缩位求和
计算机网络
sqlserver
性能优化
Toast
JUC
cloud alibaba
flink
连接池
文字
sql注入
camera
symbol
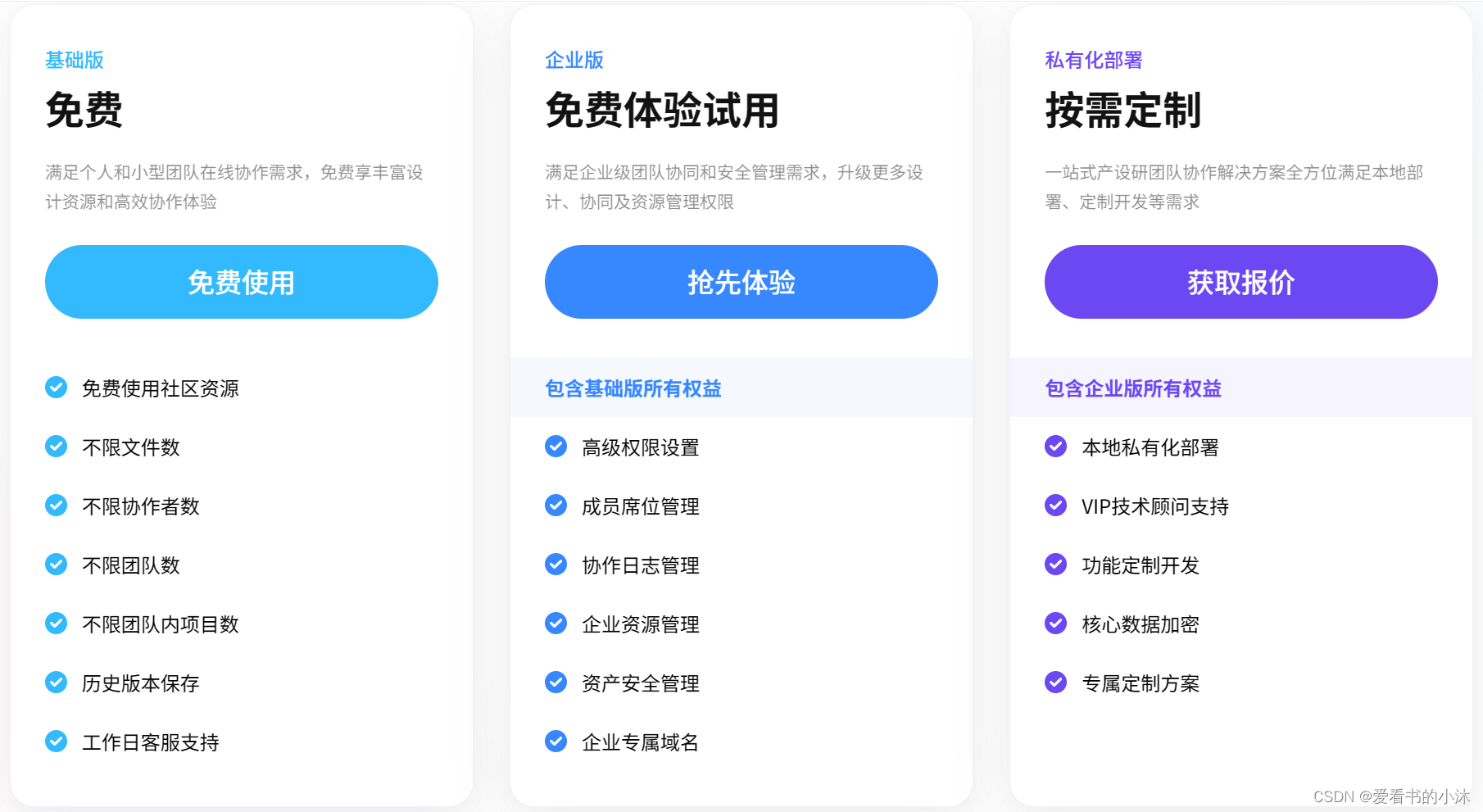
企业管理
k8s探针
python-docx
斐波那契数列
go mod init
类
正则表达式-常用功能
界面设计
2024/4/11 16:34:30一些实用的安卓UI设计工具
应用的UI设计就好似达摩克利斯之剑,一方面,一个视觉、交互、体验良好的UI可以加强应用在用户心目中的形象和识别性。而另一方面,一个体验糟糕的UI设计不仅无法让用户沉浸在应用中,还会造成用户对应用产生厌恶感。所以说在进行应用…
Android 自定义控件开发入门(二)
上一次我们讲了一堆实现自定义控件的理论基础,列举了View类一些可以重写的方法,我们对这些方法的重写是我们继承View类来派生自定义控件的关键 我通过一个最简单的例子给大家展示了这一个过程,无论是多么复杂的自定义控件,思路总是…
Android开发之SurfaceView
如果做游戏或者视频相关开发的时候,将会用到SurfaceView。对于SurfaceView,首先需要了解一下它自己的位置: extends View java.lang.Object android.view.View android.view.SurfaceView 由手册可知: SurfaceView是V…
Android 自定义控件开发入门 (三)
上两次我们从如何自定义控件讲起,列举了View的一些Api,说明了一些在自定义的时候,可以进行重写的方法,然后通过一个例子的两种写法向大家展示了最基本的自定义控件和我们要充分了解并积极重写View方法的精神,这次我们将…
继承ViewGroup重写onMeasure方法的详解
我们继承重写ViewGroup的目的是要做自定义控件,所以我们有必要先看一下安卓View的绘制过程: 首先当Activity获得焦点时,它将被要求绘制自己的布局,Android framework将会处理绘制过程,Activity只需提供它的布局的根节…
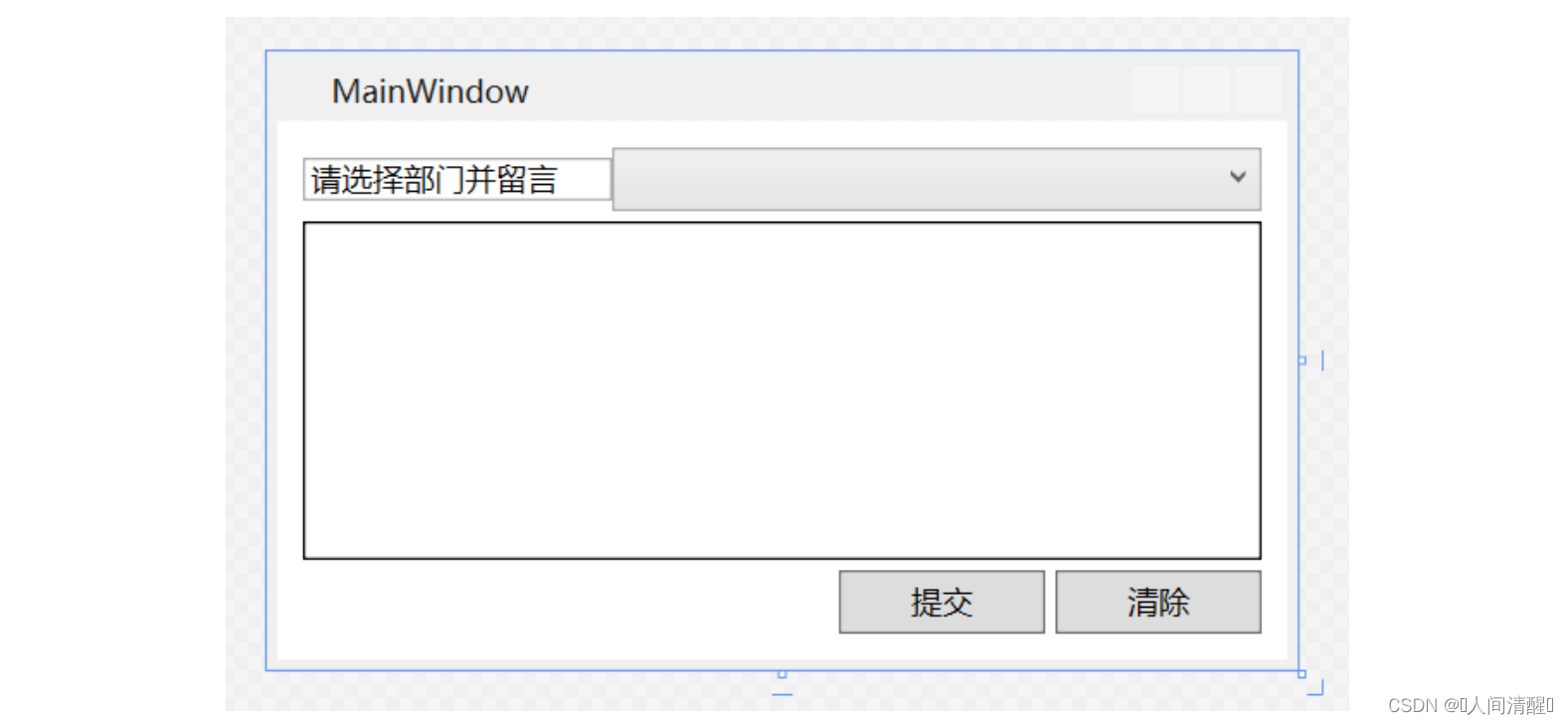
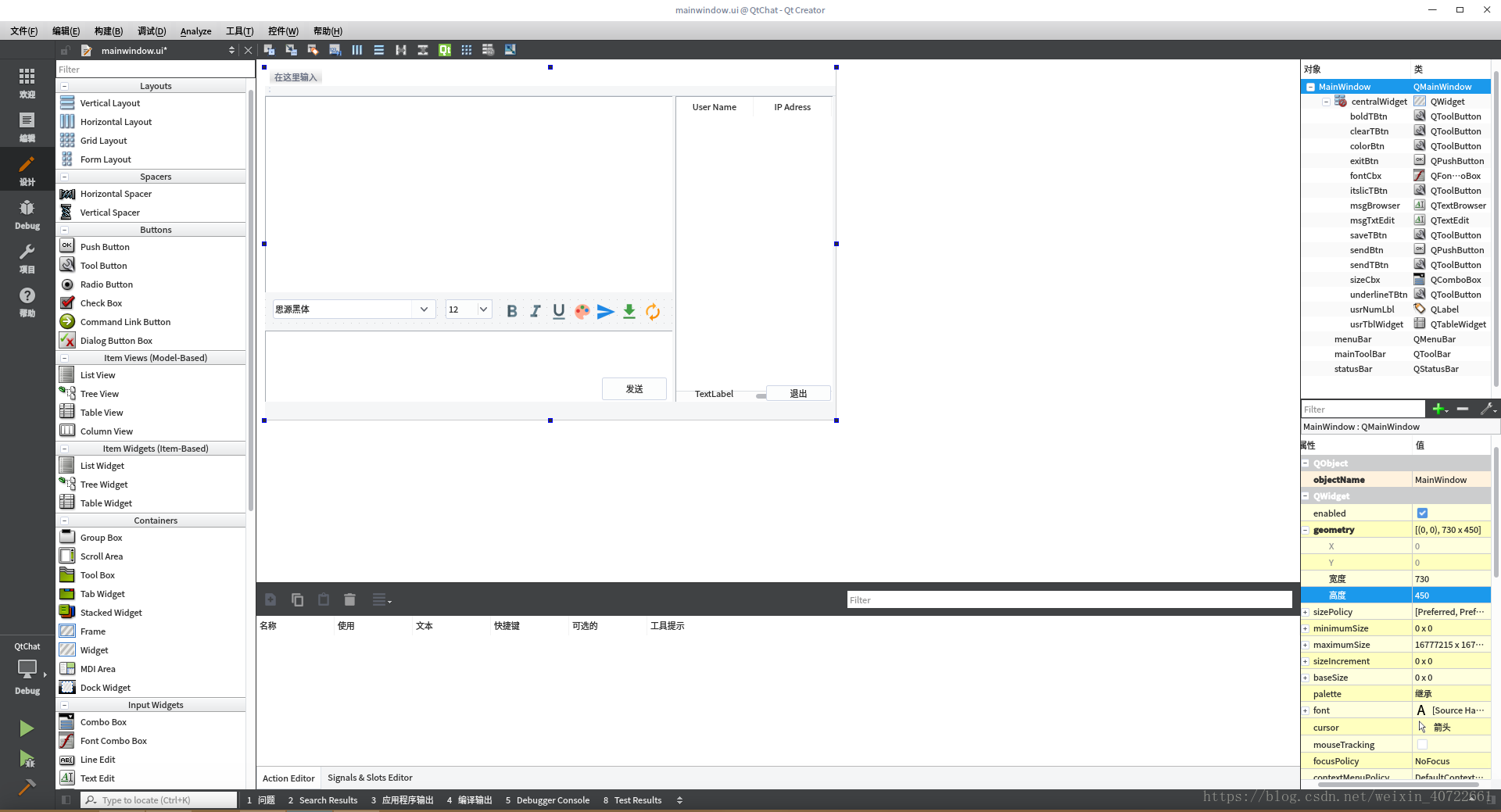
QtChat简约版设计(二)界面设计开发
界面设计开发
创建项目如下图所示: Drawer类继承自QToolBox类;
编写drawer.h文件
#ifndef DRAWER_H
#define DRAWER_H#include<QToolBox>
#include<QToolButton>class Drawer : public QToolBox
{Q_OBJECT
public:Drawer(QWidget*parent0, Qt::Windo…
代替APP?微信小程序到底好在哪?
2019年是微信小程序宣布登场的一年,它实现了应用程序能被“垂手可得”的愿望。用户只需简单扫一扫或搜索,就能轻松打开应用。与需要在应用市场下载的APP相比,微信小程序可以在微信中被轻易地获取和传播,同时也带来了非凡的使用体验…
《数据结构、算法与应用 —— C++语言描述》学习笔记 — 栈 —— 应用 —— 迷宫老鼠
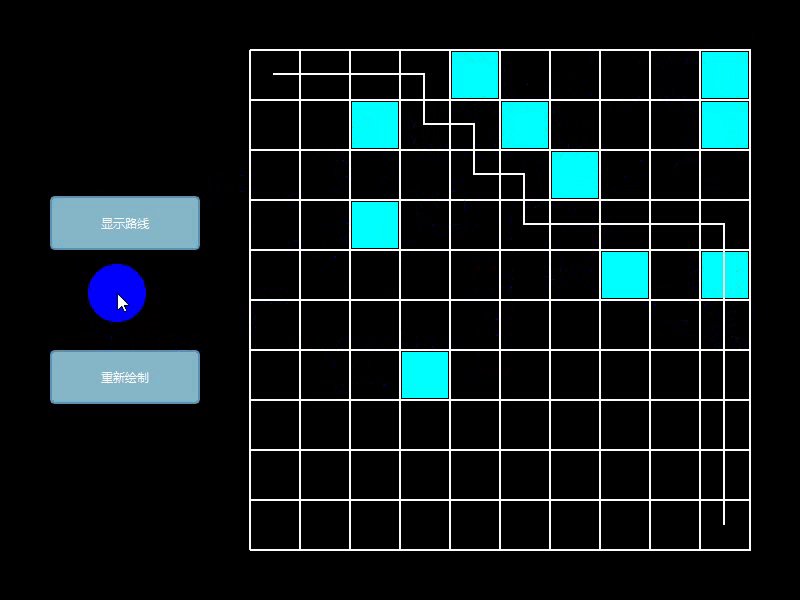
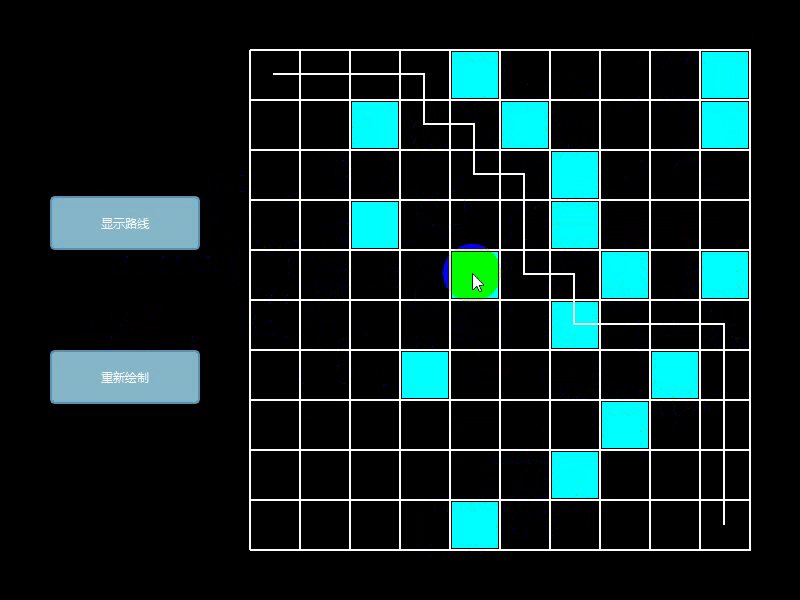
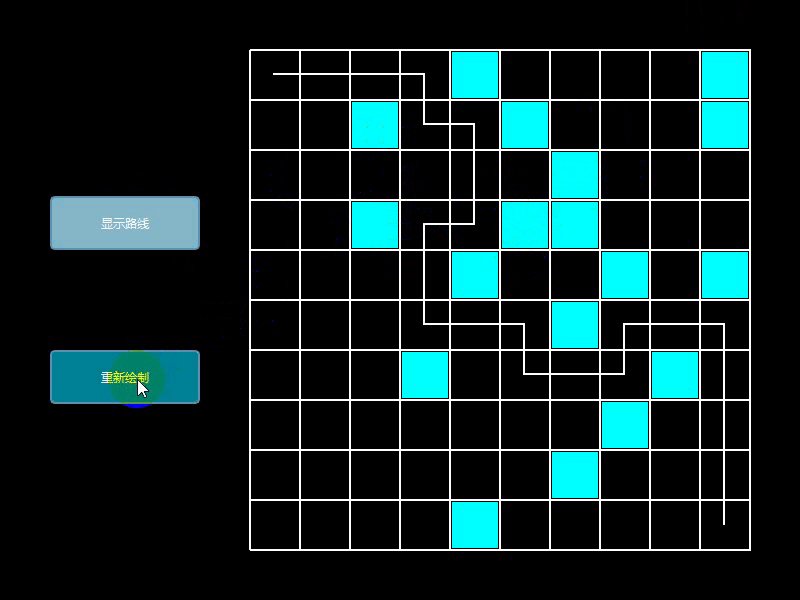
《数据结构、算法与应用 —— C语言描述》学习笔记 — 栈 —— 应用 —— 迷宫老鼠一、问题描述二、设计1、思路2、类图3、目录结构三、实现1、ui文件2、淡入淡出 label3、欢迎界面4、迷宫界面5、主窗体6、算法7、主文件四、运行效果一、问题描述
迷宫是一个矩形区域ÿ…
PyQt5桌面应用开发(17):类结构+QWebEngineView
本文目录 PyQt5桌面应用系列PyQt5学习PyQt5类结构和帮助速查实现与解释最终界面和完整源代码界面完整的代码 总结 PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件循环 PyQt5桌…
【小沐学写作】原型设计工具汇总(Axure RP)
文章目录 1、简介2、Axure RP2.1 工具简介2.2 工具特点2.2.1 互动事件2.2.2 条件逻辑2.2.4 工作表格2.2.5 多状态容器2.2.6 数据驱动接口2.2.7 自适应视图2.2.8 流程图 2.3 工具安装2.3.1 安装2.3.2 运行 2.4 使用费用2.5 工具体验2.5.1 登陆框制作 3、其他3.1 Figma3.2 Adobe …
教你使用CSS3实现新拟态UI
教你使用CSS3实现新拟态UI
什么是新拟态?
新拟态的英文名称是“Neumorphism”,是NewSkeuomorphism的组合词,同时也叫“Soft UI”。简单讲,新拟态是一种图形样式,其原理是通过模拟真实物体来为界面的UI元素赋予真实感…
基于Qt Designer 操作教程
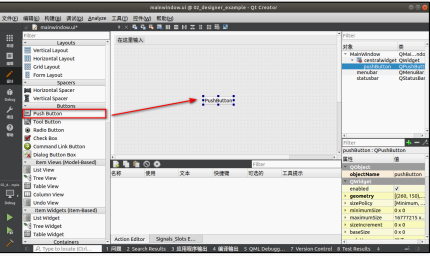
本章将简介使用 Qt Creator 里自带的 Qt Designer,使用 Qt Designer 比较方便的构造 UI 界面。特点是方便布局,比较形象。
## 使用 UI 设计器开发程序
在这小节里我们继续学习如何使用 Qt Designer 开发程序,Qt Designer 是属于 Qt Creator 的一个功能而已,大家不要搞混…
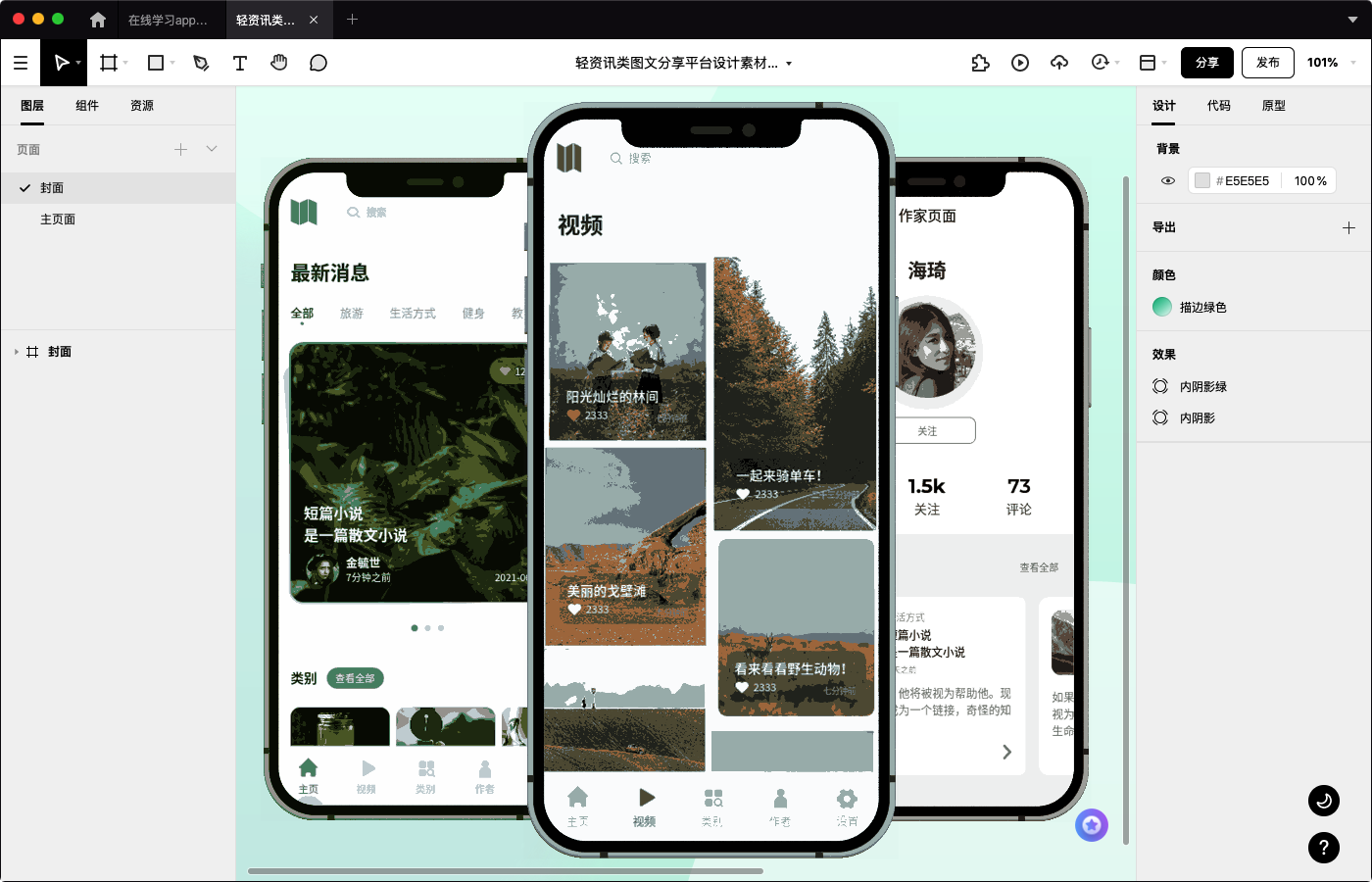
超赞 | 7组优秀的金融APP界面设计案例分享!
随着各大银行陆续推出手机银行APP,金融APP在众多领域也开始崭露头角。然而,从用户体验的角度来看,金融APP设计与其他类型的APP设计有其独特之处。由于金融APP与人们的钱包息息相关,因此,其安全性、界面体验和操作反馈等…
MFC中模态对话框和非模态对话框的区别
在MFC中有模态对话框和非模态对话框,那这两种有什么区别呢。又都是用于什么场合呢。
首先,要弄清楚2种对话框是如何创建的。
然后要弄清楚2种对话框有什么区别,可能从表面上看,模态会阻塞主对话框,可原理是什么呢。 …
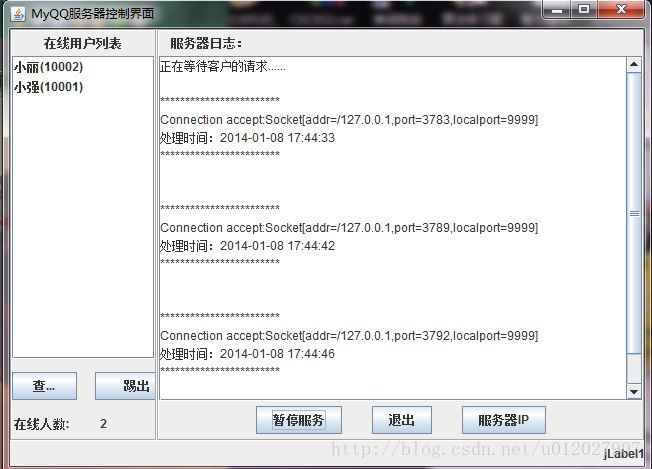
仿QQ聊天软件2.0版
仿QQ聊天软件2.0版
转载请标明出处:牟尼的专栏 http://blog.csdn.net/u012027907 上次课设做了Java版的仿QQ聊天程序,这次软件实训,我们继续完善了仿QQ聊天程序,将上次未完成及不完善的地方进行完善和改进,还新加了部…
Qt控件-炫酷文本框QEditLine样式
效果图
qt文本控件,效果图如下所示:
标签字体、初始颜色、动画颜色,文本框的字体、颜色、下边框初始颜色、动画颜色均可通过接口设置。
下载链接
https://download.csdn.net/download/qfl_sdu/16564404
QtChat简约版设计(三)设计聊天窗口
时间:2018年5月25日:
设计聊天窗口
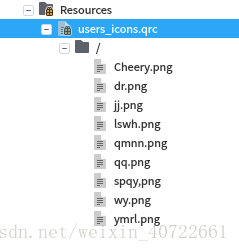
在这里我们双击“widget.ui”文件进入设计模式,并且并且设置界面的宽高度,并且在这里我们可以拖入部件进行设计,先看看最先效果吧: 图标文件来自EASYICON.NET: 这…
PyQt5桌面应用开发(19):事件过滤器
本文目录 PyQt5桌面应用系列再来点事件事件过滤器例子这是什么恶毒巫术?需求分析代码额外的细节知 总结 PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件循环 PyQt5桌面应用开…
开源项目SlideMenu使用详解
以前搞过一个滑动菜单,是自己重写发view,实现了基本功能可以滑动显示,后来看了下SlideMenu的使用,真是非常强大,不但可是简单的设置实现两侧滑动菜单,还可以设置菜单的阴影、渐变色、划动模式等,…
QtChat简约版设计(四)基本聊天会话功能实现
基本聊天会话功能实现
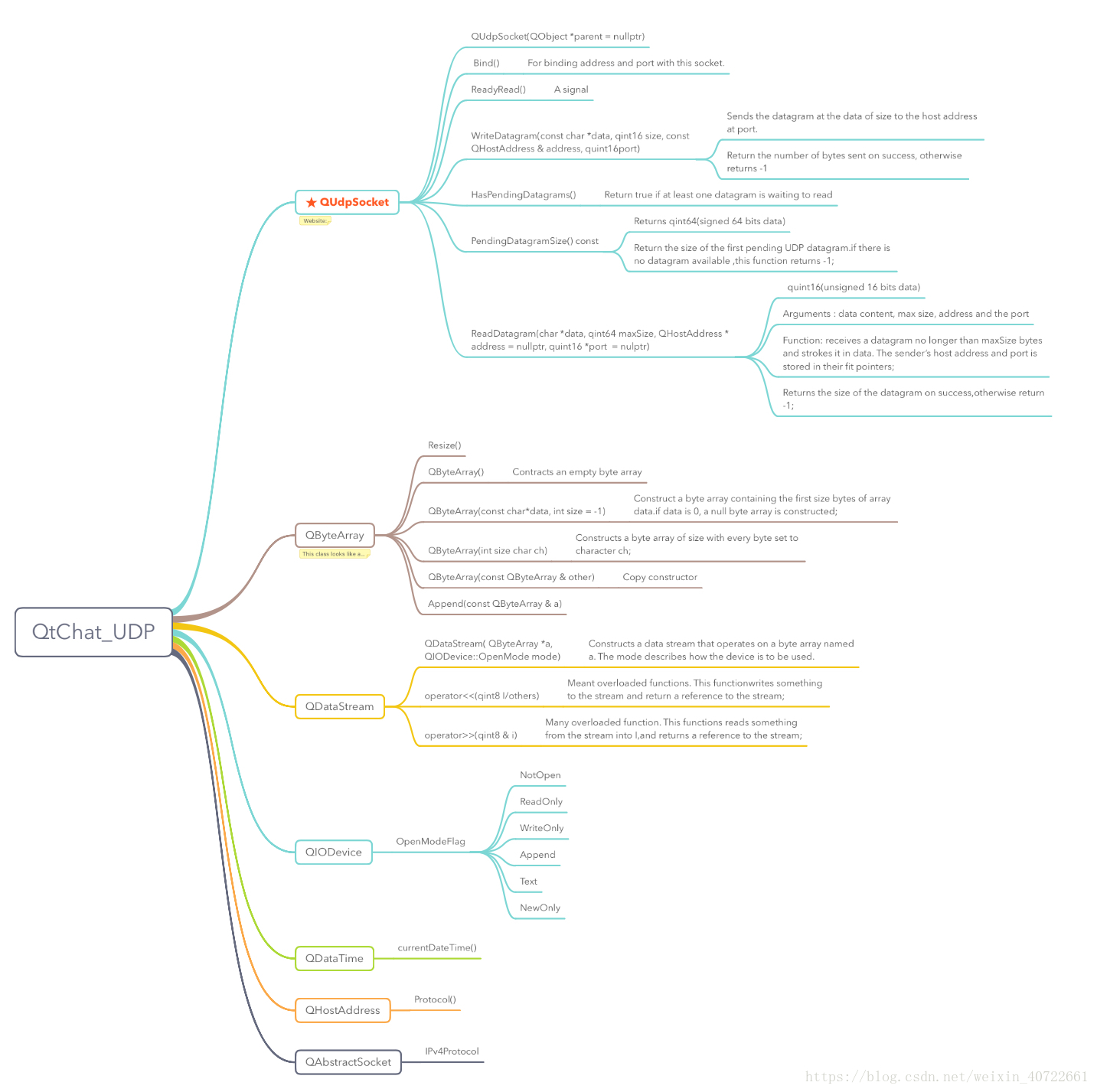
2018年5月28日 在基本的聊天会话功能的实现中,我们使用的是UDP广播的方式来进行的。所以在这先介绍UDP: UDP(User Datagram Protocol - 用户数据报协议)是一个轻量级的、不可靠的、面向数据报、无连接的协…
QtChat简约版设计(一)大概介绍
QtChat简约版设计
写在前面
这个软件的开发主要参考书籍《Qt 5开发及实例(第2版)》。
大概设想
1.主界面
运行程序首先出现的就是主界面,本程序只实现模拟群聊功能。群成员事先确定,并以一组带图片的按钮的形式存在。单击“抽…
Python PyQt5系列(五)界面设计第一步Qt Design
开发环境:win10 python3.7 PyQt5 开发工具:VS Code 开发要点:PyQt5的界面设计
第0步:安装PyQt5的界面设计库pyqt5_tools
pip install pyqt5_tools第1步:安装好以后,在命令行模式可以输入pyuic5 --versi…
PyQt5桌面应用开发(20):界面设计结果自动测试(一)
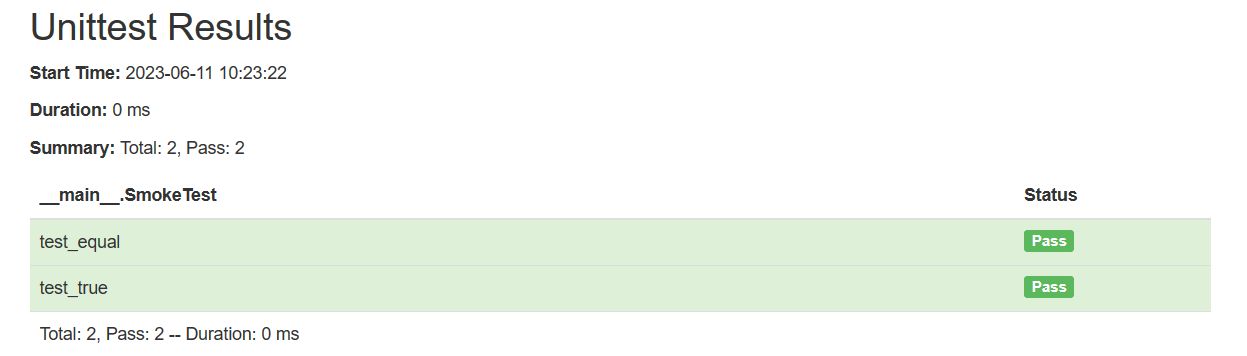
本文目录 PyQt5桌面应用系列PyQt5的测试驱动开发(Test-Driven Development,TDD)QTestUI动作函数信号测试 最平凡的例子unittest框架总结 PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开…
PyQt5桌面应用开发(17):中文书评+类结构+QWebEngineView
本文目录 PyQt5桌面应用系列PyQt5学习PyQt5类结构和帮助速查实现与解释最终界面和完整源代码界面完整的代码 总结 PyQt5桌面应用系列 PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件循环 PyQt5桌…
Rhino(犀牛)的视口
一、界面 二、菜单部分的设置 三、视口左上角右键可设置当前视口的模式 四、几个按钮的作用 五、双击视口的左上角的按钮时,可以在单视口和多视口之间切换
基于单片机的LCD菜单设计
在小型的单片机设备中,需要使用LCD菜单进行人机交互。对于这种交互的实现,一来无需像在手机上做APP一样,做出花哨的界面效果;二来这种小设备也不支持那样太消耗资源的界面系统。所以这种场合下,需要我们亲自使用C语言去…
python3GUI--模仿一些b站网页端组件By:PyQt5(详细介绍、附下载地址)
文章目录 一.前言二.展示1.banner1.静图2.动图 2.一般视频组件1.静图2.动图 3.排行榜1.静图2.动图 三.设计心得(顺序由简到难)1.排行榜2.一般视频组件3.banner 四.总结五.下载地址 一.前言
播客二连发&…