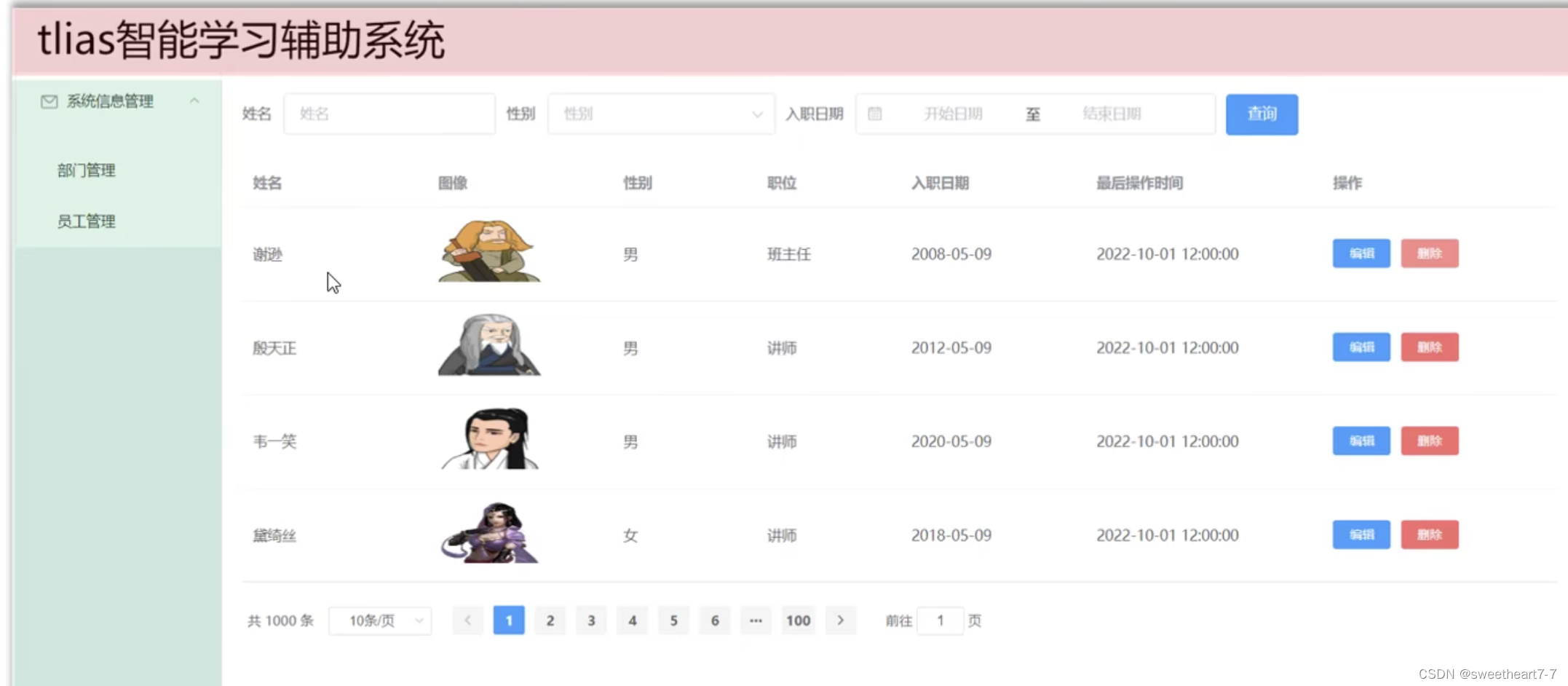
Vue+Element-ui实现左侧二级导航(只展开一个菜单、可根据路由高亮菜单项、刷新时可自动展开定位到当前路由)
这里使用的Element文档版本是2.13.1。
路由文件index.js:
import Vue from vue
import Router from vue-router
import Login from /components/Login
import Main from /components/Main
import Form from /components/Form
import Data from /components/Data
i…

















![[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署](https://img-blog.csdnimg.cn/c5f8d844c9be4268a830a20cd3597a0a.png)