CANoe
自然语言处理
XXL-JOB
桥接模式
测试工程师
角色
mongodb
费用最优
SphereNet
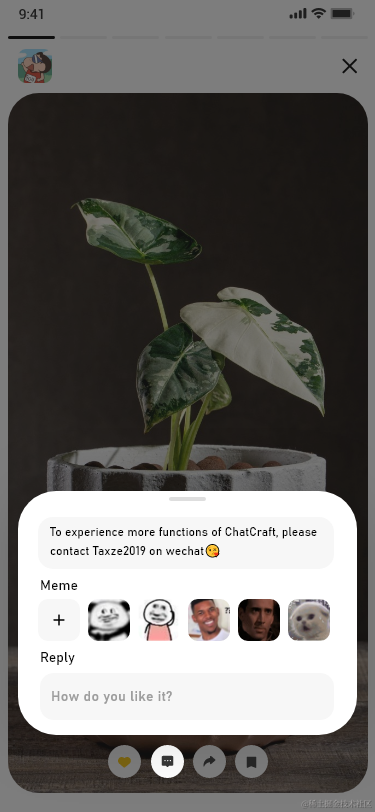
在线聊天系统
半导体
并发
期末考试
C++11
Junit使用的基本流程
尖括号和双引号的区别
一键安装
perl
软件开发工具
IIC通信
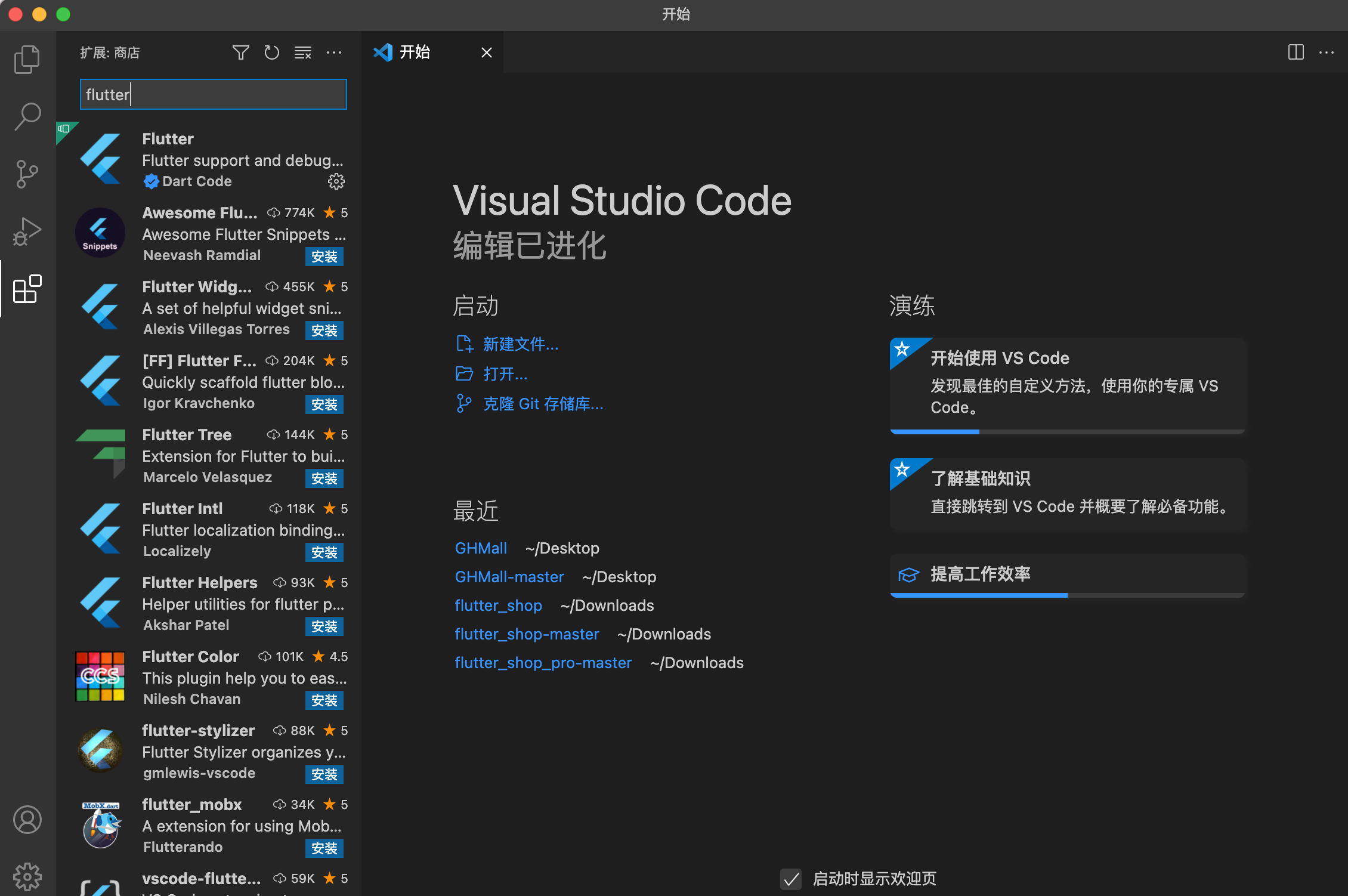
flutter
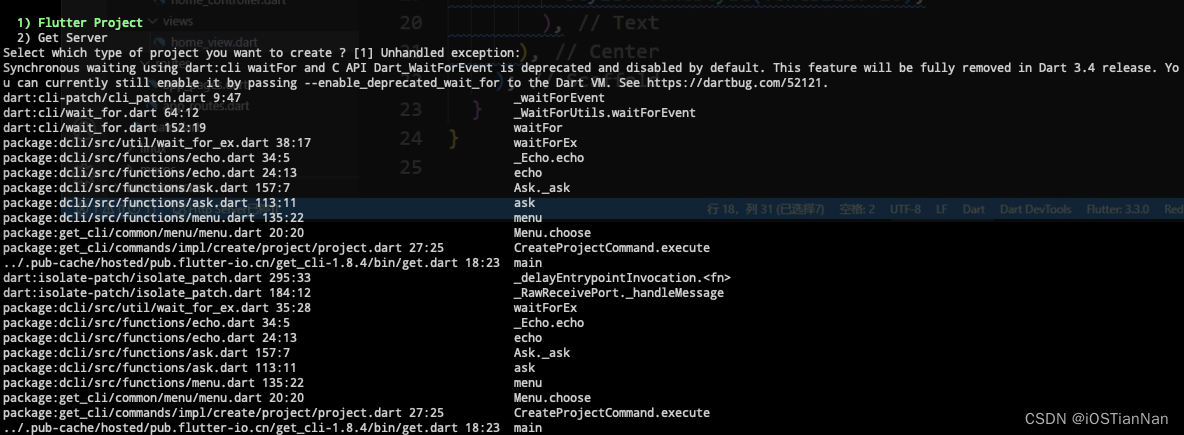
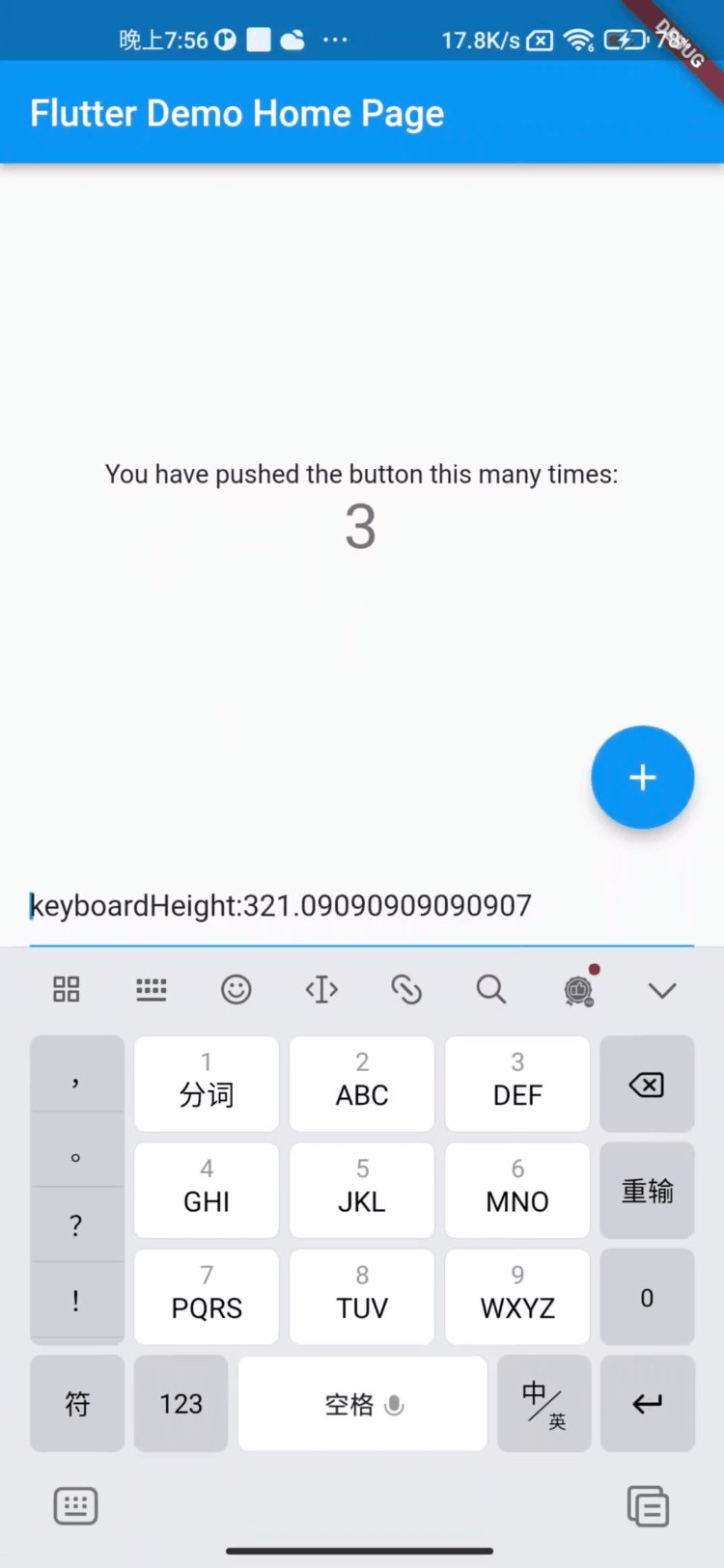
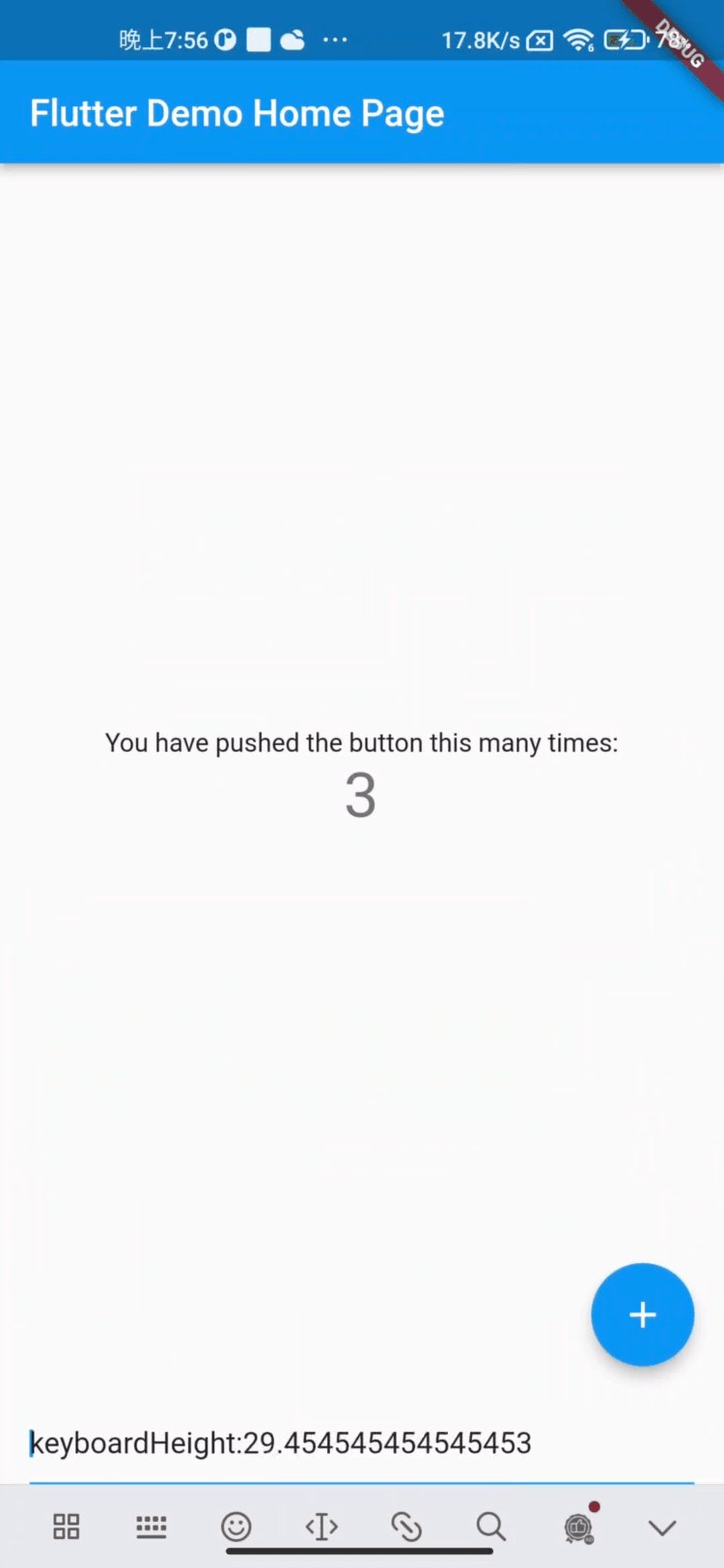
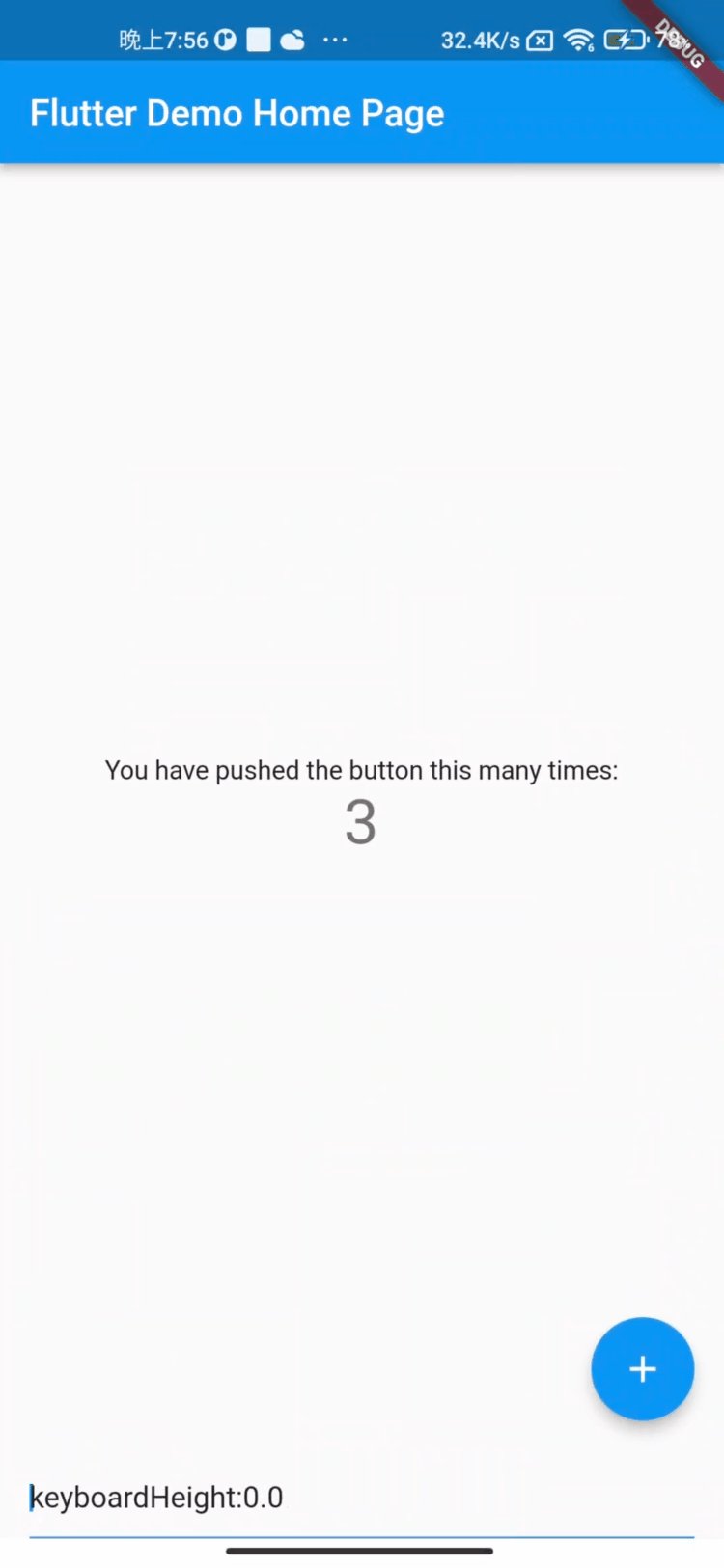
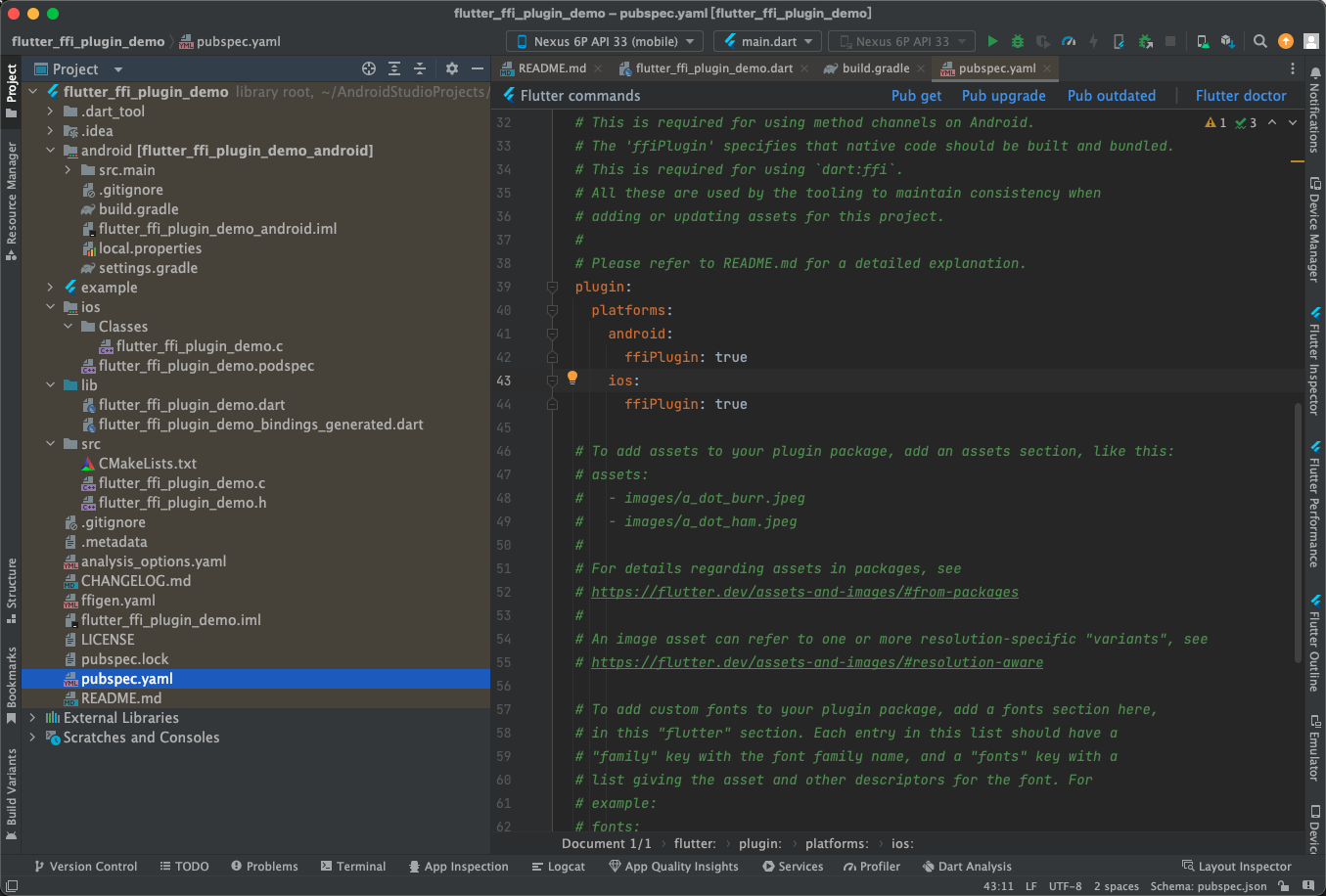
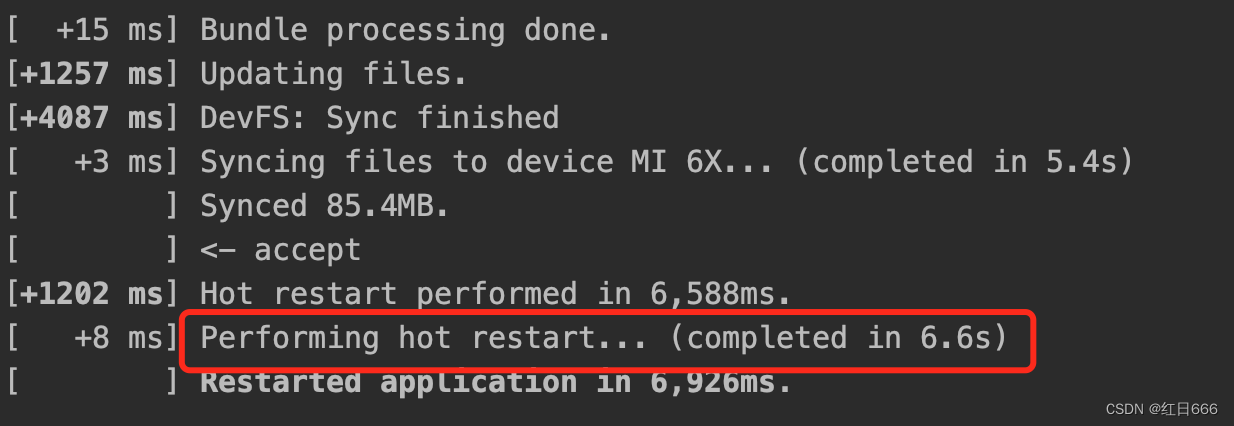
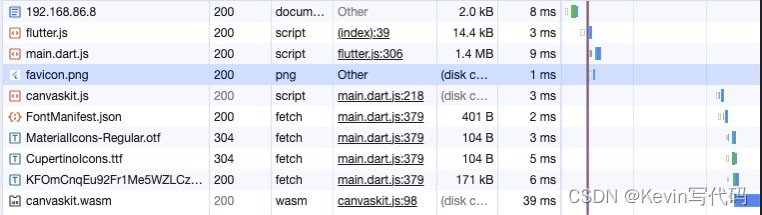
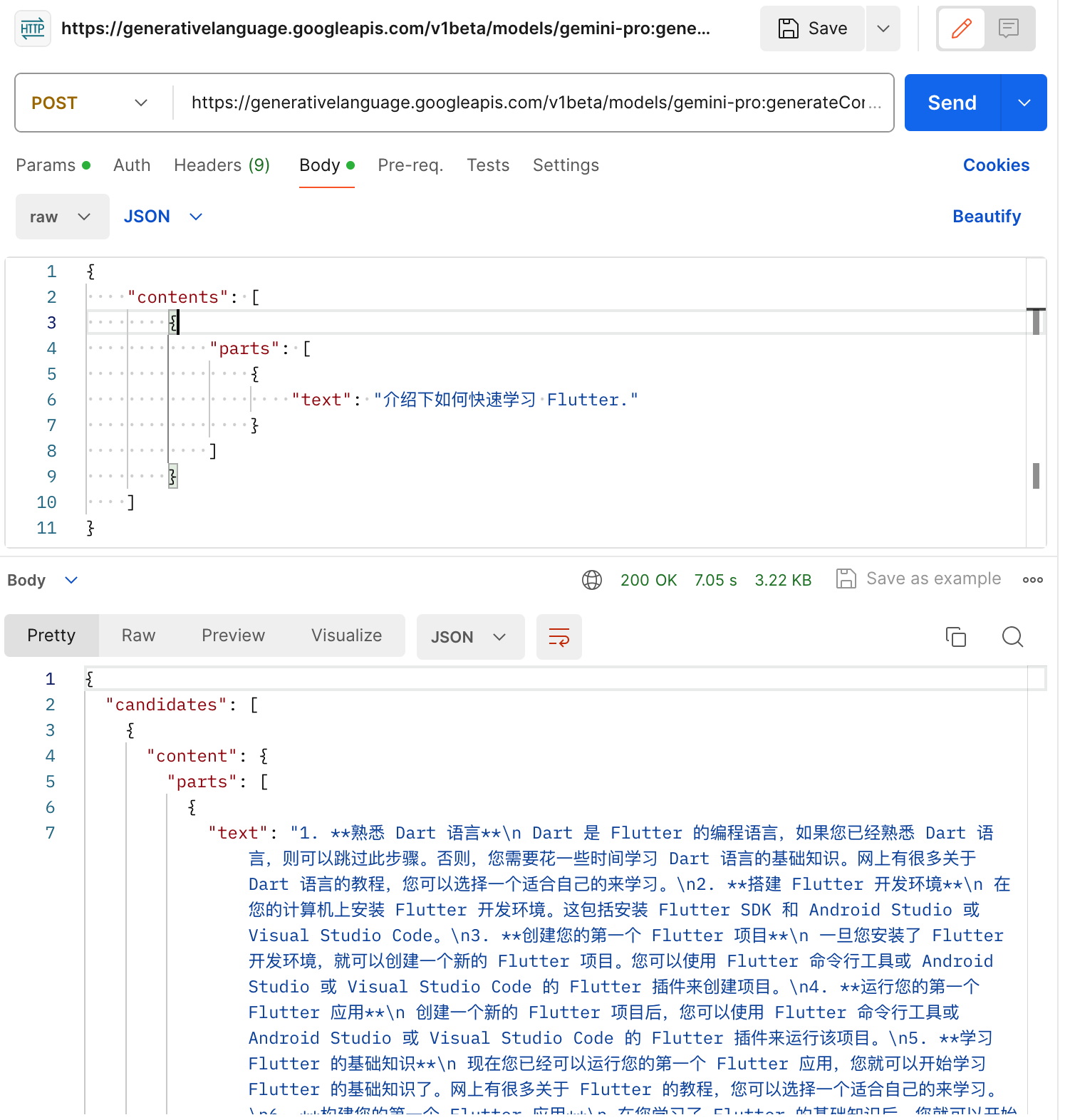
2024/4/11 16:18:37Flutter系列文章-Flutter应用优化
当涉及到优化 Flutter 应用时,考虑性能、UI 渲染和内存管理是至关重要的。在本篇文章中,我们将通过实例深入讨论这些主题,展示如何通过优化技巧改进你的 Flutter 应用。
代码性能优化
1. 使用 const 构造函数
在构建小部件时,尽…
Flutter:Could not find an option named androidx. Run 'flutter -h'..解决方案
请参考:
https://stackoverflow.com/questions/58236340/androidx-error-creating-new-flutter-project-in-android-studio
即可解决。
Flutter Android 混合开发之使用 FlutterBoost 4.0
搜了下全网 FlutterBoost教程大都还是老版本,所有有了这篇。 当前使用环境
FlutterBoost 4.2.1
Flutter 3.3.4 首先根据官方文章集成 FlutterBoost
FlutterBoost 集成详细步骤 接下来开始填坑之旅
坑一:
此段代码在使用中会报个什么map转换错误,具体…
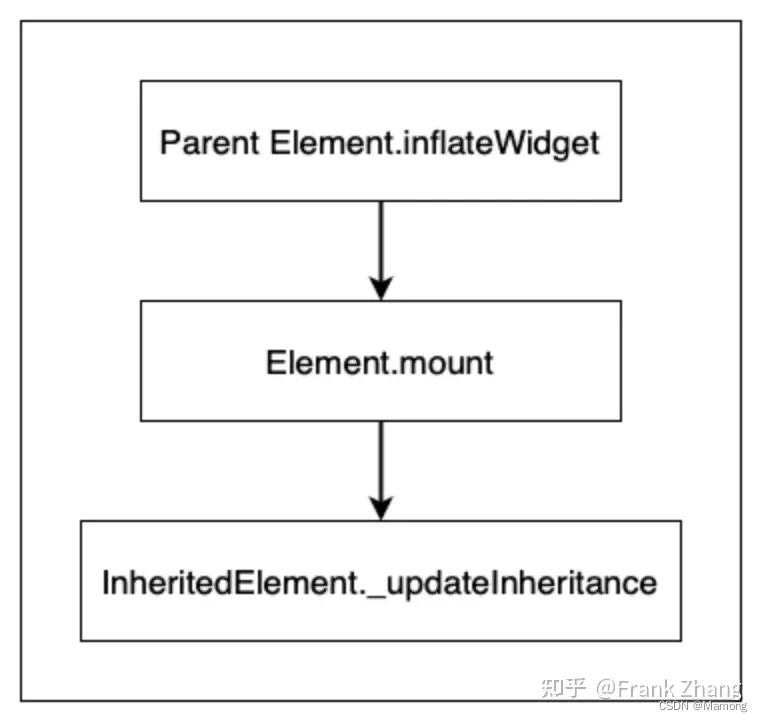
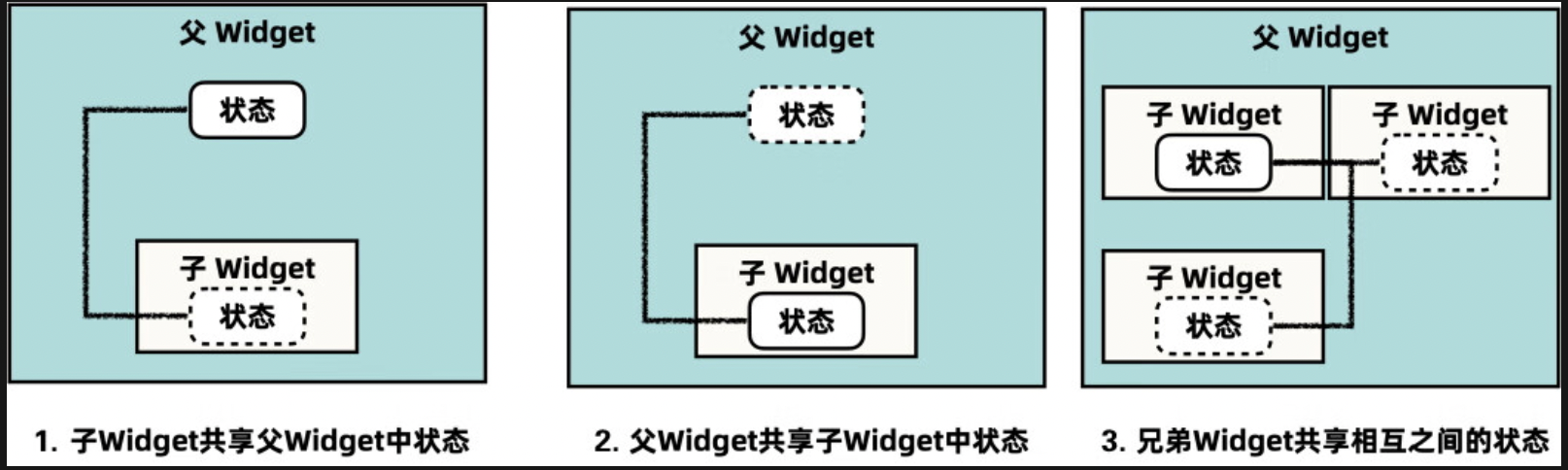
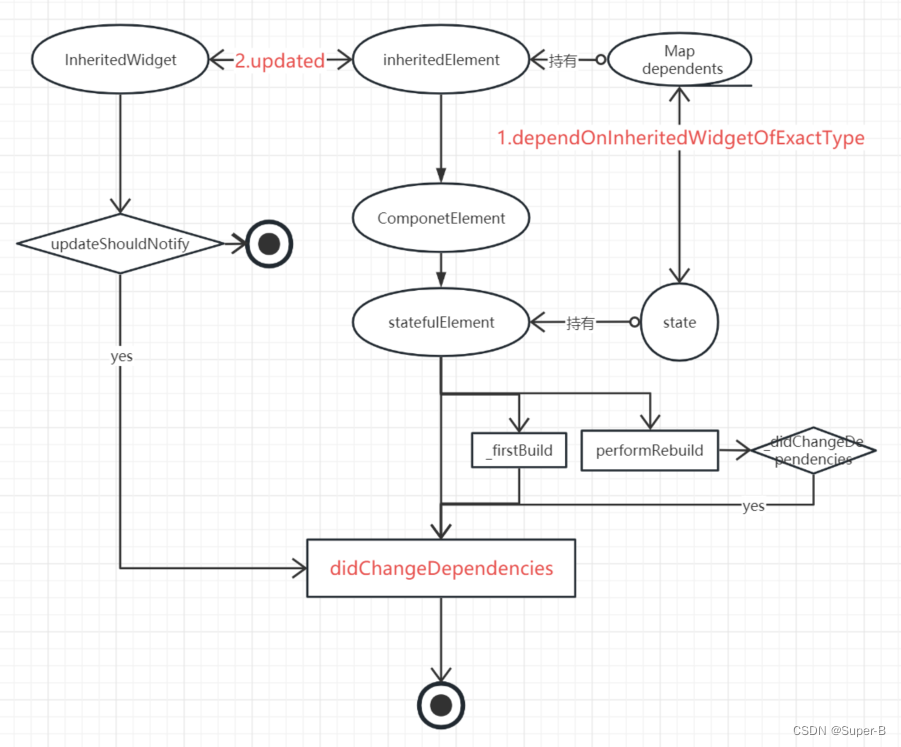
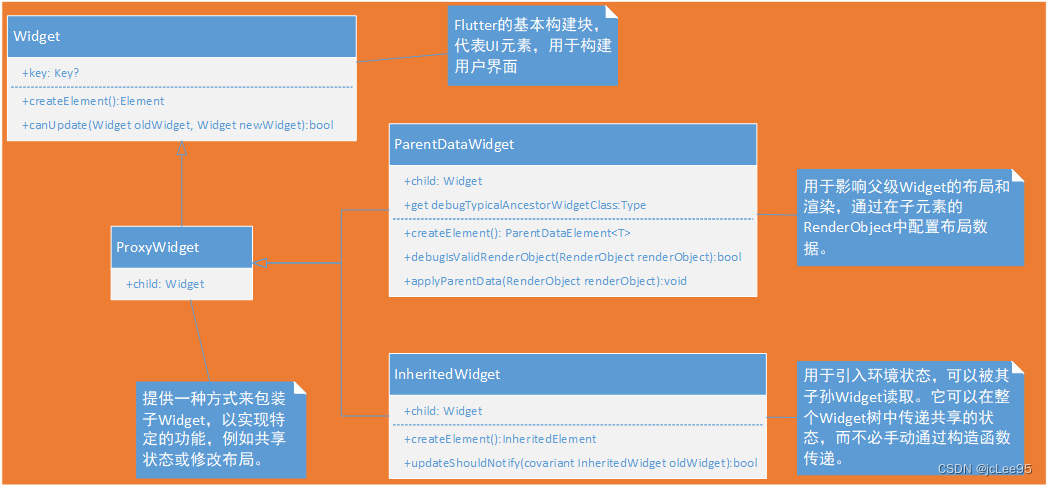
透过源码理解Flutter InheritedWidget
InheritedWidget的核心是保存值和保存使用这个值的widget,通过对比值的变化,来决定是否要通知那些使用了这个值的widget更新自身。
1 updateShouldNotify和notifyClients
InheritedWidget通过updateShouldNotify函数控制依赖其的子组件是否在Inherited…
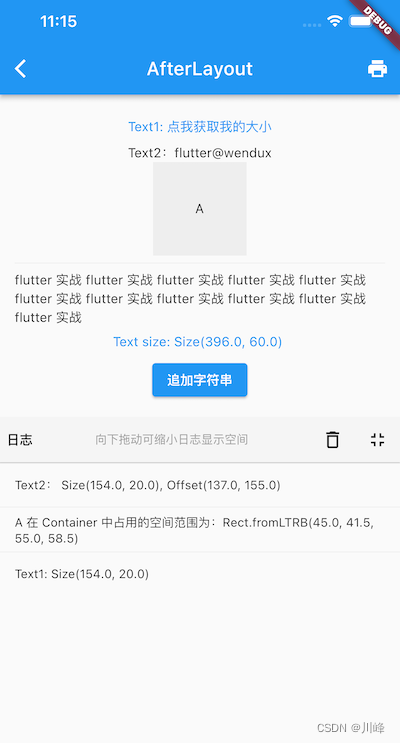
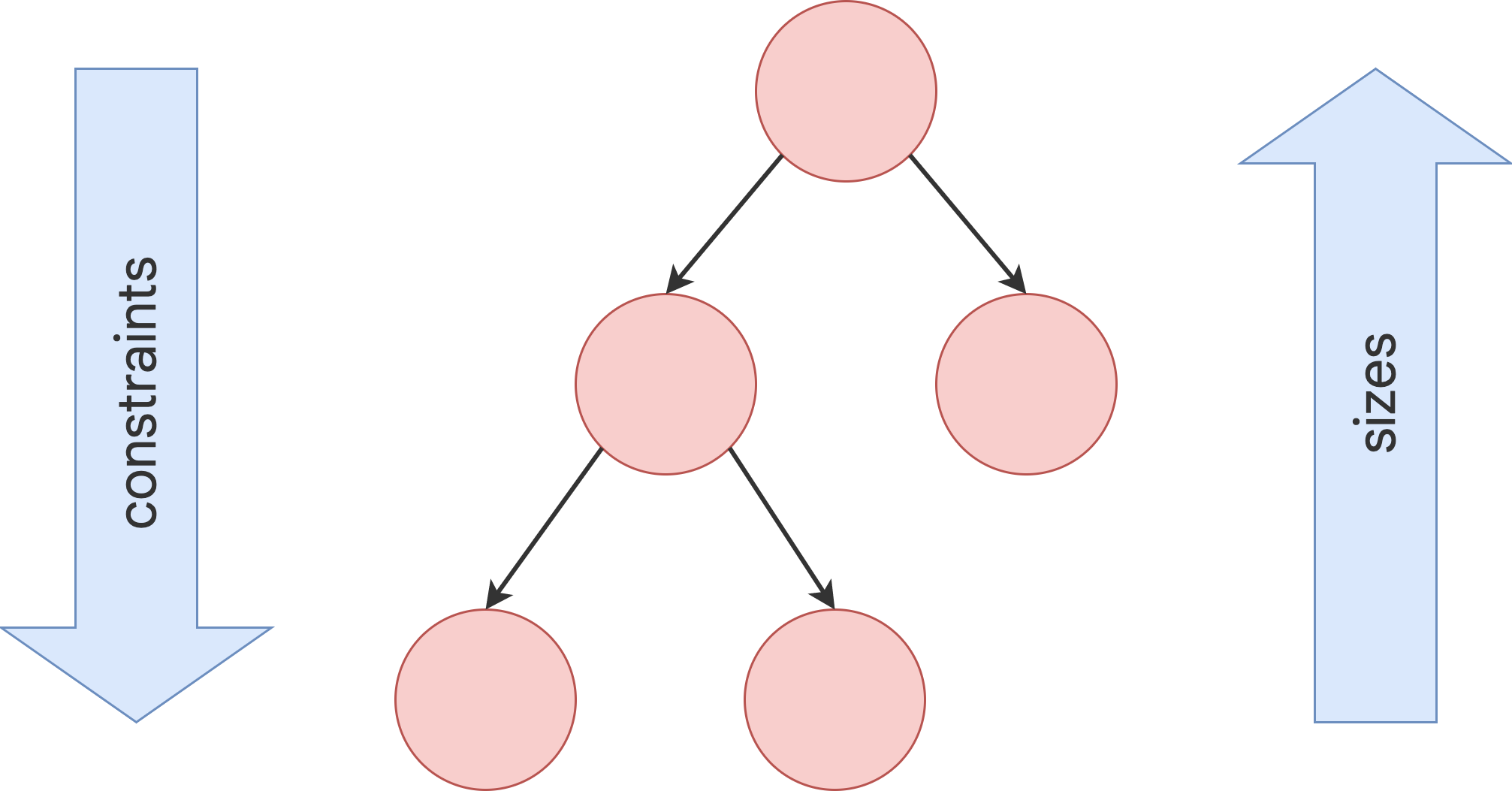
Flutter 布局探索 | 如何分析尺寸和约束
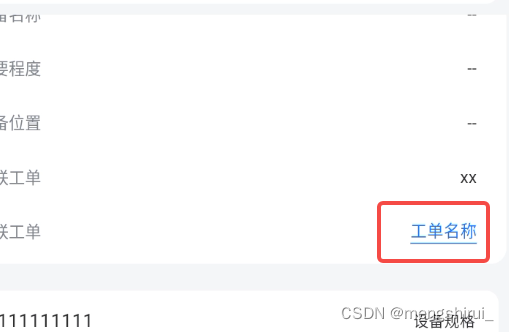
theme: cyanosis 前言 本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。 如下所示,将 TextField 作为 AppBar 组件的 …
Flutter 开发问题摘要
系统:MacOS 14
开发工具:vscode
Flutter版本:3.16.3
1.Error: To set up CocoaPods for ARM macOS, run:
解决方式:
在项目的ios文件目录下面执行下面的命令:
arch -x86_64 pod install
执行结果:
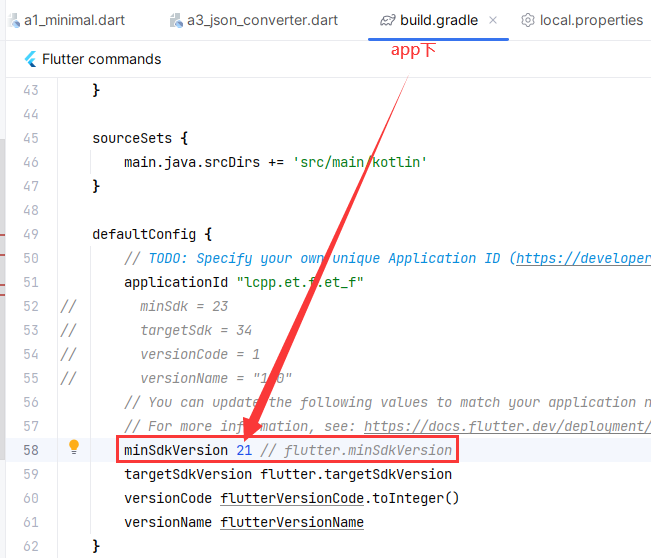
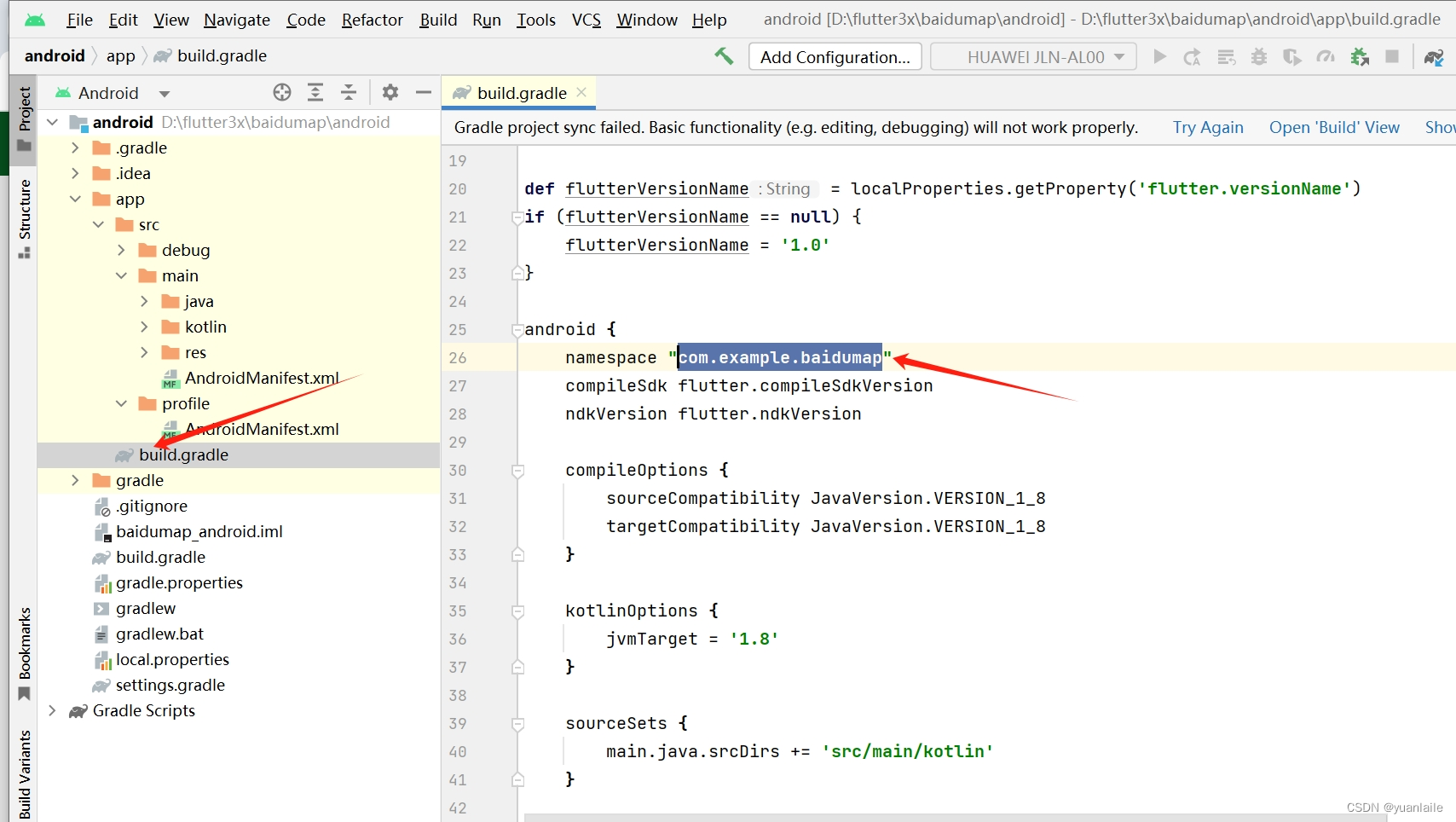
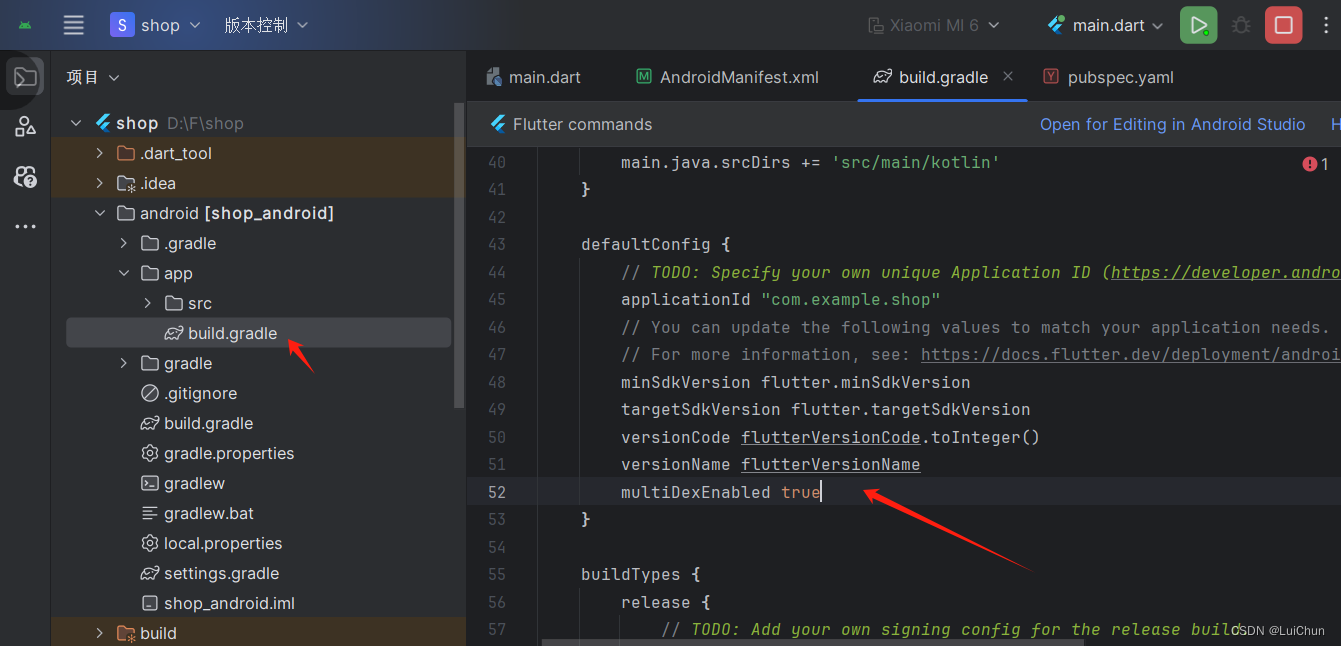
flutter报错: library “libflutter.so“ not found
修改android/app/build.gradle
defaultConfig { // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html). applicationId "cn.rentsoft.flutter.openim.consumer" // You can update the …
flutter工具、报表及图表(5)
flutter工具集合
(图标)http://fluttericon.com/ Dart开源包官网链接 https://pub.dartlang.org Dart开源包国内镜像访问链接 https://pub.flutter-io.cn/ Flutter布局控件 https://juejin.im/post/5bab35ff5188255c3272c228 Flutter开发者 http:/…
Flutter 测试小结
Flutter 项目结构 pubspec.yaml 类似于 RN 的 package.json,该文件分别在最外层及 example 中有,更新该文件后,需要执行的 Pub get lib 目录下的 dart 文件为 Flutter 插件封装后的接口源码,方便在其他 dart 文件中调用 example 目…
App备案、ios备案Bundle ID查询、公钥信息、SHA-1值
App备案、ios备案Bundle ID查询、公钥信息、SHA-1值
Bundle ID这个就不说了,都知道是啥,主要说公钥信息和SHA-1值的获取 打开钥匙串访问,找到当前需要备案App的dis证书,如下: #####右键点击显示简介 #####可以看…
Flutter 笔记 | Flutter 布局组件
布局类组件都会包含一个或多个子组件,布局类组件都是直接或间接继承SingleChildRenderObjectWidget 和MultiChildRenderObjectWidget的Widget,它们一般都会有一个child或children属性用于接收子 Widget。
不同的布局类组件对子组件排列(layo…
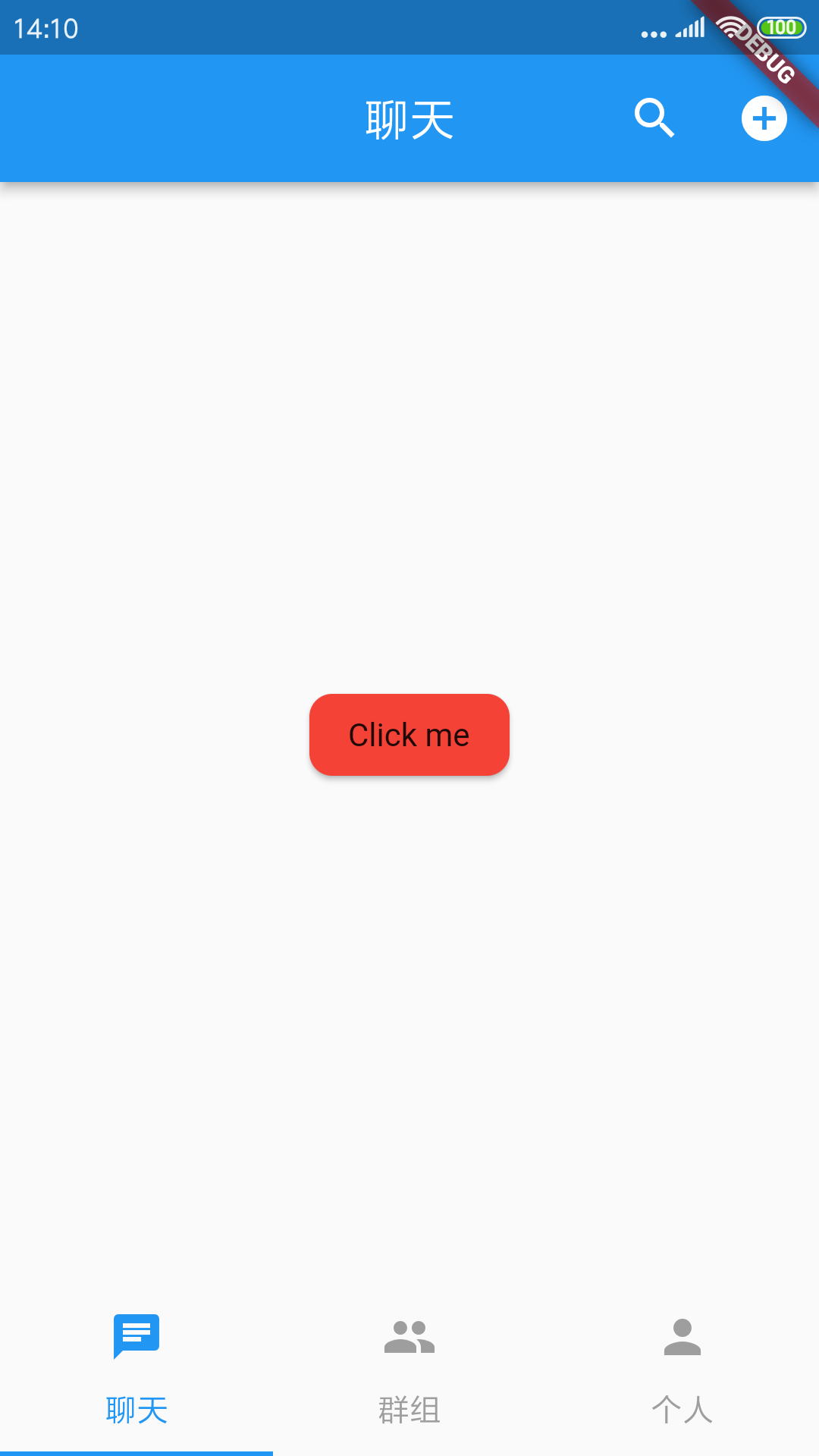
Flutter路由的几种用法
Flutter路由跳转 基本路由跳转
ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"),
),
search.dart页面
impo…
【React Native】VS【Flutter】
本文将对当前主流的跨端技术框架【React Native】和【Flutter】进行分析和比较,以帮助开发者选择最适合自己的框架。
一、React Native React Native是Facebook推出的一款跨平台应用开发框架,它基于React,使用JavaScript编写,可以…
flutter开发实战-当前界面无操作60s返回主页实现
flutter开发实战-当前界面无操作60s返回主页实现
当前界面无操作60s返回主页实现,主要是通过Timer来控制,当监听界面是否有pointerDown时候,如果超过60s仍没有操作,则返回主页。
一、Listener
Listener是用来用于调用回调以响应…
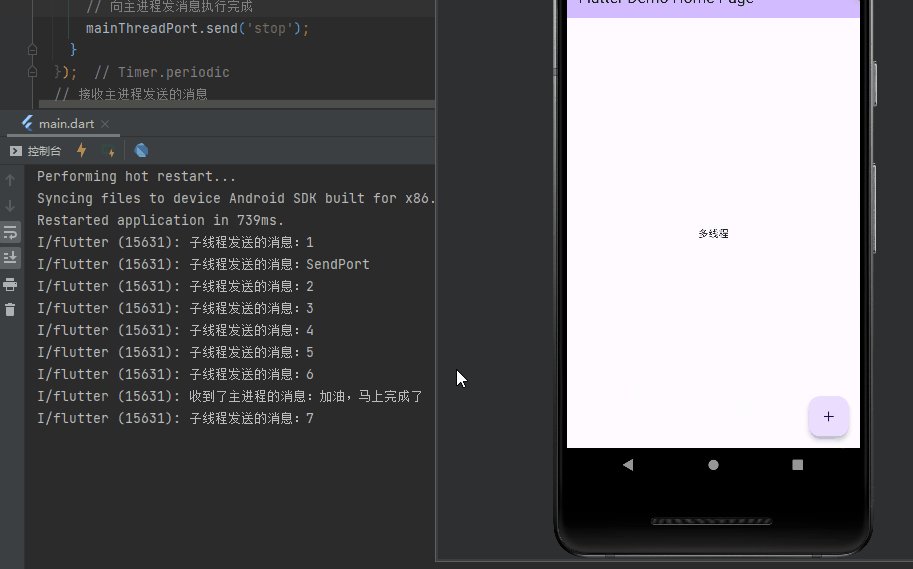
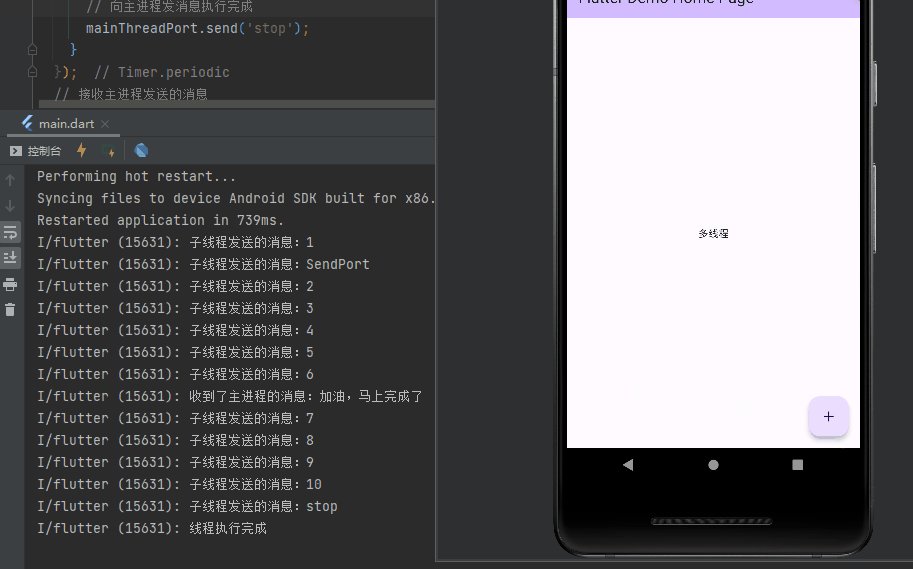
dart多线程双向通信的案例----【小学4年级课程】
下面是运行后的打印顺序
I/flutter (20170): 上班
I/flutter (20170): 这里是校长室:main
I/flutter (20170): 这里是饭堂:fantang1
I/flutter (20170): 这里是收发室--检查小孩发回去给他妈妈的信息是:我是秘书的儿子,我来到在校长室了。校长今晚想吃羊…
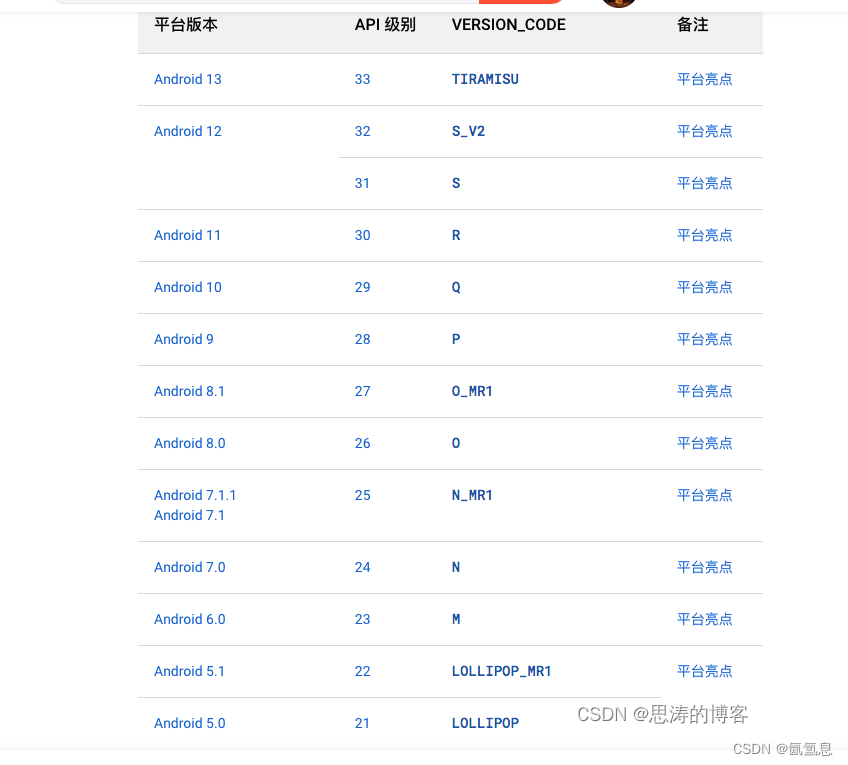
Android13版本新特性介绍
以下以围绕使用样例的方式来介绍Android13带来的版本新特性。
1、支持设置带主题的应用图标:
其实使用很简单,就是在应用图标xml中新增 monochrome属性,应用就支持了变换带主题的图标 2、各应用语言偏好设定
启用方式有两种:
…
【Flutter】Flutter CLI (1):命令分类、创建项目并运行
文章目录 一、前言二、命令分类三、实践1:创建并运行项目1. 使用 `flutter create <DIRECTORY>` 命令创建一个新的Flutter项目2. 运行项目四、本文涉及命令的完整说明1. flutter create <DIRECTORY>2. flutter run五、总结一、前言
Flutter CLI(命令行界面)是一…
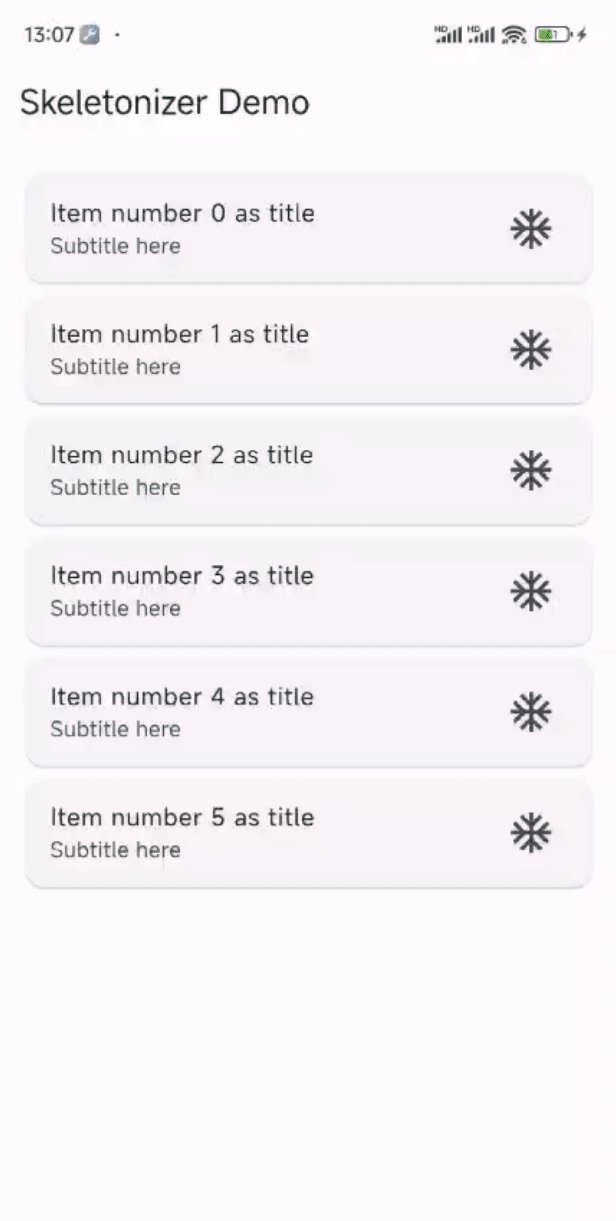
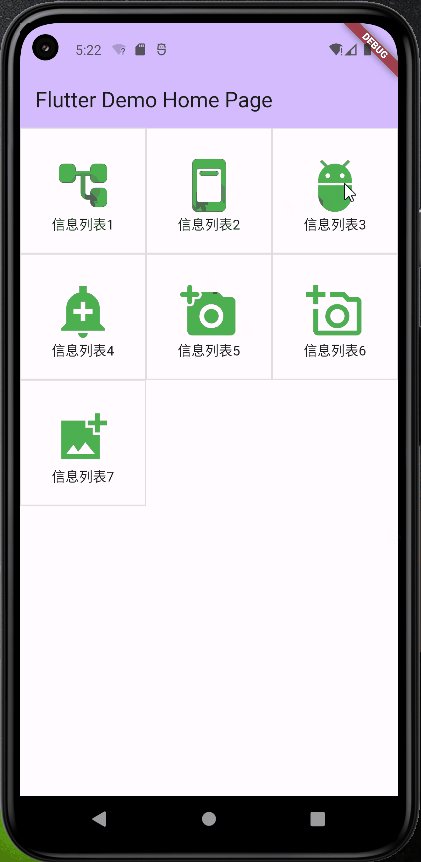
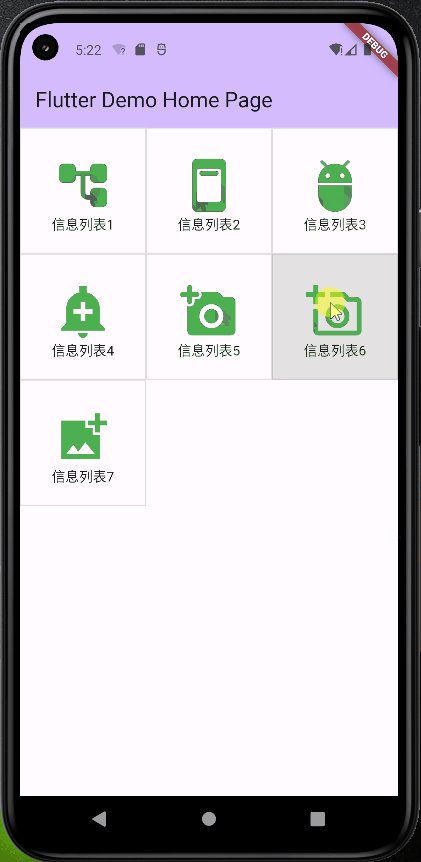
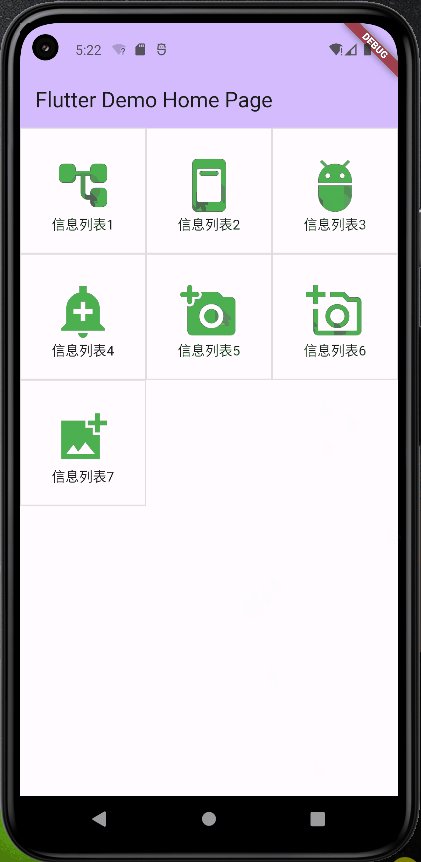
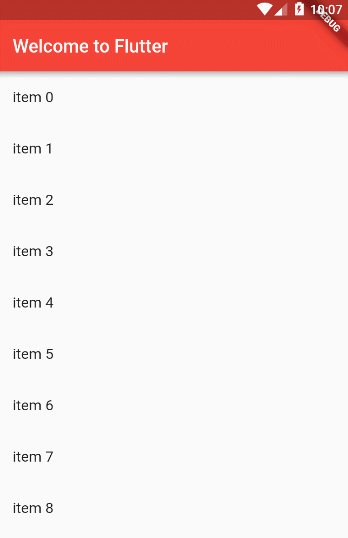
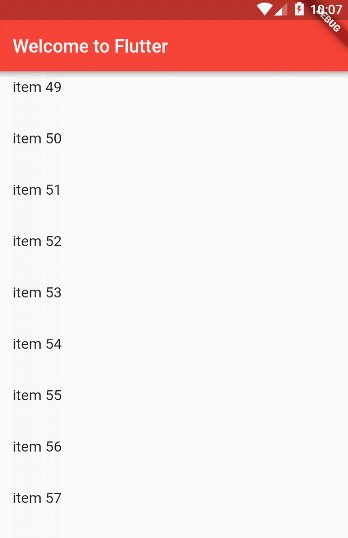
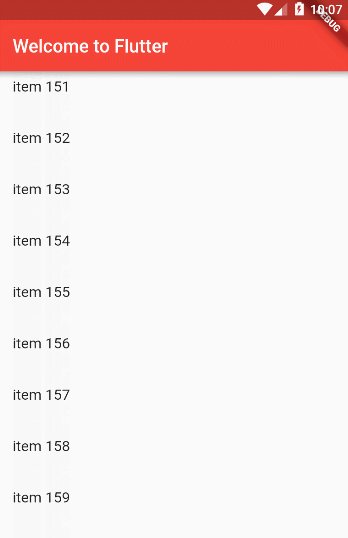
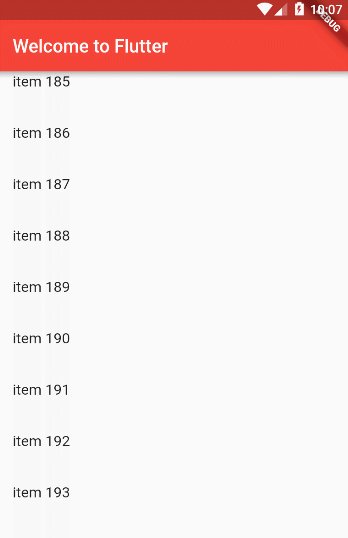
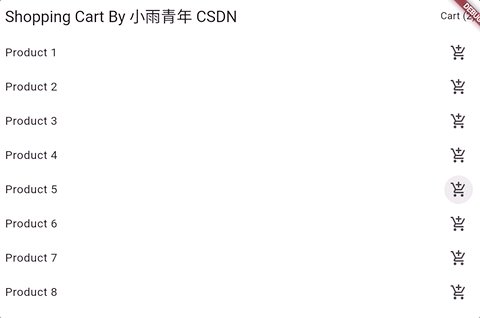
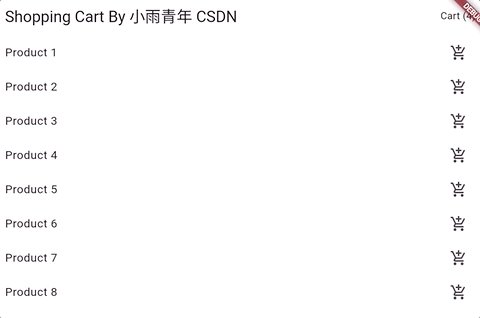
Flutter 中在单个屏幕上实现多个列表
今天,我将提供一个实际的示例,演示如何在单个页面上实现多个列表,这些列表可以水平排列、网格格式、垂直排列,甚至是这些常用布局的组合。
下面是要做的:
实现
让我们从创建一个包含产品所有属性的产品模型开始。 …
Google I/O 2023 - Flutter 3.10 发布
核心部分原文链接:https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
Flutter 3.10 主要包括有对 Web、mobile、graphics、安全性等方面的相关改进,核心其实就是:
iOS 默认使用了 Impeller 一堆新的 Material 3 控件袭来…
flutter学习-day16-自定义组件
📚 目录
介绍组合多个组件自绘组件 Custompaint绘制边界RepaintBoundaryCustomPainter与Canvas画笔Paint绘制组件例子 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 介绍
当Flutter提供的现有组件无法满足我们的需求,或…
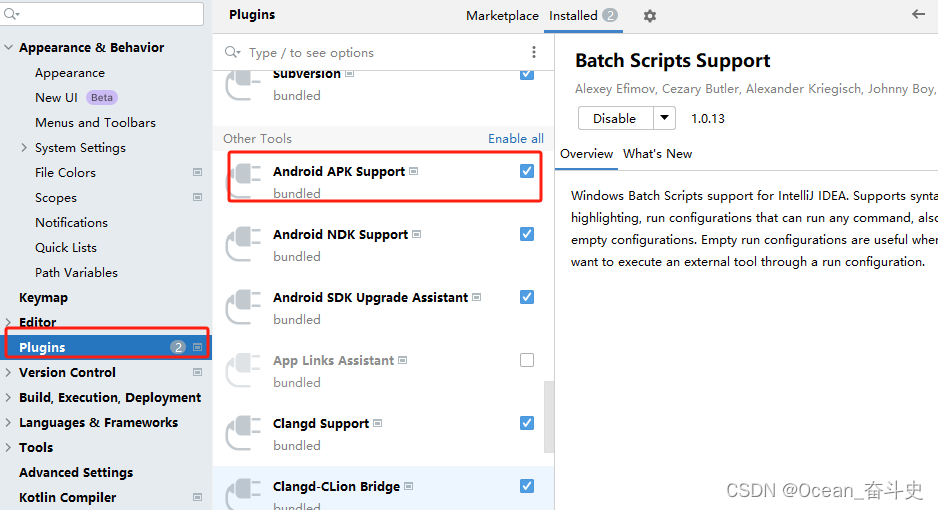
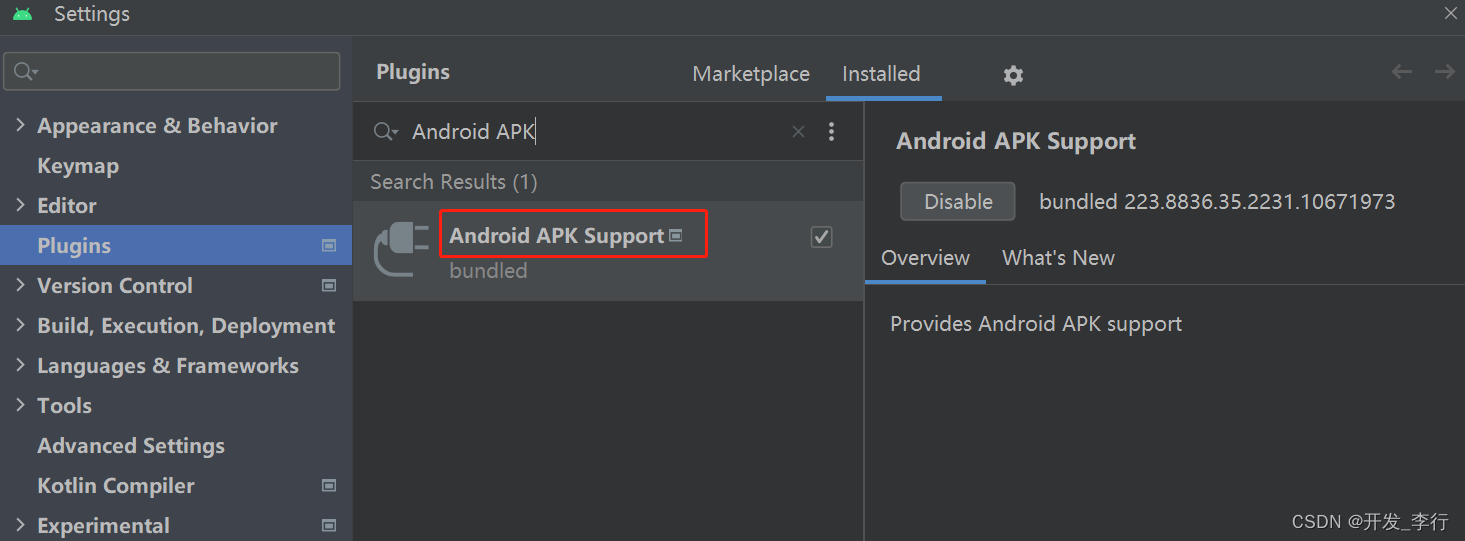
androidStudio 没有新建flutter工程的入口?
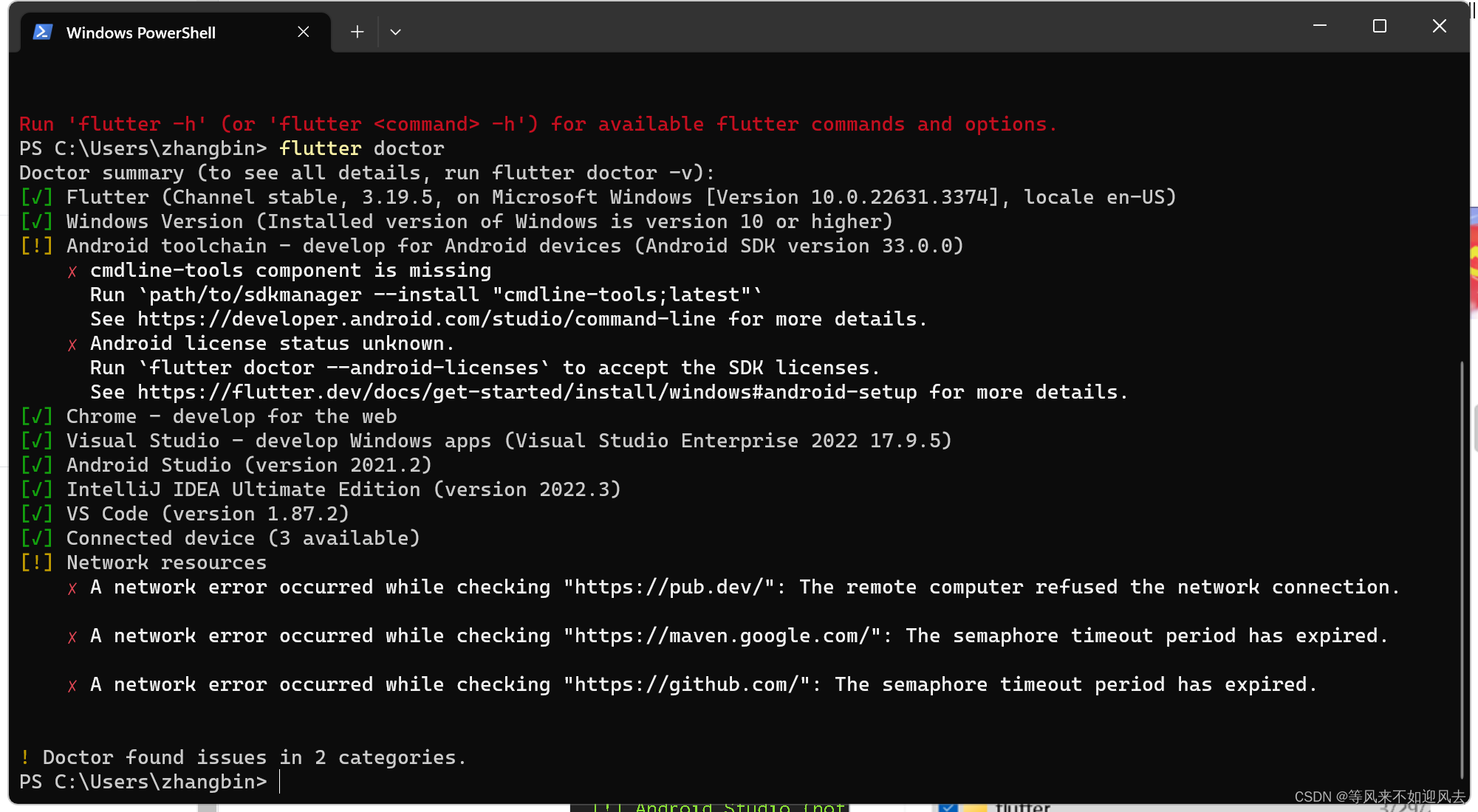
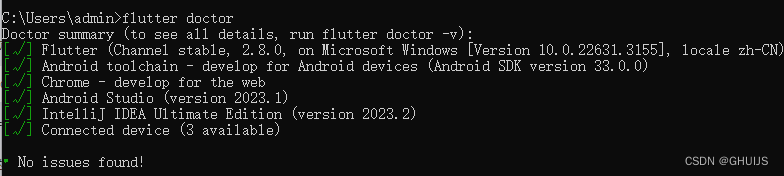
装了flutter dart 插件
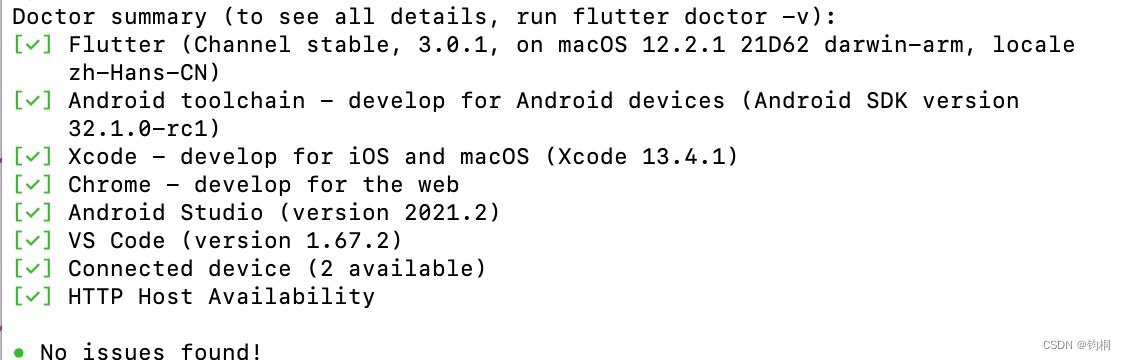
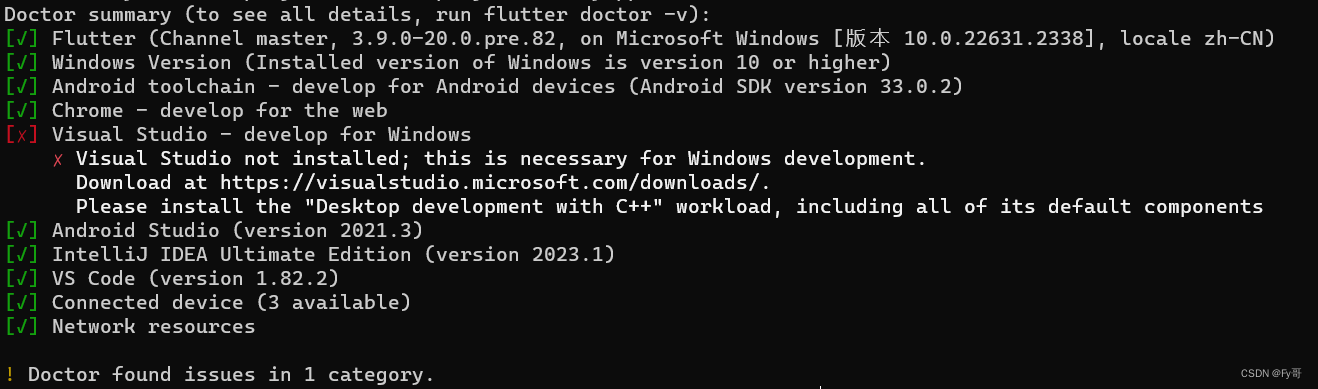
执行了 flutter doctor
也执行了 flutter doctor --android-license
最后重启了 androidStudio 还是没发现在哪新建flutter项目工程 原来 plugins 下的 Android APK Support没有勾选
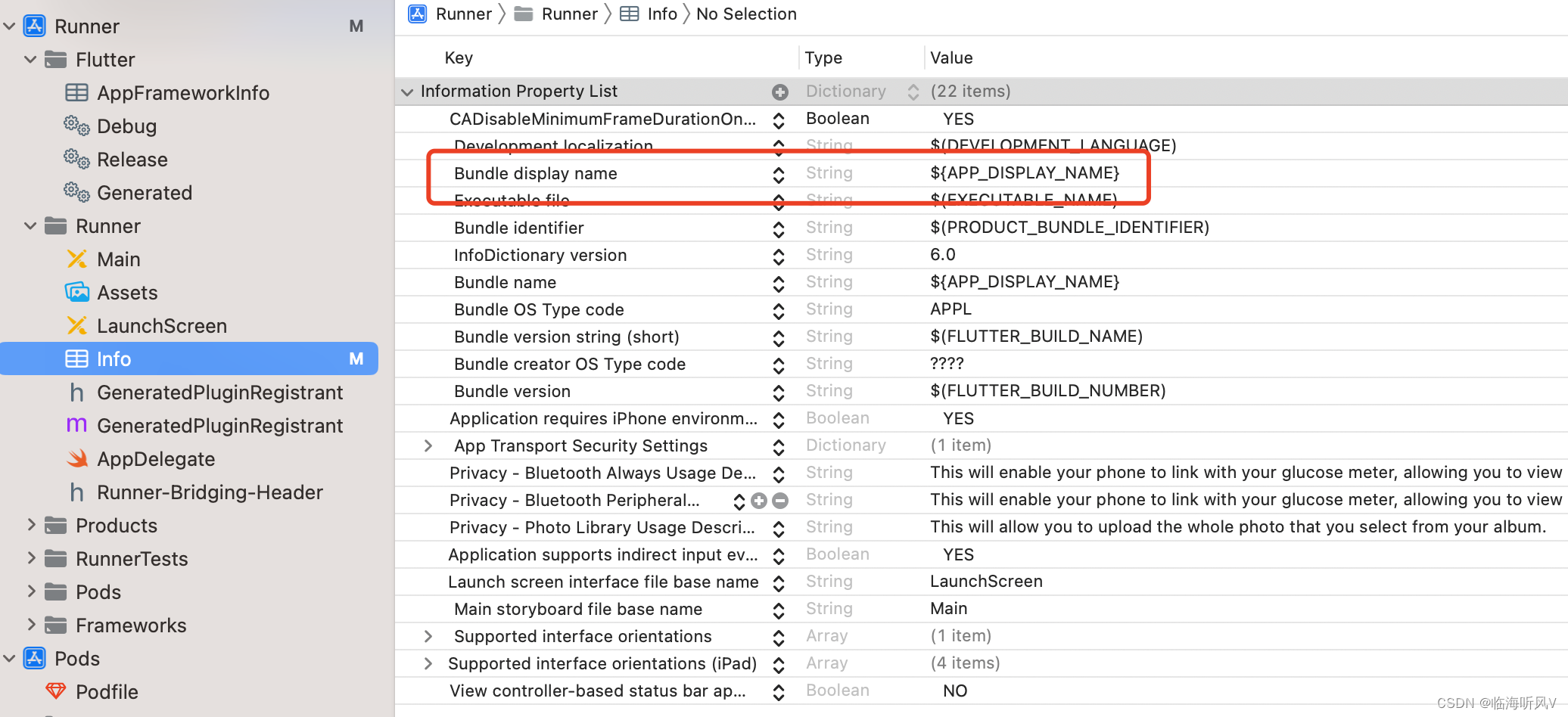
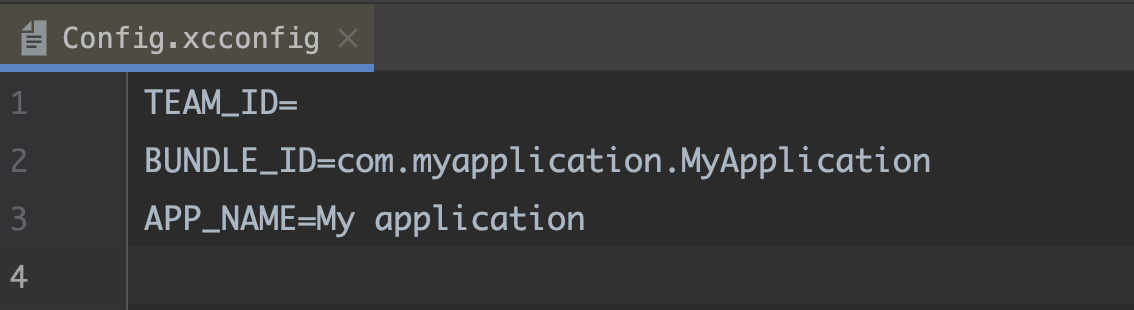
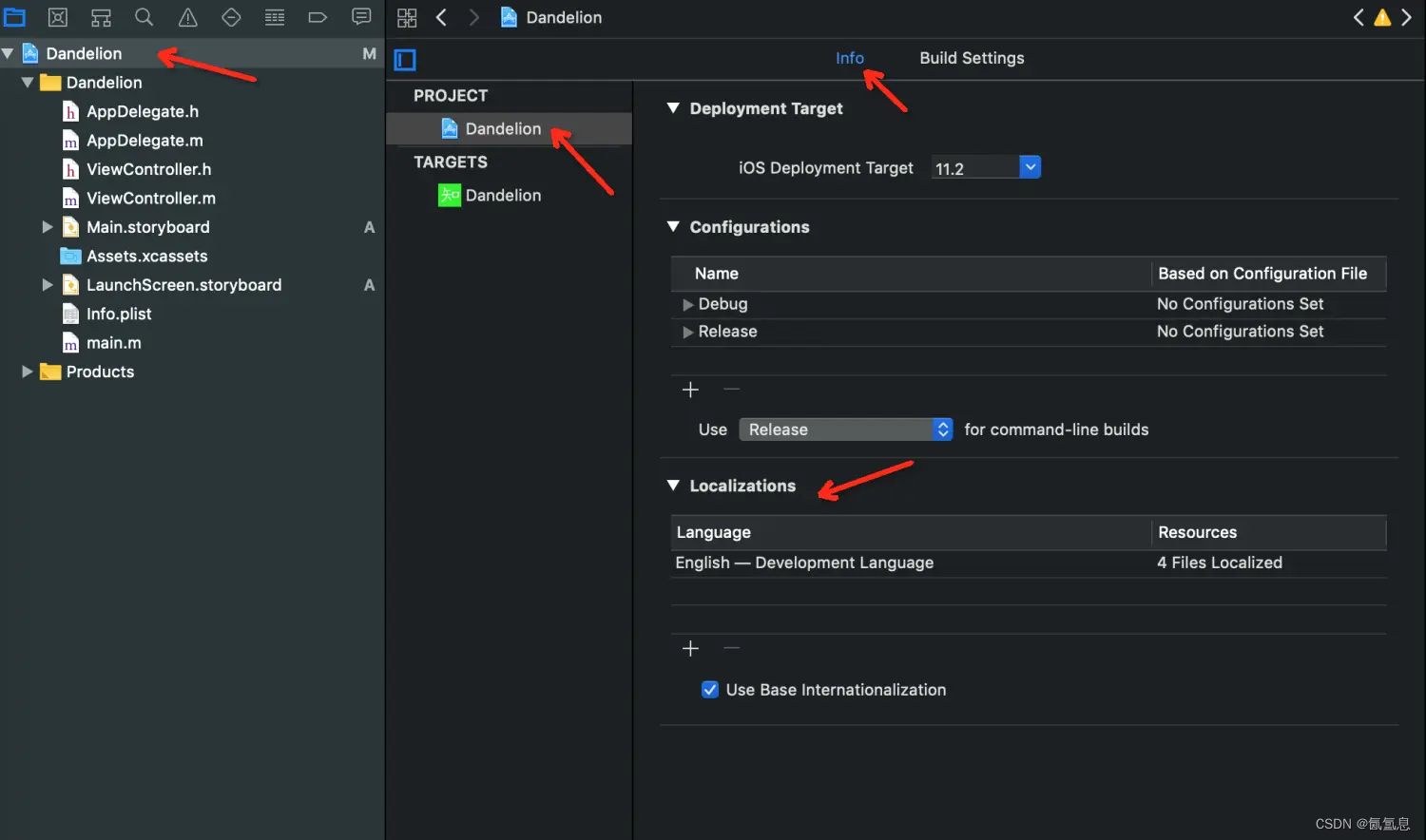
iOS- flutter flavor 多环境Configurations配置
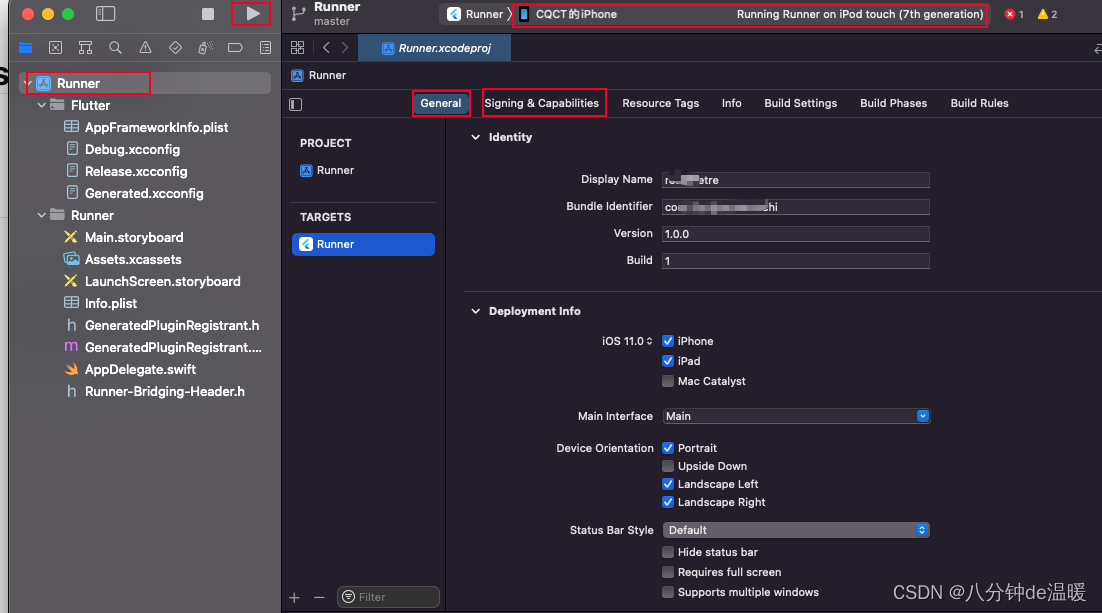
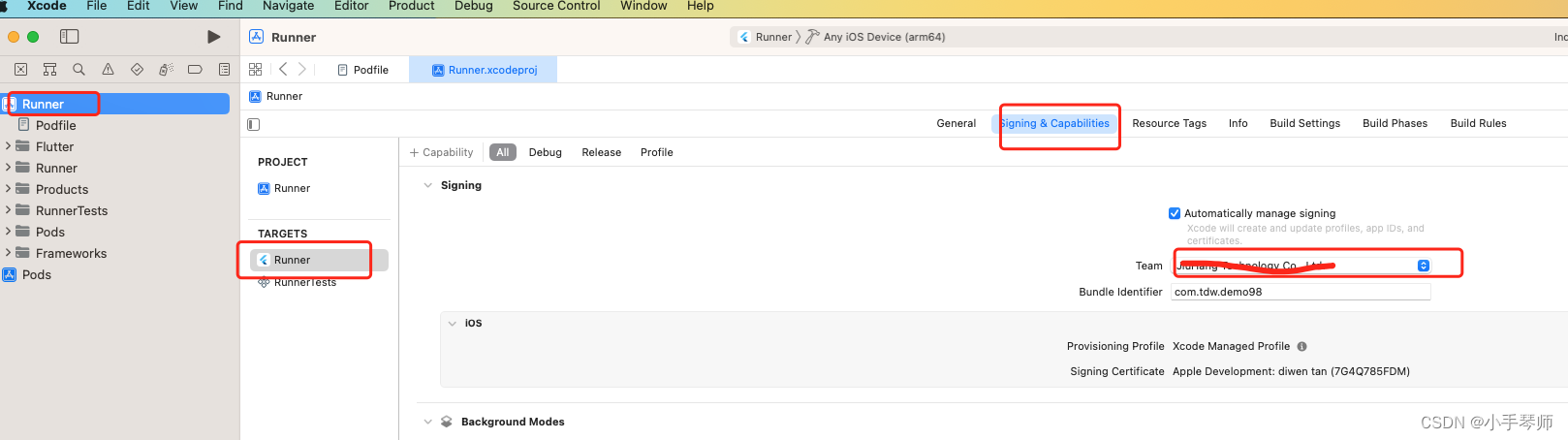
一、点击PROJECT的Runner,选择Info选项,在Configurations下方的号添加不同环境的配置,如下图: 二、选择TAGETS的Runner项目,选择Build Settings选项,在输入框输入package,为不同环境配置相应的…
【Flutter】包管理(11)Flutter JSON 反序列化 json_serializable 进阶 自定义序列化、嵌套的 JSON 对象
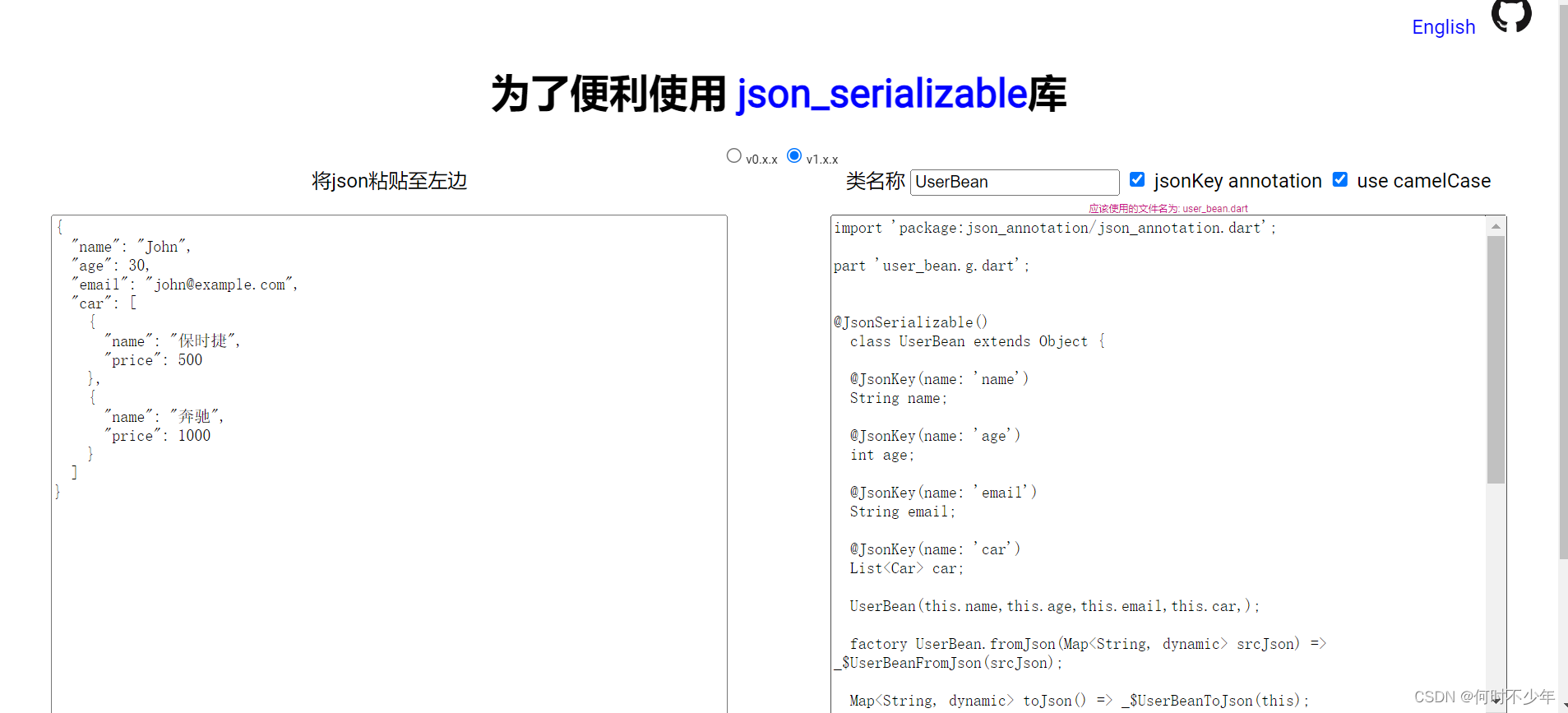
文章目录 一、前言二、json_serializable 的高级特性1. 自定义 JSON Key2. 使用 JsonConverter 实现自定义序列化3. 处理嵌套的 JSON 对象三、在复杂业务逻辑中使用 json_serializable四、一个复杂的 Flutter 应用示例五、版本信息六、总结一、前言
嗯啊,你好呀!欢迎回到我的…
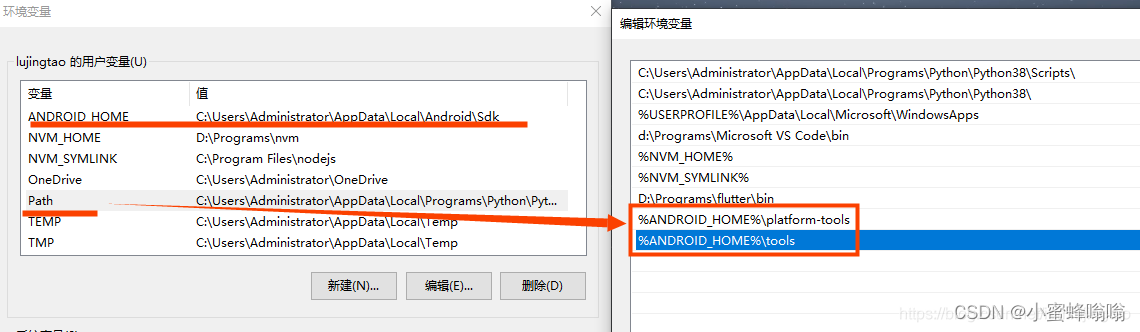
Flutter工具安装与环境搭建
1、下载 Flutter SDK,下载完成后,在需要放置SDK的地方解压即可。 注意:
请勿将 Flutter 有特殊字符或空格的路径下。请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program Files\。
2、配置环境变量
例如:
…
Flutter之Android Studio No connected devices found
看图1. 是有显示有Redmi虚拟机的。
看图2. 没有Redmi虚拟机可选择,继续往下看解决方案。 看图3.点开项目结构设置SDK确定。 看图4.它来了
Android开发中数据变化监听的5种方式
一、Broadcast之BroadcastReciever
二、SharedPreferences 之 OnSharedPreferenceChangeListener()
三、ContentProvider 之 ContentObserver
四、Flutter 数据监听之 EventBus
五、Flutter 数据监听之 ChangeNotifier 日常Android开发中总会遇到数据变化监听的需求&#x…
AndroidStudio4.0 3.0等高版本利用gradle打jar包笔记
1.module的gradle文件顶部依赖为apply plugin: com.android.library
2.gradle中不要有appID,如果有注释掉
3.在gradle文件的最下面android{}和dependencies{}的外面添加下面代码:
适用于androidstudio 3.0或4.0及以上 task deleteOldJar(type: Delete…
第八回:如何使用Stack Widget
文章目录概念介绍使用方法示例代码我们在上一章回中介绍了GirdView Widget,本章回中将介绍
Stack这种Widget,闲话休提,让我们一起Talk Flutter吧。概念介绍
在Flutter中Stack主要用来叠加显示其它的Widget,类似我们日常生活中的楼层或者说PS…
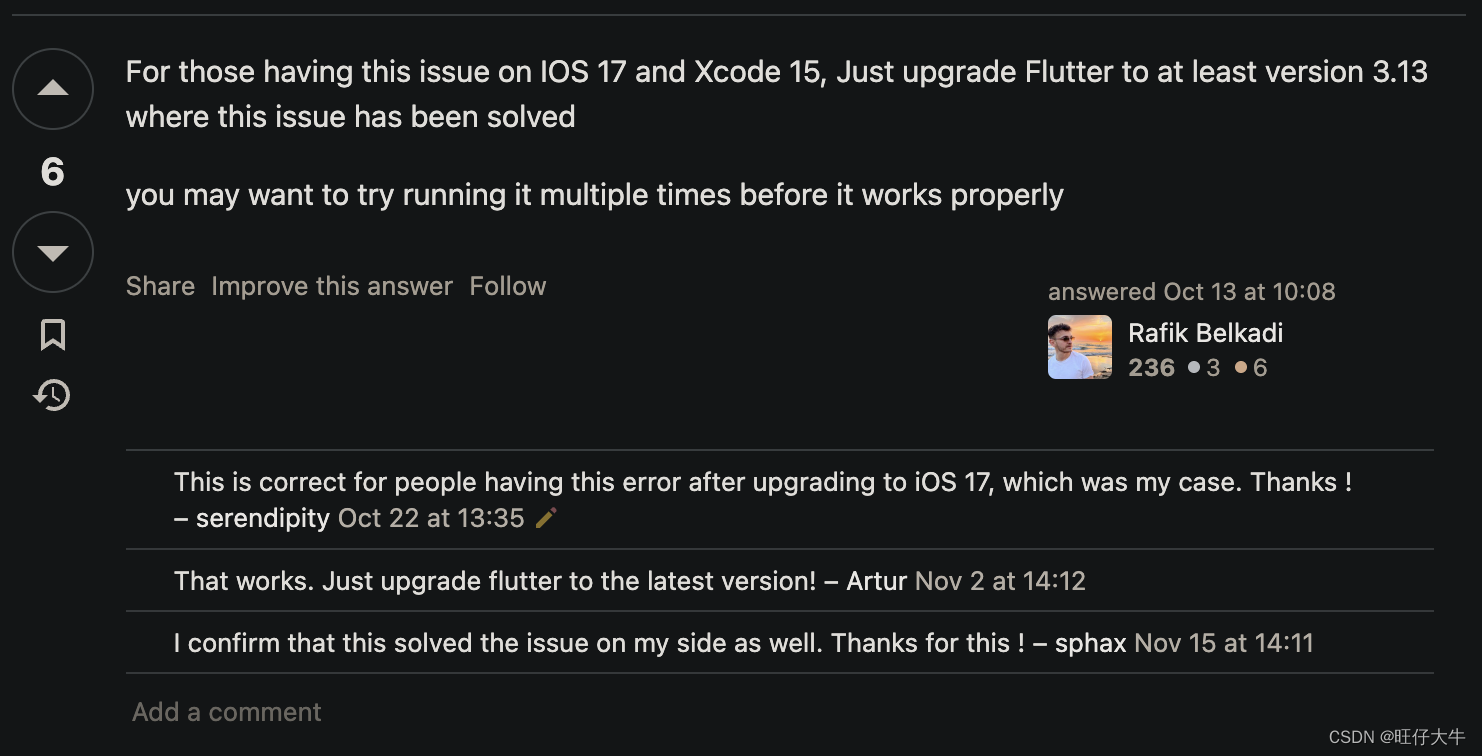
flutter ios Exception : No Impeller Context is Available
在模拟器上运行 ios 项目的时候,图片显示不出来。真机可以显示
原因:ios默认启用 impeller(新渲染引擎),不知道为什么项目不能使用。 禁用掉即可,
原因以及解决都在下面的链接里面了 Impeller rendering …
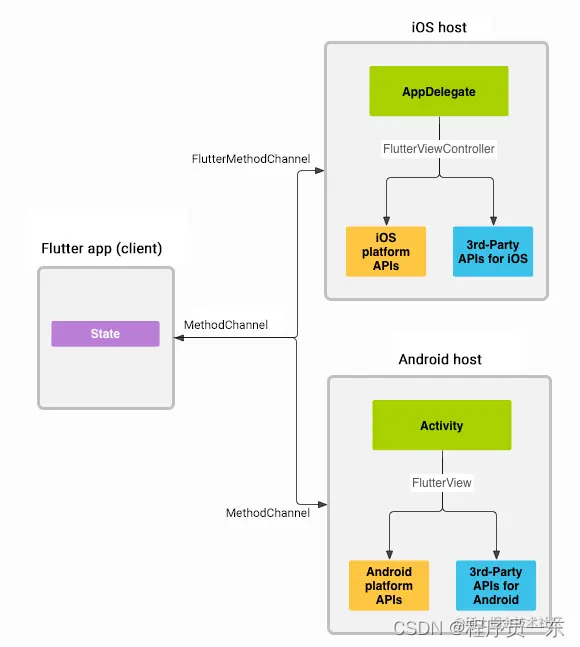
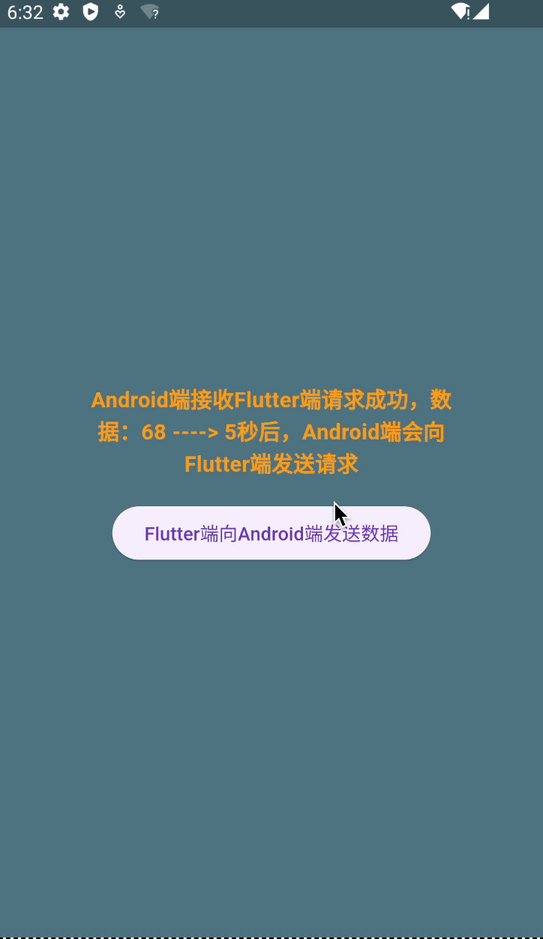
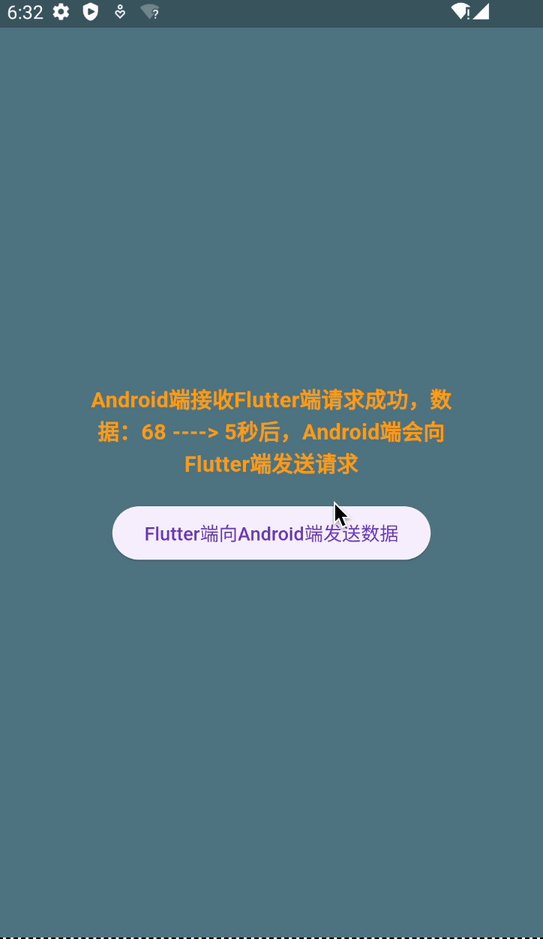
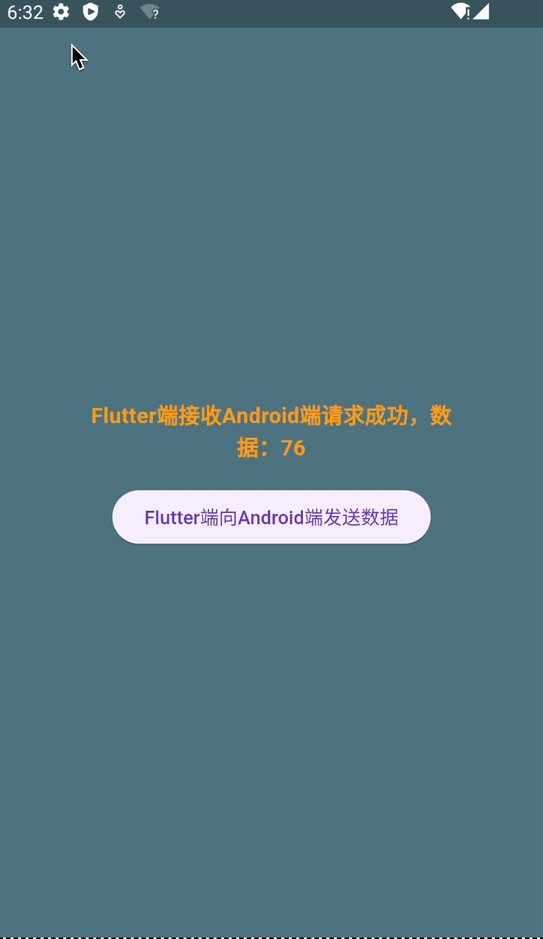
flutter与原生 相互通信实战
一、原生和flutter 通信
ios 通信类 CommonUtil.swift
import Foundation
import Flutterpublic class CommonUtil {public static func emitEvent(channel: FlutterMethodChannel, method: String, type: String, errCode: Int32?, errMsg: String?, data: Any?){safeMa…
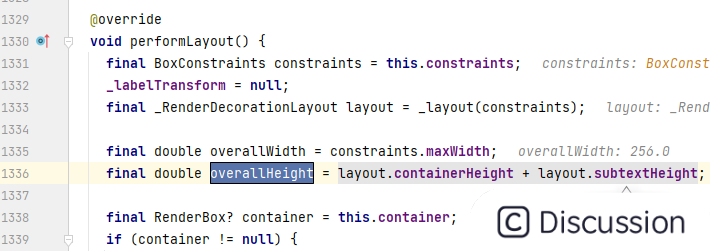
解决Flutter报错boxconstraints has non-normalized height/width constraints
出错场景
如果我们在使用约束时没有正确的传入宽高,比如以下代码
ConstrainedBox(/// 设置最小高度为150, 最大高度为100.constraints: BoxConstraints(minHeight: 150,maxHeight: 100),child: Container(color: Colors.red,child: Center(child: Text(呵呵),),),…
Android studio配置Flutter开发环境报错问题解决
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家 👉点击跳转到教程 报错问题截图 报错原因已经给出:
You need Java 11 or higher to build your app with this version of G…
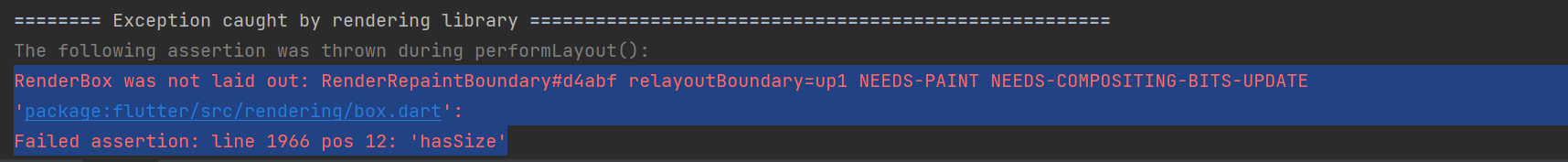
Flutter报错RenderBox was not laid out: RenderRepaintBoundary的解决方法
文章目录 报错问题分析问题原因 解决办法RenderBox was not laid out错误的常见原因常见原因解决方法 RenderRepaintBoundaryRenderRepaintBoundary用途 报错
RenderBox was not laid out: RenderRepaintBoundary#d4abf relayoutBoundaryup1 NEEDS-PAINT NEEDS-COMPOSITING-BI…
Flutter中的各种刷新小部件
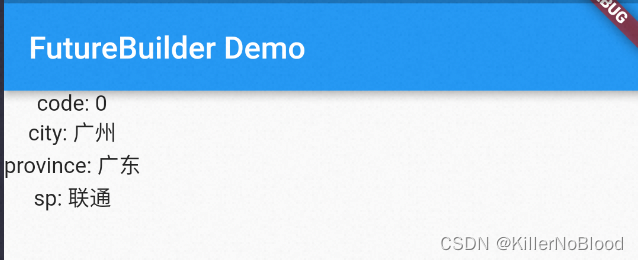
1.FutureBuilder
用于处理异步操作和构建界面的非常有用的小部件。它通常与 Future 对象一起使用,用于在异步操作完成后构建界面。
import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {overrideWidget…
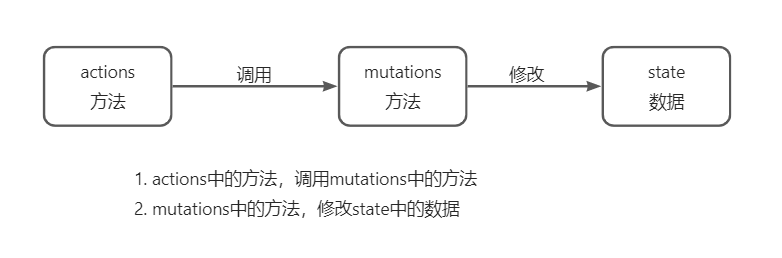
vue重修之Vuex【上部】
文章目录 版权声明Vuex 概述Vuex 的主要概念和组件 vuex的使用状态 (state)Vuex特点 访问vuex中数据$store访问mapState辅助函数访问 开启严格模式及Vuex的单项数据流突变(mutations)mutations初识带参 mutations辅助函数 mapMuta…
flutter入门实践2——将完成的flutter软件打包为apk
将完成的flutter软件打包为apk:
视频版:
【前端教程-Flutter篇-flutter之打包安卓版本的APP】https://www.bilibili.com/video/BV11K4y1S7Sg?vd_sourcec008a8e3bd95154e374408adc754394a
文字版:Flutter 打包APP (Android &am…
Flutter Dio 库的简单封装
dio 库Flutter 中是比较流行的网络请求库。 其中在拦截器可以拦截请求,响应以及错误 权限验证:比如接口请求后端返回401未授权时可以跳到登录页,403跳到未授权页面;异常监控:可以在拦截器处理异常,并且上报…
Flutter的专属Skia引擎解析+用法原理
Skia是一款跨平台的2D图形库,是Google公司开发的,可以用于开发各种应用程序,如浏览器、游戏、移动应用程序等。Skia引擎的主要特点是速度快、可移植性强、占用的内存少、稳定性佳,适用于多种硬件平台。
Skia的目标是提供快速、高…
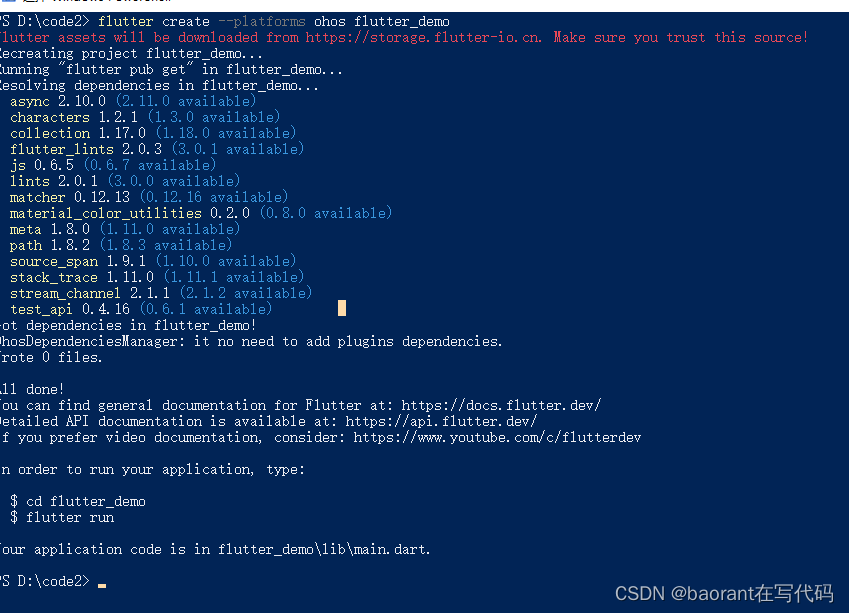
flutter编译和构建鸿蒙应用程序(windows环境)
flutter编译和构建鸿蒙应用程序(windows环境)
问题背景
针对 OpenHarmony 的 Flutter 版本已经开源,参考 https://gitee.com/openharmony-sig/flutter_flutter。 本文为实践该流程,实现flutter打包鸿蒙hap包的流程。目前流程已经…
第一百七十八回 介绍一个三方包组件:SlideSwitch
文章目录 1. 概念介绍2. 使用方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 我们在上一章回中介绍了"如何创建垂直方向的Switch"相关的内容,本章回中将
介绍SlideSwitch组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍
我们…
flutter与原生Android通信方式之MethodChannel
闲来无事,flutter好久没看了,上次折腾flutter与Android通信没折腾完,有些事情耽搁了,这次继续 演示效果: flutter与Android原生通信 flutter端
import package:flutter/cupertino.dart;
import package:flutter/mater…
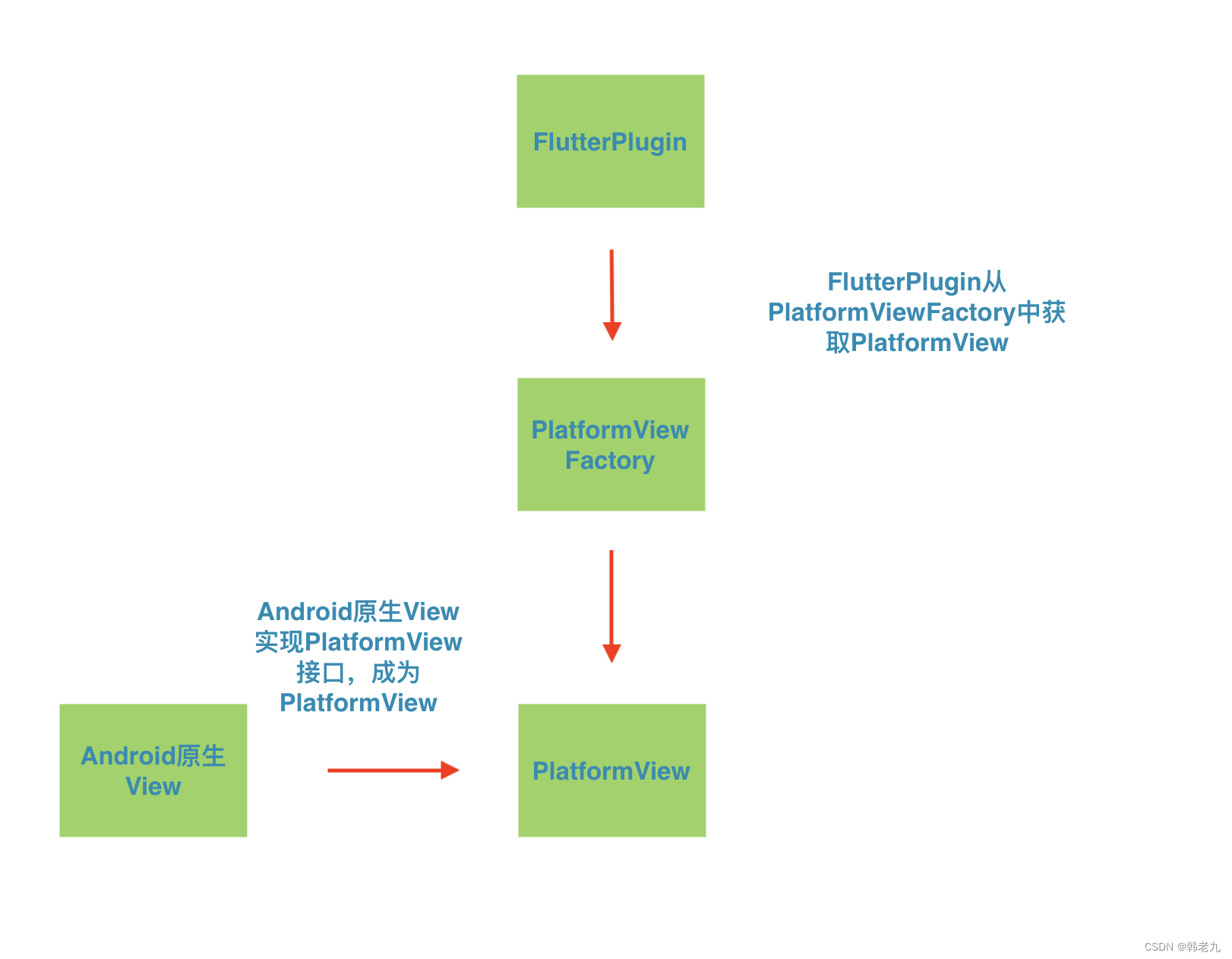
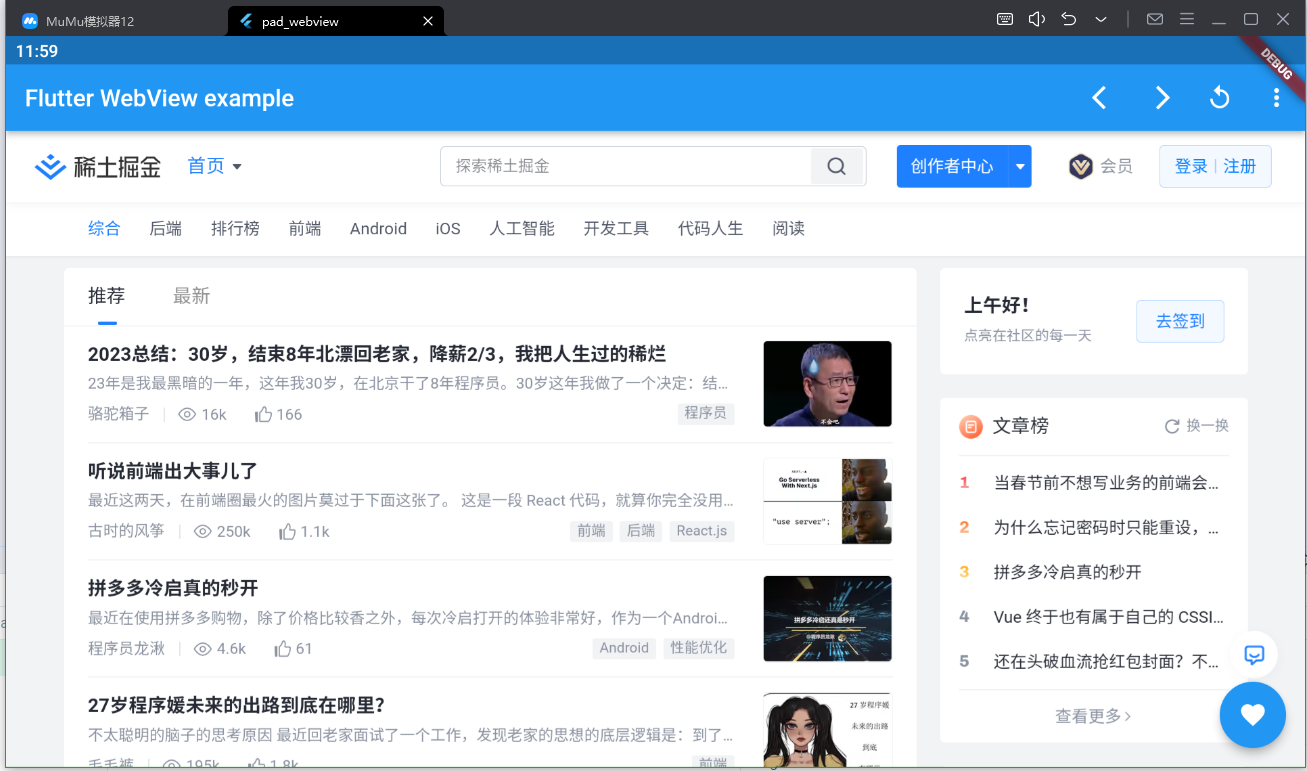
Trying to create a platform view of unregistered type: plugins.flutter.io/webview 问题解决
今天尝试在Android 工程下的Flutter dart 代码里使用WebView 控件,来打开一个web页面
但是首次结果是页面白屏,运行错误如题:大概意思是webview插件没有注册。
我按照百度出来的方法,一一对照
第一步,在pubspec.ya…
【Flutter】Flutter 动画深入解析(2):掌握 AnimatedBuilder 将动画的逻辑和 UI 代码分离
【Flutter】Flutter 动画深入解析(2):掌握 AnimatedBuilder 将动画的逻辑和 UI 代码分离 文章目录 一、前言二、Flutter 动画简介三、什么是 AnimatedBuilder四、AnimatedBuilder 与其他动画小部件的比较五、如何使用 AnimatedBuilder六、实际业务中的应用场景七、完整示例八…
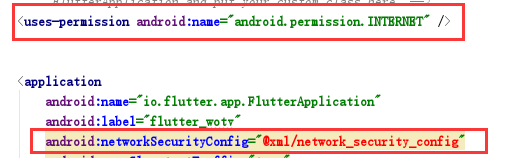
flutter 代码混淆和SSL
代码混淆 代码混淆是将人类可读的代码转换成看似垃圾的读代码,使攻击者更难理解捆绑是否被反编译以进行反向工程。在 Flutter 2.0 上,本地平台默认已经做到了这一点,对于混淆 Dart 代码,我们可以包含——模糊标志以及带有模糊符号…
flutter mqtt的使用看这里,持续更新
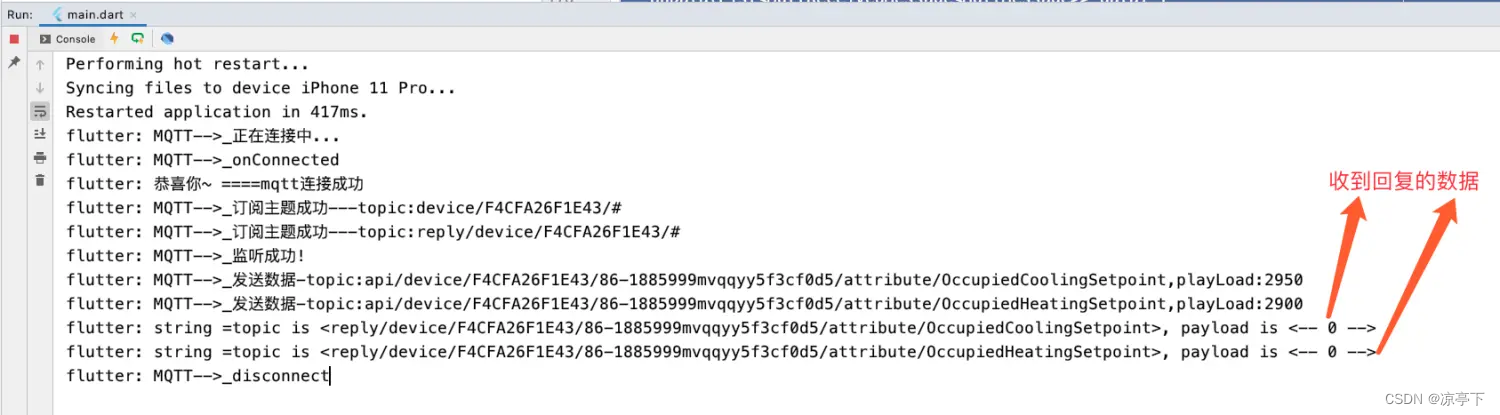
mqtt网络协议,相信跟物联网相关的公司都会遇到,在Android,iOS原生开发是可以很好的实现,相关的资料也是很多!但是在flutter里面还算比较尝鲜的一个领域吧!
幸亏flutter里面 已经有一个还不错的第三库mqtt_client&…
前端工作周报8.30
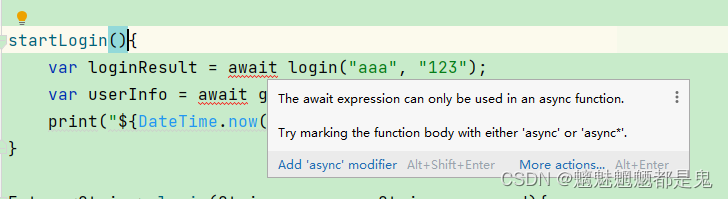
正文 initState() 是一个无返回值的函数,如果要在这里请求数据,不能在这个函数中添加async/await。重新定义一个async函数,在其中调用即可。 在两个文件中定义两个写法完全相同的类,这两个类的实例在相互赋值时报错,说…
flutter中的EventBus
插件地址:event_bus
用法
定义事件类型,通常来说是定义类,可以在类中定义属性来传参
class LoginSuccessEvent {}class WarningEvent {String msg;WarningEvent(this.msg);
}在需要监听事件的页面initState阶段添加监听 void initState() …
flutter开发实战-Universal Links配置及flutter微信分享实现
flutter开发实战-Universal Links配置及flutter微信分享实现
在最近开发中碰到了需要实现微信分享,在iOS端需要配置UniversalLink,在分享使用fluwx插件来实现微信分享功能。
一、配置UniversalLink
1.1、什么是UniversalLink
Universal link 是Apple…
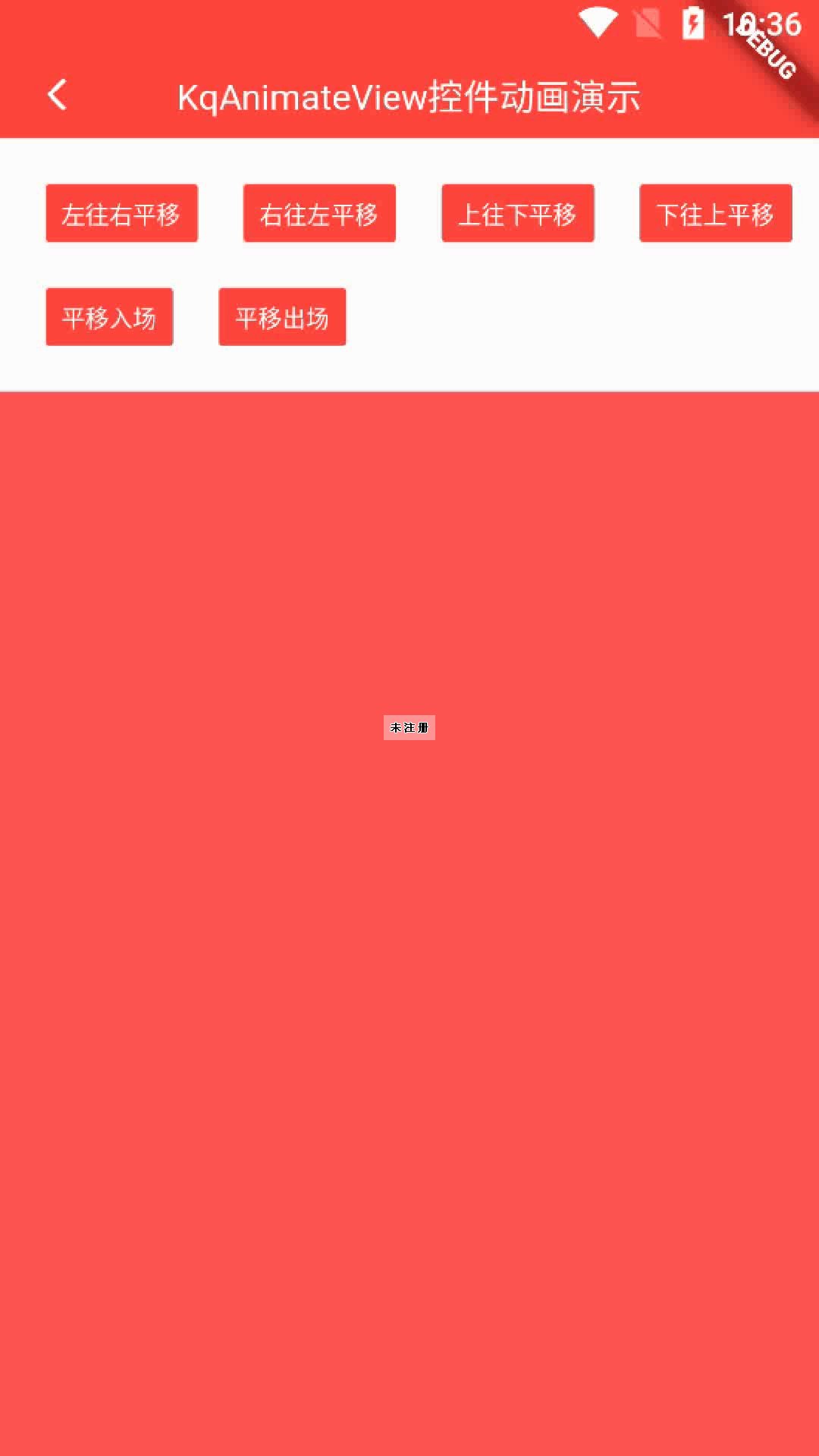
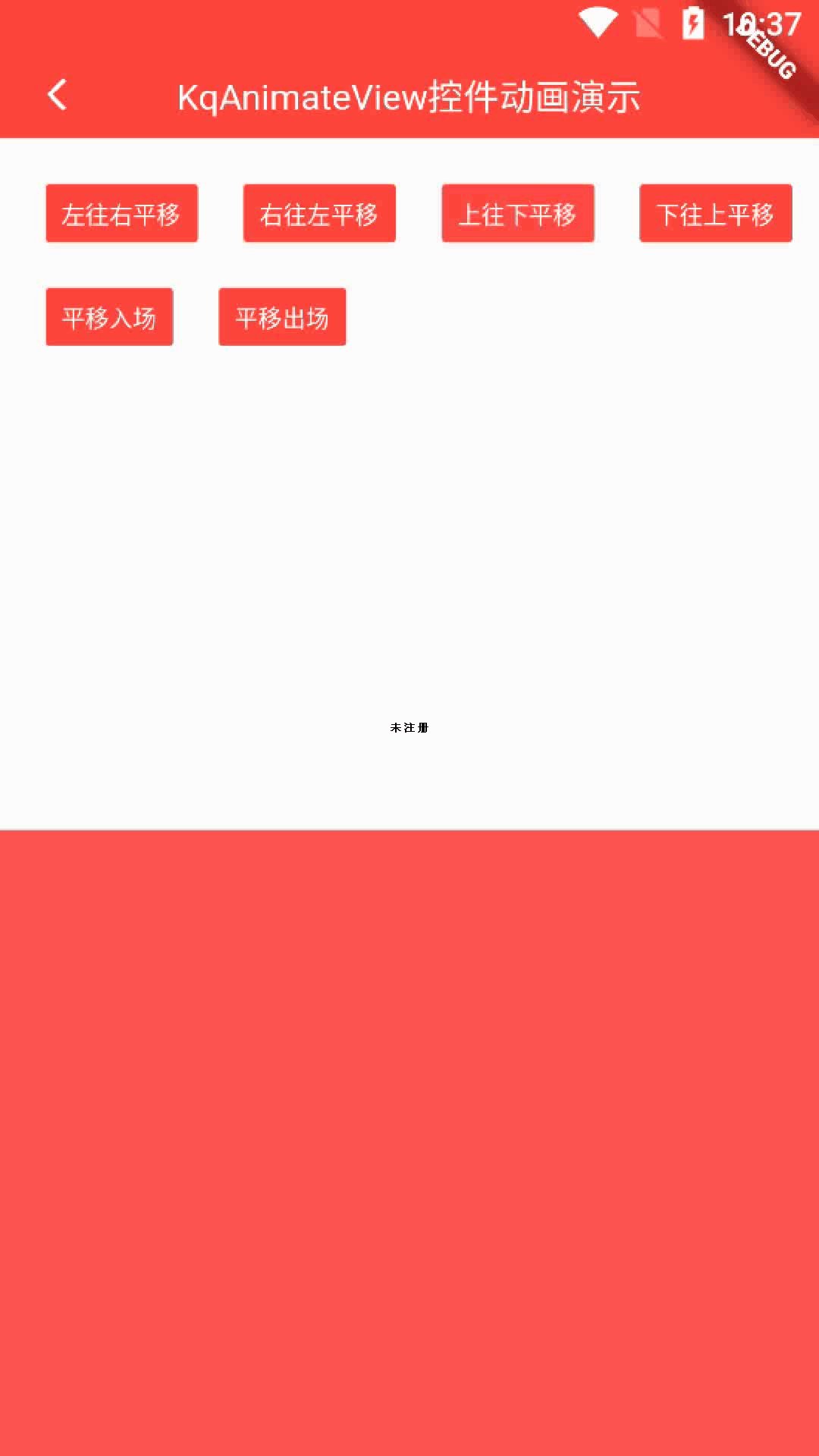
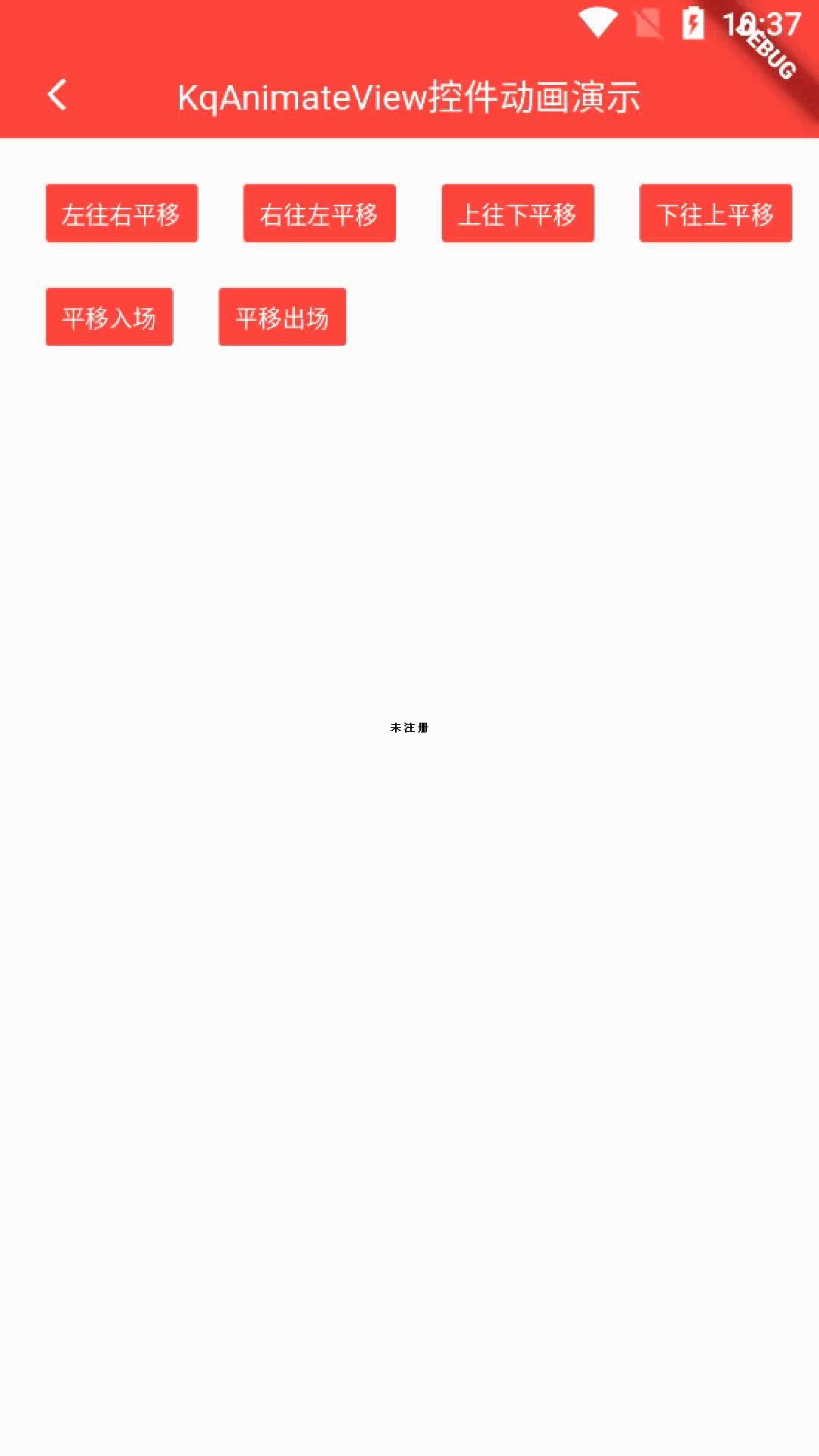
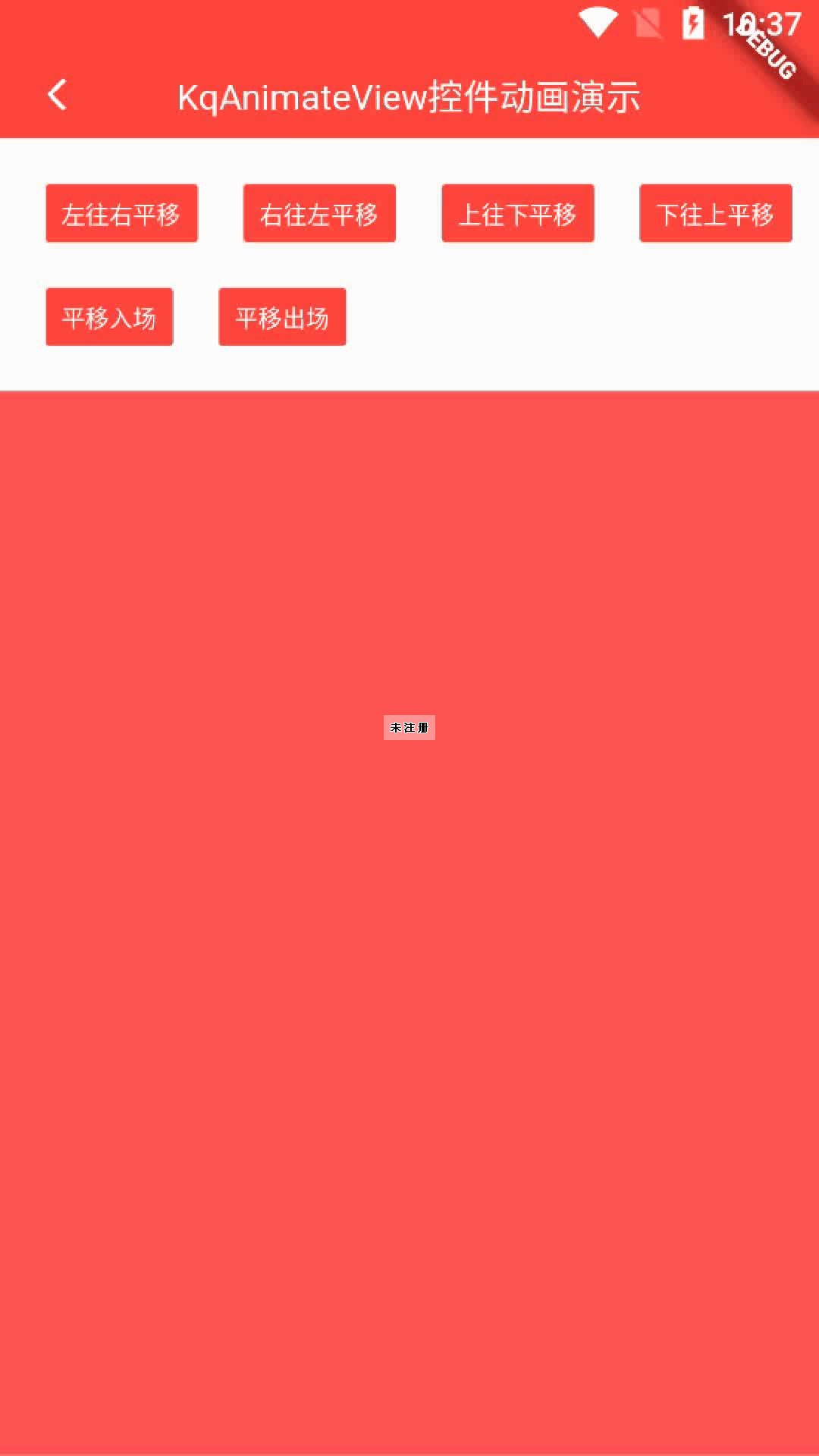
Flutter可执行屏幕动画的AnimateView
1.让动画使用起来就像使用widget。
2.可自定义动画。
3.内置平移动画。
演示: 代码:
import dart:math;
import package:flutter/cupertino.dart;class AnimateView extends StatefulWidget {///子Widgetfinal Widget child;///动画自定义final IAnimate? anim…
计算属性和监听属性的区别
Vue.js中的计算属性和监听属性都是用来处理数据的,但它们有不同的作用。
计算属性是在处理模板中需要进行复杂逻辑的数据时使用的,它会返回一个新的计算结果,并且只有在相关数据发生改变时才会重新计算。计算属性是基于依赖缓存的࿰…
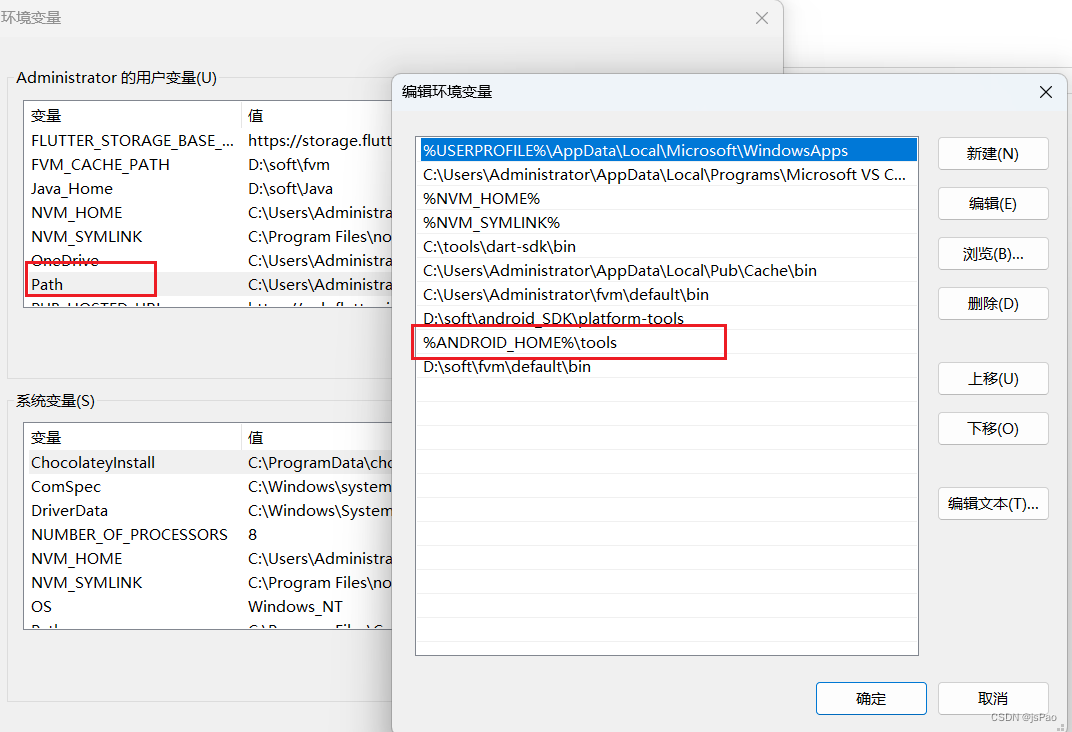
Flutter 基本概念
Flutter 可用于开发 mobile, desktop, backend, Or compile to JavaScript for the web.
PATH 环境变量 PATH 环境变量 - 知乎 一文搞懂Path环境变量 “环境变量”和“path环境变量”其实是两个东西! 环境变量:是操作系统提供给应用程序访问的简单 key / value字符串;windo…
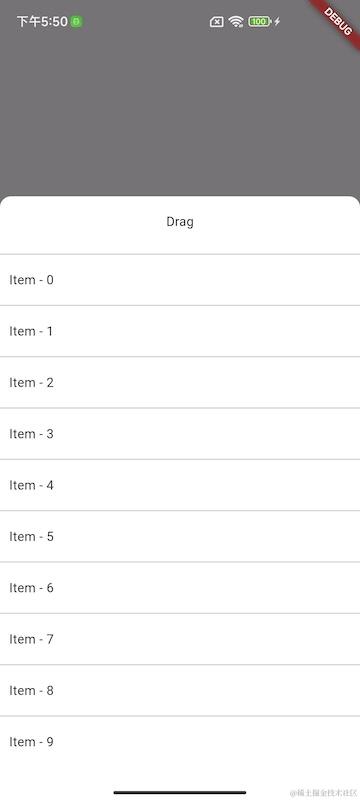
Flutter 实现任意控件拖动
文章目录 前言一、如何实现?1、使用GestureDetector响应拖动事件2、使用Transform变换控件位置3、计算拖动区域 二、完整代码三、使用示例1、基本用法 总结 前言
使用flutter开发是需要控件能拖动,比如画板中的元素,或者工具条,搜…
flutter sdk提供完整页面的ui
1.完整ui页面
可以借鉴一些使用案例:
return Placeholder();/// A widget that draws a box that represents where other widgets will one day
/// be added.
///
/// This widget is useful during development to indicate that the interface is
/// not yet…
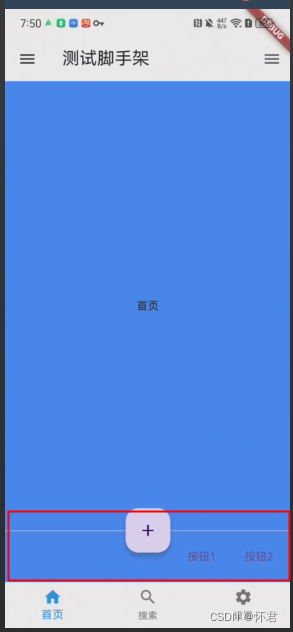
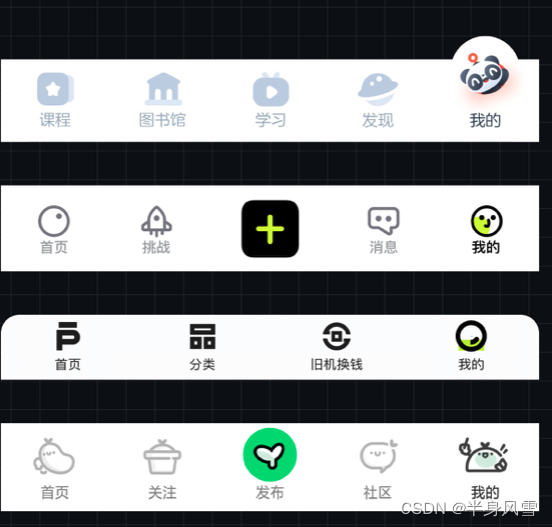
flutter开发实战-设置bottomNavigationBar中间按钮悬浮效果
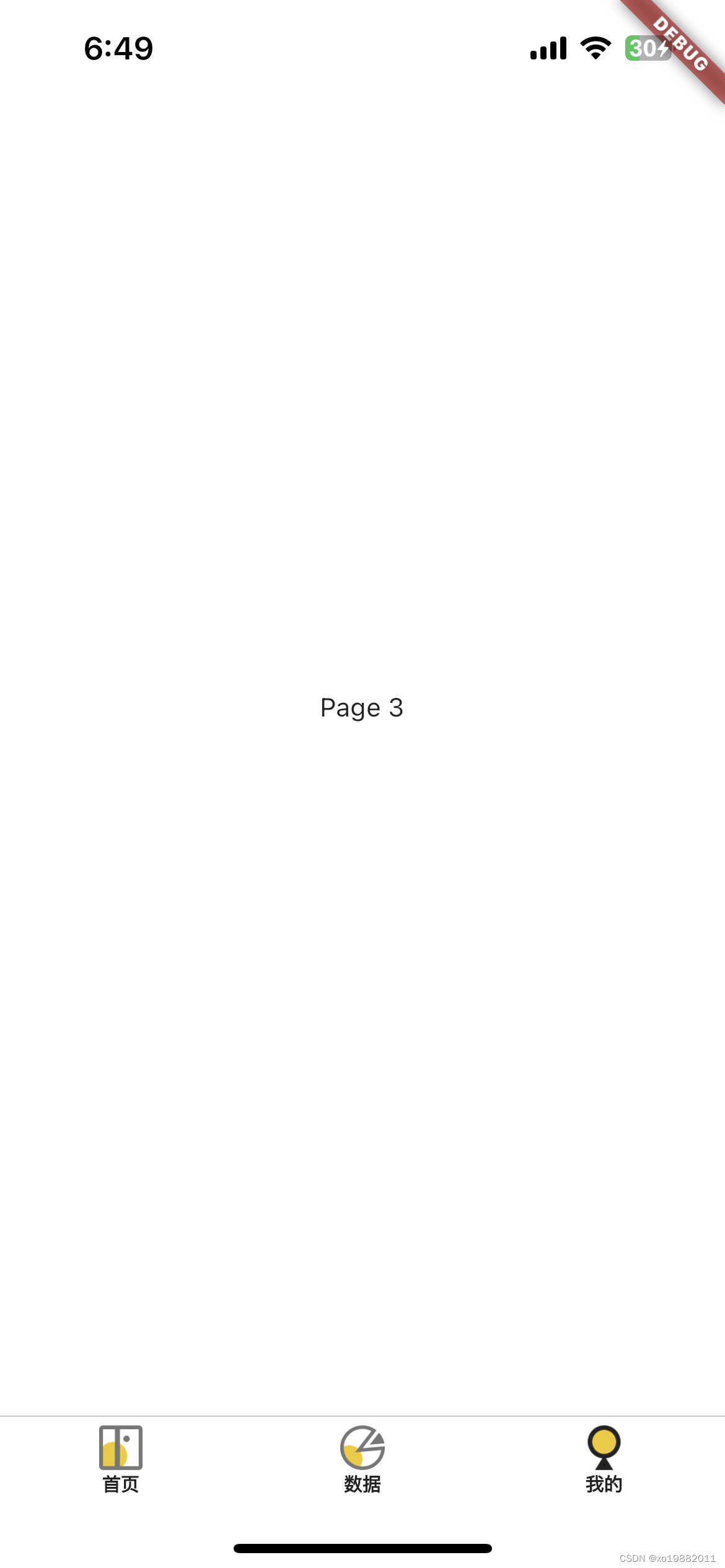
flutter开发实战-设置bottomNavigationBar中间按钮悬浮的效果
在使用tabbar时候,可以使用bottomNavigationBar来设置中间凸起的按钮,如下
一、效果图
中间按钮凸起的效果图如下 二、实现代码
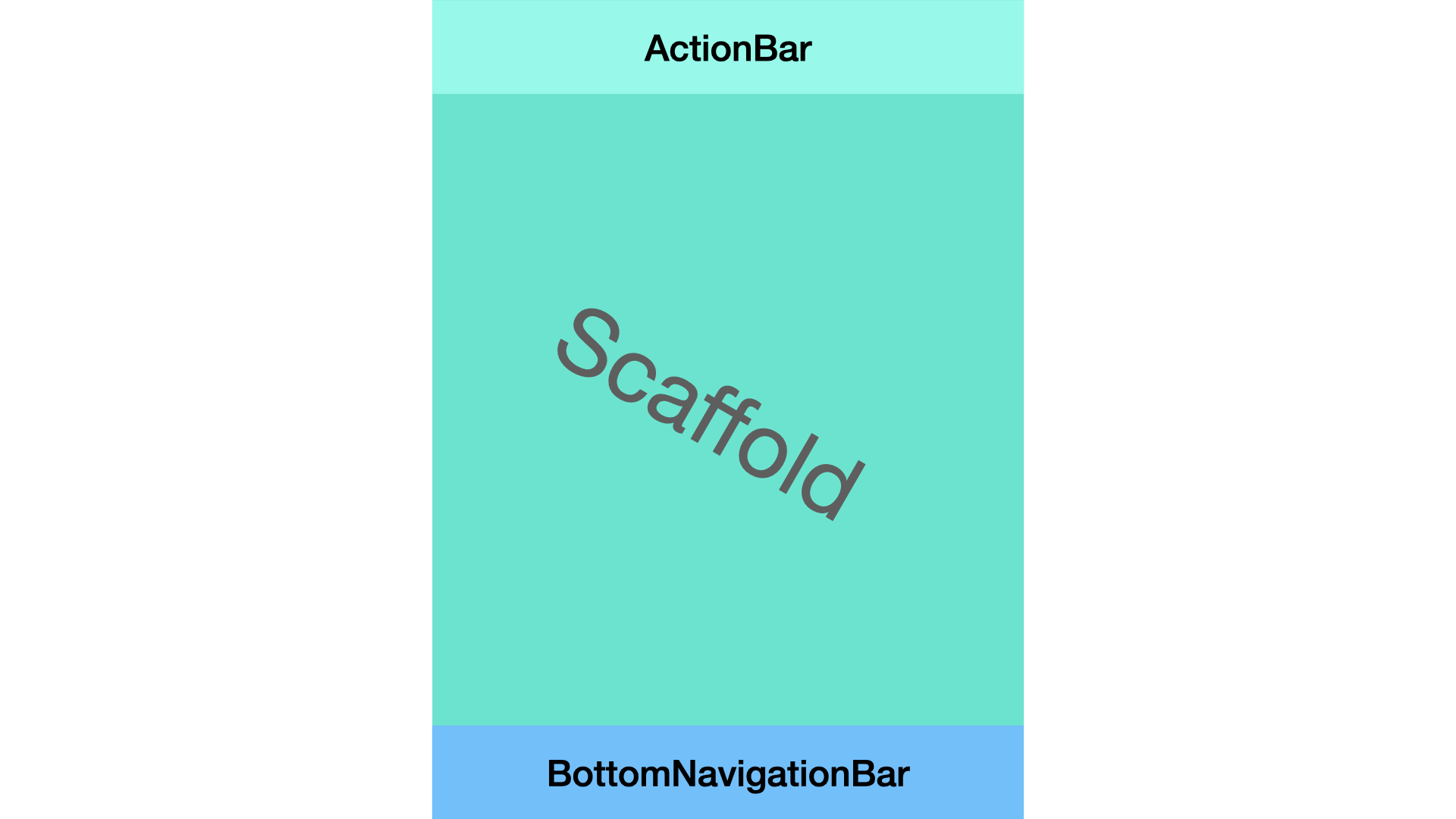
我们使用BottomAppBar 一个容器,通常与[Sscaf…
第一百一十九回 如何通过蓝牙设备读写数据
文章目录 概念介绍实现方法示例代码经验总结我们在上一章回中介绍了如何获取蓝牙状态相关的内容,本章回中将介绍
如何通过蓝牙设备读写数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍
通过蓝牙设备读写数据有两种方法: 一种是读写Characteristics;一种是读写Descri…
第一百七十四回 如何创建扇形渐变背景
文章目录 1. 概念介绍2. 实现方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 我们在
上一章回中介绍了"如何创建线性渐变背景"相关的内容,本章回中将介绍"
如何创建扇形渐变背景"。闲话休提,让我们一起Talk Flutter吧。 …
Flutter 中圆角按钮,渐变色按钮
如图所示 思路
ElevatedButton组件,我在网上没有找到直接设置的圆角和渐变色背景的属性。笔者的思路是,将按钮的背景色和阴影去除,在其外包裹Container,设置外层容器的圆角和背景色即可。
代码
Container(width: 340,height: 4…
[Flutter]有的时候调用setState(() {})报错?
先看FlutterSDK的原生类State中有一个变量mounted。
abstract class State<T extends StatefulWidget> with Diagnosticable {/// mounted的作用是,此State对象当前是否在树中。/// 在创建State对象之后,在调用initState之前,框架通过…
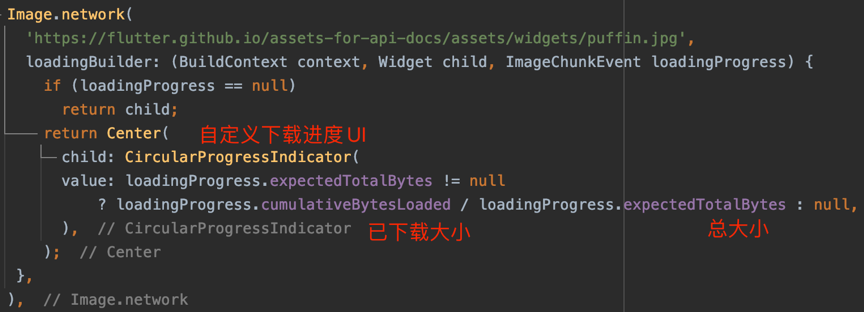
Flutter 组件集录 | InheritedNotifier 内置状态管理组件
theme: cyanosis 1. 前言 在上一篇 《Flutter 知识集锦 | 监听与通知 ChangeNotifier》 中,我们介绍了 ChangeNotifier 对象通知监听者的能力。并通过一个简单的模拟下载进度案例,介绍了它的使用方式: | 案例演示 | 监听-通知关系 | | --- | …
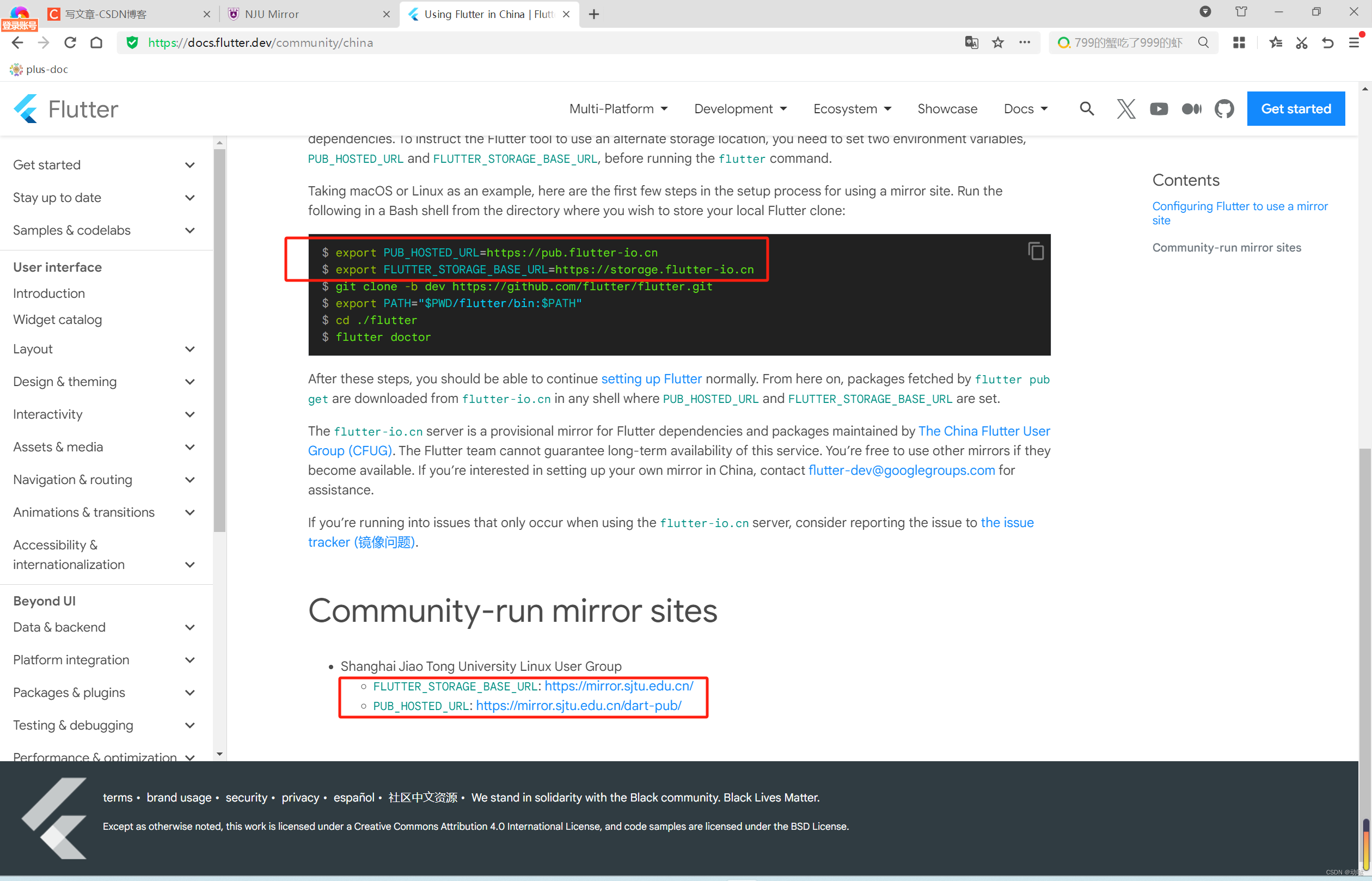
flutter开发的一个小小小问题,内网依赖下不来
问题
由于众所周知的原因,flutter编译时,经常出现Could not get resource https://storage.googleapis.com/download.flutter.io…的问题,如下:
* What went wrong:
Could not determine the dependencies of task :app:lintVit…
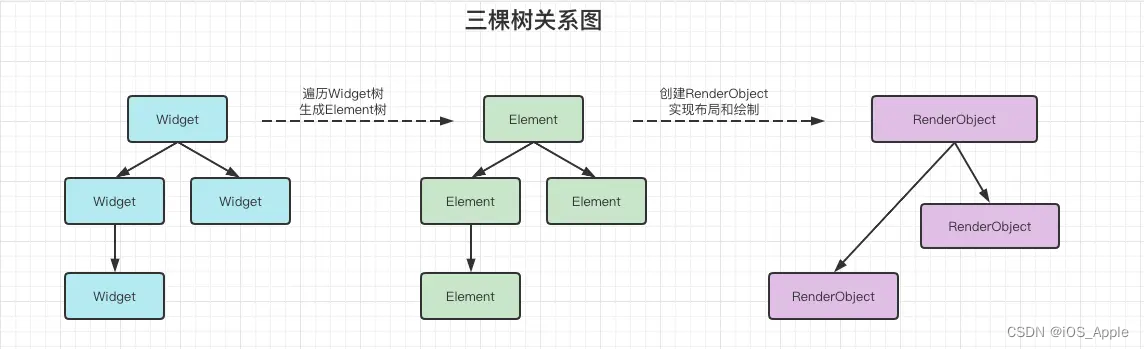
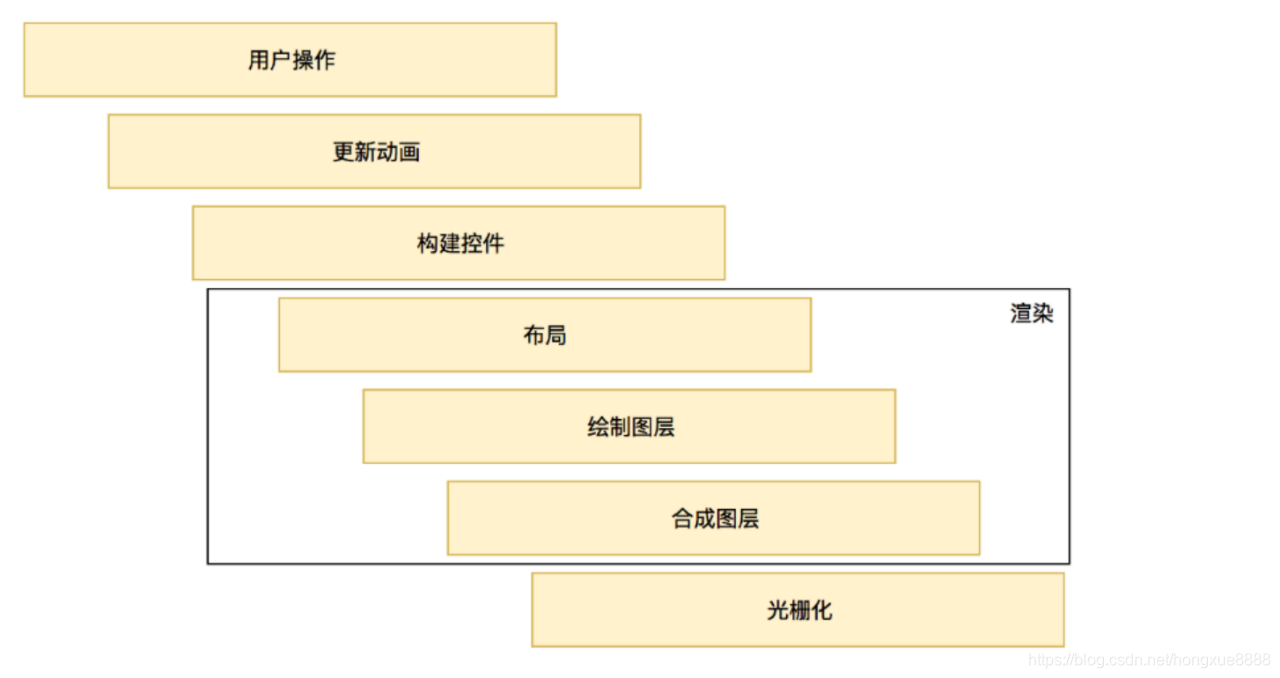
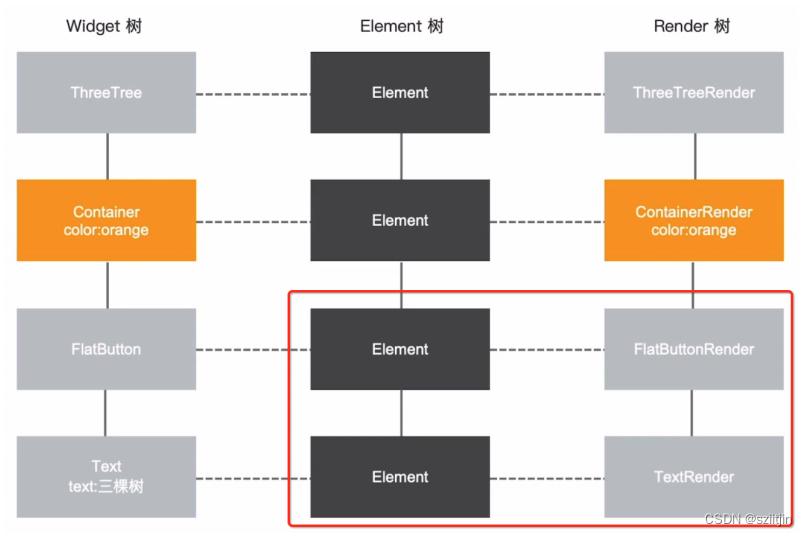
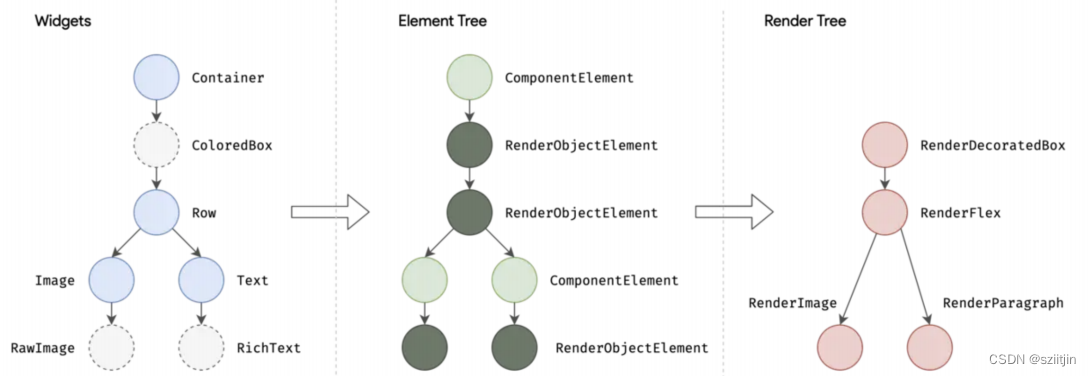
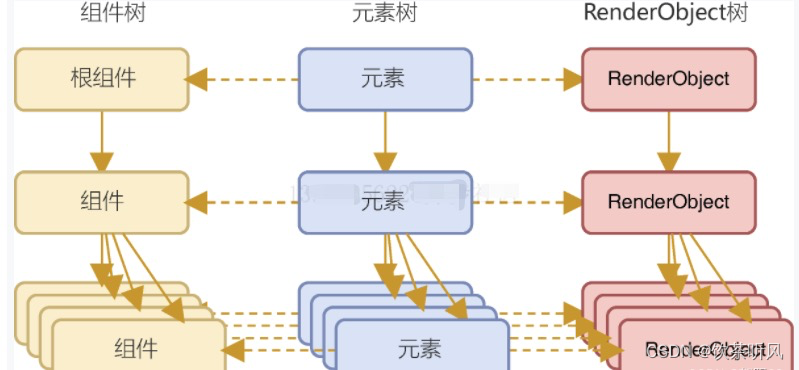
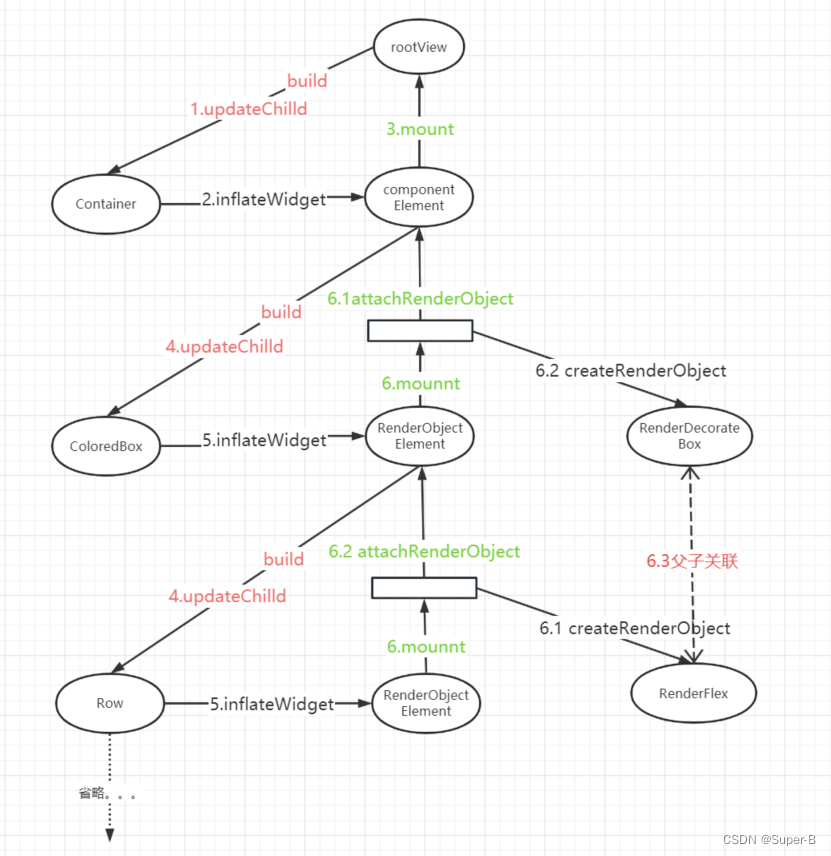
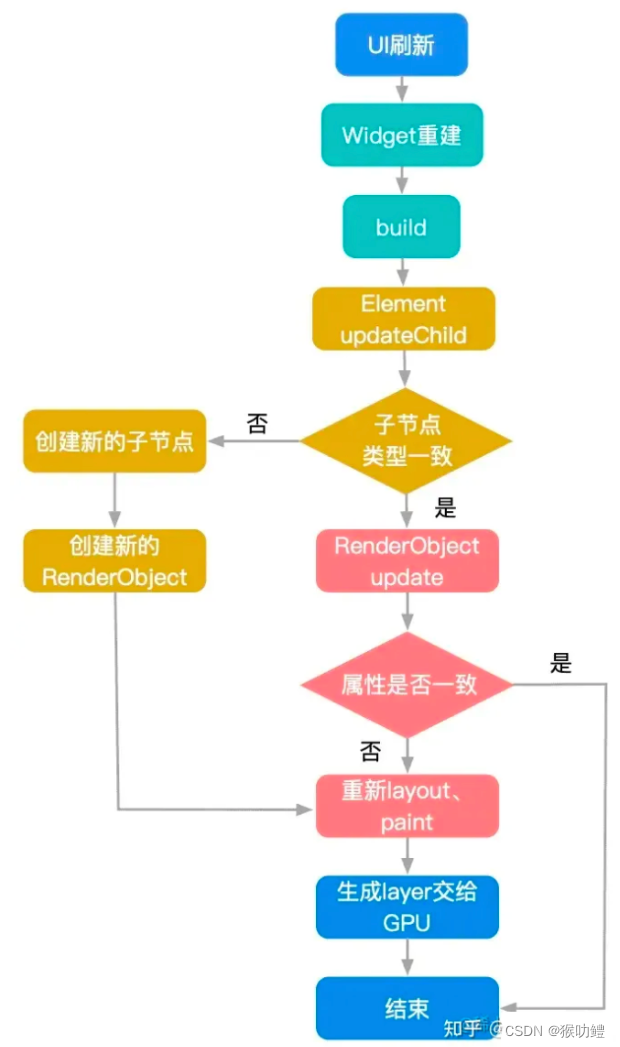
Flutter渲染原理
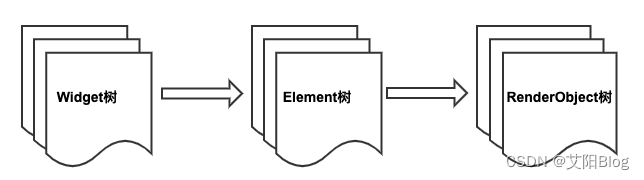
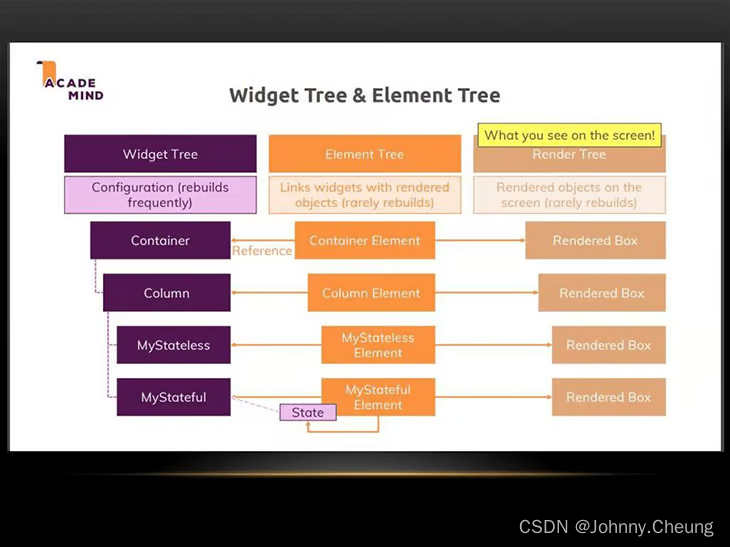
一 Widget Element RenderObject 之间的关系 1 Widget 在Flutter 中,万物皆是Widget,无论是可见的还是功能型的。一切都是Widget. 官方文档中说的Widget 使用配置和状态来描述View 界面应该长什么样子。 它不仅可以表示UI元素,也可以表示一些功能性的…
ubuntu 上安装flutter dart android studio
因为国内网站不能使用
使用一下: vi ~/.bashrc 最后添加
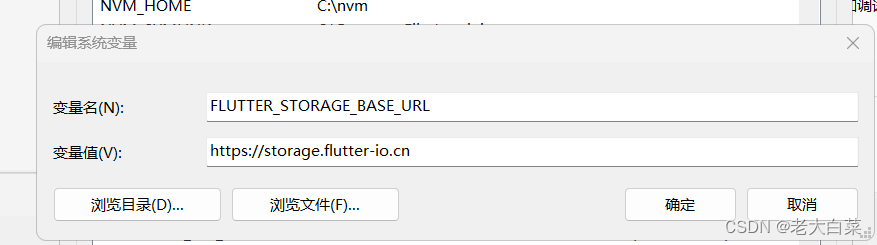
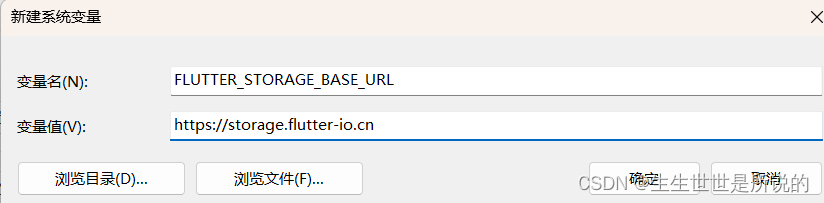
export FLUTTER_STORAGE_BASE_URLhttps://mirrors.cloud.tencent.com/flutter
export PUB_HOSTED_URLhttps://mirrors.tuna.tsinghua.edu.cn/dart-pub export PATH$PATH:/usr/local/go/bin export GOPROXY…
flutter组件-1
flutter 组件
main
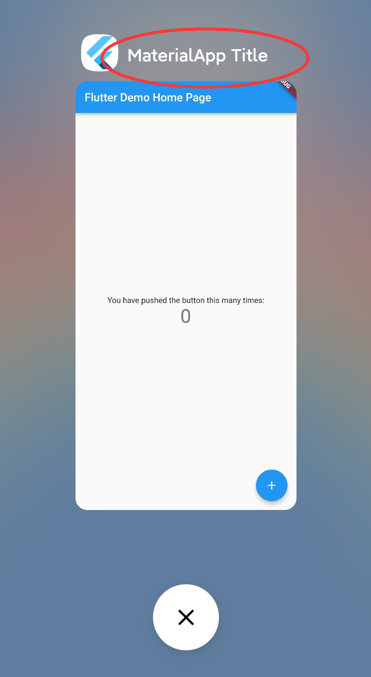
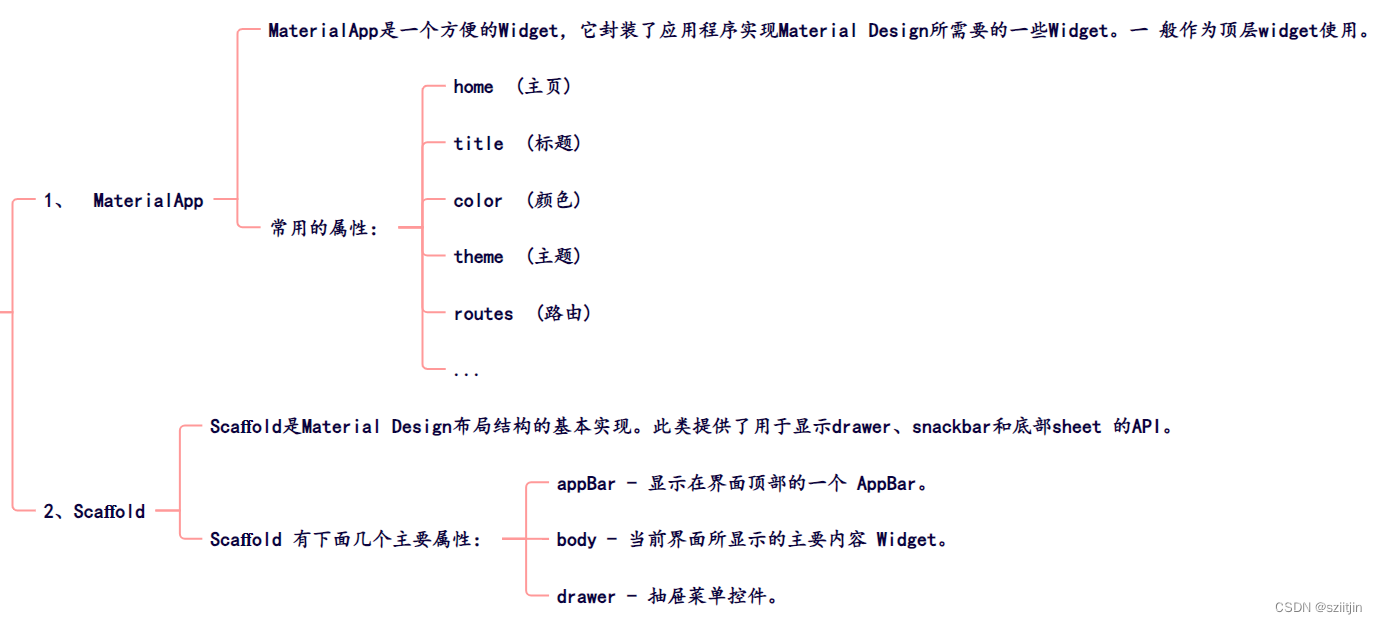
名称描述urlMaterialApp设置main必要的组件,包含路由、脚手架、主页等等Scaffold通常俗称为脚手架,Scaffold 实现了基本的 Material Design 布局结构https://www.yiibai.com/flutter/flutter-scaffold.htmlScaffold.floatingActionB…
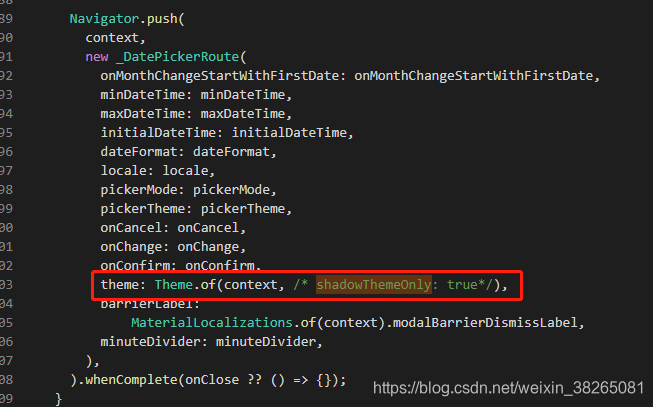
Error: No named parameter with the name ‘shadowThemeOnly‘.
flutter
Error: No named parameter with the name ‘shadowThemeOnly’.
报错信息如下:
../../flutter/.pub-cache/hosted/pub.flutter-io.cn/flutter_cupertino_date_picker-1.0.262/lib/src/date_picker.dart:103:34: Error: No named parameter with the nam…
Flutter知识点总结(一)
Flutter知识点总结 文章目录Flutter知识点总结前言一、变量声明二、StatefulWidget和StatelessWidgetState类三、MaterialPageRouteNavigator前言
今天开始动手学习FLutter,记录一下相关知识点~
一、变量声明
Dart与JavaScript类似,可使用var关键字声…
Flutter 开发入门文章汇总
官网文档很详细,搭建环境和学习组件基本可以参考
官网文档
上拉加载和下拉刷新
Flutter 上拉加载和下拉刷新 - 掘金
gradle
flutter配置gradle(个人笔记,非教程)_flutter gradle_追寻着星星的方向的博客-CSDN博客
gradle下载…
【Flutter】vs2022上开发flutter
在vs上开发flutter,结果扩展仓库上没办法找到Dart,Flutter。 在 这 搜索Dart时也无法找到插件。 最后发现是安装工具出错了 安装了 开发需要的是
Flutter基础学习 11-19 垂直布局Column组件
前言:Column组件即垂直布局控件,能够将子组件垂直排列。其实前边学了Row组件就基本掌握了Column组件,里边的大部分属性都一样,我们还是以文字为例子,来看看Column布局。
一、Column基本用法
写一段代码,在…
Flutter基础学习 19-19 静态资源图片的处理和Flutter客户端打包
这里主要介绍项目中资源图片的使用.......
知识点:
一、pubspec.yaml 文件
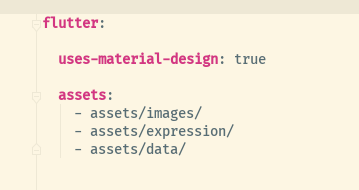
如果想配置项目资源文件,就需要使用pubspec.yaml文件,需要把资源文件在这里声明。
比如在项目根目录下新建了一个images文件夹,文件夹下面放了一个图…
在 Flutter 中使用 setState 时的 6 个简单技巧
setState 函数是在 Flutter 应用程序中管理状态的最基本方法。以下是一些保持应用可维护性的最佳实践。
StatefulWidget 的 setState 函数是一种在 Flutter 应用程序中管理状态的简单方法。但是,当您希望您的应用程序正常工作和高性能时,您需要避免几个…
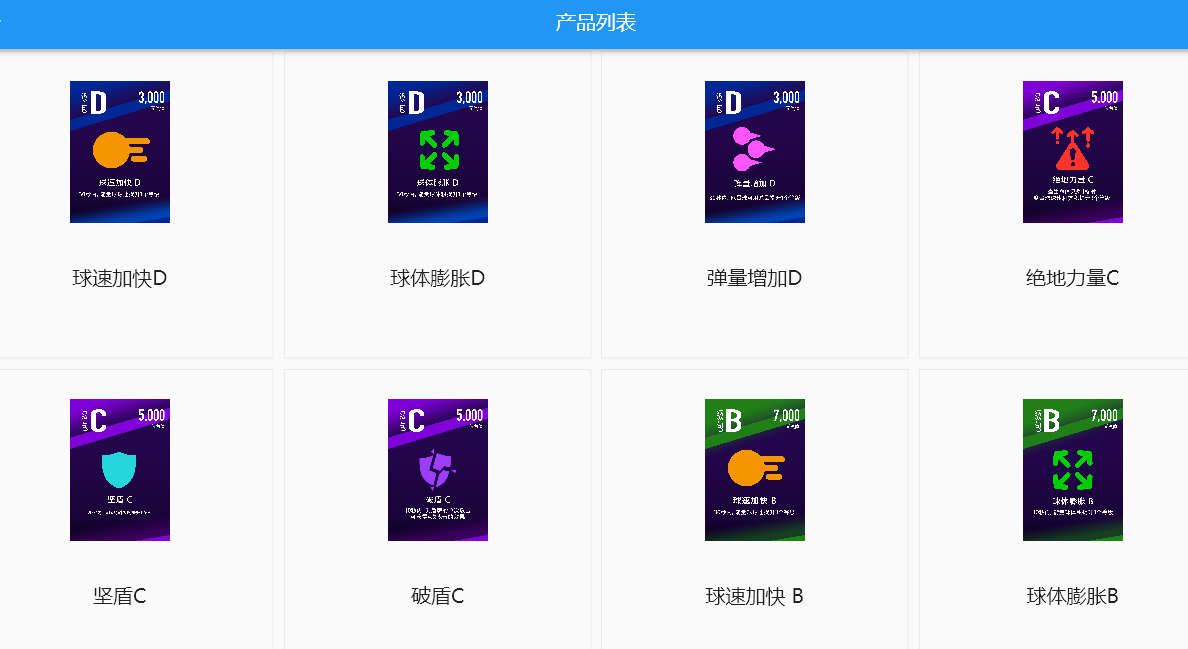
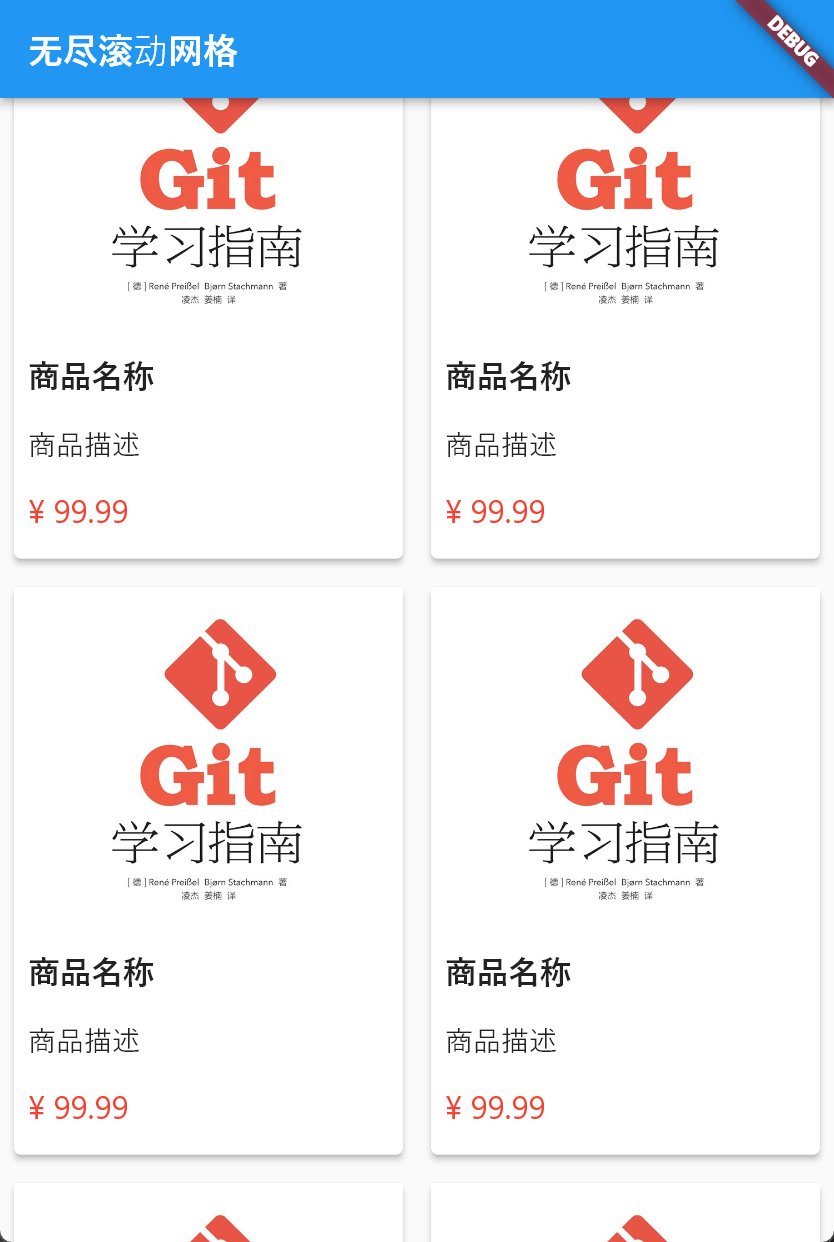
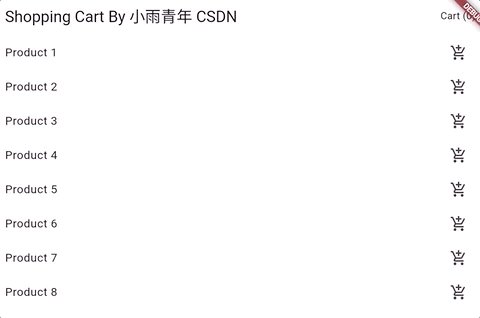
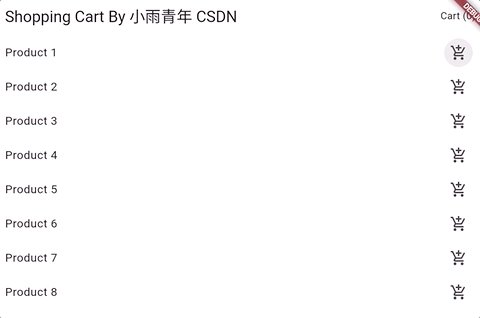
Flutter系列(十一)实现商城首页和商品详情页
基础工程: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 一、前言 本文用flutter实现商城首页和商品详情页,效果如下图: 二、使用的组件
MasonryGridView.count 瀑布流插件ÿ…
Flutter 入门笔记 四
导航父子页面的跳转返回
代码实例:
import package:flutter/material.dart;void main() {runApp(MaterialApp(title: "导航演示",home: new FirstScreen(),));
}class FirstScreen extends StatelessWidget {overrideWidget build(BuildContext context…
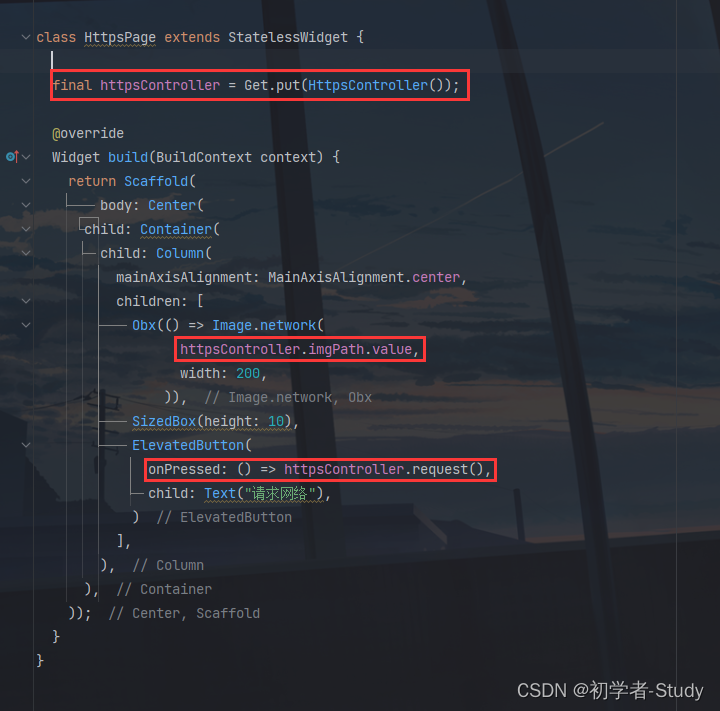
Flutter中使用get
get的优势: 路由管理、状态管理
项目中引入 将Get添加到您的pubspec.yaml文件:
dependencies:get: ^4.6.5导入要使用的文件:
import package:get/get.dart;GetX地址
Github:https://github.com/jonataslaw/getxPub:https://pub.dev/packa…
flutter boost
# 第一章
flutter组件化调研_lvwuxue的专栏-CSDN博客# 一、组件化接入方式跟原生组件化类似,共有两种方式接入:pod和framework怎么配置flutter环境,flutter官网上讲得很详细了,不在累赘了## 1.以pod的方式接入 1.创…
Flutter 解决每次都要导入一堆dart库的烦恼
有时候, 我们写一个Home 页面, 里面有一些我们自己封装的函数代码, 比如px/pt/dp 的适配函数, 比如Dio的封装类, 一般来说,我们写一些APP的页面文件, 都需要这类公用的dart文件 , 每新增一个页面就要手动导入这些通用的dart文件,确实挺麻烦…
正好, 我们一般写Home之类的页面,…
使用Flutter和Arduino控制设备
硬件 | 配置Arduino IDE | Arduino服务器
首先,让TCP服务器运行并测试其是否正常运行。
创建一个WiFi服务器对象。
现在让我们填写setup()函数。
将串行连接配置为115,200 bps的速度。
等待一秒钟以确保串行连接已初始化。
初始化WiFi连…
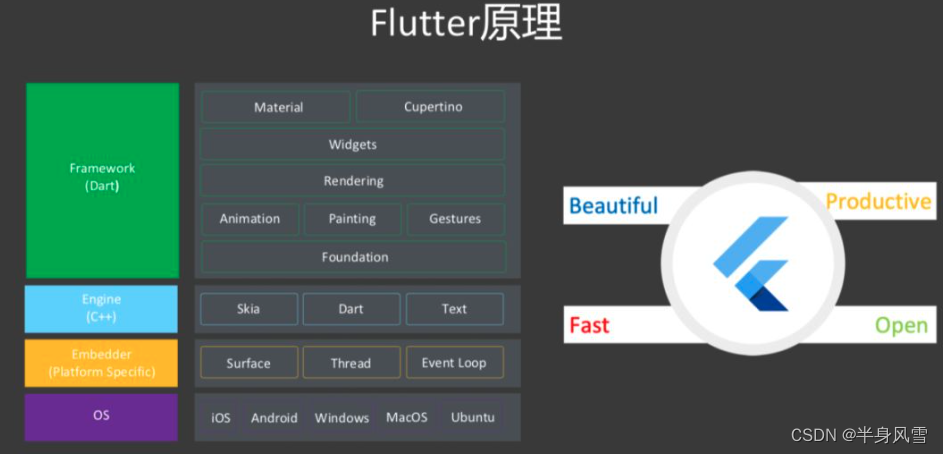
Flutter入门系列(二)---Flutter的原理及美团的实践
转载自:美团技术团队
导读
Flutter是Google开发的一套全新的跨平台、开源UI框架,支持iOS、Android系统开发,并且是未来新操作系统Fuchsia的默认开发套件。自从2017年5月发布第一个版本以来,目前Flutter已经发布了近60个版本&…
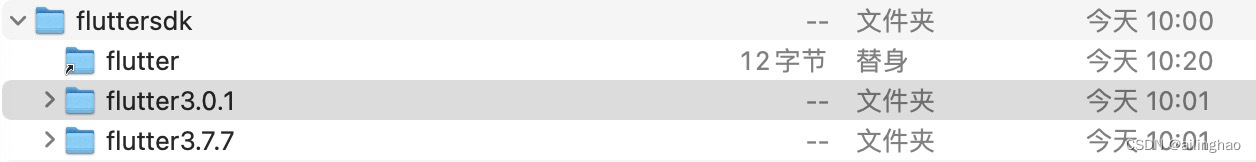
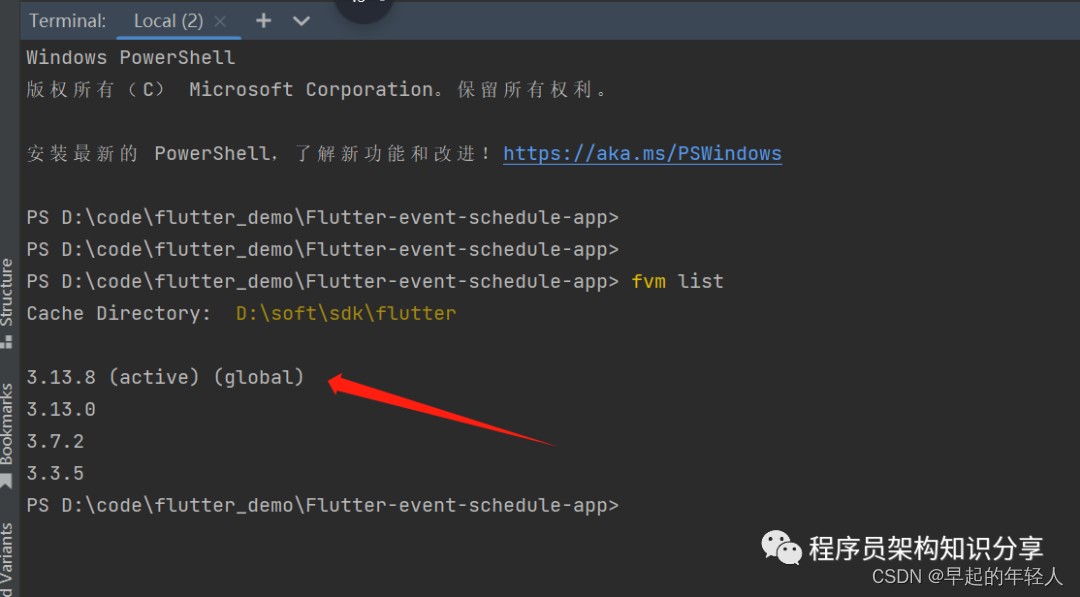
flutter多版本切换
方式一:符号连接(软链接)
注:无需修改环境变量,也不用重启AndroidStudio
mac具体flutter版本切换操作步骤: 1、项目clean然后切换自己需要的分支
2、删除文件夹flutter目录文件(这里的flutter是原来的符号连接&…
flutter 与H5交互
主要是flutter内嵌H5页面,之后就是两者之间的交互 flutter:webview_flutter 4.2.2 H5: uniapp
1、flutter向H5传参
//在flutter 中的web页面,可在onPageFinished中向H5进行传参onPageFinished: (String url) async {WebViewCont…
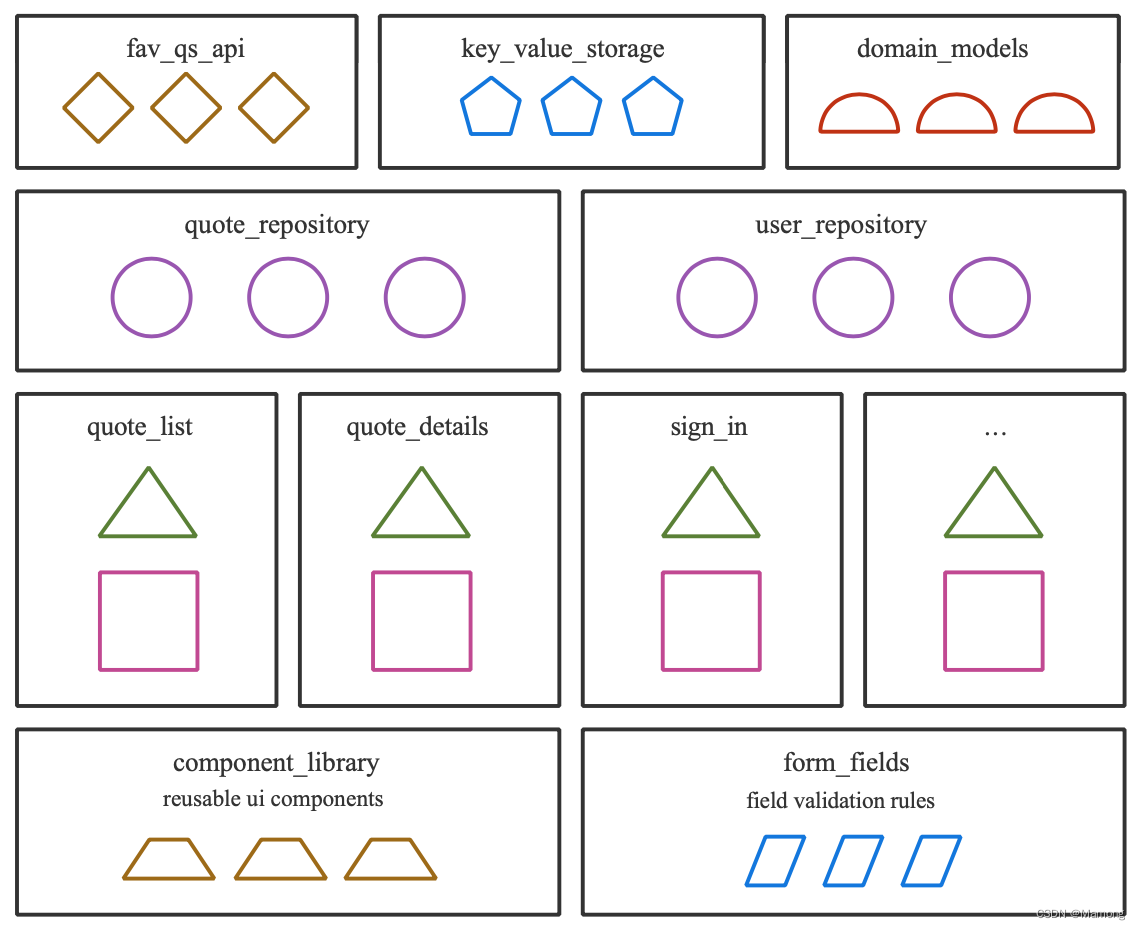
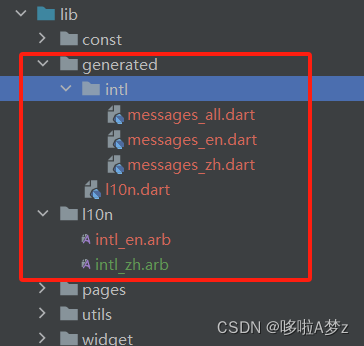
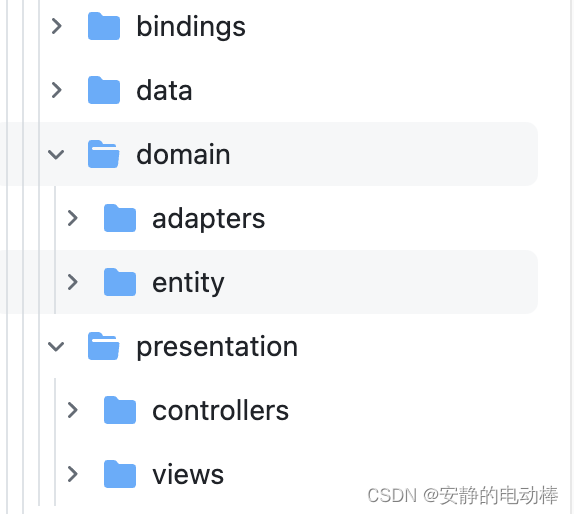
Flutter实践一:package组织
1.架构概览
为了降低Flutter工程里lib的复杂度,应尽量拆分一些代码成为独立的package。如图: 我们将通用的组件、领域模型、API、features、存储、repository等抽取成了单独的package。这时lib只剩下多国语言、基本的页面、路由等代码了: 这…
Flutter学习(四)如何取消listview的越界效果
背景
在flutter的开发过程中,ListView是很常见的一个组件,但是,由于ListView的某些自带的体验,导致不太好的用户体验。例如ListView中,滑动到顶部或者底部的时候,再次滑动,会有越界的效果&…
ReactNative 基础 - 09 (活动提示器ActivityIndicator)
加载时转动的小圆圈:ActivityIndicator,可以通过size、color设置尺寸大小
export default class App extends Component {render() {return (<View><ActivityIndicator size"large" color"orange" /><View style{{a…
Flutter的Platform介绍-跨平台开发,如何根据不同平台创建不同UI和行为
文章目录 Flutter跨平台概念介绍跨平台开发平台相关性Platform ChannelPlatform-specific UIPlatform Widgets 如何判断当前是什么平台实例 Platform 类介绍获取当前平台的名称检查当前平台其他属性 利用flutter设计跨Android和IOS平台应用的技巧1. 遵循平台的设计准则2. 使用平…
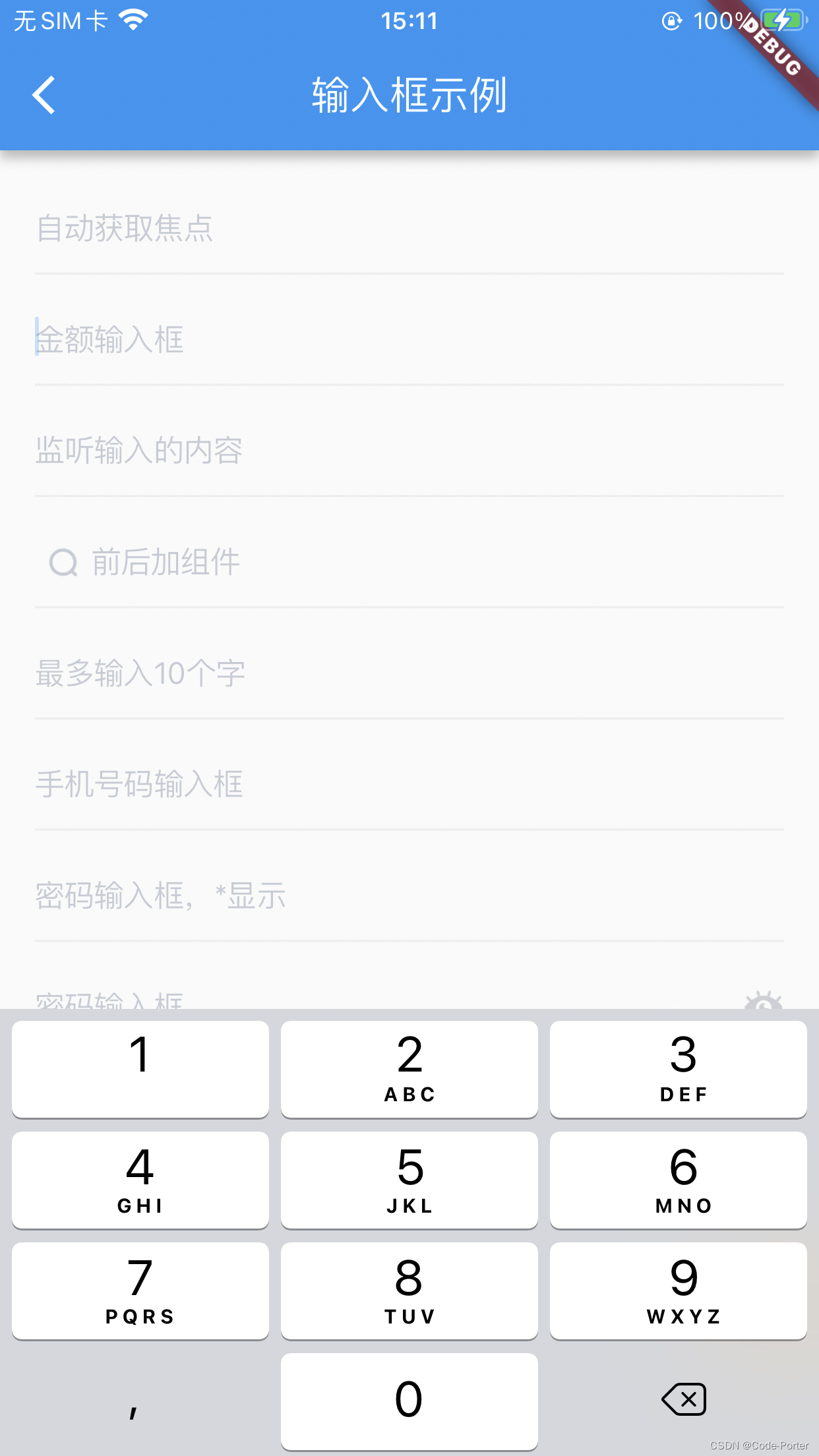
flutter 输入框组件 高度问题
使用的组件名字为 TestField 组件
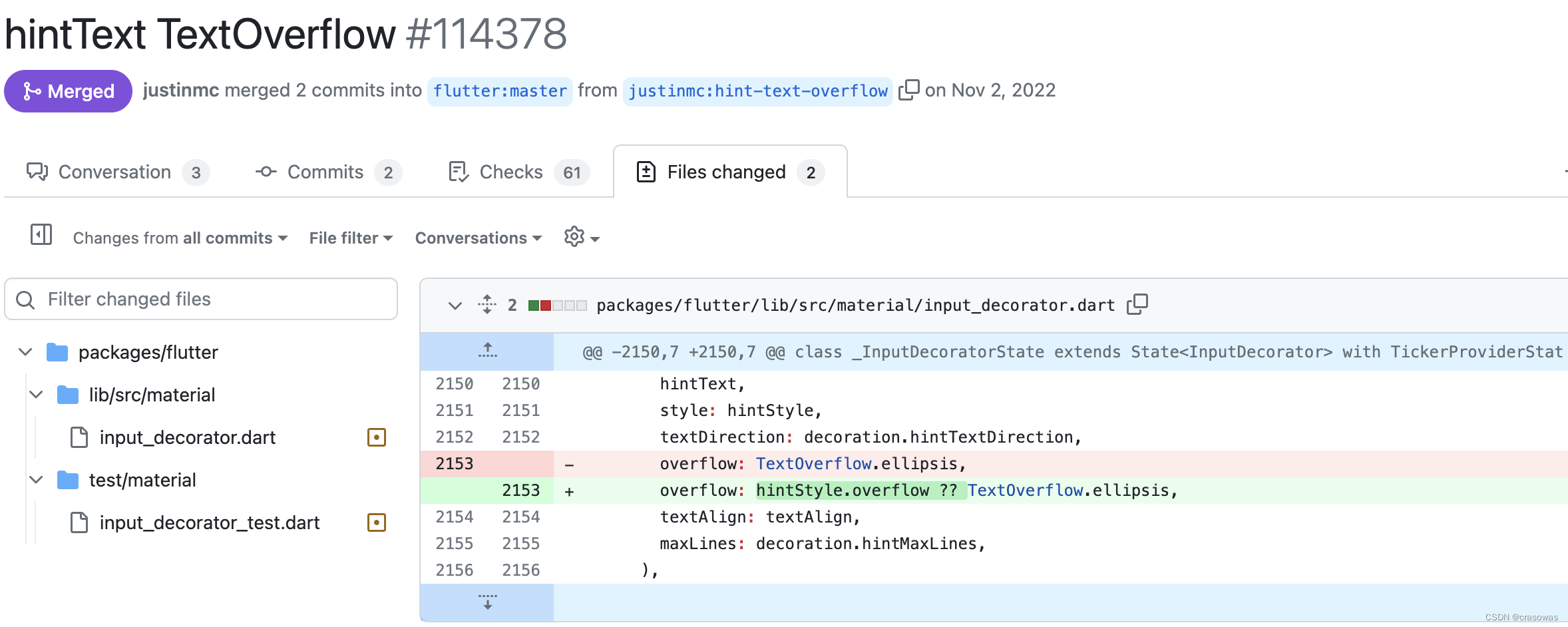
TestField 配置 占位文字 设置 decoration 属性 InputDecoration 中hintText去掉输入到 输入框的间距 InputDecoration 中contentPadding EdgeInsets.zero去掉边框中的间距 InputDecoration 中 使用 isDense:true设置输入框内文字的颜色 …
Flutter GetX的使用
比较强大的状态管理框架
引入库:
dependencies:get: ^4.6.6一.实现一个简单的demo
实现一个计数器功能 代码如下:
import package:flutter/material.dart;
import package:get/get.dart;void main() > runApp(const GetMaterialApp(home: Home()…
【Flutter】包管理(3)Flutter 中常用网络请求包 http 的详细使用说明
文章目录 一、 前言二、 版本信息三、 介绍四、安装步骤五、 http 包的使用方法1. 使用顶级函数进行 HTTP 请求2. 使用 Client 进行持久连接3. 创建 Request 或 StreamedRequest 对象进行更细粒度的控制4. 使用 RetryClient 进行请求重试六、 示例代码1. 使用顶级函数进行 GET …
Flutter中好用的Widget-CupertinoPicker
Flutter中好用的Widget-CupertinoPicker
CupertinoPicker是Flutter框架中的一个非常实用且美观的Widget,它可以让用户从一个预设的列表中选择一个或多个值。在iOS设计风格的应用程序中,CupertinoPicker非常常见。
使用方法
CupertinoPicker组件需要通…
Flutter横屏实践
1、Flutter设置横屏
// 强制横屏
SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft,DeviceOrientation.landscapeRight
]);
// 强制竖屏
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]);另…
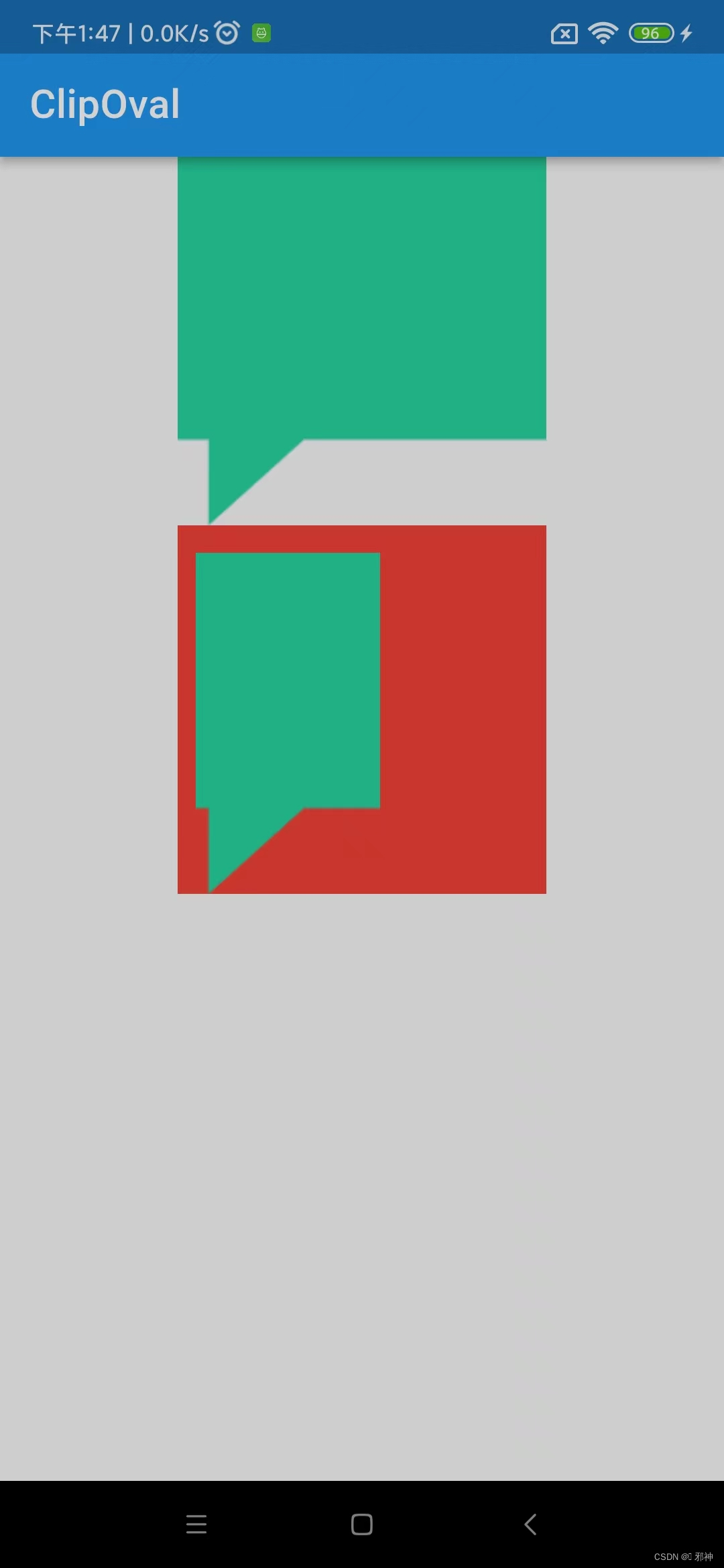
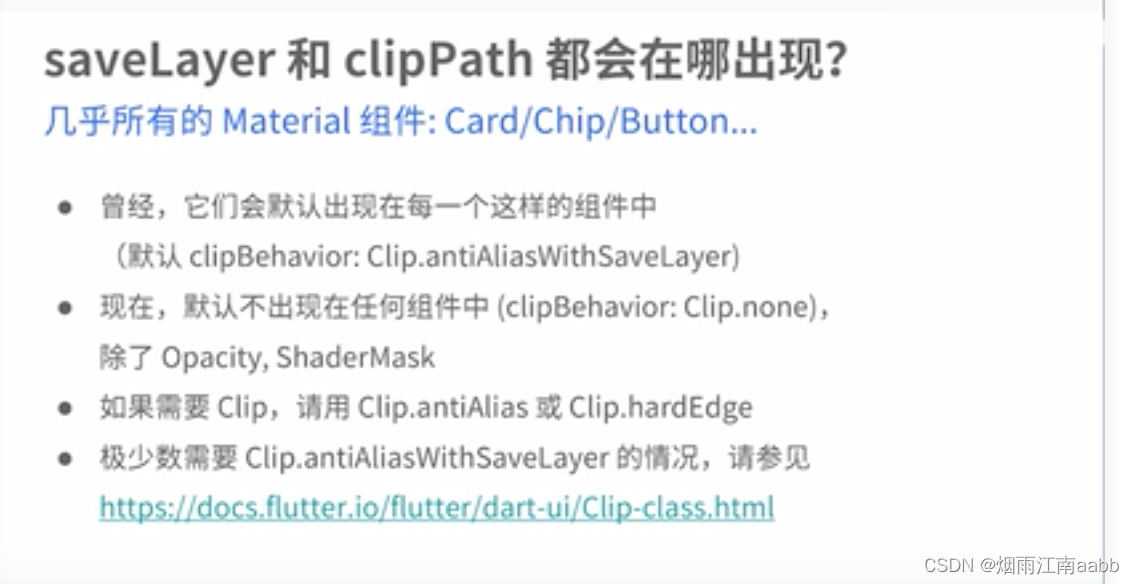
Flutter 剪裁(Clip)
🔥 ClipOval 🔥 子组件为正方形时剪裁成内贴圆形;为矩形时,剪裁成内贴椭圆 裁剪纯色背景 ClipOval(child: Container(width: 300.w,height: 300.w,decoration: const BoxDecoration(color: Colors.red),),), 裁剪背景图片 裁剪前…
Flutter学习笔记
此篇文章用来记录学习Flutter 和 Dart 相关知识 零.Dart基本数据类型
Dart 是一种静态类型的编程语言,它提供了一系列基本数据类型,用于存储和操作不同种类的数据。以下是 Dart 中的一些基本数据类型以及它们的详细介绍:
1. 整数类型&#…
Flutter中的StatelessWidget和StatefulWidget简介与使用
Flutter是一款流行的跨平台移动应用开发框架,它使用Dart语言编写。在Flutter中,StatelessWidget和StatefulWidget是两个重要的概念,用于构建用户界面。
1. StatelessWidget
什么是StatelessWidget?
StatelessWidget是Flutter中…
Flutter知识点(二)处理Json
flutter不支持反射,所以本来很简单的事情,一下子变复杂了。当然官方也提供了一些工具来方便开发者。
由于Dart的map和array的数据结构和json一样,所以在flutter中,变成了json string与Map,array之间的砖换。
&#x…
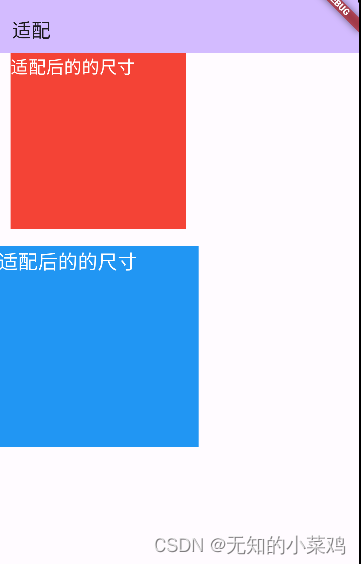
iOS 13使用LaunchScreen.storyboard适配各尺寸启动图
最近搞FLutter, 基于Flutter的启动在做适配, 发现原来很久没有单独关注iOS的变化, 在启动图方面, 我们常用的iOS 的 launchImage, 已经不再被苹果推荐了… 而是全面转向统一的LaunchScreen.sb启动, 因此我们想要再去无脑的往LaunchImage里面丢图片是不再可行的方案, 需要自己去…
Flutter异常Another exception was thrown: Instance of ‘DiagnosticsProperty<void>‘
问题背景: 今天尝试在flutter “Column” 控件里添加“ListView”控件时,编辑编译时均正常,但是运行时出现如题异常。 问题解决: 将ListView 移出“Column”子控件列表,用父“Stack”控件固定坐标方法,将Li…
Android 与 Flutter 简单对比
特性 Android Flutter UI视图 View,视图更新只需要修改View的内容来更新部分内容, 视图页面Activity, Fragment Widget,视图更新需要通过setState()重建整个widget UI布局 Xml来编写布局,主要布局和逻辑分开&am…
Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…
macOS 创建Flutter项目
参考在 macOS 上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 这个文档,配置好flutter的环境
编辑器可以选择vscode或者IDEA。
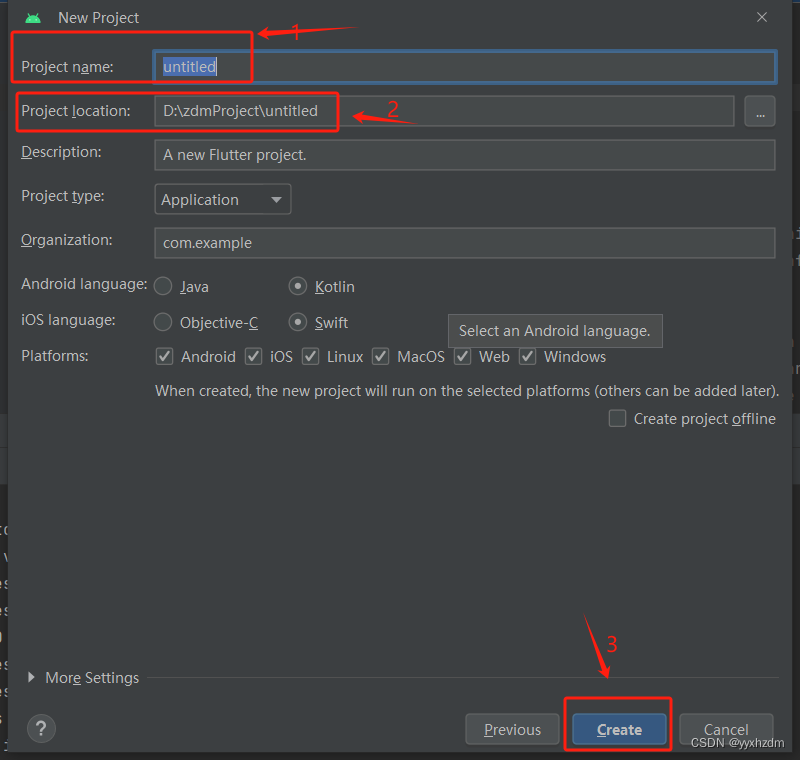
我这里以IDEA为例 打开 IDE 并选中 New Flutter Project。 选择 Flutter,验证 F…
Flutter 中的应用内购买
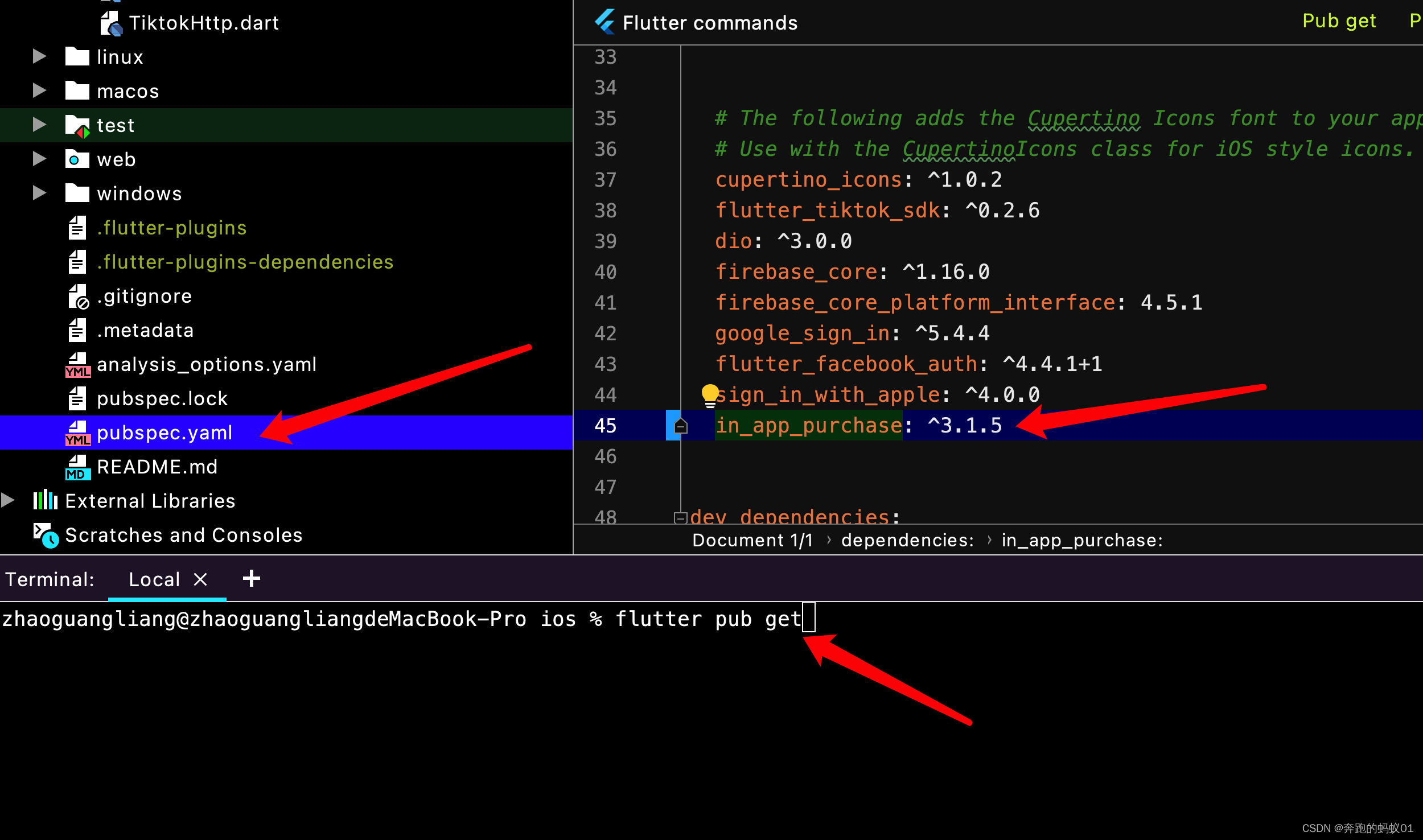
虽然我们总是精心制作我们的应用程序,但我们并不总是让它们免费。除了将我们的应用程序上传到Play商店收取费用外,另一种赚钱的方式是通过应用内购买。Flutter in_app_purchase(IAP)是一个第一方Flutter软件包,允许开发者在其应用程序中实现iOS上的App Store或Android上的…
【Flutter】入门Dart语言:函数高级指南
文章目录 一、前言二、函数高级用法1.匿名函数2.高阶函数3.级联符号4.main函数三、总结一、前言
在上一篇文章中,我们学习了函数的基本用法,这次,我们继续学习函数的高级用法以及注意事项。
"Success is the sum of small efforts, repeated day in and day out.&quo…
flutter 组件——展示更多
介绍
笔者自己封装的一个flutter组件,用于展示网格数据。可以传入默认展示的数目,网格的列数,展开和收起时显示的文字等。需注意的是,该组件需要传入一个itemBuilder函数,这个函数有context和index两个参数࿰…
Flutter: 当使用了PageStorageKey后发生了什么?
以ListView为例: 当使用了PageStorageKey后,ListView就具备了保存滚动位置的功能,
ListView的controller即scrollController里有个属性叫keepScrollOffset,当它为true的时候(默认即为true),表示…
A value of type ‘Null‘ can‘t be assigned to a parameter of type xxxx in a const construct
Flutter中出现该错误是因为:
当一个函数调用被const修饰,那么该函数入参应该都是常量
若参数也为函数调用,那么函数参数的参数也应该是常量。
否则就会出现标题中的错误。
解决方式,可以将const移除掉
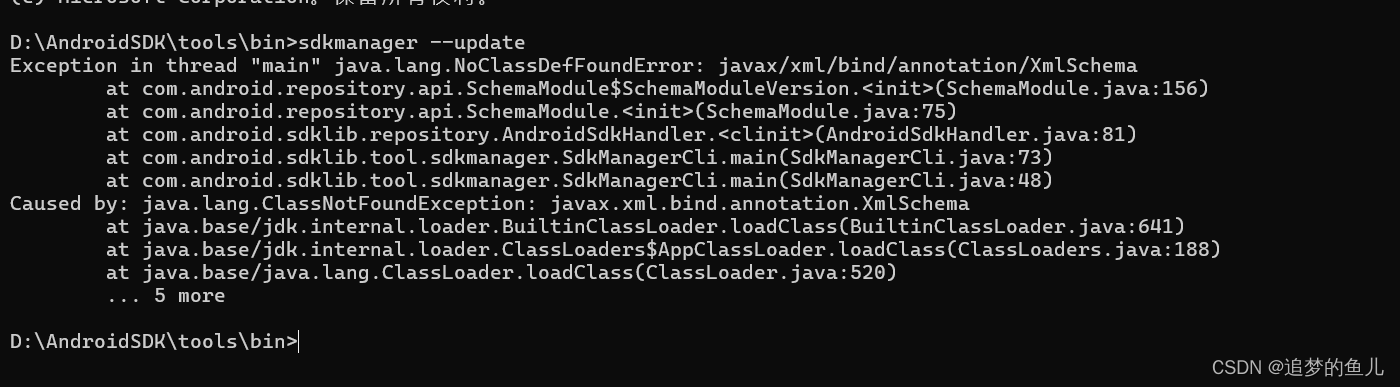
flutter update Exception in thread main java.lang.NoClassDefFoundError:
先贴异常
盘符:\目录\tools\bin\sdkmanager –update Exception in thread “main” java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema at com.android.repository.api.SchemaModuleSchemaModuleVersion.<init>(SchemaModule.java:156)atcom.andro…
移动端window.open在苹果手机失效
var u navigator.userAgent;
var isAndroid u.indexOf("Android") > -1 || u.indexOf("Adr") > -1; //android终端
var isiOS !!u.match(/\(i[^;];( U;)? CPU.Mac OS X/); //ios终端if(isAndroid) { //android终端let url res.data.url;window…
Flutter:安装依赖报错doesn‘t support null safety
项目中需要引用http依赖,在pubspec.yaml文件中添加如下信息: 当同步时,报错信息如下: [myflutter] flutter pub upgrade Resolving dependencies... The current Dart SDK version is 3.1.3. Because myflutter depends on http &…
【Flutter】设计原则(2)深入解析 SOLID 原则的应用
【Flutter】设计原则(2)深入解析 SOLID 原则的应用 文章目录 一、前言二、SOLID原则三、在 Flutter 中应用单一职责原则1. 专注单一功能的 Widget2. 提高代码可维护性四、在 Flutter 中应用开闭原则1. 利用多态和基类实现可扩展的 Widget2. 增强应用的可扩展性和灵活性五、在…
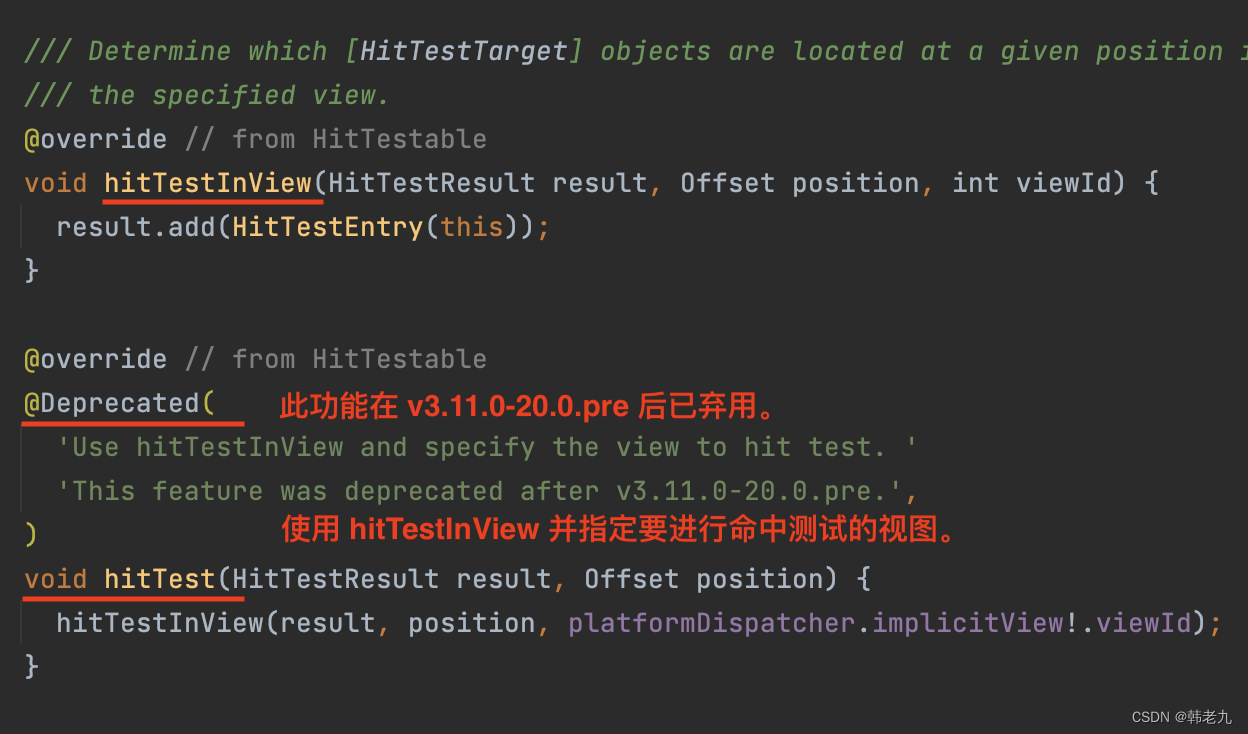
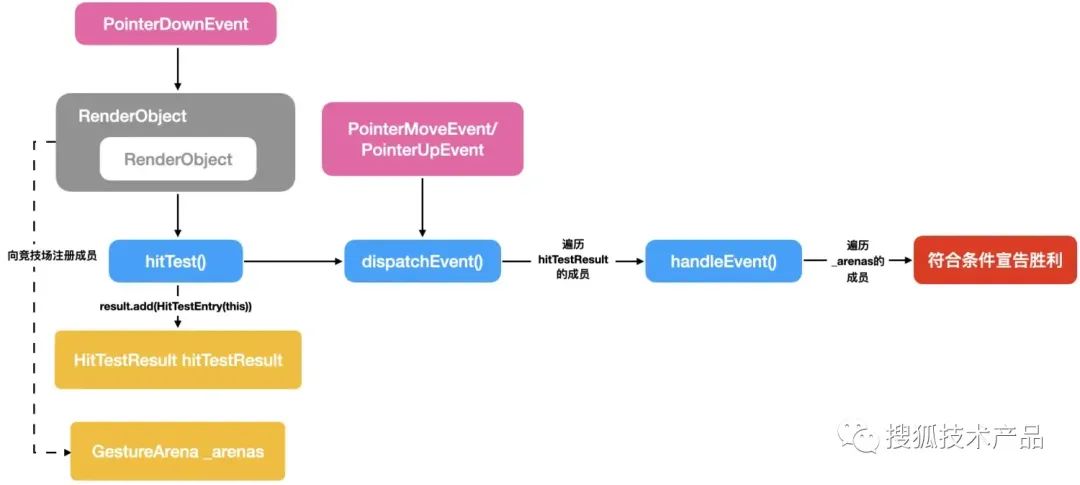
flutter的事件分发机制简单总结
我们需要了解Flutter中事件分发的主要类:PointerEvent、HitTestResult、HitTestEntry、RenderObject,以及它们之间的关系。
1. PointerEvent
PointerEvent是Flutter中所有事件的基类。它包含了事件的类型、位置、时间戳、设备信息等。PointerEvent的子…
【第一章 flutter学习入门之环境配置】
flutter环境安装 文章目录 flutter环境安装前言一、环境变量配置二、下载Flutter SDK三.排除错误 安装依赖四. 设置Android模拟器五.安装插件VScode打开flutter项目 前言
本文是针对Windows系统环境配置flutter 需要git环境依赖,这里就不做过多赘述
一、环境变量配…
Flutter 实现 Android CollapsingToolbarLayout折叠布局效果
Flutter 是通过Tabbar TabbarView 来实现 类似Android Viewpager 页面切换的效果的。我个人觉得Flutter 的tab 切换实现过程要比Android的实现过程要简单容易不是一星半点,哈哈哈哈 ,因为她所用到的widget 都是google 官方封装好的,用起来代…
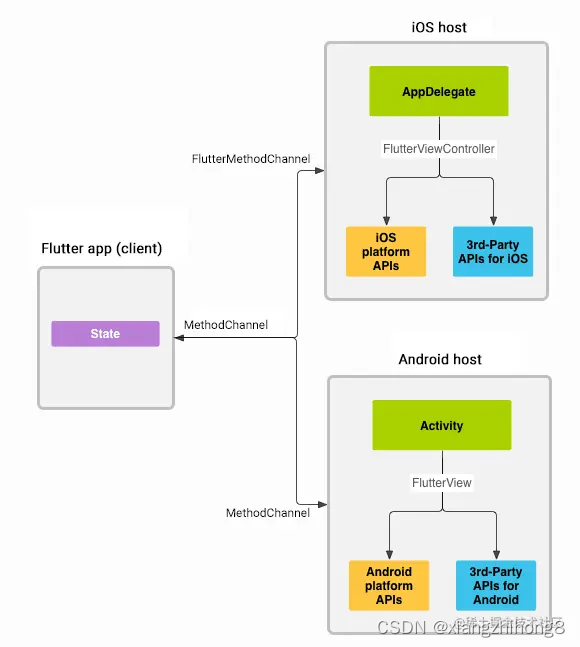
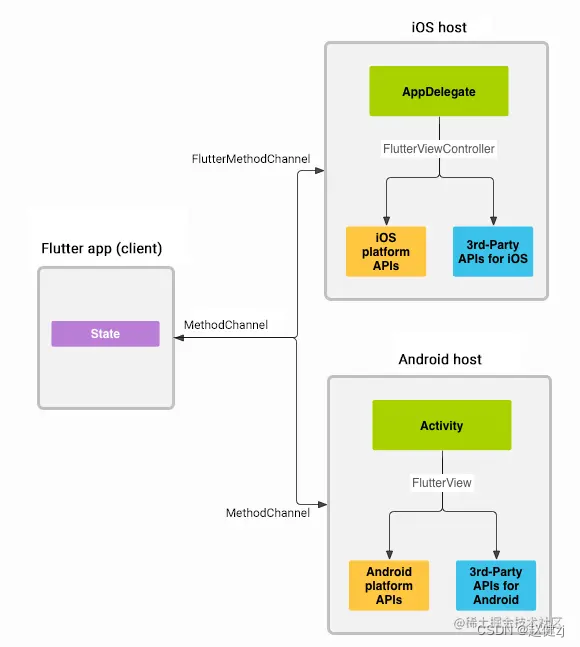
Flutter如何实现与Android底层平台通信,调用底层Android原生方法
在Flutter中,通过使用平台通道(Platform Channels)可以调用平台特定的代码。这允许Flutter与底层平台(如Android和iOS)进行通信,以执行平台特定的操作。
1、创建平台通道 在Flutter中,你需要创建一个平台通道,以便Flutter和底层平台进行通信。这通常在Dart代码中完成。…
Vue.js 中的异步组件是什么?
在 Vue.js 中,异步组件是一种延迟加载组件的方式。允许将组件的加载推迟到组件真正需要被渲染时再进行,而不是在初始化时立即加载所有组件。
通过使用异步组件,可以提高应用的初始加载速度,尤其是当应用包含大量组件时。只有当组…
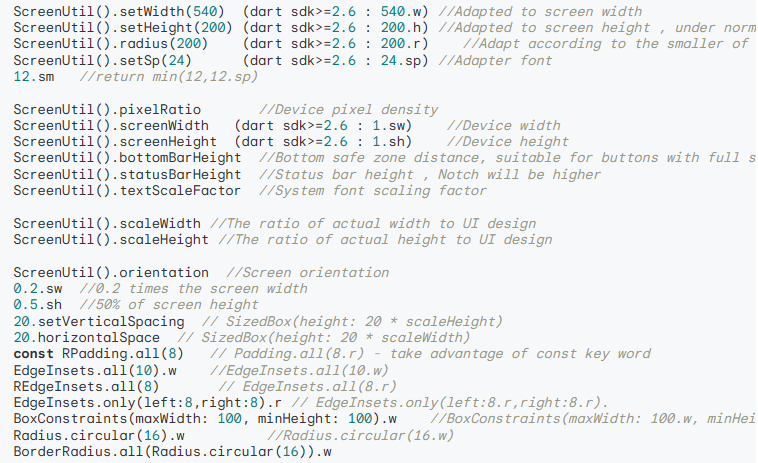
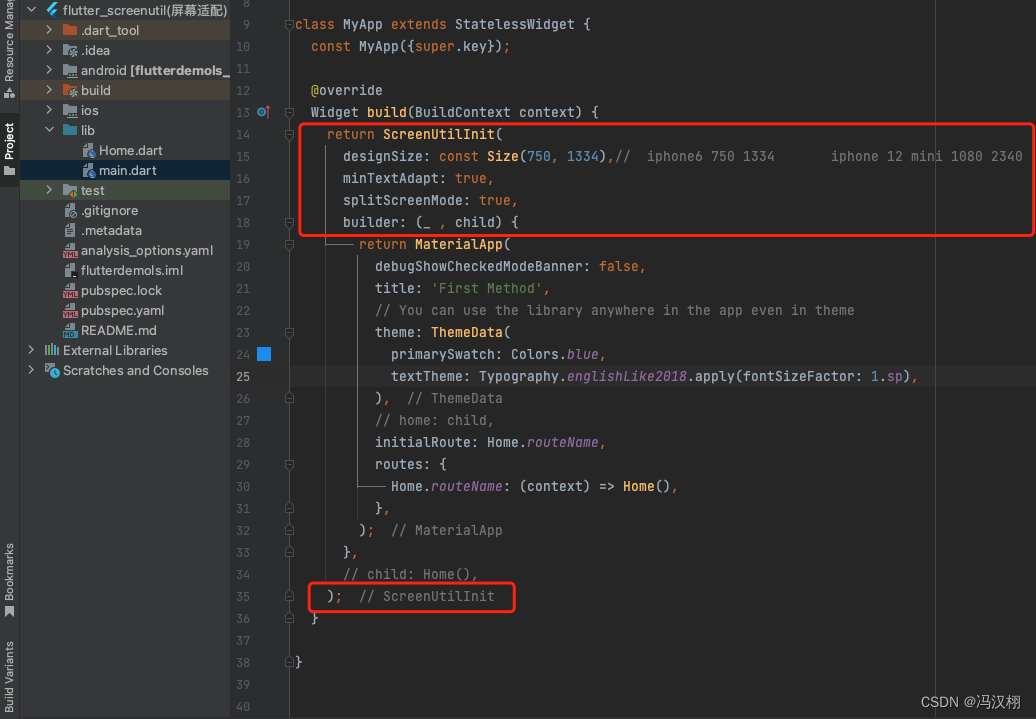
Flutter屏幕适配
文章目录 一、Flutter单位二、设备信息三、常见适配方案四、flutter_screenutil 一、Flutter单位
Flutter使用的是类似IOS中的点pt(point)。 iPhone6的尺寸是375x667,分辨率为750x1334。 iPhone6的dpr( devicePixelRatio ) 是2.0。
DPR 物…
探索Flutter中常用的系统组件
Flutter 是一款强大的开源移动应用框架,其丰富的系统组件使得开发者可以轻松构建漂亮且高性能的移动应用。在本文中,我们将深入探讨一些常用的 Flutter 系统组件,帮助开发者更好地理解和应用它们。
1. Scaffold(脚手架࿰…
技术对比:Flutter vs. 传统桌面应用开发框架
在移动应用开发领域,Flutter已经赢得了广泛的认可和采用,成为了跨平台移动应用开发的瑞士军刀。然而,Flutter的魅力并不仅限于移动平台,它还可以用于开发桌面应用程序,为开发人员提供了一种全新的选择。本文将深入探讨…
windows下搭建flutter开发环境
1.系统要求 要安装并运行Flutter,您的开发环境必须满足以下最低要求:
操作系统: Windows 7 或更高版本 (64-bit)磁盘空间: 400 MB (不包括Android Studio的磁盘空间).工具: Flutter 依赖下面这些命令行工具: Git for Windows (Git命令行工具)
2.获取Fl…
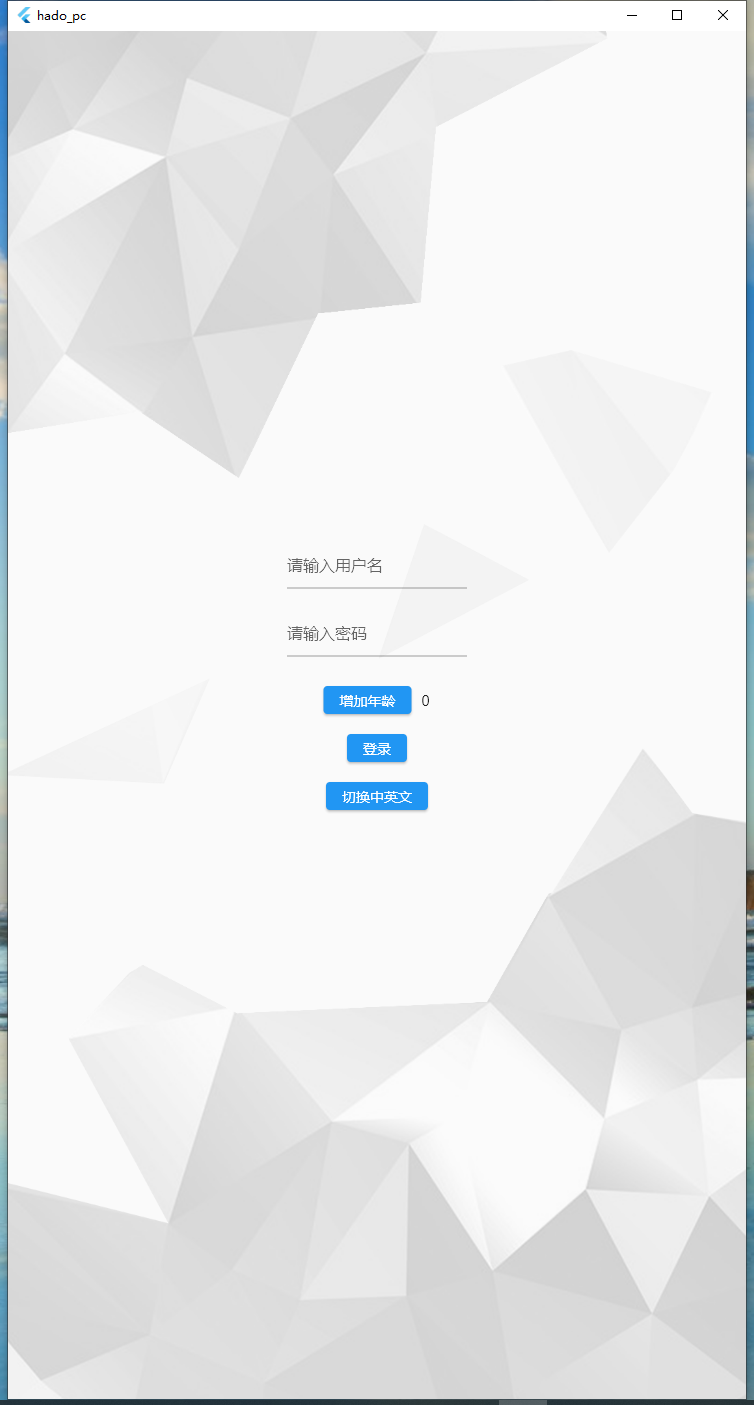
Flutter PC桌面端 控制应用尺寸是否允许放大缩小
一、需求
桌面端中,登录、注册、找回密码页面不允许用户手动放大缩小,主页面允许
二、插件
window_manager
使用教程请参照这篇博客:Flutter桌面端开发——window_manager插件的使用
题外话: 之前使用的是bitsdojo_window插件…
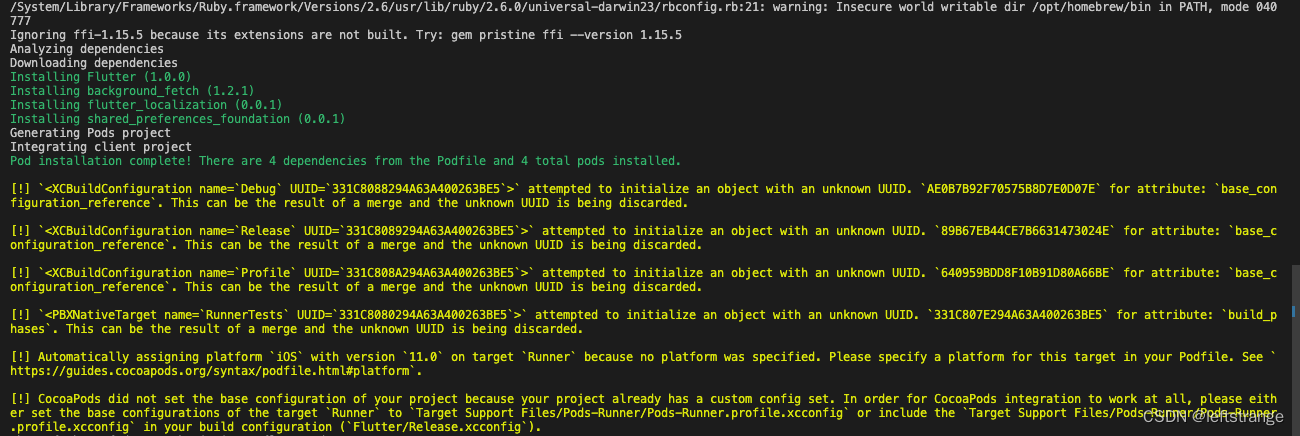
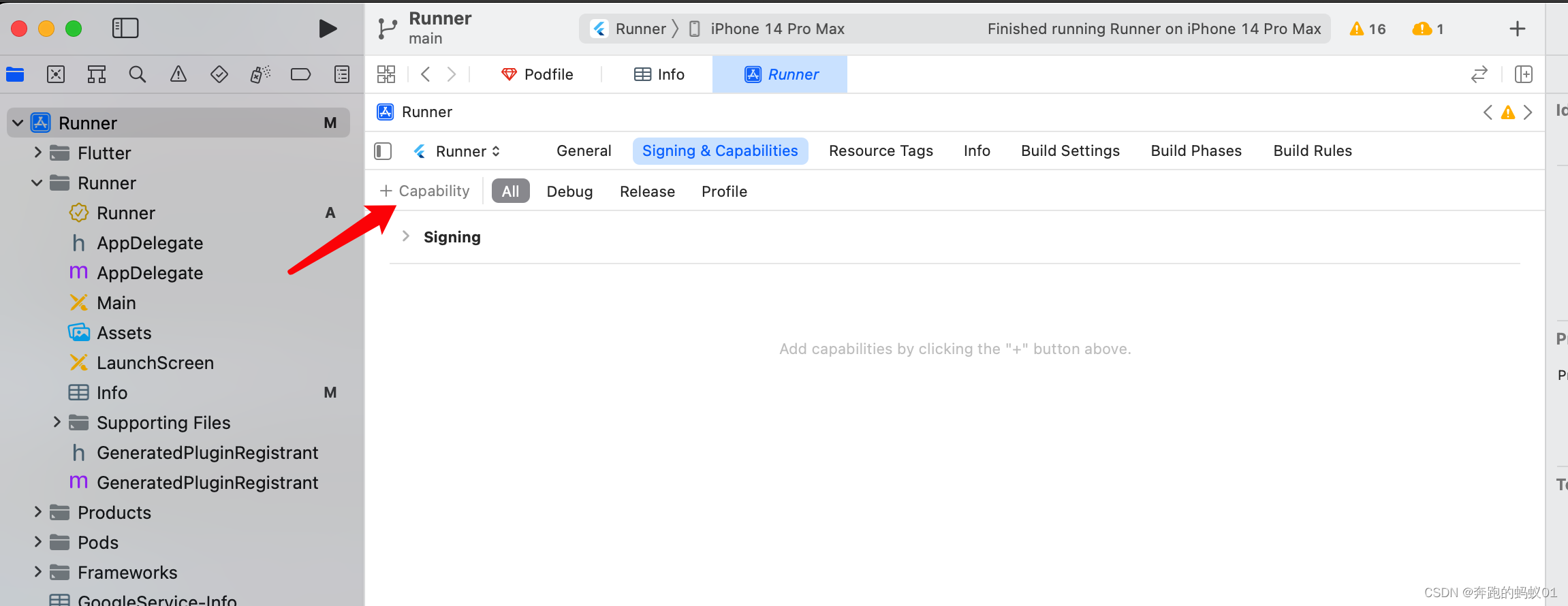
Automatically assigning platform `iOS` with version `8.0` on target `Runner`
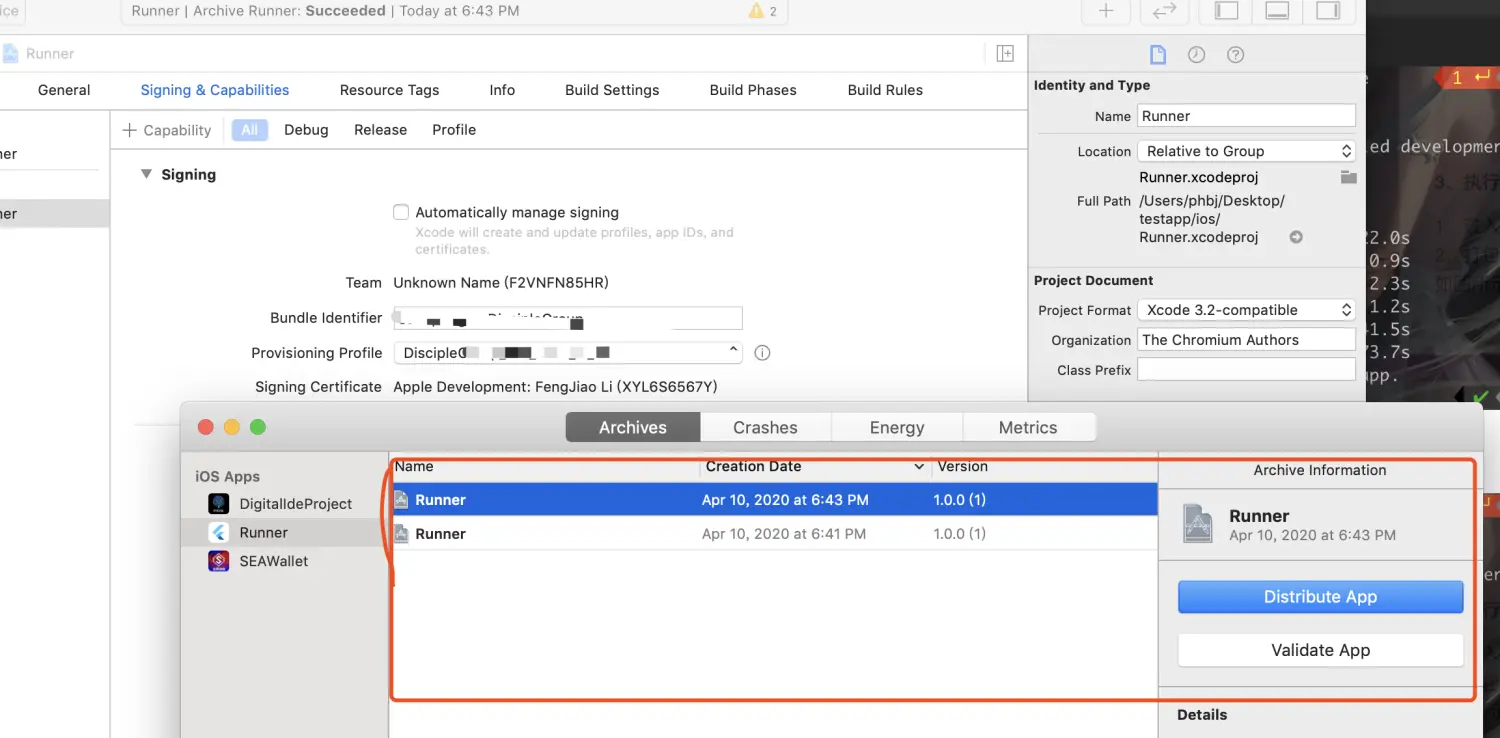
环境:Mac电脑,在vscode中运行flutter run 出现以下报错 之前该代码时注销的,现在放开。podfile是Mac运行自己带出来的文件夹再运行flutter run 发现还报错 去刚刚的配置文件配置一下该代码
post_install do |installer|installer.pods_proj…
Flutter框架和原理剖析
Flutter是Google推出并开源的跨平台开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发Flutter应用,一套代码同时运行在ios和Android平台。不仅如此,flutter还支持web、桌面、嵌入应用的开发。flutter提供了丰富的组件、接口&…
Flutter 中的单元测试:从工作流基础到复杂场景
对 Flutter 的兴趣空前高涨——而且早就应该出现了。 Google 的开源 SDK 与 Android、iOS、macOS、Web、Windows 和 Linux 兼容。单个 Flutter 代码库支持所有这些。单元测试有助于交付一致且可靠的 Flutter 应用程序,通过在组装之前先发制人地提高代码质量来确保不…
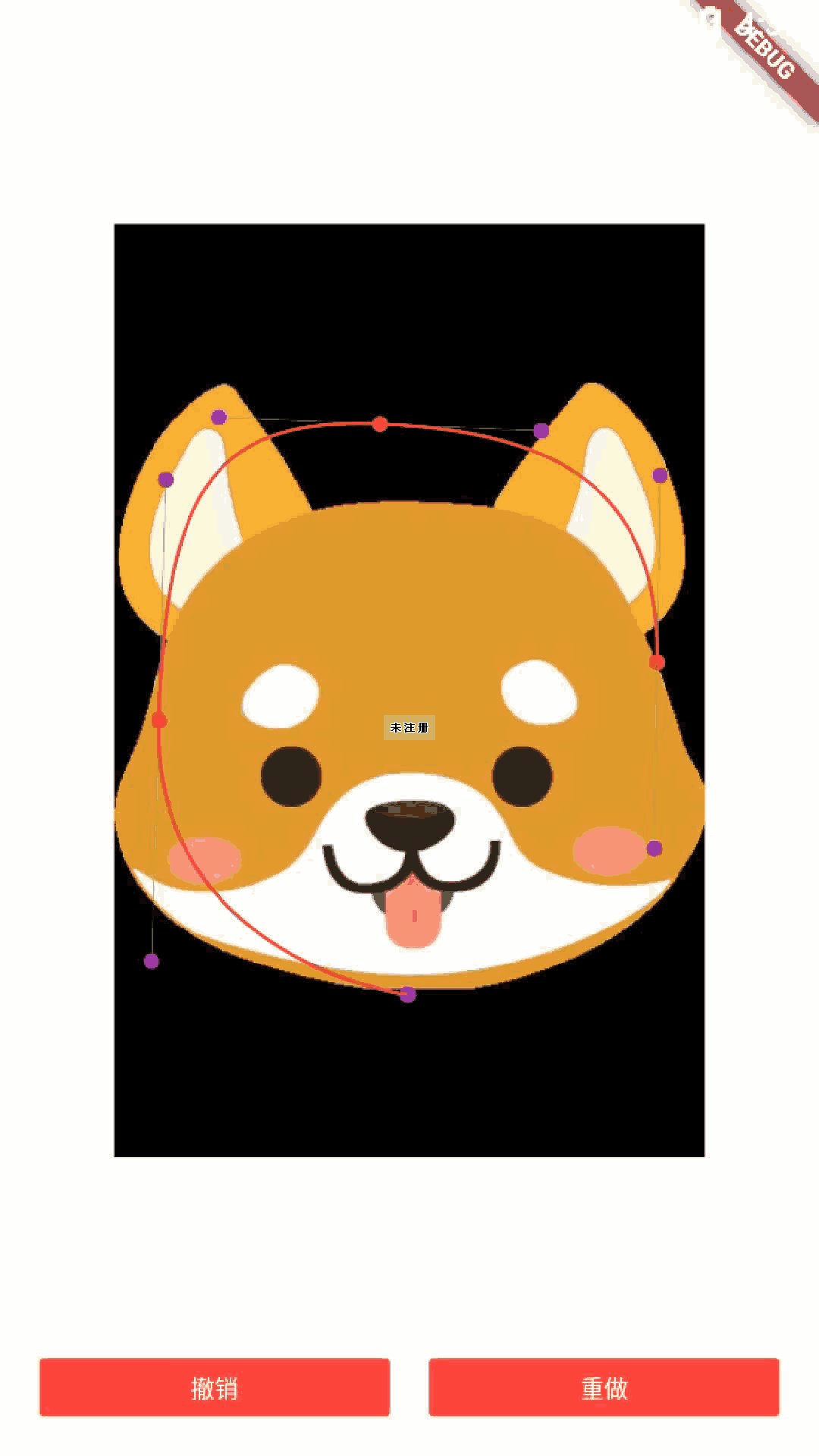
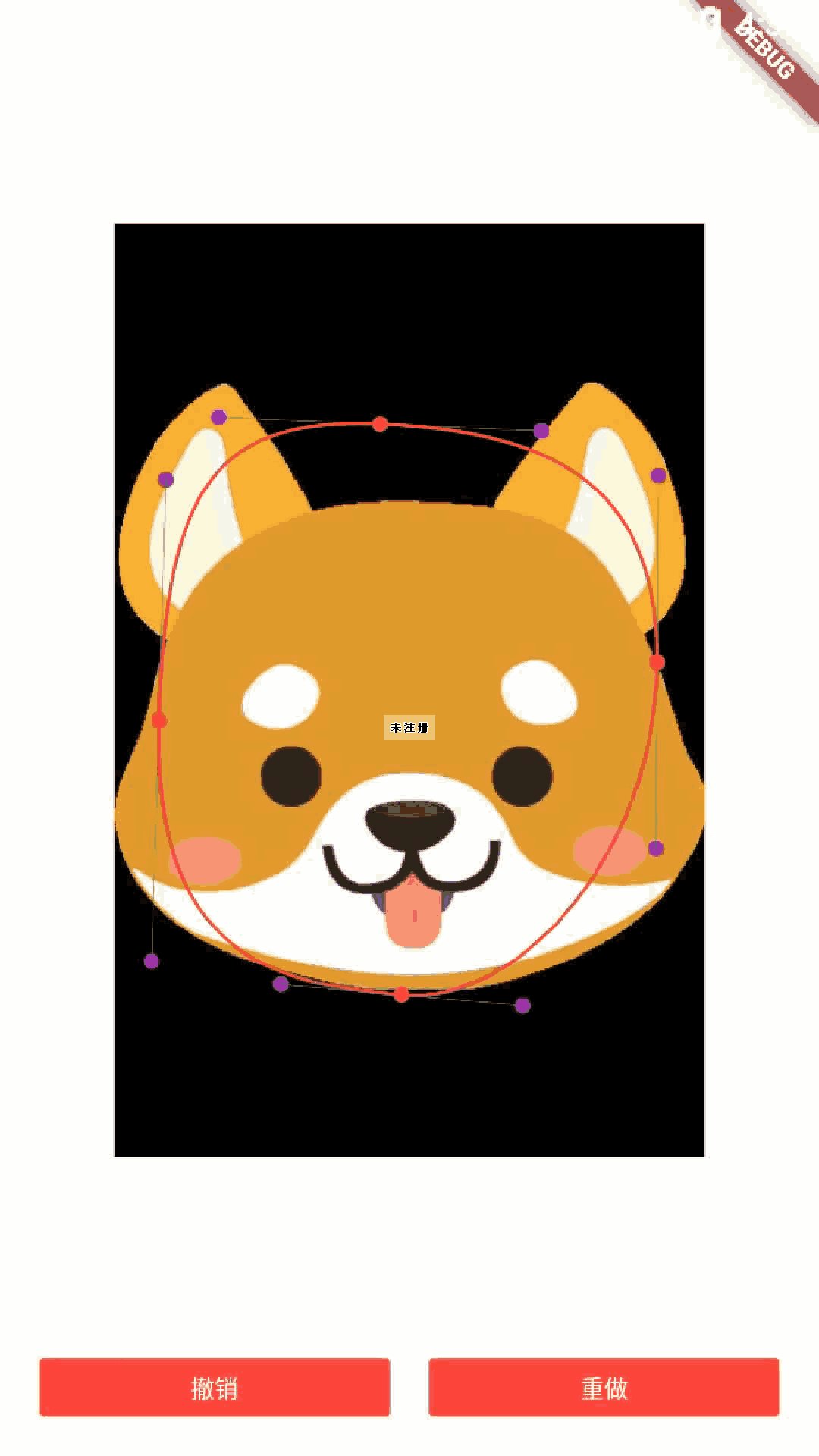
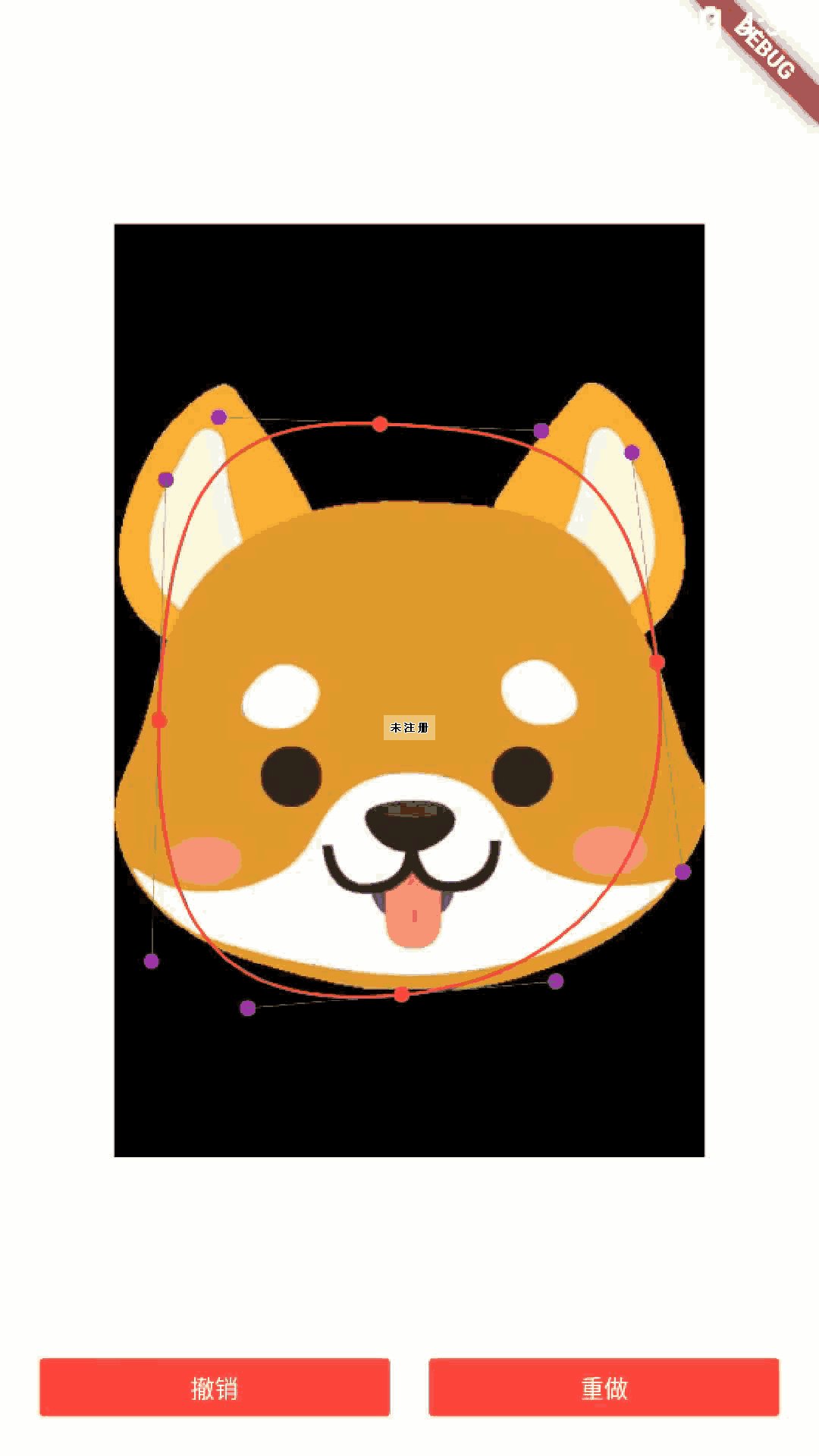
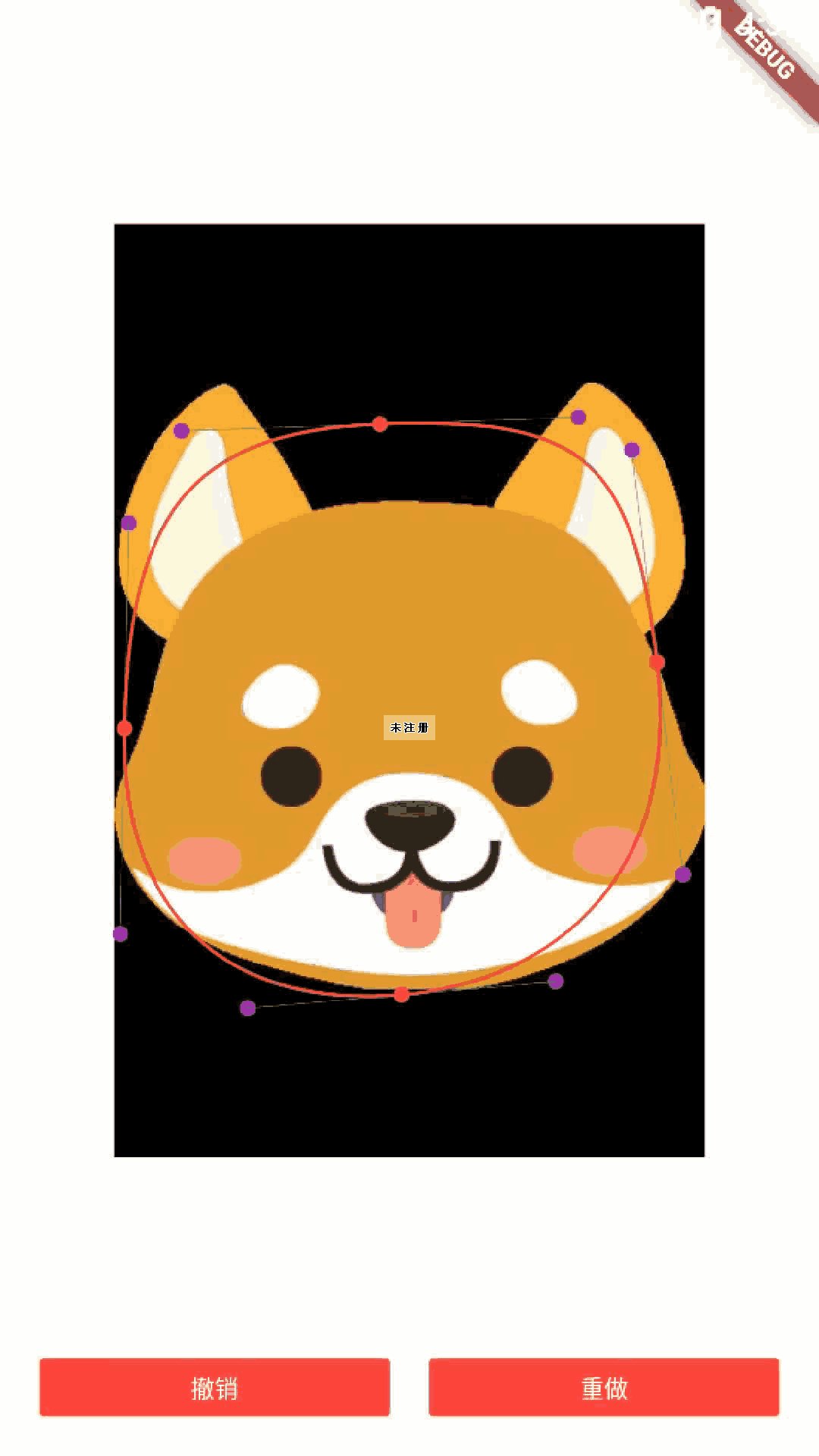
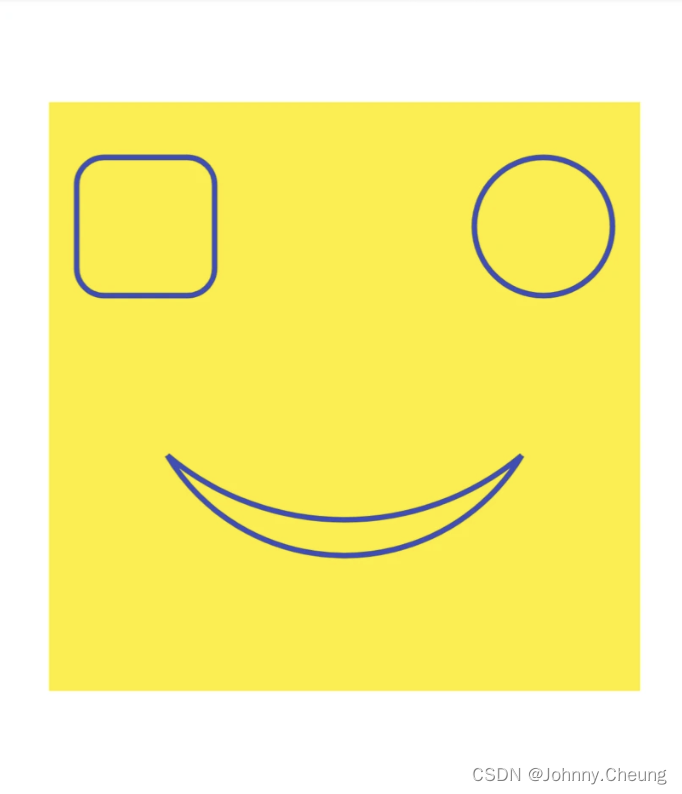
用 Flutter 实现画板
本文作者为 360 奇舞团前端开发工程师一、前期准备可以按照flutter 官网搭建下相应的环境,这里大概讲解下用 fvm 搭建 flutter 环境。MacOS 使⽤ fvm 管理多个 flutter 版本安装fvm# 使用 brew 安装
brew tap leoafarias/fvm
brew install fvm
# 使用 pub package 安…
Flutter学习笔记(持续更新中)
一、环境配置
flutter 中文网写的很详细 https://flutterchina.club/setup-windows/ 核心逻辑(如无问题下面几步就够了):
1、配置 国内镜像,
export PUB_HOSTED_URLhttps://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_UR…
Flutter 上滑加载以及下拉刷新
实现下拉刷新
flutter中,已经给出了实现,咱们只需要给出回调即可。很多解释都在注释中,请不要忽略。如果你想要直接看到全部代码,请拉到最后。
import dart:async;import package:dio/dio.dart;
import package:flutter/materia…
TabBarView 在 Column 中 报错
原因
TabBarView组件占用父组件尽可能大的空间,这种布局一般外层都是可滚动的,类似SingleChildScrollView,而在Column中没有一个明确的高度约束,也就是说无限高,故报错。
解决方法
1. 定高
直接了当地解决问题&…
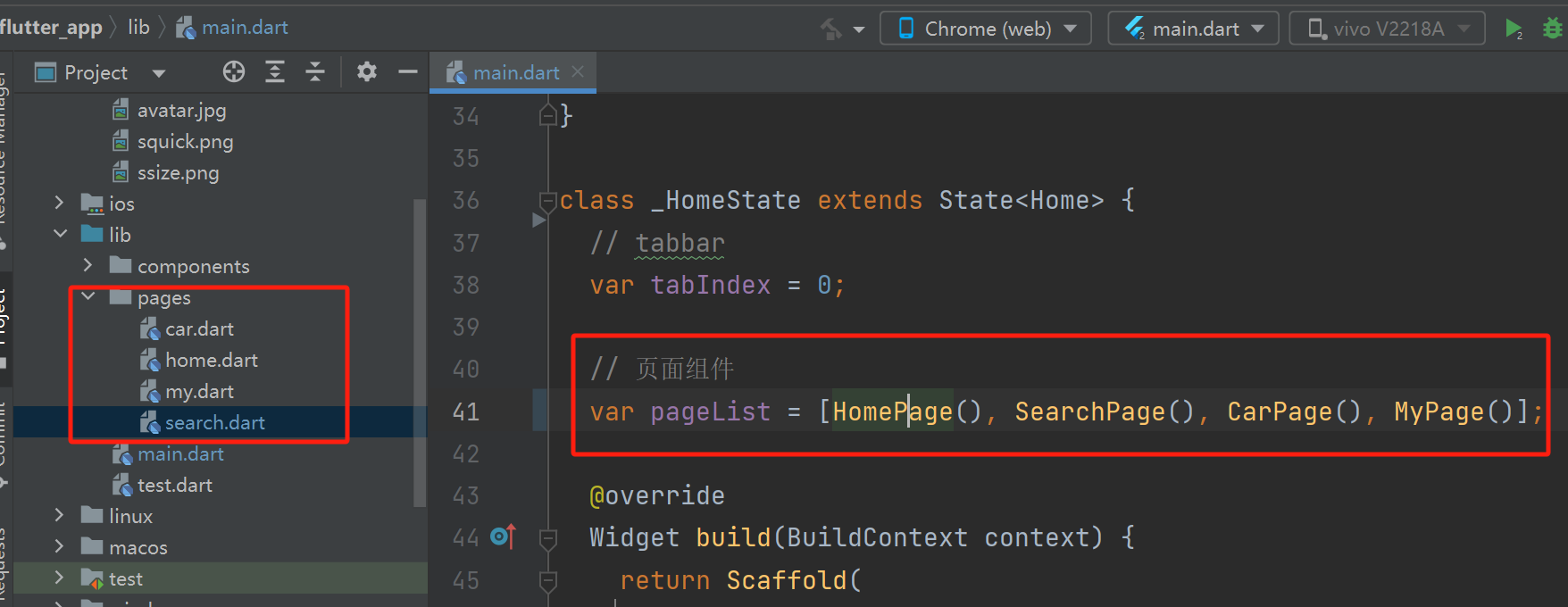
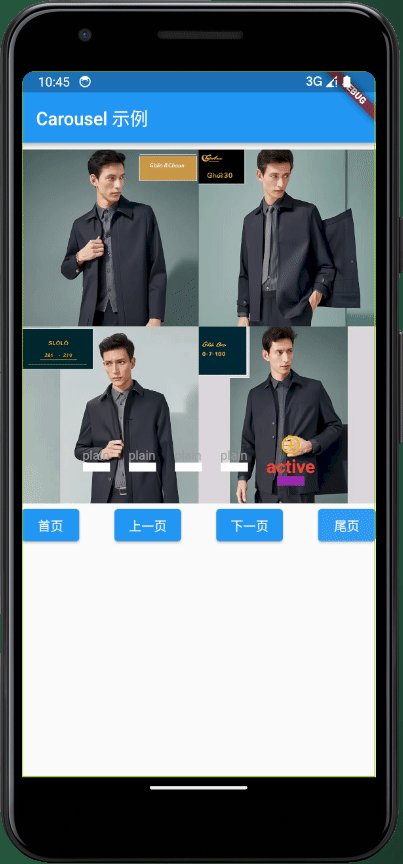
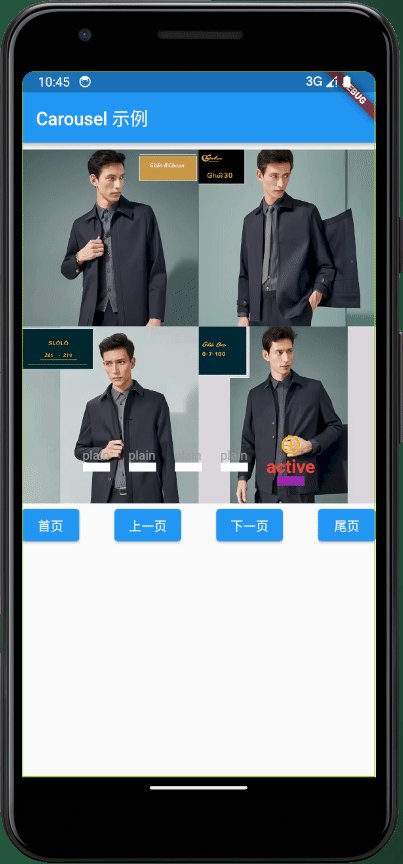
【flutter】4.提高dart代码可读性,优化目录结构,flutter组件化开发
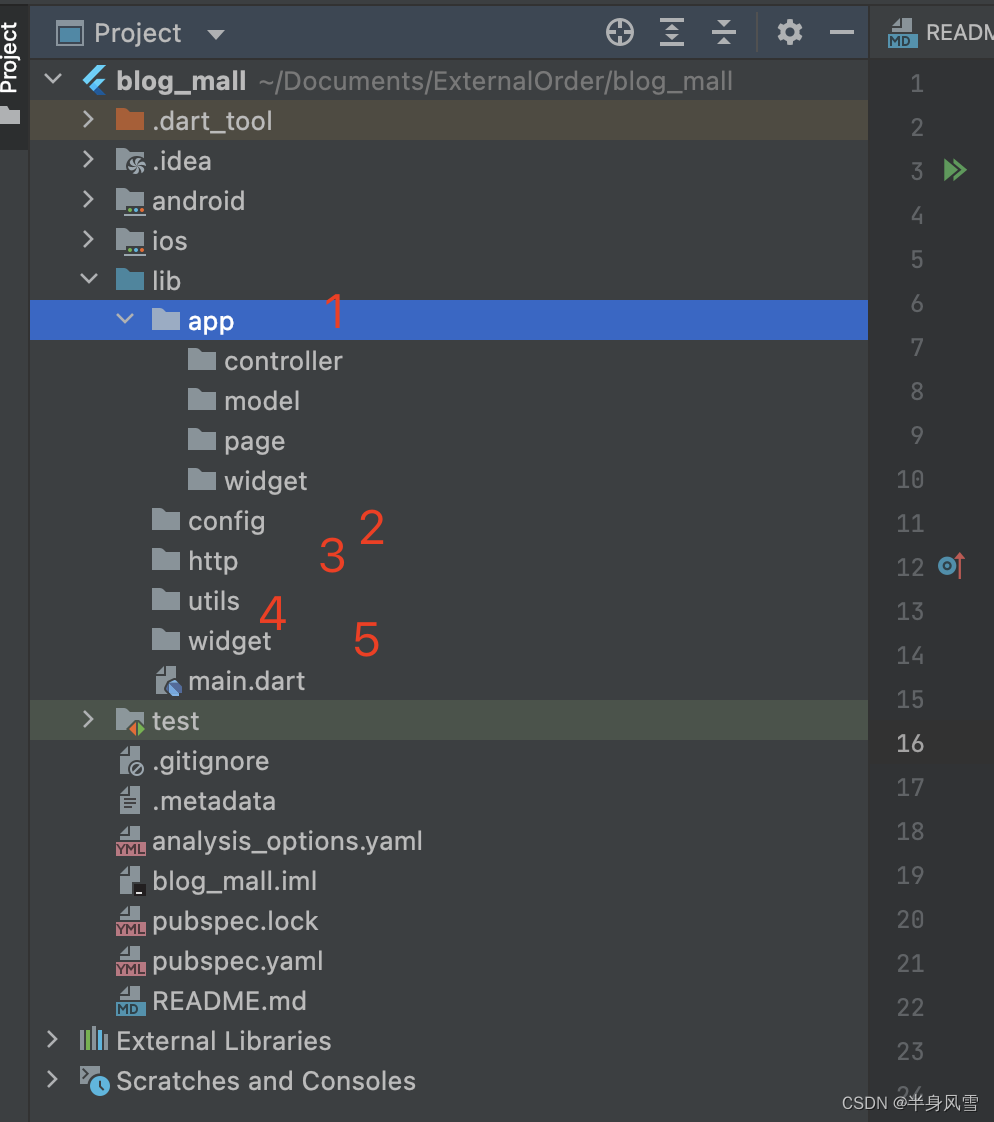
在flutter示例中,所有的代码全部存在main.dart文件中是可行的,哪怕你把所有的代码全部写在main.dart中也是可以的,flutter并没有对此加以限制,但如此以来,可读性想当的糟糕,甚至让人难以直视,当…
Flutter GetX 之 状态管理
上一篇文章为大家介绍了 GetX的 路由管理,让大家对GetX有了初步了解,今天为大家介绍一下GetX的 状态管理。
StatelessWidget 和 StatefulWidget 介绍
在介绍之前,先简单介绍一下 Flutter 页面的 StatelessWidget 和 StatefulWidget ,其实Flutter的本质是万物都是Widget,…
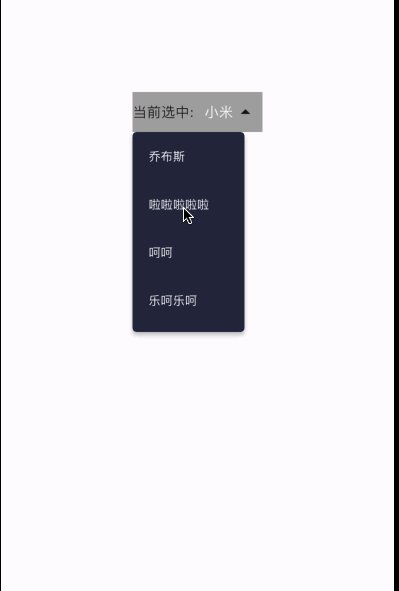
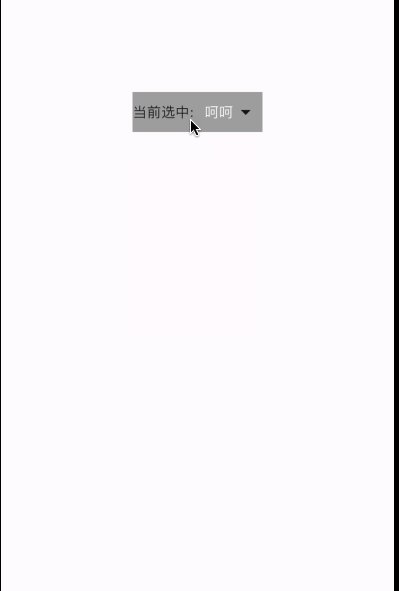
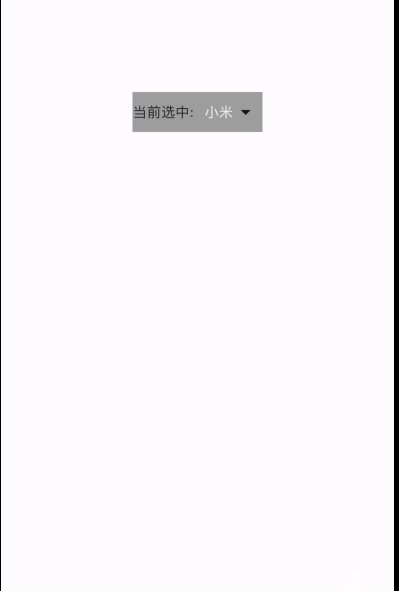
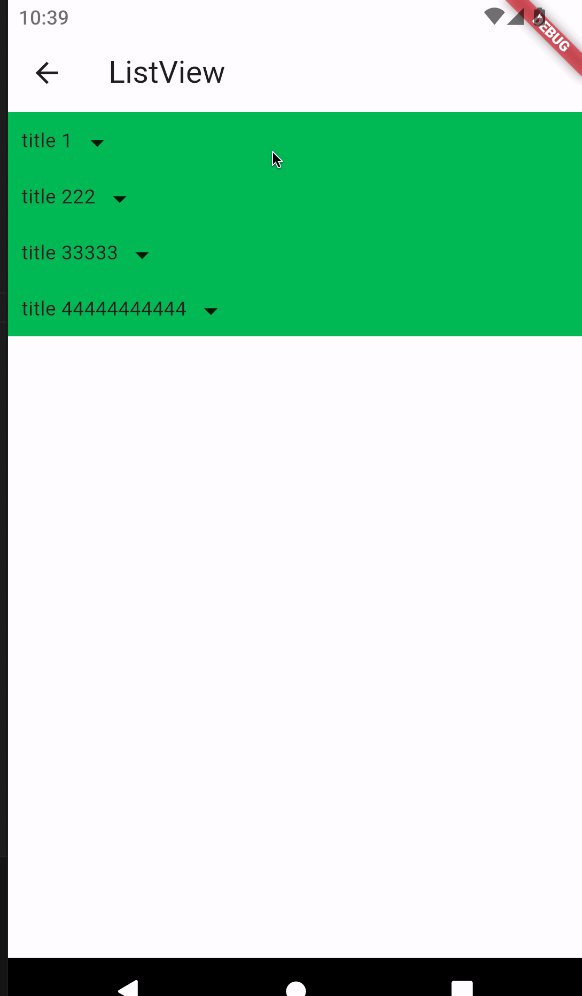
Flutter:自定义组件的上下左右弹出层
背景
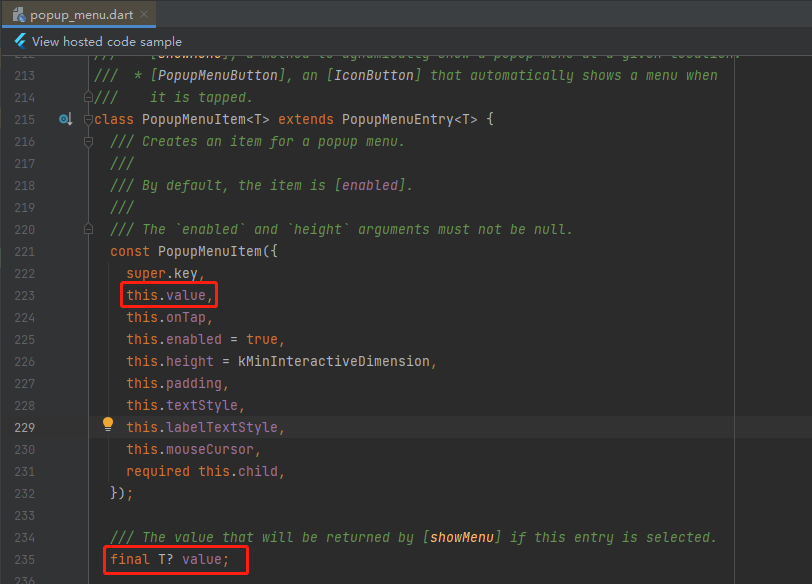
最近要使用Flutter实现一个下拉菜单,需求就是,在当前组件下点击,其下方弹出一个菜单选项,如下图所示: 实现起来,貌似没什么障碍,在Flutter中本身就提供了弹出层PopupMenuButton组件和show…
实现Dart语言python语言js语言三端aes cbc zeropadding填充对等
网友qq群里咨询关于dart语言实现aes cbc zeropadding加密和js加密不一样,
发现确实加密结果不一样。
下面是解决方案:
主要原因就是js填充的是\x00
所以要想保持加解密一致就需要去处理python的和dart的填充
1)首先是js语言aes cbc zero…
Flutter一些入门问题解决
Flutter一些入门问题解决说明Cant load Kernel binary: Invalid kernel binary: Indicated size is invalid.原因解决方案:若遇到创建项目一直卡住原因解决方案:如果遇到如下问题:原因解决方案说明
突然准备把之前写过的一些Flutter项目整理…
flutter总结1
flutter设置Container的背景色怎么设置
decoration: new BoxDecoration(color: Colors.yellow,)
flutter设置Container的大小 //设置最大、最小宽度和高度
constraints: const BoxConstraints(minWidth: double.infinity, minHeight: 100),//设置精准高度,使用
he…
Flutter Transform.rotate子布局宽高超过父布局的问题
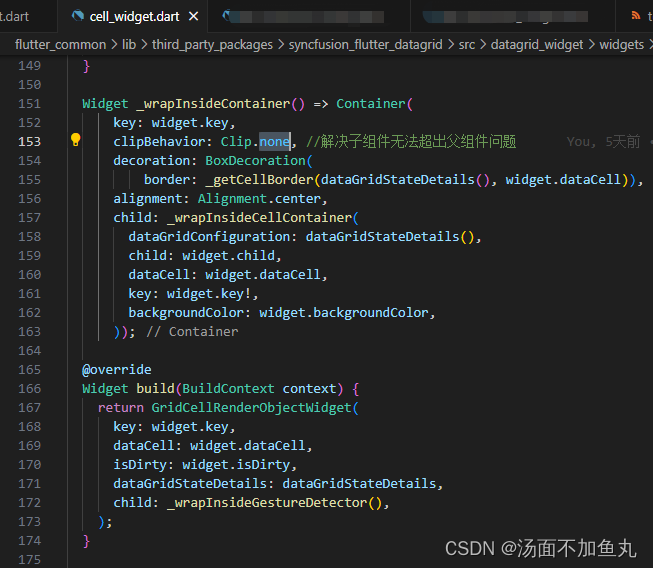
问题:今天在用新的控件Transform.rotate的时候,发现就算它的子布局宽高设置成超过父布局的宽高,子布局却不溢出。
在 Flutter 中,如果子部件的宽高超出了父部件的范围,通常会导致溢出错误或警告。但是在上面这段代码中…
Flutter 直接调用so动态库,或调用C/C++源文件内函数
开发环境
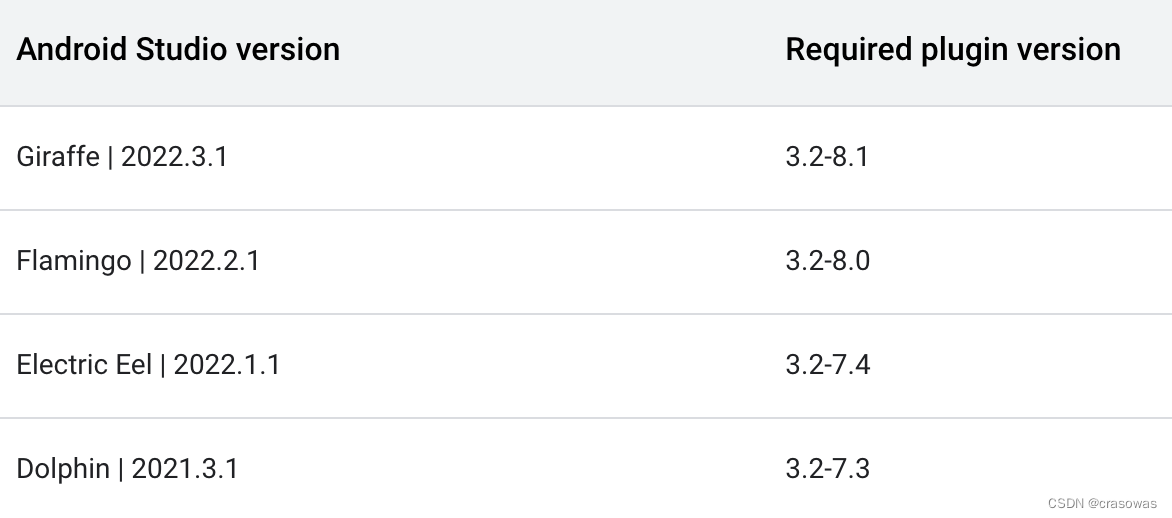
MacBook Pro Apple M2 Pro | macOS Sonoma 14.0 Android Studio Giraffe | 2022.3.1 Patch 1 XCode Version 15.0 Flutter 3.13.2 • channel stable Tools • Dart 3.1.0 • DevTools 2.25.0 先说下历程,因为我已经使用了Flutter3的版本,起初…
flutter动态渲染从服务器请求的列表数据
比如我们从服务器请求到的列表数据,需要渲染到页面上,但是在flutter里面还是需要使用他们的ListView或者GridView或者别的组件才可以,或者有children这种属性的组件上使用。
比如我们在一个有状态的组件Lists里面,在initState的时…
Flutter蓝牙插件的使用
最近项目中要用到蓝牙连接的功能,所以就去仓库找了一下有没有现成的蓝牙插件可以用,最后找到了一个简单好用的蓝牙插件——flutter_blue_elves,翻译过来就是蓝精灵的意思。 插件库地址 github地址
使用方式
使用方式与一般的flutter插件一样…
【Flutter 开发实战】Dart 基础篇:最基本的语法内容
在深入了解 Dart 这门编程语言之前,我们需要了解一些关于 Dart 的最基本的知识,像是常量、变量、函数等等,这样才能够让我们的开发效率更上一层楼。在本节,我们将探讨一些基础语法,包括入口方法 main、变量、常量以及命…
Flutter爬取网页数据App
介绍
在本文中,我们将构建一个Movies应用程序。 用户打开它后,该应用程序将显示电影院中即将上映的电影列表。 用户还可以在同一屏幕上按标题搜索电影,如下所示:
如果他们点击其中一部电影,则该应用将显示第二个屏幕…
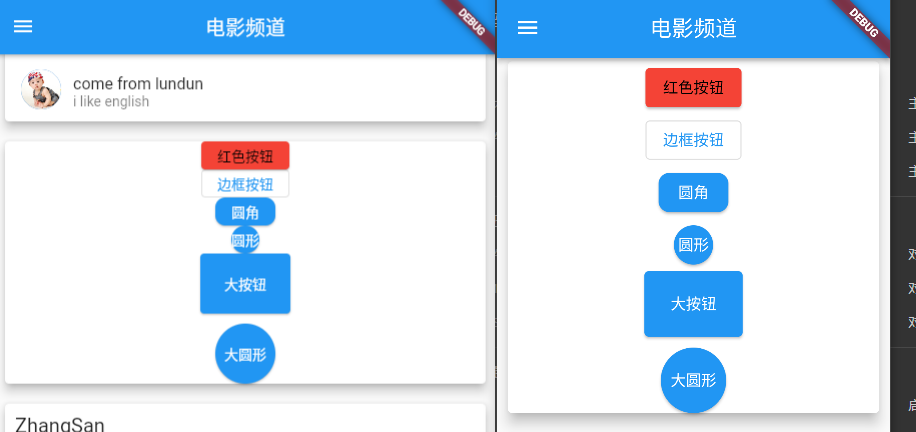
第一百六十七回 如何修改按钮的形状等属性
文章目录 1. 概念介绍2. 修改方法2.1 修改形状2.2 修改颜色2.3 修改位置3. 示例代码4. 内容总结我们在上一章回中介绍了"如何创建以图片为背景的页面"相关的内容,本章回中将介绍
如何修改按钮的形状.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍
我们在前面…
【Flutter】dart构造函数、工厂构造函数
在OOP中,我们会使用类来定义一类对象的属性,和行为。通过调用该类的构造函数来创建类的实例对象。在通过调用方法来实现操作行为。 1、构造函数
和大多数OOP语言一样,dart的构造函数,采用和类同名的函数名作为构造函数࿰…
前端开发 5: Vue.js 框架
在前端开发中,Vue.js 是一个流行且灵活的 JavaScript 框架,用于构建用户界面。它采用了组件化的开发方式,使得前端开发更加模块化和可维护。在本篇博客中,我将为你介绍 Vue.js 的基础知识和常用技巧,帮助你更好地掌握前…
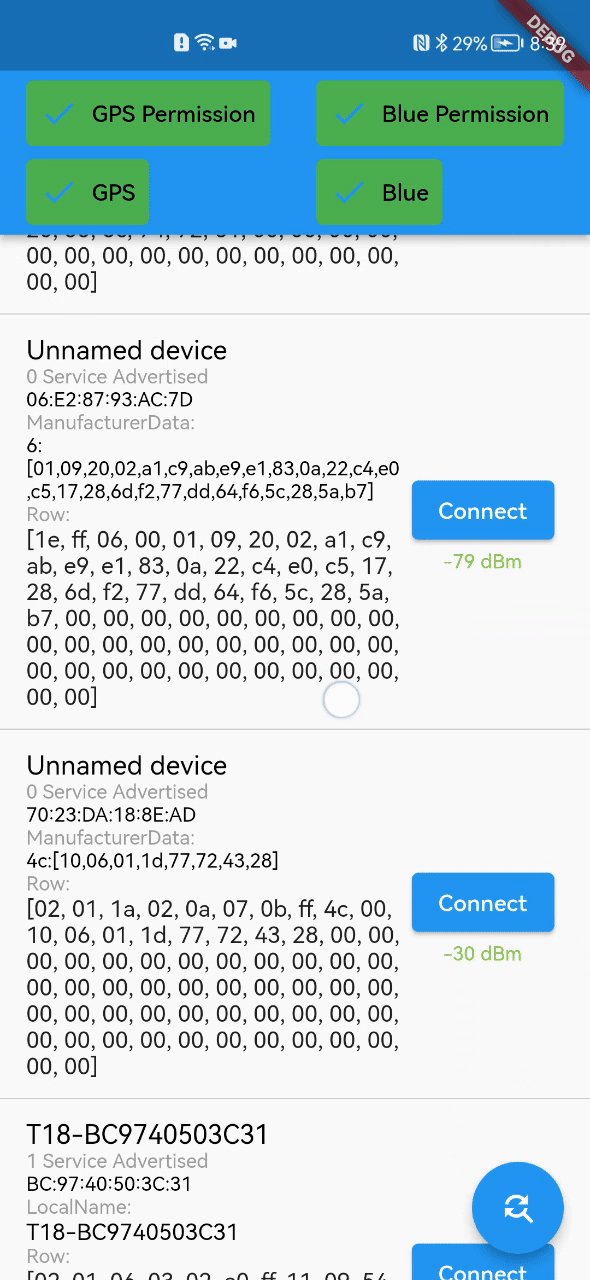
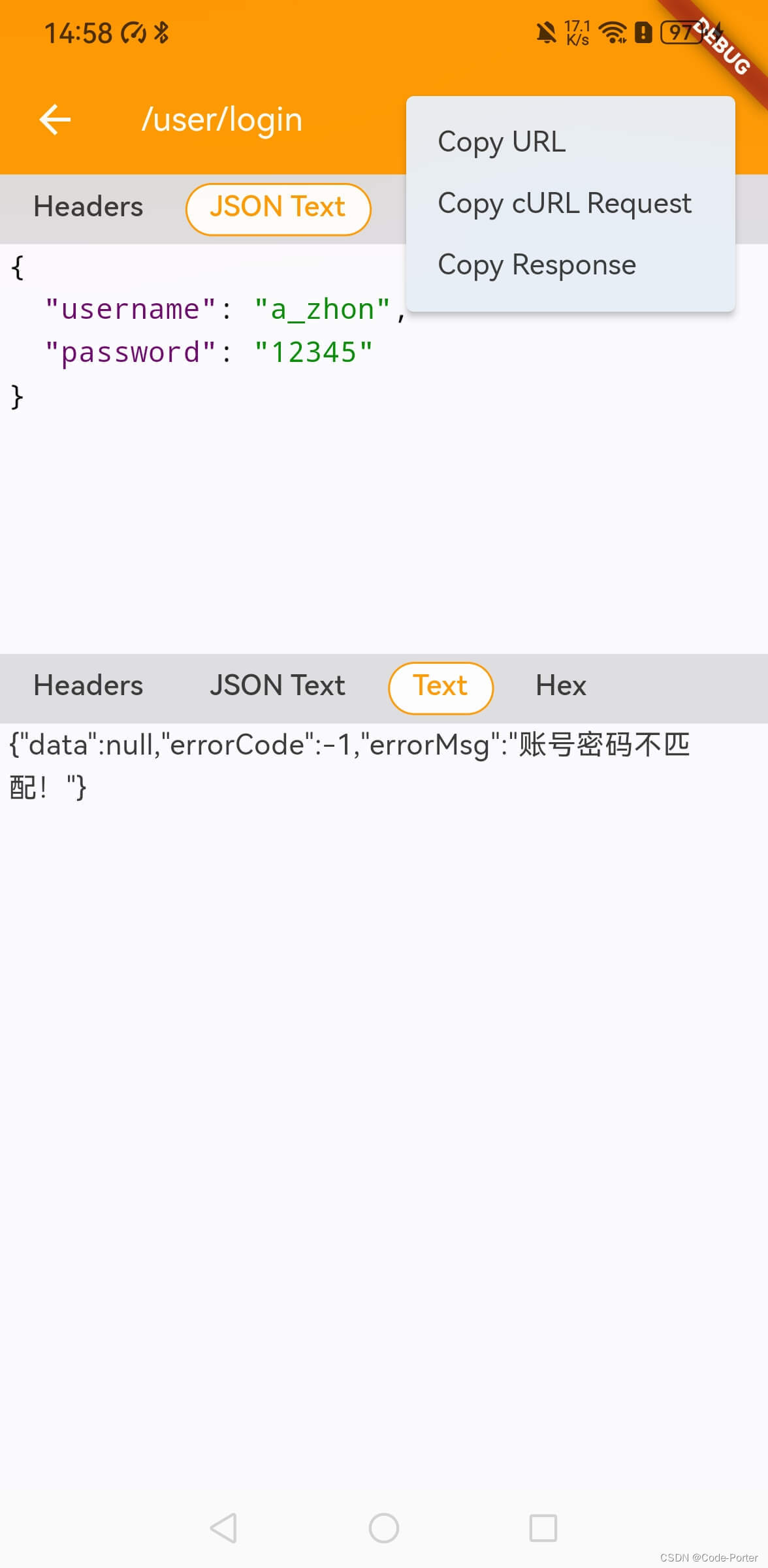
Flutter 开发、测试,网络调试工具
一、Github地址
NetworkCapture
二、效果图 三、使用方式
添加pub依赖latest_version
dependencies:network_capture: ^latest_versionChange your App to NetworkCaptureApp
void main() {runApp(NetworkCaptureApp(enable: true,navigatorKey: navigatorKey,child: cons…
Flutter:跨平台移动应用开发的未来
Flutter:跨平台移动应用开发的未来
引言
Flutter的背景和概述
Flutter是由Google开发的一个开源UI工具包,用于构建漂亮、快速且高度可定制的移动应用程序。它于2017年首次发布,并迅速引起了开发者们的关注。Flutter采用了一种全新的方法来…
Dart语法笔记 Flutter开发
class Person{String name;int age;// Dart语言中只能有单个构造方法,可以声明命名构造函数,并且没有重载和权限修饰符的概念// Person(){//// }Person(String name,int age){this.name name;this.age age;}Person.myName(String name,int age){this.n…
Unity_UIWidgets - 文字图标Icon
Unity_UIWidgets - 文字图标Icon文字图标Icon开篇不吐不快的废话正题主题Icon获取Icon第一步第二步第三步使用Icon1、导入至Resources文件夹下2、在脚本中进行载入3、使用4、结果结尾QQ今日无推荐文字图标Icon
开篇
不吐不快的废话
记得在3月底的时候小黑前往湖北出差&#…
来了,简单宣告下 Compose for iOS Alpha 正式发布
来了来了,盼星星盼月亮,广大 Compose 开发者期待许久的 Jetpack Compose Multiplatform for iOS 近期终于正式发布了 Alpha 支持,其实在此之前,我在 《一文快速带你了解 KMM 、 Compose 和 Flutter 的现状》 等文章里说了很多次 C…
Flutter混合项目构建问题集锦
记录一次AS偶发异常导致的项目构建失败问题
以下是报错信息 Could not determine the dependencies of task ‘:app:mergeCeshiDebugAssets’. Could not resolve all task dependencies for configuration ‘:app:CeshiDebugRuntimeClasspath’. Could not resolve project :…
flutter系列之:创建一个内嵌的navigation
文章目录简介搭建主Navigator构建子路由总结简介
我们在flutter中可以使用Navigator.push或者Navigator.pushNamed方法来向Navigator中添加不同的页面,从而达到页面调整的目的。
一般情况下这样已经足够了,但是有时候我们有多个Navigator的情况下&…
Flutter:关于在Dio里使用Token拦截器
写在前面
在Dio官方的GitHub上有关于token拦截器的例子,但在目前3.0.7的版本里,onError里面有一个问题,就是 dio.interceptors.errorLock.lock() 似乎无效,即使调用了该方法,照样onError里还是能使得多个错误进入。
…
Flutter开发进阶之使用Socket实现主机服务
Flutter开发进阶之使用Socket实现主机服务
在Flutter开发实践中,有一些业务是需要主从机合作搭配的服务,其中一些重要的数据和功能是交由主机进行存储和管理,从机再通过UDP和TCP与主机通讯去获得权限,一般在同一个局域网内的多端…
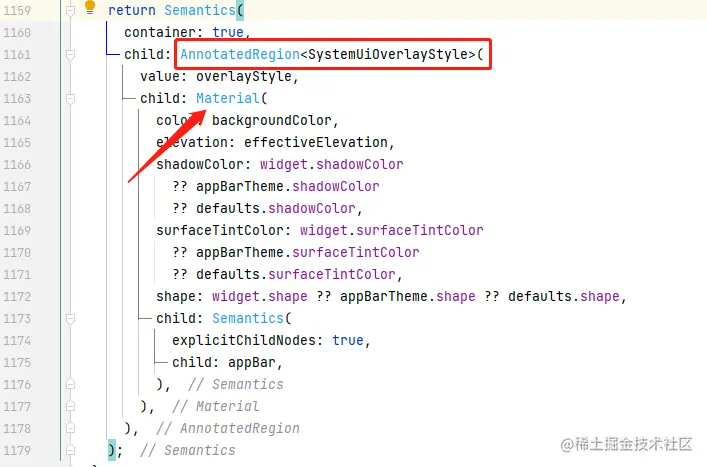
Flutter 组件集录 | AppBar 组件 - 从源码中学习
在 《全面认识 AppBar 组件 - 使用篇》 中,我们已经详细分析了 AppBar 在使用中的细节。本文将从源码的角度来分析 AppBar 的源码实现,一方面有利于进一步认识 AppBar 内部的更多细节,另一方面源码中对组件封装中的处理方式,也有很…
Android 原生混合 Flutter 开发初体验之二
前言
在上篇中,我和大家分享了我对于Android原生与Flutter模块混合构建的一些经验,在本篇中,我将和大家分享Android原生和Flutter模块通信方面的经验。
所谓通信
事先声明,我这里所说的通信,指的就是Android原生和F…
Flutter 组件分析之SafeArea
本系列教程基于Flutter widget, 意在为Flutter 入门提供基础建设. 重点在讲解widget 的 用法,参数以及扩展. 适宜人群: 入门 引子
SafeArea 用于填充类似于刘海屏、异形屏之类的屏幕的边距, 在其中加入 padding . 保证多端多设备中展示不受影响. 同时, 这样操作也可以保证在多…
Flutter 实践项目
特点
Flutter 是一个现代的反应式移动框架,它消除了为 iOS 和 Android 构建原生移动应用程序时发现的许多复杂性借助 Flutter,开发人员现在可以从单个代码库构建快速的原生移动应用程序包含 11 个项目,可帮助您使用 Flutter 构建自己的移动应…
Flutter(十)网络请求和文件
目录 文件操作网络请求1.Dio库2.websocket3.JSON转Dart Model 文件操作
APP目录 Android 和 iOS 的应用存储目录不同,PathProvider (opens new window)插件提供了一种平台透明的方式来访问设备文件系统上的常用位置。该类当前支持访问两个文件系统位置:…
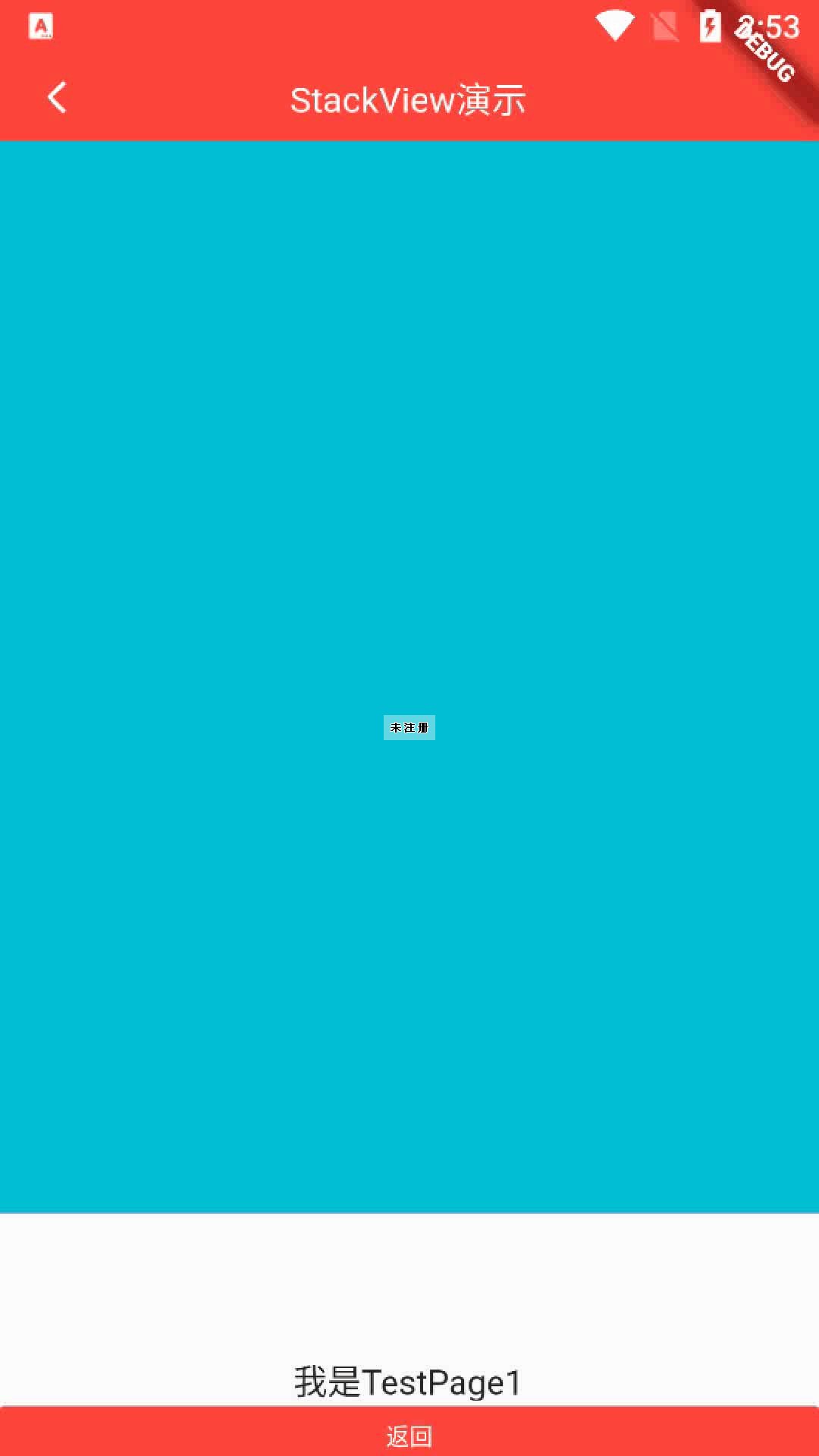
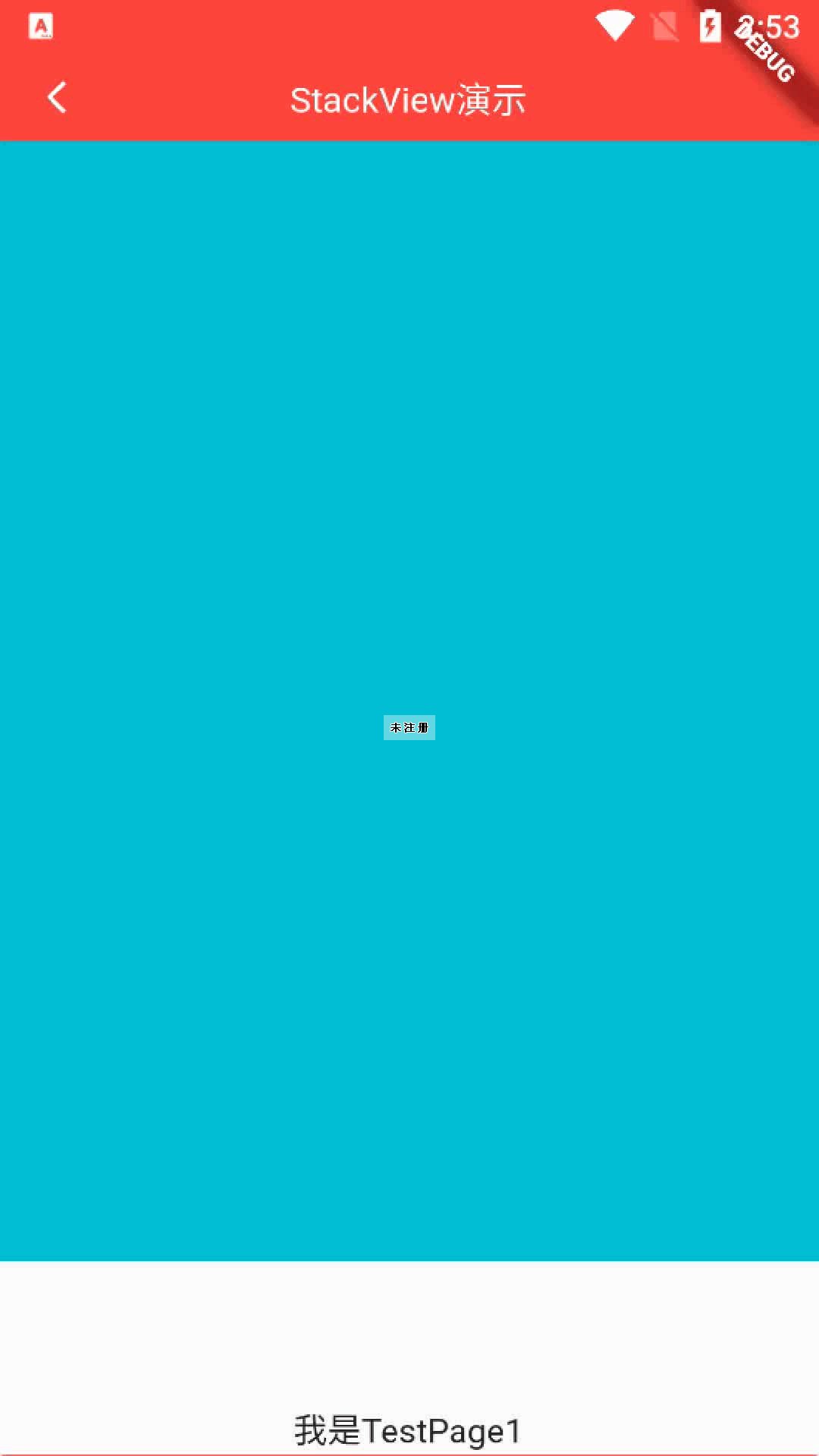
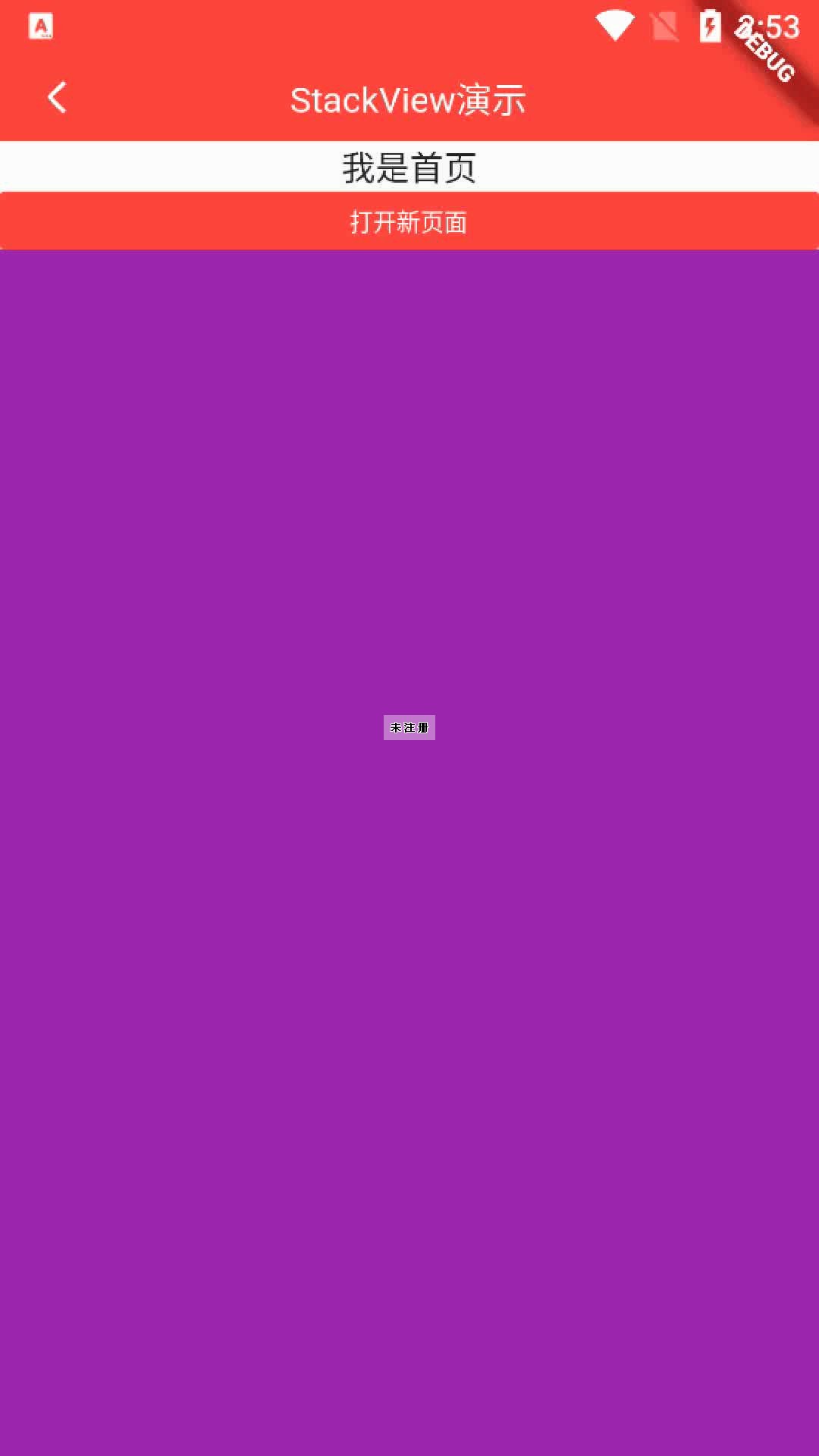
Flutter实现StackView
1.让界面之间可以嵌套且执行动画。
2.界面的添加遵循先进后出原则。
3.需要使用AnimateView,请看我上一篇博客。
演示: 代码:
Stack:
import package:flutter/cupertino.dart;///栈,先进后出
class KqWidgetStack {final Lis…
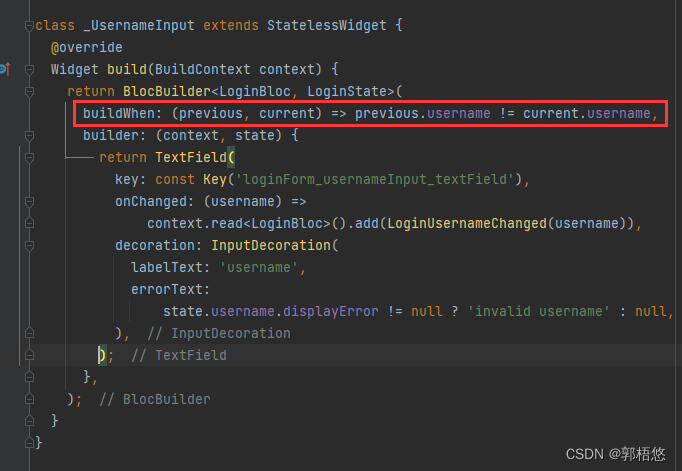
Flutter Bloc组件buildWhen的妙用
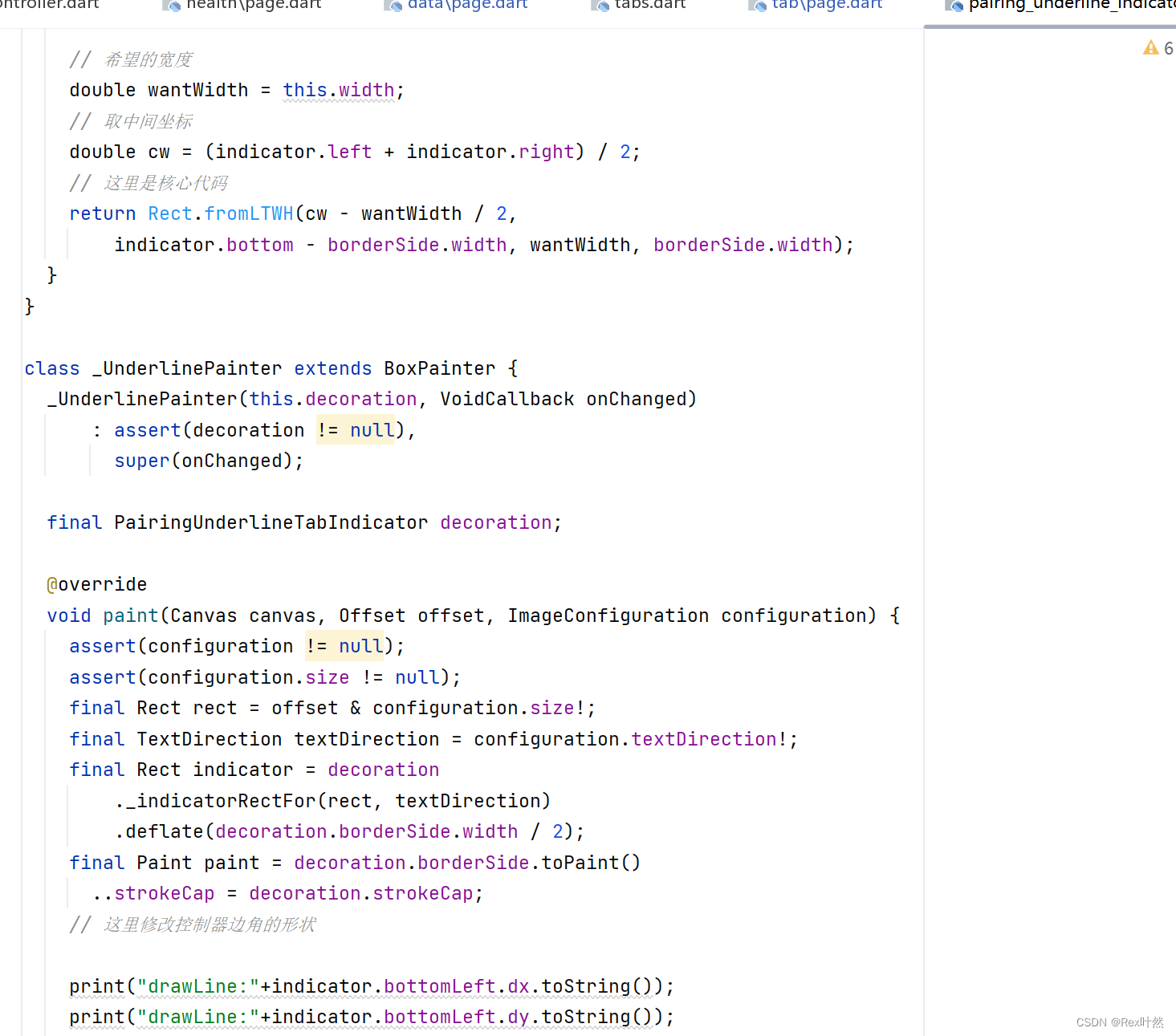
在Flutter中当状态发生改变的时候,Widget会重新build刷新页面。但是当状态发生改变的时候后,我们指向让有关联的Widget重绘,与之无关的Widget保持不变,比如对于登录页面,有用户名和密码两个组件:如下图。 构建代码如下: 当我们输入用户名的时候,仅仅希望_UserNameInp…
深入理解并解析Flutter Widget
文章目录 完整代码程序入口构建 Widget 结构定义 widget 状态定义 widget UI获取上下文关于build()build() 常用使用 完整代码
import package:english_words/english_words.dart;
import package:flutter/material.dart;
import package:provider/provider.dart;void main() …
flutter项目从创建到运行,以及一些常用的命令
# 创建项目 命令行 flutter create flutter_app (这种vsCode软件可用) 按下ctrlshiftp, 输入 Flutter: New Project 选择 Application 选择项目存放位置 输入项目名字 点击 enter 完成创建 # 运行项目 1、命令行中运行: cd flutte…
flutter开发实战 - inappwebview设置cookie
flutter开发实战-inappwebview设置cookie
在使用inappwebview时候,需要设置cookie,这里记录一下
一、在initialUserScripts中设置cookie
在inappwebview中有一个initialUserScripts,可以初始化设置cookie等,我们可以通过该属性…
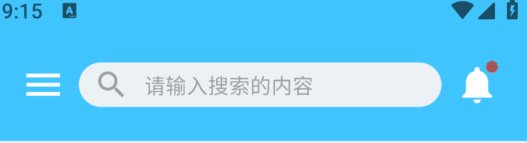
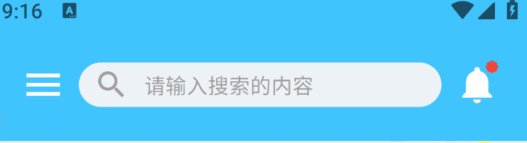
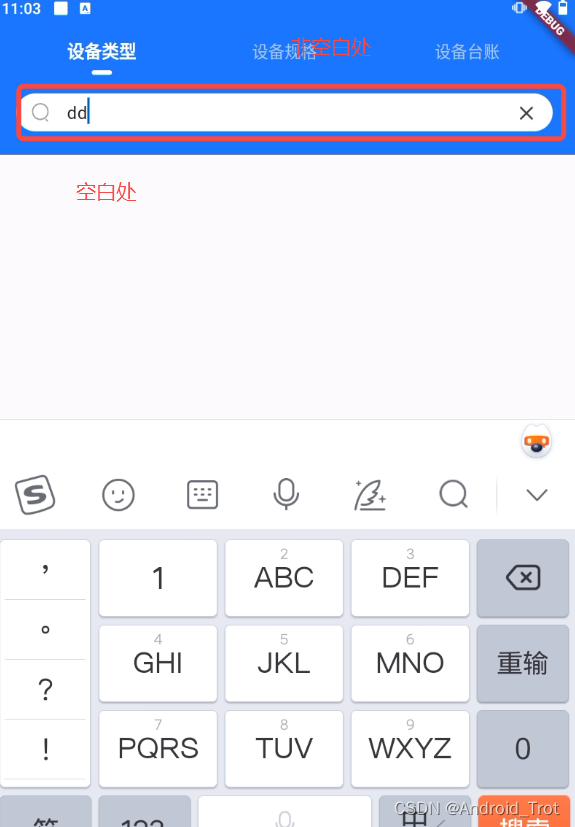
flutter:实现一个简单的appBar上的搜索框、一个简单的搜索历史
搜索框
效果图 代码
import package:flutter/material.dart;class NovelSearch extends StatefulWidget {overrideState<StatefulWidget> createState() > _NovelSearchState();
}class _NovelSearchState extends State<NovelSearch> {String searchVal ;o…
原生Android项目中引入Flutter并实现android 与 flutter 之间的通信
前提条件: 完成Flutter安装与环境搭建 一、原生Android项目中引入Flutter
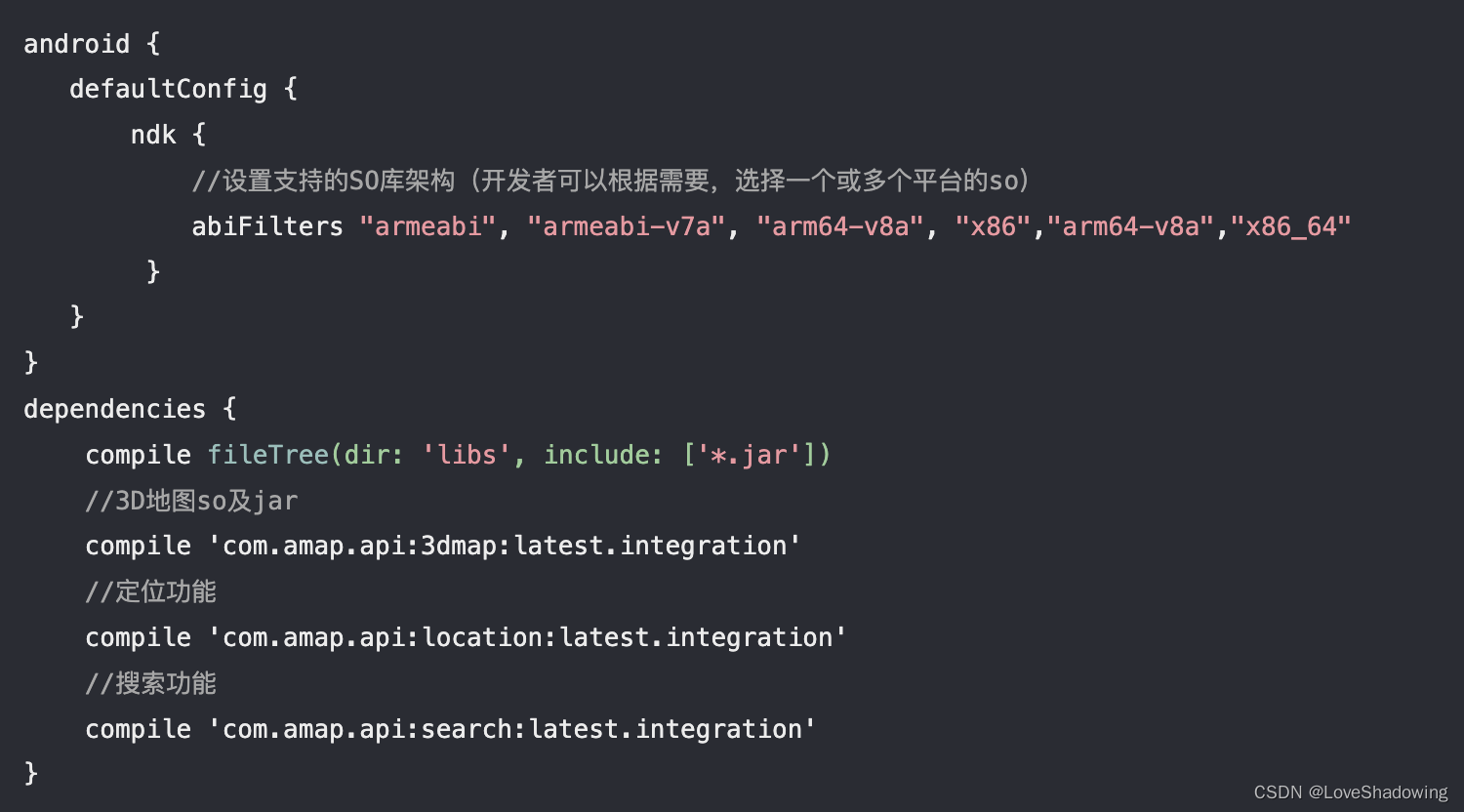
1、在Android项目中,添加Flutter支持的体系结构过滤器
项目 - > app -> build.gradle ...... defaultConfig {......ndk {// Flutter支持的体系结构过滤器abiFilters a…
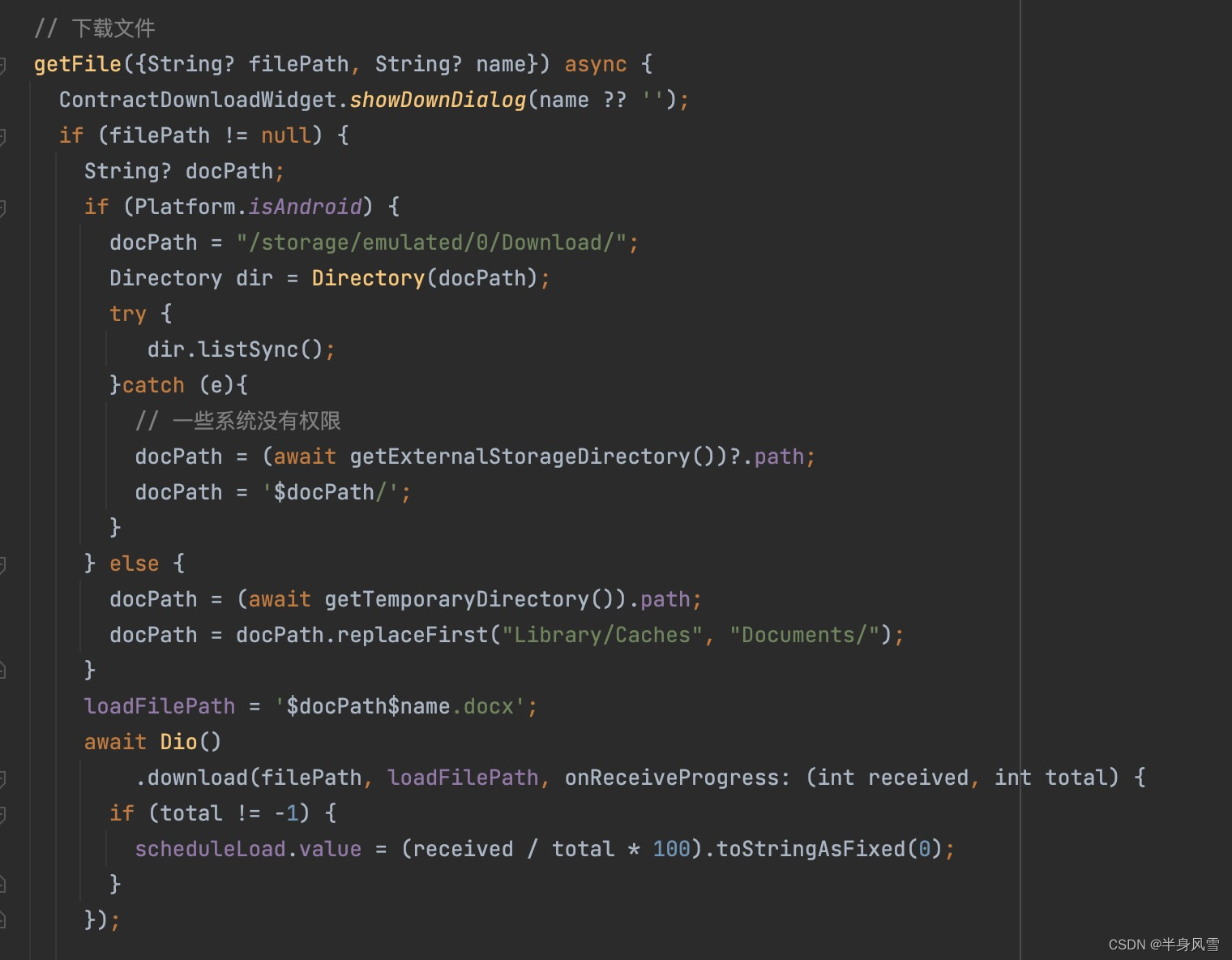
Flutter:文件上传与下载
Dio
dio是一个强大的Dart Http请求库,提供了丰富的功能和易于使用的API,支持文件上传和下载。 这个就不介绍了,网上有很多的封装案例。
background_downloader
简介 适用于iOS,Android,MacOS,Windows和L…
7个在Github上的flutter开源程序
阅读大量代码是提高开发技能的最佳方法之一。该开源项目是了解最佳实践、编码风格和许多其他主题的最佳场所。 软件开发最受欢迎的领域之一是跨平台移动应用程序开发。Flutter 是您可以使用的最流行的跨平台移动应用程序开发工具之一。今天,我们将了解 7 个开源 Flu…
Flutter 访问 Flask 服务器获取 Keras 模型分类识别结果
机器学习近来已成为一项很酷的技术,市场上几乎所有软件产品都以一种或另一种方式使用机器学习。 让我们看看如何构建一个可以将图像上传到服务器并对其进行预测(图像分类)的应用程序。 这些图像可以通过应用程序访问,您可以简单地…
Flutter入门系列(一)---学习网址
http://flutter-dev.cn/
https://flutter-io.cn/
https://flutterchina.club/
https://juejin.im/tag/Flutter
https://flutterawesome.com/
Flutter中使用minio_new库
前言 在移动开发中,我们常常会遇到需要在App中处理文件上传和下载的需求。Minio是一个开源的对象存储服务,它兼容Amazon S3云存储服务接口,可以用于存储大规模非结构化的数据。
开始之前 在pubspec.yaml文件中添加minio_new库的依赖…
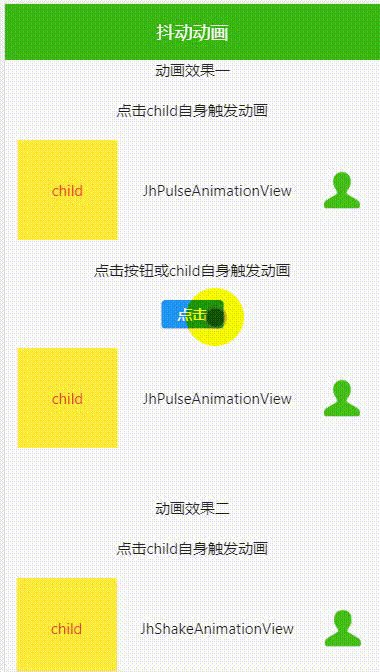
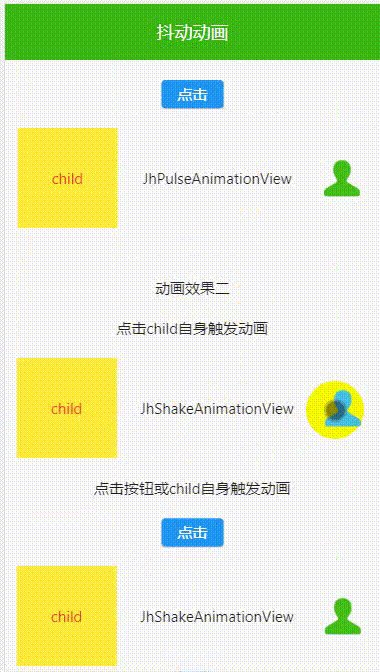
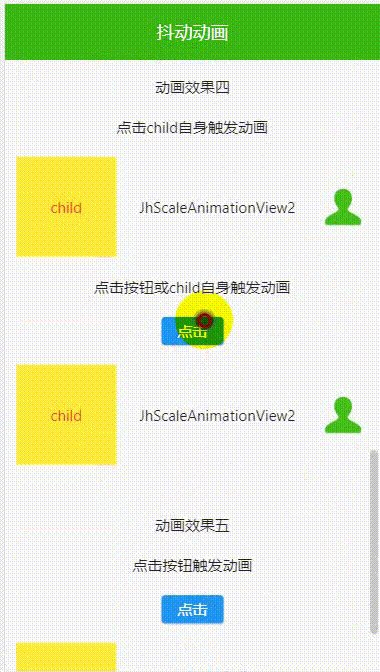
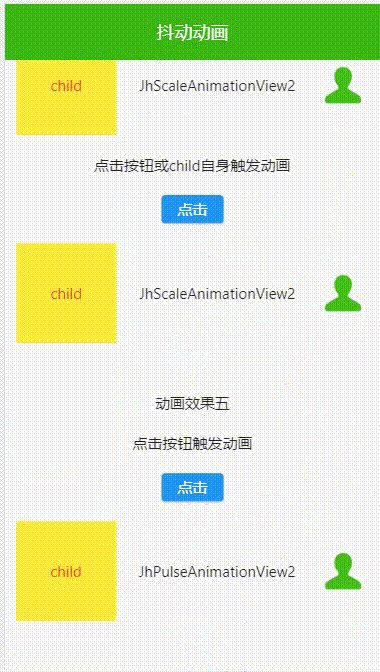
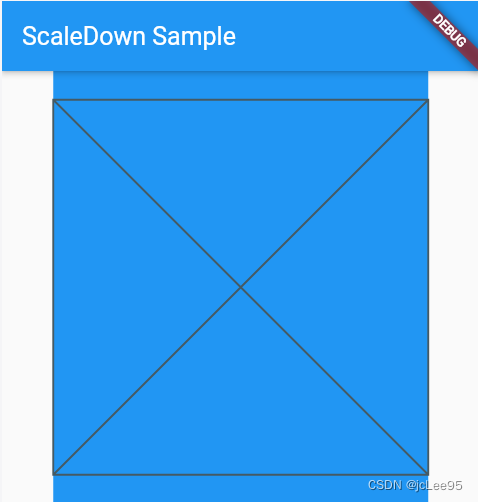
Flutter 缩放动画组件封装与使用
在 Flutter 中,动画是为了提升用户体验而不可或缺的一部分。在应用程序中,缩放动画是常用的一种交互效果,可以使界面元素在用户交互时具有生动感。为了更好地组织代码和提高复用性,我们可以封装一个缩放动画组件,以下是…
客户端跨端动态化方案现状
前言
客户端现状 工作中,经常遇到产品想尽快上线看数,CR业务也总是倒排期状态,native 的发版窗口是他们经常要关注的,往往因为窗口时间问题,导致某个需求业务迭代周期长,客户端开发在业务动态化方面多有被…
使用Flutter控制蓝牙通讯
您想使用蓝牙玩物联网设备,但不能在其中放置任何软件吗? 在这里,我们将了解如何使用电话应用程序通过蓝牙与IoT设备进行通信。 是使用Android还是iOS? 都可以! 我们将使用Flutter作为移动应用程序的开发框架。 我们将编…
Flutter使用SQLite储存数据应用实例
介绍
我们将在本文中构建的Shopping List应用程序由两个屏幕组成。 用户打开应用程序时将看到的第一个屏幕显示购物清单,如以下屏幕截图所示:
列表中的每个项目都有一个优先级,该优先级是您在前面的屏幕截图的左侧看到的数字,名…
[flutter]GIF速度极快问题的两种解决方法
原因:
当GIF图没有设置播放间隔时间时,电脑上会默认间隔0.1s,而flutter默认0s。
解决方法一:
将图片改为webp格式。
解决方法二:
为图片设置帧频率,添加播放间隔。例如可以使用GIF依赖组件设置每秒运行…
iOS开发者是钻研SwiftUI还是尝试接触Flutter好呢?
首先,作为只做iOS的开发者,你最好的选择一定是苹果官方的SwiftUI。
易用性就不说了,苹果迭代了这么多年,终归是自家的主打产品。
论效率也是原生的控件最好,各种优点就不赘述了。
但是,考虑到跨平台是…
flutter 五:MaterialApp
MaterialApp const MaterialApp({super.key,this.navigatorKey, //导航键this.scaffoldMessengerKey, //scaffold管理this.home, //首页Map<String, WidgetBuilder> this.routes const <String, WidgetBuilder>{}, //路由this.initialRoute, //初始路由th…
Harmony 开始支持 Flutter ,聊聊 Harmony 和 Flutter 之间的因果
相信大家都已经听说过,明年的 Harmony Next 版本将正式剥离 AOSP 支持 ,基于这个话题我已经做过一期问题汇总 ,当时在现有 App 如何兼容 Harmony Next 问题上提到过: 华为内部也主导适配目前的主流跨平台方案,主动提供…
flutter布局中的一些细节
前言
记录flutter使用中遇到的一些细节和坑,希望能帮助到大家
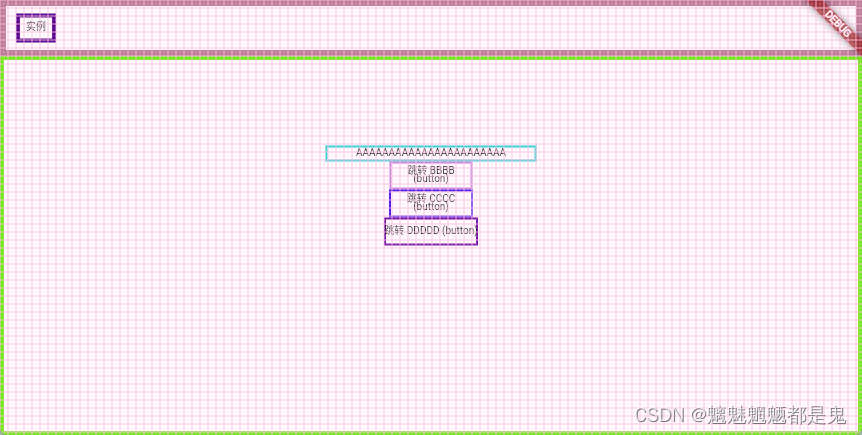
Column中不能直接嵌套ListView, (需要指定ListView的高度或者加上shrinkWrap: true属性)需要限制button的大小,可以在外部嵌套一个Container或SizedBox来限制在List…
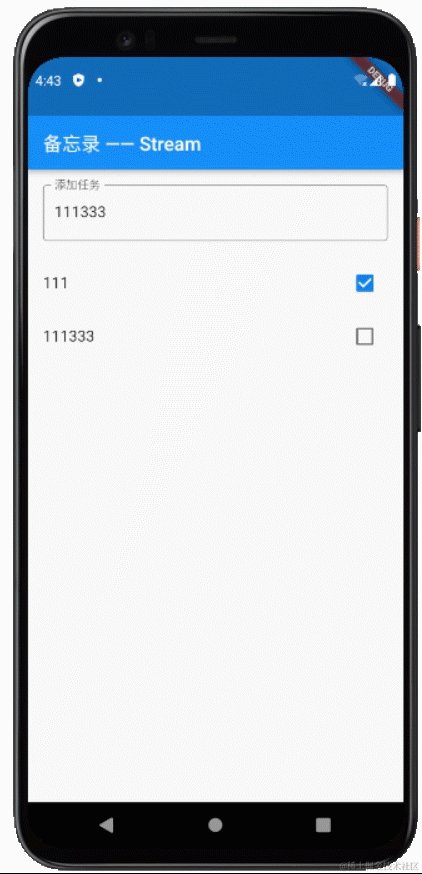
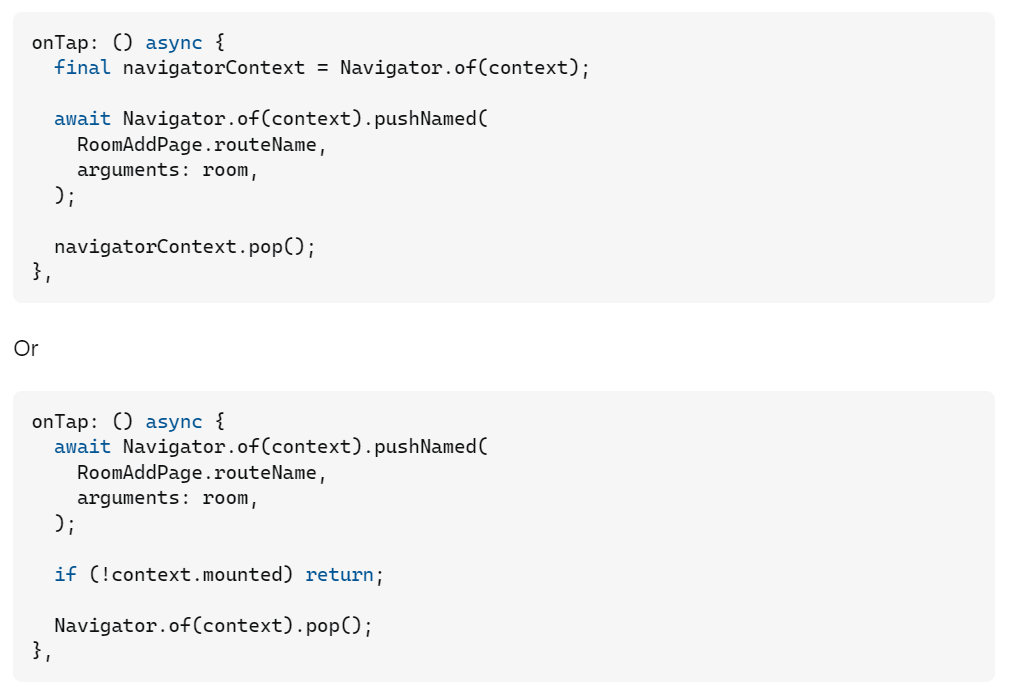
Flutter路由传参
Flutter路由传参1、普通路由2、路由拦截onGenerateRoute1、普通路由
//main.dart
routes: routes,// 路由跳转
onTap: () {// 跳转到任务详情页Navigator.of(context).pushNamed(taskDetail,arguments:listViewData[index]);
},// 接收参数,在Widget中
Text(ModalR…
Android6.0以上动态申请权限方式
Android6.0以上动态申请权限方式: //申请权限 //1、首先声明一个数组permissions,将需要的权限都放在里面 String[] permissions new String[]{ Manifest.permission.READ_PHONE_STATE, Manifest.permission.ACCESS_CO…
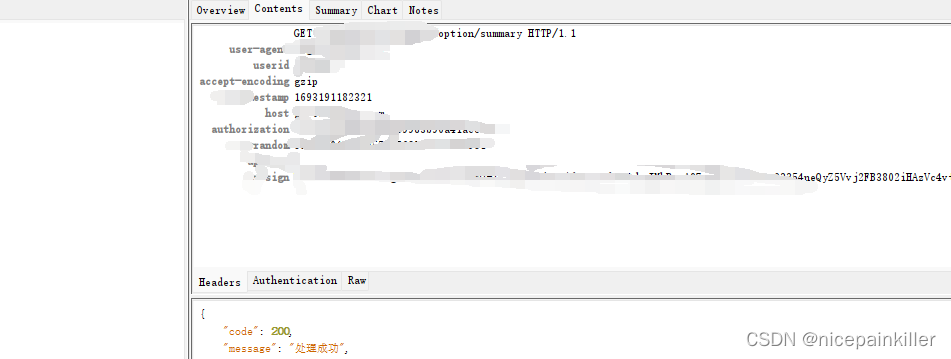
flutter: Dio网络库设置charles抓包
在Dio client设置如下代码: client.findProxy (uri) {//charles设置的代理 (proxy) return "PROXY 192.168.150.61:8889";}; 完整DioUtil:
import package:dio/dio.dart;class DioUtils {/// global dio objectstatic…
Impeller-Flutter的新渲染引擎
Impeller是什么?它本质上是怎样运行的?
Impeller是Flutter的新的渲染引擎,直到现在Flutter正在用一个叫做Skia的渲染引擎。
问题是Skia不是为了Flutter量身定做的。它有为范围广阔的设备构建的一大堆的渲染特性,这意味着它并不总…
flutter中使用缓存
前言
在flutter项目中使用ListView或者PageView等有滚动条组件的时候,切换页面的时候,再切换回来会丢失之前的滑动状态,这个时候就需要需要使用缓存功能
缓存类
import package:flutter/material.dart;class KeepAliveWrapper extends Sta…
Android Studio中配置Flutter插件,创建小项目“hello world”
文章目录 一、下载Flutter SDK二、Android studio中安装Flutter插件三、创建Flutter小项目 一、下载Flutter SDK
打开官网https://flutter.io/setup-windows/下载Flutter sdk并解压到一目录
二、Android studio中安装Flutter插件
Android studio中安装Flutter插件&#x…
Android面试指南:谈谈你对Flutter的理解
一、Flutter简介
Flutter是由Google开发的一种基于Dar编程语言的移动应用开发框架。可以帮助开发在构建高性能、美观、灵活的应用程序,从而实现跨平台开发,适用于与Android、ios、web、windows、macOS和linux等多个平台。
二、学习Flutter有什么优势
…
【Vue自定义指令详细介绍】
Vue自定义指令详细介绍 1. 自定义指令1.1 局部1.2 全局 1. 自定义指令
在 Vue.js 中,除了默认提供的核心指令(如 v-model、v-show、v-if 等),Vue.js 也允许注册自定义指令,自定义指令给你提供了一种方法来扩展 Vue 的…
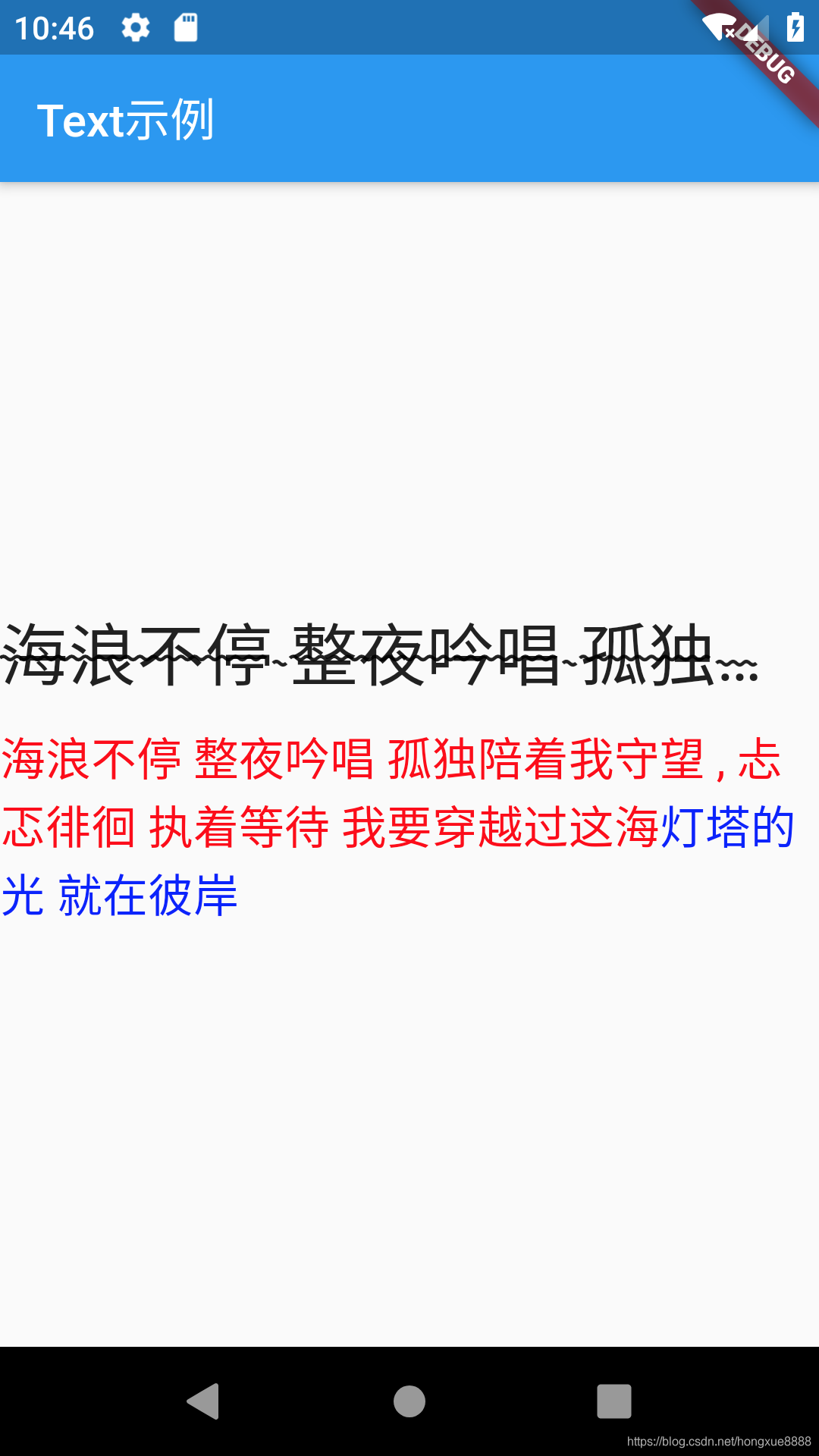
flutter 常用组件:文本、图片和按钮
文章目录 文本控件富文本控件图片本地图片网络图片按钮文本控件
##一’码’当先
Text(这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本,textAlign:TextAlign.center,style: TextStyle(fontWeight: FontWeight.bold, font…
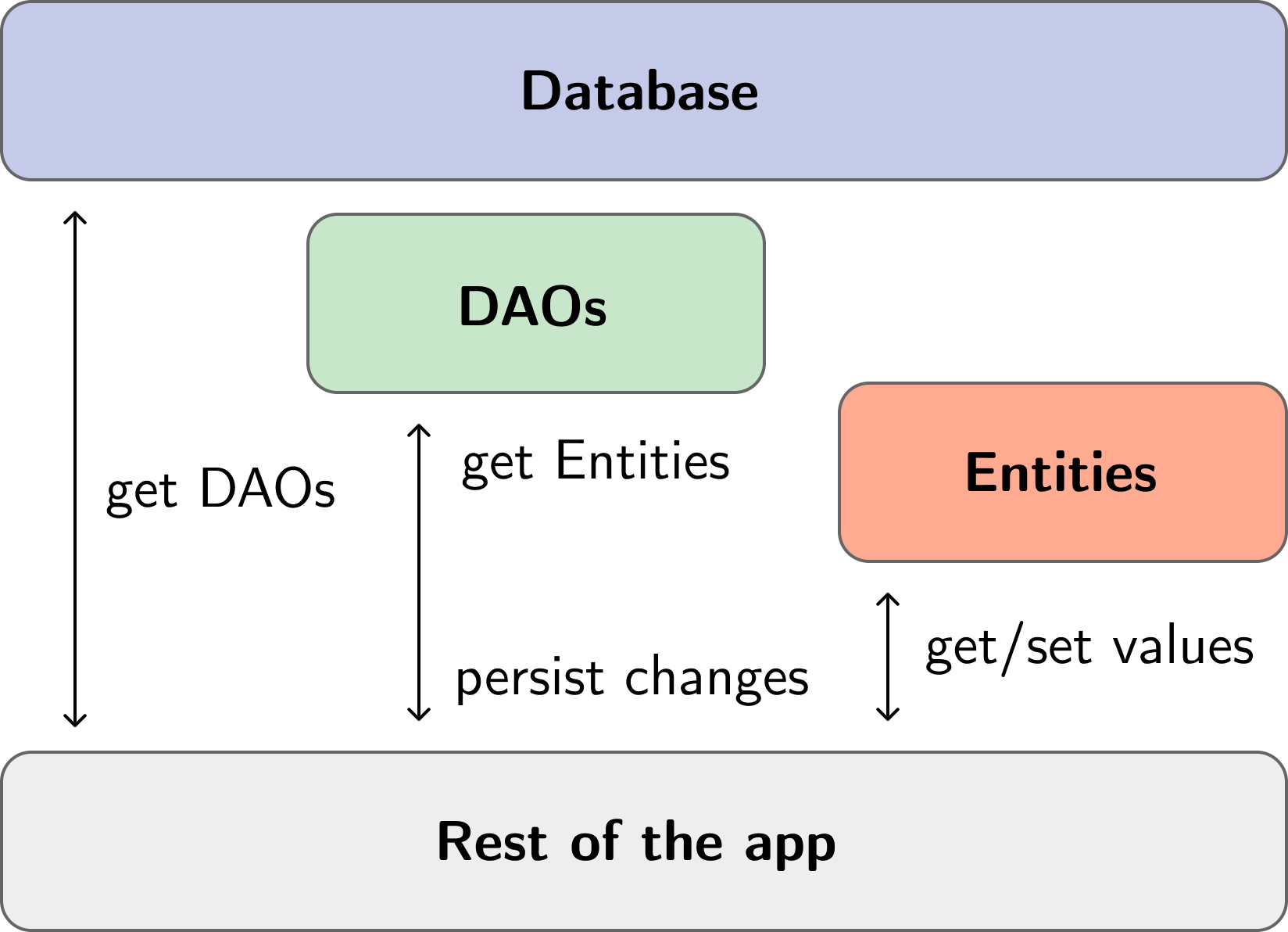
Flutter中非常优秀的分层架构
好的项目架构,对于项目开发过程中的功能交付、维护、拓展等会有重大的影响。特别是在一些较大的项目,好的架构提高交付效率,便于维护。
架构
什么是项目架构? 应用程序架构是我们组织项目的逻辑方式,以及各种组件如何…
配置flutter遇到的android studio问题
问题1 解决:
1.在android studio里面打开SDK Manager 选择Api Level 29或者以上版本的SDK Platforms
2.执行命令:flutter doctor --android-licenses
问题2 解决
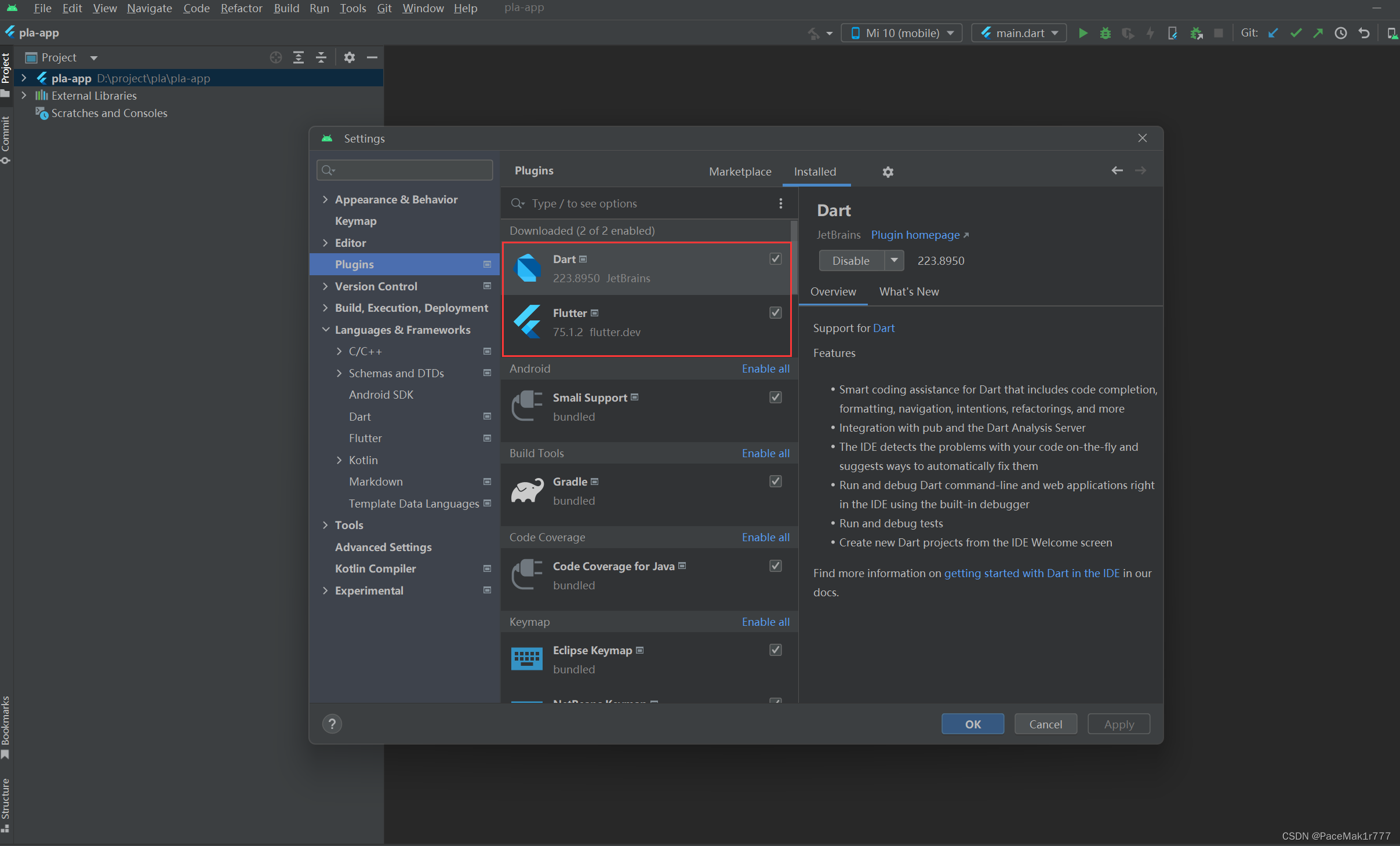
1.点击配置 Configure 选项,选择 Plugins 子选项,搜索Dart 和 Flutter安装…
Flutter InputChip 用来实现可点击的标签效果
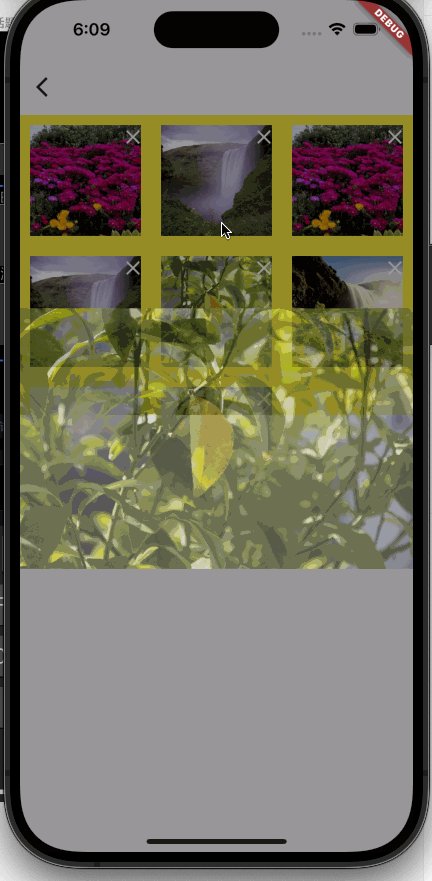
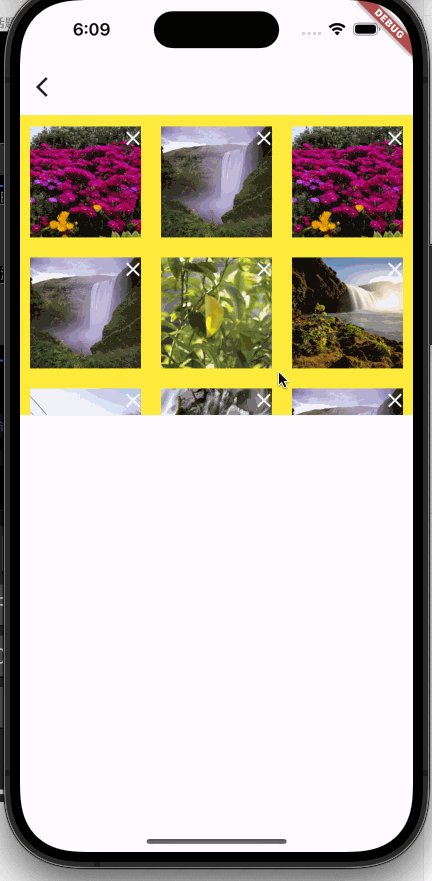
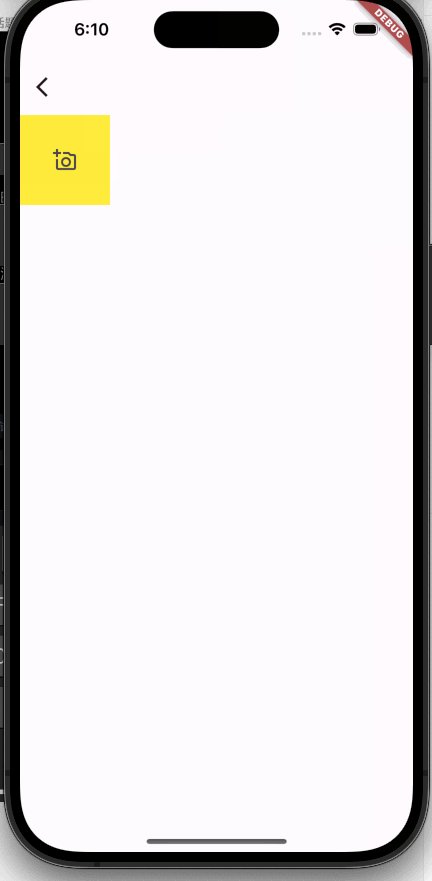
程序员如果敲一会就停半天,抱着一杯茶,表情拧巴,那才是在编程,在之前我要实现一级标签效果,我还在苦苦写了好多嵌套的代码,当我看到 Clip 时,泪奔啊,原来一个组件就可以实现…
Flutter android和ios闪屏页配置
一.概念理解
闪屏页
1.当点击app开始的一瞬间,所呈现出来的页面就是闪屏页。 2.为什么会有闪屏也,由于app启动需要加载代码,这个过程需要耗时,在没有加载完成之前,是看不到app真正的页面。所以app在没有完全加载完时…
Flutter 3.0正式发布:稳定支持6大平台,字节跳动是主要用户
来源:infoq
编译|核子可乐、燕珊
5 月 12 日,Flutter 3.0 在 Google I/O 开发者大会正式亮相,随着 3.0 版本的发布,Flutter 开发框架终于可以支持六大平台,实现了其跨平台稳定运行的愿景。 Flutter 和 Da…
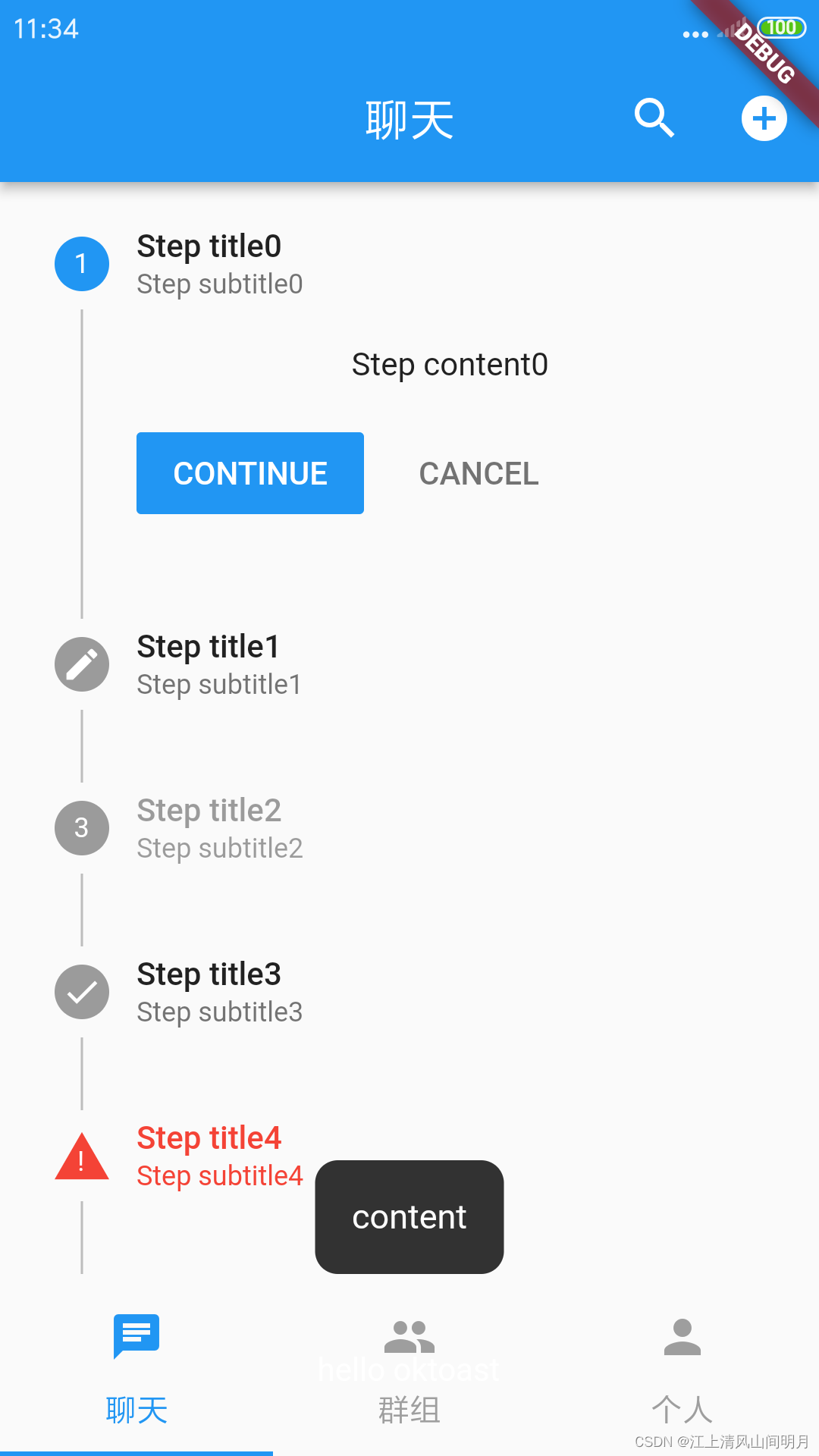
Flutter的oktoast插件详解
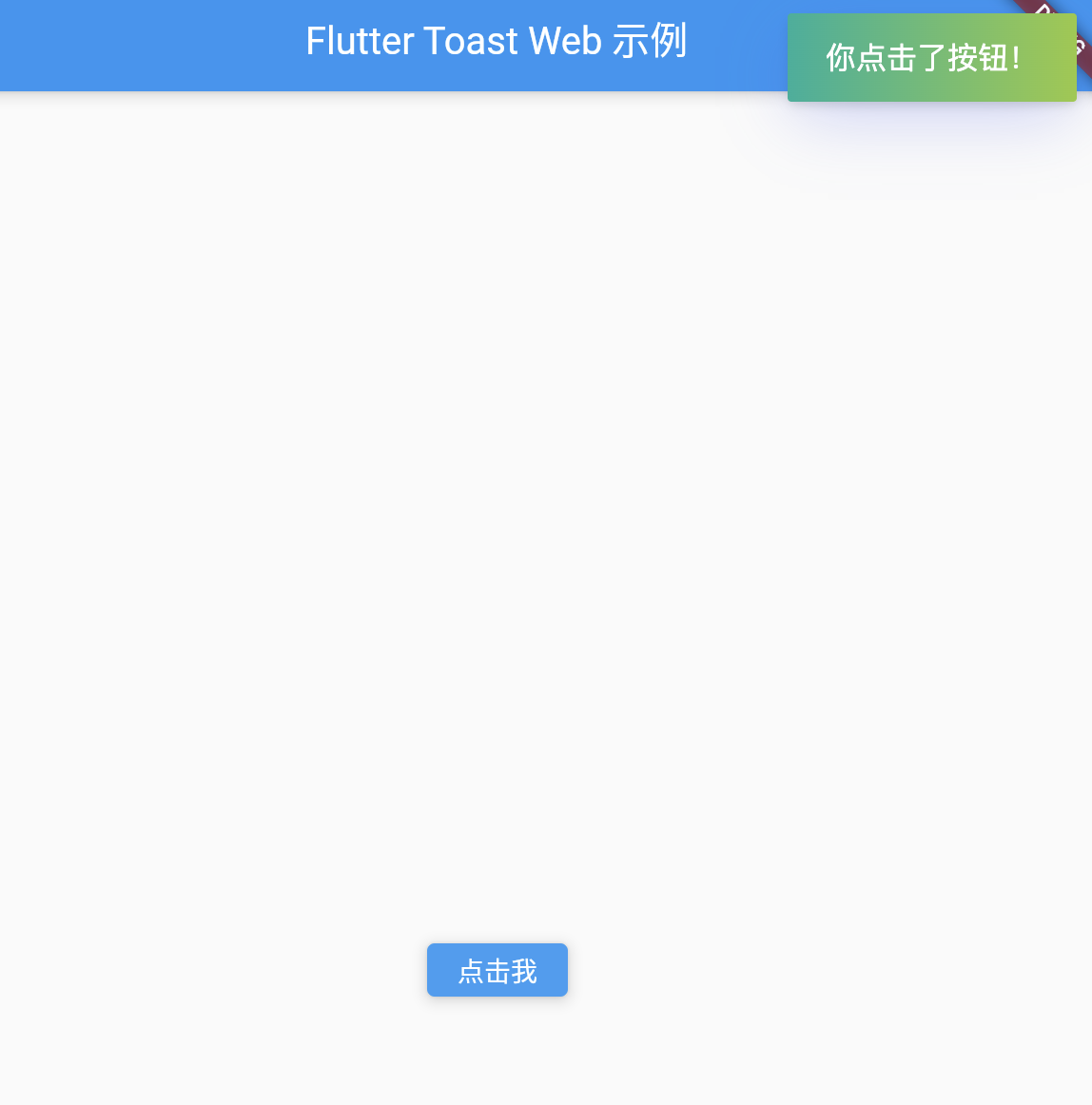
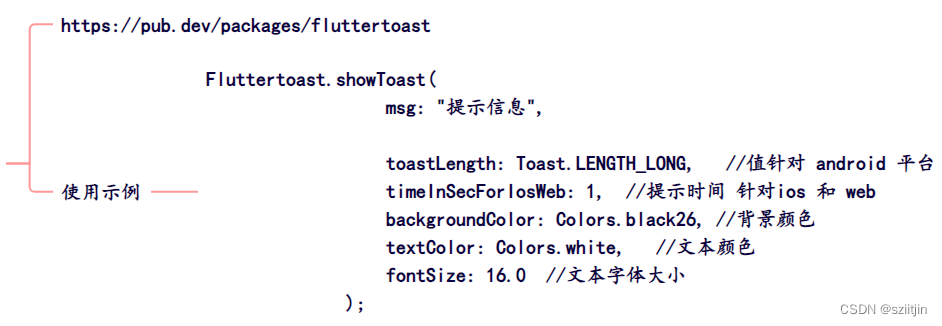
文章目录 简介详细介绍安装和导入导入在MaterialApp外面套一层OKToast组件为什么是包住MaterialApp? 显示Toast消息: 高级使用Toast位置Toast持续时间自定义Toast样式高级用法 使用场景提示消息表单验证操作反馈网络请求状态调试信息小结 总结 简介
okt…
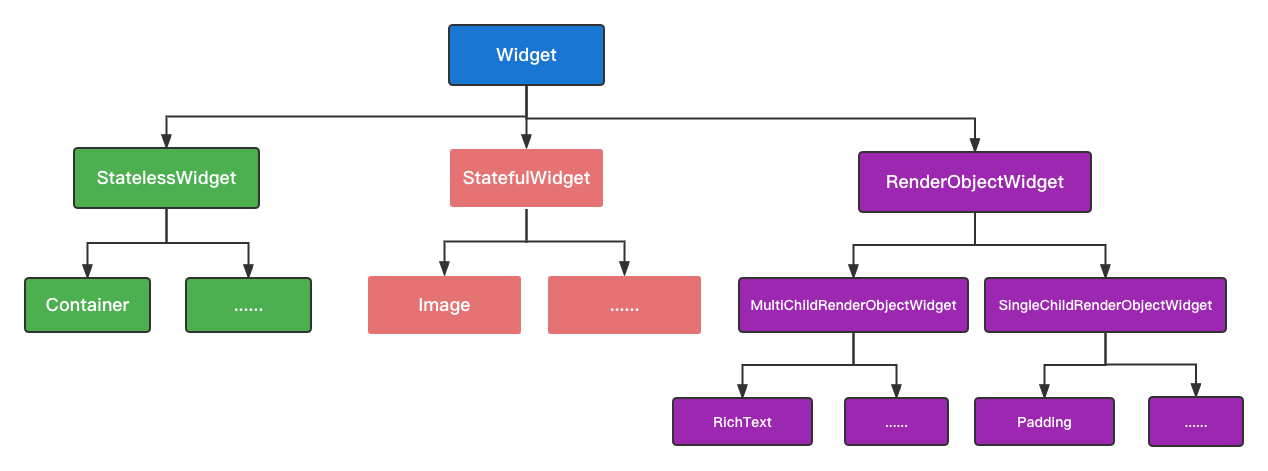
flutter 绘制原理探究
文章目录 Widget1、简介2、源码分析Element1、简介2、源码分析RenderObjectWidget 渲染过程总结思考Flutter 的核心设计思想便是“一切皆 Widget”,Widget 是 Flutter 功能的抽象描述,是视图的配置信息,同样也是数据的映射,是 Flutter 开发框架中最基本的概念。 在 Flutter…
Flutter 使用 device_info_plus 遇到的问题
问题:引用device_info_plus 插件出现了异常,不知道为啥打开项目的时候就不能用了。
解决:改了版本解决
Target of URI doesnt exist: package:device_info_plus/device_info_plus.dart.
(Documentation) Try creating the file reference…
【flutter】切换渠道
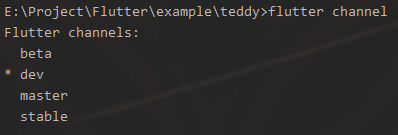
flutter现有4个渠道,分别是 beta dev master stable
如果想查看当前渠道,则执行下面命令
flutter channel 星号所在的就是当前渠道,如果需要切换,则执行:
flutter channel [<channel-name>]
例如&…
flutter项目用vscode打包apk包,完美运行到手机上
1.创建密钥库
执行以下命令:
keytool -genkey -v -keystore F:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
生成 2,048 位RSA密钥对和自签名证书 (SHA256withRSA) (有效期为 10,000 天)
2.填写密钥内容
执行以上命令后会提示一次输入密钥库密码、确认…
【flutter】1.安装
SDK下载地址:
此处使用的是 flutter_windows_v1.7.10-dev.zip
国内可以访问我的百度网盘下载
链接:https://pan.baidu.com/s/1yhUxNbwjYOzyiywAkoOyuw 提取码:z3pq
或者可以访问
https://flutter-io.cn
下载完成后解压,此处我将sdk放…
Flutter循环遍历数组获取索引值
Flutter如何循环遍历数组获取索引值呢?我们可以通过下面方法。
Flutter 循环遍历数组获取索引值 list tabs[{},{},{}];tabs.asMap().keys.map((item)>Container(child:Text("${索引值item}"),
)).toList()
要获取某一项只能tabs[索引] 来获取
示例&…
【Flutter】3.解读flutter新建项目生成的示例代码
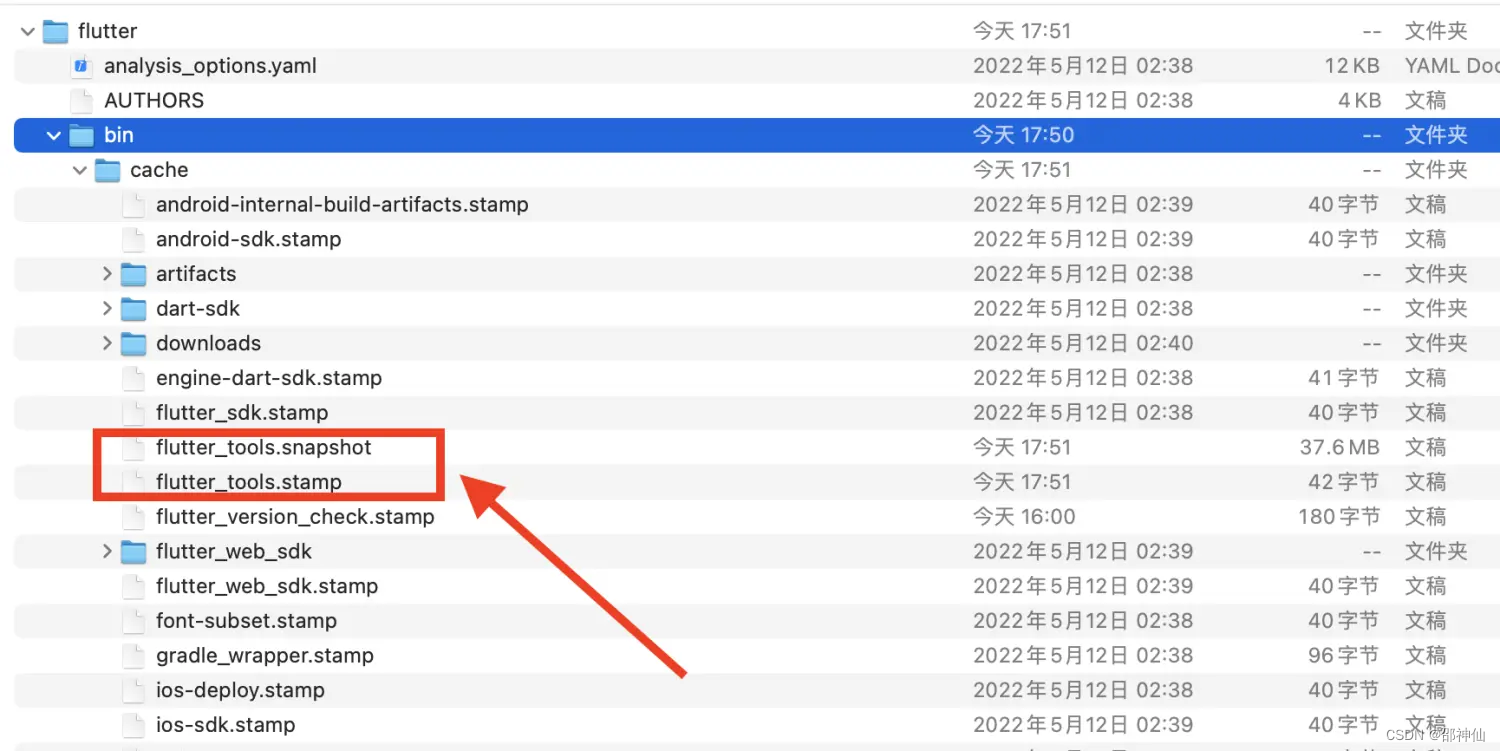
首先打开lib目录下的main.dart文件,在上一篇中对flutter目录文件进行了相关解释,flutter应用层是使用dart语言编写,最终会转换为机器码,生成了so文件,对于so文件,学习过android NDK开发的同学相信并不陌生&…
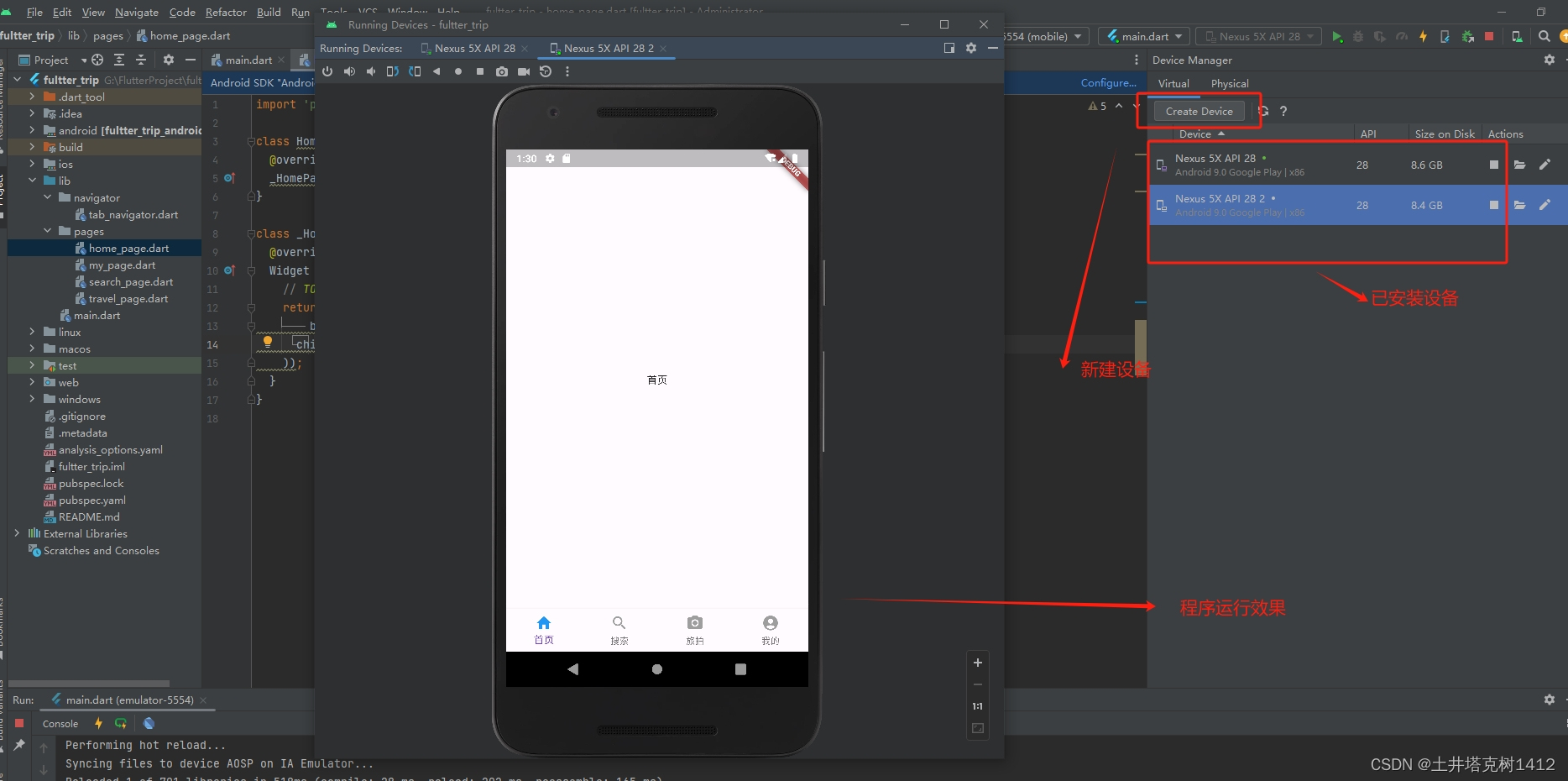
Android Studio中Flutter项目找不到Android真机设备解决方法
起因:创建正常Android项目可以运行在真机设备上,创建flutter项目就找寻不到Android真机设备。
1:在flutter sdk安装目录按下Shift和鼠标右键,打开Powershell窗口
2:输入以下,然后回车
flutter config --…
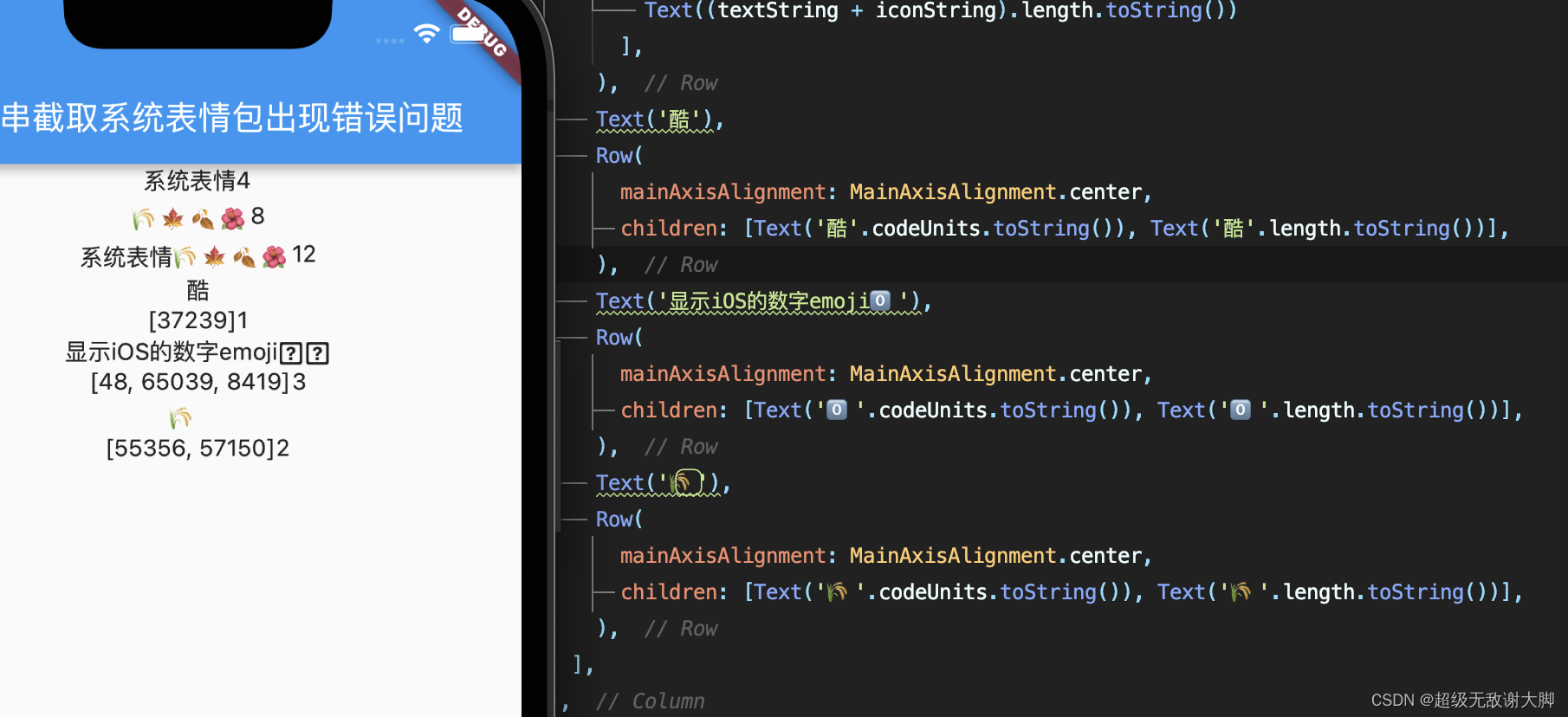
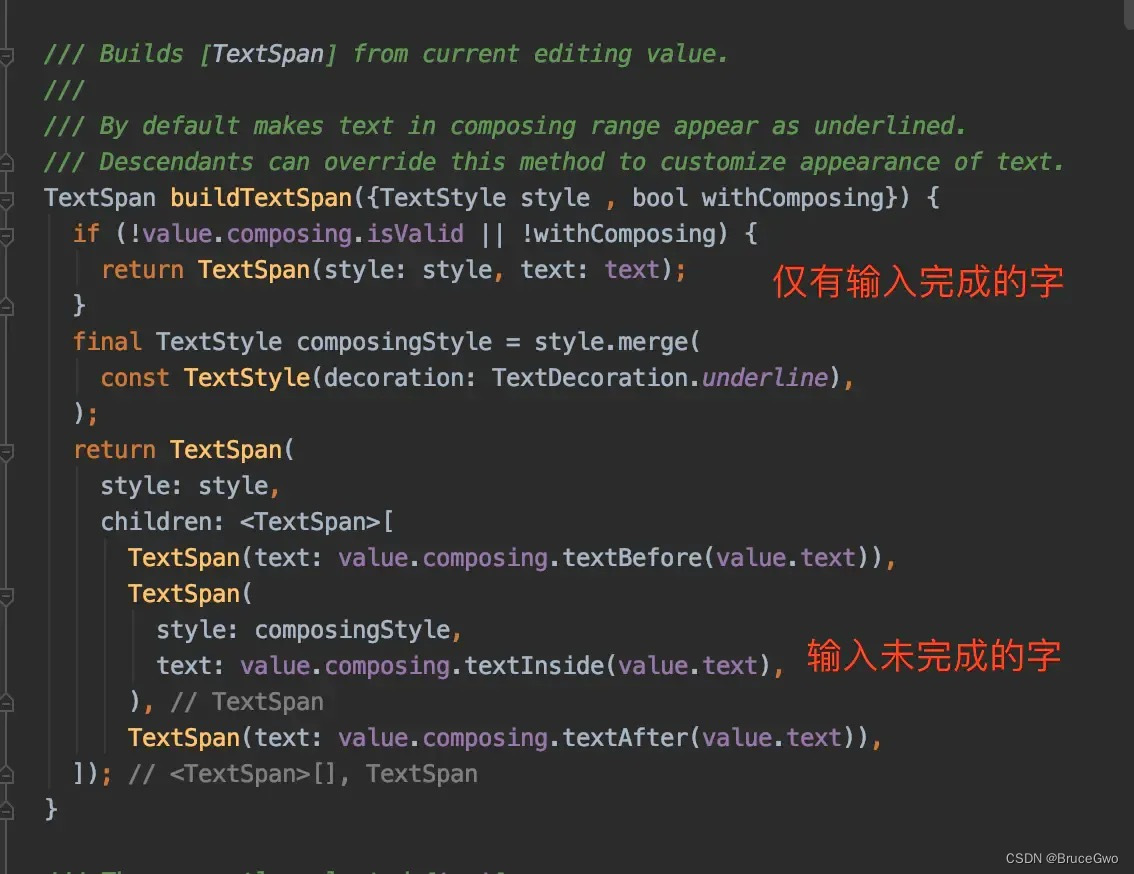
算法遇记 | 字符串段拆插问题 - 富文本
1. 场景说明
最近遇到一个小问题,这里把问题模型简化,记录一下处理方式,也算是一个小纪念。先说一下场景,如下所示:
已知字符串 src
匹配段列表:matches这样,在 Flutter 中可以通过对 matches…
Flutter 中判断平台,获取设备信息
一、判断平台
导入平台Platform库
import dart:io;判断平台代码:
f(Platform.isIOS){//ios相关代码}else if(Platform.isAndroid){//android相关代码}二、安装插件
配置 device_info插件。
dependencies:flutter:sdk: flutter# 设备信息device_info: ^1.0.0在 …
Flutter TV App 中如何防止按键过快
在刚刚开发完成的Flutter TV app中,遇到过好多个棘手的问题,最后都迎刃而解了。正好有空就一个个总结出来。 第一个问题:如何处理flutter TV 按键过快? 机顶盒app开发中,内存问题首要考虑的,因为大多数的机…
flutter实践:慎用Expanded(二)
问题:又一次遇到使用Expanded引起的问题,debug模式调试正常,release版本导致页面卡死。
问题代码:
return SizedBox(height: uiCommonConfig.heightXxl,child: Expanded(child: SingleChildScrollView(scrollDirection: Axis.ho…
v-model双向绑定指令
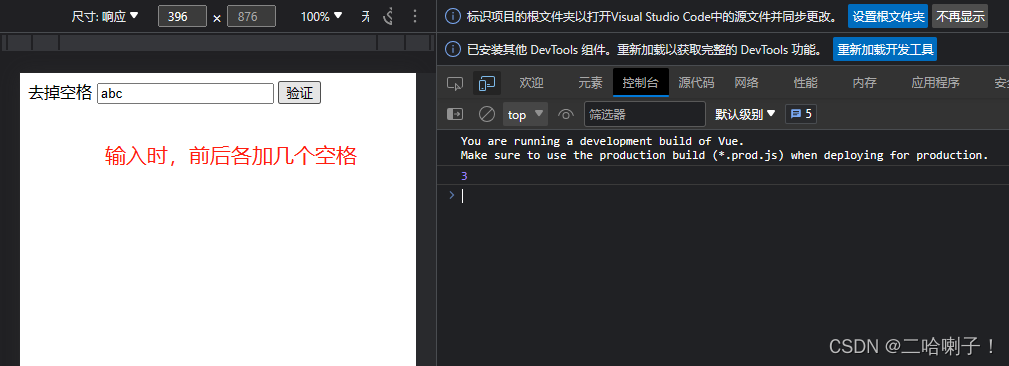
文章目录 前言v-model.lazy 延迟同步v-model.trim 去掉空格 前言
v-model指令是Vue.js中实现双向数据绑定的一种重要机制。它可以将表单控件的值与Vue.js实例中的数据进行双向绑定,即当表单控件的值发生变化时,Vue.js实例中的数据也会随之更新ÿ…
Flutter GestureDetector 属性介绍及使用
Flutter 是一款强大的跨平台移动应用框架,它提供了丰富的组件和功能,以便开发者构建高性能、美观的移动应用。其中,GestureDetector 是一个非常重要的手势识别组件,用于捕获用户在屏幕上的各种手势操作。在本文中,我们…
卷心菜:被迫参与内[卷],但因为[心]里不想卷,导致看起来很[菜]
最近我发现公司里,计算机相关专业的硕士越来越多。在领英上搜索 “高级软件工程师”,发现大厂约 70% 高级软件工程师都有名校硕士背景。
就离谱!这两年,计算机行业这么 “卷” 的吗?!! 看完雇员…
我用好评威胁外卖店老板帮我debug,他却说Android已死,混合开发才是当今世界的主流!这个好评不要也罢!
缘起
昨天晚上在公司debug到半夜,后面点了个外卖。
拿到后在里面发现了一张卡片,没错,就是你想的那种“好评返现2元”。
平时一般顺手就扔了,但是这个和一般的妖艳货不一样,这个上面是一个同行的头像,这…
别再说“换皮”了,来看看HarmonyOS与Android的全面对比吧
鸿蒙的争议一直挺大的,很多人都说是换皮,很多做鸿蒙技术分享的博客下面的评论区都吵得不可开交。 我们交流圈里也有很多人发表自己的看法,下面是其中一个大佬在圈里的分享。
一、前言
华为自己对于鸿蒙系统的定位是完全不同于安卓系统的&am…
App复杂动画实现——Rive保姆级教程 | 京东云技术团队
作者:京东物流 沈明亮 在App开发过程中,如果想实现动画效果,可以粗略分为两种方式。一种是直接用代码编写,像平移、旋转等简单的动画效果,都可以这么干,如果稍微复杂点,就会对开发工程师的数学功…
Flutter PageView 参数介绍及使用
PageView 可以用于创建水平滑动的页面,通常用于实现图片轮播、引导页、以及其他需要切换页面的场景。在本文中,我们将深入探讨 Flutter PageView 的参数,并演示如何使用它来构建交互性强大的页面。
1. PageView 基础
首先,让我们…
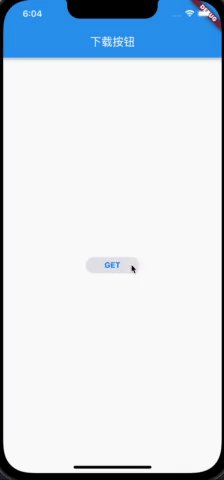
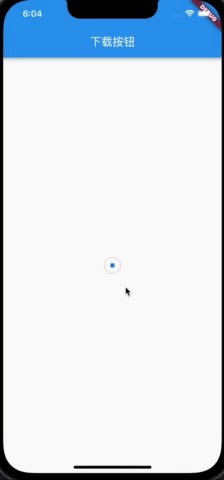
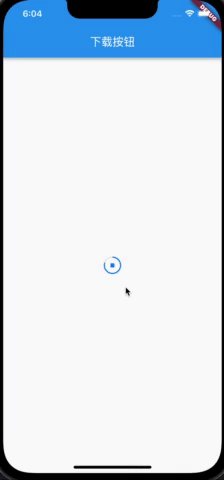
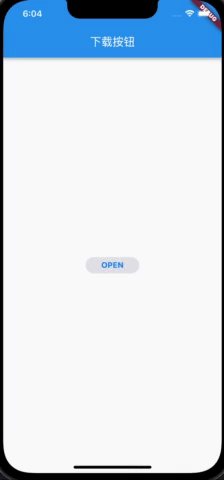
flutter系列之:做一个下载按钮的动画
文章目录 简介定义下载的状态定义DownloadButton的属性让DownloadButton的属性可以动态变化定义downloadController定义DownloadButton的细节总结 简介
我们在app的开发过程中经常会用到一些表示进度类的动画效果,比如一个下载按钮,我们希望按钮能够动态…
创建Flutter app使用蓝牙控制Arduino关联电器
用移动设备远程控制任何电气设备总是很酷,甚至不需要靠近移动设备。
我们将看到如何使用IoT给普通的交流电源插头,插座或开关增添魔力。 这将使我们能够借助具有蓝牙功能的应用程序(当然是使用Flutter构建的)借助移动设备来控制房…
Flutter作息定时器 app
介绍
在以下屏幕截图中,您可以看到我们将在第一部分中构建的布局。 为了使您更容易理解该布局需要做什么,我添加了边框,以显示小部件将如何放置在屏幕上:
我相信构建此布局的最简单方法是结合使用列和行小部件。 此屏幕中的主容…
flutter + firebase 云消息通知教程 (android-安卓、ios-苹果)
如果能看到这篇文章的 一定已经对手机端的 消息推送通知 有了一定了解。
国内安卓厂商这里不提都有自己的FCM 可自行查找。(国内因无法科学原因 ,不能使用谷歌服务)只说海外的。
目前 adnroid 和 ios 推送消息分别叫 FCM 和 APNs。这里通过…
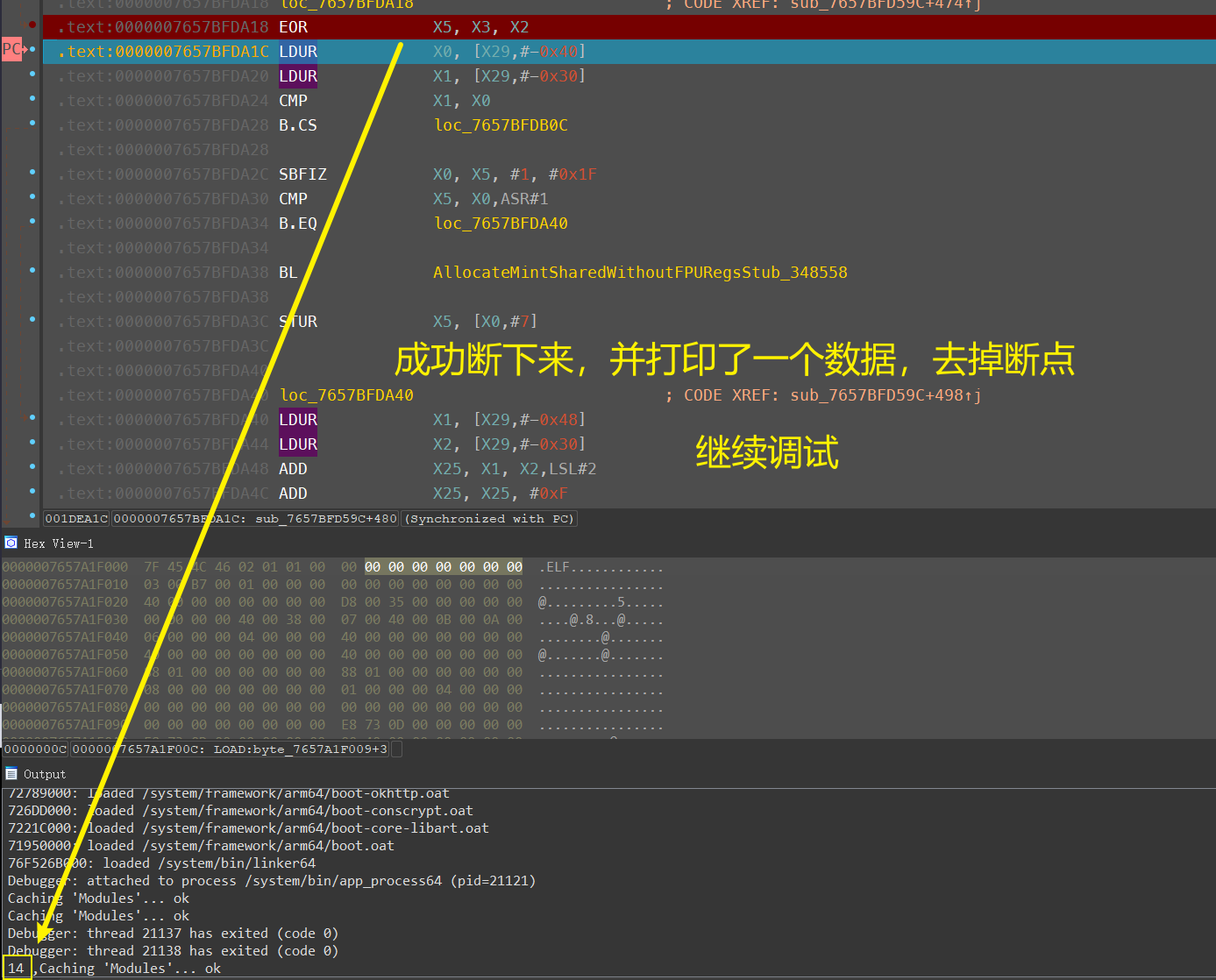
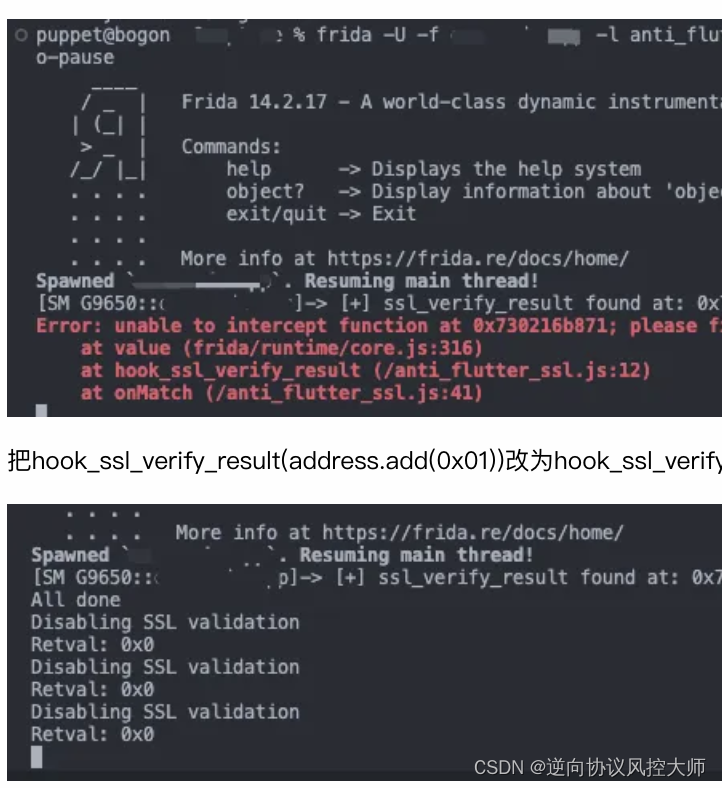
Flutter 逆向安全
前言: 前几天在 "学习" 一个项目, 发现是用 Flutter 开发的。之前研究过 flutter 的逆向,早期 Flutter 有工具可以通过快照进行反编译:《对照表如下》 新的版本开发者没有维护了。 目前没有很好的工具 可以对 Flutter 进…
Flutter从0到1实现高性能、多功能的富文本编辑器(基础实战篇)
作者:编程的平行世界 链接:https://juejin.cn/post/7159338025602777125 前言
在上一章中,我们分析了一个富文本编辑器需要有哪些模块组成。在本文中,让我们从零开始,去实现自定义的富文本编辑器。 注:本文…
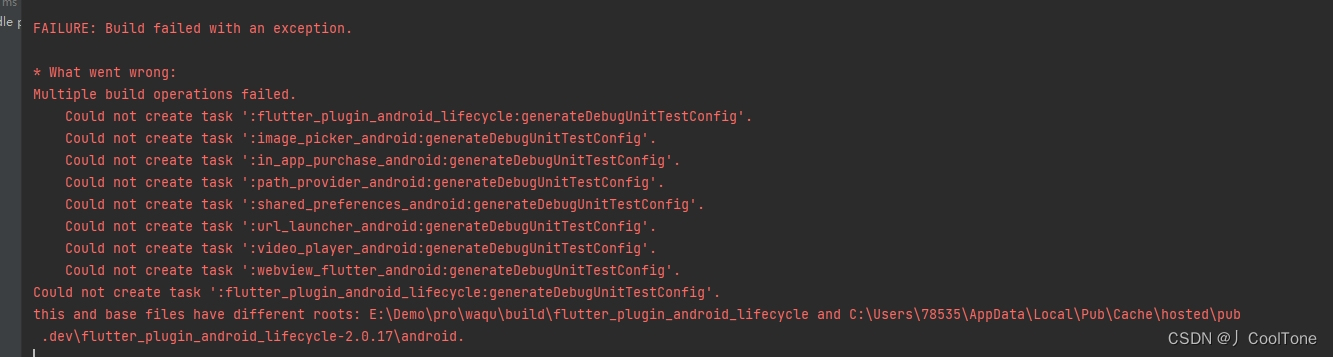
Flutter之运行错误:this and base files have different roots
运行时报错:
this and base files have different roots: E:\Demolpro\waqu\build\flutter-plugin-_android_lifecycle and C:\Users\78535\AppData\Local\Pub\Cache\hosted\pub.dev\flutter_pulgin_android_lifecycle-2.0.17\android
如图:
这种情况…
Unity_UIWidgets - 组件Scaffold
UIWidgets - 组件Scaffold
各位兄弟姐妹,想通过Unity来开发UIWidgets的么,想通过UIWi的gets、、来开发手机APP么??想么想么,哈哈哈哈哈哈哈哈。好了,小黑不唠叨了😂,今儿给大家介绍一个开发AP…
Google为什么以Fullter作为原生突破口
前言
在 Google I/O ’17 上,Google 向我们介绍了 Flutter —— ⼀款新的⽤于创建移动应⽤的开源库。
正如你所想的那样,Flutter 是能够帮助创建拥有漂亮 UI 界⾯的跨平台移动应⽤解决⽅案。Flutter 的界⾯设计与 web 应⽤类似,因此&#x…
Flutter开发进阶之动画
Flutter开发进阶之动画
在Flutter中,动画是至关重要的一个部分,它能够为应用程序提供更加丰富和生动的用户体验,Flutter中的动画系统是UI框架的核心功能之一,也是开发者学习Flutter框架的重要部分,由于动画原理在所有…
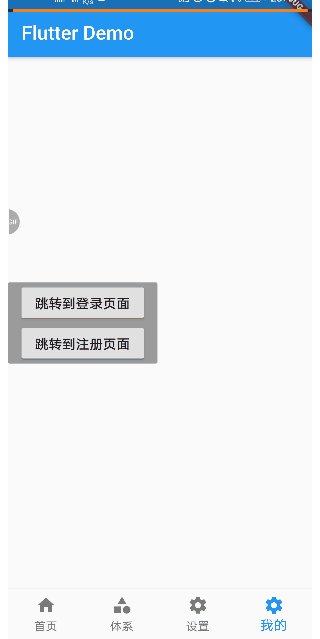
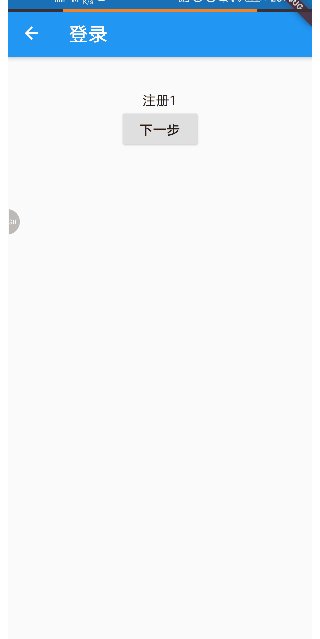
Flutter--替换路由、指定跳转路由
替换路由
注意路由配置和上篇文章配置相同
import package:flutter/material.dart;class MinePage extends StatefulWidget {MinePage({Key key}) : super(key: key);_MinePageState createState() > _MinePageState();
}class _MinePageState extends State<MinePage&…
Flutter环境配置保姆级教程,让doctor一绿到底
文章目录写在前面Download Flutter SdkUpdate Path VariableInstall XcodeInstall Android StudioAccept Android Licenses一绿到底写在前面
前端,是一个涉猎广泛的职业!不仅仅局限在web页面,我们还需要去写一些手机app,那么,我们…
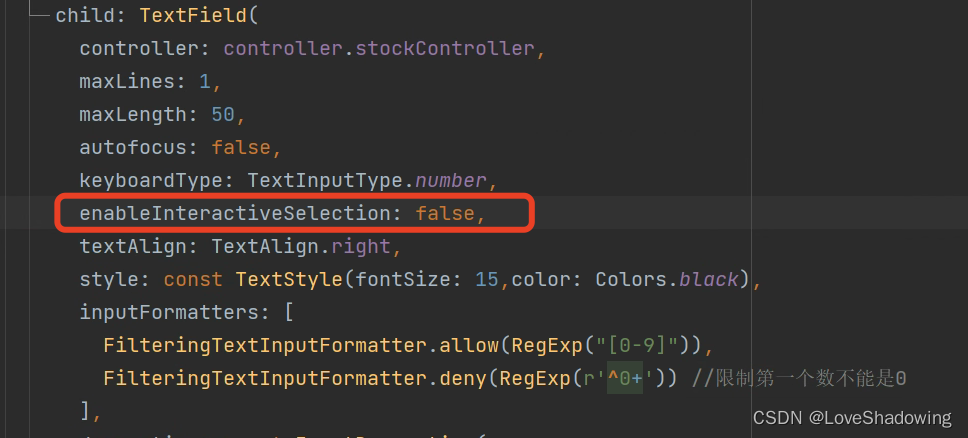
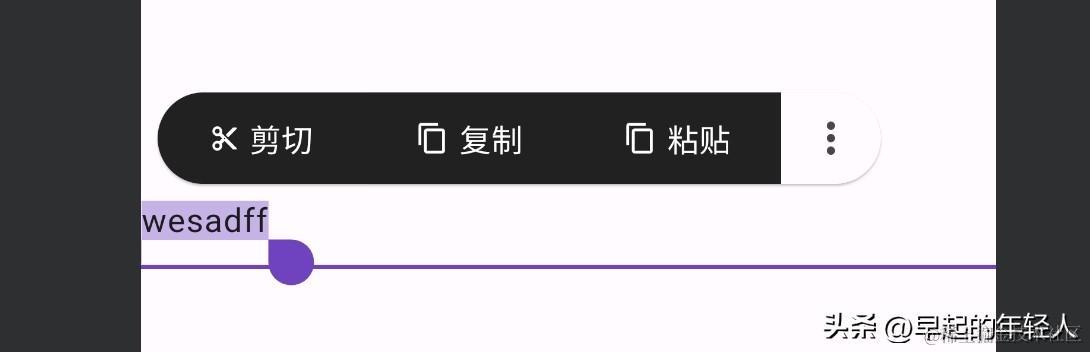
flutter开发实战-长按TextField输入框cut、copy设置为中文复制、粘贴
flutter开发实战-长按TextField输入框cut、copy设置为中文复制、粘贴
在开发过程中,需要长按TextField输入框cut、copy设置为中文“复制、粘贴”,这里记录一下设置的代码。
一、pubspec.yaml设置flutter_localizations
在pubspec.yaml中设置flutter_l…
Flutter 常见错误记录总结
1、当 flutter pub get 指令报如下错误时: pub get failed command: "/Users/***/developer/flutter/bin/cache/dart-sdk/bin/dart __deprecated_pub --color --directory . get --example" pub env: { "FLUTTER_ROOT": "/Users/***/dev…
flutter-第三方组件
卡片折叠 stacked_card_carousel 扫一扫组件 qr_code_scanner 权限处理组件 permission_handler
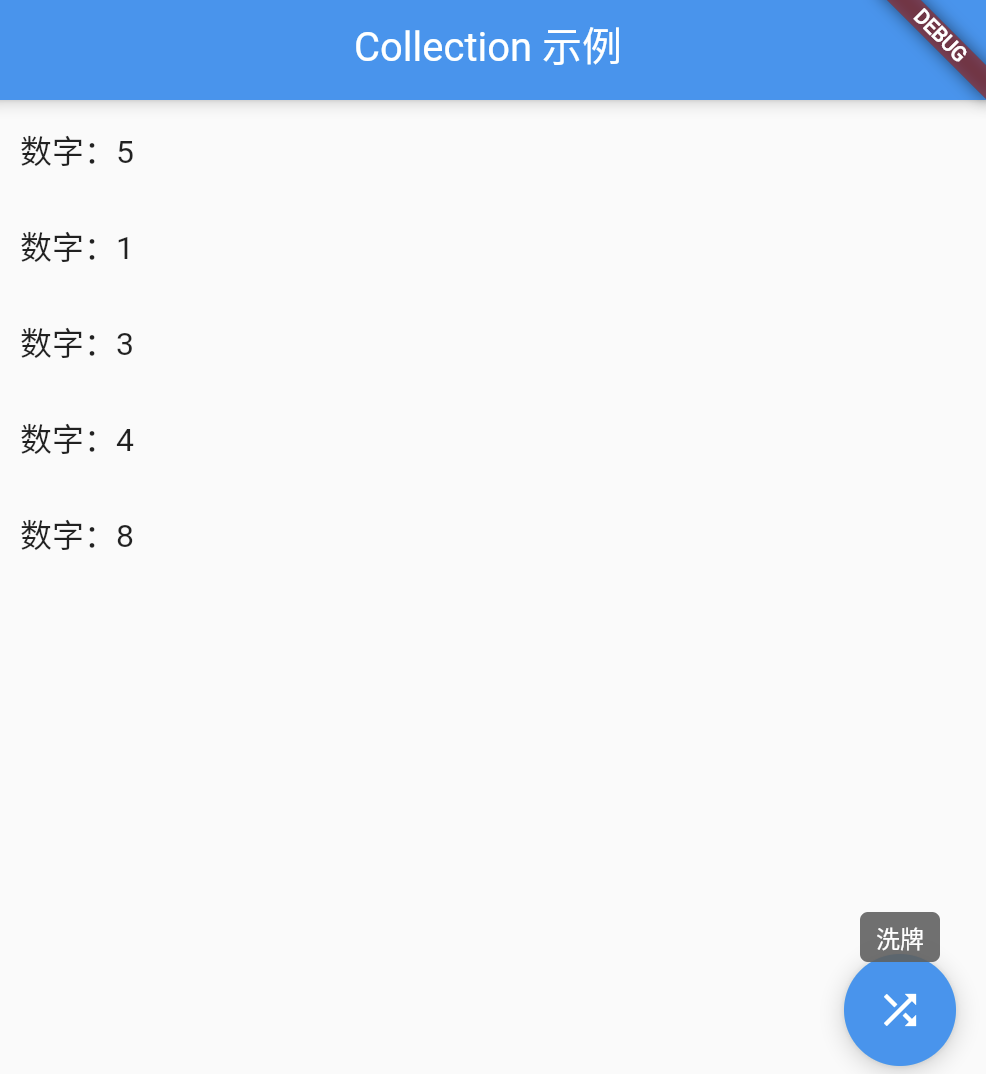
生成二维码组件 pretty_qr_code 角标组件 badges 动画组件 animations app更新 app_installer 带缓存的图片组件 cached_network_image 密码输入框 collection 图片保存 image_g…
第六十四回:DataTable Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了Wrap Widget相关的内容,本章回中将介绍如何使用
DataTable Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在本文中将要介绍的DataTable Widget是一种布局类组件,类似…
flutter系列之:使用AnimationController来控制动画效果
文章目录 简介构建一个要动画的widget让图像动起来总结 简介
之前我们提到了flutter提供了比较简单好用的AnimatedContainer和SlideTransition来进行一些简单的动画效果,但是要完全实现自定义的复杂的动画效果,还是要使用AnimationController。
今天我…
Flutter 通过 VS code 连接 Android 模拟器(Windows)
环境配置
Flutterhttps://flutter.cn/docs/get-started/install/windowsAndroid Studiohttps://developer.android.google.cn/studioVS code安装Flutter插件https://flutter.cn/docs/get-started/editor?tabvscode夜神模拟器https://www.yeshen.com
注意事项
Flutter安装之…
call 和 apply的区别?
call()和apply()都是用来改变函数的作用域的方法,它们的区别在于参数的传递方式不同。
call()的语法:
fun.call(thisArg, arg1, arg2, ...)thisArg:传递给函数的this值arg1, arg2, ...:函数参数,可以是多个
apply()…
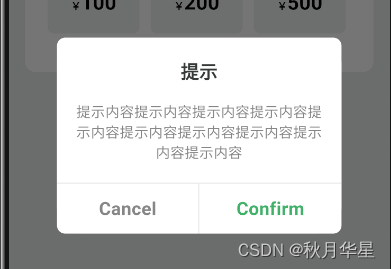
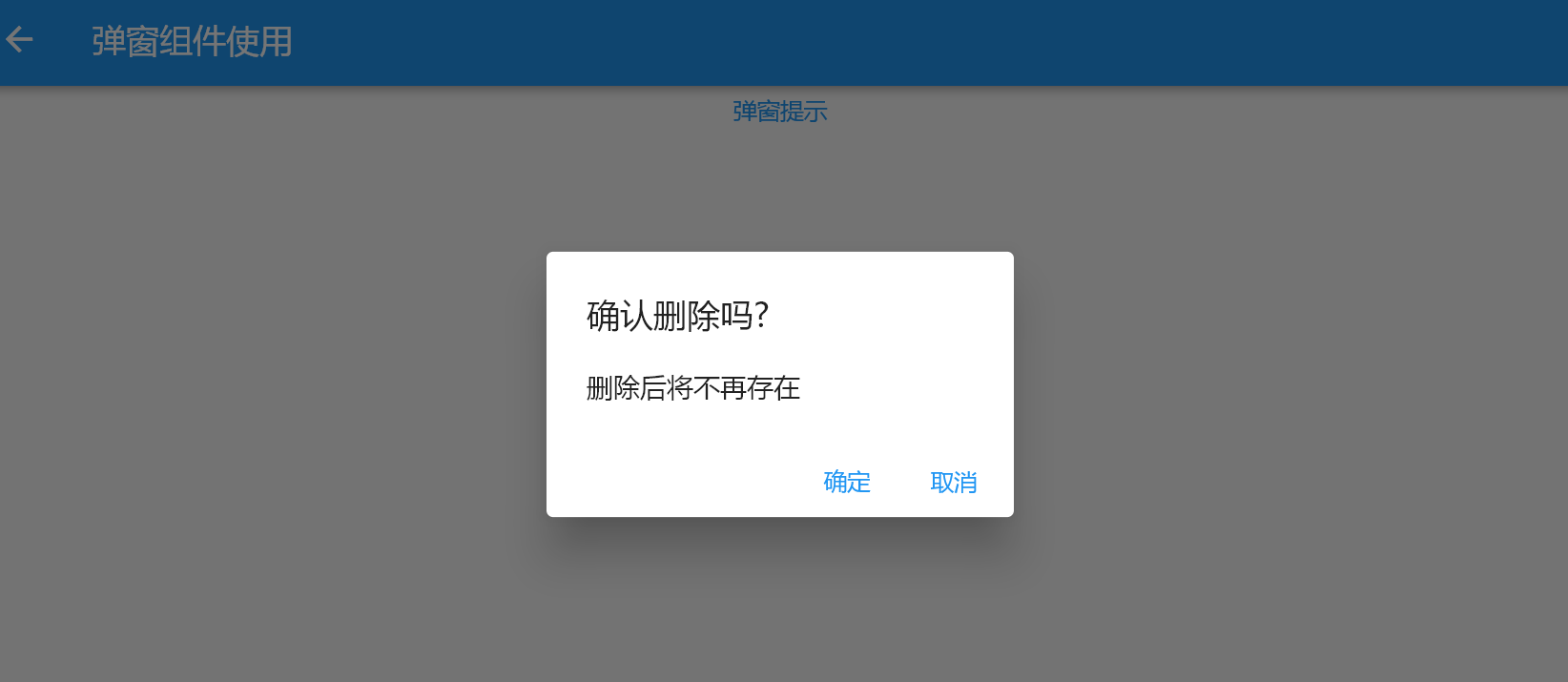
【Flutter入门到进阶】Flutter基础篇---弹窗Dialog
1 AlertDialog
1.1 说明 最简单的方案是利用AlertDialog组件构建一个弹框
1.2 示例
void alertDialog(BuildContext context) async {var result await showDialog(barrierDismissible: false, //表示点击灰色背景的时候是否消失弹出框context: context,builder: (context)…
Flutter开发笔记 —— sqflite插件数据库应用
前言
今天在观阅掘金大佬文章的时候,了解到了该 sqflite 插件,结合官网教程和自己实践,由此总结出该文,希望对大家的学习有帮助!
插件详情 Flutter的 SQLite 插件。支持 iOS、Android 和 MacOS。 支持事务和batch模式…
Flutter实现自己的表格组件
表格组件最终效果如下:
整个表格的数据为一个List<List<TableDetail>> tableList 每一行的数据为一个List<TableDetail> list
表格的数据实体类:
class TableDetail {String title, content;TableDetail(String title, String content) {this…
Flutter学习资料汇总
首先Flutter为何要选用Dart:
Flutter为何会选用Dart?
主要资源:
Flutter官网Flutter中文网优达学城上的视频Medium官网上的Flutter板块Youtube上的Flutter视频Flutter的一些第三方库,各种插件Flutter的官方文档Flutter中文官方…
Flutter(六)可滚动组件
目录1.可滚动组件简介Sliver布局模型ScrollableViewportSliver可滚动组件的通用配置2.SingleChildScrollView3.ListView默认构造函数ListView.builderListView.separated固定高度列表ListView 原理无限加载列表,分页添加Header4.滚动监听及控制ScrollController滚动…
Flutter中的OverflowBox、SizedOverflowBox,详细介绍
Flutter中的OverflowBox、SizedOverflowBox,详细介绍
在Flutter中,当一个widget的大小超出了其父widget的大小时,通常会发生溢出现象。为了解决这个问题,Flutter提供了两个widget:OverflowBox和SizedOverflowBox。
O…
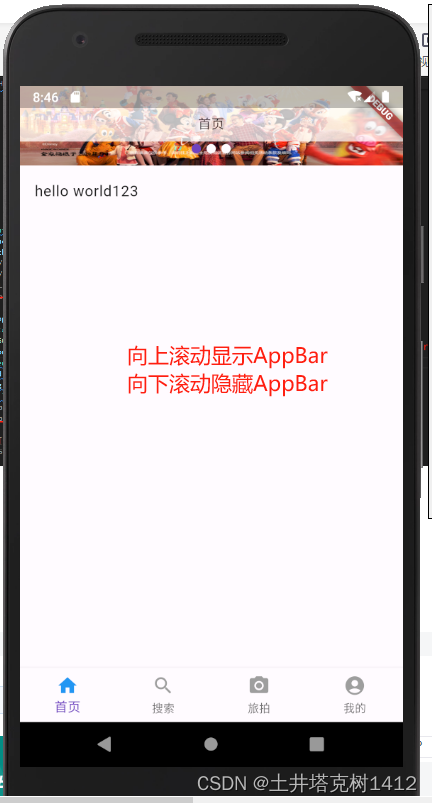
Flutter 自定义AppBar实现滚动渐变
1、使用ListView实现上下滚动。
2、使用Stack:允许将其子部件放在彼此的顶部,第一个子部件将放置在底部。所以AppBar,写在ListView下面。
3、MediaQuery.removePadding:当使用ListView的时候发现,顶部有块默认的Padd…
NO_PROXY is not set
在执行flutter doctor时候报出的问题
原因是设置了HTTP_PROXY以及HTTPS_PROXY,但却没有设置NO_PROXY.
检查base_profile等环境变量的文件。去掉相关的Proxy设置。
第七十五回:Flutter中的包管理
文章目录 概念介绍使用方法示例程序经验分享 我们在上一章回中介绍了主题相关的内容,本章回中将介绍
Flutter包管理.闲话休提,让我们一起Talk Flutter吧。 概念介绍
在移动开发中会使用各种各样的包,比如Android开发中用于网络操作的Okhttp…
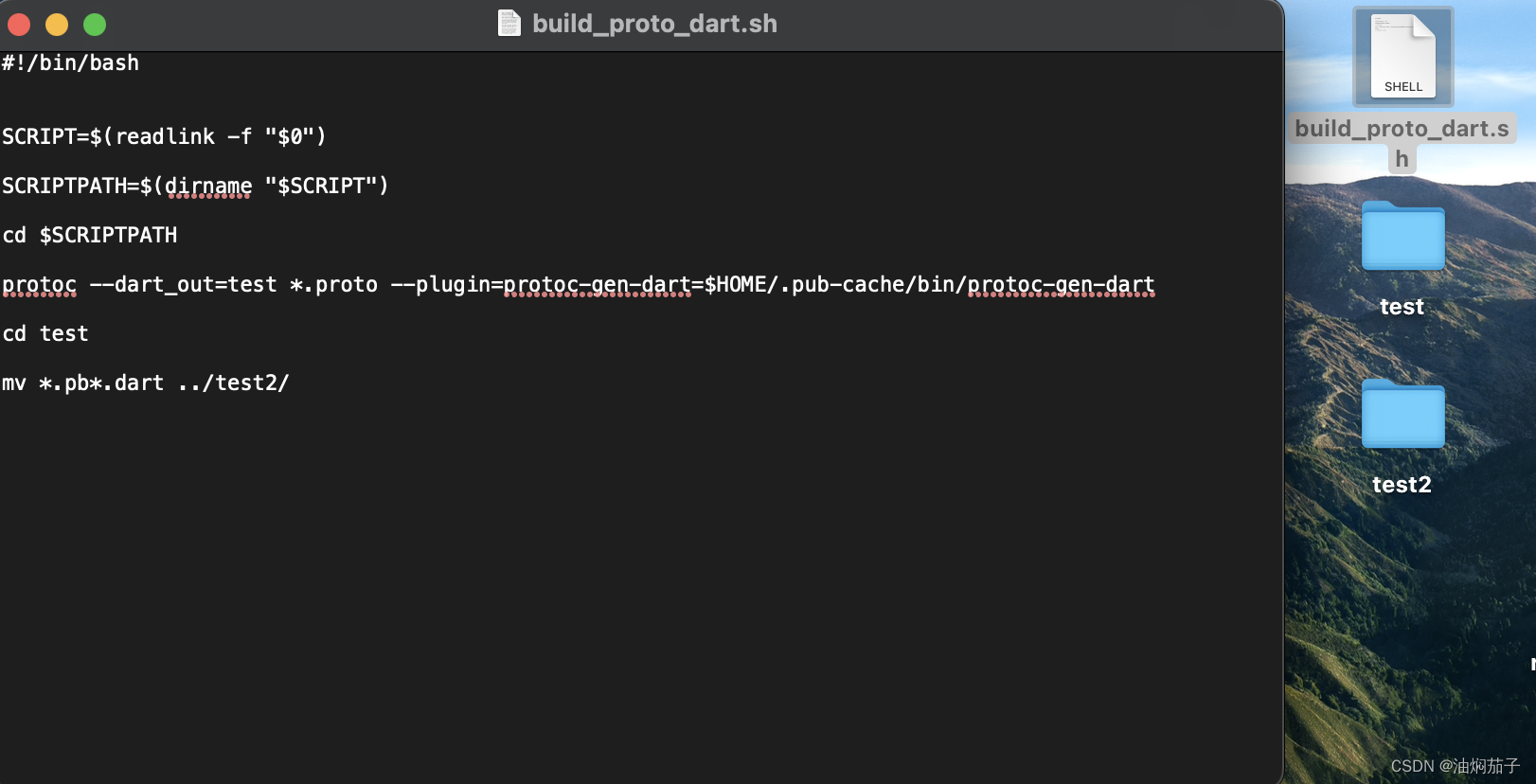
flutter 之proto
和嵌入式用proto协议来通信,以mac来演示
先在电脑上安装protobuf(在博主文章内容里面搜Mac安装protobuf),然后在桌面上放这几个文件,且build_proto_dart.sh文件内容如图所示 #!/bin/bashSCRIPT$(readlink -f "$0…
flutter系列之:做一个图像滤镜
文章目录 简介我们的目标带滤镜的图片打造filter按钮打造可滑动按钮最后要解决的问题 简介
很多时候,我们需要一些特效功能,比如给图片做个滤镜什么的,如果是h5页面,那么我们可以很容易的通过css滤镜来实现这个功能。
那么如果在…
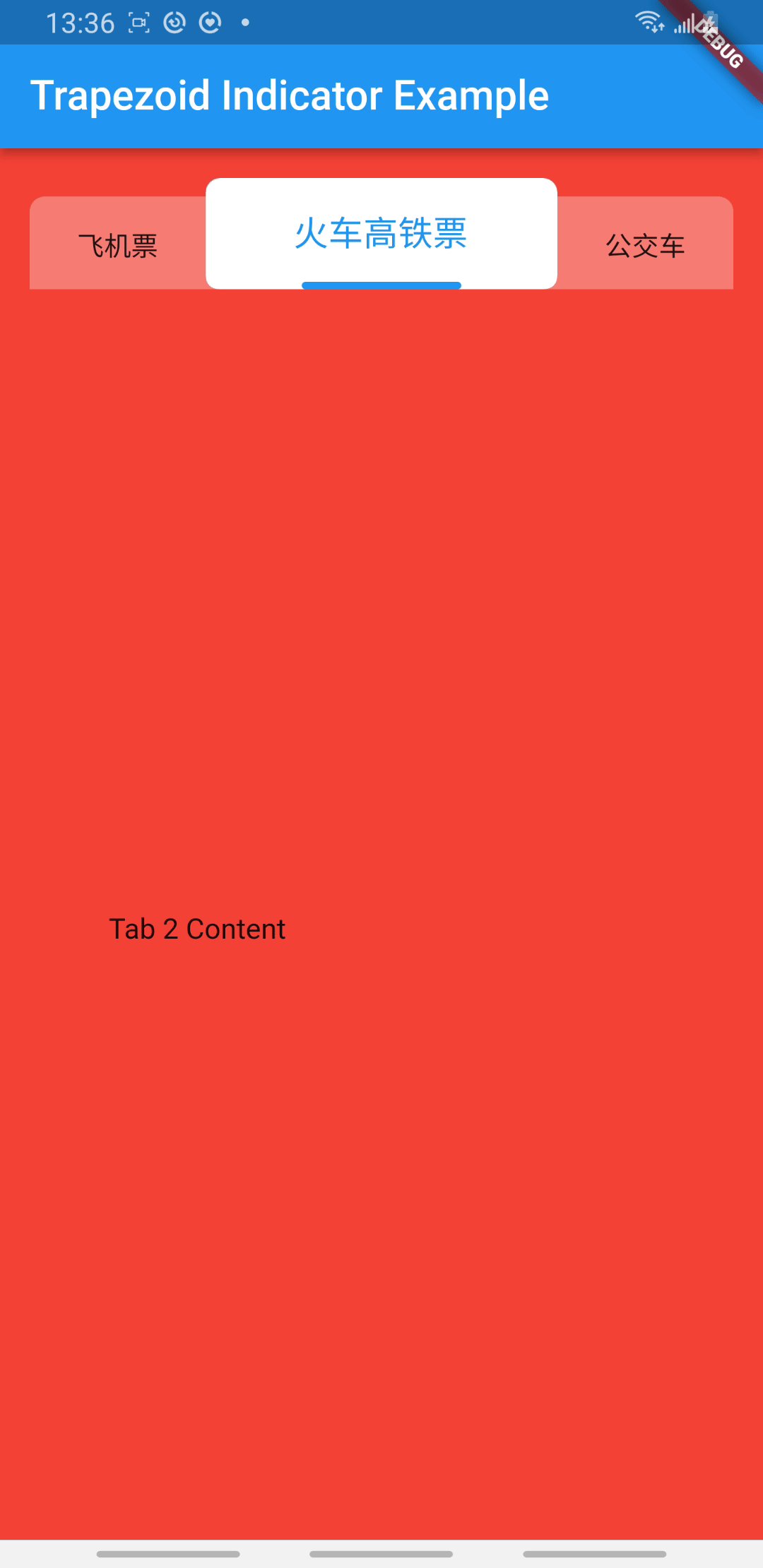
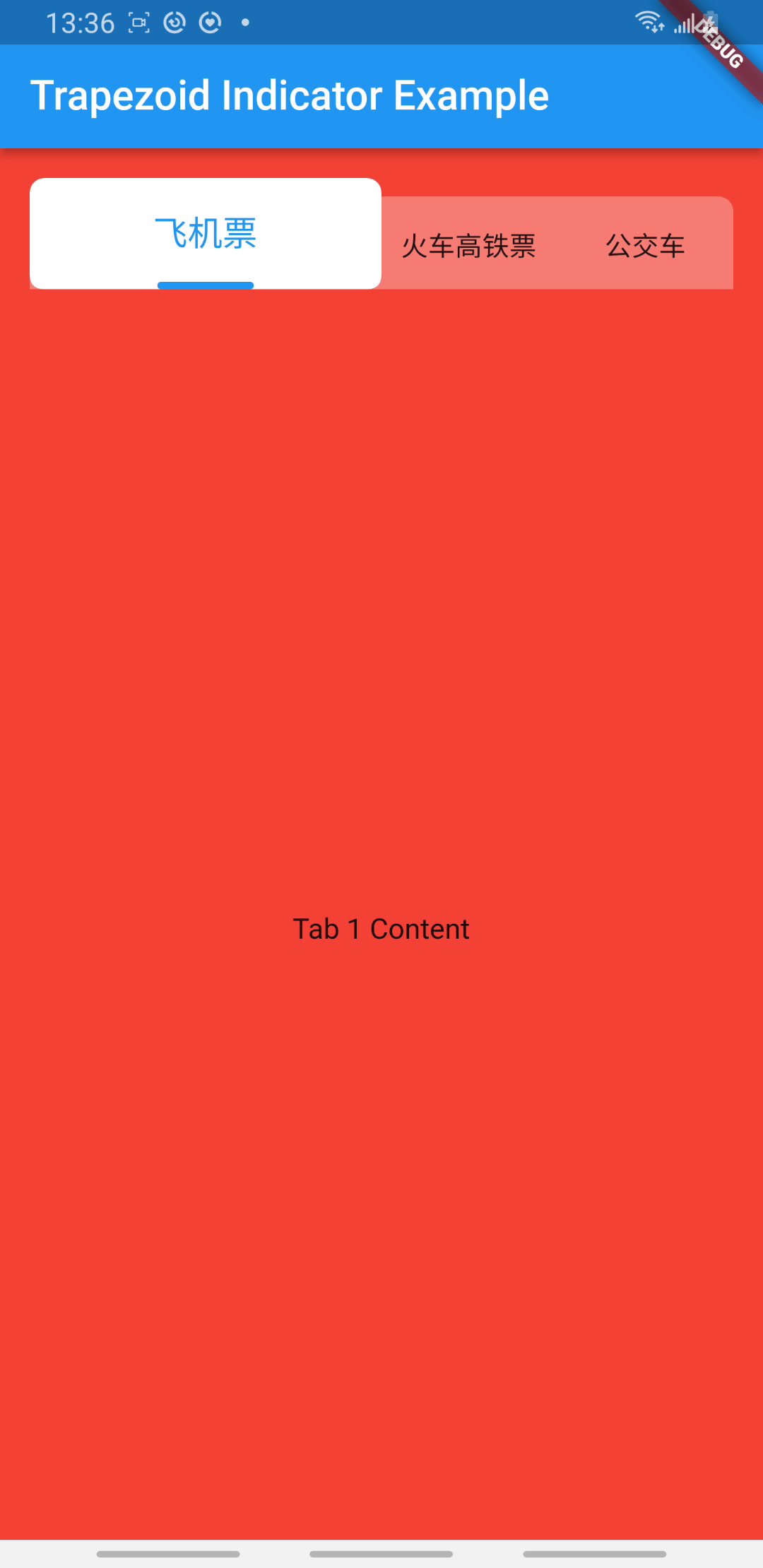
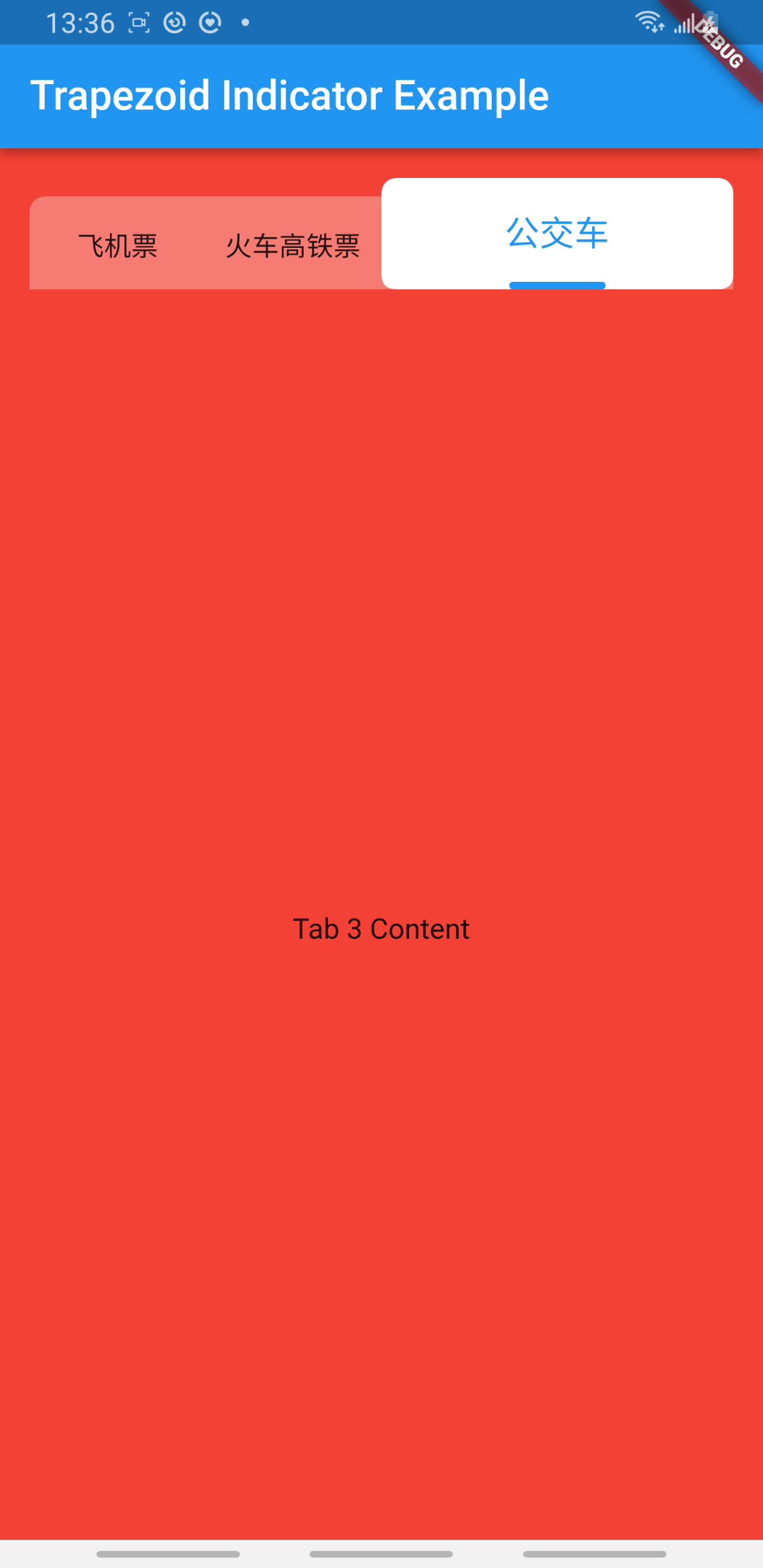
flutter 使用canvas实现一个梯形
创建一个工具类
import package:flutter/material.dart;
import package:flutter_screenutil/flutter_screenutil.dart;
/*
首先使用 moveTo 方法移动到左上角,然后使用 lineTo 方法依次连接四个点形成一个梯形,
最后使用 close 方法闭合路径。在 paint …
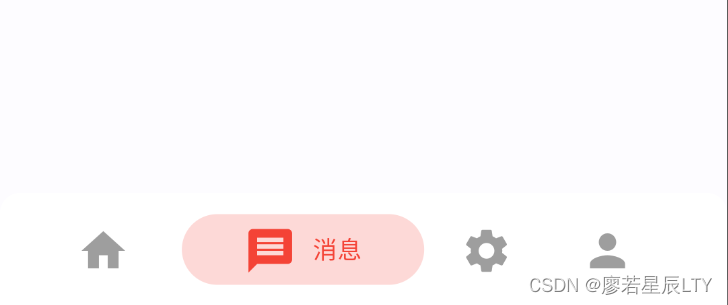
Flutter底部导航栏插件persistent_bottom_nav_bar的使用
flutter 框架中的 persistent_bottom_nav_bar 插件可以让我们快速实现页面底部导航栏(也就是 bottomNavigationBar )的布局且能拥有多样的切换效果(包括但不限于:动画切换效果、中间凸起按钮效果等)
插件网址…
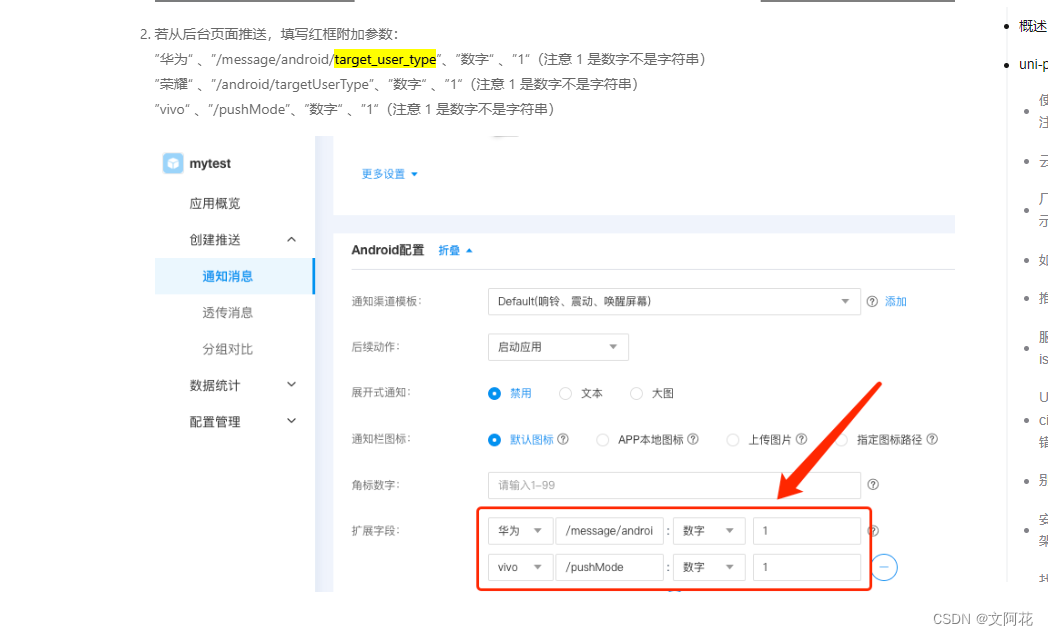
flutter极光推送配置厂商通道(华为)笔记--进行中
一、基础集成按照下面官方文档进行
厂商通道相关参数申请教程 集成厂商 集成指南 官方文档:厂商通道回执配置指南
注意:不同厂商对app上架的要求不同,华为、荣耀 对app上架没有硬性要求
遇到问题
1、引入apply plugin: com.huawei.agconn…
使用flutter开发一个渐变色按钮
因为项目需要,需要使用flutter开发一个渐变色的按钮,flutter自带的按钮样式不太好调整,所以需要自定义实现,实现的思路就是使用GestureDetector嵌套Container,Container里面嵌套text实现。
实现的效果: 实…
Flutter 自签名证书
前言 Flutter项目中服务器使用了自签名证书,如果直接使用https请求或者wss请求的话会报证书签名错误。
HandshakeException: Handshake error in client (OS Error: I/flutter (28959): │ 💡 CERTIFICATE_VERIFY_FAILED: unable to get local issuer c…
Flutter——最详细(TextField)使用教程
TextField简介 文本输入框,拥有复杂的属性。可指定控制器、文字样式、装饰线、行数限制、游标样式等。监听输入框变动事件。 使用场景: 搜索框,输入账号密码等 属性作用controller输入框监听器decoration输入框装饰属性textAlign内容对齐方式…
使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。
效果展…
Flutter Android问题记录 - 升级Android Studio 2022.2.1版本后运行项目报错
文章目录 前言开发环境问题描述问题分析解决方案补充内容最后 前言
最近一个Flutter项目有新需求,开发时一直是在iOS设备上运行,花了几天做完后运行到Android设备测试,结果项目构建失败了。
开发环境
Flutter: 3.7.11Android Studio: 2022…
字节团队内部出品《Flutter完整开发实战详解手册》带你参透Flutter的终究奥义
Flutter 大火的原因
有人说 Flutter 大火主要原因是它选择了 Dart 语言,Dart 有着高性能的表现和可快速分配内存的能力,能同时支持 JIT 和 AOT 模式,允许在带类型的语言中支持形变和有状态热重载,能编译出高效率的 ARM 机器码指令…
Flutter PK jetpack compose区别和选择
Flutter诞生于Chrome团队,是一帮做Web的开发做的跨平台框架,从最开始的设计初衷,就是指向了跨平台这条路,而Compose,则是诞生于Android团队,是为了解决当前View的架构体系不能再继续适应申明式编程的范式而…
flutter-基本功能总结
一、启动图标设置
flutter_launcher_icons | Dart Packageflutter_launcher_icons
flutter_launcher_icons | Dart Package
flutter pub run flutter_launcher_icons
二、使用get库
get | Flutter Package 三、静态资源处理
使用 flutter_gen配置本地静态资源
flutter_g…
Flutter 常用指令
1.flutter create app_01 :创建一个新的Flutter项目
2.flutter run:运行应用程序
3.flutter run -d <deviceId>:运行指定模拟器或者真机
4.flutter devices:查看计算机上的真机设备和IOS模拟器
5.flutter emulators&…
flutter 手机卡住,需要等待,主线程被占用
ANR原理分析 WaitingInMainSignalCatcherLoop
log中记录了ANR发生的时间以及具体提示。WaitingInMainSignalCatcherLoop代表了主线程等待异常。The application may be doing too much work on its main thread.同样表示处理时间过多。
traces 刚才的log有第二句Wrote stack …
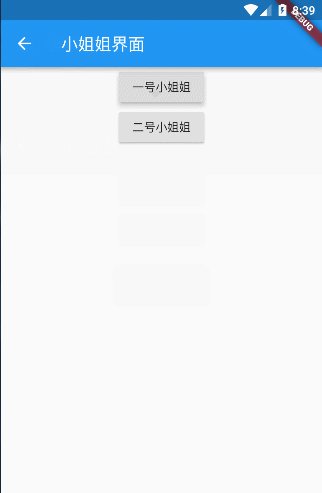
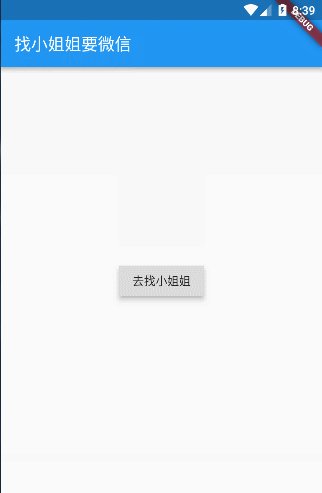
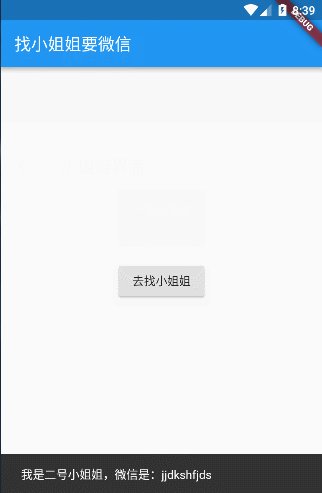
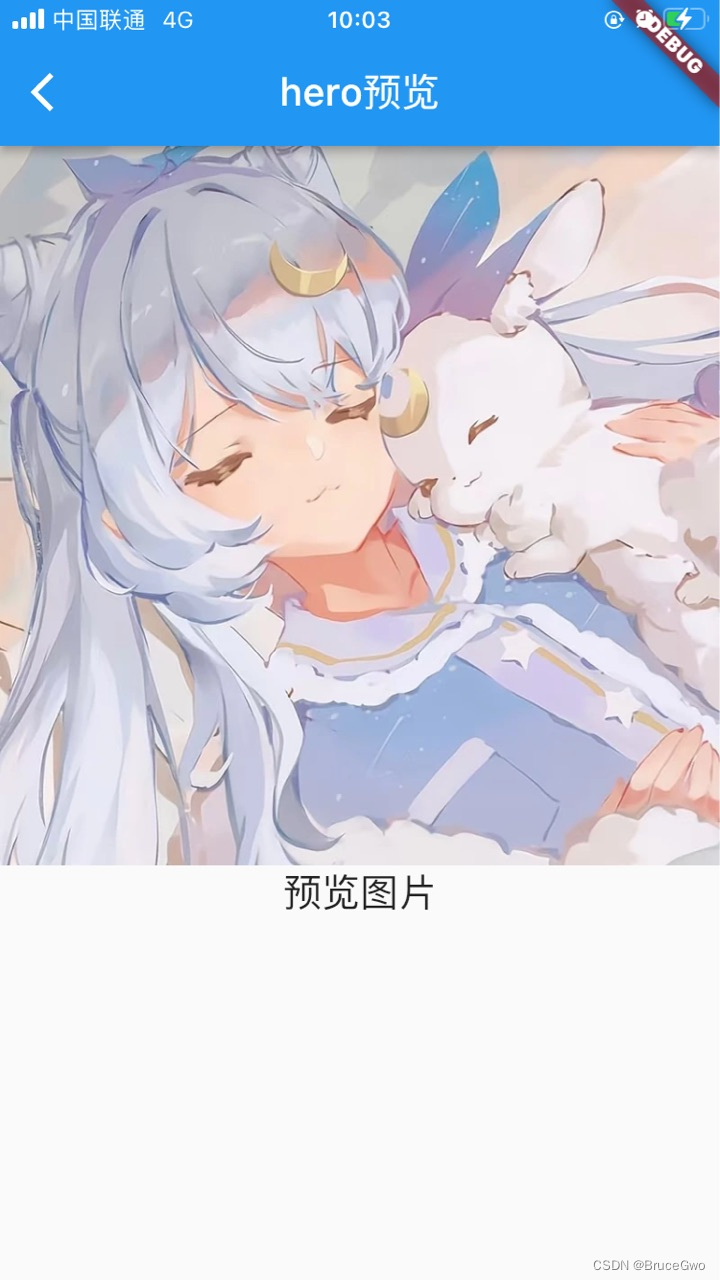
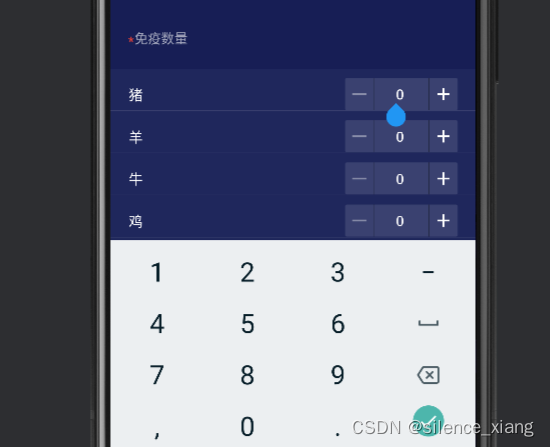
Flutter开发日常练习-小猫咪杂货店(新增动画和跳转抖音)
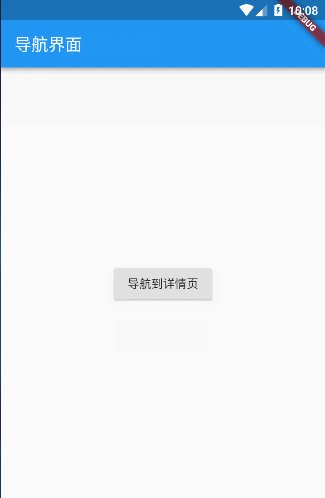
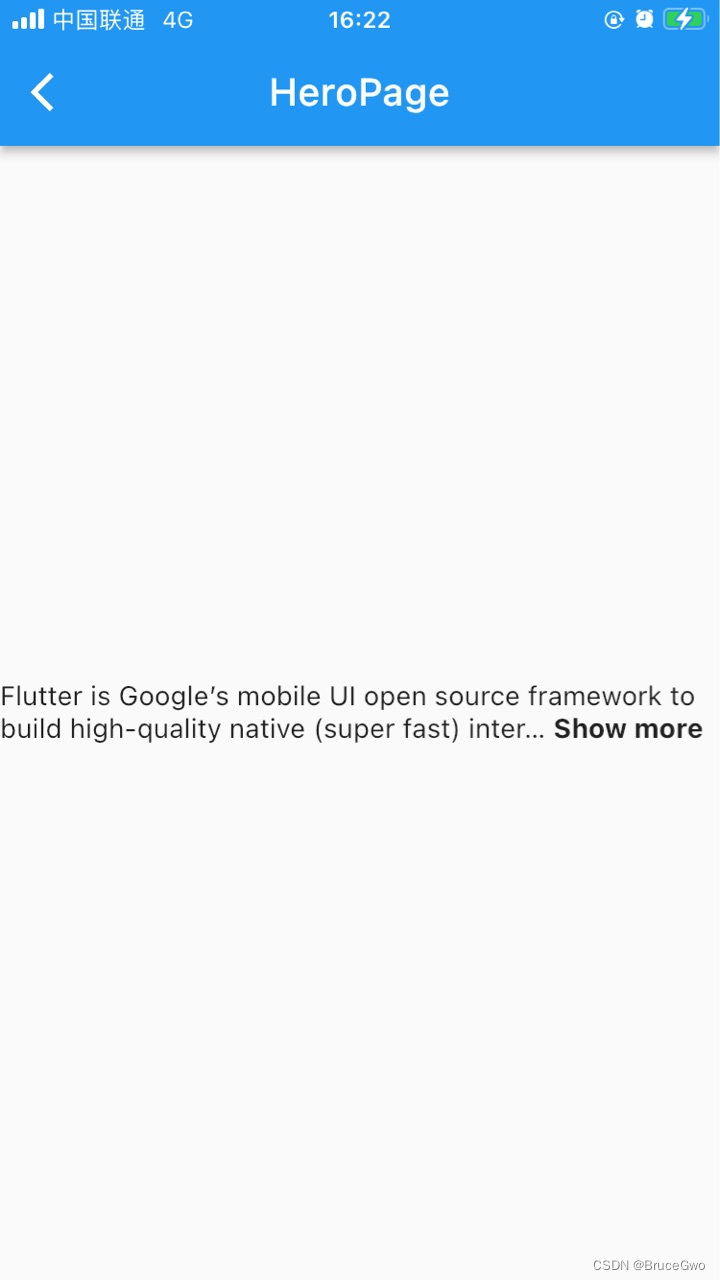
之前的练习加了个详情页面,然后跳转第三方页面抖音用户详情页面
跳转详情页添加了Hero的动画,共享元素过度 一个 标准 hero 动画 使 hero 从一页飞至新页面,通常以不同大小到达不同的目的地。 设定好每个图片的id,通过id作为 Hero 组件的标识,id不能重,否则会报错&…
【Flutter 面试题】Flutter 是什么?它与其他移动开发框架有什么不同?
文章目录 写在前面Flutter是什么?定义和起源核心设计思想架构组成总结 Flutter与其他移动开发框架的差异1. 跨平台性能2. Dart语言的全面优势3. 热重载功能的优化体验4. 丰富的组件和库的生态系统5. UI一致性和用户体验总结 写在前面
👏🏻 正…
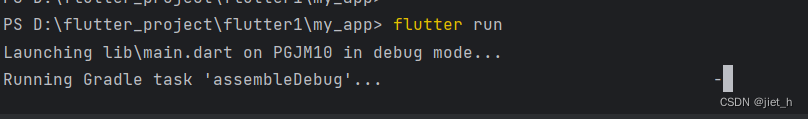
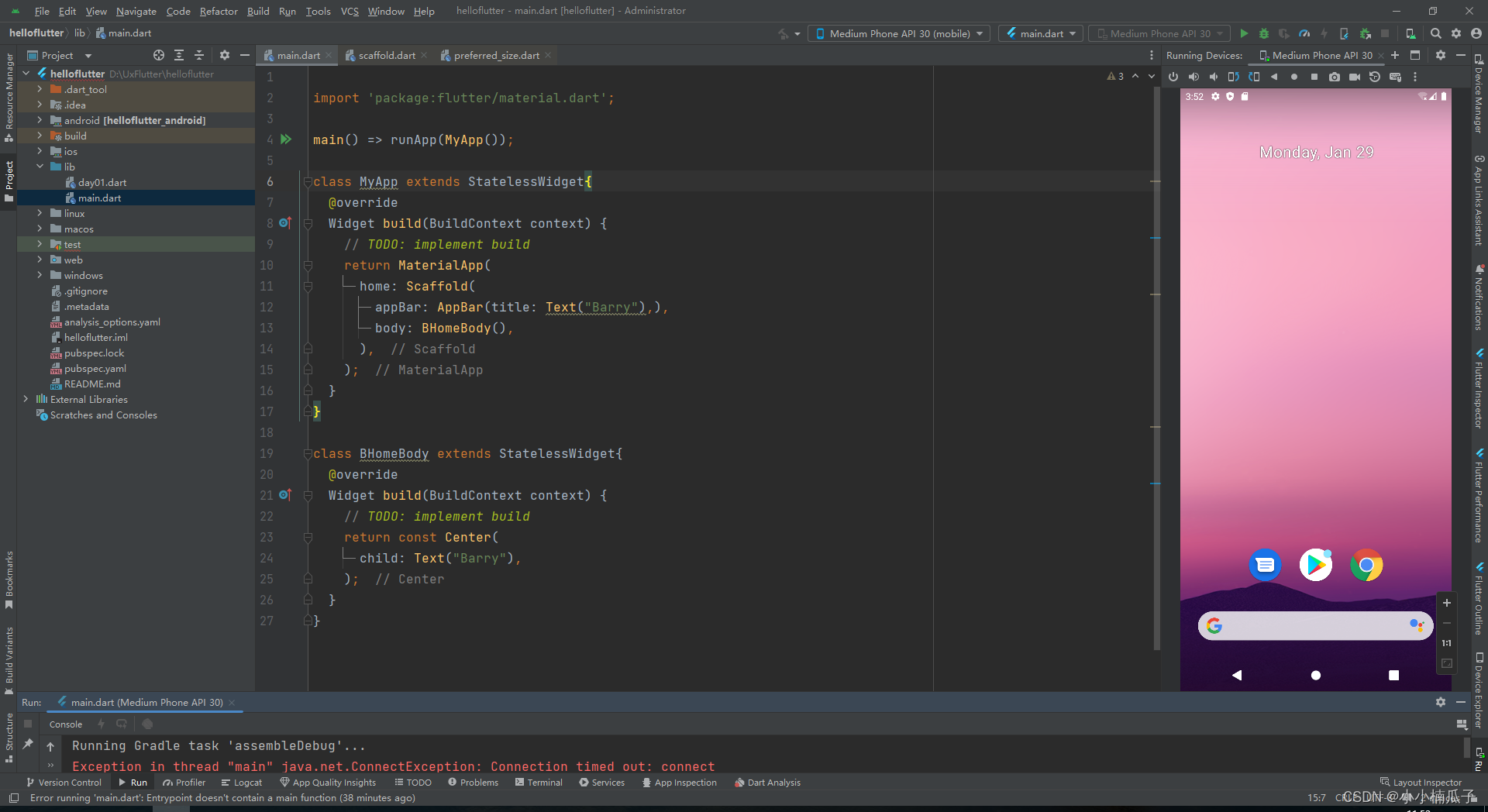
解决Flutter启动一直卡在 Running Gradle task ‘assembleDebug‘...
前言
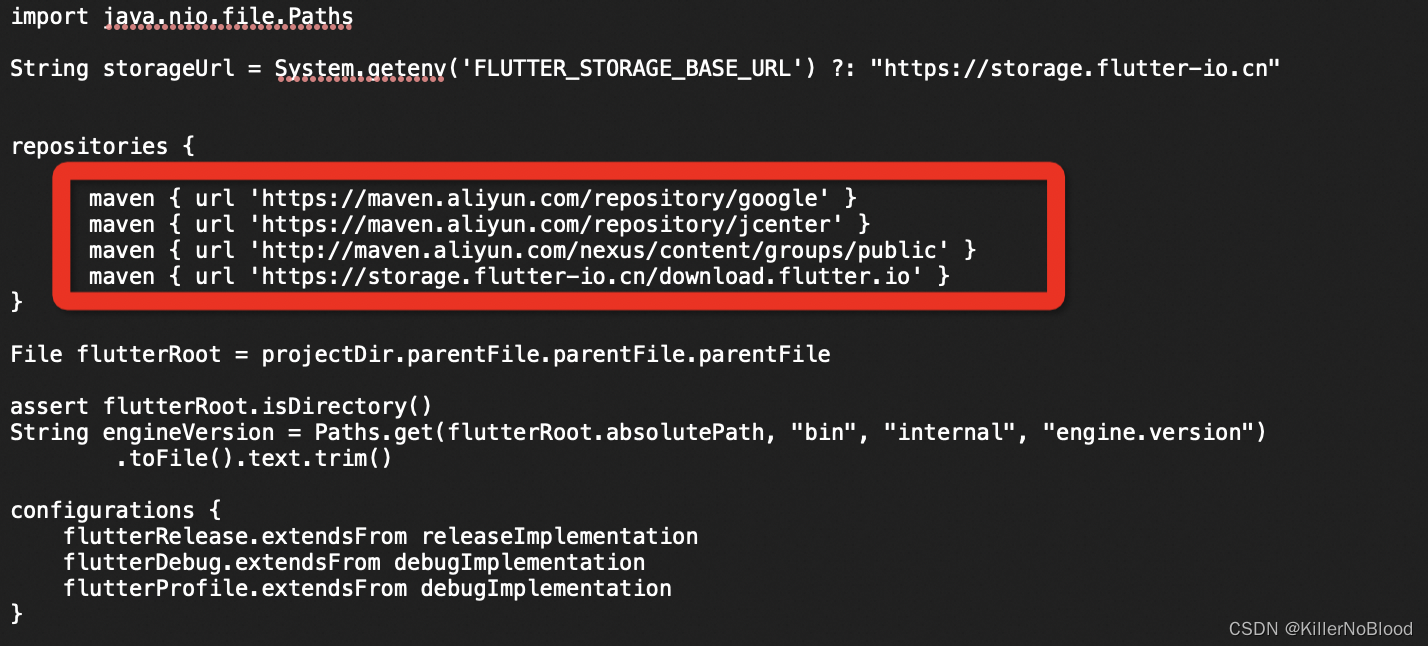
新建了一个Flutter工程后,Run APP 却一直卡在了Running Gradle task ‘assembleDebug’… 这里。百度查询原因是因为 Gradle 的 Maven 仓库在国外, 因此需要使用阿里云的镜像地址。
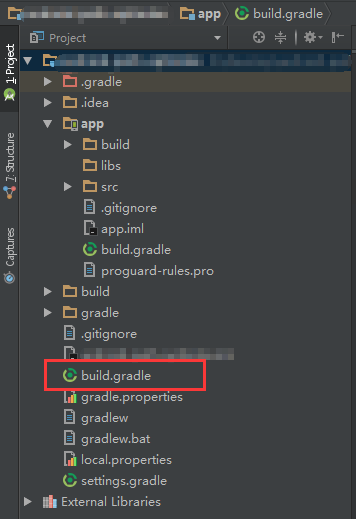
1、修改项目中android/build.gradle文件
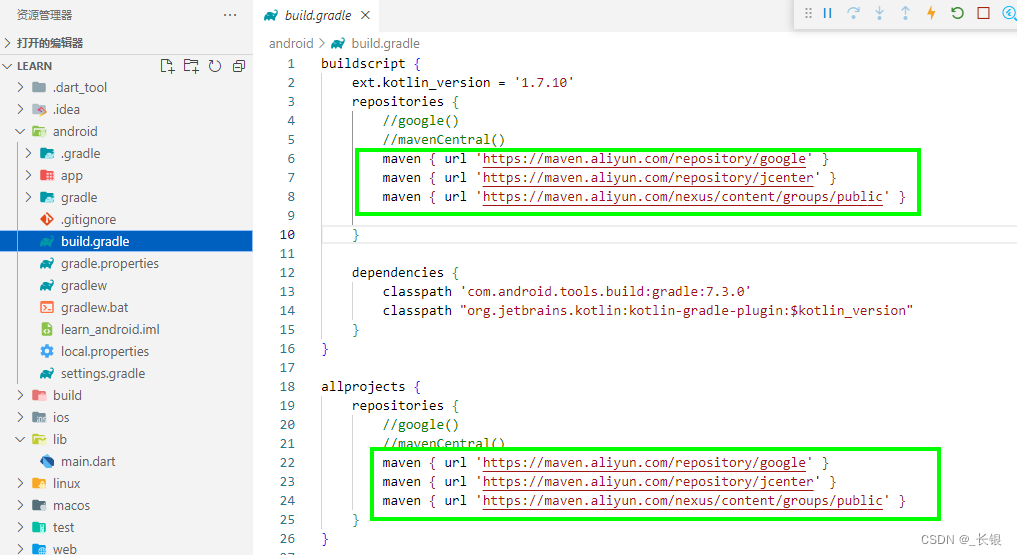
将 buildscript.repositories 下面…
【移动架构】Flutter和React Native:最后的PK
首先,有点离题。做出决定的最简单方法是回顾历史。让我们沿着怀旧之路走一趟。早在2000年初,JAVA就有两个UI框架。一个是AWT,它是一种为多个操作系统构建UI的方法,同时仍然保持操作系统的外观。 每个操作系统都有自己的组件&#…
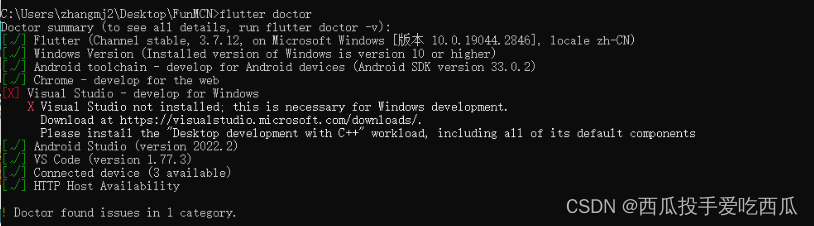
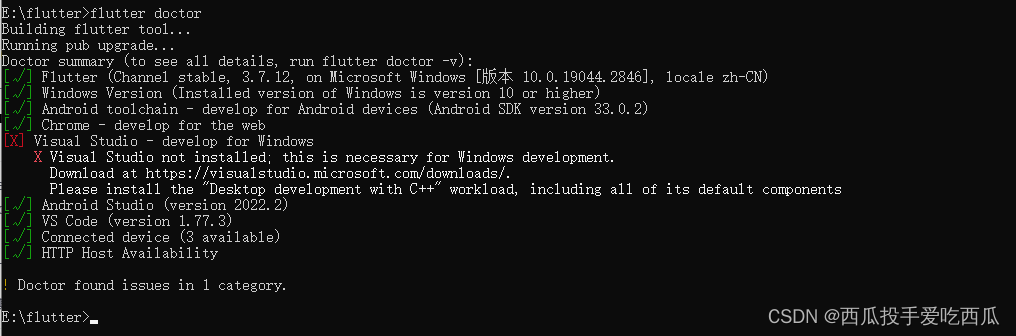
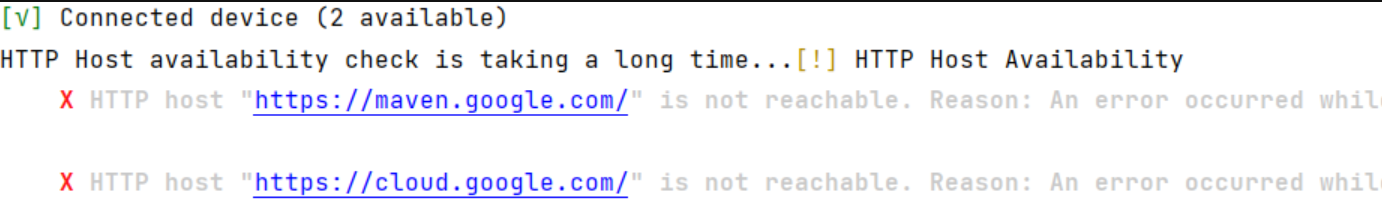
Flutter执行flutter doctor报错HTTP Host Availability
问题描述
[!] HTTP Host Availability✗ HTTP host https://maven.google.com/ is not reachable. Reason: An erroroccurred while checking the HTTP host: Operation timed out解决方案
将文件flutter/packages/flutter_tools/lib/src/http_host_validator.dart中的https:…
Flutter 适配android/iOS设备的单位换算
参考 : flutter 屏幕适配方案自定义单位
前几天获取了Flutter 屏幕的宽高, 基于这个, 我们再搞一下适配的问题, 依旧是基于主流设计的机型 iPhone6s 的尺寸 pt:375 / 667
提供一个转换方法类,
/// -------------------------------
/// Created with Flutter Dart File.
///…
Android性能优化的底层逻辑
前言性能优化仿佛成了每个程序员开发的必经之路,要想出人头地,与众不同,你还真需要下点功夫去研究Android的性能优化,比如说,从优化应用启动、UI加载、再到内存、CPU、GPU、IO、还有耗电等等,当你展开一个方…
谷歌大中华区新总裁:陈俊廷首次公开亮相 @ GDD 2019
原创公众号:HyperAI超神经 关键词:谷歌开发者大会 Flutter 1.9 Android 10 备受关注的谷歌开发者大会(GDD),今天在上海世博中心隆重拉开大幕。偌大的主会场座无虚席,近五千名开发者齐聚上海,亲历…
flutter开发之安装dart
1、在MacOS系统中打开终端,进入到官网Get the Dart SDK | Dart brew tap dart-lang/dartbrew install dart
注意:若显示没有brew,请先执行第二步骤,如下:
2、打开homebrew的官网Homebrew — The Missing Package Man…
Flutter学习 ---- TravisCI加持
Flutter号称统一Android端和IOS端开发,做到一份代码同时运行在两个平台上,从实际效果来看,流畅的体验、完善的文档,还是很值得一试的。不过其中却藏了一个神坑(对我来说),那就是你的Flutter应用…
105AspectRatio调整宽高比组件_flutter
AspectRatio组件
AspectRatio 的作用是根据设置调整子元素 child 的宽高比。
AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽 度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。
…
Flutter控件之基类Widget封装
在短时间的接触Flutter之后,有一个问题一直摆在了明面上,那就是,Flutter中的Widget确实没有Android中的控件好用,在Android中,比如TextView,ImageView等等或者其他View,都有着自己非常广泛的属性…
Flutter和Android的混合跳转
1、项目特点
项目是Flutter作为主工程,将Android module或SDK作为模块嵌入到flutter中,与通常所熟悉的Android(或iOS)工程将flutter 为module嵌入到工程中有所不同。
2、业务需求
任意界面间的跳转,不管是flutter页…
Flutter 使用 ORM 框架管理数据库版本升级
前言
我们前面一篇介绍了使用 floor 这个 ORM 框架处理 Flutter 本地的 SQLite 数据库。使用 ORM 框架最大的好处是简化了数据库维护的代码量,使得我们可以专注于业务代码实现。在之前,我们也讲到了不同 App 版本的 数据表结构变化后,如何使用 sqflite 来处理版本升级。本篇…
关于Flutter列表ListView的那些事儿
flutter里面的listview支持竖直列表和水平列表。
水平列表 scrollDirection: Axis.horizontal垂直列表
scrollDirection: Axis.verticallistview的创建方式也多种多样。
item数量固定的
可以直接采用children赋值,直接添加子item即好。
new ListView(children…
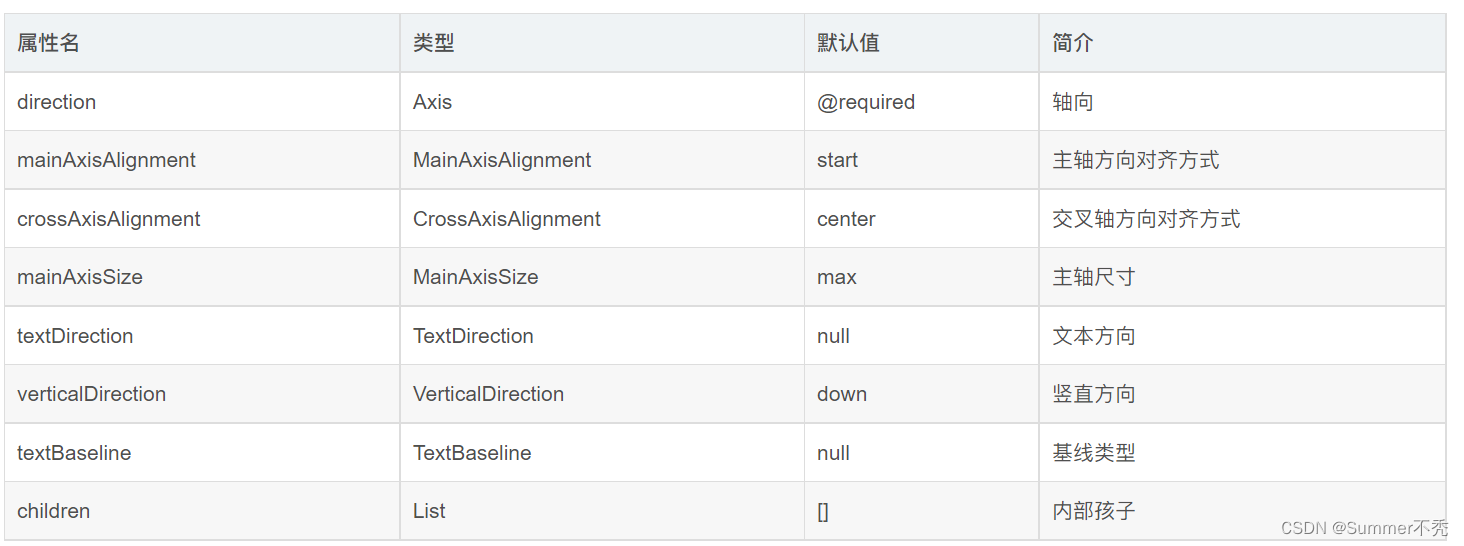
Flutter Flex(Row Column,Expanded, Stack) 组件
前言 这个Flex 继承自 MultiChildRenderObjectWidget,所以是多子布局组件 class Flex extends MultiChildRenderObjectWidget {} Flex 的子组件就是Row 和 Column , 之间的区别就是Flex 的 direction 设置不同。 它有两个轴,一个是MainAxis 还有一个是交…
Flutter 滚动组件ListView,GridView,Sliver以及滚动监听
前言 身是菩提树 心是明镜台 时时勤拂拭 模式染尘埃 这玩意不难,就是东西多。。。 1 看一下继承关系
class GridView extends BoxScrollView
abstract class BoxScrollView extends ScrollView
abstract class ScrollView extends StatelessWidget 2 下面是scr…
Flutter 获取设备方向,修改设备方向
修改屏幕方向。(主动设置获取系统重力改变回调方法再设置屏幕方向)
一:主动设置:
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitDown,DeviceOrientation.portraitUp])
修改屏幕方向,主动设置…
flutter card 使用示例
Card组件是卡片组件,内容可以由列表的widget组成,Card组件具有阴影圆角的功能。
常用属性: 属性 说明
margin 外边距elevation 阴影值的深度child 子元素
import package:flutter/material.dart;void main() > runApp(MyApp());class M…
第二十八回:如何给PageView添加指示器
文章目录 概念介绍添加方法示例代码指示器联动 我们在前面章回中介绍了PageView这个Widget,本章回中将介绍
如何给PageView添加指示器.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的指示器表示PageView底部的小圆圈,它用来指示当前哪个…
getx的使用场景,详细举例
Getx是一种在Flutter中使用的状态管理框架,它提供了许多便利的功能,包括路由、依赖注入、状态管理等,以下是一些Getx的使用场景和详细的举例:
路由管理:Getx可以帮助我们在Flutter中管理路由,例如可以使用…
Flutter中导航栏和状态栏设置成透明
一、Flutter 透明状态栏设置
import package:flutter/material.dart;
//导入对应的文件
import package:flutter/services.dart;void main() {//配置透明的状态栏SystemUiOverlayStyle systemUiOverlayStyle const SystemUiOverlayStyle(statusBarColor: Colors.transparent)…
2023 Flutter Forward 大会回顾,快来看看 Flutter 的未来会有什么
Flutter Forward 作为一场 Flutter 的突破性发布会,事实上 Flutter 3.7 在大会前已经发布 ,所以本次大会更多是介绍未来的可能,核心集中于 come on soon 的支持,所以值得关注的内容很多,特别是一些 Feature 让人十分心…
Flutter之Bloc模式
Flutter之Bloc模式
全称Business Logic Component,业务逻辑组件 BLoC 是独立处理业务逻辑(网络数据请求、数据处理等等的逻辑),通过流Stream的Sinks,streams发布监听业务处理后的数据,只关心业务处理。而W…
Flutter进阶-List数组的深浅拷贝问题
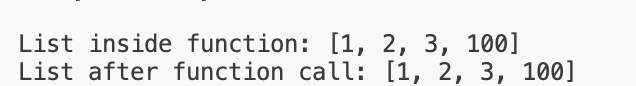
浅拷贝:拷贝指针深拷贝:拷贝一份新的对象 浅拷贝出现的问题:操作一个数组另一个数组也发生改变 List list [1, 2, 3, 4, 5]; List copyList list; copyList[0] abc; print(list);///打印: [abc,2,3,4,5] print(copyList);///打…
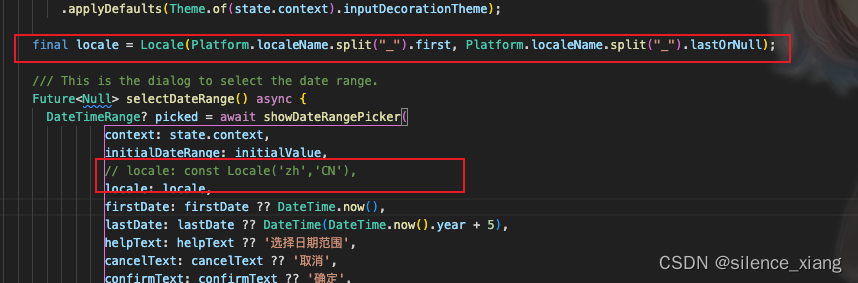
flutter useRootNavigator属性的作用
useRootNavigator
用于确定是否将对话框推到距给定上下文最远或最接近给定上下文的Navigator
问题:
在使用showDatePicker的时候,android手机如果侧滑返回的时候,页面会关闭,showDatePicker弹出的dailog缺没有关闭。
使用如下…
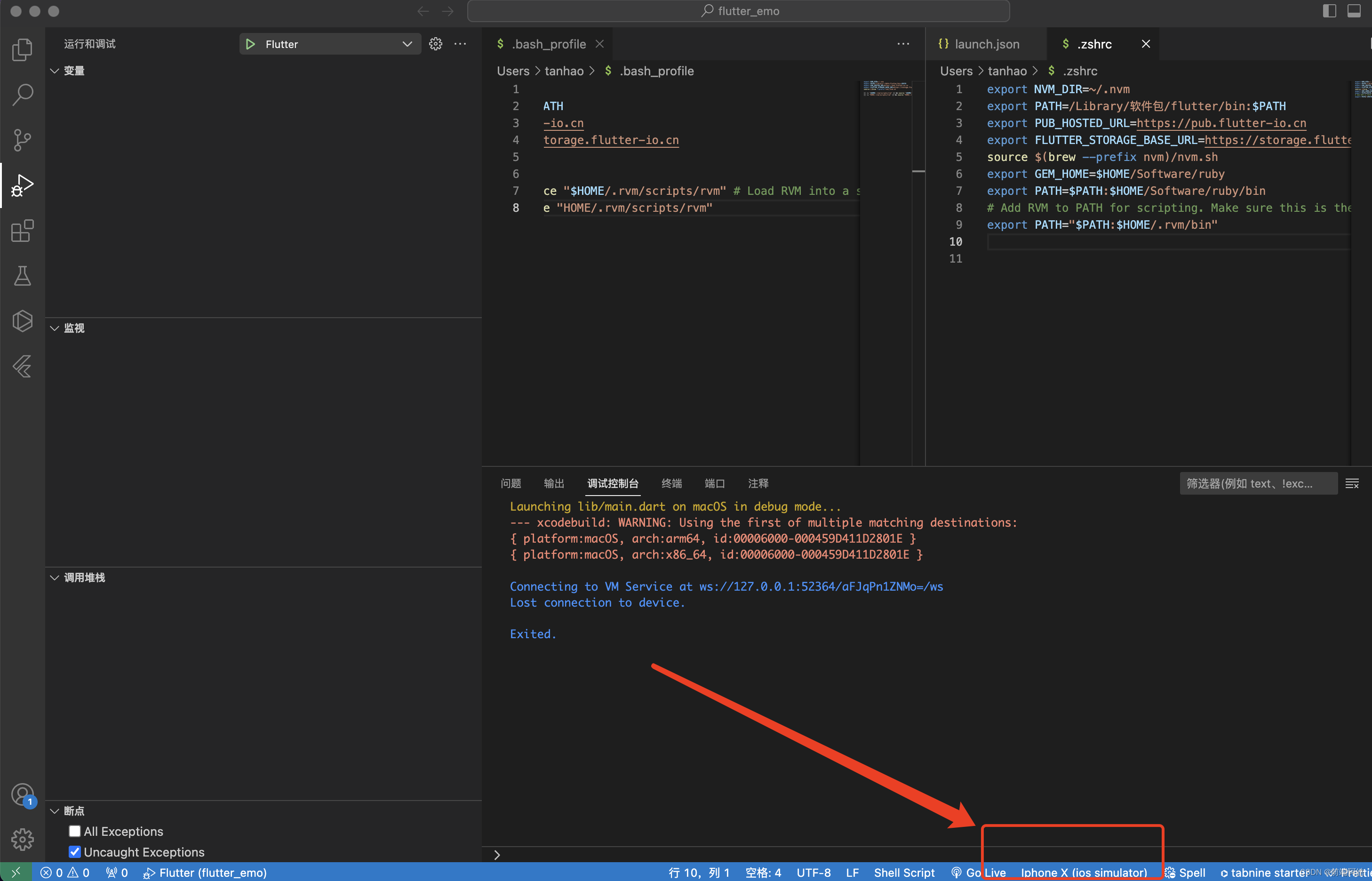
Mac配置Flutter环境之[zsh: command not found: flutter]
先官网上下载Flutterhttps://flutter.cn/docs/get-started/install/macos#update-your-path注意看是Interl 还是 Apple芯片的把下载后的文件解压后拖进你的/User/计算机名称目录下然后配置PATH环境新建一个终端 输入ls -a 或者在文件命中 shift cmd .查看是否有.bash_prifile…
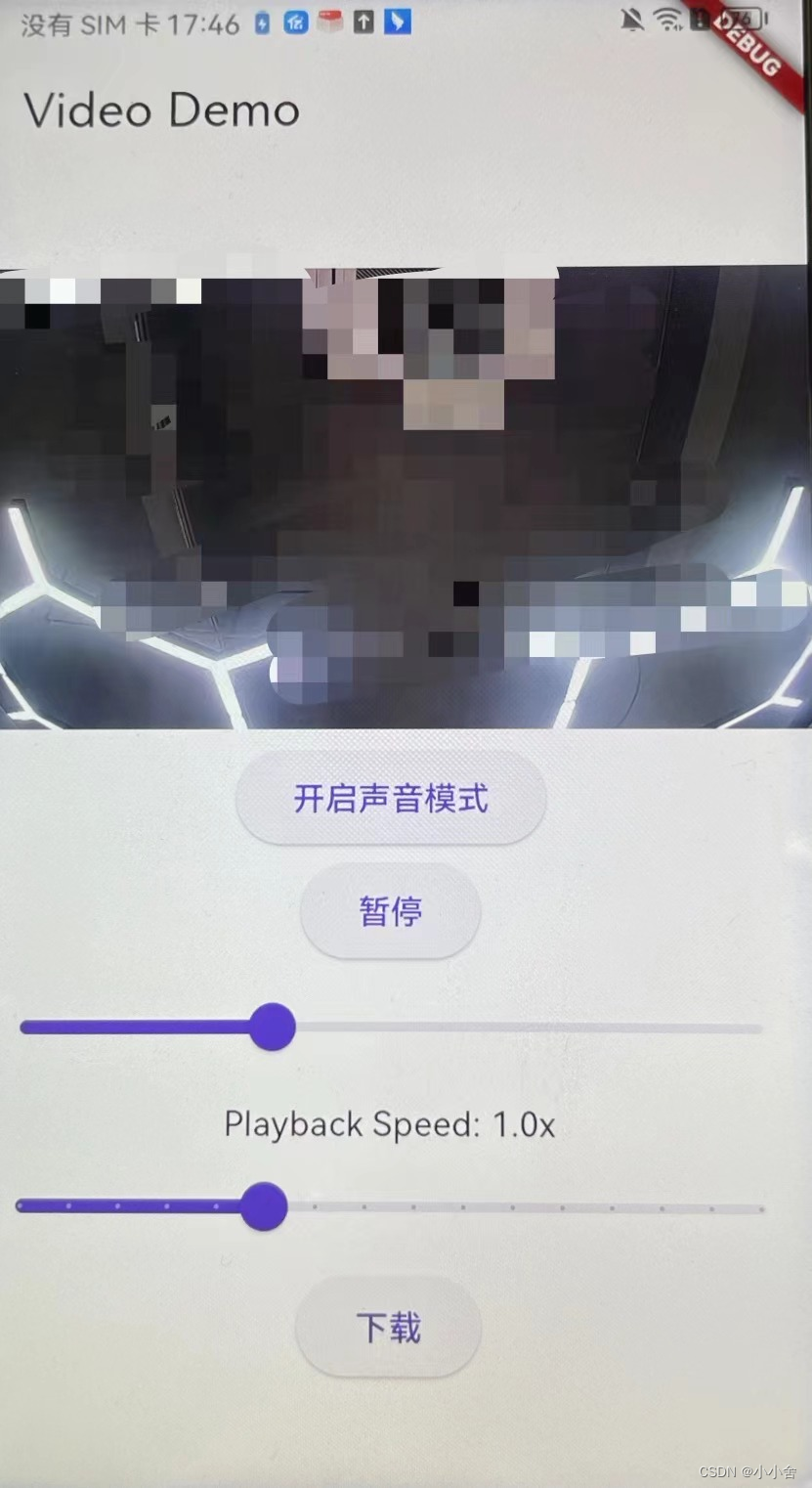
Flutter: 动作反馈
写在前面
在 Android 或 iOS 设备上,系统会对提供声音或是震动的反馈来帮助我们让用户在进行一些操作时,起到一个告知用户这个操作是有效的作用。本篇主要是总结在 Flutter 上,如何使用这些功能。
内容
Feedback
一般我们使用 GestureDet…
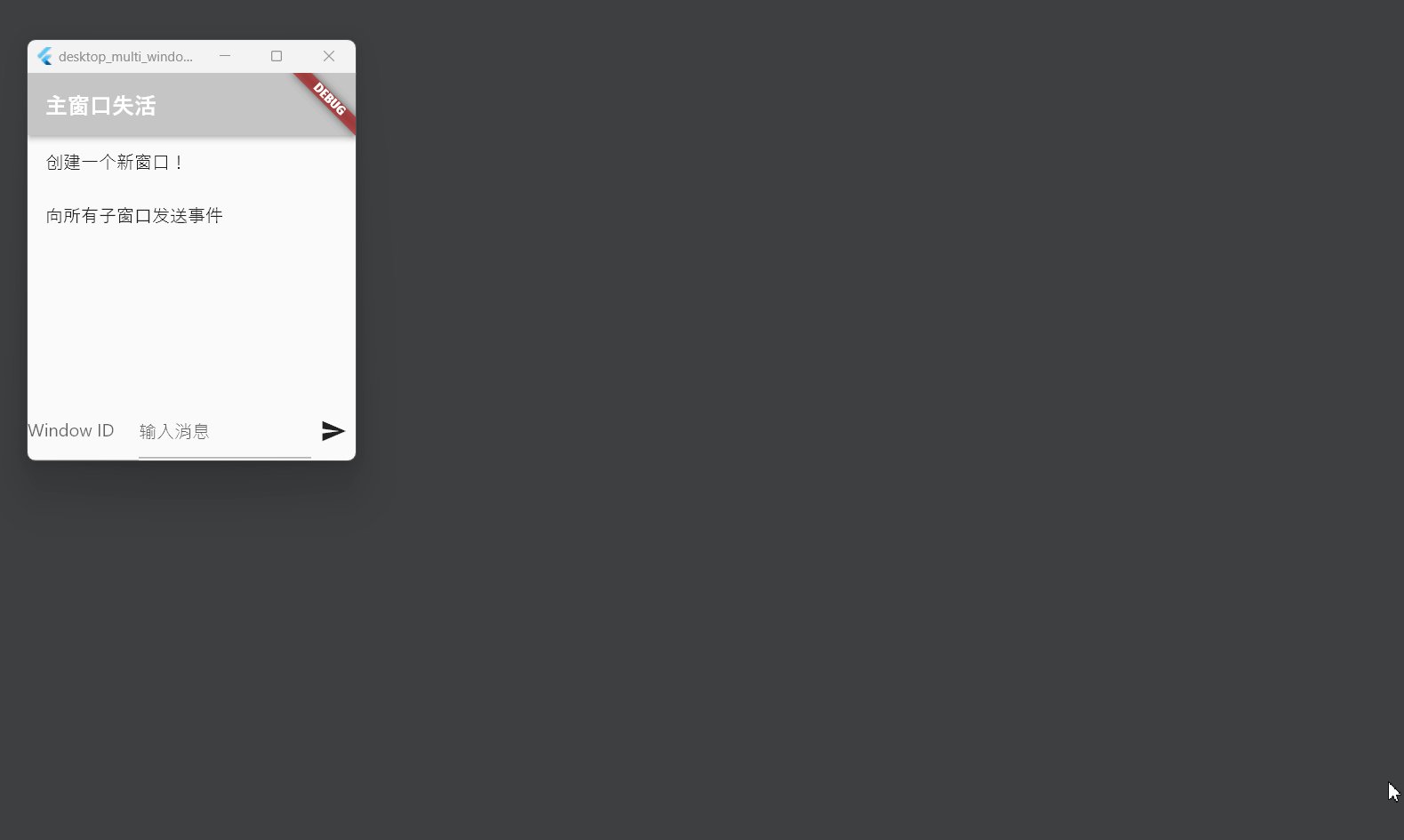
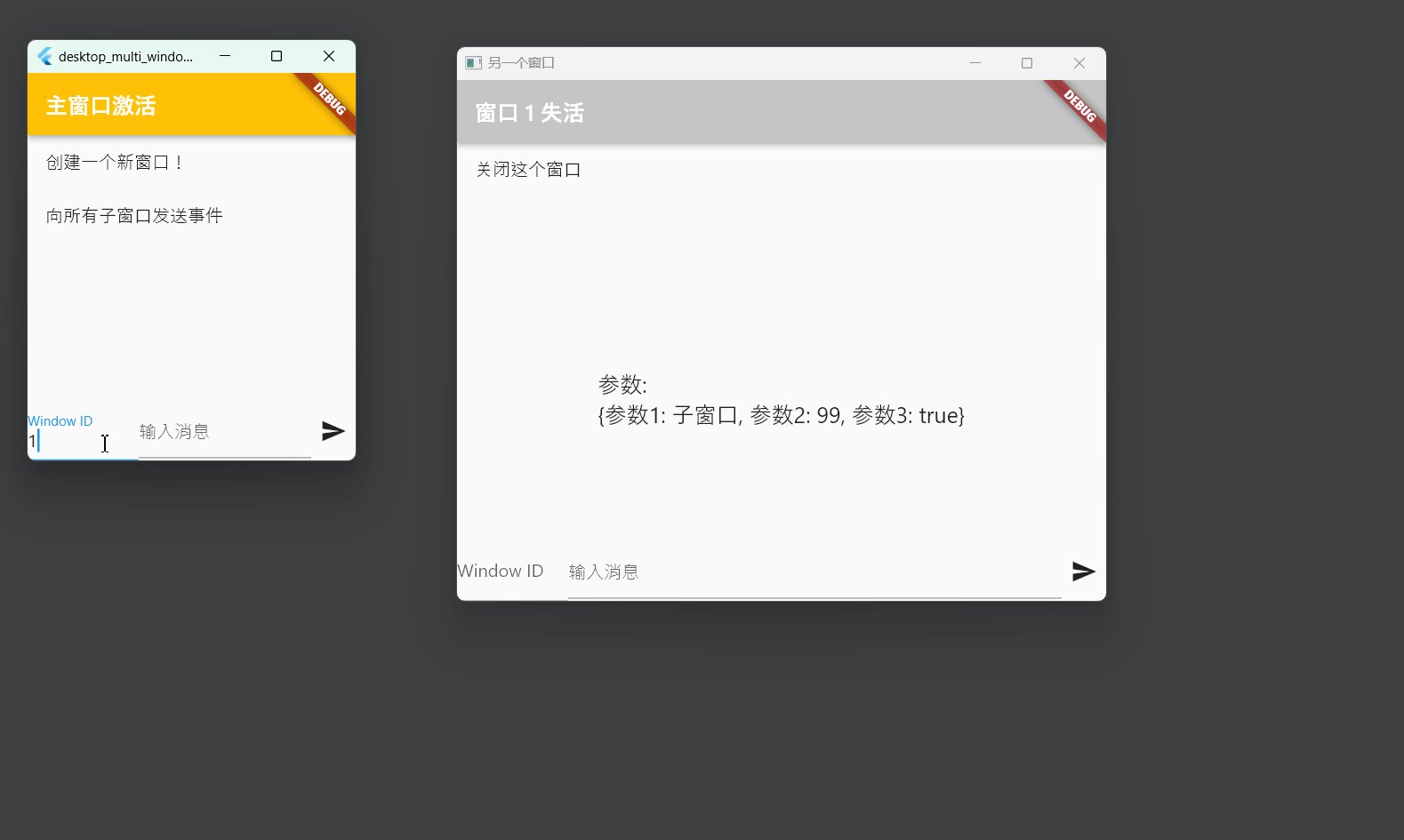
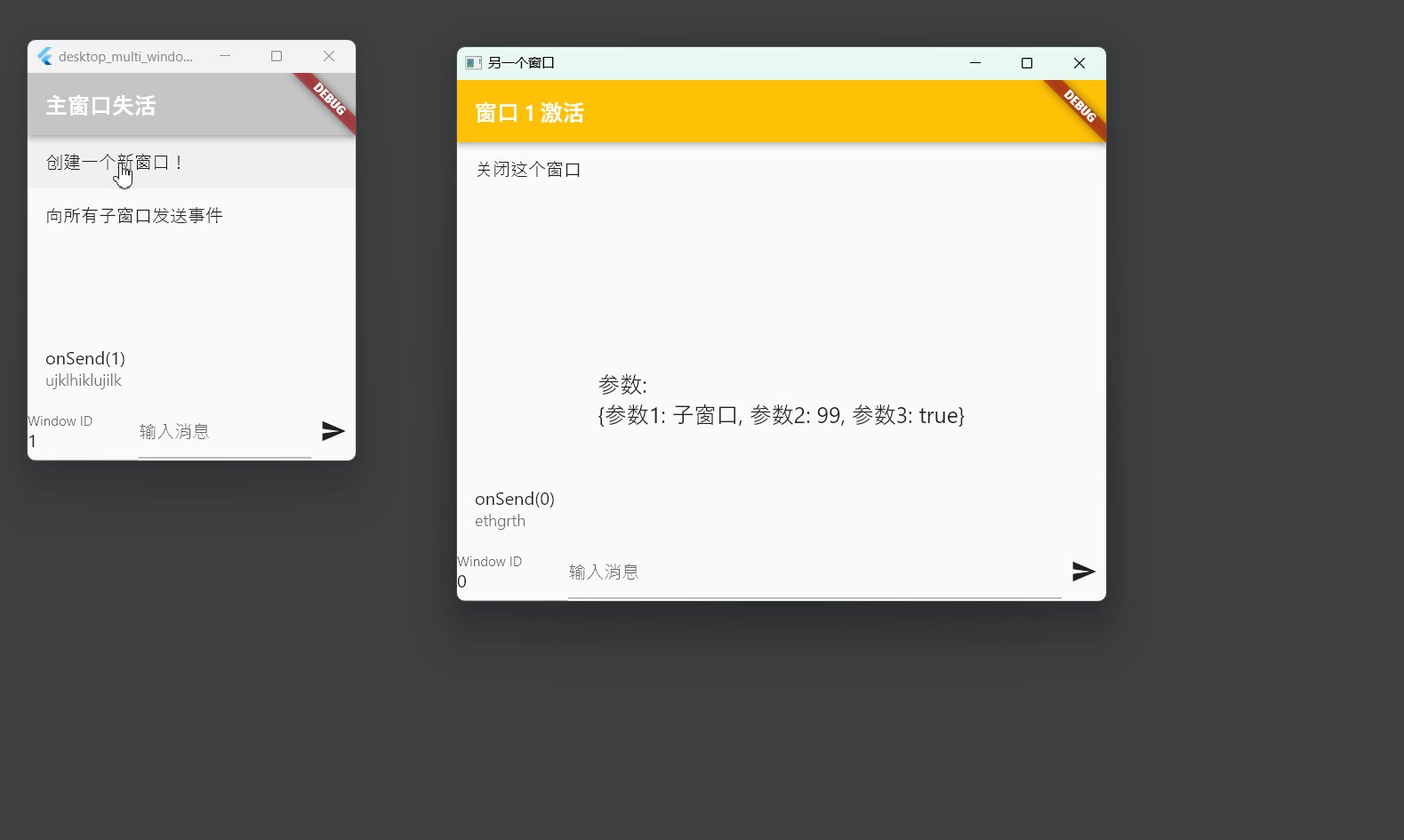
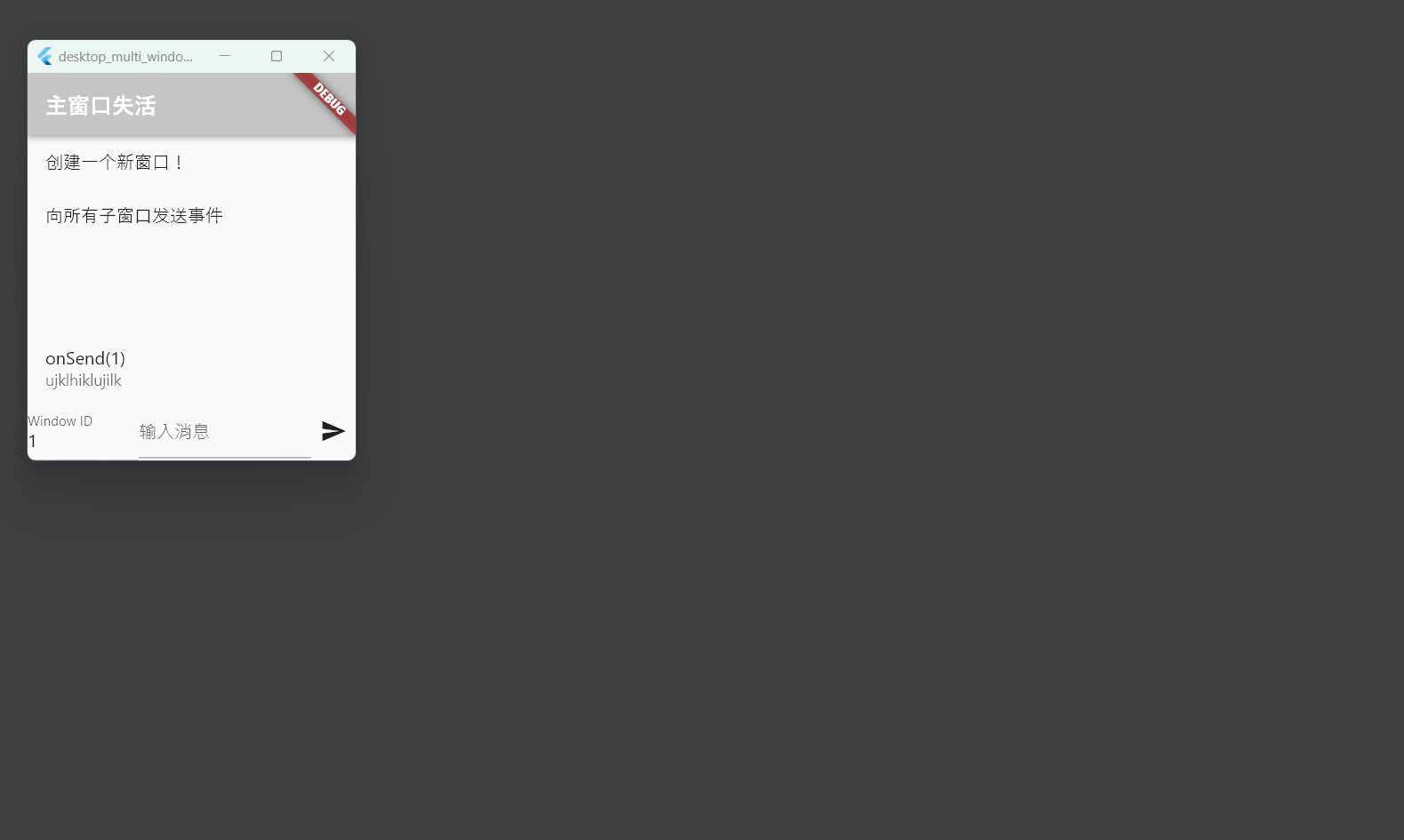
Flutter笔记:桌面端应用多窗口管理方案
Flutter笔记 桌面端应用多窗口管理方案 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134468587 【简介…
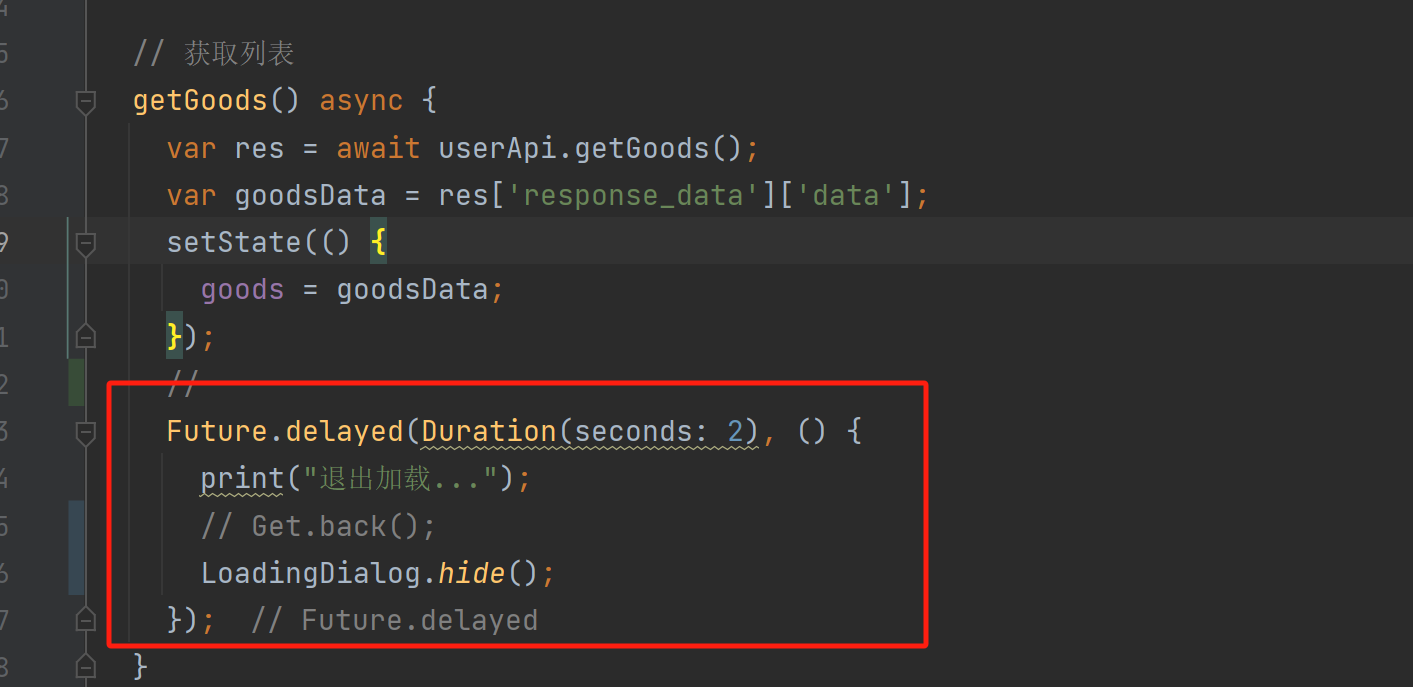
flutter使用get依赖实现全局loading效果,弹窗loading状态
get dialog的官网文档:GetDialogRoute class - dialog_route library - Dart API 可以使用Get.dialog()方法来创建一个自定义的加载弹窗,get框架是支持自定义弹窗效果的,所以我们就使用这个方式来自定义一个弹窗效果,并且点击遮罩…
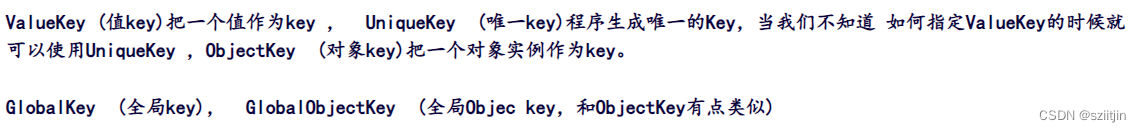
Flutter 中的key
一 Key 的分类 Flutter 中的key 主要分为两类,
LocalKey : 应用于具有相同父Element的Widget 进行比较,也是diff 算法的核心所在
GlobalKey :通常我们会使用GlobalKey 某个widget 对应的Widget 或State 或者Element 二 LocalKey的分类 1 V…
flutter学习之Dart语言
语言简介
Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。
Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到Flutter的出现现在被人们重新重视。要学Flutter的话我们必须首先得会Dart。 …
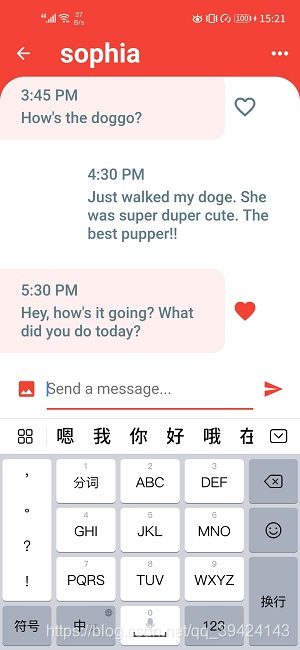
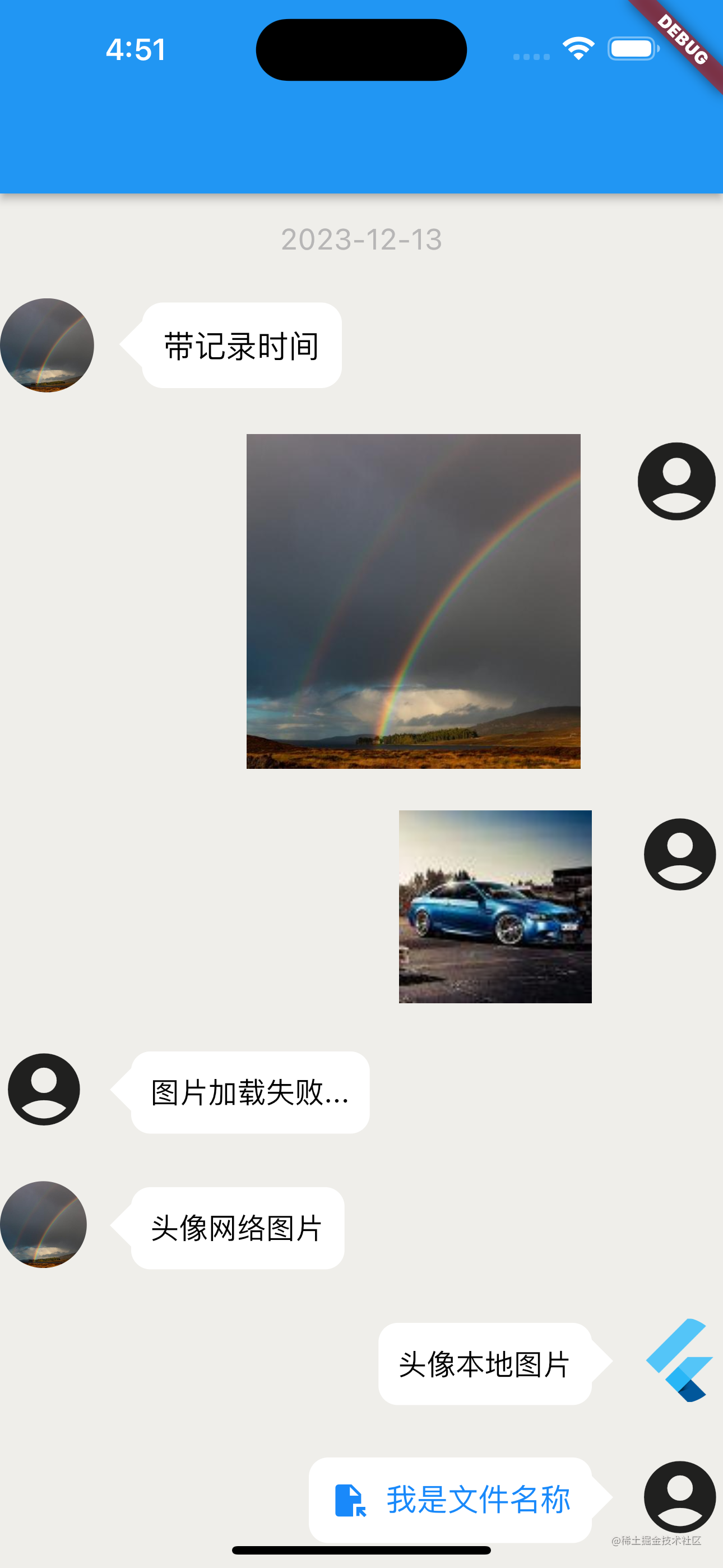
使用 chat_flutter 进行聊天记录展示
前言
最近需要实现一个聊天记录的页面展示,在网上发现没有适合自己的,于是自己就造了一个,总体感觉还不赖。
下面奉上地址、效果图和教程。
效果图 地址
github: https://github.com/xiaorui-23/chat_fluttergitee: https://gitee.com/xi…
(原创)Flutter基础入门:手把手教你搭建Flutter混合项目:AAR方式集成
前言
上一篇博客讲了如何用“模块代码依赖模式”这种方式去搭建Flutter混合项目 因为篇幅原因,AAR集成方式来搭建项目的步骤和注意点放到这篇博客来讲 如果你没看过上篇博客,建议先阅读上一篇: (原创)Flutter基础入门…
Linux安装flutter
在Linux上安装flutter
1.使用快照安装flutter
安装snapd
sudo apt update
sudo apt install snapd安装flutter
sudo snap install flutter --classic显示flutter sdk-path
flutter sdk-path2.手动安装flutter
在flutter官网上查看安装流程
https://docs.flutter.dev/get…
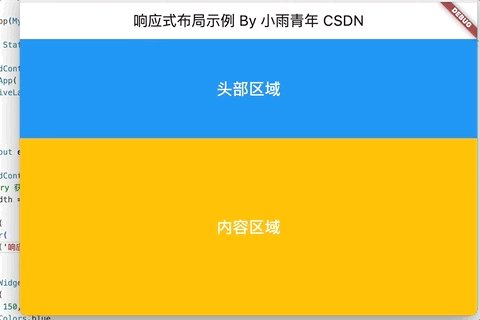
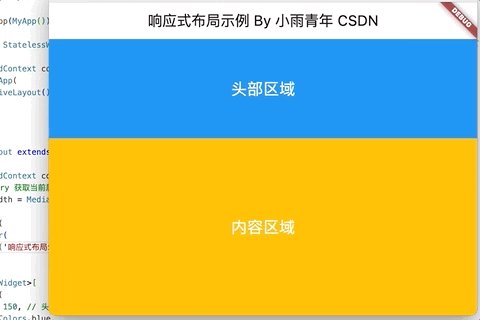
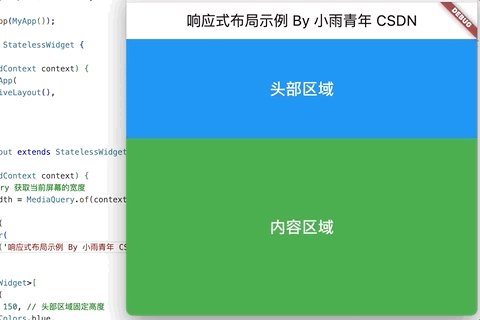
Flutter 应用程序布局的最佳实践
Flutter 中几乎所有的东西都是一个小部件,当你编写小部件时,你可以构建一个布局。例如,您可以在列小部件中添加多个小部件以创建垂直布局。随着您继续添加更多小部件,您的 Flutter 应用程序布局将变得越复杂。
在本文中ÿ…
Flutter技术与实战(6)
Flutter综合应用 文章目录Flutter综合应用线上出现问题,该如何做好异常捕获和信息采集Flutter异常App异常的捕获方式FrameWork异常的捕获方式异常上报Dart接口实现iOS接口实现Android接口实现总结衡量FLutter App线上质量,需要关注三个指标页面异常率页面…
VSCode 开发flutter 实现安卓设备远程调试
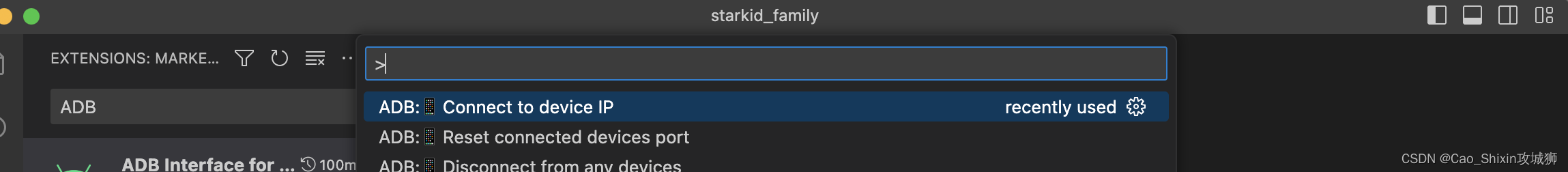
1,首先安装 ADB Commanads for VSCode扩展 并且必须确保ADB已经添加到系统环境变量中
如未添加请按照下面的方式添加,如添加请直接跳到下面。
2,添加环境变量(windows可参考,mac忽略此项) 我将ADB安装到这…
【Flutter】【widget】Table 表格widget
文章目录前言一、Table 是什么?二、使用步骤1.Table 基础使用2.宽度3.设置边框4.TableCell设置单元格式widget等其他设置总结前言
Table 表格widget,其实很少使用到的,等有需要的时候在查看该widget 一、Table 是什么?
表格widg…
【Flutter】Flutter CLI (4):命令 flutter build 构建应用
文章目录 一、前言二、flutter build 实践1. flutter build apk 构建 Android 应用2. flutter build ios 构建 iOS 应用3. flutter build web 构建 web 应用三、构建模式说明四、总结一、前言
哈喽嗨!!你好,我是小雨青年,一名独立开发应用的程序员。
在上一篇文章中,我们…
Flutter问题记录 - TextField组件多行提示文本显示不全
文章目录 前言开发环境问题描述问题分析解决方案最后 前言
梳理Flutter项目的过程中发现还有一些遗留的TODO没处理,其中有一个和TextField组件相关。
开发环境
Flutter: 3.10.1Dart: 3.0.1
问题描述
TextField组件设置maxLines: null不限制行数,同时…
windows安装flutter
在flutter官网下载flutter
在 Windows 操作系统上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 下载文件后,解压文件把文件存放在指定位置
打开flutter_console.bat文件
输入flutter doctor flutter报错提示(…
Flutter 笔记 | Best Practice Tips for Flutter
1. 保持 build 方法纯净
build方法必须是纯粹的/没有任何不需要的东西。这是因为有一些外部因素可以触发一个新的小部件构建,下面是一些例子: Route pop/push 屏幕大小的调整,通常是因为键盘显示或屏幕方向的改变 父部件重新创建了它的子部件 Widget…
Flutter : Engine 架构
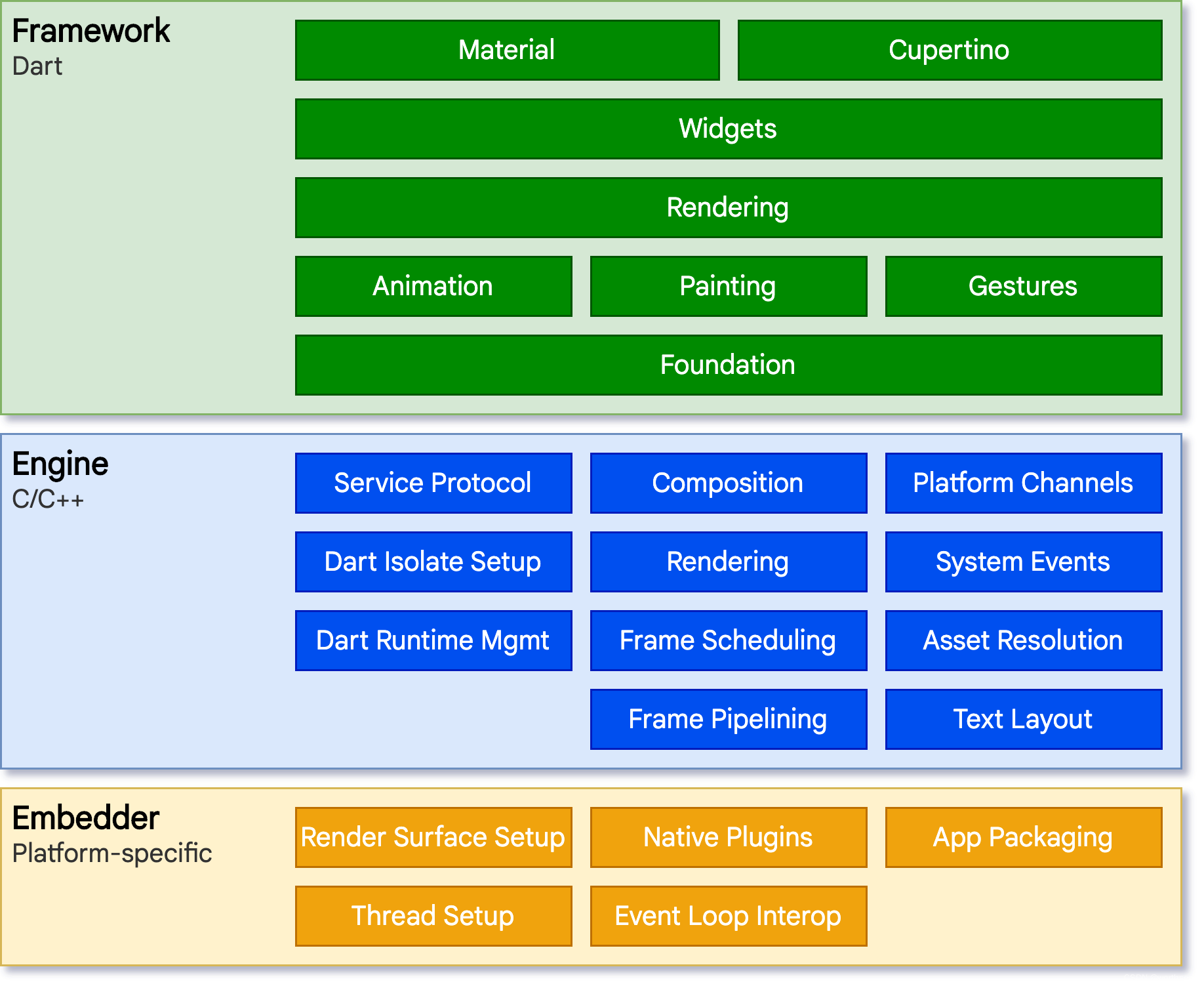
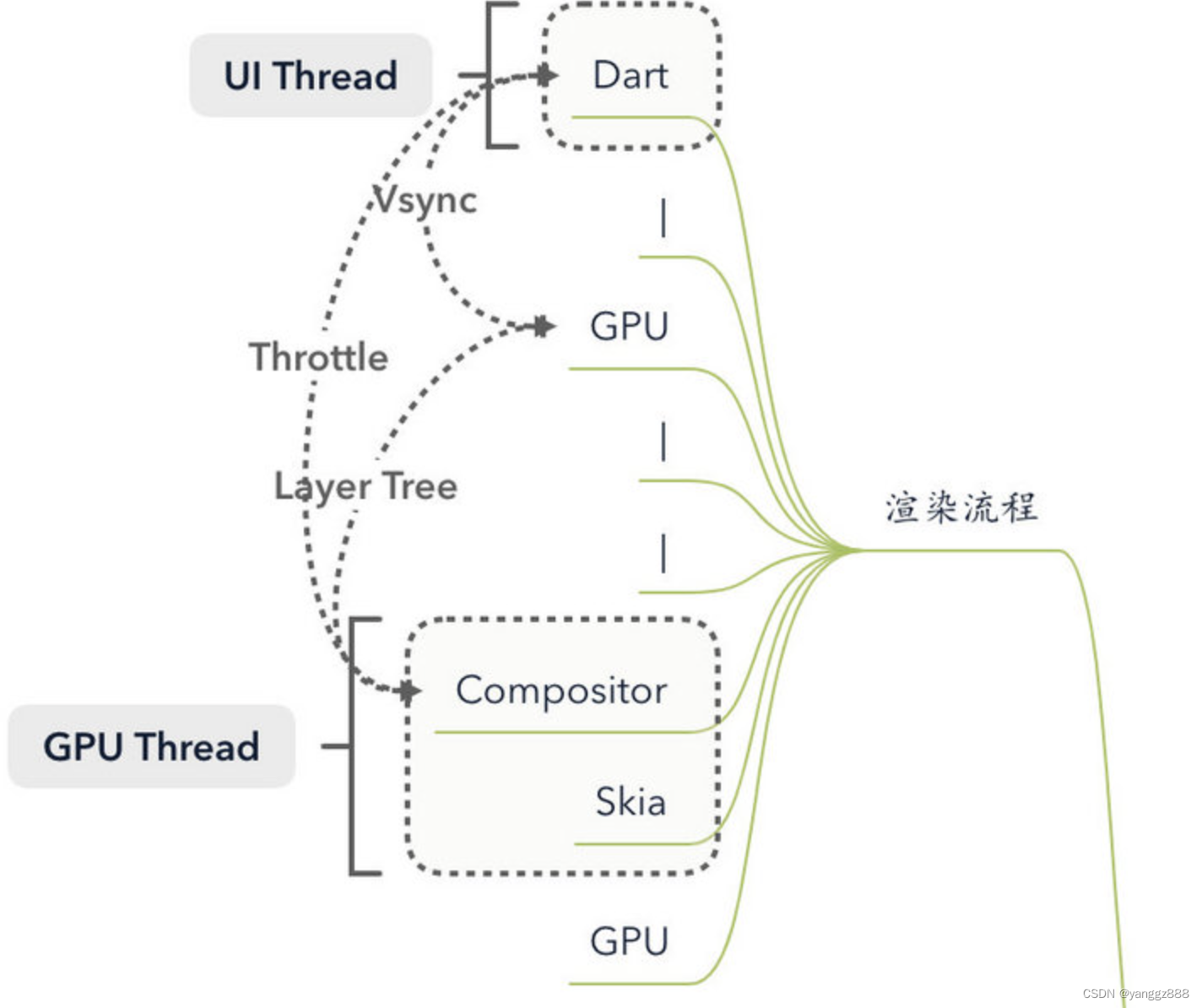
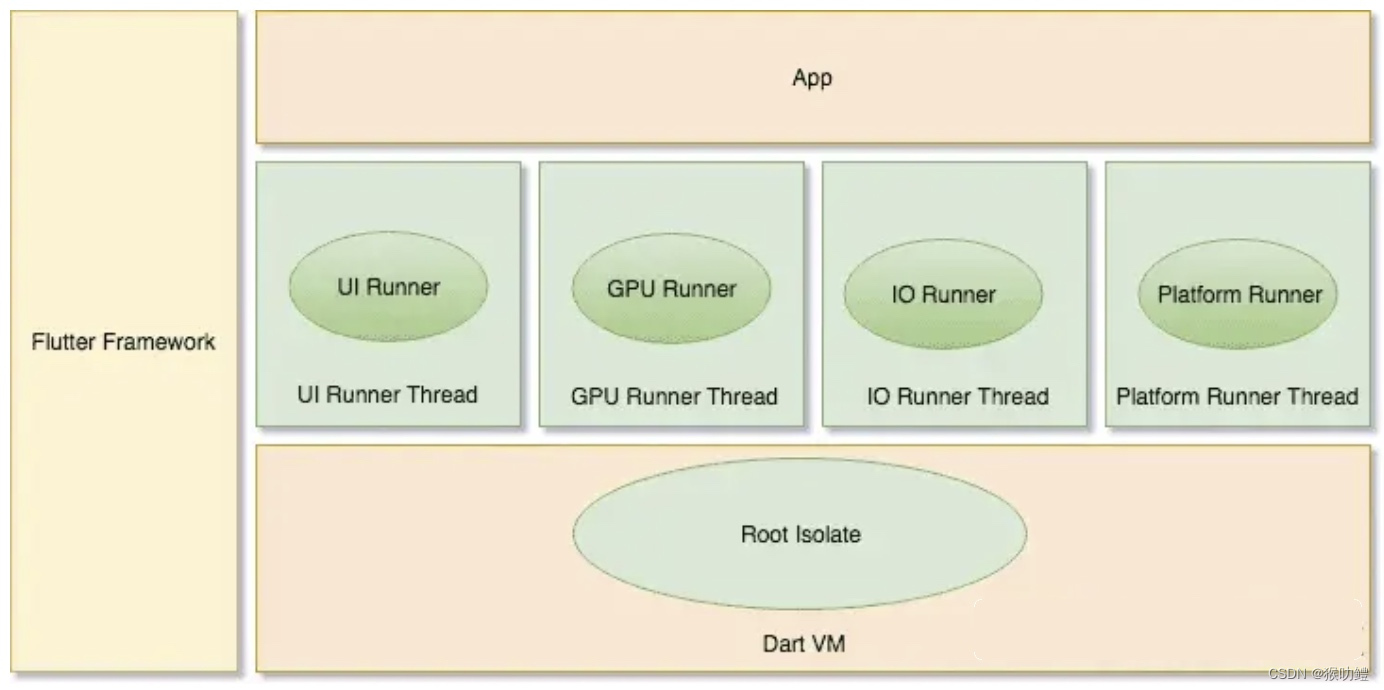
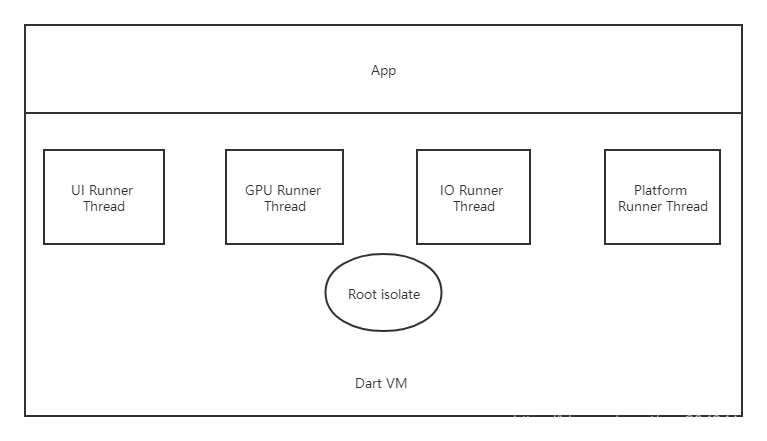
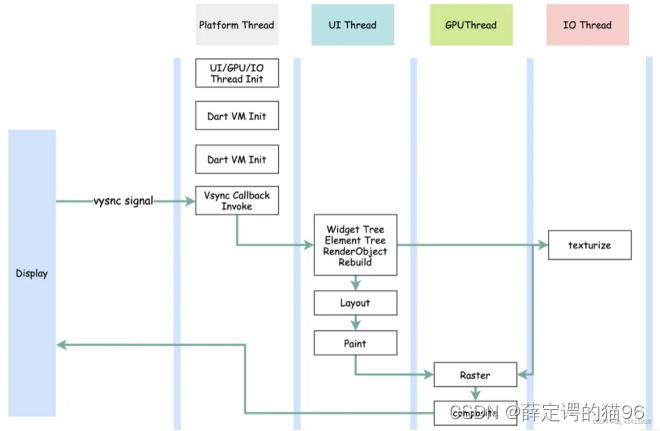
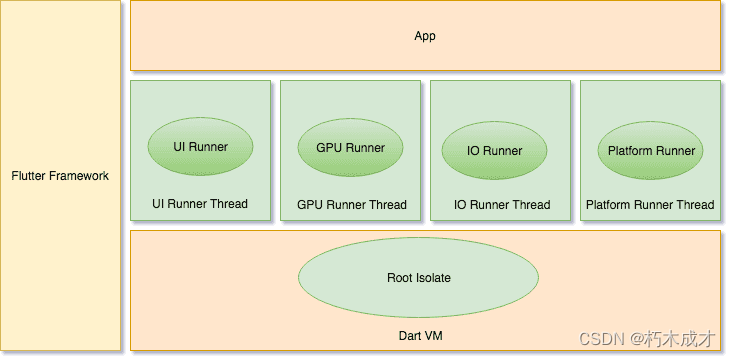
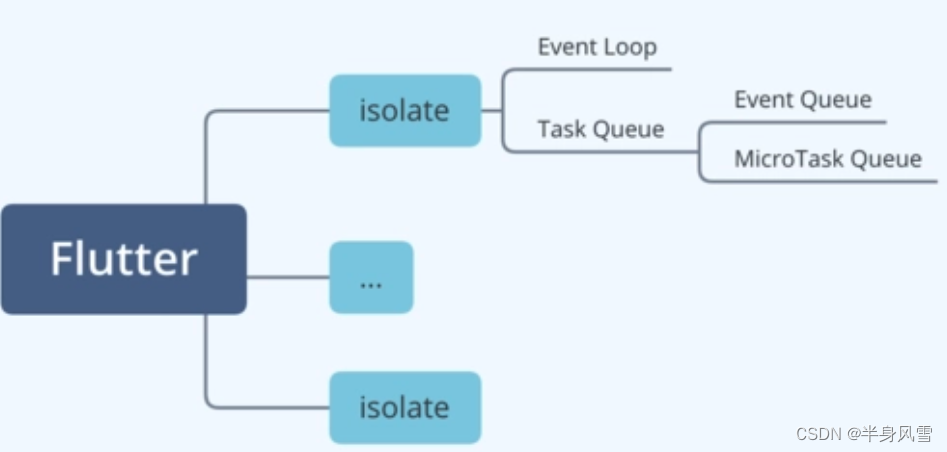
文章目录写在前面内容简介线程Task Runner 配置Platform Task RunnerUI Task RunnerRaster Task RunnerIO Task Runner当前平台特定线程的配置iOS 与 AndroidFuchsia小结参考写在前面
本篇主要是对 Flutter 引擎(Engine)进行概述,主要来自官…
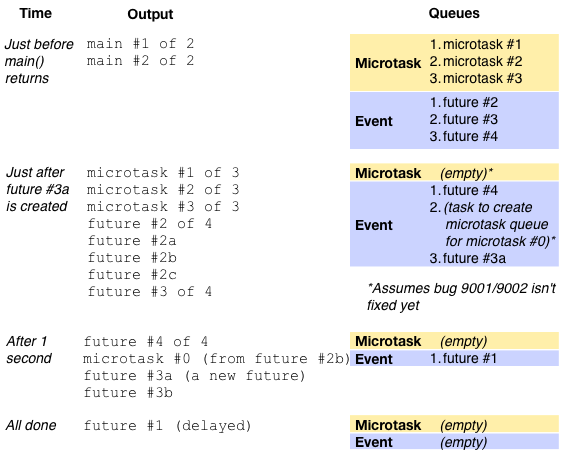
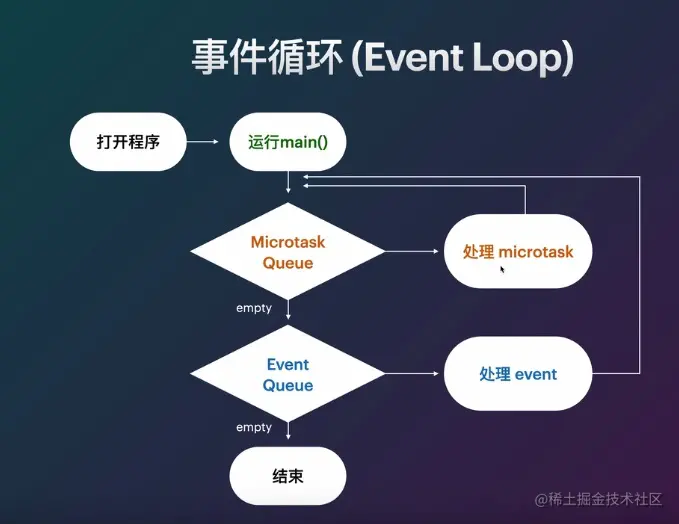
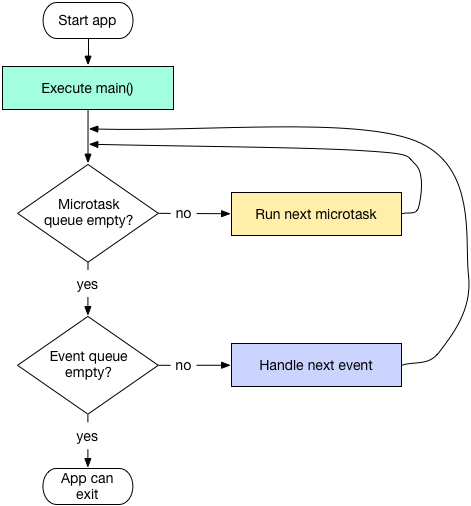
Dart :事件循环与Dart
本篇主要内容翻译自:The Event Loop and Dart,语言表达上有调整,内容上有删减。
基本概念
在写UI代码的时候,我们可能会熟悉事件循环与事件队列这样的概念。它们保证了图像操作和类似鼠标点击这样的操作能在某个时刻里只会执行其…
Flutter中 useRootNavigator 属性的作用
Flutter中 useRootNavigator 属性的作用
在Flutter中,Navigator是管理应用程序页面导航的一个重要组件。Navigator管理着一个栈结构,用于存储应用程序中所有活动页面的历史记录。Flutter提供了许多Navigator相关的API,其中包括 useRootNavig…
Flutter中的测试
一个经过良好测试的应用,应用有许多单元测试和widget测试,并使用代码覆盖率功能来追踪。再加上对所有主要使用场景足够多的集成测试。
Flutter中将测试分成三类:
单元测试
Widget测试
集成测试
下面分别简单介绍如何编写这个三种测试用例…
flutter sqflite(1)
数据库和excel的使用是一样的,确定路径,新建文件,绘制表格,填入数据
第0步 导入库
pubspec.ymal中添加依赖
dependencies:# 数据库sqflite: ^2.2.84文件中引用
import package:sqflite/sqflite.dart;第一步 找位置
方法1&…
Flutter开发GridView控件详解
GridView跟ListView很类似,Listview主要以列表形式显示数据,GridView则是以网格形式显示数据,掌握ListView使用方法后,会很轻松的掌握GridView的使用方法。
在某种界面设计中,如果需要很多个类似的控件整齐的排列&…
Flutter集成Umeng步骤及若干问题总结
由于Flutter项目中用到umeng统计及手机号一键登录功能,但实际集成使用中遇到各种坑,文档及demo却都没有提及,因此写下这篇文章,有遇到同样问题的同学可以参考下。
集成之前,最好先查看一下文档:https://de…
【Flutter】Flutter 如何使用 flutter_swiper
文章目录 一、前言二、flutter_swiper 的概念三、Flutter 中的 flutter_swiper1. 使用的库2. 方法介绍 四、代码示例1. 简单示例2. 完整示例 五、总结 一、前言
在移动应用开发中,轮播图是一种常见的 UI 元素,它可以用来展示一系列的图片或者内容。在 F…
Flutter自定义对话框返回相关问题汇总
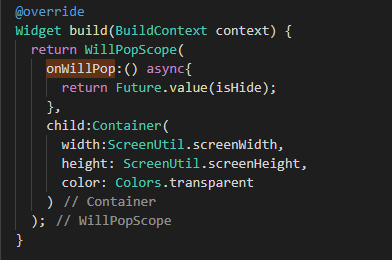
Flutter自定义对话框,禁用系统返回按钮 - WillPopScope 使用WillPopScope即可,重点onWillPop方法:
Future<bool> _onWillPop()>new Future.value(false); 由于要弹出dialog,我这里是禁掉返回按钮,当然也可以在这里做一下…
Dart 异步函数 Async,await,Future相关理解
前言
因为在Dart语言中是单线程模型,所以不能像java那样利用多线程的特性开一个子线程,在子线程中来进行耗时操作。因此,我们需要用异步的方式来进行耗时操作,如网络请求、数据库操作、文件读写等。
例子
首先,在pu…
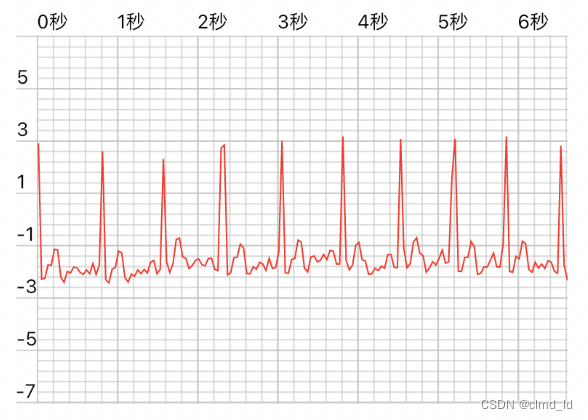
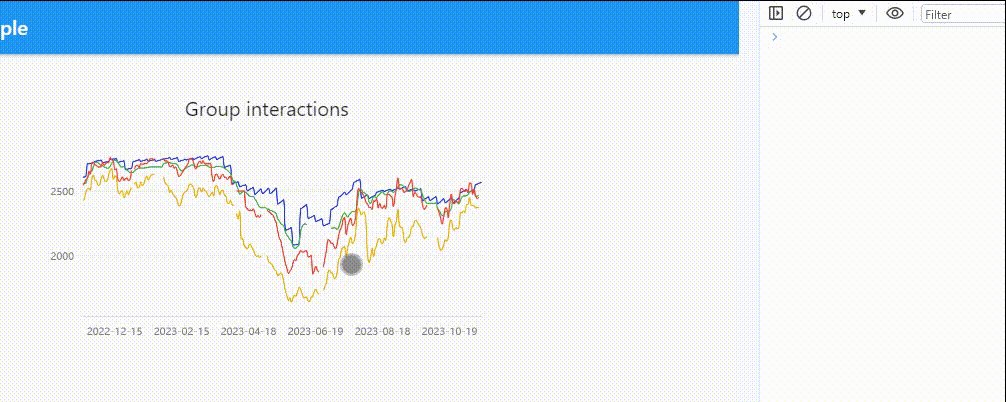
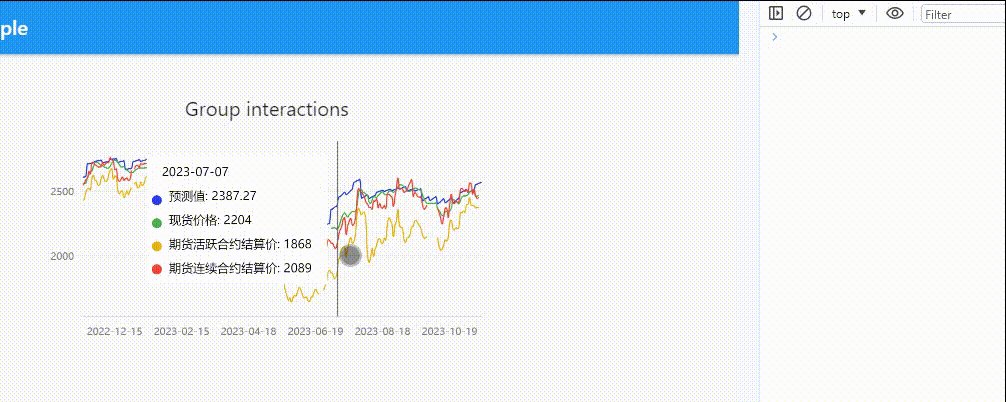
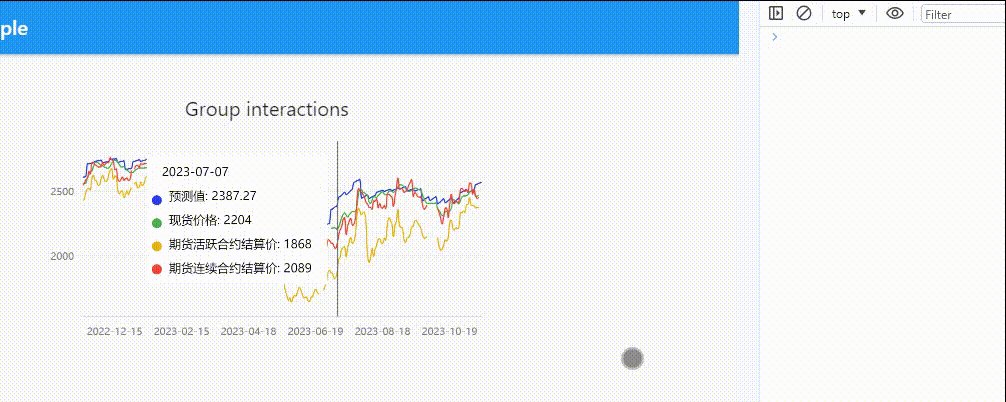
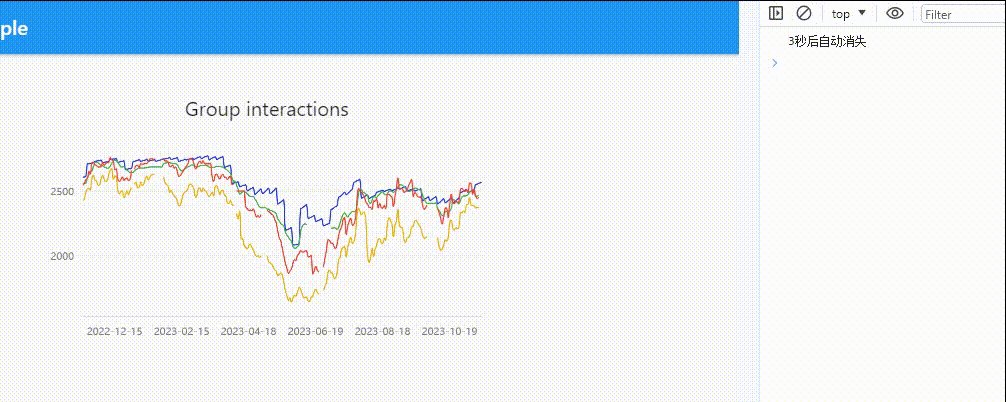
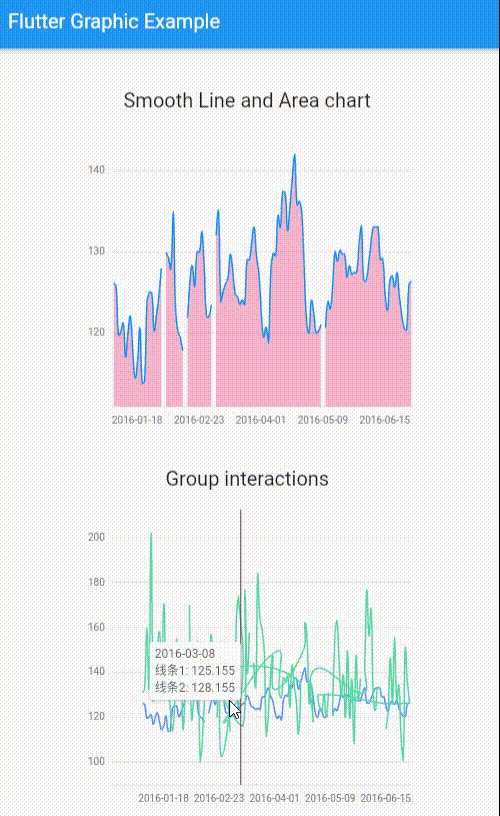
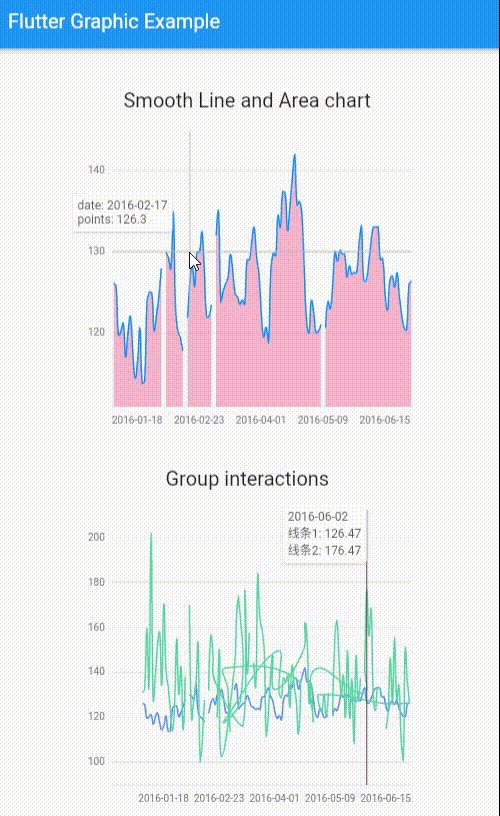
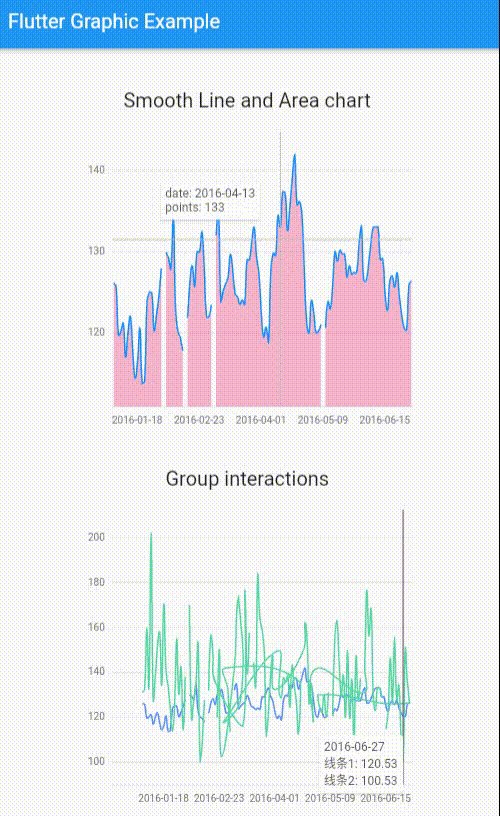
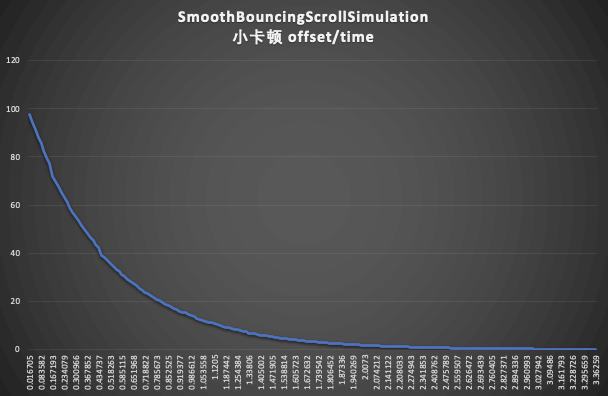
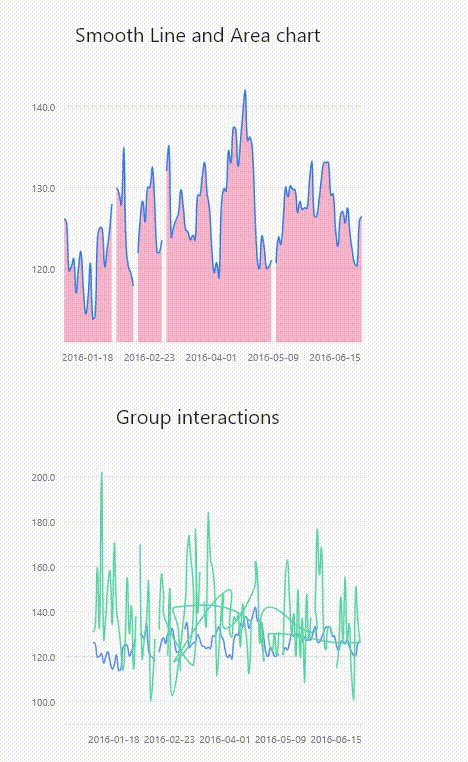
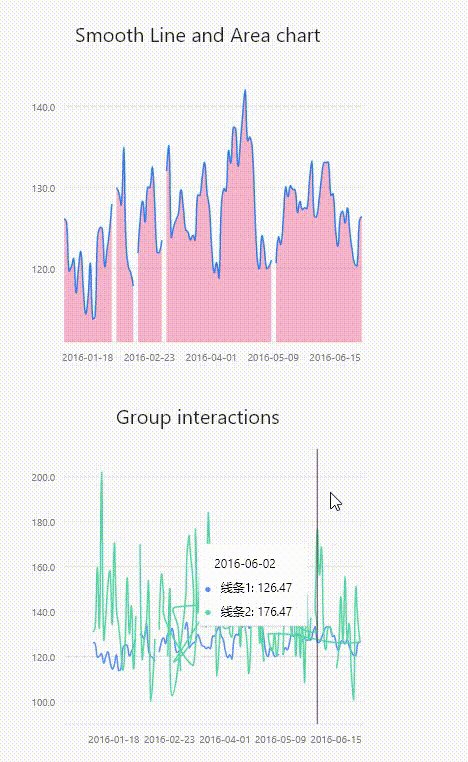
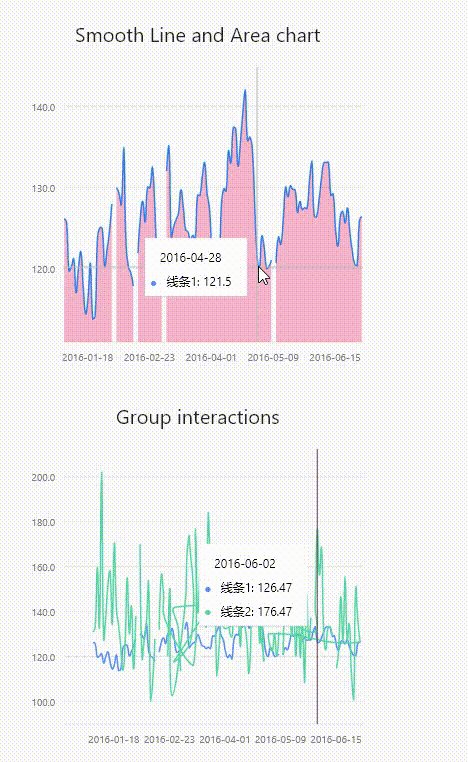
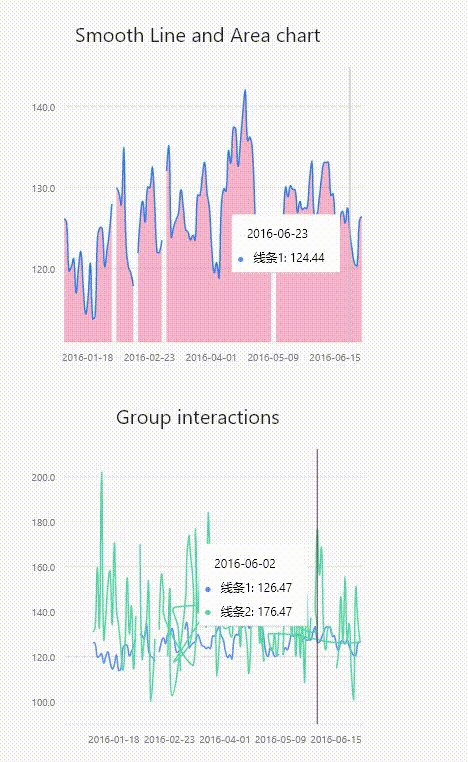
Flutter-Charts_painter大数据量绘制性能优化-数据收敛
Flutter-Charts_painter大数据量绘制性能优化-数据收敛
1、背景介绍
HRV测量仪器上传的数据,每秒有250个数据,业务上需要测量180秒,预计有3w-5w个数据点需要绘制到折线图上去。Charts_painter绘制这么大的数据是时候会有些卡顿,…
【Flutter·学习实践】运行项目及解决各种报错
文章目录
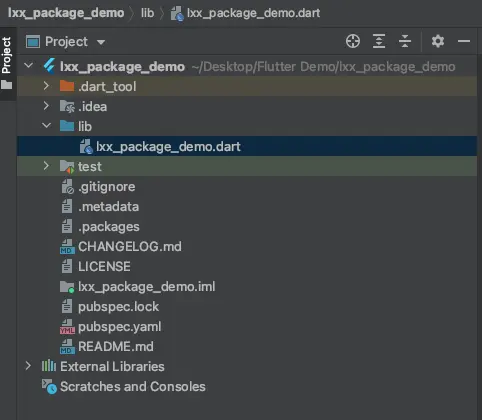
简介
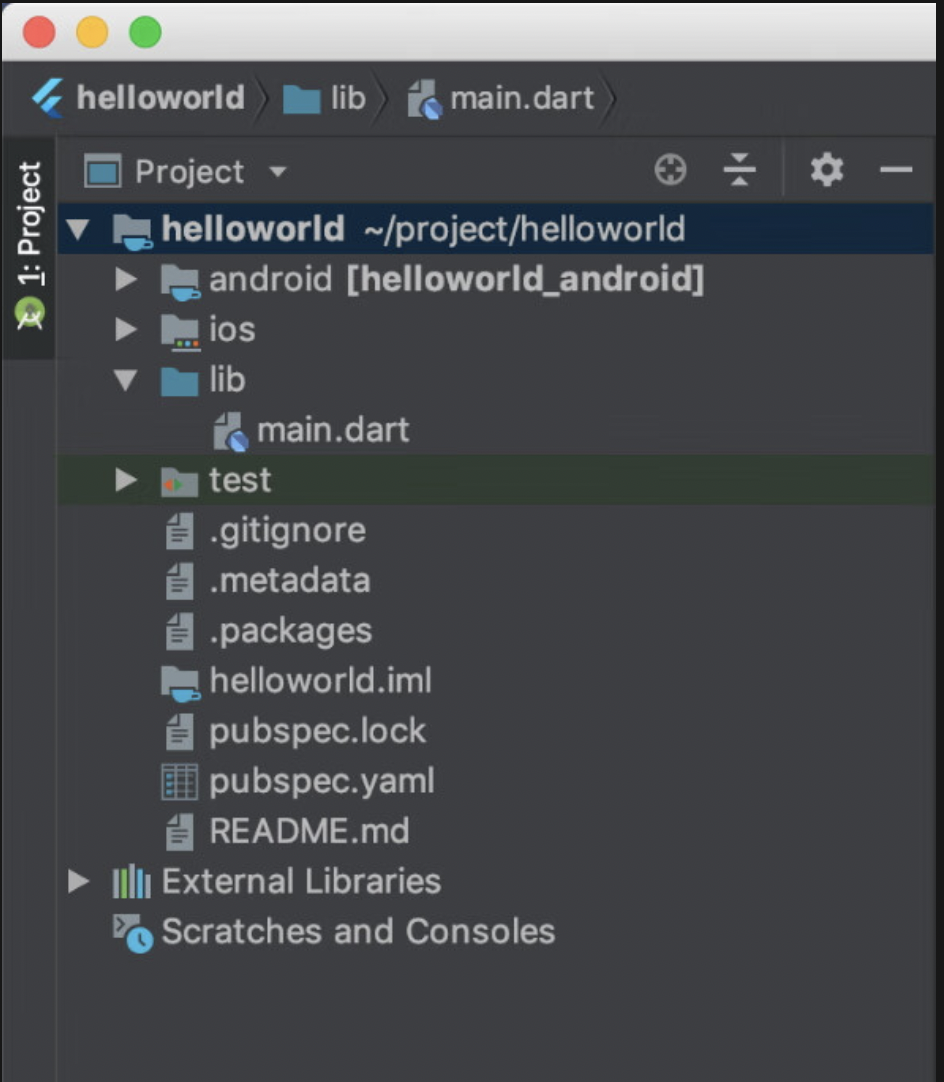
项目目录介绍
运行报错:Exception: Gradle task assembleDebug failed with exit code 1
简介
我As的版本信息:Android Studio Dolphin | 2021.3.1 Patch 1
上一张搭建好了开发环境我们就开始运行程序检验项目是否存在问题。
项目目…
Flutter中的Build方法为什么会在State中,而不在StatefulWidget中?
官网中build方法的文档地址: https://api.flutter.dev/flutter/widgets/State/build.html
在学习写StatefulWidget的时候,就有这个疑问了,为什么要把build方法写在State中? 为什么不是跟写StatelessWidget一样,直接把…
参与 2023 第二季度官方 Flutter 开发者调查
Flutter 3.10 已经正式发布,每个季度一次的 Flutter 开发者调查也来啦!邀请社区的各位成员们填写: 调研旨在了解你对 Flutter 的满意程度以及对其各个子系统的反馈。你的意见将对我们改进 Flutter 的功能和性能产生重要影响。 在这次调研中&a…
flutter系列之:在flutter中自定义themes
文章目录简介MaterialApp中的themes自定义themes的使用总结简介
一般情况下我们在flutter中搭建的app基本上都是用的是MaterialApp这种设计模式,MaterialApp中为我们接下来使用的按钮,菜单等提供了统一的样式,那么这种样式能不能进行修改或者…
报名开启 | 共赴一场 Flutter 的春日宴
2023 年 1 月 25 日,Flutter Forward 大会在肯尼亚首都内罗毕成功举办,吸引了全球范围内开发者广泛的关注和反馈。为了扩大 Flutter Forward 活动在全球的影响力,并以中国本地语言回顾最新的 Flutter 相关发布,谷歌开发者社区 (GD…
Unity_UIWidgets - 组件Container
Unity_UIWidgets - 组件ContainerContainer构造效果结语QQ今日无推荐Unity_UIWidgets - 组件Container
上周给大家讲完了Scaffold的AppBar,那么一个框架的头,是不是该有身体了呀,所以给大家讲一下小黑常作为身体的组件Container吧。
Contai…
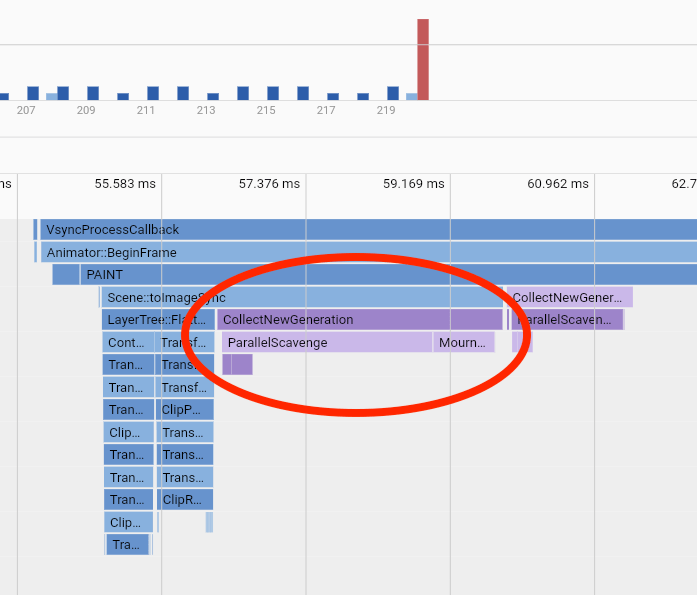
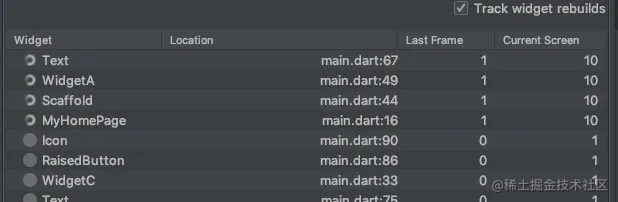
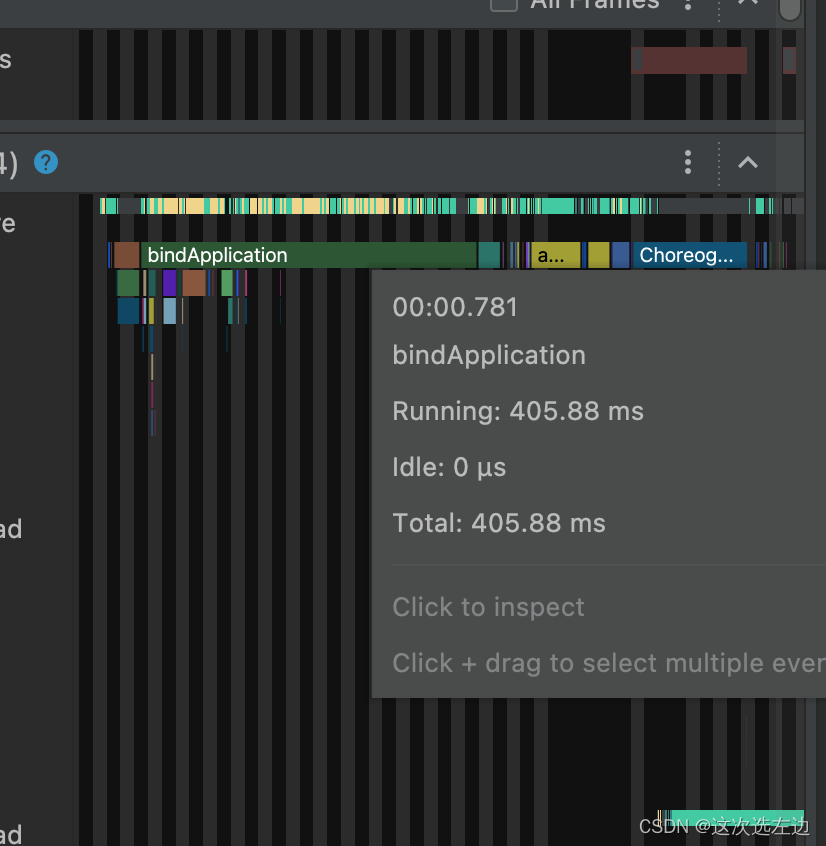
Flutter性能总结
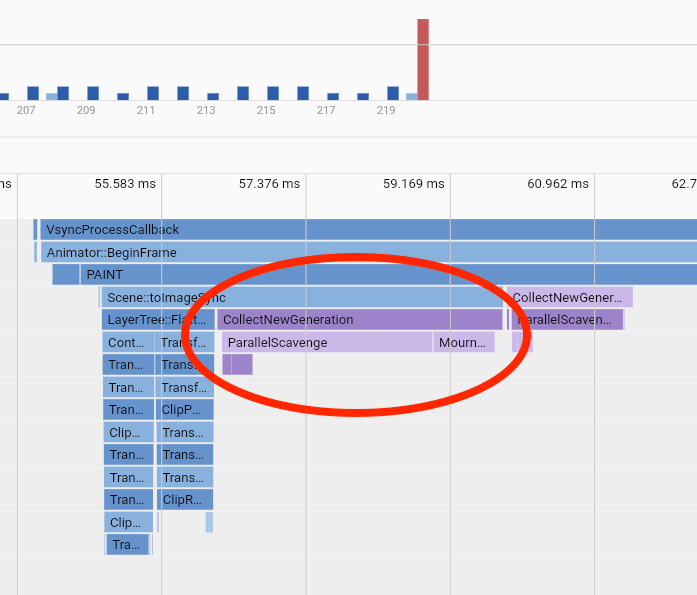
前言
本文是就Flutter的数据更新形式来操作,然后通过以观察"观测台"的数据报告,来完成对代码执行效率的监控,并找到优化空间。
观测台
不管是vscode还是Android Studio都提供了观测台的功能。 我们一般使用的都是Observatory的t…
Flutter学习四:Flutter开发基础(一)Widget
目录
0 引言
1 Widget 简介
1.1 Widget 概念
1.2 Widget 接口
1.3 Flutter中的四棵树
1.4 StatelessWidget
1.4.1 简介
1.4.2 Context上下文
1.5 StatefulWidget
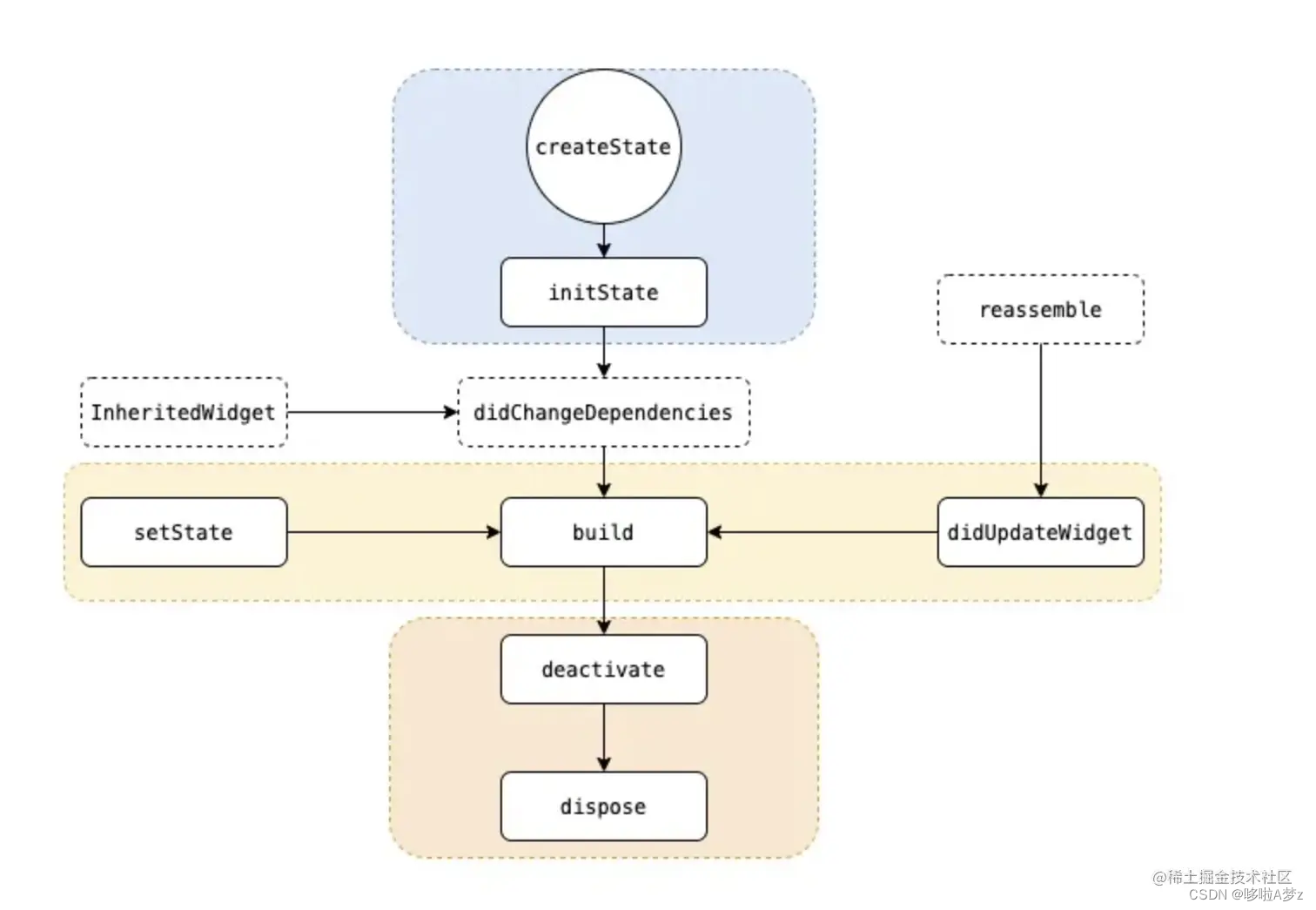
1.6 State
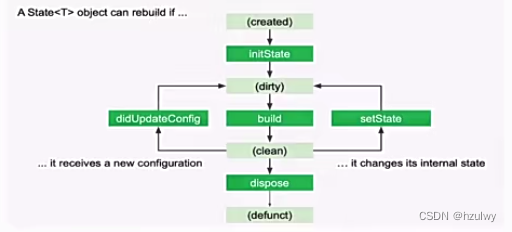
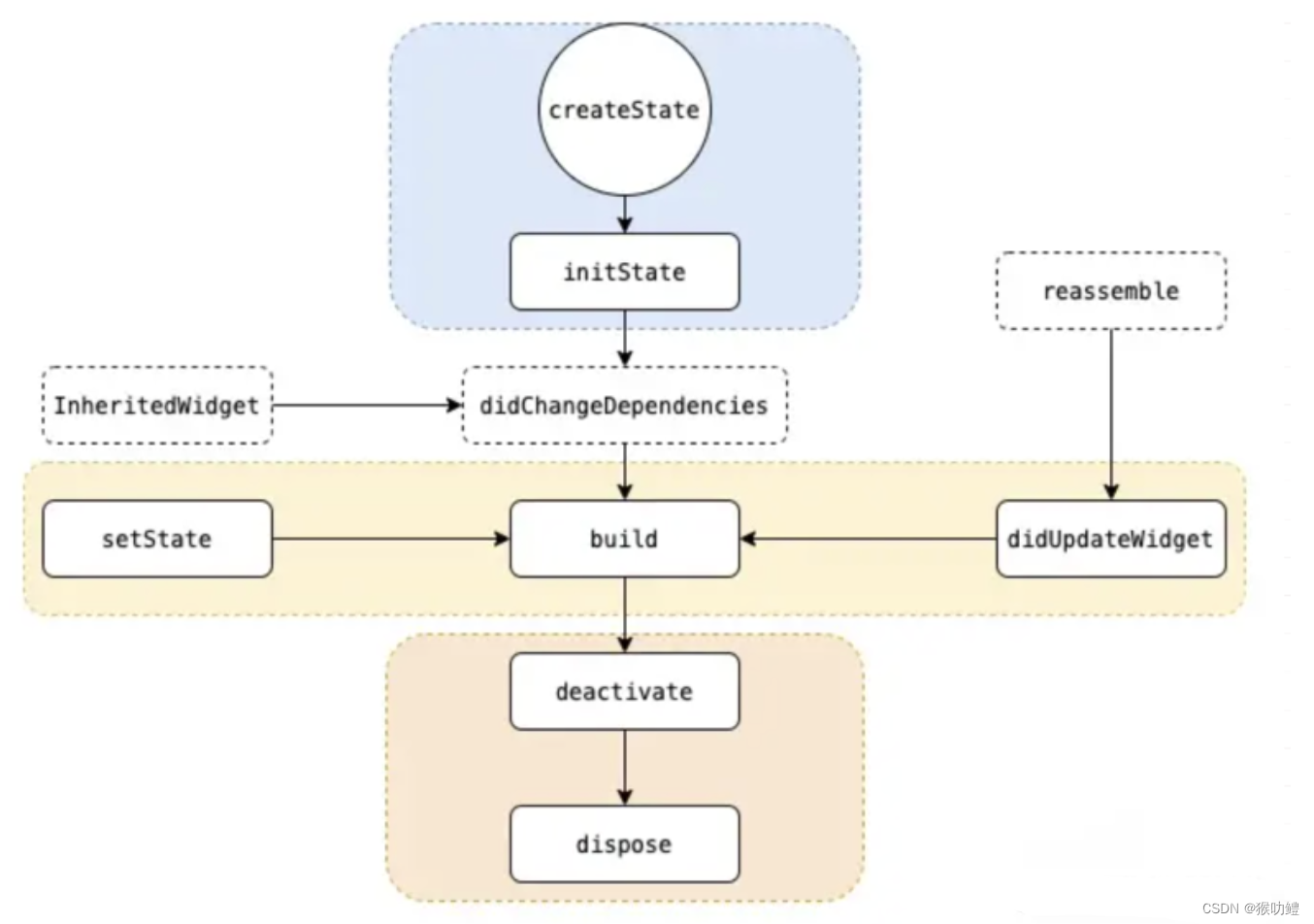
1.6.1 简介
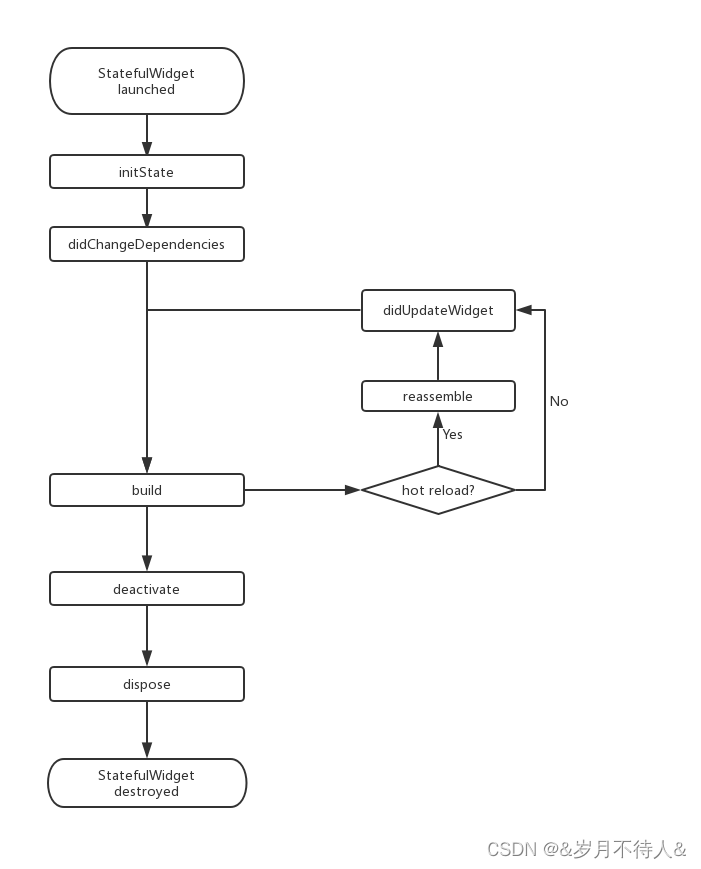
1.6.2 State生命周期
1.7 在 widget 树中获取State对象
1.7.1 通过Context…
flutter app项目退出应用
app主页面实现以下代码:
DateTime? _lastPressedAt; // 上次点击时间
// 退出app
Future<bool> exitApp() async {if (_lastPressedAt null ||DateTime.now().difference(_lastPressedAt!) > Duration(seconds: 2)) {Fluttertoast.showToast(msg: &quo…
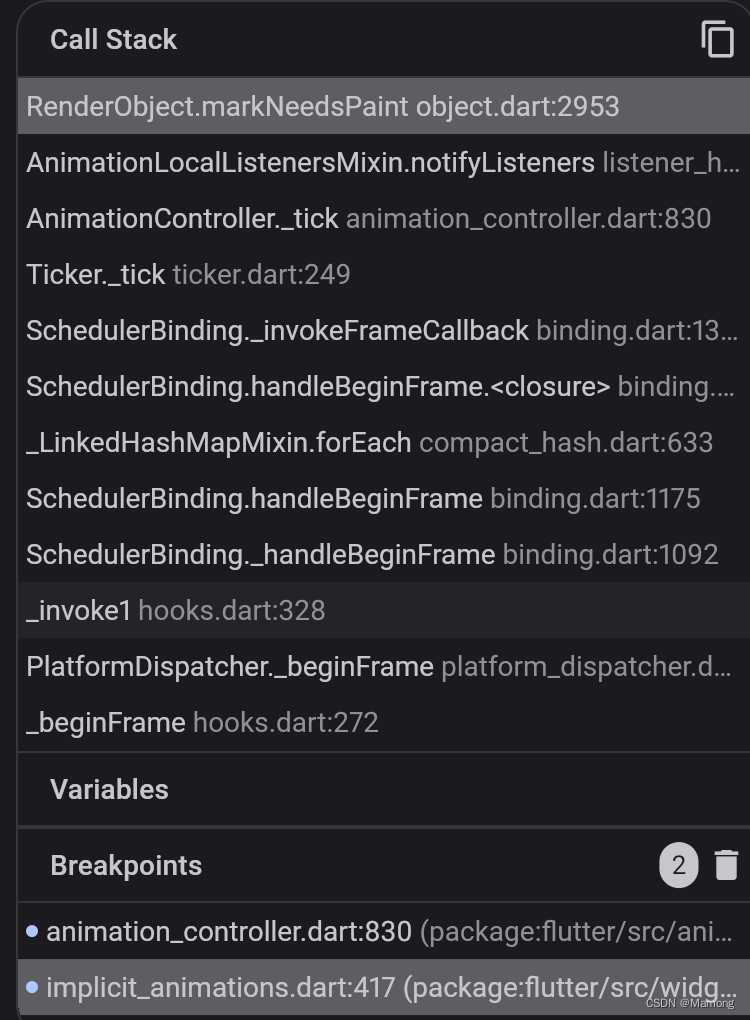
Flutter Ticker 动画驱动器
题记:不到最后时刻,千万别轻言放弃,无论结局成功与否,只要你拼博过,尽力过,一切问心无愧。 Flutter文章目录 Flutter中的Ticker是一个动画驱动器,它会在每个屏幕刷新周期中调用回调函数…
Flutter : Flutter 架构概览(节选)
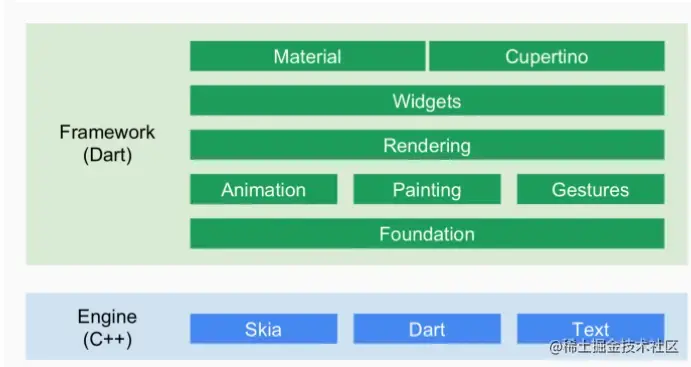
文章目录写在前面内容架构层EmbedderEngineFramework渲染和布局从用户输入到 GPUBuild:从 Widget 到 Element布局和渲染参考写在前面
本篇主要介绍 Flutter 整体框架的一些概念部分。
内容
架构层
Flutter 是一个可拓展的,分层的系统。它有一系列独立…
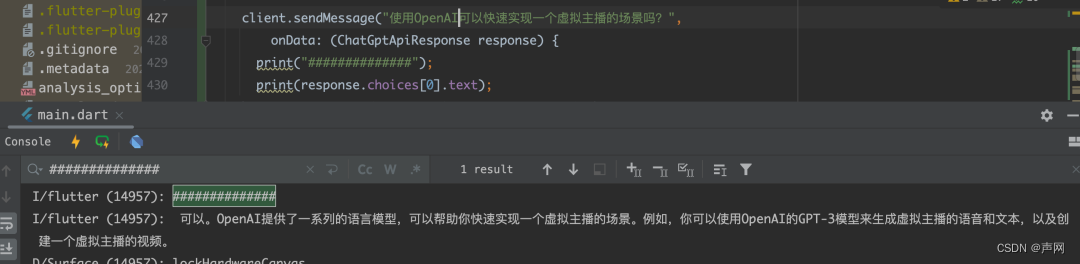
在 Flutter 多人视频通话中实现虚拟背景、美颜与空间音效
前言
在之前的「基于声网 Flutter SDK 实现多人视频通话」里,我们通过 Flutter 声网 SDK 完美实现了跨平台和多人视频通话的效果,那么本篇我们将在之前例子的基础上进阶介绍一些常用的特效功能,包括虚拟背景、色彩增强、空间音频、基础变声…
Flutter Provider状态管理---八种提供者使用分析
Provider
Provider是最基本的Provider组件,可以使用它为组件树中的任何位置提供值,但是当该值更改的时候,它并不会更新UI
class UserModel {String name "kwok";void changeName() {name "hello";}
}return Provider…
【flutter】2.新建项目
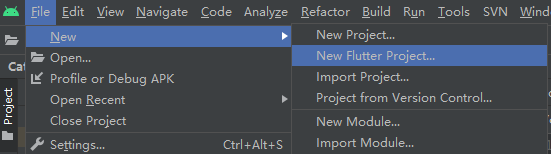
打开AndroidStudio,安装Flutter插件,在这里推荐大家安装最新版AndroidStudio 安装完成后立即重启一下,然后就可以看到在File>New下多了New Flutter Project项 点击New Flutter Project新建Flutter项目,选择Flutter Application…
Flutter 路由
前言:
路由的核心就是一个路由映射表,比如login 映射到 LoginPage,有了这样的映射,就可以根据名字去找寻对应的页面。 在Flutter 中,路由管理主要有两个类 Route 和 Navigator 一 Route
在Flutter 中,一个页面要想…
Flutter基础学习 7-19 ListView 横向列表的使用
前面已经对ListView有了清楚的认识,也做出了普通的纵向(竖向列表)。这里我们看看横向列表如何使用。其实还是使用我们的ListView组件,只是在ListView组件里加一个ScrollDirection属性。
话不多说,Demo源码如下&#x…
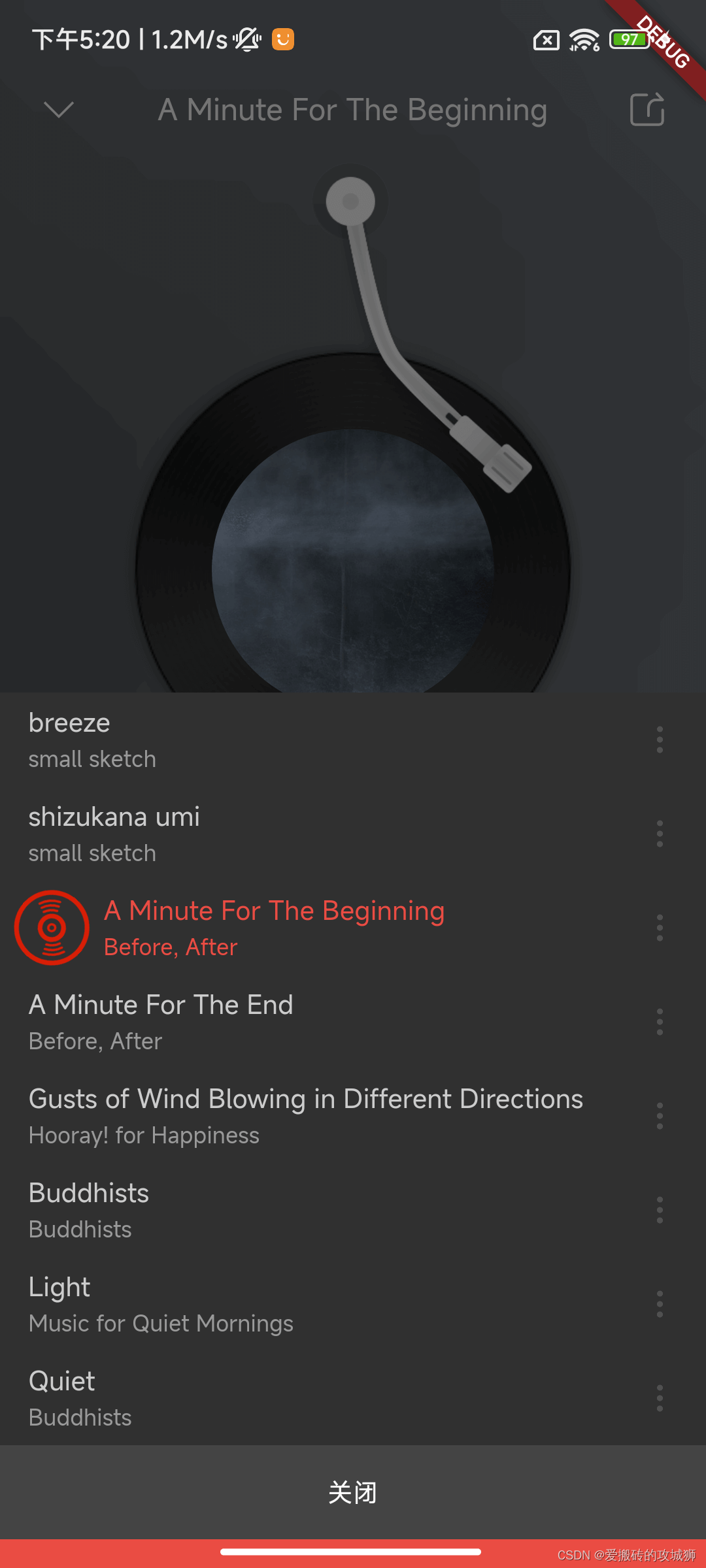
用Flutter开发一款音乐App(从0到1开发一款音乐App)
Flutter Music_Listener(flutter音乐播放器) Flutter version 3.9
项目介绍
1、项目整体基于getxretrofitdiojsonserialize开发 2、封装通用控制器BaseController,类似jetpack mvvm框架中的BaseViemodel 3、封装基础无状态基类BaseStatelessWidget,结合…
flutter集成极光推送google play版本
首先是正常极光推送的使用 1.在pubspec.yaml中引入库:jpush_flutter: ^2.4.2 2.创建极光推送工具类
class JPushUtil{static initJPush(){JPush().addEventHandler(onReceiveNotification: (Map message) async{//推送通知栏新消息print(new message:$message);},o…
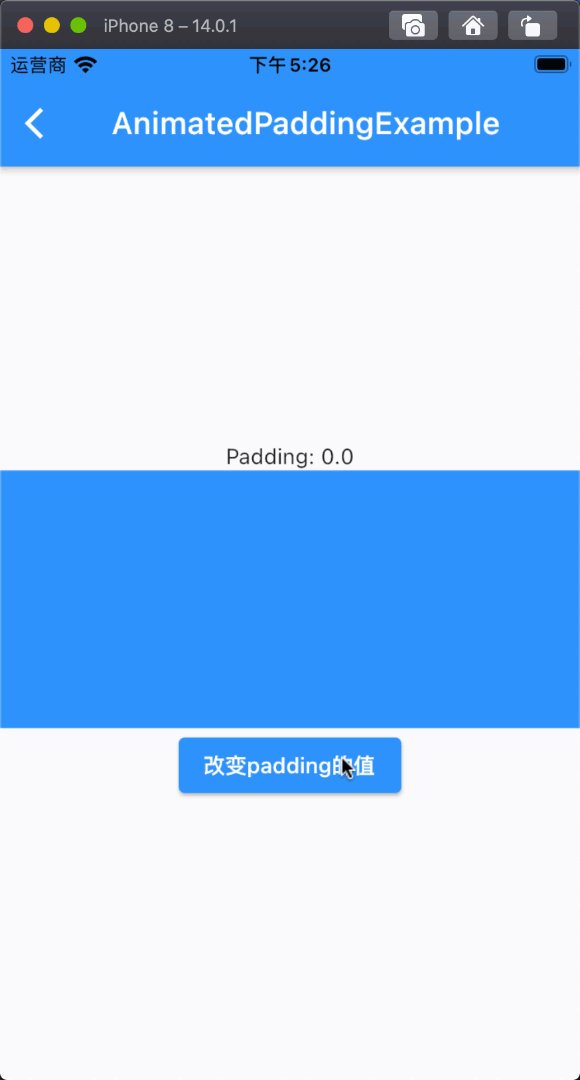
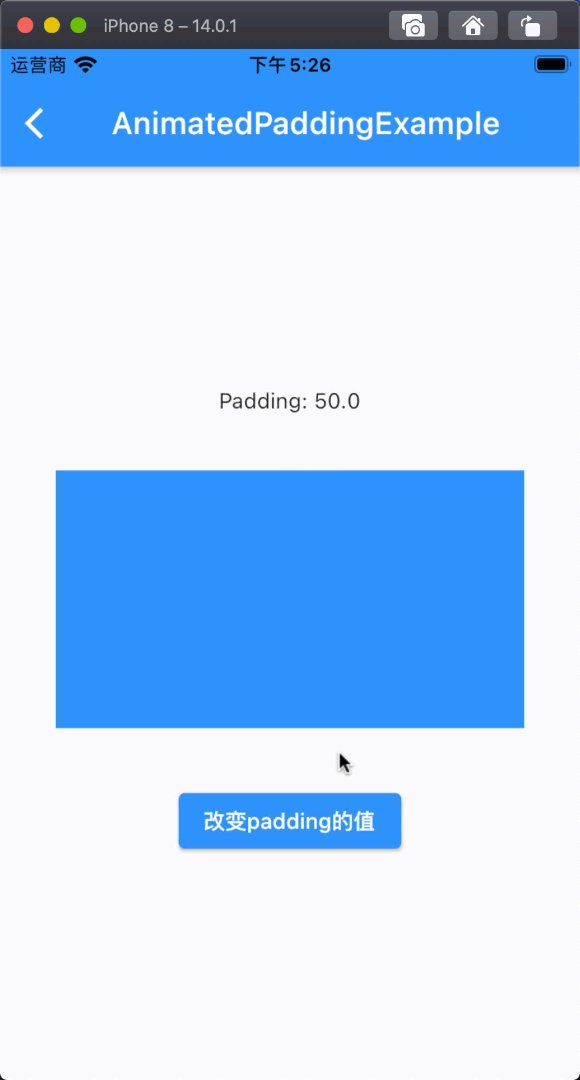
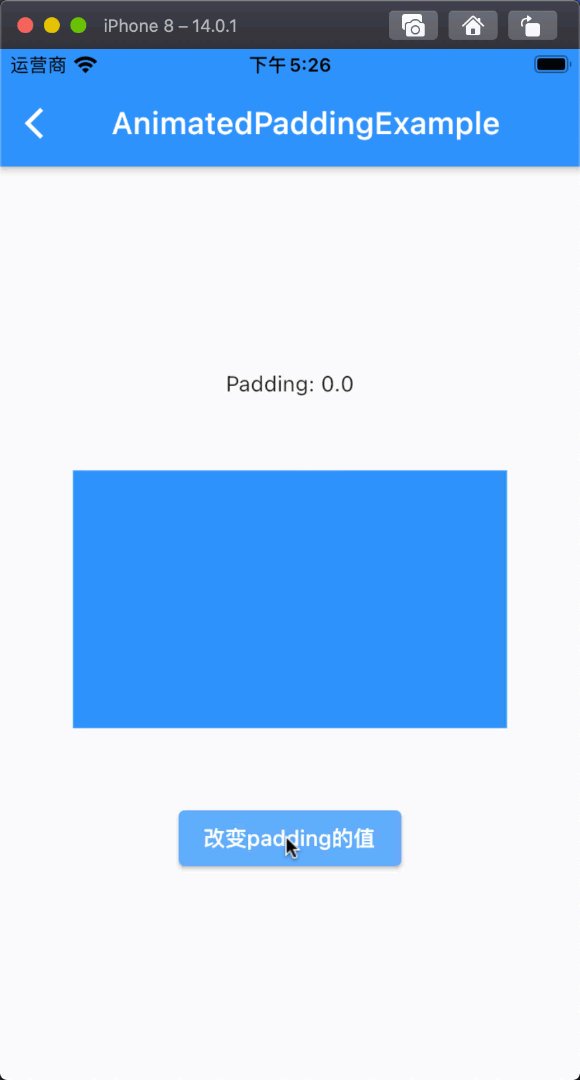
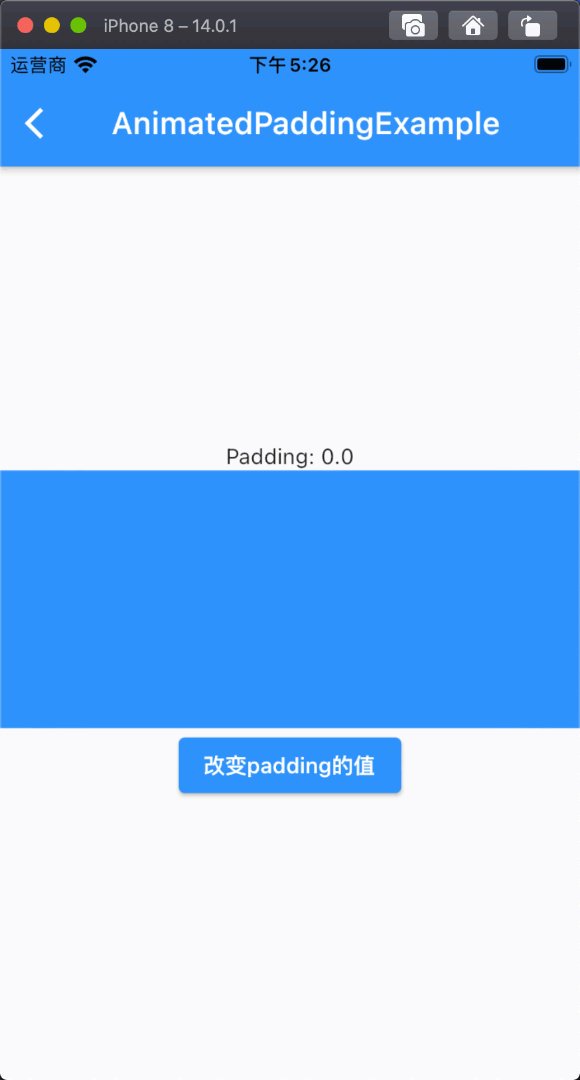
flutter系列之:做一个修改组件属性的动画
文章目录 简介flutter中的动画widgetAnimatedContainers使用举例总结 简介
什么是动画呢?动画实际上就是不同的图片连续起来形成的。flutter为我们提供了一个AnimationController来对动画进行详尽的控制,不过直接是用AnimationController是比较复杂的&a…
Flutter 获取设备的宽高
参看 — Flutter 中获取屏幕以及 Widget 的宽高
在移植原RN项目的过程中, 我倾向于在一开始就设置好一个全局变量来读取设备的宽高, 这在RN中很常用, 主要是为了开发方便… 在Flutter中 , 如果想用MediaQuery 媒体查询, 就势必需要依赖 WidgetsApp or MaterialApp, 也挺麻烦, …
Flutter 使用bloc模拟首页实现下拉刷新
目录 前言一、项目结构二、示例演示1. 定义 Repository2. 实现banner状态管理与布局3. 实现文章列表状态管理与布局4. 具体使用布局, 放入main.dart中即可看到效果 总结 前言
思考:这篇文章主要是记录bloc与下拉刷新功能的使用 本篇文章是延续上一篇文章中所包含的…
Flutter iOS 打包 问题处理
日常问题收集: remark: Incremental compilation has been disabled: is not currently compatible with embedding LLVM IR bitcode a. 在Build Settings中搜索Enable Bitcode-> 设置No b. Project-> Targets-> Build Settings-> Custom Compiler Flag…
Unity_UIWidgets - 组件Drawer
Unity_UIWidgets - 组件Drawer组件DrawerDrawer构造代码效果Drawer使用完毕结语图标IconQQ今日无推荐组件Drawer
各位伙伴,周日愉快啊~~~小黑睡醒了,给大家来分享知识啦上周给大家一个组件Scafflod,那我们之后就来挨个介绍他其中的组件吧。那…
Fluttter的ClipRRect控件
ClipRRect简介
ClipRRect(Rounded Rectangle Clip)是Flutter中的一个控件,用于将其子控件剪裁为圆角矩形形状。
使用场景
ClipRRect通常在需要给子控件添加圆角效果时使用。它可以用于创建圆角图片、圆角容器等各种UI元素。
主要属性
bo…
Flutter_环境配置
FlutterSDK 下载FlutterSDK管理工具<SideKick>下载安装<SideKick>下载FlutterSDK设置全局SDK 修改Flutter配置文件获取全局SDK路径 验证配置是否成功验证环境配置 下载FlutterSDK管理工具
下载安装
SideKick下载链接
下载FlutterSDK
打开 SideKick选择需要的SD…
RemoteViews can only be used once ,if not ,it may cause ANR in hosts such as Laucher
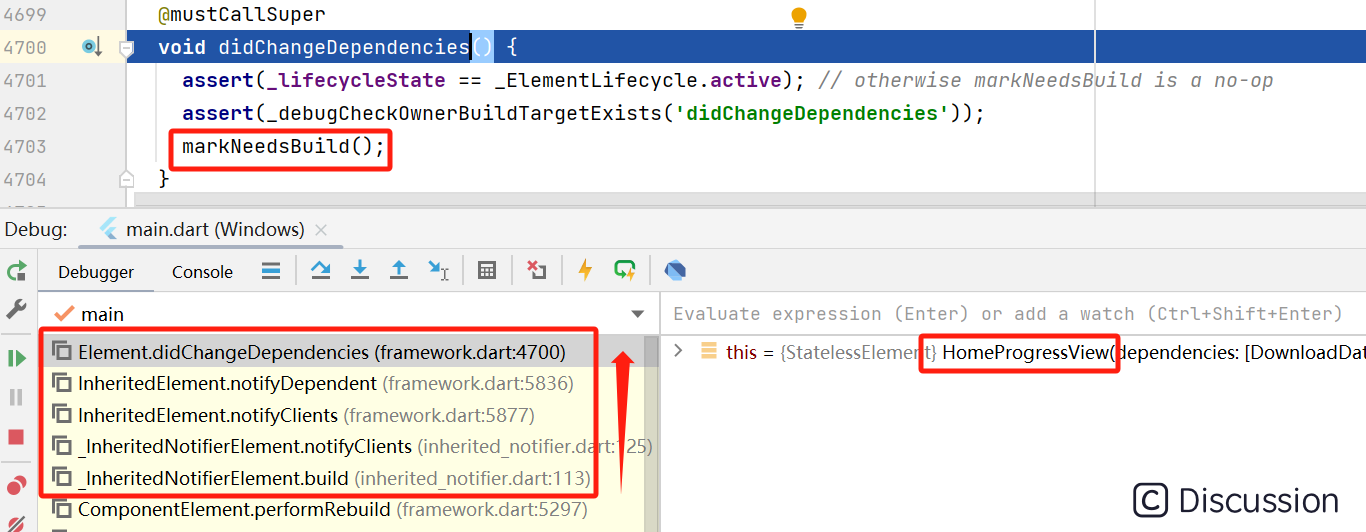
这两天研究flutter downloader (插件flutter_downloader: ^1.5.0)时遇到上面一个错误。 我需要在download callback fuction中获取下载进度并显示 首先在initState()中实现了
pr new ProgressDialog(context, type: ProgressDi…
阿里淘系技术分享:Flutter 快速上手方法!!!
不管是国内还是国外,用 Flutter 进行开发的厂越来越多,flutter 强势进入移动开发的视野。今天就来分享一下Flutter 快速上手的方法!
原文地址:https://juejin.cn/post/6872526285654982663
近两年Flutter的热度不断提升…
Flutter数据库操作看这一篇就够了
文章目录 Flutter常用数据库操作库最常用的sqflite介绍简介举例 依赖sqflite,单例模式封装一个sqlite操作类说明initDb说明conflictAlgorithm说明 Flutter常用数据库操作库
Flutter是一种跨平台的移动应用程序开发框架,支持使用多种类型的数据库进行数据存储和管理…
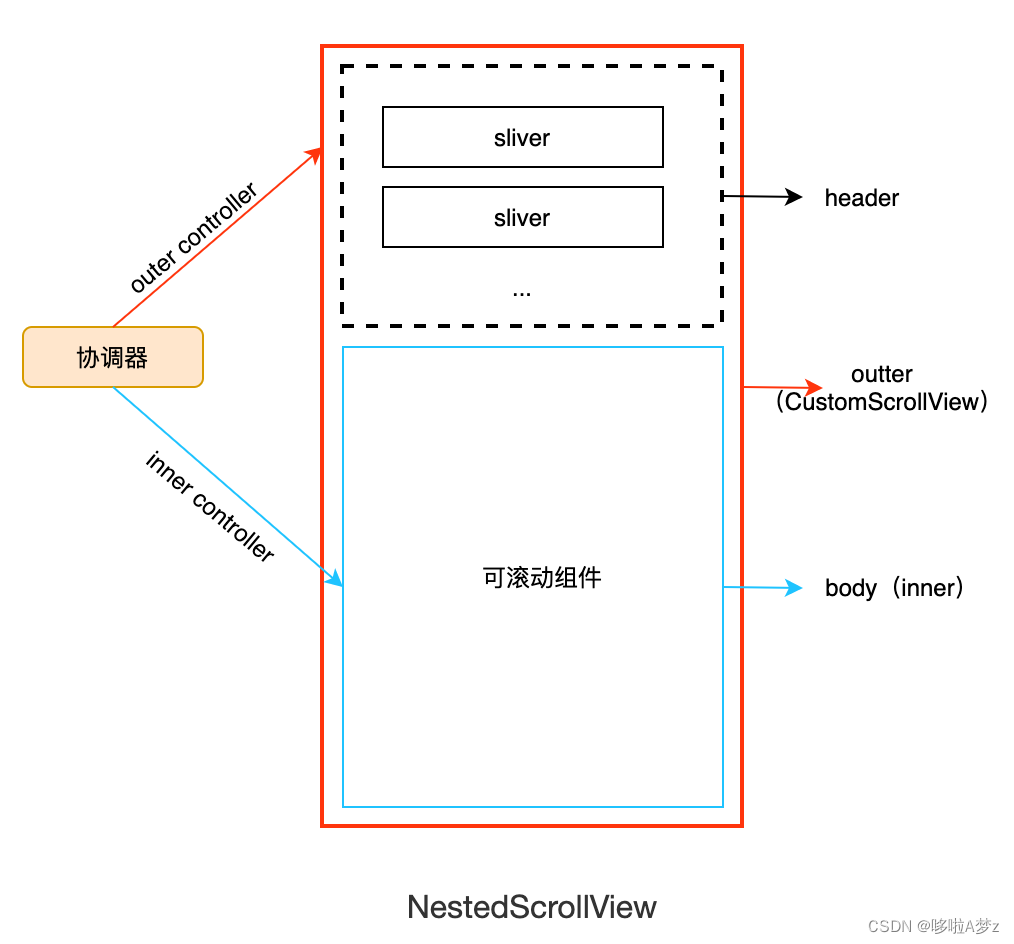
Flutter 可冻结的侧滑表格 sticky-headers-table 结合 NestedScrollView 吸顶悬浮的使用实践
最近在做flutter web的开发,需要做一个类似云文档中表格固定顶部栏和左侧栏的需求,也就是冻结列表的功能 那么在pub上呢也有不少的开源库,比如:
table_sticky_headers data_table_2 如果说只是简单的表格和吸顶,那么这…
灵魂拷问:flutter构建应用的方式是否是一种倒退?
前言
前一阵子有一个网友问了我一个问题: 在以往软件或者应用开发中,不管是哪种设计模式,mvc也好,mvvm也好,通常都是布局和代码逻辑各自独立,比如微软体系下软件开发下用xaml写布局cs代码写逻辑࿰…
vscode配置flutter开发环境,不需要安装第三方安卓模拟器
1.获取Flutter SDK 点击下方的安装包,获取 stable 发行通道的 Flutter SDK 最新版本:Flutter SDK 将压缩包解压,然后把其中的 flutter 目录整个放在你想放置 Flutter SDK 的路径中**(注意不要出现中文目录)** 配置Wi…
flutter 前后台切换,熄屏时弹窗的生命周期
1.切换到后台的时候,本该弹出来的弹窗是不会出来的,也就不会初始化 2.后台切换到前台时,正常的弹窗应该是:在切换回前台的时候才开始初始化,也就是弹出这个弹窗
失业第21天,Android开发十年,我得到了什么?到底该怎么做?
以前还会感慨“时间过得真快”,但是失业第21天,我对时间的流逝已经习以为常。 从小就熟知一个道理:浪费别人的时间等于谋财害命,浪费自己的时间等于慢性自杀。为了使自己的时间流失的有意义,我这里就进行一下简单的总结…
第五十六回:如何在Button中同时显示文字和图标
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了命名路由相关的内容,本章回中将介绍
如何在Button中同时显示文字和图标.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在项目中的使用Button大部分是文字形式的按钮,就是在…
Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套
Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套
在 Flutter 中,ListView 和 PageView 是两个常用的控件,它们可以用于滑动展示大量内容的场景,且支持各种嵌套方式,本文将介绍其中的一些花式嵌套方式。
ListView 嵌套 Li…
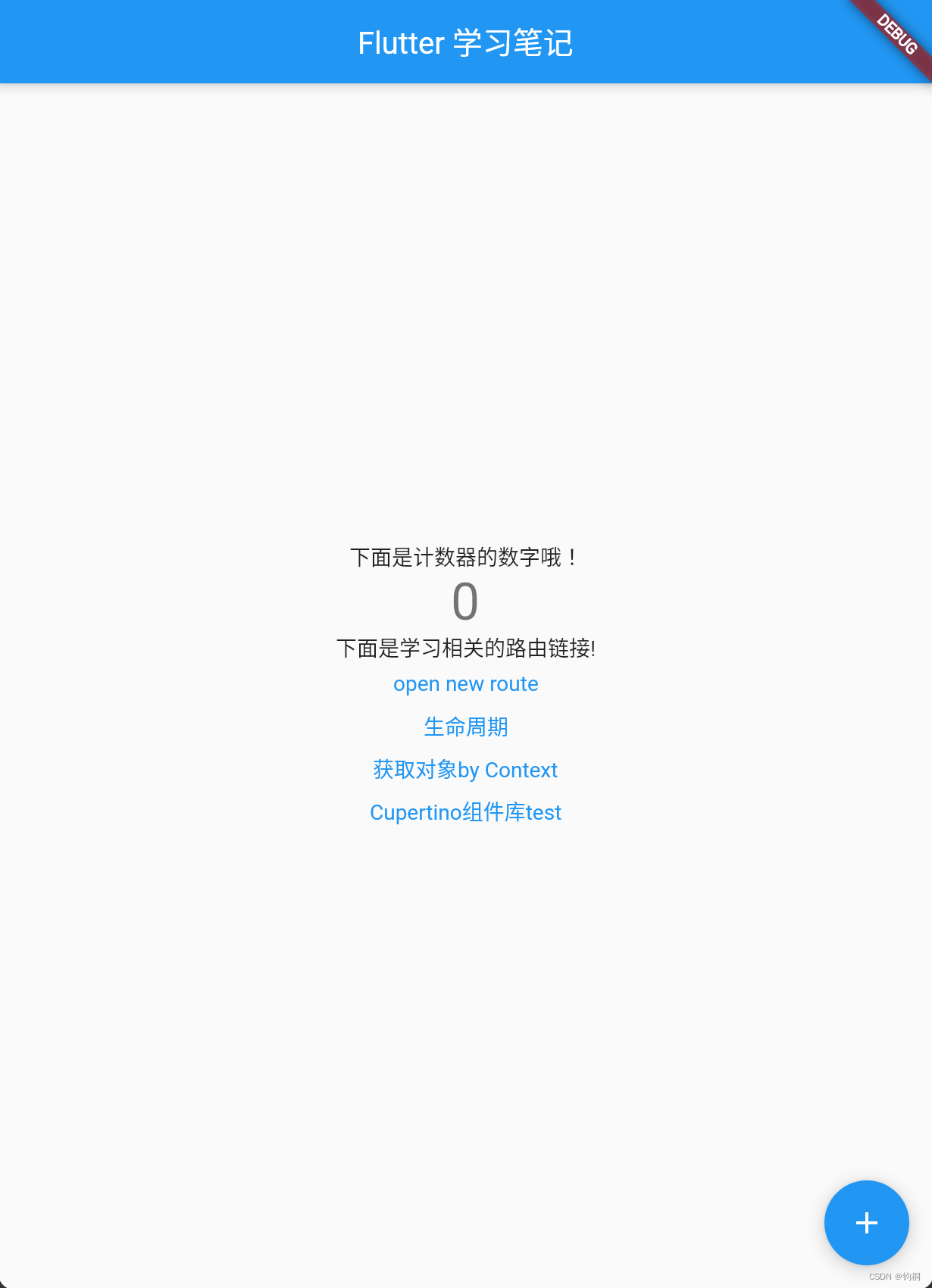
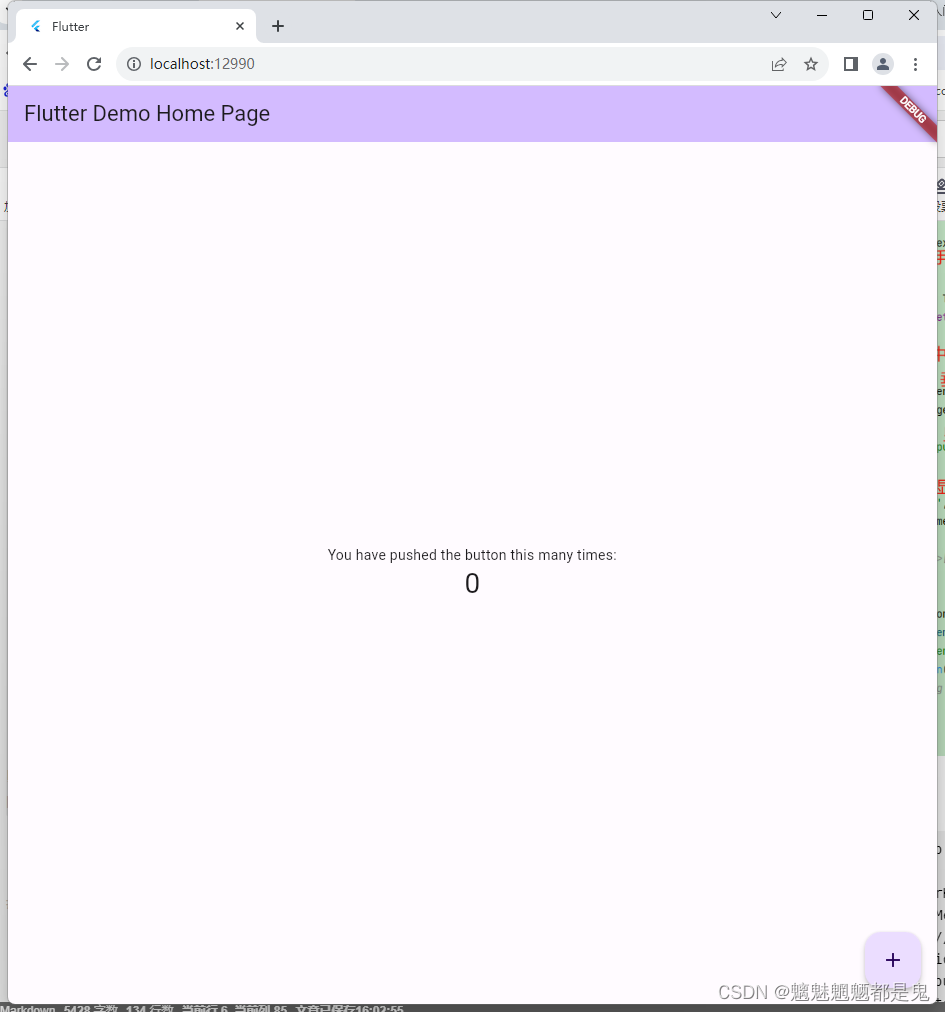
小荷才露尖尖角,和Flutter应用说你好
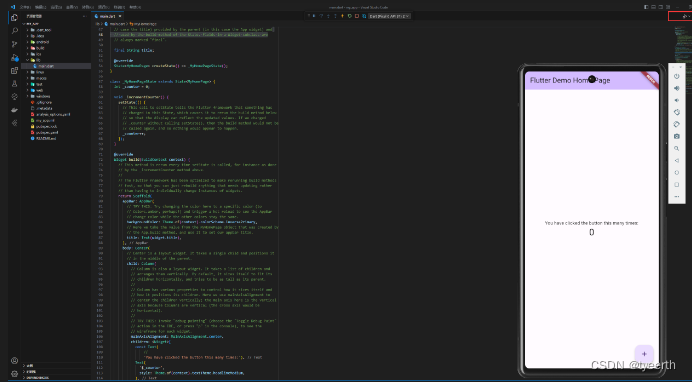
第一个Flutter应用
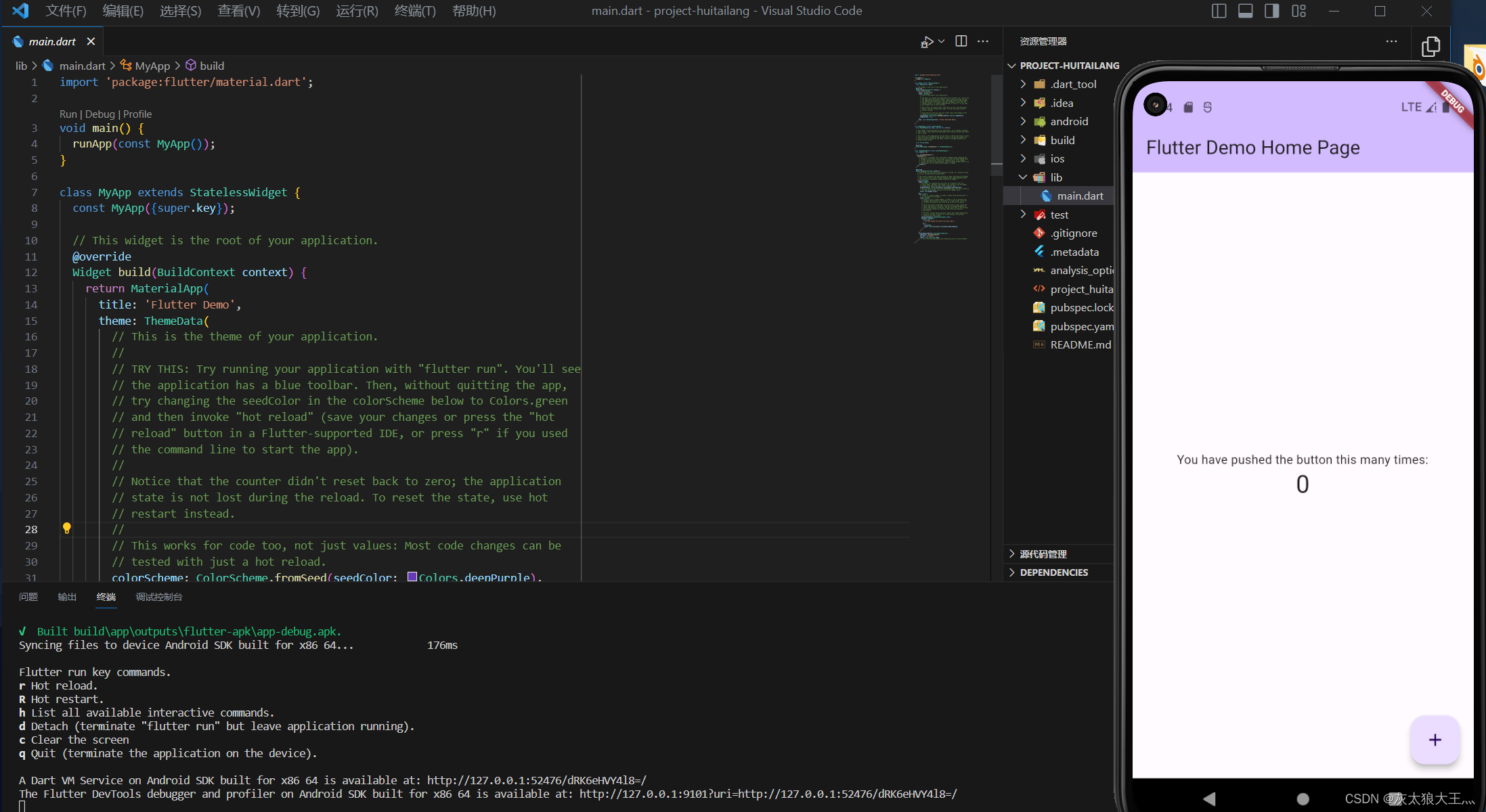
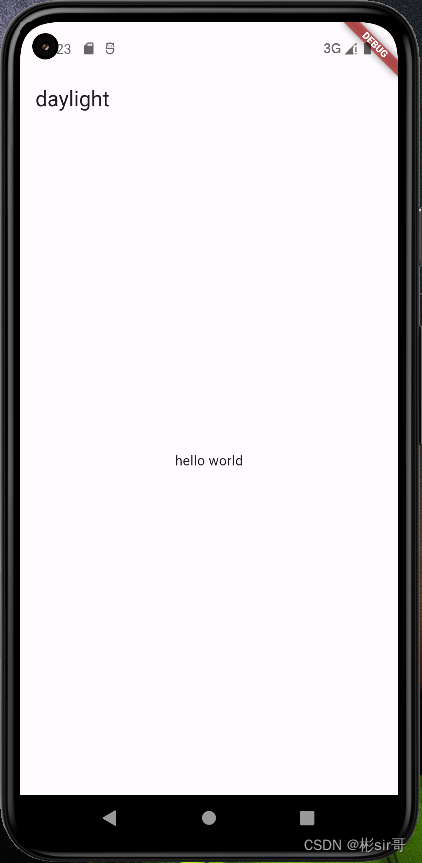
今天,我们就来一起阅读一下Flutter项目初始化后的代码!
创建应用 通过AS创建一个新的Flutter工程,我们会得到一个默认的计数器应用示例 项目的dart代码主要在lib/main.dart中
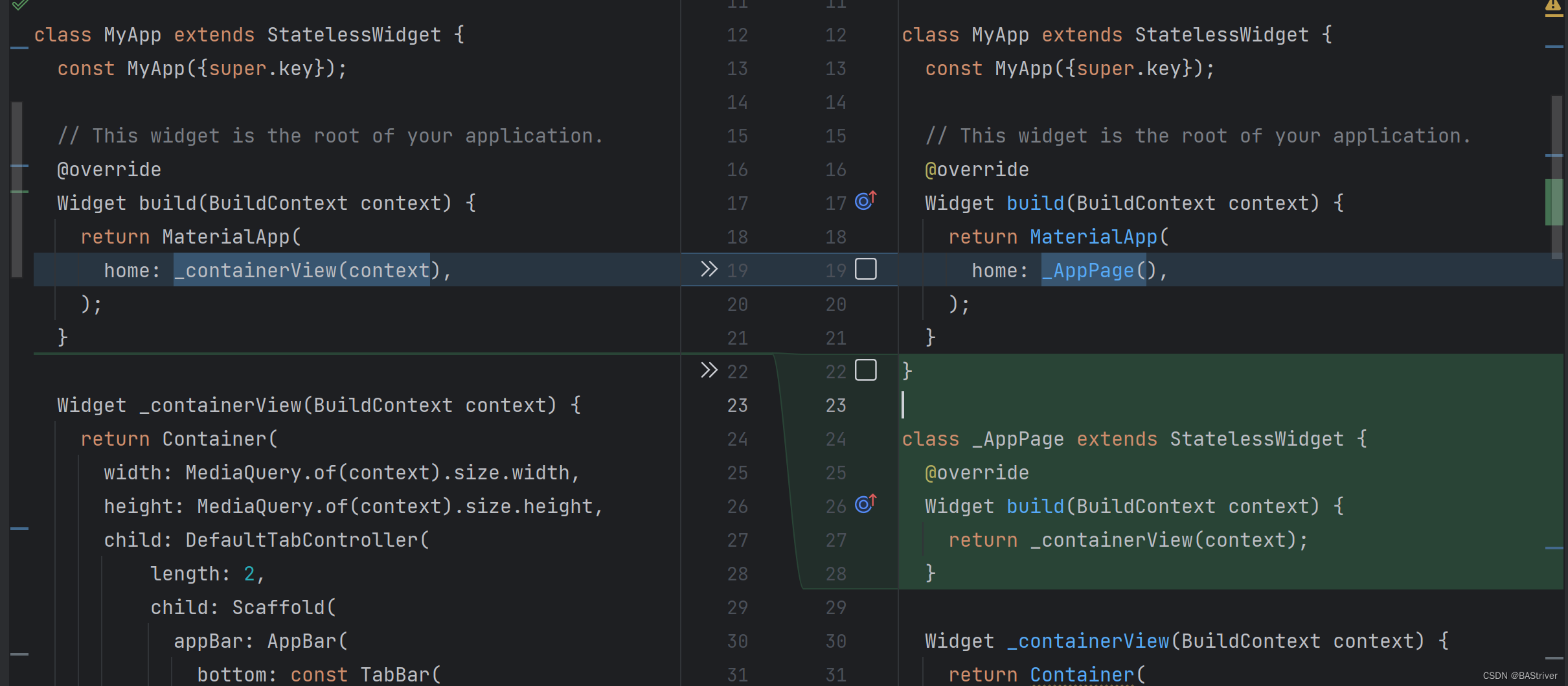
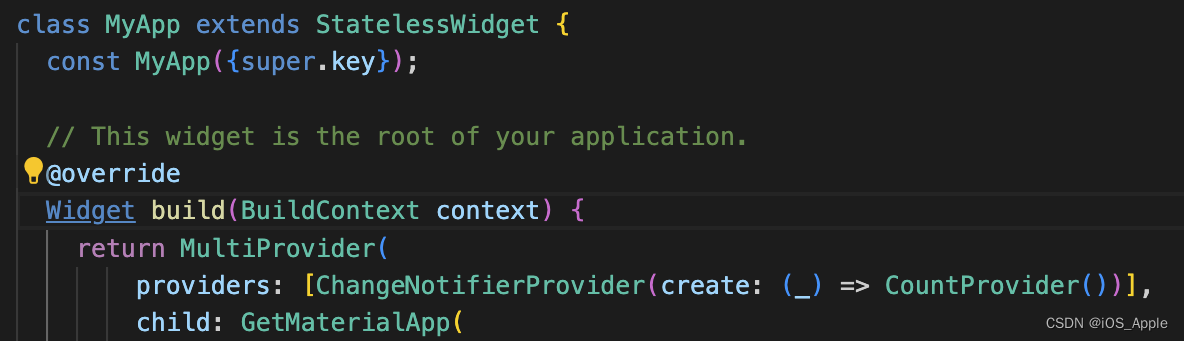
class MyApp extends StatelessWidget {overrideWidget build(Bu…
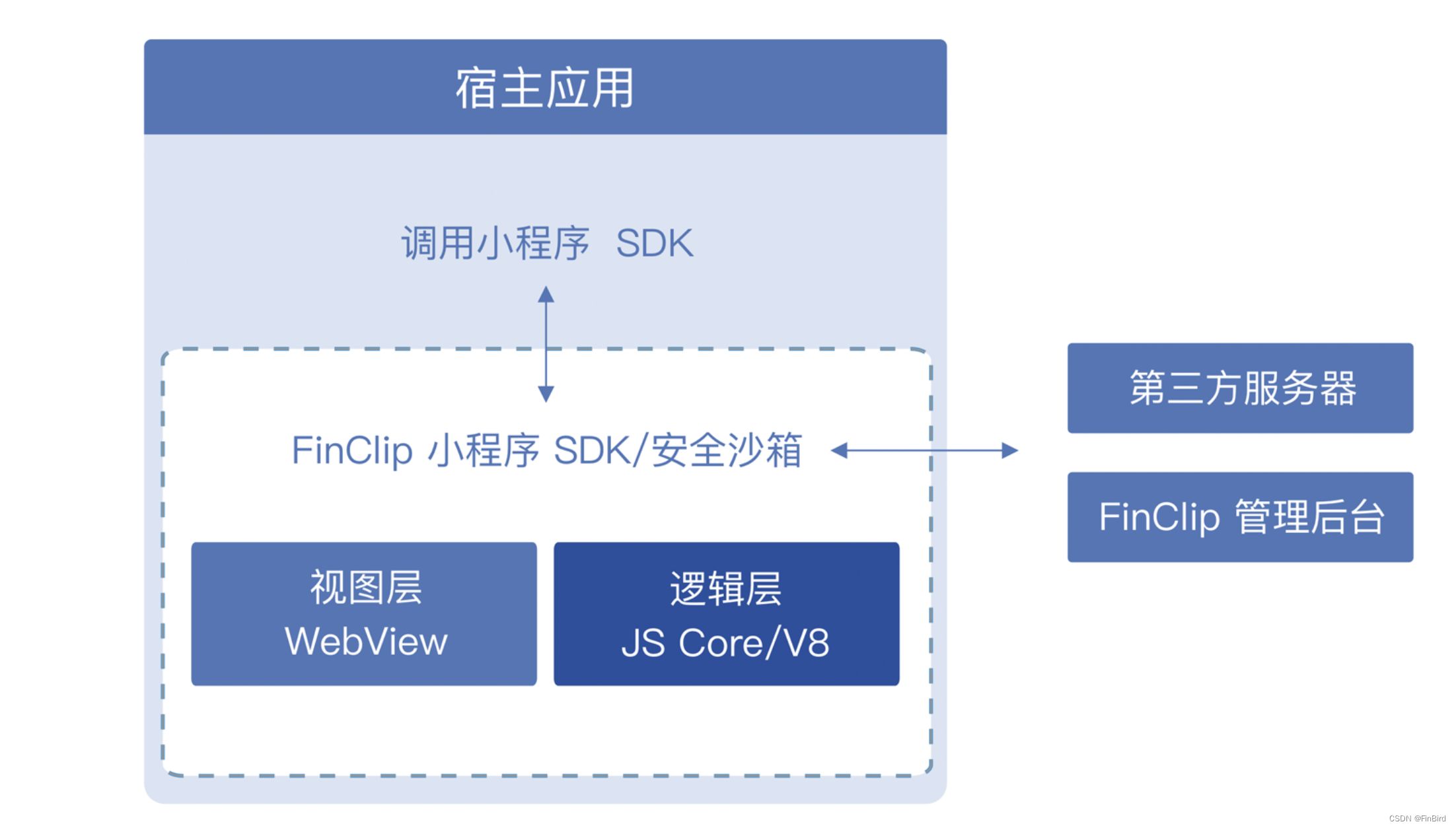
更高效的跨端开发选择:基于小程序容器的Flutter应用开发
为什么说Flutter是一个强大的跨端框架?
Flutter是一个基于Dart编程语言的移动应用程序开发框架,由Google开发。它的强大之处在于它可以快速构建高性能、美观、灵活的跨平台应用程序,适用于Android、iOS、Web、Windows、macOS和Linux等多个平…
Flutter-自定义图标
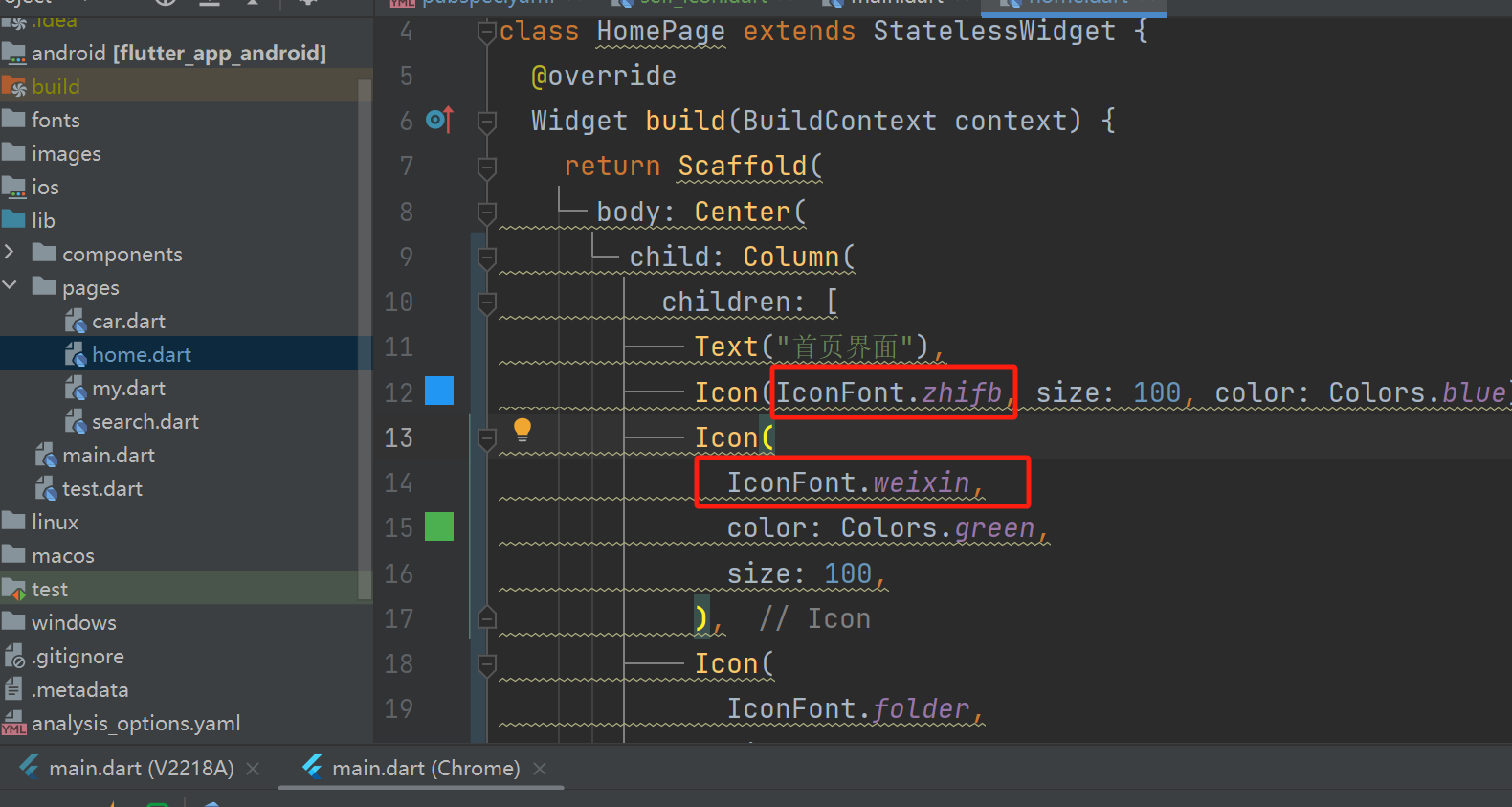
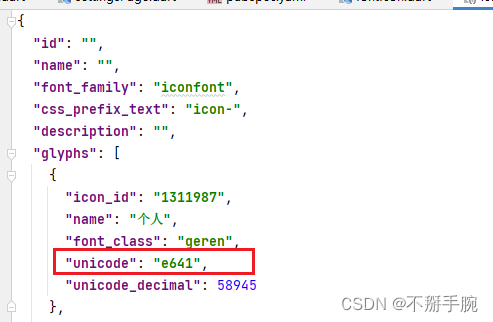
虽然Flutter有许多内置的icon图标,但是有些特殊功能的话,需要自定义图标或者需要在iconfont 阿里巴巴的图标库里找对应合适的图标。 第一步:在iconfont 阿里巴巴里搜索想要的图标并加入到购物车,点击下载代码后,会生成…
flutter调用go
文章目录命令引入greeting.aar和使用android中使用Flutter2gopluginPlugin.kt参考文档命令 mkdir demo cd demo go mod init demo 编写greeting.go go env -w GOPROXYhttps://goproxy.cn go install golang.org/x/mobile/cmd/gomobilelatest gomobile init go get golang.org/x…
Flutter系列(二)flutter项目打安装包
一、安卓应用的apk安装包
推荐原文:AndroidStudio中Flutter打包APK - niceyoo - 博客园 (cnblogs.com)
学习后,整理记录一下步骤:
1.生成key
注意:进入jdk的bin目录下
输入:keytool -genkey -v -keystore D:\Proj…
Flutter : 自学体系
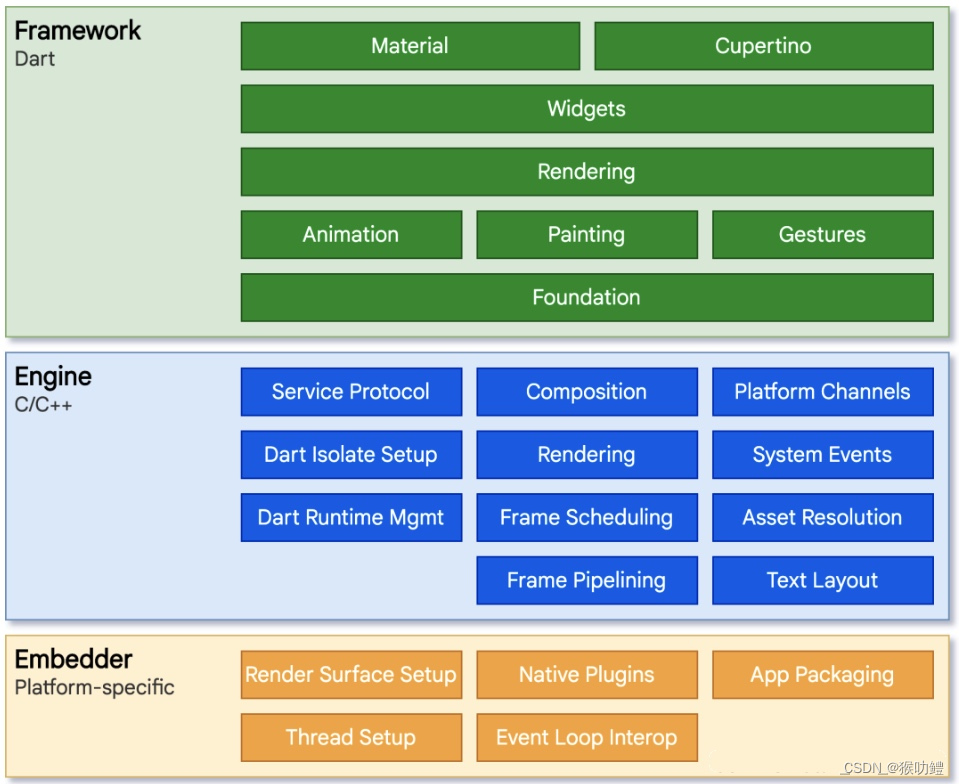
文章目录写在前面内容架构Framework 层优化第三方API 相关写在前面
这一篇主要是想以一个框架的形式来整理所学的 Flutter 的知识,也起到目录的作用。
内容
架构
Flutter : Flutter 架构概览(节选) Flutter : Engine 架构
Framework 层 …
Flutter 设置自定义字体
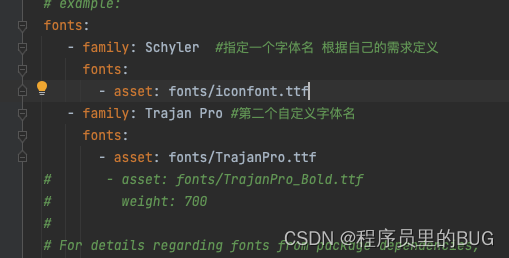
一般我们会在 assets 文件夹下新建一个 font 的文件夹,然后把字体拖动到 font 文件夹中,如下图所示 然后在 pubspec.yaml 配置文件中新添加如下内容 fonts:- family: Impactfonts:- asset: assets/font/IMPACT.TTF 最后字体使用
Text(
"自定义字体…
Flutter GridView 自定义宽高
首先在children获取控件中进行高度设置,是不生效的。因为系统默认宽高比属性childAspectRatio控制,默认宽高比1:1。 先介绍一下系统自带的方式调整大小,但是这个不能控制他的宽高固定是多少,只能修改他的比例
GridVie…
Dart(四)--泛型使用库异步生成器注解
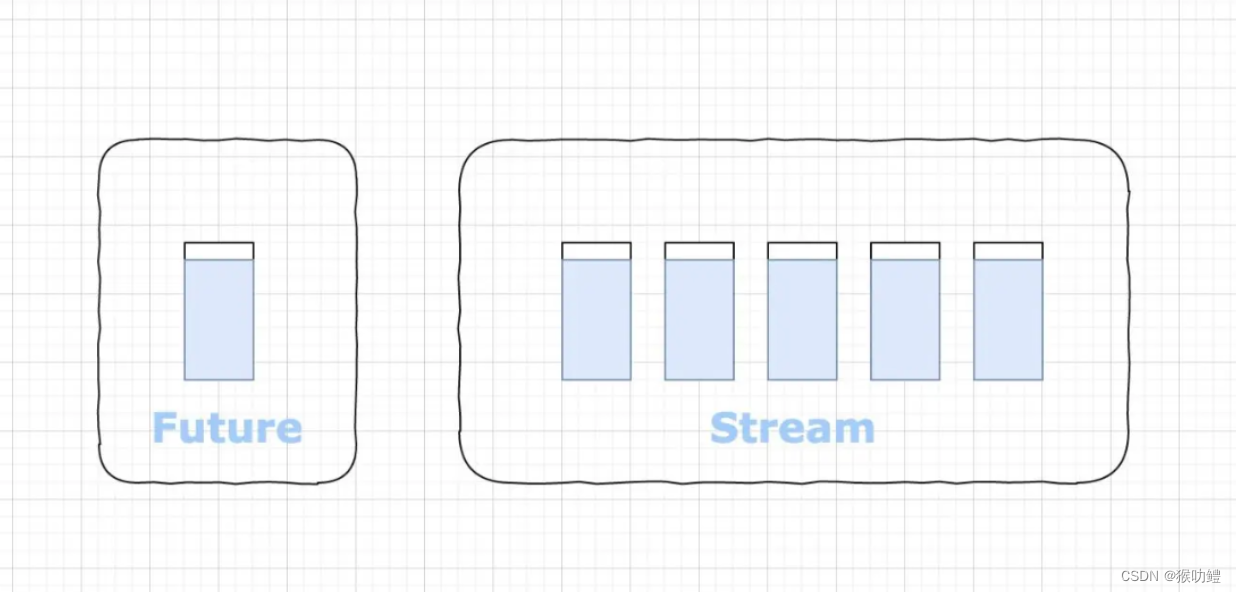
文章目录一、泛型1.类泛型定义2.方法泛型定义3.多个泛型4.泛型约束二、库的使用1.import 导入库2._ 库成员可见性3.as 解决命名冲突4.导入库的部分5.延迟加载库三、异步1.Future2.Stream2.1 await for 异步循环2.2 Stream API四、生成器1.同步生成器2.异步生成器五、注解一、泛…
[Flutter] 运行 “pub get“ in xxx, 直接卡住
Mac系统
//命令行输入
vim~/.bash_profile// An highlighted block
//添加下面三行,export PUB_HOSTED_URLhttps://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cnexport PATH/Users/计算机名称/flutter/bin:$PATH//下载的f…
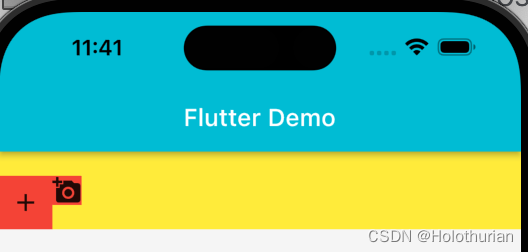
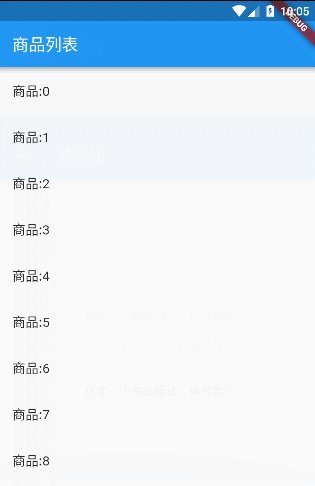
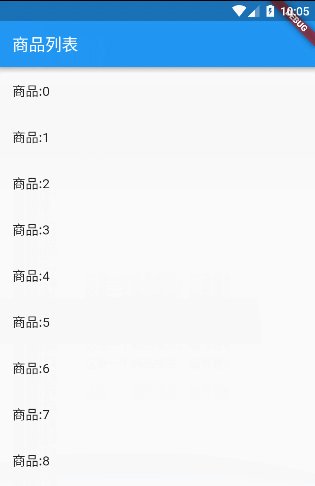
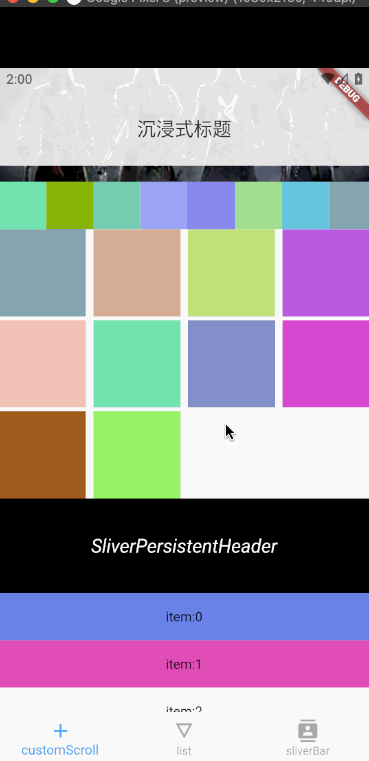
Flutter开发中遇到 “从顶部向下滑动即可退出全屏模式”
近日在用flutte/dart 调试机顶盒app时,发现个别盒子一旦启动app就会进入半透明的全屏模式——安卓沉浸模式,而且还从顶部弹出一个蓝色的提示框,如下图 由于机顶盒无法触摸,顶部的弹框也一直无法获得光标,只能按back键关…
Flutter系列(七)ListView 图文列表详解
完整工程: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 详细解读: Flutter系列(五)底部导航详解_摸金青年v的博客-CSDN博客 Flutter系列(六)顶部导航详解_摸金青…
Codelabs-Your First Flutter App - Notes
Your First Flutter App - Notes
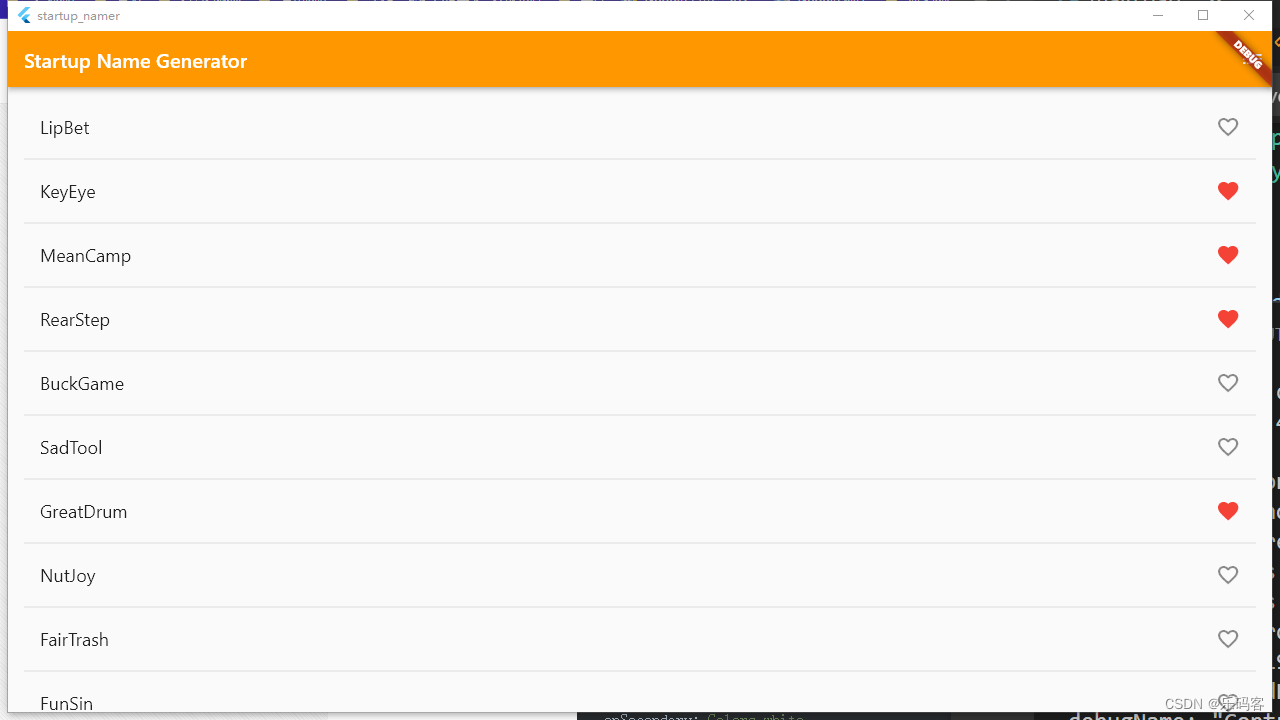
Codelabs - Your first Flutter app : https://codelabs.developers.google.com/codelabs/flutter-codelab-first crash course n速成班 notifier /ˈnəʊtɪfaɪə/ n通告人 foray /ˈfɔːreɪ/ n涉足,突袭 trivial */*ˈtrɪviəl/ a.unim…
Flutter(二)--布局容器
基础组件大多数都是一个个单个的控件,控件在View树中处于叶子节点,单个的控件对我们UI的搭建显然是不够的,还需要布局来摆放它们,今天介绍布局与容器,它们其实都算是布局,只不过容器的自定义性比布局低一些…
如何使用Flutter的指纹设置本地认证
在用户体验方面,我们最常发现的是安卓手机有指纹认证,iPhone有面部识别。
让我解释一下幕后发生的主要情况。当用户在第一次登录/注册后决定使用上述方法激活认证时,他/她实际上是在说把我的登录凭证保存在本地主机中,没有注册指…
Flutter入门系列(三)---携程Flutter实践
文档来源:携程技术中心
Flutter已经开源了三年,但是最近两年才开始在开源社区活跃起来,尤其是最近还发布了Preview 1版本。作为可以实现一套代码同时在iOS、Android平台上运行的又一个新的UI框架,Flutter提供给开发者的不仅仅是高…
如何使用 Flutter 创建动态岛和 ActivityKit
本教程将向您展示如何在 iOS 中设置动态岛。我使用的是 Xcode 14.1 Beta 2,但您可以将其用作 Native 和 Flutter 的指南。当 Xcode 14.1 发布或 Apple 对 Beta 版进行更改时,我将再次更新这篇文章。
让我们首先创建一个小部件工具包。转到File > Tar…
在Flutter移动应用开发中减少应用大小
本文是关于我们可以遵循以减少应用程序大小的方法和技术。我们用 Flutter 开发了一个安卓应用程序。
但令人惊讶的是,与原生开发的 android 应用程序相比,调试应用程序的大小更大。因此,我们寻找一种减小应用程序大小的方法,并尝…
重识Flutter — 探索Slivers的奇妙世界(综合实例)
前言
在前三篇文章中,从为什么要使用Sliver,再根据使用频率逐个解析Slivers系列的组件。相信您已经入门了Sliver的世界。为了更好的将Slivers相关的组件结合起来使用,本文将通过一个综合的案例来帮助你理解。
源代码:https://ww…
Widget是一切,Widget简介
写在前面
作为一个初学者,好像什么都不懂哦!
但是,我感觉Widget已经深深地刻入了我的心中,因为它在Flutter代码中真的是随处可见!
我百度了一番,翻译是小装置,真的是很可爱了!
所以…
flutter Exception: Gradle task assembleDebug failed with exit code 1
Exception: Gradle task assembleDebug failed with exit code 1 解决方案:
出现这个问题,可能是依赖的插件无法下载
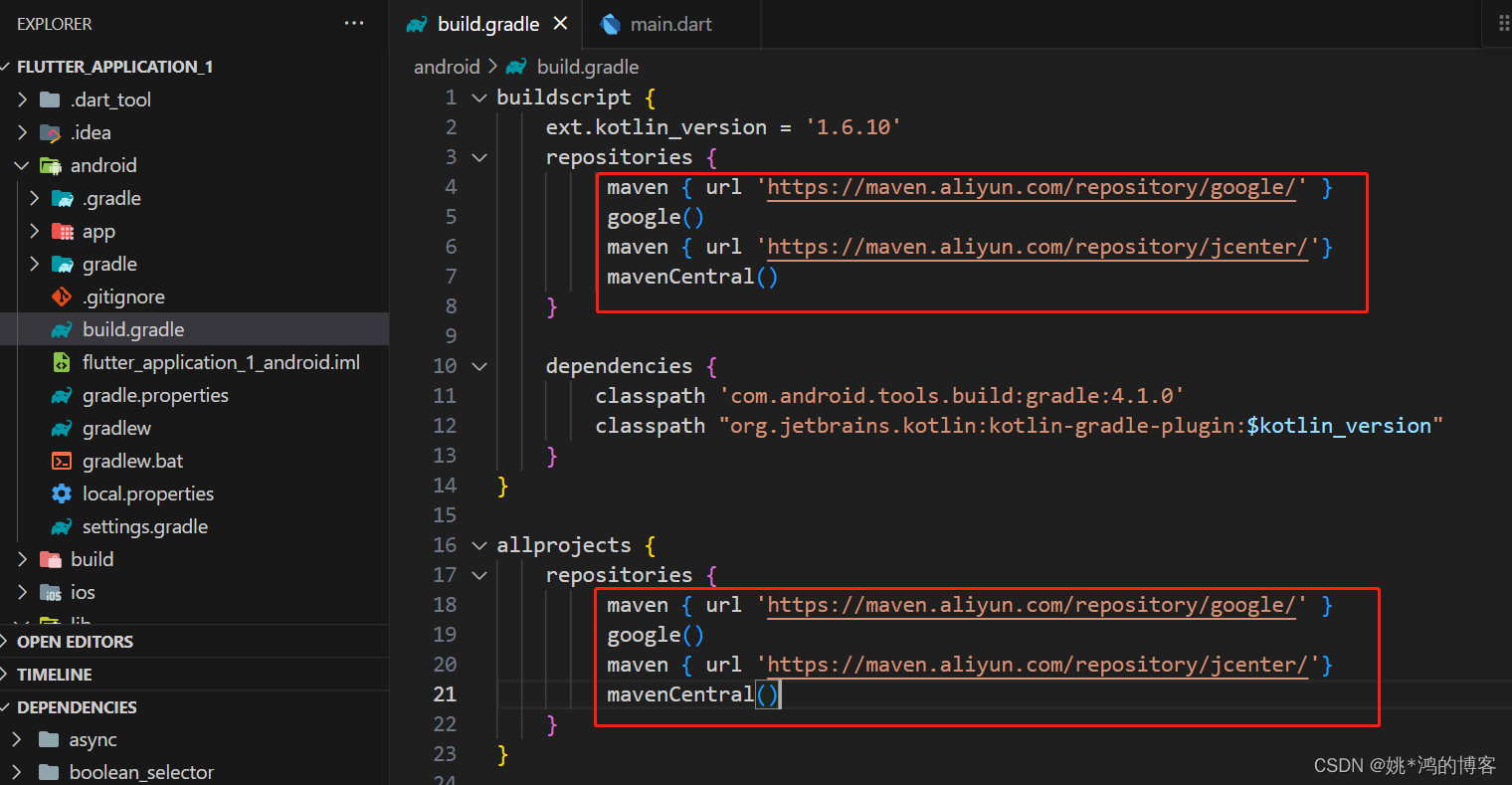
找到项目的android->build.gradle, 将
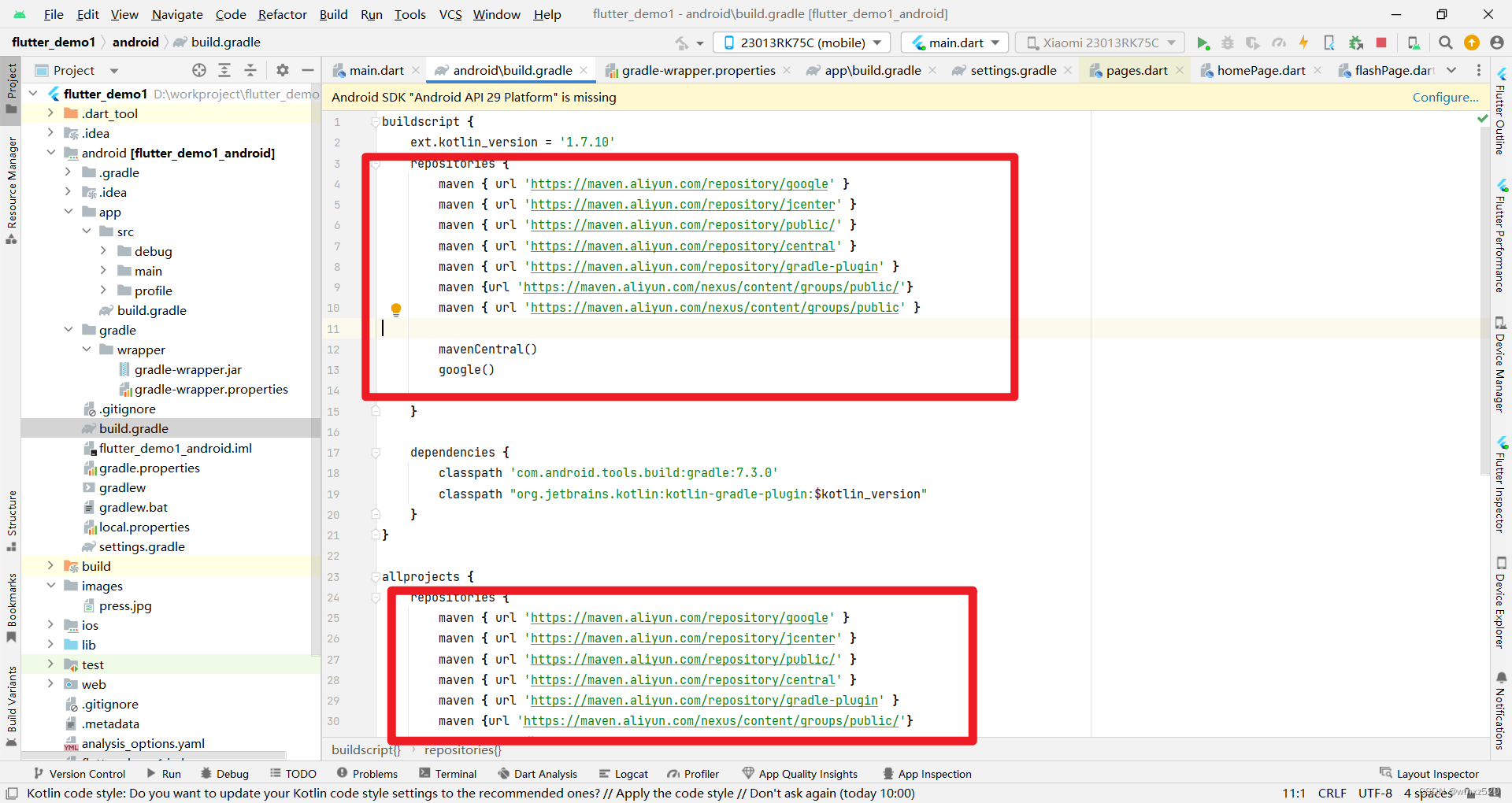
google()
mavenCentral()改成 maven{url https://maven.aliyun.com/repository/google }m…
flutter手写一个底部导航栏
使用了一下flutter提供的导航栏,NavigationBar,不过感觉使用起来不是很方便。 譬如说:
不能直接使用图片资源,需要中间加几层转换把图片转化成icon文本大小及颜色不太好控制状态栏的上边来一个横线也没有相应的样式,等…
2021年还没上手 Flutter 的移动开发们该看看这份Git高星的286页学习笔记了!
现在的开发大环境就是“小步快跑、快速迭代”,“一套代码、多端运行”这一直是很多开发团队的梦想,美团也一样。他们做了很多跨平台开发框架的尝试:React Native、Weex、PWA 等等。但都没有得到很好的解决,直至遇到 Flutter。 Flu…
无痛上手!!!Flutter 2.0 下混合开发浅析……
最新版的flutter不知道大家上手了没有,这里逛博客看见了一个大佬的分享,感觉很不错,大家可以看看,希望对大家的学习和工作有所帮助。 原文地址:https://blog.csdn.net/ZuoYueLiang/article/details/114987640 多余的前…
Flutter的RawMaterialButton按钮
RawMaterialButton介绍
简介
Flutter的RawMaterialButton是一个具有原始材料样式的可点击的按钮控件。它可以用于创建自定义的按钮和交互元素,具有许多可自定义的属性。自定义更灵活。
重要属性
以下是RawMaterialButton的一些常用属性:
onPressed&…
【Flutter】widgets (5) Flutter 理解 Flutter 的 Stateful Widget 有状态组件
文章目录 一、前言二、Stateful Widget三、StatefulWidget和State类的关系四、创建StatefulWidget五、完整代码示例六、总结一、前言
在之前的教程中,我们掌握了Stateless Widgets,也就是无状态组件的基本用法。
但是,应用程序不是静态不变的,我们需要界面中用户的操作,…
Flutter里的一些小问题
GridView,ListView在全面屏里可能会出现顶部有空白,在它们里面的padding属性里设置top为0GridView里要自己设置item的大小,需要设置其AspectRatio属性GestureDector里的点击行为添加 behavior: HitTestBehavior.opaque,可以使其透…
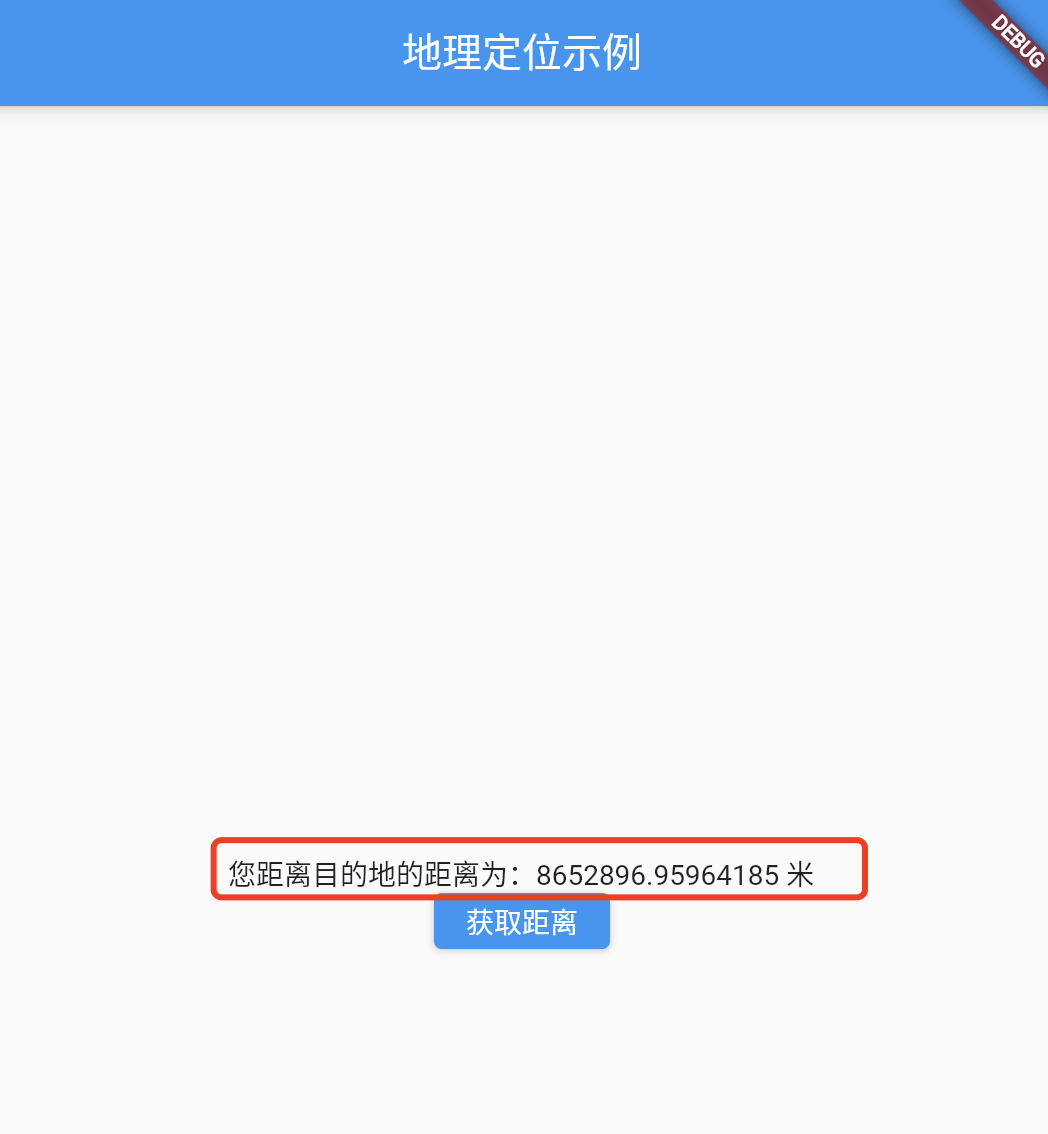
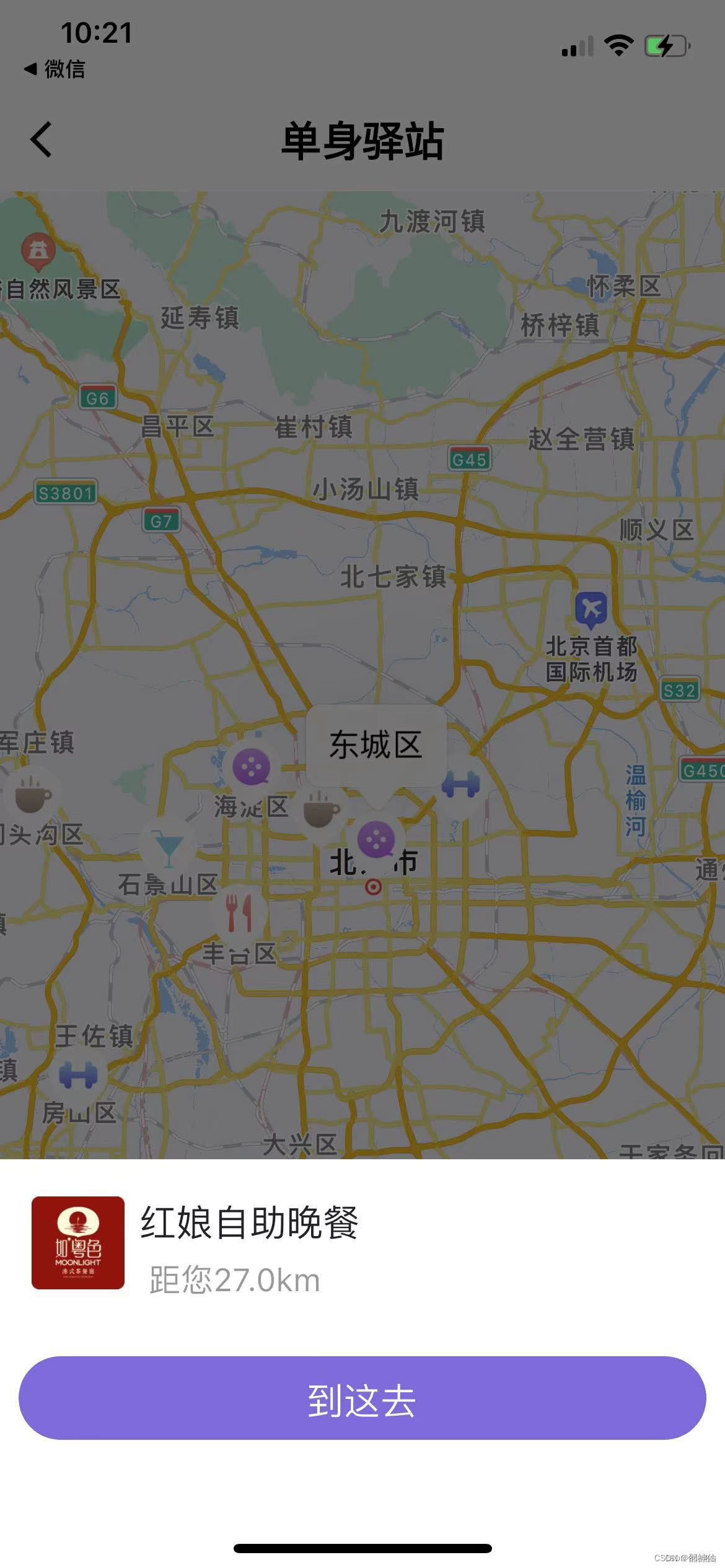
【Flutter】Flutter 使用 geolocator 包进行地理定位、距离计算
【Flutter】Flutter 使用 geolocator 包进行地理定位、距离计算 文章目录 一、前言二、安装和基本使用1. 如何安装 geolocator 包2. 获取设备的当前位置3. 获取设备的最后已知位置 三、实际业务中的用法1. 连续定位更新2. 计算两个地理坐标之间的距离3. 检查和请求位置权限 四、…
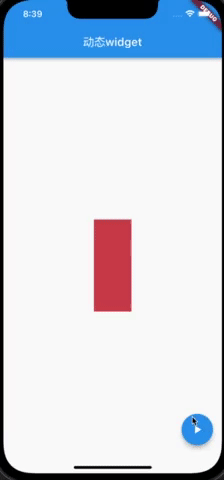
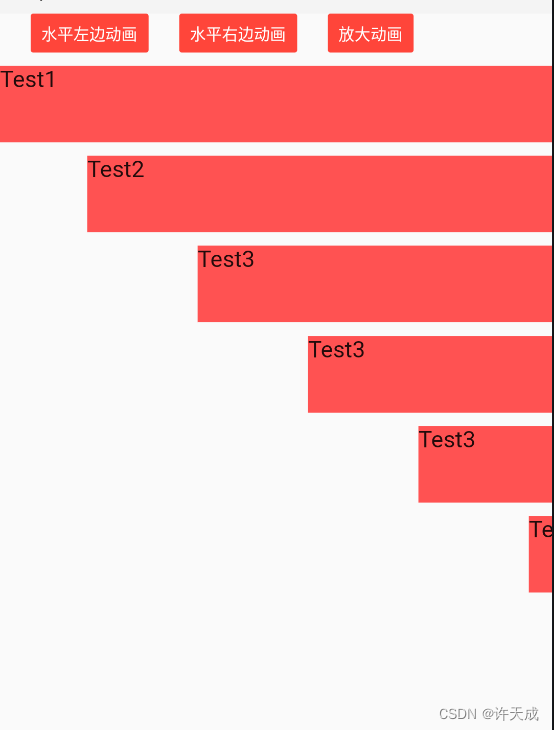
Flutter实现动画列表AnimateListView
由于业务需要,在打开列表时,列表项需要一个从右边飞入的动画效果,故封装一个专门可以执行动画的列表组件,可以自定义自己的动画,内置有水平滑动,缩放等简单动画。花里胡哨的动画效果由你自己来定制吧。
功…
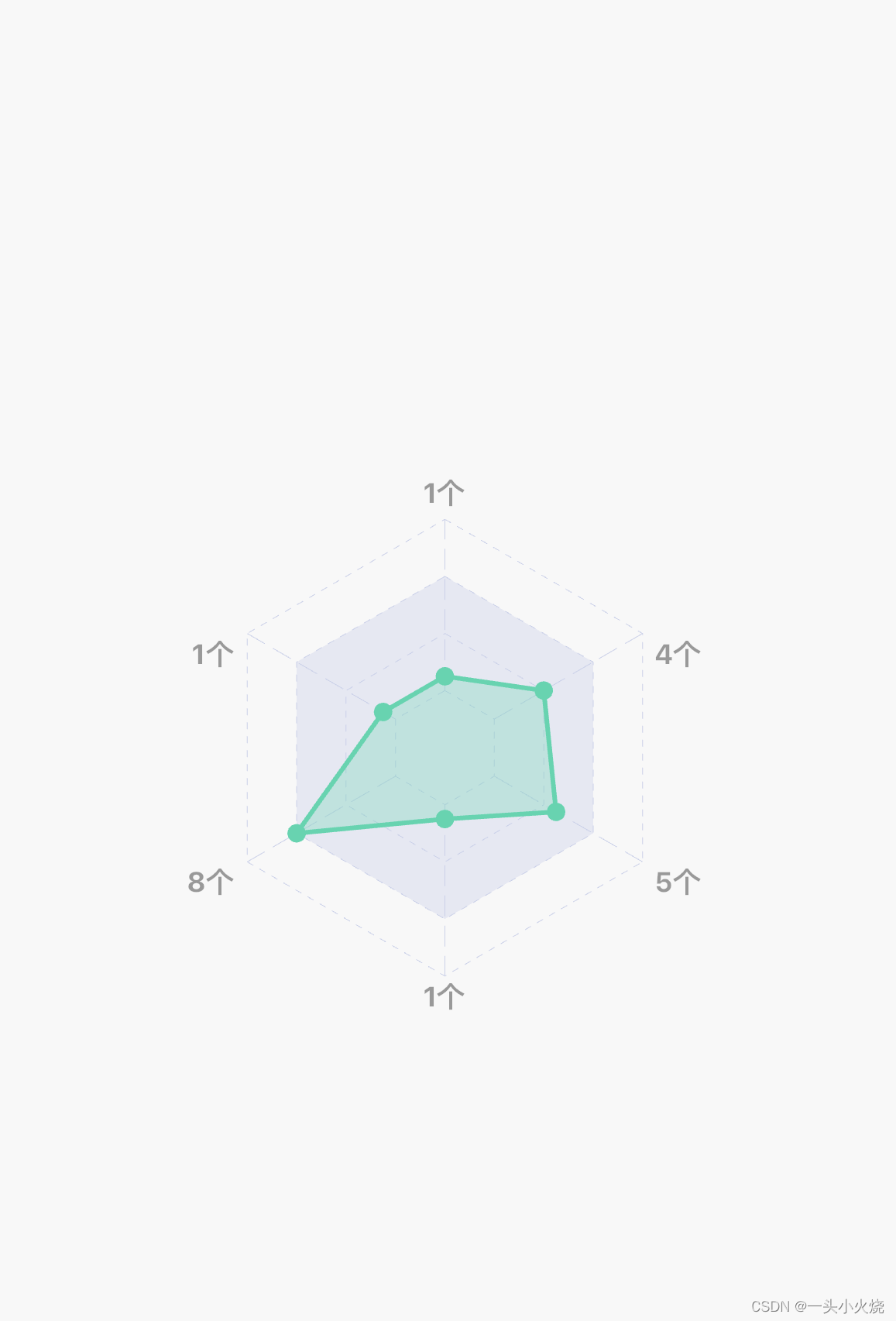
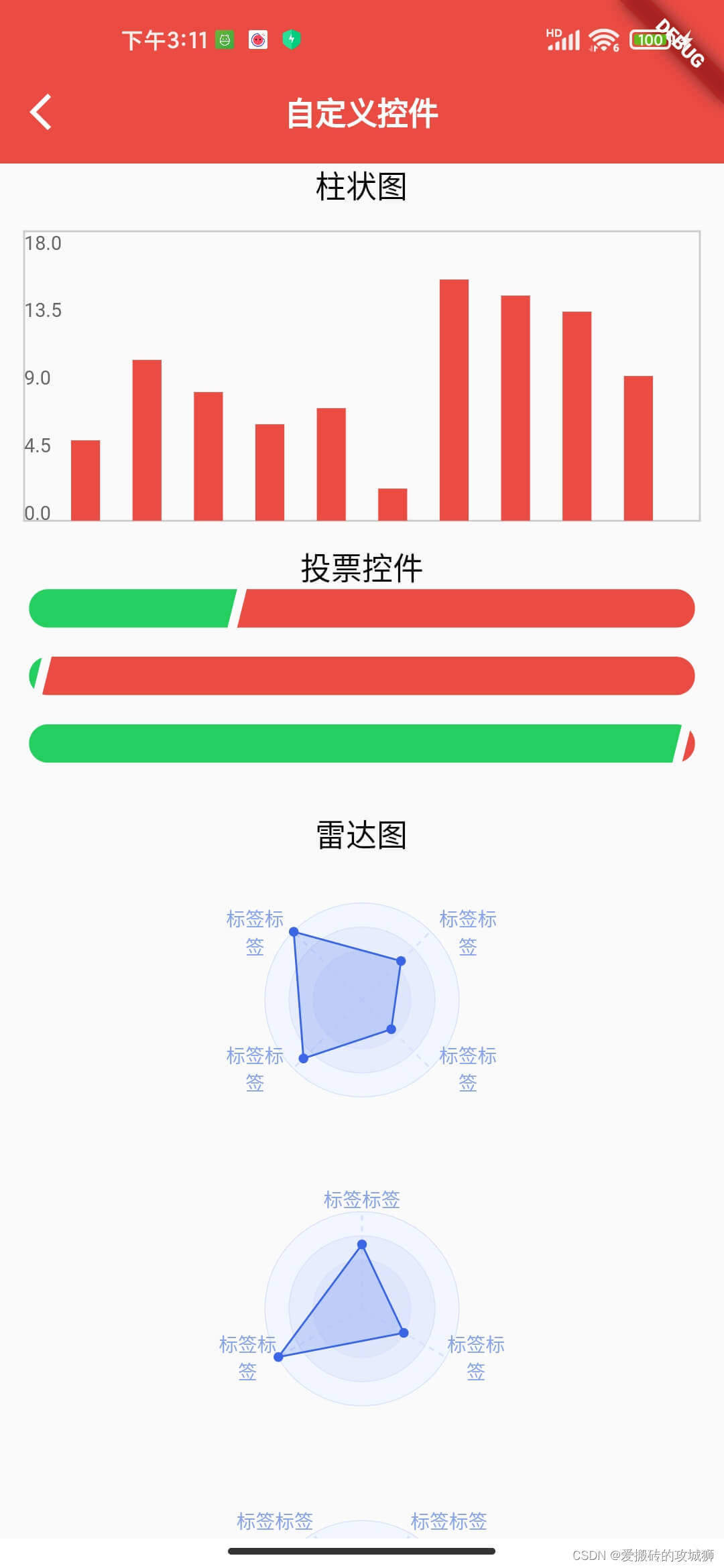
flutter 雷达图
通过CustomPainter自定义雷达图
效果如下 主要代码
import package:flutter/material.dart;
import dart:math;
import dash_painter.dart;
import model/charts_model.dart;class RadarChart extends StatelessWidget {final List<ChartModel> list;final double maxV…
Flutter系列文章-Flutter 插件开发
在本篇文章中,我们将学习如何开发 Flutter 插件,实现 Flutter 与原生平台的交互。我们将详细介绍插件的开发过程,包括如何创建插件项目、实现方法通信、处理异步任务等。最后,我们还将演示如何将插件打包并发布到 Flutter 社区。 …
ChatGPT + Flutter快速开发多端聊天机器人App
下载地址:ChatGPT Flutter快速开发多端聊天机器人App 下载地址:ChatGPT Flutter快速开发多端聊天机器人App
Flutter Cannot run with sound null safety, because the following dependencies
flutter sdk 版本升级到2.0或者更高的版本后,运行之前的代码会报错
Error: Cannot run with sound null safety, because the following dependencies
dont support null safety:- package:flutter_swiper- package:flutter_page_indicator- package:transformer_p…
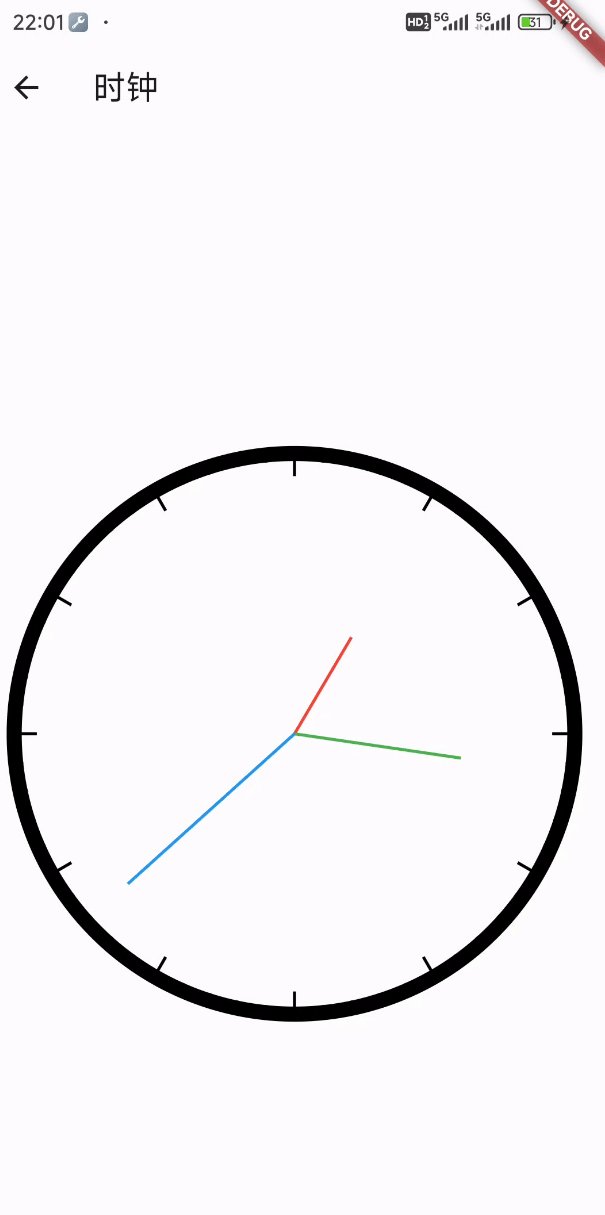
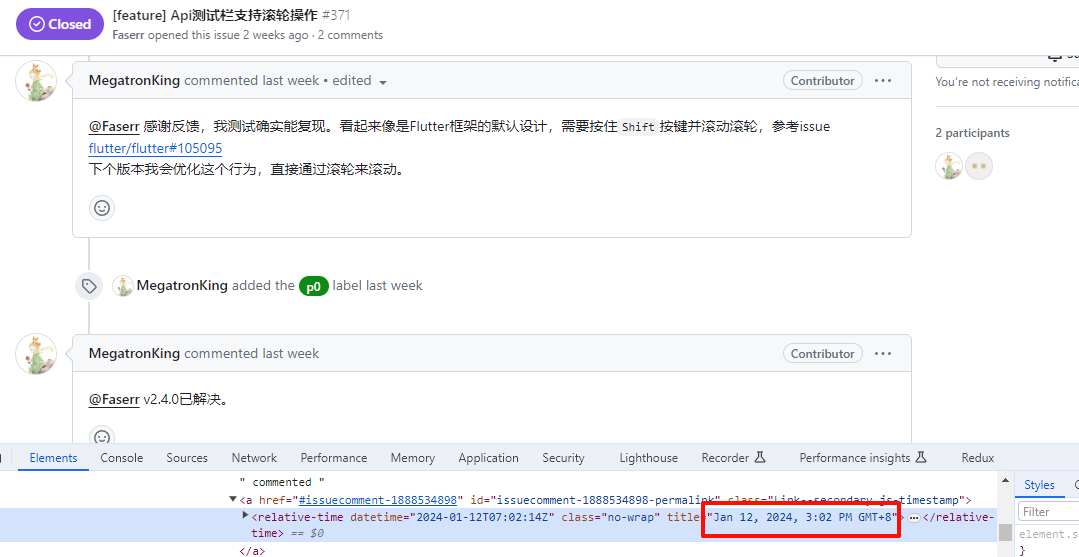
Flutter 学习 之 时间转换工具类
Flutter 学习之时间转换工具类
在 Flutter 应用程序开发中,处理时间戳是非常常见的需求。我们通常需要将时间戳转换为人类可读的日期时间格式。为了实现这一点,我们可以创建一个时间转换工具类。
实现方法
以下是一个简单的时间转换工具类的示例&…
flutter环境配置mac
1.官网下载sdk,解压后到你想要放的文件目录下,后解压
注意:下载的sdk解压后是flutter文件夹并且里面有.git文件,不然会报下面的错误
Error: The Flutter directory is not a clone of the GitHub project.
The flutter tool req…
Flutter 文件读写---path_provider
Flutter 文件读写—path_provider
在Flutter中,可以通过path_provider库来实现文件的读写操作。这个库提供了许多方法,可以方便地获取设备上的常用目录,比如文档目录、下载目录、临时目录等。
安装
在pubspec.yaml文件中添加path_provider…
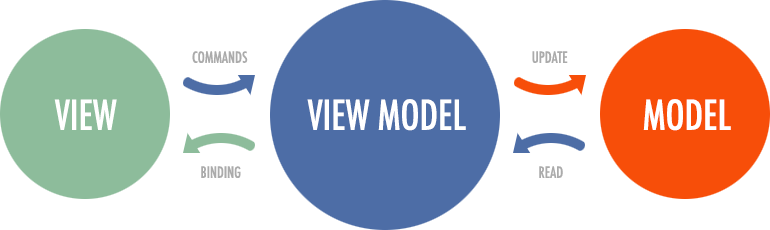
Flutter Provider状态管理---MVVM架构实战
Flutter Provider状态管理—MVVM架构实战
在Flutter中,状态管理是一个非常重要的概念。Flutter Provider是一种状态管理的解决方案,它提供了一种简单,灵活和高效的方法来管理Flutter应用程序中的状态。本文将详细介绍Flutter Provider的使用…
Flutter Widget 生命周期 key探究
Widget
在Flutter中,一切皆是Widget(组件),Widget的功能是“描述一个UI元素的配置数据”,它就是说,Widget其实并不是表示最终绘制在设备屏幕上的显示元素,它只是描述显示元素的一个配置数据。 …
Flutter的Stack和Positioned的控件
简介
Flutter中的Stack控件是一种可用于将多个子控件重叠在一起的布局控件。Stack将所有子控件放在同一个位置,它们可以根据需要进行定位、缩放或旋转。Stack中的子控件可以是任何类型的控件,例如文本、图像、按钮等。
主要属性
Stack控件的主要属性包…
Flutter的MaterialApp
简介
MaterialApp是Flutter中的一个顶层控件,用于创建一个基于Material Design风格的应用程序。
MaterialApp控件是一个方便的包装器,它提供了一些全局的配置和属性,用于设置应用程序的整体样式、路由导航和其他相关功能。
常用属性
以下…
Flutter状态管理4-flutter_bloc使用和原理学习总结
flutter_bloc今天发布了4.0.0版本,现关于其使用和原理做一个简单的总结。
Flutter状态管理系列: Flutter状态管理1-ChangeNotifierProvider的使用 Flutter状态管理2-ChangeNotifierProxyProvider Flutter状态管理3-InheritedWidget
flutter_bloc官网&a…
【Flutter】Flutter 中 sqflite 的详细使用
文章目录 一、前言二、深入理解 sqflite1. sqflite 的工作原理2. sqflite 支持的数据类型三、详细的 sqflite 使用1. 数据库的打开和关闭2. 数据表的创建和删除3. 数据的插入、查询、更新和删除4. 使用事务处理数据5. 使用批处理操作数据四、一个复杂的 sqflite 使用示例五、任…
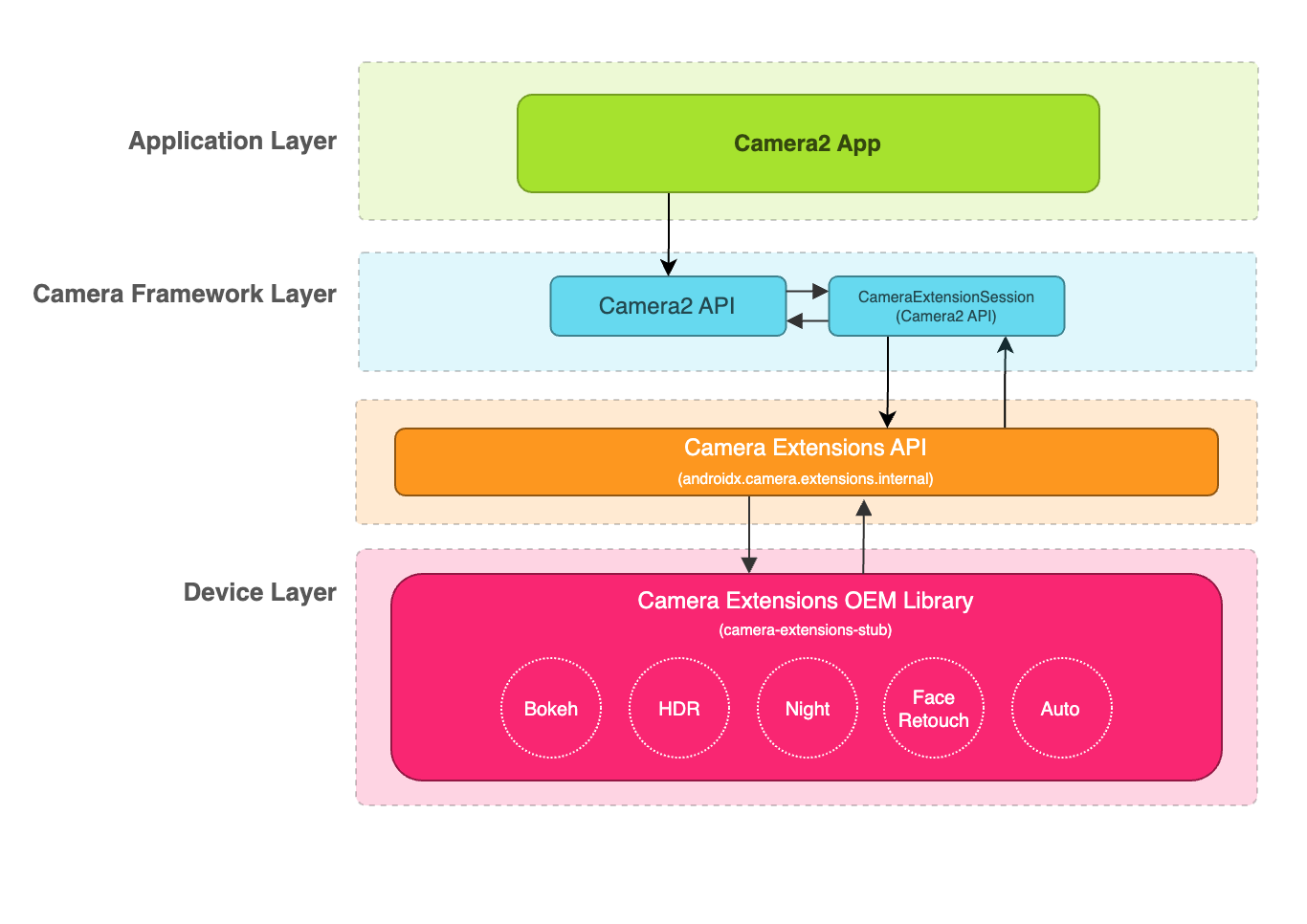
【Flutter小记3】Android打开前置或广角摄像头的同时打开闪光灯方案
在某些情景下,我们希望打开广角摄像头的同时,也能打开闪光灯!(iOS 默认支持,Android 除了主摄外的摄像头均无法打开闪光灯)
首先通过咨询与查找相关Android资料得到如下两个结论:
1. 首先查阅…
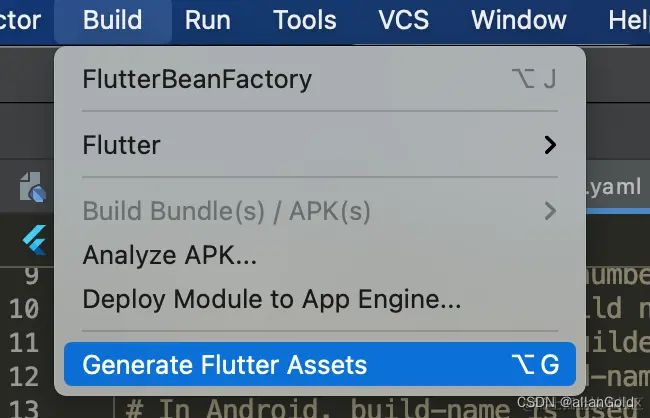
flutter plugins插件【二】【FlutterAssetsGenerator】
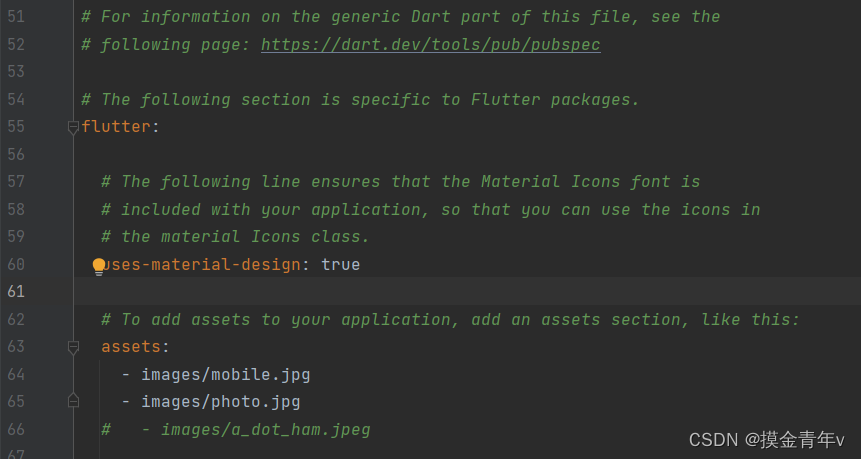
2、FlutterAssetsGenerator 介绍地址:https://juejin.cn/post/6898542896274735117 配置assets目录
插件会从pubspec.yaml文件下读取assets目录,因此要使用本插件,你需要在pubspec.yaml下配置资源目录
flutter:# The following line ens…
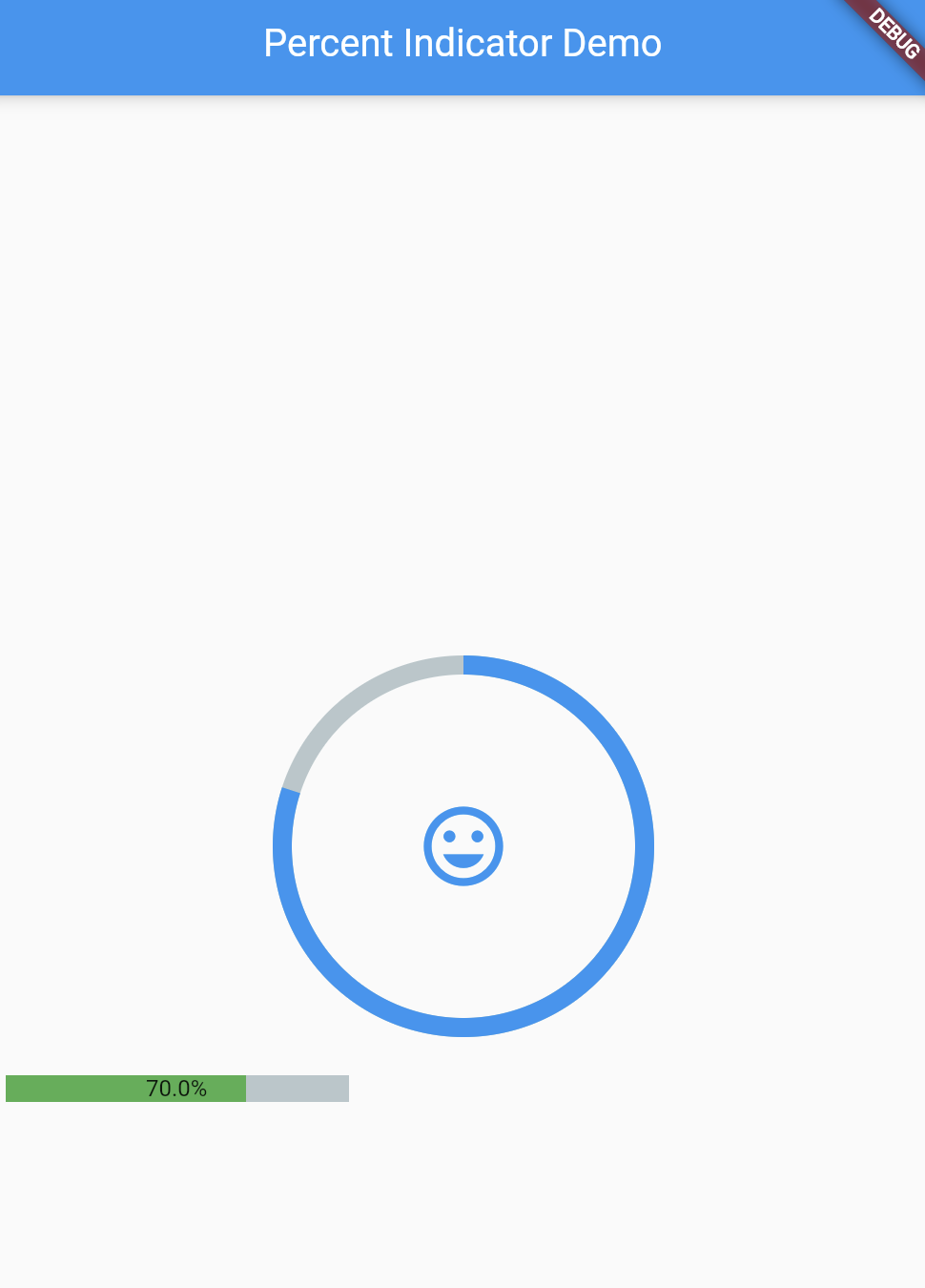
【Flutter】Flutter 使用 percent_indicator 实现基于百分比显示进度
【Flutter】Flutter 使用 percent_indicator 实现基于百分比显示进度 文章目录 一、前言二、安装和基本使用三、圆形百分比指示器四、线性百分比指示器五、完整示例六、总结 一、前言
今天我要为你介绍一个非常实用的Flutter包——percent_indicator。这个包允许我们基于百分比…
Flutter 完美的验证码输入框 转载
刚开始看到这个功能的时候一定觉得so easy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单。
先上图,不上图你们都不想看,我难啊,到Github: https://gith…
01_Flutter之下拉刷新和上拉加载
一.创建页面
由于我们需要请求网络,并将返回的数据渲染到页面上,所以需要继承StatefulWidget,本文涉及的接口,取自鸿神的玩android开放API
class ProjectListPage extends StatefulWidget {overrideState<StatefulWidget>…
实现Android APK瘦身99.99%
摘要: 如何瘦身是 APK 的重要优化技术。APK 在安装和更新时都需要经过网络下载到设备,APK 越小,用户体验越好。本文作者通过对 APK 内在机制的详细解析,给出了对 APK 各组成成分的优化方法及技术,并实现了一个基本 APK…
Flutter中的依赖注入——get_it
Flutter社区的一个library: get_it
视频介绍:Flutter Dependency Injection For Beginners | Complete Guide 视频对应的博文 :Dependency Injection in Flutter
官网的介绍: Simple direct Service Locator that allows to dec…
Flutter状态管理3-InheritedWidget
官网关于状态管理的一段介绍: Managing state
官方视频介绍:Inherited Widgets Explained - Flutter Widgets 101 Ep. 3 在Flutter的Widget树中,如果树中的底层Widget想要获取到一些上层的状态数据,通过build方法里的Widget构造函…
Flutter中的BuildContext、Element、Key和RenderObject
学习Flutter不仅仅是学各Widget的使用,能堆叠出UI就行了,要多去学习底层的一些实现原理,尽量做到知其所以然。这也是区分程序员等级的一个参考指标。
在学习Flutter过程中,对BuildContext、Key、Element、RenderObject不是很了解…
2. Dart 开发工具环境配置
很多编辑器都可以用来开发dart,所以大家可以选择自己喜欢的编辑器去进行开发。我还是比较喜欢vs code如果你不用vs code来开发dart的话,这篇文章可以直接跳过。如果想要在vs code里有dart的语法提示,我们需要安装相关的插件如图点开插件输入d…
Flutter状态管理1-ChangeNotifierProvider的使用
关于Flutter中的状态管理,可以参考官网的介绍:Simple app state management
中文网的介绍:简单的应用状态管理
Flutter 官方的两个sample: provider_counter provider_shopper
ChangeNotifierProvider的使用
0. 添加provider包…
Flutter 之 Stepper
Flutter 之 Stepper
Stepper 组件在移动端应用中经常被使用,它可以让用户通过一系列步骤来完成一个复杂的操作。Flutter 中的 Stepper 组件提供了一个简单的方式来实现这个功能。
如何使用 Stepper 组件
首先,需要在 Flutter 项目中引入 Stepper 组件…
Android Studio 无法将“fvm”/“flutter”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
在新电脑配置flutter以及fvm进行版本管理,但是将所有环境都配置好后还是无法在终端执行flutter和fvm的命令,在具体的文件夹下能够运行,但是在AS里就是无法运行,报错信息:无法将“fvm”/“flutter”项识别为 cmdlet、函…
Flutter Divider和VerticalDiVider 为啥有些时候不展示?
有时候为了方便画横线 竖线, 我们会用到Divider 或则VerticalDivider, 当然也可以用COntainer 直接画,
有时候发现 Divider 或则 VerticalDivider 在某些情况下不展示问题
主要原因还是由于包裹他们的容器, 本身的宽高没有设置或者没有被撑起来, 需要我们自己设置一下.
但是…
Flutter 自定义今日头条版本的组件,及底部按钮切换静态样式
这里写目录标题1. 左右滑动实现标题切换,点击标题也可实现切换;2. 自定义KeepAliveWrapper 缓存页面;2.2 使用3. 底部导航切换;4. 自定义中间大导航;5.AppBar自定义顶部按钮图标、颜色6. Tabbar TabBarView实现类似头条…
Unity_UIWidgets新手入门
Unity_UIWidgets新手入门
Hello Everyone!好久没见了,有没有有些想念小黑呢?什么?这么想?哈哈哈哈哈哈,不过我也知道你是想了解新的知识了,才不是想我嘞。 好了,好歹也半年没见面了…
Mac Flutter环境配置
Flutter的环境配置其实是比较简单的。我这里是选择 Android Studio 作为开发 Flutter 的⼯具。
一、安装Fluter
下载 Flutter 的 SDK ,官网下载地址:https://flutter.dev 选择MacOS,选择下载最新的 Stable 版本 也可以选择 SDK releases 下…
Flutter String 的 isEmpty 使用
Flutter 里的String isEmpty 只是判断string是否为空,而不能判断string是否null,所以判断是否为空的前提,要判断str ! null;不然,一旦字符串为null,调用isEmpty时就会出现以下exception,
[ERRO…
No toolchains found in the NDK toolchains folder for ABI with prefix: arm-linux-androideabi
前段时间由于要进行ndk编译,把AS里的 NDK 版本降了,同时在Default Project
Stucture里面设置了新的ndk路径 现在问题是,ndk项目里这样的配置没有问题,但是在flutter项目里,这种ndk配置会出
现问题,如会有…
3月Flutter小报|读小报,涨知识
本期内容1. Flutter如何Mock MethodChannel进行单元测试2. Flutter如何获取键盘的完整高度3. Flutter快速实现新手引导气泡Flutter如何Mock MethodChannel进行单元测试在做Flutter单元测试的时候,有时候我们会遇到Flutter Widget的某个方法调用了Platform的方法&…
破解Kotlin协程创建调用的那些事
Kotlin协程从1.3正式版除出来也很久了,相比大家伙也比较熟悉了,从Android的AAC架构到后后端都可以见到它的身影,那么问题来了,用了那么久的协程体你知道它怎么创建的么。
一天我问同事:你知不知道协程是怎么创建的&am…
Flutter初识篇(四)
简介
本章将通过一些简单的示例来一步步介绍Flutter的开发流程.
本章目录
Flutter的第一个应用Flutter路由管理Flutter包管理Flutter资源管理Flutter应用调试Dart线程模型及异常捕获
Flutter 入门实战 一
APP 导航框架与常用功能实现
APP 首页框架搭建
首先,先新建这些文件: tab_navigator.dart 文件代码如下:
import package:flutter/material.dart;
import package:xiecheng/pages/home_page.dart;
import package:xiecheng/pages/my_page…
Android URL Scheme数据还原流程与踩坑分享
前言
最近在搞URL Scheme数据还原相关代码的重构工作,借此梳理一下整体的流程。并且在重构过程中呢,还遇到了一个天坑,拿出来与大家分享一下。如果大家有更好的方案,欢迎评论或私信我让我学习一下~
前置知识点
首先我们对齐一下…
Dart中的Isolate
Dart中的Isolate
Dart语言,是Google在2011年推出的Web开发语言,由Chrome浏览器V8引擎团队的Lars Bak主持,目的是要取代JavaScript称为下一代结构化Web开发语言。 不过由于NodeJs在兴起,让JavaScript拥有了服务端开发能力…
Flutter: liveData
Flutter中没有LiveData机制,但是可以利用Selector或者Consumer人为加工出一种LiveData效果的写法。假设逻辑是viewmodel执行完某段逻辑,通知页面回退到上个画面,用Cosumer来进行举例: Dart ui 画面中,使用Consumer包裹…
如何学习java编程,新手如何用java做一套图书管理系统
图书管理系统得有页面吧,页面我该怎么开发呢?于是你百度:前端入门,然后你就知道了,原来我使用 html js css就可以写一个页面出来了。于是乎你入门一下前端三剑客,开始上手写起了前端,写着写着&a…
总结vue3 的一些知识点:Vue.js 循环语句
Vue.js 循环语句
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
v-for 指令
<div id"app"><ol><…
Appium-Desktop测试flutter应用
本博客主要讲解怎么用appium-desktop测试纯flutter应用
Android端
准备
一台window电脑安装最新appium-desktop(https://github.com/appium/appium-desktop/releases,我是1.18.3,因为appium只有在高版本才能测试flutter)
步骤
给要测试的flutter应用…
Flutter中图片管理及使用--静态引用
在项目的开发过程中,会有图片的添加、删除、替换。将这些图片资源生成静态引用,他会给我们带来以下益处。
1、更方便的追踪图片在什么地方被使用
2、更好的分析哪些图片未被使用。
3、图片使用可能存在的错误,集中在一处。
projectRoot-a…
Flutter 非空安全包构建(dart>=2.12)
背景 项目想升级到dart 2.12以上,支持空安全,在此过程中,由于将项目升级到支持空安全,需要耗费大量的时间,特别是如果项目对许多三方库进行定制化开发。此时项目会存在混合开发的情况,项目也不能以空安全的…
Flutter运行环境配置小结
1.环境变量
FLUTTER_STORAGE_BASE_URLhttps://mirrors.tuna.tsinghua.edu.cn/flutter PUB_HOSTED_URLhttps://mirrors.tuna.tsinghua.edu.cn/dart-pub
2.AndroidStudio运行Android项目一直卡在Running Gradle task assembleDebug...
项目/android/build.gradle添加阿里镜像r…
关于Flutter 热更新研究
本文主要参考:https://blog.csdn.net/llew2011/article/details/104075796 经过一个多星期的Flutter热更新研究,从网上尝试了四五种方法,最终发现参考链接里方法最好用,该博主分享了两个方法以及相应代码:
一、通过反…
Flutter运行错误:Gradle does not have execution permission
参考:Flutter运行错误:Gradle does not have execution permission
cd .../项目/androidls -l可以看出 gradlew 没有执行权限,通过命令添加执行权限解决: chmod ax gradlew
Flutter兼容AndroidX
参考:https://flutter.dev/docs/development/packages-and-plugins/androidx-compatibility
1 第一步
在 android/gradle/wrapper/gradle-wrapper.properties中修改Gradle版本为4.10.2
distributionUrlhttps\://services.gradle.org/distributions/gradle-4.10.…
从Kotlin中return@forEach了个寂寞
点击上方蓝字关注我,知识会给你力量 今天在Review(copy)同事代码的时候,发现了一个问题,想到很久之前,自己也遇到过这个问题,那么就来看下吧。首先,我们抽取最小复现代码。 (1..7).f…
Flutter设置Container的高度随ListView或者GridView
在做移动端的时候, 很多时候会需要下图所示的需求,如图1美团外卖首页的一部分 先进行需求分析, 这个模块可以设计成Container包含GridView, GridView中子内容个数由后台数据控制, 但是在直接写Container包含GridView控件时会出现 "hasSize" 有关的错误, 或者GridVie…
无涯教程-Flutter - Dart简介
Dart是一种开源通用编程语言,它最初是由Google开发的, Dart是一种具有C样式语法的面向对象的语言,它支持诸如接口,类之类的编程概念,与其他编程语言不同,Dart不支持数组, Dart集合可用于复制数据…
无涯教程-Flutter - 数据库
SQLite" class"css-1occaib">SQLite数据库是基于事实和标准SQL的嵌入式数据库引擎,它是小型且经过时间考验的数据库引擎,sqflite软件包提供了许多函数,可以有效地与SQLite数据库一起使用,它提供了操作SQLite数据…
Flutter状态管理 — 探索Flutter中的状态
前言
随着响应式编程的理念&Flutter被大众所了解以来,状态管理一直是一个引人深思的话题。如果想要学习好Flutter这样的响应式的编程框架就一定是离不开状态管理的。我遇到过很多没有了解过响应式编程框架的,或者从事后端开发,自己想用F…
1、Flutter移动端App实战教程【环境配置、模拟器配置】
一、概述
Flutter是Google用以帮助开发者在IOS和Android 两个平台开发高质量原生UI的移动SDK,一份代码可以同时生成IOS和Android两个高性能、高保真的应用程序。
二、渲染机制
之所以说Flutter能够达到可以媲美甚至超越原生的体验,主要在于其拥有高性…
Flutter之hydrated_bloc源码分析
Flutter_Bloc是状态管理组件,hydrated_bloc是 Flutter_Bloc的扩展,它可以在APP重启的情况下,自动记录上次APP的状态。android中可以使用SharePreference来实现状态记录,在Flutter之hydrate_bloc组件入门指南一文中已经讲解了其基本用法,本篇博文就不对其原理进行简单分析,…
Flutter 常用组件-7 表单组件
表单是一个包含表单元素的区域。表单元素允许用户输入内容,比如文本域,下拉列表,单选框,复选框等。常见应用场景有:登录、注册、输入信息等。表单里有两个重要的组件,一个是Form组件,用来左整个…
带你深入理解Flutter及Dart单线程模型
前言
众所周知,Java 是一种多线程语言,适量并合适地使用多线程,会极大提高资源利用率和运行效率,但缺点也明显,比如开启过多的线程会导致资源和性能的消耗过大以及多线程共享内存容易死锁。
而 Dart 则是一种单线程语…
Flutter之视频播放Chewie
Chewie简介
Chewie是一个用于在Flutter应用中展示视频的插件。它基于video_player插件构建,提供了更多的功能和自定义选项,使视频播放更加灵活和易用。
Chewie的使用
Chewie的主要特点和功能
Chewie的主要特点和功能包括: 自定义控件: Ch…
第五十五回:命名路由(Router)
文章目录 概念介绍知识回顾使用方法示例代码 我们在上一章回中介绍了BoxDecoration Widget相关的内容,本章回中将介绍命名路由(Router).闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里介绍的命名路由是路由(Router)中的一种,主要用来当作导航…
flutter创建、安装扩展包、打包apk
1、创建APK项目
要在VSCode中创建一个Flutter应用程序,请按照以下步骤进行操作: 安装Flutter SDK:请确保你已经安装了Flutter SDK,并配置了Flutter的环境。你可以在Flutter的官方网站上找到安装和设置Flutter的详细说明。 安装V…
Flutter 常用组件-3 文本组件
文章目录1 Text2 RichText3 Text示例1 Text
文本组件Text负责显示文本和定义显示样式。
常用属性
属性名类型默认值说明dataString数据为要显示的文本maxLinesint0文本显示的最大行数styleTextStylenull文本样式,可定义文本的字体大小、颜色、粗细等textAlignTex…
第五十五回:命名路由(Route)
文章目录 概念介绍知识回顾使用方法示例代码 我们在上一章回中介绍了BoxDecoration Widget相关的内容,本章回中将介绍命名路由(Route).闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里介绍的命名路由是路由(Route)中的一种,主要用来当作导航&…
[Flutter]理解Widget-Key的作用
这里主要是理解在Widget中key的作用/用途。
import dart:math;import package:flutter/material.dart;/// 这里主要是理解在Widget中key的作用/用途。
void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});overrideWidget b…
Flutter 组件集录 | RawMagnifier 组件 - 拿起你的八倍镜
theme: cyanosis 1. 前言 今天看 Flutter 源码,偶然发现 Magnifier 组件,这单词不就是 放大镜 嘛! 再结合新版 Flutter 中输入文本的放大镜效果,直觉告诉我这玩意应该可以放大任何组件。如下所示,背景是一张图片,使用 …
Flutter之自定义路由切换动画
Flutter之自定义路由切换动画
在Flutter中,我们可以通过Navigator来实现路由管理,包括路由的跳转和返回等。默认情况下,Flutter提供了一些简单的路由切换动画,但是有时候我们需要自定义一些特殊的动画效果来提高用户体验。本文将…
Flutter:屏幕适配
flutter_screenutil
flutter_screenutil是一个用于在Flutter应用程序中进行屏幕适配的工具包。它旨在帮助开发者在不同屏幕尺寸和密度的设备上创建响应式的UI布局。
flutter_screenutil提供了一些用于处理尺寸和间距的方法,使得开发者可以根据设备的屏幕尺寸和密度…
如何学习Flutter?学会这些你就入门了
如果你真的觉得很难,坚持不了了,那就放弃,既然放弃了就不要抱怨没有得到。 选择你热爱的,坚持你选择的,不抱怨放弃的。 前言
Flutter越来越火,学习Flutter的人越来越多,对于刚接触Flutter的人来…
flutter dart json 转model用法
定义model:
class User {final String name;final String email;User(this.name, this.email);User.fromJson(Map<String, dynamic> json): name json[name],email json[email];Map<String, dynamic> toJson() ><String, dynamic>{name: na…
2022年了,来谈谈Flutter的未来,带你全面了解 Flutter,它好在哪里?该怎么学?
背景介绍
回顾了这段时间解答关于 Flutter 的各种问题后,我突然发现很多刚刚接触 Flutter 的萌新,对于 Flutter 都有着不同程度的误解,而每次重复的解释又十分浪费时间,最终我还是决定写篇文章来做个总结。 内容有点长࿰…
Flutter 生命周期管理,类似安卓onResume
发现Flutter生命周期不大符合自己的业务,想要安卓提供的onCreate onResume等相似的生命周期 在参考其他现有的生命周期管理插件后发现还存在部分问题,所以在第三方的基础上去实现生命周期管理 目前还存在以下问题:当调用以下方法回退到首页时,部分中间不触发onResume和onPa…
【Flutter】介绍和主流框架对比
一、Flutter介绍
1. Flutter 是 谷歌的移动UI框架
2、跨平台:Linux、Android、IOS、Fuchsia
3、原生用户界面
它是原生的,让我们体验更好,性能更好
4、开源免费
完全开源,可以进行商用
二、Flutter 与主流框架对比
1. Cor…
Flutter完整开发实战详解,《Flutter入门与实战》
前言
Flutter是一款移动应用程序SDK,一份代码可以同时生成 iOS 和 Android 两个高性能、高保真、表现一致的应用程序。目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。
不过对于 Flutter 很多人都存在疑问:现在还有大厂在用 fl…
运行flutter doctor命令窗口直接闪退
在cmd中输入flutter doctor后闪退了。 使用高速摄像机可以看到报错信息。 报错信息的意思是git的文件夹不能删掉,请保留flutter中git文件。
第一百二十回 MaterialBanner Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了如何通过蓝牙设备读写数据,本章回中将介绍
MaterialBanner Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在本章回中将介绍一个新的Widget:MaterialBanner,该Widget位于Scaffol…
flutter定位简单工具类
import package:permission_handler/permission_handler.dart;class PermissionUtil {/// 获取用户定位权限static Future<bool> getLocationStatus() async {Map<Permission, PermissionStatus> statuses await [Permission.location,].request();return statuse…
Dart初始<1>(1)
初始 1.简单的Dart程序1.上面代码解释 2.Dart重要概念3.变量3.1默认值3.2延迟初始化变量3.3Final和Const 4.内置类型4.1 Number(int,double)1.int2.double3.其他 4.2 Strings(String)1. ${表达式} 4.3 Booleans(bool)4.4 Lists(也称为arrays)4.5 Sets(Set)4.6Maps(Map)4.7 Rune…
Flutter_Flutter与JS相互调用
Flutter与JS相互调用 WebView插件的使用导入插件插件调用WebView配置 JS调用Flutter方法Flutter调用JS方法JS代码示例 WebView插件的使用
导入插件
webview_flutter: ^4.2.2插件调用
import package:webview_flutter/webview_flutter.dart;WebView配置 WebViewController _c…
【Flutter 组件】005-基础组件:单选、开关和复选框
【Flutter 组件】005-基础组件:单选、开关和复选框 文章目录 【Flutter 组件】005-基础组件:单选、开关和复选框一、概述二、基本使用1、开关代码示例运行结果 2、复选框代码示例运行结果 3、多个选项单选代码示例运行结果 4、多个选项多选代码示例运行结…
深入理解 Flutter 图片加载原理
作者:京东零售 徐宏伟 来源:京东云开发者社区 前言
随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验…
flutter:webview_flutter和flutter_inappwebview的简单使用
前言
最近在研究如何在应用程序中嵌入Web视图,发现有两个库不错。 一个是官方维护、一个是第三方维护。因为没说特别的需求,就使用了官方库,实现一些简单功能是完全ok的
webview_flutter
不建议使用,因为效果不怎么样…
flutter之底部导航——BottomNavigationBar
质感设计之底部导航栏几乎是所有app的主流结构,那么今天我们就来学习如何实现。网上资料也比较老, 有的还是自己写的,使用不是很方便。
import package:flutter/material.dart;void main() {runApp(new MaterialApp(title: flutter 示例,hom…
Flutter入门系列(七)---Hummingbird: Web 里的 Flutter
作者 / Yegor Jbanov, Flutter 开发工程师, Google 相信关注 Flutter Live 的朋友们已经知道了我们正在将 Flutter 带进 Web。在本文中我们会和您分享一下我们的工作历程,以及当前的项目进展。另外,您还会看到一些使用以及实现的细节以及在 Web 页面中和…
Flutter入门系列(六)---常见问题,持续更新ing
(1)刚建好一个demo 编译运行一个demo 控制台就出现如下情况
Launching lib/main.dart on Android SDK built for x86 in debug mode...
Initializing gradle...
Resolving dependencies...
* Error running Gradle:
ProcessException: Process &quo…
Flutter入门系列(四)---Flutter图片缓存
Flutter图片缓存 | Image.network源码分析
原创: 郭海生 京东技术
原文地址:https://mp.weixin.qq.com/s/W5iu3VsNuvIygFbKM-giqA
随着手机设备硬件水平的飞速发展,用户对于图片的显示要求也越来越高,稍微处理不好就会容易造…
Android项目迁移AndroidX的几点总结
1、Android Studio 3.2 及更高版本,您可以通过从菜单栏中依次选择 Refactor > Migrate to AndroidX;
2、换AndroidX需要将compileSdkVersion、targetSdkVersion升级;
3、gradle.properties文件中android.useAndroidXtrue android.enable…
【业务】flutter web中实现打电话功能
场景
遇到在企业微信中使用的flutter web页面需要调用打电话的功能。
实现思路
1. 使用flutter插件
url_launcher
使用flutter提供的插件包。直接构建一个对应的通信标签实现。 实际测试中这个插件对flutter web的支持并不是很好,所以没有采用这个技术。
2. 使…
Flutter实现倒计时功能,秒数转时分秒,然后倒计时
Flutter实现倒计时功能 发布时间:2023/05/12 本文实例为大家分享了Flutter实现倒计时功能的具体代码,供大家参考,具体内容如下
有一个需求,需要在页面进行显示倒计时,倒计时结束后,做相应的逻辑处理。
实…
Flutter系列文章-Flutter UI进阶
在本篇文章中,我们将深入学习 Flutter UI 的进阶技巧,涵盖了布局原理、动画实现、自定义绘图和效果、以及 Material 和 Cupertino 组件库的使用。通过实例演示,你将更加了解如何创建复杂、令人印象深刻的用户界面。
第一部分:深入…
flutter Android 打包和发布
环境 mac vscode 项目简易打包 打开VScode终端:输入命令flutter build apk即可
可能报错:
w: Runtime JAR files in the classpath should have the same version. These files were found in the classpath: 修改android/build.gradle 中版本信息
项…
第一百一十八回 如何获取蓝牙连接状态
文章目录 知识回顾实现方法示例代码我们在上一章回中介绍了如何连接蓝牙设备相关的内容,本章回中将介绍如何获取蓝牙连接状态.闲话休提,让我们一起Talk Flutter吧。 知识回顾
我们在上一章回中介绍如何连接蓝牙设备,但是如何知道蓝牙设备是否连接成功呢?这就需要我们去获取…
Flutter GetXController 动态Tabbar 报错问题
场景:
1.Tabbar的内容是接口获取的
2. TabController? tabController;;
在onInit 方法中初始化tabbarController
tabController TabController(initialIndex: 0, length: titleDataList.length, vsync: this);
这时候会报一个错误
Controllers l…
flutter之文本——Text
前言
我是一名Android工程师,近期开始学习flutter。以此作为学习记录,亦供小伙伴们交流,共同学习。
正文
例一
学习一门新的语言,第一个呈现基本都是“hello world”。那么我们知道这个是文本显示的。所以第一个我们学习Text,…
Flutter 开发环境搭建及使用遇到的一些问题
最近开始学习使用Flutter, 遇到创建项目卡住不动的问题, 百度了很多资料大多没什么用, 下面把我找到的一些汇总如下:
官方中文网址:https://flutterchina.club/get-started/install/,里面有详细的使用教程
Windows Flutter Andr…
flutter使用Chanel与原生通信
在Flutter中,Platform Channel允许Flutter与原生平台(如Android和iOS)之间进行双向通信,以便在Flutter应用程序和原生代码之间传递消息和调用功能。
以下是使用Platform Channel与原生通信的一般步骤:
1. 在Flutter端…
Flutter问题记录 - Unable to find bundled Java version
新版本的Android Studio真的移除了JRE,jre目录找不到,怪不得报错了,不过多了一个jbr目录,找了个以前的Android Studio版本对比 搜了一下jbr(JetBrains Runtime),原来IDEA老早就开始用了…
Flutter本地存储
一、shared_preferences简介
Flutter内部并没有本地存储的机制,官方推荐我们使用 shared_preferences,这个插件 是 Flutter 提供的 本地数据存取 插件。 shared_preferences 在不同的平台 , 基于不同的机制开发 , 如 Android 平台中基于 SharedPreferences 开发 , …
【Flutter】Flutter简介
Flutter是Google开发的一款用于构建高性能、高保真移动应用程序的开源UI工具包。它允许开发人员使用Dart语言来构建跨平台的移动应用程序,并提供了丰富的UI组件、动画效果和手势识别等功能。
以下是Flutter入门的一些详细介绍:
Flutter概述 Flutter是一…
笔记:flutter中一些流行的 UI 相关库
笔记:flutter中一些流行的 UI 相关库
CSDN:https://jclee95.blog.csdn.net本文收录了很多在 flutter pub 上显示流行度较高的第三方UI库和UI框架,对它们的效果进行了截图,目的是方便开发时进行查找;这些模块多数来自于…
RNWeexFlutter之Windows环境搭建
Windows环境搭建
说明
React-Native、Weex、Flutter在Windows上面的环境搭建都差不多,但是也有些个体差异,本文章先说共性的东西,然后再针对不同的框架分别作出说明共同部分
1、安装 Node下载地址:https://nodejs.org/en/2、安装 JDK8.x下…
【flutter滑动拼图验证码】
Java后台使用aj_captcha插件,提供/captcha/get(获取captcha底图和拼块图片)、/captcha/check(验证拼图偏移量)这两个接口。并且这个插件在GitHub上有源码。 1.先准备好aj_captcha的工具类:
import dart:co…
flutter ListView 滚动到最后一个items位置
flutter 想要实现一个listview初始化时和数据变化后显示到列表的最末,简单地说就是像聊天窗或者是日志输出那样的情景。
要在Flutter中实现在初始化时和数据变化后将ListView自动定位到最后一个item的位置,你可以使用ScrollController来控制滚动位置&am…
Flutter 宽高自适应
在Flutter开发中也需要宽高自适应,手动写一个工具类,集成之后在像素后面直接使用 px或者 rpx即可。 工具类代码如下:
import dart:ui;class HYSizeFit {static double screenWidth 0.0;static double screenHeight 0.0;static double phys…
flutter 常用组件:列表ListView
文章目录 总结#1、通过构造方法直接构建 ListView 提供了一个默认构造函数 ListView,我们可以通过设置它的 children 参数,很方便地将所有的子 Widget 包含到 ListView 中。 不过,这种创建方式要求提前将所有子 Widget 一次性创建好,而不是等到它们真正在屏幕上需要显示时才…
Windows搭建flutter环境
首先我们需要配置Flutter镜像
个人是绝对不建议按官方文档那样去在命令窗创零时变量的 我们在电脑桌面右击 此电脑/计算机 选择 [ 属性 ]
找到 [ 高级系统设置 ] 选择 [ 环境变量 ]
系统变量下点击 新建 像这样在电脑中设置两个环境变量
PUB_HOSTED_URLhttps://pub.flutt…
rn和flutter出现“Running Gradle task ‘assembleDebug
在第一次运行rn和flutter时,会卡在Running Gradle task assembleDebug,可以使用阿里的镜像,如下图: maven { url https://maven.aliyun.com/repository/google/ }
google()
maven { url https://maven.aliyun.com/repository/jcen…
Flutter V2 的10个特点
谷歌官方发文: 中文 English
7大平台
windows mac OS linux android ios web embedded www.flutterfolio.com 需要注册
web 平台优化、进入稳定版
3个方向 pwa: 缓存、push 推送服务、桌面快捷、消息提示spa: 单页程序类似 vue reactexpanding mobile: 快速迁移 app、复…
Flutter入门与实战 | Flutter完整开发实战详解
创建Flutter 工程
推荐使用命令行的方式新建工程(使用 IDE 创建的过程会比较慢),命令如下:
flutter create hello_worldFlutter 会默认创建一个示例工程,然后使用命令 打开工程(code 命令是 vscode 的一个…
Flutter 引入包import的各种含义,及常用命名规范
一、import含义
import dart:xxx; 引入Dart标准库 import xxx/xxx.dart;引入相对路径的Dart文件 import package:xxx/xxx.dart;引入Pub仓库pub.dev(或者pub.flutter-io.cn)中的第三方库 import package:project/xxx/xxx.dart;引入自定义的dart文件 impo…
Flutter MaterialApp Title
Flutter 前言
MaterialApp 有一个Title属性,一开始以为是ActionBar的title,后来发现不是。查看源码的时候,注释解释说在Android端是多任务状态下的title。
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: ke…
AndroidStudio 没有 New Flutter Project
Flutter 前言
升级了 Android Studio 之后发现 File - New - New Flutter project 找不到了。 如下图:
解决方式
在确认了 Dart 和 Flutter 插件都确认安装完整的情况下; 最终发现是 Android APK Support 插件未启用。
打开 File - Settings - Plug…
Flutter卡在 Installing build\app\outputs\flutter-apk\app.apk
Launching lib/main.dart on POCO F1 in debug mode… Initializing gradle… 1.5s Resolving dependencies… 9.2s Gradle task ‘assembleDebug’… 22.9s Built build\app\outputs\apk\debug\app-debug.apk. Installing build\app\outputs\apk\app.apk… 就卡这里了… 在任务…
Flutter笔记 - ListTile组件及其用法
Flutter笔记 ListTile组件及其用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133411883 目 录 1. …
Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…
Flutter 状态管理引子
1、为了更好地了解状态管理,先看看什么是状态。
在类似Flutter这样的响应式编程框架中,我们可以认为U相关的开发就是对数据进行封装,将之转换为具体的U1布局或者组件。借用Flutter官网的一张图,可以把我们在第二部分做的所有开发…
如何为 Flutter 应用程序创建环境变量
我们为什么需要环境变量?
主要用于存储高级机密数据,如果泄露可能会危及您产品的安全性。这些变量本地存储在每个用户的本地系统中,不应该签入存储库。每个用户都有这些变量的副本。
配置 在根项目中创建一个名为 .env 的文件夹(…
【Flutter】Flutter 使用 video_player 播放视频
【Flutter】Flutter 使用 video_player 播放视频 文章目录 一、前言二、video_player 简介三、安装和配置四、基本使用五、完整示例 六、高级功能七、总结 一、前言
大家好,我是小雨青年,今天我要和大家分享一款非常实用的 Flutter 包——video_player。…
Flutter安装及配置到Android studio
Flutter安装及配置到Android studioflutter安装flutter安装
首先到flutter官网下载安装最新的flutter SDK这里链接的是windows下载安装的流程界面。 下载好之后第一个就是要配置一下成员变量以及检查dary是否可用,这里以windows作为示例
打开windows底部搜索框输入…
flutter自定义按钮-文本按钮
目录 前言
需求
实现 前言 最近闲着无聊学习了flutter的一下知识,发现flutter和安卓之间,页面开发的方式还是有较大的差异的,众所周知,android的页面开发都是写在xml文件中的,而flutter直接写在代码里(da…
flutter安装过程中遇到的问题
在安装好flutter后运行flutter doctor时爆出一下错误:
Network resources
X A network error occurred while checking "https://maven.google.com/":
An HTTP error occurred while checking "https://github.com/":
信号灯超时时 间已…
无涯教程-Flutter - 安装步骤
本章将指导您详细在本地计算机上安装Flutter。
在Windows中安装
在本节中,让无涯教程看看如何在Windows系统中安装 Flutter SDK 及其要求。
第1步 - 转到URL,https: //flutter.dev/docs/get-started/install/windows并下载最新的Flutter SDK。 第2步 - 将zip归档…
Android Studio更新新版本后无法创建flutter项目
最新更新了AndroidStudio版本,发现无法创建flutter项目。
dart和flutter插件确认都已安装,该有的环境配置都已配置。
最后与同事的插件作比较发现是Android APK Support这个插件没勾选。 勾选后,点击右下角的apply,重启AndroidS…
滚动菜单 flutter
想实现这个功能: 下面的代码可以实现:
import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {static const String _title Flutter Code Sample;overrideWidget build(BuildContext context)…
【Flutter】Flutter 使用 table_calendar 实现自定义日历
【Flutter】Flutter 使用 table_calendar 实现自定义日历 文章目录 一、前言二、安装和基本使用三、日历的交互性四、日历事件五、自定义 UI 和 CalendarBuilders六、本地化和语言设置七、完整实际业务代码示例 一、前言
你好!今天我要为你介绍一个非常实用的 Flut…
【Flutter】引入网络图片时,提示:Failed host lookup: ‘[图片host]‘
在使用 NetworkImage 组件加载外部图片时,提示 Failed host lookup: [图片host] 错误。
排查方向
1、清理缓存
解决方案:
尝试flutter clean清空缓存后重新安装依赖flutter pub get重新构建项目flutter create . 走完上述三个步骤后,再次…
关于flutter中 initState() 与 setState() 用法
initState()函数是在组件渲染之前执行的。在Flutter中,initState()是StatefulWidget的生命周期方法之一,在调用build()方法之前被调用。当创建一个StatefulWidget并将其添加到组件树中时,Flutter会实例化该组件的状态对象,并在调用…
flutter windows编译错误 flutter_assemble.vcxproj
flutter 编译windows是出现错误。
[ 44 ms] d:\Program Files\Microsoft Visual Studio\2022\Community\MSBuild\Microsoft\VC\v170\Microsoft.CppCommon.targets(248,5): error MSB8066: ��E:\work\kkview_kuaichuan\kkview_kuaichuan\build\windows\C…
Flutter 项目结构文件
1、Flutter项目的文件结构
先helloworld项目,看看它都包含哪些组成部分。首先,来看一下项目的文件结构,如下图所示。
2、介绍上图的内容。
-litb/main.dart文件:整个应用的入口文件,其中的main函数是整个Flutter应…
Horizontal viewport was given unbounded height
flutter TabBarView 没有跟Scaffold 一起使用的时候,容易报 Horizontal viewport was given unbounded height 错误, 例如将其作为Column的子元素,就会出现该错误。错误提示意思是水平视图高是无限的,这里由于是用在Column中&…
Flutter(九)Flutter动画和自定义组件
目录 1.动画简介2.动画实现和监听3. 自定义路由切换动画4. Hero动画5.交织动画6.动画切换7.Flutter预置的动画过渡组件自定义组件1.简介2.组合组件3.CustomPaint 和 RenderObject 1.动画简介
Animation、Curve、Controller、Tween这四个角色,它们一起配合来完成一个…
【Flutter】Flutter 使用 flutter_timezone 获取当前操作系统的时区
【Flutter】Flutter 使用 flutter_timezone 获取当前操作系统的时区 文章目录 一、前言二、flutter_timezone 包的背景三、安装和基本使用四、深入理解时区五、实际业务中的用法六、完整示例七、总结 一、前言
大家好!我是小雨青年,今天我想和大家分享一…
Flutter系列文章-Flutter在实际业务中的应用
不同场景下的解决方案
1. 跨平台开发: 在移动应用开发中,面对不同的平台(iOS和Android),我们通常需要编写两套不同的代码。而Flutter通过一套代码可以构建适用于多个平台的应用,大大提高了开发效率&#x…
Flutter开发- iOS 问题CocoaPods not installed or not in valid state
解决问题方案:
1、先检查本机CocoaPods是否安装,通过gem list 查看是否安装 打开终端,执行gem list,出现图中的数据即为已安装。未安装看第4 步
2、已经安装了CocoaPods,还出现了图中的提示,你可能已经猜…
Flutter 安装教程 + 运行教程
1.下载依赖
https://flutter.cn/docs/get-started/install/windows 解压完后根据自己的位置放置,如(D:\flutter) 注意 请勿将 Flutter 有特殊字符或空格的路径下。 请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program …
Flutter实现CombineExecutor进行多个异步分组监听,监听第一个异步执行的开始和最后一个异步执行结束时机。
1.场景
我们在调用接口时,很多时候会同时调用多个接口,接口都是异步执行,我们很难知道调用的多个接口哪个会最后执行完成,我们有时候需要对最后一个接口执行完成的时机监听,所以基于该需求,设计了CombineE…
Flutter 通过BottomSheetDialog实现抖音打开评论区,内容自动上推、缩放效果
一、先来看下实现的效果 实现上面的效果需要解决俩个问题 当列表进行向下滑动到顶部的时候,继续滑动可以让弹窗向下收起来弹出上下拖动的时候,视图内容跟着上下移动、缩放大小
二、实现弹窗上下滑动的时候,动态改变内容区的位置和大小
通过…
Flutter插件之阿里百川
上一篇:Flutter插件的制作和发布,我们已经了解了如何制作一个通用的双端插件,本篇就带领大家将阿里百川双端sdk制作成一个flutter插件供项目调用! 目录 登录并打开控制台,创建应用:填写应用相关信息开通百川…
flutter产物以aar形式嵌入android原生工程
以前做的项目中,flutter都是作为module嵌入原生工程中,新公司项目却是以aar形式嵌入android工程,这种优点是原生工程不必配置flutter环境也能跑了,这里记录一下简单步骤。
创建一个flutter module
通过android studio创建一个fl…
flutter iOS 缺少通知权限,缺少位置权限
App Store Connect
亲爱的开发者,
我们发现了一个或多个问题与您的应用程序,“hayya附近的朋友Chat&Meet”1.0.3(1)最近的交付。您的交付是成功的,但您可能希望在您的下一次交付纠正以下问题:
ITMS-90078:缺少推送通知授权-你的应用程序似乎注册了…
Flutter flutter.minSdkVersion的实际文件位置
Flutter 项目的Android相关版本号配置: flutter.minSdkVersion 的版本号配置文件实际路径: …/flutter_sdk/packages/flutter_tools/gradle/src/main/groovy/flutter.groovy Flutter版本号如下:
bzbMacBook-Pro ccsmec % flutter --version
…
Flutter——启动页白屏的优化
flutter启动页白屏的优化:使用图片替代白屏
结构图 核心的代码如上图,修改两个launch_background.xml里的代码为:
<item><bitmapandroid:gravity"center"android:src"mipmap/ic_launcher" /></item>…
Flutter绘制拖尾效果
演示: 代码:
import dart:ui;import package:flutter/material.dart;
import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class TrailingView extends StatelessWidget {const TrailingView({super.key});overrideWidget build(Build…
flutter项目中常用第三方模块
flutter项目中常用第三方模块 持续更新中序言关于第三方模块安装flutter_native_splash使用方式模块配置 flutter_localizations模块配置使用方式 get_storage模块配置使用方式 get模块配置使用方式 持续更新中
序言 本章介绍项目中常用第三方模块,方便快速构建项目…
dart flutter json 转 model 常用库对比 json_serializable json_model JsonToDart
1.对比
我是一个初学者,一直跟着教材用原生的json,最近发现实在太麻烦了.所以搜索了一下,发现真的有很多现成的解决方案.
json_serializable 这是推荐最多的,也是 pub.dev likes最多的, 优点: 1.可以 识别 key 和 dart代码中的"name" 不相同的代码, 例如 {"na…
Flutter开发之Package与Plugin
前言 在flutter中有包和插件两个概念,插件 (plugin) 是 package 的一种,全称是 plugin package,我们简称为 plugin,中文叫插件。包(Package)主要指对flutter相关功能的封装,类似于Android中的插件和iOS中的三方库。而插…
Flutter笔记:手写并发布一个人机滑动验证码插件
Flutter笔记 手写一个人机滑块验证码 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133529459 写 Flut…
flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge
flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge
在使用webview中,需要实现flutter与Javascript交互,在使用webview_flutter插件的时候,整理了一下webview与Javascript的交互JSBridge,具体可以查看
https:/…
flutter ios打包
在 Flutter 中打包 iOS 应用程序分为两步:
生成 iOS 项目文件
在 Flutter 项目根目录下执行以下命令:
flutter create --ios-language swift .这个命令会在当前目录下生成 iOS 项目文件,并且默认使用 Swift 语言编写。
使用 Xcode 打包
…
flutter dio 请求封装(空安全)
一、添加依赖
dio: ^5.3.2二、请求封装
class HttpHelper {static Dio? mDio;static BaseOptions? options;static HttpHelper? httpHelper;CancelToken cancelToken CancelToken();static const String GET get;static const String POST post;static const String PU…
Flutter笔记:电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
flutter 网络图片封装
可自定义加载时占位图片和加载失败时展示的图片
class ImageBuildView extends StatelessWidget {String? url;double radius;double? width;double? height;String placeholder;ImageBuildView({super.key,this.url,this.width,this.height,this.radius 50,this.placehol…
Flutter 与 Dart 的市场应用
本文来自《2023年中国谷歌教育合作项目—武汉城市学院—面向Flutter框架的Dart语言师资培训与教学研讨》内容文字版。 Hello,大家好,我是 Flutter GDE 郭树煜,也是《Flutter 开发实战详解》的作者,同时也是 Github GSY 项目的负责…
flutter 消息并发时处理,递归查询
收到新消息的时候执行receiveNewConversation方法
可以自己模拟一下两条数据插入,延时执行插入会话的操作 收到一条新的会话消息,先记录会话ID到列表,直到第一条处理完(插入数据库后清理这个会话ID),才处理…
【Flutter】第一篇基础:站在一名web前端开发者的角度看代框架
Flutter
Flutter 是一个跨平台的 UI 工具集,它的设计初衷,就是允许在各种操作系统上复用同样的代码,例如 iOS 和 Android,同时让应用程序可以直接与底层平台服务进行交互。如此设计是为了让开发者能够在不同的平台上,…
Flutter实战·第二版-第三章 基础组件笔记
第三章:基础组件 3.1文本及样式 3.1.1 Text
Text("Hello world",textAlign: TextAlign.left,
);Text("Hello world! Im Jack. "*4,maxLines: 1,overflow: TextOverflow.ellipsis,
);Text("Hello world",textScaleFactor: 1.5,
);3.1…
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息 文章目录 一、前言二、安装和基础使用三、不同平台的支持情况四、如何自定义 Toast五、在实际业务中的应用六、完整的业务代码示例(基于 Web 端)七、总结 一、前言
在这篇文章中,…
springboot第36集:kafka,JSAPI支付,nginx,微服务Feign与flutter安卓App开发2
去思考自己的项目有哪些让你觉得不好的地方,然后去解决它,而非学习了一堆原理,展示技术能力比展示技术知识更有说服力 其实边解决问题边记录,是一个好习惯,不仅可以在解决问题的时候,方便回顾和查找&#x…
windows下flutter的环境安装
Flutter是谷歌出品的移动应用SDK,性能卓越、体验精美、跨平台、HotReload等等这些特点。
Dart是谷歌推出的编程语言。支持即时编译JIT(Just In Time)、HotReload(热加载)和事前编译AOT(Ahead of Time&…
在Android studio 创建Flutter项目运行出现问题总结
在Android studio 中配置Flutter出现的问题
A problem occurred configuring root project ‘android’出现这个问题。解决办法
首先找到flutter配置的位置
在D:\xxx\flutter\packages\flutter_tools\gradle位置中的flutter.gradle
buildscript { repositories { googl…
当你的公司突然开始大量的裁员,被留下的你,真的准备好面对以后了吗?
留下来的,也是迷茫的
最近公司突然开始大量裁员,裁了一多半,作为唯一留下的APP 端开发人员,也开始陷入了焦虑,开始了思考,未来究竟何去何从,是否再去转到原生,从事原生的开发工作&a…
一个FlutterCocoapods项目打包问题集锦
一个Flutter&Cocoapods项目打包问题集锦
问题1 github加速问题
cocoapods项目需要访问https://github.com/CocoaPods/Specs.git,众所周知,github经常被墙,导致经常需要借助加速来下载和访问,这里可以使用油猴脚本或者Fastgi…
flutter 开发应用 上架到 testFlight 闪退崩溃
现象描述:
本地模拟器和真机运行正常,上架到testFlight 一直崩溃闪退。 解决思路:
1、进行崩溃日志分析 ❌-》没有结果
iOS上获取崩溃日志的N1种方法_plcrashreport-CSDN博客
mac 台式机上可以安装testflight 也可以进行测试 也可以分析崩…
Flutter 视频video_player与缓存flutter_cache_manager
这里写自定义目录标题 1. 依赖2. 缓存flutter_cache_manager3. 视频video_player 1. 依赖 video_player: ^2.6.0flutter_cache_manager: ^3.3.12. 缓存flutter_cache_manager
参考官方DefaultCacheManager代码,这里引入Config可以指定天数与最大个数. 文件名 video…
Flutter笔记:AnimationMean、AnimationMax 和 AnimationMin 三个类的用法
Flutter笔记 AnimationMean、AnimationMax 和 AnimationMin三个类的用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/…
flutter问题汇总
一直卡在building a flutter app for general distribution;
AS Message窗口显示 依赖下载失败:
1、修改仓库地址的配置:android/build.gradle repositories {maven { url https://download.flutter.io }maven { url "https://maven.a…
flutter app开发环境搭建
Flutter是一个跨终端、多设备的应用界面开发工具,其支持web端、移动端、桌面端以及嵌入式不同应用场景的应用开发,其使用dart语言作为开发语言,本文主要描述Flutter开发环境搭建。 如上所示,从Flutter官方网站下载最新版本的Flutt…
【window10】Dart+Android Studio+Flutter安装及运行
安装Dart SDK安装Android Studio安装Flutter在Android Studio中创建并运行Flutter项目 安装前,请配置好你的jdk环境,准备好你的梯子~
安装Dart SDK
浅浅了解一下Dart: Dart 诞生于2011年,是由谷歌开发的一种强类型、跨平台的客户…
flutter出现entrypoint isn‘t within the current project
更新了android studio版本,打开一个老的flutter项目时,无法运行,打开configuration配置,提示错误entrypoint isn’t within the current project.
解决办法
1、删掉目录.idea, .gradle, .dart_tool退出重新打开项目 2、选中根目…
Flutter_Slider_SliderTheme_滑杆/滑块_渐变色
调用示例以及效果 SliderTheme(data: SliderTheme.of(context).copyWith(trackHeight: 3,// 滑杆trackShape: const GradientRectSliderTrackShape(radius: 1.5),// 滑块thumbShape: const GradientSliderComponentShape(rectWH: 14, overlayRectSpace: 4, overlayColor: Colou…
Flutter开发者开发薪资高吗?前景怎么样
Flutter开发者开发薪资高吗?
Flutter开发者的薪资水平因地区、经验等因素而异。根据一些调查和数据显示,在全球范围内,Flutter开发者的平均薪资水平在10万-20万美元之间。在美国,Flutter开发者的平均薪资水平在15万美元以上。在国…
Flutter配置Android SDK路径
在使用VSCode作为开发Flutter的工具时,当选择调试设备时,通常看不到android的模拟器,只能看到Chrome之类的。 原因就是Flutter找不到Android的SDK路径,所以无法识别模拟器,我们用flutter doctor命令检查环境时…
xcode打包macos报错:FlutterInputs.xcfilelist 和 FlutterOutputs.xcfilelist
xcode 打包macos的时候,报错如下:
Unable to load contents of the file list: ‘macos/ephemeral/FlutterInputs.xcfilelist’ ‘macos/ephemeral/FlutterOutputs.xcfilelist’ 解决方案: 我的项目macos下没有找到FlutterInputs.xcfilelis…
Flutter通过Pigeon插件与Android同步异步交互
Flutter 调用原生(Android)方法以及数据传输_flutter调用原生sdk_TDSSS的博客-CSDN博客
https://www.cnblogs.com/baiqiantao/p/16340272.html 可以同时参考这两篇文章
Flutter——最详细(Scaffold)使用教程
Scaffold简介 相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。 使用场景: 每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。 属性作用appBar顶部的标题栏body显示整…
flutter 创建插件
资料:
flutter与原生通信的方式简介 - 简书
完整流程 Flutter 集成 Golang 多语言跨端开发基础案例 - 知乎
https://www.cnblogs.com/webabcd/p/flutter_lib_plugin_plugin_ios.html
步骤1、创建插件
我创建的插件名字是konnect_im_sdk 选择的语言是 java和swi…
MacOS14 Sonoma 安装 Flutter 开发环境
本文针对 小白用户也包括自己,以前都是将这些写入我的有道云笔记。为了让给多人看见或者说自己更好的浏览,先将其记录如下。 朋友介绍一个项目说要开发一款App,最近也是闲着就答应下来。主要功能是通过蓝牙BLE控制设备的一个 Iot边缘设备&…
MacOS 系统 Flutter开发Android 环境配置
上节我们已经把 开发工具准备齐全,并可以进行Flutter的web开发,本节将做安卓开发环境进行详细说明
接上节这里先说下,系统环境 MacOS14 (Sonoma) 芯片 Apple M3 执行命令:flutter doctor 提示如下&#…
flutter TextField 控制焦点位置
背景 使用Visibility来控制清理按钮的显示和隐藏,在设置Visibility的状态时,会导致TextField焦点丢失。使用AnimatedOpacity代替Visibility 在光标丢失后手动设置光标位置
void _setFocus({int? baseOffset}) {final int currentPosition baseOffset ?…
【Flutter】graphic图表实现tooltip一段时间后自动隐藏
概述
graphic图表中提供了自定义tooltip的事件,可通过selections中on和clear配置手势选项和可识别设备,默认情况下tooltip需要双击隐藏,但这并不符合我们的需求。通过调研发现,若想实现tooltip隔几秒后隐藏,可通过Str…
04_Flutter自定义Slider滑块
04_Flutter自定义Slider滑块 一.Slider控件基本用法
Column(mainAxisAlignment: MainAxisAlignment.start,children: <Widget>[Text("sliderValue: ${_sliderValue.toInt()}"),Slider(value: _sliderValue,min: 0,max: 100,divisions: 10,thumbColor: Colors.…
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示 添加链接描述 这里需要的效果是中间大、两边…
Flutter——最详细(CustomScrollView)使用教程
CustomScrollView简介 创建一个 [ScrollView],该视图使用薄片创建自定义滚动效果。 [SliverList],这是一个显示线性子项列表的银子列表。 [SliverFixedExtentList],这是一种更高效的薄片,它显示沿滚动轴具有相同范围的子级的线性列…
Flutter ☞ 数据类型
数值类型 int、double、num
int
整型,取值通常在 -253 ~ 253 之间 int class
double
64-bt(双精度)浮点数,符合 IEEE 754 标准。 double class
num
数值类型的基类,int 和 double 都继承自num。 num class
数值转换
// String -> …
android studio打开flutter项目报红
一、android studio打开flutter项目报红,如下图: 二、解决方法:
2.1 在这个build.gradle添加以下代码,如图: 2.2 在build.gradle最顶部添加如下代码:
def localProperties new Properties()
def localPr…
Flutter视图原理之StatefulWidget,InheritedWidget
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…
flutter doctor检测环境,出现CocoaPods installed but not working
1. 安装flutter, 地址: 安装和环境配置 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 2. 安装成功后,通过flutter doctor检测环境。以mac为例,出现了CocoaPods installed but not working 错误提示时,以下为解决方案: 2.1 rvm i…
Flutter 类似onResume 监听,解决入场动画卡顿
在Flutter 实际开发过程中,页面数据往往是异步加载,接口请求回来后,数据刷新显示到界面上。
由于Flutter性能原因,也可能因为获取数据量比较大,在新页面路由进场动画执行过程中,接口请求结果回来了&#x…
【Flutter】Flutter 使用 Equatable 简化对象比较
【Flutter】Flutter 使用 Equatable 简化对象比较 文章目录 一、前言二、Equatable 简介三、为什么需要 Equatable?四、如何使用 Equatable五、Equatable 的其他特性六、完整的业务代码示例七、总结 一、前言
在 Flutter 开发中,我们经常需要比较对象的…
解决SliverAppBar 底部留白
SliverAppBar 的属性 flexibleSpace子控件 tabbar ,设置了高度44。之后发现底部多了空白,
如图红色区域,找了很多解决方法都不尽人意。 解决方法:去掉flexibleSpace的高度设置,子控件自适应。
SliverAppBar设置 too…
flutter 播放svga插件SVGAImage属性说明
flutter_svg 插件中的 SVGAImage 是用于显示和控制 SVGA(SVG动画格式)动画的小部件。下面是这些属性的解释:
1. _controller(必选属性):这是一个用于控制 SVGA 动画的 SVGAAnimationController 对象。你需…
Dart 语言中的 匿名方法、自启动方法、递归方法记录
Dart 语言中的 匿名方法、自启动方法、递归方法记录
int getNum(int n) {return n;
}void main() {// print(getNum(12));// 匿名方法var printNum () {print(123);};printNum();// var printNum (int n) {// print(n 2);// };// printNum(12);// 自执行方法// ((n){// …
mac flutter pb解析报错:protoc-gen-dart: program not found or is not executable
在mac对pb文件转dart文件的时候报错:protoc-gen-dart: program not found or is not executable
原因是没有安装protoc-gen-dart或者protoc-gen-dart没有设置到环境变量中
解决办法:
1、安装protoc-gen-dart
flutter pub global activate protoc_plu…
Flutter 手把手国际化
1.导入依赖 flutter:sdk: flutterflutter_localizations:sdk: flutterintl: any2.安装插件Flutter Intl
Android Studio > File > Settings > Plugins 搜索Flutter Intl 并安装和重启Android Studio生效
3.通过插件初始化并配置语言
Android Studio > Tools >…
Flutter 07 框架和三棵树(Widgets、Elements和RenderObjects)
一、Flutter框架的整体结构:
Flutter是Google推出并开源的跨平台开发框架,主打跨平台、高保真、高性能。开发者可以通过Dart语 言开发Flutter应用,一套代码同时运行在ios和Android平台。不仅如此,Flutter还支持Web、桌面、嵌 入应…
Flutter 第三方 flutter_screenutil(屏幕适配)
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…
【Flutter】支持多平台 多端保存图片到本地相册 (兼容 Web端 移动端 android 保存到本地)
免责声明: 我只测试了Web端 和 Android端 可行哈 import dart:io;
import package:flutter/services.dart;
import package:http/http.dart as http;
import package:universal_html/html.dart as html;
import package:oktoast/oktoast.dart;
import package:image_gallery_sa…
flutter开发实战-TweenSequence实现动画序列
flutter开发实战-TweenSequence实现动画序列
一、TweenSequence
TweenSequence是允许创建一个Animation由一系列补间动画来确定值,每个TweenSequenceItem都有定义在动画的持续时间的权重确定动画间隔。
TweenSequence 动画组类TweenSequenceItem 用来定义每一个动…
【Flutter】Flutter 使用 flutter_dotenv 管理环境变量
【Flutter】Flutter 使用 flutter_dotenv 管理环境变量 文章目录 一、前言二、flutter_dotenv包简介三、安装和基本使用1. 安装flutter_dotenv2. 导入flutter_dotenv3. 使用flutter_dotenv 四、高级使用方法1. 变量引用2. 合并3. 在测试中使用 五、完整示例六、总结 一、前言
…
Flutter笔记:聊一聊依赖注入(上)
Flutter笔记 聊一聊依赖注入 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134007247 【介绍】&#x…
flutter 常用布局方式
文章目录 一、单子 Widget 嵌套布局:1、Containera、paddingb、margin2、Padding3、Center二、多子 Widget 布局:1、Row与Column2、Row与Column 结合Expanded使用3、Row与Column 子视图排列方式a、mainAxisAlignment与crossAxisAlignmentb、mainAxisSize4、层叠 Widget 布局:…
2023年Flutter教程_Flutter+Getx仿小米商城项目实战视频教程-V3版
Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前 Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux 的跨平台开发。 GetX 是 Flutter 上的一个轻量且强大的解…
【Flutter】Flutter Web 开发 如何从 URL 中获取参数值
【Flutter】Flutter Web 开发 如何从 URL 中获取参数值 文章目录 一、前言二、Flutter Web 中的 URL 处理三、如何从 URL 中获取参数四、实际业务中的用法五、完整示例六、总结 一、前言
大家好!我是小雨青年,今天我想和大家分享一下在 Flutter Web 开发…
Flutter AI五子棋
前言 在上一篇文章中,讲解了如何实现双人在本地对战的五子棋,但是只有一个人的时候就不太好玩,同时博主也没有把五子棋相关的文章写过瘾。那么这篇文章,我们来实现一个功能更加丰富的五子棋吧!在设计五子棋的算法方面&…
flutter实践:慎用Expanded
问题:在一个Android原生的弹框里显示flutter view,由于使用了Expanded导致组件未显示出来
最神奇的地方在于debug调试模式显示正常,然后用release版本发布时怎么都显示不出来,还导致点击后无响应ANR
问题代码:
child: Stateful…
Flutter导入安卓第三方库报错:Flutter Could not find method implementation() 的可能原因及解决办法
在build.gradle里面试图添加引用一个库:
buildscript {ext.kotlin_version 1.7.10repositories {google()mavenCentral()}dependencies {classpath com.android.tools.build:gradle:7.2.0classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_vers…
Flutter之Json序列化
前言
使用 json_annotation 框架实现json字符串序列化和反序列化
框架官方地址:json_serializable
一、引入依赖:在pubspec.yaml中添加
dependencies:json_annotation: ^4.8.1dev_dependencies:build_runner: ^2.3.3json_serializable: ^6.6.0
二、…
android studio开发flutter应用,使用mumu模拟器调试软件
安装好mumu模拟器,先打开网易mumu模拟器的开发者模拟。系统应用 > 设置 > 关于手机 > 版本号 多点击几次调出开发者模式: 然后在android studio中刷新设备列表,就能看到新设备了:
如何确定这个设备就是你的mumu模拟器呢…
Project IDX简介——这是一项改进全栈、多平台应用程序开发的试验
如今,将应用程序从零开发到生产环境(尤其是在移动、网络和桌面平台上运行良好的应用程序)感觉就像构建一台 Rube Goldberg 机器。您必须在无尽的复杂性海洋中航行,将各种技术堆栈粘合在一起,以引导、编译、测试、部署和…
flutter下拉列表
下拉列表
内容和下拉列表的标题均可滑动
Expanded: 内容限制组件,将其子类中的无限扩展的界面限制在一定范围中。在此使用,是为了防止下拉列表中的内容超过了屏幕限制。
SingleChildScrollView: 这个组件,从名字中可…
Flutter和SwiftUI比较
0.语言
SwiftUI 毫无疑问是Swift语言编写, 在2019年正式推出,目前最新是Swift 5.9 (2023年9月),由Apple公司维护和发行; 该编程语言发明人已离职Apple。 语言官网:https://developer.apple.com/swift/ 最好用Xcode编…
Flutter转换png图片为jpg图片
1.需求
在xxx产品需求中,需要将png图片转为jpg图片。
2.引用库 image: ^4.1.3 Dart图像库提供了以各种图像文件格式加载、保存和操作图像的功能。 该库可以与dart:io和dart:html一起用于命令行、Flutter和web应用程序。 注:4.0是该库先前版本的主要修订…
第一百七十一回 SearchBar组件
文章目录 1. 概念介绍2. 使用方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 我们在上一章回中介绍了"Material3中的IconButton"相关的内容,本章回中将
介绍SearchBar组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍
我们在…
Flutter笔记:使用Flutter构建响应式PC客户端/Web页面-案例
Flutter笔记 使用Flutter构建响应式PC客户端/Web页面-案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detai…
flutter开发实战-下拉刷新与上拉加载更多实现
flutter开发实战-下拉刷新与上拉加载更多实现
在开发中经常遇到列表需要下拉刷新与上拉加载更多,这里使用EasyRefresh,版本是3.3.21
一、什么是EasyRefresh
EasyRefresh可以在Flutter应用程序上轻松实现下拉刷新和上拉加载。它几乎支持所有Flutter Sc…
Flutter的Widget, Element, RenderObject的关系
在Flutter中,Widget,Element和RenderObject是三个核心的概念,它们共同构成了Flutter的渲染流程和组件树的基础。下面简要介绍它们之间的关系:
1.Widget
Widget是Flutter应用中的基础构建块,是一个配置的描述…
flutter 集成 高德地图,退出界面闪退
android:allowNativeHeapPointerTagging"false"应用尝试释放系统堆分配器未分配的指针。 应用中的某个部分修改了指针的顶部字节。不能修改指针的顶部字节,您需要更改代码来修复此问题。 指针的顶部字节被错误使用或修改的示例包括:
指向特定…
【吐血总结】前端开发:一文带你精通Vue.js前端框架(七)
文章目录 前言1️⃣事件处理器2️⃣表单3️⃣总结 前言 上一篇中我们学习了vue.js 的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。 Vue中事件处理器、表单等在开发中的作用不可或缺,本文将基于实例进行以上知识点的讲解。 1️⃣事件处理器…
android初集成flutter,遇到的问题
环境 studio版本:2022.1.1 flutter版本:2.8.0 电脑:mac
flutter项目总是报错,编译不过 以 Resources Root 加载 记得设置dart:主工程和flutter项目都需要设置,否则不出现手机链接 下面这个样子就是好了&…
flutter项目中使用阿里图标库自定义图标步骤,5分钟搞定
因为flutter自带的图标可能并不能满足业务需求,所以需要加入图标非常丰富的阿里图标库的支持,阿里图标库的地址:iconfont-阿里巴巴矢量图标库,先看一下使用阿里图标库后的效果图:网页端和手机端都是可以正常运行的&…
2023.11.25更新关于mac开发APP(flutter)的笔记与整理(实机开发一)
我自己写的笔记很杂,下面的笔记是我在chatgpt4的帮助下完成的,希望可以帮到正在踩坑mac开发APP(flutter)的小伙伴
目标:通过MAC电脑使用flutter框架开发一款适用于苹果手机的一个APP应用
本博客的阅读顺序是…
Flutter桌面应用开发之毛玻璃效果
目录 效果实现方案依赖库支持平台实现步骤注意事项话题扩展 毛玻璃效果:毛玻璃效果是一种模糊化的视觉效果,常用于图像处理和界面设计中。它可以通过在图像或界面元素上应用高斯模糊来实现。使用毛玻璃效果可以增加图像或界面元素的柔和感,同…
vue.js如何根据后台返回来的图片url进行图片下载
原创/朱季谦 最近在做一个前端vue.js对接的功能模块时,需要实现一个下载图片的功能,后台返回来的是一串图片url,试了很多种方法,发现点击下载时出来的效果,都是跳到一个新的图片网页,后来经过一番琢磨&…
Flutter自定义TextInputFormatter实现金额输入框
一、金额输入框智能输入数字、小数点且只能有俩位小数,比如: 0.01、0.1、100 二、这里可以通过继承已有的FilteringTextInputFormatter来实现会更方便些,首先要设置的就是只允许输入数字、小数点 class AmountTextFieldFormatter extends Fil…
Flutter使用flutter_gen管理资源文件
pub地址:
https://pub.dev/packages/flutter_gen
1.添加依赖
在你的pubspec.yaml文件中添加flutter_gen作为开发依赖
dependencies:build_runner:flutter_gen_runner:
2.配置pubspec.yaml
在pubspec.yaml文件中,配置flutter_gen的参数。指定输出路…
新建flutter的module无法选择平台
因为android stuido 和flutter插件版本不兼容导致
去下载和当前android studio版本时间比较接近的版本 Flutter - IntelliJ IDEs Plugin | Marketplace
flutter Running Gradle task ‘assembleDebug‘
flutter Running Gradle task assembleDebug Running Gradle task assembleDebug新问题描述新问题解决方案 Running Gradle task ‘assembleDebug’
用Android Stduio创建Flutter项目的时候,会出现各种问题,踩了一个又一个,最后编译的时候可…
flutter记录报错日志
一、实现方式
自己实现不太现实,还是使用第三方平台,比如腾讯Bugly,免费的,地址:https://bugly.qq.com/
二、引入
因为官网文档只有针对安卓和苹果的,没有flutter的,所以在网上找了一个库 引…
flutter布局详解及代码示例(补充)
布局
基本布局
Container(基本布局):最常见widgetPadding(内边距布局):Container增加padding的布局Center(居中布局):Container设置居中的布局Align(对齐布…
iOS原生、Android 原生, flutter 三种方式给照片流添加文字(水印)
效果图:三中代码实现的效果差不多 Swift:代码
import UIKitclass ImageWatermarking: NSObject {static func textToImage(drawText text: String, inImage initImage: UIImage, atPoint point: CGPoint) -> UIImage {let textColor = UIColor.whitelet textFont = UIFon…
flutter布局详解及代码示例(上)
布局
基本布局
Row(水平布局):在水平(X轴)方向上排列子widget的列表。Column(垂直布局):在垂直(Y轴)方向上排列子widget的列表。Stack(可重叠布…
Flutter开发type ‘Future<int>‘ is not a subtype of type ‘int‘ in type cast错误
文章目录 问题描述错误源码 问题分析解决方法修改后的代码 问题描述
今天有个同事调试flutter程序时报错,问我怎么解决,程序运行时报如下错误: type ‘Future’ is not a subtype of type ‘int’ in type cast 错误源码 int order Databas…
flutter 文本不随系统设置而改变大小[最全的整理]
文本不随系统设置而改变大小[四] 前言方案十九:使用LayoutBuilder和RichText方案二十:使用Transform.scale方案二十一:使用自定义文本缩放因子方案二十二:使用SingleChildScrollView方案二十三:使用FittedBox方案二十四…
flutter的TextField参数、案例整理(下)
TextField
简述
下面整理了一些TextField常用参数的具体使用方式,留作记录。
decoration让输入框样式自定义
构造函数
const InputDecoration({this.icon, // 左边添加一个 Widgetthis.labelText, // 顶部描述字符串,如果输入框成为焦点,…
flutter的TextField参数、案例整理(上)
TextField
概述
TextField 用于文本输入
构造函数
const TextField({Key key,this.controller, this.focusNode,this.decoration const InputDecoration(),TextInputType keyboardType,this.textInputAction,this.textCapitalization TextCapitalization.none,this.style…
Android flutter项目 启动优化实战(二)利用 App Startup 优化项目和使用flutterboost中的问题解决
背景
书接上回: Android flutter项目 启动优化实战(一)使用benchmark分析项目
已经分析出了问题:
1.缩短总时长(解决黑屏问题、懒启动、优化流程)、2.优化启动项(使用App Startup)、3.提升用…
Flutter创建TabBar
使用TabBar和TabBarView来创建一个包含"首页"、"分类"和"我的"的TabBar。每个Tab对应一个Tab控件,TabBarView中的每个页面对应一个Widget。
1.Tab使用自定义图标和颜色
一般UI设计的图会带渐变色之类的,应该保持图片的原…
Flutter之MQTT使用
1.添加依赖:
首先,需要在Flutter项目的pubspec.yaml文件中添加mqtt_client依赖。
dependencies:#https://pub.dev/packages/mqtt_clientmqtt_client: ^10.0.02.创建MQTT客户端并连接到MQTT服务器:2.创建一个MQTT客户端实例来进行连接和通信
Fu…
Flutter Image组件如何处理图片加载过程中的错误?
在Flutter中,Image组件可以通过监听加载过程中的错误来处理图片加载过程中的错误。
新一代ChatGpt智能助手 文客微创
具体来说,可以使用Image.network或Image.asset方法加载图片,并使用Builder模式来监听图片加载过程中的状态。
例如&…
Flutter小米商城
安装Get Cli
1.1安装命令 flutter pub global activate get_cli 1.2 配置环境变量
Warning: Pub installs executables into F:\xxxxxx\flutter\.pub-cache\bin, which is not on your path.把提示路径加入到环境变量中
创建项目
2.1 使用Android Studio创建项目
原因&…
【Flutter】自定义分段选择器Slider
【Flutter】ZFJ自定义分段选择器Slider
前言
在开发一个APP的时候,需要用到一个分段选择器,系统的不满足就自己自定义了一个;
可以自定义节点的数量、自定义节点的大小、自定义滑竿的粗细,自定义气泡的有无等等…
基本上满足你…
Flutter:视频下载案例
前言
最近在研究视频下载,因此打算一边研究一边记录一下。方便以后使用时查看。
使用到的库有:
permission_handler 11.1.0 :权限请求
flutter_downloader 1.11.5:文件下载器
path_provider 2.1.1:路径处理
视频…
Flutter学习(七)GetX offAllNamed使用的问题
背景
使用GetX开发应用的时候,也可能有人调用过offAllNamed,会发现所有controller的都被销毁了
环境
win10 getx 4.6.5 as 4
现象
从A页面,跳转到B页面,然后调用offAllNamed进行回到A页面,观察controller声明周期…
Flutter桌面应用程序定义系统托盘Tray
文章目录 概念实现方案1. tray_manager依赖库支持平台实现步骤 2. system_tray依赖库支持平台实现步骤 3. 两种方案对比4. 注意事项5. 话题拓展 概念
系统托盘:系统托盘是一种用户界面元素,通常出现在操作系统的任务栏或桌面顶部。它是一个水平的狭长区…
【Flutter】创建应用顶级组件,应用根组件 (学习记录)
前言 在 Flutter 中,应用的顶级组件或根组件通常是在 main() 函数中通过 runApp() 方法创建的。这个组件通常是一个 MaterialApp、CupertinoApp、GetMaterialApp 或其他类似的应用框架组件。 以下是一个创建 MaterialApp 作为根组件的示例:
void main()…
Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介
Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。
使…
flutter的CircularProgressIndicator基本使用
CircularProgressIndicator
循环进度指示器视图
定义及作用
循环进度指示器视图。在页面绘制一个循环进度指示器视图。
参数
const CircularProgressIndicator({super.key,super.value,super.backgroundColor,super.color,super.valueColor,this.strokeWidth 4.0,//条的宽…
Flutter CustomScrollView 的使用 及 常用的Sliver系列组件
文章目录 CustomScrollView简介CustomScrollView 一"码"当先Sliver的概念SliverList和SliverGridSliverChildListDelegateSliverChildBuilderDelegateSliverFixedExtentListSliverGridSliverGridDelegateWithFixedCrossAxisCountSliverGridDelegateWithMaxCrossAxisE…
flutter 五点一:MaterialApp Theme
ThemeData factory ThemeData({bool? applyElevationOverlayColor, //material2的darkTheme下 增加一个半透明遮罩 来凸显阴影效果 material3下无效 貌似没啥用NoDefaultCupertinoThemeData? cupertinoOverrideTheme, //ios组件样式 Iterable<ThemeExtension<dyn…
flutter获取地理定位:geolocator依赖详细用法
本文使用geolocator插件实现app物理定位功能。
该插件的主要功能有:
获取最后已知位置;获取设备当前位置;获取连续的位置更新;检查设备是否启用了定位服务;计算两个地理坐标之间的距离(米)&am…
flutter 中使用flutter_slidable 实现左滑显示删除、修改菜单,仿微信
flutter pub add flutter_slidable导入
import package:flutter_slidable/flutter_slidable.dart;使用
import package:flutter/material.dart;
import package:flutter_slidable/flutter_slidable.dart;void main() > runApp(const MyApp());class MyApp extends Statele…
Vue.js深度解析:前端开发的生产力引擎
在数字时代,Web应用的用户界面(UI)不仅是功能的展示窗口,更是品牌形象的前哨站。为此,前端开发者不断寻求最佳解决方案,期望以最快的速度打造最吸引人的用户体验。Vue.js作为一个渐进式JavaScript框架,在不断演进的前端…
Flutter 08 三棵树(Widgets、Elements和RenderObjects)
一、Flutter三棵树背景
1.1 先思考一些问题
1. Widget与Element是什么关系?它们是一一对应的还是怎么理解?
2. createState 方法在什么时候调用?state 里面为啥可以直接获取到 widget 对象?
3. Widget 频繁更改创建是否会影响…
flutter添加全局水印
效果:
可以直接引用:disable_screenshots: ^0.2.0 但是有时候直接引用会报错,可以不引用插件直接把下面的源码工具类放在项目里面 工具类源码: import dart:io;
import dart:math;import package:flutter/cupertino.dart;
impor…
flutter TextPainter 的用法
本文章基于 Flutter 3.16.2 Dart SDK 3.2.2。
TextPainter 是 Flutter 中用于在 Canvas 上绘制文本的类。它允许您在自定义的 CustomPainter 中使用 drawText 方法来绘制文本,并可以控制文本的位置、颜色、字体等属性。
import package:flutter/material.dart;cla…
Flutter类似于电力输送的动画
利用flutter写了个类似于充电的动画,比如光伏板给电池充电,模仿电力输送的过程,效果如下图所示 下面直接贴出代码,属性都标注了注释,使用的时候在外面加个盒子固定宽高,然后给出每个点的坐标,内…
flutter的ListView和SingleChildScrollView有什么区别?他们的使用场景有什么不一样?
文章目录 简介ListViewSingleChildScrollView使用场景的不同 简介
ListView和SingleChildScrollView都是在Flutter中用于处理滚动内容的组件,但它们有一些关键的区别。
ListView 多个子元素: ListView是一个滚动的可滚动组件,通常用于包含多…
flutter学习-day8-资源文件加载和管理
📚 目录
简介加载assets 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 简介
和包管理一样,Flutter 也使用pubspec.yaml文件来管理应用程序所需的资源,如下例子:
flutter:assets:- static/- static/portrait…
Flutter的BuildContext简介
文章目录 BuildContext 简介BuildContext的主要作用 BuildContext 简介
BuildContext是Flutter中的一个重要概念,表示当前Widget在树中的位置上下文。它是一个对Widget树的一个位置的引用,用于查找、访问和操作该位置上的相关信息。每个Widget都有一个关…
Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍
Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…
flutter 个人用户信息有多个接口拼接成的
先获取个人信息 ///获取个人信息getNearbyUserInfo(bool isGetExpandInfo) {PrintUtil.prints(获取用户信息 getNearbyUserInfo > accessToken:${SPHelper.getAccessToken});if (SPHelper.getAccessToken || SPHelper.getAccessToken null) {return;}HttpRequest.intance…
Flutter Dart FFI Pointer<Uint8>类型如何转成数组或String
前言
继上一次发布的 Flutter 直接调用so动态库,或调用C/C源文件内函数 内容,最终我选择了第二种方式,直接把整个 Native C 的项目源代码放进了 Flutter 工程里编译(放在iOS的目录是因为它不支持自定义源码路径,Andro…
flutter逆向 ACTF native app
前言
算了一下好长时间没打过CTF了,前两天看到ACTF逆向有道flutter逆向题就过来玩玩啦,花了一个下午做完了.说来也巧,我给DASCTF十月赛出的逆向题其中一道也是flutter,不过那题我难度降的相当之低啦,不知道有多少人做出来了呢~
还原函数名
flutter逆向的一大难点就是不知道l…
Flutter笔记:序列化与反序列化
Flutter笔记 序列化与反序列化 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133340592 目 录 1. 概述…
flutter开发实战-webview插件flutter_inappwebview使用
flutter开发实战-webview插件flutter_inappwebview使用
在开发过程中,经常遇到需要使用WebView,Webview需要调用原生的插件来实现。常见的flutter的webview插件是webview_flutter,flutter_inappwebview。之前整理了一下webview_flutter&…
Flutter笔记:getX库中的GetView中间件
Flutter笔记 getX库中的GetView中间件 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134301825 如果你…
从零基础到精通:Flutter开发的完整指南
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 第一部分:入…
Flutter实践二:repository模式
1.repository
几乎所有的APP,从简单的到最复杂的,在它们的架构里几乎都包括状态管理和数据源这两部分。状态管理常见的有Bloc、Cubit、Provider、ViewModel等,数据源则是一些直接和数据库或者网络客户端进行交互,取得相应的数据&…
Flutter.源码分析.flutter/packages/flutter/lib/src/widgets/scroll_view.dart/ListView
Flutter.源码分析 ListView flutter/packages/flutter/lib/src/widgets/scroll_view.dart/ListView 李俊才(jcLee95) 的个人博客:https://blog.csdn.net/qq_28550263
本文地址:https://blog.csdn.net/qq_28550263/article/detail…
透过源码理解Flutter中widget、state和element的关系
1、framework源码组成
Flutter中widget、state、element的源码位于framework.dart中,整个文件6693行(版本Flutter 3.12.0-14.0.pre.28)。整个代码可划分为若干部分,主要包括key、widget、state、element四部分。
1.1 key
关于key的代码65行到272行&am…
Android flutter this and base files have different roots
类似经历者
Android build fails with certain plugins if project is in a different drive (from sdk)
错误描述
我是windows系统,下载 flutter sdk 我是放在D盘,flutter项目是放在E盘,flutter 执行 pub get的时候,会在我C盘…
Android Studio Flutter真机调试错误
错误:Could not locate aapt. Please ensure you have the Android buildtools installed. No application found for TargetPlatform.android_arm64. Is your project missing an android/app/src/main/AndroidManifest.xml? Consider running "flutter crea…
Flutter中的StreamBuilder和FutureBuilder有什么区别
流行的跨平台框架 Flutter 为开发人员提供了两个强大的小部件来处理异步操作:StreamBuilder 和 FutureBuilder。尽管它们有相似之处,但了解它们的不同之处,以便为您的特定用例选择合适的一个是至关重要的。在这篇博文中,我们将深入…
Dart利用私有构造函数_()创建单例模式
文章目录 类的构造函数_()函数dart中构造函数定义 类的构造函数
类的构造函数有两种: 1)默认构造函数: 当实例化对象的时候,会自动调用的函数,构造函数的名称和类的名称相同,在一个类中默认构造函数只能由…
flutter 路由配置
get用法
进入新页面 Get.to(NextScreen());back回退操作 使用场景: 关闭Dialogs、SnackBars或者退出当前页面 Get.back();
off类似于replace操作 它会替拿当新页面换掉当前页面,并且新页面左上角没有返回按钮, Get.off(NextScreen());
off…
vue.js纯前端处理如何将后台返回来的csv数据导出成csv文件
需要实现一个下载csv文件的功能,但后台没有对这个下载文件进行处理,而是将csv数据传给前台而已,需要前台做一下处理。 这是按钮的代码: <a> <el-button size"mini" class"custom-confirm" click&quo…
Flutter 上了 Apple 第三方重大列表,2024 春季 iOS 的隐私清单究竟是什么?
这个话题的起因来自 2023 年 WWDC 之后苹果发布的「App Store 提交隐私更新」政策,政策主要提出了两点:第三方 SDK 隐私清单和签名和需要提供必要理由的 API 流程。
其实先简单总结,就是 Apple 想通过隐私清单来进一步提升用户数据收集和使用…
Flutter弹窗的简单使用
AlertDialog确认取消弹窗 //AlertDialog确认取消弹窗
void _alertDialog() {showDialog(context: context,barrierDismissible: false, //点击弹窗以外背景是否取消弹窗builder: (context) {return AlertDialog(title: const Text("温馨提示!"),content: …
Flutter 打包 iOS 苹果 IPA 应用有哪些优势?如何实现?
经常和移动应用开发相关的话题打交道的伙伴们都知道。在开发移动应用时,选择合适的打包方式对于应用的发布和分发至关重要。在今天这篇文章中,我将和大家聊聊 Flutter 打包 iOS 苹果 IPA 应用的优势,并分享一些使用 Flutter 打包 ios 苹果 ip…
flutter绘制弧形进度条
绘制:
import package:jade/utils/JadeColors.dart;
import package:flutter/material.dart;
import dart:math as math;
import package:flutter_screenutil/flutter_screenutil.dart;class ArcProgressBar extends StatefulWidget{const ArcProgressBar({Key key}) : super…
Flutter笔记:Web支持原理与实践
Flutter笔记 Web支持原理与实践 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484163.com
CSDN:https://blog.csdn.net/qq_28550263/article/details/135037756
华为开发者社区…
flutter学习-day14-事件处理和通知
📚 目录
原始指针事件处理 Listener组件忽略指针事件 手势识别 单击双击和长按拖动和滑动缩放GestureRecognizer语义手势 事件机制通知 监听通知自定义通知阻止冒泡 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 原始指针事件
在移…
【Flutter】黑白图片
一、将图片处理成黑白图片
//第一种方法CachedNetworkImage(imageUrl: imageUrl,width: 80,height: 80,fit: BoxFit.cover,color: Colors.black,//目标颜色colorBlendMode: BlendMode.color,//颜色混合模式)//第二种方法ShaderMask(shaderCallback: (Rect bounds) {return Lin…
Flutter 三点一: Dart 异步 Future
Dart的异步
Futureasync 和 awaitFuture相对于async, await的最大优势在于它提供了强大的链式调用
事件循环EventLoop
Dart EventLoop 有两个列队 : 事件列队 Event Queue IO手势绘制定时器Stream流Future 微任务列队 MicroTask Queue 微任务执行非常短暂通过sch…
Flutter windows 环境配置
Flutter windows 环境配置
从零开始,演示flutter环境配置到启动项目,同时支持 vscode 和 android studio 目录 Flutter windows 环境配置一、环境配置1. Flutter SDK2. Android Studio3. JDK4. 拓展安装5. Visual Studio 2022二、项目创建和启动1. vsco…
flutter 使用高德地图
网址
引入高德地图组件
#地图插件amap_flutter_map: ^3.0.0# 定位插件amap_flutter_location: ^3.0.0
并执行命令
flutter pub get由于高德地图Flutter插件内不包含基础SDK包,所以需要单独引入地图基础SDK,在android文件加下的build.gradle文件中添加…
flutter flutter pub cache clean和flutter clean区别
flutter pub cache clean 和 flutter clean 是 Flutter 开发中两个不同的命令,它们的作用和使用场景有所不同。 flutter pub cache clean:这个命令用于清理 Flutter 的包缓存。在使用 Flutter 进行开发时,会下载和缓存一些第三方依赖包&#…
flutter实践:Isolate应用实例二
需求:尝试将Isolate封装一层便于直接使用
实现:
1.定义一个封装类
class TdxIsolate {//创建一个isolateIsolate? newIsolate;//新isolate发送器SendPort? childSender;//存放结果集List results [];//构造方法TdxIsolate() {//初始化isolate crea…
Flutter 疑难杂症集合
一. Flutter集成uni小程序sdk
1. 手机连接电脑测试打开uni小程序没问题,打包成apk后debug编译下的apk也没问题,但就是release编译的apk包打不开小程序。 报错情景:点击后页面会闪现一下黑色的背景,然后又跳转回了点击之前的页面。…
基于Flutter构建小型新闻App
目录
1. 概述
1.1 功能概述
1.2 技术准备
1.3 源码地址
2. App首页
2.1 pubspec依赖
2.2 热门首页组件
2.2.1 DefaultTabController
2.2.2 Swiper
2.3 新闻API数据访问
2.4 热门首页效果图
3. 新闻分类
3.1 GestureDetector
3.2 新闻分类效果图
4. 收藏功能
4…
Flutter 混合开发 - 动态下发 libflutter.so libapp.so
背景
最近在做包体积优化,在完成代码混淆、压缩,裁剪ndk支持架构,以及资源压缩(如图片转webp、mp3压缩等)后发现安装包的中占比较大的仍是 so 动态库依赖。 具体查看发现 libflutter.so 和 libapp.so 的体积是最大的&…
[Flutter]WindowsOS中相关配置
Flutter项目在Windows平台上如何配置
目录
Flutter项目在Windows平台上如何配置
写在开头
正文
1、OS准备
2、编译环境准备
① 下载AndroidStudio
② 下载dart
③ 下载flutter
④ 下载并安装VS
⑤ 在AS中配置dart和flutter
3、配置中遇到的问题
写在结尾 写在开头…
flutter 实现中空圆形,且中间显示倒计时
// 倒计时Widget getCountdownStack() {return Stack(alignment: Alignment.center,children: [Container(width: 100,height: 100,decoration: BoxDecoration(shape: BoxShape.circle,border: Border.all(width: 2, color: Colors.blue),),),Positioned(child: Text(${countdo…
Flutter之配置环境创建第一个项目
随着时代发展,使用Flutter开发的项目越来越多,于是踏上了Flutter开发之路。
作为一个Android开发人员,也只能被卷到与时俱进,下面一起创建一个Flutter项目吧。
一、Android开发,电脑上已经具备了的条件: …
如何在 Flutter 中使用 Tree Shaking 功能优化应用程序的性能
Tree Shaking 是 Flutter 中的一项关键优化技术,可最大限度地减少应用程序 JavaScript 包的大小。它有助于减少应用程序的初始加载时间,提高运行时性能,并确保您的应用程序仅包含实际需要的代码。在本文中,我们将探讨什么是 T…
【vue基础语法详细介绍】
vue基础语法详细介绍 1. 基础语法1.1 声明式渲染1.2 条件与循环1.3 事件处理1.4 双向数据绑定1.5 组件化 2. 模板语法2.1 插值2.1.1 文本2.1.2 html2.1.3 属性2.1.4 表达式 2.2 指令2.2.1 核心指令2.2.1.1 v-if |v-else-if|v-else2.2.1.2 v-show2.2.1.3 v-for2.2.1.4 v-on|v-mo…
Flutter 中的 InteractiveViewer:轻松实现交互性
在Flutter中,为了创建具有交互性的用户界面,我们通常需要使用各种手势检测和动画。然而,Flutter提供了一个强大而简便的小部件,即InteractiveViewer,它可以帮助我们轻松实现拖动、缩放和其他手势交互效果。本文将介绍I…
Flutter开发 键盘弹起导致底部溢出问题
flutter版本:3.7.12 表现:登录页为从上往下Column布局,但是内容不足以撑满一整屏(约70%),键盘弹起的时候导致底部溢出,查了一下资料,都说给Scaffold加上属性
resizeToAvoidBottomIn…
Flutter.源码分析.flutter/packages/flutter/lib/src/widgets/scroll_view.dart/GridView
Flutter.源码分析 GridView flutter/packages/flutter/lib/src/widgets/scroll_view.dart/GridView 李俊才 的个人博客:https://blog.csdn.net/qq_28550263
本文地址:https://blog.csdn.net/qq_28550263/article/details/134375048 本文提供 Flutter 框…
浅谈:Flutter现状、与为什么选择Flutter——其实大家都在用只是你不知道罢了
浅谈:谁将会动那些抵制学习还装懂的人的蛋糕 开发环境现状与为什么选择Flutter 我本从不屑于写这种技术外的技术文章,但是今天刷某应用优点上头,想发唯一一篇。这篇文章可能会得罪一些就喜欢地址学新架构的,以及还不了解就开始起哄…
flutter开发web应用支持浏览器跨域设置
开发web应用难免会遇到跨域问题,所以flutter设置允许web跨域的设置是要在你的flutter安装路径下面 flutter\bin\cache 找到flutter_tools.stamp文件,然后删除掉:这个文件是临时缓存文件 然后找到 flutter\packages\flutter_tools\lib\src\web…
报错:The supplied javaHome seems to be invalid. I cannot find the java executable
AS 升级遇到的问题
问题
升级 Android Studio,碰到无法检测到 java
The supplied javaHome seems to be invalid. I cannot find the java executable. Tried location: D:\Program Files\Android\Android Studio\jre\bin\java.exe
然后去网上找解决思路。
终于…
flutter 绘制右上角圆角三角形标签
绘制:
import package:jade/utils/JadeColors.dart;
import package:flutter/material.dart;
import dart:math as math;class LabelTopRightYellow extends StatefulWidget {final String labelTitle; // 只能两个字的(文字偏移量没有根据文字长度改变…
Flutter笔记:图片的 precacheImage 函数
Flutter笔记 图片的 precacheImage 函数 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134004572 【简…
每个flutter开发人员都要知道的16个dart技巧
你知道吗,Dart 支持字符串乘法。 下面的列子展示了如何用字符串乘法打印圣诞树
void main() {for (var i 1; i < 5; i) {print(🎄 * i);}
}
// Output:
// 🎄
// 🎄🎄
// 🎄🎄🎄…
Flutter Android IOS 获取通讯录联系人列表
1.在pubspec.yaml 文件中添加 contacts_service 和 permission_handler 插件的依赖:
dependencies:contacts_service: ^0.6.3 #获取联系人permission_handler: ^11.0.1 #权限请求2.在你的 Dart 代码中,导入 contacts_service 插件:
impo…
flutter TabBar指示器
第一层tabView
import package:jade/configs/PathConfig.dart;
import package:jade/customWidget/MyCustomIndicator.dart;
importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart;
import package:jade/homePage/promotion/promotionPost/MyPr…
Flutter之Widget生命周期
目录 初始化构造函数initStatedidChangeDependencies 运行时builddidUpdateWidget 组件移除deactivatedisposereassemble 函数生命周期说明:实际场景App生命周期 前言:生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的…
【Flutter 常见问题系列 第 1 篇】Text组件 文字的对齐、数字和字母对齐中文
TextStyle中设置height参数即可
对齐的效果 Text的高度 是根据 height 乘于 fontSize 进行计算的、这里指定heiht即可、不指定的会出现 无法对齐的情况,如下:
这种就是无法对齐的情况
Flutter FittedBox
🔥 英文单词FittedBox 🔥
Fitted 通过有道翻译如下 : Box 通过有道翻译如下 : 对 FittedBox 的理解 我们可以将 FittedBox 理解为合适的盒子,将其它布局放到FittedBox这样一个盒子中,从而实现 盒子里面的…
Flutter PopupMenuButton下拉菜单
下拉菜单是移动应用交互中一种常见的交互方式,可以使用下拉列表来展示多个内容标签,实现页面引导的作用。在Flutter开发中,实现下拉弹框主要有两种方式,一种是继承Dialog组件使用自定义布局的方式实现,另一种则是使用官方的PopupMenuButton组件进行实现。
如果没有特殊的…
开发第一个flutter app的六个关键步骤
Flutter这些年发展的很快,特别是在 Google 持续的加持下,Flutter SDK 的版本号已经来到了 3开头,也正式开始对 Windows、macOS 和 Linux 桌面环境提供支持。如果从 Flutter 特有的优势来看,我个人认为主要是它已经几乎和原生的性能…
Flutter学习(六)EventBus的使用
背景
项目开发过程中,有些场景,需要跨页面进行数据传递。按照安卓开发的思路,在flutter实现一个事件总线EventBus,进行数据传递
原理
通过dart的签名函数,进行监听集合设置,然后post分发的时候ÿ…
初学Flutter:swiper实现
效果展示: flutter swiper 1、安装 card_swiper 2、引入card_swiper
import package:card_swiper/card_swiper.dart;3、使用
这里我主要是对官网例子进行实践,主要是5种常用的swiper
1、普遍的swiper
//custom swiper
class CustomSwiper extends S…
Flutter | TextField长按时选项菜单复制、粘贴显示为英文问题解决
Flutter | TextField长按时选项菜单复制、粘贴显示为英文问题解决 问题描述: 长按TextField后,显示剪切、复制等选项为英文,如下图所示,这是因为问未设置语言本地化,我们需要进行设置。 首先在pubspec.yaml加入以下依赖…
Flutter IOS 前后台切换主题自动变化的问题
BUG 触发条件
设备 IOS 15 模拟器GetX 实现换肤GetMaterialApp 里面配置好 theme和darkTheme使用GetView和GetController进行开发
此时如果把App前后台切换,使用Obx包括起来的内容会跟谁异常主题变换,未使用Obx的颜色不会变化。
解决路径 首先在获取 …
Flutter开发实战之上传身份照片并认证
思路 UI视图 上传身份证照片可以选择拍照方式上传,相册选择方式上传即可 身份证照片进行认证功能实现 对身份证照片进行认证,包括正面认证和反面认证即可上传给后端 使用第三方插件 image_picker: ^0.8.4Future<XFile> _getCameraImage() async {final cameraImages = …
Flutter的Invalid use of a private type in a public API警告
文章目录 问题描述有问题的源码 问题原因解决方法 问题描述
自己在写Flutter 应用时发现了一个Invalid use of a private type in a public API警告。
发现很多官方的例子也有这个问题。
有问题的源码
有问题的源码如下:
class MyTabPage extends StatefulWid…
Flutter学习:使用CustomPaint绘制路径
Flutter学习:认识CustomPaint组件和Paint对象 Flutter学习:使用CustomPaint绘制路径 Flutter学习:使用CustomPaint绘制图形 Flutter学习:使用CustomPaint绘制文字 Flutter学习:使用CustomPaint绘制图片 drawPath 绘制路…
【flutter】架构之商城main入口
架构之商城main入口 前言一、项目模块的划分二、入口main的配置三、配置文件怎么做总结 前言
本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目…
Flutter 必备知识点
Flutter 升级
确保在项目根目录下(含有 pubspec.yaml 的文件夹)
在命令行中输入命令:
flutter channel输出:
Flutter channels:
* mastermainbetastable这个可以在 pubspec.yaml 中查看: 切换分支也很简单…
关于Android Studio中开发Flutter配置
配置系统环境变量:path下 ,flutter的bin目录下
File->Settings->Languages&Frameworks->FlutterFile->Settings->Languages&Frameworks->DartFile->Settings->Languages&Frameworks->Android SDK 确认是…
Flutter StreamBuilder 实现局部刷新 Widget
Stream 就是事件流或者管道,是基于事件流驱动设计代码,然后监听订阅事件,并针对事件变换处理响应。
Stream 分单订阅流和广播流,单订阅流在发送完成事件之前只允许设置一个监听器,并且只有在流上设置监听器后才开始产生事件&…
Flutter笔记:Opacity、Offstage和Visibility可见性的比较
Flutter笔记 Flutter笔记:Opacity、Offstage和Visibility可见性的比较 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…
Flutter开发中的一些Tips(四)
最近接手了一个flutter项目,整体感觉代码质量不高,感觉有些是初学者容易犯的问题。几年前写的前三篇,我是站在我自己开发遇到问题的角度,这篇是站在别人遇到问题的角度,算是一种补充。下面我整理一下遇到的小问题&…
Mac电脑Flutter环境搭建及运行
此文章借鉴参考此博客:https://blog.csdn.net/ws1836300/article/details/130766889 注意: *下载xcode 就包含git了, *苹果芯片和intel 芯片需要的环境不同,苹果芯片需要安装: Important: If you’re installing on an Apple Sili…
flutter使用动态路由传参的最小案例
flutter中使用动态路由传递参数的封装案例,子组件页面只需要接收arguments参数即可,参数是一个map,里面包含有所需要的参数,类似于json。在MaterialApp中配置onGenerateRoute,然后动态判断传递参数:
route…
flutter实践:处理JSON数据
在Dart中,jsonEncode和jsonDecode是用于处理JSON数据的函数。
jsonEncode函数用于将一个Dart对象转换为JSON字符串。它接受一个对象作为参数,并返回一个表示该对象的JSON字符串。
jsonDecode函数用于将JSON字符串解码为对应的Dart对象。它接受一个JSON…
flutter学习-day3-dart基础
📚 目录
变量声明操作符数据类型控制流错误处理和捕获函数mixin异步 FutureStream 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 变量声明
var
类似于 JavaScript 中的var,它可以接收任何类型的变量,但最大…
flutter学习-day2-认识flutter
📚 目录
简介特点架构 框架层引擎层嵌入层 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 简介
Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App&#…
Flutter一直 Running Gradle task ‘assembleDebug‘
Flutter升级到3.13.7之后,一直Running Gradle task ‘assembleDebug’,之前运行还没问题。 试了各种方法,比如添加阿里云镜像,flutter\packages\flutter_tools\gradle目录下修改build.gradle.kts文件,都不行。 参考大佬…
Flutter视频播放器在iOS端和Android端都能实现全屏播放
Flutter开发过程中,对于视频播放的三方组件有很多,在Android端适配都挺好,但是在适配iPhone手机的时候,如果设置了UIInterfaceOrientationLandscapeLeft和UIInterfaceOrientationLandscapeRight都为false的情况下,无法…
Flutter自定义下拉选择框dropDownMenu
利用PopupMenuButton和PopupMenuItem写了个下拉选择框,之所以不采用系统的,是因为自定义的更能适配项目需求,话不多说,直接看效果 下面直接贴出代码、代码中注释写的都很清楚,使用起来应该很方便,如果有任何…
使用flutter_native_splash替换启动图片,iOS端替换不成功
使用flutter_native_splash替换启动图片,iOS端替换不成功 1、删除App重启手机;2、重新创建一个新的LaunchScreen.storyboard,比如命名为NewLaunchScreen.storyboard,在General里面设置Launch Screen File为这个新的NewLaunchScree…
flutter学习-day1-环境搭建和启动第一个项目
📚 目录
SDK 下载配置环境变量安装 flutter搭建 Android 环境SDK 和依赖升级IDE 配置与使用 Android Studio 配置与使用VS Code 配置与使用 真机调试 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. SDK下载 前置需要操作系统 window …
Flutter实现自定义二级列表
在Flutter开发中,其实系统已经给我们提供了一个可靠的二级列表展开的API(ExpansionPanelList),我们先看系统的二级列表展开效果,一次只能展开一个,用ExpansionPanelList.radio实现 由此可见,已经…
【flutter对抗】blutter使用+ACTF习题
最新的能很好反编译flutter程序的项目
1、安装
git clone https://github.com/worawit/blutter --depth1
然后我直接将对应的两个压缩包下载下来(通过浏览器手动下载)
不再通过python的代码来下载,之前一直卡在这个地方。
如果读者可以…
Flutter 综述
Flutter 综述 1 介绍1.1 概述1.2 重要节点1.3 移动开发中三种跨平台框架技术对比1.4 flutter 技术栈1.5 IDE1.6 Dart 语言1.7 应用1.8 框架 2 Flutter的主要组成部分3 资料书籍 《Flutter实战第二版》Dart 语言官网Flutter中文开发者社区flutter 官网 4 搭建Flutter开发环境参考…
Flutter编译报错Connection timed out: connect
背景:用Android Studo 创建了Flutter项目,编译运行报错java.net.ConnectException: Connection timed out: connect
我自己的环境:
windows11
Android Studio
Flutter 截图如下:
将错误日志展开之后:
Exception…
flutter 实现时间流失效果
使用 flutter 进度条组件和 RotatedBox 旋转组件,实现时间流失进度条 进度条组件LinearProgressIndicator
属性说明:
value 0-1 之间 进度
RotatedBox 组件
quarterTurns 属性表示象限 quarterTurns: 0 水平 quarterTurns: 1 顺时针旋转 90 度(qua…
Flutter 页面嵌入 Android原生 View
前言
文章主要讲解Flutter页面如何使用Android原生View,但用到了Flutter 和 Android原生 相互通信知识,建议先看完这篇讲解通信的文章
Flutter 与 Android原生 相互通信:BasicMessageChannel、MethodChannel、EventChannel-CSDN博客
数据观…
Flutter 入门
什么是Flutter
Flutter 只是一个用来解决跨平台的UI框架,最终还是要使用原生平台进行绘制,对于大部分和系统API无关的页面都可以使用Flutter处理,但是有一些获取系统信息的页面比如某个页面获取Android是否打开了通知栏权限?获取手机电池电量…
flutter调试器查看不了副页面(非主页面/子页面)
刚接触flutter,写了两个页面,通过按钮,可以从主页面跳转到副页面,副页面我自己写的一个独立的dart文件,在主页面的代码中导入使用。但是当我运行代码后,点击跳转的时候,却发现查看不到对应的副页…
Flutter路由框架Fluro使用说明
1.Navigator使用简介
使用Flutter 的Navigator 导航器可以实现页面的跳转,Navigator的使用方法简单介绍一下:
页面跳转: Navigator.push<void>(context,MaterialPageRoute(builder: (BuildContext context) > const MyHomePage(),…
Flutter(学前必看)基础
目录 所有Widget汇总Flutter组件的分类组件类以及继承关系 Dart语法一、Hello Dart1.入口2.打印 二、定义变量var/dynamic/const/finalvardynamic与Objectfinal 或 const空安全(null-safety) 三、数据类型基本类型集合list/set/map 四、函数函数返回值可…
Flutter的The file name ‘xxxx.dart‘ isn‘t a snake_case identifier警告
文章目录 警告原因分析解决方法dart的一些命名规则变量和函数命名:类和类型命名:常量和枚举:文件命名:包命名:注释:命名一致性:避免缩写:可搜索的命名: 一些好习惯 警告 …
dart中使用protobuf
文章目录 为什么要使用protobuf配置环境编写proto描述文件-person.proto编译生成dart文件使用 为什么要使用protobuf protobuf提供了效率、灵活性和易用性之间的平衡,使其成为各种场景(包括微服务、分布式系统和网络通信)中数据序列化和交换的有吸引力的选择 配置环…
flutter显示出底部控件的引导页
需求:同一个页面的两个不同的入口,同一个控件的位置有变化,显示引导页时对应这个控件的引导内容的位置也需要改变;同时半透明底部显示出真实的页面内容。 这样的需要如果切图然后再往页面上贴位置无法精确的对准。 思路࿱…
flutter 打包apk
Flutter项目打包生成APK_flutter打包apk_文阿花的博客-CSDN博客
关于iconData可能出现的错误:
flutter build apk 打包报错调试过程 - 掘金 (juejin.cn)
使用命令行:flutter build apk --no-tree-shake-icons
Flutter组件GridView使用介绍
介绍 GridView 是 Flutter 中用于创建网格布局的滚动小部件。它可以创建多列布局,并且每个网格单元可以包含一个小部件。
GridView 提供了几种构造函数来创建不同类型的网格布局:
GridView:最通用的构造函数,完全自定义网格布局…
分享一个实现侧滑菜单的Flutter页面所遇到的问题与解决思路
最近做了一个需要实现侧滑菜单相关的Flutter新页面,页面布局结构稍微比较复杂。因此,做完之后就对研发的过程做出一些整理。 以下主要整理跟侧滑菜单相关的内容。直奔主题,首先,要实现侧滑菜单,有以下几个方案。而本次…
flutter的状态管理学习
文章目录 1.flutter widget分类2. 代理组件又分为3. 状态 state 数据4. 刷新 数据变化5. code 1.flutter widget分类 组合渲染代理 2. 代理组件又分为 Positioned向父组件传递数据InheritedWidget向子组件传递数据 3. 状态 state 数据 状态就是用到了向子组件传递数据ÿ…
Flutter桌面软件开发中实现本地通知
Flutter桌面软件开发中实现本地通知可以使用local_notifier ,local_notifier这个插件允许 Flutter 桌面 应用显示本地通知。 Flutter桌面软件开发中实现本地通知 第一步安装依赖
dependencies:local_notifier: ^0.1.5
Flutter桌面软件开发中实现本地通知 第二步配…
flutter release包使用adb查看日志排查错误实践
release包给出去后发现出现无法启动的情况,需要flutter开发排查 ,直接将release包安装到模拟器 使用adb 去连接模拟器 我这边是MuMu模拟器 adb connect 127.0.0.1:7555 然后查看设备列表
adb devices 直接输入0 即选择第一个设备
然后使用 adb logcat …
【Flutter 开发实战】Dart 基础篇:条件循环表达式
Dart 是一门强大的编程语言,其条件和循环表达式在编写灵活、高效代码中起着关键作用。本文将深入介绍 Dart 中的条件表达式、循环表达式、以及关键字如 for、while、do...while、break、continue 等内容,旨在为初学者提供清晰的指导。
1. 条件表达式
D…
【Flutter】多线程
Flutter 作为一个跨平台的UI库,前面的Flutter 架构有涉及到,Flutter 架构中的运行的多个线程。那么最为一个Flutter开发者,我们如何创建线程呢 多线程
上述我们提及到了,架构层涉及的多线程问题。比如说 主线程, 平台线程&#x…
flutter使用get框架实现国际化,表单的hintText也支持的配置
在使用TextField的时候,需要配置站位字符串,但是我配置的时候提示:Invalid constant value.
意思是不能使用常量值,这是因为使用翻译的字段,不能使用常量来定义 起初我以为这个字段是String不支持导致的,后…
flutter file_picker dio web端上传记录
app端的上传 获取到FilePickerResult 对象 里面包含 选择上传的文件信息 FilePickerResult? result await FilePicker.platform.pickFiles(allowMultiple: true,);
app端上传逻辑
final allLength file?.count ?? 0;
int curUploadLength 0;
// 文件为空
for (var pat…
Flutter GetX 之 国际化
今天给大家介绍一下 GetX 的国际化功能,在日常开发过程中,我们经常会使用到国际化功能,需要们的应用支持 国际化,例如我们需要支持 简体、繁体、英文等等。
上几篇文章介绍了GetX的 路由管理 和 状态管理,看到大家的点赞和收藏,还是很开心的,说明这两篇文章给大家起到了…
flutter在windows环境搭建
下载flutter
https://flutter.cn/docs/development/tools/sdk/releases 下载相应的版本 我放在C盘下:
环境变量
再加系统变量:
PUB_HOSTED_URLhttps://pub.flutter-io.cn 如图 FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cn 完成
Flutter:web项目跨域问题解决
前后端解决系列 文章目录 一、Flutter web客户端解决本地环境调试跨域问题二、Flutter web客户端解决线上环境跨域问题 一、Flutter web客户端解决本地环境调试跨域问题
就一句命令【--web-browser-flag "--disable-web-security"】,用来屏蔽浏览器域名请…
Flutter 如何设置状态栏
设置状态栏存在两种方法:
1. 全局设置状态栏
通过使用 SystemChrome 类的 setSystemUIOverlayStyle 方法来设置状态栏的样式,包括透明状态栏。
以下是一个简单的示例:
首先,在 pubspec.yaml 文件中添加 flutter/services 依赖…
Flutter常用命令
一、环境安装
flutter --version 查看当前安装的flutter 版本
flutter upgrade 升级当前的flutter 版本
flutter doctor 检查环境安装是否完成 二、项目编译运行
flutter clean 清空build目录
flutter pub get 获取pub插件包
flutter run --设备名称 运行项目到指定设…
flutter Pageview组件
PageView组件说明 组件说明PageView,PageController的源码简单demo 组件说明
属性说明scrollDirection滑动反向 Axis.vertical上下滑动 Axis.horizontal左右滑动reverse是否反转 true从最后一个记0controllerPageController见下文physics滚动方式pageSnapping是否有…
了解 Flutter 3.16 功能更新
作者 / Kevin Chisholm 我们在季度 Flutter 稳定版发布会上带来了 Flutter 3.16,此版本包含诸多更新: Material 3 成为新的默认主题、为 Android 带来 Impeller 的预览版、允许添加适用于 DevTools 的扩展程序等等,以及同步推出 Flutter 休闲游戏工具包重…
AndroidStudio flutter 开发环境 绿色版,绿化方法
这里写自定义目录标题 绿色版下载:绿色版制作过程参考资料1.按照正常方式配置flutter开发环境(不包括桌面开发环境),确认能够正常编译apk2.移动AndroidStudio3.修改 {Android Studio安装路径}\bin\idea.properties4.移动.android5.移动AndroidSdk6.移动gradle 绿色版下载:
and…
Android应用-Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介
Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。
使…
Flutter本地化(国际化)之App名称
文章目录 Android国际化IOS国际化 Flutter开发的App,如果名称想要跟随着系统的语言自动改变,则必须同时配置Android和IOS原生。
Android国际化
打开android\app\src\main\res\values 创建strings.xml 在values上右键,选择New>Values Res…
flutter开发windows应用的库
一、window_manager
这个插件允许 Flutter 桌面应用调整窗口的大小和位置
地址:https://github.com/leanflutter/window_manager二、win32
一个包,它使用FFI包装了一些最常见的Win32 API调用,使Dart代码可以访问这些调用,而不需…
Flutter 三: Dart
1 数据类型 数字(number) int double 字符串转换成 num int.parse(“1”) double.parse(“1”);double 四舍五入保留两位小数 toStringAsFixed(2) 返回值为stringdouble 直接舍弃小数点后几位的数据 可使用字符串截取的方式 字符串(string) 单引号 双引号 三引号三引号 可以输…
Flutter ExpansionPanelList 去除展开后的间隔距离,及属性
可展开列表中,展开后条目有一个间距,可以 使用materialGapSize: 0,来去掉 // child: ExpansionPanelList(//expandedHeaderPadding: EdgeInsets.zero,//头部顶部间隔// materialGapSize: 15,//展开后的间距// animationDuration: const …
flutter学习-day20-使用SafeArea组件处理各机型的安全距离
📚 目录
介绍分析示例和效果图特殊情况 1. 介绍
安全区域,指的是移动端设备的可视窗口范围。处于安全区域的内容不受圆角、刘海屏、iPhone 小黑条、状态栏等的影响,也就是说,我们要做好适配,必须保证页面可视、可操作…
Flutter配置Android和IOS允许http访问
默认情况下,Android和IOS只支持对https的访问,如果需要访问不安全的连接,也就是http,需要做以下配置。
Android
在res目录下的xml目录中(如果不存在,先创建xml目录),创建一个xml文件network_security_con…
Flutter 三点二:Dart 异步 async 和 await
async 和 await
Future 链式调用 更清晰异步操作依赖关系比较复杂 可使用async awaitasync await 调用逻辑更清晰async await 异常处理 try{}catch(){} 即可async 修饰的方法 总是返回Future对象 不会阻塞主线程await 关键字只有在async修饰的方法内才有效都是把事件交给 Even…
flutter学习-day19-国际化支持
文章目录 1. 介绍2. 使用3. 获取当前区域Locale4. 监听语言切换5. 实现国际化5-1. 添加依赖5-2. 创建arb文件5-3. 添加provider状态管理5-4. 完成切换 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 介绍
默认情况下,Flutter SDK中的…
flutter是什么
“flutter” 是一种移动应用开发框架,由谷歌开发和维护。Flutter 可用于构建高性能、美观且跨平台的移动应用程序,它支持同时在多个平台上运行,包括:
iOS:可以构建原生的iOS应用。 Android:可以构建原生的…
子组件如果向父组件传递数据是怎么做到
在 Vue.js 中,子组件向父组件传递数据可以通过自定义事件来实现。子组件可以通过 $emit 方法触发一个自定义事件,并且可以传递数据给父组件。
下面是一个示例,演示了子组件向父组件传递数据的过程:
<!-- ParentComponent.v…
flutter获取本地图片高度、宽度
/*获取本地图片宽度* */getLocalImageWidth(String path){int width;Completer<int> completer new Completer<int>();Image image Image.file(File.fromUri(Uri.parse(path)));// 预先获取图片信息image.image.resolve(new ImageConfiguration()).addListener(n…
Flutter 中的 Stream:异步编程的利器
在Flutter中,异步编程是非常重要的一部分,特别是在处理用户输入、网络请求或其他涉及时间的操作时。Flutter提供了一种强大的工具,称为Stream,用于简化异步编程的过程。
什么是 Stream?
Stream是一种用于处理异步数据…
flutter打包后的msix安装程序提示:应用安装失败,错误消息: 已阻止程序包 com.flutter.XXXXX 的部署等解决办法
使用dart的依赖msix打包后的程序,提示: 应用安装失败,错误消息: 已阻止程序包 com.flutter.flutterapp_1.0.0.0_x64__fxkeb4dgdm144 的部署,因为提供的程序包具有与已安装的程序包相同的标识,但内容不相同。请提高要安…
Flutter 图片和资源的高效使用指南
Flutter 应用程序包含代码和 assets(也为资源)。资源是被打包到应用程序安装包中,可以在运行时访问的一种文件。常见的资源类型包括静态数据(例如 JSON 文件),配置文件,图标和图片(J…
Flutter中showModalBottomSheet的属性介绍和使用
在Flutter中,showModalBottomSheet是一个常用的工具,用于在屏幕底部显示模态底部面板。了解其属性将帮助您更好地定制和控制底部模态框的外观和行为。
showModalBottomSheet的常用属性
1. context:
类型: BuildContext描述: 表示当前构建上下文&#…
Flutter系列(四)底部导航+顶部导航+图文列表完整代码
一、背景 目前市场上绝大部分App的布局结构基本统一:底部导航顶部导航,底部导航页里嵌套顶部导航栏,顶部导航页里嵌套图文列表展示信息,可以使用于各种行业。这种风格简洁清晰,便于用户阅读。本文将实现这种布局结构&a…
Dart调用JS对10000条定位数据滤波
使用Dart调用JS,还是为了练习跨语言调用;
一、编写对应的JS代码
平时在开发时不推荐将算法放在JS里,我这里是简单的做一下数据过滤; 首先生成一些随机定位数据,在实际开发中可以使用真实数据;
// 随机定…
flutter中枚举的使用
枚举支持成员属性、实现和定义方法,使用时需要注意的地方:
枚举的所有实例都必须在声明的开头声明,并且必须至少声明一个实例最后一个枚举元素以 ; 结尾,其余的枚举元素以 ,结尾。枚举的构造函数 一定要是 const 构造枚举中的三个…
flutter 项目安卓开启混淆防止渗透
android/app/build.gradle 配置如下
plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"
}def keystorePropertiesFile rootProject.file("key.properties")
def keystoreProperties…
Flutter 解决ExpansionTile上下分割线问题,以及title撑满问题
文章目录 前言一、解决上下分割线问题二、使ExpansionTile的title撑满总结 前言
最近在做flutter项目,其中的一个功能用到了ExpansionTile的效果,奈何我们的设计师要求很高,展开的时候不能有上下一根线,而且我们是不需要展开的按…
flutter使用qr_code_scanner扫描二维码
qr_code_scanner仓库地址:qr_code_scanner | Flutter Package
需要添加android和ios的相机权限和本地相册权限:
android中添加权限:
在android\app\build.gradle中修改:minSdkVersion 20 并且在android/app/src/main/AndroidManifest.xml中…
Flutter学习(八)Flutter_Boost接入
背景
基于安卓的原生项目,进行Flutter的接入,进行混合开发。
参考链接
官方地址:link
fullter_boost配置:link
git代理配置:link
kotlin语法集成:link
混合开发的坑:link
开发环境
as4…
【原创 附源码】Flutter安卓及iOS海外登录--Apple登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月12日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&…
【原创 附源码】Flutter集成Apple支付详细流程(附源码)
最近有时间,特意整理了一下之前使用过的Flutter平台的海外支付,附源码及demo可供参考 这篇文章只记录Apple支付的详细流程,其他相关Flutter文章链接如下:
【原创 附源码】Flutter集成谷歌支付详细流程(附源码)
【原创 附源码】F…
Flutter使用问题整理
前言
写这篇文章是为了记录平时在使用flutter时遇到的问题,及解决方案,方便再次遇到时能够快速解决。
问题及解决
问题1
真机运行项目,在构建时提示
Running Gradle task assembleDebug... 41.8s
[!] App r…
Flutter 启动流程解析
任何应用程序都是从main()开始的,Flutter也不例外。Flutter 的启动入口在 lib/main.dart 里的 main() 函数中,代码如下。
void main() => runApp(MyApp());void runApp(Widget app) {final WidgetsBinding binding = WidgetsFlutterBinding.ensureInitialized();assert(b…
flutter问题处理小记
同样一个Flutter程序,在公司电脑可以正常编译,在随身的笔记本和家里的电脑编译一直有问题,因为赶项目,周末不得不往返一个多小时到公司加班,昨天加班效率不错,今天抽出时间,好好整理一下处理思路…
Flutter在Android Studio上创建项目与构建模式
一、安装插件 1、前提条件,安装配置好Android Studio环境 2、安装Flutter和Dart插件 Linux或者Windows平台:
1)、打开File > Settings。
2)、在左侧列表中,选择"Plugins"右侧上方面板选中 "Market…
一篇文章了解Flutter Json系列化和反序列化
目录 一. 使用dart:convert实现JSON格式编解码1. 生成数据模型类2. 将JSON数据转化成数据模型类3. 数据模型类转化成JSON字符串 二、借助json_serializable实现Json编解码1.添加json_annotation、build_runner、json_serializable依赖2. 创建一个数据模型类3. 使用命令行生成JS…
vue 组件之间相互传值的6种方法
Vue.js 中组件间通信的方法有很多种,以下是6种常见的直接或间接的组件传值方式:
1. Props(父向子)
优点: 易于理解,符合单向数据流的原则,有利于代码维护。 缺点: 数据只能从父组件…
Flutter Web持久化存储SharedPreferences原理
前言
在Flutter中,类似于Android,SharedPreferences 是一种用于持久化存储键值对数据的机制 实现原理
对于移动平台(如Android和iOS),SharedPreferences 利用了各自平台的持久化存储能力。在Android上,它…
flutter实现:使用三方组件syncfusion_flutter_datagrid
Syncfusion Flutter DataGrid 是一个用于 Flutter 的数据网格组件,它提供了丰富的功能来显示和编辑数据。这个组件提供了灵活的配置选项,使得开发者能够根据需要定制数据的显示和编辑方式。
项目中有两个需求,一是在列表中要使用可变高度&am…
iOS 集成 Flutter Module
集成步骤
# Flutter
flutter_application_path ./flutter_module_test/
load File.join(flutter_application_path, .ios, Flutter, podhelper.rb)target IntegrateFlutter douse_frameworks!# Flutterinstall_all_flutter_pods(flutter_application_path)end在主项目根目录下…
flutter dio使用proxyman抓包进行网络调试
证书 wifi
手机和电脑连上同一个wifi,并且手机wifi使用代理,代理地址为电脑的ip和proxyman设置的监听端口
代码
import package:dio/dio.dart;
import package:dio/io.dart;
import dart:io;class ProxyUtil {static String proxyIP "";st…
MobPush Flutter平台插件
集成准备
注册账号
使用PushSDK之前,需要先在MobTech官网注册开发者账号,并获取MobTech提供的AppKey和AppSecret,详情可以点击查看注册流程
MobPush后台配置
注册MobTech账号后,需要在MobTech后台进行相关信息的配置ÿ…
Flutter的安装与环境配置
一、下载安装Futter:
1、Flutter中文文档:
安装和环境配置 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
2、下载 Futter SDK:
Flutter中文文档 里面有,下载完成之后找个文件夹解压出来,最好不要将 Flu…
window 搭建 Flutter for Android的环境(二)
最近又重置了笔记本系统,因此又得重新部署Flutter环境,所以就再重新整理了一下:
下载安装好Android、git下载安装好对应版本的Flutter 下载地址:部署环境变量: ANDROID_HOME C:\Users\Administrator\AppData\Local\Android\SdkC:…
Flutter+Go_Router+Fluent_Ui仿阿里网盘桌面软件开发跨平台实战-买就送仿小米app开发
Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前 Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux 的跨平台开发。 Flutter官方介绍,目前Flutte…
Flutter开发日常练习-小猫咪杂货店
贴三张效果图
1.欢迎页面
2.商品展示列表
3.购物车页面
因为数据是本地的所以创建本地数据
final List _shopItems [["ZaoShui.", "25.00", "assets/8b10de68e58cfef6bd5f22e5321537.jpg", Colors.green],["ZaoQi.", "25.0…
抢鲜发布:Flutter 3.7更新详解
本文首发自「慕课网」(imooc.com),想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"!
作者:CrazyCodeBoy|慕课网讲师 新年伊始,由 Flutter 3.7 正式版来「打头阵」!我们与整个…
Flutter 使用 ORM 框架简化数据库管理
前言
前面两篇我们介绍了使用 sqflite 管理 Flutter 本地 SQLite 数据库。使用 sqflite 相对来说还是有点复杂,比如需要自己写数据库数据到实体类对象的转换,遇到数据不兼容的时候需要手动转换,增加了不少繁琐的代码。本篇我们就来介绍一个 ORM 框架,来简化数据库的管理,…
android studio下开发flutter
文章目录 1. 配置环境 https://flutter.cn/docs/get-started/install2. android studio下开发flutter 1. 配置环境 https://flutter.cn/docs/get-started/install
2. android studio下开发flutter
打开Android Studio -> File -> Settings -> Plugins 搜索Dart插件 …
flutter监听app进入前后台状态的实现
在开发app的过程中,我们经常需要根据app的前后台的状态,做一些事情,那么我们在flutter中是如何实现这一监听的?
flutter给我们提供了WidgetsBindingObserver来进行一些状态的判断,但是判断前后台的状态只是该API种其中…
flutter 国内源
Flutter 在中国由于网络原因,从官方默认的国外源下载Dart包和Flutter SDK可能会比较慢或者不稳定。为了加速依赖包的获取与Flutter SDK的安装,可以使用国内镜像源。以下是一些国内常用的Flutter和Dart包镜像源:
清华大学开源软件镜像站
Flu…
用Flutter你得了解的七个问题
Flutter是Google推出的一款用于构建高性能、高保真度移动应用程序、Web和桌面应用程序的开源UI工具包。Flutter使用自己的渲染引擎绘制UI,为用户提供更快的性能和更好的体验。
Flutter使用Dart语言,具有强大的类型、效率和易学能力,基本上你…
[Vue的组件通讯.sync修饰]Vue中.sync的使用方法和实现的方式 代码注释
目录 .sync的使用方法1. 在父组件中,将需要传递给子组件的数据使用v-bind绑定到子组件的props中,并在属性名后加上.sync修饰符,如下所示:2. 在子组件中,将需要传递给父组件的数据使用$emit方法触发一个名为update:valu…
Flutter Android开发 梳理Google Material Design颜色体系
前言
做安卓开发(Kotlin语言),Flutter开发的人员应该都听说过谷歌一直推崇的Material Design,而Material Design Color是其推崇的颜色体系,具体来说,Material Design Color是一套旨在帮助设计师和开发者创…
flutter使用getx实现路由跳转,页面没有执行dispose
我们看一下flutter的StatefulWidget组件的生命周期:
createState: 当一个StatefulWidget插入到渲染树结构、或者从渲染树结构移除时,都会调用StatefulWidget.createState方法,从而达到更新UI的效果;
initState&#…
Flutter之ElevatedButton详解
简介
ElevatedButton 是 Flutter 中一个常用的按钮组件,是一个功能齐全的 Material Design 按钮组件,可以用于创建漂亮的UI和良好的用户体验,它具有以下主要特性:
样式:默认情况下,ElevatedButton有一定的边框阴影和填充颜色,给人一种抬起的3D效果。它的样式可以通…
Flutter学习——开发Flutter需要的技能
第二章 Flutter开发所需要掌握的知识 文章目录 第二章 Flutter开发所需要掌握的知识前言一、开发语言Dart语言Android/Ios知识 二、组件学习三、调试与性能优化总结 前言
上一章,介绍了Flutter的来源和平台支持及特点,这一章,来梳理一下学习…
Flutter开发进阶之Package
Flutter开发进阶之Package
通常我们在Flutter开发中需要将部分功能与整体项目隔离,一般有两种方案Plugin和Package,Application是作为主体项目,Module是作为原生项目接入Flutter模块。 当独立模块不需要与原生项目通讯只需要Plugin就可以&a…
Flutter(一):安装和环境配置、创建Flutter项目
安装和环境配置、创建Flutter项目 Flutter 下载方式1方式2 Flutter 环境配置配置国内镜像站点解压 Flutter将 flutter 添加到系统环境变量中运行 flutter doctor来验证安装 Android Studio下载插件创建项目安装 Android SDK 工具在模拟器上运行 Flutter 下载
方式1 全版本&…
如何让网页APP化 渐进式Web应用(PWA)
前言
大家上网应该发现有的网页说可以安装对应应用,结果这个应用好像就是个web,不像是应用,因为这里采用了PWA相关技术。
PWA,全称为渐进式Web应用(Progressive Web Apps),是一种可以提供类似…
VSCode 开发flutter 实现设备远程调试
目前只找到了安卓的调试方案😬。
安卓端:
1首先安装 ADB Commanads for VSCode扩展 并且必须确保ADB已经添加到系统环境变量中
如未添加请按照下面的方式添加,如添加请直接跳到下面。
2添加环境变量(windows可参考,…
Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗黑模式 的适配。
原生开发为我们提供对应的 API,那么Flutter呢…
Flutter Text 下划线
IntrinsicWidth(child: Column(mainAxisAlignment:MainAxisAlignment.center,children: [Text("工单名称",style: TextStyle(overflow: TextOverflow.fade,color: AppColors.baseColor,fontSize: 15.sp,// decorationStyle: TextDecorationStyle.dashed),),Container…
Flutter教程之在 Flutter 中显示 TextField 上的日期选择器(教程含源码)
首先我们必须知道它是什么
Flutter 中的日期选择器——Flutter 日期范围选择器是一个轻量级的小部件,它允许用户轻松选择单个日期、多个日期或一个日期范围。日期选择器提供月、年、十年和世纪视图选项,以快速导航到所需的日期。
让我们实现它…
日期选择器—— 我们将在 …
【Flutter】【widget】BottomNavigationBar和BottomAppBar
文章目录前言一、BottomNavigationBar是什么?二、使用步骤1.简单使用代码如下(示例):也可以统一设置风格,颜色和选中颜色等注意:BottomNavigationBarItem的数量要大于等于2,不然会报错完整的代码…
Google I/O 2023 - Dart 3 发布,快来看看有什么更新吧
核心原文链接: https://medium.com/dartlang/announcing-dart-3-53f065a10635 自从 Flutter Forword 发布了 Dart 3α 预览 之后,大家对 Dart 3 的正式发布就一直翘首以待,这不仅仅是 Dart 版本号追上了 Flutter 版本号,更是 Dart…
flutter 中最详细的继承,多态,接口讲解
flutter 中最详细的继承,多态,接口讲解前言一、继承(Extends)二、混合 mixins(with)2.1、最简单的mixin2.2、on 关键字,基于某个类型的mixin2.3、多个mixin2.4、mixin 怎么实现多继承三、接口的…
用Flutter实现GaiaControl BLE OTA升级功能,支持Android/IOS
代码基本移植官方GaiaControl Demo。 支持RWCP 断点续传 设置蓝牙mtu.协议。这里主要分析GAIA CSR ble ota的过程,协议等等,希望对你有所帮助。这里对蓝牙服务特性订阅都不谈。读者自行了解。
Gaia 是CSR 制定的一个上层使用协议,其在BR/EDR…
【Flutter混合开发】在Android项目中如何启动Flutter
目录 前言现有项目中引入Flutter启动flutter页面加速启动启动传参总结 前言
flutter可以独立完成项目,但是在现有项目情况下最好的方式就是混合开发,逐步过渡。这样就会共存native和flutter代码,而其中最关键的就是native如何启动flutter页面…
【Flutter入门到进阶】Dart进阶篇---DartVM单线程设计原理
1 虚拟机的指令执行设计
1.1 虚拟机的分类 基于栈的虚拟机,比如JVM虚拟机 基于寄存器的虚拟机,比如Dalvik虚拟机
1.2 虚拟机的概念 首先问一个基本的问题,作为一个虚拟机,它最基本的要实现哪些功能?
他应该能够模拟…
【Flutter开发】Navigator2.0介绍及使用
目录 Navigator1.0Navigator2.0APPRouteInformationParserRouterDelegate 问题The Navigator.pages must not be empty to use the Navigator.pages API浏览器的回退按钮 总结 Navigator1.0
我们学习flutter一开始接触的路由管理就是Navigator1.0,它非常方便&#…
Flutter控件之文本Text封装
Flutter控件之基类Widget封装
上篇文章,我们简单针对Widget做了一个基类封装,拓展出了很多常见又易用的属性,比如宽高,内外边距等等,很方便的为接下来的各个基础组件的封装,提供极大的便利,在上…
Flutter之beamer路由入门指南
beamer路由入门指南 前言使用方法1、路由配置方式1路由配置方式2路由跳转测试现象前言
Beamer是一个很好用的路由组件,本文以beamer1.5.0版本进行说明,前面博主也介绍了其他路由组件 Flutter实战之go_router路由组件入门指南 、 Flutter之Fluro路由组件入门指南 Flutter之Ge…
【Flutter入门到进阶】Flutter基础篇---动画
1 动画基本原理以及Flutter动画简介
1.1 动画原理 在任何系统的UI框架中,动画实现的原理都是相同的,即:在一段时间内,快速地多次改变UI外观;由 于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画…
Flutter原理之线程
当我们在Flutter应用程序中执行耗时操作时,我们通常会使用线程来使应用程序响应迅速。在本文中,我们将介绍如何在Flutter中使用线程。
什么是线程
线程是一种执行程序的一种方式,也是程序中执行代码的一种方式。线程是操作系统或者应用程序…
大前端突围之路:从RN跨平台到大前端全栈统一
本文首发自「慕课网」(imooc.com),想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"!
作者:FE大公爵|慕课网讲师
前言 不知不觉,在大前端领域也混迹十年了,一路的经历不敢说…
Flutter - 动画使用及自定义动画组件(tabbar跳动动画或文字抖动)
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 Flutter - 动画组件(tabbar跳动动画或文字抖动)序效果图动画简介动画类型Flutter动画的一些概念常用动画实现隐式动画Tween动画Curve动画Her…
带你走进Flutter 3.7
期待已久的新教程上线啦!解锁Flutter开发新姿势,一网打尽Flutter最新与最热技术,点我Get!!! 新年伊始,由 Flutter 3.7 正式版来「打头阵」!我们与整个 Flutter 社区们继续在 Flutter 3.7 中优化了框架,包括…
Flutter中Plugin的创建与发布详细步骤
在开发flutter项目的时分通常会运用一些三方的的packages或许plugin,关于packages和plugin直接的区别主要是:packages主要是包括的Dart代码块,而plugin则包括iOS和android的代码。
因此来说咱们创立plugin和packages的流程是相似的ÿ…
flutter 在动图上添加文字
前言
有这样一个场景,在一个展示很多文字的App中背景图片可以自定义,当然也可以是动态的,但是这个主页是可以分享出去的,也就是我需要在一个动态的背景上写上文字并保存为一张新的图片并分享出去。
实现
前置准备
需要导入一个…
flutter两个非常常用的布局小空间SizedBox和Divider
SizedBox
SizedBox是Flutter中的一个小部件(widget),用于创建具有指定尺寸的空白框。它通常用于调整和控制布局中的间距、大小和位置。
SizedBox具有以下常用属性:
width:指定SizedBox的宽度。 height:指…
GitHub Actions自动发布Package到Pub.dev
一、创建package或plugin
先创建一个package或者plugin
二、手动上传第一个版本到pub.dev flutter packages pub publish --serverhttps://pub.dartlang.org 三、在admin配置自动化发布
打开pub.dev中的对应的package按照以下图片配置 四、在项目跟目录配置发布脚本
1、在…
【chatGPT知识分享】Flutter web 性能优化基础入门
简介
Flutter 是 Google 在这里插入代码片公司推出的跨平台移动应用开发框架,支持 Android、iOS 和 Web 等多个平台。Flutter Web 是 Flutter 在 Web 平台上的应用,可以开发具有良好用户体验的网站。但是,由于 Web 环境的特殊性,…
Flutter 组件使用:使用 Stack 替代 GlobalKey 的定位 tip-widget 实现
场景
有时候需要在指定位置进行 tip-widget 的弹出与展示,常见的方式是通过给指定位置上的指定 widget 添加 GlobalKey 来实现;
但是,使用这种方式的话,【一】大多数时候都需要进行全局定位转换(localToGlobal&#…
Flutter中IndexedStack的使用详解
IndexedStack是Flutter中的一个布局组件,用于在多个子组件之间切换,并且只显示当前子组件。下面是关于使用IndexedStack的详细说明:
1.导入IndexedStack:
import package:flutter/material.dart;2.创建IndexedStack:…
Flutter基础学习 18-19 页面跳转并返回数据
前面学了页面跳转后,当我们返回页面时返回结果到上一个页面(也就是父页面)。这样的场景经常用于,这里我们去子页面选择了一项选项,然后把选择的结果返回给父级页面。
Demo功能:这里要作的例子是这样的&…
flutter中setState方法之后怎么重新初始化TabController
最近开发的时候遇到以下问题:
在initState方法中初始化TabController之后,请求网络数据获取到数据,之后需要重新给tab的数量赋值,
_tabController TabController(vsync: this, length: tabs.length);
setState方法之后怎么重新…
flutter中column中嵌套listview有啥注意的
在 Flutter 中,将 ListView 嵌套在 Column 中是一种常见的布局方式,但是在使用这种布局方式时,需要注意以下几点:
在 ListView 中,需要指定 shrinkWrap 参数的值为 true。这个参数表示 ListView 是否根据子组件的大小…
Flutter基础学习 5-19 Image图片组件的使用
今天主要介绍Flutter中Image图片组件的使用.......
Demo源码:
import package:flutter/material.dart;
//主函数(入口函数)
void main() {runApp(MyApp());
}
//声明MyApp类继承-StatelessWidget:具有不可变状态(state)的Widget…
我用了几行代码就实现了界面变灰效果
前言
前段时间,各个大厂的 App 首页都变成了灰色,网上还有不少人问界面变灰怎么做到的。有人说是后台换了图片,这个回答显然是不懂技术了,对于个性化推荐系统来说,使用的图片那么多张,怎么可能一一替换。还有一种说法是说后台将图片处理后再返回给前端的,这个显然也不太…
Flutter For Web实践
1 什么是Flutter
Flutter是Google开源的一套UI工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动APP、web、桌面和嵌入式平台。Flutter和其他的跨平台解决方案的实现方式上有比较大的差异。
我们以React Native(下文简称RN&…
Flutter 构建和发布为 Web 应用
1 构建用于发布的应用 flutter build web 使用 flutter build web 命令构建应用程序以进行部署。你也可以通过使用 --web-renderer 自行选择渲染方式。(请查看 网页渲染器)这将生成包括资源的应用程序,并将文件放入项目的 /build/web 目录中。…
1. MacOs Dart环境安装
前置材料:需要安装dart的Mac设备, 一颗会用搜索引擎的聪明大脑一步步讲一下homebrew的安装流程我个人安装时遇到的情况 大家做个参考 如果你遇到的问题和我的不一样可以来这里 homebrew快速安装指引 可入群咨询首先, 我其实是安装过homebrew的网上常见的dart安装命令…
在flutter中动态地改变应用启动器图标
在本文中,我们将讨论如何在 Flutter 应用程序的运行时动态更改多个应用程序启动器图标。
在 pubspec.yaml 文件中添加以下依赖项。
flutter_dynamic_icon:https://pub.dev/packages/flutter_dynamic_icon
考虑我们已经准备好基本的 UI(包含…
把 ChatGPT 加入 Flutter 开发,会有怎样的体验?
前言 ChatGPT 最近一直都处于技术圈的讨论焦点。它除了可作为普通用户的日常 AI 助手,还可以帮助开发者加速开发进度。声网社区的一位开发者"小猿"就基于 ChatGPT 做了一场实验。仅 40 分钟就实现了一个互动直播 Demo。他是怎么做的呢?他将整个…
Flutter控件之图片Image封装
Flutter控件之基类Widget封装
Flutter控件之文本Text封装
为什么要进行繁琐的封装?直接用也挺好啊,这个回答一点毛病没有,大部分视图都可以原生绘制,可在Flutter中偏偏原生的控件,少了很多需要又常用的属性ÿ…
Flutter(三)基础组件
1.文本及样式
Text("Hello world",textAlign: TextAlign.left,
);属性
const Text(
this.data, { //data就是展示的文字,必传字段,其他的都是可选Key key, //widget的标识this.style, //文本样式,类型是TextStylethis.strutS…
Flutter进阶篇-布局(Layout)原理
1、约束、尺寸、位置 overrideWidget build(BuildContext context) {return Scaffold(body: LayoutBuilder(builder: (context, constraints) {print("body约束:" constraints.toString());return Container(color: Colors.black,width: 300,height: 300,child: L…
【Flutter 布局】001-Flex 布局
【Flutter 布局】001-Flex 布局 文章目录 【Flutter 布局】001-Flex 布局一、Flex1、概述简介构造函数 2、基本使用代码示例运行结果 3、方向取值范围代码示例 4、水平方向:主轴对齐方式取值范围代码示例运行结果 5、垂直方向:主轴对齐方式代码示例运行结…
Flutter网络请求框架Dio源码分析以及封装(二)--Cookie管理分析
Flutter网络请求框架Dio源码分析以及封装--Cookie管理分析 前言问题如何使用CookieJarCookieManagerPersistCookieJar总结 前言
上一篇文章我们简单分析了一下Dio发出请求时的大致工作流程,这个只是Dio最基本的功能,而且我们还没有分析走到httpClientA…
flutter DevTools(1)
在VSCODE中调试
第一步:
① 切换到 vscode 的调试和运行模式, ② 配置好 .vscode 中的启动项 launch.json ③ 共有四种模式
[1] debug : 模式编译产物适合纯 Flutter 侧代码的开发、调试
[2] profile : 的用来做性能分析和测试
[3] release : 的用于打包发布
[4]…
Flutter 库:强大的工具及扩展——nb_utils
Flutter 库:强大的工具及扩展——nb_utils 文章目录 Flutter 库:强大的工具及扩展——nb_utils一、概述1、简介2、功能3、官方资料 二、基本使用1、安装2、基本使用第一步:在 main.dart 中初始化第二步:在您的 MaterialApp 或 Cup…
【Flutter】Flutter 如何切换页面
文章目录 一、简介二、Navigator 的使用三、实际示例:电影应用的页面切换四、完整代码五、 总结 一、简介
什么是页面切换呢?简单来说,页面切换就是在应用的不同界面之间进行跳转。例如,在一个电影应用中,从电影列表页…
【Flutter】Flutter 如何获取安装来源信息
文章目录 一、 前言二、 安装来源信息的基本概念1. 什么是安装来源信息2. 为什么我们需要获取安装来源信息 三、 如何在 Flutter 中获取安装来源信息1. 准备工作2. 安装必要的依赖库3. 编写代码获取安装来源信息 四、 完整示例代码五、总结 一、 前言
在这篇文章中,…
Flutter如何获取屏幕的分辨率和实际画布的分辨率
Flutter如何获取分辨率
在Flutter中,你可以使用MediaQuery来获取屏幕的分辨率和实际画布的分辨率。
要获取屏幕的分辨率,你可以使用MediaQuery.of(context).size属性,它返回一个Size对象,其中包含屏幕的宽度和高度。下面是一个获…
Flutter 介绍及环境安装
目录
Flutter是什么
Flutter的优势
Flutter的学习路线
Flutter环境安装 Flutter是什么 Flutter 是一种由 Google 开发的开源用户界面(UI)框架,用于创建跨平台移动应用程序。它可以让开发人员使用单一代码库构建高性能、美观且流畅的应用程序。 同时在多个平台上…
Flutter : 关于优化
文章目录写在前面内容启动耗时检测参考调试MaterialApp 的几个调试选项跟踪 Dart 代码的性能参考CustomPainter参考analysis_options参考网络优化Http2Gzip参考写在前面
Flutter 的优化方法有很多,这里对目前所知道的一些做记录,后续了解的更多了&#…
Flutter : 关于 Key
文章目录写在前面内容LocalKeyValueKeyPageStorageKeyObjectKeyUniqueKeyGlobalKey好用无 Context 页面跳转慎用关于 app 里唯一写在前面
Key是一种对 Widget、Element和 SemanticsNode的标识符。Key是个抽象类,分为 LocalKey和 GlobalKey两种。
它们更细的分类大…
Flutter : 关于 setState()
文章目录写在前面内容加入到脏列表关于 BuildOwner下一帧的回调Rebuild写在前面
当我们对 StatefulWidget 调用 setState() 方法后,就会触发该 Widget 进行 rebuild,以构建我们新的数据。
内容
加入到脏列表
首先看下 setState()方法,里面…
Flutter状态管理新的实践 | 京东云技术团队
1 背景介绍
1.1 声明式ui
声明式UI其实并不是近几年的新技术,但是近几年声明式UI框架非常的火热。单说移动端,跨平台方案有:RN、Flutter。iOS原生有:SwiftUI。android原生有:compose。可以看到声明式UI是以后的前端发…
Flutter应用开发,系统样式改不了?SystemChrome 状态栏、导航栏、屏幕方向……想改就改
文章目录 开发场景SystemChrome 介绍SystemChrome的使用导入 SystemChrome 包隐藏状态栏说明 改变状态栏的样式注意事项其他样式说明 锁定屏幕方向锁定屏幕方向实例注意事项 开发场景
开发APP时,我们经常要客制化状态栏、导航栏栏等的样式和风格,Flutte…
ffmpeg调整音频音量踩坑
前一阵用Flutter结合ffmpeg做了一个音视频合并功能,记录一下遇到的问题。
合并方法
首先是音视频合并命令:
ffmpeg -i input.mp4 -i input.mp3 -filter_complex "[1:a]adelay0s:all1[a1];[a1]amixinputs1[amixout]" -map 0:v:0 -map "…
详解Flutter中各种Binding
详解Flutter中各种Binding
Flutter是一个快速的、现代化的、跨平台的移动应用程序开发框架。它具有高度可定制性和灵活性,可以让开发人员在多个平台上轻松开发高质量的应用程序。Flutter的核心原则是提供高性能、高可靠性和高生产力的开发体验。Flutter中的Binding…
Flutter日期时间
Flutter日期时间1、日期选择器2、当前时间3、UTC时间4、时间戳转日期1、日期选择器 //日期选择flutter_datetime_picker: ^1.5.1//日期格式化date_format: ^2.0.4// showDatePicker、showTimePicker、showDateTimePicker
TextButton(onPressed: () {DatePicker.showDateTimePic…
Flutter 最佳实践
Flutter 最佳实践
Flutter 是一个快速开发高质量、高性能移动应用程序的工具。如果你想要保证项目的质量和效率,那么在使用 Flutter 进行项目开发时,遵循一些最佳实践是非常必要的。
以下是几个 Flutter 最佳实践,它们可以让你的代码更加规…
Flutter Dart操作符
常见的操作符大家都知道就不多介绍了,主要来看看Java所没有的。
类型判定操作符 as、 is、 和 is! 操作符是在运行时判定对象 类型的操作符
操作符解释as类型转换is如果对象是指定的类型返回 Trueis!如果对象是指定的类型返回 False as 操作符把对象转换为特定的类…
Flutter系列(九)ListView实现新闻列表和正文布局
基础工程: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 相关文章: Flutter系列(七)ListView 图文列表详解_flutter 图文列表_摸金青年v的博客-CSDN博客 一、前言 本文用flutter实现新闻…
Flutter中的一些知识概念总结
在学习Flutter一段时间后,有一些概念性的东西,还是打算写下来,记录一下。
Widget、Element、RenderObject
大家都知道Widget、Element、RenderObject,每个部分负责相应的功能,我们只需要写Widget就行,为什…
Flutter中的导航Navigation总结
在Flutter中导航到一个新页面,通常我们会使用Navigator.of(context).push()来处理,或者是调用pushNamed("\xxx"),pop()等 。
但是这里有几个问题,
需要使用到context,这就限制来导航的使用场景,必须要在一…
Flutter开发——图片加载与缓存源码解析
在Flutter中有个图片组件:Image,通常会使用它的Image.network(src)、Image.file(src)、Image.asset(src)来加载图片。 下面是Image的普通构造方法: const Image({super.key,required this.image,this.frameBuilder,this.loadingBuilder,this.errorBuilde…
Flutter 动画入门
简介
Flutter动画核心类:Animation类,它可以判断当前动画的状态(开始,停止,移动,前进,反向),它是由AnimationController管理的,并通过Listeners和StatusList…
Flutter开发笔记:Flutter路由技术
Flutter Flutter开发笔记:路由技术 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/details/131376141 【介绍…
利用Rust与Flutter开发一款小工具
1.起因
起因是年前看到了一篇Rust iOS & Android|未入门也能用来造轮子?的文章,作者使用Rust做了个实时查看埋点的工具。其中作者的一段话给了我启发: 无论是 LookinServer 、 Flipper 等 Debug 利器,还是 Flutt…
Flutter--路由(页面跳转)
基本路由的使用
import package:flutter/material.dart;
import package:flutter_app/pages/info.dart; // 将页面引入class HomePage extends StatefulWidget {HomePage({Key key}) : super(key: key);_HomePageState createState() > _HomePageState();
}class _HomePage…
flutter 3.10.5 安装问题
按照 文档 安装 flutter,不过在执行 flutter doctor 的时候遇到了一些代理或者源无法连接的问题。 问题列表如下:
[!] Network resources ✗ A network error occurred while checking "https://maven.google.com/&…
第六十七回:PaginatedDataTable Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了DataTable选择功能相关的内容,本章回中将介绍
PaginatedDataTable Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里介绍的PaginatedDataTable是在DataTable的基础上添加了分…
Flutter 组件(二)文本 与 输入框组件
Flutter开发笔记 Flutter 组件(二)文本 与 输入框组件 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/art…
Flutter单线程异步及Isolate使用过程遇到的问题
Flutter单线程异步及Isolate使用过程遇到的问题
在Flutter中,所有的代码都运行在单线程中。这意味着如果我们的代码执行时间过长,就会导致UI线程卡顿,影响用户体验。因此,Flutter提供了一些异步机制来解决这个问题。
Dart的异步…
Flutter系列(十)实现个人中心页
基础工程: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 一、前言 本文用flutter实现个人中心页布局,效果如下图: 二、使用的组件 1.颜色渐变:LinearGradient 线性渐变组…
【Android安全】Flutter app逆向
使用《Flutter逆向助手》逆向Flutter app
参考:https://www.bilibili.com/video/BV1SM41147g5
flutter app特征: lib/armeabi-v7a/下面有libapp.so和libflutter.so
逆向分析工具: 看雪:Flutter逆向助手 可以解析libapp.so文件…
开源:Hardcoder——安卓APP与系统间通信解决方案
Hardcoder 的诞生
随着微信越来越复杂,性能优化变得越来越难做,优化所带来的效果提升也越来越不明显。所以我们⼀直在思考,该如何突破这个优化的极限?
直到有一次与厂商的交流我们了解到,部分厂商会针对微信做一些小改动&#…
Flutter开发高效工具及建议
本文主要用来简要快速知道Flutter开发中,可以提高开发效率的工具及建议,在众多实际开发的项目中,部分可能并不能完美的解决问题。欢迎在项目中实践。
一、项目结构设计 1、Flutter 仅是一个UI开发工具包 在项目中,对于不涉及UI的…
Flutter项目包大小分析及优化
一、分析包大小
1、全平台包(胖包)大小。-包含所有平台、语言、分辨率资源 使用 flutter build apk 或 flutter build ios ,构建出发布包,该包可以大概评估出用户要下载的包大小。通常如果使用该包发布的话,下载大小和…
Flutter中的序列化
在项目开发时,我们需要将外部(网络、数据库等)读取到的数据映射成模型类,或者将数据模型类序列化成可传输或存储的格式,这个格式一般是Json或Xml。下面就以Json格式的序列化和反序列化为例,看看在Flutter中…
Flutter资源管理
资源管理
Flutter应用程序可以包含代码和 assets(有时称为资源)。assets是会打包到程序安装包中的,可在运行时访问。常见类型的assets包括静态数据(例如JSON文件)、配置文件、图标和图片(JPEG,…
Flutter基础学习 1-19 第一个Hello World程序
Flutter框架介绍: Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。它也是…
Flutter 对话框【代码实践】
Flutter 对话框【代码实践】 文章目录 Flutter 对话框【代码实践】一、普通对话框1、示例一:圆角、背景截图代码 一、普通对话框
1、示例一:圆角、背景
截图 代码
Center(child: ElevatedButton(onPressed: () {showDialog(context: context,builder:…
【Flutter混合开发】开发一个简单的快速启动框架
目录 前言启动插件Flutter代码Android代码IOS代码 启动模块使用android端ios端 前言
因为在移动端中启动Flutter页面会有短暂空白,虽然官方提供了引擎预热机制,但是需要提前将所有页面都进行预热,这样开发成本较高,在研究了闲鱼的…
前端学习Flutter笔记(第二章:基本组件使用笔记)
MaterialApp和Scaffold组件 1、MaterialApp是一个Widget,通常作为顶层widget使用 2、Scaffold是布局结构的实现,这个组件提供了显示drawer、snackbar和底部sheet的API Scaffold有以下几个属性: appBar:页面顶部的一个appBar body&…
Flutter示例系列(二)之状态管理-贰(fish-redux)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
这是第二篇关于状态管理的文章。第一篇见 Flutter示例系列(二)之状态管理-壹(scoped_model)。
写过前端React或者RN的大概都接触过Redux…
在 I/O 看未来 | Flutter 和 Dart 最新进展
作者 / Google 开发者框架和语言 (含 Flutter、Dart 和 Go) 产品经理/用户体验总监 Tim Sneath 今年的 Google I/O 大会在位于加利福尼亚州山景城的总部附近举办,我们怀着无比激动的心情面向全球直播了这场盛会! 就在三个多月前,我们在肯尼亚…
Flutter 又一元老离职,感谢 Tim 这些年的付出
前天在 insiders 收到 Tim Sneath 的离职邮件时感觉很震惊,因为他绝对是 Flutter 团队的元老级人物,几乎每次一次 Flutter 版本发布和社区活动都有他的身影,可以说他是我的 Flutter 领路人之一。
Tim 是在 2017 加入 Flutter 团队࿰…
flutter android 多渠道打包 --dart-define
多渠道打包需求很普遍,甚至开发环境下 也需要不同环境测试,提供不同名称或者 不同包名的APK(方便测试 防止覆盖) 纯 Android 多渠道思路: 配置 .gradle 中的 buildTypes, 但是这个思路在 Flutter 中有坑&am…
Flutter导入第三方Framework
场景:当使用Flutter开发Package&Plugins时,若需要导入第三方Framework,此时就相当于Pod该Framework(iOS环境下)。
1.Flutter 创建Plugins之后,包名如 hello,先用Android Studio打开 hello 项…
Flutter学习 ---- 屏幕截图和高斯模糊
废话不多说,先上本次要实现的效果图。
Gif格式是渣像素,实际效果要自然的多。这个项目其实是看到小池记账小程序后实现的一个类似效果,小池比较闪光的一点就是这个主界面的动态高斯模糊效果,不过小池的动态模糊效果就不如Flutt…
flutter环境配置
flutter多环境配置及 Dio 请求封装最佳实践flutter 多环境配置***提示: 在本地初始化一个 flutter 项目,然后按照下文操作***目录结构概览创建文件环境变量公共配置文件 config.dart配置 dev 环境 (开发环境)配置 prod 坏境(生产环境)调整项目入口文件 main.dart设置项目主页 i…
A dependency may only have one source.
具体错误信息如下:错误一:
Error on line 6, column 5 of pubspec.yaml: A dependency may only have one source. sdk: flutter^^^^^^^^^^^^^pub upgrade failed (65)错误二:
Error on line 6, column 8 of pubspec.yaml: Invalid versio…
Flutter Widget : centerSlice 属性
写在前面
在 Flutter 的项目中,有时会用到 Android 上的一个叫点9图的东西。点9图是一种可以让我们在设定的某个方向上,对图片的某部分进行拉伸。
就我目前所知,Flutter 上对点9图的支持跟 Android 上的有一些区别。Flutter 是在我们确定点…
Flutter Widget : KeyedSubtree
文章目录写在前面内容ensureUniqueKeysForListKeyedSubtree.wrap参考写在前面
KeyedSubtree这个 Widget 就是给 Widget 加上 Key,但 Widget 自己本身不就是有 Key 属性吗?其实更进一步来说,KeyedSubtree适用的地方是给一个已经存在的 Widget…
Flutter Widget : Flow
写在前面
\Flow组件需要搭配 \FlowDelegate使用,在 \FlowDelegate里编写逻辑,\Flow就可以通过它来调整其 children 的尺寸和位置。
使用 \Flow是用来优化 children 使用变换矩阵(transformation matrices)重新布局。类似于 Stac…
Flutter : 关于 InheritedWidget
写在前面
InheritedWidget是一个用于数据共享的组件,它的数据传输方向是从上到下,所以当我们把数据放在它里面,当有数据变更的时候,依赖它的那些子 Widget 都可以获得数据的变更。
内容
abstract class InheritedWidget extend…
Flutter : 关于 Flutter 应用上的监听
文章目录写在前面内容WidgetsBindingObserverApp 前后台的监听AppLifecycleStateresumedinactiveiOSAndroidpauseddetached写在前面
对 Flutter 一些需要相关监听的地方进行记录
内容
WidgetsBindingObserver
混入WidgetsBindingObserver后,我们可以实现一些监听…
Dart : 关于 Zone
文章目录写在前面内容先从异常的例子讲起Zonemain参数zoneValueszoneSpecification修改 print 行为修改 run 的行为修改注册回调onError写在前面
在《Flutter 实战》这本书里的 Flutter异常捕获 一节,讲到了如何对异步异常进行捕获,里面就提到了用 Zone…
Flutter:问题收录
文章目录Missing Xcode dependency: Python module "six"参考Navigator operation requested with a context that does not include a Navigator原因Scaffold.of() called with a context that does not contain a Scaffold.原因Waiting for another flutter comman…
Flutter基础学习 16-19 导航参数的传递和接收(1)
这里主要介绍页面跳转的时候参数的传递和接受。用在程序上解释就是比如你进入一个商品选择列表,当你想选择一个商品的具体信息的时候,你就要传递商品编号,详细页面接受到编号后,显示出不同的内容。
知识点:
一、Awe…
flutter页面内跳转——锚点效果的实现
问题描述
点击一个按钮,跳转到页面对应的内容区域,类似于HTML中的target跳转,也就是锚点标签。 在HTML中,此种效果的实现是不需要手动计算元素高度的,所以我在flutter实现的首先原则为不手动计算组件高度。
解决方法…
windows上搭建 Flutter Andoid 运行环境
一、电脑上安装配置JDK
(1)下载安装 直接下一步就行 https://www.oracle.com/java/technologies/downloads/#jdk18-windows (2)配置环境变量 新建系统变量: JAVA_HOME C:\Program Files\Java\jdk-18.0.1.1(用你自己的…
Flutter基础学习 15-19 一般页面导航和返回
前言:导航的使用在任何程序里都至关重要,这也是一个程序的灵魂。那这里我们就介绍学习导航的知识。
知识点:
一、RaisedButton按钮组件
它有两个最基本的属性:
child:可以放入容器,图标,文…
作为 Android 开发者,如何深入学习 Android UI?
前言
Android 新技术层出不穷,要想不落后不被淘汰我们只能不停的学! 作为好的安卓开发,首先明确Android是前端,重点是UI,做出稳定的应用是关键。
Compose 是 Android UI 的未来,如果未来你会继续在 Android 平台的话…
仅一个方法搞定Flutter Http Dio 请求
首先 pubspec.yaml里面添加dio依赖模块
dio: ^3.0.10 由于 http请求常用的是GET和POST方法, 请求参数格式要么JSON,要么XML, 所以我在第一次封装dio http请求时用了四个方法:Get with Json, GET with XML, Post with …
flutter开发时要知道的事情(四)
开源项目、描述及其总结 项目名称:FlutterWhatsAppClone 地址:https://github.com/iampawan/FlutterWhatsAppClone
项目描述:官方的例子。我本地下载安装了下,感觉不好。不建议耗时下载安装。 项目名称:FlutterGameOf…
Flutter 实现自定义侧滑--side menu
实现效果 项目源码
对flutter中的动画不了解的可以看这篇 Flutter 动画入门
实现
首先将界面拆解成两部分 menu 和 homePage 使用Stack组件将两者包裹起来(类似使用FrameLayout)
return Scaffold(backgroundColor: backgroundColor,body: Stack(children: <W…
flutter开发时要知道的事情(二)
flutter技术总括
https://flutter.dev/docs/resources/technical-overview
flutter 的cookbook
https://flutter.dev/docs/cookbook/testing/unit/mocking
flutter 查询依赖包
https://pub.flutter-io.cn/(国内)
https://pub.dartlang.org/flutter flutter 的构建布局
h…
Flutter 多语言国际化配置 -- 使用Intl插件
安装插件
Android Studio -> File -> Setting -> Plugins -> 搜索Flutter Intl
配置项目
首先在项目pubspec.yaml中添加如下语句并执行 package get
dev_dependencies:
...flutter_localizations:sdk: flutter在菜单栏的Tool下找到Flutter Intl 并选择Initaliz…
Flutter--按钮组件
属性
属性释义onPressed按钮点击响应事件textColor按钮显示文本的颜色color按钮的颜色diabledColor按钮禁用时的颜色disabledTextColor按钮禁用时的文本颜色splashColor水波纹颜色highlightColor长按显示的颜色elevation阴影的范围,值越大阴影范围越大shape设置按钮…
Flutter--BottomNavigationBar组件
BottomNavigationBar
属性释义itemsLisst底部导航按钮集合iconSizeiconcurrentIndex默认选中的tabonTap选中变化函数fixedColor选中的颜色typeBottomNavigationBarType.fixed, BottomNavigationBarType.shifting
eg: 创建tab
class MyApp extends StatelessWidget {overrideW…
Flutter中添加资源文件
在Flutter中,需要在根目录下的 pubspec.yaml 文件中配置资源的路径,资源才能被打包使用。
一、添加图片资源文件
1.1 添加本地图片资源
# The following section is specific to Flutter packages.
flutter:assets:// 表示引入根目录下的 assets/imag…
Flutter有状态组件
简介
StatefulWidget:有状态组件,持有的状态可以在Widget声明周期改变(即数据可以进行修改) class HomeContent extends StatefulWidget {HomeContent({Key key}) : super(key: key);_HomeContentState createState() > _Home…
Flutter--卡片组件
AspectRatio组件
属性释义aspectRatio宽高比(参考值)
AspectRatio使用
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) {// TODO: implement buildreturn Container(width: 200,child: AspectRatio(aspectRa…
Android跨平台语言分析
跨平台技术发展的三个阶段 第一阶段是混合开发的web容器时代 为了解决原生开发的高成本、低效率,出现了Hybrid混合开发原生中嵌入依托于浏览器的WebViewWeb浏览器中可以实现的需求在WebView中基本都可以实现但是Web最大的问题是,它的性能和体验与原生开发…
dart笔记:Dart 库
dart笔记 Dart 库 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/details/131506108 【介绍】:本文介绍 Dart…
Mac Flutter web环境搭建
获取 Flutter SDK
下载以下安装包来获取最新的 stable Flutter SDK将文件解压到目标路径, 比如: cd ~/development $ unzip ~/Downloads/flutter_macos_3.13.0-stable.zip 配置 flutter 的 PATH 环境变量: export PATH"$PATH:pwd/flutter/bin" // 这个命…
flutter对数组中某个数据二次加工成单独的数组
如何将数据[2,1,2,2,2,1,2,2,3,2,2,2,2,3,2,2,2,2,2,3,2,4,2,2,1,2,3,2,4,2]加工成
[[2], 1, [2, 2, 2], 1, [2, 2], 3, [2, 2, 2, 2], 3, [2, 2, 2, 2, 2], 3, [2], 4, [2, 2], 1, [2], 3, [2], 4, [2]]。这是实际工作中遇到的问题,UI要求将某一类型数据ÿ…
Flutter TextField 输入框 简单使用
创建方式一:
///用于文本输入框
TextEditingController controller new TextEditingController();/// 设置TextField中显示的内容void setEditeInputTextFunction(String flagText) {controller .text flagText;}/// 清除TextField中显示的内容void clearEditeIn…
Flutter--Stack组件(FrameLayout)
属性
属性释义alignment控制内部子元素显示位置position控制内部子元素的显示位置
默认所有元素显示在左上角,和Android中的FrameLayout类似
eg:Stack使用:
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) …
The widget on which setState() or markNeedsBuild() was called exception
一、异常信息
I/flutter (30504): [E]: message: {error: setState() or markNeedsBuild() called during build. I/flutter (30504): This Overlay widget cannot be marked as needing to build because the framework is already in the process of building widgets. A wi…
Flutter Widget之CompositedTransformTarget+CompositedTransformFollower
在实际的开发中,我们有时会需要在某个Widget(A)之上或者旁边展示Widget(B),该场景尝尝通过计算A的位置,然后去调整B的位置来实现,简单的常见还可以,如果实现复杂的常见,通常这样的计算处理逻辑会…
Flutter Widget之Overlay
Overlay OverlayEntry
Overlay
Overlay是一个类似Stack的Widget,可以将OverlayEntry插入到Overlay中,将OverlayEntry中构建的小部件叠加悬浮在其他顶部小部件之上。可以实现类似悬浮小弹窗的效果,如Toast,安卓的PopupWindow. 另外Overlay本…
flutter Android 自定义输出路径 apk名称
默认 Flutter flutter build apk, 是默认的名字 默认的路径,直接修改输出路径 会造成 打包可以,直接运行 会提示找不到 apk 文件; 这里的解决思路是:打包完成后 拷贝目标路径的 APK 到自定义的路径,这样既可以正常打…
Flutter工程模式 App/Plugin/Package/Module/Skeleton
Flutter Type命令简介Flutter App创建项目项目结构Flutter Plugin项目结构Flutter Package项目结构Flutter Module适用场景:项目结构集成方式存在问题Flutter Skeleton本节主要介绍,可以以哪些方式使用Flutter开发项目。主要介绍Flutter App、Flutter Pl…
Flutter 动画监听未取消注册导致的异常记录
异常信息
背景:在弹窗上,含有一个动画控件,并且使用动回掉实现一些处理。当关闭弹窗时出现如下异常:
flutter exception detail-‘package:flutter/src/widgets/framework.dart’: Failed assertion: line 4109 pos 12: ‘_life…
大佬手把手教你优雅地进行Flutter开发(GetX值得一试)
推开程序员的大门时,前面展现的是无止境的学习旅途。 本次是Flutter开发列车,大家上车后记得系好安全带。 原文地址:https://juejin.cn/user/2840793776393847 前言
使用Bloc的时候,有一个让我至今为止十分在意的问题,…
Flutter 入门笔记 二
Text Widget 的使用
代码示例:
//引入UI库,material-ui官网:https://material-ui.com/zh/
import package:flutter/material.dart; //dart与js不同,dart是一定要加末尾的分号的void main() {runApp(MyApp());
}
/*
同样的意思,使用箭头函数的写法:
void main() &g…
Flutter 入门笔记 一
认识 Flutter 是什么
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
学习一个框…
Flutter开发微信小程序实战:构建一个简单的天气预报小程序
微信小程序是一种快速、高效的开发方式,Flutter则是一款强大的跨平台开发框架。结合二者,可以轻松地开发出功能丰富、用户体验良好的微信小程序。 这里将介绍如何使用Flutter开发一个简单的天气预报小程序,并提供相应的代码示例。
1. 准备工…
Flutter 常用组件-4 图标及按钮组件
文章目录1 图标组件常用属性2 图标按钮组件常用属性3 凸起按钮组件常用属性4 示例1 图标组件
图标组件Icon展示图标的组件,该组件不可交互,要实现交互图标,可以考虑使用IconButton组件。图标相关组件有以下几个: IconButton&…
Flutter 父子组件互调方法
Flutter 父子组件互调方法 文章目录 Flutter 父子组件互调方法一、父组件调用子组件方法1、概述2、代码实现3、效果 二、子组件调用父组件方法1、概述2、代码实现3、效果 一、父组件调用子组件方法
1、概述
使用 GlobalKey:可以为子组件创建一个 GlobalKey 对象&a…
pc端与flutter通信失效, Method not found
报错情况描述:pc端与flutter通信,ios端能实现通信,安卓端通信报错
报错通信代码: //app消息通知window.callbackName function (res) {window?.jsBridge && window.jsBridge?.postMessage(JSON.stringify(res), "…
flutter开发实战-实现marquee根据文本长度显示文本跑马灯效果
flutter开发实战-实现marquee文本跑马灯效果
最近开发过程中需要marquee文本跑马灯效果,这里使用到了flutter的插件marquee
效果图如下 一、marquee
1.1 引入marquee
在pubspec.yaml中引入marquee # 跑马灯效果marquee: ^2.2.31.2 marquee使用
marquee使用也是…
在Mac 上安装flutter 遇到的问题
准备工作
1、升级Macos系统为最新系统 2、安装最新的Xcode 3、电脑上面需要安装brew https://brew.sh/ 4、安装chrome浏览器(开发web用)
下载Flutter、配置Flutter环境变量、配置Flutter镜像
下载Flutter SDK
https://docs.flutter.dev/release/archive?tabmacos 根据自己…
Flutter启动页
效果图 import dart:async;
import package:flutter/cupertino.dart;
import package:flutter/material.dart;
import jumpPage.dart;class TransitPage extends StatefulWidget {const TransitPage({super.key});overrideState<TransitPage> createState() > _Trans…
flutter Could not get unknown property ‘ndkVersion’
使用的 flutter 版本为 3.7.2 ,编译运行 如下 Could not get unknown property ‘ndkVersion’ for object of type com.android.build.gradle.internal.dsl.BaseAppModuleExtension
解决方法是 在flutter-3.7.2\packages\flutter_tools\gradle\flutter.gradle配置…
flutter 里面自定义appbar
众所周知,fluuter里面的appbar 包含title, leading,action, bottom 如果我想在appbar里面自定一些内容,他会默认继承appbar的高度,且位置也没法自定义,如下图 这个时候我该怎么办? 在appbar里面将下面的内…
1、Flutter移动端App实战教程【环境配置】
一、概述
Flutter是Google用以帮助开发者在IOS和Android 两个平台开发高质量原生UI的移动SDK,一份代码可以同时生成IOS和Android两个高性能、高保真的应用程序。
二、渲染机制
之所以说Flutter能够达到可以媲美甚至超越原生的体验,主要在于其拥有高性…
flutter开发实战-video_player播放多个视频MediaCodecVideoRenderer error问题
flutter开发实战-video_player播放多个视频MediaCodecVideoRenderer error问题
在开发过程中,我这里使用video_player播放多个视频的时候,出现了MediaCodecVideoRenderer error
一、使用video_player播放视频
使用video_player播放耽搁视频请查看 htt…
【flutter上传图片】
1.使用multi_image_picker插件
//选择图片
openPhotoSelect(int maxImages,context) async {try {List<Asset> images await MultiImagePicker.pickImages(maxImages: maxImages - state.selectImageList.length,enableCamera: true,cupertinoOptions: CupertinoOption…
flutter 调出键盘和监听输入
调出键盘: void callKeyboard() {SystemChannels.textInput.invokeMethod<void>(TextInput.show);}监听按键:
RawKeyboardListener(autofocus: true,onKey: (event) {if (event.runtimeType RawKeyDownEvent) {if(event.data is RawKeyEventData…
【Flutter】Flutter 使用 badges 实现创建数字徽章
【Flutter】Flutter 使用 badges 实现创建数字徽章 文章目录 一、前言二、安装与基本使用三、徽章的高级用法四、徽章的动画效果五、徽章的形状六、完整的实际业务代码示例七、总结 一、前言
你好!今天我要为你介绍一个非常实用的 Flutter 包——badges。这个包可以…
flutter开发实战-获取Widget的大小及位置
flutter开发实战-获取Widget的大小及位置
最近开发过程中需要获取Widget的大小及位置,这时候就需要使用到了GlobalKey了和WidgetsBinding.instance.addPostFrameCallback了
一、addPostFrameCallback
该函数的作用:
flutter中的界面组件Widget每一帧…
(原创)Flutter与Native页面互相跳转
前言
实际开发混合项目时,常常会有页面跳转的需求 如果是原生界面和flutter界面需要互相跳转 这种情况应该怎么处理呢? 今天这篇博客主要就来介绍下这个情况 其实想一下,这个问题可以拆成四个小的问题来分析: 1:原生界…
【Flutter】【packages】simple_animations 简单的实现动画
package:simple_animations
导入包到项目中去 可以实现简单的动画, 快速实现,不需要自己过多的设置 有多种样式可以实现[ ] 功能:
简单的用例:具体需要详细可以去 pub 链接地址
1. PlayAnimationBuilder
PlayAnima…
Flutter参考资料
Flutter 官网 : https://flutter.dev/ Flutter 插件下载地址 : https://pub.dev/packages Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 ) 官方 GitHub 地址 : https://github.com/flutter Flutter 中文社区 : https://flutter.cn/ Flutter 实用教程 : https://flut…
【Flutter】【基础】CustomPaint 绘画功能,绘制各种图形(二)
CustomPaint
使用实例和代码:
1.canvas.drawColor 绘制背景颜色
class MyPainter1 extends CustomPainter {overridevoid paint(Canvas canvas, Size size) {//绘制背景颜色,整个UI 现在就是红色的canvas.drawColor(Colors.red, BlendMode.srcATop);}…
Flutter BottomSheet 三段式拖拽
BottomSheetBehavior 追踪 BottomSheet系统默认实现效果准备要实现的功能点:定义三段式状态:BottomSheetBehavoir阀值定义1. 未达到滚动阀值,恢复状态2. 达到滚动阀值,更新状态 前面倒是有讲过Android原生的BottomSheetBehavior&a…
flutter开发实战-颜色Color与16进制转换
flutter开发实战-颜色Color与16进制转换
一、颜色Color与16进制转换
代码如下
import dart:ui;
class ColorUtil {/// 十六进制颜色,/// hex, 十六进制值,例如:0xffffff,/// alpha, 透明度 [0.0,1.0]static Color hexColor(int hex, {doub…
flutter开发实战-MethodChannel实现flutter与iOS双向通信
flutter开发实战-MethodChannel实现flutter与iOS双向通信
最近开发中需要iOS与flutter实现通信,这里使用的MethodChannel
如果需要flutter与Android实现双向通信,请看 https://blog.csdn.net/gloryFlow/article/details/132218837
这部分与https://bl…
使用Flutter开发俄罗斯方块小游戏
一、本篇文章主要是来讲解下俄罗斯方块游戏的开发思路(当然可能不是最好的思路),博客文章顶部有代码(仅供参考)
二、效果图
视频效果图地址 三、UI页面思路拆解
游戏的主界面两部分组成,上面为15*10的格…
Flutter发送表情接收表情库
先附上GitHub地址:WeChatExpression 2022年01月13日:
更新了微信部分,与旧文件共存,,新表情在原名称后增加了标识1,比如weixiao.png->weixiao1.png;
另外增加了Java的封装,可以直接引用即可,用的同一个资源库.
另外最近没有写flutter,所以也没写新功能. 2020年07月14日: …
Flutter Linux desktop桌面版Build App流程
Flutter Linux desktop桌面版Build App流程 Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者…
FlutterBoost 实现Flutter页面内嵌iOS view
在使用Flutter混合开发中会遇到一些原生比Flutter优秀的控件,不想使用Flutter的控件,想在Flutter中使用原生控件。这时就会用到 Flutter页面中内嵌 原生view,这里简单介绍一个 内嵌 iOS 的view。
注:这里使用了 FlutterBoost。网…
flutter 的TextField�在有值的情况下再次获取焦点有个水滴的问题
1、问题截图 2、 出现原因:由于触发了 Android 的文本框的粘贴、选择复制等操作。由于 Android 高开源,一般的文字长按即可出现拖动选择复制的选项,此处即是触发了这个。
3、解决办法:给TextField设置一个属性,禁止粘…
flutter 设置app图标
使用插件 flutter_launcher_icons
在 pubspec.yaml 配置文件中 加入 dev_dependencies dev_dependencies: flutter_launcher_icons: "^0.13.1" 准备好app得 icon 图标 其中icon的名字为icon.png
创建assets文件夹 和子文件夹icon iamge 配置静态资源路径 完整配置…
flutter get 命令行工具
mac终端执行:
flutter pub global activate get_cli这个安装完以后会提示英文提示你要把一个 目录添加到mac环境变量中,下面的目录是你安装完以后提示你放到环境变量里的目录
export PATH"$PATH":"$HOME/.pub-cache/bin"mac13系统以后环境变量的2个文件如…
Flutter开发环境的安装(windows)
1.java环境的安装 https://www.oracle.com/technetwork/java/javase/documentation/jdk8-doc-downloads-2133158.html(需要配置环境变量)
2.flutter sdk安装 https://flutter.io/docs/development/tools/sdk/archive(需要配置环境变量)
3.android studio安装
4.flutter和da…
Flutter dio 使用 注意事项
dio 配置抓包代理
需要通过以下代码才能设置代理。 //是否开启抓包功能static const bool isProxyEnable true;//设置代理服务器地址和端口static const String proxy "192.168.7.134:8888";init(){...
//配置可以通过Fiddler抓包if(isProxyEnable){(_dio.httpCli…
第一百三十回 Flutter与原生平台通信
文章目录 概念介绍实现方法经验总结 我们在上一章回中介绍了Visibility组件相关的内容,本章回中将介绍
Flutter与原生平台通信相关的内容.闲话休提,让我们一起Talk Flutter吧。 概念介绍
在移动开发领域以Android和IOS SDK开发出的应用程序叫原生开发&…
微信短链跳转到小程序指定页面调试
首先说下背景:后端给了短链地址,但是无法跳转到指定页面。总是在小程序首页。指定的页面我们是h5页面。排查步骤如下:
1、通过快速URL Scheme 编译。上部普通编译 下拉找到此选项。
、
2、按照小程序的要求的URL Scheme输入。另外后端给的…
【Flutter】Flutter 使用 collection 优化集合操作
【Flutter】Flutter 使用 collection 优化集合操作 文章目录 一、前言二、安装和基本使用三、算法介绍四、如何定义相等性五、Iterable Zip 的使用六、优先队列的实现和应用七、包装器的使用八、完整示例九、总结 一、前言
大家好!我是小雨青年,今天我要…
Flutter 混合开发调试
针对Flutter开发的同学来说,大部分的应用还是Native Flutter的混合开发,所以每次改完Flutter代码,运行整个项目无疑是很费时间的。所以Flutter官方也给我们提供了混合调试的方案【在混合开发模式下进行调试】,这里以Android Stud…
Flutter学习之windows下的初体验
背景
去年年底谷歌正式推出flutter1.0,拥有跨平台、体积小、效率高、用户体验流畅等优点。今日,记录一下我的首个flutter应用的诞生过程,操作系统是win10 搭环境
下载flutter源码
提前安装好git,而后找个地方新建文件夹&#x…
Flutter 动画篇
文章目录1 概述2 Animation3 AnimationController4 Curve5 Tween6 示例6.1 示例1-ColorTween使用6.2 示例2-自定义AnimatedWidget6.3 示例3-Curves使用6.4 示例4-3D效果6.5 示例5-卡片翻转效果6.6 示例61 概述
Flutter中的动画分为补间(Tween)动画和基于物理(Physics-based)的…
Flutter环境搭建所遇到的问题
1.找不到AndroidSdk
解决办法:配置ANDROID_HOME环境便立刻;
2.找不到flutter,dart插件
可能安装了androidstudio以外的开发工具;简单有效的办法就是卸载掉;
flutter发布android
https://flutter.cn/docs/deployment/obfuscate
flutter build apk --obfuscate --split-debug-inforun/app.android-arm64.symbols混淆应用
keyStore 创建:
https://blog.csdn.net/qq_42351033/article/details/122279278?
flutter 操作:
https:/…
【Flutter】Flutter 使用 Stream Transform 包处理流操作
文章目录 一、 前言二、 Stream Transform 包简介三、 安装和版本信息四、 Stream Transform 的基本使用1. 扩展方法2. 异步映射 五、 示例:使用 Stream Transform 实现实时搜索功能六、 总结 一、 前言
欢迎来到我的博客!我是小雨青年,这是…
Flutter小功能实现-咖啡店
1 导航栏实现
效果图: 1.Package
google_nav_bar: ^5.0.6
使用文档:
google_nav_bar | Flutter Package
2.Code
//MyBottomNavBar
class MyBottomNavBar extends StatelessWidget {void Function(int)? onTabChange;MyBottomNavBar({super.key, …
Flutter的Timer类
文章目录 一、Timer简介Timer类的详细介绍导入dart:async包创建一个定时器取消定时器定时器的周期性执行注意事项 二、Semantics简介Flutter Semantics 的详细介绍SemanticsNode语义标签和标签形状语义属性自定义语义行为通过语义树导航 一、Timer简介
Flutter的Timer类是Dart…
Flutter之hydrated_bloc组件入门指南
hydrate_bloc组件入门指南 前言HydratedBloc.storage初始化创建BrightnessCubitBrightnessCubit的使用清空状态值参考资料:前言
通过Flutter之 Bloc入门指南一文我们知道,该组件的主要作用就是将表现层和业务层分离,让开发者专注于开发业务逻辑。当状态(State)发生变化的…
解决flutter showDialog下拉框,复选框等无法及时响应的问题
使用StatefulBuilder _showDialogr() {showDialog(context: context,builder: (BuildContext ctx) {return StatefulBuilder(builder: (BuildContext context, StateSetter setState) {return Scaffold(body: Column(children: <Widget>[Container(height: 400,padding: …
flutter 常见的状态管理器
flutter 常见的状态管理器 前言一、Provider二、Bloc三、Redux四、GetX总结 前言 当我们构建复杂的移动应用时,有效的状态管理是至关重要的,因为应用的不同部分可能需要共享数据、相应用户交互并保持一致的状态。Flutter 中有多种状态管理解决方案&#…
You don‘t have an extension for debugging html.
flutter在vscode点 菜单栏的run 下的 start debugging后出现下面的错误。 点到main.dart文件,再执行运行按钮。
Flutter命令。
这里列表一些Flutter命令。
注:从Dart 3.0开始,不支持无声音空安全。只能建议你尝试让你的代码更新到空安全,或者是将dart降级到3.0以前。若是使用Dart 3.0之后,则下面命令中的 "--no-sound-null-safety" 都要去掉。
…
flutter安装与运行
安装与运行
安装
1. 安装jdk、 Android studio 、flutter sdk 、dart sdk (两个版本对应关系)
2. 安装 Android sdk插件
3. 执行 flutter doctor --android-licenses
4. 安装 夜游神 并 查看 adb 版本是否一致,如果不一致,an…
万字长文带你快速了解整个Flutter开发流程
文章目录 背景1.简介与优势Flutter是什么?为什么选Flutter? 2.开发环境搭建安装Flutter SDK配置开发环境 3.创建项目项目结构概览: 4.UI 构建与布局什么是Widget:StatelessWidget和StatefulWidget:Widget的组合&#x…
flutter开发实战-获取屏幕显示大小及物理像素分辨率
flutter开发实战-获取屏幕显示大小及物理像素分辨率
在开发过程中,经常遇到需要获取屏幕显示的大小及物理像素分辨率,这里会用到MediaQuery,MediaQuery必须依赖BuildContext的上下文才能使用。
一、MediaQuery获取屏幕显示大小及物理像素分…
flutter ios webview不能打开http地址
参考 1、iOS添加信任 webview_flutter 在使用过程中会iOS出现无法加载HTTP请求的情况, 但是Flutter 却可以加载HTTP请求。这就与两个的框架有关了,Flutter是独立于UIKit框架的。
解决方案就是在iOS 的info.plist中添加对HTTP的信任。
<key>NSApp…
flutter和原生利用pigeon建立通道
首先导入依赖:
dependencies:
pigeon: ^10.0.0定义一个文件:
/// 用于定于flutter和平台的桥接方法
/// HostApi() 标记的,是用于 Flutter 调用原生的方法;
/// FlutterApi() 标记的,是用于原生调用 Flutter 的方法&…
【Flutter】flutter和react-native的性能对比
Flutter和React Native是两个流行的跨平台移动应用开发框架。它们都提供了一种方式来使用一套代码编写应用程序,并运行在多个平台上,如iOS和Android。
就性能而言,Flutter和React Native在某些方面有一些差异。下面是一些比较常见的性能方面…
Android性能优化之APK瘦身详解(瘦身73%)
公司项目在不断的改版迭代中,代码在不断的累加,终于apk包不负重负了,已经到了八十多M了。可能要换种方式表达,到目前为止没有正真的往外推过,一直在内部执行7天讨论需求,5天代码实现的阶段。你在写上个版本…
【Android-Flutter】我的Flutter开发之旅
目录: 0、文档:1、在Windows上搭建Flutter开发环境(1)[使用中国镜像(❌详细看官方文档)](https://docs.flutter.dev/community/china)(2)[下载最新版Flutter SDK(已包含Dart)](https://docs.flu…
Ubuntu 23.10 将首次推出基于 Flutter 的新 Ubuntu 商店
导读Ubuntu 正在升级其软件商店以提供顺滑的体验! 随着不断发展,Canonical 似乎全力以赴,将基于 Flutter 的元素整合到 Ubuntu 中。
在前段时间 Ubuntu 23.04 发布后,我们见到了基于 Flutter 的安装程序 ,现在&#x…
Flutter Web 项目网络请求报 XMLHttpRequest error 解决方案
使用http库进行简单的网络请求时,运行在Chrome浏览器上,网络请求一直报错 XMLHttpRequest error,而在iOS 模拟器上运行则正常,后面在postman上发送请求,也是正常的。这就是很尴尬了!!࿰…
flutter高德地图大头针
1、效果图 2、pub get
#地图定位 amap_flutter_map: ^3.0.0 amap_flutter_location: ^3.0.0
3、上代码
import dart:async;
import dart:io;import package:amap_flutter_location/amap_flutter_location.dart;
import package:amap_flutter_location/amap_location_option…
Flutter入门到精通:学习路线与思路
Flutter入门到精通:学习路线与思路
Flutter是一种跨平台的移动应用开发框架,由Google开发和维护。它可以让开发者使用一套代码构建高性能、美观且流畅的移动应用程序。无论是从入门到精通,还是从零基础到掌握,都需要有一个系统而…
Flutter层对于Android 13存储权限的适配问题
感觉很久没有写博客了,不对,的确是很久没有写博客了。原因我不怎么想说,玩物丧志了。后面渐渐要恢复之前的写作节奏。今天来聊聊我最近遇到的一个问题:
Android 13版本对于storage权限的控制问题。
我们都知道,Andro…
Flutter性能监控与优化实践
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的,可以用一套代码同时构建Android和iOS应用,性能可以达到原生应用一样…
Flutter实现PS钢笔工具,实现高精度抠图的效果。
演示: 代码:
import dart:ui;import package:flutter/material.dart hide Image;
import package:flutter/services.dart;
import package:flutter_screenutil/flutter_screenutil.dart;
import package:kq_flutter_widgets/widgets/animate/stack.dart…
TabController 回调两次处理
使用 TabController 的 addListener 方法监听,发现每次都会回调两次,对于同步操作还好处理,如果是异步操作就比较难处理了。
通过打印发现 两次的 index 是相同的,然后发现还有一个参数就是 indexIsChanging 结合打印发现 indexI…
Flutter实现地图上汇聚到一点的效果。
要求效果: 实现的效果: 代码:
选择点的界面:
import dart:math;import package:flutter/material.dart;
import package:get/get.dart;
import package:kq_flutter_widgets/widgets/animate/mapChart/map_chart.dart;
import pa…
flutter 权限和图片权限之前的冲突
权限插件
permission_handler: ^9.2.0想调起相册和视频,这个插件只有Permission.storage.request().,获取存储权限。 问题是android 13的一些手机,系统设置没有存储权限,用了上面这个权限,三次拒绝后就永久拒绝了&…
Flutter超好用的路由库-fluro
文章目录 fluro的介绍fluro简介安装和导入路由配置导航到路由参数传递 fluro的典型使用创建路由管理类代码解释例子小结 初始化路由导航到路由 总结 fluro的介绍
fluro简介
fluro是一个流行的Flutter插件,用于实现高级路由管理。它提供了灵活的路由配置和导航功能…
flutter单独页面修改状态栏不生效问题
在使用flutterfa仿造小红书app的时候,点击发布需要修改状态栏为黑色。
overrideWidget build(BuildContext context) {return Scaffold(body: pages[currentIndex],bottomNavigationBar: CustomBottomAppBar(onTap: (index) {if (index 2) {Future.delayed(Durati…
flutter web 优化和flutter_admin_template
文章目录 Flutter Admin TemplateLive demo: https://githubityu.github.io/live_flutter_adminWeb 优化 Setup登录注册英文 亮色主题 中文 暗黑主题管理员登录权限 根据权限动态添加路由 第三方依赖License最后参考学习 Flutter Admin Template
Responsive web with light/da…
Flutter粒子生成演示
演示: 直接上代码:
import dart:math;
import dart:ui;import package:flutter/material.dart;
import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class ParticleView extends StatefulWidget {const ParticleView({super.key});ove…
Flutter实现ControlExecutor进行多个异步任务执行时监听状态并可指定最后执行的异步并在指定的异步执行完毕后结束executor并回调。
1.场景
当有多个接口请求时,且接口调用不是同时进行时,而且接口调用有可能时链式的,中间也有可能加入别的逻辑,但是需要在第一个接口调用时打开等待框,在最后一个接口调用完成时关闭等待框类似需求时,可以…
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
在开发过程中,需要自定义bottomNavigationBar样式,可以自定义实现,这里使用的是awesome_bottom_bar库 一、awesome_bottom_bar
在pubspec.yaml中引入awesome_bottom_…
Flutter:构建跨平台应用的未来选择
随着移动设备的普及和技术的不断发展,跨平台移动应用开发成为了一个热门的需求。Flutter作为一款由Google开发的开源移动应用开发框架,受到了越来越多的关注。本文将带你了解Flutter的优势、应用场景以及如何使用Flutter进行开发。
一、Flutter的优势
…
Vue知识系列(1)每天10个小知识点
目录 系列文章目录知识点**1. Vue修饰符**的概念、作用、原理、特性、优点、缺点、区别、使用场景**2. 双向数据绑定**的概念、作用、原理、特性、优点、缺点、区别、使用场景**3. MVVM、MVC、MVP** 的概念、作用、原理、特性、优点、缺点、区别、使用场景**4. slot** 的概念、…
02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现
比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现
_buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: C…
flutter国内镜像配置
在windows中添加镜像
打开环境变量
PUB_HOSTED_URLhttps://pub.flutter-io.cn FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cn 为 Flutter 设定镜像配置
如果你在国内使用 Flutter,那么你可能需要找一个与官方同步的可信的镜像站点,帮助你的…
flutter app和h5之间的通信
H5端
<!DOCTYPE html>
<html>
<head><title>H5 Page</title>
</head>
<body><h1>Hello from H5!</h1><script>// 定义一个函数来处理来自Flutter的通知function handleFlutterNotification(message) {alert(Rece…
flutter run长时间卡在Running Gradle task “assembleDebug“问题解决
1.下载离线gradle,
在android>>gradle>>wrapper
中找到gradle-wrappper.properties
可以看到要下载的gradle的版本 下载官方链接,更改url的版本号就好
Gradle | Thank you for downloading Gradle!
在android>>gradle>>wrapper
中找到gradle-wra…
Flutter快速入门学习(二)
目录 Dart介绍
一些Dart的重要概念
Dart语法学习
变量
内建类型
Number
String
Boolean
List
Set
Map
Symbol
函数
参数类型(可选参数,必选参数)
函数作为另一个函数的参数
匿名函数
运算符
关系运算符
类型判定运算符
赋…
flutter开发实战-WidgetsBinding监听页面前台后台退出状态
flutter开发实战-WidgetsBinding监听页面前台后台退出状态
在开发过程中,经常监听页面前台后台退出状态,这里用到了WidgetsBinding
一、WidgetsBinding是什么?
WidgetsBinding是Flutter中最重要的Binding之一,它提供了与Widget…
Flutter插件的制作和发布
Flutter制作插件有两种方式(以下以android和ios为例): 目录 1.直接在主工程下的android和ios项目内写插件代码:2.创建独立Flutter Plugin项目,制作各端插件后,再引入项目:1. 创建Flutter Plugin…
Flutter 中,ListView 中需要放置 ListView 需要怎么处理才高效?
问题及场景
ListView 是 Flutter 开发者第一个学习到的 Widget,因为它可以滑动。一切都会运行得很好,直到 ListView 中的 Item 本身也是一个 ListView。你可能会看到 Flutter 建议你将内部的 ListView 的ShrinkWrap 属性设置为 True。虽然错误消除了&am…
flutter开发实战-自定义长按TextField输入框剪切、复制、选择全部菜单AdaptiveTextSelectionToolba样式UI效果
flutter开发实战-自定义长按TextField输入框剪切、复制、选择全部菜单样式UI效果
在开发过程中,需要长按TextField输入框cut、copy设置为中文“复制、粘贴”,我首先查看了TextField中的源码,看到了ToolbarOptions、AdaptiveTextSelectionToo…
Flutter Engine编译环境安装
前言
根据设置引擎开发环境的描述,确保有以下可用依赖项:
Linux、macOS 或 Windows。 Linux 支持 Android 和 Fuchsia 的交叉编译工件,但不支持 iOS。macOS 支持 Android 和 iOS 的交叉编译工件。Windows 不支持任何 Android、Fuchsia 或 i…
Flutter笔记:滚动之-无限滚动与动态加载的实现
Flutter笔记 无限滚动与动态加载的实现 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133342307 本文还…
Flutter插件开发流程
本文主要给大家介绍如何开发Flutter Plugin中Android的部分。有关Flutter以及Flutter Plugin的概念,感兴趣的可以从官网查看相关资料。
一、简介
笔者的环境是Mac下Android Studio进行的开发,AS也是谷歌官推的,安装flutter插件后࿰…
exoplayer的使用-3,播放功能
已经联通与flutter后,就开始进入播放器的播放功能了.
当前exoplayer是2.19.1,然后已经正式进入了android,androidx.media3,估计原来的mediaplayer就要废除了.
exo全部被标记过时了,不影响使用.由于ac3这些音频扩展的作者没有更新,自己编译又麻烦,暂时我不更新到media3. 1.数据…
Flutter的路由router-页面跳转
文章目录 概念介绍基本路由(Basic Routing)跳转到某个页面弹出页面 命名路由(Named Routing)第三方路由管理库(Third-Party Routing Libraries) Android原生的路由Intent-based Routing(基于Int…
Vue中如何进行表格排序与过滤
Vue中如何进行表格排序与过滤
在Vue.js中,表格是一个常见的数据展示方式。很多时候,我们需要对表格中的数据进行排序和过滤,以提供更好的用户体验。本文将介绍如何在Vue中实现表格的排序和过滤功能,并提供相关的代码示例。 准备工…
中秋时节赏明月,五子棋戏月饼趣 — Flutter中秋限定版五子棋
前言
当中秋时节来临,我们都期待着与亲人朋友共度这个美好的节日。这个时候,除了传统的赏月和品尝美味的月饼,我还有一个特别的建议——尝试一款有趣的Flutter五子棋游戏!这款五子棋游戏以中秋为主题,游戏的棋子也可爱…
Flutter:open_file打开本地文件报错问题
相关插件及版本: open_file: ^3.2.1 问题: 项目中一直用的这个插件,突然发现在安卓高版本不能正常使用,报权限问题permissionDenied,断点调试提示相关权限是MANAGE_EXTERNAL_STORAGE,申请权限之后还是不行&…
Flutter - 底部多选弹框组件
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 有时需要弹框选择多个数据,因此写了个底部多选弹框组件 支持搜索,设置默认选中数据,暗黑模式适配 效果图 使用方法 final multiD…
flutter版本dart版本对应关系
Flutter 版本架构Ref发布日期Dart 版本3.13.5x6412fccda2023/9/213.1.23.13.5 file3.13.5arm6412fccda2023/9/213.1.23.13.5 file3.13.4x64367f9ea2023/9/143.1.23.13.4 file3.13.4arm64367f9ea2023/9/143.1.23.13.4 file3.13.3arm64b0daa732023/9/143.1.13.13.3 file3.13.3x64…
如何利用React和Flutter构建跨平台移动应用
如何利用React和Flutter构建跨平台移动应用
移动应用已经成为现代生活的一部分,每天都有大量的手机用户在使用各种各样的应用程序。对于开发者来说,构建一个适用于多个平台的移动应用是一个挑战。幸运的是,有一些工具可以帮助我们轻松地实现…
Flutter面试题
1.说说Flutter中的生命周期 initState():Widget 初始化当前 StatedidChangeDependencies() 在 initState() 之后调用,当 State 对象的依赖关系发生变化时,该方法被调用,初始化时也会调用。deactivate() 当 State 被暂时从视图树中…
Flutter混编方案在起点客户端的实践之路
点击上方蓝字关注我,知识会给你力量 起点读书客户端一直紧跟新技术的潮流,从很早开始,就在进行Flutter的尝试,在筹备了许久之后(移除了包大小的KPI指标),我们终于在最新的业务开发中,…
Flutter笔记:手写一个简单的画板工具
Flutter笔记 手写一个简单的画板工具 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133418742 目 录 1…
flutter开发实战-应用更新apk下载、安装apk、启动应用实现
flutter开发实战-应用更新apk下载、安装apk、启动应用实现
在开发过程中,经常遇到需要更新下载新版本的apk文件,之后进行应用更新apk下载、安装apk、启动应用。我们在flutter工程中实现下载apk,判断当前版本与需要更新安装的版本进行比对判断…
flutter开发实战-使用FutureBuilder异步数据更新Widget
flutter开发实战-使用FutureBuilder异步数据更新Widget
在开发过程中,经常遇到需要依赖异步数据更新Widget的情况,如下载图片后显示Widget,获取到某个数据时候,显示在对应的UI界面上,都可以使用FutureBuilder异步数据…
flutter开发实战-inappwebview实现flutter与Javascript方法调用
flutter开发实战-inappwebview实现flutter与Javascript方法调用
在使用inappwebview时候,需要flutter端与JS进行交互,调用相应的方法,在inappwebview中的JavaScript Handlers。
一、JavaScript Handlers
要添加JavaScript Handlers&#…
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…
flutter使用阿里巴巴图标
从Iconfont中下载资源放到项目根目录/assets/fonts文件夹下
把iconfont.ttf 和 iconfont.json放到里面即可
在pubspec.yaml中配置资源路径
flutter:fonts:- family: ityingIcon #指定一个字体名 根据自己的需求定义fonts:- asset: assets/fonts/iconfont.ttf创建图标类 ityi…
Flutter开发笔记 —— 语音消息功能实现
前言
最近在开发一款即时通讯(IM)的聊天App,在实现语音消息功能模块后,写下该文章以做记录。 注:本文不提供相关图片资源以及IM聊天中具体实现代码,单论语音功能实现思路 需求分析
比起上来直接贴代码,我们先来逐步…
Flutter环境搭建及新建项目
一、下载安装压缩包
https://storage.flutter-io.cn/flutter_infra_release/releases/stable/windows/flutter_windows_3.10.6-stable.zip
二、解压缩
解压之后,将里面的flutter整体拿出来 三、配置环境变量
将flutter/bin全路径配置到系统环境变量里面 四、运行…
flutter StreamSubscription 订阅者 stream
当您使用[Stream.listen]收听[Stream]时 则返回[StreamSubscription]对象
List<StreamSubscription?> subscriptions []; overridevoid initState() {super.initState();//subscriptions列表添加两个StreamSubscription。Stream.listen返回StreamSubscription对象subs…
Flutter 打包 windows桌面端可执行文件
简单一说
因为个人兴趣爱好,在写一个跨平台工具。为了省事没去官网看文档,直接翻阅各大博客网站,一个简单的命令,博客写的内容比较复杂。为了方便自己和有需要同学,简单做一个记录。
Flutter提供了一种方便命令行的方…
将 UniLinks 与 Flutter 集成(安卓 AppLinks + iOS UniversalLinks)
让我们使用 Flutter Mobile 和 Flutter Web 集成 UniLinks。
一步一步的指导!
我是 Pedro Dionsio,是葡萄牙 InspireIT 公司的 Flutter 开发人员,我写这个 UniLinks 教程的座右铭是:
Firebase DynamicLinks 已被弃用࿰…
Flutter笔记:发布一个模块 scale_design - (移动端)设计师尺寸适配工具
Flutter笔记 发布一个模块scale_design设计师尺寸适配工具与常用组件库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/a…
StreamBuilder 用法示例
streambuilder 用法示例
Flutter 中的 StreamBuilder Widget 是什么? StreamBuilder Widget是一个 响应 数据异步处理的StatefulWidget 。换句话说,我们可以说它能够保留“运行摘要”和/或记录并记录数据流中的“最新数据项”。
基本上它有两个参数。 …
Flutter 知识集锦 | 监听与通知 ChangeNotifier
theme: cyanosis 1. 数据的提供者与消费者 今天想要和大家好好聊聊 ChangeNotifier 这个东西,从名字上来看它由 change(改变) 和 Notifier(通知器) 构成。打个比方: 有三个铁粉跟我说: "你发新文章的时候跟我说一声"。 之后我发布文章后&…
Flutter ☞ 变量
在Flutter中,变量分为两种类型
弱类型强类型
弱类型
var
如果没有初始值,可以变成任何类型
var a;
// var a ; // 一旦赋值,就确定类型,不能随意改动
a abc;
a 123;
a true;
a {key: 123};
a [abc];print(a)Object
动…
Flutter ☞ 常量
常量
只能被定义一次,并且不可修改的值叫做常量。 在 Flutter 中有两种常量修饰方法
finalconst
相同点
类型声明可以省略
final String a 123;
final a 123;const String a 123;
const a 123;初始化后不能再赋值
final a 123;
a abc; // 错误const a …
Flutter视图原理之三棵树的建立过程
目录 三棵树的关系树的构建过程1.updateChild函数(element的复用)2.inflateWidget函数3.mount函数3.1 componentElement的实现3.2 RenderObjectElement的实现3.2.1 attachRenderObject函数 4.performRebuild函数 总结三棵树创建流程 三棵树的关系
Flutt…
如何使用Flutter开发执行操作系统shell命令的工具
简介 Flutter是一种由Google开发的移动应用程序开发框架,它允许开发人员使用单个代码库构建高性能、高质量的移动体验。而Android终端命令行工具则允许用户在Android手机上运行类似于Linux的操作系统命令。本文的目的是介绍如何在Flutter应用中开发一个Android终端命…
Flutter的Don‘t use ‘BuildContext‘s across async gaps警告解决方法
文章目录 问题有问题的源码 问题原因问题分析Context的含义BuildContext的作用特殊情况 解决方法 问题
Flutter开发中遇到Don’t use BuildContext’s across async gaps警告
有问题的源码 if (await databaseHelper.isDataExist(task.title)) {showDialog(context: context,…
Flutter 06 动画
一、动画基本原理以及Flutter动画简介
1、动画原理:
在任何系统的Ul框架中,动画实现的原理都是相同的,即:在一段时间内,快速地多次改变Ul外观;由于人眼会产生视觉暂留,所以最终看到的就是一个…
Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
Flutter vs 前端 杂谈 SliverAppBar的弹性背景的显隐效果使用HtmlJS怎么实现 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550…
flutter开发实战-打包应用apk签名及Android studio没有generate signed bundle/apk问题修改
flutter开发实战-打包应用apk签名及Android studio没有generate signed bundle/apk问题修改
最近使用flutter开发项目,需要将打包应用时候apk进行签名,我这边开发使用的是Android studio,发现在Android studio的build没有generate signed bu…
flutter开发实战-hero动画简单实现
flutter开发实战-hero动画简单实现
使用Flutter的Hero widget创建hero动画。 将hero从一个路由飞到另一个路由。 将hero 的形状从圆形转换为矩形,同时将其从一个路由飞到另一个路由的过程中进行动画处理。
Flutter Hero动画 Hero 指的是可以在路由(页面)之间“飞行”的 widge…
【Flutter】Flutter 动画深入解析(1):掌握 AnimationController 的使用
【Flutter】Flutter 动画深入解析(1):掌握 AnimationController 的使用 文章目录 一、前言二、AnimationController 简介三、AnimationController 的主要功能四、Ticker 提供者五、AnimationController 的生命周期六、与 AnimationController 一起使用的 Future七、实际业务…
Flutter饱受争议的7个缺点,大家怎么看?
Flutter是一款由Google推出的跨平台移动应用开发框架,近年来备受关注。尽管Flutter在某些方面表现出色,但仍然有一些人对它的发展前景表示怀疑。近期一些文章针对Flutter的发展提出了不少质疑和批评,称其难以成为移动应用开发的“顶流明星”&…
Flutter笔记:GetX模块中不使用 Get.put 怎么办
Flutter笔记 GetX模块中不使用 Get.put 怎么办 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13400672…
Flutter extended_image库设置内存缓存区大小与缓存图片数
ExtendedImage
ExtendedImage 是一个Flutter库,用于提供高级图片加载和显示功能。这个库使用了 image 包来进行图片的加载和缓存。如果你想修改缓存大小,你可以通过修改ImageCache的配置来实现。
1. 获取ImageCache实例: 你可以通过PaintingBinding…
京东联盟flutter插件使用方法
目录 1.京东联盟官网注册申请步骤略~2.安卓端插件配置:3.IOS端插件配置4.其它配置5.京东OAuth授权 文档地址:https://baiyuliang.blog.csdn.net/article/details/134444104
京东联盟flutter插件地址:https://pub.dev/packages/jdkit 1.京东联…
iOS开发-CoreNFC实现NFC标签Tag读取功能
iOS开发-CoreNFC实现NFC标签Tag读取功能
一、NFC近场通信
近场通信(NFC)是一种无线通信技术,它使设备能够在不使用互联网的情况下相互通信。它首先识别附近配备NFC的设备。NFC常用于智能手机和平板电脑。
二、实现NFC标签Tag读取功能
在…
03_Flutter自定义下拉菜单
03_Flutter自定义下拉菜单 在Flutter的内置api中,可以使用showMenu实现类似下拉菜单的效果,或者使用PopupMenuButton组件,PopupMenuButton内部也是使用了showMenu这个api,但是使用showMenu时,下拉面板的显示已经被约定…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(上)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart语言吉祥物Dash(上) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://…
Flutter——最详细(Map)使用教程
Map简介 键值对的集合,您可以使用其关联的键从中检索值。 普通的 HashMap是无序的(不保证顺序),LinkedHashMap 按键插入顺序迭代,而像 SplayTreeMap 这样的排序映射按排序顺序迭代键。 1,添加元素 addEntri…
flutter开发实战-图片缩放裁剪框图片裁剪功能
flutter开发实战-图片缩放裁剪框图片裁剪功能
在开发中,需要选择相册的图片进行裁剪出图片的一小块内容作为目标图片,如上传头像,就是在用户选择头像后,根据裁剪狂来裁剪出所需要的图片进行上传。这里记录一下使用extend_image实…
Flutter三棵树的创建流程
一、Flutter常见的家族成员
Widget常见的家族成员 Element常见的家族成员 Render常见的家族成员 二、示例代码对应的Flutter Inspector树
示例代码:MyApp->MyHomePage->ErrorWidget,包含了StatelessWidget、StatefulWidget、LeafRenderObjectWid…
Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
Flutter笔记 Flutter的应用生命周期状态(lifecycleState)管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/…
Flutter 02 基础组件 Container、Text、Image、Icon、ListView
一、Container容器组件: demo1:
import package:flutter/material.dart;void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}// 容器组件
class MyApp extends S…
flutter开发报错The instance member ‘widget‘ can‘t be accessed in an initializer
文章目录 问题描述问题原因解决方法 问题描述
The instance member ‘widget’ can’t be accessed in an initializer. 问题原因
“The instance member ‘widget’ can’t be accessed in an initializer” 错误是因为在初始化器列表中(constructor initializer…
【前端早早聊直播回顾】Harmony Next 与 Flutter 的不解之缘
Hello 大家好,我是 Flutter GDE 郭树煜,本次要分享的话题是关于鸿蒙与 Flutter 的故事,可能没接触过的会感觉有点懵,Harmony 和 Flutter 有啥关系,它们怎么会被放到一起讲了呢?接下来就让我们来聊聊这个问题…
Flutter 01 目录结构入门
一、Flutter目录结构: 二、Flutter入口文件、入口方法: 三、Flutter Demo: demo1:
import package:flutter/material.dart;//MaterialApp 和 Scaffold两个组件装饰App
void main() {runApp(MaterialApp(home: Scaffold(appBar: A…
探求flutter全栈开发
显示一种网络图片
import package:flutter/material.dart;
main(){runApp(MaterialApp(theme: ThemeData.dark(),home:Home(),));}class Home extends StatelessWidget{overrideWidget build(BuildContext context) {// TODO: implement buildreturn Scaffold(appBar:AppBar(t…
Flutter 04 按钮Button和事件处理、弹框Dialog、Toast
一、按钮组件 1、按钮类型:
2、按钮实现效果: import package:flutter/material.dart;void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);overrideWidget build(BuildContext co…
Flutter笔记:用于ORM的Floor框架简记
Flutter笔记 用于ORM的Floor框架简记 本文地址:https://blog.csdn.net/qq_28550263/article/details/133377191
floor 模块地址:https://pub.dev/packages/floor 【介绍】:最近想找用于Dart和Flutter的ORM框架,偶然间发现了Floor…
Dart笔记:stream_channel 包用法
标题1 标题2 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133426961 【介绍】stream_channel是一个用…
Flutter之GetX controller tag使用详解
本文主要介绍 GetX 依赖注入中 tag 的作用和使用详解。
作用 前面几篇文章介绍了 GetX 依赖注入的使用以及通过源码剖析了依赖注入的原理:
•《Flutter应用框架搭建(一)GetX集成及使用详解》•《Flutter 通过源码一步一步剖析 Getx 依赖管理的实现》•《Flutter之…
webview_flutter
查看webview内核
https://liulanmi.com/labs/core.html h5中获取设备
https://cloud.tencent.com/developer/ask/sof/105938013
https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/mediaDevices
web资源部署后navigator获取不到mediaDevices实例的解决方案&…
Flutter笔记:滚动之-无限滚动与动态加载的实现(GetX简单状态管理版)
Flutter笔记 无限滚动与动态加载的实现(GeX简单状态管理版) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq…
this.$nextTick方法用于在DOM更新后执行回调函数
在Vue.js中,this.$nextTick方法用于在DOM更新后执行回调函数。你可以使用不同的语法来定义回调函数,包括使用_ >和() >。它们之间的主要区别在于函数参数的名称和行为:
1.使用_ >语法:
this.$nextTick(_ > {// 回调…
Vue中nextTick的使用及原理
在Vue.js中,nextTick方法可以让我们在DOM更新后执行一些操作。通常情况下,在数据发生变化后,Vue.js会异步地更新DOM,这样可以减少不必要的DOM操作,提高性能。但是,有时候我们需要在DOM更新后对页面进行一些…
Flutter——最详细(AppBar)使用教程
AppBar简介 Material Design 应用栏(标题栏) 使用场景: 顶部标题栏包括一些常用的菜单按钮 属性作用leading左边工具视图automaticallyImplyLeading左边图标的颜色title标题视图actions右边菜单按钮flexibleSpace其高度将与应用栏的整体高度相同bottom左侧底部文本内…
Flutter案例日程安排首页效果 Lottie动画与Shimmer实现的微光效果
案例效果: Flutter使用的版本 3.13.8,使用fvm管理版本。 加载动态地图示例,使用的是 lottie。 Container buildMapWidget() {return Container(height: 360,padding: const EdgeInsets.only(top: 100, right: 40, left: 40, bottom: 50),de…
Flutter 桌面应用开发之读写Windows注册表
文章目录 需求来源Windows查询Windows版本号方法1. 如何查看Windows版本号2. Windows开发如何通过代码查询Windows版本号(1) 使用C#代码:(2) 使用VB.NET代码 3.通过注册表查看Windows版本信息 Flutter查询Windows版本号方法依赖库支持平台实现步骤1. 在pubspec.yaml…
【Flutter】graphic图表的快速上手
简介
graphic是一个数据可视化语法和Flutter图表库。 官方github示例
网上可用资源很少,只有作者的几篇文章,并且没有特别详细的文档,使用的话还是需要一定的时间去调研,在此简单记录。
示例
以折线图为例(因为我只用到了折线图,但其他的图大差不差)
创建一个两个文…
flutter-web中使用js工具类
文章目录 为什么要调用js1. 引入js web/index.html2. 创建工具js web/CryptoEnc.js3. 创建对应的lib/js/js_interop.dart4. 由于引入的js是针对web平台的,所以引入需要做引入处理5. 使用引用 为什么要调用js JavaScript拥有庞大且成熟的工具生态系统 1. 引入js web/…
移动开发新风向?HarmonyOS、车载、音视频、flutter
目前,移动开发已经处于饱和的阶段,Android开发也不如当年盛况,已经不再像前几年前那么火爆。正如一种编程语言如果经历过盛极一时,那么必然有这样的一条曲线,像我们学的正弦曲线先急速上升,然后到达顶点&am…
Flutter 控件查阅清单
为了方便记录和使用Flutter中的各种控件,特写此博客以记之,好记性不如烂笔头嘛:) 通过控件的首字母进行查找,本文会持续更新 控件目录 AAppBar BCContainerColumn (列) DDivider (分割线) EElev…
Flutter笔记:关于Flutter中的大文件上传(上)
Flutter笔记 关于Flutter中的大文件上传(上) 大文件上传背景与 Flutter 端实现文件分片传输 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址&#…
Flutter笔记:光影动画按钮、滚动图标卡片组等
Flutter笔记 scale_design更新:光影动画按钮、滚动图标卡片组 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263…
ScrollView 与 SliverPadding 的关系
基本页面布局
Scaffold 中有个 ListView,ListView 中有 100 个高 50 的 Container 用作辅助观看,ListView 中第三个元素是一个 GridView,GridView 的滑动效果被禁止。
class GiveView extends GetView<GiveController> {const GiveVi…
【Flutter】Flutter 动画深入解析(4):掌握 Hero 页面过渡动画 和 Opacity 透明度变化
【Flutter】Flutter 动画深入解析(4):掌握 Hero 页面过渡动画 和 Opacity 透明度变化 文章目录 一、前言二、 Hero 动画1. 如何使用 Hero 动画2. Hero 动画实例解析3. Hero 动画的注意事项三、Opacity 组件1. Opacity 组件简介2. 如何使用 Opacity 组件3. Opacity 与 Animat…
flutter doctor检测过程中出现网络超时的问题
flutter安装过程中遇到的问题时: Network resources X A network error occurred while checking "https://maven.google.com/": An HTTP error occurred while checking "https://github.com/": 网络超时 打开flutter根目录
1. 找到配置…
Flutter Map 常用操作方法概述
Flutter 中的 Map 是一种键值对的集合,可以存储任意类型的数据,并且可以通过键来访问和操作对应的值。
1. 创建 Map:
可以使用 {} 或者 Map.from() 方法来创建 Map。例如:
// 使用 {} 创建 Map
var myMap {key1: value1,key2:…
初学Flutter:实现底部导航切换
效果展示 flutter bottomNavBar 主要实现代码
入口文件:main.dart
import package:flutter/material.dart;
import package:flutter_demo/components/bottomNavBar.dart;
import package:flutter_demo/views/cart.dart;
import package:flutter_demo/views/cata.d…
【flutter no devices】
1.在环境变量增加 ANDROID_HOME 值为:C:\Users\Administrator\AppData\Local\Android\Sdk (Android sdk 位置) 2 环境变量的path里面增加2个值: %ANDROID_HOME%\platform-tools %ANDROID_HOME%\tools 3 打开cmd,或者在Android st…
flutter实现上拉加载下拉刷新
效果如下: flutter实现上拉加载下拉刷新 使用到的库是easy_refresh
安装请查看官网
接口用的是提供的接口https://reqres.in/
请求接口用到的库是dio
下面主要是介绍如何使用easy_refresh实现上拉加载数据,详细学习其它例子请查看easy_refresh
main…
Flutter利用GridView创建网格布局实现优美布局
文章目录 简介使用详解导入依赖项创建一个基本的 GridView一些参数说明使用GridView.count来构造 其他控制总结 简介
GridView 是 Flutter 中用于创建网格布局的强大小部件。它允许你在行和列中排列子小部件,非常适合显示大量项目,例如图像、文本、卡片…
flutter开发实战-Completer实现将回调Callback转换成Future返回结果
flutter开发实战-Completer实现将回调Callback转换成Future返回结果
一、Future
Dart是单线程模型语言,如果需要执行一些延迟的操作或者IO操作,默认采用单线程同步的方式就有可能会造成主isolate阻塞,从而导致渲染卡顿。基于这一点我们需要…
flutter笔记:骨架化加载器
flutter笔记 骨架化加载器 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/134224135 【介绍】:本文介…
vue2中的mixins混入
目录 引言:
一、什么是混入?
mixins
基础
选项合并
全局混入
自定义选项合并策略
二、mixins混入的优势
三、mixins混入的最佳实践
结论: 引言:
在Vue.js开发中,我们经常会遇到一些场景,多个组件…
flutter生态一统甜夏 @Android @ios @windowse @macos @linux @Web
(愿景)G o o g l e 中 国flutter生态一统天下(IT) Web Android ios Windowse Macos Linux
Google中国https://space.bilibili.com/64169458
https://pub-web.flutter-io.cn 构建 Flutter Web 应用
构建 Flutter Web 应用 - Flutter 中文文档 - Flutter 中文开发者网站 …
Vue中mvvm的作用
目录
模型表示应用程序的数据。在Vue.js中,它们是JavaScript对象。视图是用户界面。在Vue.js中,使用模板语法编写HTML的表示层。ViewModel是视图的抽象表示,负责处理用户输入的数据,并处理视图的数据绑定。ViewModel使用模型中的…
Flutter学习(五)安装在gradle debug情况
前文回复
flutter环境配置 链接
背景
有了前文回顾,但是发现有部分的电脑,还是在下载环境的过程中,会卡在gradle builde的情况。所以有了该文章。
原因
配置了fullter的镜像,但是默认使用安卓的gradle变量,还是有…
flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件
当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore
在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下
const ReadMoreText(this.…
封装flutter webview页面
例如在flutter里面跳转百度页面
需要安装webview_flutter webview_page.dart import package:flutter/material.dart;
import package:webview_flutter/webview_flutter.dart;class MyWebView extends StatefulWidget {const MyWebView({super.key, required this.webViewUrl,…
Flutter笔记:获取设备信息
Flutter笔记 获取设备信息 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134669785 目 录 1. 概述2. 安…
flutter开发实战-ValueListenableBuilder实现局部刷新功能
flutter开发实战-ValueListenableBuilder实现局部刷新功能
在创建的新工程中,点击按钮更新counter后,通过setState可以出发本类的build方法进行更新。当我们只需要更新一小部分控件的时候,通过setState就不太合适了,这就需要进行…
flutter 自定义TabBar 【top 0 级别】
flutter 自定义TabBar 【top 0 级别】 前言一、基础widget二、tab 标签三、barView总结 前言 在日常开发中,tab 标签选项,是一个我们特别常用的一个组件了,往往我们在一个项目中,有很多地方会使用到它,每次单独去写&am…
dart packages 版本问题解决 和 对 pubspenc.lock 的深入了解
先讲讲我遇到的问题 在进行写项目的时候,我需要用到一个依赖
这个依赖是 3.0.0 版本的,但是实际上我本地的上存在多个版本
虽然我修改了 pubspenc.yaml 文件中需要的依赖,但是每次使用的还是 3.4.0 版本的依赖,但是我需要的是 3…
第二十五节——Vuex--历史遗留
文档地址
Vuex 是什么? | Vuex
version
V4.x
一、概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。一个状态自管理应用包含以下几个部…
Flutter笔记:状态提升、控制器模式、GetX控制器和服务
Flutter笔记 状态提升、控制器模式、GetX控制器和服务 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1…
Mac电脑配置Flutter开发环境
1.进入官网下载页:
Flutter SDK releases | Flutter
可以看到有 Windows、macOS、Linux三种系统的下载包 选择macOS,然后点击下载 Stable channel(稳定版)中的最新版本,下载完成后可以移动到资源库Library中。 2.下载…
Dart笔记:build_runner-用于 Dart 代码生成和模块化编译的构建系统
Dart笔记 build_runner 用于 Dart 代码生成和模块化编译的构建系统 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/artic…
flutter pod install, Error installing FMDB
这是我的错误提示
[!] Error installing FMDB
[!] /usr/bin/git clone https://github.com/ccgus/fmdb.git /var/folders/gs/npkkfph92xndgh137z132qf00000gn/T/d20231113-95745-x4208e --template --single-branch --depth 1 --branch 2.7.5Cloning into /var/folders/gs/npk…
解决Flutter运行报错Could not run build/ios/iphoneos/Runner.app
错误场景
更新了IOS的系统版本为最新的17.0, 运行报以下错误
Launching lib/main.dart on iPhone in debug mode...
Automatically signing iOS for device deployment using specified development team in Xcode project: GN3DCAF71C
Running Xcode build...
Xcode build d…
【Vue原理解析】之虚拟DOM
Vue.js是一款流行的JavaScript框架,它采用了虚拟DOM(Virtual DOM)的概念来提高性能和开发效率。虚拟DOM是Vue.js的核心之一,它通过在内存中构建一个轻量级的DOM树来代替直接操作真实的DOM,从而减少了对真实DOM的操作次…
Flutter有状态组件StatefulWidget生命周期
StatefulWidget是Flutter中的一个有状态的组件,它的生命周期相对复杂一些。下面是StatefulWidget的生命周期方法及其调用顺序:
1. createState(): 当StatefulWidget被插入到Widget树中时,会调用createState()方法来创建与之关联的State对象。…
Flutter笔记:聊一聊Flutter中委托的设计方法
Flutter笔记 聊一聊Flutter中委托的设计方法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134056041 …
Flutter中的mixin是什么?
在 Flutter 中,mixin 是一个特殊的编程结构,用于在多个类中重用代码。Mixin 类似于类,但它们不是为了创建新的实例,而是为了被其他类 “混入” 或 “合并”,从而添加新的功能或属性。这在 Flutter 开发中特别有用&…
浅尝:iOS的CoreGraphics和Flutter的Canvas
iOS的CoreGraphic
基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式
#import <UIKit/UIKit.h>interface MyGraphicView : UIView
endimplementation MyGraphicView// Onl…
Flutter打包iOS过程中pod访问github失败
问题描述
执行Flutter打包iOS命令出现如下错误:
# flutter build ios
...Error output from CocoaPods:
↳Cloning into /var/folders/q8/sd0qtp6d69b30yt6gsh1jrg40000gq/T/d20231116-58127-8g2zje...fatal: unable to access https://github.com/ccgus/fmdb.git…
flutter仿支付宝余额宝年化收益折线图
绘制: 1.在pubspec.yaml中引入:fl_chart: 0.55.2 2.绘制:
import package:jade/utils/JadeColors.dart;
import package:util/easy_loading_util.dart;
import package:fl_chart/fl_chart.dart;
import package:flutter/material.dart;
impo…
[Flutter]WebPlatform上运行遇到的问题总结
[Flutter]WebPlatform上运行遇到的问题总结
目录
[Flutter]WebPlatform上运行遇到的问题总结
写在开头
正文
Q1、file_version_info.dart
Q2、不兼容判断
Q3、跨域问题
Q4、flutter clean ,无法删除build文件夹
其他
写在结尾 写在开头
Flutter项目已能在…
Flutter NestedScrollView 、SliverAppBar全解析,悬浮菜单的应用
在我们开发过程中经常会使用到悬浮菜单的使用,当我们滑动到指定位置后,菜单会自动悬浮。
实现效果如下(左为滑动前、右为滑动后): 上述便是通过NestedScrollView 、SliverAppBar实现的效果,通过两个控件我…
Dart笔记:glob 文件系统遍历
Dart笔记 文件系统遍历工具:glob 模块 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13442…
Flutter笔记:Matrix4矩阵变换与案例
Flutter笔记 Matrix4矩阵变换及其案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134474764 【简介…
Flutter笔记:缩放手势
Flutter笔记 缩放手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485138 目 录 1. 概述2. 缩放手…
Flutter 中数据存储的四种方式
在 Flutter 中,存储是指用于本地和远程存储和管理数据的机制。以下是 Flutter 中不同存储选项的概述和示例。
Shared Preferences(本地键值存储)
Shared Preferences 是一种在本地存储少量数据(例如用户首选项或设置)…
flutter vscode gradle 配置
我这边主要改了如图两个文件,然后把Gradle的问题解决了 参考文章:
flutter运行Runt imeException: Timeout of 120000问题-CSDN博客
flutter配置gradle(个人笔记,非教程)_flutter gradle_追寻着星星的方向的博客-CSD…
flutter创建不同样式的按钮,背景色,边框,圆角,圆形,大小都可以设置
在ui设计中,可能按钮会有不同的样式需要你来写出来,所以按钮的不同样式,应该是最基础的功能,在这里我们赶紧学起来吧,web端可能展示有问题,需要优化,但是基本样式还是出来了 我是将所有的按钮放…
Flutter:多线程Isolate的简单使用
在flutter中如果要使用线程,需要借助Isolate来实现。
简介 在Flutter中,Isolate是一种轻量级的线程解决方案,用于在应用程序中执行并发任务。Isolate可以被认为是独立于主线程的工作单元,它们可以在后台执行任务而不会阻塞应用程…
Missing file libarclite_iphoneos.a 问题解决方案
问题
在Xcode 运行项目会报以下错误
File not found: /Applications/Xcode-beta.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneos.a解决方案
打开URL https://github.com/kamyarelyasi/Libarclite-Files ,下载liba…
【dart线程之怎么处理异步和顺序异步任务队列】
dart线程之怎么处理异步和顺序异步任务队列
单线程的dart怎么处理异步任务的?
事件循环模型就是实现异步处理任务的核心。
关于阻塞式调用和非阻塞式调用的概念
阻塞和非阻塞关注的是程序在等待调用结果(消息、返回值)时的状态阻塞式调用…
【dart线程之单线程和循环模型】
dart线程之单线程和循环模型
为什么说dart是单线程的?
单线程是什么?
一旦某个Dart函数开始执行,它将执行到这个函数的结束而不被其他Dart代码打断,这就是单线程的特性。
dart是单线程的原因
Dart中线程并不是指Thread&#…
Android相机性能提高50%
文章目录 应用举例(可以不看这一part,直接跳过看具体怎么做):Snapchat 通过 Camera2 Extensions API 将新相机功能的集成速度提高了 50%**Camera2 扩展 API 可以访问高级功能更多设备上的更多机会 正文:开始使用扩展架…
Flutter最新稳定版3.16 新特性介绍
Flutter 3.16 默认采用 Material 3 主题,Android 平台预览 Impeller,DevTools 扩展等等 欢迎回到每季度一次的 Flutter 稳定版本发布,这次是 Flutter 3.16。这个版本将 Material 3 设为新的默认主题,为 Android 带来 Impeller 预览…
Flutter笔记:使用相机
Flutter笔记 使用相机 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134493373 【简介】本文介绍在 Fl…
Flutter在web项目中使用iframe
需要把原来的app项目移植到web上面,在app中使用的是flutter_inappwebview这个库,推荐使用这个库,因为修复了一部分webview_flutter中存在的问题
在web项目中flutter_inappwebview这个库不支持,所以需要自己封装一个web项目中的we…
Flutter首页框架搭建
1.下载flutter
2. 安装android
3.配置环境变量
关于环境搭建部分,哪天写一下,日志杂乱无章。
打开android studio 新建项目,选择flutter 新建文件夹创建 navigator和pages
文件夹下分别创建文件,tab_navigator.dartÿ…
flutter 播放SVGA动图
SVGAPlayer-Flutter:这是一个轻量级的动画渲染库,可以通过Flutter CustomPainter原生渲染动画,为您带来高性能,低成本的动画体验123。
您可以按照以下步骤使用 SVGAPlayer-Flutter 插件:
1.在 pubspec.yaml 文件中添…
flutter 客户端日志上传定位错误信息
背景 flutter 开发的app 安装到真机上 无法定位报错信息,只能使用usb连接电脑 使用adb logcat来查看日志效率低下。 想法 如果将flutter 开发的app 运行的时候 将日志写进一个日志文件里面去,然后给flutter app搭建一个http服务器,后端知道对…
flutter3使用dio库发送FormData数据格式时候的坑,和get库冲突解决办法
问题描述
问题1:当你使用FormData.from(Flutter3直接不能用)的时候,可能会提示没有这个方法,或者使用FormData.fromMap(flutter3的dio支持)的时候也提示没有,这时候可能就是和get库里面的Formdata冲突了 问题1:The me…
flutter 五点一点一:MaterialApp Theme
factory ThemeData({...TargetPlatform? platform, //目标平台ScrollbarThemeData? scrollbarTheme, //滚动条主题样式...}platform 目标平台
貌似表示的是当前Theme 的目标平台枚举值 例如 我将 platform 设置为ios
platform: TargetPlatform.iOS然后运行到 android模拟…
在 Windows 操作系统上安装和配置 Flutter 开发环境
在 Windows 操作系统上安装和配置 Flutter 开发环境
系统配置要求 为了成功安装和运行 Flutter,确保您的开发环境满足以下基本需求:
操作系统:Windows 7 SP1 或更高版本。处理器:支持 64 位的架构。磁盘空间:至少预留…
flutter项目怎么判断是不是web平台?Unsupported operation: Platform._operatingSystem
如果你使用Platform 这个工具来判断的时候,很有可能会报错: Exception caught by widgets library The following UnsupportedError was thrown building MyApp(dirty): Unsupported operation: Platform._operatingSystem The relevant error-causin…
flutter 实现定时滚动的公告栏的两种不错方式
相同的部分
自定义一个类继承StatefulWidget
所有公告信息存放在list里
第一种 scrollControllerAnimatedContainer
逻辑如下 我们可以发现启动了一个timer计时器计时5秒,hasClients检查其目标对象(我们用的是listview)是否被渲染&#x…
Flutter 状态管理之GetX库
Flutter 状态管理之GetX 前言正文一、创建项目二、状态组件三、状态更新UI四、GetX库① 添加依赖② 局部刷新③ 全局刷新 五、源码 前言 Flutter使用的是声明式UI,是通过状态去更新UI组件的,因此我们首先就要学习状态的使用。同样为了简化原本的状态使用…
修改并配置flutter不同平台的启动图标,很方便就可以修改,全平台支持
Flutter 启动器图标-一个包,简化了更新您的 Flutter 应用程序的启动器图标的任务。完全灵活,允许您选择什么平台,您希望更新的启动器图标,如果你想,选项保留您的旧启动器图标,以防您想恢复到未来的某个时候…
flutter-一个可以输入的数字增减器
效果 参考文章
代码
在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。
我在此基础上加了_numcontroller 输入框的监听。
加了数字输入框的控制 keyboardType: TextInputType.number, //设置键盘为数字 inputF…
flutter,uni-app开发调试ios
一、申请ios开发者账号
二、ios开发者配置
ios 开发者需要配置的地方 https://developer.apple.com/account/resources/certificates/list
Certificates(证书):
作用: 证书用于对应用程序和开发者进行身份验证,确保安全性和可…
Flutter, pub 无法安装依赖 等问题
Flutter 镜像: 配置环境变量: Window: 在我的电脑右键->属性->高级系统设置->环境变量->(用户 或 系统)中新建 # 变量名 变量值
PUB_HOSTED_URLhttps://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.…
实现跨平台高手必修的课程,玩转Flutter动态化的解决的一些精华部分总结
Flutter作为一种快速、可靠的跨平台移动应用开发框架,在动态化方面也有很多令人兴奋的特性。本文将总结Flutter动态化的一些精华部分,帮助开发者更好地利用这些功能。
正文: 在实现跨平台高手必修的课程中,Flutter动态化是一个不…
android studio 打开flutter项目 出现 dart sdk is not configured
android studio 版本
flutter版本
解决方式
1 点击Open Dart setting 2 打勾Enable Dart support for the project 3 Dart SDK path 选择flutter/bin/cache/dart-sdk 4 打勾Enable Dart support for the following modules
fijkplayer flutter 直播流播放
fijkplayer flutter 直播流播放 fijkplayer 是 ijkplayer 的 Flutter 封装, 是一款支持 android 和 iOS 的 Flutter 媒体播放器插件, 由 ijkplayer 底层驱动。 通过纹理(Texture)接入播放器视频渲染到 Flutter 中。 前言
目前使用…
Flutter笔记:滑块及其实现分析1
Flutter笔记 滑块分析1 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134900784 本文从设计角度&#…
flutter学习-day4-库和库的导入
📚 目录
指定库前缀仅导入库的一部分延迟加载库 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 指定库前缀
如果导入两个具有冲突标识符的库,则可以为一个或两个库指定前缀。例如,如果 library1 和 library2 …
Flutter开发笔记 —— 图像缩略图功能实战
Flutter开发笔记 —— 图像缩略图功能实战 插件应用列表效果图功能分析scrollable_positioned_list插件应用滑动控制器滑动监听器应用 结束语 大家在做图像浏览或部分关于图像的项目时,难免会遇到缩略图的相关功能,特地写了一个demo给大家进行分享&#…
flutter ‘Gradle Libs‘ was added by build file ‘app/build.gradle‘
相关问题解释文章
How to prefer settings.gradle repositories over build.gradle repositoriesMode 解释
问题描述
此问题是,直接创建的flutter项目,需要配置其他的maven仓库地址,和第三方module,结果始终都是无法成功
错误…
Flutter打包iOS苹果IPA应用有哪些优势?如何实现?
Hello各位小伙伴们各位开发者们好,我是咕噜铁蛋!,经常和移动应用开发相关的话题打交道的伙伴们都知道。在开发移动应用时,选择合适的打包方式对于应用的发布和分发至关重要。在今天这篇文章中,我将和大家聊聊Flutter打…
Flutter笔记:拖拽手势
Flutter笔记 拖拽手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485123 目 录 1. 概述2. 垂直拖…
浅谈Vue.js的计算属性computed
什么是computed属性
computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。
与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不…
Flutter Canvas 属性详解与实际运用
在Flutter中,Canvas是一个强大的绘图工具,允许我们以各种方式绘制图形、文字和图像。了解Canvas的属性是开发高度定制化UI的关键。在本篇博客中,我们将深入探讨Flutter中Canvas的一些重要属性,并展示它们在实际应用中的使用。
1.…
Flutter 高级动画技术综合指南
在动画领域,Flutter 提供了一系列功能,包括基于物理的动画,可以模拟真实世界的动态,在应用程序中创建更逼真和自然的运动。
本文将深入研究 Flutter 动画,探索各种类型,并演示如何在项目中实现它们。
Flu…
android studio flutter启动一直卡在“ Running gradle task ‘assembledebug‘ “的解决问题
解决问题: 1、修改项目中android/build.gradle文件 将buildscript.repositories下面的
//google()
//mavenCentral()注释掉,改成maven {allowInsecureProtocol trueurl https://maven.aliyun.com/repository/google
}
maven {allowInsecureProtocol t…
如何使用 Flutter 和地理位置 API 构建基于位置的移动应用程序?
基于位置的移动应用程序是当今智能手机用户的新动力。借助这些应用程序,人们可以使用地图来确定正确的路线。跟踪实时位置、搜索附近感兴趣的地点以及使用其他各种基于位置的服务 (LBS)。
如今,对基于位置的应用程序的需求大幅增加。移动应用中地理定位…
flutter 底部弹窗和中间弹窗
底部弹窗
import package:flutter/material.dart;
import package:flutter/rendering.dart;class GameHub extends StatefulWidget {GameHub({Key? key}) : super(key: key);overrideState<StatefulWidget> createState() > GameHubState();
}class GameHubState ex…
flutter学习-day10-布局类组件
📚 目录
介绍布局原理和约束盒模型布局 约束容器ConstrainedBox非约束容器UnconstrainedBox 线性布局 行row列column 弹性布局流式布局 WrapFlow 层叠布局对齐和相对定位布局构建回调 LayoutBuilder布局过程中AfterLayout布局完成后执行 本文学习和引用自《Flutte…
flutter学习-day11-容器类组件
📚 目录
填充组件Padding和EdgeInsets装饰容器DecoratedBox和BoxDecoration变换Transform RotatedBox 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 填充组件Padding和EdgeInsets
Flutter里的padding和EdgeInsets是用来控制组件的…
在Flutter中使用PhotoViewGallery指南
介绍
Flutter中的PhotoViewGallery是一个功能强大的插件,用于在应用中展示可缩放的图片。无论是构建图像浏览器、相册应用,还是需要在应用中查看大图的场景,PhotoViewGallery都是一个不错的选择。
添加依赖
首先,需要在pubspec…
14 Vue3中组件的props属性
概述
Let’s look at a simple HelloWorld single-file component. You can find this at ./src/components/HelloWorld.vue, generated automatically when you create a Vue project with Vite.
让我们来看一个简单的 HelloWorld 单文件组件。您可以在 ./src/components/He…
flutter学习-day13-功能型组件和状态共享
📚 目录
导航返回拦截InheritedWidget数据共享跨组件状态共享 事件总线EventBus依赖注入Provider 颜色和主题 颜色字符串转成color对象颜色亮度MaterialColor类主体 异步UI更新 FutureBuilderStreamBuilder 对话框 本文学习和引用自《Flutter实战第二版》ÿ…
如何通过EventChannel实现Flutter与原生平台之间的双向通信
本文将介绍如何通过EventChannel实现Flutter与原生平台之间的双向通信。如果想了解如何通过MethodChannel实现Flutter调用Android原生平台的方法,可以参考上篇文章。
Flutter如何实现与Android底层平台通信,调用底层Android原生方法https://sgknight.blog.csdn.net/article/…
苹果科技:应对下滑的困境与未来策略
导言 近年来,苹果科技在市值、创新等方面都面临一些下滑的压力。苹果公司一直以来以其挤牙膏般的创新策略而著称,通过不断的迭代和改进,在原有成功产品的基础上实现持续创新。本文将深入探讨苹果科技当前面临的困境、下滑的原因以及它所采取的…
flutter自定义地图Marker完美展示图片
世人都说雪景美 寒风冻脚无人疼 只道是一身正气 结论
参考Flutter集成高德地图并添加自定义Maker先实现自定义Marker。如果自定义Marker中用到了图片,那么会碰到图片没有被绘制到Marker的问题,此时需要通过precacheImage来预加载图片,从而解…
Flutter基建 - 12种隐式动画小组件全解析
本篇基于Flutter 3.16.4,Dart 3.2.3版本 Flutter 3.16.4 • channel stable • Framework • revision 2e9cb0aa71 (3 days ago) • 2023-12-11 14:35:13 -0700 Engine • revision 54a7145303 Tools • Dart 3.2.3 • DevTools 2.28.4 本篇为Flutter基建的第九篇文…
flutter 安卓使用高德插件黑屏
地址 https://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project
下面介绍的方式是Native配置 sdk,也就是需要手动下载到本地在引入的方式
1、添加 jar 文件:
将下载的地图 SDK 的 jar包复制到工程(此处截…
Flutter中的Tree
一、Widget
组合类(Composite Widgets)
如Container、Scaffold、MaterialApp等,以及通过继承StatelessWidget和StatefulWidget的类。
代理类(Proxy Widgets)
如InheritedWidget,这是一种功能型组件&…
Flutter迁移到空安全步骤
Flutter迁移到空安全将你现有的代码带到空安全的世界https://dart.cn/null-safety/migration-guide1. 下载并使用Flutter 3.7.12 SDK,
2. 使用dart pub outdated 检查并更新你的依赖(然后使用下面的命令升级依赖)
(1)…
【tensorflowflutter】自己写个机器学习模型用在项目上?
背景 拍摄APP项目上线有一阵了,每天的拍摄数据呈现波动上升状态、业务方需要对数据进行加工,如果能有对未来的数据量的预测就好了 。
目标 在端侧展示拍摄数据可视化趋势图等、并能推断数据(选择预测日期) 简单实现个demo gif背…
Flutter3.X基础入门教程(2024完整版)
Flutter介绍:
Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前Flutter已经支持 iOS、Android、Web、Windows、macOS、Linux的跨平台开发。 教程所讲内容支持…
【Flutter 开发实战】Dart 基础篇:常用运算符
在Dart中,运算符是编写任何程序的基本构建块之一。本文将详细介绍Dart中常用的运算符,以帮助初学者更好地理解和运用这些概念。
1. 算术运算符
算术运算符用于执行基本的数学运算。Dart支持常见的加、减、乘、除、整除以及取余运算。常见的算数运算符如…
flutter 打包安卓apk 常用配置
打包之前需要先不配置不然会报错 Execution failed for task ‘:app:mergeReleaseResources’.
APP目录下的build.gradleaaptOptions.cruncherEnabled falseaaptOptions.useNewCruncher false如图
配置targetSdkVersion 、minSdkVersion
在android/app/src目录下的build.…
Flutter用GridView实现网格功能(1、item设置一个外边框,2、item背景点击变色,松开恢复原色)
GridView接收如下可选参数属性:
scrollDirection:滚动方法padding:内边距resolve:组件反向排序crossAxisSpacing:水平子Widget之间间距mainAxisSpacing:垂直子Widget之间间距crossAxisCount:一…
Flutter开发2:安装Flutter
在本篇博客中,我们将详细介绍如何安装Flutter开发环境。安装Flutter是开始使用Flutter进行跨平台移动应用开发的第一步。让我们开始吧! 官方安装文档 步骤1:下载Flutter SDK
打开浏览器,访问Flutter官方网站:https://…
[Flutter] extends、implements、mixin和 abstract、extension的使用介绍说明
类创建:abstract(抽象类)、extension(扩展)
1.abstract(抽象类)
dart 抽象类主要用于定义标准,子类可以继承抽象类,也可以实现抽象类接口。抽象类通过abstract 关键字来…
flutter 打包IOS及常用配置
修改APP名称 项目名字配置是在 ios/Runner/Info.plist 文件中的 dict 下的 CFBundleName testapp 。如下图所示: String里面就可以修改名称
修改项目 (testapp)的 Logo 图标 iOS 项目 Logo的配置是在 ios/Runner/Assets.xcassets/AppIcon.appiconset 文…
flutter base64图片保存到相册
首先base64转成uint8List,然后再用插件保存到相册(没有内置的方法处理)
保存图片的插件
photo_manager: ^2.6.0完整代码如下 //保存图片savePhotoJs(String base64String) async {Uint8List bytes UriData.parse(base64String).contentAsB…
vue选项式API和组合式Api
组合式 API 和选项式 API 是 Vue.js 提供的两种不同的 API。组合式 API 更加灵活,在处理复杂场景时更有效,而选项式 API 则更易于入门和使用,适合处理简单的场景。下面是组合式 API 和选项式 API 的一个比较:
组合式 API
<te…
【GitHub项目推荐--基于 Flutter 的游戏引擎】【转载】
Flame 引擎的目的是为使用 Flutter 开发的游戏会遇到的常见问题提供一套完整的解决方案。 目前 Flame 提供了以下功能: 游戏循环 (game loop) 组件/对象系统 (FCS) 特效与粒子效果 碰撞检测 手势和输入支持 图片、动画、精灵图 (sprite) 以及精灵图组 一些简化…
Flutter笔记:目录与文件存储以及在Flutter中的使用(下)
Flutter笔记 目录与文件存储以及在Flutter中的使用(下) 文件读写与Flutter中文件管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:…
flutter 文件下载及存储路径
flutter 文件下载及存储路径 前言一、下载进度条二、文件路径二、文件上传总结 前言
日常开发中,经常会遇到下载文件的功能,往往我们在需要保存文件的路径上去调试,比如Android中的路径,有些会报错在SD卡中,但是有些手…
【Flutter/Android】新建项目,打开android 目录,报错红色以及开启 MultiDex 配置
1 报错红色问题。
单独打开 Flutter 项目下的 android 项目即可。 也就是说,你要一部分原生代码开发,你就需要自己把 android 项目单独出去做(其实就相当于android 项目引用 Flutter的dart部分)。也就是说,在 Flutter…
2024Flutter岗位面试题总结
StatelessWidget和StatefulWidget的区别是什么?
StatelessWidget是一个不可变的类,充当UI布局中某些部分的蓝图,当某个组件在显示期间不需要改变,或者说没有状态(State),你可以使用它。 Statef…
Flutter-Web从0到部署上线(实践+埋坑)
本文字数:7743字 预计阅读时间:60分钟 01 前言 首先说明一下,这篇文章是给具备Flutter开发经验的客户端同学看的。Flutter 的诞生虽然来自 Google 的 Chrome 团队,但大家都知道 Flutter 最先支持的平台是 Android 和 iOSÿ…
vue3+TS使用component 组件的实例
目录 一.项目中实际使用
1.代码使用
二.元素
1.使用方式:
2.代码解释 一.项目中实际使用
1.代码使用
之前,我们使用过,在login相关的几个页面使用component 实现登录/注册/找回密码等页面的动态切换,在天转到这个页面时&…
Flutter中extension扩展类介绍及使用指南
Flutter 是一种流行的跨平台移动应用开发框架,由Google推出。在Flutter的世界中,扩展类(extension)是一种强大的工具,可以帮助开发者更好地组织和重用代码。本文将介绍Flutter中扩展类的基本概念,并展示如何在你的应用程序中有效地…
在 Flutter 中创建圆角图像和圆形图像有多少种方法?
使用 Container 、 ClipRRect 、 CircleAvatar 、 Card 和 PhysicalModel 实现具有视觉吸引力的图像效果。
在 Flutter 应用 UI 设计中,圆形图像是常见的视觉元素。本博客探讨了使用不同技术实现圆形图像效果的各种方法。无论是使用网络图像、本地文件还是资源&…
Flutter--常用技术文档
配置 清华大学flutter镜像 export PUB_HOSTED_URLhttps://mirrors.tuna.tsinghua.edu.cn/dart-pub export FLUTTER_STORAGE_BASE_URLhttps://mirrors.tuna.tsinghua.edu.cn/flutter 社区镜象 export PUB_HOSTED_URLhttps://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_UR…
flutter-相关个人记录
1、flutter 安卓打包打包报错
flutter build apk -v --no-tree-shake-icons 2、获取华为指纹证书命令
keytool -list -v -keystore ***.jks 3、IOS项目中私有方法查找隐藏文件中
1、cd 项目目录地址
2、grep -r xerbla. "xerbla"为需要查找的关键字
3…
flutter绘制半圆和绘制其他图形
https://www.volcengine.com/theme/5514988-R-7-1
在Flutter自定义卡片部件中绘制半圆线,需要使用CustomPainter和Path类来实现。以下是简单的代码示例:
import ‘package:flutter/material.dart’;
class CustomCardWidget extends StatelessWidget …
Flutter系列:Flutter常见问答(可用于面试)
Flutter系列 Flutter常见问答 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135604801 【简介】&#…
Flutter中实现中国省份地图
效果展示(这里只展示局部,完全展示违规):
可以点击省份改变颜色,更多功能可以自行拓展。 注:非完整中国地图!!! 本文用于记录在Flutter项目中安卓端实现中国地图,因为实现过程是通过…
【flutter项目类型】project type如何区分
通过项目中.metadata内容区分
如
# Used by Flutter tool to assess capabilities and perform upgrades etc.
#
# This file should be version controlled and should not be manually edited.version:revision: 85684f9300908116a78138ea4c6036c35c9a1236channel: stablep…
Flutter Text文字下方出现黄色双下划线
在Flutter中,Text组件是属于Material风格的,这就要求我们的根组件最好也是Material风格的,否则UI展示可能会有一些问题。刚刚提到的启动页,根组件直接使用的层叠布局Stack,而Stack就不属于Material风格,当S…
Flutter App 生命周期观察监听
前言
本文主要讲解两种 Flutter生命周期观察监听
方式一:Flutter SDK 3.13 之前的方式,WidgetsBindingObserver;
方式二:Flutter SDK 3.13 开始的新方式,AppLifecycleListener;
测试平台:IO…
Flutter CustomPainter 属性介绍与使用
Flutter 中的 CustomPainter 是一个强大的工具,允许开发者通过自定义绘制来创建各种复杂的图形和动画。本文将介绍 CustomPainter 的一些重要属性以及如何使用它们来实现自定义绘制。
1. CustomPainter 简介
CustomPainter 是一个抽象类,用于自定义绘制…
Android Studio 使用小记2 Flutter提交SVN时需要忽略哪些文件
今天上午发了一篇使用SVN的小记,在解决问题的过程中,发现不少同学在使用Android Studio进行Flutter应用开发时,对需要忽略哪些文件(不提交到SVN协同)不是很明确,对于这个问题,Flutter官方有明确…
flutter 五点一点五:MaterialApp Theme一堆主题
一堆主题 大部分都是统一设置组件的默认样式的主题
具体属性基本上与相关组件一致 具体再学习组件时 说明 IconThemeData? iconTheme, // 设置icon的颜色 Appbar中的icon无效
IconThemeData primaryIconTheme, // 与primaryColor形成对比的图标主题IconThemeData accentIconT…
Flutter 开发3:创建第一个Flutter应用
Step 1: 安装Flutter
1.1 下载Flutter SDK
首先,你需要访问Flutter官方网站下载最新的Flutter SDK。选择适合你操作系统的安装包。
$ cd ~/development
$ unzip ~/Downloads/flutter_macos_2.2.3-stable.zip1.2 更新环境变量
接下来,你需要将Flutter…
flutter 修改状态栏
获取状态栏高度
使用context:
MediaQuery.of(context).padding.top) 修改状态栏颜色
使用Appbar
appBar: AppBar(title: Text(appbar, style: TextStyle(color: Colors.black),),brightness: Brightness.light,backgroundColor: Colors.white,),
使用 Annotate…
Flutter开发1:学习大纲
引言
欢迎来到Flutter开发系列的第一篇博客!在这个系列中,我们将一起探索Flutter的奇妙世界。如果你是一个热爱移动应用开发的开发者,或者对跨平台开发有兴趣,那么Flutter绝对值得你学习和尝试。
为什么选择Flutter?…
Flutter canvas 画一条波浪线 进度条
之前用 Flutter Canvas 画过一个三角三角形,html 的 Canvas 也画过一次类似的, 今天用 Flutter Canvas 试了下 感觉差不多: html 版本 大致效果如下: 思路和 html 实现的类似: 也就是找出点的位置,使用二阶…
Flutter canvas 画一条会动的波浪线 进度条
之前用 Flutter Canvas 画过一个三角三角形,html 的 Canvas 也画过一次类似的, 今天用 Flutter Canvas 试了下 感觉差不多: html 版本 大致效果如下: 思路和 html 实现的类似: 也就是找出点的位置,使用二阶…
flutter GridView控件实践
gridView顶部自带padding问题
如图所示: 顶部有一个比较大的padding。
如何处理:给gridView设置:padding: EdgeInsets.zero,
在Flutter中调用Android的代码
参考
【Flutter 混合开发】嵌入原生View-Android
默认使用Android studio 和 Kotlin
基本配置
创建flutter项目
在终端执行
flutter create batterylevel添加 Android 平台的实现
打开项目下的android/app/src/main/kotlin 下的 MainActivity.kt 文件。 我这里编辑器有…
Flutter开发iOS问题记录
一、版本适配问题
warning: The iOS deployment target ‘IPHONEOS_DEPLOYMENT_TARGET’ is set to 10.0, but the range of supported deployment target versions is 12.0 to 17.2.99. (in target ‘Protobuf’ from project ‘Pods’) 可以通过在podfile中配置解决。
pos…
flutter开发实战-可扩展popup弹窗template模版样式
flutter开发实战-可扩展popup弹窗template模版样式
最近在看到一个flutter_beautiful_popup,可以美化弹窗窗口样式。该插件通过一个template模版的类BeautifulPopupTemplate作为抽象的base类。
一、基类BeautifulPopupTemplate
在BeautifulPopupTemplate中&…
flutter定义statefulwidget如果必须接收关键字但具体值不确定的情况下,可以使用required
class MyCustomWidget extends StatefulWidget {final int sortid;const MyCustomWidget({Key? key,required this.sortid,// 其他参数}) : super(key: key);override_MyCustomWidgetState createState() > _MyCustomWidgetState();
}就像这段代码中的required this.sortid…
【flutter】报错 cmdline-tools component is missing
在flutterSDK目录下,双击flutter_console.bat,调出命令行。 输入flutter doctor,如果第三个诊断为[x],报cmdline-tools component is missing错(我这已经修改好了,所以是勾了),那就可…
【原创 附源码】Flutter安卓及iOS海外登录--Google登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月8日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…
Flutter 中 DraggableScrollableSheet 的属性介绍与使用
在 Flutter 中,DraggableScrollableSheet 是一个非常有用的小部件,它允许用户通过手势来拖动一个可滚动的区域,通常被用作底部弹出式面板或者随手势拖动的控件。本文将介绍 DraggableScrollableSheet 的属性以及如何在 Flutter 中使用它。
D…
Flutter 中使用 ICON
Flutter Icon URL : https://fonts.google.com/icons: 在Flutter中使用 Icon 步骤如下:
导入图标库
在Dart 文件中导入 material.dart 包,该包包含了 Flutter 的图标库。
import package:flutter/material.dart;使用图标组件
…
Got socket error trying to find package flutter_svg
Got socket error trying to find package flutter_svg
如果在fluuter拉取依赖的时候遇到这个问题那可能是国内访问flutter镜像时候问题
解决方法在环境变量中配置国内镜像,加上下面两行就可以了
export PUB_HOSTED_URLhttps://pub.flutter-io.cn export FLUTTER…
使用Vue后怎么针对搜索引擎做SEO优化
在当今互联网时代,搜索引擎优化(SEO)对于网站的成功至关重要。而对于使用Vue.js来构建网站的前端开发者来说,了解如何进行针对搜索引擎的SEO优化就显得尤为重要。本文将介绍一些关键的方法和技巧,帮助您优化基于Vue.js…
Flutter自定义tabbar任意样式
场景描述
最近在使用遇到几组需要自定义的tabbar或者类似组件,在百度查询资料中通常,需要自定义
TabIndicator extends Decoration
比如上图中的带圆角的指示器这样实现
就很麻烦, 搜出来的相关也是在此之处上自己画,主要再遇…
Flutter学习1 - Android开发者快速上手
1、对应关系
概念对应关系
AndroidFlutter页面Activity和FragmentWidget视图ViewWidget页面跳转IntentNavigater网络库okHttphttp数据存储SharedPreference和SQLiteshared_preferences和sqflite
布局对应关系
AndroidFlutter布局文件xmlWidget线性布局LinearLayoutRow和Col…
Flutter框架性泛学习系列之二、Flutter应用层(Application Layer)上-常用Widgets与简单动画
文章目录 概述一、应用程序(Application):1、创建应用对象2、定义应用主页 二、Widgets:1. 基础的内置Widgets应用1.1 Text Widget1.2 RaisedButton Widget1.3 Image Widget1.4 Icon Widget 2. 自定义Widgets的创建与应用2.1 创建…
flutter sliver 多种滚动组合开发指南
flutter sliver 多种滚动组合开发指南 视频 https://youtu.be/4mho1kZ_YQU https://www.bilibili.com/video/BV1WW4y1d7ZC/ 前言 有不少同学工作中遇到需要把几个不同滚动行为组件(顶部 appBar、内容固定块、tabBar 切换、tabBarView视图、自适应高度、横向滚动&a…
Flutter 中 Gap 和 SizedBox 的比较与区别
在 Flutter 中,两个小部件在控制应用设计布局尺寸和空间方面起着至关重要的作用,它们是 SizedBox 和 Gap 小部件。
在 Flutter 中构建响应式布局时,间距和大小很重要。框架提供了一些简单但功能强大的小部件来控制间距和大小,Siz…
flutter开发实战-StreamBuilder使用介绍及实例
flutter开发实战-StreamBuilder使用介绍及实例
StreamBuilder是一个Widget,它依赖Stream来做异步数据获取刷新widget。
一、Stream
Stream是一种用于异步处理数据流的机制,它允许我们从一段发射一个事件,从另外一段去监听事件的变化.Strea…
探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来…
Flutter学习6 - Dart 类与对象
1、面向对象编程(Object-Oriented Programming, OOP)三大特征
(1)封装
封装是指将对象的状态(属性)和行为(方法)封装在一起,对外部隐藏对象的内部细节,只提…
flutter插件开发基础教程
前言
虽然现在已经有很多插件了,但是有时候还是需要自己开发一个插件。因此打算学习一下如何开发一个插件。这里只考虑安卓,安卓使用kotlin,kotlin不会也没事,我也不会。
参考项目:https://github.com/TBoyLi/flutte…
flutter 小计2
1. Offstage类
/*** 控制child是否显示*当offstage为true,控件隐藏; 当offstage为false,显示;当Offstage不可见的时候,如果child有动画等,需要手动停掉,Offstage并不会停掉动画等操作。const O…
xcode 设置 ios苹果图标,为Flutter应用程序配置iOS图标
图标设置 1,根据图片构建各类尺寸的图标2.xcode打开ios文件3.xcode设置图标4.打包提交审核,即可(打包教程可通过我的主页查找) 1,根据图片构建各类尺寸的图标
工具网址:https://icon.wuruihong.com/ 下载之后文件目录如下 拷贝到项目的ios\Runner\Assets.xcassets\AppIcon.ap…
Flutter学习5 - Dart 方法类型
1、Dart 方法介绍
方法的构成:返回值 方法名 参数
int sum1(int a, int b) {return a b;
}返回值类型可缺省
sum2(int a, int b) {return a b;
}参数类型可缺省
sum3(a, b) {return a b;
}可通过 { } 设置可选参数;并为可选参数设置默认值
int…
Flutter开发进阶之Canvas
Flutter开发进阶之Canvas
在Flutter开发中Canvas作为一个绘制2D图形的工具,提供了一系列绘图方法,可以用来绘制各种形状、线条、文本和图像等; Canvas对象是作为CustomPainter的子组件进行构建的;
void paint(Canvas canvas, Si…
Flutter中的三棵树
Widget Tree: 页面配置信息。 Element Tree: Widget tree的实例化对象,创建出renderObject,并关联到element.renderobject属性上,最后完成RenderObject Tree的创建。 RenderObject Tree:完成布局和图层绘制…
flutter 文字一行显示,超出换行
因为app有多语言,中文和其他语言长度不一致,可能导致英文会很长。
中文样式 英文样式 代码 Row(mainAxisAlignment: MainAxisAlignment.end,crossAxisAlignment: CrossAxisAlignment.end,children: [Visibility(visible: controller.info.fee ! null,ch…
Flutter输入框换行后自适应高度
Flutter输入框换行后输入框高度随之增加
效果 设计思想
通过TextEditingController在build中监听输入框,输入内容后计算输入框高度然后自定义适合的值,并且改变外部容器高度达到自适应高度的目的
参考代码
//以下代码中的值只适用于案例,…
flutter 一键打出不同包名、应用名、版本名、签名、应用图标、版本号的安装包
1. build.gradle 文件中配置不同的应用信息 flavorDimensions "app"productFlavors {app1 {//配置包名manifestPlaceholders [str: "releaseStr", package_name: "com.example.demo1"]applicationId "com.example.demo1"versionCode …
Flutter 动画(显式动画、隐式动画、Hero动画、页面转场动画、交错动画)
前言
当前案例 Flutter SDK版本:3.13.2 显式动画
Tween({this.begin,this.end}) 两个构造参数,分别是 开始值 和 结束值,根据这两个值,提供了控制动画的方法,以下是常用的;
controller.forward() : 向前…
如何实现Vuex数据持久化
Vuex是一个非常流行的状态管理工具,它可以帮助我们在Vue.js应用中管理和共享数据。然而,当应用重新加载或刷新时,Vuex的状态会被重置,这就导致了数据的丢失。那么,如何才能实现Vuex的数据持久化呢?让我们一…
【Flutter】Flutter学习-GetX 导航操作
1.跳转
在原生中咱们一般运用的是push进行跳转的,这儿是没有界说途径直接经过上下文进行跳转
Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) > DiscoverChildPage(title: widget.title,)));咱们运用Get.to进行跳转 Get.to( D…
Flutter中的Provider状态管理工具有哪些优势
在Flutter应用开发中,状态管理是一个至关重要的方面。而Provider作为一种简单、灵活且高效的状态管理工具,在众多Flutter开发者中备受青睐。本文将深入探讨Provider在Flutter中的优势,帮助读者更好地理解其价值和应用场景。
简单易用
Provi…
【flutter】页面按钮被点击后倒计时
在Flutter开发中,实现页面按钮被点击后倒计时15秒,这15秒内按钮不能再次被点击的功能,可以通过使用Flutter的Timer类来实现。以下是一个简单的示例代码:
import package:flutter/material.dart;
import dart:async;void main() {…
Flutter Dio进阶:使用Flutter Dio拦截器实现高效的API请求管理和身份验证刷新
Flutter笔记 使用Flutter Dio拦截器实现高效的API请求管理和身份验证刷新 -
文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article: https://blog.csdn.net/qq_28550263/article…
Vueuse:打造高效的 Vue.js 开发利器
Vueuse:打造高效的 Vue.js 开发利器 Vueuse 是一个功能强大的 Vue.js 生态系统工具库,它提供了一系列的可重用的 Vue 组件和函数,帮助开发者更轻松地构建复杂的应用程序。本文将介绍 Vueuse 的主要特点和用法,以及它在 Vue.js 开发…
flutter 封装webview和使用本地网页
最先看到flutter_webview_plugin 用法特别简单
flutter_webview_plugin | Flutter PackagePlugin that allow Flutter to communicate with a native Webview.https://pub-web.flutter-io.cn/packages/flutter_webview_plugin缺点: 没有实现js sdk的功能 没有办法 …
Flutter开发进阶之Flutter Web加载速度优化
Flutter开发进阶之Flutter Web加载速度优化
通常使用Flutter开发的web加载速度会比较慢,原因是Flutter web需要加载的资源处于国外,以下是据此所做的相应优化。
一、FlutterWeb打包
flutter build web --web-renderer canvaskit使用新命令打包
flut…
Flutter学习7 - Dart 泛型
1、泛型类
//泛型类
class Cache<T> {final Map<String, T> _cache {};void saveData(String key, T value) {_cache[key] value;}//泛型方法T? getData(String key) {return _cache[key];}
}void main() {Cache<int> cache1 Cache();const String name…
Flutter 中的 SliverGrid 和 GridView:区别与使用场景
在 Flutter 中,SliverGrid 和 GridView 都是用于展示网格布局的组件,但它们有着不同的特点和适用场景。本文将介绍它们之间的区别以及在实际开发中的使用场景。
SliverGrid 和 GridView 的区别 SliverGrid: SliverGrid 是 CustomScrollView …
Flutter中Widget的生命周期
Widget生命周期: createState-initState-didChangeDependency-build-deactive-dispose 可通过WidgetsBinding类对widget生命周期的回调进行监控。 createState:StatefulWidget 中用于创建 State; initState:State 的初始化操作&am…
Flutter中Future和Stream关系
Future和Stream类是Dart异步编程的核心。 Future 表示一个不会立即完成的计算过程。与普通函数直接返回结果不同的是异步函数返回一个将会包含结果的 Future。该 Future 会在结果准备好时通知调用者。 Stream 是一系列异步事件的序列。其类似于一个异步的 Iterable,…
Vue3:使用 Composition API 不需要 Pinia?
在 Vue.js 开发的动态环境中,在单个组件中处理复杂的业务逻辑可能会导致笨重的文件和维护噩梦。虽然 Pinia 提供集中式状态管理,但仅依赖它来处理复杂的业务逻辑可能会导致代码混乱。本文探讨了使用 Composition API 的替代方法,说明开发人员…
深入理解Vue.js中的nextTick:实现异步更新的奥秘
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Flutter ios一键三连脚本
flutter运行ios时总得执行三个命令,中间还得等待,有没有脚本自动执行
## ios 执行命令
- flutter clean
- flutter pub get
- cd ios
- pod install有,项目根目录创建shell 文件夹,新建setup.sh setup.sh里面放如下代码
#!/bin/bash# ios …
Flutter可重排的列表控件ReorderableListView详解
文章目录 ReorderableListView 介绍主要属性使用示例注意事项 ReorderableListView 介绍
ReorderableListView 是 Flutter 中一个可重排的列表控件,允许用户通过拖动来改变列表项的顺序。它继承自 ListView,并提供了一些额外的功能来实现重排功能。
主…
Flutter混合栈管理方案对比
1.Google官方(多引擎方案) Google官方建议的方式是多引擎方案,即每次使用一个新的FlutterEngine来渲染Widget树,存在的主要问题是每个引擎都要有比较大的内存等资源消耗,虽然Flutter 2.0之后的FlutterEngineGroup通过在…
[Flutter]shared_preferences基本用法以及可视化管理存储的key和value类型
shared_preferences 是一个Flutter插件,它提供了一种简单的方式来在应用程序中存储和获取持久化的键值对数据。它可以用于存储应用程序的配置信息、用户偏好设置、登录状态等。
使用 shared_preferences 插件,你可以在应用程序中轻松地保存和读取数据&a…
Flutter的线程模型
在Flutter框架中,Embedder层负责把Flutter嵌入到各个平台上去,其所做的主要工作包括线程设置、渲染Surface设置,以及插件等。因此, Embedder负责线程的创建和管理,并且提供Task Runner给Engine使用。Engine则是负责提供…
Vue.js 进阶技巧:自定义指令的使用与实现
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Platformview在iOS与Android上的实现方式对比
Android中早期版本Platformview的实现基于Virtual Display。VirtualDisplay方案的原理是,先将Native View绘制到虚显,然后Flutter通过从虚显输出中获取纹理并将其与自己内部的widget树进行合成,最后作为Flutter在 Android 上更大的纹理输出的…
thresh:基于Flutter的移动跨平台动态UI框架
Hello大家好!我是咕噜铁蛋!在移动应用开发的领域里,跨平台框架一直是一个热门话题。随着技术的不断发展,开发者们对于能够快速构建高质量、多平台兼容的应用的需求也越来越强烈。而Flutter,作为Google推出的一个高性能…
【Flutter】文件选择器(file_picker)的用法
Flutter 没有提供内置的文件选择器,但社区内有人贡献了一个比较完整的解决方案——file_picker。
file_picker 的 API 简洁易用,支持全平台(Android / iOS / Mac / Linux / Windows),是我开发桌面应用时的首选。 这边…
Android和IOS应用开发-Flutter 应用中实现记录和使用全局状态的几种方法
文章目录 在Flutter中记录和使用全局状态使用 Provider步骤1步骤2步骤3 使用 BLoC步骤1步骤2步骤3 使用 GetX:步骤1步骤2步骤3 在Flutter中记录和使用全局状态
在 Flutter 应用中,您可以使用以下几种方法来实现记录和使用全局状态,并在整个应…
Android项目集成Flutter模块
官方文档将 Flutter module 集成到 Android 项目
按照官方文档添加Flutter模块后遇到了问题:Failed to apply plugin class ‘FlutterPlugin‘. 最后参考这篇文章解决了
Flutter中自定义Dialog
Dialog在不同的平台,都是一种重要的交互方式,在Flutter中,Dialog也是有很多种,但大多数场景的交互,都需要根据项目的主题或一些特定的交互去实现自定义的Dialog。
为满足不同的诉求和兼容性,封装实现了两种…
Flutter开发进阶之使用Socket实现主机服务(二)
Flutter开发进阶之使用Socket实现主机服务(二)
Flutter开发进阶之使用Socket实现主机服务(一) 在完成局域网内设备定位后就可以进入微服务的实操了。
I、构建Socket连接池
一、定义Socket
使用socket_io_client
socket_io_c…
搭建Flutter开发环境、从零基础到精通(文末送书【北大出版社】)
目录
搭建开发环境
1. 下载Flutter SDK
2. 设置镜像地址及环境变量
3. 安装与设置Android Studio
4. 安装Visual Studio Code与Flutter开发插件
5. IDE的使用和配置
6. 安装Xcode
7. 检查Flutter开发环境
好书推荐
内容简介
作者简介 搭建开发环境
Flutter可以跨平…
【Flutter】数据库操作的基本介绍
上一篇博文介绍了Flutter 如何读取 excel 文件,这一篇我们来介绍如何操作数据库。
Flutter 提供了三种数据持久化方式:
将 KV 值存储到硬盘:shared_preferences读取和写入文件:Read and write files数据库:sqflite。…
【Flutter学习笔记】10.3 组合实例:TurnBox
参考资料:《Flutter实战第二版》 10.3 组合实例:TurnBox 这里尝试实现一个更为复杂的例子,其能够旋转子组件。Flutter中的RotatedBox可以旋转子组件,但是它有两个缺点:
一是只能将其子节点以90度的倍数旋转二是当旋转…
Flutter Widget:StatefulWidgetStatelessWidgetState
Widget 概念
Widget 将是构建Flutter应用的基石,在Flutter开发中几乎所有的对象都是一个 Widget 。
在Flutter中的widget 不仅表示UI元素,也表示一些功能性的组件,如:手势 、主题Theme 等。而原生开发中的控件通常只是指UI元素。…
【移动端】Flutter 自定义高德地图比例尺
背景
因为高德地图本身的比例尺是默认只能在左下角展示,且样式不能调整,所以在实际开发中会有自定义比例尺的需求
通过阅读源码和开发文档会发现,针对Flutter ,高德地图并未开放自定义比例尺的接口
分析
通过阅读源码和AMap A…
【AI生成文章】flutter ChangeNotifierProvider 实用场景举例
内容由Ai 大模型生成,不能完全保障真实
ChangeNotifierProvider 是 Flutter 中一个非常实用的工具,用于在应用程序中管理和传递状态。以下是一些实用的场景举例:
1. 用户信息管理
在应用程序中,用户信息(如用户名、…
Flutter-excel导入多语言脚本使用步骤
Flutter-excel导入多语言脚本使用步骤
1.下载Node.js
brew install node2.输入以下命令来验证Node.js是否已经成功安装:
node -v如果一切正常,Node.js应该会显示其版本信息。(我这里直接显示了)
如果不正常,需要看…
Flutter-仿携程首页类型切换
效果 唠叨
闲来无事,不小心下载了携程app,还幻想可以去旅游一番,奈何自己运气不好,自从高考时第一次吹空调导致自己拉肚子考试,物理,数学考了一半就交卷,英语2B铅笔除了问题,导致原…
Flutter学习10 - Json解析与Model使用
对于网络请求返回的 Json 数据,一般会进行如下解析:
将 Json String 解析为 Map<String, dynamic>将 Json String 解析为 Dart Model
发起一个返回 Json String 的网络请求
import package:http/http.dart as http;void main() {_doGet();
}_do…
【Flutter 面试题】在flutter里streams是什么?有几种streams?有什么场景用到它?
【Flutter 面试题】在flutter里streams是什么?有几种streams?有什么场景用到它? 文章目录 写在前面解答补充说明**Single subscription streams** 读取文件广播流 Broadcast streams 通知多个监听器关于状态的变化 写在前面
关于我 …
深入理解Flutter中的StreamSubscription和StreamController
在Flutter中,StreamSubscription和StreamController是处理异步数据流的重要工具。它们提供了一种方便的方式来处理来自异步事件源的数据。本文将深入探讨它们的区别以及在实际应用中的使用场景。
StreamSubscription
StreamSubscription代表了对数据流的订阅&…
一个完整的Flutter项目的基本构成
目录 1.页面跳转2.本地数据库和读取2.1 在pubspec.yaml中添加数据库框架依赖2.2 创建db.dart 初始化数据库并创建表2.3 安装JsonToDart插件2.4 创建实体类 user_bean.dart2.5 增删改查: 3.网络请求数据解析UI渲染 本篇主要总结下一个完整的Flutter项目有哪些基本构成…
Vue.js 深度解析:模板编译原理与过程
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Flutter修改了函数申明后hotload会失效
文章目录 问题描述问题原因解决方法 问题描述
在 Flutter 开发中,如果修改了函数的声明,Hot Reload 功能通常不能正常使用,需要重新编译。
问题原因
Hot Reload 功能的工作原理是通过注入新的 Dart 代码来更新运行中的应用程序。当您修改函…
Flutter does not exist
Flutter does not exist 原因:Generated.config 配置文件内路径缺失 原因:Flutter SDK缺失 通过配置文件查到Flutter SDK在本地的存放位置FLUTTER_FRAMEWORK_DIR/Users/haijunyan/Documents/flutter/bin/cache/artifacts/engine/ios 真机所需…
【Flutter】报错Target of URI doesn‘t exist ‘package:flutter/material.dart‘
运行别人项目 包无法导入报错:Target of URI doesn’t exist ‘package:flutter/material.dart’ 解决方法
flutter packages get成功 不会报错
flutter 安装流程
flutter文档 0.安装flutter
https://flutter.cn/docs/get-started/install/windows/desktop?tabdownload
1.jdk 安装地址
Java Archive | Oracle
2. android studio 下载地址
https://developer.android.com/studio
3.Visual Studio下载地址
下载 Visual Studio Tools …
flutter文字识别,Android开发快速上手
938页Java面试宝典,啃了我足足一个半月
1.百度 Android 面试题-公共技术点
View 树的绘图流程: measure 核心方法: layout 相关概念及核心方法: 绘制流程相关概念及核心方法: AndroidBAT高级面试合集:
一…
flutter游戏全屏,这个回答让我错失offer
说到高级工程师,大家的第一印象自然就是工作经验丰富,技术够牛逼。
注意这里说的是工作经验,并不是指工作时间。有的人踏踏实实做项目,业余时间想着多学点新技术,坚持读书,认真写博客总结,多实…
Flutter App代码混淆
Flutter 应用混淆 Flutter 应用的混淆非常简单,只需要在构建 release 版应用时结合使用 --obfuscate 和 --split-debug-info 这两个参数即可。 flutter build apk –obfuscate --split-debug-info 命令需要指定输出调试文件的位置,该命令会生成一个符号映…
URL网址中的#是什么意思 -- flutter等单页应用常用的hash路由
前言
在现代的前端开发中,Flutter和React等框架广泛采用哈希路由(Hash Routing)来构建单页应用(SPA)。哈希路由的设计哲学源自URL中的#号,原本用于网页内的定位,但现在它在SPA中扮演着更为关键…
Flutter自定义输入框同时出现多种字体颜色
Flutter自定义输入框同时出现多种字体颜色 效果展示基本逻辑代码示例 效果展示
输入框内效果
基本逻辑
主要通过重写TextEditingController中的buildTextSpan方法实现,通过在buildTextSpan中将内容手动切割(本人通过正则表达式将#这些话题分割开来&a…
面试题,手动取消监听
vue2中,watch如何在监听一次后,就销毁
在 Vue.js 中,watch 监听器无法直接在监听一次之后自动销毁。然而,你可以通过在监听器内部手动注销(取消)监听来达到类似的效果。Vue 提供了 vm.$watch 方法来创建一…
【Flutter 面试题】dart是值传递还是引用传递?
【Flutter 面试题】dart是值传递还是引用传递? 文章目录 写在前面解答补充说明值传递示例引用传递示例总结 写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主…
Flutter使用auto_updater实现windows/mac桌面应用版本升级功能
因为windows应用一般大家都是从网上下载的,后期版本肯定会更新,那用flutter开发windows应用,怎么实现应用内版本更新功能了?可以使用auto_updater库, 这个插件允许 Flutter 桌面 应用自动更新自己 (基于 sparkle 和 wi…
深入理解Vue.js的模板语法和数据绑定
Vue.js背景介绍
Vue.js 是一款流行的前端 JavaScript 框架,由**尤雨溪(Evan You)**开发并于2014年首次发布。Vue.js 的设计目标是通过简单易用的语法和灵活的组件化架构,帮助开发者构建交互性强、响应速度快的现代Web应用程序。 …
新建Flutter工程修改配置
由于国内 网络环境原因, 新建 flutter工程的 配置文件 需要修改几个地方, 1. gradle-wrapper.properties 问题:Exception in thread "main" java.net.ConnectException: Connection timed out: connect: 解决方法&#…
flutter boost 如何从native跳转到flutter页面
Flutter Boost 是一个 Flutter 插件,它可以帮助开发者在原生应用和 Flutter 应用之间无缝跳转。以下是一些基本步骤,展示了如何使用 Flutter Boost 从原生(Native)页面跳转到 Flutter 页面。
1. 配置 Flutter Boost
在你的 Flut…
精通Go语言文件上传:深入探讨r.FormFile函数的应用与优化
1. 介绍
1.1 概述
在 Web 开发中,文件上传是一项常见的功能需求,用于允许用户向服务器提交文件,如图像、文档、视频等。Go 语言作为一门强大的服务器端编程语言,提供了方便且高效的方式来处理文件上传操作。其中,r.F…
[Flutter]页面跳转和传值
一、页面跳转
1.基本页面跳转
Navigator 介绍
在 Flutter 中,Navigator 是一个管理应用视图(页面)的组件,它使用栈(Stack)的方式来控制页面的切换。每当你跳转到一个新页面时,Navigator 会将…
[Flutter]打包IPA
1.直接使用Xcode运行iOS工程
不用flutter构建,在Xcode中是可以独立进行构建运行和打包发布的。
1).运行项目
先将flutter的build清理
$ flutter clean
$ flutter pub get
然后立即用XCode打开iOS工程运行
运行会报错:
error: The sandbox is not …
Flutter 开发环境搭建-VS Code篇
1.准备环境
Java SDK 下载及安装Flutter SDK 安装及配置环境变量 下载地址将flutter sdk解压目录下的bin目录放到系统环境变量中
检查环境,在系统终端中输入:
# 打印flutter sdk版本号
flutter --version# 检查flutter运行环境
flutter doctor第一次运…
Flutter开发之图片选择器
使用FLutter开发了一个图片选择的组件,功能如下:
1、支持设置最大可选图片的个数;
2、根据选择的图片个数自适应容器组件的高度;
3、可设置容器的最大高度;
4、支持点击放大和删除功能;
具体效果如下 …
解析Flutter应用在iOS环境中的性能优化技巧
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…
第四弹:Flutter图形渲染性能
目标:
1)Flutter图形渲染性能能够媲美原生?
2)Flutter性能优于React Native?
一、Flutter图形渲染原理
1.1 Flutter图形渲染原理
Flutter直接调用Skia
1)Flutter将一帧录制成SkPicture(skpÿ…
UITabBarController管理FBFlutterViewContainer首次页面空白
UITabBarController管理FBFlutterViewContainer首次页面空白
可能是因为在使用UITabBarController管理FBFlutterViewContainer时,初始的页面没有正确加载或渲染。FBFlutterViewContainer可能是Flutter的一个视图容器,而在iOS开发中,UITabBar…
【flutter封装图片/视频选择控件】
引入库 wechat_assets_picker: ^6.0.5 、video_player: ^2.5.1 # 视频播放、 flutter_screenutil: ^5.7.0
import dart:async;
import dart:io;
import package:generated/l10n.dart;
import package:jade/configs/PathConfig.dart;
import package:jade/customWidget/addImag…
Flutter中setState函数的使用注意事项
文章目录 Flutter中setState函数的使用注意事项只能在具有State对象的类中使用不要在build方法中使用将状态更新逻辑放在setState方法内部避免频繁调用使用回调函数更新状态 Flutter中setState函数的使用注意事项
setState()函数是Flutter中非常重要的一个函数,它用…
从零开始:Flutter应用上架iOS的完整流程解析
引言 🚀
Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…
flutter官方案例context_menus【搭建与效果查看】【省时】
案例地址 https://github.com/flutter/samples/tree/main/context_menus 1:运行查看有什么可以快捷使用的,更新了些什么,可不可以直接复制粘贴
主要内容:在web端中模拟手机类型的点击长按操作,不能直接运行在安卓与io…
Flutter-发布插件到pub上传不上问题
问题1: 尝试指令: flutter packages pub publish --serverhttps://pub.dartlang.org问题2:
问题1解决后,进入验证身份,点击终端显示的链接,跳转到google验证,记得这里要科*学上网,点…
Flutter第六弹 基础列表ListView
目标:
1)Flutter有哪些常用的列表组建
2)怎么定制列表项Item?
一、ListView简介
使用标准的 ListView 构造方法非常适合只有少量数据的列表。我们还将使用内置的 ListTile widget 来给我们的条目提供可视化结构。ListView支持…
如何利用Flutter将应用成功上架至iOS平台:详细指南
引言 🚀
Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…
flutter如何实现一个应用位于前台时全局页面每隔三分钟弹出一次一天最多弹出5次的GroMore半插屏广告,处于付费页和后台时停止
1,首先添加一个全局的生命周期监听类
class AppLifecycleObserver with WidgetsBindingObserver {bool IsCold false;bool isAgree false;void getIsCold() async {isAgree await SPManager().getBool(SPKeys.isAgreePrivacy, defaultValue: true);IsCold awai…
Flutter学习12 - SharedPreferences
1、shared_preferences 插件
类似于 Android 中的 SharedPreferences,键值对的形式进行本地存储
1.1、引入插件
在 pubspec.yaml 中引入
dependencies:shared_preferences: ^2.1.0在需要用到的文件中引入
import package:shared_preferences/shared_preference…
Flutter仿Boss-6.底部tab切换
效果 实现
图片资源采用boss包中的动画webp资源。Flutter采用Image加载webp动画。
遇到的问题
问题:Flutter加载webp再次加载无法再次播放动画问题
看如下代码:
Image.asset(assets/images/xxx.webp,width: 40.w,height: 30.w,
)运行的效果…
Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…&#…
[Flutter]导入singular_flutter_sdk后运行到Android报错
问题:
接入归因之前,flutter项目一起正常。接入归因之后,iOS正常Android有问题。
dependencies: # Singular归因singular_flutter_sdk: ^1.3.3
针对 Flutter 的 Singular SDK 集成指南
https://support.singular.net/hc/zh-cn/articles/…
【移动端】Flutter 配置Android 开发环境
1. 配置Android SDK
Android SDK下载可参考【移动端】IntelliJ IDEA 2023.3.4配置Android开发环境
Flutter 配置Android SDK 必须通过flutter config --android-sdk [path]配置SDK
flutter config --android-sdk "/path/android_sdk"2. 通过Android sdkManager 安…
Flutter Version Manager (FVM): Flutter的版本管理终极指南
Flutter笔记 Flutter Version Manager (FVM) - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/136300307
my-websit…
Flutter中高级JSON处理:使用json_serializable进行深入定制
Flutter中高级JSON处理 使用json_serializable库进行深入定制 - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/1363…
Flutter(三):Stack、Positioned、屏幕相关尺寸、Navigator路由跳转
页面尺寸 通知栏高度:MediaQuery.of(context).padding.top顶部导航高度:kToolbarHeight底部导航高度:kBottomNavigationBarHeight屏幕宽:MediaQuery.of(context).size.width屏幕高:MediaQuery.of(context).size.height…
【dart】常用数据类型
Number
num 可以声明是整数,也可以是浮点数int 只能声明整数double 只能声明浮点数
main() {int cont 6;// cont 6.3;double core 90;print(core); // 90.0num age 18;num sum 20.9;
}常用api
main() {int cont 6;// cont 6.3;double core 90;print(core); // 90.0n…
【Flutter 面试题】怎么理解Flutter的Isolate?并发编程
【Flutter 面试题】怎么理解Flutter的Isolate?并发编程 文章目录 写在前面解答补充说明完整代码示例说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,…
深入理解 Vuex:从基础到应用场景
前言 在之前的文章中,我们已经对 Vue.js 有了一定的了解。今天我们要对Vue官方的状态共享管理器Vuex进行详细讲解,将其基本吃透,目标是面对大多数业务需求; 一、介绍
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用…
【Flutter】导航组件 NavigationRail 的用法简介
Material Design 3 定义了三种导航模式,其用法和对应的 Flutter 组件如下所示:
MD3 导航Flutter 组件用途Navigation barBottomNavigationBar小型屏(宽度小于640)Navigation drawerDrawer大型屏(宽度大于960&…
【Flutter和H5数据传递问题】window.postMessage方法引起的数据问题
Flutter 前言问题双引号问题请求数据问题 总结 前言
距离上一篇博客已经过了很长时间了,这次在做公司项目中又遇到了新的问题,决定还是写出来看看各位大神对此有什么看法,分享一下各位的想法。
问题
首先,公司项目的框架是由Fl…
Flutter项目组件模块化开发的实践与搭建
在Flutter应用程序的开发中,组件模块化是一种非常重要的开发方式,它可以提高代码的可维护性、复用性和扩展性。本文将介绍如何在Flutter项目中搭建组件模块化开发的框架,并给出实际的实践示例。
1. 为什么需要组件模块化开发?
在…
绘制虚线圆角矩形的Flutter小部件
在Flutter中,我们经常需要自定义各种视觉效果的小部件以满足特定的设计需求。有时候,我们可能需要绘制虚线的形状,比如虚线圆角矩形。在本文中,我将介绍如何创建一个名为DashedRectBoxWidget的小部件,它可以绘制带有虚…
Flutter开发入门——路由
什么是路由?
移动端应用开发中,路由技术是一个非常重要的组成部分。路由技术负责管理应用中各个页面之间的跳转、导航以及参数传递等关键功能。在移动端应用中,一个高效、易于维护的路由系统对于提高开发效率和用户体验具有重要意义。
Flut…
如何修改flutter项目中的minSdkVersion
前言: 对于minSdkVersion,相信大家都很熟悉。对于如何修改它,如果是android 项目,众所周知是在app级别的build.gradle中修改,一目了然。但是对于在flutter项目,修改minSdkVersion,确有点麻烦。 …
Flutter-实现扫描线移动效果
效果 唠叨
在许多应用中,我们经常会看到扫描线的动画效果,比如二维码扫描、条形码扫描等。在Flutter中,我们可以通过自定义控件来实现这种扫描线移动的效果。本文将介绍如何使用Flutter创建一个扫描线移动的控件,并分析其实现思路…
【Flutter 面试题】讲一讲 Dart 的一些重要概念?
【Flutter 面试题】讲一讲 Dart 的一些重要概念? 文章目录 写在前面口述回答补充说明完整代码运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&#…
flutter搭建mac开发环境
flutter搭建mac开发环境, 前期准备,至少20G的硬盘空间,否则xcode都安装不了, 以前也搭建过mac环境,不过cocoapads版本比较老 跳转
clone flutter最新版本安装xcode升级ruby到最新版本, 再安装cocoapodsflutter doctor验证安装完成
下载代码, 进入安装目录,执行一下./bin/flut…
一篇文章,告别Flutter状态管理争论,问题和解决
起因
每隔一段时间,都会出现一个新的状态管理框架,最近在YouTube上也发现了有人在推signals, 一个起源于React的状态管理框架,人们总是乐此不疲的发明各种好用或者为了解决特定问题而产生的方案,比如Bloc, 工具会推陈出新&#x…
Flutter中被屏蔽的概念,Scheduler(调度器)
前言
一切皆Widget,良好的底层设计都会屏蔽底层的逻辑,Java如此,Flutter亦是如此,甚至还有开发者面向Getx编程,那么我们可以做如是类比,Flutter是J2EE, Getx是Spring套件,作为Java后台开发&…
Flutter Provider 使用指南详解
介绍
在Flutter应用程序开发中,状态管理是一个至关重要的方面。随着应用程序的复杂性增加,有效地管理和共享状态变得至关重要。Flutter Provider是一个流行的状态管理解决方案,它提供了一种简单而强大的方式来管理Flutter应用程序中的状态。…
【Flutter 面试题】讲解一下Flutter中的动画和过渡效果
【Flutter 面试题】讲解一下Flutter中的动画和过渡效果 文章目录 写在前面口述回答补充说明运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专…
深入了解Flutter中Future的全部工厂方法及使用
在Flutter中,Future是一种表示异步操作结果的对象。它代表了一个可能已经完成或尚未完成的计算,可以用来处理异步任务。Flutter提供了多种工厂方法来创建Future对象,每种方法都有其特定的用途和优势。在本文中,我们将深入探讨Flut…
最新的Flutter3.x版本获取应用包名的方法
以前的flutter项目可以在 AndroidManifest.xml 中获取应用包名, 最新的Flutter3.x版本要获取应用包名可以找到build.gradle 更多内容参考:最新的Flutter3.x版本如何获取应用包名
后端前行Vue之路(二):模版语法之插值与指令
1.概述
Vue.js的模板语法是一种将Vue实例的数据绑定到HTML文档的方法。Vue的模板语法是一种基于HTML的扩展,允许开发者将Vue实例中的数据绑定到HTML元素,以及在HTML中使用一些简单的逻辑和指令。Vue.js 基于 HTML 的模板语法允许开发者声明式地将 DOM 绑…
掌握Flutter底部导航栏:畅游导航之旅
1. 引言
在移动应用开发中,底部导航栏是一种常见且非常实用的用户界面元素。它提供了快速导航至不同功能模块或页面的便捷方式,使用户可以轻松访问应用程序的各个部分。在Flutter中,底部导航栏也是一项强大的功能,开发者可以利用…
Dart 基础快速入门
老样子,先看官方文档;
程序入口 控制台输出 变量 创建和分配变量 默认值 检查 null 或零 Dart null 检查最佳实践 Functions 异步编程
Futures async 和 await
Flutter 中的 ScrollNotification 为啥收不到
1. 需求
在做智家 APP 悬浮窗优化需求时,需要获取列表的滑动并通知悬浮窗进行收起或全部显示。
基础库同事已经把 基础逻辑整理好如下:
NotificationListener<ScrollNotification>(onNotification: (notification){//1.监听事件的类型if (notif…
HarmonyOS 应用开发之UIAbility组件间交互(设备内)
UIAbility是系统调度的最小单元。在设备内的功能模块之间跳转时,会涉及到启动特定的UIAbility,该UIAbility可以是应用内的其他UIAbility,也可以是其他应用的UIAbility(例如启动三方支付UIAbility)。
本文将从如下场景…
flutter TARGET_SDK_VERSION和android 13
config.gradle
ext{SDK_VERSION 33MIN_SDK_VERSION 23TARGET_SDK_VERSION 33COMPILE_SDK_VERSION SDK_VERSIONBUILD_TOOL_VERSION "33.0.0"//兼容库版本SUPPORT_LIB_VERSION "33.0.0"}app/build.gradle里面的 defaultConfig {// TODO: Specify your…
rust使用Command库调用cmd命令或者shell命令,并支持多个参数和指定文件夹目录
想要在不同的平台上运行flutter doctor命令,就需要知道对应的平台是windows还是linux,如果是windows就需要调用cmd命令,如果是linux平台,就需要调用sh命令,所以可以通过cfg!实现不同平台的判断,然后调用不同…
Flutter 使用 AndroidStudio 给(Android 安卓)进行签名方法
一、使用 AndroidStudio 创建签名
使用 AndroidStudio 打开 Flutter项目中的 android 文件夹首次打开 AndroidStudio 会加载一会。菜单栏 : Build -> Generate Signed Bundle APK... 选中 APK -> Next点击Create new....下面按照需求填写即可- 文件夹选择 项…
JUC高并发编程详解
大家好,欢迎来到这篇关于JUC(Java Util Concurrent)高并发编程的博客!在这个数字时代,我们的软件需求越来越庞大,而对于高并发编程的需求也日益迫切。在Java的世界里,JUC就像一位强大的武士&…
[Flutter]使用Provider进行状态管理
一、使用Provider进行状态管理的基本用法
Provider是Flutter中一个非常流行的状态管理工具,它可以帮助开发者更有效地管理Widget树中的数据。Provider的核心思想是将数据模型放置在Widget树中可以被多个子Widget访问的地方,而不必通过构造函数手动传递。…
Flutter APP下载更新
由于我做的项目不是放在APP商店(公司内部用)的,一些flutter的第三方库不合适我,我需要用的是从网上下载再安装(从服务下),网上也找了花了我好几天时间。不全又乱,这我自己做一下备份…
【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗?
【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗? 文章目录 写在前面解答补充说明 写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&…
flutter 使用webview
背景: 一般都有使用webview加载网页的需求,比如加载隐私协议、用户协议等。
如何做: 当然,我们自己不用封装轮子,在pub.dev上有成熟的轮子:webview_flutter
首先,将依赖导入,在pub…
Flutter 全局控制底部导航栏和自定义导航栏的方法
1. 介绍
导航栏在移动应用中扮演着至关重要的角色,它是用户与应用之间进行导航和交互的核心组件之一。无论是简单的页面切换,还是复杂的应用导航,导航栏都能够帮助用户快速找到所需内容,提升用户体验和应用的易用性。
在移动应用…
Flutter Web 的未来,Wasm Native 即将到来
早在去年 Google I/O 发布 Flutter 3.10 的时候就提到过, Flutter Web 的未来会是 Wasm Native ,当时 Flutter 团队就表示,Flutter Web 的定位不是设计为通用 Web 的框架,类似的 Web 框架现在有很多,而 Flutter 的定位…
Flutter 开发学习笔记(4):widget布局容器学习
文章目录 前言相关链接Widget 有状态和无状态Flutter 代码风格去掉烦人的括号后缀提示代码缩进 Flutter 布局最简单的布局widgets和Material widgets Dark语法习惯Flutter 布局默认布局Center居中Padding 填充Align对齐默认居中顶部底部右上角 通用 WidgetContainer处于性能原因…
android studio设置flutter和dart的sdk配置
提示没有配置dart sdk的时候,其实只需要配置一下flutter的sdk就可以了,因为flutter的安装包里面包含了dart的sdk: 按照提示选中这个flutter的安装包路径就可以了: 并且需要开启windows的开发者开关:start ms-settings:…
flutter 中 Form 和 FormField 实现表单验证
flutter 中 FormField 实现有哪些? 在Flutter中,可以通过使用FormField类来实现表单字段的输入和验证。以下是一些常见方式可以使用FormField类来实现不同类型的表单字段: TextFormField:
使用TextFormField可以创建一个文本输入框ÿ…
在Flutter中创建自定义的左对齐TabBar组件
在Flutter应用程序中,TabBar是一种常见的UI模式,用于在不同的标签页之间进行导航。然而,默认情况下,Flutter的TabBar在水平方向上是居中对齐的。本文将介绍如何创建一个自定义的左对齐TabBar组件,以满足特定的布局需求…
用flutter 写一个专属于儿子的听书的app
背景:
儿子最近喜欢上了用儿童手表听故事,但是手表边里的应用免费内容很少,会员一年要300多,这么一笔巨款,怎能承担的起,所以打算自己开发一个专属于儿子的听书app。
最终效果: 架构: 后端由两…
如何在Flutter中实现网络请求
在Flutter中实现网络请求有很多模块,可以使用http模块,也可以使用dio模块。
具体的用法在https://pub.dev/上面有,我们以前的的项目中用的是Dio库,它支持get post put delete还支持文件的上传下载。
import ‘package:dio/dio.d…
Android和IOS Flutter应用开发使用 Provider.of 时,可以使用 listen: false 来避免不必要的重建
文章目录 listen: false解释示例 listen: false
使用 Provider.of 时,可以使用 listen: false 来避免不必要的重建
解释
当您使用 Provider.of 获取状态对象时,默认情况下,该对象每次发生变化时都会触发重建该对象所在的组件。这在大多数情…
Flutter 事件传递简单概述、事件冒泡、事件穿透
前言
当前案例 Flutter SDK版本:3.13.2
本文主要讲解,事件传递过程中可能遇到的问题解决,比如 事件冒泡、事件穿透;
事件穿透应用场景:在叠加布局中,两个组件是位置相同,相互覆盖,…
一文搞懂Flutter的手势事件——事件分发与冲突处理详解
本文字数:43617字 预计阅读时间:110分钟 前言 之前有两篇文章都围绕着runApp()进行展开,讲解了布局绘制的详细过程。 https://www.jianshu.com/p/2ef749ff4d40/https://www.jianshu.com/p/f37f8da235ec 那么接下来我们想详细的说一说Flutter是…
终极解决Flutter项目运行ios项目报错Without CocoaPods, plugins will not work on iOS or macOS.
前言
最近在开发Flutter项目,运行ios环境的时候报错没有CocoaPods,安卓环境可以正常运行,当时一脸懵逼,网上搜索了一下,有给我讲原理的,还有让我安装这插件那插件的,最终把电脑搞得卡死&#x…
【Flutter】Flutter 如何调用另一个 Page 里的函数
文章目录 一、前言二、状态管理和页面函数调用1. 状态管理简介2. 页面函数调用的需求 三、方法介绍和示例1. Provider 方法2. Global Key 方法3. 回调函数方法 四、总结 一、前言
本文的目标是为 Flutter 初学者解释如何在 Flutter 中调用另一个 Page 里的函数。通过阅读本文&…
【Flutter——网络编程】
文章目录 Flutter 网络请求1. 使用 http 包进行网络请求发送 GET 请求发送 POST 请求 2. 使用 dio 库进行网络请求发送 GET 请求发送 POST 请求 网络请求操作设置请求头使用 http 包设置请求头示例:使用 dio 库设置请求头示例: 设置超时时间使用 http 包…
Flutter延迟执行一段代码的几种方式以及Timer的说明
延迟执行
在 Flutter 中,可以使用以下方式实现延迟执行一段代码的效果
使用 Future.delayed 方法:
Future.delayed(Duration(milliseconds: 500), () {// 延迟执行的代码
});使用 Timer 类:
Timer(Duration(milliseconds: 500), () {// 延…
Flutter底部导航栏(页面路由)
页面路由踩坑笔记页面底部导航栏,点击跳转不同界面入口文件:导航文件:*特别注意*:页面底部导航栏,点击跳转不同界面 就制作这种底部导航栏吧!四个界面!个人喜欢在项目中建立六个dart文档。一个m…
Flutter 中流行的依赖注入框架介绍及使用场景推荐
依赖注入是一种重要的设计模式,可以提高代码的耦合度、模块化和可测试性。在 Flutter 中,有许多流行的依赖注入框架可供选择。本文将介绍其中三种最流行的框架:Provider、injectable 和 GetIt,并推荐它们的使用场景。
1. Provide…
我在 Flutter App 内运行上了微信小程序
目前的疑惑
微信小程序发展的越来越快,目前小程序甚至取代了大部分 App 的生态位,公司的坑位不增反降,只能让原生应用开发兼顾或换岗进行小程序的开发。
以我的实际情况来讲,公司应用采用的 Flutter 框架,同样的功能…
Flutter desktop端多屏幕展示问题处理
目前越来越多的人用Flutter来做桌面程序的开发,很多应用场景在Flutter开发端还不是很成熟,有些场景目前还没有很好的插件来支持,所以落地Flutter桌面版还是要慎重。
下面来说一下近期我遇到的一个问题,之前遇到一个需要双屏展示的…
Flutter系列(一)环境搭建,创建一个flutter项目
1.背景 APP开发框架推荐:https://blog.csdn.net/simplilearnCN/article/details/122754728 Flutter是谷歌的移动UI框架,开源免费,可以同时支持在iOS和Android上构建高质量的原生用户界面,更高效
2. 环境准备
官网:ht…
Flutter成不了“顶流明星”的7大理由
Flutter是一款由Google推出的跨平台移动应用开发框架,近年来备受关注。尽管Flutter在某些方面表现出色,但仍然有一些人对它的发展前景表示怀疑。近期一些文章针对Flutter的发展提出了不少质疑和批评,称其难以成为移动应用开发的“顶流明星”&…
第三十五回:AboutDialog Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了
AlertDialog Widget相关的内容,本章回中将介绍
AboutDialog Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的AboutDialog是一种弹出式窗口,和上一章回中介绍的AlertD…
Flutter编译卡在Running Gradle task ‘assembleDebug
1、翻墙
2、修改国内镜像源(以下以Flutter 3.19.3版本为例)
找到Flutter SDK目录下的Flutter配置文件resolve_dependencies.gradle 路径:flutter/packages/flutter_tools/gradle/resolve_dependencies.gradle 1)、第一处修改: g…
鸿蒙雄起!风口就在当下,你如何抉择?
近年来,华为自主研发的鸿蒙操作系统(HarmonyOS)引起了广泛的关注和讨论。鸿蒙系统不仅标志着华为在软件领域的一次重大突破,也预示着全球智能设备市场格局的潜在变化。本文将深入探讨鸿蒙系统的兴起、其在市场上的表现以及对程序员…
第三十六回:BottomeSheet Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了AlertDialog Widget相关的内容,本章回中将介绍
BottomSheet Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的BottomSheet是一种弹出式窗口,和上一章回中介绍的AlertDia…
Flutter控件之CircularProgressIndicator
CircularProgressIndicator的作用
Flutter中的CircularProgressIndicator是一个圆形进度指示器,用于表示正在进行的任务的进度。它通常用于长时间运行的任务,例如文件下载、网络请求等。CircularProgressIndicator可以在圆周上旋转,以表示正…
Flutter中GetX的用法(路由管理)
目录 前言 一.安装
二.从一个计时器开始
三.Getx路由管理
1.普通路由导航
1.导航到新的页面
2.关闭SnackBars、Dialogs、BottomSheets或任何你通常会用Navigator.pop(context)关闭的东西
3.进入下一个页面,但没有返回上一个页面的选项(用于SplashS…
Flutter,点击图标后,显示下拉条目选框
这里给出两种方式,一种是点击时没有动画效果的IconGestureDetector,另一种是点击时带动画的Material Widget自带的IconButton。 第一种:
MouseRegion( // 用于鼠标移动到区域,出现小手cursor: SystemMouseCursors.click,child: T…
【Flutter】windows环境配置
windows 11 环境
官方教程
配置了flutter 环境变量在系统的path里
bin 路径。
死活没反应
关闭了git关闭了dart.exe关闭了vs还是不行卸载重新来
新版git flutter doctor 还需要android 环境
Flutter 应用数据持久化指南
1. 介绍
1.1 什么是数据持久化?
数据持久化是指将应用程序中的数据保存在持久存储介质(如硬盘、数据库等)中的过程。在计算机科学领域,持久化数据是指数据在程序退出或系统关机后仍然存在的能力。这种持久性使得数据可以在不同的…
[译] 教你如何用 Flutter 的 GestureDetector 构建自定义滑块
这个控件非常简单,我们接收完成的百分比值,以及正面和背面部分的颜色。主 Container 将背面颜色作为背景,我们将绘制正面部分去覆盖它。它的子节点是 Row,虽然它只包含一个子节点,但我保留了它,方便你添加另…
在flutter中添加video_player【视频播放插件】
添加插件依赖
dependencies:video_player: ^2.8.3插件的用途
在Flutter框架中,video_player 插件是一个专门用于播放视频的插件。它允许开发者在Flutter应用中嵌入视频播放器,并提供了一系列功能来控制和定制视频播放体验。这个插件对于需要在应用中展…
Flutter仿Boss-5.Lottie实现的Tab切换
效果 Lottie引入
根据自己项目适配的Flutter版本引入对应的Lottie版本。
lottie: ^3.1.0实现
lottie 文件,直接下载Boss APK,解压出来就可以拿到。代码:
LottieBottomBarItem
import package:flutter/material.dart;
import package:flu…
了解这些技术:Flutter应用顺利登陆iOS平台的步骤与方法
引言 🚀
Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…
Flutter Boost 3
社区的 issue 没有收敛的趋势。 设计过于复杂,概念太多。这让一个新手看 FlutterBoost 的代码很吃力。
这些问题促使我们重新梳理设计,为了彻底解决这些顽固的问题,我们做一次大升级,我们把这次升级命名为 FlutterBoost 3.0&am…
【Flutter】Getx设计模式及Provider、Repository、Controller、View等
本文基于Getx 4,x 本本 1、引入
再次接触到Flutter项目,社区俨然很完善和活跃。pubs.dev 寻找状态管理的时候看到很熟悉的Getx时间,俨然发现Getx的版本已到是4.x版本,看到Getx的功能已经非常强大了,庞大的API俨然成为一种开发框架…
Flutter 解决NestedScrollView与TabBar双列表滚动位置同步问题
文章目录 前言一、需要实现的效果如下二、flutter实现代码如下:总结 前言
最近写flutter项目,遇到NestedScrollView与TabBar双列表滚动位置同步问题,下面是解决方案,希望帮助到大家。 一、需要实现的效果如下
1、UI图࿱…
Flutter开发进阶之错误信息
Flutter开发进阶之错误信息
在Flutter开发中错误信息通常是由Exception和Error表示,Error表示严重且不可恢复的错误,一般会导致程序直接终止,而Exception可以被显式抛出,一般为代码逻辑错误,根据Flutter的解释说Excep…
Flutter Engine引擎概念
1.Flutter是Google提供的开源框架。 2.本身由C编写并兼容iOS(底层C)/Android(底层C)平台的FlutterEngine框架负责UI渲染、数据转移、调用DartVM虚拟机。 3.FlutterEngine框架由Skia图形库、Dart运行时、Flutter框架代码组成。Skia是用于图形绘制和文本显示的2D图形引擎库&#…
flutter升级3.10.6Xcode构建报错
flutter sdk 升级Xcode报错收集,错误信息如下:
Error (Xcode): Cycle inside Runner; building could produce unreliable results.没问题版本信息:
Xcode:15.3
flutter sdk :3.7.12
dart sdk:2.19.6
…
探索Flutter混淆在提高应用安全性方面的作用
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。
📝 摘要
本…
Flutter如何集成到已有iOS工程上
大家好,我是咕噜铁蛋,今天我将和大家分享一个实用的技术教程——如何将Flutter集成到已有的iOS工程中。Flutter是Google推出的一款开源的移动UI框架,它允许开发者使用Dart语言来开发高性能、美观的原生应用,并支持iOS和Android两大…
flutter环境搭建实践
Dart
Dart 是一种客户端和服务器端的编程语言,最早由 Google 提出。它被设计用于构建高性能、高度可伸缩和可靠的应用程序。Dart 可以编译成本地代码或者在虚拟机中直接运行。在移动应用开发中,Dart 主要用于开发 Flutter 应用。
Flutter 和 Dart 的关…
Flutter-仿淘宝京东录音识别图标效果
效果 需求
弹起键盘,录制按钮紧挨着输入框收起键盘,录制按钮回到初始位置
实现
第一步:监听键盘弹起并获取键盘高度第二步:根据键盘高度,录制按钮高度计算偏移高度,并动画移动第三步:键盘收起…
【Flutter】关注的那些点
第一次接触Flutter 应该是19年,被声明式语法所吸引,后来苦于事件成本的问题那篇Fltutter 状态管理的Provider 就一直创建在哪里,没有理会他。也一直没空去写。22年因为某些原因,去了某厂,主要的跨平台技术栈事ReactNat…
flutter如何实现省市区选择器
前言
当我们需要用户填写地址时,稳妥的做法是让用户通过“滚轮”来滑动选择省份,市,区,此文采用flutter的第三方库来实现这一功能,比调用高德地图api简单一些。
流程
选择库
这里我选择了一个最近更新且支持中国的…
flutter组件_AbsorbPointer
官方说明:A widget that absorbs pointers during hit testing. 翻译:一个在命中测试期间吸收指针的Widget。 作者释义:阻止子元素的点击事件 。 AbsorbPointer的定义
const AbsorbPointer({super.key,this.absorbing true,this.ignoringSe…
iOS集成Flutter与路由控制
iOS集成Flutter与路由控制
本文的目的是将原生项目通过集成Flutter Module逐步将iOS和Android代码向Flutter代码迁移,从而最终实现iOS和Android的代码统一。 以下以iOS集成Flutter为例。
通过CocoaPods集成
在当前iOS项目路径下,以下以项目名称为com…
【Flutter】三个Channel(Android-java / Ios-swift)
Channel
实现与原生通信
【1】MethodChannel
flutter MethodChannel官方文档 通过MethodChannel来传递数据,调用方法
案例
分别调用Android和Ios原生的获取电量的方法
Flutter端
实例一个MethodChannel, 唯一标识name,定义方法名称get…
Vue.js组件精讲 组件的通信2:派发与广播——自行实现dispatch和broadcast方法
上一讲的 provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。然后有两种场景它不能很好的解决:
父组件向子组件࿰…
Vue.js组件精讲 基础:Vue.js组件的三个API:prop、event、slot
如果您已经对 Vue.js 组件的基础用法了如指掌,可以跳过本小节,不过当做复习稍读一下也无妨。 组件的构成
一个再复杂的组件,都是由三部分组成的:prop、event、slot,它们构成了 Vue.js 组件的 API。如果你开发的是一个…
Flutter中工厂方法的多种实现方法与使用场景分析
在Flutter应用程序的开发中,使用工厂方法是一种常见的设计模式,它可以帮助我们更好地组织和管理代码,提高代码的可读性和可维护性。本文将介绍Flutter中工厂方法的多种实现方法,并分析其在不同场景下的使用情况。
什么是工厂方法…
Flutter入门指南
文章目录 一、环境搭建二、基本概念三、创建一个简单的Flutter应用四、常用组件及代码示例五、总结推荐阅读 笔者项目中使用Flutter的模块并不多。虽然笔者还没有机会在项目中正式使用Flutter,但是也在学习Flutter的一些基本用法。本文就是一篇Flutter的入门介绍&am…
Vue.js组件精讲 组件的通信1: provide / inject
上一节中我们说到,ref 和 $parent / $children 在跨级通信时是有弊端的。当组件 A 和组件 B 中间隔了数代(甚至不确定具体级别)时,以往会借助 Vuex 或 Bus 这样的解决方案,不得不引入三方库来支持。本小节则介绍一种无…
如何在Flutter应用中配置ipa Guard进行混淆
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。
📝 摘要
本…
【flutter启动分析】
flutter启动分析的入口:
void main() {runApp(const MyApp());
}
main函数会调用runapp();
void runApp(Widget app) {
//生成对象给下面两个领域
//Flutter Framework ---调用到---胶水对象---》Flutter 的C++ Engine(so库这种)final WidgetsBinding binding = WidgetsF…
Flutter使用小技巧四(持续更新...)
Flutter使用小技巧四(持续更新...) 解决依赖冲突Row、Column主轴对齐方式Future cathError 异常时添加默认返回值如何在Column中嵌入横着滚动的ListViewFlutter 渲染流程3大步骤Offset.zero & size含义MaterialPageRoute中maintainState作用重载运算符Completer的使用Sta…
Android SDK file not found: F:\androidSDK\build-tools\34.0.0\aapt
问题表现
执行flutter doctor 的时候,报错Android SDK file not found,很明确的说没有配置 30.0.3 问题解决
首先去报错的SDK路径中排查是否有这个版本。发现有,但是是个空文件夹,所以删除掉该文件夹重新运行 flutter doctor &a…
VUE里使用虚拟DOM来优化更新流程
Vue.js 中的虚拟 DOM 是通过 JavaScript 对象来描述真实 DOM 结构的一种方式,并在数据发生变化时重新渲染。这些 JavaScript 对象称为 VNode,它们可以通过 Vue.js 的模板编译器转换为虚拟 DOM。
在 Vue.js 中,虚拟 DOM 的创建和更新是通过 V…
Android-性能优化,轻松入门flutter
#####启动主题优化 所谓的主题优化,就是应用程序在冷启动的时候(1~2阶段),设置启动窗口的主题
因为现在 App 应用启动都会先进入一个闪屏页(LaunchActivity) 来展示应用信息
默认情况下会出现白屏现象,系统默认会在启动应用程序的时候 启动…
Flutter 使用 ESC/POS蓝牙或以太网库控制热敏打印机
ESC/POS 介绍
ESC/P 是 Epson Standard Code for Printers 的缩写,有时也称为 Escape/P,是 Epson 开发的一种打印机控制语言,用于控制计算机打印机。 它主要用于点阵打印机和一些喷墨打印机,现在仍然广泛用于许多收据热敏打印机。…
Flutter 跨平台编程
特点
Flutter 是一个令人兴奋的新软件开发工具包,可让您同时面向多个平台,因此您可以从一个代码库构建适用于 iOS、Android 甚至 Web 和桌面的应用程序。与现代 Web 技术类似,Flutter 使用声明式方法进行 UI 开发。您可以在开发时利用新代码…
Flutter 信息贴
框架学习
在 Flutter 中构建绘图应用程序 了解如何在 Flutter 中创建绘图应用程序,并探索 Flutter 在 CustomPaint 小部件的帮助下渲染和控制自定义 UI 的能力 在 Flutter 中创建可重用的自定义小部件 了解如何在 Flutter 中设计和创建您自己的自定义小部件&#x…
Flutter检测图像和实时相机流中对象
在本指南中,我们将使用tflite软件包和预先训练的SSD-MobileNet模型在Flutter中开发应用程序,该模型能够检测图像和实时相机流中的对象。 该应用程序能够离线检测对象。 我们还将能够从应用程序内拍照,并将其输入模型进行检测。
设置 如果尚未…
Flutter--线程模型
Flutter线程模型 isolate是通过Flutter Engine层面的一个线程来实现的,Flutter Engine线程的创建和管理是由embedder负责的,下面是Flutter Engine的运行架构 Platform Task Runner 它是Flutter Engine的主Task Runner,既可以处理与Engine的…
Flutter--基础组件
Flutter 万物皆组件
Text
属性释义textAlign文本对齐方式maxLines最大行数textScaleFactor字体显示倍率,默认值为10overflow配合maxLines使用,超出最大行数可以用省略号或渐变效果styleTextStyle对象textSpan实现类似富文本
TextStyle参数
属性释义de…
Flutter 入门实战 二
Flutter,Native混合开发
Flutter混合开发流程与创建Flutter module
Flutter 集成步骤
创建 Flutter module添加 Flutter module 依赖在 Java/Object-c 中调用 Flutter module
创建 Flutter module Flutter Android混合开发实战-集成与调用
配置: 添…
flutter开发实战-TextPainter计算文本内容的宽度
flutter开发实战-TextPainter计算文本内容的宽度
最近开发过程中根据Text文本的大小判断是否需要进行显示跑马灯效果,获取文本的大小,需要TextPainter来获取Size 一、TextPainter
TextPainter主要用于实现文本的绘制。TextPainter类可以将TextSpan渲染…
Flutter:文件上传与下载(下载后预览)
Dio
dio是一个强大的Dart Http请求库,提供了丰富的功能和易于使用的API,支持文件上传和下载。 这个就不介绍了,网上有很多的封装案例。
background_downloader
简介 适用于iOS,Android,MacOS,Windows和L…
前端需要理解的跨平台知识
混合开发是指使用多种开发模开发App的一种开发模式,涉及到两大类技术:原生 Native、Web H5。原生 Native 主要指 iOS(Objective C)、Android(Java),原生开发效率较低,开发完成需要重…
【Flutter】使用Android Studio 创建第一个flutter应用。
前言
首先下载好 flutter sdk和 Android Studio。 FlutterSDK下载 Android Studio官网
配置
我的是 windows。
where.exe flutter dart查看flutter安装环境。 如果没有,自己在环境变量的path添加下flutter安装路径。 在将 Path 变量更新后,打开一个…
无涯教程-Flutter - 简介
Flutter是一个由谷歌开发的开源移动应用软件开发工具包,用于为Android、iOS、 Windows、Mac、Linux、Google Fuchsia开发应用。 通常,创建移动应用程序是一个非常复杂和具有挑战性的任务。有许多框架可用,它提供了开发移动应用程序的出色函数…
flutter架构全面解析
Flutter 是一个跨平台的 UI 工具集,它的设计初衷,就是允许在各种操作系统上复用同样的代码,例如 iOS 和 Android,同时让应用程序可以直接与底层平台服务进行交互。如此设计是为了让开发者能够在不同的平台上,都能交付拥…
flutter简单的本地草稿箱功能
需求1:发帖退出时提示是否保存草稿 需求2:每条草稿中可以保存多张图片(最多9张)或一条视频及三十来个其它参数 需求3:每条草稿都是可以被覆盖的、可以点击删除 需求4:草稿页面可以一键清空 需求5:草稿随app删除一起没掉…
Flutter的基础知识、核心概念以及一些实际开发技巧
Flutter的基础知识、核心概念以及一些实际开发技巧 前言深入探讨Flutter应用程序开发一、什么是Flutter?Dart编程语言Widget组件模型 二、Flutter的核心概念MaterialApp和ScaffoldWidget生命周期布局和排列状态管理 三、实际开发技巧使用Hot Reload适应不同屏幕尺寸…
flutter实现透明appbar(一)
前言
在项目中如何实现透明的appbar,方式一: 使用stack和positioned定位功能把appbar定位到页面的最上面, 实现
实现 Widget build(BuildContext context) {return Scaffold(body: Stack(children: [_homePage(), _appBar()],),);}_appbar…
iOS Flutter Engine源码调试和修改
iOS Flutter Engine源码调试和修改 1. 前提:2. 步骤:3. 参考资料 1. 前提:
已将成功安装deop_tools工具已经通过gclient命令同步好flutter engine源码
2. 步骤:
进入engine/src目录 创建flutter engine构建文件 真机文件debug模式: ./flu…
Vue响应式原理和本质-实现一个完善的响应式系统
文章目录 前言响应式响应式的本质基本实现和工作原理完善的响应式 前言 本篇文章代码思路来自Vue3.0源码, 部分理解来源于霍春阳 《Vue.js设计与实现》这本书的理解, 感兴趣的小伙伴可以自行购买阅读。可以非常明确的感受到作者对 Vue 的深刻理解以及用心, 富含非常全面的 Vue …
flutter实现视频播放
使用到的库是lecle_yoyo_player
详细请查看文档
main.dart代码如下:
import package:flutter/material.dart;
import package:lecle_yoyo_player/lecle_yoyo_player.dart;void main() > runApp(const MyApp());class MyApp extends StatefulWidget {const MyA…
Flutter笔记:绘图示例 - 一个简单的(Canvas )时钟应用
Flutter笔记 绘图示例 - 一个简单的(Canvas )时钟应用 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_2855…
Dart笔记:一些代码生成工具站点的介绍
Dart笔记: 一些代码生成工具站点的介绍 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1343…
flutter实用笔记
前言
写下这一篇文章是为了记录这段时间使用flutter 制作项目中一些比较常用的组件,以及具体怎么使用,获得怎样的效果。我使用的貌似是flutter4。由于官方更新迭代的差别比较明显,可能之后许多内容对应最新的flutter不适用,在此只…
flutter开发实战-实现获取视频的缩略图封面video_thumbnail
flutter开发实战-实现获取视频的缩略图封面video_thumbnail
在很多时候,我们查看视频的时候,视频没有播放时候,会显示一张封面,可能封面没有配置图片,这时候就需要通过获取视频的缩略图来显示封面了。这里使用了video…
【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…
第四十回:TimePickerDialog Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了Snackbar Widget相关的内容,本章回中将介绍
TimePickerDialog Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的TimePickerDialog是一种弹出窗口,只不过窗口的内容固定显…
Android开发Flutter使用SharedPreferences示例
文章目录 SharedPreferences具体使用 SharedPreferences
Android原生开发经常会用SharedPreferences来保存一些设置,Flutter用什么来保存这些设置呢? 在Flutter中,你可以使用shared_preferences插件来实现类似Android原生开发中的SharedPref…
Flutter之Flex组件布局
目录
Flex属性值
轴向:direction:Axis.horizontal
主轴方向:mainAxisAlignment:MainAxisAlignment.center
交叉轴方向:crossAxisAlignment:CrossAxisAlignment
主轴尺寸:mainAxisSize
文字方向:textDirection:TextDirection
竖直方向排序:verticalDirection:VerticalDir…
flutter抓包绕过
lutter的证书校验
起因:
最近工作上让做个app的复测,把apk发我后,开始尝试挂代理抓包,结果发现抓不到 为是证书没弄好,想着前几天不是刚导入了吗(雾)。又重新导入了下还是不行。然后各种lsp模…
Flutter 网络请求之Dio库
Flutter 网络请求之Dio库 前言正文一、配置项目二、网络请求三、封装① 单例模式② 网络拦截器③ 返回值封装④ 封装请求 四、结合GetX使用五、源码 前言 最近再写Flutter系列文章,在了解过状态管理之后,我们再来学习一下网络请求。
正文 网络请求对于一…
Flutter 3.19.0 版本新特性
其实在每个版本的更新中呢,都会合并很多很多的这个合并请求、还有开发建议,那么本版本的也不例外,社区官方发布的公告是合并了168个社区成员的1429个拉请求。
当然,如果你的时间允许的话,你可以去查看一下这些请求&am…
window之Flutter环境变量配置,配置国内镜像
1.先去官网下载解压到本地
https://flutter.cn/docs/get-started/install 2.配置环境变量
我的电脑–>属性–>高级系统设置–>环境变量–>系统变量
3.检测是否配置成功 4.配置国内镜像(非常重要,除非你一直保持翻墙)
参考&a…
flutter真机调试插件,白嫖党最爱
背景
惯例,先简单陈述一下自己的,91年生人,164年三本毕业后在深圳工作,末流小公司,工资13k,无房,无车,无户口。
那时候感觉生活也还行,父母有退休金,我基本…
用Flutter开发App:助力您的移动业务腾飞
一、Flutter简介
Flutter是Google推出的用于构建多平台应用程序的开源UI框架。它使用Dart语言编写,可以编译为原生机器代码,从而提供卓越的性能和流畅的用户体验。 二、Flutter的优势
一套代码,多平台部署:Flutter可以使用一套代…
【Flutter 面试题】解释 Flutter的热重载(Hot Reload)功能
【Flutter 面试题】解释 Flutter的热重载(Hot Reload)功能 文章目录 写在前面解答补充说明 写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2…
flutter打包命令
apk
Build and release an Android app | FlutterHow to prepare for and release an Android app to the Play store.https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration flutter build apk --split-per-abi 如果不同cpu架构不打到同一个…
Flutter入门学习——Flutter和Dart
因为工作的需要,也为了个人发展,现在的话,转战Flutter跨端开发了,虽然目前的项目只发了android端,但是那天尝试了一下Ios的打包流程,也能运行,只是IOS那边的打包稍微复杂一些。
差不多学习了一…
【移动端】AMap Flutter与Android AMap SDK交互
背景
本文的背景,是因为我在开发高德地图时,需要自定义高德比例尺位置和样式;但结果查看了AMap Flutter插件和AMap SDK源码后,发现AMap无法添加自定义MyMethodCallHandler的实现类!
why?
源码
在Flutte…
[Flutter]环境判断
方式一(推荐)
常量kReleaseMode,它会根据你的应用是以什么模式编译的来获取值。bool.fromEnvironment会从Dart编译时的环境变量中获取值。对于dart.vm.product这个特定的环境变量,它是由Dart VM设置的,用来标明当前是…
实现Flutter应用中的全局导航栏效果
介绍
在移动应用开发中,导航栏是用户与应用交互的重要组成部分之一。它不仅提供了应用程序中不同页面之间的导航功能,还可以展示应用的整体结构和主要功能。因此,设计一个清晰、易用的导航栏对于提升用户体验和应用的可用性至关重要。
在Fl…
flutter 修改app名字和图标
一、修改名字
在Android中修改应用程序名称: 在AndroidManifest.xml文件中修改应用程序名称: 打开Flutter项目中的android/app/src/main/AndroidManifest.xml文件。找到<application>标签,然后在android:label属性中修改应用程序的名称…
Flutter应用发布流程详解:从开发到上架一站式指南
引言
Flutter是一款由Google推出的跨平台移动应用开发框架,其强大的性能和流畅的用户体验使其备受开发者青睐。然而,开发一款应用只是第一步,将其成功上架到苹果商店才是实现商业目标的关键一步。本文将详细介绍如何使用Flutter将应用程序上…
Flutter学习11 - Future 与 FutureBuilder
1、Future
可以利用 Future 实现异步调用
1.1、Future 的两种形式
自定义一个结果类
class Response {String _data;Response(this._data);
}自定义方法实现 Future
Future<Response> testFuture() {var random Random();int randomNumber random.nextInt(10);if …
Flutter 单例模式的多种实现方法与使用场景分析
单例模式是一种常用的设计模式,用于确保一个类只有一个实例,并提供一个全局访问点。在Flutter应用程序中,单例模式可以有效地管理全局状态、资源共享和对象的生命周期。本文将介绍Flutter中实现单例模式的多种方法,并分析它们的使…
Flutter学习13 - Widget
1、Flutter中常用 Widget 2、StatelessWidget 和 StateFulWidget
Flutter 中的 widget 有很多,但主要分两种:
StatelessWidget无状态的 widget如果一个 widget 是最终的或不可变的,那么它就是无状态的StatefulWidget有状态的 widget如果一个…
Flutter 屏幕适配之相对尺寸适配
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。
那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有…
深入理解Flutter中的GlobalKey与LocalKey(ValueKey、ObjectKey、UniqueKey)及其使用方法
在Flutter中,Key是一个非常重要的概念,它用于标识和管理Widget。GlobalKey和LocalKey是Key的两个主要子类,而ValueKey、ObjectKey和UniqueKey则是LocalKey的具体实现。在本文中,我们将深入介绍这些关键概念以及它们在Flutter中的使…
Android应用-flutter使用Positioned将控件定位到底部中间
文章目录 场景描述示例解释 场景描述
要将Positioned定位到屏幕底部中间的位置,你可以使用MediaQuery来获取屏幕的高度,然后设置Positioned的bottom属性和left或right属性,一般我们left和right都会设置一个值让控制置于合适的位置࿰…
如何解决Flutter应用程序的兼容性问题
随着移动应用开发领域的不断发展,Flutter作为一种跨平台框架,受到了越来越多开发者的青睐。要确保Flutter应用程序能够在不同的设备和操作系统上稳定运行,并提供一致的用户体验,我们需要重视应用程序的兼容性问题。下面将简单的介…
在 Flutter 中使用 NavigationRail 和 BottomNavigationBar
本文将向您展示如何使用NavigationRail和BottomNavigationBar在 Flutter 中创建自适应布局。我们将浏览一下这个概念,然后通过一个完整的例子来在实践中应用这个概念。
NavigationRail小部件用于创建位于应用左侧或右侧的“垂直标签栏”。它非常适合平板电脑、笔记…
Mac+Android Studio配置 Flutter环境
Fluttrer中文下载官网
Flutter下载官网
1、环境变量
.zshrc
#Flutter
export PUB_HOSTED_URL"https://pub.flutter-io.cn"
export FLUTTER_STORAGE_BASE_URL"https://storage.flutter-io.cn"
export FLUTTER_HOME/Users/leon/Flutter/flutter_3_10_4/f…
Execution failed for task ‘:app:compileFlutterBuildDebug‘. 解决
前言
项目场景:在Flutter项目中 或 在嵌入Flutter模块的Android原生项目;
启动场景:在Android原生端 编译 或 运行 项目时,可能出现这个异常; 异常
Build窗口并没有追踪到,引发异常代码位置,…
Flutter 应用服务:主题、暗黑、国际化、本地化-app_service库
Flutter应用服务 主题、暗黑、国际化、本地化-app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
跨平台框架Flutter工作原理初探
前言
Flutter是开发跨平台应用的框架,支持将应用打包到几乎市面所有平台,本文较浅层次探究flutter框架的工作原理
参考来源为flutter中文社区官方文档
Flutter 开发文档 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
flutter的布局
组合…
flutter module打包成framework引入原生工程
Flutter - 将 Flutter 集成到现有项目(iOS - Framework篇) 本篇文章大幅参考了 caijinglong 大佬的总结文章: 把flutter作为framework添加到已存在的iOS中[1] 用 Flutter 来开发,从来都不可能是新开的一个纯 Flutter 项目…
Flutter ios 使用ListView 。滚动时 AppBar 改变颜色问题
在Ios 中 列表滚动条向下滚动一段距离后 会导致 AppBar 颜色改变
可以给 AppBar 或者 AppBarTheme。 scrolledUnderElevation: 0.0 属性
全局:
MaterialApp(theme: ThemeData(appBarTheme: AppBarTheme(scrolledUnderElevation: 0.0))
)
局部:
App…
Flutter中实现图片预览
效果图 实现方式
pubspec.yaml文件中dependencies:下引入photo_view
dependencies:flutter:sdk: flutterphoto_view: ^0.14.0
主页代码:
import package:flutter/material.dart;
import package:flutter_demo/res/listData.dart;
import package:flutter_demo/…
flutter学习-day21-使用permission_handler进行系统权限的申请和操作
文章目录 1. 介绍2. 环境准备2-1. Android2-2. iOS 3. 使用 1. 介绍
在大多数操作系统上,权限不是在安装时才授予应用程序的。相反,开发人员必须在应用程序运行时请求用户的许可。在 flutter 开发中,则需要一个跨平台(iOS, Android)的 API 来…
flutter 操作mysql
引入模块
dependencies: flutter: sdk: flutter mysql1: ^0.20.0
mysql helper 的代码
import dart:async;
import package:mysql1/mysql1.dart; class MySqlHelper { static const _host localhost; static const _port 3333; static const _user user; static c…
Flutter之Graphic图表的简单示例
简介
Graphic是一个数据可视化语法和Flutter图表库。 官方github示例 我的gitee示例
网上可用资源很少,只有作者的几篇文章,并且没有特别详细的文档,使用的话还是需要一定的时间去调研,在此简单记录。
示例
以折线图为例&…
解锁创意灵感,探索FlutterExampleApps项目的奥秘
解锁创意灵感,探索FlutterExampleApps项目的奥秘
项目简介
FlutterExampleApps项目是一个包含各种示例应用链接的仓库,旨在演示Flutter应用开发中的各种功能、特性和集成。
项目包含了以下几个部分,每个部分都涵盖了不同的内容和主题&…
Flutter 生命周期原理
一 这里看一下StatefulWidget的生命周期 其本身是由两个类组成的,StatefulWidget 和 State 组成的。
class DemoWidget extends StatefulWidget {const DemoWidget({super.key});overrideState<DemoWidget> createState() > _DemoWidgetState();
}class _…
Flutter学习2 - Dart
Dart语言特点:
1、强类型语言,静态类型
Dart 2.0 开始便是强类型语言,而且是静态类型的(可以类比Java,C#等)强类型语言的优点:所有类型的检查必须在编译的时候完成前端开发的 js 语言是弱类型…
Flutter面试之渲染流程
Flutter面试中必问的一个面试题就是渲染相关的话题。作为Google在2018年发布的一款跨平台UI框架,使用Dart作为其开发语言,底层使用Skia图形库进行视图渲染,渲染速度和用户体验堪比原生。
Flutter渲染流程
总的来说,Flutter中一帧的渲染可以分为三个过程:请求渲染、绘制和…
【flutter】环境安装
安装flutter sdk
下载sdk flutter sdk就包含dart,所以我们只用安装flutter sdk就可以了。 我们去清华大学开源软件镜像站下载,flutter开发中,版本对不上基本项目就跑步起来,如果是团队协同开发的话,建议统一下载指定版…
iOS-打包上架构建版本一直不出现/正在处理/自动消失
iOS开发过程中,打包上架苹果审核是一个不可或缺的环节。说实话,这个问题我遇见两次了,为了让自己长点记性,决定写下来。首先,列举几种情况: 1.iPa包上传至App store后,一个小时内不显示构建版本…
给Flutter + FireBase 增加 badge 徽章,App启动器 通知红点。
在此之前需要配置好 firebase 在flutter 在项目中。(已经配置好的可以忽略此提示) Firebase 配置教程:flutter firebase 云消息通知教程 (android-安卓、ios-苹果)_flutter firebase_messaging ios环境配置-CSDN博客 由于firebase 提供的消息…
flutter项目初始化
flutter项目初始化 0、flutter 官方插件网址1、flutter项目环境配置2、flutter数据本地存储(shared_preferences)3、GetX 中的数据响应式配合本地存储使用4、Dio 封装使用详解5、EasyLoading的使用6、缓存 keep-alive使用(除了Tabbar,其它的页面、组件都可以使用)7、缓存 …
Flutter中的NotificationCenter和EventBus(超级简单!)
废话不都说,123,直接上连接
Github: https://github.com/VictorZhang2014/NotificationCentre
Flutter的pub:https://pub.dev/packages/notification_centre 这么多年了,Flutter要想想自己的问题,为什么不…
Flutter开发环境和打包流程
Flutter开发环境和打包流程
1.本地开发环境
1.1.安装flutter
官网安装flutter有2种方式,一种是下载flutter的sdk包,一种是VS Code直接安装,照着官网的安装flutter的流程走没有什么问题
1.2.安装Android Studio
去Android Studio的官网直…
flutter简单的MethodChannel通道Demo(引入调用小红书sdk)
flutter端创建MethodChannel类
import package:flutter/services.dart;//MethodChannel
const methodChannel const MethodChannel(com.flutter.demo.MethodChannel);class FlutterMethodChannel {/** MethodChannel flutter给原生发信息* 在方法通道上调用方法invokeMethod*…
[Flutter]倒计时和计时器
1.延迟执行
Future.delayed
使用Future.delayed可以在延迟一定时间后执行代码。这是实现延迟执行最简单的方式之一。
Future.delayed(Duration(seconds: 1), () {// 这里的代码会在1秒后执行print(This message is displayed after 1 second.);
});
Timer
Timer类提供了更…
flutter给组件设置背景图的操作
可以设置背景图的组件只有一个,那就是Container容器,要想设置背景图,可以使用网路图片,也可以使用本地图片,要是使用本地图片,需要在本地添加一个资源路径,用来管理这些文件,在本地项…
Flutter 处理异步操作并根据异步操作状态动态构建界面的方法FutureBuilder
概述
当界面的内容需要依靠网络请求的数据,就需要处理苦恼的,状态是空,非空的逻辑了,不然页面构建可能会报错,而FutureBuilder提供了一个非常好的解决方法,直接看代码
代码
异步操作函数
即网络请求函数…
Dart/Flutter工具模块:the_utils
Flutter笔记 Dart/Flutter工具模块:the_utils 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detail…
【Flutter跨平台插件开发】如何实现kotlin跟C++的相互调用
【Flutter跨平台插件开发】如何实现kotlin跟C的相互调用
kotlin 调 c
在 Kotlin 中,可以使用 JNI (Java Native Interface) 来调用 C 代码
调用步骤:
创建 C 文件并实现函数。
// example.cpp
#include <jni.h>extern "C" JNIEXPORT jstring J…
Flutter pubspec.yaml添加三方库、插件依赖时版本号前面的^作用
在 Flutter 的 pubspec.yaml文件中,依赖的版本号前面的 ^符号用于指定版本范围,而没有 ^ 符号则表示精确指定版本
带 ^ 符号 在依赖版本前使用 ^ 符号,代表接受这个依赖的任何向上兼容的版本(主版本号相同,次版本号或…
Flutter WebView之给H5网页图片添加点击事件以实现原生图片预览
Flutter WebView之给H5网页图片添加点击事件以实现原生图片预览 前言环境及插件代码实现参考前言
网上很多方案,都是获取html中的图片列表,再往里面添加点击事件。 思路是没错的,但是由于很多H5使用的VUE或者Ajax等技术异步加载渲染,因此此处需要借助jQuery库给一步渲染的…
(Flutter 常用插件整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Flutter 常用插件整理 # Flutter 城市列表,联系人列表,索引&悬停 https://github.com/flutterchina/azlistviewazlistview: ^2.0.0# Dart 汉字转拼音 https://github.com/flutterchina/lpinyinlpinyin…
Android Studio 安装Flutter插件但是没法创建项目
Android Studio 安装Flutter插件但是没法创建项目
如果你在Android Studio已经安装了Dart、Flutter插件,但是不能创建Flutter项目。
原因是因为Android Studio的版本更新,Android APK Support这个插件没被选中。 一旦勾选这个插件之后,就能…
Flutter 应用服务:主题、暗黑、国际化、本地化 - app_service库
Flutter应用服务 主题、暗黑、国际化、本地化 app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
flutter go_router 官方路由(一)基本使用
1 项目中添加最新的依赖
go_router: ^13.1.0如下图所示,我当前使用的flutter版本为3.16.0
然后修改应用的入口函数如下:
import package:flutter/material.dart;
import package:go_router/go_router.dart;void main() {runApp(const MyApp());
}cla…
在flutter中集成Excel导入和导出
flutter中集成Excel导入和导出功能
1、需要的依赖
在pubspec.yaml #excel导出syncfusion_flutter_xlsio: ^24.1.45open_file: ^3.0.1#导入excelflutter_excel: ^1.0.1#选择文件的依赖file_picker: ^6.1.1(1)依赖说明
在测试时,我们在使用导…
Flutter实现轮播图功能
一、在pubspec.yaml中添加:
dependencies:# 轮播图card_swiper: ^3.0.1card_swiper: ^3.0.1,要获取最新版本:https://pub-web.flutter-io.cn/packages/card_swiper/versions,这个里面有文档可以看,如下图:…
Flutter和Dart中Future是一个非常重要的概念
在Flutter和Dart中,Future是一个非常重要的概念,用于表示一个异步操作的最终结果。Dart是一门单线程的语言,但为了执行耗时的操作(如网络请求、文件I/O等)而不阻塞主线程,Dart引入了异步编程模型。
Future…
从完成[flutter竖向显示文字]到对实现方式[Rich Text和Text Span]的一些整理
前言
完成的需求是竖向显示文字,而已有的RotatedBox虽然可以让文字内部控件进行指定角度的旋转,但是不能保持文字仍正常显示(它会因为旋转横着),遂尝试Rich Text和Text Span的方式,这两个我曾在android有略…
flutter 富文本思考
https://flutter.cn/docs/get-started/install/windows https://pub-web.flutter-io.cn/packages/flutter_widget_from_html
1 如何保证多渠道内容 方案一: 直接使用基本的 html 格式来存储 特殊信息使用 自定义属性来做区分 自定义属性来做信息存储
app 端使用 …
mac电脑flutter环境配置,解决疑难问题
准备工作
首先搭建flutter的环境需要使用到flutter的sdk,可以直接跳去官网下载:Choose your first type of app - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter,下载时要注意你电脑所使用的芯片是Intel的还是苹果的芯片。
下载好的…
flutter 文件上传组件和大文件分片上传
文件分片上传 资料
https://www.cnblogs.com/caijinglong/p/11558389.html
使用分段上传来上传和复制对象 - Amazon Simple Storage Service
因为公司使用的是亚马逊的s3桶 下面是查阅资料获得的
亚马逊s3桶的文件上传分片 分段上分为三个步骤:开始上传、上传对…
flutter 功能
flutter功能
带缓存的tab切换功能
使用PageController进行对应tab的widget缓存
late PageController _keepActiveVC;///当前使用的视图索引late int _index;late PageController _keepActiveVC;/// 所有视图final List<Widget> _bodys [];overridevoid initState() {…
Flutter 第一个界面
第一个页面 app首页 入口函数
一个Flutter工程的入口函数与Dart命令行工程一样是main,不同的是在Flutter中执行runApp(ArticleApp()) 就能够在手机屏幕上展示这个Widget。
import package:flutter/material.dart;
void main() > runApp(new ArticleApp());
Ar…
Flutter 中 Provider 基本使用
前言:
Provider.of<XXX>(context).数据 Provider.of<XXX>(context).方法 ChangeNotifier:这个是真正数据(状态)存放的地方。我们自己创建的provider 是混入ChangeNotifier 的。 一 安装
在pub.dev 上搜索provider …
Flutter Animation 动画
前言 :
在Flutter 中,做动画离不开这么一个类,那就是
Animation
这个类如往常一样,也是一个抽象类。 abstract class Animation<T> extends Listenable implements ValueListenable<T> 整个animation.dart 文件只有…
Flutter GetX---RxList、Rx([])、.obs对比分析
三种方式对比分析
我们声明了一个类ListController继承自GetxController,用于属性创建以及状态通知的方法,首先我们用三种方式来创建属性并且通过convertToUpperCase方法进行对值的改变,然后我们通过调用update()方法来进行数据更新…
【Flutter进阶】聊一聊组件中的生命周期、状态管理及局部重绘
前言
说到生命周期,熟悉Android开发的小伙伴一定第一时间会想到Activity的生命周期,由于在Flutter中一切都是组件,所以组件的生命周期其实是类似的。
在这个过程中组件的状态——State就非常重要,它记录这整个组件内可变部分的状…
flutter开发小技巧以及注意点
flutter开发小技巧以及注意点
1.在dart中字符类型与数字类型数值相同时使用的结果也不相等
2.在dart中获取map的值,需要使用 变量名[key] 来获取 map的键值
3.需要添加值 变量名[key]值
4.在dart中判断一个类型可以用这种写法
不知道str的类型
if( str is Str…
flutter 点九设置
1.上边和左边是拉伸区域,右边和下边是填充区域 2.fromLTRB/fromLTWH设置区域 3.fromLTRB设置区域,说的不是很清晰 4.centerSlice的理解
拉伸区域:可以单纯的理解为对某块像素进行拉伸,那块像素自然就变得很大了,为满足…
Flutter组件--Padding和AnimatedPadding
示意图: Padding介绍
在应用程序中有许多widget 时,这个时候画面常常会变得很拥挤,这个时候如果想要在widget之间来保留一些间距,那就用 Padding
为什么使用 Padding 而不使用 Container.padding 属性的 Container?
Container 是将许多更…
ShareSDK for Flutter
前言
这是一个基于ShareSDK功能的扩展的Flutter插件。使用此插件能够帮助您在使用Flutter开发应用时,快速地实现社会化功能,例如第三方授权登录,获取用户信息以及社交平台的分享等功能。 Demo例子:https://github.com/MobClub/ShareSDK-For-Flutter
开始集成
引入…
第十四回:如何在页面之间传递数据
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了Route和Navigator相关的内容,本章回中将介绍如何在
页面之间传递数据。闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的数据传递表示把数据从一个页面传递到另外一个页面。在上一章回中介…
Flutter高仿微信-第37篇-单聊-红包
Flutter高仿微信系列共59篇,从Flutter客户端、Kotlin客户端、Web服务器、数据库表结构、Xmpp即时通讯服务器、视频通话服务器、腾讯云服务器全面讲解。 详情请查看 效果图: 详情请参考 Flutter高仿微信-第29篇-单聊 , 这里只是提取红包功能的…
第二十三回:Flutter中的事件处理
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了对齐和边距类Widget相关的内容,,本章回中将介绍
事件处理相关的知识.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的事件表示点击和滑动屏幕时触发的事件,类似And…
【Flutter入门到进阶】Dart进阶篇---进阶用法
1 Dart对象扩展
1.1 extension
1.1.1 介绍 可以在不更改类或创建子类的情况下,向类添加扩展功能的一种方式。灵活使用 extension 对基础类进行扩展,对开发效率有显著提升。
1.1.2 需求 在开发项目中碰到需求:将单位为分的数值转换成单位为…
【Flutter入门到进阶】Flutter基础篇---第一个Flutter应用
1 Flutter目录结构介绍
1.1 创建项目 flutter create flutterdemo
1.2 目录结构 1.3 结构说明 1、android、ios、linux、macos、web、windows文件夹:都是对应平台相关代码 2、lib文件夹:flutter相关代码,我们编写的代码就在这个文件夹 3、t…
flutter使用webview_flutter在安卓和ios上打开网页
webview_flutter仓库地址:webview_flutter | Flutter package
github地址:https://github.com/flutter/packages/tree/main/packages/webview_flutter/webview_flutter
要打开非https协议的网页,需要在安卓平台上添加权限:andro…
Flutter Web应用清理缓存
前言
应用清理缓存是一个常见的功能,在移动端清理缓存这个行为比较常见,但是游览器web应用清理缓存并不常见,很多人都不会特地去清理,与之相关的,flutter的web应用清理缓存的资料网上比较少,本文进行一些探…
Dart利用注解生成代码
个人博客: http://www.milovetingting.cn Dart利用注解生成代码
引入依赖
dev_dependencies:source_gen: ^1.2.6build_runner: >2.3.0 <4.0.0定义注解
import package:meta/meta_meta.dart;///定义注解
Target({TargetKind.classType})
class JsonGeneratorTest {fina…
flutter 调用rust
文章目录环境调用流程flutter 调用.cppnative_lib.cpp新建android\CMakeLists.txtapp/build.gradlelocal.propertiesnative_add.dartflutter 调用rust创建 flutter项目或者插件添加依赖在根目录下创建rust项目配置添加run_gen.sh其他命令gradle.properties app/build.gradleios…
推荐10个最受欢迎的 Vue.js UI 库
在2024年,随着Vue.js的不断普及和发展,这个轻量级、易于学习的JavaScript框架在前端开发者中的受欢迎程度日益上升。Vue.js之所以受到青睐,很大一部分原因是其庞大的生态系统,特别是众多的UI库,这些库提供了预先构建的组件和工具,帮助开发者快速高效地构建出既美观又响应…
Isolate microTask event Isolate.spawn() compute
我们的flutter应用启动的时候就会开辟一个独立的ioslate,这里面包含了一个独立的内存空间和一个携带 event loops的单一线程和 microTask queue(微任务队列),这个单一线程只处理事件循环。 使用Isolate.spawn()或Flutters compute()函数新建独立的ioslat…
Flutter 事件监听以及EventBus
在Flutter中,手势有两个不同的层次: 第一层:原始指针事件(Pointer Events)
第二层:手势识别(Gesture Detector) 一 指针事件 Pointer
其原理是什么?
1 在指针落下的时…
第二回:Flutter中的Widget
文章目录概念介绍Widget分类Widget的状态示例代码我们在上一章回中介绍了Flutter版HelloWord,本章回中将介绍
Widget,闲话休提,让我们一起Talk Flutter吧。概念介绍
在Flutter中所有内容都是Widget,大到屏幕中的页面,小到页面中的文字图片都…
用Flutter开发一款企业级App(开眼Flutter-OpenEye)
先贴项目地址:WinWang/open_eye: Flutter 开眼APP:整体项目架构基于Getx搭建,完成路由,依赖注入;网络请求框架基于RetrofitDio实现,配合官方JsonSerialize实现解析;封装项目页面多状态ÿ…
flutter系列之:如何自定义动画路由
文章目录 简介自定义跳转使用flutter动画基础实现一个自定义的route总结 简介
flutter中有默认的Route组件,叫做MaterialPageRoute,一般情况下我们在flutter中进行跳转的话,只需要向Navigator中传入一个MaterialPageRoute就可以了。
但是Ma…
Flutter与Android开发:构建跨平台移动应用的新选择
Flutter与Android开发:构建跨平台移动应用的新选择 本文内容提纲如下: 介绍Flutter技术:Flutter是一种由Google推出的开源UI工具包,用于构建高性能、跨平台的移动应用。文章将介绍Flutter的基本概念、特点和优势,包括其…
写一个flutter程序2
需求
完成一个简单的移动应用程序,功能是:为一个创业公司生成建议的名称。用户可以选择和取消选择的名称、保存(收藏)喜欢的名称。该代码一次生成十个名称,当用户滚动时,会生成一新批名称。用户可以点击导…
运行flutter doctor命令检测环境是否配置成功报错及解决方案
/** 运行flutter doctor命令检测环境是否配置成功,报如下错误**/
1. cmdline-tools component is missing & Android licenses status unknown 1.1.安装cmdline-tools 1.2.配置android-licenses
运行命令flutter doctor --android-licenses,提示…
【Flutter】【Unity】使用 Flutter + Unity 构建(AR 体验工具包)
使用 Flutter Unity 构建(AR 体验工具包)【翻译】
原文:https://medium.com/potato/building-with-flutter-unity-ar-experience-toolkit-6aaf17dbb725
由于屡获殊荣的独立动画工作室 Aardman 与讲故事的风险投资公司 Fictioneers&#x…
第二十四回:如何屏蔽事件
文章目录 概念介绍使用方法限定事件范围限定组件 示例代码经验总结 我们在上一章回中介绍了事件处理相关的内容,,本章回中将介绍
如何屏蔽事件相关的知识.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在实际项目中不但需要处理各种点击事件&…
Flutter Modul集成到IOS项目
Flutter Modul集成到IOS项目中1. 创建一个Flutter Modul2.在既有应用中集成Flutter Modul2.1 Flutter的构建模式选择2.1.1 debug模式2.1.2 Release模式2.1.3 Podfile 模式2.2 Cocoapods管理依赖库集成方式2.3 直接在Xcode中集成framework2.4 Local Network Privacy Permissions…
1、Flutter使用总结(RichText、Container)
1、创建Flutter项目 flutter create DemoName
2、运行项目
flutter run -d ‘iPhone 14 Pro Max’
注: 当运用Android Studio时、选择安卓模拟器运行项目、如果项目路径有中文名称: 那么运行报错、如果直接在项目路径下,采用终端运行安卓模拟器、可执行如下命令
flutter ru…
【Flutter·学习实践】搭建环境和创建项目
文章目录
笔者简述
什么是Flutter
开发环境搭建
配置地址截图
测试配置是否成功
创建项目
注意事项
总结 笔者简述
我这里是站在原生开发角度编写文章。因此有些细节可能会忽略,大家请见谅!近几年,Flutter直到现在也比较火ÿ…
Flutter学习之旅 - 路由
文章目录 Flutter路由介绍普通路由普通路由传值 命名路由将routes的配置提到外面(使用的是Map)命名路由传值 路由跳转返回上一级路由替换路由返回到根路由返回Tabs后到指定页面 Flutter路由介绍 flutter中的路由通俗就是页面跳转。在Flutter中通过Navigator(学过reactjs或小程序…
移动端protobuf使用
Protobuf(Protocol Buffers)是一种轻量级的数据交换格式,由 Google 开发。它类似于 XML 和 JSON,但是更加高效、紧凑和快速。Protobuf 可以用于序列化结构化数据,例如结构体、消息和配置文件等,以便在不同的…
【Flutter入门到进阶】Flutter基础篇---布局
1 GridView网格布局组件
1.1 说明
1.1.1 图例 1.1.2 说明 GridView网格布局在实际项目中用的也是非常多的,当我们想让可以滚动的元素使用矩阵方式排列的时 候。此时我们可以用网格列表组件GridView实现布局 GridView创建网格列表主要有下面三种方式 1、可以通过Gr…
第二十七回:如何给PageView添加指示器
文章目录 概念介绍添加方法示例代码指示器联动 我们在前面章回中介绍了PageView这个Widget,本章回中将介绍
如何给PageView添加指示器.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的指示器表示PageView底部的小圆圈,它用来指示当前哪个…
Waiting for another flutter command to release the startup lock…
出现此问题,说明有另一个flutter进程正在运行,耐心等待Downloading...
或者使用
killall -9 dart
出现问题场景:
当点击Flutter upgrade时,Flutter进行升级,进行相关下载操作。如果此时关闭Android studio或者中断…
Dart线程模型及异常捕获
Dart线程模型及异常捕获
Dart单线程模型
在Java和OC中,如果程序发生异常且没有被捕获,那么程序将会终止,但在Dart或JavaScript中则不会,究其原因,这和它们的运行机制有关系,Java和OC都是多线程模型的编程…
Flutter应用调试
调试Flutter应用
有各种各样的工具和功能来帮助调试Flutter应用程序。
Dart 分析器
在运行应用程序前,请运行flutter analyze测试你的代码。这个工具(它是dartanalyzer工具的一个包装)将分析你的代码并帮助你发现可能的错误。 如果你使用I…
第三十回: LisvtView响应事件
我们在上一章回中介绍了如何给ListView添加分隔线,本章回中将介绍ListView响应事件相关的知识.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在这里说的ListView响应事件主要分两种类型:
一种是滑动ListView时ListView做出响应,我们…
Flutter项目webview加载没有HTTPS证书的网页在Android和iOS设备上无法显示的解决方案
一、问题描述
Flutter项目使用谷歌官方webview库 webview_flutter,加载自签名证书、证书失效、无证书等HTTPS网页地址时,在Android或pc浏览器中提示证书失效,在iOS设备上为空白页,为了加载自签名证书的网页,需要饶过i…
Dart(一)--初入Dart 环境配置变量内置类型
作为Flutter开发使用的语言,Dart的学习是必不可少的,它是一门专门为跨平台设计的语言,如果你有kotlin的知识,那么你的学习成本不高,在一定程度上他们很相像 目录一、Dart环境1.插件安装2.Flutter SDK下载与环境变量配置…
Flutter基础学习 17-19 导航参数的传递和接收(2)
前边已经有了商品列表,下面要做的就是把商品数据传递过去,然后显示商品详情页面。
知识点:
一、导航参数的传递
我们还是使用Navigator组件,然后使用路由MaterialPageRoute传递参数,具体代码如下。
Navigator.push…
Flutter控件之Tab选项卡封装
Tab选项卡,这是一个非常常见且权重很高的一个组件,随便打开一个App,比如CSDN,如下图,首页顶部就是一个Tab选项卡,这个功能可以说,几乎每个App都会存在。 在Android中,我们可以使用Ta…
Flutter基础学习 10-19 水平布局Row的使用
下面介绍Flutter中的水平布局:
Flutter中的row控件就是水平控件,它可以让Row里边的子元素进行水平排列。
Row控件可以分为灵活排列和非灵活排列两种,这两种模式都需要熟练掌握,等经验丰富后可根据需求进行使用。
1、不灵水平布…
Flutter基础学习 8-19 ListView 动态列表的使用
前言:在实际开发中,这种写死的,或者叫静态的列表使用的非常少。我们常用的是动态列表,比如我们的数据从后台读取过来,然后存入一个变量数组里,然后以数组的内容循环出一个列表。
一、List类型的使用
List…
Flutter基础学习 6-19 ListView 列表组件简介
本篇主要介绍了Flutter中常用的组件ListView列表的简单介绍......
话不多说,Demo源码如下:
import package:flutter/material.dart;
//主函数(入口函数)
void main() {runApp(MyApp());
}
//声明MyApp类继承-StatelessWidget&am…
Flutter基础学习 34-19 Container容器组件的使用
本篇主要介绍Flutter中Container容器组件的使用.........
Container容器组件介绍:
Container(容器控件)在Flutter是经常使用的控件,它就相当于我们HTML里的<div>标签。用来放置widget的容器,有padding、margin…
Flutter基础学习 2-19 Text Widget 文本组件的使用
这篇文章主要介绍Flutter中Text Widget文本组件的使用......
Demo代码如下:
import package:flutter/material.dart;
void main() {runApp(MyApp());
}
class MyApp extends StatelessWidget{//重写build方法overrideWidget build(BuildContext context) {//返回一…
抖音Flutter插件的使用
Flutter是一个开源的移动应用程序开发框架,由谷歌开发,支持Android和iOS。随着Flutter的发展和成熟,许多人开始使用它来开发跨平台应用程序。本文将介绍如何使用抖音的Flutter插件,以增强Flutter应用程序的功能。
1. 安装Flutter…
Android Flutter 开发一如何手动创建Flutter模块
本文是针对 Android 项目添加 Flutter 模块的情况编写的。 开发环境
PC with Win10 20H2Android Studio Arctic Fox | 2020.3.1 Patch 2(试过小松鼠版本,太不喜欢了,电鳗就更没去尝试)AGP 7.0.2
手动创建Flutter模块
在Termina…
第六十二回:Chip Widget
文章目录 概念介绍使用方法示例代码其它种Chip 我们在上一章回中介绍了Slider Widget相关的内容,本章回中将介绍如何使用Chip Widget.闲话休提,让我们一起Talk Flutter吧。
概念介绍
本文中提到的Chip Widget在屏幕上显示一小块区域,类似悬…
flutter开发 - 七牛云上传sdk插件qiniu_flutter_sdk使用
flutter七牛云上传sdk插件qiniu_flutter_sdk使用 最近在拆分代码,将上传组件设置成插件,下面记录下实现过程。
一、创建flutter_plugin上传插件
这里Android Studio使用创建plugin
填写一下信息
Project nameProject locationDescriptionProject typ…
Flutter — 根据不同的屏幕尺寸有效缩放 UI
这篇文章是关于什么的?
由于我们可以完全控制所有像素,我们可能想要画一个像这样的矩形。
Container(height: 40,width: 60,
),太棒了!我们有一个矩形,但现在,看看如果我们在iPhone 5s(4英寸显示屏)和iPhone XS Max(…
Flutter的异步UI初始化FutureBuilder
FutureBuilder的作用
FutureBuilder是Flutter中的一个Widget,用于在异步操作完成后构建UI。它接收一个Future对象,并根据异步操作的状态来构建UI,可以显示加载指示器、错误信息或异步操作完成后的数据。
FutureBuilder构造函数定义
Future…
Flutter进阶-Future、FutureBuilder、StreamBuilder详解
一、时间循环 Event Loop机制 程序之所以卡说白了就是没有时间更新UI界面刷新屏幕导致
常见的卡顿主要是两种:
1.很大的计算量CPU忙不过来
2.等待,等服务器的响应、等用户的输入、等文件的读取...等等
在多线程的机制里每当遇到需要等的东西就开启一…
【Flutter——组件】
文章目录 StatelessWidget(无状态小组件)StatefulWidget(有状态小组件)Container(容器)ListView(列表视图)GridView(网格视图)MaterialApp(应用程…
【Flutter 工程】004-代码生成:functional_widget
【Flutter 工程】004-代码生成:functional_widget 文章目录 【Flutter 工程】004-代码生成:functional_widget一、概述1、Flutter 开发痛点2、functional_widget 函数小部件3、主页 二、基本使用1、安装 functional_widget2、传统写法3、运行结果4、代码…
第四十一回:DatePickerDialog Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了TimePicker Widget相关的内容,本章回中将介绍
DatePickerDialog Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的DatePickerDialog是一种弹出窗口,只不过窗口的内容固定…
第四十二回:DateRangePickerDialog Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了DatePickerDialog Widget相关的内容,本章回中将介绍
DateRangePickerDialog Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的DateRangePickerDialog是一种弹出窗口,只不…
带你阅读 Flutter Demo(flutter 保姆级入门教程)
dart、flutter Flutter Demo 解析 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/details/xxxxxx 【介绍】:本…
Flutter 笔记 | Flutter 核心原理(五)Box 布局模型和 Sliver 布局模型
根据前文我们已经从宏观上得知:Layout流程的本质是父节点向子节点传递自己的布局约束Constraints,子节点计算自身的大小(Size),父节点再根据大小信息计算偏移(Offset)。在二维空间中,…
利用Flutter的LayoutBuilder、BoxConstraints创建自适应布局控件
简介
在Flutter中,LayoutBuilder是一个Widget,用于构建一个包含父组件约束的子组件。它可以获取父组件的约束信息并将其传递给子组件进行布局。LayoutBuilder的主要作用是让子组件根据父组件的大小进行自适应布局。
LayoutBuilder的作用是在子控件构建…
Flutter 笔记 | Flutter 核心原理(七)The key is the key!
题外话
本文这个标题其实让我想起了电影《蝙蝠侠大战超人:正义黎明》中的一句话,在该片中,从未来穿越回来的闪电侠对蝙蝠侠发出警告: It’s Lois! She’s the key! 【布鲁斯,是露易丝ÿ…
Flutter中的Alignment是怎么回事?
我们知道Flutter中的Container有个alignment的属性,我们可以设置一些topLeft,center之类的位置名字的值,也可以设置Alignment(x,y)这种具体数值的值。那么Align子widget的位置跟x、y是什么关系呢?以水平方向为例,我们知道x-1表示子…
Flutter : 一个简单的九宫格抽奖实现
写在前面
用Flutter实现一个简单的九宫格抽奖
步骤
实现一个九宫格的页面实现一个控制器用于控制抽奖开始实现抽奖的动画
过程
定义数据类型
class SimpleLotteryValue {SimpleLotteryValue({this.target 0, this.isFinish false, this.isPlaying false});/// 中奖目…
flutter andorid和IOS打包问题
flutter(安卓打包)项目中如果遇到找不到插件文件的情况直接删除pubspec.lock文件
1.运行flutter clean
2.再次运行 flutter pub get后在次运行项目基本可以解决
ios打包找不到插件的问题
cd 到项目的IOS目录下
1.手动删除Podfile和Podfile.lock文件…
Flutter 进度条
Flutter 进度条,详细介绍
Flutter 提供了多种类型的进度条,可以用于展示应用程序中的长时间运行任务的进度。进度条可以是线性或圆形,可以显示确定进度或不确定进度,可以按照应用程序的主题进行自定义。
线性进度条
线性进度条…
Flutter无线文件传送app
本文,我们将实现此Flutter应用程序的“客户端-服务器”部分。
工作模式 设备可以同时以这两种模式之一运行。
接收 发送 在第一种情况下,设备的行为类似于客户端,而在后一种情况下,它将仅仅是服务器。
在接收模式下,…
flutter GestureDetector添加点击效果
做法为把GestureDetector替换为InkWell,一个带onTap和child属性的组件,然后就有点击效果了。如果child是有背景色/图片的Container,可以将其替换为Ink,一个和Container用法类似的组件。 原文链接
Flutter图片压缩库对比
Flutter图片压缩库对比
在Flutter应用程序开发中,图片压缩是一个非常重要的话题。在本文中,我们将比较一些常用的Flutter图片压缩库,以便您可以选择适合您应用程序的最佳选项。
flutter_image_compress
该库是Flutter官方推荐的图片压缩库…
阿里技术团队整理:闲鱼APP长列表流畅度翻了倍(良心教程)
简介: 从“麻绳版顺滑”到“丝般顺滑”
作者:闲鱼技术-云从
1 整体思路
闲鱼在业务的快速迭代过程中,app 的长列表滑动流畅度逐步恶化,对用户浏览内容体验产生伤害。闲鱼作为国内 flutter 应用的先驱,APP 以 flutte…
Flutter网络请求框架Dio源码分析以及封装(一)--请求流程分析
Flutter网络请求框架Dio源码分析以及封装--请求流程分析 前言目的请求流程-构造Dio对象请求流程-构造请求参数请求流程-构建请求流并添加拦截器请求流程-请求分发总结 前言
利用flutter开发app也已经有些时间了,这个过程中最多接触到的就是网络请求相关的代码。自…
flutter之列表——ListView
Android中实现列表的方式有ListView、GrildView、ExpandableListView,后边出来另一个非常好用的RecyclerView,那么今天我们就看看flutter如何实现列表显示的。
import package:flutter/material.dart;
//数据源
final Set<Person> sets new Set&…
flutter之容器——container
写Android的时候首先要学习几大布局,那么flutter也有类似groupview的容器,那就是container
import package:flutter/material.dart;void main() {runApp(new MaterialApp(title: ContainerDemo,home: new ContainerDemo(),));
}class ContainerDemo ext…
flutter 的 pubspec.yaml 文件解析
dart、flutter flutter 的 pubspec.yaml 文件解析 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13118…
flutter 滑动优化
1:
如果ListView是用的children[]方式,快速滑动会卡顿建议使用SingleChildScrollView 2:
列表中有视频卡片 停止滑动时,若列表中有视频播放,由于画面一直在变化,检测工具无法判断是滑动停止;同…
flutter开发中有哪些技巧
话不多说,开发的时候总结了以下是一些Flutter开发中的技巧:
使用StatefulWidgets来管理状态。StatefulWidget可以让你轻松地管理你的应用程序的状态,而无需手动追踪它。
class MyWidget extends StatefulWidget {override_MyWidgetState cr…
【Dart】=> [01] Dart基础-下载安装环境配置
目录 windows下载安装地址1. 下载dart-sdk并且解压到某盘符目录下2. 找到bin目录,复制bin目录完整路径3. 打开我的电脑,右键菜单,点击属性4. 找到高级系统设置,点击5. 点击环境变量,
),
endDrawer: Drawer(
child: Text(右侧侧边栏),
),DrawerHeader
drawer: Drawer(child: Column(children: <Widget>[Row(children: <Widget>[Expanded(child: DrawerHeader(child: Text("你好flu…
Flutter中 MediaQuery 和 build 优化你不知道的秘密
Flutter中 MediaQuery 和 build 优化你不知道的秘密
Flutter是一个快速发展的跨平台移动应用开发框架,它提供了许多强大的工具来创建高性能的应用程序。其中两个最重要的工具是MediaQuery和build方法。本文将介绍如何使用这些工具优化应用程序性能,并分…
Flutter--Wrap组件
属性
属性释义direction主轴的方向默认为水平alignment主轴的对齐方式spacing主轴方向上的间距textDirection文本方向verticlaDirectionchildren的摆放方向runAlignment新的行或者新的列runSpacingrun的间距
class HomeContent extends StatelessWidget {overrideWidget build…
8 篇文章,再学不会 Flutter 你来打我!
转载:https://mp.weixin.qq.com/s/4G6hWW6GxnmV_j6d2rVBpA
我很看好Flutter,也希望能带着大家一起学习。但是我发现网上的Flutter文章系统性不够,知识比较零散,所以我就想亲自规划一系列文章。
近期我公号陆续发了7篇Flutter文章…
Android NDK开发(一):C/C++库基础知识
1 C/C库的本质 是编译好的C/C的二进制代码,可以直接被CPU执行,加上头文件就可以供开发者使用。
2 C/C库分类 根据是否打入到依赖它的目标程序中,分为静态库和动态库。在不同操作系统上,C/C库的后缀名如下:
windows…
flutter开发时要知道的事情(三)
flutter国际化
https://flutter.dev/docs/development/accessibility-and-localization/internationalization
flutter 背景色
参考文档:https://www.jianshu.com/p/15223325850d
new Container(color: Colors.red,);
flutter的border类型 border: OutlineInpu…
Flutter项目中无用图片的检测及清理
一、背景
随着项目规模或者迭代周期的增加,项目中会保留部分已经不在使用的图片,这些资源的存在,会增加包体积。 在优化app大小时,常采用的手段之一就是对不在使用的图片进行清理。
二、原理
在flutter中使用asset中的图片的时…
fvm的管理多版本Flutter sdk
fvm简介
当多个项目使用不同的Flutter版本,或者Flutter发布新版本时,需要改变本地的Flutter版本,频繁的切换,非常消耗时间(upgrade),fvm的出现很好的解决多个版本来回切换的问题,并且对指定指定…
Flutter2.x升级3.x版本遇到的问题及解决方案
项目原本使用的Flutter版本为2.5.3,现在要升级到3.0.5版本,结果升级完后项目直接编译不通过,报了一堆的错误,如果你也是这种情况,可以按我接下来讲的操作试一试,反正我就是这么解决问题的。 目录
1、升级G…
Flutter高德定位定位权限管理
Flutter高德定位&&定位权限管理Flutter获取定位1 . 去高德开放平台申请API获取key值2 . 获取项目的ApplicationID3 . 获取本机电脑的sha1值4. 配置build.grade和AndroidMainifest.xml文件5.引入高德地图插件(本人使用amap_location)6.写函数代码…
flutter组件化调研
# 一、组件化接入方式 跟原生组件化类似,共有两种方式接入:pod和framework 怎么配置flutter环境,flutter官网上讲得很详细了,不在累赘了
## 1.以pod的方式接入 1.创建一个flutter_module flutter create -t module flutter_m…
Flutter学习四:Flutter开发基础(六)调试Flutter应用
目录
0 引言
1 Flutter异常捕获
1.1 Dart单线程模型
1.2 Flutter异常捕获
1.2.1 Flutter框架异常捕获
1.2.1.1 Flutter默认异常捕获方式
1.2.1.2 自己捕获异常并上报
1.2.2 其他异常捕获与日志收集
1.2.3 最终的错误上报代码 0 引言
本文是对第二版序 | 《Flutter实…
Flutter安装升级
一、flutter简介
Flutter Widget采用现代响应式框架构建,这是从React中获得的灵感,中心思想是用Widget构建UI。Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么。当Widget的状态发生变化时,widget会重新构建UI,…
Flutter 常用组件-6 网格布局组件
网格布局组件GridView可以实现多行多列布局的应用场景。使用GridView创建网格列表有多种方式: GridView.count:通过单行展示个数创建GridView.extent:通过最大宽度创建 常用属性
属性名类型默认值说明scrollDirectionAxixAxis.vertical滚动的…
【Flutter 工程】006-路由跳转:go_router
【Flutter 工程】006-路由跳转:go_router 文章目录 【Flutter 工程】006-路由跳转:go_router一、概述1、简介2、主页 二、基本使用1、安装2、修改默认的 main.dart3、创建 router.dart4、创建 home_page.dart5、创建 setting_page.dart6、运行结果 三、g…
【Flutter】包管理(12)Flutter JSON 反序列化 built_value 解决复杂业务逻辑中的状态管理问题
文章目录 一、 前言二、 回顾 built_value 的基础三、 如何使用 built_value 处理复杂的业务逻辑?四、 如何使用 built_value 进行深度 JSON 序列化和反序列化?五、 如何使用 built_value 进行数据校验?六、 如何使用 built_value 处理默认值和可选值?七、 如何使用 built_…
怎么实现MVI 架构封装网络请求?
前言
网络请求可以说是Android开发中最常见的需求之一,基本上每个页面都需要发起几个网络请求。 因此大家通常都会对网络请求进行一定的封装,解决模板代码过多,重复代码,异常捕获等一些问题,下面我们来看下MVI架构下如何对网络请…
Flutter: iOS 侧滑返回
文章目录写在前面内容将 onWillPop 置为 null重写 MaterialPageRoute其它写在前面
在 Flutter 里,默认是支持 iOS 的屏幕边缘侧滑返回的,但如果由于一些需求,我们对 WillPopScope的onWillPop回调进行了重写,就会导致这个特性失效…
Flutter: 为字体增加渐变色描边
文章目录写在前面内容实现描边实现渐变一些调整参考写在前面
实现如下图的效果,这个数字的内部和外部都有渐变色。
内容
实现描边
在网上搜索一轮,可以看到通过用 Stack,来让两个 Text叠加,并对上一个 Text设置外部描边&…
flutter开发实战-实现左右来回移动的按钮引导动画效果
flutter开发实战-实现左右来回移动的按钮引导动画效果
最近开发过程中需要实现左右来回移动的按钮引导动画效果 一、动画
AnimationController用来控制一个或者多个动画的正向、反向、停止等相关动画操作。在默认情况下AnimationController是按照线性进行动画播放的。Animati…
Flutter保存和加密数据
你有没有想过它是如何在手机上处理数据的?让我们一起加密任何文件或模型!
我们将要做的:
首先,我们谈论使用Flutter的加密
接下来,我们将创建一个文件管理器来保存数据。
稍后做加密和解密pdf文件
最后࿰…
Flutter 完整开发实战详解手册,深入探索 Flutter 原理
随着移动终端的多样化发展,开发者针对跨平台技术的谈论也持续升温。其中,Flutter 获得了大量关注。
Flutter 官方发布的 2021 年第二季度的用户调研结果,共有七千多个开发者参与调研。结果显示,开发者对 Flutter 的满意度高达 92…
【Flutter】Flutter学习笔记
1、我们知道在Flutter中几乎所有的对象都是一个 widget 。
2、在 Flutter 中, widget 的功能是“描述一个UI元素的配置信息”,所谓的配置信息就是 Widget 接收的参数,比如对于 Text 来讲,文本的内容、对齐方式、文本样式都是它的…
【Flutter】widgets (7) Stateful Widget 有状态组件的的实践应用
文章目录 一、前言二、StatefulWidget如何提供灵活性1. 状态管理2. UI 动态更新3. 生命周期管理三、StatefulWidget如何处理用户交互1. 响应用户操作2. 更新 UI四、示例:响应用户交互的StatefulWidget五、StatefulWidget 的最佳实践六、总结一、前言
关于Stateful Widget ,我…
Flutter学习四:Flutter开发基础(五)资源管理
目录
0 引言
1 资源管理
1.1 指定 assets
1.2 Asset 变体(variant)
1.3 加载 assets
1.3.1 加载文本
1.3.2 加载图片
1.3.2.1 声明分辨率相关的图片
1.3.2.2 加载图片
1.3.3 依赖包中的资源图片 1.3.4 打包包中的 assets
1.3.5 特定平台 as…
Flutter状态管理2-ChangeNotifierProxyProvider
在Flutter状态管理1-ChangeNotifierProvider的使用中,我们介绍了provider包里的ChangeNotifierProvider使用,本文我们介绍另一种ChangeNotifierProxyProvider的使用
官方GitHub sample地址:provider_shopper,项目比较简单&#x…
Flutter示例系列(二)之状态管理-肆(RxDart)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
前面已经有 Flutter示例系列(二)之状态管理-壹(scoped_model)、 Flutter示例系列(二)之状态管理-贰(fish-redu…
Flutter示例系列(二)之状态管理-叁(Bloc)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
这是第三篇关于状态管理的文章。第一篇见 Flutter示例系列(二)之状态管理-壹(scoped_model),第二篇见 Flutter示例系列(二…
Flutter示例系列(二)之状态管理-壹(scoped_model)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.7.8hotfix4前言
在 Flutter示例系列(一)中,每点击一次加号,则执行一次加1方法,并且调用 setState() 方法更新UI。
但是如果是一个大型应用,…
Flutter示例系列(一)之创建项目
开发环境: Mac OS 10.14.5 VSCode 1.36.1 使用命令创建项目时自动生成示例,通过解析了解项目如何运行、组件如何创建以及有、无状态Widgets的区别。
使用VSCode创建第一个Flutter示例
1.点击 View -> Command Palette 2.输入 flutter,选…
Flutter学习网址
1.Dart语法概览:
官网:https://dart.dev/guides/language/language-tour#throw
中文:http://dart.goodev.org/guides/language/language-tour 2.Flutter:
官网:https://flutter.dev/
中文:https://flut…
Flutter包管理
包管理
一个完整的应用程序往往会依赖很多第三方包,正如在原生开发中,Android使用Gradle来管理依赖,iOS用Cocoapods或Carthage来管理依赖,而Flutter也有自己的依赖管理工具,本节我们主要介绍一下flutter如何使用配置文…
Flutter 基于Dio封装网络层
实现后的效果 case 5:{try{var res await DioManager().friend_getSelectionTopic(params: {});print(成功msg-----------res.msg);print(成功code-----------res.code);print(成功code-----------res.data.toString());}catch(err){print(最外部捕获msg-----------err.msg);p…
Flutter路由管理
路由管理
路由(Route)在移动开发中通常指页面(Page),这跟web开发中单页应用的Route概念意义是相同的,Route在Android中通常指一个Activity,在iOS中指一个ViewController。所谓路由管理,就是管理页面之间如…
Flutter进阶实战 6-20 酷炫的路由动画-2
前言:前面在路由动画1中我们介绍了“渐隐渐现过度动画”的使用,这里再介绍三种动画以及叠加动画的使用!
一、缩放路由动画
return ScaleTransition(scale:Tween(begin:0.0,end:1.0).animate(CurvedAnimation(parent:animation1,curve: Curv…
Flutter基础学习 14-19 卡片组件布局(Card)
Flutter还有一种比较比较酷炫的布局方式,我称它为卡片式布局。这种布局类似ViewList,但是列表会以物理卡片的形态进行展示。
demo如下:
布局:比如我们现在要开发一个类似电话记录列表,并且列表外部使用一个卡片式布局…
Flutter--GridView组件
属性
属性释义scrollDirection滚动方向padding内边距resolve组件反向排序crossAxisSpacing控件水平间距mainAxisSpacing控件垂直边距crossAxisCount每行控件数量childAspectRatio每个控件的宽高比gridDelefate一般在GridView.builder中使用SliverGridDelegateWithFixedCrossAx…
Flutter--ListView列表组件基础
ListView
属性释义scrollDirectionAxis.horizoontal 水平padding内边距resolve组件反向排序children列表元素
垂直列表
// 默认为垂直列表
// leading : 类似每个item的头像
// title : item标题
// subtitle: item的副标题
// trailing: I尾部图片
re…
Could not download kotlin-reflect.jar (org.jetbrains.kotlin:kotlin-reflect:1.3.41)
遇到的异常:
FAILURE: Build failed with an exception.
* Where: Build file D:\flutter_workspace\chapter4\android\app\build.gradle line: 26
* What went wrong: A problem occurred evaluating project :app. > Could not resolve all artifacts for c…
Flutter仿开源中国客户端项目实战(一)
开源中国是有开放api https://www.oschina.net/openapi/docs
1.在开源中国创建应用 应用主页与回调地址我都填写的是博客地址,每个应用每日限制2000次请求,上面的地址是有所有的接口;
记录Flutter学习网址
1.Flutter中文网 https://flutterchina.club/
2.Flutter实战书籍 https://book.flutterchina.club/
3.flutter 常用 140 组件的demo 演示与中文文档 https://github.com/alibaba/flutter-go
4.Flutter开源库,上面有源码和示例项目 https://github.com/flu…
Flutter还是React Native?谁是2021年构建移动应用程序的最佳选择?
计划在2021年进行响应式开发?但不确定你应该选择哪种技术来快速开发你的应用程序,而且还要降低成本?如果对两个问题的回答都是肯定的,那么您将有两个主要选择:Flutter或React Native!
但同样,哪…
【flutter直接上传图片到阿里云OSS】
flutter直接上传文件到阿里云需要获取凭证,通过调用阿里云获取凭证的接口能拿到下面这些参数
{"StatusCode": 200,"AccessKeyId": "STS.NSsrKZes4cqm.....","AccessKeySecret": "7eGnLZaEFsRCGYJAnrtdE9n....."…
Flutter性能揭秘之RepaintBoundary
作者:xuyisheng Flutter会在屏幕上绘制Widget。如果一个Widget的内容需要更新,那就只能重绘了。尽管如此,Flutter同样会重新绘制一些Widget,而这些Widget的内容仍有部分未被改变。这可能会影响应用程序的执行性能,有时…
关于Vue.set()
简介
Vue.set() 是 Vue 中的一个全局方法,其主要作用是向响应式对象添加新的属性,并确保新属性同样具有响应式。在 Vue.js 中,当数据对象的属性被直接修改时,Vue 可以监测到数据变化并响应变化。但若添加新的响应式对象属性时&am…
【第三章 flutter学习之Dart基础(下)】
文章目录 一、Mixins例如:C类mixinsA和B类 mixins关键字是with例2:c类继承Person类并mixinsA和B类例3:mixins的实例类型: 二、泛型三、 自定义库、第三方库、系统库四、async和await总结 一、Mixins
因为mixins使用的条件&#x…
【业务】flutter web与js相互调用
引用官方库
import dart:js as js;创建供js调用的事件
js.context["invokeJs"] () {print("我调用到了flutter!");
};js端调用flutter提供的方法
window.invokeJs();
// 我调用到了flutterjs提供flutter调用的方法
function jsFunction() {console.lo…
Flutter 常用组件-5 列表控件
列表是最常见的需求。在Flutter中,用ListView来显示列表项,支持垂直和水平方向展示,通过一个属性我们就可以控制其方向,列表有以下几类: 水平的列表垂直的列表数据量非常大的列表矩阵式的列表 1 基础列表组件
基础列表…
Flutter iOS 与 flutter 相互通信
在混合开发中避免不了通信,简单记录一下,Flutter iOS工程与Flutter 之间相互通信。 Flutter中通过Platform Channel实现Flutter和原生端的数据传递,是怎么进行数据通信,以及怎么配置,下面一一进行详解。
FlutterMetho…
Flutter的未来与趋势,23年还学吗?
随着移动应用市场的不断扩大,跨平台开发框架的需求也越来越大。Flutter框架可以帮助开发者在不同平台上快速开发高质量的移动应用程序,这种趋势将进一步推动Flutter的发展和普及。
作为一名前端开发工程师,学习Flutter框架是非常有必要的。因…
flutter遇到的小问题记录
flutter-getx的Get.bottomSheet组件改变高度
Get.bottomSheet( isScrollControlled: true,)
isScrollControlled: true 就是控制高度 (无语) 截取视频第一针 返回的是本地url 或者Uint8List的数据
String? videoStr await VideoThumbnail.thumbnailFile(video: videoPath,…
flutter笔记:network_info_plus 模块
flutter实战之常用模块 network_info_plus模块及其应用 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/details/13141787…
Flutter:WebSocket封装-实现心跳、重连机制
前言Permalink Flutter简介
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 F…
flutter plugins插件【三】【Flutter Intl】
3、 Flutter Intl
多语言国际化 在Android Studio中菜单Tools找到flutter intl创建多语言配置。
创建后会在pubspec.yaml出现
flutter_intl:enabled: true 在工程的lib会生成l10n与generated文件夹
l10n包含 intl_en.arb intl_zn.arb
我们在intl_en.arb添加
{
home: &quo…
【Dart】学习使用(二):基本类型
前言
基本类型是语言的基础。
Dart 语言支持以下基础类型:Numbers(int、double), 整形Strings(String), 字符串Booleans(bool) , 布尔型Records((value1,value2)) 记录Lists(List ) 数组Sets(Set) 集合Maps(Map) 映射Runes(Runes,通常由 characters AP…
Flutter iOS 与 flutter 相互通信升级
Flutter iOS 与 flutter 相互通信升级 iOS端代码:
import Foundation
import flutter_boostclass HYFlutterCommonChannel: NSObject {objc public static let share HYFlutterCommonChannel()var channel: FlutterMethodChannellazy var map: [String:(_ call: F…
flutter 创建lib
在根目录下创建 packages 文件夹创建lib (flutter create --templatepackage xxx)需要在pubspec.yaml中的根目录下添加 publish_to: ‘none’ # 如果你想发布到pub.dev,请删除这一行配置
lib_rock_utils:path: packages/lib_rock_utils
Windows平台Flutter桌面应用的底层模块化探索
前言Windows应用开发有着较为丰富和多样的技术选型。C#/WPF 这种偏Native的闭源方案,目前开发人员相对比较小众了。C/QT 的跨平台框架,C对于GUI开发来说上手会更难。JavaScript/CEF/Electron 基于Chromium 的跨端框架,使用前端技术栈来构建桌…
Flutter之json和http.client的基础应用--获取天气信息
json与http.client的基础应用 前言Client的使用Client的初始化获取经纬度信息将json转换成Location对象jsonDecode简单说明根据经纬度获取天气信息参考资料前言
本篇博文以获取天气接口的使用为例,来简单说明json和http.client的使用方法。为后面使用Bloc创建天气预报项目打基…
flutter引入高德地图,release 版本闪退问题解决
前提是在确定了闪退是由于地图引起的之后。报错内容如下 1、检查高德开放平台,查看参数是否正确配置,SHA1 和包名是否正确。配置 SHA1 可参考获取 Android 的 SHA1 值_LoveShadowing的博客-CSDN博客
2、检查是否引入 sdk,是否配置混淆&#…
Flutter3.7版本新增组件-Menu菜单系列介绍
之前Flutter的菜单选择、下拉菜单的支持非常简单且不友好,对于非常常见的下拉菜单选择功能是需要自己自定义实现,今天看到Flutter3.7版本新增了一系列菜单的组件,马上来试试。
菜单组件介绍
本次Flutter稳定版本菜单系列组件新增了 MenuAnc…
安卓开发学Flutter——Dart语法的一些注意点(第二篇)
前言
经过大概两个星期的空闲时间学习,我简单的过了一遍Flutter的语言Dart,其实这门语言与Java和Kotlin有很多相似的地方,需要重新学习的地方很少,但有些不同的地方我们就需要单独来记忆下,所以本篇将一些需要注意的不…
第七十回:如何使用intl实现国际化
文章目录 概念介绍使用方法安装包生成自定义语言包 经验分享内容总结 我们在上一章回中介绍了国际化相关的内容,本章回中将介绍如何使用intl实现国际化.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在这里介绍的intl是Flutter官方提供的包&…
Flutter调用原生方法
Flutter调用原生方法有3个大步骤:
在flutter中调用原生方法在Android中实现被调用的方法在iOS中实现被调用的方法
一、在flutter中调用原生方法
在flutter中要调用原生代码需要通过通道传递消息,在flutter端就是MethodChannel。
Future<bool> …
Flutter 动画封装
AnimatedWidget
AnimatedWidget对addListener和setState进行了封装使得不需要像之前那样设置listener以及setStateFlutter动画,示例如下 import package:flutter/material.dart;class AnimatedLogo extends AnimatedWidget {// listenable类似之前写的addListener&…
Flutter实现层叠滑动效果
实现效果 项目地址
滑动效果
使用PageView滑动来控制当前显示的位置
Stack(children: <Widget>[// 两者堆叠在一起。通过PageView滑动的Controller来控制当前显示的pageCardScrollWidget(currentPage),Positioned.fill(child: PageView.builder(itemCount: images.len…
Hey Flutter: 体验较佳的WanAndroid Flutter客户端
WanAndroid-Flutter 项目
🔥🔥🔥项目基于 Flutter 移动应用框架,采用 Dart 语言编写,继续打造新的WanAndroid,持续更新(♡˙♡)…
项目地址
WanAndroid(github) 如果项目对你有帮助,留下个st…
Flutter--网络请求(一)利用Dart原生http实现
Json字符串和Map类型转换
import dart:convert
// Json转Map
Json.decode(strData)
// Map转Json
Map userInfo {"username": "wjx", "age": 22};
print(json.encode(userInfo));使用Dart原生http实现网络请求实例
首先在pubspec.yaml中导入依…
Flutter--表单
TextField
属性释义maxLines多行文本框onChanged监听文本框中的文字改变decorationhintText, border, labelText, labelStyleobscureText把文本框改为密码框controller结合TextEditingController()可以配置表单默认显示内容
import package:flutter/material.dart;
class Text…
Flutter--自定义顶部导航栏、(TabBar)TabLayout
appbar属性
属性释义leading导航按钮显示的图标title标题actions相当于menubottom通常用来放置tabBarbackgroundColor导航背景颜色iconTheme图表样式textTheme文字样式centerTitle标题是否居中显示
自定义AppBar使用 import package:flutter/material.dart;class AppBarDemoPa…
Flutter--页面布局
Padding组件
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) {return Padding(padding: EdgeInsets.fromLTRB(0, 0, 10, 0),child: GridView.count(crossAxisCount: 2,childAspectRatio: 1.5,children: <Widget>[Padding(padd…
Flutter如何知道页面/组件可见?
在以前项目中,onPageShow和onPageHide由开源框架flutter_boost提供,在此次项目中,创新性的采用了fusion框架,fusion框架同样提供了类似的方法,但在实践中发现,当flutter页面相互replace或者多次pop页面后,onPageShow不会调用,这就导致了诸多bug,于是,需要探索如何了解…
flutter:webview_flutter的简单使用
前言
最近在研究如何在应用程序中嵌入Web视图,发现有两个库不错。 一个是官方维护、一个是第三方维护。因为没说特别的需求,就使用了官方库,实现一些简单功能是完全ok的
基本使用
官方文档
https://pub-web.flutter-io.cn/packages/webv…
flutter-移动端适配
不同屏幕之间的尺寸适配 使用插件 flutter_screenutil
flutter_screenutil
flutter 屏幕适配方案,用于调整屏幕和字体大小的flutter插件,让你的UI在不同尺寸的屏幕上都能显示合理的布局!
安装 # add flutter_screenutil flutter_screenutil: ^5.8.4 o…
在Android 11 (API 30)上flutter的url_launcher插件打开外部画面失败
在Android 11 (API 30)上flutter的url_launcher插件打开外部画面没什么反应。调查了一番,
发现canLaunch方法会返回false。解决办法是往AndroidManifest.xml加入一下配置。注意是往<manifest>里面加,不是加到<application>里面。 <!-- N…
flutter3.0项目集成高得地图
文章目录 1.创建应用:注册高得开发平台 安卓端的设置flutter的集成ios端的设置 先看一下代码运行结果 安卓端真机 ios端真机屏幕录屏 本篇文章demo下载地址 下载后请用xcode修改自己的ios证书真机运行.flutter代码在PG1.dart里面修改 String androidKey “b3392bb7fe532b0eb…
flutter 手写日历组件
先看效果 直接上代码
calendar_popup_view.dart
import package:flutter/material.dart;
import package:intl/intl.dart;import custom_calendar.dart;
import hotel_app_theme.dart;class CalendarPopupView extends StatefulWidget {const CalendarPopupView({required th…
《吐血整理》高级系列教程-吃透Fiddler抓包教程(37)-掌握Fiddler中Fiddler Script用法你有多牛逼-下
1.简介
Fiddler是一款强大的HTTP抓包工具,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大的帮助。Fiddler提供的功能基本上能…
Flutter 报错 Could not create task ‘xxx‘.this and base files have different roots
遇到此问题也是先去百度了,有的说改了Gradle版本、gradle-wrapper.properties版本和ext.kotlin_version版本之后解决的,我没尝试,我用蹩脚的英语大致读了一下就不是这样说的,况且我用有道翻译了也不是这个意思啊,我不知…
flutter开发实战-MethodChannel实现flutter与原生Android双向通信
flutter开发实战-MethodChannel实现flutter与原生Android双向通信
最近开发中需要原生Android与flutter实现通信,这里使用的MethodChannel
一、MethodChannel
MethodChannel:用于传递方法调用(method invocation)。 通道的客户端和宿主端通过传递给通…
【Flutter】【基础】CustomPaint 绘画功能(一)
功能:CustomPaint 相当于在一个画布上面画画,可以自己绘制不同的颜色形状等 在各种widget 或者是插件不能满足到需求的时候,可以自己定义一些形状 使用实例和代码:
CustomPaint: 能使你绘制的东西显示在你的ui 上面&a…
flutter开发实战-just_audio实现播放音频暂停音频设置音量等
flutter开发实战-just_audio实现播放音频暂停音频设置音量等
最近开发过程中遇到需要播放背景音等音频播放,这里使用just_audio来实现播放音频暂停音频设置音量等 一、引入just_audio
在pubspec.yaml引入just_audio just_audio: ^2.7.0在iOS上,video_p…
flutter 初识(开发体验,优缺点)
前言
最近有个跨平台桌面应用的需求,需要支持 windows/linux/mac 系统,要做个更新应用的小界面,主要功能就是下载更新文件并在本地进行替换,很简单的小功能。
花了几分钟构建没做 UI 优化的示例界面:
由于我们的客…
iOS flutter开发
学习资料https://blog.csdn.net/kangshaojun888/
homebrew安装https://blog.csdn.net/yemao_guyue/article/details/80575532
UI跨平台,同一份代码开发安卓和iOS
Dart语法
和其他平台对接要插件 优点:
UI性能可以比肩原生,设计动画简单 …
flutter 解压 zip 中文乱码问题处理
前言
很简单的一个 zip 包解压缩的功能,但是 windows 平台中文显示乱码,很糟心,搜了一圈没找到现成的方法,在此贴上我的解决方式。
实现
导入需要的包
flutter pub add archiveflutter pub add fast_gbkflutter pub add path代…
GRPC-连接池-GPT
gRPC Dart 管理优化 User grpc for dart 如何统一管理多个Client的创建和销毁,给我一个最优解 ChatGPT 对于在Dart中使用gRPC创建和销毁多个Client的统一管理,您可以使用一个单例模式的管理类来实现最优解。
首先,创建一个管理类,…
flutter开发实战-CustomClipper裁剪长图帧动画效果
flutter开发实战-CustomClipper裁剪长图帧动画效果
在开发过程中,经常遇到帧动画的每一帧图显示在超长图上,需要处理这种帧动画效果。我这里使用的是CustomClipper
一、CustomClipper
CustomClipper继承于Listenable
abstract class CustomClipper e…
Flutter: A RenderFlex overflowed by 42 pixels on the bottom.
Flutter:渲染活动底部上方溢出了42个像素 Flutter 控件超出异常:A RenderFlex overflowed by 42 pixels on the bottom. 解决方案 1.Scaffold内添加 resizeToAvoidBottomInset 属性,缺点是软键盘下面的控件被挡住 Scaffold( resizeToAvoidBot…
Flutter源码分析笔记:Widget类源码分析
Flutter源码分析笔记 Widget类源码分析 - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/132259681 【介绍】&#x…
第一百一十二回 flutter_screenutil包
我们在上一章回中介绍了屏幕适配相关的内容,本章回中将介绍flutter_screenutil包,该包主要用来实现屏幕适配.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在本章回中介绍的包是flutter_screenutil,它主要用来做屏幕和字体大小的适配…
flutter调用so
lutter是一种基于Dart语言的跨平台开发框架,通常用于开发Android和iOS应用程序。如果您想要在Flutter应用程序中调用一个SO库,您可以按照以下步骤进行操作:
首先,将您的SO库文件复制到Flutter项目的“lib”目录下。
接下来&…
Flutter实现Service + UI 全面跨平台
作者:Karl_wei 前言:
Flutter作为跨平台的UI框架,其可行性已经被市场所认可。UI跨端后,我们自然会希望一些运行在终端的小服务也能跨端,特别是当这个小服务还涉及到一些 UI 的展示。
我们希望Flutter能承担这个角色&…
深入理解 Flutter 图片加载原理 | 京东云技术团队
前言
随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验,但随之也带来了一些OOM问题,通过线上监控信息…
【flutter / dart 版本】Websocket获取B站直播间弹幕教程——基于B站直播开发平台
教程
B站直播开发平台弹幕获取教程01
代码
1、引入相关库
dependencies:crypto: ^3.0.3uuid: ^4.1.0dio: ^5.3.3archive: ^3.3.72、创建bili_project.dart
import dart:convert;
import package:bili_websocket.dart;
import package:crypto/crypto.dart;
import package:…
flutter-设置开屏页 解决开屏白屏问题
flutter_native_splash 当您的应用程序打开时,本机应用程序会短暂加载 Flutter。默认情况下,在此期间,本机应用程序会显示白色启动屏幕。该包自动生成 iOS、Android 和 Web 本机代码,用于自定义本机启动画面背景颜色和启动图像。支…
在Flutter应用内部实现分屏功能
前言
这一次被要求实现屏幕上同时展示两个页面,并且两个页面的逻辑,功能互不影响,通俗一点讲就是在Flutter内部实现一个类似于分屏的功能,这可难不倒我。
方法
要在 Flutter 中实现一个屏幕的上半部分和下半部分展示不同的页面…
flutter项目里面接入DouyinOpenSDK,在一个plugin插件里面用swift实现,具体如下,但是调用API没有反应,也不输出log
中文描述:flutter项目里面接入DouyinOpenSDK,在一个plugin插件里面用swift实现,具体如下,但是无效,也不输出log english desc: douyin opensdk integrate to my flutter app, impl by swift plugin, does not work
只…
【Flutter】下载安装Flutter并使用学习dart语言
前言
安装flutter, 并使用flutter内置的dartSDK学习使用dart语言。 编辑器: Android Studio fluuter 版本 : flutter_windows_3.13.1 内置dartSDK : 3.1.0 dart路径路径: flutter安装路径\bin\cache\dart-sdk
安装Flutter
下载安装包 flutter下载地址…
flutter 上传图片并裁剪
1.首先在pubspec.yaml文件中新增依赖pub.dev
image_picker: ^0.8.75 image_cropper: ^4.0.1
2.在Android的AndroidManifest.xml文件里面添加权限
<activityandroid:name"com.yalantis.ucrop.UCropActivity"android:screenOrientation"portrait"andro…
Flutter:getX的学习
前言
学习教程:Getx教程_FlutterGetx系列实战教程
简介 getX是第三方的状态管理插件,不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、网络请求、数据验证等功能。相比其他状态管理组件,getX简单、功能强大…
flutter获取app应用文件路径
await getTemporaryDirectory 临时目录,适用于下载的缓存文件,此目录随时可以清除,此目录为应用程序私有目录,其他应用程序无法访问此目录。
await getApplicationSupportDirectory 获取应用程序的支持目录。这个函数返回一个Fut…
Flutter关于StatefulWidget中State刷新时机的一点实用理解
刚入门flutter开发,使用StatefulWidget踩了很多坑,就我遇到典型问题谈谈见解。
1.initState方法只会在控件初始化的时候执行一遍。
2.控件内部执行setState方法,则会每次执行build方法。
3.控件销毁会执行dispose方法,所以一些…
Flutter yuv 转 rgb
1、引用yuv_converter库 yuv_converter: ^0.0.1
2、导入头文件: import package:yuv_converter/yuv_converter.dart;3、yuv转rgb YuvConverter.yuv420NV21ToRgba8888(yuvRawData, 512, 512)
根据yuv格式选择不同的api。
举个例子:
void initState() …
Flutter中实现交互式Webview的方法
前言: Flutter是一款强大的跨平台移动应用开发框架,而Webview则是在应用中展示Web内容的重要组件。本文将介绍如何在Flutter应用中实现交互式的Webview,以便为用户提供更加丰富的内容和功能。 1. 引入webview_flutter插件
要在Flutter应用中…
flutter环境之安装FVM
1: 一定要安装 choco 用管理员身份运行 cmd | Powershellpowershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString(https://chocolatey.org/install.ps1))" && SET PATH%PATH%;%ALLUSERSPROFILE%\c…
Flutter实用工具Indexer列表索引和Search搜索帮助。
1.列表索引
效果图: indexer.dart
import package:json_annotation/json_annotation.dart;abstract class Indexer {///用于排序的字母JsonKey(includeFromJson: false, includeToJson: false)String? sortLetter;///用于排序的拼音JsonKey(includeFromJson: fal…
Flutter pubspec.yaml 配置文件
一、配置文件需要注意格式,否则执行flutter pub get 会导致配置项不能被正确读取 pubspec.yaml 是Flutter 工程的核心配置文件 # 项目名称,必填字端
name: flutter_project# 项目描述,非必填
# 若需要将项目托管在pub.dev则该字段必填
descri…
Flutter动态化开发之Fair实战
一、背景
目前移动端应用的版本更新, 最常见的方式是定期发版,无论是安卓还是iOS,都需要提交新的安装包到应用市场进行审核。审核通过后,用户在应用市场进行App的下载更新。而动态化, 就是不依赖更新程序安装包, 就能动态实时更新页面的技术。
相比动态化技术,定期发版…
Flutter中系统Emoji通过substring裁切后无法识别导致渲染错误
Flutter中系统Emoji通过substring裁切无法识别、渲染错误 场景分析/思考寻找神马东西引起的渲染错误为什么 substring 之后就无法显示了 结论分析 substring 场景
在发布文章的时候,有标题和内容,标题可为空,在没有标题的情况下,…
flutter 网络地址URL转file
方法1
import dart:io;
import package:http/http.dart as http;
import package:path/path.dart;
import package:path_provider/path_provider.dart;Future<File> _fileFromImageUrl() async {final response await http.get(Uri.parse(https://example.com/xyz.jpg)…
flutter 抓包工具charles
本来的代码是忽略证书 ///忽略https证书校验,也就是能请求https的地址了(_dio?.httpClientAdapter as DefaultHttpClientAdapter).onHttpClientCreate (HttpClient client) {client.badCertificateCallback (X509Certificate cert, String host, int port) > tr…
flutter 布局
Container设置最小高度,子组件为Row包含多个元素和文本,使所有元素居中且文本在超过最大宽度时能够自动换行的布局
Container(constraints: BoxConstraints(minHeight: 100.0), // 设置容器的最小高度alignment: Alignment.center, // 水平和垂直居中ch…
【Flutter】Flutter 使用 pull_to_refresh 实现下拉刷新和上拉加载
【Flutter】Flutter 使用 pull_to_refresh 实现下拉刷新和上拉加载 文章目录 一、前言二、pull_to_refresh 包简介三、安装与基本使用四、高级功能与配置五、实际业务中的用法六、完整示例七、总结 一、前言
你好!在移动开发中,下拉刷新和上拉加载是非常…
dart 学习 之 Getters and setters
前言
任何需要对属性进行更多控制而不是允许简单字段访问的时候,你都可以自定义 getter 和 setter。
正文
讲解
Getter(获取器)和Setter(设置器)是面向对象编程中用于控制对类属性访问的特殊方法。Getter用于获取属…
flutter聊天界面-TextField输入框buildTextSpan实现@功能展示高亮功能
flutter聊天界面-TextField输入框buildTextSpan实现功能展示高亮功能
最近有位朋友讨论的时候,提到了输入框的高亮展示。在flutter TextField中需要插入特殊样式的标签,比如:“请 张三 回答一下”,这一串字符在TextField中输入&a…
Flutter 使用pageview无缝隙自动轮播教程
导入要使用的轮播图片 List<String> imagesa ["assets/images/car_qidian.jpg","assets/images/car_bg.jpg","assets/images/car_bg.jpg","assets/images/car_bg.jpg","assets/images/car_bg.jpg","assets/imag…
Flutter 挖孔屏的状态栏占用问题怎么解决,横屏后去掉了状态栏,还是会有一块黑色的竖条
使用下方代码后依旧有一条黑色的区域 overridevoid initState() {// TODO: implement initStatesuper.initState();///关闭状态栏,与底部虚拟操作按钮SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlays: []);//隐藏状态栏,底部按钮栏S…
FlutterFair低代码开发实践
一、简介
Fair-Online 是面向Flutter 开发者,提供从Flutter 在线开发,到实时编译预览,打包发布、动态下发端侧更新,实现Flutter 线上动态化的一体化云开发平台。开发者无需配置Flutter 开发环境,在线开发调试代码,即时编译预览,所见即所得,结合58开源团队打造的Flutte…
Flutter 填坑录 (不定时更新)
一,内存爆表 > 图片缓存 /// State基类
class BaseState<T extends StatefulWidget> extends State<T>withAutomaticKeepAliveClientMixin,WidgetHelper,DialogHelper,EventListener {mustCallSupervoid initState() {if (isListenEvent()) {EventMa…
Flutter SliverAppBar 吸顶效果
吸顶是常见的布局,主要使用的是CustomScrollView 和SliverApp组件实现的
页面布局 overrideWidget build(BuildContext context) {return CustomScrollView(controller: controller.scrollController!,physics: const BouncingScrollPhysics(),slivers: [SliverApp…
解决flutter不识别yaml里面配置的git项目
解决办法找到相应的 git路径,然后手动 git pull 暂时先用这个笨方法,后面有更好的解决办法了再说
studio 自己拉取的项目里面没有ios 和lib包
【Flutter学习】AppBar 和 PopupMenu
App Bar 可以视为页面的标题栏,在 Flutter 中用AppBar组件实现;Popup Menu 是弹出菜单,用PopupMenuButton实现。下面结合这两个组件说明其用法。
1. 代码实现
一个简单的AppBar实现代码如下:
import package:flutter/material.…
【Flutter Widget】AppBar 和 PopupMenu
App Bar 可以视为页面的标题栏,在 Flutter 中用AppBar组件实现;Popup Menu 是弹出菜单,用PopupMenuButton实现。下面结合这两个组件说明其用法。
1. 代码实现
一个简单的AppBar实现代码如下:
import package:flutter/material.…
Flutter开发桌面应用的一些探索分享
引言
在移动应用开发领域,Flutter已经赢得了广泛的认可和采用,成为了跨平台移动应用开发的瑞士军刀。然而,Flutter的魅力并不仅限于移动平台,它还可以用于开发桌面应用程序,为开发人员提供了一种全新的选择。本文将深…
Flutter笔记:发布一个电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
Flutter笔记:发布一个多功能轮播组件 awesome_carousel
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
flutter开发实战-防抖Debounce与节流Throttler实现
flutter开发实战-防抖Debounce与节流Throttler实现
在开发中,经常遇到某些按钮或者界面操作需要做防抖或者节流操作。这里记录一下实现。
一、防抖Debounce与节流Throttler
防抖Debounce
当有可能在短时间内对一个方法进行多次调用时,需要防抖&#…
Flutter笔记:发布一个Flutter头像模块 easy_avatar
Flutter笔记 发布一个头像Flutter模块 easy_avatar 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1339…
flutter复制口令返回app监听粘贴板
overridevoid didChangeAppLifecycleState(AppLifecycleState state) {switch (state) {case AppLifecycleState.inactive: // 处于这种状态的应用程序应该假设它们可能在任何时候暂停。break;case AppLifecycleState.resumed: //从后台切换前台,界面可见handle();b…
flutter开发实战-安卓apk安装、卸载、启动实现
flutter开发实战-安卓apk安装、卸载、启动实现
在之前的文章中,实现了应用更新apk下载等操作,具体文档看下
这里记录一下使用shell来操作apk的安装、卸载、启动的操作。用到了库shell,Shell用于在Dart中或在代表其他用户执行系统管理任务的…
Vue中如何进行本地存储(LocalStorage)
Vue中的本地存储(LocalStorage)操作指南
在Vue.js应用程序中,本地存储(LocalStorage)是一个强大的工具,用于在浏览器中保存和检索数据。它允许您在不使用服务器或后端数据库的情况下,在用户的浏…
Flutter的Constructors for public widgets should have a named ‘key‘ parameter警告
文章目录 问题描述问题原因修改方法详细解释 问题描述
Constructors for public widgets should have a named ‘key’ parameter.
如下图:
原本的代码
class MyTabPage extends StatefulWidget {override_MyTabPageState createState() > _MyTabPageState(…
FVM管理Flutter 环境
开发中,会经常切换不同版本的 Flutter 环境。使用 FVM(Flutter Version Manager )来进行 Flutter 版本切换是一个很不错的选择。
下面=从安装FVM、环境配置、切换Flutter这几个主要步骤总结下 FVM 的使用
一、安装 homebrew
网址:https://brew.sh/ ,按照步骤操作即可
…
Android Studio快速实现Flutter应用的国际化和多语言支持
文章目录 Flutter实现国际化和多语言支持添加依赖库Android Studio 安装flutter Intl插件项目初始化增加语言app中使用国际化在应用中切换语言:运行应用 总结easy_localization 插件intl 包Flutter GetX 包flutter_i18n 插件JSON 文件 Flutter实现国际化和多语言支持…
macos (M2芯片)搭建flutter环境
安装的版本3.13.4、电脑上没有安装过android studio、安装过brew
1.在终端运行sudo softwareupdate --install-rosetta --agree-to-license,下图展示安装成功的效果 2.下载以下安装包来获取最新的 stable Flutter SDK 3.解压,⚠️注意下载安装sdk的包名…
Flutter:类功能索引(全)
Flutter 类功能索引(全) 本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。 本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589 跳转:字母索引
A
组件名称描述Animat…
Flutter GetX使用详解
介绍
GetX是一款功能强大且轻量级的Flutter状态管理和路由管理库。它提供了一种简单而强大的方式来构建Flutter应用程序,无需大量的模板代码。GetX不仅提供了状态管理和路由管理,还包括其他实用工具,如国际化和依赖注入。
在本文中…
flutter 递归
if (!Global.wsImMessageQueueState) {Global.wsImMessageQueueState true;startProcessingMessageQueue(true);//开始执行}startProcessingMessageQueue(bool isExistMessage) {if (isExistMessage) {if (Global.wsImMessageQueue.isNotEmpty) {PrintUtil.prints(WsIm消息队列…
flutter开发实战-hero实现图片预览功能extend_image
flutter开发实战-hero实现图片预览功能extend_image
在开发中,经常遇到需要图片预览,当feed中点击一个图片,开启预览,多个图片可以左右切换swiper,双击图片及手势进行缩放功能。 这个主要实现使用extend_image插件。在…
Fultter学习日志(2)-构建第一个flutter应用
依照上一篇中我们新建的flutter应用
让我们更改pubspec.yaml中的内容为
name: namer_app
description: A new Flutter project.publish_to: none # Remove this line if you wish to publish to pub.devversion: 0.0.11environment:sdk: >2.19.4 <4.0.0dependencies:fl…
Flutter笔记 - ListTile组件及其应用
Flutter笔记 ListTile组件及其应用 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133411883 目 录 1. …
如何使用 Vue.js 中的自定义指令编写一个URL清洗器
学习制作自定义指令:构建安全的URL清理指令 开篇 Vue.js配备了一套默认指令,对于常见的使用情况非常重要。这些默认指令包括v-for、v-html和v-text。此外,Vue.js还赋予我们注册定制指令以满足特定需求的能力。 自定义指令通常包括生命周期钩子…
Flutter笔记:关于应用程序中提交图片作为头像
Flutter笔记 关于应用程序中提交图片作为头像 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133418554…
flutter播放rtmp视频
安装
dependencies:fijkplayer: ^0.11.0使用方法
import package:fijkplayer/fijkplayer.dart;
import package:flutter/material.dart;class RtmpPlayerPage extends StatefulWidget {const RtmpPlayerPage({super.key});overrideState<RtmpPlayerPage> createState()…
vue中的数组和对象常用方法
什么时候用
在Vue.js中,使用数组和对象的时机取决于你的数据需求和应用的复杂性。通常,数组和对象在以下情况下用得比较多:
使用数组: 列表渲染:当你需要渲染一组相似的元素时,例如在一个项目列表或购物车…
Flutter开发环境的配置
2023-10最新版本
flutter SDK版本下载地址
https://flutter.cn/docs/development/tools/sdk/releases
gradle各版本快速下载地址
https://blog.csdn.net/ii950606/article/details/109105402
JAVA SDK下载地址
https://www.oracle.com/java/technologies/downloads/#java…
Flutter+SpringBoot实现ChatGPT流实输出
FlutterSpringBoot实现ChatGPT流式输出、上下文了连续对话
最终实现Flutter的流式输出上下文连续对话。
这里就是提供一个简单版的工具类和使用案例,此处页面仅参考。
服务端
这里直接封装提供工具类,修改自己的apiKey即可使用,支持连续…
Flutter项目安装到Android手机一直显示在assembledebug
问题
Flutter项目安装到Android手机一直显示在assembledebug
原因
网络不好,gradle依赖下载不下来
解决方案
修改如下的文件
gradle-wrapper.properties 使用腾讯提供的gradle镜像下载
distributionUrlhttps://mirrors.cloud.tencent.com/gradle/gradle-7.5…
Flutter笔记:build方法、构建上下文BuildContext解析
Flutter笔记 build 方法解析 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133556333 本文主要介绍Flu…
Flutter安卓混淆的相关问题
当你执行 build apk 后,flutter会默认进行混淆,若你的应用中引用了第三方的sdk,在debug模式下没问题,但在release下可能就会出现各种各样的问题,找不到某个类,或者某个功能无法使用,甚至直接崩溃…
Flutter自定义model实体类
在某些场景下,我们可能需要自定义Flutter model实体类,来创建更加结构化和有组织的代码,提高代码的可重用性,并增强Flutter应用程序的整体可维护性。 自定义小部件:在创建自己的小部件时,可能需要定义自定义数据类型来…
Flutter页面滑动回调处理解决方法
文章目录 TabBarViewTabBarView简介TabBarView详细介绍 TabBarView滑动时如何处理事务例子 PageControllerPageController介绍PageController 的详细介绍 TabBarView
TabBarView简介
TabBarView 是 Flutter 中的一个用于显示选项卡视图的小部件。它通常与 TabBar 一起使用&am…
从零基础到精通Flutter开发:一步步打造跨平台应用
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 导言
Flutter是一种流行…
Android笔记:Android 组件化方案探索与思考
组件化项目,通过gradle脚本,实现module在编译期隔离,运行期按需加载,实现组件间解耦,高效单独调试。
先来一张效果图 组件化初衷
APP版本不断的迭代,新功能的不断增加,业务也会变的越来越复杂…
flutter 常用命令
1.flutter 获取所有指令
2.flutter create app_01 :创建一个新的Flutter项目
3.flutter run:运行应用程序
4.flutter run -v:运行应用程序详情
5.flutter devices:查看计算机上的真机设备和IOS模拟器
6.flutter run -d <d…
flutter聊天界面-TextField输入框实现@功能等匹配正则表达式展示高亮功能
flutter聊天界面-TextField输入框实现功能等匹配正则表达式展示高亮功能
一、简要描述
描述: 最近有位朋友讨论的时候,提到了输入框的高亮展示。在flutter TextField中需要插入特殊样式的标签,比如:“请 张三 回答一下”&#x…
Flutter - 波浪动画和lottie动画的使用
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 波浪动画三方库wave lottie动画 Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。具有丰富的动画效果和交互功能。 # 波浪动画 https://pub-web…
Flutter框架实现登录注册功能,不连接数据库
要在Flutter框架中实现登录和注册功能,而不连接数据库,可以使用本地存储来存储用户信息。以下是一个简单的示例,演示如何使用本地存储来实现登录和注册功能。
首先,我们需要添加 shared_preferences 插件到 pubspec.yaml 文件中&…
一文读懂flutter线程: 深入了解Flutter中的多线程编程
深入了解Flutter中的多线程编程 前言一、为什么需要多线程?二、在Flutter中创建线程三、多线程的最佳实践四、Flutter中的多线程示例五、Flutter中的多线程错误处理六、Flutter中的多线程性能优化七、安全性和隐私考虑八、跨平台性考虑 总结 前言 在移动应用开发领域…
android 与 flutter 之间的通信
文章目录
前言集成 flutter 混合开发android 与 flutter 之间的通信总结
一、前言
因为flutter 具有跨平台的属性,既可以在android上跑,也能在ios 上跑,所以为了节约开发的成本,减少人力,势必就会用到它。然而已有的…
flutter 开发中的问题与技巧
一、概述 刚开始上手 flutter 开发的时候,总会遇到这样那样的小问题,而官方文档又没有明确说明不能这样使用,本文总结了一些开发中经常会遇到的一些问题和一些开发小技巧。 二、常见问题 1、Expanded 组件只能在 Row、Column、Flex 中使用
C…
Flutter - APP跳转高德、百度、腾讯、谷歌地图
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 这里介绍的是不需要自己开发地图,直接通过给定的经纬度,跳转到三方地图APP调用导航的方式 一种是写的工具类,一种是通过调用三方…
Vue响应式原理和本质 | 实现一个完善的响应式系统
文章目录 前言响应式响应式的本质基本实现和工作原理完善的响应式 前言 本篇文章代码思路来自Vue3.0源码, 部分理解来源于霍春阳 《Vue.js设计与实现》这本书的理解, 感兴趣的小伙伴可以自行购买阅读。可以非常明确的感受到作者对 Vue 的深刻理解以及用心, 富含非常全面的 Vue …
【哈士奇赠书活动 - 44期】- 〖从零基础到精通Flutter开发〗
文章目录 ⭐️ 赠书 - 《从零基础到精通Flutter开发》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《从零基础到精通Flutter开发》 ⭐️ 内容简介 本书由浅入深地带领读者进入Flutter开发的世界,从Flutter的起源讲起,…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(下)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart吉祥物Dash 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/arti…
flutter布局详解及代码示例(下)
布局
基本布局
GridView(二维滚动列表):比ListView多了一个方向的数据填充。ListBody(滚动列表):相比ListView,没有回收复用,简单易用。Table(表格布局)&am…
flutter开发实战-为ListView去除Android滑动波纹
flutter开发实战-为ListView去除Android滑动波纹
在之前的flutter聊天界面上,由于使用ScrollBehavior时候,当时忘记试试了,今天再试代码发现不对。这里重新记录一下为ListView去除Android滑动波纹的方式。
一、ScrollBehavior
ScrollBehav…
Android flutter项目 启动优化实战(一)使用benchmark分析项目
背景描述 启动时间是用户对应用的第一印象,较慢的加载会对用户的留存和互动造成负面影响
在刚上线的B端项目中: 1.提高启动速度能提高整体流程的效率 2.提高首次运行速度能提高应用推广的初体验效果
问题描述 项目刚上线没多久、目前存在冷启动过程存在…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(中)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart语言吉祥物Dash(中) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://…
【Flutter】Flutter 中的图片管理 图片优化的最佳实践
【Flutter】Flutter 中的图片管理 图片优化的最佳实践 文章目录 一、前言二、图片资源的重要性1. 对于项目复杂性的影响2. 性能和资源优化3. 国际化和多平台支持4. UI/UX 的角度看图片管理5. 图片资源与应用安全三、Flutter 中的图片资源分类1. Asset 图片2. 网络图片3. 本地文…
metaRTC集成flutter ui demo编译指南
概要
Flutter是由Google开发的开源UI工具包,用于构建跨平台应用程序,支持linux/windows/mac/android/ios等操作系统。
metaRTC新增flutter demo,支持linux/windows/mac/android/ios操作系统,此demo在ubuntu桌面环境下测试成功。…
vue高频面试题(收集)
当谈到 Vue.js 的高频面试题时,以下是一些常见问题及其解答:
1. Vue.js 是什么?它有什么特点?
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它具有以下特点:
轻量级:Vue.js 核心…
Mac电脑Android Studio和VS Code配置Flutter开发环境(图文超详细)
一、安装Android Studio
官网地址:
https://developer.android.google.cn/ 历史版本下载地址:
https://developer.android.com/studio/archive?hlzh-cn 二、安装Xcode
到App Store下载安装最新版本,如果MacOS更新不到13.0以上就无法安装…
【送书福利-第二十三期】《从零基础到精通Flutter开发》
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主、前后端开发、人工智能研究生。公粽号:程序员洲洲。 🎈 本文专栏:本文…
flutter之bloc使用详解
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。
对于Bloc库有两个,如下图: flutter_bloc其实是对…
Flutter 05 组件状态、生命周期、数据传递(共享)、Key
一、Android界面渲染流程UI树与FlutterUI树的设计思路对比 二、Widget组件生命周期详解 1、Widget组件生命周期
和其他的视图框架比如android的Activity一样,flutter中的视图Widget也存在生命周期,生命周期的回调函数体现在了State上面。组件State的生命…
Flutter 类似onResume 监听,解决入场动画卡顿(2)
接着完善上一篇内容,上一篇我们是能监听到初次进入路由页面节点,往往还想监听从当前路由跳转到其他路由后,再返回到当前路由页面,上一篇内容就无法满足当前需求了,不过我们完全可以按照上一篇的原理实现这个需求。
直…
Flutter 如何更新showModalBottomSheet 中的数据
showDialog(context: context,builder: (context) {String label test;//StatefulBuilderreturn StatefulBuilder(//在这里为了区分,在构建builder的时候将setState方法命名为了setDialogState。builder: (context, setDialogState) {print(label $label);return …
2分钟带你了解什么是Vsync
了解Vsync,首先我们需要认知如下问题
什么是GPUCPU在渲染之前起到什么作用什么是帧,帧率什么是画面撕裂
什么是GPU
GPU为图形处理器,又称显示核心、视觉处理器、显示芯片。 是一种专门在个人电脑、工作站、游戏机和一些移动设备(如平板电脑…
flutter 顺逆时针旋转图片铺满比例区域
最近遇到一个项目需求,这里记录下。将图片进行顺时针旋转90和逆时针90,保证图片都铺满矩形框区域
import dart:async;
import dart:io;
import dart:math;
import dart:ui as ui;import package:flutter/foundation.dart;
import package:flutter/mater…
Flutter笔记:Flutter的WidgetsBinding.instance的window属性
Flutter笔记 Flutter的WidgetsBinding.instance的window属性 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
Flutter:引领移动开发新潮流,跨平台应用程序的终极解决方案
文章目录 一、介绍二、环境搭建三、基础组件四、生命周期管理五、路由控制六、网络请求七、数据存储八、调试与优化《从零基础到精通Flutter开发》特色内容简介作者简介目录获取方式 一、介绍
Flutter是由Google开发的一款开源移动应用开发框架,它可以帮助开发者快…
flutter 无法从H5 WebView 访问摄像头和录音权限
AndroidManifest.xml需要在 中添加以下权限:
<uses-permission android:name"android.permission.INTERNET"/>
<uses-permission android:name"android.permission.CAMERA" />
<uses-permission android:name"android.per…
Flutter开发警告Constructors in ‘@immutable‘ classes should be declared as ‘const‘
文章目录 警告信息报错代码警告原因修改后的代码 警告信息
Flutter开发遇到如下警告 Constructors in ‘immutable’ classes should be declared as ‘const’.
报错代码
class TaskWidget extends StatefulWidget {final String title;final bool isChecked;final int ord…
Flutter在Visual Studio Code上首次创建运行应用
一、创建Flutter应用
1、前提条件 安装Visual Studio Code并配置好运行环境
2、开始创建Flutter应用
1)、打开Visual Studio Code
2)、打开 View > Command Palette。
3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Pr…
Flutter 小技巧之不一样的思路实现炫酷 3D 翻页折叠动画
今天聊一个比较有意思的 Flutter 动画实现,如果需要实现一个如下图的 3D 折叠动画效果,你会选择通过什么方式? 相信可能很多人第一想法就是:在 Dart 里通过矩阵变换配合 Canvas 实现。
因为这个效果其实也算「常见」,…
Flutter BottomSheet 拖动分两段展示
第一段 第二段 实现思路
通过 GestureDetector 的 Drag 方法,动态改变Dialog的高度,通过设置一个最大高度和最小高度分成两层进行展示
实现
常用的展示BottomSheet的方法为 showModalBottomSheet
/// 设置最高最好以高度的比例进行设置,方…
Flutter 使用 dio 遇到的问题合集
泪流满面啊,,,,,
1. postHttpLogin-异常-----DioException [bad response]: The request returned an invalid status code of 500. /// 错误代码如下:Future<String?> postHttpLogin(String textC…
Execution failed for task ‘:keyboard_utils:compileDebugKotlin‘.
Execution failed for task ‘:keyboard_utils:compileDebugKotlin’.
这个错误是keyboard_utils依赖报错。 这个问题在keyboard_utils github项目的issues 有记载Project does not run with new Flutter 2.10.0 详细错误信息:
e: /Users/andreifufylev/developme…
flutter dio^5.3.3实现刷新token
业务场景:并发请求A、B、C三个接口,但是这个三个接口都需要携带token才能请求到正确结果,所以我们的正确思维应该是,例如A接口请求到了,但是返回401没有权限,这个时候就需要拦截B和C两个接口不去执行&#…
Flutter与Android的混合跳转和通信
1、项目特点
项目是Flutter作为主工程,将Android module或SDK作为模块嵌入到flutter中,与通常所熟悉的Android(或iOS)工程将flutter 为module嵌入到工程中有所不同。
2、业务需求
任意界面间的跳转,不管是flutter页…
flutter项目引入本地静态图片资源并展示
想要在flutter中引入静态资源,需要配置pubspec.yaml,将本地的静态资源添加到assets下面: 然后在flutter引入这些静态资源:
Image.asset("images/squick.png") 就可以在app中看到这个图片了:
也可以使用网…
vue2的mixins和vue3的hooks
vue2的mixins和vue3的hooksvue2的mixins vue2 mixins 钩子函数vue2的Mixins是怎么使用的 vue3的hooks 什么是hooks如何使用 vue2的mixins和vue3的hooks
Vue.js 2.x 中的 mixins 和 Vue.js 3.x 中的 Composition API (包括 hooks) 是 两种不同的代码组织和复用机制。 Vue.js 2…
逆袭Flutter? Facebook 发布全新跨平台引擎 Hermes!
Facebook 于前日发布了新的 JavaScript 引擎:Hermes,专注于提高 React Native 应用的性能,并且在市面上那些内存较少、存储速度较慢且计算能力低下的移动设备上都有良好的表现。但是不是为了追赶Flutter?这块作者没有说明。 移动应…
Flutter Set存储自定义对象时 如何保证唯一
在Flutter中,Set和List是两种不同的集合类型,List中存储的元素可以重复,Set中存储的元素不可重复。
如果你想在Set中存储自定义对象,你需要确保对象的唯一性。
这可以通过在自定义类中实现hashCode方法和equals方法来实现。 has…
flutter实现上拉到底部加载更多数据
实现上拉加载数据,效果如下: flutter滚动列表加载数据 使用的库主要是infinite_scroll_pagination ,
安装请查看官网
接口用的是https://reqres.in/提供的接口
请求接口用到的库是dio
下面主要是介绍如何使用infinite_scroll_pagination实现上拉加载…
Flutter 开发问题记录
1.google订阅测试要把账号加到测试组。 2.SingleChildScrollView不起作用,外面包一层expanded. 3. canvas的大小可以由外层的SizedBox决定。 4. 用Spacer可以撑开布局。 5. EasyLoading.dismiss();不起作用,是因为在异步函数里面, 必须加上a…
Flutter笔记 - 关于 fit 属性以及相关知识的总结
Flutter笔记 关于 fit 属性以及相关知识的总结 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13434451…
Flutter 实战:构建跨平台应用
文章目录 一、简介二、开发环境搭建三、实战案例:开发一个简单的天气应用1. 项目创建2. 界面设计3. 数据获取4. 实现数据获取和处理5. 界面展示6. 添加动态效果和交互7. 添加网络错误处理8. 添加刷新功能9. 添加定位功能10. 添加通知功能11. 添加数据持久化功能 《F…
第一百七十二回 SegmentedButton组件
文章目录 1. 概念介绍2. 使用方法2.1 SegmentedButton2.2 ButtonSegment 3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 我们在上一章回中介绍了"SearchBar组件"相关的内容,本章回中将
介绍SegmentedButton组件.闲话休提,让我们一起Tal…
flutter背景图片设置
本地图片设置
1、在配置文件pubspec.yaml中,设置以下代码
assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…
Flutter中的多线程如何使用
在Flutter中,线程的概念通常是通过Isolates来实现的。Isolate是Dart语言中的一个特性,它允许你运行代码在独立的线程中,避免阻塞UI线程。下面是如何在Flutter中使用Isolate的基本步骤:
小例子 1.创建一个新的Isolate:…
使用人工智能自动测试 Flutter 应用程序
移动应用程序开发的增长速度比以往任何时候都快。几乎每个企业都需要移动应用程序来保持市场竞争力。由于像 React Native 这样的跨平台移动应用程序开发框架允许公司使用单一源代码和单一编程语言构建 iOS 和 Android 应用程序, Flutter是 Google 支持的另一个热门…
flutter跨端开发for Web、Windows QA (持续补充中)
flutter跨端开发for Web、Windows Q&A Q1 开发环境运行web 解决跨域问题 问题描述 : 常见于本地调试项目 本地项目 10.125.10 如图所示 请求项目接口 解决方案: 开发环境运行web 解决跨域问题 flutter run -d chrome --web-browser-flag "--disable-web-s…
flutter web 中嵌入一个html
介绍
flutter web 支持使用 HtmlElementView嵌入html import dart:html;
import dart:ui as ui;
import package:flutter/cupertino.dart;class WebWidget extends StatelessWidget {const WebWidget({super.key});overrideWidget build(BuildContext context) {DivElement fr…
【flutter】使用getx下的GetMaterialApp创建路由和使用时间选择器国际化问题
GetMaterialApp是啥
网上解释说是 MaterialApp Getx properties GetMaterialApp
问题
在使用showDateRangePicker组件的时候, 一直报错 No MaterialLocalizations found 我就愁思是不是GetMaterialApp跟MaterialApp方法不一样的问题,结果不是&#…
Flutter应用-使用sqflite升级数据库
文章目录 问题描述具体做法代码示例更多条件限制升级 数据库迁移和备份简介数据库迁移数据库备份 问题描述
使用fluttter开发的应用程序发布后,发现数据库有些设计不合理。如何来更新数据库呢? 使用sqflite来处理数据库,但是第一版软件发布后…
Flutter笔记:桌面应用 窗口定制库 bitsdojo_window
Flutter笔记 桌面应用窗口管理库 bitsdojo_window 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13446…
Flutter中的图片查看器:使用photo_view库
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。
1. 什么是photo_view库&…
跟杰哥一起学Flutter (一、开发初体验)
引言
学习Flutter的动机 Flutter出了好些年头了,最早可以追溯到 2015.6 的Google I/O大会,会上首次公开介绍了Flutter,不过直到 2017.5 才正式发布首个 Alpha版本,于 2018.12 发布 1.0版本。而后Flutter为了尽快推出产品…
Flutter轮播图Banner
使用插件:flutter_swiper 实现轮播图
pubspec.yaml
增加 :flutter_swiper : ^lastest_version 在项目文件夹下打开命令行执行:flutter packages get 安装插件 home_page.dart中使用swiper 程序运行:先启动虚拟设备后,执行命令f…
Flutter中的AppLifecycleListener:应用生命周期监听器介绍及使用
引言
当你在Flutter中需要监听应用程序的生命周期变化时,可以使用AppLifecycleListener。在Flutter 3.13中,AppLifecycleListener被添加到Framework中,用于监听应用程序的生命周期变化,并响应退出应用程序的请求等支持。
在Flut…
flutter在windows系统上实现左右水平滑动问题
在个问题在github也有记录:https://github.com/flutter/flutter/issues/105095
就是flutter使用listview等可以滑动的组件来左右滚动的时候,不能正常工作,也就是无效,所以下面大家开始讨论这个问题。
翻阅大家讨论的内容&#x…
Flutter 与 Android原生 相互通信:BasicMessageChannel、MethodChannel、EventChannel
前言
本文主要讲解,使用不同的 Channel 让 Flutter 和 Android原生 进行通信,由于只是讲解两端通信,所以可视化效果不好;
不过我写了一篇专门讲解 Flutter 嵌入 Android原生View的文章
Flutter 页面嵌入 Android原生 View-CSDN…
flutter中使用基于flutter_sound的flutter_sound_record录音
flutter_sound_record 前言文章案例所使用插件的版本号插件安装引入安卓和ios权限支持的编码自定义生成的文件名代码main.dartaudio_player.dart 源码地址 前言
使用flutter_sound,总是出现莫名的错误,所以改为flutter_sound_record,实现录音录制和播放
文章案例所使用插件的…
【flutter】完全自定义样式模态对话框
示例完成结果展示: 示例组件代码: context:上下文 title:提示标题,null时不显示 content:提示内容,null时不显示 cancelText:取消按钮文字,null时不显示取消按钮 confirm…
Flutter 应用启动从闪屏页短暂黑屏再到第一个页面
由于应用初始状态启动会有白屏现象,便使用 flutter_native_splash 2.3.5 插件生成了启动相关的配置,并且按照示例使用了
import package:flutter_native_splash/flutter_native_splash.dart;void main() {WidgetsBinding widgetsBinding WidgetsFlutte…
Flutter笔记: 在Flutter应用中使用SQLite数据库
Flutter笔记 在Flutter应用中使用SQLite数据库(基于sqflite) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/q…
Flutter 3.16 中带来的更新
Flutter 3.16 中带来的更新 目 录 1. 概述2. 框架更新2.1 Material 3 成为新默认2.2 支持 Material 3 动画2.3 TextScaler2.4 SelectionArea 更新2.5 MatrixTransition 动画2.6 滚动更新2.7 在编辑菜单中添加附加选项2.8 PaintPattern 添加到 flutter_test 3. 引擎更新…
Flutter笔记:目录与文件存储以及在Flutter中的使用(上)
Flutter笔记 目录与文件存储以及在Flutter中的使用(上) 文件系统基础知识与路径操作 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:h…
vm_flutter
附件地址
https://buuoj.cn/match/matches/195/challenges#vm_flutter 可以在buu下载到。 flutter我也不会,只是这个题目加密算法全部在java层,其实就是一个异或和相加。
反编译
package k;import java.util.Stack;/* loaded from: classes.dex */
pu…
flutter之graphic图表自定义tooltip
renderer graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map<int, Tuple>类型。可查到的文档是真的少,所以只能在源码中扒拉例子,做符合需求的修改。
官方github示例
…
Flutter dio Http请求之Cookie管理
在应用开发过程中,我们进行Http通讯时会使用Cookie进行验证,今天我们就着重讲解Flutter 网络请求插件dio的cookie使用。
首先,我们要进行插件引用
# HTTP 请求
dio: ^5.1.1
cookie_jar: ^4.0.8
dio_cookie_manager: ^3.0.0# 获取沙盒路径
p…
flutter iOS 视频mov格式转MP4格式
flutter iOS 视频mov格式转MP4格式 前言一、使用video_compress压缩视频总结 前言 今天在写项目的时候,突然发现iOS 里面的有些视频格式是mov的格式,这就导致在视频播放组件无法播放的问题,期间试过替换视频格式,但是又不想存储文…
Flutter的Event Loop
Flutter 的事件循环机制是其框架的核心部分,它负责管理事件的处理和UI的渲染。了解这个机制对于开发高效且响应迅速的Flutter应用非常重要。以下是Flutter事件循环的主要组成部分和工作原理:
1. 主事件循环(Main Event Loop)
当…
【Mac】flutter项目集成高德定位SDK,获取key
一、获取调试版安全码SHA1
1.进入当前用户文件夹下的~/.android目录
cd ~/.android2.查看 debug.keystore
ls3.运行 debug.keystore
keytool -list -v -keystore debug.keystore这里报错:
The operation couldn’t be completed. Unable to locate a Java Runt…
Flutter App混淆加固、保护与优化原理
目录 引言
一、混淆原理
二、实现混淆
2.1、混淆Dart代码
2.2、混淆Android原生代码
三、优化应用程序包体积
3.1、移除未使用的资源
3.2、压缩图片资源
四、提高反编译难度
4.1、混淆字符串
代码加固
五、常见问题与解决方案
六、总结 引言
在移动应用程序开发…
flutter使用Positioned将控件定位到底部中间
文章目录 场景描述示例解释 场景描述
要将Positioned定位到屏幕底部中间的位置,你可以使用MediaQuery来获取屏幕的高度,然后设置Positioned的bottom属性和left或right属性,一般我们left和right都会设置一个值让控制置于合适的位置࿰…
flutter + firebase 云消息通知 教程
如果能看到这篇文章的 一定已经对手机端的 消息推送通知 有了一定了解。
国内安卓厂商这里不提都有自己的FCM 可自行查找。(国内因无法科学原因 ,不能使用谷歌服务)只说海外的。
目前 adnroid 和 ios 推送消息分别叫 FCM 和 APNs。这里通过…
flutter开发实战-第一帧布局完成回调实现
flutter开发实战-第一帧布局完成回调实现 在开发中,我们有时候需要在第一帧布局完成后调用一些相关的方法。这里记录一下是实现过程。
Flutter中有多种不同的Binding,每种Binding都负责不同的功能。下面是Flutter中常见的Binding: 这里简单…
Flutter开发一个Wifi信号测量应用
在之前的一篇文章中我介绍了如何用Jetpack compose来开发一个Android的Wifi信号测量应用,使得可以根据室内不同地点的Wifi信号来生成指纹,用于室内导航,详情可见Jetpack Compose开发一个Android WiFi信号测量应用-CSDN博客。但是Jetpack comp…
Flutter——环境搭建(MAC版)
1、下载Flutter Sdk
https://flutter.cn/docs/get-started/install/macos#get-sdk
下载完成后,新建一个你期望存放sdk的目录,然后将下载的压缩包直接解压得到fluter文件夹;
2、配置环境变量
打开或者创建 shell 的 rc (该文件…
Flutter 官方状态管理 Provider基本使用
当App的复杂性发展到一定程度,就会出现一个页面中不同深度的子Widget需要共享访问同一个数据状态,甚至不同页面需要共享同一个状态的情况,这时我们可能会想到InheritedWidget。InheritedWidget是 Flutter 中非常重要的一个功能型组件,它提供了一种在 Widget 树中从上到下共…
[Flutter]Json和序列化数据
为较小的项目使用手动序列化数据
手动 JSON 解码是指在 dart:convert 中使用内置的 JSON 解码器。它包括将原始 JSON 字符串传递给 jsonDecode() 方法,然后在产生的 Map<String, dynamic> 计算结果中寻找你需要的值。它没有外部依赖或者特定的设置过程&#…
flutter学习-day22-使用GestureDetector识别手势事件
文章目录 1. 介绍2. 使用2-1. 单击双击和长按2-2. 拖动和滑动2-3. 缩放 3. 注意点 1. 介绍
在 flutter 中,GestureDetector 是手势识别的组件,可以识别点击、双击、长按、拖动、缩放等手势事件,并且可以与子组件进行交互,构造函数…
Flutter自定义TextInputFormatter实现金额输入框,同时解决iOS数字键盘不能输入小数点的问题
一、实现的效果 二、金额输入框基本要求
只能输入.和数字小数点后只能有俩位小数点不能作为开头
三、在iOS设备上这里还有个坑,数字键盘上这个小数点会根据你手机设置的不同国家地区来决定显示是.还是, 如下 所以这个时候最好的解决办法是允许输入.、数字和,然后在…
使用flutter开发windows桌面软件读取ACR22U设备的nfc卡片id,5分钟搞定demo
最近有个需求,要使用acr122u读卡器插入电脑usb口,然后读取nfc卡片的id,并和用户账号绑定,调研了很多方式,之前使用rust实现过一次,还有go实现过一次,然后使用electron的时候遇到安装pcsc-lite失…
Android Studio(Flutter)常用快捷键
快捷键说明Ctrl Alt M抽取方法Ctrl Alt W抽取组件Alt Enter包裹组件Shift F6重命名Ctrl Alt L代码格式化Ctrl Alt O删除无用importCtrl X删除光标所在行Ctrl D复制一行代码Ctrl C复制Ctrl V粘贴Ctrl Z撤销Ctrl /注释一行代码Ctrl Shift /注释一段代码stless快…
flutter开发windows软件字体显示粗细不一样,而且还有繁体解决办法
开始学习flutter开发windows软件,解决出现了下面的情况,字体粗细不一样,而且还有繁体?这是什么情况,在安卓模拟器上都没有问题的啊,怎么到windows上就有问题了?然后就开始踩坑之路。 经研究发现…
安卓10 flutter webview 回退会闪退
现象 在安卓10设备上,访问了webview页面后,回退到其他页面后,大概率会闪退,请查看issuses https://github.com/flutter/flutter/issues/78405 解决思路:在回退前,先把webview销毁掉,重新生成一个…
flutter学习-day12-可滚动组件和监听
📚 目录
简介可滚动组件 SingleChildScrollViewListView separated分割线无限加载列表带标题列表 滚动监听和控制 ScrollController滚动监听NotificationListener滚动监听 AnimatedList动画列表滚动网格布局GridView 横轴子元素为固定数量横轴子元素为固定最大长度…
Flutter 三点三:Dart Stream
Stream
Stream用于接收异步事件Stream 可以接收多个异步事件Stream.listen()方法返回StreamSubscription 可用于取消事件订阅,取消后,不再接收事件
基本使用 Stream.fromFutures([Future.delayed(Duration(seconds: 1),(){return "事件1";})…
flutter中使用阿里巴巴图标
1.在官网添加想要的图标到购物车,如下图,点击下载代码 下载的文件目录如下
2.在项目的的根目录文件夹下,新建文件名字为fonts
把上面的json文件和ttf文件放入到里面
3.pubspec.yaml文件中配置图标
需要注意缩进,放在flutter下,和图片资源同级下. family:的名字随便起,目的…
实时转播,半无人直播,ffmpeg 实现推流,手机推流专业版,支持多平台
之前写过一片服务器推流实现无人直播功能,这次分享无需服务器实现推流,已支持安卓、windows版本
支持本地和服务器推流下载地址https://firefix.cn/ 1.推流指令:-i "${path}" -c:v copy -c:a aac -b:a 192k -strict -2 -f flv ${_…
Flutter GetX 之 路由管理
路由管理是插件GetX常用功能之一,为什么说之一呢?因为GetX的功能远不止路由管理这么简单。 GetX的重要功能如下:
1、路由管理2、状态管理3、国际化4、主题5、GetUtil工具6、dialog 弹框7、snackbar 其实上面功能介绍的还是不够详细ÿ…
flutter版本升级后,解决真机和模拟器运行错误问题
flutter从3.3.2升级到3.16.0,项目运行到真机和模拟器报同样的错,错误如下: 解决办法:在android目录下的build.gradle加入下面这行,如下图: 重新运行,正常把apk安装到真机上或者运行到模拟器上
【flutter】Dart介绍及flutter环境配置
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Dart介绍及flutter环境配置。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次更新不…
[Flutter]WindowsPlatform上运行遇到的问题总结
目录 写在开头
正文
Q1、file_version_info.dart
Q2、flutter clean ,无法删除build文件夹
其他
写在结尾 写在开头
Flutter项目已能在移动端完美使用后,想看看在桌面端等使用情况
基于Flutter3.0后已支持Windows/MacOS/Web等桌面端,不…
Flutter 小技巧之升级适配 Xcode15
美好的 2024 从「适配」开始,按照苹果的尿性,2024 春季开始大家将不得使用 Xcode15 来构建 App ,另外根据《2024 的 iOS 的隐私清单》 要求,使用 Flutter 的开发者是无法逃避适配 Xcode15 更新的命运。
另外,众所周知…
Flutter - Android 安卓 消息推送FireBase notification 手机状态栏图标不显示或 白板、白底问题。
一、问题:
使用flutterfirebase 开发进行消息推送时,安卓真机推送消息 状态栏的图标显示白色方块。 二、原因:
从Android 5.0(Lollipop)开始,随着Material Design的引入,Android的设计语言和U…
Flutter中的Container小部件介绍与使用
Flutter中的Container是一个强大而灵活的小部件,用于布局和装饰。它可以包含子部件,并具有多种属性,使得它成为构建用户界面的常见选择之一。
什么是Container?
Container是一个用于包装和定位子部件的小部件。它允许您指定宽度…
【Flutter 开发实战】Dart 基础篇:常见的数据类型
Dart 支持许多数据类型,包括我们常见的 Numbers(数值类型)、Strings(字符串类型)、Booleans(布尔类型),也支持一些包括 Collections(集合类型)、Records&…
Flutter开发进阶之并发操作数据库
Flutter开发进阶之并发操作数据库
尽管 Flutter 本身不包含任何数据库功能,但可以使用各种第三方库和插件来在 Flutter 应用程序中实现数据库功能; 以下将使用sqflite作为例子,sqflite允许在 Flutter 应用程序中执行 SQL 查询,创…
快速更改flutter已有项目的项目名称和id等
如果你使用了别人已有的仓库模板或者想更改现有项目的名称,是一件非常繁琐的工作,需要修改全平台的文件还是相当麻烦的,所以这里推荐一个小工具,可以帮助大家快速实现更改项目名称的目的,这个工具地址:rena…
【Spring 篇】走进SpringMVC的世界:舞动Web的激情
嗨,亲爱的小白们!欢迎来到这篇关于SpringMVC的博客,让我们一起探索这个舞动Web的框架,感受它带来的激情和便利。在这个世界里,我们将学到SpringMVC的概述、开发步骤以及如何快速入门,一切都是如此的令人兴奋…
Flutter开发实践:用一套代码构建多端精美应用
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…
【tensorflowflutterweb】机器学习模型怎样用到前端上(未写完)
书接上回 在上一章 我们谈了怎么根据项目需求构建一个简单的机器学习模型。 【tensorflow&flutter】自己写个机器学习模型用在项目上?-CSDN博客文章浏览阅读852次,点赞22次,收藏15次。【tensorflow&flutter…
flutter设置windows是否显示标题栏和状态栏和全屏显示
想要让桌面软件实现全屏和不显示状态栏或者自定义状态栏,就可以使用window_manager这个依赖库,使用起来还是非常方便的,可以自定义显示窗口大小和位置,还有设置标题栏是否展示等内容,也可以设置可拖动区域。官方仓库地…
JavaEE-微服务-Vuex
Vuex
2.1 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 Vuex在组件之间共享数据。 2.2 使用 vue cli 构建项目
2.3 入门案例
2.3.1 定义数据
export default new Vuex.Store({state: { // 状态区域(定义变量区域)user: ,toke…
flutter底层架构初探
本文出处:Flutter 中文开发者网站
架构 embedder嵌入层
提供程序入口(其他原生应用也采用此方式),程序由此和底层操作系统协调(surface渲染、辅助功能和输入服务,管理事件循环…
Dart基础语法——变量、数据类型
前言:新年新气象,开卷吧老铁们! 本文主要介绍 Flutter 开发中 Dart 的基本语法,后续会更新到如何使用 Flutter 开发 Android 与 IOS 及 使用 Flutter 如何开发 Apple Wacth 应用。 学习 Dart 语法的阶段,编辑器使用的是…
mac 修改flutter sdk配置
问题:描述我mac电脑上有高低2个版本的flutter sdk,我需要低版本sdk的项目在setting里设置了sdk版本,可是命令行还是提示我版本过高。
直接上解决办法:
打开mac终端,输入open -e .bash_profile,然后修改下…
如何使用Flutter构建高质量的用户界面
Flutter 是一种比较流行的移动应用开发框架,可以让开发者使用一个代码库构建高质量的 iOS 和 Android 应用。Flutter 以其快速、美观、高度可定制等优点吸引了开发社区的广泛关注。但如何使用 Flutter 构建高质量的用户界面呢?下面分为以下几个部分简单的…
【GitHub项目推荐--不错的Flutter项目】【转载】
01 可定制的图表库 FL Chart是一个高度可定制的 Flutter 图表库,支持折线图、条形图、饼图、散点图和雷达图 。
项目地址:https://github.com/imaNNeoFighT/fl_chart LineChart BarChart PieChart Sample1 Sample2 Sample3 …
Flutter 滚动布局:sliver模型
一、滚动布局
Flutter中可滚动布局基本都来自Sliver模型,原理和安卓传统UI的ListView、RecyclerView类似,滚动布局里面的每个子组件的样式往往是相同的,由于组件占用内存较大,所以在内存上我们可以缓存有限个组件,滚动…
Flutter 点击空白处关闭软键盘,点击非TextField 关闭软键盘的方法
1:点击空白处(非控件上)关闭软键盘。 此方法有个问题,就是点击非空白区域,不会关闭软键盘,比如点击旁边的其他按钮,则软键盘还在。只适合点击空白处关闭软键盘
在 main.dart 入口 build 中增加 builder: (context, ch…
flutter tab页面切换练手,手势滑动、禁止滑动、page切换动画,禁止切换动画。
1:AppBar、TabBar、TabBarView实现页面切换,点击tab后tabBarView有左右切换动画,滑动page联动tabBar
class DevicePage extends StatefulWidget {const DevicePage({super.key});overrideState<DevicePage> createState() > _Devic…
Android中下载 HAXM 报错 Intel® HAXM installation failed,如何解决?
最近在搭建 Flutter 环境,但是在 Android Studio 中安装 Virtual Device 时,出现了一个 问题 Intel HAXM installation failed. To install Intel HAXM follow the instructions found at: https://github.com/intel/haxm/wiki/Installation-Instructio…
flutter+go构建的即时通讯app,ChatCraft
前言
Hi👋all.好久不见,已经两个多月没有发文章了,这段时间一直在反思过去的一年,有好有坏。对博客文章这块我对自己是不满意的,文章的质量参差不齐,有时候在没有好的题材时,我会选择写一些泛泛…
Flutter 和 Android原生(Activity、Fragment)相互跳转、传参
前言
本文主要讲解 Flutter 和 Android原生之间,页面相互跳转、传参,
但其中用到了两端相互通信的知识,非常建议先看完这篇 讲解通信的文章:
Flutter 与 Android原生 相互通信:BasicMessageChannel、MethodChannel、…
flutter开发实战-Camera自定义相机拍照功能实现
flutter开发实战-Camera自定义相机拍照功能实现
一、前言
在项目中使用image_picker插件时候,在android设备上使用无法默认设置前置摄像头(暂时不清楚什么原因),由于项目默认需要使用前置摄像头,所以最终采用自定义…
Flutter 各种Demo效果合集
Flutter 各种Demo实现效果:
github:GitHub - PangHaHa12138/FlutterDemo: Flutter 各种Demo效果合集
1:2种 仿朋友圈 效果,顶部拉伸 和 不拉伸
2:仿抖音上下滑动视频播放
3:视频直播(使用的电视台的m3u…
Flutter组件 StatefulWidget、StatelessWidget 可继承写法
前言
学过Java的同学,应该都知道面向对象语言的三大特征,封装、继承、多态;
Dart也是面向对象的语言,但是在Flutter中的很多组件都被下划线 _ 标记为私有,导致无法继承,本文将介绍一种非私有的创建组件写…
Flutter开发模仿百度云盘创建文件夹功能Draggable和DragTarget的混合使用
使用LongPressDraggable和DragTarget写了个类似于百度云盘管理文件和文件夹的功能(为了避免和列表的滑动手势冲突,所以采用LongPressDraggable而不是Draggable):
1、拖拽文件到文件夹中 2、拖拽两个文件可以合并成一个新的文件夹…
flutter开发实战-ijkplayer视频播放器功能
flutter开发实战-ijkplayer视频播放器功能
使用better_player播放器进行播放视频时候,在Android上会出现解码失败的问题,better_player使用的是video_player,video_player很多视频无法解码。最终采用ijkplayer播放器插件,在flutt…
【原创 附源码】Flutter海外登录--Google登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月8日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…
【前端高频面试题--Vuex篇】
🚀 作者 :“码上有前”
🚀 文章简介 :前端高频面试题
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬前端高频面试题--Vuex篇 Vuex 的原理Vuex中action和mutation的区别Vuex 和 localStorage 的区别Re…
【原创 附源码】Flutter海外登录--Tiktok登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月7日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…
Flutter typedef 函数类型
typedef 函数 在flutter中的应用: 实际上在使用 flutter 的时候经常会用到这个东西:比如 IconButton 组件里面 onPressed IconButton(onPressed: () {},icon: Icon(Icons.add),
), 到 onPressed 定义的地方: VoidCallback /// The callback that is ca…
【原创 附源码】Flutter安卓及iOS海外登录--Tiktok登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月7日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…
【flutter-DIO-JSON】多层嵌套读取
当JSON返回结果是多层嵌套的时候,可以通过逐层解析来提取所需的数据。以下是一个简单的示范例子,展示了如何处理一个3层嵌套的JSON返回结果:
import package:dio/dio.dart;void main() async {Dio dio Dio();try {Response response await…
Flutter run 一直 Running Gradle task ‘assembleDebug’…
发生缘由 Flutter 项目引入 fluttertoast 插件后,执行 Flutter run 一直 Running Gradle task ‘assembleDebug’…,最后发现下载 kotlin-compiler-embeddable-7.1.0.jar 特别的缓慢。
运行环境 电脑系统版本:Windows 10 64bit VS Code&…
【Flutter】底部导航BottomNavigationBar的使用
常用基本属性
属性名含义是否必须items底部导航栏的子项List是currentIndex当前显示索引否onTap底部导航栏的点击事件, Function(int)否type底部导航栏类型,定义 [BottomNavigationBar] 的布局和行为否selectedItemColor选中项图标和label的颜色否unsel…
2024 Impeller:快速了解 Flutter 的渲染引擎的优势
参考原文 :https://tomicriedel.medium.com/understanding-impeller-a-deep-dive-into-flutters-rendering-engine-ba96db0c9614 最近,在 Flutter 2024 路线规划里明确提出了,今年 Flutter Team 将计划删除 iOS 上的 Skia 的支持,…
Global Gamers Challenge | 与 Flutter 一起保护地球
作者 / Kelvin Boateng 我们知道 Flutter 开发者热爱挑战,因此我们很高兴地宣布,新一轮的 Flutter 挑战赛来了! 挑战https://flutter.cn/events/puzzle-hack Global Gamers Challenge 是一项为期 8 周的比赛,参赛者需要设计、构建…
Flutter学习4 - Dart数据类型
1、基本数据类型 num、int、double
(1)常用数据类型
num类型,是数字类型的父类型,有两个子类 int 和 double
通过在函数名前加下划线,可以将函数变成私有函数,私有函数只能在当前文件中调用
//常用数据…
探索 Flutter 的 Provider:介绍与用法
引言
在 Flutter 应用开发中,状态管理始终是一个核心话题。随着 Flutter 的不断发展,各种状态管理方案应运而生。Provider,作为一个轻量级且高效的状态管理库,在社区中获得了广泛的认可和使用。本文将深入探讨 Provider 的最新特…
Flutter Image库详细介绍与使用指南
1. 介绍
在Flutter中,图片是应用程序中不可或缺的一部分,而 image 库是一个强大而灵活的图片加载和处理库。通过使用 image^ 4.1.4,您可以轻松地实现图片的加载、缓存、调整大小和裁剪等功能,同时还支持各种图片格式。
2. 安装 …
Flutter中状态管理选项的比较:利弊探索
Flutter 应用程序开发的一个关键方面是管理状态,这确保了整个应用程序的数据一致性和更新。然而,Flutter 提供了多种状态管理解决方案,每种解决方案都有自己的优缺点。在这篇博客中,我们将探讨 Flutter 中一些流行的状态管理选项&…
深入了解Flutter中的Sliver:介绍与使用场景
在Flutter中,Sliver是一个强大而灵活的组件,用于创建具有高度定制化滚动效果的应用程序。本文将深入介绍Flutter中的Sliver,并讨论其在应用开发中的使用场景。
什么是Sliver?
Sliver是Flutter中的一种特殊的滚动元素,…
2024 Flutter 重大更新,Dart 宏(Macros)编程开始支持,JSON 序列化有救
说起宏编程可能大家并不陌生,但是这对于 Flutter 和 Dart 开发者来说它一直是一个「遗憾」,这个「遗憾」体现在编辑过程的代码修改支持上,其中最典型的莫过于 Dart 的 JSON 序列化。
举个例子,目前 Dart 语言的 JSON 序列化高度依…
Flutter面试之事件分发机制
Flutter中事件分发的主要类:PointerEvent、HitTestResult、HitTestEntry、RenderObject,以及它们之间的关系。
1. PointerEvent
PointerEvent是Flutter中所有事件的基类。它包含了事件的类型、位置、时间戳、设备信息等。PointerEvent的子类包括PointerDownEvent、PointerM…
关于运行flutter app 运行到模拟器出现异常提示
Exception: Gradle task assembleDebug failed with exit code 1 解决方案: 1.讲当前文件的distributionUrl值改为
https://mirrors.cloud.tencent.com/gradle/gradle-7.4-all.zip
Flutter 中的照片管理器(photo_manager):简介与使用指南
当谈到在 Flutter 中处理图片和相册时,photo_manager 是一个强大且受欢迎的库。让我们深入了解一下这个库以及如何在你的应用程序中使用它。
Flutter photo_manager 简介
photo_manager 是一个用于管理设备上的照片和视频的库。它提供了以下功能:
访问…
在Android原生项目中 创建 Flutter模块
前言
应用场景:在已有的Android原生项目中,引入Flutter模块,摸索了两天,终于给整出来了;
如果是新项目,最好直接创建Flutter项目,然后在Fluter的 android / ios目录中,写原生代码&…
Flutter常用命令,持续更新
目录
前言
Flutter 常用命令
Dart 常用命令
adb 常用命令(用于 Android 开发) 前言
当在开发Flutter项目时,熟悉一些常用的命令是非常重要的。这些命令可以帮助你执行各种任务,从构建应用程序到调试和测试。以下是一些Flutte…
Flutter插件开发指南01: 通道Channel的编写与实现
Flutter插件开发指南01: 通道Channel的编写与实现 视频 https://www.bilibili.com/video/BV1ih4y1E7E3/ 前言 本文将会通过一个加法计算,来实现 Channel 的双向通讯,让大家有个一个体会。 Flutter插件 Flutter插件是Flutter应用程序与原生平台之间的桥…
移动端开发进阶之蓝牙通讯(一)
移动端开发进阶之蓝牙通讯(一)
移动端进阶之蓝牙通讯需要综合考虑蓝牙版本选择、协议栈使用、服务匹配、设备连接、安全性和硬件支持等方面。
一、蓝牙版本选择
根据实际需求和应用场景选择合适的蓝牙版本; 1.0,1M/s。 2.0EDR…
Flutter 如何启动新的页面时给页面传递参数
前言
前台开发,我们常有启动页面同时传递一些参数的需求,在android里面是通过Intent实现,本文探讨flutter的实现方式
正文
在Flutter中,给一个新的界面传递参数通常通过构造函数来实现
以主页面(HomePageÿ…
【Flutter/Android】运行到安卓手机上一直卡在 Running Gradle task ‘assembleDebug‘... 的终极解决办法
方法步骤简要 查看你的Flutter项目需要什么版本的 Gradle 插件: 下载这个插件: 方法一:浏览器输入:https://services.gradle.org/distributions/gradle-7.6.3-all.zip 方法二:去Gradle官网找对应的版本:h…
Flutter SDK 常见问题
镜像配置
配置pub服务的镜像地址:
export PUB_HOSTED_URLhttps://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cn
第一次运行项目很慢,搜索整个Flutter SDK项目,使用以下内容替换google和mavenCentral仓…
mac flutter 配置
下载Flutter Sdk
直接访问官网无法下载,需要访问中国镜像下载
Flutter SDK 归档列表 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
Start building Flutter Android apps on macOS - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 下载后解压…
flutter 加密安全
前言:数据安全 数据的加密解密操作在 日常网络交互中经常会用到,现在密码的安全主要在于 秘钥的安全,如论 DES 3DES AES 还是 RSA, 秘钥的算法(计算秘钥不固定) 和 保存,都决定了你的数据安全;…
Flutter 小计1
1. 表头的去除右侧按钮、背景色、可拖拽宽度功能
PlutoColumn(title: 告警名称,field: cname,type: PlutoColumnType.text(),width: 160,enableEditingMode: false,enableSorting: false,enableContextMenu: false, enableDropToResize: false, //是否能够拖动,会…
[Flutter]设置应用包名、名称、版本号、最低支持版本、Icon、启动页以及环境判断、平台判断和打包
一、设置应用包名
在Flutter开发中,修改应用程序的包名(也称作Application ID)涉及几个步骤,因为包名是在项目的Android和iOS平台代码中分别配置的。请按照以下步骤操作:
1.Android
Flutter工程中全局搜索替换包名 …
【Flutter】实现按钮点击后显示一个60秒的倒计时效果
要实现按钮点击后显示一个60秒的倒计时效果,可以结合使用Flutter的Timer类和setState方法来更新按钮的文本内容。 以下是示例代码:
import package:flutter/material.dart;
import dart:async;void main() {runApp(MyApp());
}class MyApp extends Stat…
Flutter 多标签页显示 有关TabController需要知道的知识
背景
很多应用都需要导航栏加多个标签页的方式来构建一个多页显示逻辑,比如购物软件常有:已完成,已发货,待付款三个顶部导航按钮,点击则下面的页面显示不同属性的订单
正文
在flutter中,实现这样的功能需…
【flutter】加载指示器(loading indicator)阻止用户在某个操作执行期间操作页面
在Flutter中,通过显示一个加载指示器(loading indicator)来阻止用户在某个操作执行期间操作页面。以下是一个简单的示例代码,演示了按钮被点击后执行某操作,在操作完成前显示加载指示器,阻止用户操作页面&a…
Flutter开发之Slider
Flutter开发之Slider 本文是关于介绍Slider相关属性的含义。
class SliderThemeData {/// slider轨道的高度
final double? trackHeight;
/// 滑块滑过的轨道颜色
final Color? activeTrackColor;
/// 滑块未滑过的轨道颜色
final Color? inactiveTrackColor;
/// 滑块滑过…
我用 Flutter Gemini 写了一个水贴 APP
我用 Flutter Gemini 写了一个水贴 APP 视频
https://youtu.be/sEpJWfNwbmk
https://www.bilibili.com/video/BV1gH4y177sy/
前言 原文 https://ducafecat.com/blog/flutter-gemini-ai-integration 本文通过 Flutter 插件 google_generative_ai 快速的集成了 google ai gemi…
[Flutter]TextButton自定义样式
在Flutter中,TextButton是一个简单的文本按钮,它遵循当前的Theme。如果你想要修改TextButton的样式,可以通过设置其style属性来实现,该属性接收一个ButtonStyle对象。
给TextButton和里面Text添加背景后,效果如下。可…
Flutter中TextFormField的属性及使用详解
在Flutter中,TextFormField是一个常用的组件,用于接收用户的文本输入。它具有丰富的属性,可以用于实现各种输入框的需求。在本篇博客中,我们将详细介绍TextFormField的属性以及如何使用它来创建文本输入框。
1. 属性介绍
下面是…
flutter学习(一) 安装以及配置环境
首先需要下载flutter,然后解压 然后配置环境变量,配置到bin目录就行 配置完之后cmd运行flutter doctor
你就会发现,都是错 此时脑海里响起,卧槽,怎么回事,咋办 别着急,我教你。。。
问题 这…
[Flutter]用16进制颜色字符串初始化Color
使用:
// 使用Color的静态方法 fromARGB() 来创建颜色对象。透明度为 255(完全不透明)
Color a Color.fromARGB(255, 42, 35, 72);
// 使用八位的十六进制数来表示颜色,其中前两位表示透明度,后六位表示红色、绿色和…
Flutter(四):SingleChildScrollView、GridView
SingleChildScrollView、GridView 遇到的问题 以下代码会报错: class GridViewPage extends StatefulWidget {const GridViewPage({super.key});overrideState<GridViewPage> createState() > _GridViewPage();
}class _GridViewPage extends State<GridViewPage&g…
Android Studio Iguana | 2023.2.1 发布,快来看看有什么更新吧
参考原文:https://android-developers.googleblog.com/2024/02/android-studio-iguana-is-stable.html 3月的第一天,Android Studio 又双叒叕更新啦,本次更新看起来并没有什么大突破,最大变动莫过于这个越来越放飞自我的 logo 和命…
用flutter就高人一等?不知道这个优越感从何而来。
脱离的场景和实际需求,去谈论技术优劣,都是耍流氓的行为。 flutter有着不可替代的优势,如 Flutter作为一种跨平台开发框架,具有以下优势: 1一次编写,多平台运行:Flutter使用Dart语言进行开发&am…
【flutter查看大图(可缩放、放大后可拖拽、保存到本地)】
查看大图(可双指缩放、拖拽、保存到本地)
import package:jade/utils/DialogUtils.dart;
import package:util/easy_loading_util.dart;
import package:util/image_util.dart;
import package:util/navigator_util.dart;
import package:util/permissi…
Flutter学习8 - 网络编程 Http
1、配置 Http 依赖
在 pubspec.yaml 中引入 http 插件
dependencies:flutter:sdk: flutterhttp: ^0.13.4 # 请检查并使用最新版本命令行中输入 “ flutter pub get” 在 Dart 文件中导入
import package:http/http.dart as http;2、发送 Get 请求
import package:http/http…
深入理解 Vue3 中的 setup 函数
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…
flutter 父组件调用子组件方法
当子组件是有状态组件
声明GlobalKey
如 声明 GlobalKey formKey GlobalKey<FormState>(); Form( key: formKey, autovalidateMode: AutovalidateMode.always, child: Column( children: <Widget>[ TextFormField( autofocus: true, initialValue: "a&quo…
Flutter NestedScrollView 内嵌视图滚动行为一致
Flutter NestedScrollView 内嵌视图滚动行为一致 视频 https://youtu.be/_h7CkzXY3aM https://www.bilibili.com/video/BV1Gh4y1571p/ 前言 上一节讲了 CustomScrollView ,可以发现有的地方滚动并不是很连贯。 这时候就需要 NestedScrollView 来处理了。 今天会写…
flutter开发实战-手势Gesture与ListView滚动竞技场的可滑动关闭组件
flutter开发实战-手势Gesture与ListView滚动竞技场的可滑动关闭组件
最近看到了一个插件,实现一个可滑动关闭组件。滑动关闭组件即手指向下滑动,组件随手指移动,当移动一定位置时候,手指抬起后组件滑出屏幕。
一、GestureDetect…
Flutter GLSL - 伍 | 图形区域控制
theme: cyanosis Flutter & GLSL 系列文章: 《Flutter & GLSL - 壹 | Shader 让绘制无限强大》《Flutter & GLSL - 贰 | 从坐标到颜色》《Flutter & GLSL - 叁 | 变量传参》《Flutter & GLSL - 肆 | 从条纹到马赛克》《Flutter & GLSL - 伍…
flutter build ipa 打包比 xcode archive 打出的ipa包大
为什么 flutter build ipa 打包比 xcode archive 打出的ipa包大?
如果你用Flutter构建的.ipa文件比通过Xcode Archive构建的.ipa文件要大,这可能是因为Flutter构建了一个包含了多平台的二进制文件的通用包。这意味着在Flutter构建的.ipa中包含了所有的C…
一个Flutter BLoC入门的简单 demo
通过一个非常简单的计数器示例来演示如何使用BLoC模式。这个计数器将有增加和减少两个功能。
步骤 1: 添加依赖
首先,确保你的Flutter项目中添加了flutter_bloc依赖。在你的pubspec.yaml文件中添加:
dependencies:flutter_bloc: ^8.0.1 # 请检查最新版…
五大跨平台桌面应用开发框架:Electron、Tauri、Flutter等
hello,我是贝格前端工场,本次介绍跨平台开发的框架,欢迎大家评论、点赞。
一、什么是跨平台桌面应用开发框架
跨平台桌面应用开发框架是一种工具或框架,它允许开发者使用一种统一的代码库或语言来创建能够在多个操作系统上运行的…
flutter无法在windows平台上拖拽文件到它的窗口中
我碰到的问题是调试模式下没办法拖拽。 即便使用了第三方包desktop_drop和cross_file,还是这样。 但是一旦构建之后就能正常运行了。 推测是在构建的过程中,flutter往windows包裹代码中加了东西。 跟AI对话之后,推测一个可能的解决方法是修改…
[Flutter get_cli] 配置 sub_folder:false报错
flutter get_cli 配置
get_cli:sub_folder:false报错如下 Because getx_cli_learn01 depends on get_cli from unknown source "sub_folder", version solving failed.
原因是在 pubspec.yaml文件中,
get_cli:sub_folder:false要和
dependencies: xxx
dev_depe…
【vue2基础教程】vue指令
文章目录 前言一、内容渲染指令1.1 v-text1.2 v-html1.3 v-show1.4 v-if1.5 v-else 与 v-else-if 二、事件绑定指令三、属性绑定指令总结 前言
Vue.js 是一款流行的 JavaScript 框架,广泛应用于构建交互性强、响应速度快的现代 Web 应用程序。Vue 指令是 Vue.js 中…
Flutter中动画的实现
动画三要素 控制动画的三要素:Animation、Tween、和AnmaitionController Animation: 产生的值的序列,有CurveAnimation等子类,, 可以将值赋值给Widget的宽高或其他属性,进而控制widget发生变化 Tween&#…
flutter选择国家或地区的电话号码区号
1.国家区号列表(带字母索引侧边栏)
import package:generated/l10n.dart;
import package:widget/login/area_index_bar_widget.dart;
import package:flutter/material.dart;
import package:flutter_screenutil/flutter_screenutil.dart;class LoginA…
持续更新 | 与您分享 Flutter 2024 年路线图
作者 / Michael Thomsen Flutter 是一个拥有繁荣社区的开源项目,我们致力于确保我们的计划公开透明,并将毫无隐瞒地分享从问题到设计规范的所有内容。我们了解到许多开发者对 Flutter 的功能路线图很感兴趣。我们往往会在一年中不断更改并调整这些计划&a…
Flutter 仿抖音 TikTok 上下滑动 播放视频
Flutter 仿抖音 TikTok 上下滑动 播放视频UI框架,视频播放使用 video_player
github:GitHub - PangHaHa12138/TiktokVideo: Flutter 仿抖音 TikTok 上下滑动 播放视频UI框架
实现功能:
1.上下滑动自动播放切换视频,loading 封面…
Vue.js计算属性:实现数据驱动的利器
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
[Flutter]自定义等待转圈和Toast提示
1.自定义样式 2.自定义LoadingView
import package:flutter/material.dart;enum LoadingStyle {onlyIndicator, // 仅一个转圈等待roundedRectangle, // 添加一个圆角矩形当背景maskingOperation, // 添加一个背景蒙层, 阻止用户操作
}class LoadingView {static f…
Vue.js 中子组件向父组件传值的方法
Vue.js 是一款流行的 JavaScript 前端框架,它提供了一套完整的工具和 API,使得开发者可以更加高效地构建交互式的 Web 应用程序。其中,组件化是 Vue.js 的一个核心概念,通过组件化可以将一个复杂的应用程序拆分成多个独立的部分&a…
【Flutter 面试题】如何理解Flutter中的Widget、State、Context ,他们是为了解决什么问题?
【Flutter 面试题】如何理解Flutter中的Widget、State、Context ,他们是为了解决什么问题? 文章目录 写在前面解答补充说明完整代码示例运行结果如下详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家ÿ…
开发跨平台 App 推荐 React Native 还是 Flutter?
Hello大家好我是咕噜铁蛋!今天我要和大家一起探讨一个备受关注的话题:“开发跨平台 App 推荐 React Native 还是 Flutter?”在移动应用开发领域,选择合适的跨平台开发框架对于开发者来说至关重要。而React Native和Flutter作为两种…
Flutter 的 switch 语句补遗
我的 App 里,一个消息气泡变成空白了,非常奇怪,此前一直是没问题的,经过调试定位我发现: static TextSpan _buildRootSpan(BuildContext ctx, List<LinkifyElement> parts, TextStyle? style) {List<InlineS…
flutter获取字符串和json或者map的md5值
从服务端获取的数据,想要和本地已经存在的数据做对比,如果不一致就更细数据,如果一致,就不做任何修改,这个时候数据可能是复杂的json数据,不能一项一项对比,效率太低了,所以就想使用…
webview_h5与原生增加权限索取行为交互(Flutter)
应各大应用市场上架要求,增加权限索取行为用户交互弹窗 详细: https://developer.huawei.com/consumer/cn/doc/app/FAQ-faq-05#h1-1698326401789-0
flutter端使用permission_handler申请权限注册一个MethodChannel,增加一个函数,提供安卓webview相机/麦克风等权限被触发时回调…
如何利用Flutter来写后端 服务端应用
前言
Flutter是谷歌推出的一款跨平台开发框架,现在属于此领域star最多的框架,其被广泛应用于构建前台界面,但或许很少人知道,他也可以写后端应用。
本文主角
flutter非常著名的getx库推出的get server
jonataslaw/get_server:…
Flutter 的状态管理
状态提升(Lifting-state-up)
把子组件的状态,提升到上级组件中,从而实现在多个组件之间共享和同步数据的效果
以 flutter counter demo,那个按按钮1 的来说,现在的 count 是几,不是存在页面显…
在 Flutter 中使用 flutter_gen 简化图像资产管理
你是否厌倦了在 Flutter 项目中手动管理图像资产的繁琐任务?
告别手工输入资源路径的痛苦,欢迎使用“Flutter Gen”高效资源管理的时代。在本文中,我将带您从手动处理图像资源的挫折到动态生成它们的便利。 选择1:痛苦手动添加–…
技术栈选型的时候,ruby、go、java、vue、react应该怎么选择?
选择适合项目需求、团队技术背景和偏好、开发速度、性能要求以及可扩展性的技术栈和框架是一个综合考虑的过程,没有一种通用的最佳选择,取决于具体情况。
选择Vue.js或React应该综合考虑项目的需求、团队的技术背景和偏好、生态系统的支持和发展趋势等因…
flutter 获取屏幕尺寸
flutter 获取屏幕尺寸
WidgetsBinding.instance.platformDispatcher.views.first.physicalSize.width
https://api.flutter.dev/flutter/dart-ui/FlutterView/physicalSize.html
https://stackoverflow.com/questions/57755174/getting-screen-size-in-a-class-without-buil…
Flutter异常上报及性能监控实现
1. 页面异常监测 在Flutter中,通常用FlutterError监测Flutter框架抛出的异常,用runZonedGuarded监测应用中用户代码异常。 class AppGuarded {run(Widget app) {//1. 用FlutterError监测flutter框架抛出的异常FlutterError.onError (FlutterErrorDetail…
Flutter图片内存占用过大问题
图片(Image)加载原理: Image : 显示图⽚的Widget,通过ImageState管理ImageProvider的⽣命周期。 ImageProvider: 图⽚的抽象概念。 根据Image创建实例时调用的工厂方法的不同(Image.network或者Image.assetImage&#…
[Flutter]VSCode编辑器中的白色垂直线如何去掉
在Visual Studio Code(VSCode)中,您看到的白色竖线可能是编辑器的“边界线”(也称为“裁剪边界”或“规则指南”),它用来指示一行代码的推荐最大长度。这通常是为了代码可读性和维护性考虑,鼓励…
【送码】【付费榜92名】更适合中国宝宝(内卷体质)的电子木鱼APP
整体效果概览图 船新玩法,换个姿势攒功德
竞品玩法
过于简单:都是敲敲,然后设置里换换木鱼样式、音色等
本APP玩法 功德上云:敲击之后,会将所积攒的功德上传至fo祖云端 功德可视化:每日功德、3D功德地…
【Flutter 】get-cli init报错处理
报错内容
get init 命令跳出,报错内如下
Select which type of project you want to creat
Synchronous waiting using dart:cli waitFor
Unhandled exceotion .
Dart WaitforEvent is deprecated and disabled by default. This feature will be fully
removed in Dart 3.4 …
Flutter 设置每帧绘制结束调用的回调函数
前言
Flutter是一个开源的UI软件开发工具包,由Google开发,用于创建跨平台的移动应用程序。Flutter框架通过每帧渲染画面的方式,提供了流畅的用户体验和高性能的应用。在开发过程中,我们经常遇到需要在渲染完成一帧后执行某些特定…
android实战视频教程,flutter开发实战详解pdf
前言
这是一篇软文、但是绝对不是鸡汤;为啥不是呢?因为我文笔太差…偶尔矫情发发牢骚(勿喷)
说说程序猿行业
现在社会上给IT行业贴上了几个标签:高薪、高危、高大上、秃顶(哈哈)。这些标签我…
【笔记】flutter 日历年月日自定义国际化显示
问题:
在使用flutter 自动的日历选择组件CupertinoDatePicker的时候,flutter默认帮助我们做了国际化显示, 比如us ,年月日,月份是January… 而有时候我们想使用US,但又不想使用单词,我查看了官…
flutter_gen依赖
flutter_gen 5.4.0 flutter项目内终端: dart pub global activate flutter_gen export PATH“ P A T H " : " PATH":" PATH":"HOME/.pub-cache/bin” fluttergen
Flutter 3.13 之后如何监听 App 生命周期事件
在 Flutter 中,您可以监听多个生命周期事件来处理应用程序的不同状态,但今天我们将讨论 didChangeAppLifecycleState 事件。每当应用程序的生命周期状态发生变化时,就会触发此事件。可能的状态有 resumed 、 inactive 、 paused 、 detached …
Flutter探索之旅:控制键盘可见性的神奇工具(flutter_keyboard_visibility)
随着移动应用的不断发展,用户体验的重要性愈发突显。而键盘的弹出和隐藏对于用户体验来说是至关重要的一环。在Flutter中,我们有幸拥有一个强大的工具——flutter_keyboard_visibility,它让我们能够轻松地监测键盘的可见性并做出相应的响应。…
flutter 局部view更新,dialog更新进度,dialog更新
局部更新有好几种方法,本次使用的是 StatefulBuilder 定义 customState去更新对话框内容 import package:flutter/cupertino.dart;
import package:flutter/material.dart;class ProgressDialog {final BuildContext context;BuildContext? dialogContext;double _…
flutter实现视频播放器,可根据指定视频地址播放、设置声音,进度条拖动,下载等
需要装依赖: gallery_saver: ^2.3.2video_player: ^2.8.3
实现代码
import dart:async;
import dart:io;import package:flutter/material.dart;
import package:gallery_saver/gallery_saver.dart;
import package:path_provider/path_provider.dart;
import pac…
Flutter 运行 flutter doctor 命令长时间未响应
由于 Flutter 运行 flutter doctor 命令,会从 pub(https://pub.dev/ 类似于 Node.js 的 npm) 上进行资源的下载,如果没有配置国内镜像,可能会由于其服务器在国外导致资源下载慢或者下载不下来,所以出现了运行 flutter doctor 命令…
【Flutter学习笔记】9.7 动画过渡组件
参考资料:《Flutter实战第二版》9.7 动画过渡组件 “动画过渡组件”指的是在Widget属性发生变化时会执行过渡动画的组件,其最明显的一个特征就是会在内部管理一个AnimationController。controller定义了过渡动画的时长,而animation对象的定义…
Flutter运行flutter doctor 命令长时间未响应如何解决
Hello大家好!我是咕噜铁蛋!在移动应用开发领域,Flutter以其高效、跨平台的特性吸引了众多开发者的关注。然而,在使用Flutter进行项目开发时,开发者可能会遇到各种问题,其中之一就是运行flutter doctor命令时…
Flutter动画(一)Ticker、Animate 原理
在任何系统的UI框架中,动画原理都是类似的,即:在一段时间内,快速地多次改变UI外观;由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。
Flutter中对动画进行了抽象,主要涉及 Anim…
Flutter 项目架构技术指南
Flutter 项目架构技术指南 视频
https://www.bilibili.com/video/BV1rx4y127kN/
前言 原文 https://ducafecat.com/blog/flutter-clean-architecture-guide 探讨Flutter项目代码组织架构的关键方面和建议。了解设计原则SOLID、Clean Architecture,以及架构模式MVC…
Flutter运行MacOs网络请求报错Unhandled Exception: DioException [connection error]:...
报错信息
[ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: DioException [connection error]: The connection errored: Connection failed This indicates an error which most likely cannot be solved by the library.
Error: SocketException: …
Python界面库Flet(1)介绍和快速使用
Python界面库Flet(1)快速上手使用 Author:Once Day Date:2024年3月19日 一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦… 漫漫长路,有人对你微笑过嘛… 全系列文章可参考专栏: Pyt…
Flutter开发进阶之瞧瞧BuildOwner
Flutter开发进阶之瞧瞧BuildOwner
上回说到关于Element Tree的构建还缺最后一块拼图,build的重要过程中会调用_element!.markNeedsBuild();,而markNeedsBuild会调用owner!.scheduleBuildFor(this);。 在Flutter框架中,BuildOwner负责管理构建…
【移动端】Flutter 获取Android AMap实例
背景
本文的背景,是因为我在开发高德地图时,需要自定义高德比例尺位置和样式;但结果查看了AMap Flutter插件和AMap SDK源码后,发现AMap无法添加自定义MyMethodCallHandler的实现类!
why?
源码
在Flutte…
【Flutter 面试题】什么是Flutter里的Key?有哪些分类有什么使用场景?
【Flutter 面试题】什么是Flutter里的Key?有哪些分类有什么使用场景? 文章目录 写在前面解答补充说明ValueKey 示例ObjectKey 示例UniqueKey 示例GlobalKey 示例 写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者&am…
Flutter整体框架
Flutter整体框架由三部分组成:Framework、Engine和Embedder。 Framework Framework提供了一个用 Dart 语言编写的现代、反应式框架,由许多抽象的层级组成。它包括一套丰富的布局、动画、绘制、手势UI组件及配套代码,以及更基础的异步、文件、…
Flutter Gradle下载失败的解决方案
Flutter Gradle可能会由于网络原因下载失败,这个时候我们可以首先下载Gradle,然后再进行配置。具体步骤如下: 第一步:下载对应版本的gradle
可以通过下面地址下载,也可以百度里面搜对应的版本 【极速下载】gradle各版本快速下载地…
MaterialApp
MaterialApp 是 flutter 中提供入口的一个类,是符合Material Design设计理念的入口Widget,使用 theme 属性来为整个 MaterialApp 设置主题。可以在这里设置路由,后续用到再详细学习。debugShowCheckedModeBanner属性经常提到,设置他为True后,…
Flutter学习9 - http 中 get/post 请求示例
1、配置 http
pubspec.yaml
dependencies:http: ^0.13.4flutter:sdk: flutterhttp 库最新插件版本查看:https://pub.dev/packages/http不一定要用最新版本 http,要使用项目所能支持的版本
.dart
import package:http/http.dart as http;2、示例
&a…
【Flutter 面试题】什么是异步编程 Flutter中如何处理异步操作?
【Flutter 面试题】什么是异步编程 Flutter中如何处理异步操作? 文章目录 写在前面解答补充说明从网络API异步获取数据并解析 写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&#x…
【Flutter 面试题】怎么理解Flutter异步编程的async和await?
【Flutter 面试题】怎么理解Flutter异步编程的async和await? 文章目录 写在前面口述回答补充说明完整代码示例运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区…
vue2——new Vue({router,store, render: h => h(App) }).$mount(‘#app‘);分析
router
render: h > h(App) 是下面内容的缩写:
render: function (createElement) {return createElement(App);
} 进一步缩写为(ES6 语法):
render (createElement) {return createElement(App);
} 再进一步缩写为:
render (h){retur…
Flutter学习笔记---flutter环境搭建以及dart语法的学习
Flutter笔记
Flutter环境搭建
获取 Dart SDK | Dart
dart-pub | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
Flutter、Dart SDK镜像资源 - 掘金 (juejin.cn)
Index of /flutter/dart-archive/channels/stable/release/3.2.6/sdk/ | 清华大学…
Flutter:构建美观应用的跨平台方案
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Flutter 添加三方库后,运行不起来或缓慢问题(Gradle)
背景
在Flutter项目(包含Android平台)初期,经常发现在Flutter添加了一个三方库依赖之后,重新运行的时候就要等很久,或者直接报错。查看详细日志会发现,耗时一般都是由于新的三方库也有自己的Android的代码…
移动端研发技术的进化历程
移动端研发技术 移动端研发技术主要分为原生开发和跨平台开发。本章主要介绍一下移动开发技术的过去、当下和未来,一步一步介绍移动技术的进化历程。 原生开发
原生应用程序是指某一个移动平台(比如iOS或Android)所特有的应用,使…
【Flutter 面试题】在Flutter中如何处理用户输入和手势操作?
【Flutter 面试题】在Flutter中如何处理用户输入和手势操作? 文章目录 写在前面解答补充说明完整代码示例运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家…
Flutter截屏与长截屏的实现
在做App开发中,获取当前视图的截图基本都会用到的,在Android中,我们可以通过视图的id获取当前视图的bitmap进行编辑操作,在Flutter中想获取Widget的截图针对不同的场景也是需要一个key进行绑定截图。
这里介绍的Flutter截图的方式…
使用 GitHub Actions 通过 CI/CD 简化 Flutter 应用程序开发
在快节奏的移动应用程序开发世界中,速度、可靠性和效率是决定项目成功或失败的关键因素。持续集成和持续部署 (CI/CD) 实践已成为确保满足这些方面的强大工具。当与流行的跨平台框架 Flutter 和 GitHub Actions 的自动化功能相结合时,开发人员可以创建无…
Flutter开发进阶之使用工具效率开发
Flutter开发进阶之使用工具效率开发
软件开发团队使用Flutter开发的原因通常是因为Flutter开发性能高、效率高、兼容性好、可拓展性高,作为软件PM来说主要考虑的是范围管理、进度管理、成本管理、资源管理、质量管理、风险管理和沟通管理等,可以看到Flu…
Error: Unable to find git in your PATH. flutter dart
我的是重装git ,参考
flutter Unable to find git in your PATH - ZJH_BLOGS - 博客园 (cnblogs.com)
Flutter 开发中踩坑笔记总汇
Flutter 踩坑笔记总汇
本篇主要是收集汇总开发过程中遇到的小困惑,都是些比较常见的问题。后续开发中遇到,也会持续更新在这里。 1、Flutter Packages upgrade后任务进入阻塞状态
问题:无法更新下载插件库。
解决:配置flutter官…
Flutter第五弹:Flutter布局
目标:
1)Flutter常用的布局容器小组件有哪些?
2)Flutter列表组件的小例子。
一、Flutter常用的容器组件
1.1 Container组件
Container 部件有许多可用的属性,以下是一些常用的属性:
属性说明alignmen…
@click 和 v-on:click 的区别
前言:
click 和 v-on:click 的含义 与 两者之间的区别: 知识小结: click 和 v-on:click 的区别: click 和 v-on:click 是用于处理用户点击事件的指令,但它们分别用于不同的框架或库中。 click: click 是 V…
Flutter第四弹:Flutter图形渲染性能
目标:
1)Flutter图形渲染性能能够媲美原生?
2)Flutter性能优于React Native?
一、Flutter图形渲染原理
1.1 Flutter图形渲染原理
Flutter直接调用Skia。
Flutter不使用WebView,也不使用操作系统的原生控件,而是…
【Flutter】IOS运行工程二次启动崩溃问题。
问题
IOS14设备,切后台划掉,二次启动崩溃,看crash日志 一直提示第三方plugin注册问题。 一个一个尝试注掉,发现依然不行,创建了一个原生app,运行复现发现没问题,大概率是flutter的问题。
结论…
Flutter第三弹:常用的Widget
目标:
1)常用的Widget有哪些?有什么特征?
2)开发一个简单的登录页面。
一、Flutter常用Widget
对于Flutter来说,一切皆Widget.
常用的Widget,包括一些基础功能的Widget.
控件名称功能备注…
Flutter与iOS和Android原生页面交互
一、Flutter 与原生页面交互的重要性和应用场景
Flutter 是一个由 Google 开发的开源框架,用于创建跨平台的移动、Web 和桌面应用程序。Flutter 允许开发者使用一套代码库为 Android 和 iOS 等平台构建美观、高性能的应用程序。然而,尽管 Flutter 提供了…
Flutter 拦截系统键盘,显示自定义键盘
一、这里记录下在开发过程中,下单的时候输入金额需要使用自定义的数字键盘
参考链接: https://juejin.cn/post/7166046328609308685
效果图 二、屏蔽系统键盘 怎样才能够在输入框获取焦点的时候,不让系统键盘弹出呢?同时又显示我们自定义的…
Flutter Key 讲解
key --- Value
模式模式下,value就是我们的widget 为什么要有key?
flutter中是增量更新,只更新了差异点。
任何的恶widget都有key。
有些时候不使用key。会导致渲染引擎失控,更新的时候没有参考物key. 为什么会有上面失控的情…
Flutter 核心原理 - UI 框架(UI Framework)
Flutter 既能保证很高的开发效率,又能获得很好的性能。
这两年 Flutter 技术热度持续提高,整个 Flutter 生态和社区也发生了翻天覆地的变化。目前Flutter 稳定版发布到了3.0,现在已经支持移动端、Web端和PC端,通过Flutter 开发的…
Flutter 多语言自动化本地化生成器
Flutter 多语言自动化本地化生成器
这是一个为Flutter设计的插件,通过从Excel表格提取的CSV文件自动生成Dart本地化文件,以简化应用程序本地化的流程。这个工具通过自动化创建多语言资源文件,简化了开发人员和翻译人员的工作流程。
特点
默…
Flutter 初始WidgetState 简单应用案例分析
本系列文章主要整理Flutter的知识汇总,由浅入深,从Widget的搭建到其中的原理。本文还是围绕Widget在开发中应用和理解。
关于Flutter环境配置和首次创建可以参考前面文章。链接如下:
Flutter 安装部署与认识Dart语言
Flutter 使用AndroidS…
【Flutter 面试题】Flutter如何处理响应式布局?
【Flutter 面试题】Flutter如何处理响应式布局? 文章目录 写在前面口述回答补充说明完整代码示例运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&am…
Flutter开发入门——Widget和常用组件
1.什么是Widget?
在Flutter中几乎所有的对象都是一个 widget 。与原生开发中“控件”不同的是,Flutter 中的 widget 的概念更广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件如:用于手势检测的 GestureDetecto…
flutter-elinux的基本介绍及安装调试
搜集到两个很有用的网站:
1、flutter-elinux的基本介绍:https://juejin.cn/post/7257285697383612453 2、flutter-elinux的安装调试等:https://github.com/sony/flutter-elinux/wiki
其中,在flutter-elinux设置环境变量时&#…
Flutter应用在苹果商店上架前的准备工作与注意事项
引言 🚀
Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…
Flutter混淆方案对应用性能的影响分析与优化
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。
📝 摘要
本…
利用Flutter混淆工具提高应用的反编译难度
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。
📝 摘要
本…
ios启动页与flutter启动页无缝衔接,无闪烁和黑屏解决
1、首先需要配置原生的 LaunchScreen 如下图: 注意:LaunchScreen中View的SafeArea 一定要有。如果这里没有SafeArea就会出现flutter渲染第一帧和native衔接时出现闪烁的现象。splash.png也尽量放在根目录中,不要放在Assets中。
2、flutter启…
flutter获取手机中的系统路径信息
https://www.bilibili.com/video/BV1wE421g7sw获取系统中的路径
获取系统中的路径,并在这个路径中创建一个文本文件【str.txt】 然后进行写入【str.txt】 再读取这个文件【str.txt】
手机没有开通root权限无法看到写入到【应用程序文档目录】路径中的文件
用来…
flutter一个bloc可以对应多个state
在 Flutter 的 Bloc 库中,一个 Bloc 可以对应多个 State,这正是 Bloc 架构的一个关键设计原则。Bloc 被设计为响应不同的事件(Event),并根据这些事件映射到不同的状态(State)。一个 Bloc 过程中…
Flutter开发的Web应用 构建及部署 标准流程指南
前言
Flutter是Google推出的跨平台开发框架,支持多种平台:Windwos,Mac,iphone,Android,Web,Linux,甚至经过一些折腾还可以支持树莓派,十分强大,笔者曾写过一…
使用Flutter创建带有图标提示的TextField
在移动应用开发中,TextField是一种常用的用户输入小部件。然而,有时向用户提供有关他们应该输入什么的提示或说明是很有帮助的。在本教程中,我们将创建一个Flutter应用程序,演示如何在TextField旁边包含一个图标提示。
编写代码 …
即刻体验 | 使用 Flutter 3.19 更高效地开发
我们已隆重推出全新的 Flutter 版本——Flutter 3.19。此版本引入了专为 Gemini 设计的新 Dart SDK、一个能让开发者对 Widget 动画实现精细化控制的全新 Widget,Impeller 更新带来的渲染性能提升、有助于实现深层链接的工具和对 Windows Arm64 的支持,以…
深入了解Flutter中Overlay的介绍以及使用
Flutter Overlay 介绍
在 Flutter 中,Overlay 是一种特殊的 Widget,它可以用来在应用程序的其他部分之上显示内容。Overlay 非常适合用于显示模态对话框、弹出菜单、工具提示等。
Overlay 的工作原理
Overlay 位于 Flutter 的渲染树之外,这…
Flutter Don‘t use ‘BuildContext‘s across async gaps.
Flutter提示Don‘t use ‘BuildContext‘s across async gaps.的解决办法—flutter里state的mounted属性
flutter多入口点entrypoint
多引擎:flutter项目包>多子包元素集>多(子)程序>flutter多入口点entrypoint>多main函数
Flutter Engine引擎概念
flutter性能优化总结
流畅度(提高渲染性能)
控制build()方法的耗时 避免在 build() 方法中进行重复且耗时的工作,因为当父 widget 重建时,子 Wdiget 的 build() 方法会被频繁地调用。 将嵌套过多的 widget拆成不同的 widget,并进行封装 在构建可复用的 UI 代码…
一站式指南:Flutter应用如何顺利登陆苹果App Store
引言 🚀
Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…
【Flutter学习笔记】9.6 动画切换组件(AnimatedSwitcher)
参考资料:《Flutter实战第二版》9.6 动画切换组件(AnimatedSwitcher) 9.6.1 AnimatedSwitcher
AnimatedSwitcher 可以同时对其新、旧子元素添加显示、隐藏动画,在需要切换新旧元素的场景广泛使用。也就是说在AnimatedSwitcher的子…
Flutter 当涉及Listview的复杂滑动布局良好布局方式
目录 引
代码以及概叙
详细解释
SingleChildScrollView
shrinkWrap 属性
NeverScrollableScrollPhysics 引
当我们构建界面,很多时候都会需要显示一个能滑动的流布局,同时这个布局还要有些其他的界面元素,同时在flutter中,滑…
Flutter(踩坑)之Android sdkmanager tool not found
D:\Flutter\flutter\bin\flutter.bat doctor --verbose
[√] Flutter (Channel stable, v1.2.1, on Microsoft Windows [Version 10.0.22631.3296], locale zh-CN)• Flutter version 1.2.1 at D:\Flutter\flutter• Framework revision 8661d8aecd (5 years ago), 2019-02-14 …
Flutter 常用插件Plugin整理并附带实例
最近有点空闲时间,正好写一篇文章,整理一下我们在Flutter开发中常用的插件Plugin使用并附带上实例。
在日常开发中,整个demo目前应该满足大家所有的开发需求,例如:http请求、列表刷新及加载、列表分组、轮播图、视频播…
Flutter开发之下标
Flutter开发之下标
在iOS开发中使用下标就很方便,本文主要是记录一下Flutter中系统自带的下标,还可以通过对应的方法编写自己的下标。
在Objective-C中的下标
关键字Subscript。
NSArray
- (ObjectType)objectAtIndexedSubscript:(NSUInteger)idx A…
【Flutter 面试题】什么是Widget,Stateful Widget和Stateless Widget之间的区别?
【Flutter 面试题】什么是Widget,Stateful Widget和Stateless Widget之间的区别? 文章目录 写在前面解答补充说明StatelessWidget 示例StatefulWidget 示例 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,…
【Flutter 面试题】 如何在Flutter中进行网络请求?
【Flutter 面试题】 如何在Flutter中进行网络请求? 文章目录 写在前面口述回答补充说明实际案例步骤 1: 添加 http 包依赖步骤 2: 创建一个简单的 UI 来展示帖子步骤 3: 发起网络请求获取帖子运行结果详细说明 写在前面
🙋 关于我 ,小雨青年…
flutter Got socket error trying to find package nested at
flutter Got socket error trying to find package nested at xxx 报错信息:“Got socket error trying to find package nested at” 通常出现在Flutter尝试从pub.dev获取依赖包时,由于网络问题导致无法连接到pub.dev或者无法正确解析包的路径。
例如&…
Flutter——用户关闭键盘后强制拉起键盘
Bug背景
今天在弄输入框的时候,发现用户手动关闭键盘后,因为自定义组件的特殊性,我在点击输入框后并没有唤起键盘。
一般点击输入框或者某个组件:
GestureDetector(onTap: () {FocusScope.of(context).requestFocus(_focusNode…
flutter 中 GetxController 和 GetxService 的区别和使用场景
区别: GetxController: GetxController 用于管理特定页面或 widget 的状态。每个页面或 widget 可以拥有一个或多个 GetxController,用于管理其自身的状态和逻辑。GetxController 是短暂存在的,通常与页面或 widget 的生命周期相关…
flutter 自定义弹窗封装弹窗----在弹窗内实现部分窗体生命周期
小部件组件 可以在里面加装其他事件如HTTP接口访问
import package:flutter/material.dart;///执行弹窗动画封装
class ExecutionDialog extends StatefulWidget {// final String? title;// final String? message;// final Function? onExecute;//// const ExecutionDial…
Flutter应用如何让屏幕在app运行期间保持常亮?
大家好,我是你们的好朋友咕噜铁蛋!今天,我想和大家分享一个有趣且实用的技巧——在Flutter应用中实现屏幕常亮功能。当我们的应用需要用户长时间关注屏幕内容时,比如阅读、观看视频或进行游戏等,保持屏幕常亮就显得尤为…
Flutter 开发学习笔记(0):环境配置
文章目录 前言开发需求环境配置运行出现问题我运行也是解决了很久的问题镜像源设置为清华的镜像源(不知道有没有影响)使用JDK17,测试过JDK21和JDK11都不行手动下载flutter 对应的gradle添加阿里云代理安卓编译下载 运行成功! 前言…
flutter 保存一堆多语言翻译词条,由key和value组成
原理:
1.从String列表里面获取某个value: List<String> jsonStrings [{"name": "John", "age": 30},{"name": "Jane", "age": 25},{"name": "Bob", "age…
深入了解Flutter中StreamController的属性、方法及多种场景使用示例
在Flutter应用程序中,StreamController是一个非常有用的工具,用于管理数据流。它提供了丰富的属性和方法,可以让我们更加灵活地创建、操作和监听数据流。在本文中,我们将深入探讨StreamController的属性、方法,并提供多…
Flutter 开发学习笔记(2):第一个简单的Flutter项目(下)
文章目录 前言官方Flutter案例侧边栏添加代码初始化展示效果 子组件私有数据空间导航栏转为有状态WidgetsetState手动转换页面实现效果 响应式动态切换宽度添加收藏夹,跨Widget传数据实现效果 完整代码后续进阶效果总结 前言
接着继续上一章的内容
官方Flutter案例…
flutter使用记录(vscode开发)
1.Gradle-7.6.3-all.zip 下载失败
编辑项目中的 gradle/wrapper/gradle-wrapper.properties 文件,并设置 distributionUrl 的值为可靠的镜像站点,如下所示:
distributionUrlhttps\://services.gradle.org/distributions/gradle-7.6.3-all.z…
Flutter iOS上架指南
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…
Flutter-数字切换动画
效果 需求
数字切换时新数字从上往下进入,上个数字从上往下出新数字进入时下落到位置并带有回弹效果上个数字及新输入切换时带有透明度和缩放动画
实现
主要采用AnimatedSwitcher实现需求,代码比较简单,直接撸
import dart:math;import p…
Flutter如何正确使用图片资源
现况
在使用Flutter中Image控件加载本地图片时,我们一般使用如下:
// 图片资源放在"assets/images"目录下.
Image.asset("assets/images/muma.png"),那么问题就来了,这样使用可能会出现一些问题。
问题1:如…
Flutter Dart BigDecimal
前言
Dart中只有BigInt没有BigDecimal,所以需要手动去实现BigDecimal。 如果我的代码帮到你,请给我点个赞。
废话不多说,上代码
BigDecimal.dart
import dart:math as Math;//TODO StringBuilder自己想办法解决
import package:module_ut…
Flutter-自定义图片3D画廊
效果 需求
3D画廊效果
设计内容
StackGestureDetectorTransformPositioned数学三角函数
代码实现
具体代码大概300行
import dart:math;import package:flutter/material.dart;
import package:flutter_xy/widgets/xy_app_bar.dart;import ../../r.dart;class ImageSwitc…
Flutter-底部弹出框(Widget层级)
需求
支持底部弹出对话框。支持手势滑动关闭。支持在widget中嵌入引用。支持底部弹出框弹出后不影响其他操作。支持弹出框中内容固定头部和下面列表时,支持触摸头部并在列表不在头部的时候支持滑动关闭
简述
通过上面的需求可知,就是在界面中可以支持…
Flutter与Xamarin跨平台APP开发框架的区别
嘿,各位亲爱的朋友们!大家好,我是咕噜铁蛋!今天我们要探讨的话题是:Flutter与Xamarin这两款热门的跨平台APP开发框架。我深知选择合适的开发工具对于开发者来说有多么重要。那么,当我们需要开发跨平台应用时…
Flutter 关键字
import ‘package:xxxx.dart’; //源于pub.dev (完美的相对引入) import ‘xxxx.dart’; //自定义文件(库)(参考的相对引入(填写import命令码所在文件的上级文件夹下的文件(库)相对路径))(受到import命令码所在文件的参考路径的影响) import:import不具有传递性(类似…
【教程】Flutter 应用混淆
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。
📝 摘要
本…
安装snap再安装flutter再安装localsend@Ubuntu(FreeBSD下未成功)
Localsend介绍
localsend是一个跨平台的文件传送软件,可以在Windows、MacOS、Linux、Android和IOS下互相传送文件,只要在同一个局域网即可。 localsend官网:LocalSend
尝试安装localsend,发现需要使用flutter, 安装f…
Flutter Widget:State 状态管理
响应式的编程框架永恒的主题——“状态(State)管理”
无论是在 React/Vue/Flutter 中讨论的问题和解决的思想都是一致的。
StatefulWidget的状态应该被谁管理?Widget本身?父 Widget ?都会?还是另一个对象?
下面是官…
【Flutter 面试题】Flutter如何进行本地存储和缓存数据?
【Flutter 面试题】Flutter如何进行本地存储和缓存数据? 文章目录 写在前面口述回答补充说明实际案例完整代码示例运行结果详细说明 写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云…
Flutter开发多端天气预报App:一场奇妙的编程之旅
在这个信息爆炸的时代,我们渴望获取最新的天气信息,以便更好地规划我们的生活。而作为程序员的我们,又怎能错过用技术手段打造一款个性化、便捷的天气预报App呢?在本篇博客中,我将带你踏上一场奇妙的编程之旅ÿ…
Flutter插件开发与发布指南
在Flutter应用程序开发中,有时候我们会遇到需要使用原生功能的情况,这时候就需要编写Flutter插件来实现与原生平台的交互。本篇博客将介绍如何编写、发布和使用Flutter插件。
1. 准备工作
在开始之前,确保你已经安装好Flutter开发环境&…
如何在Flutter中实现一键登录
获取到当前手机使用的手机卡号,直接使用这个号码进行注册、登录,这就是一键登录。
可以借助极光官方的极光认证实现 1、注册账户成为开发者 2、创建应用开通极光认证 (注意开通极光认证要通过实名审核) 3、创建应用获取appkey、 …
flutter 单例模式
总的思想就是: 确保整个应用程序中只有一个 TranslationService 实例。 避免重复创建相同的实例,节省资源。 为整个应用程序提供一个全局访问点,方便在不同地方使用同一个实例。
1.类创建个实例 2.然后用构造函数赋值给实例 3.其他地方调用时返回实例
import pack…
flutter项目使用ffi和原生交互问题积累
一、动态库和静态库调用不了的问题 1.flutter项目中运行iOS使用静态库.a问题 错误信息:Invalid argument(s): Failed to lookup symbol native_add:dlsym(RTLD_DEFAULT, native_add): symbolnot found 解决: 使用xcode打开Runner.xcworkspace,…
Flutter 旋转动画 线性变化的旋转动画
直接上代码
图片自己添加一张就好了
import dart:math;import package:flutter/material.dart;import package:flutter/animation.dart;void main() > runApp(MyApp());
//旋转动画
class MyApp extends StatelessWidget {overrideWidget build(BuildContext context) {re…
flutter路由跳转
Navigator.of(context).push(); //路由跳转(模块方式)
Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const Page() ;//Page()指页面},
))
Navigator.pushNamed(context, "/") //路由跳转(路由方式)
Navigator.pop(cont…
【flutter】flutter基础总结1
flutter基础总结1
1、如何执行异步任务(async task).
假设我们有个http请求,当然很耗时,就需要用异步执行此任务。 Future<dynamic>? getWeatherDataByCity(Map<String, dynamic> params) async {http.Response response await http.get…
Flutter 获取系统是否是暗黑模式的方式
有两种方式可以获取到
1. 不使用Context
final brightness SchedulerBinding.instance.platformDispatcher.platformBrightness;
bool isDarkMode brightness Brightness.dark;注意!如果是在程序入口使用,需要加上下面语句
WidgetsFlutterBinding.…
Flutter 内置按钮介绍及使用
Flutter 提供了多种内置按钮,可以满足不同场景的需求。本文将介绍 Flutter 中常见的按钮类型,以及它们的属性和使用方法。
按钮类型
Flutter 中常见的按钮类型包括:
ElevatedButton: 凸起按钮,默认带有阴影和灰色背景。TextBut…
Flutter页面生命周期
基于StatefulWidget衍生出渲染页面层 基于StatelessWidget衍生出渲染普通(嵌入式小组件)层
StatelessWidget组件周期函数 : createElement/build函数
//StatefulWidget底层提供的周期事件(三阶段): //①初始化期:createState,initState; //②更新期:didChangeDepe…
使用Vue3组件的计算属性
计算属性在Vue.js的computed选项中定义,它可以在模板上进行双向数据绑定以展示出结果或者进行其他处理。
通常用户会在模板中定义表达式,非常便利,Vue.js的设计初衷也是用于简单运算。但是在模板中放入太多的逻辑,会让模板变得臃…
Flutter环境搭建及版本管理
前言
Flutter已成为移动应用开发的主流选择,其跨平台优势日益凸显,使学习Flutter成为现代开发者的必备技能。越来越多的公司和团队选择Flutter构建应用,这为开发者提供了更广阔的就业机会和职业发展空间。Flutter的热度源自其强大的特性和生…
Flutter Getx 中的Dialog 以及改变主题
1、Getx安装
将 Get 添加到你的 pubspec.yaml 文件中。
dependencies:get: ^4.6.5
在需要用到的文件中导入,它将被使用。
import package:get/get.dart;
2、Getx 使用 Dialog
01、设置应用程序入口当我们导入依赖后,在应用程序顶层把 GetMaterialA…
Flutter-仿腾讯视频Banner效果
闲聊
人一旦运气差,喝水都能噎着。我又被发”毕业证“了,😭,对!!!没有听错,发毕业证的当天上午刚讨论完需求,中午吃完饭,正常去公司前面的小公园溜达&#x…
Flutter仿Boss-1.启动黑白屏问题
简述
在使用Flutter开发App应用时,运行在Android手机启动时可能会遇到应用显示黑白屏的问题。这个问题做过Android开发的人员都知道,在Android12版本兼容中新增改用SplashScreen API定制系统启动画面,但是本文将介绍如何通过调整启动样式配置…
flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…
Flutter:改变手机状态栏颜色,与appBar状态颜色抱持一致
前言
最近在搞app的开发,本来没怎么注意appBar与手机状态栏颜色的问题。但是朋友一说才注意到这两种的颜色是不一样的。
我的app 京东 qq音乐 这样一对比发现是有的丑啊,那么如何实现呢?
实现
怎么说呢,真不会。百度到的一些是…






























































































![[flutter]GIF速度极快问题的两种解决方法](https://img-blog.csdnimg.cn/direct/6b15f202057f42daaae1ba8dd7b63301.png)



















![卷心菜:被迫参与内[卷],但因为[心]里不想卷,导致看起来很[菜]](https://img-blog.csdnimg.cn/20210618171612437.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0JVR2dvZ29nbw==,size_16,color_FFFFFF,t_70)










































![Mac配置Flutter环境之[zsh: command not found: flutter]](https://img-blog.csdnimg.cn/img_convert/4ecb04daf82ba0e2a7d821e38b50b49b.png)
































































































![[Flutter]理解Widget-Key的作用](https://img-blog.csdnimg.cn/1769a8a74e424f4ebe059114f2106357.jpeg)































![【Flutter】引入网络图片时,提示:Failed host lookup: ‘[图片host]‘](https://img-blog.csdnimg.cn/img_convert/598930c90963d9f6bff62257d937d0b8.png)








































































![flutter 文本不随系统设置而改变大小[最全的整理]](https://img-blog.csdnimg.cn/64ab883502b5443b94f7829d03cd0ad2.jpeg)
































![[Flutter]WindowsOS中相关配置](https://img-blog.csdnimg.cn/direct/d3a457e5009a4477b2c643f4289f8cf5.png)












































































































































































































































































![[Flutter]WebPlatform上运行遇到的问题总结](https://img-blog.csdnimg.cn/direct/16c604b5d4d34f0aa6d1e0fc3cab99fe.png)






































![[Flutter] extends、implements、mixin和 abstract、extension的使用介绍说明](https://img-blog.csdnimg.cn/direct/ad1ffa9f8dc84b44908e1018be08a57d.png)






































































![[Flutter]打包IPA](https://img-blog.csdnimg.cn/direct/44b74d20a17f4e1e836524aa650df404.png)




















































![[译] 教你如何用 Flutter 的 GestureDetector 构建自定义滑块](https://img-blog.csdnimg.cn/img_convert/9619864ab5dcb1e2cf0b0e83065810b9.webp?x-oss-process=image/format,png)








































![[Flutter]环境判断](https://img-blog.csdnimg.cn/direct/b9443b429608478e8fc7829dc0094626.png)










































































![【Dart】=> [01] Dart基础-下载安装环境配置](https://img-blog.csdnimg.cn/417a8ce21da4494a82d24f99cd02c982.png)





















































































































![[Flutter]Json和序列化数据](https://img-blog.csdnimg.cn/direct/84452a62da3d4bc6bb48325c9ef6beb7.png)
















































![[Flutter]设置应用包名、名称、版本号、最低支持版本、Icon、启动页以及环境判断、平台判断和打包](https://img-blog.csdnimg.cn/direct/7949861475f24fb49d880e1737da4f66.png)


![[Flutter]TextButton自定义样式](https://img-blog.csdnimg.cn/direct/9be4fa5a7ede494d8ccf28542ddc61e8.png)










![[Flutter get_cli] 配置 sub_folder:false报错](https://img-blog.csdnimg.cn/direct/b4b8bb363b7b42bc96c6ab4fbffd0d10.png)





![[Flutter]自定义等待转圈和Toast提示](https://img-blog.csdnimg.cn/direct/9d901c1f67bb4247a6d31de49be93729.png)








![[Flutter]VSCode编辑器中的白色垂直线如何去掉](https://img-blog.csdnimg.cn/direct/ea01699bffe646858c5817d24ea0330c.png)